Wireframes zijn de sleutel tot het ontwerpen van websites en producten. Als prototypes voor het creëren van basisstructuren en contouren zijn ze perfect voor het testen van gebruikers, presentatiehulpmiddelen en nog veel meer om belanghebbenden bij uw proces te betrekken.
En ja, ze zijn een geweldig hulpmiddel voor procesefficiëntie op te bouwen ook, dankzij hun vermogen om iedereen op dezelfde pagina en in dezelfde richting te krijgen voordat het intensievere ontwikkelingsproces begint.
Helaas heeft populariteit ook nadelen: Er zijn online zoveel wireframetools beschikbaar dat het vaak moeilijk is om de beste tool voor jouw behoeften te vinden. Deze gids met de beste wireframetools voor gebruikerservaring (UX) en gebruikersinterface (UI) helpt je de beste wireframesoftware te vinden die in 2024 is uitgebracht of bijgewerkt.
Wat moet je zoeken in een wireframinghulpmiddel?
Zelfs voor een proces dat zo eenvoudig is als het maken van wireframes, vind je de diversiteit onder de beste wireframetools misschien verrassend. Enkele van de belangrijkste variabelen waar je rekening mee moet houden bij het zoeken naar de beste wireframesoftware voor jouw behoeften zijn:
- Gebruikersvriendelijkheid: Welke wireframetool je ook kiest, het moet een intuïtieve en gebruiksvriendelijke UI hebben
- Uitgebreide integraties: Kun je wireframes bewerken op mobiele apparaten en via een web app? Hoe zit het met het verplaatsen naar meer geavanceerde prototypesoftware of andere tools, zoalskunstmatige intelligentie (AI) websitebouwersof het importeren van uw website wireframes van uwdiagramsoftware?
- Sjablonen voor wireframes: De beste wireframe-apps worden geleverd met veel bestaande sjablonen waarmee u snel basisdraadframes kunt maken
- Mogelijkheden voor virtueel delen:De functies voor samenwerking en delen met apps zoals Microsoft Teams zijn cruciale onderdelen van wireframesoftware, vooral voor hybride teams en teams op afstand
- Geavanceerde functies:Naast de basis moet je op zoek gaan naar geavanceerde tools, zoals interactieve prototype-elementen en klikbare wireframes, die je product- en webontwerp een superboost geven
De 10 beste wireframinghulpmiddelen voor gebruik in 2024
Het is tijd om specifiek te worden! Dit zijn de best beoordeelde wireframetools van 2024 die best practices in UI- en UX-ontwerp bevatten.
1. ClickUp 
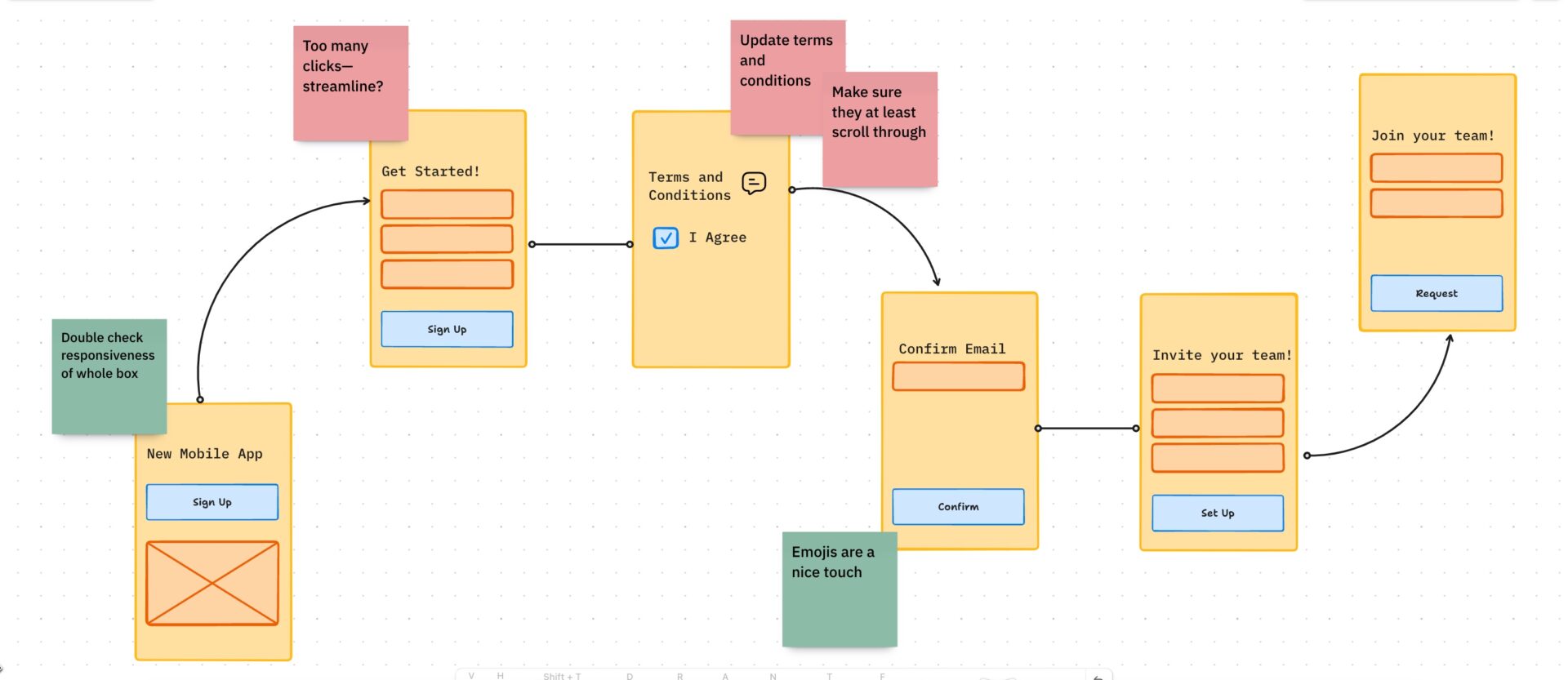
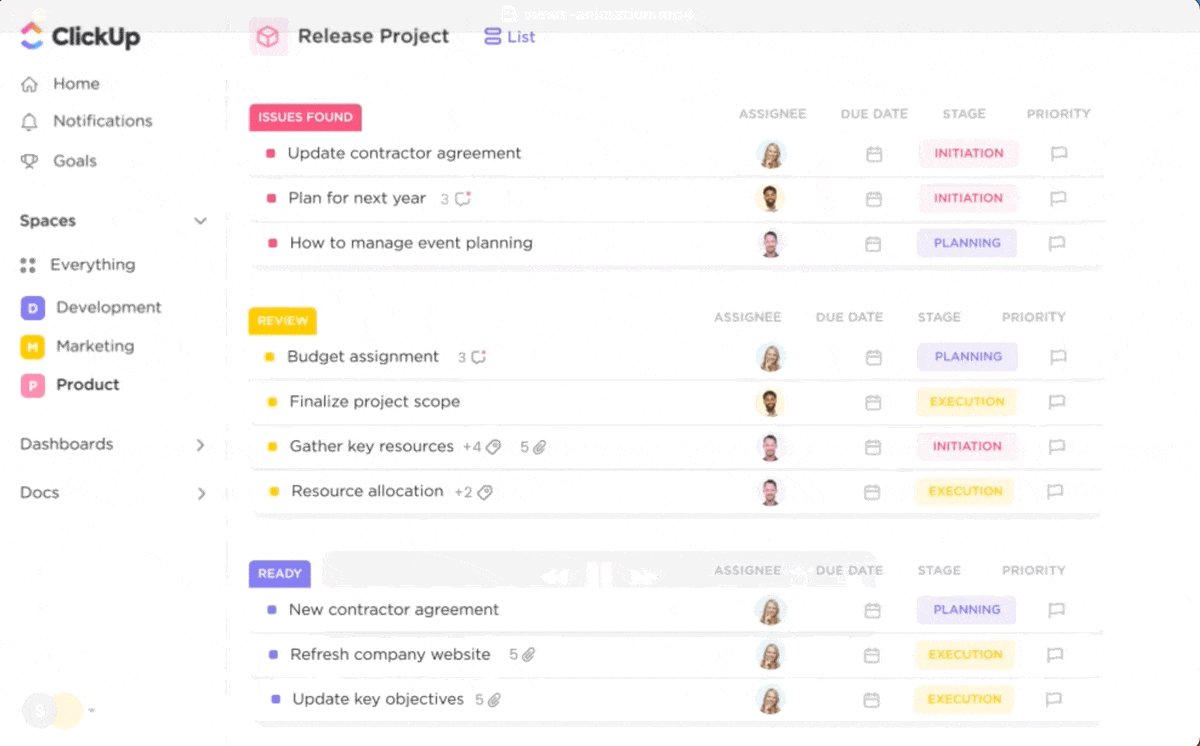
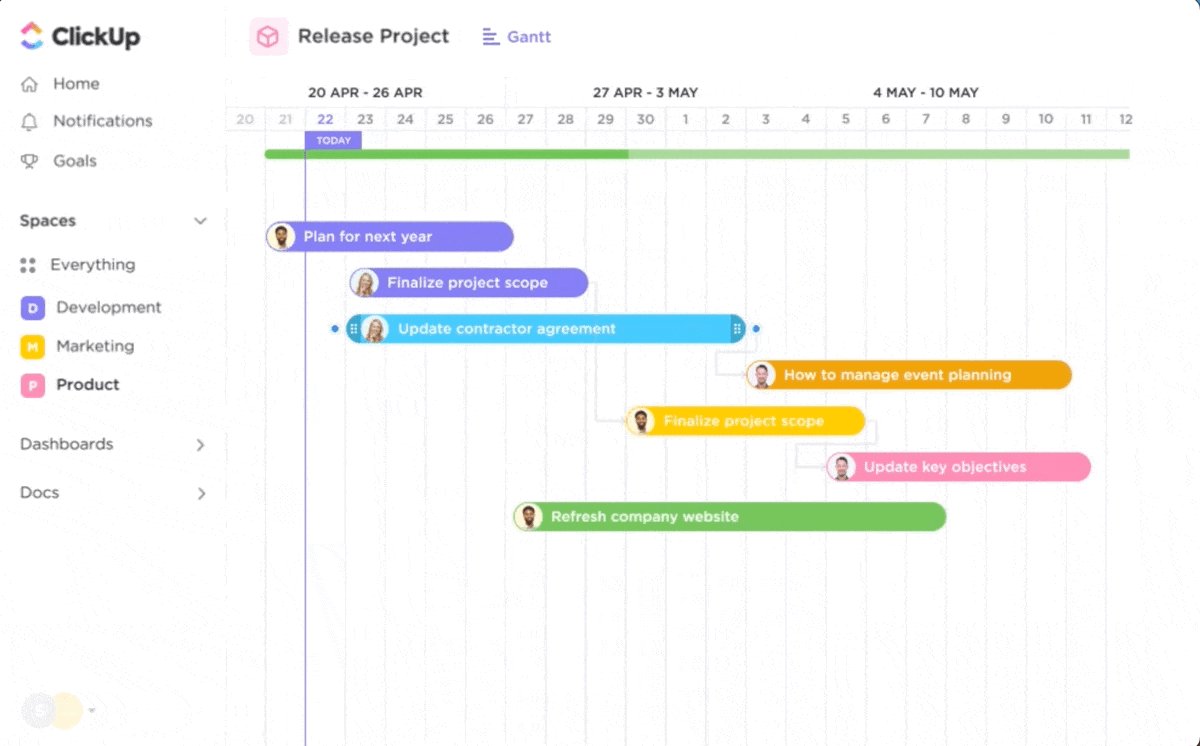
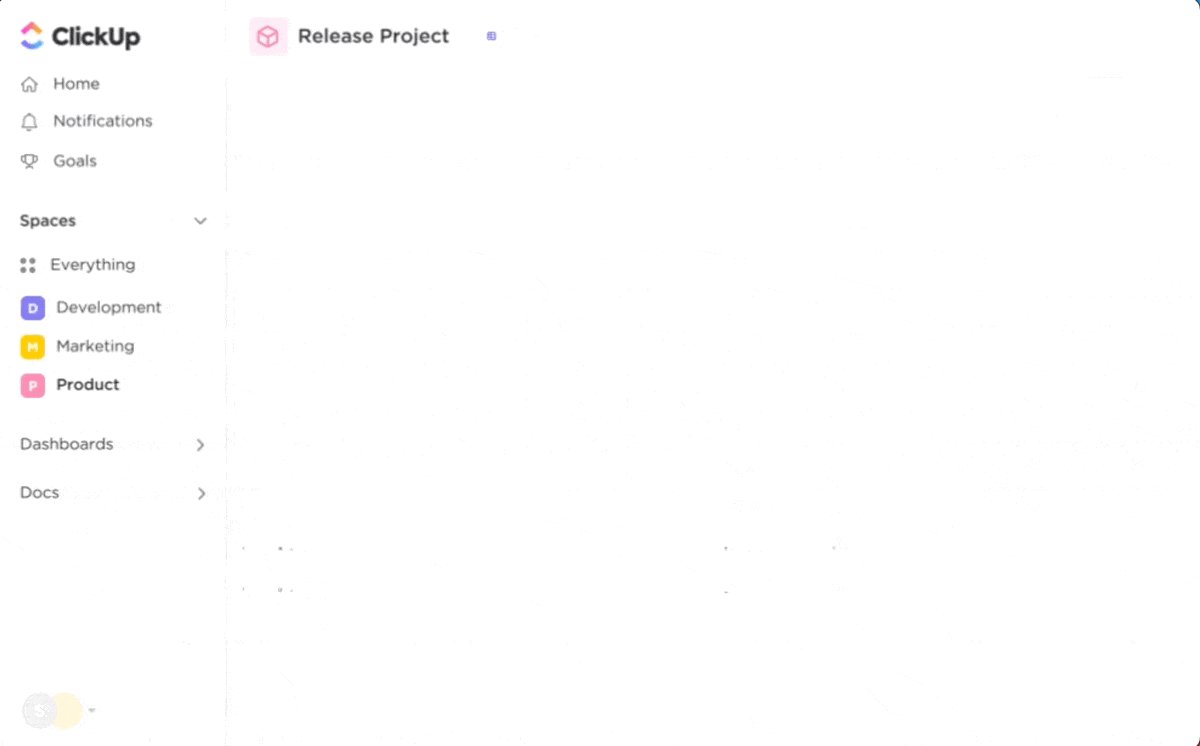
Wireframetools en projectmanagementopties van ClickUp
Is het echt verrassend dat ClickUp als uitgebreide productiviteitstool de beste wireframetool op deze lijst is?
De software werkt goed als UX ontwerp software omdat het visuele samenwerking met website projectmanagement . Voeg daar een uitgebreide bibliotheek met sjablonen aan toe en het is gemakkelijk te zien waarom ClickUp bovenaan de lijst staat van gratis wireframetools voor software teams in 2024.
Neem de ClickUp sjabloon voor webdesign als voorbeeld. Het is het perfecte sjabloon voor het hele ontwerpproces, inclusief strategie en ontwerp. Van daaruit is er een overvloed aan sjablonen voor wireframes stellen uw team in staat om elementen naar hun plaats te slepen terwijl ze samen werken aan de UI van uw website.
ClickUp onderscheidt zich met de beste functies voor teamsamenwerking. Samenwerkingstools zoals Documenten, Chatten en meer helpen uw team om op dezelfde pagina te blijven terwijl ze samenwerken om een UI te maken waar uw publiek dol op zal zijn. ClickUp is gewoon het beste wireframetool op de markt.
ClickUp beste functies
- Alle tools die u nodig hebt voor uw webontwikkelingsproces, inclusief abonnement, strategie, wireframing en projectmanagement
- Real-time samenwerkingstools die meerdere ontwerpers synchroniseren en laten samenwerken aan individuele grafische elementen en het grotere wireframingproces
- Een gratis versie waarmee gebruikers vertrouwd kunnen raken met de software en het platform in slechts een paar klikken kunnen gebruiken als hulpmiddel voor wireframing
- DeClickUp Whiteboardmet een intuïtieve functie voor slepen en neerzetten om te beginnen met het maken van uw mockups
- ClickUp Weergaven , die een breed bereik aan opties biedt om inzicht te krijgen in verschillende UI-componenten en wireframes binnen hetzelfde project
ClickUp beperkingen
- Een tool die niet alleen bedoeld is voor wireframing, wat kan leiden tot een leercurve voor leden van meerdere teams die prototypes willen maken van hun UX- en UI-ontwerpelementen
- Geen interactieve wireframes die volledig functionele prototypes van een webpagina mogelijk maken
ClickUp prijzen
- Free Forever: Gratis voor altijd
- Onbeperkt: $7/maand per gebruiker
- Business: $12/maand per gebruiker
- Enterprise: Neem contact op voor prijzen
- ClickUp AI: Beschikbaar voor alle betaalde abonnementen voor de prijs van $5 per lid van de werkruimte en interne gast per maand
ClickUp beoordelingen en recensies
- G2: 4,7/5 (8.700+ beoordelingen)
- Capterra: 4,7/5 (3.800+ beoordelingen)
2. MockFlow
/$$img/ https://clickup.com/blog/wp-content/uploads/2023/09/Wireframe-tools-from-MockFlow.png Wireframetools van MockFlow /%img/
Via MockFlow MockFlow is misschien wel het wireframetool met de meest intuïtieve interface op deze lijst. Eenvoud is de naam van het spel, met een drag-and-drop interface die zelfs beginnende ontwerpers binnen enkele minuten kunnen gebruiken. Voeg daar geavanceerde functies voor samenwerking aan toe en je hebt een krachtig hulpmiddel voor je volgende UI project.
MockFlow beste functies
- Uitstekende functies voor samenwerking (vooral in de betaalde versies), met opties voor real-time synchroniseren en video chatten
- Een overzichtelijk dashboard waarmee ontwerpers aan meerdere projecten tegelijk kunnen werken
- Een uitgebreide bibliotheek met pictogrammen voor de sitemap en ingebouwde UI-elementen die het maken van een wireframe vanaf nul eenvoudiger maken
- AI functies die content genereren zodat ontwerpers zich specifiek kunnen richten op UX-ontwerp
MockFlow beperkingen
- Er zijn geen interactieve prototypes van functies voor het testen van gebruikers, waardoor deze toepassing alleen geschikt is voor het maken van specifieke diagrammen
- Een zeer beperkt gratis abonnement, dat alleen ruimte biedt voor één UI-ontwerpproject en beperkte UI-elementen
Prijzen van MockFlow
- Basis: gratis
- Wireframing: $14/maand per editor
- Productontwerp: $19/maand per editor
- Enterprise: begint bij $160/maand
MockFlow beoordelingen en recensies
- G2: 4.2/5 (80+ beoordelingen)
- Capterra: 4.4/5 (70+ beoordelingen)
3. Figma

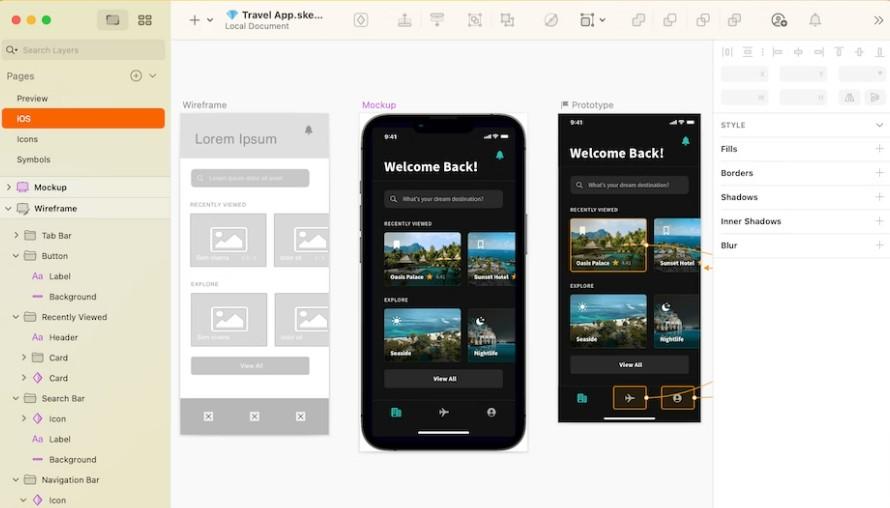
Via Figma Als we het hebben over de beste wireframetools, dan mogen we Figma niet vergeten. Het is een alles-in-één ontwerptool met een wireframe app, whiteboarding om te ontwerpen en prototyping.
Met die uitgebreide functieset komt een aanzienlijke leercurve, maar als je eenmaal deze vectorgebaseerde ontwerptool onder de knie hebt, zul je begrijpen waarom het een eervolle plaats verdient tussen de beste wireframetools op de markt.
Figma beste functies
- Directe integratie met zijn whiteboarding tool, die zijn mogelijkheden als diagramapplicatie combineert met zijn sterke punten als ontwerpsoftware
- Een functieset die blijft geven. Bijvoorbeeld, sommige gebruikers rapporteren dat ze Figma niet alleen gebruiken als een ontwerptool maar ook als een foto bewerkingstool
- Uitgebreide testmogelijkheden voor alle interactieve elementen in een prototype-omgeving die alle belanghebbenden kunnen bekijken
- Een gratis abonnement met uitgebreidere functies en minder beperkingen dan de meeste alternatieven op deze lijst
Figma beperkingen
- Geen uitgebreide bibliotheek met ingebouwde UI-componenten; je moet je eigen componenten maken of uploaden
- Een potentieel steile leercurve voor ontwerpers die snelle mockups willen maken
Figma prijzen
- Gratis
- Professioneel: $12/maand per editor
- Organisatie: $45/maand per editor
- Enterprise: $75/maand per editor
Figma beoordelingen en recensies
- G2: 4.7/5 (900+ beoordelingen)
- Capterra: 4.7/5 (600+ beoordelingen)
4. Adobe XD

Via Adobe XD Adobe XD's vermogen om je van low-fidelity wireframes naar high-fidelity prototypes te brengen in een enkel bestand en proces maakt het een voor de hand liggende kandidaat op elke lijst van 2024's beste wireframe tools. De mogelijkheid om bestanden rechtstreeks binnen Adobe's Creative Cloud aan ontwerpers te geven, maakt deze krachtige ontwerpsoftware ideaal voor je hele ontwerpproces.
Adobe XD beste functies
- Directe integratie met de geavanceerde ontwerpsoftware die beschikbaar is in Adobe Creative Cloud, waardoor vectorontwerpbestanden met pictogrammen eenvoudig kunnen worden overgezet naar XD of afgewerkte prototypes vanuit XD
- Geïntegreerde preview functies waarmee je wireframes en prototypes kunt evalueren en delen op desktop-apps en mobiele apparaten
- Geavanceerde functies, zoals rasters herhalen en stapels, dietijd besparen en het ontwerpproces vereenvoudigen
- Spraakgebaseerde commando's voor prototyping om animaties te triggeren, door user journeys te navigeren en gebruikers te helpen intuïtief interactieve wireframes te maken
Adobe XD beperkingen
- Adobe XD is overgeschakeld op de onderhoudsmodus, wat betekent dat Adbove niet langer productupdates ondersteunt, maar wel bugfixes en ondersteuning voor gebruikers blijft bieden
- Een interface die niet zo intuïtief is als andere opties op de lijst en meer geschikt is voor bestaande gebruikers die bekend zijn met Creative Cloud
Adobe XD prijzen
- Individueel: $9,99/maand (één gebruiker)
- Enkele app (alleen XD): $33,99/maand per licentie
- Adobe Creative Cloud: $79,99/maand per licentie
Adobe XD beoordelingen en recensies
- G2: 4.3/5 (400+ beoordelingen)
- Capterra: 4.5/5 (1.000+ beoordelingen)
5. Schets

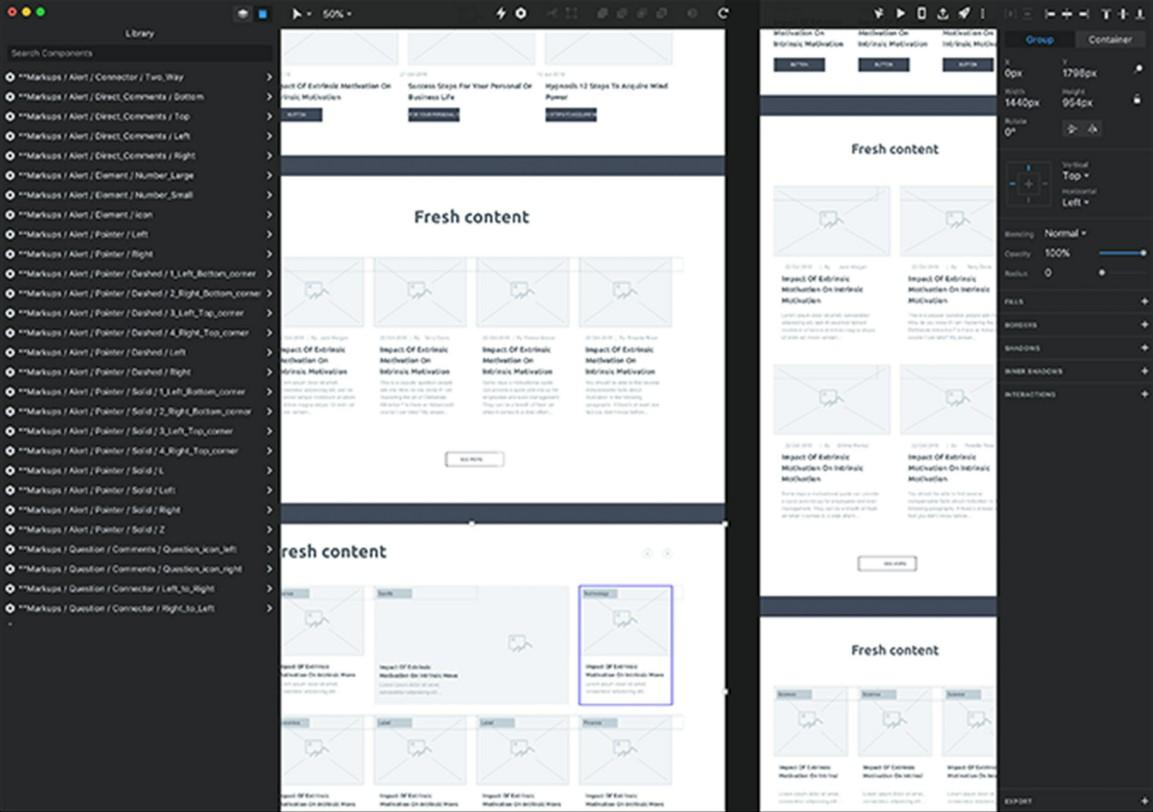
Via Schets De meeste wireframetools op deze lijst onderscheiden zichzelf met uitgebreide functies, maar Sketch concentreert zich op zijn kerncompetenties. Met de intuïtieve, pixelgebaseerde artboards kunnen gebruikers hun ideeën in enkele minuten schetsen, waardoor deze wireframe app uniek is.
Sketch beste functies
- Een simplistische en intuïtieve interface met drag-and-drop functie die het gemakkelijk maakt om wireframes vanaf nul te creëren
- Samenwerkende artboards met kleurgecodeerde cursors maken het makkelijk voor meerdere gebruikers om samen te werken
- De optie voor oneindig canvas, waarmee gebruikers elk soort ontwerpproces kunnen bouwen, inclusief afzonderlijke webpagina's, complexe websites en mobiele apps
- De mogelijkheid om ontwerpsystemen te maken met gestandaardiseerde symbolen, kleuren en stijlen die gebruikers kunnen toepassen op alle wireframes en meerdere projecten
Sketch beperkingen
- Alleen voor Mac, wireframes van websites worden alleen weergegeven op de web app
- Geen bestaande of kant-en-klare UI-elementen; gebruikers moeten componenten vanaf nul opbouwen
Sketch prijzen
- Standaard: $10/maand per editor
- Business: $20/maand per editor
- Alleen Mac: $120 per licentie
Schets beoordelingen en recensies
- G2: 4,5/5 (1.200+ beoordelingen)
- Capterra: 4,6/5 (700+ beoordelingen)
6. InVision

Via InVision Je denkt misschien dat gratis wireframetools een beperkte functie hebben. InVision is hier om je ongelijk te bewijzen! Ondanks zijn lage prijs behoort het nog steeds tot de beste wireframetools die beschikbaar zijn. Als hulpmiddel voor visuele samenwerking zal de intuïtieve interface snel favoriet worden bij je team.
InVision beste functies
- Een drag-and-drop interface waarmee ontwerpers in enkele minuten krachtige, interactieve wireframes kunnen maken
- De mogelijkheid om commentaar van leden van het team en andere belanghebbenden direct in het prototype te verzamelen om sneller verbeteringen aan te brengen
- De bibliotheek met UI-vormen, die het wireframingproces versnelt en basisvormen en geavanceerde menu's en animaties bevat
- Een gratis versie met uitgebreide functionaliteit, zodat individuen en kleine teams gebruik kunnen maken van een krachtige tool voor wireframing zonder extra kosten
InVision limieten
- Een limiet van drie documenten op het gratis abonnement, waardoor het moeilijk te gebruiken is voor uitgebreide ontwerpen
- Moeilijke navigatie tussen verschillende projecten
Prijzen van InVision
- Gratis
- Pro: $7,95/maand per gebruiker
- Business: $12/maand per gebruiker
- Enterprise: neem contact op voor prijzen
InVision beoordelingen en recensies
- G2: 4,4/5 (600+ beoordelingen)
- Capterra: 4.6/5 (700+ beoordelingen)
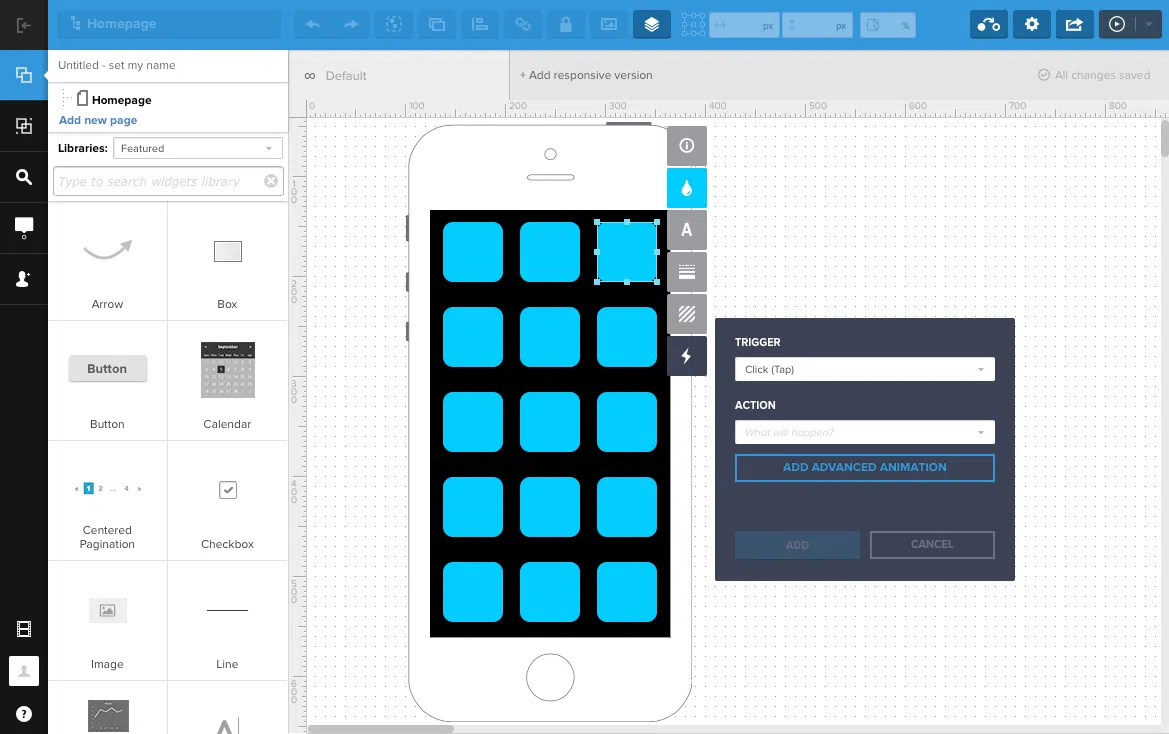
7. Justinmind

Via Justinmind Justinmind hoort thuis in elke lijst van gratis wireframingprogramma's omdat het technisch prototypen combineert met de beste UX- en UI-praktijken. Net als andere tools op deze lijst gebruikt het een drag-and-drop interface. In tegenstelling tot de andere tools, vormt het wireframe zich automatisch als een interactief prototype, waardoor Justinmind bijna onmogelijk te verslaan is (vooral de gratis versie).
Justinmind beste functies
- Uitgebreide integraties met tools voor het testen van gebruikers om real-time feedback te krijgen op je wireframes en prototypes
- Geavanceerd versiebeheer, waarmee je gemakkelijk de vorige versie kunt bekijken en terugzetten als het ontwerp niet goed is gegaan
- Een resultaat dat over het algemeen dichter bij het uiteindelijke ontwerp ligt dan bij andere wireframetools op deze lijst dankzij de directe wireframe-prototype-integratie
- Bijna geen leercurve, waardoor gebruikers direct aan de slag kunnen en kunnen beginnen met het ontwerpen in de wireframetool
Justinmind beperkingen
- Geen browser compatibiliteit. Je moet een mobiele of desktop-app downloaden om het te gebruiken
- Geen mogelijkheid om wireframes te bewerken die je hebt gemaakt op het betaalde abonnement als je terugkeert naar de gratis versie
Justinmind prijzen
- Gratis
- Standaard: $9/maand per editor
- Professional: $19/maand per editor
- Enterprise: neem contact op voor prijzen
Justinmind beoordelingen en recensies
- G2: 4.0/5 (50+ beoordelingen)
- Capterra: 4.4/5 (20+ beoordelingen)
8. Uizard

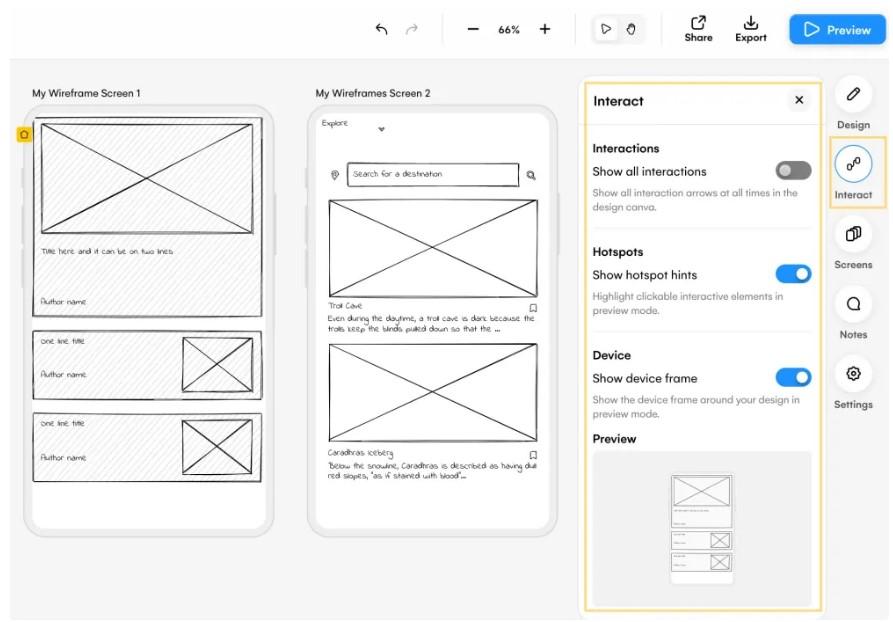
Via Uizard Hoewel het zichzelf promoot als een ontwerp- en ideatietool in plaats van een wireframetool, hoort Uizard toch thuis op elke lijst van de beste wireframetools die beschikbaar zijn. Dat komt vooral door de unieke combinatie van hands-on prototyping en automatisering, die opties biedt voor gevorderde ontwerpers en beginners.
Uizard beste functies
- De mogelijkheid om schermafbeeldingen of handgetekende afbeeldingen te importeren in het platform om ze om te zetten in bewerkbare wireframes
- Autodesigner, een AI-gebaseerde wireframetool waarmee gebruikers dynamische wireframes kunnen maken met slechts een paar commando's
- De mogelijkheid om bestanden in meerdere formaten te exporteren, waaronder afbeeldingen en PDF's, om je mockups te delen met andere belanghebbenden en ontwerpers
- Het aanmaken van high-fidelity prototypes die gekoppeld zijn van het ene wireframe naar het andere voor een uitgebreidere mockup-ervaring
beperkingen van Uizard ####
- Een AI-ontwerpprogramma dat inconsistente resultaten oplevert
- Moeilijkheden met sommige kleine veranderingen, zoals het veranderen van lettertype of grootte, in een verder eenvoudige interface
Uizard prijzen
- Gratis
- Pro: $12/maand per gebruiker
- Business: $39/maand per gebruiker
- Enterprise: neem contact op voor prijzen
Uizard beoordelingen en recensies
- G2: 3.9/5 (10+ beoordelingen)
- Capterra: 4.6/5 (190+ beoordelingen)
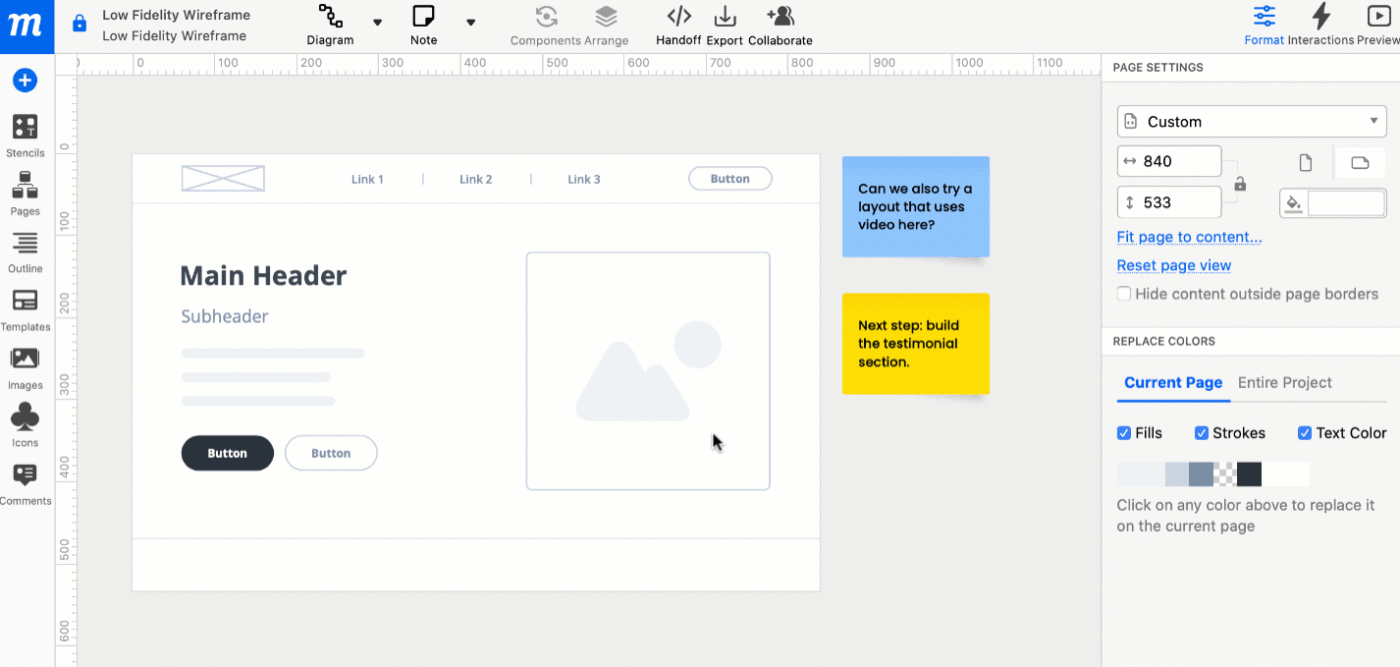
9. Moqups

Via Moqups Moqups is een van de beste wireframetools, vooral voor beginners op het gebied van web- en app-ontwerp. Deze tool combineert whiteboarding, diagrammen en wireframing in een eenvoudig proces waarvoor geen ervaring met ontwerp of layout nodig is om aan de slag te gaan.
Moqups beste functies
- Een gezamenlijke focus op gebruiksvriendelijkheid, vooral in vergelijking met andere wireframetools in deze lijst
- Een cloudgebaseerde, apparaatagnostische tool die bestanden onafhankelijk van uw desktop of mobiele apparaat opslaat
- De mogelijkheid om je geëxporteerde bestanden direct te verbinden met Google Drive voor gebruik in presentaties, Google Documenten en andere Google-tools
- Veel wireframe sjablonen om te voorkomen dat je elke keer helemaal opnieuw moet beginnen als je een nieuw ontwerp maakt
Moqups limieten
- Een functieset die beperkter is dan andere opties op deze lijst
- Een volledig cloudgebaseerde wireframetool, wat betekent dat je het alleen online kunt gebruiken
Moqups prijzen
- Gratis
- Solo: $9/maand voor één gebruiker
- Teams: $15/maand voor maximaal 5 gebruikers
- Unlimited: $40/maand voor onbeperkte gebruikers
Moqups beoordelingen en recensies
- G2: 4.2/5 (90+ beoordelingen)
- Capterra: 4.6/5 (20+ beoordelingen)
10. UXPin

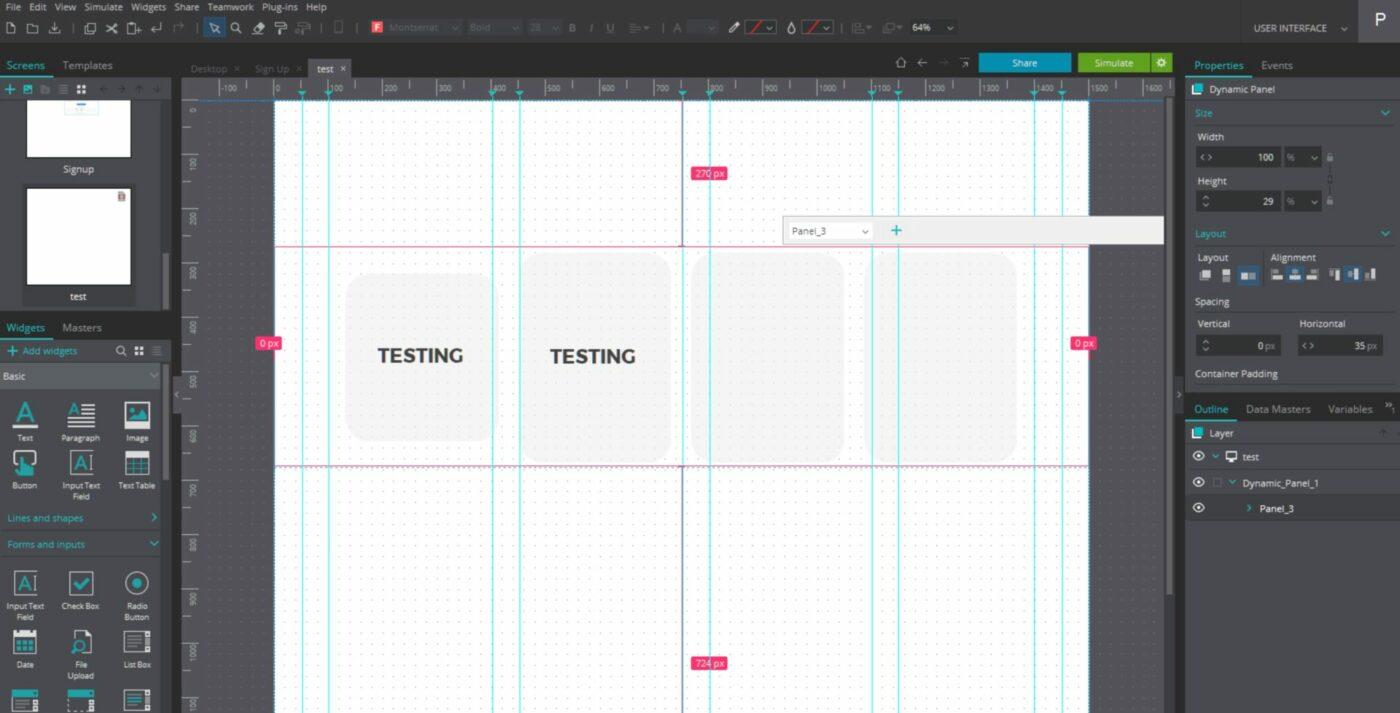
Via UXPin Als je prioriteit geeft aan het verschaffen van voldoende documentatie voor je ontwerpers om met je mockups aan de slag te gaan, dan is UXPin misschien wel de beste wireframetool voor jou. Het is geïntegreerd met prototyping mogelijkheden en geautomatiseerde handoff documentatie, inclusief ontwerpspecificaties, Cascading Stijlbladen en stijlgidsen .
UXPin beste functies
- Een sterke focus op design ops, met elk element dat je mock up automatisch, inclusief HTML code voor toekomstige implementatie
- Een uitgebreide ingebouwde bibliotheek van UI-elementen die je direct in je mockups kunt plaatsen
- De mogelijkheid om direct commentaar toe te voegen aan je wireframes en prototypes om eenvoudig samen te werken met teams op afstand
- Een onbeperkte gratis proefversie met volledige functie voor studenten die een opleiding volgen
UXPin limieten
- Slechts een korte gratis proefversie; na de proefversie behoort het tot de duurdere tools om wireframes te maken
- Een relatief steile leercurve voor een tool die de makers voornamelijk hebben ontwikkeld voor grotere organisaties met uitgebreide expertise op het gebied van webontwerp en -ontwikkeling
UXPin prijzen
- Gratis
- Geavanceerd: $29/maand per editor
- Professional: $69/maand per editor
- Bedrijf: $119/maand per editor
- Enterprise: neem contact op voor prijzen
UXPin beoordelingen en recensies
- G2: 4.2/5 (100+ beoordelingen)
- Capterra: 4.2/5 (20+ beoordelingen)
Maak prachtige wireframes met ClickUp
Een lijst van de beste wireframetools moet beginnen met ClickUp vanwege de uitgebreide sjabloonbibliotheek en samenwerkingsfuncties en de diepere integraties die het biedt, waaronder whiteboarding uitgebreid projectmanagement.
Het beste van alles is dat ClickUp geen tijdgebonden gratis proefversie heeft om je kunstmatig in te sluiten. Je kunt ClickUp gratis gebruiken om te zien of dit platform geschikt is voor jou.
Als u klaar bent om gebruik te maken van de beste wireframetool die beschikbaar is, dan is er geen beter moment dan het heden. Begin door uw gratis ClickUp account aan te maken vandaag nog!