Ya sabes cómo va. Un desarrollador te envía una pregunta vaga sobre una decisión de diseño que tomaste hace tres sprints, y tú te ves obligado a buscar en hilos de Slack y comentarios dispersos en Figma para volver sobre tus pasos.
Sin una documentación sólida sobre la experiencia del usuario (UX), incluso los mejores equipos de producto pierden tiempo buscando contexto.
Según nuestra encuesta sobre gestión del conocimiento, uno de cada cinco profesionales dedica más de tres horas al día a buscar archivos, mensajes o contexto adicional para sus tareas. Eso supone casi el 40 % de una semana laboral completa desperdiciada en algo que solo debería llevar unos segundos
Una buena documentación de la experiencia del usuario resuelve esto. Reúne la investigación, los fundamentos del diseño, las directrices de accesibilidad y los comentarios en una única fuente de información veraz. De este modo, su equipo puede dedicar más tiempo a diseñar experiencias bien pensadas como parte de su estrategia de experiencia del usuario y menos tiempo a descifrar rutas de navegación.
En esta guía, analizaremos cómo crear documentación sobre la experiencia del usuario (con potentes herramientas como ClickUp) y las buenas prácticas para mantener todo actualizado y colaborativo.
⏰ Resumen de 60 segundos
- La documentación de la experiencia del usuario recoge las decisiones, los conocimientos y los activos que dan figura a la experiencia del usuario, desde la investigación hasta el diseño y la entrega
- Mantiene a los equipos multifuncionales alineados con los diseñadores de UX y reduce el trabajo repetitivo al preservar el contexto y la intención
- Los tipos clave de documentación de UX incluyen: Documentos de investigación de usuarios (personas, mapas de recorrido, pruebas de usabilidad) Wireframes y prototipos (maquetas visuales y flujos interactivos) Directrices de redacción de UX (estándares de voz, tono y microcopia) Documentación de accesibilidad (cumplimiento de las WCAG y estándares de diseño inclusivo)
- Documentos de investigación de usuarios (personajes, mapas de recorrido, pruebas de usabilidad)
- Wireframes y prototipos (maquetas visuales y flujos interactivos)
- Directrices de redacción UX (normas de voz, tono y microcopia)
- Documentación sobre accesibilidad (cumplimiento de las WCAG y normas de diseño inclusivo)
- Los buenos documentos de UX están centralizados, se pueden buscar y están conectados al trabajo real, no dispersos en carpetas y herramientas
- Obtenga información sobre los documentos al instante: no espere al «momento adecuado» para registrar la investigación o los comentarios
- Enlace la documentación a tareas y decisiones para que los equipos siempre tengan el contexto adecuado
- Utilice plantillas y listas de control ligeras para estandarizar los formatos sin ralentizar el trabajo de nadie
- Utilice herramientas como ClickUp Docs y ClickUp Brain para colaborar en tiempo real, almacenar notas estructuradas y encontrar cualquier cosa al instante
- Gestione los comentarios de los usuarios y los resultados de las pruebas con Tareas de ClickUp y Vista de formulario para capturar información a gran escala
- Realice un seguimiento de los cambios en la experiencia de usuario mediante el historial de tareas, los comentarios y las relaciones para mantener el control de las versiones
- Automatice los ciclos de revisión, las aprobaciones y los registros de las partes interesadas con la automatización y las dependencias de ClickUp
- Documentos de investigación de usuarios (personajes, mapas de recorrido, pruebas de usabilidad)
- Wireframes y prototipos (maquetas visuales y flujos interactivos)
- Directrices de redacción UX (normas de voz, tono y microcopia)
- Documentación sobre accesibilidad (cumplimiento de las WCAG y normas de diseño inclusivo)
¿Qué es la documentación de la experiencia del usuario?
La documentación de la experiencia del usuario (UX) es el registro estructurado de las decisiones de diseño, la investigación de los usuarios, los prototipos, las directrices y los comentarios que guían la creación y la mejora de un producto. Sirve como fuente única de información veraz para diseñadores, desarrolladores, gestores de productos y partes interesadas, lo que preserva el conocimiento institucional, facilita la colaboración en equipo y garantiza la coherencia.
👀 ¿Sabías que... A diferencia de la documentación tradicional de productos, la documentación de la experiencia del usuario aborda específicamente el «porqué» de las decisiones de diseño, conectando las necesidades de los usuarios con soluciones específicas y estableciendo al mismo tiempo estándares para el desarrollo continuo del producto.
Tipos clave de documentación sobre la experiencia del usuario
Dependiendo de la fase del proceso de diseño en la que se encuentre, o de quién sea el lector, necesitará diferentes tipos de documentación sobre la experiencia de usuario para que todos estén en la misma página y sigan avanzando.
Estas son las herramientas básicas que todo equipo debería tener en su kit:
Documentación de investigación de usuarios: registro de perfiles de usuarios, mapas de recorrido y resultados de pruebas de usabilidad
Las personas ignoran los diseños que ignoran a las personas.
Las personas ignoran los diseños que ignoran a las personas.
La documentación de investigación de usuarios recopila información sobre el comportamiento, las necesidades y los puntos débiles de sus usuarios. Esto incluye:
- Perfiles de usuario: representaciones respaldadas por datos de sus segmentos de usuarios principales con sus motivaciones, frustraciones y metas. Estos guían la priorización de funciones y las decisiones de diseño
- Mapas de recorrido: Cronogramas visuales que muestran cómo los usuarios interactúan con su producto a través de los puntos de contacto, destacando los estados emocionales y los puntos de fricción
- Resultados de la investigación: Resúmenes organizados de pruebas de usabilidad, entrevistas y encuestas con patrones claros e información útil, no solo datos sin procesar
📌 Ejemplo: Después de realizar pruebas de usabilidad en un flujo de pago, documente no solo los resultados («3/5 usuarios no vieron el campo del código promocional»), sino también los cambios que planea realizar y por qué.
👀 ¿Sabías que...? Los métodos de investigación de UX más utilizados son las encuestas (79 %), las pruebas de usabilidad (71 %) y las entrevistas (66 %).
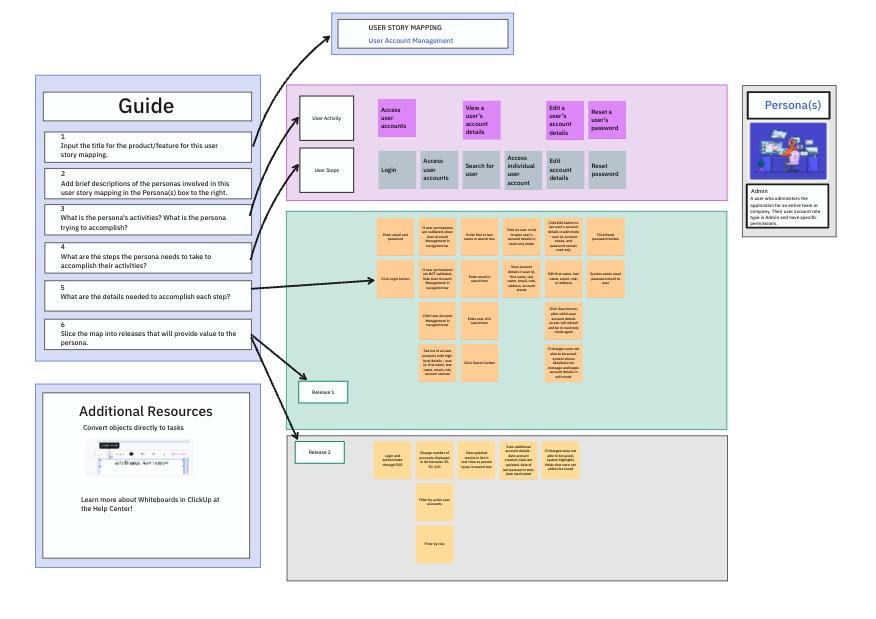
¡Puede registrar fácilmente sus perfiles de usuario, mapas de recorrido y resultados de investigación en un solo lugar con la plantilla gratuita ClickUp User Story Mapping!

Wireframes y prototipos: organización de maquetas de diseño y prototipos interactivos
Es fundamental comprender cómo debe verse y funcionar el producto incluso antes de escribir una sola línea de código. ¿Por qué? Cuando los diseñadores, desarrolladores y gestores de proyectos tienen una imagen mental diferente del producto, se corre el riesgo de crear algo incorrecto y perder tiempo y dinero en reelaboraciones.
Esta capa de documentación cubre las lagunas entre los conceptos abstractos y la implementación final en el proceso de diseño de la experiencia del usuario:
- Bibliotecas de wireframes: diseños de baja fidelidad con anotaciones que explican la finalidad de cada elemento de la pantalla
- Documentación de prototipos: Modelos interactivos acompañados de notas sobre comportamientos previstos, transiciones y estados condicionales
- Sistemas de diseño: Bibliotecas de componentes con directrices de uso y ejemplos de código que los desarrolladores pueden implementar de forma coherente
💡 Consejo profesional: Cada recurso de UX debe incluir contexto sobre los problemas de los usuarios que aborda y cómo han evolucionado los elementos visuales a través de los ciclos de retroalimentación en el proceso de diseño de UX.
Directrices de redacción UX: (permiso de) mantenimiento de un tono y unos mensajes coherentes en todo el producto
El contenido precede al diseño. El diseño sin contenido no es diseño, es decoración.
El contenido precede al diseño. El diseño sin contenido no es diseño, es decoración.
Un conjunto compartido de normas de redacción de UX garantiza que los mensajes de tu producto sean coherentes, ya se trate de un mensaje de error o de una sugerencia. Asegúrate de incluir lo siguiente en tu documentación sobre la experiencia del usuario:
- Guías de voz y tono: Cómo «habla» su producto a los usuarios en diferentes contextos y estados emocionales
- Patrones de contenido: Formatos estándar para mensajes de error, notificaciones, texto de botones y contenido de ayuda
- Diccionarios de terminología: convenciones de nomenclatura coherentes para las funciones y los procesos de los productos
Esta documentación garantiza que los mensajes se ajusten a las expectativas de los usuarios, al tiempo que se adapta a múltiples redactores y equipos.
💡 Consejo profesional: Incluya ejemplos de lo que no se debe hacer junto con los ejemplos correctos. Esto facilita mucho la incorporación de nuevos redactores (o desarrolladores que escriben sus propios textos).
Documentación sobre accesibilidad: garantía del cumplimiento de las WCAG y los estándares de usabilidad
Cuando la experiencia de usuario no tiene en cuenta a TODOS los usuarios, ¿no debería llamarse «experiencia de ALGUNOS usuarios» o... SUX? #a11y
Cuando la experiencia de usuario no tiene en cuenta a TODOS los usuarios, ¿no debería llamarse «experiencia de ALGUNOS usuarios» o... SUX? #a11y
La verdadera excelencia en la experiencia de usuario (UX) significa hacer que la tecnología sea accesible y fácil de usar para todos, independientemente de sus circunstancias. Para que esto sea realista y alcanzable, la documentación sobre accesibilidad sirve tanto de guía como de prueba de cumplimiento. Documente cómo su producto cumple con los estándares de accesibilidad:
- Lista de control de conformidad con las Pautas de accesibilidad al contenido web (WCAG): Requisitos correlacionados con elementos específicos de la interfaz de usuario con notas de implementación
- Flujos de navegación por teclado: Orden de las pestañas documentado e interacciones con lectores de pantalla
- Inventarios de contraste de colores: proporciones para todas las combinaciones de texto y fondo con alternativas aprobadas
🧠 Dato curioso: cada dólar invertido en UX genera 100 de retorno. Eso supone un ROI del 9900 %.
Cómo crear documentación eficaz sobre la experiencia del usuario
La mayor parte de la documentación sobre la experiencia del usuario acaba olvidada en carpetas polvorientas, perdida en hilos de Slack o dispersa en herramientas que no se comunican entre sí. Esto ralentiza las decisiones sobre los productos, frustra a los equipos multifuncionales y provoca que se repitan los mismos errores.
Una buena documentación de la experiencia del usuario cumple tres funciones:
- Captura las decisiones y la investigación en el momento en que se producen
- Facilita la búsqueda, actualización y conexión de esos conocimientos con el trabajo
- Se adapta de forma natural a los flujos de trabajo existentes de su equipo
Entonces, ¿cómo se puede lograr esto sin añadir más complejidad a su ya extensa pila tecnológica?
Ahí es donde entra en juego ClickUp para equipos de diseño. Como app, aplicación para todo el trabajo, ClickUp integra toda tu documentación, comunicación y gestión de proyectos de diseño en un solo lugar, acelerado por IA.
Con sus funciones de búsqueda conectada y Ask AI, puedes encontrar cualquier información o decisión en segundos, sin tener que buscar en interminables archivos o hilos de Slack. Además, las automatizaciones de ClickUp garantizan que las tareas repetitivas, como el control de versiones o los flujos de trabajo de aprobación, se realicen a la perfección. Al conectar la documentación directamente a tus tareas y acciones de equipo, ClickUp te ayuda a moverte más rápido y de forma más inteligente, con menos trabajo manual.
📮 Información de ClickUp: Los equipos con bajo rendimiento son 4 veces más propensos a utilizar más de 15 herramientas, mientras que los equipos con alto rendimiento mantienen la eficiencia limitando su kit de herramientas a 9 plataformas o menos. Pero, ¿qué hay de utilizar una sola plataforma?
Como app, aplicación para todo el trabajo, ClickUp reúne tus tareas, proyectos, documentos, wikis, chat y llamadas en una única plataforma, con flujos de trabajo impulsados por IA. ¿Listo para trabajar de forma más inteligente? ClickUp funciona para todos los equipos, hace que el trabajo sea visible y te permite centrarte en lo que importa mientras la IA se encarga del resto.
Teniendo esto en cuenta, aquí le mostramos cómo crear documentación que realmente se utilice en lugar de quedar abandonada tras su creación.
1. Centralice las notas y decisiones sobre la experiencia de usuario en un solo lugar
Uno de los mayores puntos débiles de los equipos de UX es la fragmentación. ¿Personajes en un documento de Google, plantillas de wireframes en Figma, investigaciones en Notion, comentarios en Jira y decisiones en mensajes directos de Slack? Es la receta perfecta para la sobrecarga cognitiva y los cambios de contexto.
💬 Por qué es importante: es posible que olvides lo aprendido en el pasado porque está enterrado o no está bien documentado. Centralizar esta información significa dejar de repetir investigaciones y empezar a construir sobre lo que ya sabes.
Empiece por establecer un repositorio central con plantillas estandarizadas para diferentes tipos de documentación. Estructure su entorno de trabajo con convenciones de nomenclatura coherentes y vincule documentos relacionados para crear una red de conocimientos conectados.
💡 Consejo profesional: Los sistemas de documentación de la experiencia del usuario más eficaces utilizan un modelo de hub y spoke en el que los principios básicos se enlazan con especificaciones detalladas, lo que aporta claridad sin abrumar a las partes interesadas que necesitan tener una visión general.
🦄 Cómo ayuda ClickUp:
Los documentos de ClickUp resuelven este problema de fragmentación al proporcionar un entorno de trabajo colaborativo donde las decisiones de diseño pueden convivir con las tareas en las que influyen.
- Con las páginas anidadas, puede organizar la documentación jerárquicamente, manteniendo separados los principios generales de las especificaciones detalladas, al tiempo que se mantienen las conexiones (a internet) entre ellos
- Añada secciones plegables y formatos enriquecidos con tiras, encabezados y listas para que los documentos sean fáciles de leer, por ejemplo: Panorámica, Información clave, Qué hemos cambiado, Preguntas abiertas

- Enlaza archivos Figma específicos, incrusta vídeos explicativos grabados con ClickUp Clips o inserta un PDF con wireframes anotados directamente en el documento

- ¿Necesita comentarios? Asigne comentarios en ClickUp o invite a sus compañeros de equipo a colaborar en directo en el documento mediante enlaces compartibles
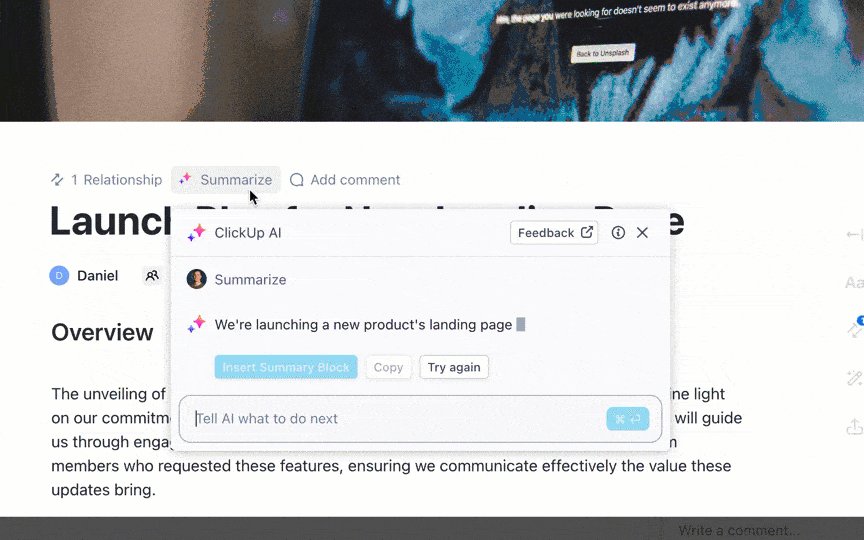
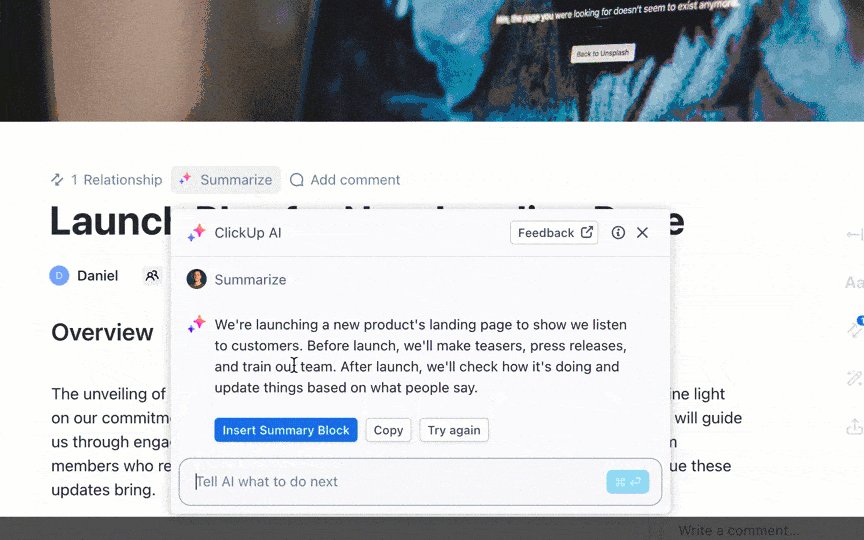
- Utilice ClickUp Brain, la IA nativa de ClickUp, para resumir automáticamente largas entrevistas o reuniones con usuarios en información concisa, o incluso generar documentación basada en IA a partir de indicaciones sencillas como «Resuma los puntos clave de usabilidad de las pruebas de marzo»

🎥 Vea este vídeo para aprender a utilizar la IA para redactar documentación rápidamente sin comprometer la calidad.
- ClickUp Brain también puede analizar y sintetizar la información de todo tu entorno de trabajo. Pide al asistente de IA que te muestre investigaciones relevantes sobre los usuarios cuando tomes decisiones de diseño, incluso si esas investigaciones fueron realizadas hace meses por miembros del equipo que ya no trabajan en el proyecto. Identifica patrones en notas dispersas que los humanos podrían pasar por alto, creando conexiones (a internet) entre comentarios de usuarios aparentemente inconexos que pueden dar lugar a soluciones innovadoras

Ahora, cuando un desarrollador o un gestor de proyectos pregunte «¿Por qué hemos movido ese botón del panel izquierdo a la esquina superior derecha?», tendrás la respuesta.
📮 Información de ClickUp: Recientemente hemos descubierto que alrededor del 33 % de los trabajadores del conocimiento envían mensajes a entre 1 y 3 personas al día para obtener el contexto que necesitan. Pero, ¿y si tuvieras toda la información documentada y fácilmente disponible?
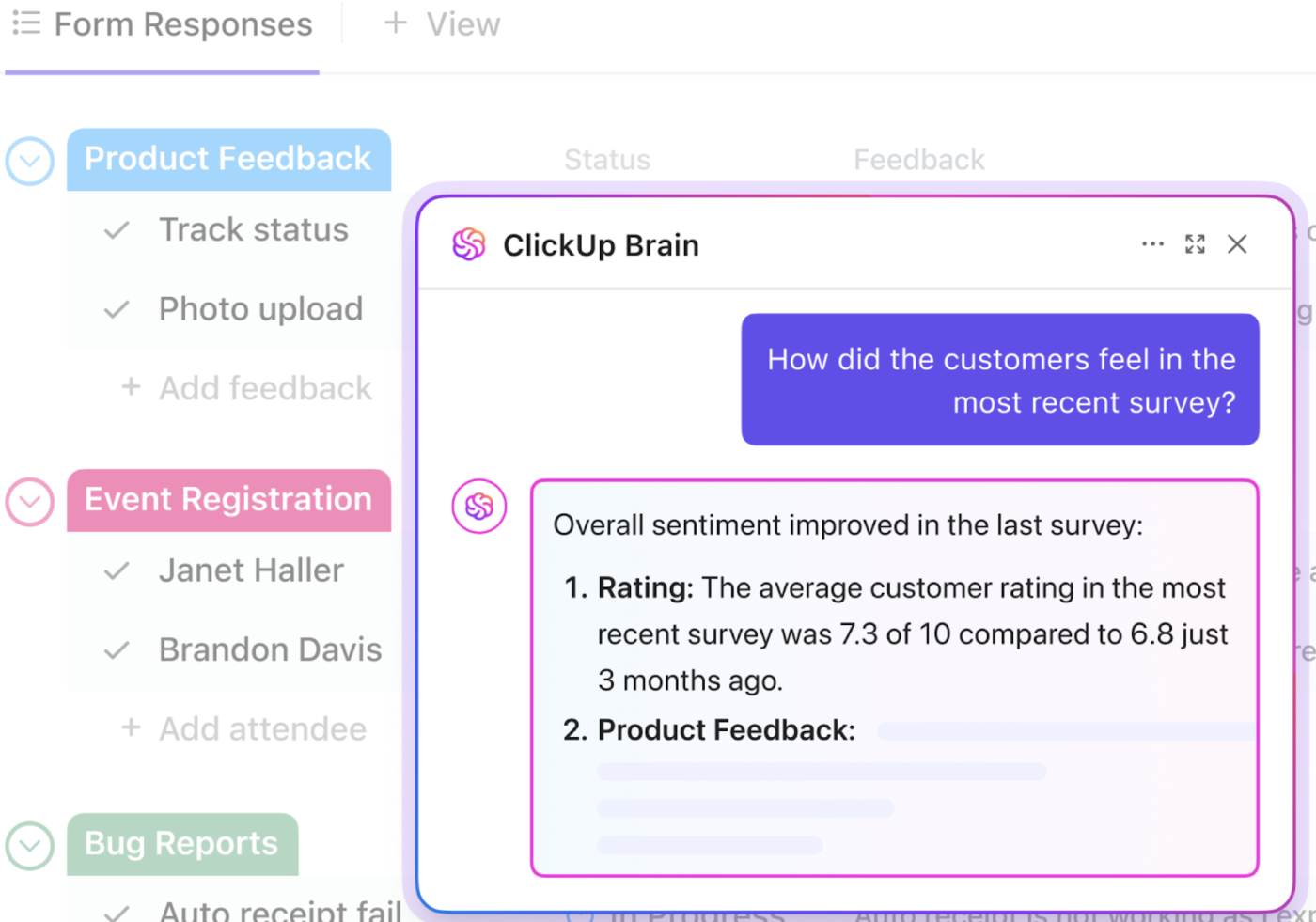
Con AI Knowledge Manager de ClickUp Brain a tu lado, cambiar de contexto será cosa del pasado. Simplemente haz la pregunta directamente desde tu entorno de trabajo y ClickUp Brain recuperará la información de tu entorno de trabajo y/o de las apps de terceros conectadas
2. Organice la investigación y los comentarios para que sean realmente útiles
Recopilar datos es fácil. Lo difícil es convertirlos en información útil. Los conocimientos suelen quedar relegados a hojas de cálculo o documentos que nunca se vuelven a revisar.
Cree un sistema que conecte los datos sin procesar, el análisis y las decisiones de diseño resultantes. Clasifique la investigación por proyectos de UX, segmento de usuarios y metodología. Etiquete los conocimientos basándose en las necesidades de los usuarios o los puntos débiles que abordan, para que se puedan buscar cuando surjan preguntas similares en proyectos futuros.
💬 Por qué es importante: un estudio de UX podría indicarle que el 60 % de los usuarios tuvieron dificultades para encontrar filtros en el móvil. Pero, a menos que se realice un seguimiento, se asigne y se priorice, se convertirá en otro punto olvidado.
🦄 Cómo ayuda ClickUp:
- Utilice los formularios de ClickUp para estandarizar los comentarios, ya sean de sesiones de pruebas de usabilidad, entrevistas o soporte al cliente. Dirija esa información directamente a una lista de tareas o a la vista Tablero

- Etiquete cada tarea de comentarios por tema (por ejemplo, «experiencia de usuario de búsqueda», «navegación», «finalización de compra») o por grupo de personas
- Asigne propietarios, establezca fechas límite y adjunte capturas de pantalla o grabaciones de sesiones relevantes para que se puedan poner en práctica
💡 Consejo profesional: Crea una lista «UX Research Tracker» (Seguimiento de investigación de UX) en ClickUp. Para cada prueba o estudio:
- Utilice campos personalizados para realizar un seguimiento del método (encuesta, prueba moderada), la fecha y la audiencia
- Utilice subtareas para cada hallazgo, con recomendaciones enlazadas
- Aplique un estado de tarea personalizado como «Por revisar», «En curso», «Implementado» o «Desestimado»
3. Realice un seguimiento de los cambios en la experiencia de usuario y mantenga el historial de versiones
El diseño es iterativo, pero sin un seguimiento de las versiones, es fácil perder de vista por qué se ha cambiado algo (o quién lo ha solicitado).
💬 Por qué es importante: Los equipos de producto necesitan comprender no solo qué se ha cambiado, sino por qué. Ese contexto ayuda durante las retrospectivas, evita dar pasos atrás y permite que los nuevos compañeros de equipo se incorporen más rápidamente.
🦄 Cómo ayuda ClickUp:
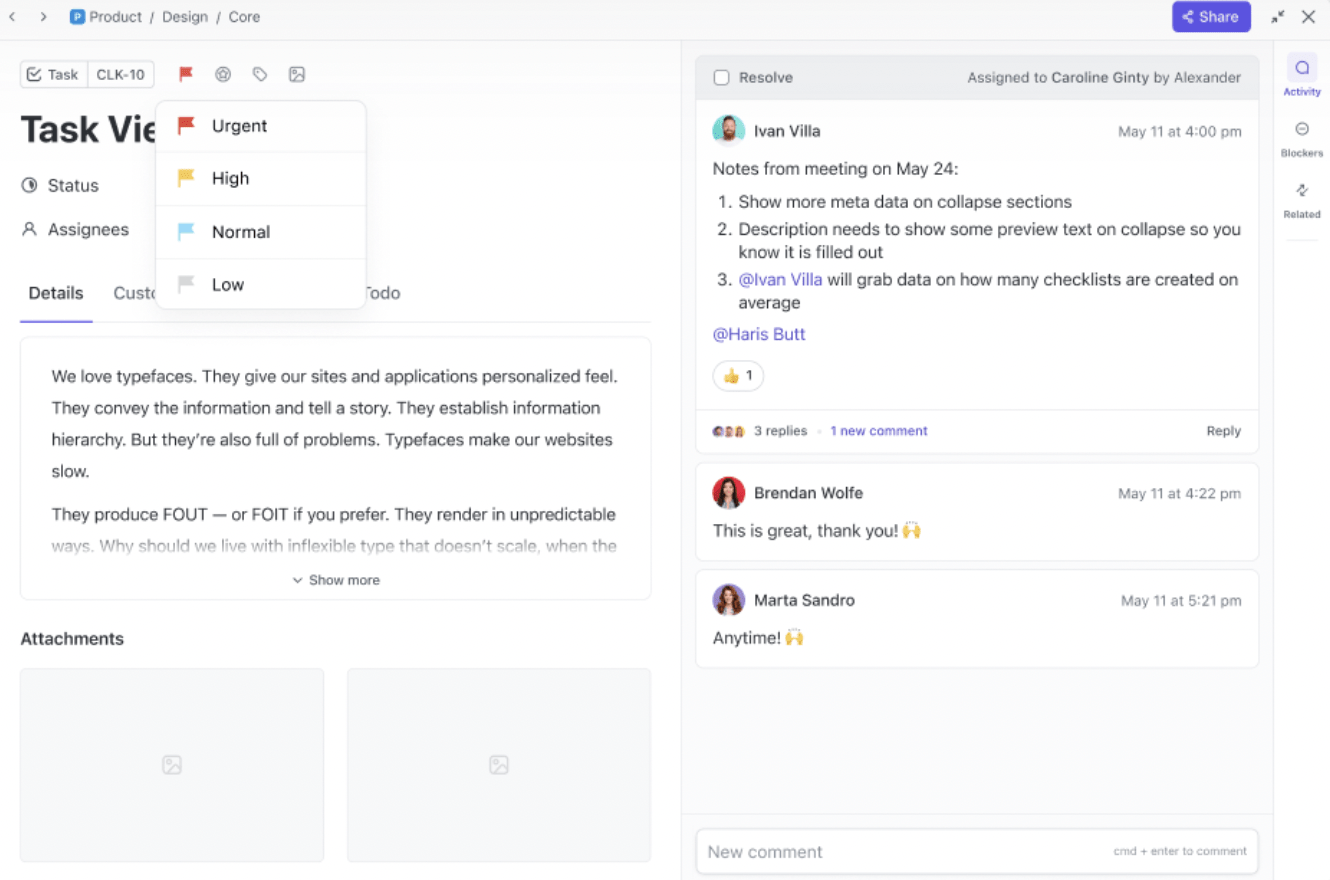
- Cada tarea de ClickUp realiza un seguimiento automático del historial de comentarios, los cambios de estado y los registros de actividad, para que tus decisiones queden registradas con la fecha y la hora y sean fácilmente rastreables

- Utilice comentarios en las tareas para documentar cambios clave («Se ha cambiado a navegación solo con iconos tras la prueba de usabilidad n.º 4») y @mencione a las partes interesadas para garantizar la transparencia
- Enlaza archivos adjuntos, como archivos Figma, a tareas y haz referencia a números de versión o ID de fotogramas en la descripción de la tarea para mantener la precisión
- Para los activos visuales, utiliza las funciones de revisión de ClickUp para anotar diseños directamente y realizar un seguimiento de los procesos de aprobación. Esto elimina la ambigüedad en las revisiones de diseño («el botón de la parte superior derecha» se convierte en una anotación precisa)
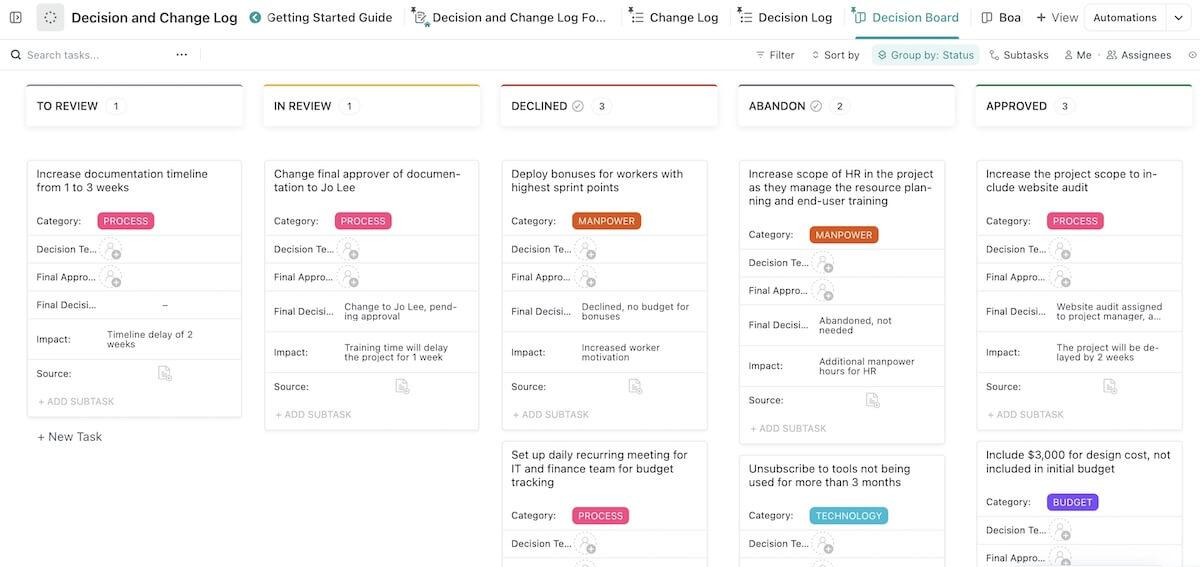
💡 Consejo profesional: Utilice la plantilla gratuita de ClickUp para registros de decisiones y cambios para crear un documento semanal con actualizaciones sobre:
- ¿Qué ha cambiado?
- Por qué ha cambiado (enlazado a prueba o comentarios)
- ¿Quién lo aprobó?
- Enlace a tareas relacionadas o prototipos

Se convierte en un registro interno de cambios que ahorra horas de idas y venidas más adelante.
4. Automatice los flujos de trabajo de UX para mantener el impulso
Los equipos de UX suelen hacer malabarismos con múltiples flujos de trabajo: planificación de la investigación, pruebas, revisiones de diseño y comentarios de las partes interesadas. Sin la automatización de los procesos, los pasos críticos se omiten o se retrasan debido a la sobrecarga de información.
Cree plantillas para necesidades de documentación recurrentes, como planes de investigación, scripts de pruebas de usabilidad y traspasos de diseños. Automatice los recordatorios y las notificaciones para que los miembros del equipo sepan exactamente qué documentación se espera en cada fase del proyecto. Los equipos más eficaces integran la documentación en su proceso en lugar de tratarla como una actividad independiente.
💬 Por qué es importante: Los retrasos en la aprobación del diseño o los fallos en los traspasos entre desarrolladores pueden retrasar los cronogramas de lanzamiento en semanas. La automatización de los traspasos garantiza que nada se pase por alto.
🦄 Cómo ayuda ClickUp:
- Utilice las dependencias de tareas de ClickUp para crear flujos secuenciales (por ejemplo, «La prueba de usabilidad debe estar terminada antes de comenzar la maqueta»)
- Cree automatizaciones personalizadas en ClickUp utilizando comandos sencillos en lenguaje natural o seleccione desencadenantes y acciones en menús desplegables (por ejemplo, «Cuando todas las subtareas estén terminadas, marcar la tarea principal como completada»)

- Configure recordatorios para fechas límite de comentarios, plazos de pruebas o sesiones de revisión
- Utilice comentarios asignados o notas de voz para enviar recordatorios a las partes interesadas con solicitudes directas, sin necesidad de crear reuniones adicionales
📚 Lea también: El mejor software de automatización de documentos para usar
Buenas prácticas para el mantenimiento de la documentación de UX
Crear una buena documentación sobre la experiencia del usuario es solo la mitad del camino. El verdadero reto es mantenerla relevante, fácil de encontrar y alineada con el trabajo en constante evolución del producto.
A continuación, se explica cómo mantener la documentación de la experiencia de usuario para que siga siendo valiosa durante todo el ciclo de vida del producto:
1. Trate sus documentos de UX como activos de producto
No dejarías tu biblioteca de Figma sin actualizar durante seis meses, ¿verdad? Tus documentos de UX merecen el mismo respeto. Los documentos son extensiones de tu pensamiento sobre el producto: si están desactualizados, conducen a decisiones desactualizadas.
🏆 Buena práctica: Cree un sistema ligero de propiedad de la documentación de la experiencia de usuario:
- Asigne un propietario por documento (normalmente el investigador, diseñador o gestor de proyectos más cercano al tema)
- Establezca una cadencia sencilla para la revisión: mensual o trimestral, dependiendo de la rapidez con la que avancen las cosas
- Añada un campo «Última revisión» en la parte superior de cada documento para mayor transparencia
💡 Consejo profesional: Utiliza las tareas periódicas de ClickUp etiquetadas como «Revisión de documentos UX» con fechas límite y personas asignadas. Incluso puedes crear una automatización que comente un documento o una tarea cuando se acerque la fecha de revisión, indicando al diseñador de UX que lo compruebe.
También puede implementar enlaces bidireccionales entre los activos de diseño y la documentación. Cuando se actualiza un componente en su sistema de diseño, la documentación de diseño correspondiente debe marcarse automáticamente para su revisión.
🧠 Dato curioso: La mayoría de las empresas comparten información sobre la experiencia de usuario con sus ejecutivos o altos directivos mensualmente (28 %), mientras que algunas lo hacen semanalmente (24 %).
2. Haga que la documentación sea más fácil de navegar (y que merezca la pena navegar por ella)
Incluso el documento más perspicaz es inútil si nadie puede encontrarlo o si parece una novela. La estructura y la claridad lo son todo. La gente ojea, no lee.
🏆 Buena práctica: Utilice un diseño de documento coherente en todos sus archivos UX. Piense en lo siguiente:
- Una sección TL;DR en la parte superior
- Ideas clave o cambios en viñetas
- Enlaces a tareas o investigaciones relacionadas
- Una jerarquía visual clara (títulos, negritas, secciones)
🦄 Cómo ayuda ClickUp:
- Utilice documentos anidados y formatos enriquecidos para crear una estructura wiki de UX limpia y fácil de navegar (por ejemplo, Investigación → Personas → Personas de checkout → Actualizaciones de 2025)
- Añada una tabla de contenido de documentos para navegar rápidamente
- Utilice emojis o códigos cortos (📌, ✅, 🔍) para facilitar la orientación visual
💡 Consejo profesional: La documentación excesivamente compleja se ignora, mientras que las instrucciones demasiado simplificadas carecen de los detalles necesarios. Encuentre el equilibrio adecuado con la divulgación progresiva en la estructura de su documentación. Comience con los principios básicos y los patrones de alto nivel, y luego permita a los usuarios profundizar en los detalles de la implementación.
3. Enlace la documentación al trabajo real
Los documentos aislados rara vez impulsan la acción. Solo cuando se conectan con los flujos de trabajo de diseño y desarrollo se utilizan realmente.
🏆 Buena práctica: Para cada documento importante sobre UX, enlace a:
- Las tareas de ClickUp que genera (por ejemplo, «Probar búsqueda → Mejorar el contraste de la barra de búsqueda»)
- Los activos de diseño a los que hace referencia (por ejemplo, marcos de Figma v2, diagramas de flujo)
- El sprint o hito en el que influye
🦄 Cómo ayuda ClickUp:
- Mencione las URL de las tareas dentro de los documentos o utilice /link para incrustarlas directamente
- Etiquete las tareas relacionadas con el título del documento o la ronda de investigación («Pruebas móviles de febrero de 2025»)
- Utilice Relaciones y Campos personalizados para realizar un seguimiento de qué información está conectada a qué funciones
📮 Información de ClickUp: El 92 % de los trabajadores utiliza métodos inconsistentes para realizar el seguimiento de los elementos de acción, lo que da como resultado decisiones erróneas y retrasos en la ejecución. Ya sea que envíes notas de seguimiento o utilices hojas de cálculo, el proceso suele ser disperso e ineficiente.
La solución de gestión de tareas de ClickUp garantiza una conversión fluida de las conversaciones en tareas, para que su equipo pueda actuar con rapidez y mantenerse alineado.
4. Versiones y archivo inteligente
No todas las actualizaciones merecen una reescritura completa. Pero cuando cambia el contexto (nuevo público objetivo, nuevo modelo de diseño, cambio importante de plataforma), es necesario mantener claras las versiones.
Desarrolle documentación modular en la que los componentes, los patrones y los principios se documentan de forma independiente, pero interconectada. Esto permite a los equipos actualizar elementos específicos sin tener que revisar documentos completos.
🏆 Buenas prácticas: Cuando realice una actualización importante:
- Duplique el documento antiguo y márquelo como «Archivado – v1. 2» (consérvelo para tenerlo como referencia histórica)
- Anote el motivo del cambio de versión («Actualizado tras los resultados de la investigación de marzo de 2025»)
- Evite eliminar documentos antiguos a menos que sean completamente obsoletos
🦄 Cómo ayuda ClickUp:
- Utilice el historial de versiones de ClickUp en Documentos para realizar un seguimiento de los cambios a lo largo del tiempo
- Cree una carpeta dedicada a «Documentos UX archivados» que se encuentra junto a su entorno de trabajo activo
- Etiquete las versiones archivadas con un campo personalizado o un estado para facilitar el filtrado
5. Solicite comentarios fuera del equipo de UX
La documentación de la experiencia de usuario no es solo para diseñadores. Los gestores de proyectos, ingenieros y especialistas en marketing también influyen de alguna manera en los KPI de la experiencia de usuario. Sus aportaciones se traducen en mejores decisiones y menos puntos ciegos.
🏆 Buenas prácticas:
- Comparta documentos clave sobre la experiencia del usuario en reuniones iniciales de sprints, revisiones de diseño o sesiones de planificación de productos
- Fomente los comentarios asíncronos de compañeros de equipo de diferentes funciones
- Pregunte qué no está claro, qué falta o qué necesitan más
🦄 Cómo ayuda ClickUp:
- Habilite los comentarios en los documentos para obtener comentarios en tiempo real o asíncronos
- Utilice comentarios asignados para solicitar aportaciones de compañeros de equipo específicos (por ejemplo, «@Alex, ¿puedes validar este flujo desde el punto de vista del desarrollo?»)
- Mantenga los comentarios centralizados en lugar de que reboten entre cinco herramientas de diseño y documentación de UX
Incorpore los conocimientos sobre UX en los flujos de trabajo, no solo en páginas wiki
La documentación de la experiencia del usuario no es solo una formalidad, es la memoria colectiva de su organización, el registro de sus decisiones y el plan para crear productos que la gente realmente quiere. Pero cuando los documentos se almacenan en silos, se pierden en carpetas o quedan obsoletos, dejan de cumplir su propósito.
ClickUp le ayuda a cerrar esa brecha.
Con ClickUp Docs, puedes centralizar la investigación, las decisiones de diseño, las directrices de redacción y las listas de control de accesibilidad en un solo lugar, conectado al trabajo real. Combínalo con ClickUp Brain para realizar búsquedas inteligentes, automatizar tus ciclos de revisión de UX y realizar un seguimiento de cada idea, desde su descubrimiento hasta su entrega, utilizando la plantilla de documentación adecuada.
La calidad de la experiencia del usuario de su producto no solo depende de lo que diseñe, sino también de la eficacia con la que comunique esas decisiones de diseño en toda su organización. Haga de la documentación una prioridad y compruebe cómo puede impulsar el proceso de UX.