Figma puede funcionar para algunos, pero no todos los flujos de trabajo creativos encajan perfectamente en su ecosistema de IA.
Quizás estés buscando una alternativa a Figma IA que facilite la creación de prototipos interactivos sin tener que pasar por mil complicaciones. O tal vez necesites una plataforma que sea compatible con todo el flujo de trabajo de tu equipo, desde los conceptos iniciales hasta la entrega final.
Sea cual sea el motivo, no estás solo. Diseñadores, gestores de productos y equipos dinámicos están explorando herramientas más inteligentes y flexibles que combinan la automatización con una personalización completa.
En esta guía, hemos recopilado las mejores alternativas que vale la pena probar. Tanto si buscas velocidad, una mejor colaboración o simplemente una herramienta que se adapte mejor a tu proceso, aquí encontrarás algo para ti.
Las mejores alternativas a Figma IA de un vistazo
Aquí tienes una comparación rápida de las mejores herramientas de esta lista:
| Herramienta | Ideal para | Funciones clave | Precios* |
| ClickUp | Diseña flujos de trabajo para tareas y colaboración impulsada por IA | Pizarras con IA, edición multiusuario, exportación de archivos, plantillas de diseño, gestión de tareas, incrustaciones de Figma, documentos, más de 1000 integraciones perfectas, edición vectorial, diagramas de Gantt | Plan Free disponible; personalización disponible para corporaciones |
| Framer | Diseño interactivo de sitios web y creación de prototipos en tiempo real | Diseños automáticos, creación de componentes interactivos, editor en tiempo real sin código, CMS, animaciones, alojamiento integrado | Los planes de pago empiezan en 10 $ al mes |
| Uizard | Maquetas y prototipos rápidos con IA | Autodesigner, generador de temas, mapas de calor de IA, captura de pantalla a diseño, edición multiusuario | Gratis; planes de pago a partir de 19 $ al mes |
| Penpot | Prototipos de código abierto y fáciles de usar para desarrolladores | Diseño CSS Flex/Grid, diseños basados en SVG, modo de inspección con código, edición en tiempo real, autohospedaje | Gratis; planes de pago a partir de 7 $/editor/mes |
| Mockplus | Prototipado rápido de web/app, aplicación con colaboración | Creación de wireframes mediante arrastrar y soltar, Auto-Specs, edición en equipo, exportación de especificaciones/código, comparación de versiones de diseño | Gratis; planes de pago a partir de 6,20 $/usuario/mes |
| Sketch | Diseño UI/UX en un flujo de trabajo nativo de macOS | Figuras personalizadas, plugins, edición de gráficos vectoriales, exportación CSS, vista previa de iOS, enlaces a puntos activos | Los planes de pago empiezan en 12 $ al mes por editor |
| Adobe XD | Diseño multiplataforma con integración en Creative Cloud | Estados de los componentes, transiciones de movimiento, redimensionamiento responsivo, herramientas de transferencia de desarrollo, sincronización con Creative Cloud | Incluido en los planes de Creative Cloud (varía) |
| Canva | Diseño visual y contenido de marketing | Arrastrar y soltar, herramientas de IA mágicas, cambio de tamaño automático, plantillas, modo de presentación, kits de marca, edición de imágenes | Gratis; planes de pago a partir de 15 $ al mes |
| Moqups | Creación ligera de diagramas y esquemas | Componentes de interfaz de usuario, bibliotecas de plantillas, diagramas de flujo, colaboración en tiempo real, páginas maestras | Gratis; planes de pago a partir de 12 $ al mes |
| UXPin | Diseño interactivo con componentes de código real | Interacciones basadas en la lógica, estados dinámicos, combinación con componentes React, variables, flujos condicionales | Precios personalizados |
| Lunacy | Diseño UI/UX con capacidad offline en todas las plataformas | Arrastrar y soltar, herramientas de IA mágicas, cambio de tamaño automático, plantillas, modo de presentación, kits de marca, edición de imágenes | Gratis; planes de pago a partir de 14,98 $/usuario/mes |
Cómo evaluamos el software en ClickUp
Nuestro equipo editorial sigue un proceso transparente, respaldado por investigaciones y neutral con respecto a los proveedores, por lo que puede confiar en que nuestras recomendaciones se basan en el valor real del producto.
Aquí tienes un resumen detallado de cómo evaluamos el software en ClickUp.
Las mejores alternativas a Figma IA que puedes utilizar
Para los diseñadores experimentados que deben equilibrar cronogramas ajustados y las necesidades cambiantes de los clientes, las herramientas adecuadas pueden marcar la diferencia en su flujo de trabajo. Estas alternativas a Figma IA no solo son compatibles con la iteración rápida y las pruebas de los usuarios, sino que también ayudan a los equipos a mantener la coherencia en sistemas de diseño complejos, prototipos y traspasos.
Echemos un vistazo 👇
1. ClickUp (ideal para flujos de trabajo de tareas de diseño y colaboración creativa impulsada por IA)

Los equipos de diseño suelen gestionar una docena de herramientas: una para los briefs, otra para los wireframes y otra más para los comentarios. ¿El resultado? Flujos de trabajo desconectados, caos en las versiones y mucha pérdida de tiempo cambiando de pestañas.
ClickUp para equipos de diseño cambia eso al reunir todo en un solo entorno de trabajo. Puedes planificar campañas, gestionar la producción creativa y generar elementos visuales en la misma plataforma.

Puedes dividir proyectos de diseño complejos en tareas digeribles con personas asignadas, prioridades y plazos.
¿Necesitas correlacionar las dependencias entre la renovación de una marca, la revisión de la interfaz de usuario y la campaña de lanzamiento? Es muy fácil con los diagramas de Gantt de ClickUp o una estructura de lista adaptada al proceso de tu equipo.
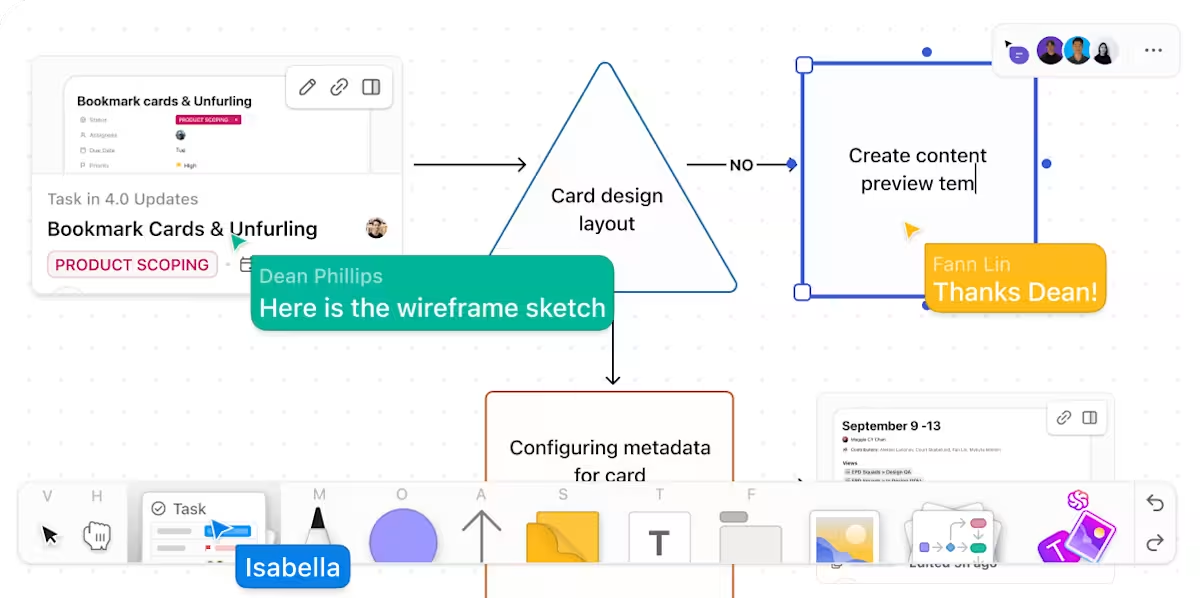
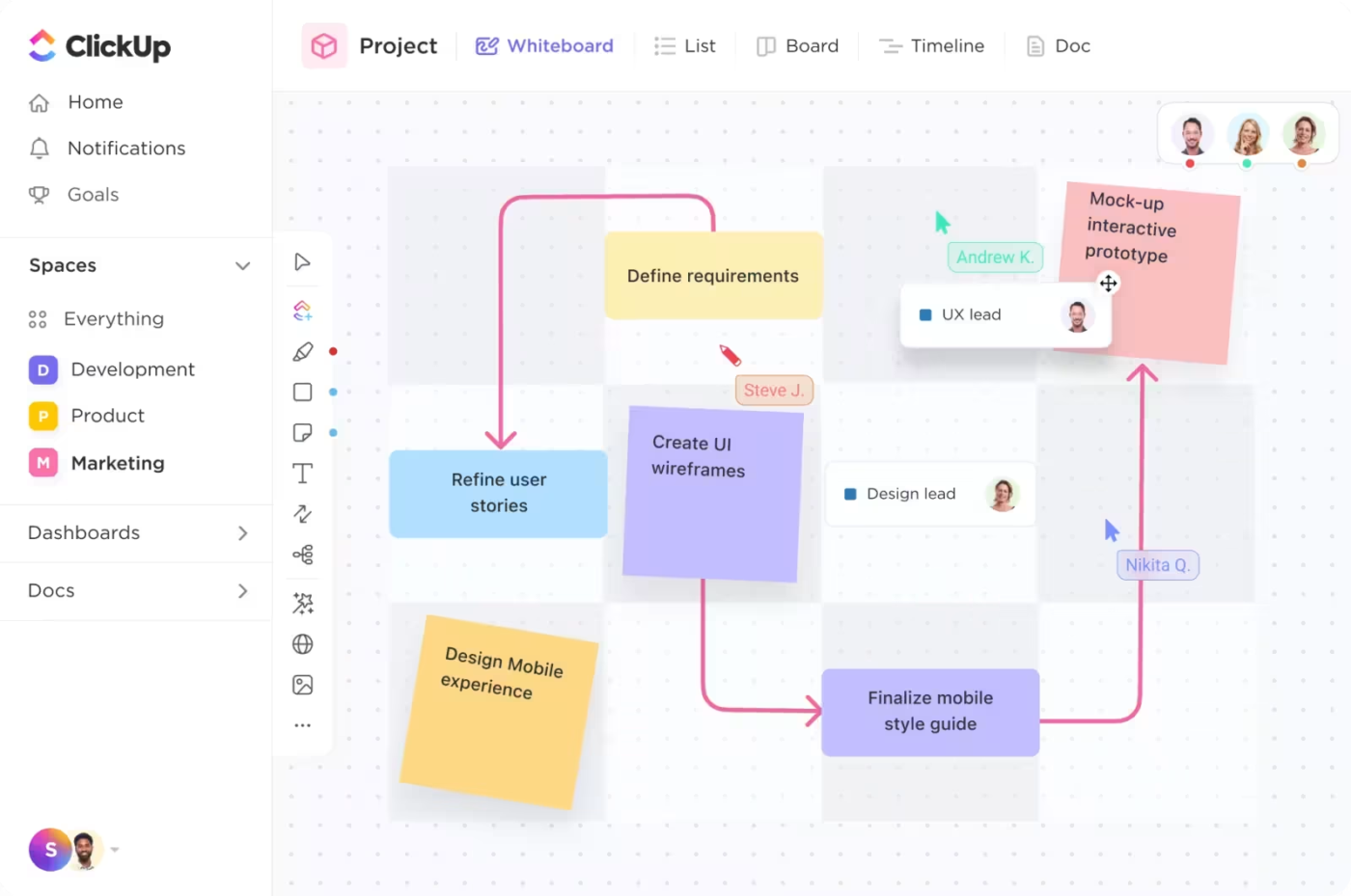
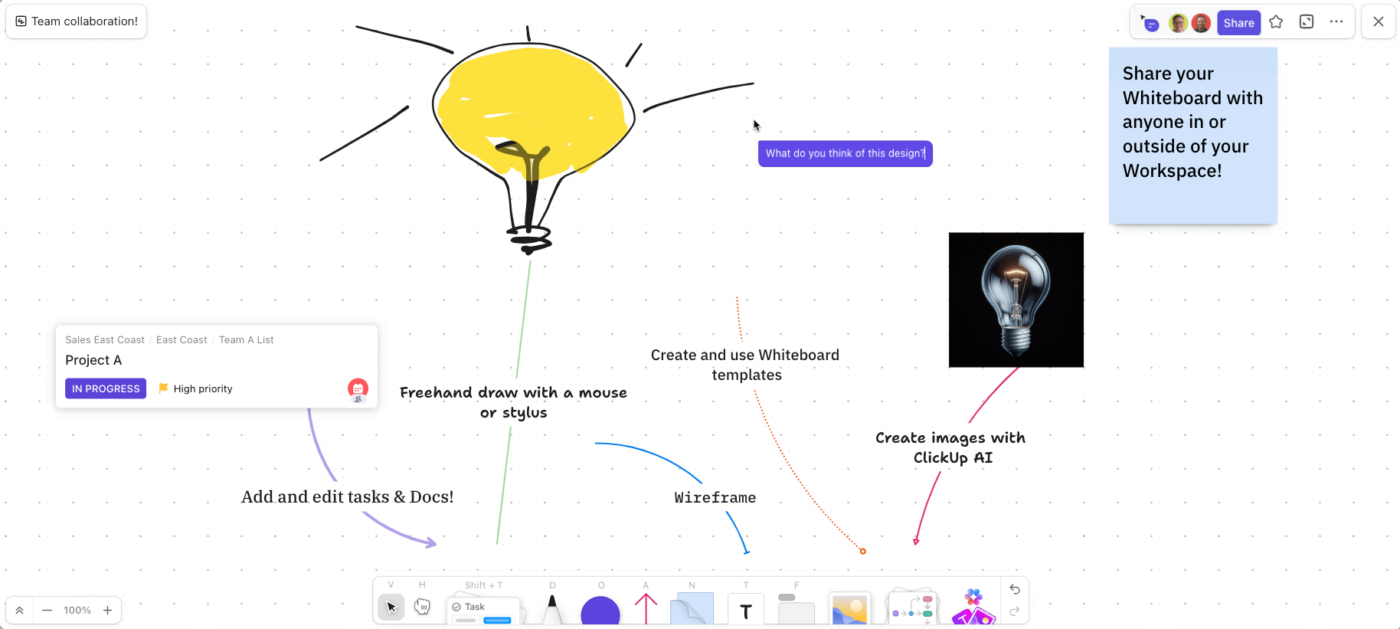
Desde allí, cambia a ClickUp Whiteboards para esbozar wireframes, correlacionar sistemas de diseño, demostraciones interactivas o prototipos de alta fidelidad.
Mira este vídeo👇 para saber más sobre ClickUp Pizarras.
Las pizarras son totalmente interactivas, por lo que puedes arrastrar tareas, vincular comentarios o incluso crear flujos de trabajo en vivo mientras colaboras con tu equipo en tiempo real.

👀 ¿Sabías que puedes crear una pizarra de ClickUp directamente desde el chat de ClickUp? Solo tienes que hacer clic en «Nueva pizarra», darle un nombre y pulsar Intro. Colaboración instantánea, sin clics adicionales
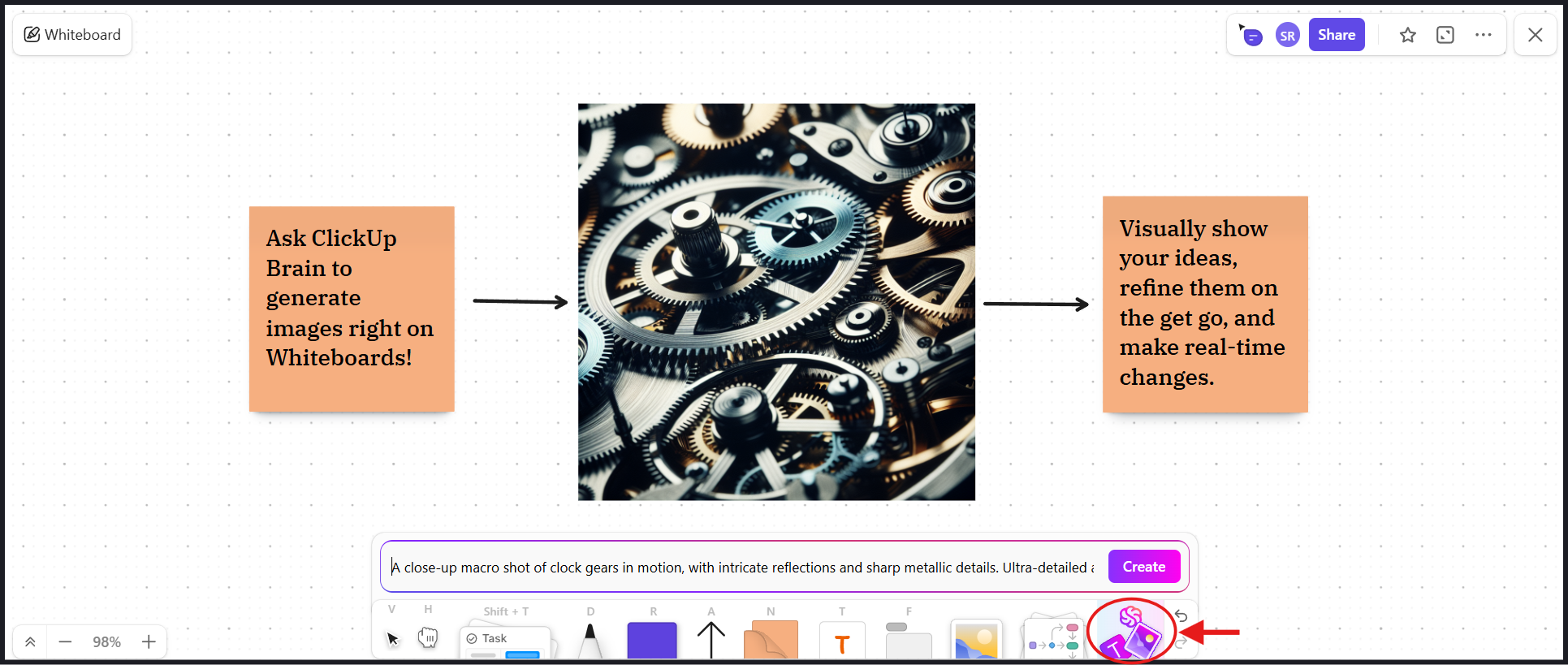
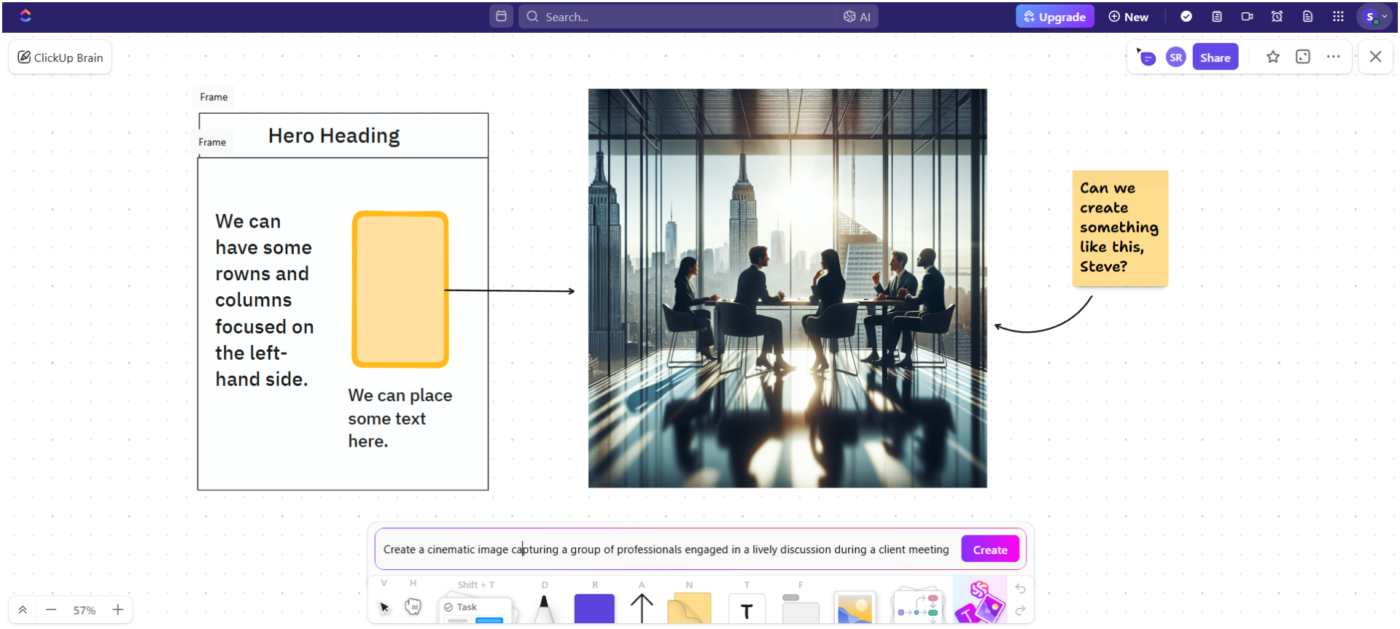
¡Incluso puedes utilizar IA dentro de tu entorno de trabajo de ClickUp! ClickUp Brain, el mejor socio de IA, está integrado directamente en Pizarras. Así que, si te quedas mirando un lienzo en blanco, solo tienes que pedirle al motor de IA que genere ideas de diseño, bloques de contenido o incluso imágenes para tu moodboard.

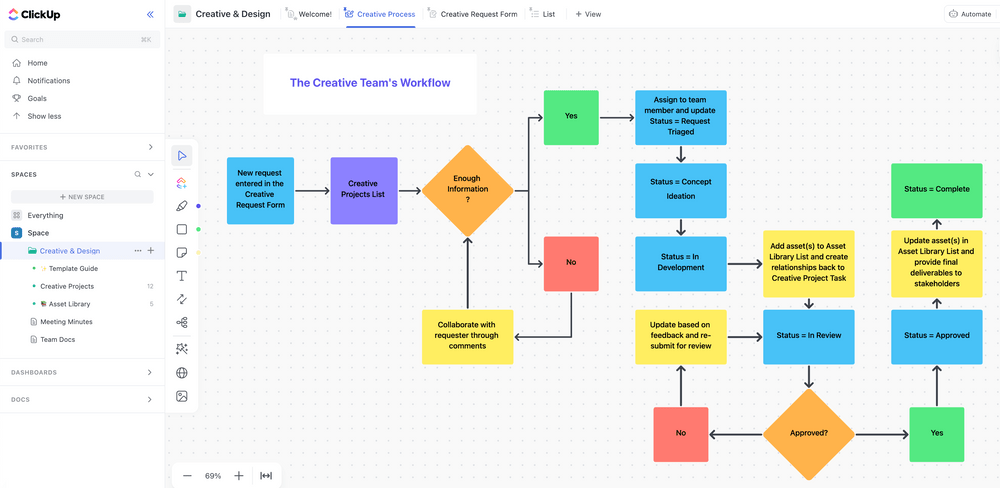
La plantilla ClickUp Creative and Design hace que todo sea aún más rápido. Viene precargada con formularios de solicitud creativa, bibliotecas de activos, tableros de proyectos y vistas Gantt, todo ello adaptado a los equipos de diseño que gestionan campañas en múltiples canales.
⚡ Archivo de plantillas: ¿Buscas una forma más clara de poner en marcha proyectos creativos? La plantilla Pizarra de resumen de diseño de ClickUp te ayuda a correlacionar los requisitos del cliente, la información sobre el público objetivo, las metas de diseño y los resultados clave en un solo lugar. Es perfecta para que los equipos creativos conviertan rápidamente las aportaciones dispersas en un punto de partida estructurado
Las mejores funciones de ClickUp
- Especificaciones de diseño: Documenta las directrices de diseño, las notas de investigación y los sistemas de marca con ClickUp Docs. Comparte con las partes interesadas o convierte cualquier documento en un informe colaborativo
- Pizarras con IA: esboza flujos de usuarios, haz lluvias de ideas sobre diseños y utiliza ClickUp Brain para generar imágenes, nombrar ideas o resumir notas creativas a través de su interfaz intuitiva
- Gestión de tareas integrada: gestiona todas las tareas de diseño dentro de las tareas de ClickUp. Establece fechas límite, asigna miembros del equipo y realiza un seguimiento del progreso con estados personalizados, subtareas y dependencias
- Colaboración en tiempo real: comenta directamente las tareas, etiqueta a las partes interesadas y realiza un seguimiento de las iteraciones de diseño a lo largo de los sprints. Colabora con los equipos de marketing, producto y desarrollo, todo en un solo lugar
- Figma se integra y cuenta con más de 1000 integraciones: integra prototipos de Figma directamente en tareas, pizarras o documentos. Además, conéctate con Slack, Google Drive, Notion y otras herramientas para centralizar los flujos de trabajo creativos
Limitaciones de ClickUp
- Tiene una ligera curva de aprendizaje para los que acaban de empezar
Precios de ClickUp
Valoraciones y opiniones sobre ClickUp
- G2: 4,7/5 (más de 10 000 opiniones)
- Capterra: 4,6/5 (más de 4000 opiniones)
¿Qué opinan los usuarios reales sobre ClickUp?
ClickUp es lo mejor que me ha pasado nunca. Soy director artístico en Kredo Inc. , la empresa principal de tres filiales. Dirijo un equipo de diseñadores, por lo que ClickUp me ayuda a gestionar proyectos, administrar el tiempo, delegar trabajo y mucho más
ClickUp es lo mejor que me ha pasado nunca. Soy director artístico en Kredo Inc. , la empresa principal de tres filiales. Dirijo un equipo de diseñadores, por lo que ClickUp me ayuda a gestionar proyectos, administrar el tiempo, delegar trabajo y mucho más
⚡ Archivo de plantillas: Plantillas de pizarra gratis para compartir en Zoom y ClickUp
2. Framer (ideal para el diseño de sitios web interactivos y la creación de prototipos en tiempo real)

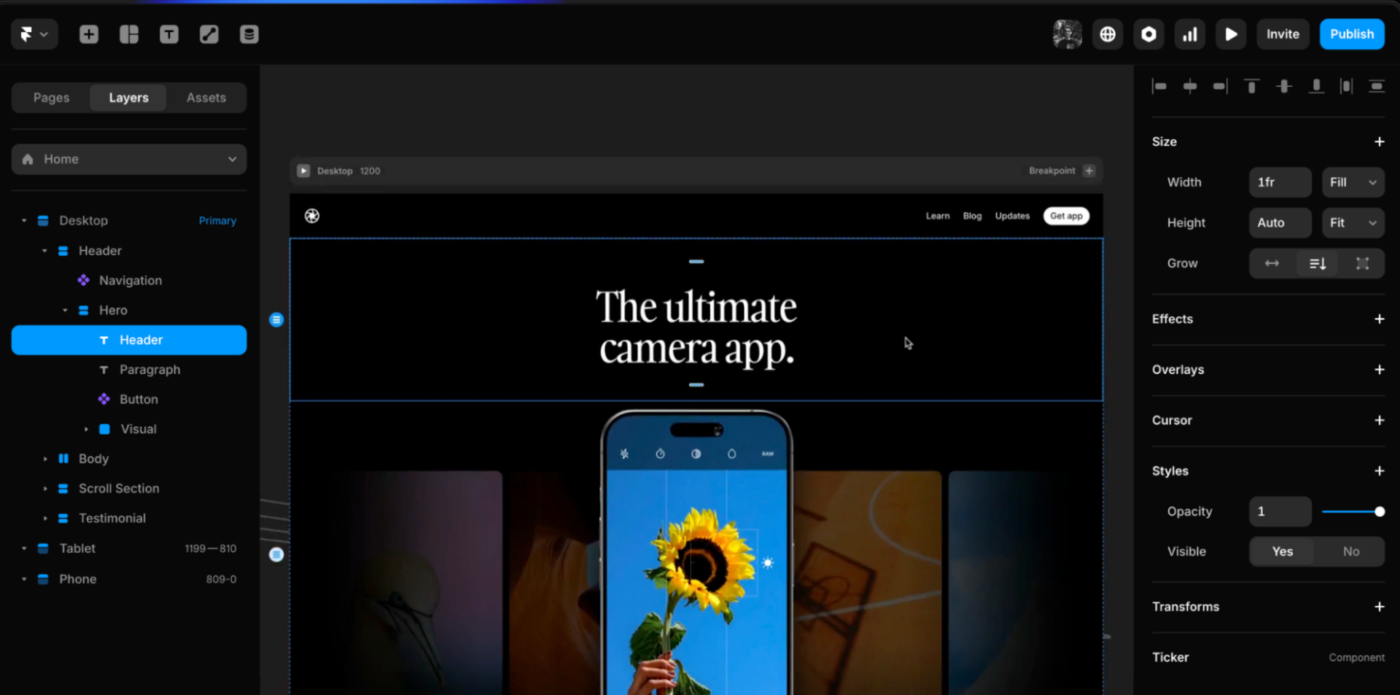
Framer combina la precisión de las herramientas de diseño con la potencia de los sitios listos para la producción. Su característica más destacada es la capacidad de pasar del lienzo al sitio web en vivo utilizando un editor en tiempo real sin código, impulsado por componentes React.
Los diseñadores pueden utilizar diseños automáticos, elementos interactivos y animaciones integradas para crear diseños web adaptables que se comportan como productos sin necesidad de pasar por el proceso de desarrollo. Con vistas previas en múltiples dispositivos, CMS integrado y alojamiento nativo, los prototipos se convierten en resultados pulidos directamente dentro de la plataforma.
Las mejores funciones de Framer
- Añade animaciones complejas como efectos de desplazamiento, paralaje y transiciones en bucle sin necesidad de código con Framer Motion
- Gestiona contenidos dinámicos con un CMS visual, como colecciones, edición mediante arrastrar y soltar y actualizaciones del sitio en tiempo real
- Publica al instante con staging, reversión, análisis integrado, pruebas A/B conformes con el RGPD, SEO automatizado, SSL y alojamiento global
Limitaciones de Framer
- La interfaz carece de claridad para los principiantes, con iconos ambiguos y una navegación deficiente, lo que hace que incluso las tareas más sencillas resulten frustrantes de completar, incluso en entornos guiados como las aulas
Precios de Framer
Planes personales
- Mini: 10 $ al mes
- Básico: 20 $ al mes
- Pro: 30 $ al mes
Planes Business
- Lanzamiento: 75 $ al mes (facturado anualmente)
- Escalabilidad: 200 $/mes (facturación anual)
- Enterprise: Precios personalizados
Valoraciones y reseñas de Framer
- G2: 4,4/5 (más de 90 opiniones)
- Capterra: 4,7/5 (más de 800 opiniones)
¿Qué opinan los usuarios reales sobre Framer?
Una reseña de Capterra dice
Figma sabe lo que buscas antes que tú. Desde conceptos hasta diseños completos, desde wireframes hasta renders finales y exportaciones digitales para sitios web y fines de marketing. Figma está 100 % integrado en varios flujos de trabajo de nuestra empresa.
Figma sabe lo que buscas antes que tú. Desde conceptos hasta diseños completos, desde wireframes hasta renders finales y exportaciones digitales para sitios web y fines de marketing. Figma está 100 % integrado en varios flujos de trabajo de nuestra empresa.
⚡ Archivo de plantillas: Las mejores plantillas de diseño gráfico gratis para equipos creativos
3. Uizard (la mejor para maquetas y prototipos rápidos basados en IA)

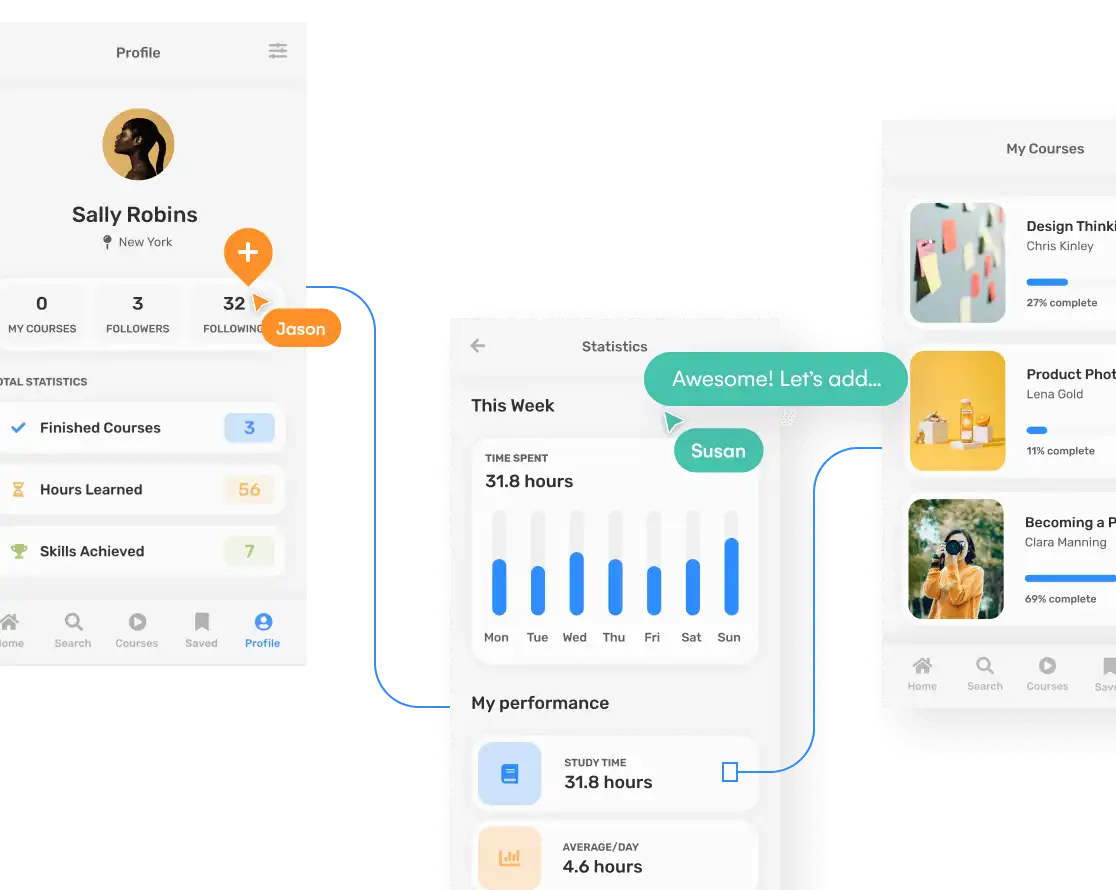
Uizard es una herramienta de diseño basada en IA y una alternativa a Figma que convierte indicaciones de texto, capturas de pantalla o bocetos dibujados a mano en prototipos editables en cuestión de segundos. Su función Autodesigner genera maquetas multipantalla a partir de una simple entrada de texto.
También te permite escanear wireframes o capturas de pantalla para poner en marcha tus diseños. Con Uizard, pasar de la idea al prototipo se convierte en un proceso fluido e intuitivo, incluso para quienes no son diseñadores.
Las mejores funciones de Uizard
- Crea interfaces de usuario completas y flujos multipantalla con solo escribir unas pocas frases: la IA se encarga del diseño, los componentes y la navegación básica
- Genera temas de interfaz de usuario coherentes a partir de imágenes o URL y obtén mapas de calor que predicen dónde se centrará la atención de los usuarios
- Varios miembros del equipo pueden comentar y editar simultáneamente durante el proceso de diseño y, a continuación, exportar prototipos en los que se puede hacer clic o fragmentos CSS/React fáciles de desarrollar
Limitaciones de Uizard
- Uizard Autodesigner suele reutilizar diseños similares, lo que hace que los resultados parezcan genéricos. Es ideal para generar ideas, pero es probable que tengas que perfeccionar mucho los diseños después
Precios de Uizard
- Gratis para siempre
- Pro: 19 $ al mes
- Business: 39 $/mes (facturado anualmente)
- Enterprise: Precios personalizados; diseñado para equipos grandes (más de 15 personas), facturación anual
Valoraciones y opiniones sobre Uizard
- G2: 4,5/5 (45 opiniones)
- Capterra: 4,6/5 (más de 190 opiniones)
¿Qué opinan los usuarios reales sobre Uizard?
Una reseña de Capterra dice
Gracias a Uizard, ahora no tengo que imaginar mi idea en mi cabeza; puedo esbozarla rápidamente. Esto hace que el proceso de creación de un diseño sea mucho más rápido.
Gracias a Uizard, ahora no tengo que imaginar mi idea en mi cabeza, sino que puedo esbozarla rápidamente. Esto agiliza mucho el proceso de creación de un diseño.
🧠 Dato curioso: En un salto salvaje hacia el futuro, los científicos chinos lanzaron AlphaDog, un cachorro robótico impulsado por 5G que no solo captura... sino que entrega paquetes, sirve mesas en restaurantes y guía a personas con discapacidad visual por su cuenta
4. Penpot (ideal para diseño de interfaces de usuario y prototipos de código abierto y fáciles de usar para desarrolladores)

Penpot es una herramienta de prototipado gratuita, basada en la web y de código abierto, diseñada para equipos que desean un control y una flexibilidad totales. A menudo considerada una de las mejores alternativas a Figma, permite una colaboración fluida entre diseñadores y desarrolladores gracias a funciones como el diseño CSS Flex/Grid, los diseños editables basados en SVG y un modo de inspección de código.
Con edición multijugador en tiempo real, compatibilidad multiplataforma (incluido el autoalojamiento) y sin límites de uso, Penpot elimina las barreras de la suscripción y fomenta la sinergia entre el diseño y el desarrollo.
Las mejores funciones de Penpot
- Cree diseños adaptables que reflejen el código de producción (CSS Flexbox/Grid), lo que permite a los desarrolladores utilizar exactamente lo que se ha creado en el diseño
- Genera automáticamente CSS y marcado HTML/SVG a partir de diseños mediante el modo Inspeccionar para facilitar el traspaso a los desarrolladores
- Localiza y gestiona rápidamente capas/tipos de filtro, utiliza operaciones booleanas (valor), rellenos degradados, trazados a mano alzada, marcos anidados y modo de enfoque
Limitaciones de Penpot
- Penpot puede resultar lento y presentar fallos al manejar proyectos grandes o de larga duración, y el rendimiento puede verse afectado con prototipos pesados
Precios de Penpot
- Free Forever
- Unlimited: 7 $/editor/mes
- Enterprise: 950 $/organización/mes
Valoraciones y opiniones sobre Penpot
- G2: No hay suficientes reseñas
- Capterra: No hay suficientes reseñas
¿Qué opinan los usuarios reales sobre Penpot?
Una reseña de G2 dice
Mi equipo ha podido crear prototipos sin problemas entre diseñadores e ingenieros con la plataforma de código abierto
Mi equipo ha podido crear prototipos sin problemas entre diseñadores e ingenieros con la plataforma de código abierto
📮ClickUp Insight: El 11 % de nuestros encuestados utiliza la IA principalmente para la lluvia de ideas y la ideación. Pero, ¿qué ocurre después con estas brillantes ideas?
Aquí es donde necesitas una pizarra con IA, como ClickUp Whiteboards, que te ayuda a convertir al instante las ideas de la sesión de brainstorming en tareas.
Y si no consigues explicar bien un concepto, simplemente pide al generador de imágenes con IA que cree una imagen basada en tus indicaciones. ¡Es la app, aplicación, todo lo que necesitas para trabajar, que te permite idear, visualizar y ejecutar más rápido!
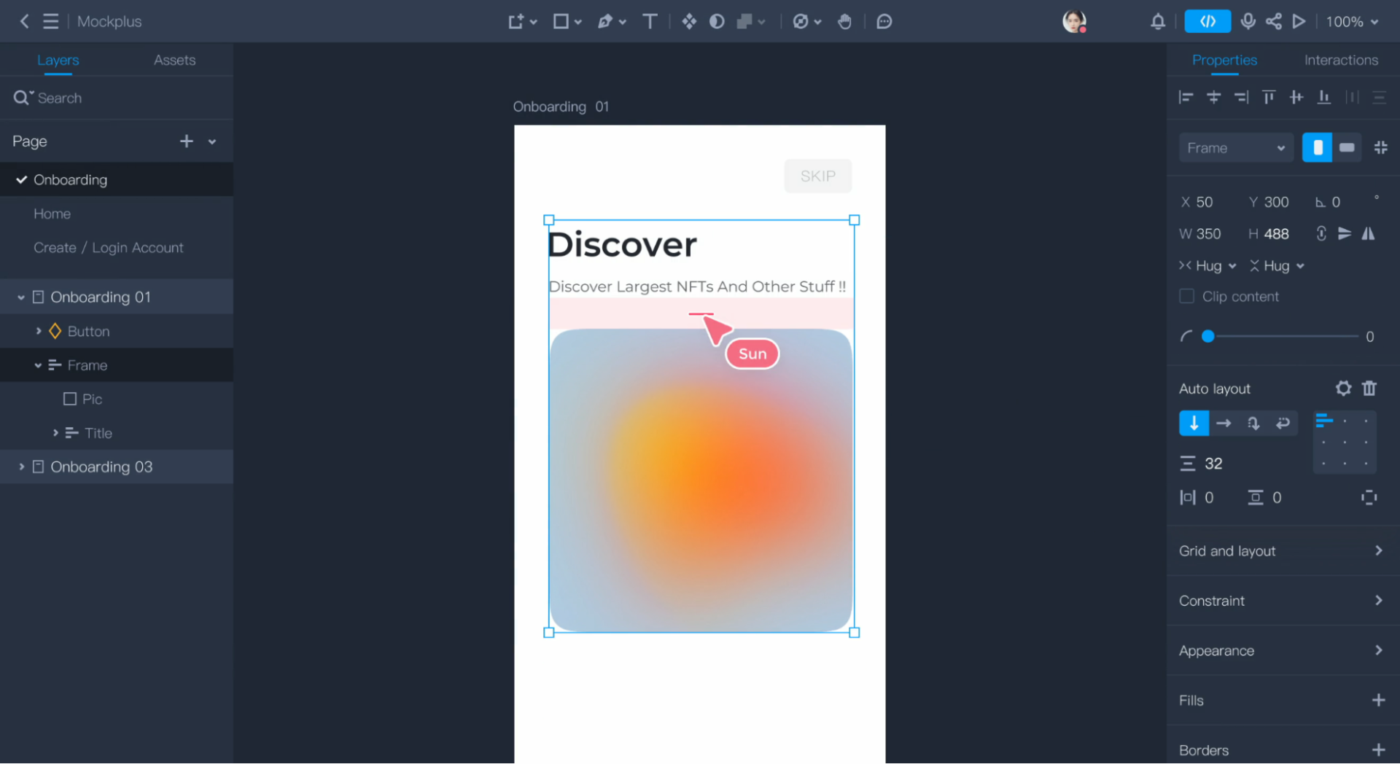
5. Mockplus (la mejor para la creación rápida de prototipos web/app, con colaboración en tiempo real)

Mockplus es una herramienta de creación de prototipos para navegadores y escritorios y un software de colaboración en el diseño creado para ofrecer velocidad y simplicidad. Es compatible con la creación de wireframes mediante arrastrar y soltar, elementos interactivos y kits de interfaz de usuario integrados, además de bibliotecas de activos compartidos y edición en equipo en directo.
Los equipos pueden pasar del boceto a un prototipo en el que se puede hacer clic, añadir anotaciones con especificaciones para desarrolladores y exportar a PDF o sin conexión. Como alternativa a Figma, Mockplus también incluye Auto-Specs, que genera automáticamente detalles listos para los desarrolladores sin necesidad de realizar correcciones manuales.
Las mejores funciones de Mockplus
- Compara rápidamente las iteraciones de diseño con funciones para dividir, difuminar, deslizar o resaltar las diferencias
- Genera automáticamente especificaciones desde Figma, Adobe XD, Photoshop o Axure y, a continuación, mejóralas con marcas manuales (texto, espaciado, color, herramientas de coordinación)
- Exporta activos adaptados a la plataforma y fragmentos de código CSS directamente desde la vista de especificaciones de diseño, con compresión integrada para agilizar el traspaso del desarrollo
Limitaciones de Mockplus
- Las cargas de diseños están limitadas a integraciones de plugins o arrastrar y soltar archivos ZIP, lo que resulta inconveniente para los usuarios que prefieren cargas directas desde el navegador para una configuración más rápida de los proyectos
Precios de Mockplus
- Free Forever (Hasta 10 usuarios, sin límite de tiempo)
- Premier: 6,20 $/usuario/mes
- Enterprise: Precios personalizados
Valoraciones y reseñas de Mockplus
- G2: No hay suficientes reseñas
- Capterra: No hay suficientes reseñas
¿Qué opinan los usuarios reales sobre Mockplus?
Una reseña de G2 dice
Una herramienta increíble para diseñadores UX, prototipos de alta fidelidad, gestión de activos y codificación, todo en una app basada en la nube. Los plugins son ideales para transferir trabajo a otros miembros del equipo y a quienes trabajan en Mockplus.
Una herramienta increíble para diseñadores UX, prototipos de alta fidelidad, gestión de activos y codificación, todo en una app basada en la nube. Los plugins son ideales para transferir trabajo a otros miembros del equipo y a quienes trabajan en Mockplus.
👀 ¿Sabías que...? El legendario logotipo de Nike fue diseñado en 1971 por una estudiante universitaria llamada Carolyn Davidson, ¡y solo le pagaron 35 dólares por él! Es uno de los logotipos más emblemáticos de la historia por el precio de un tanque de gasolina hoy en día.
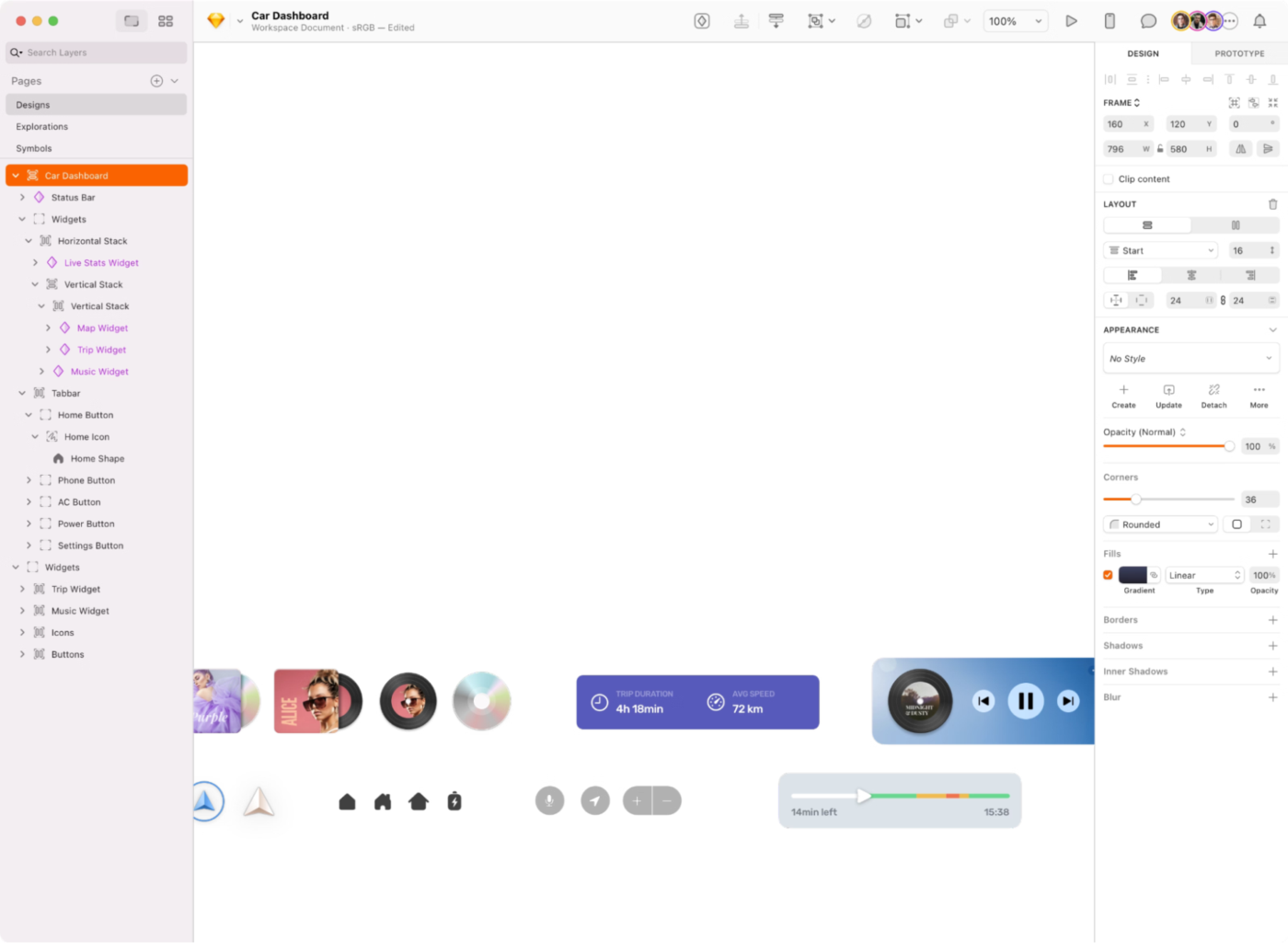
6. Sketch (la mejor para diseño UI/UX en flujos de trabajo nativos de macOS)

Sketch es una herramienta de diseño gráfico basada en vectores exclusiva para macOS, creada para diseñar interfaces de usuario y prototipos interactivos. Ofrece una interfaz limpia y sin distracciones, centrada en flujos de trabajo de diseño intuitivos.
Esta alternativa a Figma es adecuada para diseñar pantallas responsivas, iconos y flujos interactivos. Sketch agiliza el traspaso a los desarrolladores con la exportación CSS y un amplio ecosistema de plugins.
Las mejores funciones de Sketch
- Crea figuras personalizadas, operaciones (valor) booleanas, estilos de esquina ajustables y manipulación de trazados con la herramienta Pluma
- Aprovecha innumerables complementos de la comunidad para tareas como medición (Sketch Measure), automatización, exportación de activos y mejoras de la interfaz de usuario
- Enlaza mesas de trabajo con puntos de acceso y previsualiza flujos directamente en dispositivos iOS, con una selección de puntos de acceso mejorada y visibilidad de prototipos personalizable
Limitaciones de Sketch
- Solo está disponible en macOS y puede ralentizarse con archivos grandes o hardware antiguo, lo que lo hace menos ideal para equipos multiplataforma o el seguimiento de proyectos complejos
Precios de Sketch
- Suscripción estándar: 12 $ al mes por editor (facturado mensualmente)
- Suscripción Business: 22 $ al mes por editor (facturación anual)
- Licencia solo para Mac: 120 $ por asiento; incluye 1 año de actualizaciones
Valoraciones y reseñas de Sketch
- G2: 4,5/5 (más de 1200 opiniones)
- Capterra: 4,6/5 (más de 800 opiniones)
¿Qué opinan los usuarios reales sobre Sketch?
Una reseña de Capterra dice
He utilizado Sketch desde 2014 para crear interfaces de usuario para iPhone, sus iconos y material promocional. Es muy fácil crear, compartir y distribuir imágenes y vectores.
He utilizado Sketch desde 2014 para crear interfaces de usuario para iPhone, sus iconos y material promocional. Es muy fácil crear, compartir y distribuir imágenes y vectores.
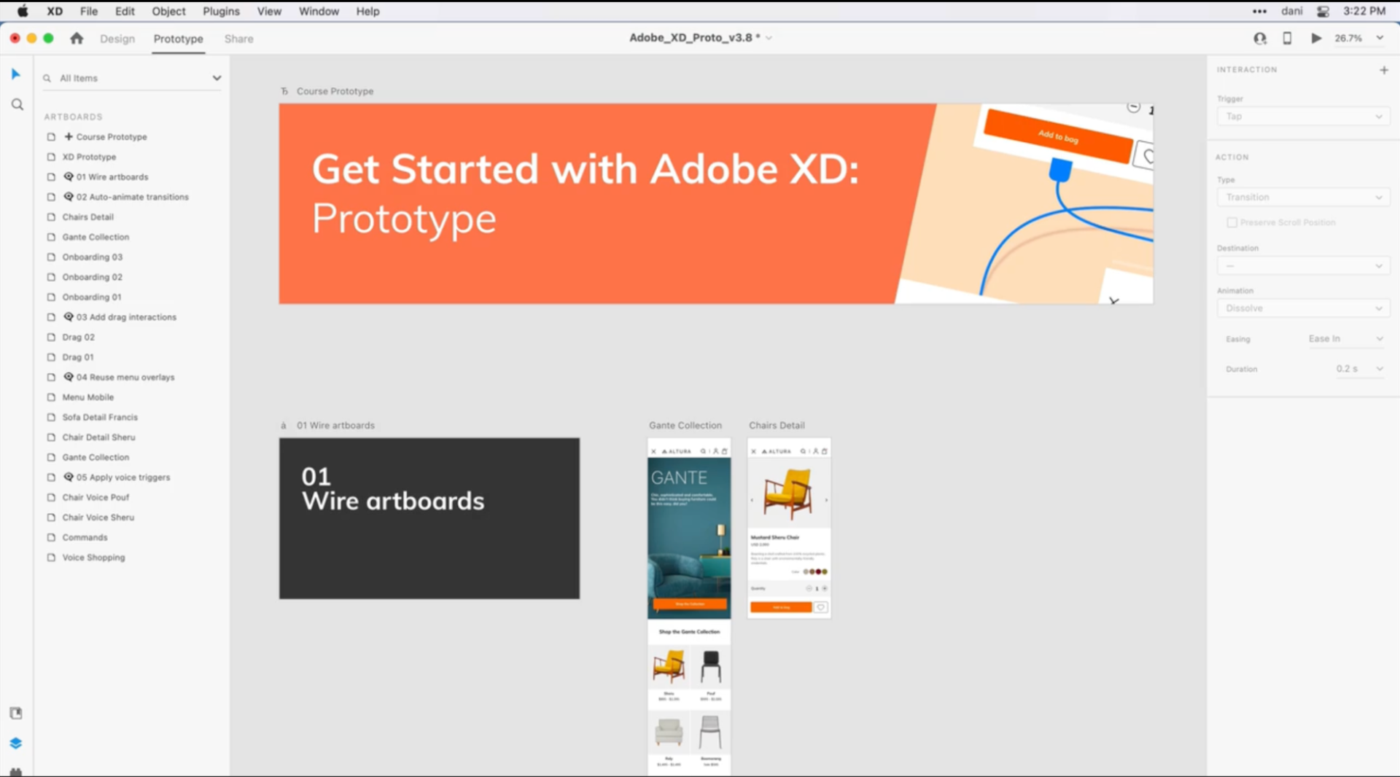
7. Adobe XD (ideal para el diseño multiplataforma con integración nativa en Creative Cloud)

Adobe XD es una herramienta de diseño de interfaz de usuario basada en vectores creada para diseñadores que trabajan en interfaces web, móviles y de voz. Es especialmente útil para equipos que ya están integrados en el ecosistema de Adobe, con una estrecha integración en herramientas como Photoshop e Illustrator.
Aunque esta alternativa a Figma tiene una curva de aprendizaje más pronunciada, XD sigue ofreciendo funciones completas para crear prototipos interactivos y sistemas de diseño. Las actualizaciones recientes también han introducido funciones basadas en IA que agilizan los flujos de trabajo, como el diseño sensible al contenido y el cambio de tamaño automatizado para acelerar las tareas repetitivas.
Las mejores funciones de Adobe XD
- Crea elementos de interfaz de usuario dinámicos (como interruptores o menús desplegables) con múltiples estados en un solo componente
- Añade movimiento y microinteracciones entre las mesas de trabajo sin necesidad de editar el cronograma
- Replica rápidamente elementos de diseño y rellénalos automáticamente con datos para crear diseños rápidamente
Limitaciones de Adobe XD
- Las herramientas de IA generativa carecen de pulido y usabilidad, especialmente cuando se accede a ellas a través de la integración con Photoshop, con indicaciones limitadas
Precios de Adobe XD
- Disponible como parte de la suscripción a Adobe Creative Cloud All Apps
Valoraciones y opiniones sobre Adobe XD
- G2: 4,3/5 (más de 500 opiniones)
- Capterra: 4,5/5 (más de 1000 opiniones)
¿Qué opinan los usuarios reales sobre Adobe XD?
Una reseña de Capterra dice
XD ha permitido a nuestro equipo presentar ideas más rápidamente, ya sea para la imagen de marca de una tienda, la señalización de un quiosco o los sistemas de orientación.
XD ha permitido a nuestro equipo presentar ideas más rápidamente, ya sea para la imagen de marca de una tienda, la señalización de un quiosco o los sistemas de orientación.
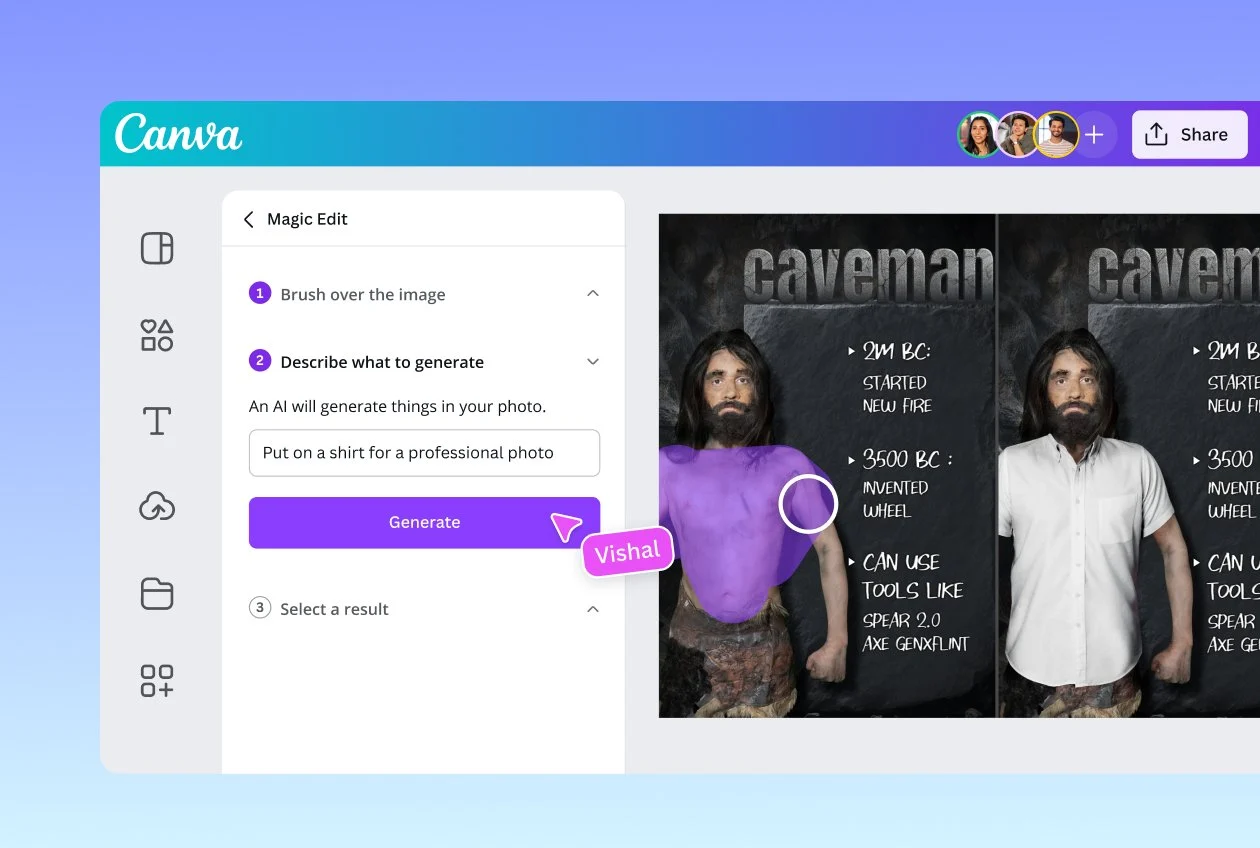
8. Canva (la mejor para diseño visual y contenido de marketing)

Canva, la alternativa a Figma, es una plataforma de diseño basada en la nube para diseñadores, profesionales del marketing y miembros de equipos sin conocimientos de programación. Ofrece una interfaz de arrastrar y soltar, una amplia biblioteca de plantillas y herramientas de colaboración integradas.
Los equipos pueden crear gráficos para redes sociales, presentaciones, pósteres e incluso GIF en cuestión de minutos gracias a los comentarios en tiempo real, las carpetas compartidas y la sencilla gestión de los activos de marca.
Las mejores funciones de Canva
- Cambio de tamaño con un solo clic en todos los formatos (Instagram, LinkedIn, impresión), además de PNG transparentes, PDF y MP4 para uso multicanal
- Modo de presentación integrado, animación de cronograma sencilla y funciones de subtitulado automático
- Genera automáticamente diseños, imágenes y copias con el kit de herramientas de IA de Canva, que incluye Magic Write y Magic Media
Limitaciones de Canva
- Aunque Canva ofrece una amplia biblioteca de diseños, carece de precisión para resultados personalizados o de calidad profesional, lo que a menudo obliga a los usuarios a cambiar a herramientas de diseño más especializadas
Precios de Canva
- Free Forever
- Canva Pro: 15 $ al mes para un usuario
- Canva Teams: 10 $ al mes por usuario; se requiere un mínimo de 3 usuarios (30 $ al mes)
- Canva Enterprise: Precios personalizados
Valoraciones y opiniones sobre Canva
- G2: 4,7/5 (más de 4500 opiniones)
- Capterra: 4,7/5 (más de 12 500 opiniones)
¿Qué opinan los usuarios reales sobre Canva?
Una reseña de Capterra dice
Canva es el arma secreta que permite a cualquiera crear al instante contenido de calidad profesional con solo pulsar un botón. Yo he utilizado Canva para crear toda una empresa.
Canva es el arma secreta que permite a cualquiera crear al instante contenido de calidad profesional con solo pulsar un botón. Yo he utilizado Canva para crear toda una empresa.
📚 Más información: Canva vs. Figma: ¿qué app, aplicación, es mejor para diseñadores?
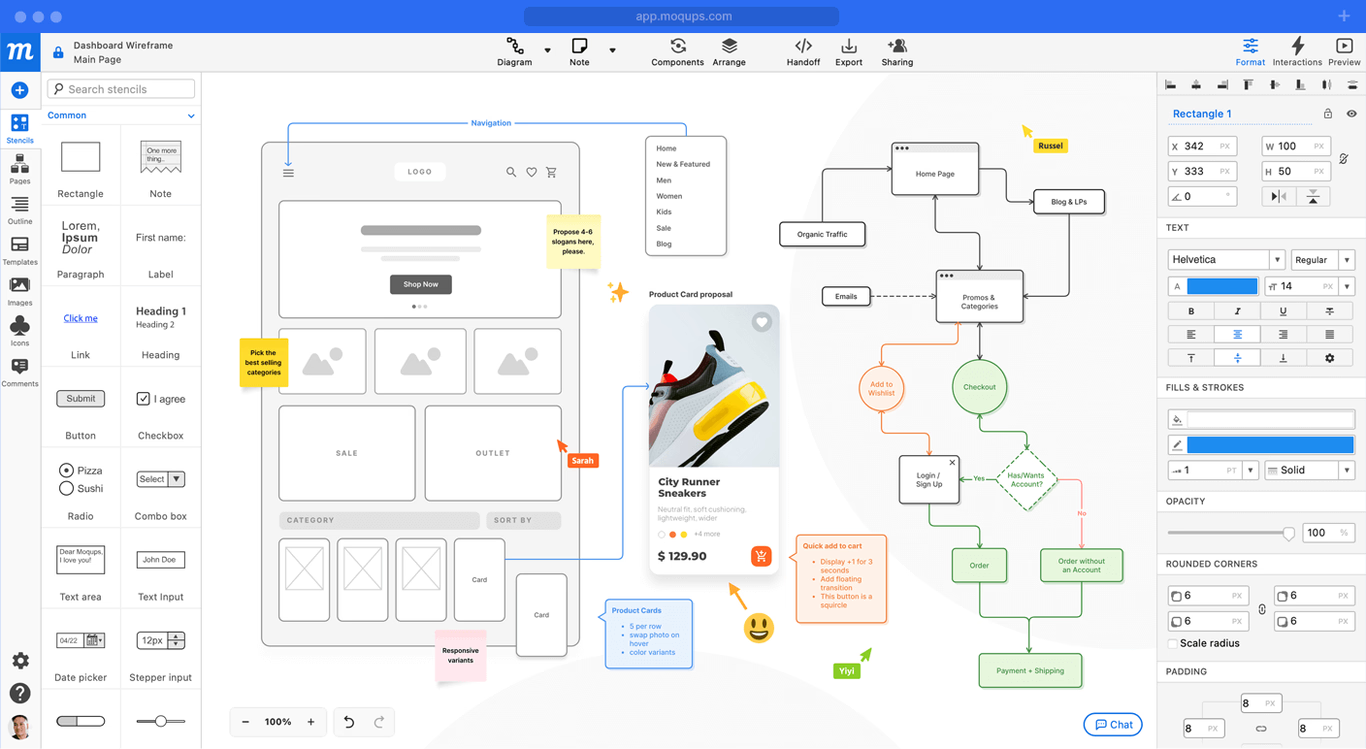
9. Moqups (ideal para la creación de wireframes ligeros, diagramas y prototipos interactivos)

Moqups es una plataforma de colaboración visual basada en la web que permite a los equipos diseñar wireframes, diagramas y prototipos interactivos directamente desde el navegador. Más allá de las maquetas, es compatible con diagramas de flujo, mapas de sitio, UML y gráficos, lo que la convierte en un hub versátil para la planificación visual en fases iniciales.
Con generosas bibliotecas de plantillas y edición en tiempo real, está diseñado para que equipos multifuncionales puedan intercambiar ideas, diseñar y repetir procesos juntos en línea.
Las mejores funciones de Moqups
- Accede a componentes de interfaz de usuario listos para usar (iOS, Android, Bootstrap) y paquetes de iconos (Font Awesome, Material, AWS, Cisco) para diseños pulidos
- Utiliza notas adhesivas, llamadas y comentarios en directo para recopilar opiniones y orientar los debates sobre el diseño
- La organización de páginas mediante arrastrar y soltar, la compatibilidad con carpetas y las páginas maestras ayudan a mantener la coherencia del diseño en flujos complejos
Limitaciones de Moqups
- Los conectores de diagramas de flujo pueden resultar poco intuitivos y frustrantes de manejar, especialmente para los usuarios que crean mapas de procesos detallados
Precios de Moqups
- Free Forever
- Solo: 12 $ al mes
- Equipo: 24 $ al mes
- Unlimited: 65 $/mes
Valoraciones y opiniones sobre Moqups
- G2: 4,2/5 (más de 90 opiniones)
- Capterra: 4,6/5 (más de 20 opiniones)
¿Qué opinan los usuarios reales sobre Moqups?
Una reseña de G2 dice
Moqups es fácil y muy rápido de usar, especialmente cuando se diseñan wireframes de baja resolución con la mayor parte de lo que se necesita. Además, permite crear clústeres para crear un prototipo de baja fidelidad para los usuarios finales. Aparte de esto, también se pueden subir cómodamente los elementos/imágenes entre proyectos y crear plantillas para ir aún más rápido. Además, el nuevo elemento de tabla es mucho mejor que la tabla heredada/a y permite una mayor agilidad.
Moqups es fácil y muy rápido de usar, especialmente cuando se diseñan wireframes de baja resolución con la mayor parte de lo que necesitas. Además, permite crear clústeres para crear un prototipo de baja fidelidad para los usuarios finales. Aparte de esto, también se pueden subir cómodamente elementos/imágenes entre proyectos y crear plantillas para ir aún más rápido. Además, el nuevo elemento de tabla es mucho mejor que la tabla heredada/a y permite una mayor agilidad.
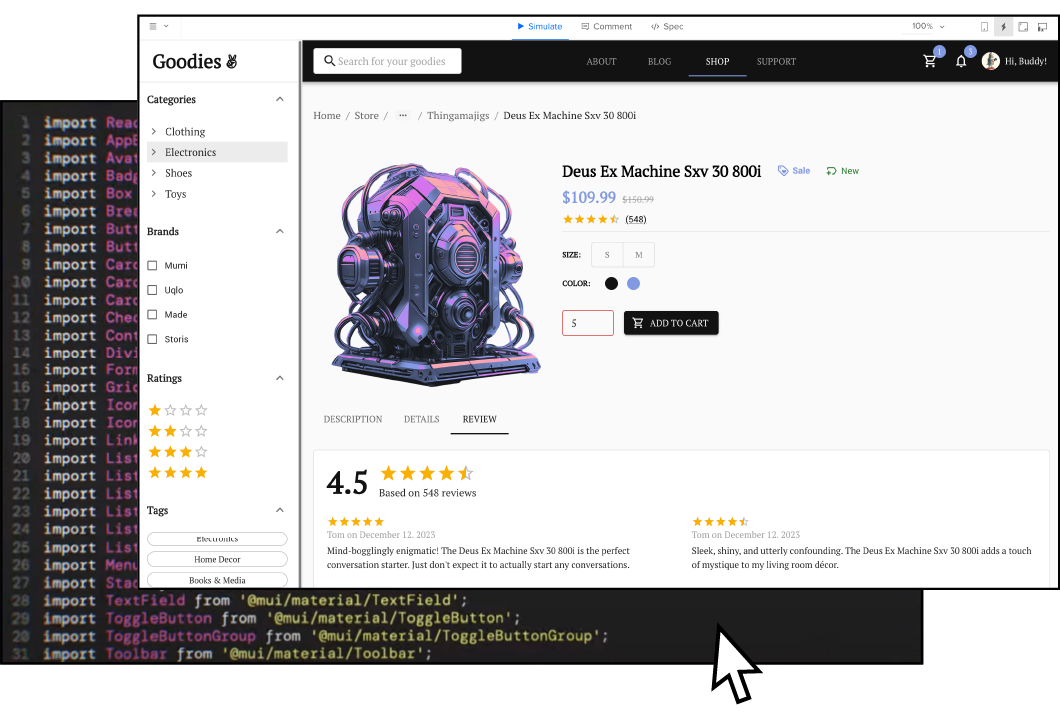
10. UXPin (la mejor para prototipos interactivos con componentes de código real)

UXPin ayuda a los equipos de diseño a crear prototipos complejos que se comportan como apps reales sin salir del editor. Con estados interactivos, variables, diseño automático y lógica condicional, puedes simular flujos de usuarios avanzados y probar escenarios realistas.
Su función Merge acorta la distancia entre el diseño y el desarrollo mediante componentes codificados reales de Git o Storybook. UXPin también mejora el proceso de diseño con nuevas capacidades de IA, lo que simplifica la coherencia del diseño. UXPin, una potente herramienta para el diseño de interfaces de usuario, es ideal para equipos que exigen traspasos fluidos.
Las mejores funciones de UXPin
- Simula experiencias de usuario reales con interacciones basadas en la lógica y estados dinámicos, mucho más avanzados que los prototipos de enlaces estáticos
- Utiliza variables integradas, estados condicionales, expresiones y múltiples desencadenantes de interacción
- Combina componentes React codificados directamente en tus prototipos para que los desarrolladores y diseñadores trabajen desde la misma fuente de verdad
Limitaciones de UXPin
- Los componentes del sistema de diseño no se actualizan de forma coherente en todos los proyectos, lo que dificulta confiar en que los cambios se reflejen como se espera
Precios de UXPin
- Precios personalizados
Valoraciones y opiniones sobre UXPin
- G2: 4,2/5 (más de 100 opiniones)
- Capterra: 4,3/5 (más de 20 opiniones)
¿Qué opinan los usuarios reales sobre UXPin?
Una reseña de Capterra dice
He tenido una gran experiencia creando prototipos en los que se puede hacer clic y dándoles un aspecto fantástico. Hasta ahora, estoy contento con el trabajo que he podido crear.
He tenido una gran experiencia creando prototipos en los que se puede hacer clic y dándoles un aspecto fantástico. Hasta ahora, estoy contento con el trabajo que he podido crear.
11. Lunacy (la mejor para el diseño de UI/UX con capacidad offline en todas las plataformas)

Lunacy es un software de diseño gratuito y con todas las funciones creado por Icons8 que ofrece a los diseñadores de UI/UX una potente alternativa a Figma. Esta plataforma trabaja de forma nativa en Windows, macOS y Linux y no requiere una conexión (a internet) estable para acceder a sus funciones principales.
También incluye potentes funciones de IA, lo que agiliza considerablemente las iteraciones rápidas. Además, Lunacy ofrece acceso a una enorme biblioteca de recursos integrada (iconos, ilustraciones, fotos, kits de interfaz de usuario) e introduce toques únicos como el índice Z automático, la selección de capas y una función de diseño enlazado en directo que sincroniza los elementos del lienzo directamente con el código de producción.
Las mejores funciones de Lunacy
- Utiliza colores de fuente y capas con ajuste automático (índice Z automático), selección inteligente de capas y herramientas de sustitución instantánea de imágenes
- Colabora en directo con los miembros del equipo gracias al modo nube, que añade edición en tiempo real, comentarios, pegatinas y notas de voz, además de compatibilidad con escritorios sin conexión
- Herramientas basadas en IA que admiten la eliminación de fondos, la mejora de imágenes, avatares y generadores de texto de marcador de posición para acelerar las tareas rutinarias
Limitación de Lunacy
- El manejo de archivos de diseño de gran tamaño suele provocar problemas de rendimiento, como fallos y errores en la interfaz de usuario, como parpadeos en las ventanas o la desaparición de elementos de la interfaz
Precios de Lunacy
- Free Forever
- Pro: 14,98 $ por usuario/mes, facturado mensualmente
- Enterprise: Precios personalizados
Valoraciones y opiniones sobre Lunacy
- G2: 4,4/5 (más de 20 opiniones)
- Capterra: 4,7/5 (más de 20 opiniones)
¿Qué opinan los usuarios reales sobre Lunacy?
Una reseña de G2 dice
Es una herramienta gratuita increíble que utilizo cuando tengo que abrir archivos de bocetos en un PC. Puede que no sea la mejor herramienta de prototipado UX del mercado, pero es gratis y puede ser muy útil para trabajos urgentes o si tu Mac se estropea.
Es una herramienta gratuita increíble que utilizo cuando tengo que abrir archivos de bocetos en un PC. Puede que no sea la mejor herramienta de prototipado UX del mercado, pero es gratis y puede ser muy útil para trabajos urgentes o si tu Mac se estropea.
¿Por qué optar por alternativas a Figma IA?
Figma es elegante, popular y está repleto de IA, pero eso no significa que funcione para todo el mundo.
Aquí es donde algunos usuarios se encuentran con obstáculos y por qué explorar una alternativa a Figma IA podría tener más sentido:
- Personalización limitada: Aunque puede simplificar la creación de prototipos básicos, la creación de prototipos con IA de Figma puede tener limitaciones para crear prototipos altamente interactivos o especializados, lo que a menudo requiere una configuración manual para interacciones avanzadas
- Torpe para flujos de trabajo complejos: Figma es ideal para wireframes y UI, pero gestionar prototipos interactivos a gran escala o integrarlos con sistemas de proyectos más amplios puede ser un reto
- Lagunas de colaboración fuera del diseño: Las herramientas de colaboración de Figma están diseñadas para diseñadores. Pero si trabajas en estrecha colaboración con desarrolladores, especialistas en marketing o gestores de proyectos, es posible que necesites algo más que archivos de diseño, como documentos integrados, bucles de retroalimentación o gestión de tareas
- Problemas de rendimiento y archivos pesados: Con el crecimiento de los sistemas de diseño y las bibliotecas compartidas, los equipos suelen quejarse del rendimiento lento. Cambiar a una plataforma más optimizada puede mejorar significativamente la velocidad de carga y la fluidez del flujo de trabajo.
Diseña de forma más inteligente, colabora mejor y crea más rápido con ClickUp
Figma IA añade valor al proceso de diseño, especialmente durante las primeras fases de ideación y creación de prototipos. Sin embargo, se mantiene en gran medida dentro de los límites del diseño.
ClickUp va más allá.
Con ClickUp Brain integrado en ClickUp Whiteboards, obtienes sugerencias basadas en IA, generación de contenido, lluvia de ideas y colaboración en tiempo real. Conecta todas las partes de tu proceso: tareas, cronogramas, documentos, comentarios de diseño y comunicación del equipo.
¿Por qué limitarte a diseñar mejor cuando puedes diseñar, pensar y entregar mejor con ClickUp?
Para empezar, regístrate en ClickUp gratis.