Trouver les bons outils pour améliorer votre efficacité peut être écrasante. À faire pour savoir lesquelles valent la peine que vous y consacriez du temps ou quelles sont celles qui répondent à vos besoins ?
C'est pourquoi nous avons analysé les outils les plus populaires pour le navigateur Chrome afin de vous présenter 10 des meilleurs Extensions Chrome pour les développeurs web disponibles dès aujourd'hui ! 👨💻
Dans cet article, nous avons abordé différents outils pour développeurs web afin de vous aider à maximiser votre temps et à minimiser le stress dans votre flux de travail, ainsi que leurs meilleures fonctionnalités qui vous donnent un aperçu de la façon dont chaque outil peut stimuler votre productivité et simplifier vos processus.
À faire travailler les extensions Chrome ?
Les extensions Chrome pour développeurs web sont de petits logiciels qui permettent de personnaliser et d'améliorer les fonctions du navigateur web Google Chrome.
Ces outils ont été créés pour ajouter des fonctions supplémentaires à votre navigateur, telles que le blocage des publicités, la gestion des mots de passe ou même l'intégration avec d'autres applications et services, et.. aident les développeurs à accroître leur productivité .
Pour ajouter une extension à votre navigateur, naviguez dans le Chrome Web Store, trouvez la meilleure extension Chrome pour les développeurs que vous souhaitez installer et cliquez sur le bouton "Ajouter à Chrome".
Vous aurez ensuite accès depuis le menu Chrome ou en cliquant sur l'icône de l'extension dans la barre d'outils du navigateur.
Il est important de noter qu'une seule extension du même type peut travailler simultanément. Par exemple, si vous avez installé deux bloqueurs de publicité, un seul peut bloquer les publicités, et le premier désactivera l'autre.
12 meilleures extensions Chrome pour les développeurs web en 2024
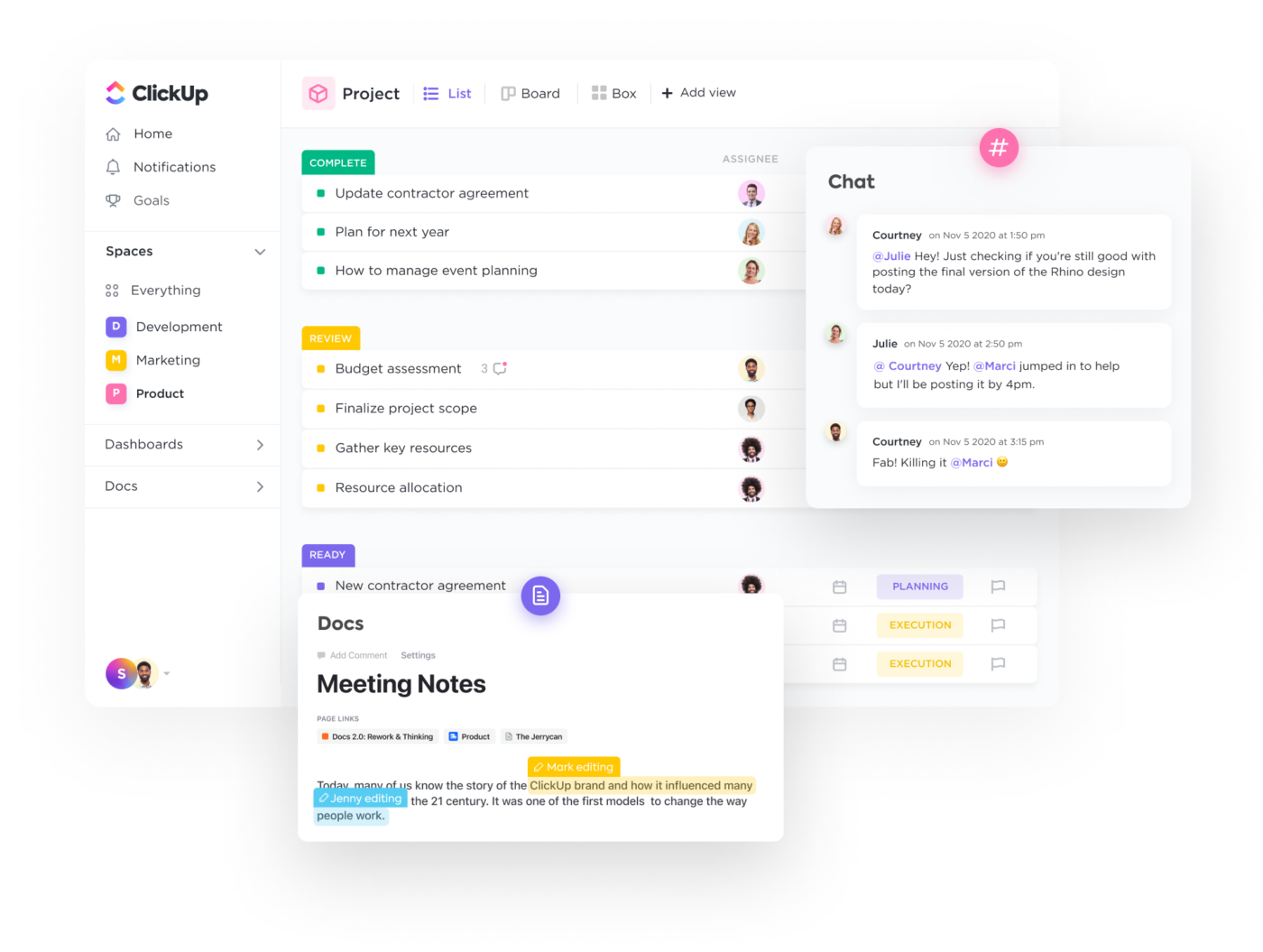
1. ClickUp #### Meilleure utilisation pour la gestion de projet et l'augmentation de la productivité
 /%href/
/%href/
2. Développeur Web
Meilleur pour l'analyse du code et le débogage
/$$$img/ https://clickup.com/blog/wp-content/uploads/2023/02/Web-Developer-Chrome-Extension.jpeg Extension Chrome pour les développeurs Web /$$$img/
Analyser le code et déboguer avec l'extension Chrome Web Developer Développeur Web est une extension Chrome pour les développeurs web qui ajoute une puissante barre d'outils à votre navigateur.
Elle se compose de diverses fonctions que vous pouvez utiliser quotidiennement, de la vérification des dimensions des images à la modification en cours de CSS. Elle inclut également de multiples autres outils, tels qu'un éditeur de formulaires, un éditeur de cookies, et plus encore, ce qui en fait une solution complète et inégalée pour le développement web.
Toutes ces fonctionnalités en font un outil précieux pour les développeurs et les concepteurs de sites web.
Meilleures fonctionnalités
- Inspecter le modèle d'objet du document (DOM) d'une page web et voir le HTML, le CSS et le JavaScript
- Apporter des modifications en cours de route aux feuilles de style CSS et JavaScript d'une page web
- Désactiver des fonctionnalités spécifiques du navigateur pour tester la fonction d'une page web dans différentes conditions
- Ajuster les dimensions de la fenêtre du navigateur
- Mettre en évidence différents aspects d'une page web
- Valider HTML, CSS et l'accessibilité directement à partir de l'extension
- Observer l'activité du réseau et la façon dont une page web charge les ressources
Prix
- Free
3. Outils de développement React
Le meilleur pour aider à identifier les problèmes de performance de votre projet React
/$$$img/ https://clickup.com/blog/wp-content/uploads/2023/02/React-Developer-Tools-Chrome-Extension.jpeg Identifier les problèmes de performance avec l'extension Chrome React Developer Tools /$img/
Identifier les problèmes de performance avec l'extension Chrome React Developer Tools
L'extension Outils pour développeurs React L'extension Chrome est utile pour les développeurs React et offre diverses fonctionnalités pour aider les ingénieurs dans leur travail et améliorer leur efficacité.
Elle permet aux utilisateurs de suivre facilement les bugs en analysant l'arborescence des composants React et les props, l'état et le contexte de chaque composant. Ce module complémentaire indique le temps nécessaire au rendu des composants individuels, ce qui permet de définir le code inefficace et de l'améliorer.
De plus, pour les entreprises qui cherchent à embaucher des développeurs React à distance, l'adoption de cet outil dans leurs processus permettra d'améliorer la performance de leurs applications.
Meilleures fonctionnalités
- Inspecter et modifier les props et l'état des composants React, parcourir l'arborescence des composants et afficher leur hiérarchie et leurs relations
- Déterminer les goulots d'étranglement en mesurant la performance des composants React
- Établir le profil des performances de leurs applications React et identifier les problèmes de performances potentiels
- Afficher un échéancier de chaque composant - quand et pendant combien de temps l'ordinateur l'a rendu.
- Inspecter et modifier la condition des magasins Redux ou MobX
- Déboguer les évènements écoutés par les composants React
- Déboguer les erreurs dans leurs applications React, y compris les traces de pile, l'emplacement des composants et les messages d'erreur
Prix
- Free
4. Session Buddy
Le meilleur pour une gestion efficace des onglets et des signets
/$$$img/ https://clickup.com/blog/wp-content/uploads/2023/02/Session-Buddy-Chrome-Extension.jpeg Gérer les onglets et les signets plus efficacement avec l'extension Chrome Session Buddy /$$img/
Gérer les onglets et les signets plus efficacement avec l'extension Chrome Session Buddy
Nous sommes tous passés par là, à chercher frénétiquement dans des dizaines d'onglets, en essayant de trouver cette page web insaisissable dont nous avons besoin pour notre travail ou nos recherches. C'est une activité frustrante et chronophage qui peut être résolue avec l'extension Chrome Session Buddy Copain de session Extension Chrome-une aide à l'onglet qui permet aux utilisateurs de gérer tous les onglets en un seul endroit et de restaurer ceux qui sont fermés.
Si vous êtes las de la surcharge de fenêtres et que vous souhaitez moderniser votre navigation, essayez cette extension Chrome pour les développeurs !
Meilleures fonctionnalités
- Enregistrez et organisez plusieurs sessions de navigation, avec notamment la capacité de mettre des onglets en signet et de les restaurer.
- Organiser les onglets en groupes, les renommer et les déplacer entre les fenêtres
- Recherche et filtrage des onglets par titre, URL ou domaine
- Sauvegarder et synchroniser les sessions entre les appareils à l'aide de services de stockage cloud tels que Dropbox et Google Drive
- Identifier et fermer rapidement les onglets en double
- Exporter les sessions dans plusieurs formes, telles que HTML, JSON et CSV
- Importer des sessions à partir de signets ou d'autres extensions de navigateur
Prix
- Free
5. BrowserStack
Le meilleur pour des tests multi-navigateurs rationalisés
/$$$img/ https://clickup.com/blog/wp-content/uploads/2023/02/Browserstack-Chrome-Extension.png Accélérer les tests avec l'extension Chrome Browserstack /$$img/
Browserstack Chrome Extension BrowserStack est une solution parfaite, non seulement pour les développeurs web, mais aussi pour les spécialistes de l'assurance qualité.
Ce module complémentaire permet aux développeurs et aux ingénieurs de l'assurance qualité de gagner du temps et de garantir la compatibilité sur les principaux navigateurs et appareils. Il accélère le processus de test car vous pouvez évaluer simultanément votre site web sur 12 navigateurs sans changer d'onglet.
Meilleures fonctionnalités
- Testez les sites web et les applications web sur différents navigateurs et systèmes d'exploitation.
- Simulez les fenêtres de visualisation des appareils avec plusieurs tailles et résolutions d'écran.
- Automatisation du processus d'assurance qualité sur différents appareils et navigateurs.
Prix
- Bureau : 29 $ par membre/ mois
- Bureau et mobile : 39 $ par membre/mois
- Teams : 125 $ par membre/mois
- Enterprise : Contacter pour les tarifs
Apprenez-en plus sur le meilleur_ Outils pour développeurs Mac !
6. Visualisateur CSS
Le meilleur pour l'analyse des propriétés CSS
/$$$img/ https://clickup.com/blog/wp-content/uploads/2023/02/CSS-Viewer-Chrome-Extension.jpeg Évaluer et auditer les styles et propriétés CSS de n'importe quelle page web avec l'extension Chrome CSS Viewer /$$img/
Évaluer et vérifier les styles et propriétés CSS de n'importe quelle page web avec l'extension Chrome CSS Viewer
L'extension Visionneuse CSS L'extension Chrome pour les développeurs est très pratique pour afficher et identifier les propriétés CSS à partir de n'importe quel endroit de la page web. Elle permet aux développeurs de gagner du temps lors de l'analyse d'une page web et de la découverte des attributs CSS.
Grâce à elle, vous pouvez rapidement évaluer et vérifier les styles et propriétés CSS de n'importe quelle page web. Vous pouvez survoler n'importe quel élément de la page, tel qu'un texte, une image ou un bouton, et obtenir un rapport sur un panneau flottant. Il présente toutes les informations, y compris les polices, les couleurs, les effets, etc.
Meilleures fonctionnalités
- Affichez et inspectez le CSS d'une page web, y compris les styles appliqués aux éléments individuels et les valeurs des propriétés CSS
- Choisir et extraire les couleurs d'une page web en différentes formes
- Voir le modèle de boîte d'un élément, y compris ses dimensions exactes, son rembourrage, ses bordures et ses marges
- Afficher la position, la taille et l'ordre d'empilement des éléments d'une page web
- Générer du code CSS pour les éléments sélectionnés et le copier dans le bloc-notes
Prix
- Free
Check out these AI Chrome Extensions !
7. ColorZilla
Le meilleur pour un sélecteur de couleurs avancé et un générateur de dégradés
/$$$img/ https://clickup.com/blog/wp-content/uploads/2023/02/ColorZilla-Chrome-Extension.jpeg Extrayez les couleurs de n'importe quel objet de la page avec l'extension ColorZilla Chrome /$$$img/
Extraire les couleurs de n'importe quel objet de la page avec l'extension ColorZilla Chrome ColorZilla est l'une des meilleures extensions Сhrome pour les développeurs et les graphistes.
Cet analyseur de couleur de page web vous permet de cliquer n'importe où sur la page web et d'obtenir le code couleur exact et même plus. Parmi les fonctionnalités supplémentaires, on trouve la possibilité de choisir des couleurs à partir d'objets Flash et un analyseur de dégradés CSS.
Grâce aux raccourcis clavier, vous pouvez facilement copier automatiquement la couleur générée dans le bloc-notes et la coller à un autre endroit. Cela permet d'améliorer la flux de travail de la conception graphique et permet de gagner du temps lorsqu'il s'agit de consulter différentes palettes pour trouver la couleur parfaite.
Meilleures fonctionnalités
- Extraction des couleurs de n'importe quel objet (arrière-plan, images, boutons, texte et liens) de la page, même les éléments dynamiques, et visualisation de leurs valeurs dans les formats RGB, Hex et autres
- Analyse la palette d'un site Web pour déterminer les couleurs les plus répandues
- Générer divers dégradés CSS, y compris des options diagonales, radiales, horizontales, verticales et complexes à arrêts multiples
Tarifs
- Free
8. Générateur de Lorem Ipsum
A utiliser de préférence pour la création de texte par défaut
/$$$imgg/ https://clickup.com/blog/wp-content/uploads/2023/02/Lorem-Ipsum-Generator-Chrome-Extension.jpeg Créez des textes par défaut pour les pages web avec l'extension Chrome Lorem Ipsum Generator /$$img/
Créer des textes par défaut pour les pages web avec l'extension Chrome Lorem Ipsum Generator
Rédiger les textes définitifs à l'avance peut s'avérer inutile et contre-productif lors de la création d'un prototype de page web.
Pour gagner du temps, vous pouvez ajouter un texte par défaut rédigé par l'extension Chrome Lorem Ipsum Générateur de Lorem Ipsum Extension Chrome à la place.
Cette extension Chrome est une solution pragmatique pour les tâches fastidieuses, telles que le remplissage des pages web avec du texte générique.
Meilleures fonctionnalités
- Génère du texte Lorem Ipsum de différentes longueurs et mises en forme, y compris des paragraphes, des titres et des listes
- Paramétrage du nombre de mots ou de caractères du texte créé en fonction des besoins de l'utilisateur
Prix
- Free
9. Hiver
Le meilleur pour une collaboration d'équipe productive et l'automatisation du service à la clientèle
/$$$img/ https://clickup.com/blog/wp-content/uploads/2023/02/Hiver-Chrome-Extension.png Gérer les e-mails et améliorer la collaboration avec l'extension Chrome Hiver /$$$img/
Gérer les e-mails et améliorer la collaboration avec l'extension Chrome Hiver Hiver est un solution de gestion des e-mails et de collaboration pour les équipes qui partagent un ou plusieurs comptes Gmail.
Cet assistant personnel Gmail basé sur un navigateur améliore la visibilité des boîtes de réception et permet aux équipes de collaborer sur les e-mails, d'attribuer des messages à une personne spécifique et de suivre les activités de la boîte de réception.
Meilleures fonctionnalités
- Partage d'une boîte de réception et gestion des e-mails dans Gmail
- Assignez et résolvez les e-mails ensemble, avec la possibilité d'ajouter des commentaires, des libellés et des notes aux e-mails
- Créez et utilisez des modèles d'e-mails pour répondre aux questions les plus fréquentes
- Lorsque les e-mails sont ouverts et cliqués, observez l'emplacement du destinataire et les détails de son appareil
- Gérer leur équipe commerciale et suivre les interactions avec les clients.
- Paramétrer des rappels d'e-mails de suivi pour ne jamais manquer un message important
Prix
- Lite : 15 $ par membre/mois
- Pro : 39 $ par membre/mois
- Elite : 59 $ par membre/mois
10. Wappalyzer
Meilleur pour la pile technologique du site web, les outils et les intégrations révèlent
/$$$img/ https://clickup.com/blog/wp-content/uploads/2023/02/Wappalyzer-Chrome-Extension.jpeg Analysez la structure, la disposition et les éléments de conception d'un site web avec l'extension Chrome Wappalyzer /$$$img/
Analyser la structure, la disposition et les éléments de conception d'un site web avec l'extension Chrome Wappalyzer Wappalyzer est une extension Chrome utile pour tout développeur web cherchant à analyser des sites web.
Tel un détective, cette extension de navigateur inspecte et analyse le code et fournit une ventilation de toutes les plateformes, cadres et systèmes de gestion de contenu utilisés dans les pages web.
Meilleures fonctionnalités
- Identifiez les technologies utilisées sur un site web, notamment le système de gestion de contenu (CMS), la plateforme de commerce électronique, les bibliothèques JavaScript, les langages de programmation côté serveur, le marketing, les outils d'analyse et les passerelles de paiement, etc
- Accéder à l'information dans une forme facile à mettre en forme, avec la possibilité d'afficher une liste des technologies et de leurs versions
- Analyser la structure, la disposition et les éléments de conception d'un site web
Prix
- Démarrage : 149 $ par mois (1 utilisateur)
- Teams : 249 $ par mois (5 utilisateurs)
- Business : 449 $ par mois (15 utilisateurs)
- Enterprise : 849 $ par mois (50 utilisateurs)
11. Contrôle UX
Le meilleur pour diagnostiquer les problèmes de convivialité des sites web
/$$$img/ https://clickup.com/blog/wp-content/uploads/2023/02/UX-Check-Chrome-Extension.jpeg Diagnostiquer les problèmes d'ergonomie des sites web avec l'extension Chrome UX Check /$$img/
Diagnostiquer les problèmes d'ergonomie des sites web avec l'extension Chrome UX Check UX Check est un outil d'extension pour les développeurs web permettant d'identifier et de résoudre les problèmes liés à l'expérience des utilisateurs finaux sur n'importe quel site web.
Il fait l'une des meilleures extensions Chrome pour les développeurs et les développeuses les tests d'utilisabilité parce qu'il fournit une analyse approfondie des éléments du site web tels que la disposition, la navigation et la lisibilité.
Meilleures fonctionnalités
- Effectuez une analyse rapide de la convivialité et de l'expérience utilisateur d'un site web, notamment de sa disposition, de sa navigation et de sa conception générale
- Définir les éléments qui ne répondent pas aux critères heuristiques, ajouter des commentaires, etfaire des enregistrements d'écran
- Exportez votre analyse au format docx pour la partager avec votre équipe technique
Tarifs
- Free pour un usage personnel et commercial
12. Tailscan
/$$$img/ https://clickup.com/blog/wp-content/uploads/2024/04/tailscan-hero-video-28-poster-1400x814.webp tailscan-chrome-extension /$$$img/
le site web de l'Agence européenne pour la sécurité et la santé au travail (ESA) est disponible en anglais et en français
Vous avez du mal à visualiser les styles CSS de Tailwind ? Tailscan agit comme votre assistant de conception slash inspector dans le navigateur pour Tailwind. Modifiez les classes Tailwind directement sur la page, voyez l'impact visuel instantanément et affinez votre disposition avec une précision au pixel près.
Vous pouvez analyser les classes Tailwind utilisées sur n'importe quelle page web et en tirer des enseignements pour découvrir de nouveaux modèles de conception. Même avec des compétences de base en matière de conception, Tailscan permet aux développeurs de créer des interfaces utilisateur époustouflantes.
Meilleures fonctionnalités
- Les changements de conception sont reflétés en direct au fur et à mesure que vous modifiez les classes, sans qu'il soit nécessaire de passer du navigateur à l'éditeur de code
- Convertir sans effort des éléments HTML en composants Tailwind réutilisables
- Gagnez du temps dans l'itération et le débogage des dispositions Tailwind
Prix
- Licence mensuelle : 15$/mois (pour 3 appareils)
- Licence annuelle : 120 $/an (pour 3 appareils)
- Licence perpétuelle : 249 $ (pour 3 appareils)
Questions les plus fréquemment posées sur les extensions Chrome
À quels outils ai-je besoin en tant que développeur ?
L'éditeur de texte, le contrôle de version, l'environnement de programmation et le débogueur font partie des outils les plus essentiels pour le développement web. Nous nous concentrerons ensuite sur les outils Chrome pour développeurs web qui permettent de gagner du temps et d'améliorer la qualité de vie.
Comment faire pour ajouter des extensions pour développeurs à Chrome?
Naviguez vers le Google Chrome Web Store, trouvez les meilleures extensions Сhrome pour développeurs que vous souhaitez installer et cliquez sur le bouton "Ajouter à Chrome".
Pouvez-vous utiliser deux extensions Chrome à la fois?
Une seule extension du même type peut fonctionner simultanément.
Gagnez du temps et simplifiez-vous la vie avec les extensions Chrome
En bref, les outils de développeur web tels que les extensions Chrome mentionnés ci-dessus sont des armes secrètes pour vaincre la liste de tâches interminable et conquérir rapidement les défis de codage.
Gagnez du temps et simplifiez-vous la vie - utilisez ces $$$a$ extensions Chrome avec un outil de gestion de projet et de
de développement de logiciels
comme ClickUp pour passer à travers votre checklist de développeur web, suivre la progression, les objectifs et gérer vos tâches sans avoir besoin de changer constamment d'onglet ! 🧑💻⚡️
 ---
---
Rédacteur invité:
/img/ https://clickup.com/blog/wp-content/uploads/2023/02/Author\_-Vitalii-Makhov\_DOIT-Software-CEO.jpg Vitalii Makhov PDG de DOIT Software /$$$img/
vitalii Makhov est le PDG de DOIT Software, un éditeur de logiciels de gestion d'entreprise
il s'agit d'un logiciel de gestion de l'information et de la communication https://doit.software/ agence d'augmentation du personnel informatique /%href/
. L'équipe DOIT Software est passionnée par la construction d'équipes à distance et la résolution de défis d'entreprise pour les startups, les entreprises de produits et les agences digitales.