UX Designers vertrouwen op tal van hulpmiddelen om overtuigende gebruikerservaringen te creëren. Een van de hulpmiddelen die ontwerpers gebruiken is een prototype om het uiterlijk en het gevoel van hun aanmaak te simuleren.
De overvloed aan prototyping tools maakt de selectie van de ideale tool voor een specifiek project echter ontmoedigend.
Met deze gids helpen we je door het landschap van prototyping te navigeren door je de top 10 van prototyping software oplossingen te bieden.
Wat moet je zoeken in prototyping tools?
Hoewel het kiezen van een prototyping tool afhangt van uw specifieke eisen, zijn hier enkele algemene aspecten die u moet evalueren.
- Veelzijdigheid: Als detailgeoriënteerde ontwerpers wil je verschillende niveaus van realisme in je prototype verwerken. Zoek naar tools met low, medium en high-fidelity prototyping en een robuust plugin ecosysteem dat helpt bij het maken van goede ontwerpen
- Gebruiksgemak: Kies voor een prototyping tool met een eenvoudige gebruikersinterface en functies zoals slepen en neerzetten, zodat je niet uren bezig bent met uitzoeken hoe je de tool moet gebruiken
- Samenwerking: In gevallen waarin een team van ontwerpers moet samenwerken aan het maken van apps, kun je het beste tools kiezen waarmee teams kunnen samenwerkensamenwerken aan projecten in realtime
- Gemak van delen: Kies prototyping tools van hoge kwaliteit waarmee prototypes gemakkelijk gedeeld kunnen worden, bijvoorbeeld in de vorm van een link
- Developer hand-off: Prototyping tools moeten het ontwikkelingsproces versnellen. Kies een tool waarmee ontwikkelaars de prototypes gemakkelijk kunnen overdragen, zodat ze de ontwerpen niet opnieuw hoeven te maken
De 10 beste prototypehulpmiddelen voor gebruik in 2024
We hebben een lijst samengesteld van de best beoordeelde tools voor prototyping in 2024, die allemaal veel functies hebben en populair zijn, elk met duidelijke voordelen ten opzichte van de andere.
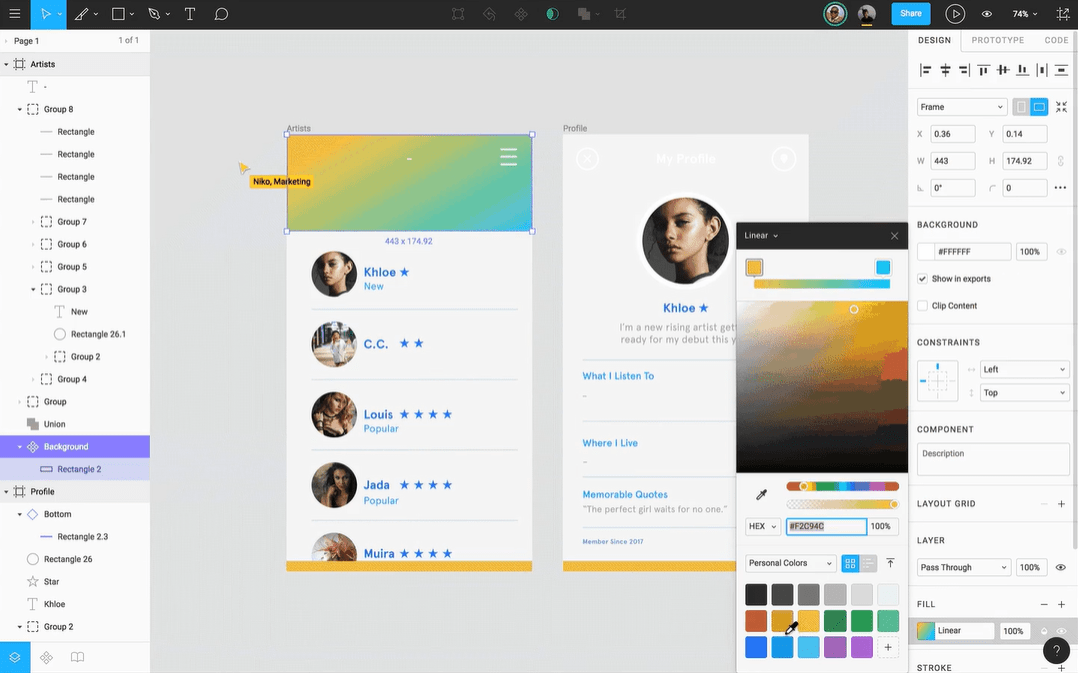
1. Figma

via Figma Met Figma krijgt u een veelzijdige, cloud-gebaseerde UI/ UX-ontwerpprogramma op maat gemaakt voor teams die producten bouwen.
Met samenwerking als sterkste punt stelt Figma teams in staat om projecten te beheren en er tegelijkertijd aan te werken. Dit maakt Figma een ideale hulpmiddel voor samenwerking en projectmanagement voor verdeelde ontwerpteams.
Figma's krachtige prototyping tool helpt bij het maken van gedetailleerde wireframes, mockups en interactieve prototypes - kennis van codering is niet nodig. Het komt ook met een 'dev mode' waar ontwikkelaars de details krijgen die ze nodig hebben om ontwerpen te vertalen naar code in hetzelfde bestand waarin ze de ontwerpen maken.
Figma beste functies
- Co-creëer prototypes in realtime en maak het ontwerp wereldklasse
- Deel high-fidelity no-code prototypes en krijg real-time feedback
- Stel ontwikkelaars in staat om ontwerpen te vertalen naar code met dev mode
- Gebruik Figjam om brainstormtechnieken en ontwerpen te bedenken
- Een bekwaam plugin-ecosysteem om de ontwerpmogelijkheden uit te breiden
- Uitzonderlijk handoff-vriendelijk
Figma beperkingen
- Figma beweert dat je de code kunt exporteren om echte projecten te bouwen, maar de code is omvangrijk en breekbaar
- Toestemmingen en versiebeheer moeten verbeterd worden
Figma prijzen
- Starter: Gratis
- Figma Professional: $12/maand per editor, jaarlijks gefactureerd
- Organisatie: $45/maand per editor, jaarlijks gefactureerd
- Enterprise: $75/maand per editor, jaarlijks gefactureerd
Figma beoordelingen en recensies
- G2: 4.7/5 (980+ beoordelingen)
- Capterra: 4.8/5 (680+ beoordelingen)
2. Origami Studio

via Origami Studio Origami Studio is een gratis ontwerp- en prototypingtool gemaakt door Facebook en beschikbaar voor Mac.
Het stelt ontwerpers in staat om snel interactieve interfaces te bouwen en te delen dankzij de drag-and-drop mogelijkheden. Met Origami kun je ook naadloos lagen importeren uit Sketch en Figma.
Bij het bouwen van prototypes in Origami Studio gebruik je een Patch Editor om de logica achter apps te bouwen. Er is een indrukwekkende bibliotheek met patches beschikbaar, waaronder animaties, schakelaars, booleaanse operatoren en zelfs uitlezingen van de sensoren van een telefoon.
Origami Studio beste functies
- Maak high-fidelity prototypes, inclusief logica
- Creëer interacties en animaties met behulp van vooraf gemaakte blokken die patches worden genoemd
- Gebruik kant-en-klare patches in de patchbibliotheek
- Video's van prototypes rechtstreeks in Origami Studio opnemen, bijsnijden en exporteren
Origami Studio limieten
- Niet erg geschikt voor grote prototypes met meerdere schermen
- De leercurve is vrij steil
Prijzen Origami Studio
- **Gratis
Origami Studio beoordelingen en recensies
- G2: N/A
- Capterra: N/A
3. InVision

via InVision InVision Prototype is een no-code hulpmiddel voor productontwerp perfect voor het bouwen van boeiende ontwerpervaringen. Ontwerpers kunnen opmerkingen achterlaten en elkaar taggen vanuit een prototype, waardoor dit een capabele oplossing is voor samenwerking op het gebied van ontwerp.
InVision integreert naadloos met Sketch, waardoor het mogelijk is om ontwerpen in Sketch te maken en ze vervolgens in InVision om te zetten in uitvoerbare prototypes.
InVision heeft ook een functie waarmee ontwerpbestanden gemakkelijk kunnen worden omgezet in specificaties voor ontwikkelaars.
InVision beste functies
- Koppel je prototype schermen aan elkaar met hotspots-de functie die interactie toevoegt
- Bouw voor elk apparaat met de responsieve mogelijkheden van InVision
- Werk samen in real-time met in-browser scherm delen en in-app commentaar
- Geef ontwikkelaars direct toegang tot je assets en ontwerpspecificaties
InVision beperkingen
- Vereist meer plugins voor voltooien bruikbaarheid
- Sommige gebruikers hebben problemen gerapporteerd met het invoegen van InVision assets in andere software
InVision prijzen
- Starter: Free
- Pro: $7.95/maand per gebruiker, jaarlijks gefactureerd
- Enterprise: Aangepaste prijzen
H4: InVision beoordelingen en recensies
- G2: 4.4/5 (670+ beoordelingen)
- Capterra: 4.5/5 (730+ beoordelingen)
4. Protopie

via Protopie ProtoPie is een hulpmiddel dat zich uitsluitend richt op prototyping. 🎯
Je moet eerst je statische wireframes importeren vanuit een andere tool. ProtoPie heeft plugins voor Figma, Adobe XD en Sketch om dit te vergemakkelijken.
Zodra je je bestanden hebt geïmporteerd vanuit een wireframing-gereedschap maak er complexe, interactieve prototypes van door triggers, reacties en objecten toe te voegen.
Protopie heeft ook eenvoudige preview- en deelmogelijkheden. Het is perfect voor beginners.
Protopie beste functies
- Ontwerp prototypes voor videogames
- Test je prototypes op verschillende apparaten
- Nog te doen gebruikers testen in de tool zelf
- Importeer je ontwerpen met plugins voor Figma, Adobe XD en Sketch
- Gemakkelijk te leren en te gebruiken
Protopie limieten
- Niet bedoeld voor het maken van UI-ontwerpen vanaf nul
- Geen real-time samenwerking
Prijzen van Protopie
- Starter: Free
- Pro: $67/maand per editor
- Enterprise: Aangepaste prijzen
Protopie beoordelingen en recensies
- G2: 4.4/5 (23 beoordelingen)
- Capterra: 4.6/5 (45 beoordelingen)
5. Adobe XD

via Adobe XD Adobe XD is een hulpmiddel voor rapid prototyping waarmee ontwerpers low-fidelity wireframes in één bestand kunnen omzetten in high-fidelity prototypes. Het is gebaseerd op vectoren, bevat geen code en bevordert gezamenlijk ontwerpen.
De mogelijkheid om bestanden direct binnen Adobe's Creative Cloud aan ontwerpers te geven, maakt dit krachtige ontwerpsoftware die het hele proces stroomlijnt ontwerpproces .
Het is ook zeer collaboratief, met moeiteloze deel- en commentaaropties voor belanghebbenden om direct feedback te geven in het prototype.
Adobe XD beste functies
- Eenvoudige overdracht van vectorontwerpbestanden en beeldassets van pictogrammen naar Adobe XD dankzij directe integratie met Adobe Creative Cloud
- Prototypes evalueren en delen op desktop-apps en mobiele apparaten
- Bespaar tijd en vereenvoudig het ontwerpproces met functies zoals rasters herhalen en stapelen
- Animaties triggeren met spraakgebaseerde commando's voor prototypes
Adobe XD beperkingen
- Niet erg intuïtieve interface
- Het meest geschikt voor gebruikers die bekend zijn met Adobe Creative Cloud
Adobe XD prijzen
- Individueel: $9,99/maand (één gebruiker)
- Single app (alleen XD): $33,99/maand per licentie
- Creative Cloud: $79,99/maand per licentie
Adobe XD beoordelingen en recensies
- G2: 4.3/5 (480+ beoordelingen)
- Capterra: 4.6/5 (1.000+ beoordelingen)
6. Schets

via Schets Deze is uitsluitend voor Apple gebruikers.
Ontwerpers gebruiken Sketch, een krachtig ontwerp- en prototypegereedschap, om wireframes en prototypes te maken en voor de handoff van ontwikkelaars.
Met Sketch maak je statische ontwerpen en vervolgens gebruik je de prototyping functie om ze te bekijken. Tag andere belanghebbenden om direct feedback te delen over uw Sketch-ontwerpen.
beste functies van Sketch
- Ontwerp en beheer je vectorpictogrammen met flexibele tools voor vectorbewerking
- Sla uw ontwerpen op als sjabloon voor toekomstige projecten
- Offline werken, zelfs als je geen internetverbinding hebt
- Gebruik browsergebaseerde tools om prototypes te testen en ontwerpen aan ontwikkelaars te geven
Sketch beperkingen
- Alleen voor Mac, dus diehard Windows gebruikers hebben pech 🍎
- Beperkte functies voor samenwerking in realtime
Sketch prijzen
- Standaard: $10/maand per gebruiker, jaarlijks gefactureerd
- Business: $20/maand per gebruiker, jaarlijks gefactureerd
- Alleen Mac-licentie: $120 per licentie
Schets beoordelingen en recensies
- G2: 4.5/5 (1.200+ beoordelingen)
- Capterra: 4.6/5 (800+ beoordelingen)
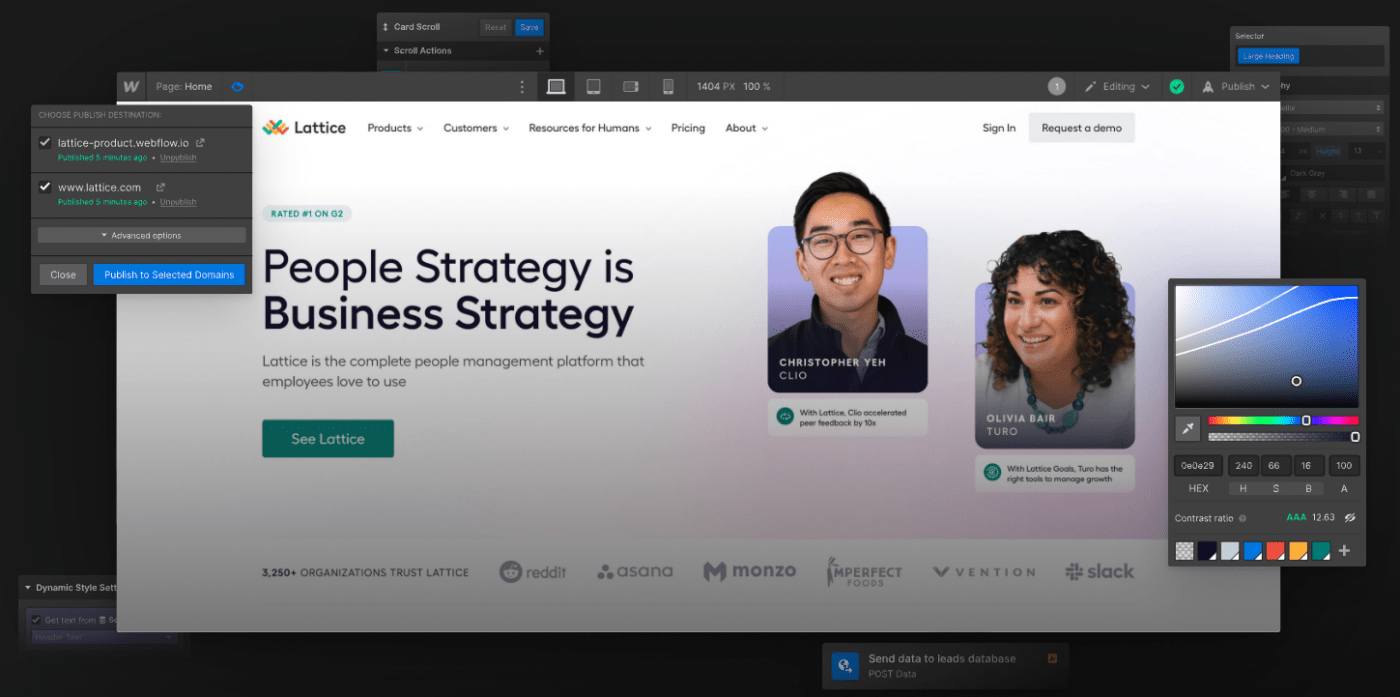
7. Webflow

via Webflow Webflow is een krachtige geen-code tool voor webontwerp waarmee ontwerpers twee dingen kunnen doen: een high-fidelity website ontwerpen en een live website voltooien met alle HTML, CSS en Javascript, klaar om te publiceren of om verder te ontwikkelen.
Op die manier eindig je niet met een mockup; je hebt een website in productie.
Webflow beste functies
- Ontwerp met gemak in een intuïtieve drag-and-drop interface
- Profiteer van een krachtig ingebouwd CMS om uw site te ontwerpen op basis van echte, gestructureerde content
- Maak een productieklare hand-off naar ontwikkelaars mogelijk of publiceer uw ontwerp meteen
- Geavanceerde animaties, overgangen en micro-interactiemogelijkheden
Webflow beperkingen
- Er is een steile leercurve
- Beperkte functies voor samenwerking in realtime
Webflow prijzen
- Starter: Free
- Basis: $14/maand jaarlijks gefactureerd
- CMS: $23/maand jaarlijks gefactureerd
- Business: $39/maand jaarlijks gefactureerd
- Enterprise: Aangepaste prijzen
Webflow beoordelingen en recensies
- G2: 4.4/5 (520+ beoordelingen)
- Capterra: 4.6/5 (227+ beoordelingen)
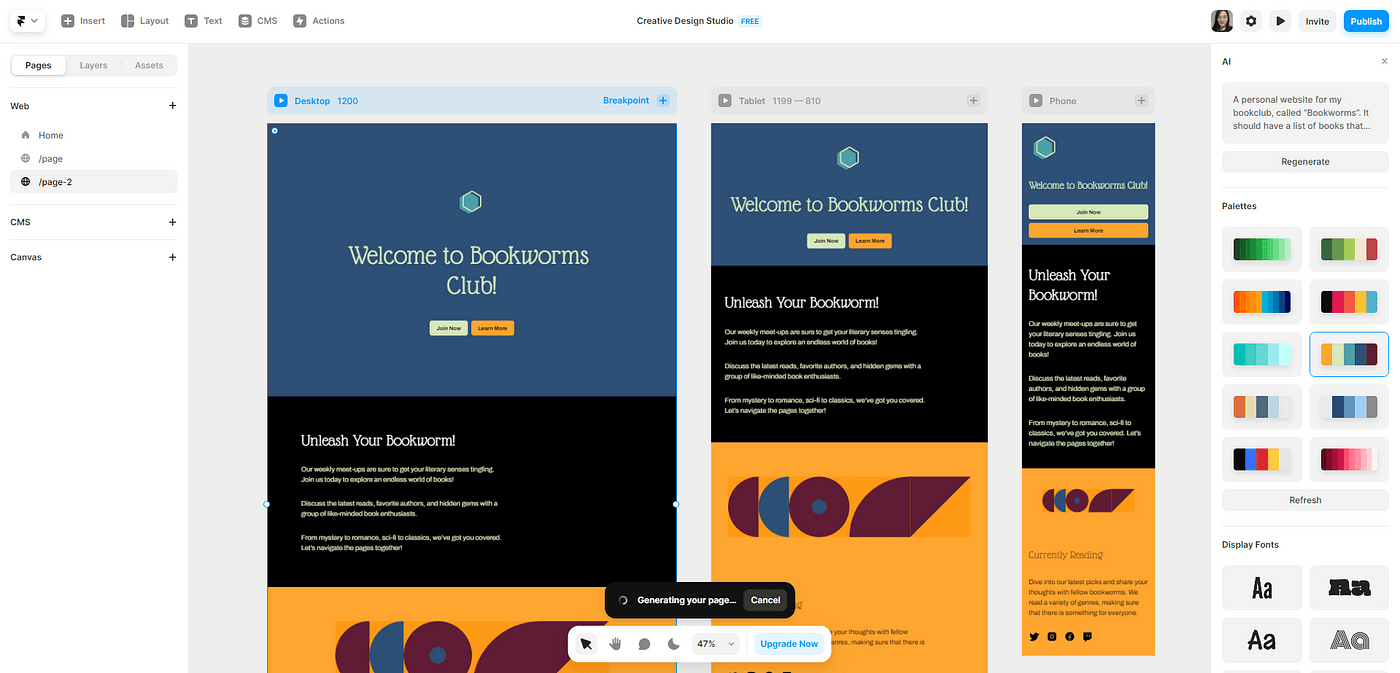
8. Framer

via Kader AI Framer is een AI-gestuurd ontwerpgereedschap waarmee je extreem snel interactieve prototypes kunt maken.
Framer is een gebruiksvriendelijke tool zonder code die pagina's koppelt om 3D-effecten te creëren.
Met zijn drag-and-drop interactieve componenten, adaptieve lay-outs en ingebouwde tools voor pagineren, scrollen en navigeren, maken ontwerpers high-fidelity ontwerpen die aanvoelen en zich gedragen als een live versie.
Framer beste functies
- Gebruiksvriendelijke drag-and-drop functie
- AI website generator om op code gebaseerde prototypes te bouwen
- Kant-en-klare sjablonen en componenten
- Complexe en aangepaste animaties en interacties verweven
- Integreer een ingebouwd CMS in de website
Framer beperkingen
- Enigszins steile leercurve
- Bepaalde interactieve onderdelen kunnen er anders uitzien in het eindproduct
Framer prijzen
- Starter: Gratis
- Mini: $5/maand jaarlijks gefactureerd
- Basis: $15/maand jaarlijks gefactureerd
- Pro: $30/maand jaarlijks gefactureerd
- Enterprise: Aangepaste prijzen
Framer beoordelingen en recensies
- G2: 4.5/5 (86 beoordelingen)
- Capterra: 4.4/5 (21 beoordelingen)
9. Axure

Via Axure Axure wordt vaak beschouwd als een van de beste prototyping tools voor het implementeren van voorwaardelijke logica en is gemaakt voor ontwerpers die op zoek zijn naar de juiste prototyping tool voor interactief ontwerp.
Naast de uitgebreide interactieve mogelijkheden, maakt Axure documentatie uiterst eenvoudig. Het helpt bij het organiseren van aantekeningen, taken en andere belangrijke zaken, waardoor ze toegankelijk zijn voor relevante belanghebbenden en een uitstekende keuze zijn voor grote projecten.
Axure beste functies
- Axure claimt onbeperkte interactieve mogelijkheden te bieden, inclusief logica
- Ontwerpen voor desktops, tablets en telefoons op één pagina met adaptieve lay-outs
- Verzamelt feedback van belanghebbenden direct op het scherm
- Gemakkelijk over te dragen aan ontwikkelaars met geautomatiseerde redlines, ontwerpactiva en CSS-inspectie
Axure beperkingen
- Gebruikers vinden de interface soms onhandig en niet responsief
Axure prijzen
- Pro: $25 per maand, per gebruiker, jaarlijks gefactureerd
- Teams: $42 per maand, per gebruiker, jaarlijks gefactureerd
- Enterprise: Aangepaste prijzen
Axure beoordelingen en recensies
- G2: 4.2/5 (270+ beoordelingen)
- Capterra: 4.4/5 (100+ beoordelingen)
10. Infragistics

via Infragistics Infragistics is een drag-and-drop tool in de cloud die helpt om sneller app prototypes te bouwen. Het biedt een voltooien design-to-code systeem met vooraf gebouwde sjablonen voor apps, waarmee bedrijven hun apps kunnen ontwikkelen, zelfs zonder ontwerpers.
Infragistics beste functies
- Gemakkelijk te gebruiken
- No-code of low-code prototyping optie voor ontwikkelteams, zelfs als ze nog geen ontwerpers aan boord hebben
- Naadloos design handoff proces voor ontwikkelaars
- Testen van gebruikers, app bouwen en code genereren op één plek
Infragistics limieten
- Gebruikers hebben gewezen op beperkte functies en functionaliteiten
- Prestaties van app moeten worden verbeterd
Infragistics prijzen
- UI: $1.295/jaar per ontwikkelaar
- Ultimate: $1.495/jaar per ontwikkelaar
- Professioneel: $1.295/jaar per ontwikkelaar
Infragistics beoordelingen en reviews
- G2: 4.3/5 (32 beoordelingen)
- Capterra: 4.2/5 (94 beoordelingen)
Andere ontwerptools
Al deze tools zijn uitstekend in het maken van aantrekkelijke prototypes.
Je hebt echter nog steeds een hulpmiddel voor projectmanagement -zoals ClickUp-om uw prototyping tools aan te vullen, workflows te helpen stroomlijnen en de samenwerking voor uw ontwerp- en productteams te verbeteren.
Maximale productiviteit bij het ontwerpen met ClickUp ClickUp is geschikt voor ontwerpteams van elke grootte en biedt uitgebreide functies voor taakbeheer, samenwerking tussen teams en het verzamelen van feedback. Verzamel en organiseer ontwerpverzoeken en prioriteiten in de
ClickUp Dashboard voor een voltooide weergave van tijdlijnen, toegewezen personen en voortgang. Het dashboard helpt managers de capaciteit van hun team te visualiseren om te zien wie er bezig is en wie er in kan stappen.

Houd de voortgang met betrekking tot doelen bij met het ClickUp goals dashboard
ClickUp biedt ook een bibliotheek met sjablonen, zoals sjablonen voor creatieve briefings en sjablonen voor design sprints, sjablonen voor brainstormsessies sjablonen voor ontwerpbeoordelingen - allemaal speciaal gemaakt voor ontwerpteams.
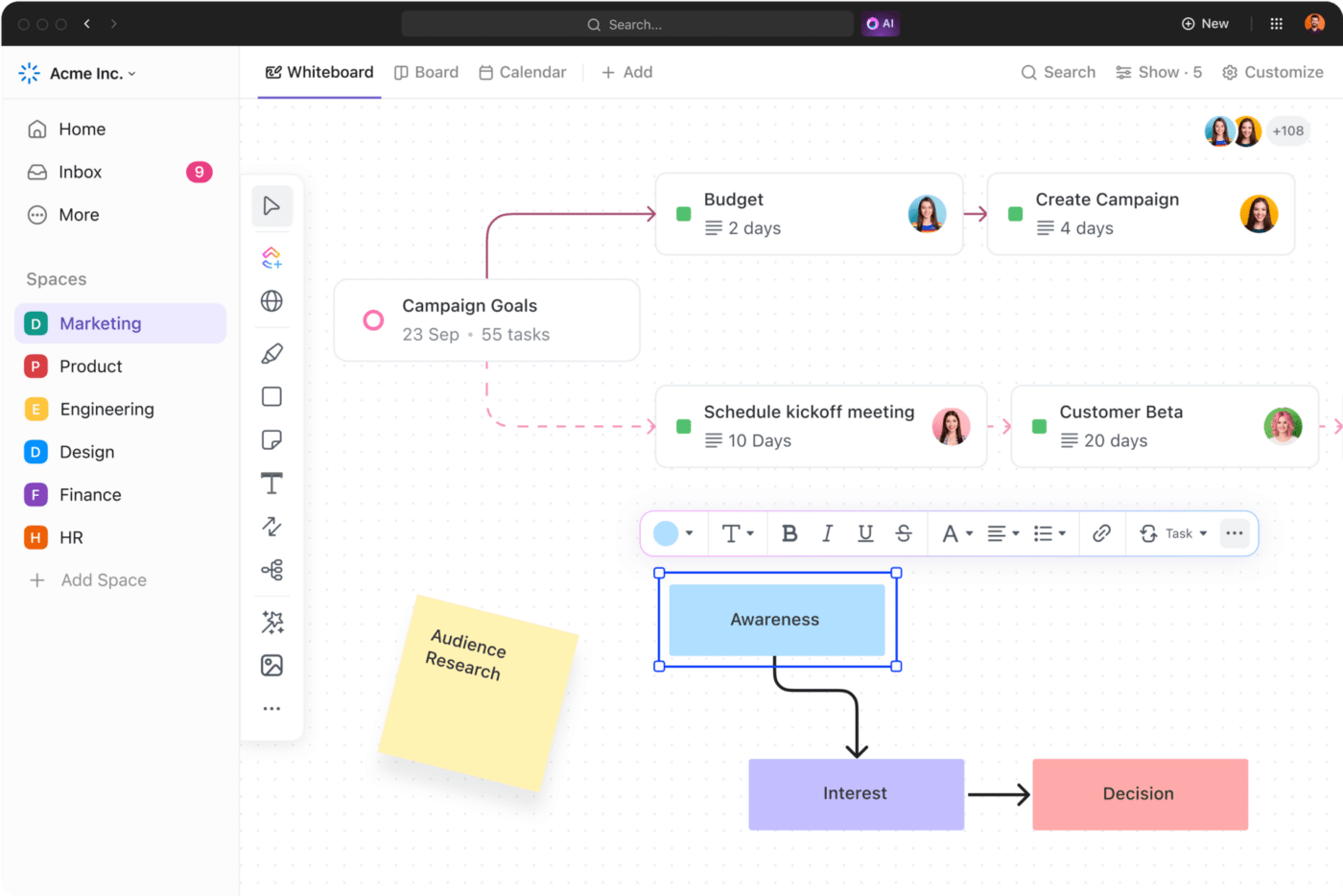
Voor samenwerking in realtime heeft ClickUp een hulpmiddel voor digitale whiteboards waarmee teams kunnen brainstormen, strategieën uitdenken en ontwerpideeën in kaart kunnen brengen. ClickUp Whiteboards is als een gecentraliseerde, visuele hub om teamideeën samen om te zetten in gecoördineerde acties.

Brainstorm, strategiseer of breng werkstromen in kaart met de visueel samenwerkende ClickUp Whiteboards
Ontwerpteams over de hele wereld gebruiken de ClickUp mindmaps functie om ideeën te brainstormen, te visualiseren en te organiseren, zodat u de ultieme visuele schets krijgt. Hulpmiddelen voor mindmaps helpen om een centraal concept en de bijbehorende taken met elkaar te verbinden.

Gebruik ClickUp om werkstromen te ontwerpen met handige functies zoals whiteboards, mindmaps, automatiseringen en talloze sjablonen
Bovendien biedt ClickUp ingebouwde samenwerkingstools zoals ClickUp Docs om mockups te delen als videoberichten met een link die rechtstreeks in de browser wordt afgespeeld - downloaden is niet nodig.
ClickUp beste functies
- ClickUp vult essentiële prototyping aan met abonnementen, strategie, wireframing en projectmanagement
- Een uiterst coöperatieve omgeving waar meerdere ontwerpers synchroon werken
- Het ClickUp Whiteboard, met een intuïtieve drag-and-drop functie om te beginnen met mockups
- De door ClickUp-experts gebouwde ClickUp AI helpt ontwerpers bij het genereren van ontwerppersona's, componenten, user journeys en creatieve briefings
ClickUp limieten
- ClickUp is niet speciaal bedoeld voor prototyping, maar vult het wel aan
- Er zijn geen interactieve wireframes om volledig functionele prototypes te bouwen
ClickUp prijzen
- Free Forever
- Onbeperkt: $7/maand per gebruiker
- Business: $12/maand per gebruiker
- Enterprise: Neem contact op met de verkoopafdeling voor aangepaste prijzen
ClickUp beoordelingen en recensies
- G2: 4.7/5 (9.100+ beoordelingen)
- Capterra: 4.6/5 (3.900+ beoordelingen)
Omarm de end-to-end ontwerpreis
Prototyping tools spelen een cruciale rol in het ontwerpproces en maken het mogelijk om statische ideeën om te zetten in live ervaringen. Terwijl sommige tools zich alleen richten op prototyping, breiden andere hun mogelijkheden uit om het hele ontwerptraject te bedienen, van wireframes tot live code.
Voor grootschalige projecten met meerdere belanghebbenden is prototyping een onmisbaar hulpmiddel voor het verzamelen van feedback, het testen van bruikbaarheid en het iteratief verfijnen van het ontwerp. Maar prototyping is slechts één fase van een breder ontwerpproces.
Dit artikel gaat verder dan het oplossen van één fase en gaat op zoek naar tools die waarde toevoegen aan het aanmaakproces. ClickUp, met zijn uitgebreide reeks functies, is een voorbeeld van deze aanpak.
Door uw focus te verschuiven van alleen prototyping naar het omarmen van voltooide projectmanagement, kunt u nieuwe niveaus van efficiëntie en creativiteit bereiken. 🎉

