Als agentschap is het bouwen en onderhouden van websites van clients een hele klus. Je moet de input beheren van zowel de client als interne leden van teams zoals ontwikkelaars, ontwerpers en tekstschrijvers. Het bijhouden van het werk van zoveel groepen kan overweldigend, zo niet onmogelijk, aanvoelen.
De storing treedt vaak op wanneer de werkstroom van elk team wordt onderbroken door voortdurend wisselen van context tussen tools om samen te werken met andere teams. En voor projectmanagers is het moeilijk om deze onderbrekingen te identificeren.
Het is zelfs een uitdaging om een idee te krijgen van de voltooiing van een project omdat elk onderdeel is ondergebracht in de tools van verschillende afdelingen.
Het goede nieuws?
Er zijn manieren om je proces te vereenvoudigen en te organiseren om werk van hoge kwaliteit te leveren aan je clienten met effectieve projectmanagement tactieken. In deze gids vindt u hulpmiddelen, sjablonen en tips om projecten voor klanten op tijd en binnen het budget af te leveren - en_ zonder dat u zich de haren uit het hoofd wilt trekken.
Wat is Website Projectmanagement?
Website projectmanagement is het proces van het plannen, bouwen en bewaken van de veerkracht en het succes van een nieuw gemaakte (of vernieuwde) website, landingspagina of functie op de site.
Net als ander werk voor clients vereist website projectmanagement doordacht toewijzing van middelen . Een goede projectmanager brengt de verschillende websitetaken in balans, zoals SEO controles qA-processen en foutcontroles -over teamleden heen om er zeker van te zijn dat een bijdrager niet over- of onderbezet wordt.
Web design projectmanagement vereist ook van projectmanagers dat ze de projectbudget taken en laat ruimte voor onvoorziene uitgaven. Een typisch bureau zal het volgende opnemen in zijn service voor projectmanagement van websites:
- Gebruikerservaring (UX) strategie
- Creatief ontwerp
- Ontwikkeling (Bekijk de besteChrome extensies voor ontwikkeling)
- Zoekmachine optimalisatie
- Kwaliteit testen
Methoden voor projectmanagement van websites
Voordat je begint met websiteprojecten voor clients, moeten jij en de leden van je agency overwegen hoe jullie het werk willen aanpakken. Om het voor alle betrokkenen gemakkelijker te maken, is het slim om een methodologie voor projectmanagement te gebruiken die past bij de behoeften van uw teams en clients.
Wil je bijvoorbeeld vaak samenwerken met aanpassingen ter plekke, of wil je het werk voltooien volgens een duidelijk schema? tijdlijn voor projecten met incidentele input?
Zoek uit welke methodologie voor projectmanagement het beste werkt voor jouw team en clients door deze twee veelvoorkomende processen in overweging te nemen:
De watervalmethode
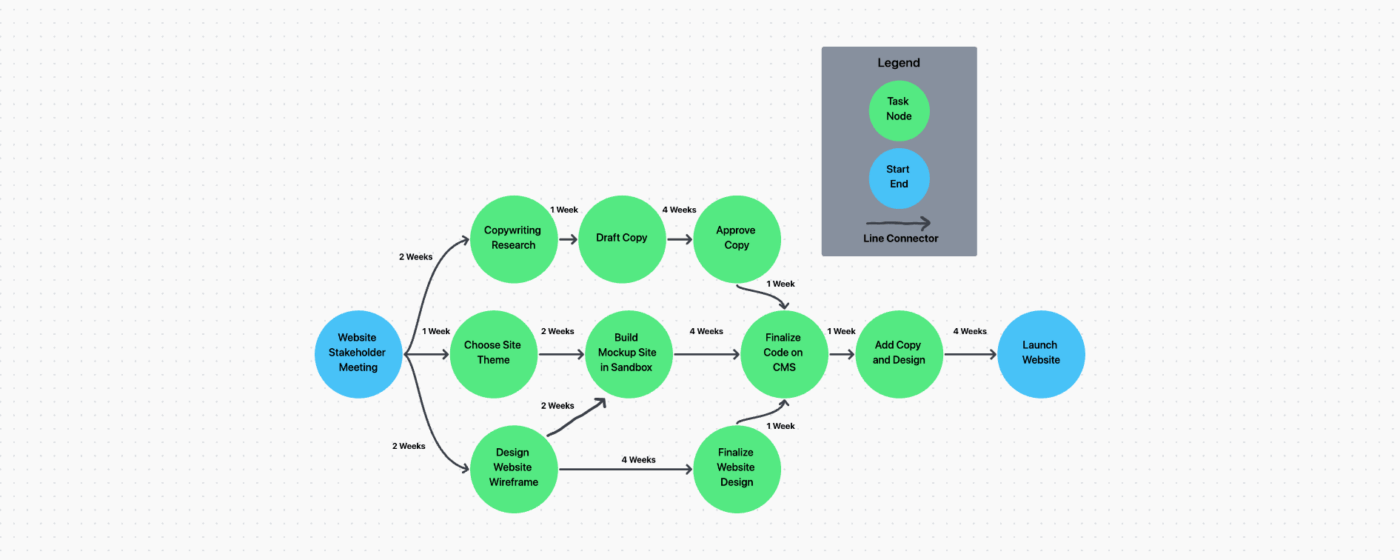
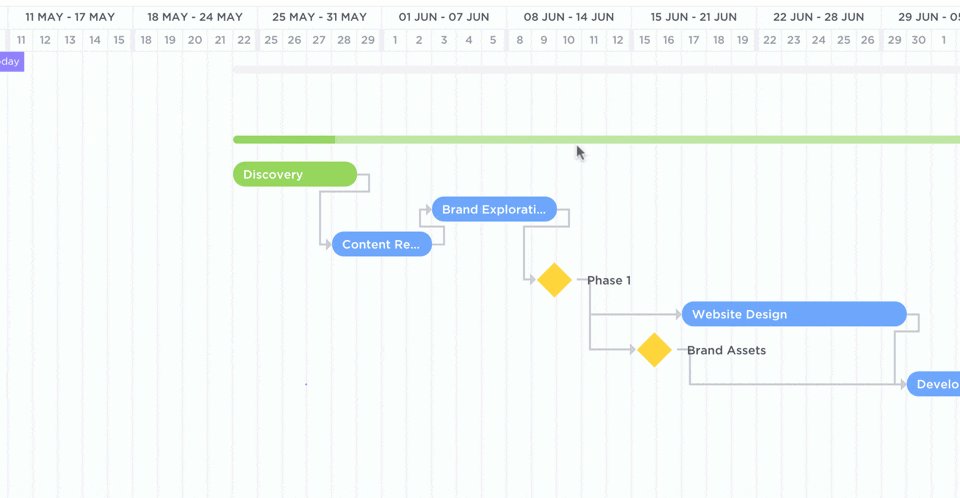
/$$img/ https://clickup.com/blog/wp-content/uploads/2018/07/waterfall-v2.png watervalmethode /%img/
Een voorbeeld van het watervalproces voor projectmanagement
Genoemd naar hoe het eruit ziet wanneer het in een Gantt grafiek de watervalmethode voor projectmanagement is de traditionele aanpak voor projectmanagement van websites. Het volgt een lineair projectmanagement proces waarbij de leden van het team één deel van het project tegelijk voltooien.
Website agentschappen voor projectmanagement die deze methodologie voor projectmanagement volgen, werken eraan om hun taak of taken zo perfect mogelijk te maken voordat ze deze aan het volgende team of de volgende client leveren. Zodra de taak of het project naar de volgende fase gaat, verandert het team dat het project uitvoert van fase.
In termen van projectmanagement methodologieën werkt deze het beste voor clients die duidelijk hun doelen begrijpen en een visie hebben op wat ze willen bereiken. Het bureau en de client gaan akkoord met een vooraf bepaald budget en tijdlijn voordat het project begint, waardoor er weinig ruimte overblijft voor aanpassingen onderweg. Teams voor projectmanagement bij webontwikkeling voltooien meestal ook het meeste werk voordat ze feedback krijgen van de client, waardoor er weinig ruimte overblijft om het project te laten evolueren.
Omdat elk team hun werk in elke fase perfectioneert - in plaats van te itereren op ideeën - kan het voltooien van waterval website projecten een tijdje duren. Sommigen beweren dat deze methodologie onrealistisch is omdat creatieve projecten vaak evolueren terwijl ze zich ontwikkelen . Teams die de voorkeur geven aan een meer flexibele aanpak gebruiken vaak een agile methodologie.
Bonus: Web ontwerptools
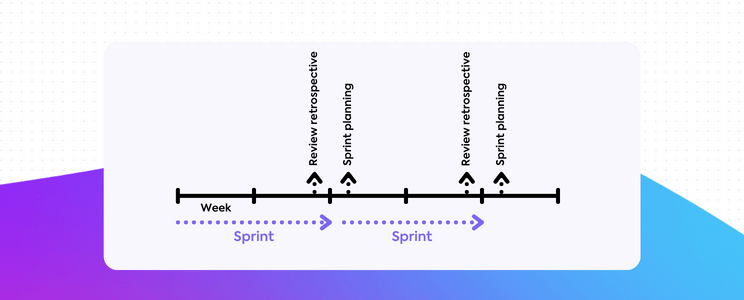
De Agile Methode voor Website Projectmanagement

Via Digital.ai
Deze zijn van toepassing op veel traditionele ontwikkelingsframeworks zoals Scrum , Kanban lean, Extreme Programming (XP), Feature Driven Development (FDD), Crystal en nog veel meer. In hetzelfde rapport zegt 54% van de respondenten dat de meeste of alle teams - inclusief webontwikkeling - in hun organisatie agile gebruiken.
Dit webontwikkelingsproces is sterk gebaseerd op feedback van de client en experimenten. Agile werkt het beste voor clients met flexibele doelen die bereid zijn om regelmatig input te delen.
Teams en projectmanagers werken conceptueel samen en itereren samen met de client om oplossingen op maat te vinden.
De 9 fasen van het managen van websiteprojecten voor clients
Ongeacht de methode omvat projectmanagement van websites voor clients meestal 9 fasen. Deel deze fasen met uw interne team voor webontwikkeling en clients om ervoor te zorgen dat iedereen tijdens het project op dezelfde pagina zit.
Samenwerken in software voor projectmanagement is de eenvoudigste manier voor cross-functionele teams en projectmanagers om websiteprojecten soepel te laten verlopen.
1. Website ontwerponderzoek
Webontwerponderzoek begint met het bestuderen van het product en de branche van uw client. Elke afdeling heeft in deze fase waarschijnlijk haar eigen focus die relevant is voor haar specialiteit, maar uw marketing team moet het onderzoek leiden.

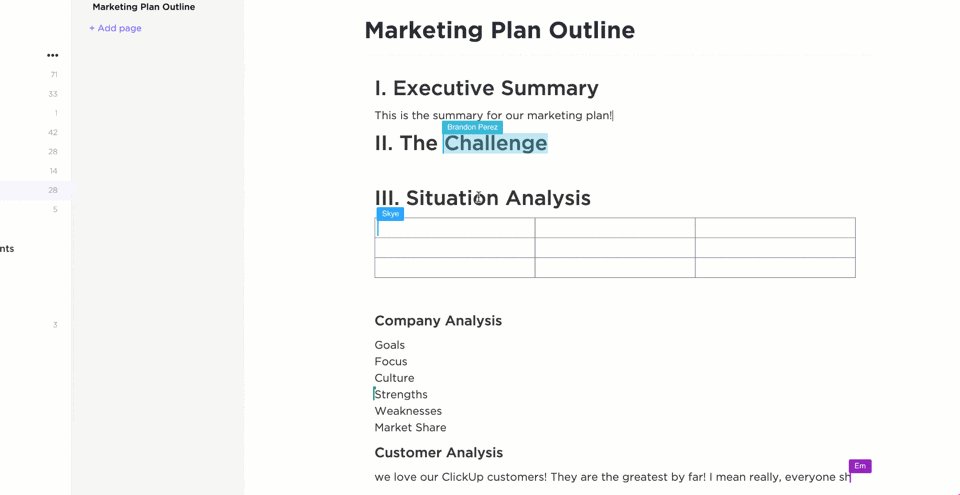
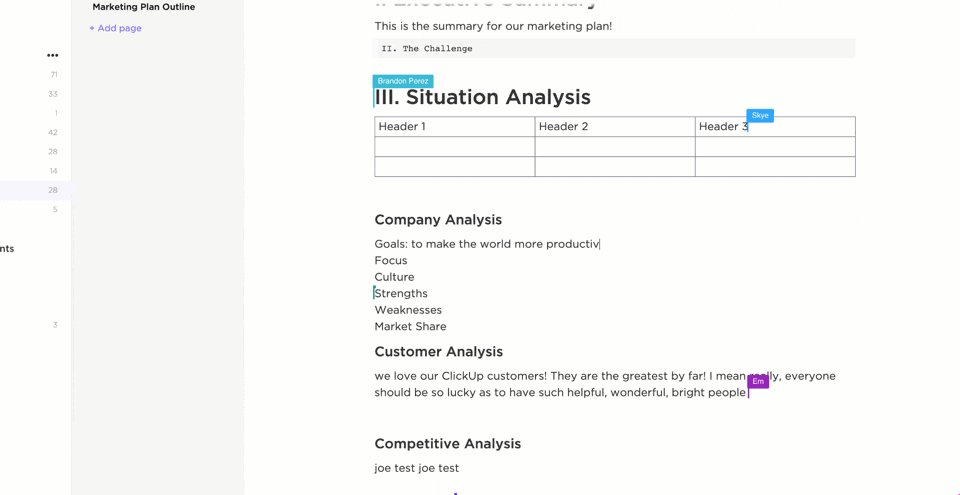
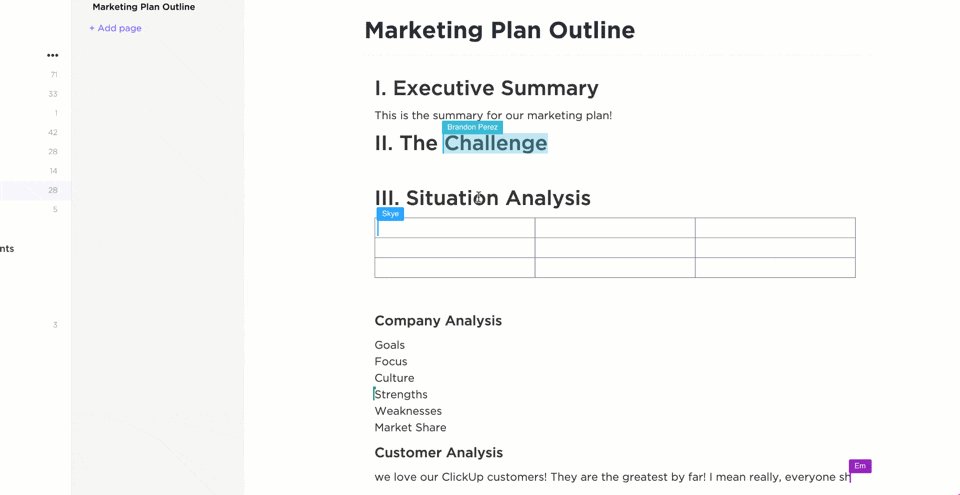
Gezamenlijke bewerking, typografie-opties en meer in ClickUp Docs
Enkele voorbeelden van website project onderzoek zijn:
- Interviewen van de teamleden van de client die aan de website werken: Vraag hen wat hun websiteverantwoordelijkheden zijn, zodat u weet met welke persoon u contact moet opnemen voor verschillende projectgebieden. Vraag hen naar eerdere website-uitdagingen, zodat u weet wat er moet worden verbeterd.
- De huidige klanten van uw client interviewen: Vraag wat zij het meest waarderen aan het merk van uw client, zodat u weet wat u in de websiteteksten moet benadrukken. Vraag ook hun feedback over de website van de client: welke aspecten van de site zijn nuttig en welke zijn moeilijk te navigeren. Deze input geeft vorm aan uw User Experience (UX) en het projectmanagementproces voor webdesign, zodat ude hiaten vindt in productkennis van de klant.
- Lees nieuwsbrieven en andere content over de branche van uw client: Dit onderzoek helpt bij het identificeren van de pijnpunten en de problemen van de klantfuncties van je copywriters moeten benadrukken op de site van de client.
Nadat u dit onderzoek hebt verzameld laat je projectmanager helpen om de informatie in één beknopt rapport samen te brengen. Dit document dient als springplank voor de samenwerking tussen teams tijdens het projectmanagement van je website en het hele team om één visie voor het project te ontwikkelen.
Met het rapport kunnen projectmanagers de sleutel functies bepalen, projectresultaten en budgetten voor het website project van de client.
2. Maak een projectvoorstel en zorg voor goedkeuring van de client
Op basis van uw onderzoek moeten projectmanagers met uw webdesignteam werken om de hoofdlijnen van het project te bepalen projectvoorstel voor de website . Dit document moet de positionering van het product, de sleutel functies van de website en de tijdlijn bevatten, mijlpalen voor elke ontwikkelingsfase en het budget dat nodig is om aan de intentie van de gebruiker te voldoen en de doelen van de client te bereiken.

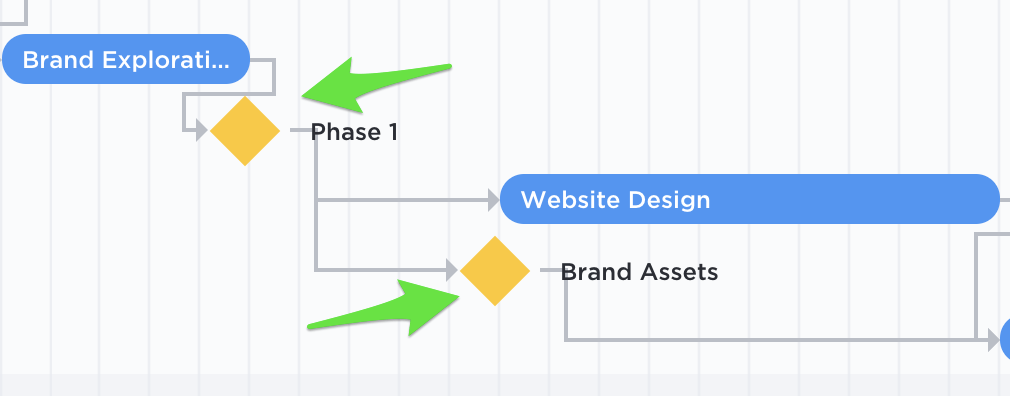
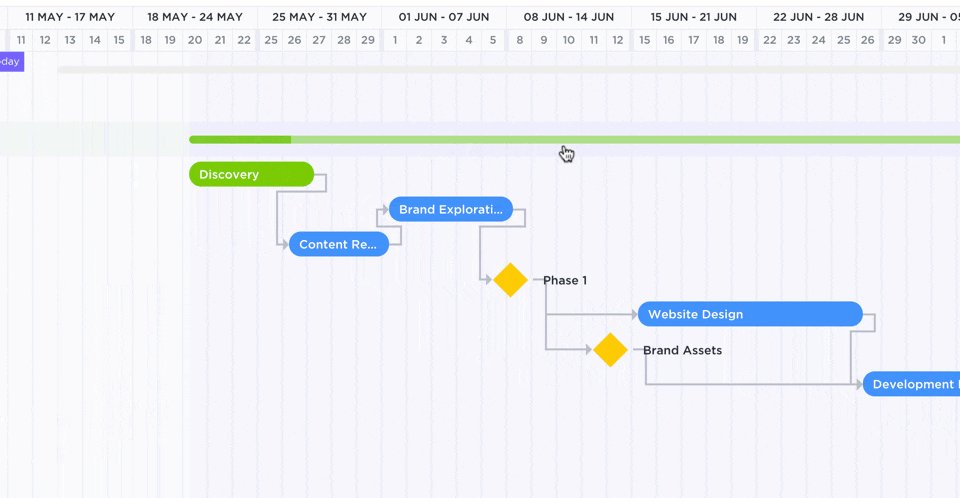
Voorbeelden van mijlpalen voor projecten binnen de software voor projectmanagement van ClickUp
Het is ook nuttig om een ontwerp moodboard in uw presentatie op te nemen om met de client af te stemmen op zowel creatieve als technische richting. Het moodboard moet voorbeelden bevatten van websitethema's, kleuren en ontwerpelementen.
Clients tekenen voor uw aanbevelingen en budget - maar laten we eerlijk zijn. Er zal heen en weer worden gepraat over de wensen van uw client. Bouw client vertrouwen in uw advies door uw projectvoorstel met je onderzoeksgegevens.
Projectmanagers moeten de projectresultaten documenteren. Dit omvat de prijsstelling en de voorwaarden die zijn overeengekomen in je contract. Het is essentieel voor projectmanagement van websites omdat het dient als een record om projectomvang kruipen als dingen zich ontwikkelen, zodat teams op één lijn zitten.
Nadat je goedkeuring hebt gekregen voor de projectvoorstel stel een budget in en een interne contactpersoon voor elke te leveren website projectmanagement. Als alles eenmaal in gang is gezet, moet uw bureau het abonnement volgen met projectmanagementsoftware.
Er zijn veel opties voor projectmanagement software, maar met de toename van teams die over één platform werken, heb je software nodig die iedereen met elkaar verbindt en samenwerking bevordert.
/$$img/ https://clickup.com/blog/wp-content/uploads/2022/10/drag-and-drop-tasks-on-a-clickup-table.gif taken slepen en neerzetten op een ClickUp-taak tabel /$$$img/
Taken slepen en neerzetten op een ClickUp-taak Tabel weergave voor eenvoudige organisatie
LEVER DE GOEDEREN SAMEN Projectmanagementtools zoals ClickUp hebben functies voor projectmanagement, dashboards voor realtime rapportage, tijdsregistratie, budgettoewijzing, documentatie voor het delen van kennis en zelfs drag-and-drop om teams serieus efficiënt te maken.
3. Bouw de websitestructuur en het ontwerp
Nu iedereen op dezelfde pagina zit met specifieke websiteproducten, is het tijd om te beginnen met het bouwen van de site van uw client! De User Interface (UI)- en User Experience (UX)-teams van uw bureau beginnen het proces met het bouwen van de structuur en het ontwerp van de website.
Sitemap
Net zoals de bouw van een huis begint met een blauwdruk die de layout definieert, begint een website met een structurele sitemap . De UI-engineer van uw bureau maakt de sitemap, waarbij hij zorgvuldig de naakte structuur van de sitenavigatie en de hiërarchie van de informatie plant waarop de rest van het projectmanagement-team voor de website kan voortbouwen.

Schets eenvoudig mockup-tekeningen en wireframe-ideeën op ClickUp Whiteboards
Wireframes helpen een aantal mensen bij het projectmanagement en het aanmaken van een website:
- Web development projectmanagement team: Krijgt een duidelijk beeld van het uiterlijk en de functie van het eindresultaat
- Web design projectmanagement team: Verzamelt visuele middelen voor de site en bepaalt alle belangrijke elementen die nodig zijn voor het creatieve proces
- De client: Bekijkt hoe het eindproduct eruitziet en identificeert eventuele ontwerpelementen die niet aansluiten bij hun visie
Zorg er altijd voor dat de client goedkeuring geeft voordat webdesign projecten de fase van het wireframe passeren, zodat teams niet talloze uren hoeven te besteden aan onnodig werk.
4. Evalueer de structuur en het webontwerp met de client
De vergadering ter beoordeling van de klant is uw kans om de sitemap en wireframes aan de klant te presenteren en te bevestigen dat uw team de deliverables van het project correct heeft geïnterpreteerd. Succesvol projectmanagement zorgt ervoor dat al deze stappen samenvallen.
Afhankelijk van de voorwaarden van je contract, kan de client vragen om nog een ronde van revisies en review. In dat geval moet het team terug naar fase drie (of eventueel fase twee als de gevraagde wijzigingen buiten de reikwijdte van het project vallen).
Nadat je de gevraagde wijzigingen hebt aangebracht, presenteer je de websitestructuur en wireframes opnieuw aan de client voor hun goedkeuring.

Meerdere leden van een team kunnen tegelijkertijd een document bewerken in ClickUp Docs
Documenteer alles in het beoordelingsproces alsof het bijna een heel nieuw projectvoorstel is.
Projectmanagers moeten in de reviewfase de grote lijnen uitzetten en afspraken maken met de client, zodat de leden van het team niet eindeloos bezig zijn met het reviseren van webprojecten. Dit projectmanagementproces is cruciaal als u buiten de reikwijdte van het project valt of het oorspronkelijk geplande budget overschrijdt.
Als de verzoeken buiten de oorspronkelijke reikwijdte van het project vallen, is het belangrijk om de extra kosten van het verzoek te benadrukken. Laat je clients visueel zien waar de verzoeken het project in de war zouden sturen (of al in de war hebben gestuurd) projectplanning met een gedetailleerd hulpmiddel voor projectmanagement.

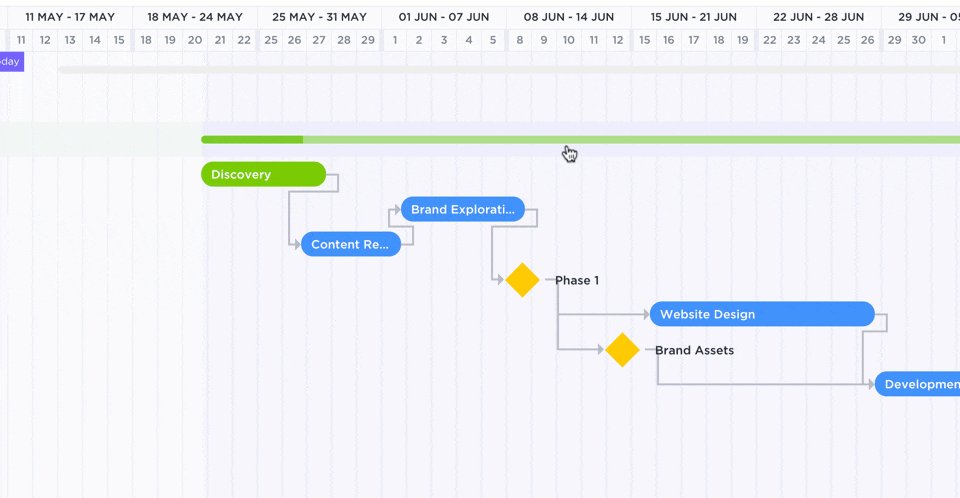
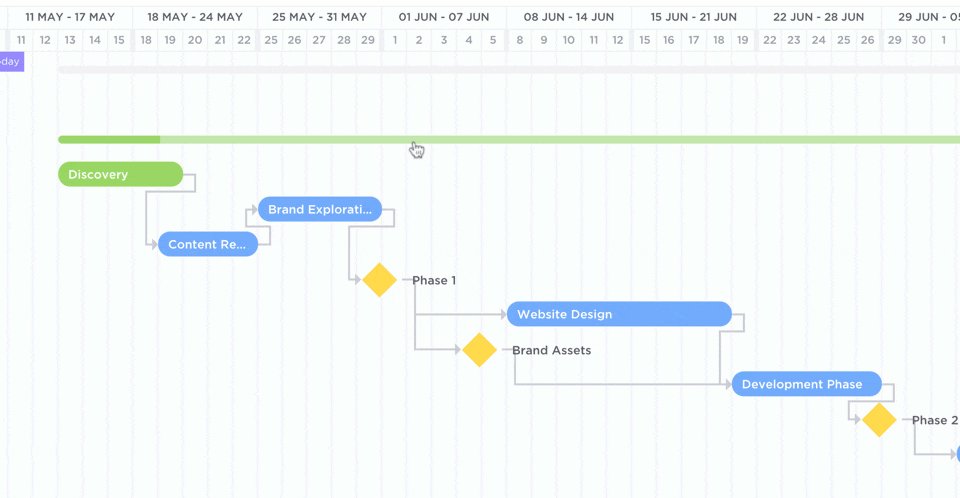
Gebruik de weergave Gantt Grafiek in ClickUp om taken te plannen de voortgang van projecten bijhouden, deadlines beheren en knelpunten oplossen
5. Ontwerp- en kopieerelementen maken
Met de structurele onderdelen op hun plaats kunnen de leden van het grafisch ontwerp- en copywritingteam de creatieve elementen van de wireframeontwerpen verder uitwerken. Succesvol projectmanagement begint met toegewezen en gedetailleerde vereisten voor ingewikkelde webprojecten.
Grafisch ontwerpteam de leden moeten alle visuele elementen maken die het ontwerp van de site nodig heeft, zoals:
- Animaties
- Afbeeldingen
- Grafische illustraties
- Typografie
- Pictogrammen
- Texturen
- Kaders
De belangrijkste factoren waar alle ontwerpelementen rekening mee moeten houden, zijn de demografie van het publiek en de merkidentiteit. Ontwerpelementen zijn net zo belangrijk voor het overbrengen van de merkboodschap als de gebruikte woorden.
Visuele elementen moeten duidelijk en visueel aantrekkelijk zijn om de gebruiker te laten stilstaan en te laten overwegen om met de content aan de slag te gaan, vooral voor mobiele gebruikers die snel scrollen. Bij het projectmanagement van uw website moeten de juiste hulpmiddelen worden gebruikt om deze specifieke wijzigingen of ontwerpelementen te annoteren.

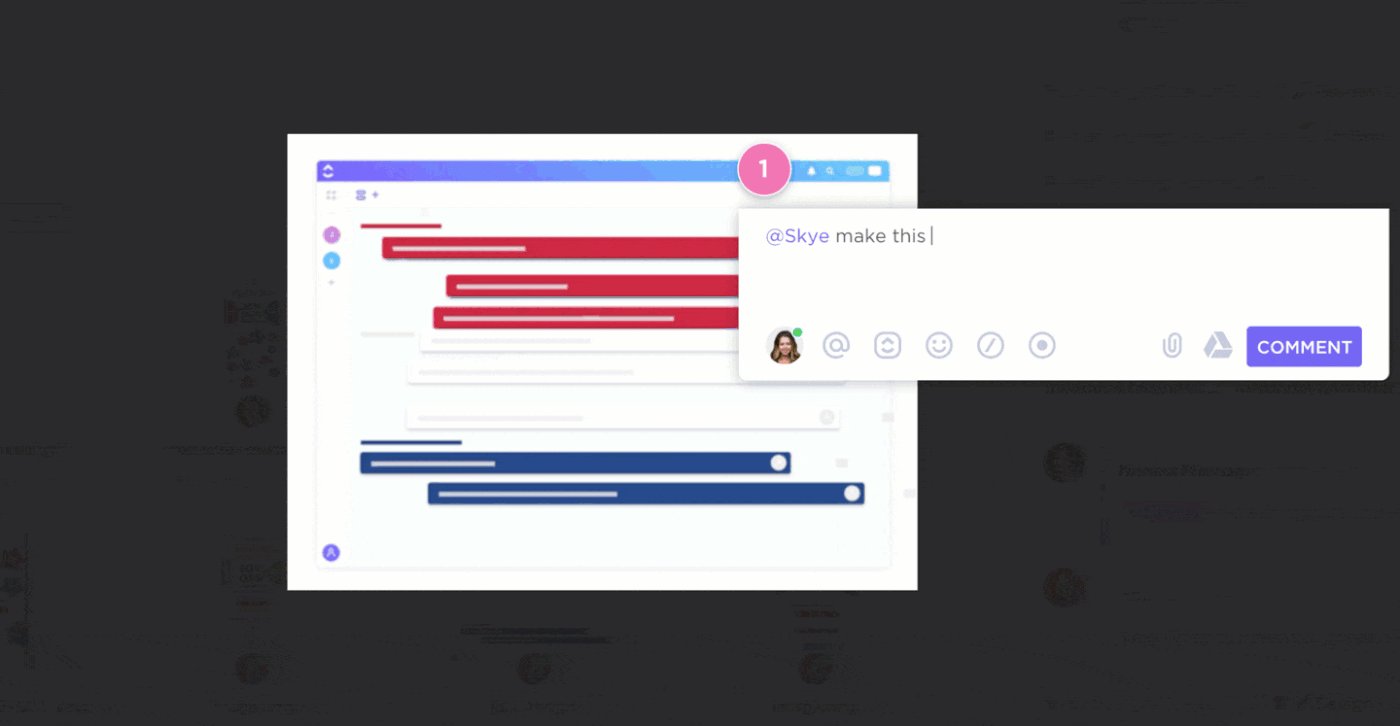
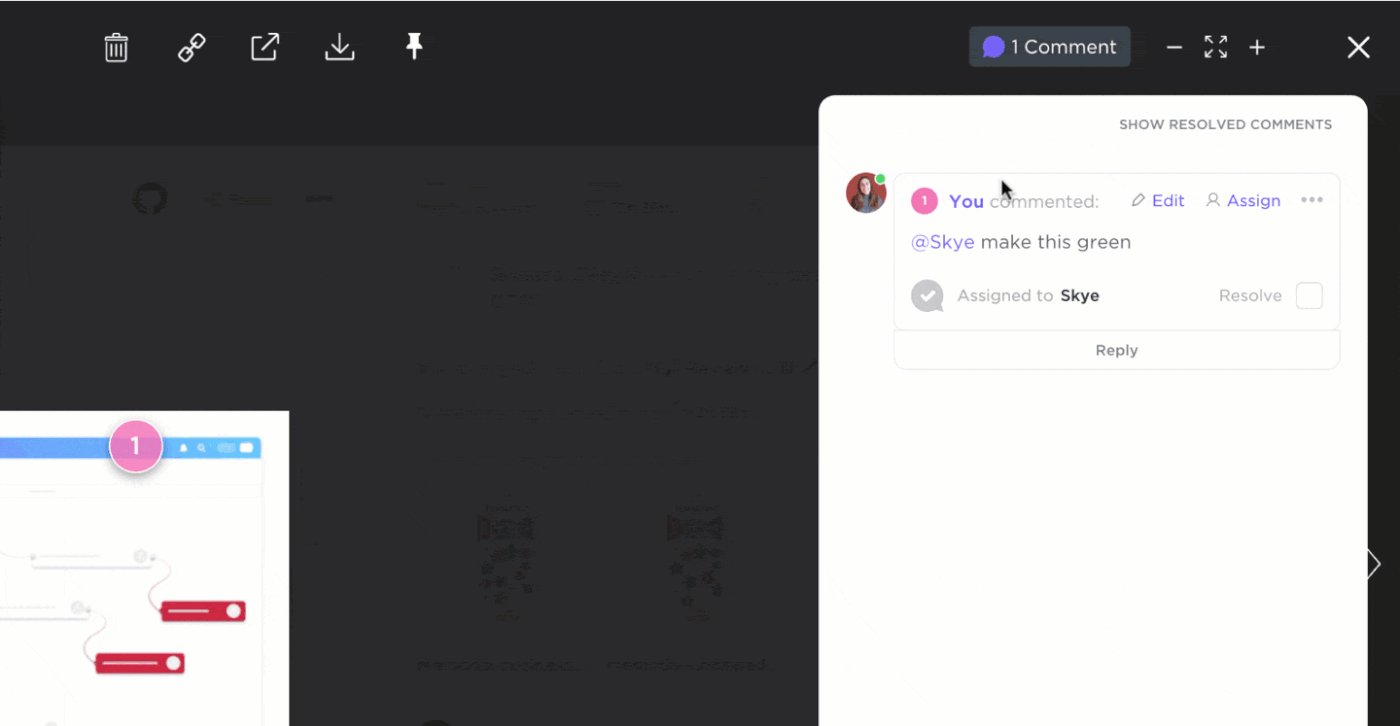
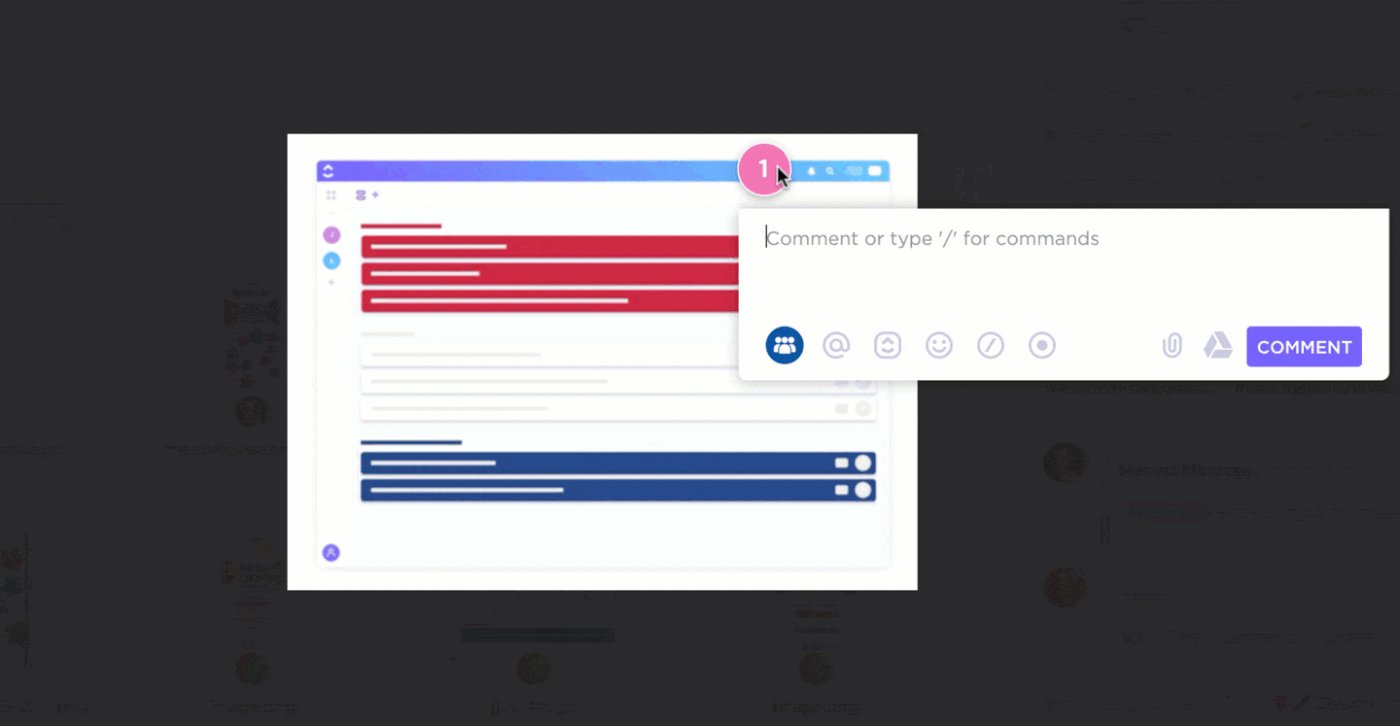
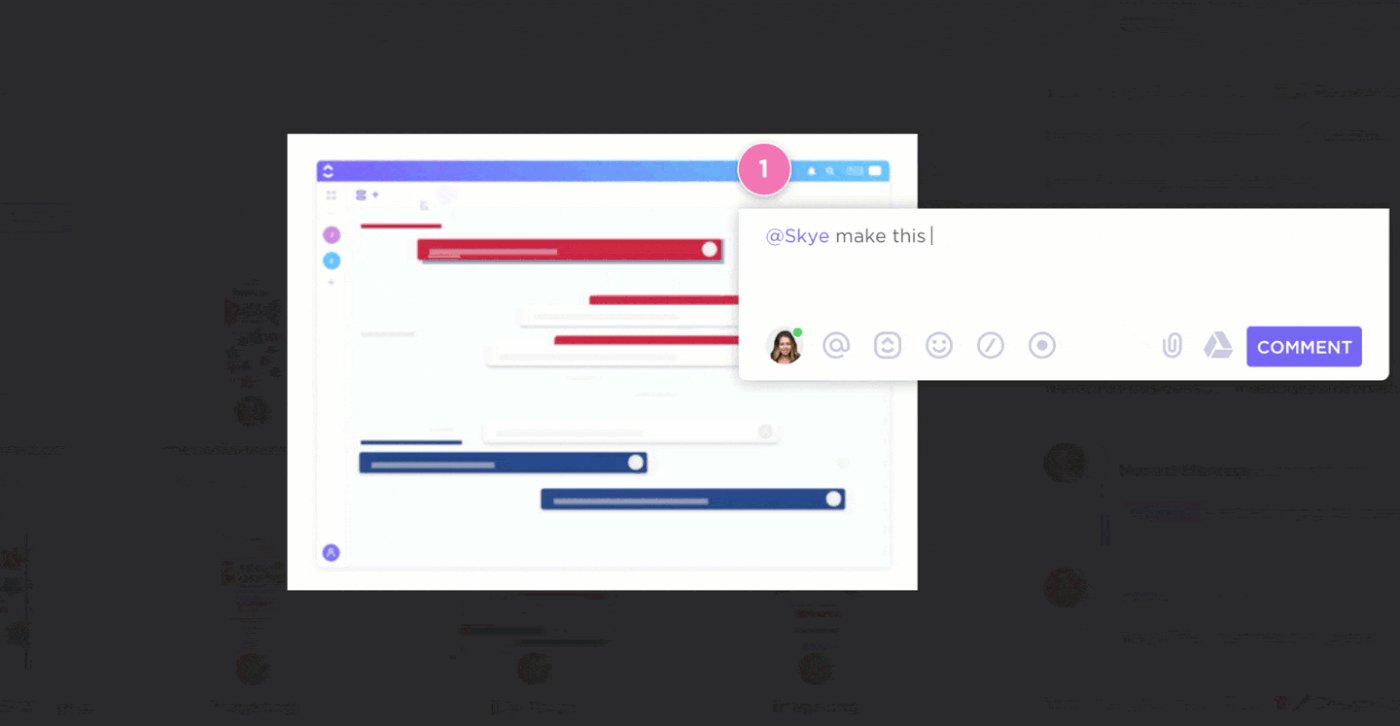
Met de annotatiefunctie van ClickUp kunnen teams commentaar toewijzen aan bestanden voor een snellere samenwerking
Laat webdesigners eenvoudig met elkaar communiceren via annotaties, toegewezen opmerkingen en meer. ClickUp's software voor projectmanagement voor websites helpt teams hun efficiëntie te verhogen door de stress te verminderen van het zich afvragen wat er specifiek werd gevraagd en door wie.
De volgende stap is het copywriting team, dat de wireframes van het ontwerp doorloopt en de tekst voor elk element, zoals tekstvakken en knoppen, invult. Projectmanagers moeten ervoor zorgen dat de leden van het copywritingteam de toon en de stem van het merk gebruiken en zich houden aan sEO op pagina beste praktijken. Hierdoor kunnen zoekmachines de website gemakkelijk indexeren.
Als zoekmachines de website gemakkelijk kunnen indexeren, is de kans groter dat deze hoog op de pagina met zoekmachineresultaten (SERP) komt te staan voor relevante zoekwoorden.
6. De website ontwikkelen
Nu de structuur en het ontwerp klaar zijn, kan het ontwikkelingsteam van uw bureau eindelijk aan het werk om de website van de client te realiseren! Zie je nu eindelijk het effectieve projectmanagement proces op zijn plaats vallen?
We hopen van wel! Want nu kan het ontwikkelingsteam, dat meestal in twee groepen is verdeeld, zich specialiseren in de verschillende onderdelen van de website.
- Back-endsoftwareontwikkelaars: Bouwen vaak de functionele delen van een website zoalsanalyse bijhouden of schema SCHEMA code enrich snippets om SEO te verbeteren
- Front-end ontwikkelaars: Bouwen meestal de visuele onderdelen van een website zoals de kleuren en lettertypen, terwijl ze ontwerpelementen en siteteksten populeren
Of, als u een kleiner team hebt, kunt u een ontwikkelaar hebben die alles kan, een "full-stack ontwikkelaar" genoemd, die zowel de front-end als de back-end van de website bouwt.
/$$img/ https://clickup.com/blog/wp-content/uploads/2022/08/image2-1400x971.png ClickUp Board Weergave /$$$img/
Maak de perfecte Agile werkstroom en bouw een flexibel Kanban-systeem om uw werk te visualiseren en projectmanagement te verbeteren met de Board View in ClickUp
Het ontwikkelingsteam begint met het bouwen van de site in wat een "sandbox-omgeving" wordt genoemd Het ontwikkelingsteam kan verschillende plugins uitproberen, software-integraties en afhankelijkheid in de sandboxomgeving om de beste oplossingen en functionaliteit te vinden.
Om de ontwikkeling op gang te houden, heeft uw projectmanagementteam voor websites een duidelijk abonnement en eigenaren van taken voor elk aspect van het project. Bovendien moeten elke taak en taakeigenaar worden gedefinieerd door projectmanagers in hulpmiddelen voor projectmanagement die de communicatie centraliseren.
Dit helpt de projectmanager bij het bijhouden van het budget, de deadlines en de deliverables voor het voltooien van het projectmanagementproces voor websites.
7. De website testen
Zodra de website in zijn laatste fase is, is hij klaar om te worden verplaatst naar een met een wachtwoord beveiligde staging site. In de staging-omgeving kan het ontwikkelingsteam de belangrijkste functies testen zonder de live site te beïnvloeden.
Projectmanagers moeten ervoor zorgen dat hun ontwikkelteams eerst de koppelingen, cross-browser bugtests en veiligheidstests uitvoeren. Van daaruit kan het UX-team hun tests uitvoeren:
- Oogbewegingen bijhouden
- Bruikbaarheidsonderzoeken
- Klikken en scrollen in kaart brengen
- Snelheidstesten
Deze tests zijn een beetje ingewikkeld om uit te voeren, dus het kan nodig zijn een externe leverancier voor ondersteuning. Maar het moet nog steeds integreren met de tool van uw voorkeur voor projectmanagement.

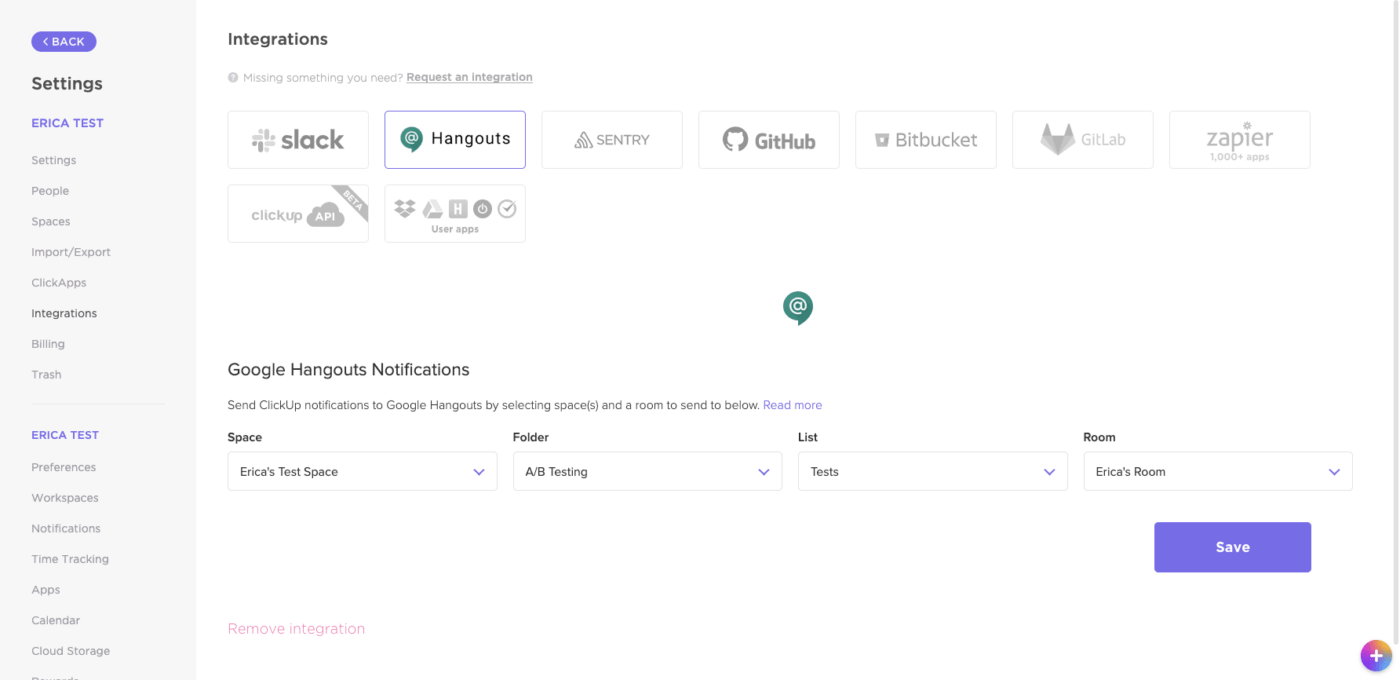
ClickUp ondersteunt meer dan 1000 integraties, waaronder Zoom, Google Drive, Slack en Microsoft Teams om uw werkstromen te stroomlijnen
Deze ontwikkelaars- en UX-tests zullen uw bureau helpen manieren te vinden om de site van de client te versterken en in te stellen om goed te presteren. Projectmanagers zullen een snelheidstest willen aanmoedigen om te zien of je bepaalde afbeeldingsbestanden moet comprimeren. Het bijhouden van oogbewegingen kan aan het licht brengen dat de CTA's naar een ander deel van een pagina moeten worden verplaatst.
8. Eindbeoordeling door de client
Wanneer uw interne team de website heeft voltooid, is het tijd voor projectmanagers om een laatste goedkeuring van de client te krijgen. Stuur voor de vergadering met de klant een link naar de site, zodat hij deze kan bekijken en een lijst kan maken met eventuele vragen of opmerkingen.
Maak vervolgens een vergadering met de client om de waarde van elk site-element uit te leggen en eventuele vragen te beantwoorden. Als de klant om wijzigingen vraagt, voltooi dan de revisies en stuur ze terug naar de klant voor een laatste beoordeling.
Zodra de klant de definitieve versie goedkeurt, spreekt u een lanceerdatum af.

Goedkeuringsworkflow voor ontwerp in ClickUp Mindmaps
KAART REVISIES TER BEOORDELING NAAR BUITEN BRENGEN ClickUp mindmaps helpt ontwerp- en ontwikkelingsteams bij het organiseren en plannen van websiteprojecten, ideeën of bestaande taken in de meest gedetailleerde visuele tijdlijn. Teken eenvoudig relaties tussen uw website Taken om ervoor te zorgen dat uw clients de beste ervaring krijgen bij het leveren van een nieuwe of vernieuwde site.
9. Lanceer de website!
Wanneer de site definitief is goedgekeurd door uw client, is het tijd om u klaar te maken voor de lanceringsdatum! Er zijn nog een paar laatste stappen die het ontwikkelingsteam en hun projectmanagers moeten voltooien voor de lancering:
- Upload de site naar het webhostingplatform van de client en maak verbinding met hun Content Management Systeem (CMS)
- De domeinen van de site registreren bij de Internet Service Provider (ISP) van de client als dat nog niet is gebeurd.
- De sitemap uploaden naar Google Search Console zodat de site zo snel mogelijk wordt geïndexeerd en weergegeven op pagina's met zoekmachineresultaten (SERP's)
- Klik op publiceren!
En zo heb je een website vanaf de grond opgebouwd.
7 gratis en handige sjablonen voor projectmanagement voor websites
Projectmanagers hebben altijd manieren nodig om efficiënter samen te werken met webontwikkelteams en clients. Dus waarom niet een sjabloon voor projectmanagement om organisatie- en abonnementsprocessen te versnellen?
Hier zijn onze zeven favoriete sjablonen voor projectmanagement voor websites:
1. ClickUp sjabloon voor contentbeheer

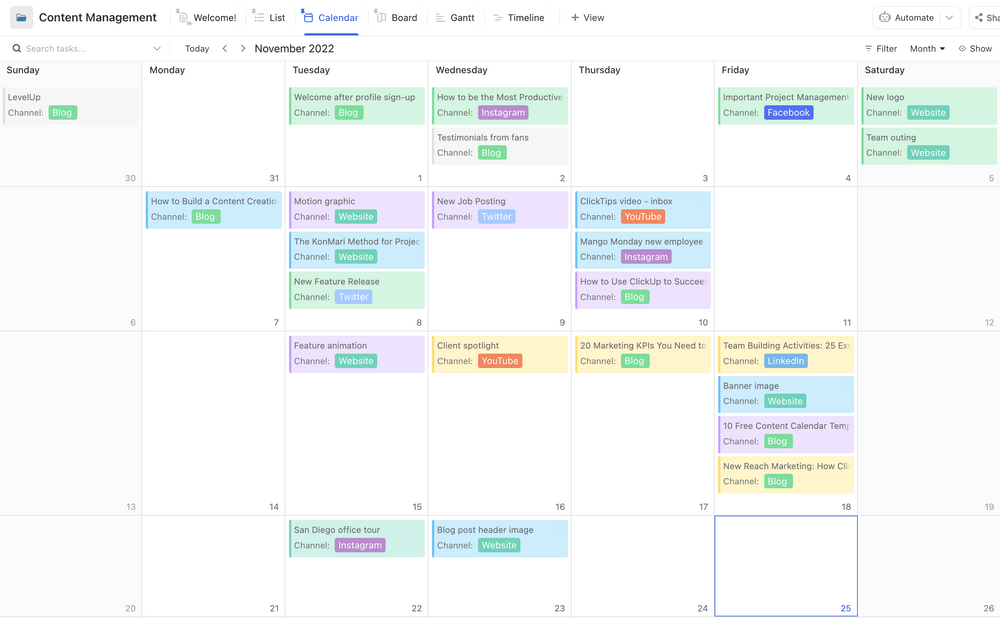
Gebruik de ClickUp sjabloon voor inhoudsbeheer om aangepaste kalenders weer te geven voor meerdere kanalen
Projectmanagers kunnen elk verzoek voor content eenvoudig aan het juiste proces toewijzen, zodat belanghebbenden of eigenaren van taken niets over het hoofd zien. Dit is essentieel om te gebruiken bij het verdelen van content Taken over uw teams in het agentschap.
Bovendien is de ClickUp sjabloon voor contentbeheer helpt projectmanagers om alles te loggen om knelpunten te voorkomen en te abonneren op scope creep als er nieuwe verzoeken komen. Het geeft ook een overzicht in vogelvlucht via de functie Weergave van kalender zodat iedereen op de hoogte is.
2. ClickUp Sitemap Whiteboard Sjabloon

Abonneer je op een visuele weergave van je sitemap met dit gebruiksvriendelijke sjabloon
Het lijdt geen twijfel hoe moeilijk het kan zijn om een nieuwe website vanaf nul op te bouwen. En een van de moeilijkere aspecten van website projectmanagement is het begrijpen en - nog belangrijker - het plannen van de sitemap.
Gebruik ClickUp's Sitemap-sjabloon als een gids voor het organiseren van landingspagina's, ervaringen van gebruikers en de site-onderwerpen die u moet opnemen. Start uw sitemap niet vanaf een leeg scherm, maar gebruik deze sjabloon om te beginnen met het abonnement op ClickUp's eenvoudige en zeer visuele Whiteboard functie.
3. ClickUp PMO Team Sjabloon

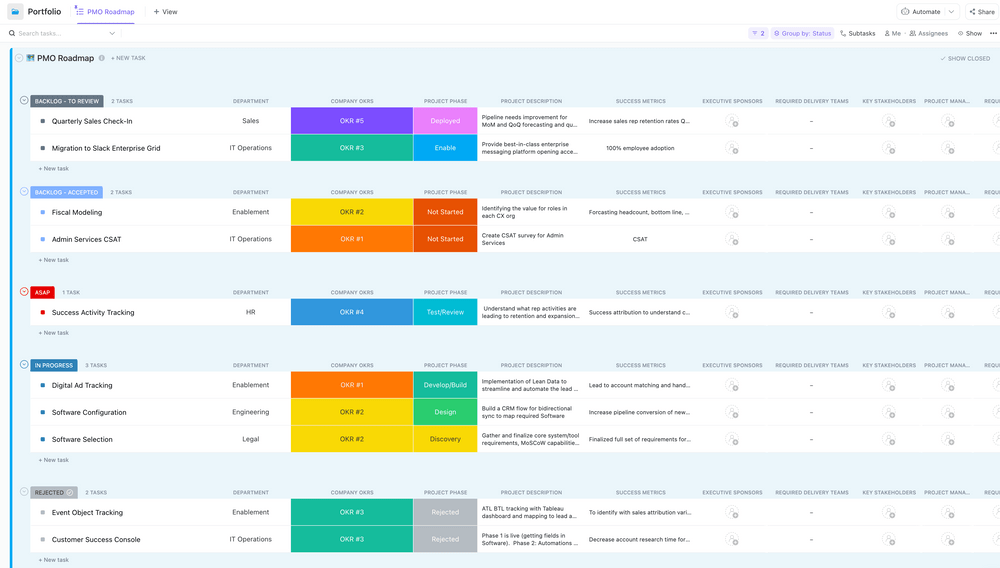
Het ClickUp PMO Team Template vereenvoudigt uw projectmanagement, programmamanagement en portfoliomanagement door barrières te slechten en snelle uitvoering mogelijk te maken
De PMO Team Sjabloon stelt projectmanagers in staat om projecten op te splitsen in 14 aanpasbare statussen en zes verschillende weergaven voor maximale optimalisatie van het projectmanagementproces van uw website.
Dit sjabloon is ideaal voor teams die duidelijk inzicht willen geven in de projectresultaten, statussen en de algehele reikwijdte van het project om de taken gemakkelijk bij te houden en te beheren.
4. ClickUp Agile Scrum Management Sjabloon - Whiteboard weergave

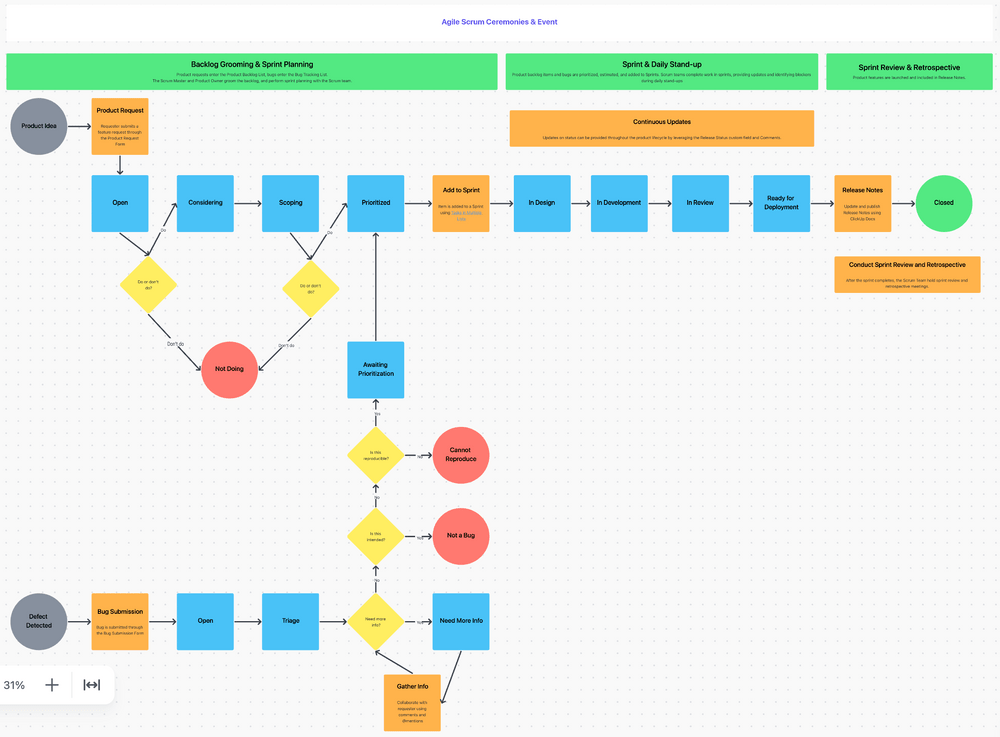
Gebruik de Whiteboard weergave voor project abonnementen en het optimaliseren van werkstromen in het agile proces voor een meer transparante weergave
Voor projectmanagers die een intuïtieve en visuele aanpak van agile projectmanagement willen, is dit sjabloon de perfecte stap. Geef je team de middelen om inzichten toe te voegen, zodat je gemakkelijk kunt pivotten tussen de leden van het team op basis van de eisen van je specifieke webproject.
Hier is het goede nieuws over deze sjabloon: we maken het eenvoudig om een basis agile workflow te implementeren in slechts enkele minuten. En als je op zoek bent naar iets zwaarders, kun je dit sjabloon ook gebruiken voor complexe agile workflows.
Met behulp van de Whiteboard weergave in de ClickUp Agile Scrum Management Sjabloon stelt projectmanagers in staat om de exacte werkstroom te kennen voor het prioriteren van verzoeken en taken, terwijl ze met succes Sprints en vergaderingen over webdesign en ontwikkeling organiseren.
5. ClickUp Website Werkomvang sjabloon

Documenteer alles wat u nodig hebt om scope creep voor uw volgende website te voorkomen
Scope creep kan onvermijdelijk voelen voor projectmanagers, maar begin voor uw volgende websiteproject met het documenteren van alles in het ClickUp sjabloon voor werkbereik . Dit helpt u om alles wat uw bureau Nog te doen heeft af te stemmen op de verwachtingen van uw clients.
Help uw clients te begrijpen wat u specifiek doet en wat de bijbehorende prijs tag is. Het is ook eenvoudig om gebruikers toe te wijzen aan opmerkingen in ClickUp Docs, zodat het vinden van wat nodig is om door te gaan naar de volgende fase de samenwerking binnen het team niet in de weg staat.
6. ClickUp Website Ontwerp Project Abonnement Sjabloon

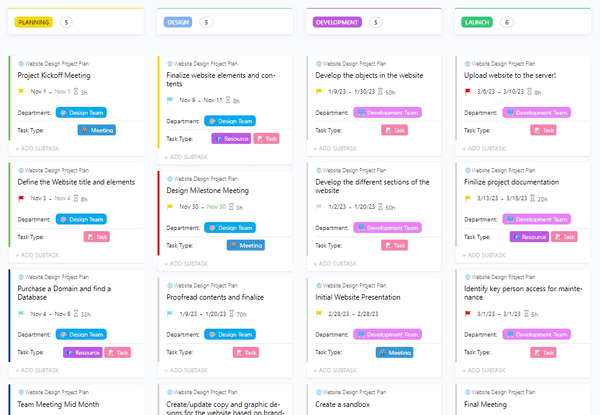
Abonneer je op alles wat te maken heeft met je webdesign-workflow om ervoor te zorgen dat er niets door de mazen van het net glipt ClickUp's sjabloon voor een projectplan voor websiteontwerp fungeert als een logboek voor alle acties die tijdens de ontwikkeling van een website worden ondernomen. Door alles aan de juiste eigenaar van het proces toe te wijzen, zorgt u ervoor dat niets over het hoofd wordt gezien.
Gebruik de Kanban-bordweergave of plan al uw websiteontwerptaken in de lijstweergave. Met ClickUp hebt u meer dan 15 weergaven waaruit u kunt kiezen en die u kunt aanpassen, zodat ons platform voor projectmanagement precies werkt zoals u dat wilt.
7. ClickUp's sjabloon voor het bijhouden van bugs en problemen
![]()
Volg en bewaak bugs en problemen op uw website en wijs ze eenvoudig toe aan uw team
Niemand wil een website lanceren om er vervolgens achter te komen dat er een eindeloze lijst met bugs is om op te ruimen. Gebruik de ClickUp sjabloon voor het bijhouden van bugs en problemen om ervoor te zorgen dat alles wordt bijgehouden, gecontroleerd en gedelegeerd aan ontwikkelaars in één tool voor projectmanagement.
ClickUp: De beste app voor projectmanagement voor je team
U denkt misschien, dit is allemaal makkelijker gezegd dan gedaan, vooral als u website projecten voor clients beheert met meerdere losgekoppelde tools. Het zit zo, als projectmanagers werken met collaboratieve software zoals ClickUp, is het beheren van een succesvol project net zo eenvoudig als het openen van uw ClickUp App.
Wanneer u ClickUp gebruikt als uw platform voor projectmanagement, kunt u eenvoudig:
- Budgetten bijhouden
- Project bewaken Planningen
- Voltooiing van prestaties volgen
- Interne en externe teamleden taggen
- Feedback vragen aan client
- En nog veel meer!
Wilt u ons eens proberen? Downloaden ClickUp helemaal gratis vandaag of ga aan de slag met een van onze handige sjablonen hierboven vermeld!

