Figma ist das Kronjuwel der Designwelt - seine Optionen für gemeinschaftliches Design, realistisches Prototyping und Vektorgrafiken machen es zur ersten Wahl für viele Fachleute. Von online-Whiteboards figma vereinfacht den Co-Creation-Prozess und spart Zeit.
Figma ist zweifelsohne eines der besten kollaborativen design- und Prototyping-Plattformen auf dem Markt, aber sie ist nicht die einzige - und sie hat ihre Schwächen. Einige Benutzer finden sie zu kompliziert, andere wiederum finden sie zu teuer für das, was sie bietet.
Was auch immer Ihre Gründe für die Suche nach einer Figma-Alternative sind, es gibt viele Optionen, die Ihnen helfen können, das Designspiel zu meistern. In diesem Artikel stellen wir Ihnen die 10 besten Figma-Alternativen vor, diskutieren ihre Vor- und Nachteile und helfen Ihnen, die beste Lösung für Ihre Design-Workflows zu finden.
Was ist Figma und wie funktioniert kollaboratives Design?
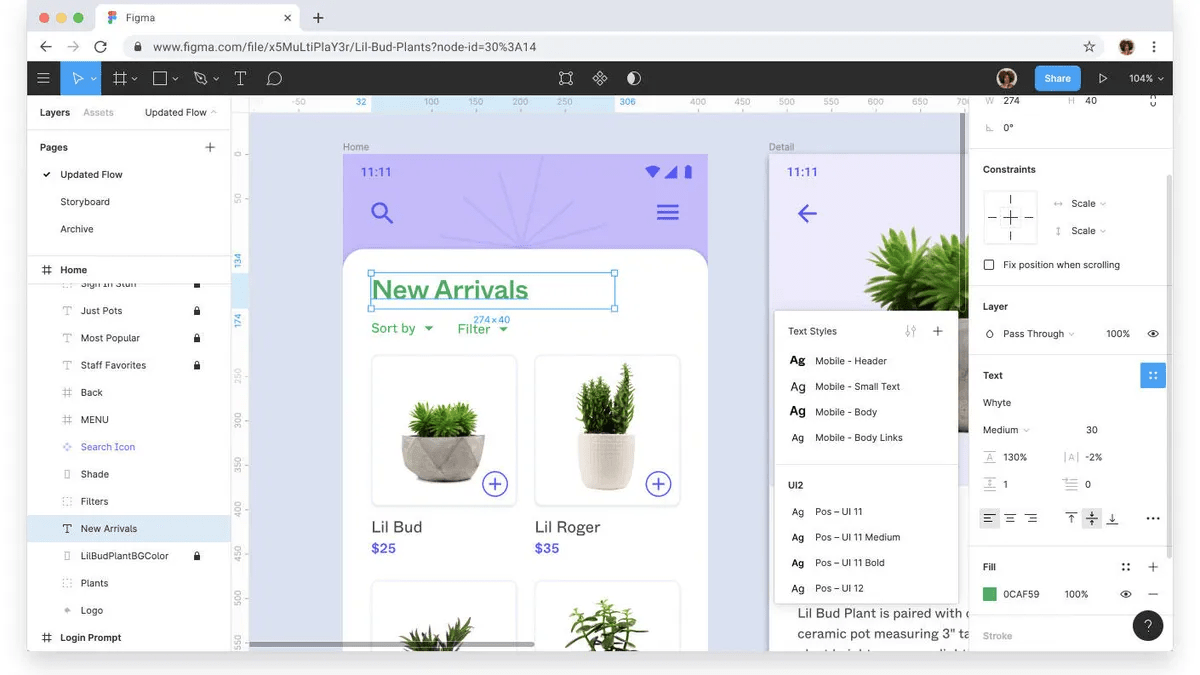
Figma ist eine beliebte Designplattform, mit der Sie lebendige Designs, Prototypen und Vektorzeichnungen für verschiedene Zwecke erstellen können. Figma bietet automatische Layouts, benutzerdefinierte Optionen, Automatisierungsfunktionen und Integrationen, die kreative Prozesse rationalisieren.

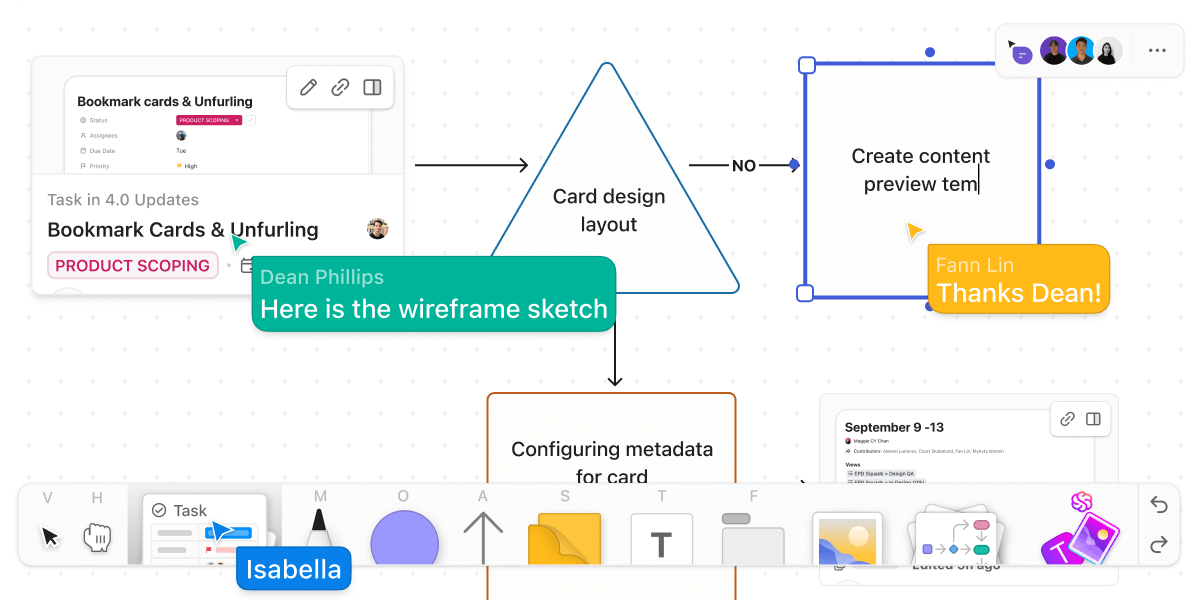
über Figma Teams entscheiden sich häufig für Figma aufgrund seiner kollaborativen Features, die Mitglieder von Teams unterstützen, die aus der Ferne arbeiten. Der Prozess funktioniert dank FigJam, Figmas digitalem Whiteboard für Brainstorming, Diagrammerstellung, Ideendiskussion, Entwicklung von Designstrategien und Meetings.
Jede Person erhält ihren eigenen Cursor, was Verwirrung verhindert und sicherstellt, dass jeder Schritt berücksichtigt wird. Hinterlassen Sie Kommentare, reagieren Sie auf Ideen, laden Sie Personen aus anderen Teams ein, sich einzubringen, und benutzerdefinieren Sie Ihre Whiteboards, um sie an Ihre Projekte anzupassen. ✨
Welche Features sollten Sie bei Figma-Alternativen beachten?
Auf dem Markt tummeln sich zahlreiche Apps und Plattformen, die sich als hervorragende Figma-Alternativen präsentieren. Um die richtige Wahl zu treffen, suchen Sie nach diesen Merkmalen:
- Optionen für die Zusammenarbeit: Die Plattform sollte digitale Whiteboards, das Anfertigen von Notizen, das Hinterlassen von Kommentaren und die Bearbeitung in Echtzeit ermöglichen, damit Ihr Team auch bei den kleinsten Designänderungen zusammenhält und auf dem Laufenden bleibt
- Vorlagen: Sie sollte vorgefertigte Vorlagen anbieten fürgrafikdesigndie Erstellung von Portfolios,erstellung von Markenrichtlinien, Überprüfung von Entwürfen, benutzerdefinierte Logos, etc.
- Design-Projektmanagement: Das Tool sollte es Ihnen ermöglichen, Ihre Projekte in Aufgaben zu unterteilen, Mitarbeiter und Fristen hinzuzufügen, Prioritäten festzulegen, den Fortschritt zu verfolgen und rechtzeitige Lieferungen zu gewährleisten
- Skalierbarkeit: Es sollte in der Lage sein, die wachsenden Designanforderungen Ihres Unternehmens zu unterstützen und die notwendigen Schlüssel-Features für die Erstellung von Prototypen und die Abwicklung komplexer Projekte zu bieten
- Benutzerdefiniert: Die Plattform sollte über eine Vielzahl von Features verfügen, die es Ihnen ermöglichen, einzigartige Designs zu entwerfen, die den Zielen Ihres Unternehmens und den Anforderungen Ihrer Clients entsprechen
- Auf Design-Tools ausgerichtete Benutzeroberflächen: Eine Figma-Alternative sollte über ein Drag-and-Drop-Feature zum schnellen Hinzufügen von Entwürfen, einen Affinitätsdesigner und Tools für die Zusammenarbeit verfügen, um bereichsübergreifende Teams zu verbinden
Die 10 besten Figma-Alternativen im Jahr 2024
Nach der Analyse von Dutzenden kollaborativer Design-Tools haben wir die Top 10 ausgewählt und ihre wichtigsten Features, Vor- und Nachteile dargelegt. Schauen Sie sich die Liste an, um die richtige Lösung zu finden und Ihrem Team zu ermöglichen, seine Kreativität ohne Limits auszudrücken. 🖌️
1. ClickUp 
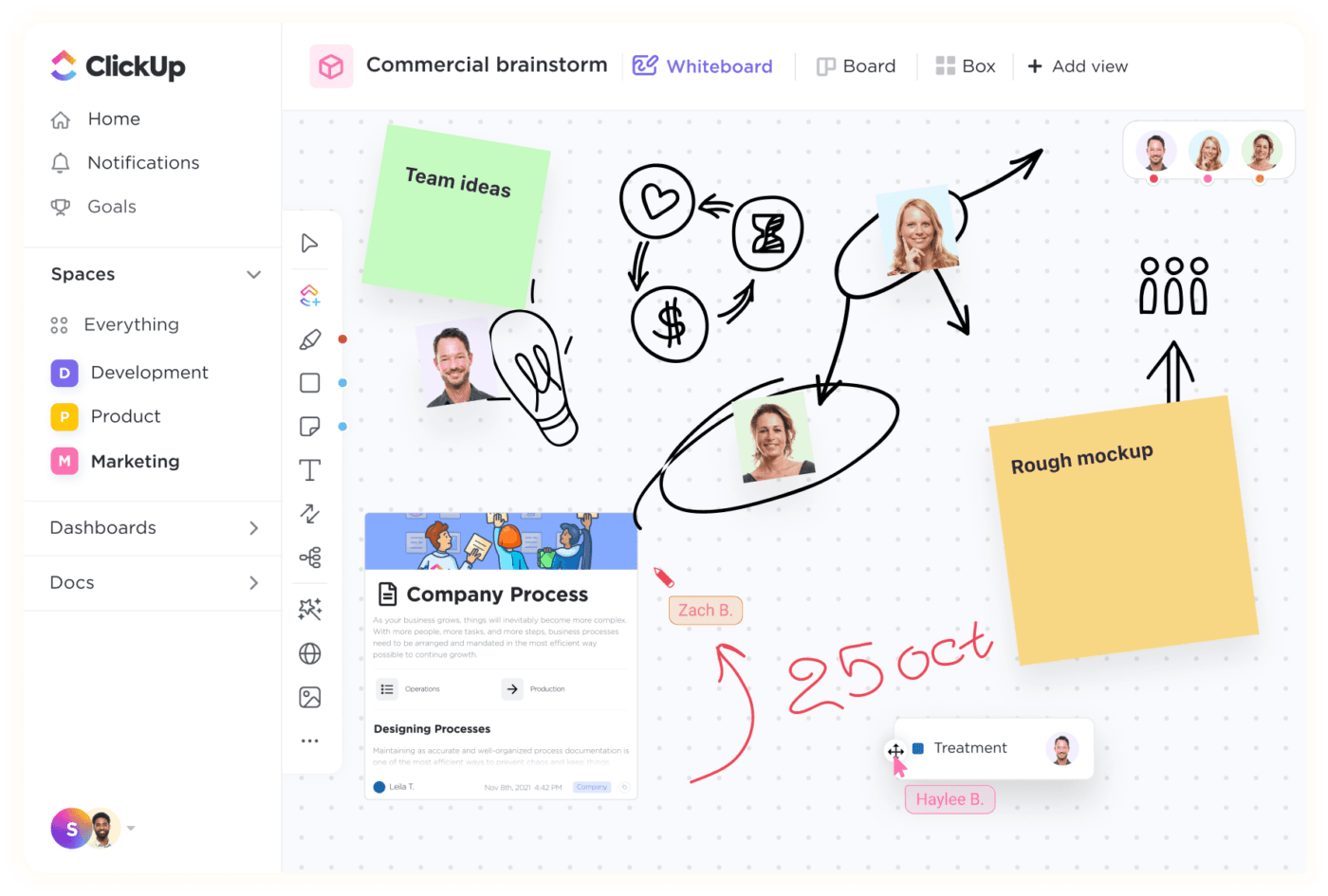
Mit ClickUp Whiteboards können Sie mit Ihren Teams in Echtzeit zusammenarbeiten und Ideen brainstormen
ClickUp ist ein aufgabe und Projektmanagement Plattform, daher ist nicht jeder mit den Features vertraut, die es zu einer der besten Figma-Alternativen machen. Einige davon sind Zusammenarbeit, Projektplanung, -organisation und -nachverfolgung, die sich einen Platz auf der Liste verdient haben.
Bei der Plattform dreht sich alles um Teamarbeit, und sie verfügt über die von den Designern bevorzugten ClickUp Whiteboards . Diese digitale Leinwand ermöglicht es Ihnen, Ihrer künstlerischen Ader kostenlos freien Lauf zu lassen und im Team mit Ihren Kollegen die besten Designlösungen zu entwickeln. Brainstorming, Diskussionen, Kommentare und die Verbindung von Ideen mit der umfangreichen Werkzeugleiste zur Bearbeitung. Arbeiten Sie mit Ihren Kollegen in Echtzeit zusammen und stellen Sie sicher, dass Sie keine einzige Aktualisierung verpassen.
Sie brauchen ein tolles Design, möchten aber nicht bei Null anfangen? ClickUp Vorlagen bringen Sie mit vorgefertigten (aber anpassbaren) Abschnitten schneller an Ihr Ziel. Wir empfehlen die Verwendung von Whiteboard-Vorlagen für maximale kreative Freiheit, aber Sie können auch in ClickUp's Vorlagen-Bibliothek mit über 1.000 weiteren Optionen. Projektmanagement für Design kann auch eine Herausforderung sein, aber ClickUp macht es zu einem Kinderspiel - teilen Sie Projekte in Aufgaben auf, weisen Sie sie Ihren Mitarbeitern zu und beobachten Sie, wie Ihre Entwürfe Stück für Stück zum Leben erwachen.
Als ClickUp integriert sich in über 1.000 Plattformen können Sie seine Funktionen erweitern und Ihre Prozesse mühelos zentralisieren. Außerdem gibt es sowohl einen kostenlosen Plan (mit mehreren wichtigen Features) als auch ein hilfreiches Preismodell, das von der Größe des Teams und seinen Bedürfnissen abhängt.
ClickUp beste Features
- Unendliche Whiteboards für einfache Zusammenarbeit und Brainstorming
- ClickUp Formulare zum Sammeln von Designanfragen und Feedback
- Ansicht des Chats für sofortige Diskussionen
- Design-freundliche Vorlagen
- ClickUp Dashboards zur Ansicht von Design-Workflows
- Verfügbar auf mobilen und Desktop-Geräten
- Hochgradig skalierbar
- über 1.000 Integrationen
- Feature zur Prüfung für schnelle Designfreigaben
ClickUp Limits
- Die Anpassung an die Bedürfnisse Ihres Teams kann einige Zeit in Anspruch nehmen
- Die mobile App hat limitierte Features
ClickUp Preise
- Free Forever: kostenlos
- Unlimited: $7/Monat pro Benutzer
- Business: $12/Monat pro Benutzer
- Enterprise: Kontakt für Preise *Alle aufgeführten Preise beziehen sich auf das jährliche Abrechnungsmodell
ClickUp Bewertungen und Rezensionen
- G2: 4.7/5 (8.500+ Bewertungen)
- Capterra: 4.7/5 (3,700+ Bewertungen)
2. Freehand von InVision

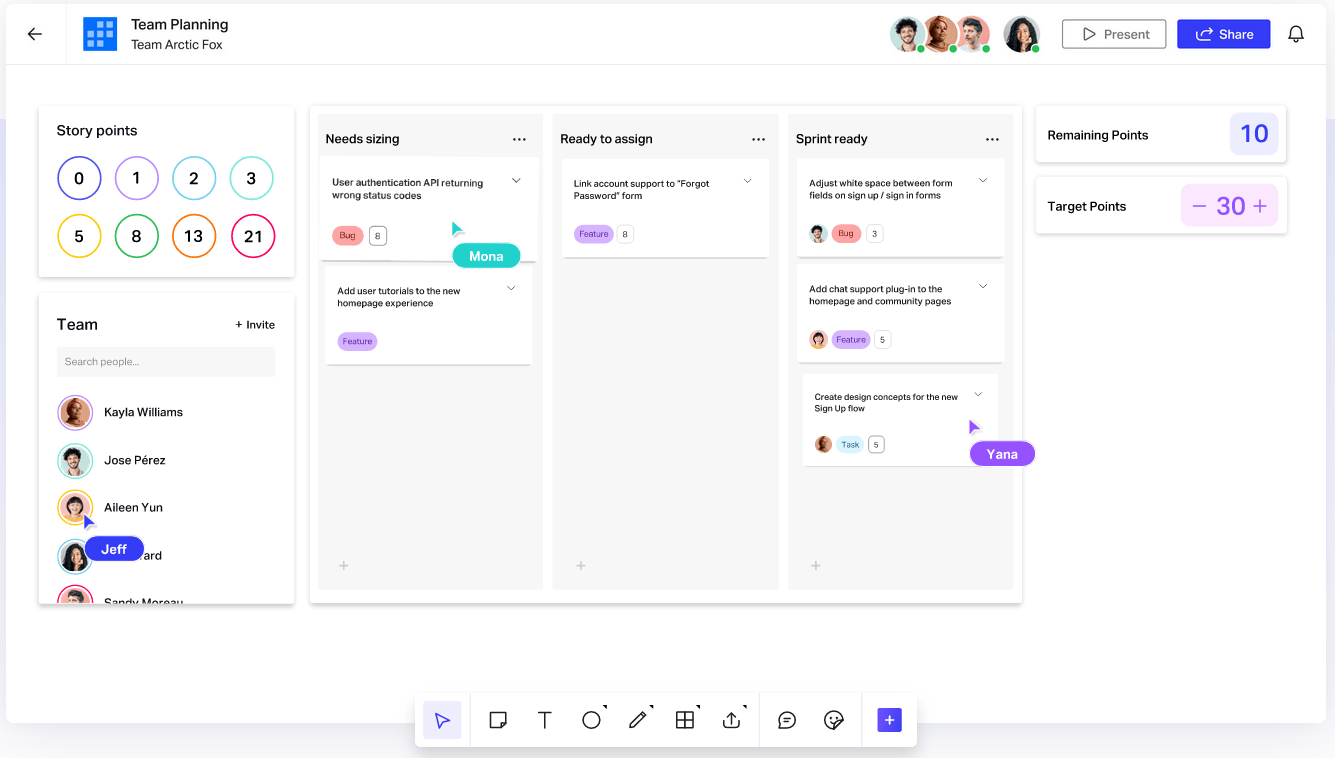
Über: InVision Verbessern Sie Ihre Designfähigkeiten mit Freehand von InVision - einem erstklassigen visuelle Kollaborationsplattform die Ihr Team im Einklang hält.
Freehand ist eine Intelligente Leinwand, die sich für das Brainstorming, die Diskussion von Ideen und die Arbeit an Entwürfen eignet. Die Leinwand besteht aus drei Komponenten, die zusammenarbeiten, um Ihre Prozesse zu optimieren:
- Smart Objects: Objekte, die Daten enthalten und mit anderen Objekten auf der Leinwand interagieren können
- Verbindungselemente: Sie verbinden Objekte und ermöglichen die Automatisierung von Workflows
- Bidirektionale Integrationen: Sie ermöglichen die Verbindung mit Freehand und stellen sicher, dass keine Änderungen auf der Leinwand verloren gehen
Freehand bietet außerdem erweiterte Optionen für das Projektmanagement: Ziehen Sie Personenkarten, um Aufgaben zuzuweisen, verwenden Sie Konnektoren, um Kapazitäten zu verwalten, und nutzen Sie die Vorteile mehrerer Ansichten, um Ihre Projekte aus verschiedenen Perspektiven zu betrachten.
Schlüssel-Features wie Leaderboard, Buzzer und Spinner sowie Flip Cards fördern die Zusammenarbeit im Team und sorgen für Spaß bei der Arbeit. 🥰
Freehand von InVision beste Features
- Intelligente Leinwand
- Drag-and-Drop-Design
- Mehrere Ansichten
- Tools zur Einbindung von Teams
Limits für Freehand von InVision
- Arbeiten auf großen Leinwänden kann verzögert sein
- Mangel an erweiterten Bearbeitungsoptionen
Preise für Freehand von InVision
- Free: kostenlos
- Pro: $4/Monat pro Benutzer
- Enterprise: Kontakt für Preise
*Alle aufgeführten Preise beziehen sich auf das jährliche Abrechnungsmodell
Freehand by InVision Bewertungen und Rezensionen
- G2: 4.3/5 (300+ Bewertungen)
- Capterra: 4.2/5 (weniger als 5 Bewertungen)
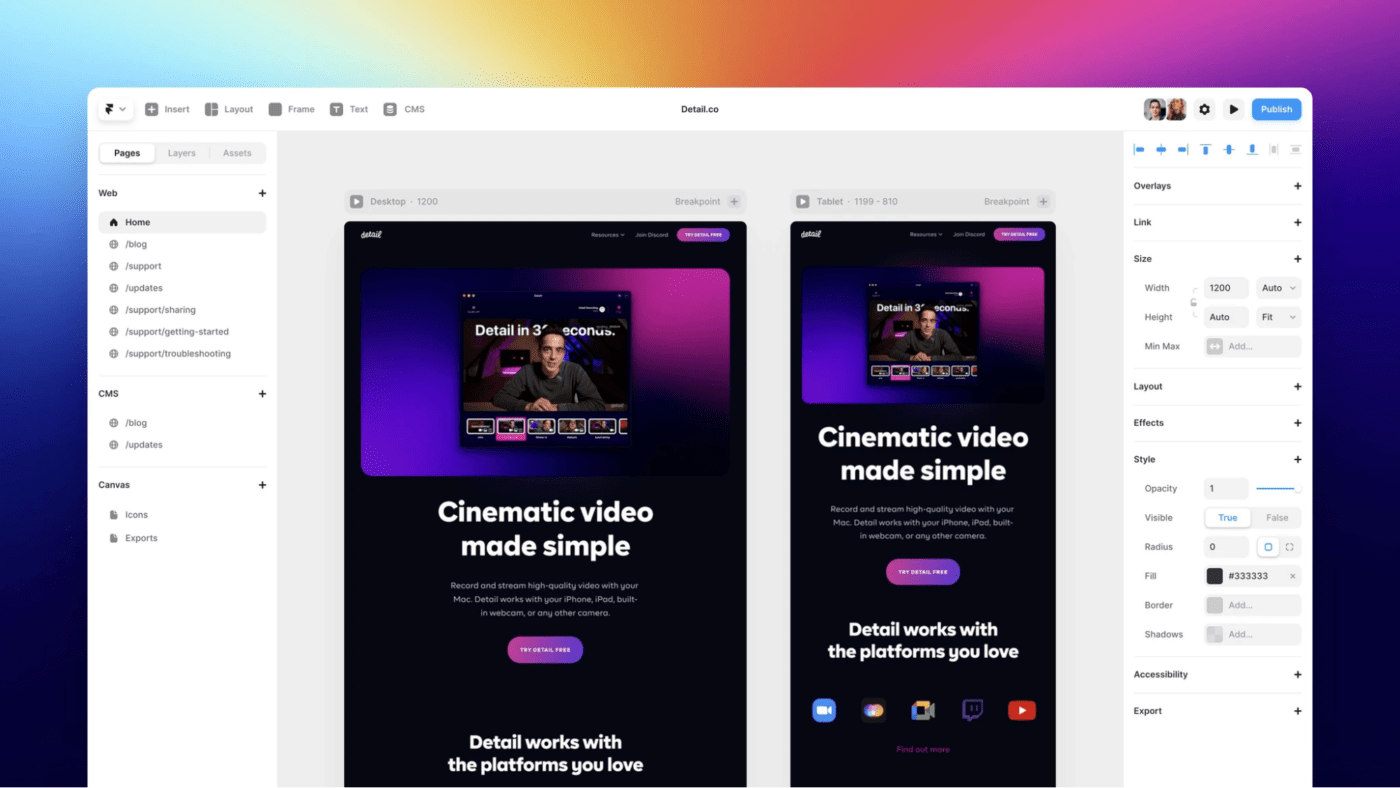
3. Framer

Über: Framer Möchten Sie optisch ansprechende und funktionale Websites entwerfen? Dann ist Framer genau das Richtige für Sie! 💪
Einer der Gründe, warum Framer so beliebt ist, sind seine Design- und Layout-Optionen. Wählen Sie eines der voreingestellten Layouts oder lassen Sie Ihrer Kreativität über die Freiformfläche der Plattform freien Lauf.
Wenn Sie Ihre Arbeit in Figma erledigt haben, wird es Sie freuen zu erfahren, dass Sie Ihre Entwürfe einfach kopieren und einfügen können, um sie in Framer weiter zu bearbeiten.
Verwenden Sie die Haltepunkte von Framer, um sicherzustellen, dass Ihre Website auf jedem Gerät nahtlos funktioniert. Umfassende No-Code-Positionierungsoptionen ermöglichen Ihnen die Anpassung von Navigationsleisten, Abzeichen, Seitenleisten und anderen Elementen, um eine Website zu erstellen, die den Anforderungen des Kunden entspricht.
Erwecken Sie Ihre Website mit Anzeige- und Bildlaufanimationen zum Leben und passen Sie jede Komponente an, um Besucher anzuziehen. Da Framer über robuste SEO- und Performance-Features verfügt, ist es viel mehr als nur ein web-Design-Tool .
Erstellen Sie Metadaten, verwenden Sie semantische Tags und sehen Sie, wie Ihre Website mit diesem Design-Tool bei Suchmaschinen abschneidet.
Framer beste Features
- Website-Erstellung ohne Code
- Erweiterte Design- und Layout-Optionen
- Nahtlose Integration mit Figma
- SEO- und Leistungs-Features
Framer Beschränkungen
- Keine benutzerdefinierten Kategorien
- Gelegentliche Bugs
Framer Preise
- free: kostenlos
- Mini: $5/Monat pro Benutzer
- Basic: $15/Monat pro Benutzer
- Pro: $30/Monat pro Benutzer
*Alle aufgeführten Preise beziehen sich auf das jährliche Abrechnungsmodell
Framer Bewertungen und Rezensionen
- G2: 4.5/5 (80+ Bewertungen)
- Capterra: 4.4/5 (15+ Bewertungen)
4. UXPin

Über: UXPin Mit seinen leistungsstarken Optionen für Prototyping, UX- und UI-Design, Wireframing und Mockups ist UXPin die Crème de la Crème der Design Apps. 🎩
Eines der herausragenden Features von UXPin ist UXPin Merge, mit dem Sie mit React entwerfen und die Konsistenz über alle Bereiche hinweg sicherstellen können. Zu erledigen ist lediglich die Auswahl der Quelle für die UI-Elemente und die Erstellung von Prototypen, die perfekt auf Ihr Endprodukt abgestimmt sind.
Wie bei anderen Plattformen können Sie mit UXPin Designsysteme von Grund auf neu erstellen. Sie können aber auch Vorlagen aus Material Design oder Bootstrap importieren oder eine bestehende Designsystem-Bibliothek synchronisieren, um Ihre Produktivität zu steigern und Prozesse zu rationalisieren.
Bei dieser Alternative zu Figma steht die Zusammenarbeit im Vordergrund - geben Sie Ihre Arbeit für andere frei, um mit wenigen Klicks Feedback oder Freigaben zu erhalten, und arbeiten Sie in Echtzeit an Ihren Entwürfen.
UXPin beste Features
- Unterstützt den gesamten Designprozess
- UXPin Merge für Konsistenz in der Produktentwicklung
- Erweiterte Tools für das Entwurfssystem
- Zusammenarbeitsfreundliche
UXPin Grenzen
- Gelegentliche Probleme beim AutoSpeichern in der Web App
- Begrenzte Dokumentation für einige Workflow-Probleme
UXPin-Preise
- free: Kostenlos
- Erweitert: $29/Monat pro Editor
- Profi: $69/Monat pro Editor
- Unternehmen: $119/Monat pro Editor
- Unternehmen: Kontakt für Preise
*Alle aufgeführten Preise beziehen sich auf das jährliche Abrechnungsmodell
UXPin-Bewertungen und Rezensionen
- G2: 4.2/5 (100+ Bewertungen)
- Capterra: 4.2/5 (20+ Bewertungen)
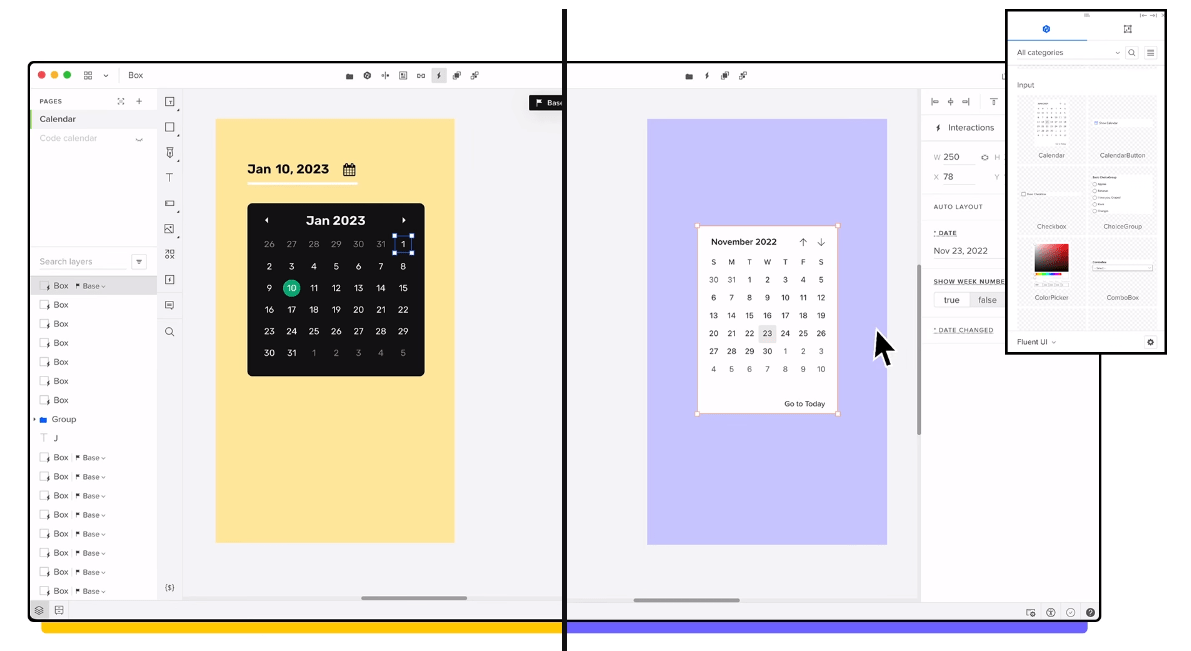
5. Skizze

Über: Skizze Wenn Sie ein macOS-Benutzer auf der Suche nach einer funktionalen Design-Plattform sind, dann ist Sketch genau das Richtige für Sie!
Die Plattform bietet eine Drag-and-Drop-Oberfläche mit anpassbaren Symbolleisten und Verknüpfungen, Support für die Touch Bar und eine integrierte Rechtschreibprüfung, die Ihnen die Arbeit erleichtert.
Sketch wurde ursprünglich als Plattform für die Vektorbearbeitung entwickelt und bietet auch heute noch Optionen wie mathematische Kurzbefehle und die mühelose Bearbeitung mehrerer Rahmen, die den Designprozess erleichtern.
Die Plattform verfügt über eine unendliche Leinwand, auf der Ihr Team Ideen in Echtzeit diskutieren kann. Sie finden keine Inspiration? Nutzen Sie Vorlagen und Zeichenflächen als Ausgangspunkt!
Responsive Symbole mit Smart Layout erleichtern Ihre Arbeit - erstellen Sie eine Komponente, verwenden Sie sie später wieder, und passen Sie die Größe der Symbole automatisch an den Inhalt an.
Verwirklichen Sie Ihre Ideen mit den Prototyping-Tools der Plattform - nutzen Sie Overlays und eine spezielle Benutzeroberfläche, um Ihre Entwürfe zu testen und zu sehen, wie sie auf Ihrem Mac oder iPhone aussehen - mit dieser Alternative zu Figma.
Sketch beste Features
- Nativ für macOS
- Unendliche Leinwand
- Hunderte von Vorlagen und Zeichenflächen
- Erweiterte Prototyping-Tools
Sketch Beschränkungen
- Nur unter macOS verfügbar
- Limitierte Plugin-Optionen
Preise für Sketch
- Standard: $10/Monat pro Editor
- Business: $20/Monat pro Editor
- Nur-Mac-Lizenz: $120 pro Lizenz
Sketch Bewertungen und Rezensionen
- G2: 4.5/5 (1,100+ Bewertungen)
- Capterra: 4.6/5 (750+ Bewertungen)
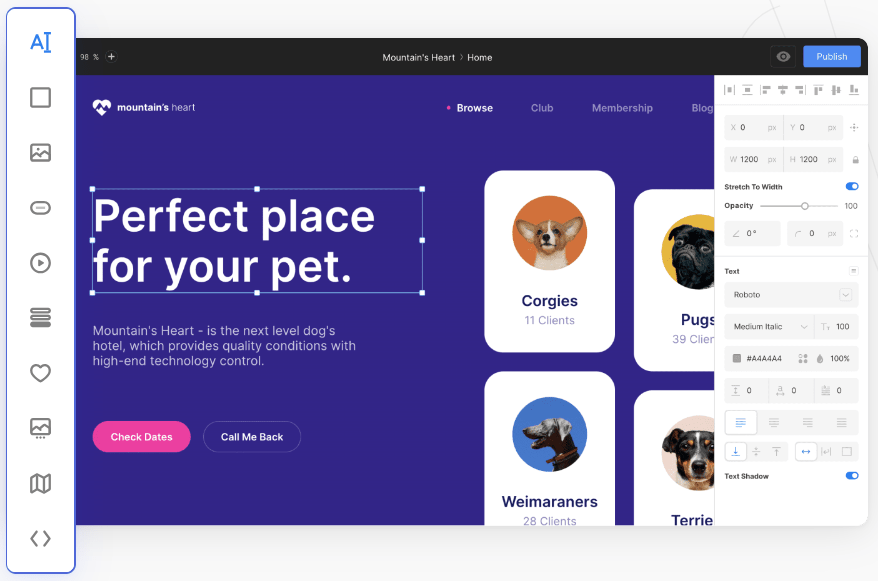
6. Siter

Über: Siter.io Das erste, was Ihnen an Siter auffallen wird, ist die intuitive Benutzeroberfläche - über die Symbolleiste auf der linken Seite des Bildschirms können Sie mit ein oder zwei Klicks auf Dutzende von Optionen zugreifen.
Mit Siter können Sie Ihre Ebenen in Gruppen organisieren, um die Navigation zu erleichtern. Sperren, verbergen und verschieben Sie die Gruppen, um die gewünschte Gliederung beizubehalten und Verwirrung zu vermeiden.
Die Plattform bietet Tausende von vorgefertigten Symbolen für Ihre Website, aber Sie können auch Ihr eigenes Designsystem erstellen. Das können Sie:
- Links und Optionen auf der Website benutzerdefiniert gestalten
- Attraktive Dekorationen hinzufügen, um die Seite aufzupeppen
- Schriftarten und Farben speichern und seitenübergreifend wiederverwenden, um Konsistenz zu gewährleisten
Dank der Echtzeit-Zusammenarbeit können Ihre Mitglieder im Team zusammenarbeiten, auch wenn Sie sich nicht im selben Raum (oder Staat - oder Kontinent!) befinden.
Wenn Sie Ihr Projekt bereits in Figma begonnen haben, wird es Sie freuen zu hören, dass Siter ein Plugin hat, mit dem Sie es ohne Code importieren können.
Siters beste Features
- Vertraute, einfach zu bedienende Oberfläche im Vergleich zu den besten Figma-Alternativen
- Sortiert Ebenen in Gruppen für effizientere Webdesign- oder Kreativprojekte
- Unterstützt Figma-Importe
- Teamübergreifende Zusammenarbeit in Echtzeit
Siter-Einschränkungen
- Limitierte Optionen für Vorlagen
- Es gibt keine kostenlose Version und der monatliche Preis ist im Vergleich zu ähnlichen Plattformen höher
Preise für Siter
- Persönlich: $12/Monat für einen Teamkollegen
- Professionell: $19/Monat für bis zu fünf Teammitglieder
- Agentur: $39/Monat, unbegrenzte Anzahl von Teammitgliedern
*Alle aufgeführten Preise beziehen sich auf das jährliche Abrechnungsmodell
Siter Bewertungen und Rezensionen
- Trustpilot: 4.6/5 (20+ Bewertungen)
- AlternativeTo: 5/5 (weniger als 5 Bewertungen)
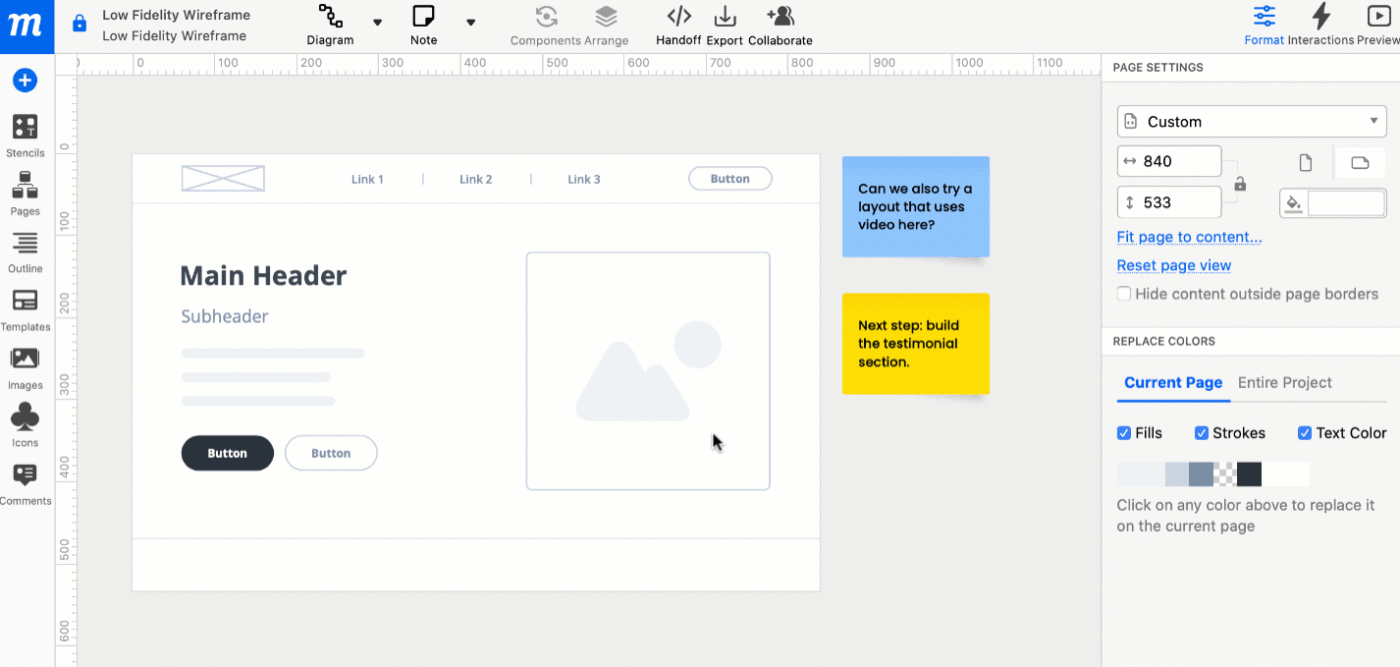
7. Moqups

Über: Moqups Bevor Sie Ihre Website der Welt präsentieren, müssen Sie Wireframes und Prototypen erstellen, um sicherzustellen, dass alles gut aussieht. Moqups ist die ideale Plattform dafür - sie hilft Ihnen, Website-Designs zu visualisieren und zu überprüfen.
Mit der Plattform können Sie Wireframes direkt in Ihrem Browser erstellen. Verwenden Sie die Drag-and-Drop-Schnittstelle, um die Elemente zu verschieben und das perfekte Layout zu erstellen.
Moqups bietet eine beeindruckende Bibliothek von Iconsets, Widgets und intelligenten Formen, die Sie auf Ihrer Website verwenden können. Verwenden Sie Diagrammerweiterungen und Konnektoren, um Diagramme und Flussdiagramme zu erstellen. Außerdem stehen Hunderte von Schriftarten zur Auswahl, und die Integration von Google Fonts öffnet Ihnen die Tür zu vielen weiteren.
Die Plattform bietet ein Online-Whiteboard, auf dem Ihre team zusammenarbeiten kann zusammenarbeiten, Dateien hinzufügen, Strategien entwickeln, Feedback geben und erhalten und Ihre Projekte visualisieren.
Moqups beste Features
- Drag-and-Drop-Schnittstelle
- Unterstützt die Erstellung von Diagrammen und Flussdiagrammen
- Online-Whiteboard
- Umfangreiche Asset-Bibliothek
Moqups Beschränkungen
- Es kann nicht offline verwendet werden
- Gelegentlich langsameres Laden der Seite
Moqups Preise
- Free: kostenlos
- Solo: $9/Monat pro Platz
- Team: $15/Monat für fünf Plätze
- Unlimited: $40/Monat für unbegrenzte Plätze
*Alle aufgeführten Preise beziehen sich auf das jährliche Abrechnungsmodell
Moqups Bewertungen und Rezensionen
- G2: 4.2/5 (90+ Bewertungen)
- Capterra: 4.6/5 (20+ Bewertungen)
8. Penpot

Über: Penpot Sie wollen sich keine Gedanken über Plattformkompatibilität, teure Pläne und schwerfällige Softwareinstallationen machen? Dann sollten Sie sich Penpot ansehen, eine offene, webbasierte Software für das Prototyping und die Gestaltung von Websites. 😍
Penpot verwendet skalierbare Vektorgrafiken (SVG), so dass Sie Probleme mit dem Formatieren vergessen können. Mit Penpot können Sie:
- Beschleunigen Sie Ihre Workflows mit wiederverwendbaren Komponenten
- Flexible Oberflächen erstellen, die mit CSS-Standards übereinstimmen
- Hochladen der gewünschten Schriftarten für maximale Anpassungsfähigkeit
Definieren Sie Auslöser und Aktionen, um Ihre Designs zum Leben zu erwecken, erzeugen Sie auffällige Übergänge und nutzen Sie die Vorteile der unendlichen Leinwand, um Ihrer Fantasie freien Lauf zu lassen.
Wenn Sie Ablenkungen vermeiden möchten, verwenden Sie den Fokusmodus, um die Elemente auszuwählen, an denen Sie arbeiten möchten, und blenden Sie den Rest aus.
Penpot unterstützt die Zusammenarbeit in Echtzeit - mit Optionen zur internen Freigabe von Präsentationen, zum Hinterlassen von Kommentaren und zum Exportieren von Objekten und Dateien, um sie mit externen Mitarbeitern zu teilen.
Penpot beste Features
- Open-Source und webbasiert
- Basiert auf SVG
- Produktivitätsfreundlicher Fokus-Modus
- Handliche Freigabeoptionen für Dateien
Penpot Beschränkungen
- Die Schnittstelle kann manchmal stören
- Kein Dunkler Modus
Penpot-Preise
- Free
Penpot Bewertungen und Rezensionen
- G2: 4.5/5 (10+ Bewertungen)
- Produkt Hunt: 4.9/5 (80+ Bewertungen)
9. Corel Vector (Gravit Designer Pro)

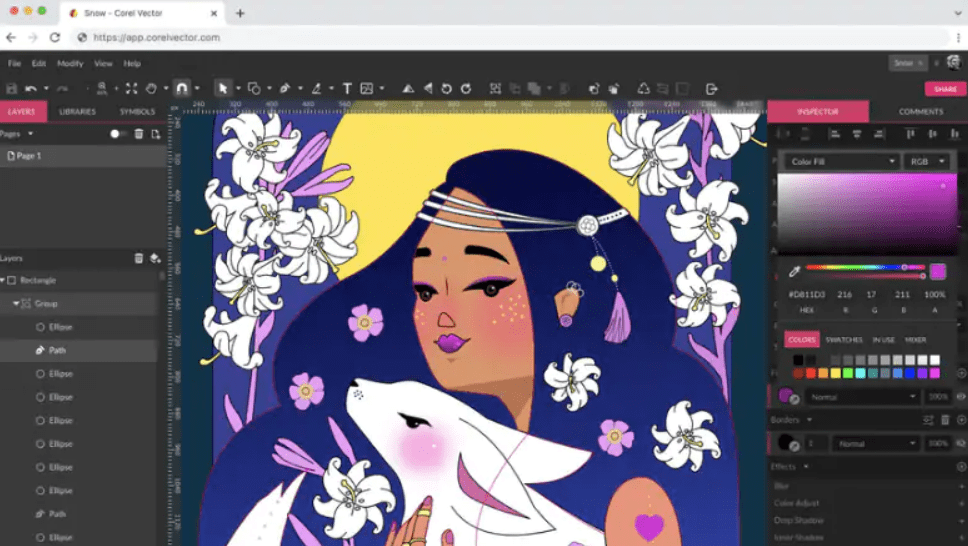
Über: CorelDRAW Corel Vector, früher bekannt als Gravit Designer Pro, ist eine webbasierte Vektorgrafik App. Sie können es für praktisch jedes grafik- und designbezogene Projekt verwenden, von der Erstellung von Logos bis hin zu Marketingmaterialien, Design-Mockups und Websites.
Die Plattform ist bekannt für ihre Optionen zur Vektorbearbeitung. Erstellen Sie mühelos geometrische Formen mit intelligenten Form-Primitiven und magischen Kontrollpunkten. Verwenden Sie die Tools Stift, Messer, Bezigon und Lasso, um Vektorpfade zu bearbeiten. Nutzen Sie Live-Ecken und Freihand-Vektor-Tools für die ultimative Designkontrolle.
Neben der intuitiven Benutzeroberfläche ist es erwähnenswert, dass Sie mit diesem Tool online und offline arbeiten können.
Mit einer reichhaltigen Farbpalette, mehr als 35 Live-Effekten und nicht-destruktiven Anpassungen sowie umfassender Unterstützung von Dateiformaten hilft Ihnen Corel Vector, neue Design-Höhen zu erreichen.
Corel Vector beste Features
- Online- und Offline-Modus
- Intuitive Benutzeroberfläche
- 35+ nicht-destruktive Live-Effekte und Anpassungen
- Leistungsstarke Optionen zur Vektorbearbeitung
Corel Vector Beschränkungen
- Kein kostenloser Free-Plan
- Nicht jeder mochte die Änderungen nach dem Rebranding
Corel Vector Preise
- $69.99/Jahr
Corel Vector Bewertungen und Rezensionen
- Alternativzu: 3.2/5 (20+ Bewertungen)
10. Wahnsinn

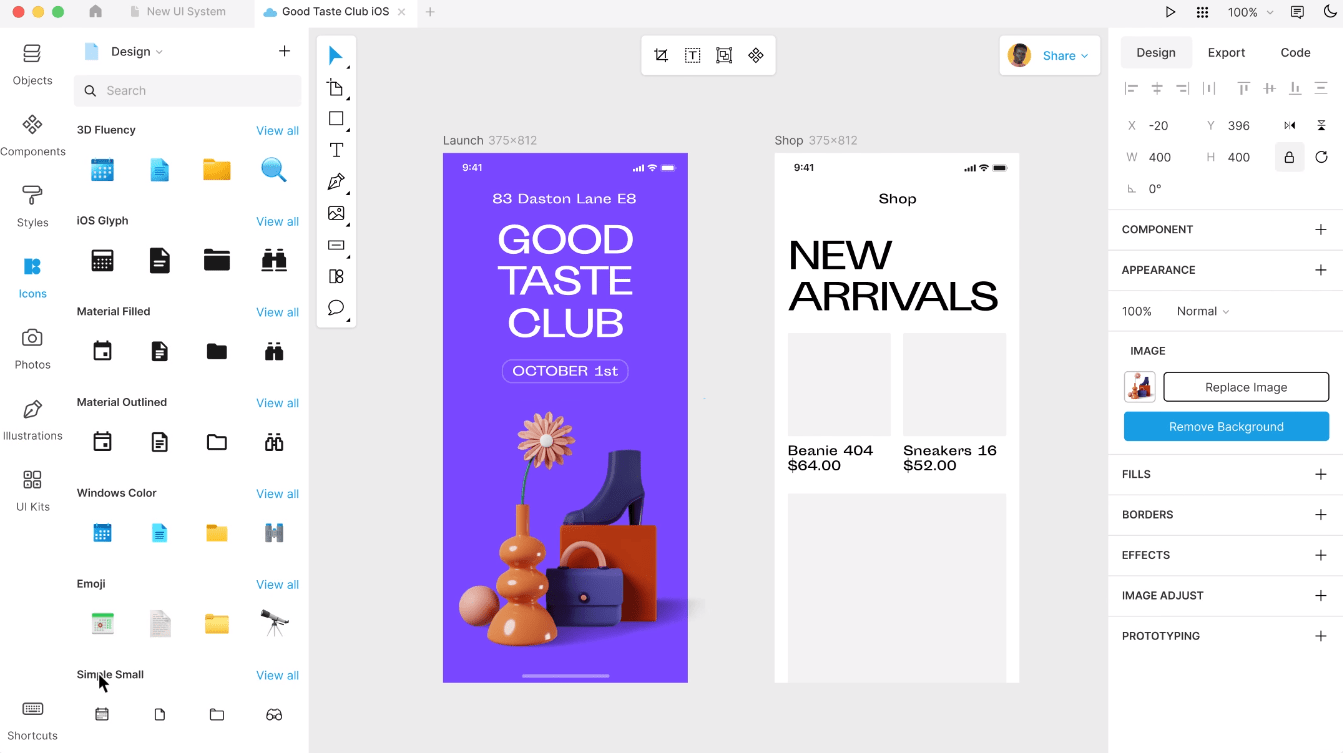
Über: Wahnsinn Wenn Sie eine KI-gestützte Design App mit erweiterten Optionen suchen, werden Sie von Lunacy begeistert sein!
Die Plattform bietet Optionen, die Sie von einer hochwertigen App erwarten würden kollaboratives Design app - Zusammenarbeit in Echtzeit, Hinterlassen von Kommentaren, Farbvariablen und müheloses Prototyping.
Aber Lunacy geht noch einen Schritt weiter und bietet ein paar exklusive Optionen. Sie erhalten eine reichhaltige eingebaute Grafikbibliothek mit 1.000.000+ Icons, 70.000+ Illustrationen und 140.000+ Fotos - Sie werden bestimmt etwas finden, das zu Ihnen passt.
Sie können auch Routinekiller verwenden, d. h. Optionen, die Ihnen Zeit sparen, indem sie sich wiederholende Aufgaben für Sie abschließen. Probieren Sie den KI-Hintergrundentferner, den Avatar-Generator und den KI-Aufwerter aus und lassen Sie sie die alltägliche Arbeit zu erledigen.
Verwenden Sie die Smarte Ebenenstruktur, um die Ebenen zu deaktivieren, die Sie nicht sehen, passen Sie die Farben der Formen automatisch an, und aktualisieren Sie den generierten Inhalt automatisch!
Lunacy beste Features
- Umfangreiche integrierte Grafikbibliothek
- Routine-Killer
- Intelligenter Ebenenbaum
- Automatische Aktualisierung des generierten Inhalts
Lunacy Beschränkungen
- Einige Benutzer erwähnen, dass sie gelegentlich ausgeloggt werden
- Könnte mehr Erweiterungen gebrauchen
Preise für Lunacy
- Free
Lunacy Bewertungen und Rezensionen
- G2: 4.4/5 (20+ Bewertungen)
- Capterra: 4.7/5 (20+ Bewertungen)
Verbessern Sie Ihr Designspiel mit den richtigen Figma-Alternativen
Mit den aufgelisteten Figma-Alternativen können Sie Ihre Kreativität mit leistungsstarken Features zum Entwerfen von Websites, Apps, Logos und anderen kreativen Produkten entfesseln.
Wenn Sie eine Plattform suchen, die die kreative Zusammenarbeit unterstützt und robuste Optionen für das Projektmanagement von Designprojekten bietet, empfehlen wir sich für ClickUp anzumelden !