Webdesign is een cruciaal onderdeel van elk online bedrijf. Het is essentieel om een website te maken die gebruiksvriendelijk, visueel aantrekkelijk en informatief is. Het ontwerpen van een website kan echter een hele opgave zijn, vooral als u nieuw bent in het veld.
Hier komt een werkstroom om de hoek kijken.
In deze blog bespreken we wat een werkstroom is, waarom deze cruciaal is voor webdesigners, en geven we zes eenvoudige stappen om u te helpen een efficiënte werkstroom voor webdesign te creëren.
Wat is webdesign?

webdesign verwijst naar het proces van het bedenken en maken van websites. *Het omvat verschillende componenten, waaronder pagina-layout, contentproductie en visuele elementen.
Webdesign bepaalt hoe gebruikers met een website omgaan en bepaalt de algehele aantrekkelijkheid en effectiviteit van een website.
De laatste jaren is webdesign steeds belangrijker geworden, omdat steeds meer mensen het internet gebruiken om toegang te krijgen tot informatie. Door de populariteit van mobiele apparaten is het voor ontwerpers ook noodzakelijk geworden om websites te maken die compatibel zijn met deze apparaten.
Wat is een webdesign-werkstroom en waarom is deze belangrijk?

Een werkstroom helpt ontwerpers om hun processen te stroomlijnen en hun projecten efficiënter te voltooien. Hoewel ontwerpers verschillende voorbereidingsrituelen hebben, volgen de meeste meestal een vergelijkbaar planningsproces.
We weten wat u waarschijnlijk denkt:
"Een werkstroom? Is dat niet een beetje te strak gereguleerd? Grafisch ontwerp hoort toch creatief te zijn!"
Hoewel dat waar is, neemt dat niet weg dat het hebben van een webdesign-werkstroom uw leven en het hele proces een stuk gemakkelijker kan maken bij het aanpakken van webdesignprojecten.
Hier zijn enkele voordelen van een gedefinieerde werkstroom:
Efficiënter proces
Werkstroom helpt een webdesigner of een webdesignteam om georganiseerd en efficiënt te werken. Een goed ontworpen werkstroom bespaart tijd en zorgt ervoor dat alle noodzakelijke stappen worden gevolgd om een project te voltooien.
Gegarandeerde consistentie
Een ander voordeel van een werkstroom is dat deze zorgt voor consistentie. Door elke keer dat u aan een websiteproject werkt dezelfde stappen te volgen, kunt u er zeker van zijn dat u altijd alle basisprincipes volgt en een hoogwaardig resultaat produceert.
Verbeterde kwaliteit
Het volgen van een werkstroom helpt ook om de kwaliteit van uw werk te verbeteren. U maakt minder snel fouten als u een vast aanmaakproces volgt.
Geoptimaliseerde tijd
Ten slotte betekent het hebben van een werkstroom dat u uw tijd en energie kunt optimaliseren. Op deze manier kunt u aan meer projecten werken en betere resultaten behalen.
Hoe u in 6 stappen een naadloze werkstroom voor webdesign creëert
Hoewel er geen one-size-fits-all oplossing is voor het creëren van een werkstroom, zijn er enkele algemene stappen die de meeste ontwerpers doorlopen om ervoor te zorgen dat ze een goed ontworpen website maken. Door deze stappen te begrijpen, kunt u een webdesign-werkstroom creëren die het beste bij u en uw werk past.
1. Bepaal de doelen van uw website
De eerste stap in de planningsfase voor het uitvoeren van een effectieve werkstroom voor webdesign is, net als bij elke andere strategie, het definiëren van de doelen die moeten worden bereikt.
Voordat u een nieuwe website ontwerpt, moet u uzelf de volgende vragen stellen als onderdeel van het onderzoeksproces:
- Wat is de target van de website?
- Wat is het doel van de site?
- Wat is de activiteit en het doel van de client?
- Tot welke doelgroepen richt de website zich?

Door deze ontwerpideeën op te schrijven en samen te werken met collega's, kun je goed nadenken over hoe je wilt dat je nieuwe website eruitziet en aanvoelt. Je kunt dit persoonlijk doen, op papier, via de telefoon of zelfs in een gedeeld document.
Hoe je het ook aanpakt, het vinden van deze antwoorden is een cruciale eerste stap.
2. Maak een wireframe
Zodra u een beter idee heeft van wat u wilt creëren, bent u in een uitstekende positie om te beginnen met het conceptualiseren van ideeën met behulp van een wireframe, wat ook deel uitmaakt van de planningsfase.
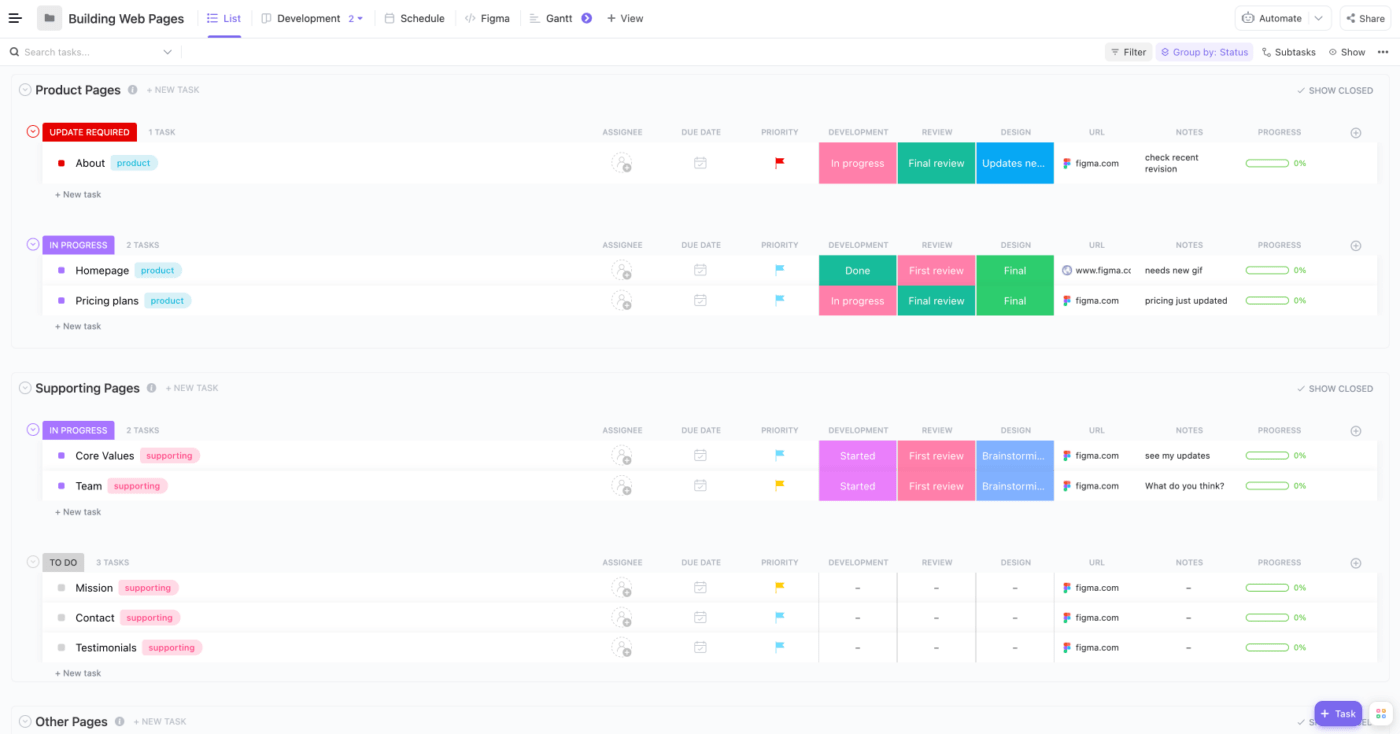
Dit kan op papier worden gedaan, maar is effectiever en efficiënter met dynamische tools zoals ClickUp, dat sjablonen biedt zoals de ClickUp Building Web Pages Template om u een startpunt en kader te geven voor het ondersteunen en beheren van het proces voor het maken van webpagina's.

Wireframes zijn een essentieel onderdeel van het webdesignproces, omdat ze u in staat stellen om de mogelijkheden van uw project te visualiseren en ermee te spelen.
Wanneer u een workflow creëert, begint u met het opbouwen van de basisstructuur van uw project in de vorm van een schetsmatig overzicht. Een wireframe helpt u te bepalen wat voor soort content en functies nodig zijn en hoe deze in elkaar passen.
Hier zijn een paar sleuteloverwegingen bij het ontwerpen van een wireframe:
Ontwerpstijl en layout
Afgezien van de specifieke content van uw pagina, hoe moet deze eruitzien? Hoe zullen gebruikers erdoorheen navigeren? Hoe wilt u interactieve elementen op de pagina in positie brengen en welke interacties zullen gebruikers daarmee hebben? Dit zijn het soort overwegingen die u moet maken bij het creëren van de basis van een wireframe.
Functies en content
je wireframe moet ook rekening houden met de specifieke functies en content van elke pagina van de site. *Dit kan onder meer carrousels en formulier, video's en ingebedde sociale media omvatten.
Afbeeldingen zijn cruciale ontwerpelementen van elke webdesign-werkstroom, dus het is belangrijk om ze prioriteit te geven bij uw aanmaken. Ze moeten niet alleen van hoge kwaliteit en relevant voor uw site zijn, maar ze moeten ook helpen om uw verhaal te vertellen op een manier die gebruikers aanspreekt.
Als u niet zeker weet waar u moet zoeken, probeer dan Envato Elements. Dit is een uitstekende bron voor het vinden van hoogwaardige, royaltyvrije afbeeldingen voor uw projecten.
Kleur en typografie

Het kiezen van de juiste kleur voor uw site is essentieel, omdat verschillende kleuren verschillende emoties oproepen.
Zorg ervoor dat u de kleuren van het merk integreert om de algehele toon van uw site te bepalen. Als u bijvoorbeeld een website ontwerpt voor een reisorganisatie, kunt u beter helderdere, levendigere kleuren gebruiken om een gevoel van avontuur over te brengen.
Ook typografie is een essentieel onderdeel van design, hoewel veel ontwerpers dit vaak over het hoofd zien. Het lettertype dat je kiest, kan de hele sfeer van je site veranderen, dus zorg ervoor dat je een lettertype kiest dat goed leesbaar en opvallend is en past bij de rest van je framework.
Als u nog steeds op zoek bent naar het perfecte lettertype, dan bent u bij Envato Elements aan het juiste adres met zijn uitgebreide bibliotheek van unieke lettertypen die onbeperkt kunnen worden gedownload.
3. Ontwikkel uw website

Nu gaan we naar de kern van de zaak! Het is tijd om uw wireframe tot bloei te brengen en om te zetten in een volledig functionerende website. Er zijn een paar sleuteloverwegingen die een webontwerper moet maken tijdens de implementatiefase van de websiteontwikkeling, die we hieronder zullen bespreken.
Back-endontwikkeling
De back-end van uw site zorgt ervoor dat deze correct zijn functie vervult. U kunt het zien als het skelet waarop u al het andere bouwt. U werkt met code om de architectuur en functie van de site te creëren.
Als u geen technische kennis hebt omdat u geen codeerexpert bent, zult u tijdens deze stap van het websiteontwerpproces waarschijnlijk samenwerken met een ontwikkelaar om u te helpen met technische specificaties en uw visie tot leven te brengen.
Afbeeldingen en tekst toevoegen
Nu is het tijd om terug te gaan naar uw wireframe, alle teksten en aanvullend materiaal dat u voor de content van uw pagina hebt gemaakt te verzamelen en deze naar de site over te brengen.
Hier voegt u afbeeldingen, video's en andere vormen van media toe om de tekst op te breken en uw site visueel interessanter te maken. Weet u nog dat we zeiden dat het gebruik van een digitale tool zoals ClickUp van pas zou komen? Dit is zo'n moment.

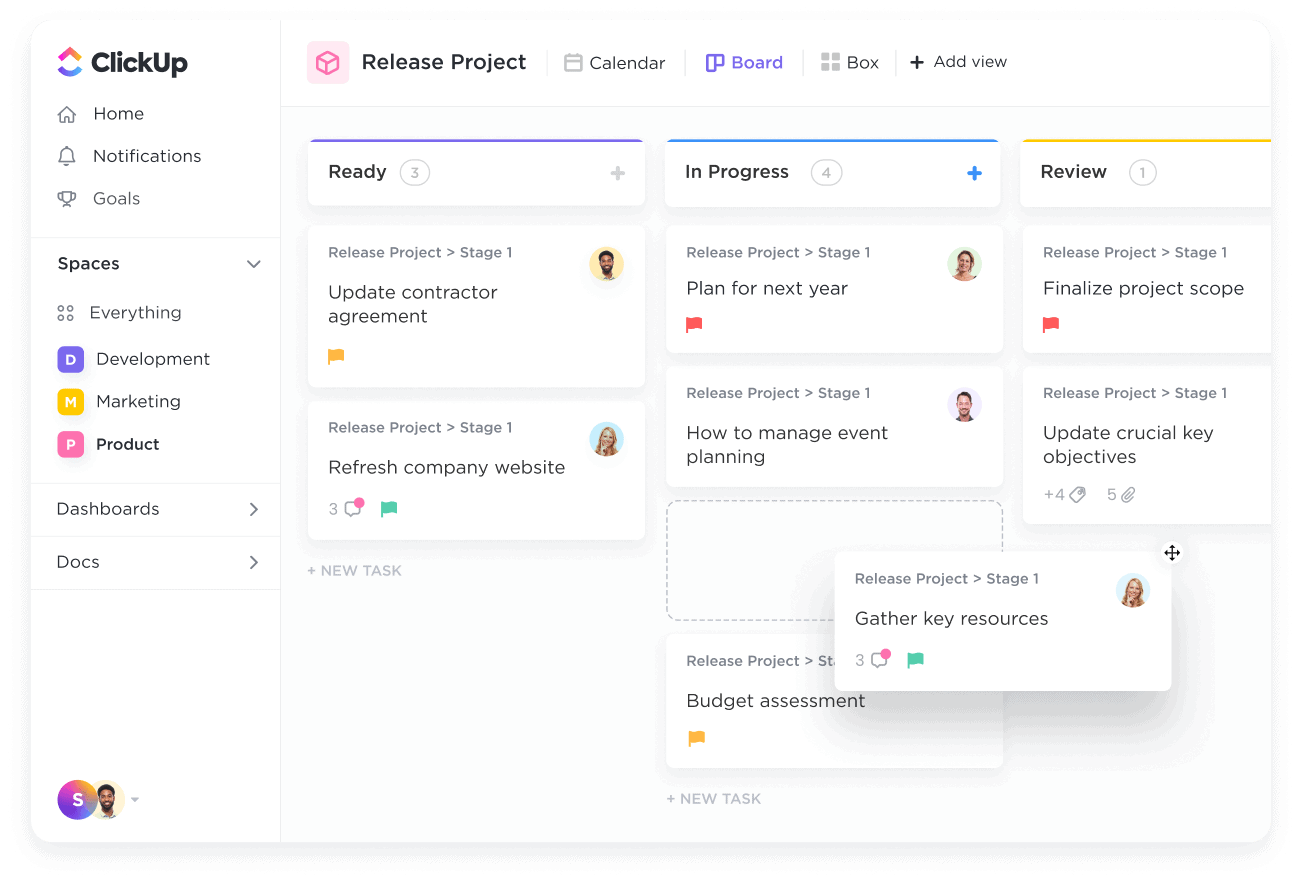
Het is essentieel om bij te houden welke content u aan uw site toevoegt, waar deze terechtkomt en in welke fase van de websiteontwikkeling deze zich bevindt. ClickUp helpt u duplicatie te voorkomen, zorgt ervoor dat al uw content van hoge kwaliteit is en maakt het webdesignproces veel soepeler.
Houd rekening met SEO en contentmarketing
Hoewel functionele en visuele aspecten van de webdesign-werkstroom cruciaal zijn, is het ook belangrijk om rekening te houden met SEO en content-aanmaken.
Wat heeft het immers voor zin om al die moeite in uw site te steken als niemand die kan vinden? SEO, of zoekmachineoptimalisatie, is het proces waarbij uw site wordt geoptimaliseerd om hoog te scoren in zoekmachines. U kunt dit doen door SEO-tools te gebruiken om relevante trefwoorden in uw tekst te vinden, de structuur en code van uw site te optimaliseren, relevante interne links toe te voegen en backlinks te bouwen.
Content daarentegen gaat over het creëren en verspreiden van waardevolle inhoud om aandacht te trekken en leads te genereren. Content kan de vorm aannemen van blogposts, infographics, whitepapers, e-books of zelfs gewoon nuttige artikelen.
zowel SEO als contentmarketing zijn essentieel om uw site onder de aandacht te brengen van de juiste mensen*, dus zorg ervoor dat u hiermee rekening houdt in uw ontwikkelingsproces.
4. Bronfeedback
Na al uw harde werk is het eindelijk tijd om uw site te lanceren! Maar voordat u dat doet, is het van cruciaal belang om feedback van anderen te krijgen en een kwaliteitsbeoordeling van de website nog te doen om er zeker van te zijn dat alles naar behoren werkt
U moet het eindproduct eerst ter goedkeuring voorleggen aan uw client of projectmanager. Idealiter zijn zij enthousiast over wat u tot nu toe hebt gedaan en geven zij u hun goedkeuring om het te publiceren wanneer het klaar is. Overweeg ook om collega's om feedback te vragen.
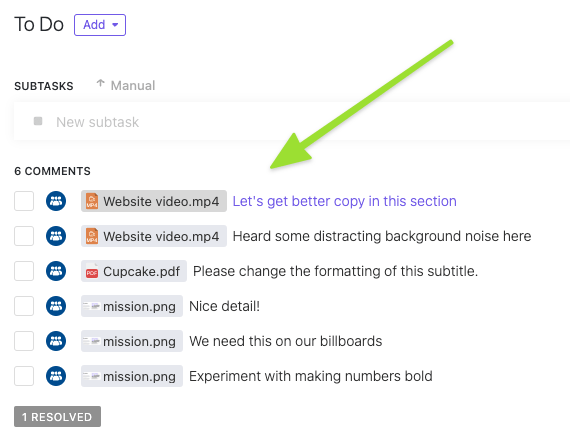
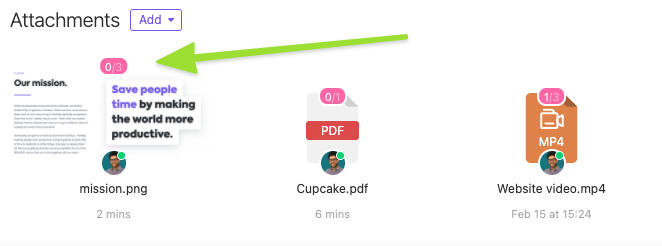
En als je ClickUp gebruikt, kunnen ze opmerkingen achterlaten in je taken en documenten en het goedkeuringsproces versnellen met de Redactie-functie, waarmee je opmerkingen rechtstreeks aan taakbijlagen kunt toewijzen.


5. Testen en herhalen
Voordat u uw project publiceert, wilt u ook de cruciale aspecten van de site testen om er zeker van te zijn dat ze voldoen aan de doelen die u aan het begin van het aanmaken-proces hebt ingesteld.
Er zijn talloze manieren om dit nog te doen, maar enkele van de meest relevante zijn:
Technische en bruikbaarheidstests
Deze tests zorgen ervoor dat uw site correct zijn functie vervult en gebruiksvriendelijk is. Technische tests beoordelen of uw site snel laadt, controleren of de pagina's correct hun werk doen en kijken of er gebroken links zijn.
Aan de andere kant richten bruikbaarheidstests zich op de vraag of uw site gemakkelijk te navigeren en te begrijpen is. Deze tests omvatten het testen van de gebruikersinterface en -werkstroom, het beoordelen van het algehele ontwerp van de website en het leesbaar en begrijpelijk maken van uw content.
A/B-testen
Bij A/B-testen worden twee versies van een webpagina met elkaar vergeleken om de interactie van gebruikers te bekijken en te bepalen welke versie beter presteert. A/B-testen worden meestal uitgevoerd door de helft van de bezoekers van uw site de ene versie te tonen en de andere helft de andere versie. Met A/B-testen kunt u vrijwel alles testen, van de tekst op uw CTA-knoppen tot de kleur van de achtergrond van uw site.
Trechtertesten
Bij trechtertesten worden ook webpagina's met elkaar vergeleken. Er wordt beoordeeld welke versie meer mensen ertoe aanzet om een specifiek doel of een specifieke taak te voltooien. Dit kan van alles zijn, van het aanmelden voor een nieuwsbrief tot het doen van een aankoop.
UX-testen
UX-softwaretests, of user experience-tests, beoordelen hoe gebruiksvriendelijk uw site is. Deze tests worden meestal uitgevoerd door middel van enquêtes en interviews met de target, die u kunt vragen om specifieke taken op een pagina te voltooien.
UX-testen kunnen feedback van gebruikers opleveren over mogelijke tekortkomingen in een ontwerp en inzicht geven in de navigatievoorkeuren van gebruikers.
Breng wijzigingen aan op basis van het resultaat
Nadat u gebruiker-tests hebt uitgevoerd, is het tijd om op basis van het resultaat wijzigingen aan te brengen.
Als iets niet zo goed werkt als u had gehoopt, wees dan niet bang om terug te gaan en wijzigingen aan te brengen. Het doel is om een site te hebben die correct functioneert, gebruiksvriendelijk is en een goede ervaring biedt voor uw gebruikers.
6. Lanceer uw website en houd de prestaties in de gaten

Gefeliciteerd! Je hebt de bovenstaande fases doorlopen en bent klaar om door te gaan naar de laatste fase van de webdesign-werkstroom: de lancering van de website en het monitoren van de prestaties.
De lanceringsfase omvat:
Stel doelen en KPI's vast
De eerste stap is ervoor te zorgen dat u een plan hebt om de prestaties van uw site te monitoren, inclusief het opstellen van doelen en KPI's (key performance indicators) om bij te houden. Enkele typische KPI's voor webdesign zijn websiteverkeer, conversieratio, bouncepercentage en tijd op de site.
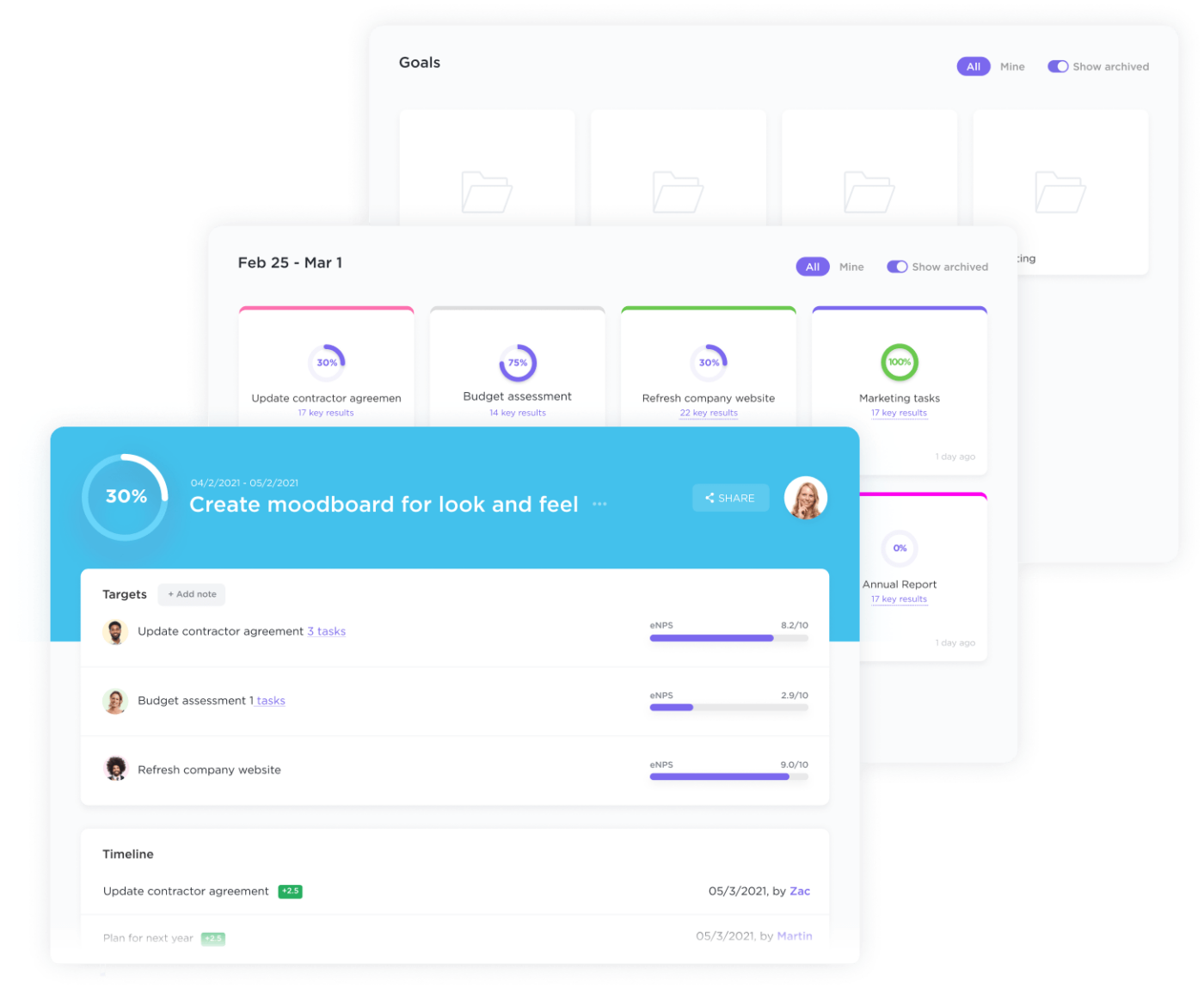
Met ClickUp Goals kunt u doelen opsommen en bijhouden terwijl u uw projecten in de gaten houdt.
Publiceer uw site
Zodra je de monitoring-instelling hebt ingesteld, is het tijd om op publiceren te klikken en je site live te zetten.
Als je een contentmanagementsysteem (CMS) zoals WordPress gebruikt, zou dit een relatief eenvoudig proces moeten zijn.
Als u geen contentmanagementsysteem gebruikt, moet u de bestanden van uw site uploaden naar een server. Zodra ze live zijn, heeft iedereen met een internetverbinding toegang tot uw site.
Prestaties monitoren en optimaliseren
Na de lancering is het cruciaal om de prestaties te monitoren en ervoor te zorgen dat alles werkt. Het is van vitaal belang om regelmatig de snelheid, uptime en veiligheid van uw site te controleren en te zoeken naar verdere verbeteringen.
Optimaliseer uw webdesign-werkstroom
Het creëren van een werkstroom voor uw webdesignprojecten is essentieel voor het runnen van een succes webdesignbedrijf.
Door de stappen in dit bericht te volgen en tools zoals ClickUp te gebruiken voor planning en organisatie, kunt u ervoor zorgen dat u elk project efficiënt en effectief voltooit.
Hulp nodig om aan de slag te gaan? Bekijk dan de sjabloon voor webontwikkeling van ClickUp. Deze bevat alle processen en functionaliteiten die nodig zijn om een georganiseerd en efficiënt webdesignproject uit te voeren. Ga gratis aan de slag en krijg toegang tot honderden functies en sjablonen die u helpen bij het beheren en opleveren van uw volgende webdesignproject.
En als je je werkstroom eenmaal hebt ingesteld, bekijk dan ook zeker de productiviteitstips om meer werk gedaan te krijgen in minder tijd. Deze bevatten tips en trucs om je werk onder controle te houden, teamleden en taken georganiseerd te houden, en meer.
Veel plezier met ontwerpen!
Gastschrijver:
Het Envato-team
