Überall unterschiedliche Schriftarten, unpassende Farben und Schaltflächen, die einer mysteriösen Logik zu folgen scheinen. Inkonsistenzen im Design schleichen sich schneller ein, als Sie denken, und ohne ein solides System werden sie nur noch schlimmer.
Deshalb benötigen Sie einen umfassenden Style Guide – eine zentrale Quelle für Typografie, Markenfarben, Abstände und UI-Komponenten, die auf Ihre Markenstimme abgestimmt ist und Ihre Designs professionell und einheitlich hält.
Aber seien wir ehrlich: Eine solche Vorlage von Grund auf neu zu erstellen, ist sehr zeitaufwendig.
Glücklicherweise übernehmen kostenlose Vorlagen für Figma-Markenstilrichtlinien die Arbeit für Sie. Diese vorgefertigten Frameworks helfen Ihnen dabei, ein Markenhandbuch für verschiedene Designprojekte konsistent zu pflegen und zu erstellen. So können Sie sich auf Ihre Kreativität konzentrieren, anstatt die Grundlagen neu zu erstellen.
Entdecken Sie die besten kostenlosen Vorlagen für den Einstieg.
Was macht eine gute Vorlage für einen Figma-Styleguide aus?
Eine gute Vorlage für einen Figma-Styleguide bietet einen strukturierten Rahmen für die Einhaltung der Designkonsistenz.
Enthält:
- Typografie: Definierte Schriftfamilien, Größen, Schriftstärken und Zeilenhöhen
- Farbpalette: Primär-, Sekundär- und neutrale Farben mit HEX/RGB-Werten
- UI-Komponenten: Standardisierte Schaltflächen, Formularelemente, Symbole und andere wiederverwendbare Assets
- Abstände und Raster: Klare Richtlinien für Ränder, Abstände und Ausrichtung
- Zustände und Interaktionen: Variationen für Hover, aktiv, deaktiviert und andere UI-Zustände
- Markenelemente: Logos, Illustrationen und andere Identitätsmerkmale, falls zutreffend
Freundliche Erinnerung: Bei der Auswahl der Elemente für Ihren eigenen Styleguide ist es wichtig, das Leitbild im Auge zu behalten. Wenn Ihr Leitbild stark und motivierend ist, wie beispielsweise "Let's Do It" von Nike, dann müssen Ihre Designelemente dieses unterstützen, anstatt davon abzuweichen.
📖 Lesen Sie auch: Die besten KI-Kunstgeneratoren
5 kostenlose Vorlagen für Figma-Styleguides
Im Folgenden finden Sie fünf kostenlose Vorlagen für Figma-Styleguides, die unterschiedliche Detailgenauigkeit und Anpassungsmöglichkeiten bieten:
1. Kostenlose Vorlage für einen Style Guide von RedSky Engineering

Sie suchen einen übersichtlichen, gut strukturierten Style Guide? Die kostenlose Style Guide-Vorlage von RedSky Engineering umfasst Typografie, Farbpaletten, UI-Komponenten und Abstände – alles übersichtlich organisiert für einen schnellen Überblick.
Das einfache Layout erleichtert die Aktualisierung im Zuge der Weiterentwicklung Ihres Designs und macht es zu einer ausgezeichneten Wahl für Einzelentwickler und Teams. Es bietet die richtige Balance zwischen Struktur und Flexibilität und sorgt dafür, dass Ihr Designsystem einheitlich bleibt, ohne starr zu wirken.
📌 Ideal für: Designer und Teams, die einen umfassenden und dennoch leicht zu pflegenden Style Guide benötigen.
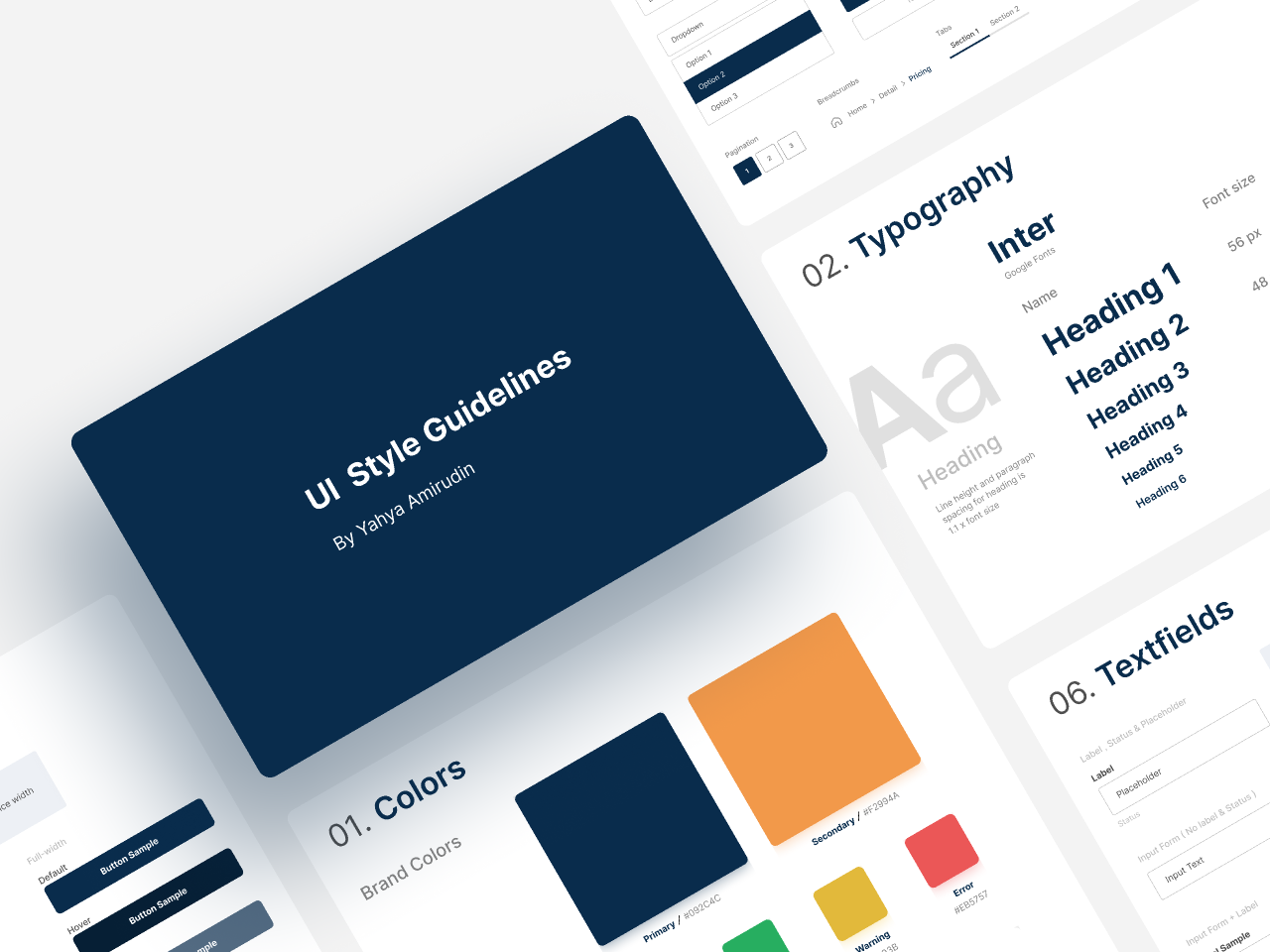
2. UI-Styleguide-Vorlagen von Yahiya Amiruddin

UI Style Guide Templates von Yahiya Amiruddin enthalten verschiedene Formate für Style Guides, die sich an unterschiedliche Projektanforderungen anpassen lassen. Von Typografie und Schaltflächen bis hin zu Formularelementen und Rastersystemen bietet die Sammlung einen strukturierten Ansatz für konsistentes Design.
Dank zahlreicher Layout-Optionen können Sie das Format wählen, das am besten zu Ihrem Workflow passt. Außerdem lassen sich die Vorlagen ganz einfach für Entwickler freigeben, was die Übergabe vereinfacht.
📌 Ideal für: UI/UX-Designer, die komplexe Projekte verwalten, die wiederverwendbare Komponenten und klare Designregeln erfordern.
💡 Profi-Tipp: Befolgen Sie einen einheitlichen Styleguide, um Klarheit und Professionalität in Ihren Texten zu gewährleisten. Ob AP, Chicago oder benutzerdefinierte Regeln – Konsistenz ist der Schlüssel!
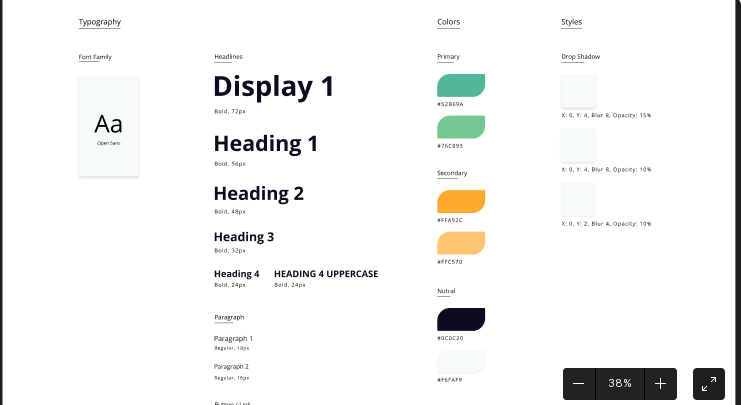
3. Einfacher Style Guide | Typografie, Farben und Schatten von Sagor Sur

Manchmal benötigen Sie kein ausgeklügeltes Designsystem, sondern nur eine schnelle Referenz für Schriftarten, Farben und Schatten. Der Simple Style Guide | Typography, Color & Shadow Template von Sagor Sur hält die Dinge minimalistisch und dennoch effektiv und konzentriert sich auf die visuellen Kernelemente ohne unnötige Komplexität.
📌 Ideal für: Freiberufler und Solo-Designer, die einen unkomplizierten Style Guide für kleine bis mittelgroße Projekte benötigen.
💡Profi-Tipp: Suchen Sie nach einer Engine für die Erstellung von Bildern und Inhalten, die Ihren Markenrichtlinien entspricht und End-to-End-Workflows unterstützt? Probieren Sie ClickUp Brain aus!

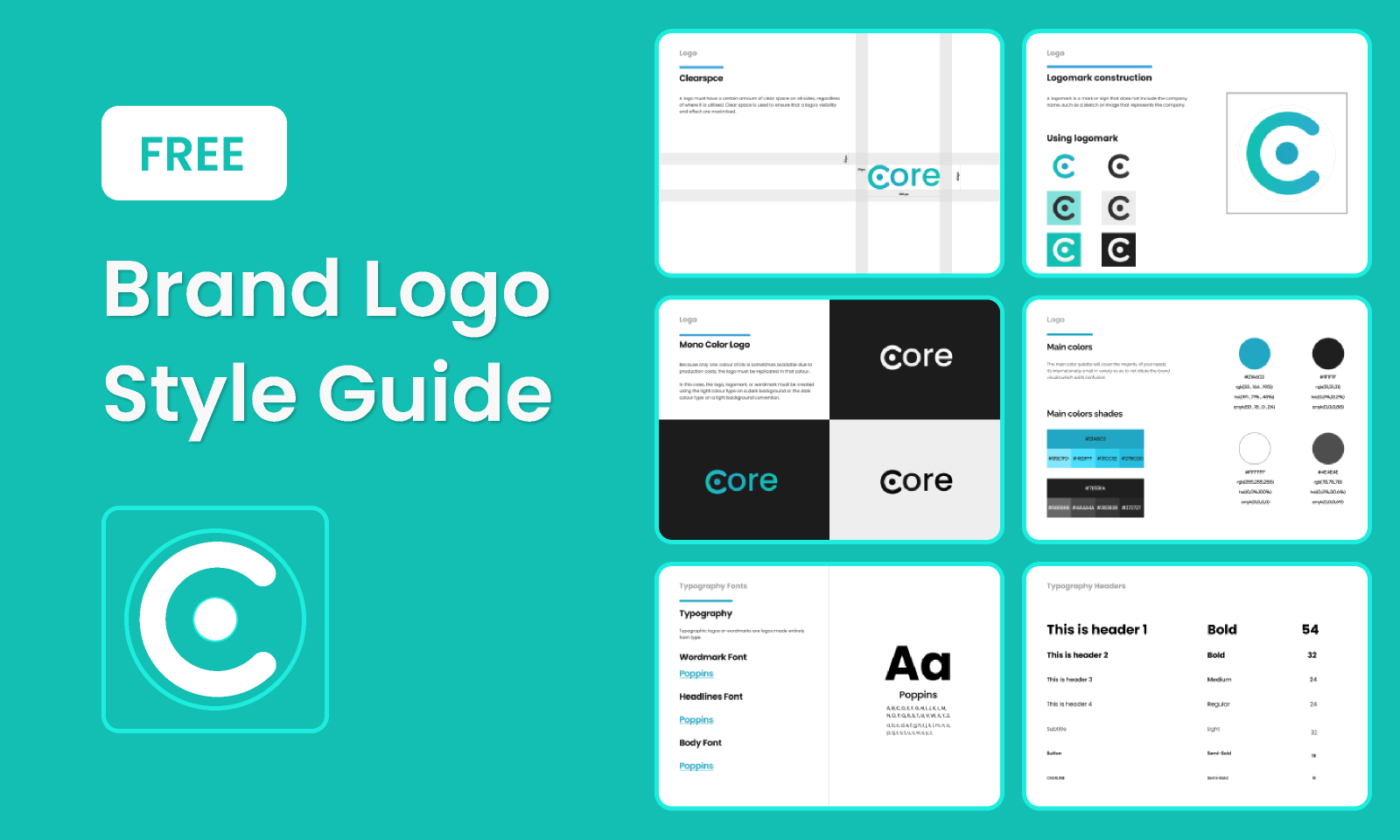
4. Kostenloser Markenlogo-Styleguide von Vishnuraj Pr

Markenidentität geht über Farben und Schriftarten hinaus – sie umfasst auch die Art und Weise, wie Logos, Typografie und visuelle Elemente zusammenwirken. Der kostenlose Markenlogo-Styleguide von Vishnuraj Pr bietet eine klare Struktur für Markenrichtlinien und sorgt so für Konsistenz in allen digitalen und gedruckten Assets.
5. Figma-Web-Styleguide und FLEGOs

Die Vorlage "Figma Web Style Guide and FLEGOs" ist mehr als nur ein Styleguide – sie ist ein modulares Designsystem. Mit Typografie, Farben, UI-Komponenten und vorgefertigten Elementen (FLEGOs) hilft sie Designern und Entwicklern, schneller zu arbeiten und gleichzeitig eine einheitliche visuelle Sprache beizubehalten.
Er verbindet einen traditionellen Style Guide mit wiederverwendbaren Design-Blöcken und eignet sich somit perfekt für skalierbare Web-Projekte.
📌 Ideal für: Webdesigner und Entwickler, die einen Styleguide und eine Bibliothek mit wiederverwendbaren UI-Komponenten benötigen.
👀 Wussten Sie schon? Das AP Stylebook rät vom Oxford-Komma ab, während das Chicago Manual of Style es aus Gründen der Klarheit empfiehlt. Ihre Wahl kann die Bedeutung eines Satzes verändern!
Einschränkungen bei der Verwendung von Figma für einen Style Guide
Figma ist ein leistungsstarkes Design-Tool, hat jedoch einige Nachteile, wenn es um die Pflege und Skalierung von Style Guides geht. Hier sind einige Einschränkungen, die Sie beachten sollten:
- ❌ Fehlende native Versionskontrolle: Figma verfolgt zwar Änderungen, aber die Verwaltung verschiedener Versionen von Styleguides kann unübersichtlich werden, insbesondere wenn mehrere Teammitglieder beteiligt sind. Im Gegensatz zu dedizierten Designsystemen wie Zeroheight oder Frontify bietet Figma keine integrierte Versionierung für Design-Briefings
- ❌ Begrenzte Durchsetzung von Designregeln: Mit Figma können Sie einen Styleguide erstellen, aber die Konsistenz des Designs wird nicht durchgesetzt. Teammitglieder können weiterhin Stile überschreiben oder vergessen, den Styleguide zu befolgen, was zu Inkonsistenzen führt
- ❌ Herausfordernd für Nicht-Designer: Entwickler, Marketer und andere Stakeholder könnten Schwierigkeiten haben, sich in einem Figma-basierten Style Guide zurechtzufinden, im Vergleich zu Plattformen, die strukturierte Dokumentationen mit interaktiven Komponenten bieten
- ❌ Skalierbarkeit: Die Verwaltung eines Style Guides ausschließlich in Figma kann mit zunehmender Projektgröße schnell überwältigend werden. Ohne Integrationen für automatisierte Updates oder strukturierte Dokumentations-Tools erfordert die Organisation aller Elemente manuellen Aufwand
📖 Lesen Sie auch: Die besten Figma-Integrationen zur Verbesserung Ihres Design-Workflows
Alternative Vorlagen für Figma-Styleguides
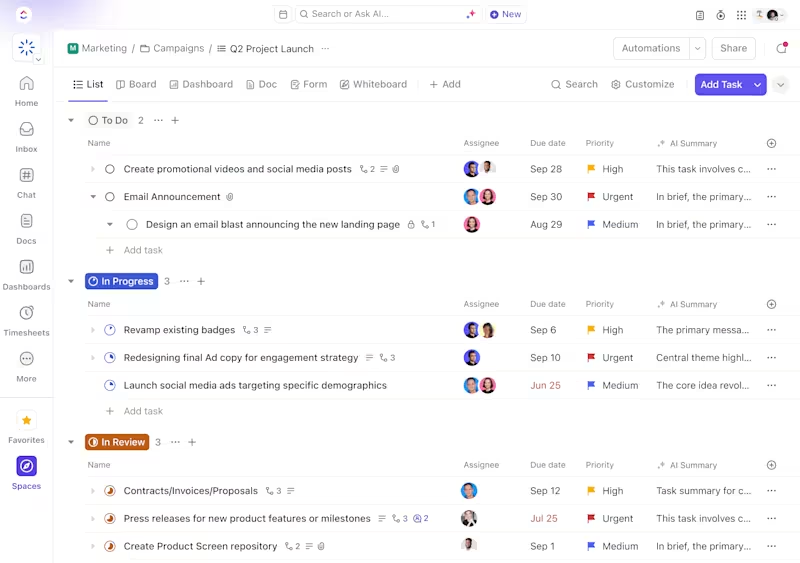
Figma ist ein leistungsstarkes Tool zum Entwerfen von Style Guides, aber wenn es um die Verwaltung einer gesamten Marke geht, bietet ClickUp , Ihre App für alles, was mit Arbeit zu tun hat, eine umfassendere und strukturiertere Lösung.
Es ist eine gute Alternative zu Figma, mit der Teams Markenrichtlinien erstellen und speichern, Branding-Projekte verwalten, abteilungsübergreifend zusammenarbeiten und die Konsistenz aller Markenressourcen sicherstellen können.
Mit ClickUp für Branding-Teams erhalten Unternehmen einen zentralen hub für die Speicherung von Logos, Schriftarten, Farben und anderen Markenelementen.
Anstelle von verstreuten Dateien und veralteten PDFs sorgt ClickUp dafür, dass Branding-Richtlinien immer zugänglich, aktuell und standardisiert sind.
Teams können außerdem Genehmigungs-Workflows automatisieren und so Verzögerungen und Missverständnisse bei Branding-Entscheidungen reduzieren.
Gemma Kuenzi, Art Director bei Kredo Inc. , fasst es perfekt zusammen:
ClickUp ist das Beste, was mir je passiert ist. Ich bin Art Director bei Kredo Inc, der übergeordneten Firma von drei Tochtergesellschaften. Ich leite ein Team von Designern, daher hilft mir ClickUp beim Projektmanagement, Zeitmanagement, der Delegation von Arbeit und vielem mehr!
ClickUp ist das Beste, was mir je passiert ist. Ich bin Art Director bei Kredo Inc, der übergeordneten Gesellschaft von drei Tochtergesellschaften. Ich leite ein Team von Designern, daher hilft mir ClickUp beim Projektmanagement, Zeitmanagement, der Delegation von Arbeit und vielem mehr!

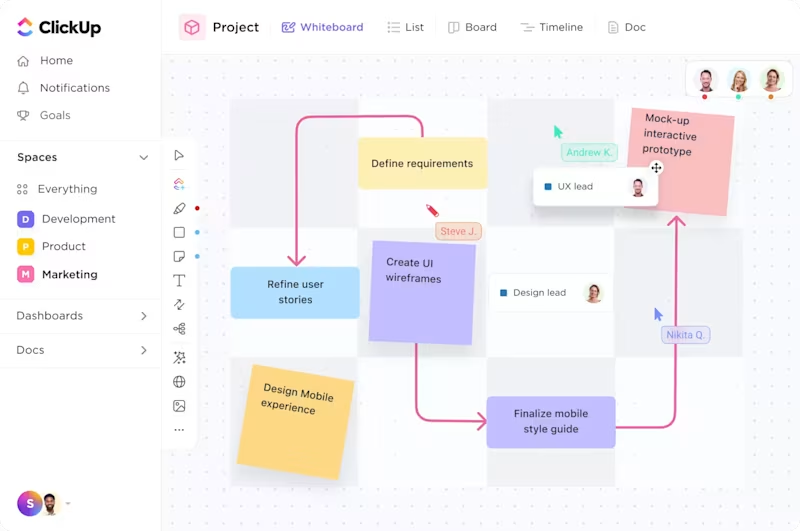
Für Designteams bietet ClickUp for Creative & Design Teams eine nahtlosere Möglichkeit zur Verwaltung von Projekten. Tools für die Zusammenarbeit in Echtzeit ermöglichen es Designern, Marketingfachleuten und Stakeholdern, Feedback zu geben, Änderungen zu verfolgen und ohne Verwirrung zu iterieren.
Integrierte Aufgaben und Features für das Markenmanagement, wie Zeitleisten, Abhängigkeiten und Versionskontrolle, sorgen dafür, dass Branding-Projekte im Zeitplan bleiben und veraltete Assets nicht verwendet werden.
ClickUp lässt sich auch in beliebte Design-Tools wie Figma und Adobe Creative Cloud integrieren, sodass Workflows einfach verbunden werden können, ohne zwischen Plattformen wechseln zu müssen. Dadurch kann die Zeit für die Fertigstellung von Designanfragen um 33 % reduziert werden!

Darüber hinaus bietet ClickUp die folgenden fantastischen Vorlagen, mit denen Teams Branding, Design und Marketing-KPIs effizient verwalten und so Konsistenz und Zusammenarbeit über alle Projekte hinweg sicherstellen können:
1. Die ClickUp-Vorlage für Style Guides
Eine starke Markenidentität erfordert mehr als nur ein Logo und eine Farbpalette – sie benötigt einen umfassenden Leitfaden, der die Konsistenz aller digitalen und gedruckten Materialien gewährleistet. Die ClickUp-Vorlage für einen Styleguide bietet einen strukturierten Rahmen, um jeden Aspekt der visuellen Identität Ihrer Marke zu dokumentieren.
Mit dem dokumentähnlichen Format von ClickUp können Teams den Style Guide ganz einfach in Echtzeit aktualisieren und gemeinsam bearbeiten, wodurch die Verwirrung vermieden wird, die bei statischen Design-Dateien entsteht.
Mit dieser Vorlage können Sie:
- Gliedern Sie die Typografie mit Schriftarten, Größen und Hierarchien
- Geben Sie Farbpaletten mit HEX-, RGB- und CMYK-Werten für höchste Genauigkeit an
- Legen Sie Richtlinien für die Verwendung von Logos fest, um Abstände, Platzierung und Variationen zu regeln
- Standardisieren Sie UI-Elemente wie Schaltflächen, Symbole und Formular-Komponenten
- Sorgen Sie für Inklusivität mit Barrierefreiheitsstandards
📌 Ideal für: Design-Teams und Marketingabteilungen, die einen zentralen, leicht zu pflegenden Marken-Styleguide suchen, der mit ihrem Unternehmen mitwächst.
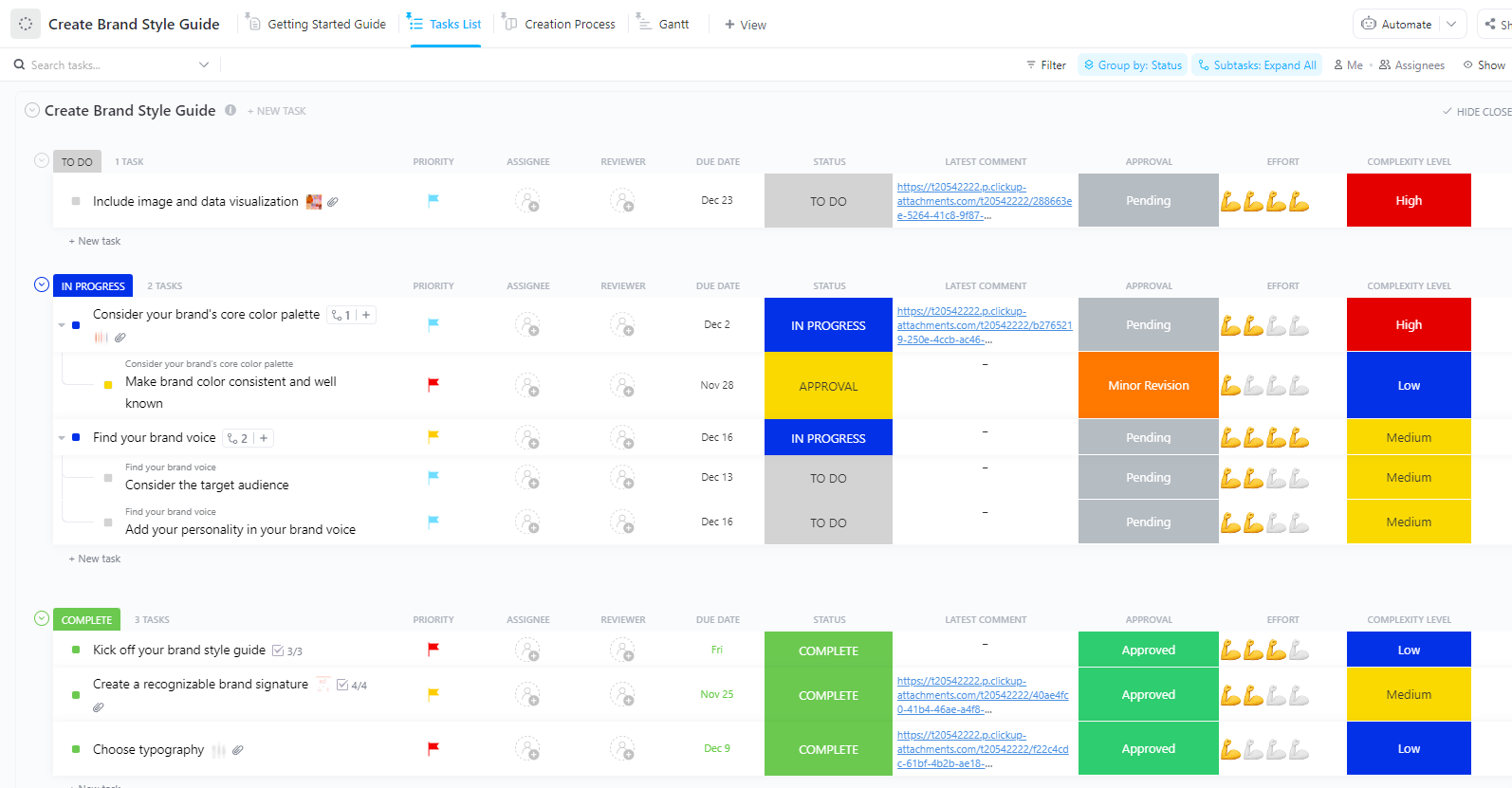
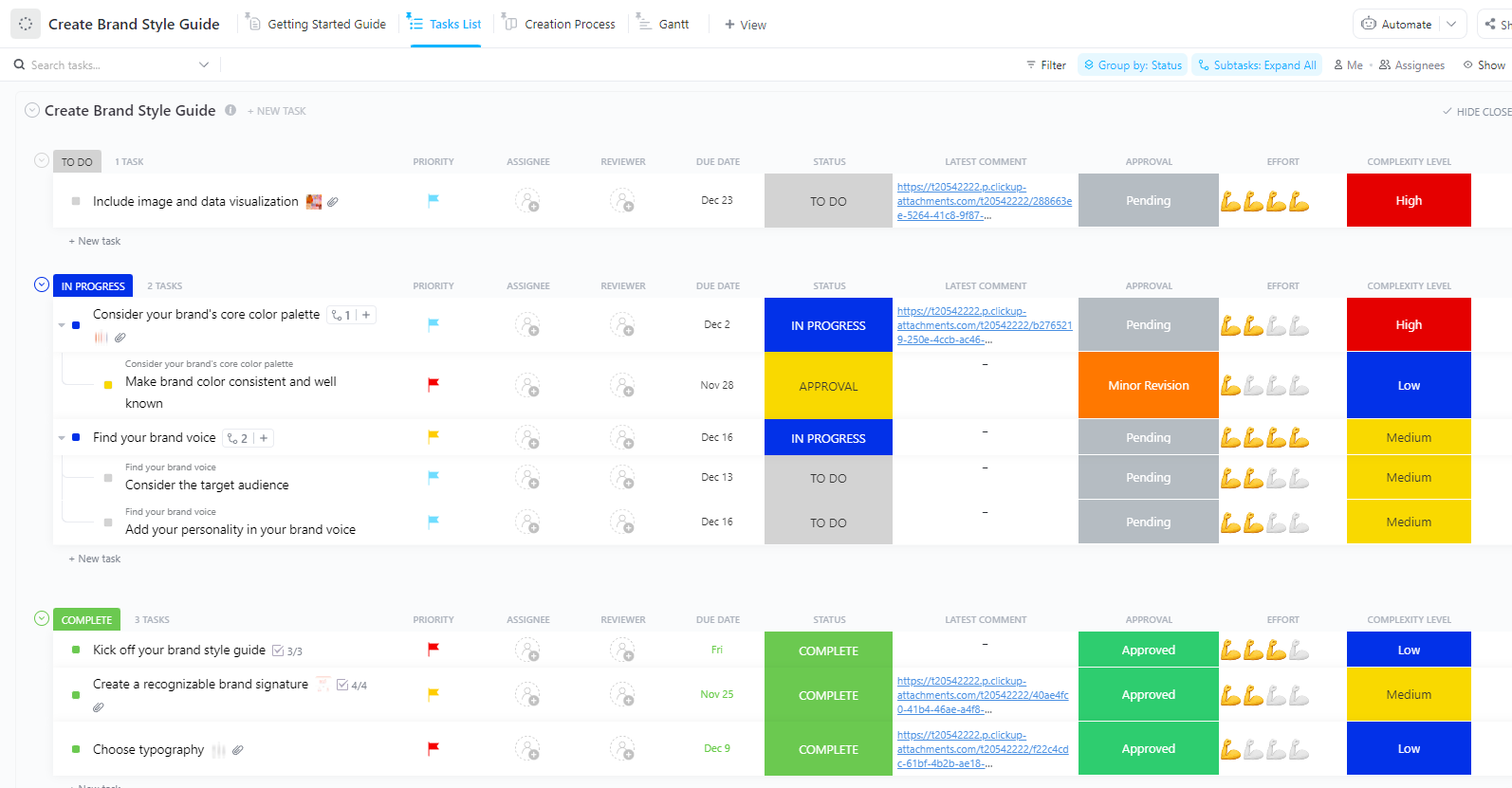
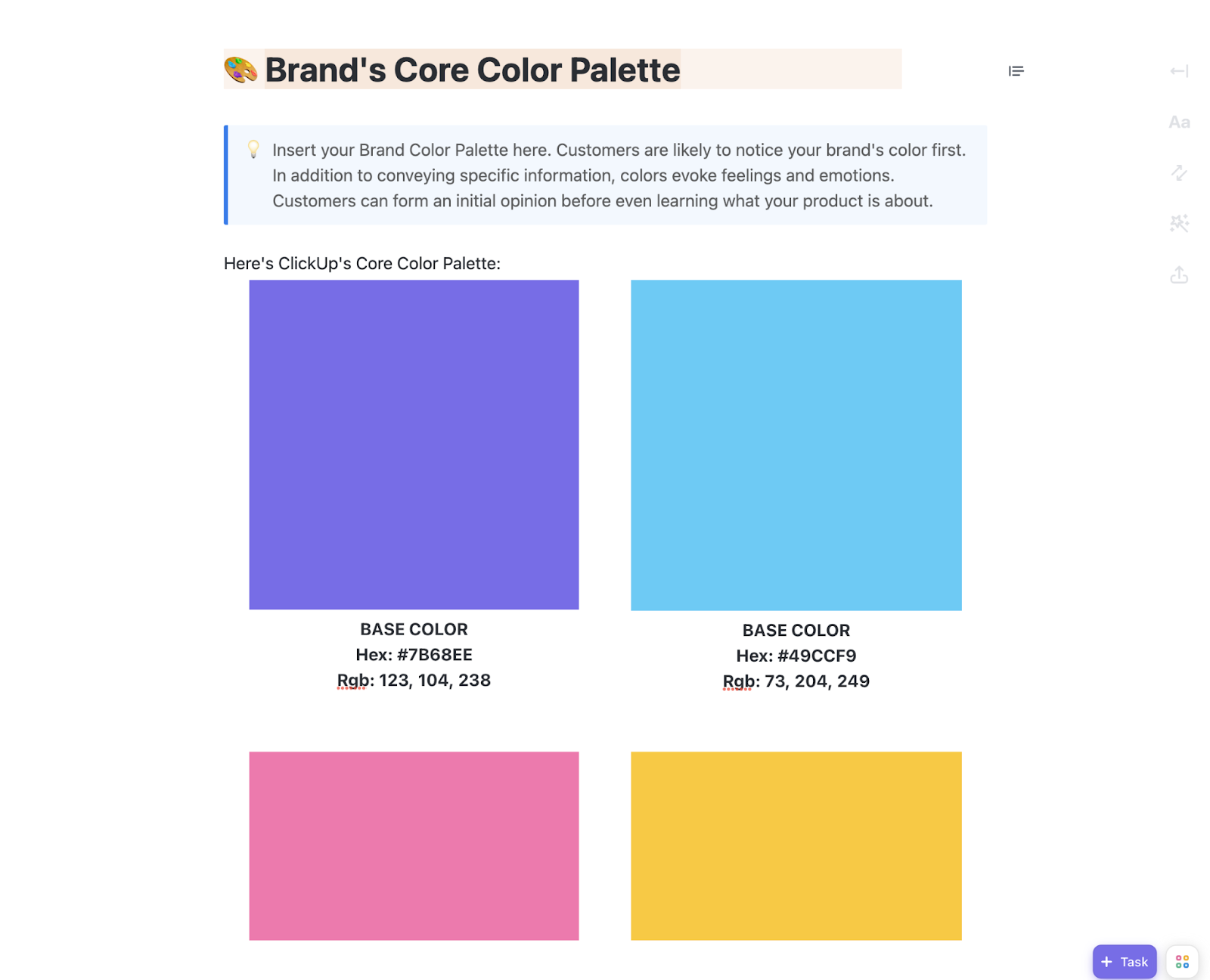
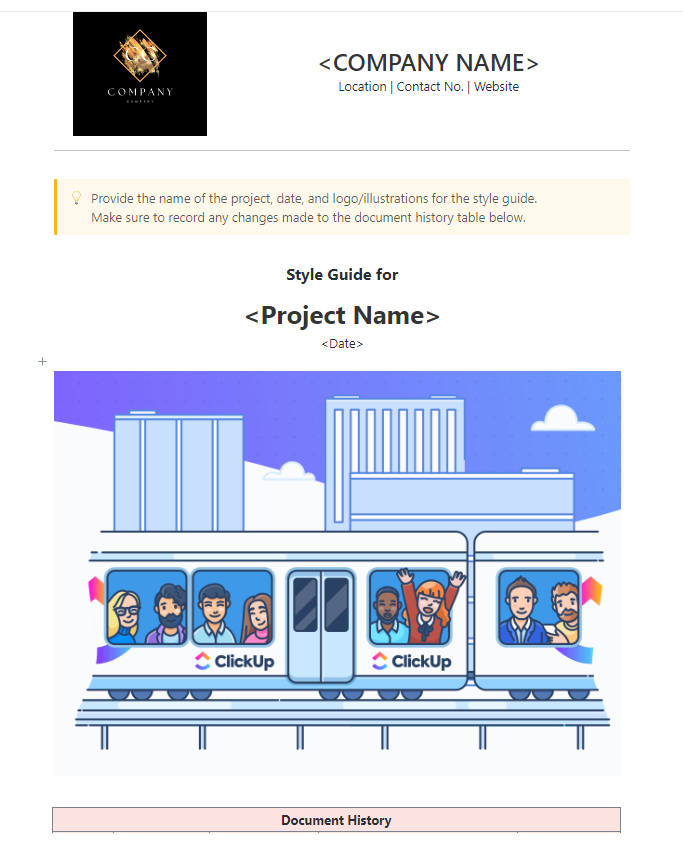
2. Die ClickUp-Vorlage zum Erstellen eines Marken-Styleguides
Sie bauen eine Marke von Grund auf auf? Die ClickUp-Vorlage zum Erstellen eines Style Guides bietet einen strukturierten Ansatz zur Entwicklung einer einheitlichen Markenidentität und führt Teams Schritt für Schritt durch den Prozess.
Im Gegensatz zu einem herkömmlichen Style Guide ist diese Vorlage als lebendiges Dokument konzipiert, sodass Teams ihre Branding-Elemente im Zuge der Weiterentwicklung ihres Geschäfts kontinuierlich verfeinern und aktualisieren können.
Diese Vorlage hilft Teams dabei, Folgendes zu definieren:
- Markenmission und Werte: Legen Sie die Grundprinzipien fest, die die Identität Ihrer Marke formen
- Richtlinien für Typografie und Farben: Wählen Sie Schriftarten und Farbpaletten, die zur Persönlichkeit Ihrer Marke passen
- Ton und Sprache: Standardisieren Sie die Kommunikation Ihrer Marke auf verschiedenen Plattformen
- Bilder und Ikonografie: Definieren Sie die visuellen Elemente, die die Wiedererkennbarkeit Ihrer Marke verbessern
📌 Ideal für: Startups, Rebranding-Initiativen und Teams, die zum ersten Mal einen Style Guide erstellen.
🧠 Wissenswertes: Der erste bekannte Styleguide stammt aus dem Jahr 1893 – Horace Harts "Rules for Compositors and Readers", der bei Oxford University Press verwendet wurde.
3. Die ClickUp-Vorlage für den Logo-Styleguide
Ihr Logo ist das auffälligste Element Ihrer Marke, und eine inkonsistente Verwendung kann die Wiedererkennbarkeit Ihrer Marke schwächen. Die ClickUp-Vorlage für den Logo-Styleguide stellt sicher, dass alle internen Teams und externen Partner Ihr Logo korrekt und konsistent verwenden.
Diese Vorlage enthält:
- Primäre und sekundäre Logo-Varianten: Definieren Sie verschiedene Versionen Ihres Logos (vollfarbig, einfarbig, nur Symbol usw.)
- Regeln für Abstände und Ausrichtung: Legen Sie klare Richtlinien für Sicherheitszonen und Mindestgrößen fest, um Verzerrungen zu vermeiden
- Hintergrundverwendung: Legen Sie fest, welche Hintergründe für Ihr Logo am besten geeignet sind und wie Kontrastprobleme zu behandeln sind
- Nicht zulässige Änderungen: Dokumentieren Sie, was mit Ihrem Logo NICHT zu tun ist (Dehnen, Umfärben, Hinzufügen von Effekten usw.)
📌 Ideal für: Branding-Teams, Agenturen und Unternehmen, die strenge Richtlinien für die Verwendung von Logos an verschiedenen Kontaktpunkten durchsetzen müssen.
4. Die ClickUp-Vorlage für Projekt-Styleguides
Nicht jedes Design-Projekt erfordert einen vollständigen Marken-Styleguide. Manchmal benötigen Teams einen projektspezifischen Styleguide, um die Konsistenz innerhalb einer bestimmten Kampagne, eines Produkts oder einer digitalen Erfahrung zu gewährleisten. Die ClickUp-Vorlage für Projekt-Styleguides hilft Teams dabei, Designregeln auf Mikroebene festzulegen und einzuhalten.
Schlüssel-Features dieser Vorlage:
- Benutzerdefinierte Typografie und Farbpaletten: Definieren Sie einzigartige Stilregeln für das Projekt, ohne die übergeordneten Markenrichtlinien zu beeinträchtigen
- UI-Komponenten und Interaktionen: Standardisieren Sie Schaltflächen, Symbole, Eingabefelder und Navigationselemente für ein einheitliches Benutzererlebnis
- Bild- und Medienrichtlinien: Legen Sie Parameter für die Verwendung von Fotos, Illustrationen und Multimedia fest
- Abschnitt zur Übergabe an Entwickler: Sorgen Sie für eine nahtlose Zusammenarbeit zwischen Designern und Entwicklern mit klaren Spezifikationen und Anmerkungen
📌 Ideal für: Produktteams, Agenturen und Designer, die an großen Projekten arbeiten, bei denen Konsistenz entscheidend ist, aber keine markenweiten Änderungen erforderlich sind.
👀 Wussten Sie schon? Das MLA Handbook verbot einst die Verwendung des Singulars "they", aber die Ausgabe von 2016 hat ihn offiziell aus Gründen der Geschlechtergleichstellung aufgenommen.
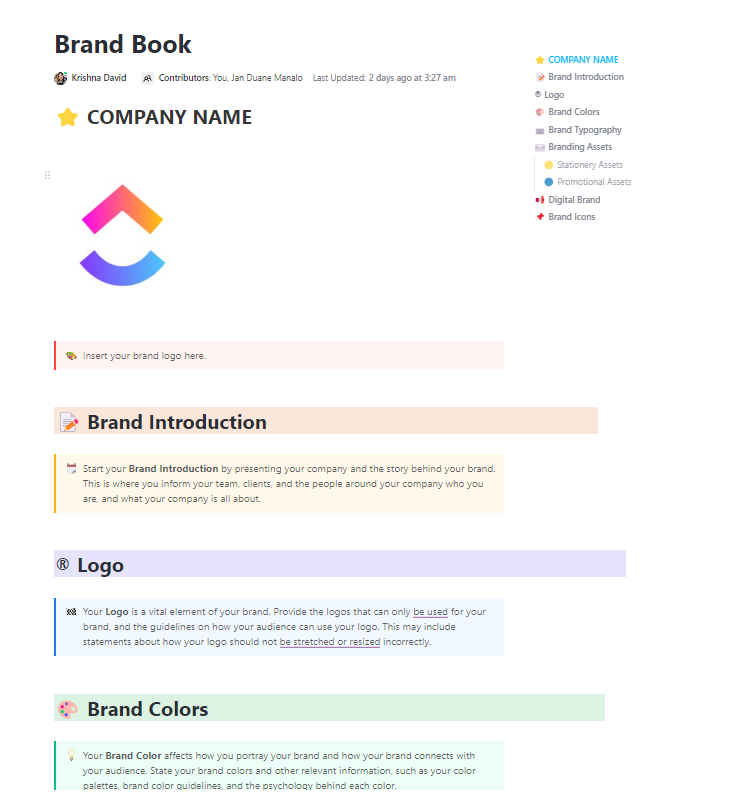
5. Die ClickUp-Vorlage für das Markenbuch
Ein Markenbuch ist ein umfassender Leitfaden, der über Designelemente hinausgeht und Markenbotschaften, Positionierung und Storytelling umfasst. Die ClickUp-Vorlage für Markenbücher bietet eine strukturierte Möglichkeit, alle Aspekte Ihrer Markenidentität an einem Ort zu dokumentieren.
Im Gegensatz zu herkömmlichen Markenhandbüchern ist diese Vorlage interaktiv und kann kontinuierlich aktualisiert werden, um sich an veränderte Markenstrategien anzupassen. In dieser Vorlage finden Sie Abschnitte zu folgenden Themen:
- Markenmission, Vision und Werte: Definieren Sie den Zweck Ihrer Marke und die Prinzipien, die sie antreiben
- Richtlinien zur visuellen Identität: Dokumentieren Sie Logos, Typografie, Farben und Designelemente
- Markenpersönlichkeit und Tonfall: Skizzieren Sie, wie Ihre Marke mit ihrer Zielgruppe kommuniziert und interagiert
- Marktpositionierung: Verdeutlichen Sie, wie sich Ihre Marke von der Konkurrenz abhebt
📌 Ideal für: Unternehmen, die ein vollständiges Referenzdokument für interne Teams, Partner und Stakeholder benötigen.
6. Die Vorlage für ClickUp-Markenstilrichtlinien
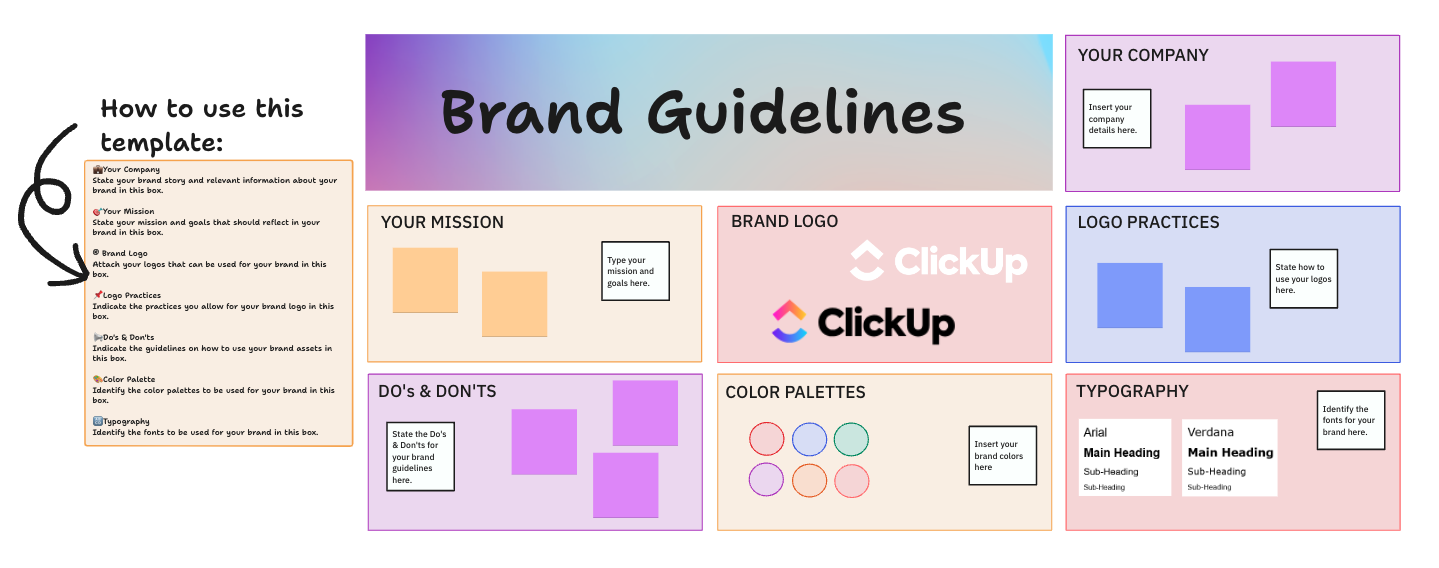
Eine klar definierte Richtlinie für den Markenstil sorgt für Konsistenz in allen Marketingmaterialien, internen Dokumenten und Kundenkontaktpunkten. Die ClickUp-Vorlage für Markenrichtlinien bietet einen strukturierten Rahmen zur Dokumentation und Durchsetzung der wichtigsten visuellen und kommunikativen Elemente Ihrer Marke.
Im Gegensatz zu herkömmlichen PDFs oder statischen Figma-Dateien ist diese Vorlage interaktiv und leicht zu aktualisieren. Sie ermöglicht Teams die Zusammenarbeit in Echtzeit und sorgt dafür, dass Branding-Richtlinien immer auf dem neuesten Stand sind.
Diese Vorlage umfasst:
- Typografie-Regeln: Legen Sie Schriftfamilien, Größen, Schriftstärken und Hierarchien fest
- Farbpalette: Definieren Sie Primär-, Sekundär- und Akzentfarben mit HEX-, RGB- und CMYK-Werten
- Verwendung des Logos: Legen Sie die richtige Platzierung, den Abstand und Variationen fest
- Bilder und Grafiken: Legen Sie Standards für Fotografie, Symbole, Grafikdesigns und Illustrationen fest
- Markenton und -stimme: Stellen Sie sicher, dass Ihre Botschaften auf verschiedenen Plattformen einheitlich sind
📌 Ideal für: Marketing- und Design-Teams, die einen zentralen, dynamischen Marken-Styleguide benötigen, der sich mit ihrem Unternehmen weiterentwickelt.
📮ClickUp Insight: Unsere Umfrage hat ergeben, dass Wissensarbeiter durchschnittlich 6 Verbindungen pro Tag an ihrem Arbeitsplatz aufrechterhalten. Dies beinhaltet wahrscheinlich mehrere Hin- und Her-Nachrichten über E-Mails, Chat und Projektmanagement-Tools. Was wäre, wenn Sie all diese Unterhaltungen an einem Ort zusammenführen könnten? Mit ClickUp ist das möglich! Es ist die App für alles, was mit Arbeit zu tun hat. Sie vereint Projekte, Wissen und Chat an einem Ort – alles unterstützt durch KI, die Ihnen und Ihrem Team hilft, schneller und smarter zu arbeiten.
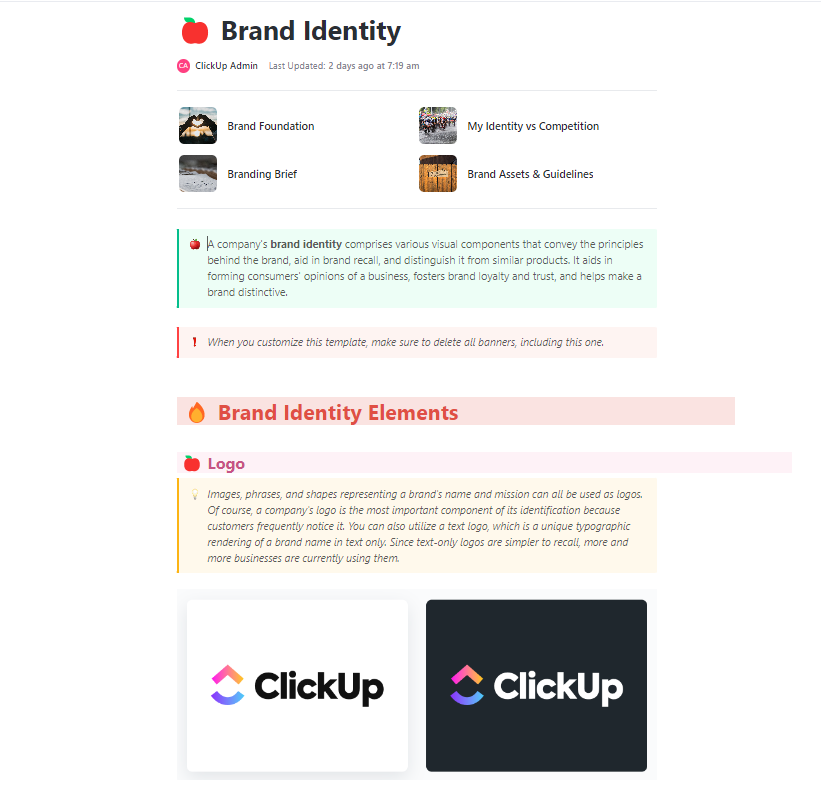
7. Die ClickUp-Vorlage für die Markenidentität
Ihre Markenidentität ist mehr als nur ein Logo – sie ist die vollständige visuelle und emotionale Darstellung Ihres Unternehmens. Die ClickUp-Vorlage für Markenidentität bietet einen umfassenden Leitfaden zum Aufbau einer starken und konsistenten Markenpräsenz.
Diese Vorlage enthält Abschnitte für:
- Definieren Sie zentrale Markenelemente, einschließlich Mission, Werte und Persönlichkeitsmerkmale
- Legen Sie Logo-Varianten mit primären, sekundären und ikonbasierten Designs fest
- Legen Sie klare Regeln für Typografie und Farbschemata fest
- Entwickeln Sie einen einheitlichen Markenton und eine einheitliche Botschaft für verschiedene Zielgruppen
- Präsentieren Sie Anwendungsbeispiele mit realistischen Mockups für digitale und gedruckte Medien
📌 Ideal für: Unternehmen, die ihre Markenidentität aufbauen oder verfeinern und sicherstellen möchten, dass alle Designs, Kommunikationsmittel und Marketingressourcen mit ihrer Vision übereinstimmen.
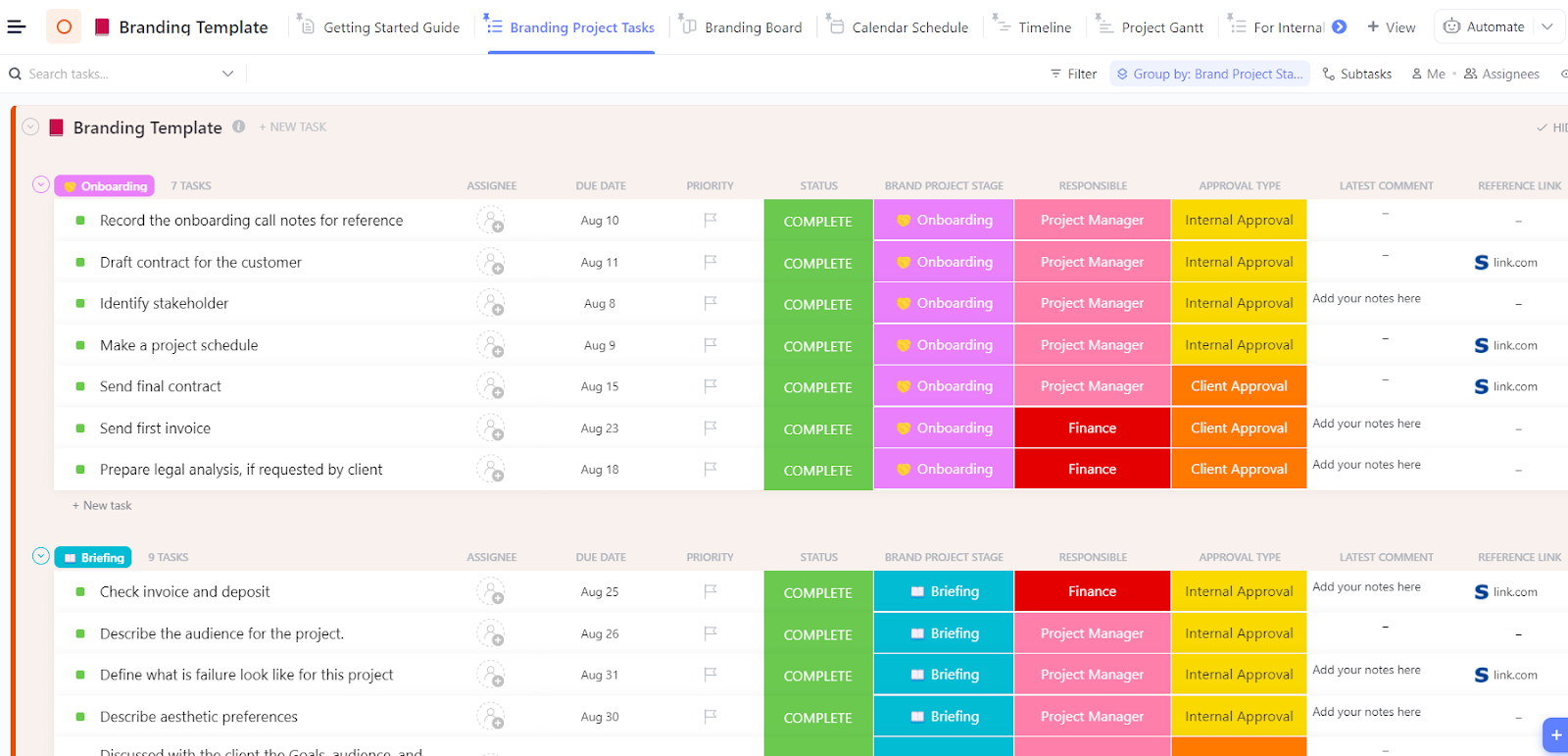
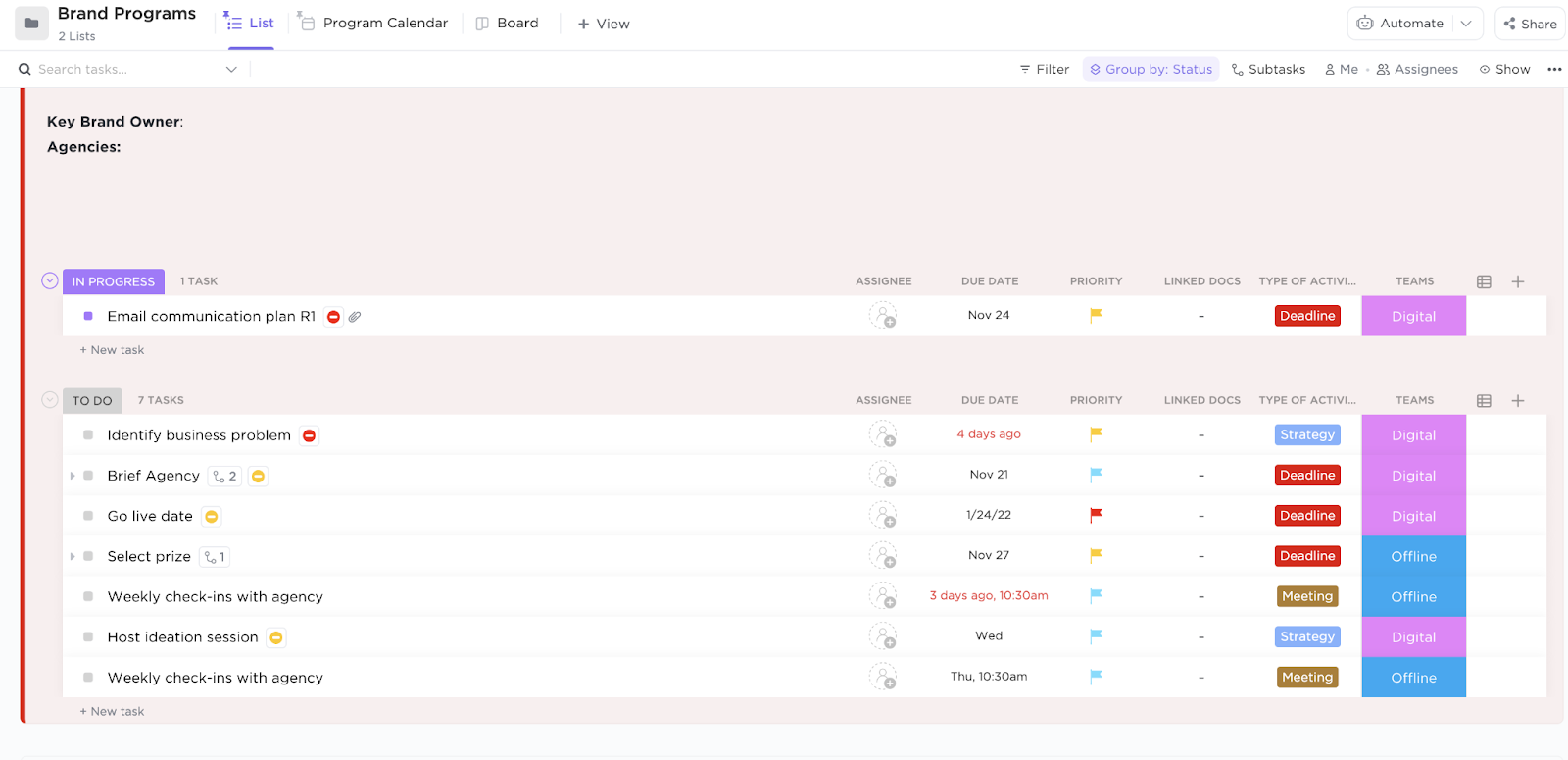
8. Die ClickUp-Vorlage für das Branding
Die Schaffung einer starken Marke erfordert strategische Planung, Design und Kommunikation. Die ClickUp-Vorlage für das Branding hilft Teams dabei, die Grundlage für eine starke Marke zu schaffen, indem alle Schlüsselelemente des Brandings an einem übersichtlichen Ort definiert werden.
Diese Vorlage umfasst:
- Markenstrategie und Positionierung: Definieren Sie, was Ihre Marke auszeichnet
- Einblicke in die Zielgruppe: Identifizieren Sie Schlüssel demografische Daten und Kundenprofile
- Markenbilder: Legen Sie Richtlinien für Logos, Typografie und Farbschemata fest
- Messaging-Framework: Erstellen Sie einheitliche Markenerzählungen und Slogans
- Roadmap für die Umsetzung: Weisen Sie Aufgaben und Fristen für die Umsetzung der Branding-Maßnahmen zu
📌 Ideal für: Startups, wachsende Unternehmen und Marketing-Teams, die an einer Strategie zur Markenentwicklung arbeiten.
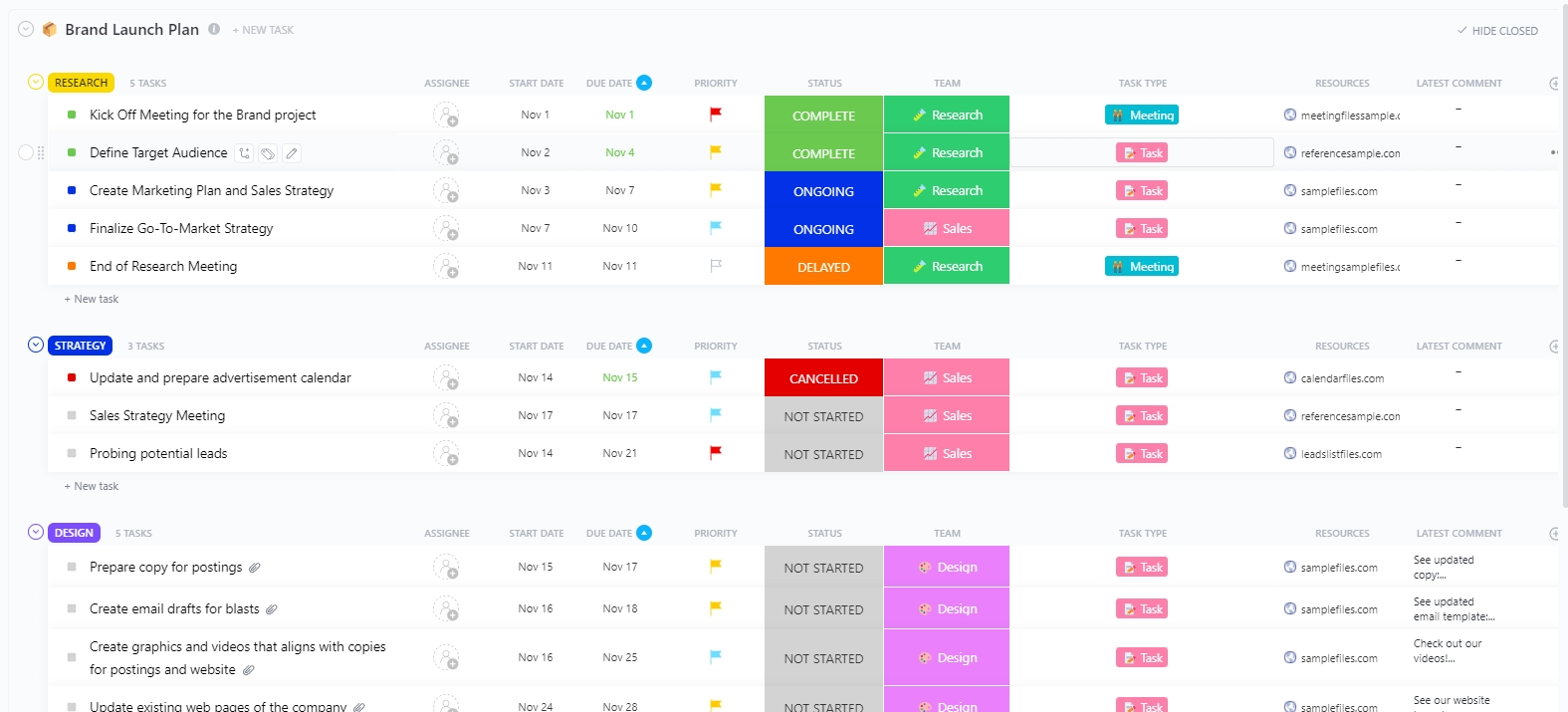
9. Die Vorlage für den Markenlaunch-Plan von ClickUp
Die Einführung einer Marke – oder die Neugestaltung einer bestehenden Marke – erfordert eine sorgfältige Planung und Ausführung. Die ClickUp-Vorlage für Marken-Launch-Pläne bietet eine strukturierte Roadmap, mit der Sie jeden Schritt der Markeneinführung organisieren und einen erfolgreichen Launch sicherstellen können.
Diese Vorlage enthält:
- Checkliste für das Branding vor dem Launch: Finalisieren Sie Logos, Botschaften und Markenelemente
- Marketing- und PR-Strategien: Planen Sie Ankündigungen, Social-Media-Kampagnen und Pressemitteilungen
- Koordination der Beteiligten: Weisen Sie internen Teams und externen Partnern Rollen und Fristen zu
- Bewertung nach der Einführung: Verfolgen Sie die Markenleistung und die Resonanz beim Publikum
📌 Ideal für: Marketing-Teams, Start-ups und Unternehmen, die sich auf eine große Markeneinführung oder eine Rebranding-Kampagne vorbereiten.
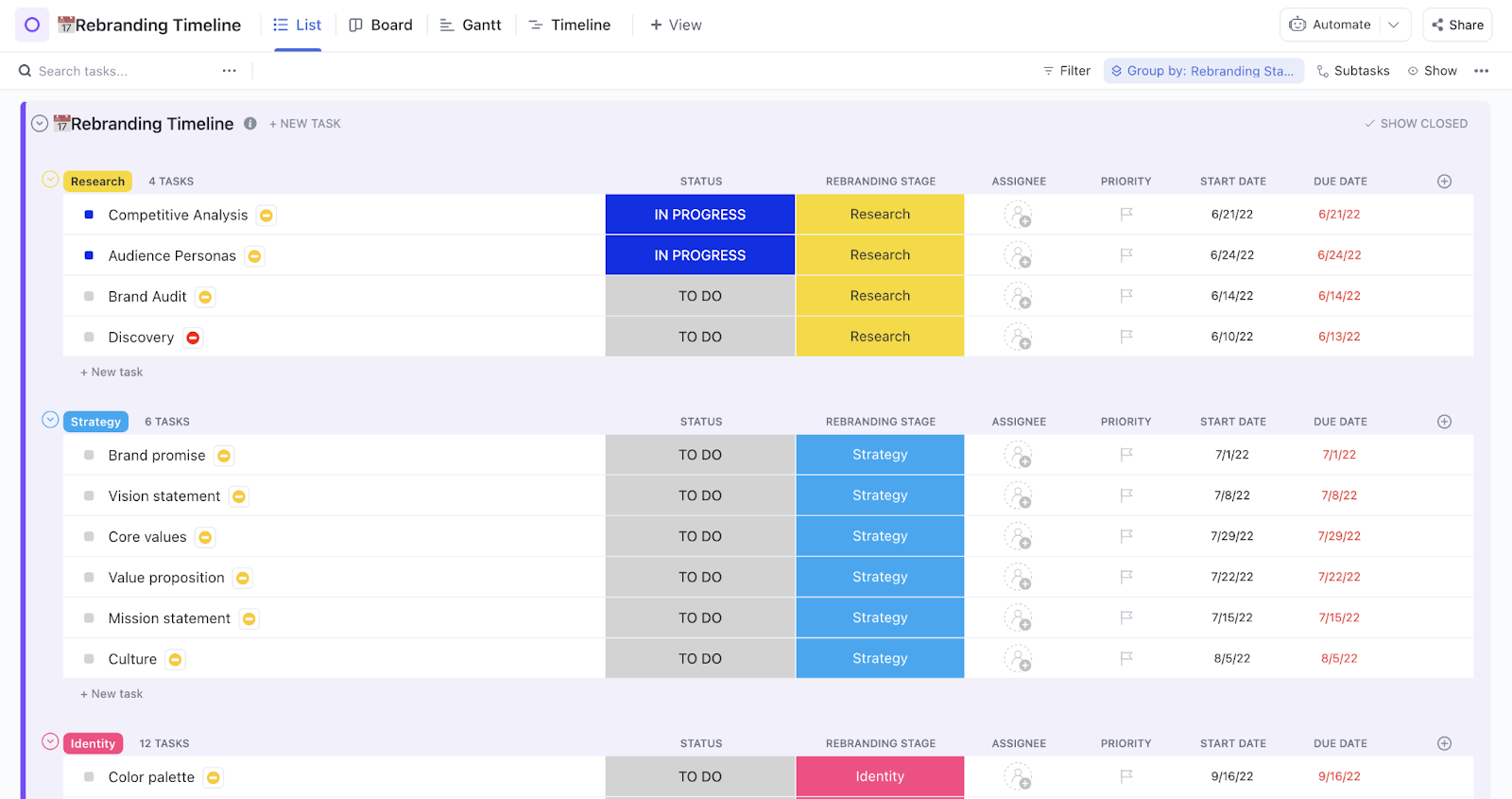
10. Die Vorlage für den ClickUp-Rebranding-Plan
Rebranding ist mehr als nur eine Aktualisierung des Logos – es ist eine strategische Überarbeitung, die eine sorgfältige Umsetzung erfordert. Die ClickUp-Vorlage für einen Rebranding-Plan bietet eine Schritt-für-Schritt-Anleitung zur Verwaltung des gesamten Prozesses und gewährleistet die Abstimmung zwischen Teams, Stakeholdern und Kundenerwartungen.
Diese Vorlage hilft Teams dabei:
- Bewerten Sie die aktuelle Markenwahrnehmung: Identifizieren Sie Lücken und Verbesserungsmöglichkeiten
- Definieren Sie neue Elemente Ihrer Markenidentität: Logos, Farben, Typografie und Aktualisierungen Ihrer Botschaften
- Planen Sie Rollout-Strategien: Koordinieren Sie Website-Updates, Social-Media-Übergänge und Marketingkampagnen
- Verwalten Sie die interne und externe Kommunikation: Stellen Sie sicher, dass Mitarbeiter, Partner und Kunden auf das neue Branding abgestimmt sind
- Fortschritt und Feedback nachverfolgen: Überwachen Sie Meilensteine der Umfirmierung und die Resonanz des Publikums
📌 Ideal für: Unternehmen, die eine umfassende Neugestaltung ihrer Marke durchführen und dabei alle Aspekte – vom Design bis zur Kommunikation – effektiv umsetzen müssen.
11. Die ClickUp-Vorlage für das Markenmanagement
Eine Marke ist nur so stark wie ihre konsistente Umsetzung auf allen Plattformen und Touchpoints. Die ClickUp-Vorlage für das Markenmanagement hilft Teams dabei, die Markenintegrität zu wahren, indem sie einen zentralen hub für die Verwaltung von Branding-Aufgaben, Assets und Genehmigungen bereitstellt.
Mit dieser Vorlage können Teams:
- Aktualisierungen von Markenelementen nachverfolgen: Verwalten Sie eine übersichtliche Bibliothek mit Logos, Schriftarten und Designdateien
- Standardisieren Sie Markenrichtlinien: Stellen Sie sicher, dass alle Abteilungen und externen Partner die richtigen Branding-Richtlinien befolgen
- Überwachen Sie die Markenkonsistenz: Überprüfen und genehmigen Sie Marketingmaterialien vor der Veröffentlichung
- Branding-Aufgaben zuweisen: Legen Sie Verantwortlichkeiten für den Kalender für Inhalte, Design-Updates und Marken-Audits fest
- Messen Sie die Wirkung Ihrer Marke: Verfolgen Sie wichtige Leistungsindikatoren, um die Effektivität Ihres Brandings zu bewerten
📌 Ideal für: Marketingteams, Markenmanager und Agenturen, die für die Aufrechterhaltung und Durchsetzung der Markenkonsistenz verantwortlich sind.
Mit ClickUp eine konsistente Marke aufbauen und pflegen
Ganz gleich, ob Sie eine Marke von Grund auf neu aufbauen oder eine bestehende verfeinern möchten, diese Vorlagen bieten eine solide Grundlage für Typografie, Farben, Logos und vieles mehr.
Die Erstellung eines Style Guides ist jedoch nur ein Teil der Markenführung.
Sie benötigen einen umfassenderen Ansatz, um Markenressourcen zu organisieren, Genehmigungen zu beschleunigen und die teamübergreifende Abstimmung sicherzustellen. ClickUp bietet eine Reihe leistungsstarker Vorlagen und Tools für Ihr Markenressourcenmanagement.
Tatsächlich haben führende Unternehmen wie Trinetix mit ClickUp ihre Designprozesse umgestellt und die Anzahl ihrer Meetings um 50 % reduziert.
Entdecken Sie die Lösungen von ClickUp für langfristigen Markenerfolg. Eine großartige Marke wird nicht nur gestaltet, sondern auch effektiv verwaltet. Melden Sie sich jetzt bei ClickUp an!