Tworzenie świetnej aplikacji, strony internetowej lub innego rodzaju produktu cyfrowego bez wireframing jest prawie niemożliwe. Jak wie każdy projektant produktu, najlepiej dopasowany szkielet pomoże Tobie - i Twojemu klientowi - wyobrazić sobie, czego może się spodziewać przed rozpoczęciem większości prac rozwojowych.
Oczywiście nie oznacza to, że tworzenie szkieletu musi zajmować dużo czasu. W końcu wireframing powinien oszczędzać czas, a nie zwiększać ból głowy związany z rozwojem.
Właśnie w tym mogą pomóc szablony szkieletowe. 🌻
**Co to jest szablon szkieletowy?
Szablon wireframe to gotowy plan, który pomaga naszkicować projekt produktu cyfrowego. Zamiast zaczynać od zera, użytkownik ma do dyspozycji zakończone formularze i tablice, które upraszczają cały proces.
Szablony Wireframe są gotowe do prezentacji. Działają jako wewnętrzne dokumenty planu i mogą pomóc interesariuszom produktu i decydentom dokładnie zrozumieć kierunek produktu przed zainwestowaniem znacznych zasobów w jego rozwój. 🛠️
Celem szablonu wireframe jest usprawnienie procesu, niezależnie od tego, czy chcesz zaprojektować jeden czy wiele produktów. Zaczynając od informacji i parametrów już zawartych w szablonie, spędzisz mniej czasu na logistyce, a więcej na budowaniu szkieletu, który najlepiej odpowiada Twoim potrzebom i odbiorcom.
Dokładny wygląd będzie zależał od szablonu, produktu i funkcji, których szukasz. Poniższe opcje szablonów wireframe będą się znacznie różnić pod względem wyglądu, funkcji i wyników.
Jednak każdy szablon wireframe integruje się bezpośrednio z twoim proces rozwoju produktu .
**Co składa się na dobry szablon Wireframe?
Chociaż dokładny charakter szablonów wireframe może się zmieniać w zależności od projektu, najlepsze opcje mają pewne cechy wspólne, których należy szukać:
- Łatwość użytkowania: Twój szablon powinien być intuicyjny, pozwalając ci spędzić mniej czasu na danych powstania, a więcej na myślach, które za nim stoją
- Zgodność z celami produktu: Różne szablony odpowiadają różnym potrzebom produktu i projektu. Znajdź taki, który jest zgodny z istniejącym procesem rozwoju
- Integracja: Twój szablon powinien integrować się znarzędziami do zarządzania projektami i innymi aplikacjami do pracy, a także mieć możliwość osadzania zasobów z oprogramowania takiego jak Envato Elements
- Możliwość udostępniania: Im łatwiej jest udostępniać szablon członkom zespołu projektowego i zewnętrznym interesariuszom, tym bardziej będzie on użyteczny
- Edycja w czasie rzeczywistym: Szablony powinny zmieniać się wraz z dodatkowymi informacjami lub danymi wejściowymi i nie powinny być statyczne. Edycja w czasie rzeczywistym pozwala na szybkie i efektywne wprowadzanie zmian
- Free lub niski koszt: Jeśli celem wireframingu jest usprawnienie procesu projektowania i rozwoju produktu, poszukaj darmowych szablonów wireframe. Szablony te są zazwyczaj najbardziej korzystne
10 szablonów wireframe do wykorzystania w 2024 roku
Mając na uwadze te parametry, przejdźmy do szablonów, które można wykorzystać w projektowaniu produktu. Te 10 szablonów to nasze ulubione, łączące powyższe funkcje, aby pomóc zespołowi produktowemu odnieść sukces.
1. Szablon ClickUp User Flow

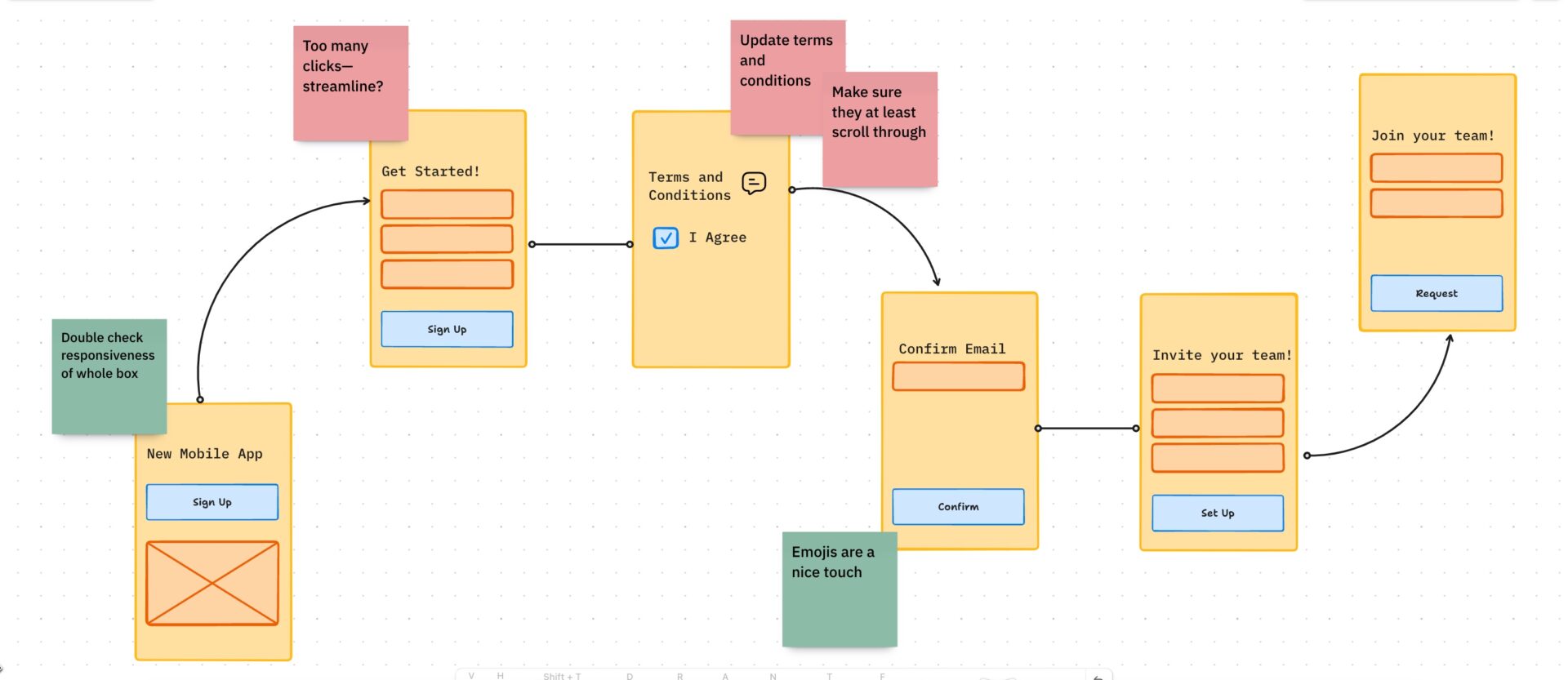
Ten szablon przepływu użytkowników umożliwia destylację złożonych systemów do wizualizacji przepływów użytkowników
Szablon Szablon przepływu użytkownika ClickUp może zidentyfikować punkty bólu w podróży użytkownika, zaprojektować bardziej wydajne ścieżki do zakończenia zadania oraz opracować bardziej intuicyjne i płynne doświadczenie użytkownika (UX). Jako taki, może stać się nieocenionym Narzędziem do projektowania UX dla całego zespołu.
To nie jest przeciętne szablon rozwoju oprogramowania . Ten szablon wykorzystuje stronę internetową lub aplikację mobilną, aby utrzymać projekt produktu na zadaniu i - co ważniejsze - skupić się na potrzebach i doświadczeniach użytkowników.
Szablon User Flow opiera się na podstawowej Tablicy, umożliwiając tworzenie przepływów dopasowanych do użytkowników. Jest to idealny szablon wireframe, nawet jeśli nie jesteś projektantem!
Co najlepsze, integruje się on naturalnie z interfejsem ClickUp. Integracja połączy poszczególne zadania z szablonem, dzięki czemu Twój zespół zawsze będzie znał następny krok, a projekt będzie mógł skupić się na swoich celach.
2. Szablon planu projektu ClickUp UX

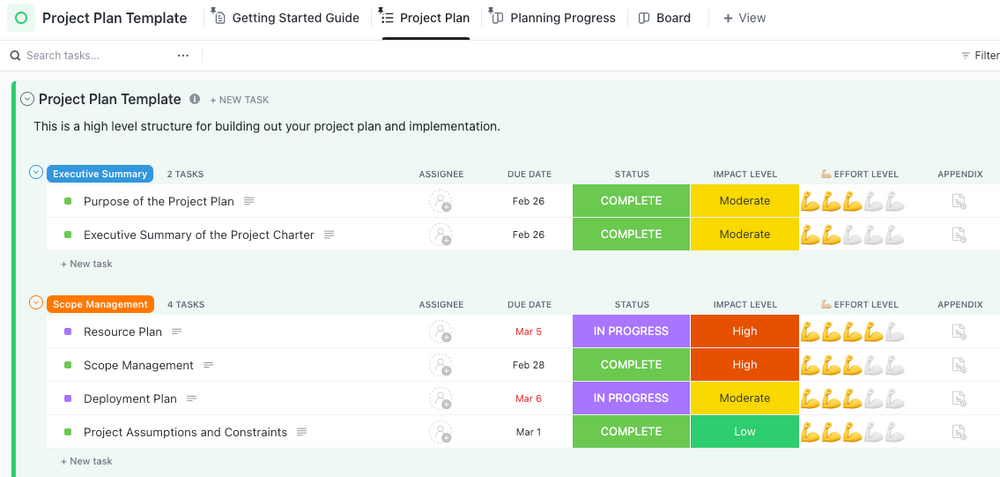
Kiedy potrzebujesz wszystkie ręce na pokładzie, ten szablon planu projektu ratuje sytuację
Każdy dobry szkielet powinien być częścią jeszcze lepszego plan projektu . The Szablon planu projektu ClickUp UX może stać się Twoim bliskim towarzyszem podczas całego procesu planowania.
Celem tego szablonu jest UX. Jego konstrukcja pozwala wszystkim członkom zespołu wiedzieć, jakie kroki należy podjąć i kiedy je podjąć, aby zbudować stronę internetową lub aplikację, która spełnia i przekracza podstawowe potrzeby użytkowników.
Oprócz definicji zakresu i elementów rozwoju persony użytkownika, szablon zawiera również szkielety i prototypy do projektowania produktu. Te prototypy pomagają Tobie i innym interesariuszom projektu zrozumieć, w jaki sposób produkt końcowy będzie pełnił swoją funkcję, zanim dojdzie do kompilacji.
Szablon zawiera widok listy z organizacją kategorii dla różnych kroków, takich jak zarządzanie zakresem i tworzenie szkieletu. Alternatywne widoki zapewniają wgląd w to, kto jest odpowiedzialny za każde zadanie i jak zadania współdziałają ze sobą.
Szablon ten można łatwo połączyć z innymi elementami zarządzania projektami, ponieważ jest on częścią większego ekosystemu ClickUp.
3. Szablon planu projektu strony internetowej ClickUp

Poświęć mniej czasu na organizację, a więcej na elementy projektu dzięki temu szablonowi szkieletu strony internetowej Widok Tablicy
Zbuduj stronę internetową z łatwością, korzystając z szablonu Szablon planu projektu strony internetowej ClickUp .
Szablon optymalizuje plany projektów witryn internetowych za pomocą gotowych zadań i pól, w tym spotkań inauguracyjnych, kamieni milowych projektu, copywritingu i - oczywiście - okablowania. Przydziały i zadania zależne zapewniają, że każdy wie, co robi, nawet mając na uwadze szerszą perspektywę.
Nie jest to ściśle szablon wireframe. Zapewnia jednak organizację niezbędną dla elementów wireframe, zapewniając, że można je zbudować tak efektywnie, jak to tylko możliwe.
4. Tablica Sitemap ClickUp Szablon

Wizualizuj swoją mapę witryny za pomocą tego prostego szablonu Szablon tablicy mapy witryny ClickUp wyróżnia się swoją użytecznością. Zrozumiałe jest, że jest to jeden z najbardziej popularnych szablonów szablony Tablic i szablony mapy witryny w bazie danych ClickUp.
Szkielety potrzebują map witryn, aby osadzić je w szerszym kontekście. Jeśli tworzysz szkielet dla pojedynczej strony internetowej lub aplikacji, musisz dokładnie zrozumieć, w jaki sposób poprzednie strony prowadzą do niej i gdzie łącza przekierowujące prowadzą użytkownika.
To właśnie sprawia, że ta tablica map witryn jest tak cenna.
Możesz wizualizować całą strukturę produktu w jednym miejscu za pomocą prostego systemu przeciągania i upuszczania. System ten pomaga zapewnić, że nawigacja i hierarchia są łatwe i intuicyjne, co oznacza, że użytkownicy mogą szybko się po nich poruszać.
Ale to dopiero początek. Szablon oferuje również widoki listy i tablicy, które zapewniają bardziej funkcjonalne podejście do mapy witryny. Bardziej logistyczne opcje widoku mogą szybko stać się nieocenione w przypadku złożonych projektów produktów, które wymagają wielu sekcji i wkładu innych osób.
5. Szablon ClickUp Web Design Plan

Nadzoruj każdy aspekt projektowania stron internetowych, od podstawowego układu po dostarczanie zasobów, dzięki temu szablonowi typu "wszystko w jednym"
Szablon Szablon do projektowania stron internetowych ClickUp jest tym, co obiecuje jego nazwa: łatwym sposobem na utrzymanie projektu strony internetowej na zadaniu i na czas. Domyślny przegląd zawiera podstawowe sekcje, aby mieć na uwadze szerszy obraz, w tym:
- Elementy do zrobienia dla zestawu wireframe
- Elementy będące obecnie w fazie projektowania
- Elementy wymagające wkładu lub opinii
- Elementy aktualnie wstrzymane
- Elementy w trakcie weryfikacji przez klienta
- Elementy aktualnie poprawiane
- Zatwierdzone elementy gotowe do wdrożenia
Członkowie zespołu projektowego mogą w każdej chwili zobaczyć postęp swoich obecnych i przyszłych zadań i celów. Podstawowa funkcja pozostaje niezmieniona, usprawniając proces dzięki swojej prostocie w przypadku projektów, takich jak intranety i witryny eCommerce.
Oczywiście nie jest to jedyny możliwy widok. Specyfikacje elementów, takie jak złożoność, obciążenie projektanta, nowe żądania projektowe i inne, mogą ułatwić sortowanie. Kierownik projektu może również korzystać z możliwości śledzenia czasu, etykiet i funkcji zależności zadań w całym procesie.
6. Szablon ClickUp Web Design SOW

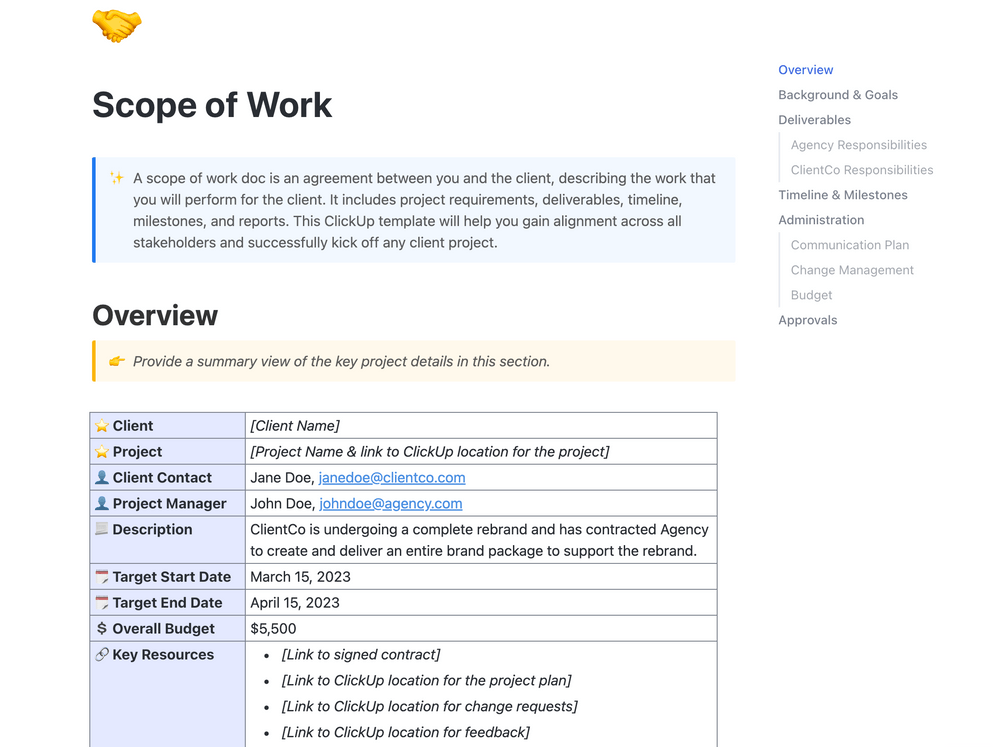
Szablon zakresu prac ClickUp ułatwia nakreślenie początkowych scen i oczekiwań
Każda udana strona internetowa wymaga jasnego zakresu prac (SOW) dla klienta i innych interesariuszy, zapewniając, że wszyscy są na tej samej stronie przed rozpoczęciem. Szablon Szablon SOW dla ClickUp Web Design może pomóc.
Szablon ten ma takie samo zastosowanie niezależnie od tego, czy uruchamiasz stronę internetową od zera, czy ulepszasz aplikacje mobilne. Koncentruje się on na tworzeniu zakres prac dzięki czemu zespół zawsze wie, co może zrobić.
W SOW można zdefiniować takie elementy, jak cele projektu , rezultaty, oś czasu i budżet. Jest miejsce na różne wymagania projektowe, takie jak schematy kolorów i układy. Możesz także zidentyfikować wszystkich istotnych interesariuszy i nakreślić proces zatwierdzania.
Razem, komponenty te tworzą przydatne odniesienie do minimalizowania rozrostu zakresu. Korzystając z tego narzędzia, będziesz wiedział, jaki szkielet tworzysz dla produktu końcowego, aby spełnić pierwotne cele projektu, oś czasu i budżet.
7. Szablon ClickUp Web Development RFP

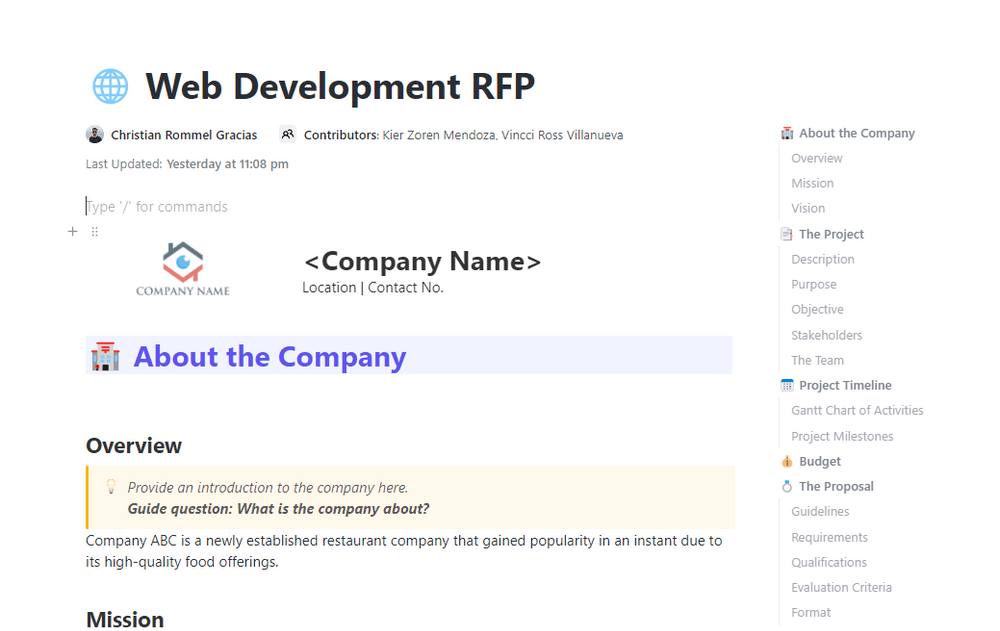
Ten szablon przechowuje wszystkie niezbędne informacje w jednym miejscu
Przed zaprojektowaniem produktu, będziesz potrzebował zapytania ofertowego (RFP). Jeśli nie tworzysz witryny we własnym zakresie, będziesz musiał wysłać odpowiednie zapytanie, aby znaleźć odpowiednich dostawców.
The Szablon zapytania ofertowego dotyczącego tworzenia stron internetowych ClickUp może pomóc w tej sytuacji.
Szablon ten szybko staje się nieoceniony, jeśli jesteś nowy w procesie RFP. Wstępnie ustawione sekcje pozwalają wypełnić informacje, w tym przegląd firmy, szczegóły projektu, budżety, wymagania dotyczące propozycji i inne. Możesz użyć tych sekcji, aby zmaksymalizować swoje szanse na dopasowanie propozycji do potrzeb.
Zapewnia to również standaryzację procesu. Im jaśniejsze wytyczne w dokumencie RFP, tym łatwiej można ocenić wszystkie oferty projektowania stron internetowych przy użyciu tych samych kryteriów.
Oczywiście proces ten obejmuje również nakreślenie potrzeb związanych z tworzeniem strony internetowej. Jeśli określisz to jako kluczową potrzebę w zapytaniu ofertowym, twoje szanse na pracę z niezbędnymi szkieletami znacznie wzrosną.
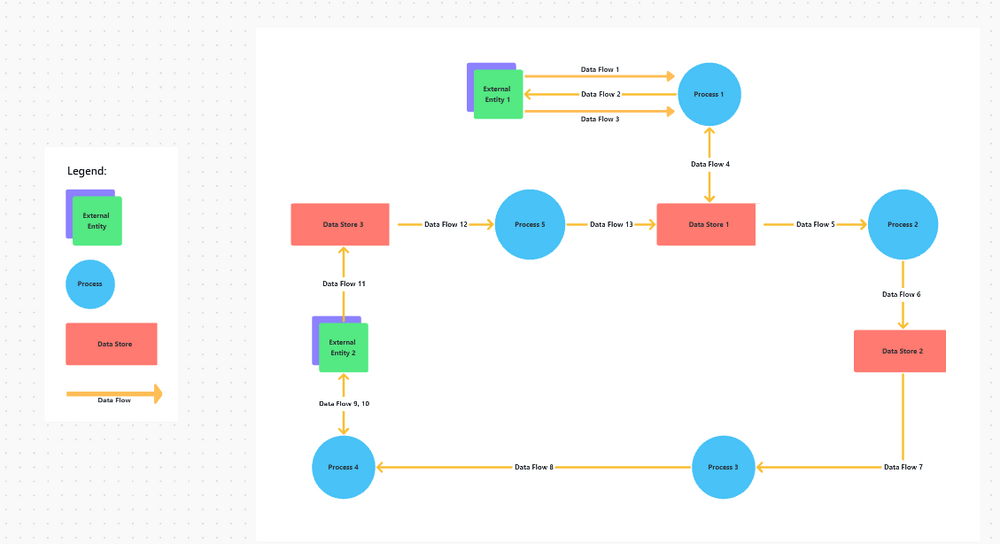
8. Schemat przepływu danych ClickUp

Twórz wizualne reprezentacje tego, jak dane przechodzą przez Twój biznes od początku do końca
Z szablonem Szablon diagramu przepływu danych ClickUp nie musisz się już martwić, że złożone przepływy informacji wpłyną na proces projektowania produktu. Zamiast tego możesz w jasny i zwięzły sposób nakreślić te przepływy, aby Twój zespół mógł je zobaczyć i nimi zarządzać.
Diagramy przepływu danych mają kluczowe znaczenie dla zrozumienia przez Teams złożonych procesów związanych z danymi. Po nakreśleniu przepływów danych można lepiej zrozumieć obecne środowisko i to, w jaki sposób potencjalne ulepszenia mogą wpłynąć na przepływ danych. Wizualizacja ma kluczowe znaczenie dla znalezienia potencjalnych wąskich gardeł i słabych punktów.
Szablon ClickUp jest zbudowany na tablicy, co upraszcza proces wizualizacji nawet najbardziej złożonych przepływów. Dodawanie do wstępnie zbudowanego przepływu jest proste dzięki przejrzystej legendzie i może być połączone bezpośrednio z szkieletem, przekształcając wgląd w dane w układ strony skoncentrowany na UX.
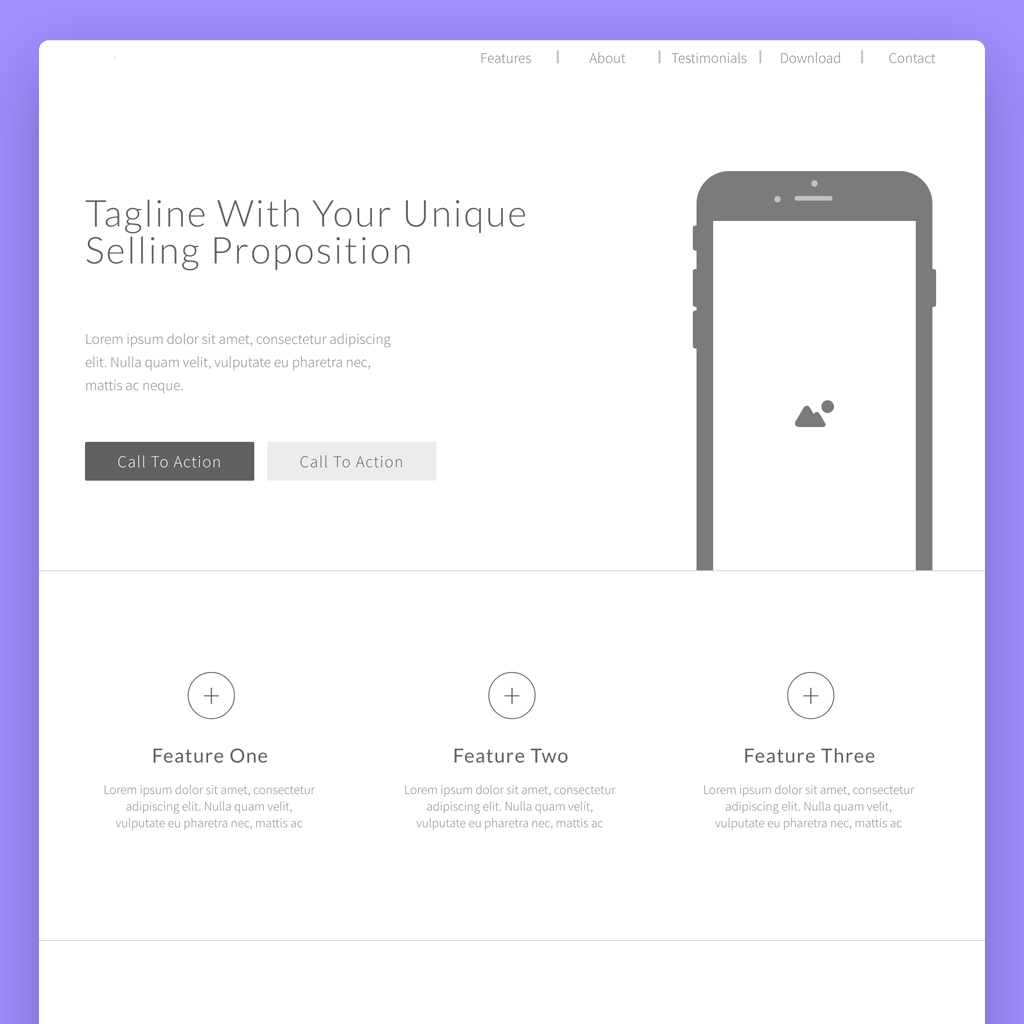
9. Szablon Landing Page Wireframe by Moqups

Via Moqups Szablon Moqups Landing Page Wireframe jest świetną opcją dla osób, które chcą jedynie szybko stworzyć szkielet strony. Strony docelowe stają się coraz ważniejszym narzędziem kampanii marketingowej, a ten szablon pomaga w łatwym tworzeniu zarysów angażujących, praktycznych stron dla odbiorców.
Skuteczne strony docelowe muszą przyciągać uwagę, angażować odwiedzających i podpowiedź do interakcji. Szablon Moqups Wireframe jest wstępnie skonstruowany do tworzenia zaangażowania, wymagając jedynie minimalnej niestandardowej pracy, aby dopasować go do swoich unikalnych potrzeb.
Tworzenie stron docelowych nie powinno być skomplikowane ani czasochłonne. Jednak nadal muszą one odpowiadać Twoim potrzebom. Ten szablon doskonale równoważy szybkość i jakość dla firm każdej wielkości.
10. Szablon Wireframe Globe Word by PoweredTemplate

Via PoweredTemplate Aby zakończyć, zachowamy prostotę. Szablon Wireframe Globe Word firmy PoweredTemplate nie jest przeznaczony do tworzenia stron internetowych ani aplikacji. Zamiast tego jest to prosty, wstępnie zbudowany szablon do tworzenia wielostronicowych raportów, które przedstawiają Ciebie, Twój biznes i temat prezentacji w najlepszym możliwym świetle.
Zawiera okładkę, która wykorzystuje przestrzeń dla głębi i mnóstwa wizualizacji. Zawartość jest wciągająca i łatwa do odczytania dzięki dwukolumnowemu układowi, podczas gdy stopka utrzymuje podstawowe informacje podstawowe z przodu i na środku.
Szablon jest przeznaczony dla programu Microsoft Word, co zapewnia zgodność ze wszystkimi głównymi edytorami tekstu. Szablon jest również dostępny do pobrania za darmo, co oznacza, że można rozpocząć tworzenie szkieletu kompleksowego raportu bez opóźnień.
Popraw swój Wireframing i rozwój produktu dzięki ClickUp
Znalezienie odpowiedniego szablonu to dopiero początek. W końcu jest to jeden z elementów procesu rozwoju ze zmiennymi i niezbędnymi danymi wejściowymi od wewnętrznych członków Teams i zewnętrznych interesariuszy.
Jako Free oprogramowanie do zarządzania projektami , ClickUp jest idealnym wyborem dla zespołów zajmujących się projektowaniem i rozwojem produktów. Oferujemy szablony, kompleksowe rozwiązania do współpracy i zarządzania pracą, które szybko staną się nieocenione dla Twojego zespołu.
Na co więc czekasz? Załóż darmowe konto ClickUp już dziś . Przeglądaj nasze szablony, zaproś swój zespół i zacznij doładowywać swój cyfrowy rozwój! 🔋