De juiste hulpmiddelen vinden om uw efficiëntie te verhogen kunnen overweldigend zijn. Hoe weet je welke de moeite waard zijn of de juiste voor jouw behoefte?
Daarom hebben we de populairste tools voor de Chrome browser geanalyseerd om u 10 van de beste te bieden Extensies voor Chrome voor webontwikkelaars vandaag beschikbaar! 👨💻
In dit artikel hebben we verschillende tools voor webontwikkelaars besproken om u te helpen uw tijd te maximaliseren en de stress in uw werkstroom te minimaliseren, samen met hun beste functies die u een momentopname geven van hoe elke tool uw productiviteit kan verhogen en uw processen kan vereenvoudigen.
Hoe werken extensies voor Chrome?
Extensies voor webontwikkelaars in Chrome zijn kleine softwareprogramma's waarmee u de functie van de webbrowser Google Chrome kunt aanpassen en verbeteren.
Deze tools zijn gemaakt om extra functies aan uw browser toe te voegen, zoals het blokkeren van advertenties, het beheren van wachtwoorden of zelfs de integratie met andere apps en services helpen ontwikkelaars hun productiviteit te verhogen .
Om een extensie aan uw browser toe te voegen, navigeert u naar de Chrome Web Store, zoekt u de beste Chrome extensie voor ontwikkelaars die u wilt installeren en klikt u op de knop "Toevoegen aan Chrome".
Vervolgens hebt u toegang via het Chrome-menu of door op het pictogram van de extensie in de werkbalk van de browser te klikken.
Het is belangrijk om aan te tonen dat slechts één extensie van dezelfde soort tegelijkertijd kan werken. Als je bijvoorbeeld twee ad-blockers hebt geïnstalleerd, kan er maar één de advertenties blokkeren en zal de eerste de andere deactiveren.
12 beste extensies voor webontwikkelaars in Chrome in 2024
1. ClickUp #### Best gebruikt voor projectmanagement en het stimuleren van productiviteit
 Project bewaken
updates, beheer workflows en werk samen met het team, allemaal vanuit uw ClickUp-werkruimte
Project bewaken
updates, beheer workflows en werk samen met het team, allemaal vanuit uw ClickUp-werkruimte
Als u voortdurend tijd tekort komt en stroomopwaarts moet zwemmen om uw abonnementen bij te houden omvang van het werk we hebben een remedie voor uw pijn!
ClickUp is alles-in-één projectmanagement en het ultieme hulpmiddel voor productiviteit voor elke gebruiker, team en branche, inclusief webontwikkelaars die hun werkstroom willen stroomlijnen van taakbeheer tot het bijhouden van problemen, rapportage van bugs en nog veel meer.
Het verovert de wereld van productiviteit door gebruikers een volledig aanpasbaar platform te bieden met honderden opties geavanceerde functies waaronder een Extensie voor Chrome om vijf van de meest benodigde functies met elkaar te verbinden in één oplossing.
Met de ClickUp extensie voor Chrome hoeft u geen nieuw tabblad of browser meer te openen en versnelt u uw werkstroom door u eenvoudig toegang te geven tot sleutel functies zoals:
👨💻 Taakbeheer om uw werkstroom te vereenvoudigen en te organiseren
⏳Time-tracker om de tijd bijhouden die is besteed aan taken voor ontwikkelaars factureerbare uren markeren en meer
notitieblok om aantekeningen vast te leggen
bladwijzer maken om pagina's op te slaan
📧 E-mail om gemakkelijk e-mails aan taken te koppelen en taken uit e-mails te maken

De ClickUp Chrome-extensie brengt vijf van de meest losstaande functies van projectmanagement samen in één ongelooflijke app. Maak taken, houd de tijd bij, sla schermafbeeldingen op, geef websites een bladwijzer, sla aantekeningen op en voeg e-mails bij - allemaal met de ClickUp Chrome-extensie
Naast de ClickUp Chrome Extensie kunt u ClickUp gebruiken om elk type werk te beheren, te communiceren met uw team en clients, en uw werk altijd op schema en georganiseerd te houden.
Bekijk andere sleutel functies die ClickUp een top keuze maken voor projectmanagement en samenwerking. 👇
Beste functies
- Aangepaste weergaven : Kies uit 15+ manieren om uw werk weer te geven, inclusief bord-, tijdlijn- en werklastweergave
- Volledig aanpasbaar platform : Bouw ClickUp om te voldoen aan uw unieke behoeften, rol en werkstroom voorkeuren
- Aangepast dashboard met real-time rapportage: Maak uw ideale dashboard en krijg een overzicht op hoog niveau van uw Taken met voortgang, checklists en meer
- Een suite met samenwerkingstools*: ClickUp Documenten voor het documenteren van SOP's, feedback en meer,digitale Whiteboards voor strategie- en procesabonnementen,Mindmaps voor brainstormen, en meer
- Aangepaste velden enAangepaste status: Voeg belangrijke details toe en bekijk ze gemakkelijk in één oogopslag. Maak aangepaste statussen voor elke fase van uw proces om het bijhouden van projecten te verbeteren
- Pre-built en aangepaste automatisering : Bespaar tijd en versnel uw processen door uw werkstroom in ClickUp te automatiseren
- Mobiele app : Overal en altijd toegang tot ClickUp met de mobiele app
- Integratiemogelijkheden : ClickUp verbinden met meer dan 1.000 werktools, waaronder Github, Slack en meer
- Sjablonen voor ontwikkelaars en andere use cases: Toegang tot duizenden sjablonen voor vele use cases, inclusief eenSjabloon voor websiteontwikkeling door ClickUp om u te helpen bij het plannen, organiseren en uitvoeren van uw actieplan
Prijzen
- Free Forever (inclusief de extensie voor Chrome)
- Onbeperkt: $7 per maand/gebruiker
- Business: $12 per maand/gebruiker
- Enterprise: Neem contact op voor prijzen
 ### 2. Web Ontwikkelaar
### 2. Web Ontwikkelaar
Beste voor het analyseren van code en debuggen

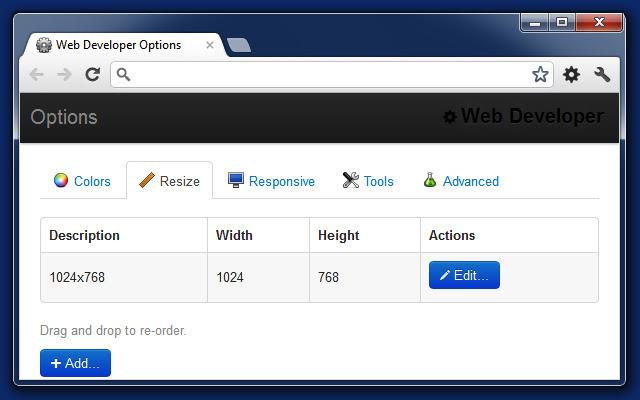
Code analyseren en debuggen met de Web Developer Chrome-extensie Webontwikkelaar is een extensie voor webontwikkelaars in Chrome die een krachtige werkbalk toevoegt aan uw browser.
Het bestaat uit verschillende functies die u dagelijks kunt gebruiken, van het controleren van de afmetingen van afbeeldingen tot de bewerking van CSS. Het bevat ook meerdere andere tools, zoals een formulier editor, een cookie editor en meer, waardoor het een uitgebreide en ongeëvenaarde oplossing is voor webontwikkeling.
Al deze functies maken dit een waardevol hulpmiddel voor zowel ontwikkelaars als webdesigners.
Beste functies
- Inspecteer het Document Object Model (DOM) van een webpagina en bekijk de HTML, CSS en JavaScript
- Live bewerkingen uitvoeren op de CSS en JavaScript van een webpagina
- Specifieke functies van de browser uitschakelen om te testen hoe een webpagina onder verschillende voorwaarden functioneert
- De afmetingen van het browservenster aanpassen
- Verschillende aspecten van een webpagina schetsen
- HTML, CSS en toegankelijkheid direct vanuit de extensie valideren
- Netwerkactiviteit observeren en zien hoe een webpagina bronnen laadt
Prijzen
- Gratis
3. React-ontwikkelaar hulpprogramma's
Beste hulp bij het identificeren van prestatieproblemen van uw React project

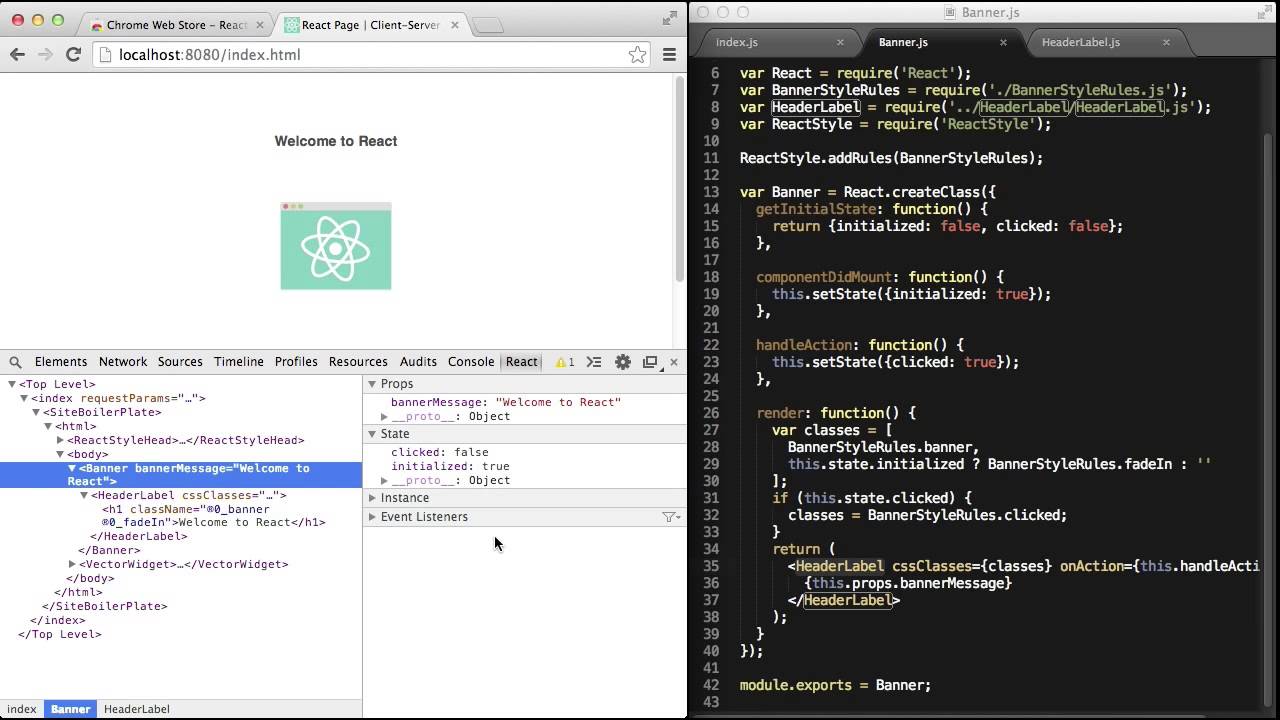
Prestatieproblemen identificeren met de React Developer Tools Chrome-extensie
De Hulpmiddelen voor React-ontwikkelaars Chrome extensie is handig voor React-ontwikkelaars en biedt verschillende functies om ingenieurs te helpen bij hun werk en hun efficiëntie te verbeteren.
Gebruikers kunnen hiermee eenvoudig bugs bijhouden door de React-componentenboom en de props, status en context van elk component te analyseren. Deze add-on laat zien hoeveel tijd het kost om afzonderlijke componenten te renderen, wat helpt om ineffectieve code te definiëren en te verbeteren.
Voor bedrijven die op zoek zijn naar react-ontwikkelaars willen inhuren op afstand, zal de toepassing van deze tool in hun processen helpen om de prestaties van hun app te verbeteren.
Beste functies
- Inspecteer en wijzig de props en status van React-componenten, blader door de componentenboom en geef hun hiërarchie en relaties weer
- Bepaal knelpunten in de prestaties door de prestaties van React-componenten te meten
- De prestaties van hun React-applicaties profileren en potentiële prestatieproblemen identificeren
- Een tijdlijn van elk component weergeven - wanneer en hoe lang de computer het heeft gerenderd.
- De voorwaarde van Redux of MobX stores inspecteren en wijzigen
- Gebeurtenissen debuggen waar React-componenten naar luisteren
- Fouten in hun React-toepassingen debuggen, inclusief stack traces, locaties van componenten en foutmeldingen
Prijzen
- Gratis
4. Sessie Buddy
Beste voor efficiënt tabblad- en bladwijzerbeheer

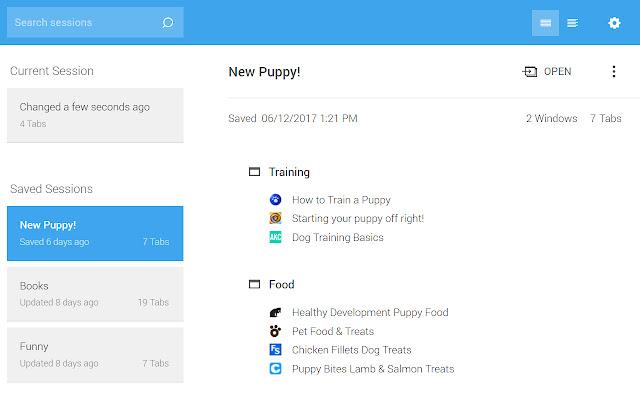
Tabbladen en bladwijzers efficiënter beheren met de Session Buddy Chrome-extensie
We hebben het allemaal wel eens meegemaakt, verwoed zoeken door tientallen tabbladen om die ene webpagina te vinden die we nodig hebben voor ons werk of onderzoek. Het is een frustrerende en tijdrovende bezigheid die kan worden opgelost met de Sessie Buddy Extensie voor Chrome: een tabbladhelper waarmee gebruikers alle tabbladen op één plaats kunnen beheren en gesloten tabbladen kunnen herstellen.
Als u genoeg hebt van de overdaad aan vensters en uw browsen wilt upgraden, probeer dan deze Chrome extensie voor ontwikkelaars!
Beste functies
- Meerdere sessies opslaan en organiseren, inclusief de capaciteit om bladwijzers te maken en tabbladen te herstellen.
- Tabbladen rangschikken in groepen, hernoemen en verplaatsen tussen vensters
- Tabbladen zoeken en filteren op titel, URL of domein
- Back-ups maken en sessies synchroniseren tussen apparaten met behulp van cloud opslagruimte zoals Dropbox en Google Drive
- Snel dubbele tabbladen identificeren en sluiten
- Sessies exporteren in verschillende formaten, zoals HTML, JSON en CSV
- Sessies importeren vanuit bladwijzers of andere extensies voor browsers
Prijzen
- Gratis
5. BrowserStack
Beste voor gestroomlijnd cross-browser testen

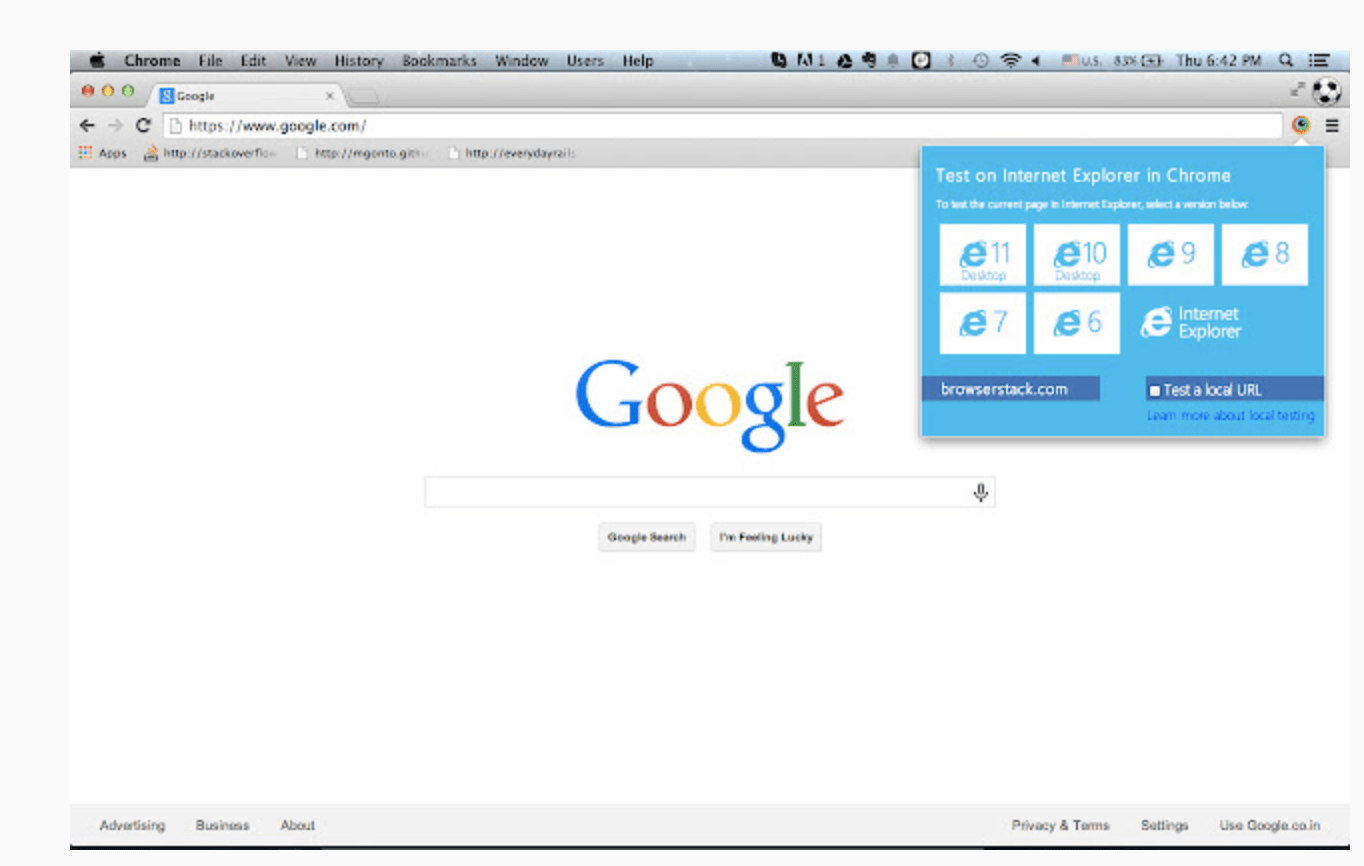
Browserstack Chrome extensie BrowserStack is een perfecte oplossing, niet alleen voor webontwikkelaars maar ook voor kwaliteitsborgingsspecialisten.
Deze add-on bespaart ontwikkelaars en QA-technici tijd en zorgt voor compatibiliteit met alle belangrijke browsers en apparaten. Het versnelt het testproces omdat u uw website tegelijkertijd op 12 browsers kunt beoordelen zonder van tabblad te hoeven wisselen.
Beste functies
- Test websites en webapplicaties op verschillende browsers en OS-systemen.
- Simuleer viewports van apparaten met meerdere schermgroottes en resoluties.
- Het QA proces automatiseren op verschillende apparaten en browsers.
prijzen ####
- Desktop: $29 per lid per maand
- Desktop en mobiel: $39 per lid/maand
- Teams: $125 per lid/maand
- Enterprise: Neem contact op voor prijzen
Leer over de beste Mac ontwikkelaarstools !
6. CSS-viewer
Beste voor CSS-eigenschappen-analyse

Evalueer en controleer de CSS-stijlen en -eigenschappen van elke webpagina met de CSS Viewer Chrome-extensie
De CSS Weergave Chrome extensie voor ontwikkelaars is handig voor het weergeven en identificeren van CSS-eigenschappen vanaf elke willekeurige plek op de webpagina. Het helpt ontwikkelaars tijd te besparen bij het analyseren van een webpagina en het ontdekken van de CSS-eigenschappen.
Hiermee kunt u snel de CSS-stijlen en -eigenschappen van elke webpagina evalueren en controleren. Je kunt met de muis over elk element op de pagina gaan, zoals tekst, afbeeldingen of knoppen, en een rapport krijgen in een zwevend paneel. Het presenteert alle informatie, inclusief lettertypen, kleuren, effecten, enz.
Beste functies
- De CSS van een webpagina weergeven en inspecteren, inclusief de toegepaste stijlen op individuele elementen en de waarden van CSS-eigenschappen
- Kiezen en extraheren van kleuren uit een webpagina in verschillende formats
- Het boxmodel van een element bekijken, inclusief de exacte afmetingen, opvulling, randen en marges
- De weergave van de positie, grootte en stapelvolgorde van elementen op een webpagina
- CSS code genereren voor geselecteerde elementen en deze naar het klembord kopiëren
Prijzen
- Gratis
Bekijk deze AI Chrome Extensies !
7. ColorZilla
Beste voor geavanceerde kleurkiezer en kleurverloopgenerator

Haal kleuren uit elk object op de pagina met de ColorZilla Chrome-extensie ColorZilla is een van de beste Сhrome extensies voor ontwikkelaars en grafisch ontwerpers.
Met deze webpagina kleuranalysator kun je overal op de webpagina klikken en de exacte code van de kleur krijgen en zelfs meer. Een van de extra functies is de mogelijkheid om kleuren uit Flash objecten te halen en een CSS gradient analyzer.
En met de sneltoetsen kun je de gegenereerde kleur gemakkelijk naar het klembord kopiëren en op een andere plaats plakken. Het helpt de grafisch ontwerp werkstroom en bespaart tijd bij het doorzoeken van verschillende paletten om de perfecte kleur te vinden.
Beste functies
- Haal kleuren uit elk object (achtergrond, afbeeldingen, knoppen, tekst en koppelingen) op de pagina, zelfs dynamische elementen, en bekijk hun waarden in RGB, Hex en andere formats
- Analyseer het kleurenpalet van een website om de meest voorkomende kleuren te bepalen
- Diverse CSS-verlopen genereren, waaronder diagonaal, radiaal, horizontaal, verticaal en complexe multi-stop opties
Prijzen
- Gratis
8. Lorem Ipsum generator
Best gebruikt voor standaard tekst aanmaken

Maak standaard teksten voor webpagina's met de extensie Lorem Ipsum Generator Chrome
Het vooraf schrijven van definitieve teksten kan onnodig en contraproductief zijn bij het maken van een webpagina-prototype.
Om tijd te besparen kunt u een standaard tekst toevoegen die geschreven is door de Lorem Ipsum generator In plaats daarvan extensie voor Chrome.
Deze extensie van Chrome is een pragmatische oplossing voor vervelende taken, zoals het vullen van webpagina's met tekst.
Beste functies
- Genereer plaatshoudertekst Lorem Ipsum in verschillende lengtes en formaten, inclusief alinea's, koppen en lijsten
- Stel het aantal woorden of tekens in de gemaakte tekst in volgens de wensen van de gebruiker
Prijzen
- Gratis
9. Hiver
Beste voor productieve teamsamenwerking en automatisering van klantenservice

E-mails beheren en de samenwerking verbeteren met de Hiver Chrome Extensie Hiver is een oplossing voor e-mailbeheer en samenwerking voor teams die een of meer Gmail accounts delen.
Deze browsergebaseerde persoonlijke assistent van Gmail verbetert de zichtbaarheid van inboxen en stelt teams in staat om samen te werken aan e-mails, berichten toe te wijzen aan een specifieke persoon en activiteiten in de inbox bij te houden.
Beste functies
- Deel een inbox en beheer e-mails binnen Gmail
- E-mails samen toewijzen en oplossen, met de mogelijkheid om opmerkingen, labels en aantekeningen aan e-mails toe te voegen
- E-mailsjablonen maken en gebruiken om te reageren op veelgestelde vragen
- Wanneer e-mails worden geopend en aangeklikt, de locatie en apparaatgegevens van de ontvanger observeren
- Hun verkooppijplijn beheren en klantinteracties bijhouden.
- Herinneringen instellen voor follow-up e-mails om nooit een belangrijk bericht te missen
Prijzen
- Lite: $15 per lid/maand
- Pro: $39 per lid/maand
- Elite: $59 per lid/maand
10. Wappalyzer
Beste voor website tech stack, tools en integraties onthullen

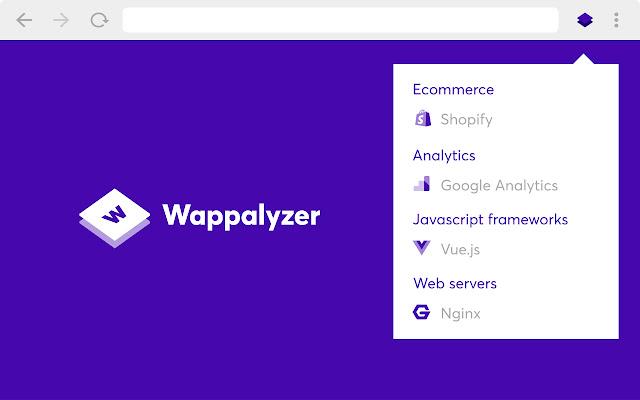
Analyseer de structuur, layout en ontwerpelementen van een website met de Wappalyzer Chrome-extensie Wappalyzer is een handige extensie voor Chrome voor webontwikkelaars die websites willen analyseren.
Als een detective inspecteert en analyseert deze extensie de code en geeft een overzicht van alle platforms, frameworks en contentmanagementsystemen die in de webpagina's worden gebruikt.
Beste functies
- Identificeer de technologieën die op een website worden gebruikt, inclusief het Content Management Systeem (CMS), e-commerce platform, JavaScript bibliotheken, server-side programmeertalen, marketing, analysetools en betalingsgateways, enz
- Toegang tot de informatie in een gemakkelijk te lezen format, met de mogelijkheid om een lijst van technologieën en hun versies weer te geven
- De structuur, layout en ontwerpelementen van een website analyseren
Prijzen
- Starter: $149 per maand (1 gebruiker)
- Teams: $249 per maand (5 gebruikers)
- Business: $449 per maand (15 gebruikers)
- Enterprise: $849 per maand (50 gebruikers)
11. UX-check
Beste voor het diagnosticeren van problemen met de bruikbaarheid van websites

Problemen met de gebruiksvriendelijkheid van websites diagnosticeren met de extensie UX Check Chrome UX Controle is een extensie voor webontwikkelaars waarmee problemen met de ervaring van eindgebruikers op een website kunnen worden geïdentificeerd en aangepakt.
Het is een van de beste extensies voor Chrome voor ontwikkelaars en bruikbaarheidstesten omdat het een diepgaande analyse biedt van website-elementen zoals layout, navigatie en leesbaarheid.
Beste functies
- Voer een snelle analyse uit van de bruikbaarheid en gebruikerservaring van een website, inclusief de layout, navigatie en het algehele ontwerp
- Elementen definiëren die niet voldoen aan heuristieken, opmerkingen toevoegen enschermopnamen maken
- Exporteer uw analyse als een docx om deze met uw technische team te delen
Prijzen
- Free voor persoonlijk en commercieel gebruik
12. Tailscan

via Tailscan
Moeite met het visualiseren van Tailwind CSS stijlen? Tailscan fungeert als uw in-browser design assistent slash inspector voor Tailwind. Bewerk Tailwind classes direct op de pagina, zie direct de visuele impact en verfijn je layout met een pixel-perfecte precisie.
U kunt de Tailwind classes op elke webpagina analyseren en ervan leren om nieuwe ontwerppatronen op te pikken. Zelfs met basisontwerpvaardigheden stelt Tailscan ontwikkelaars in staat om verbluffende UI's te maken.
Beste functies
- Zie wijzigingen in het ontwerp live terwijl u classes aanpast, zodat u niet hoeft te schakelen tussen browser en code editor
- Zet HTML elementen moeiteloos om in herbruikbare Tailwind componenten
- Bespaar tijd bij het itereren en debuggen van Tailwind lay-outs
Prijzen
- Maandelijkse licentie: $15/maand (voor 3 apparaten)
- Jaarlicentie: $120/jaar (voor 3 apparaten)
- Perpetuele licentie: $249 (voor 3 apparaten)
Meest gestelde vragen over extensies voor Chrome
**Welke tools heb ik nodig als ontwikkelaar?
Tekst editor, versiebeheer, programmeeromgeving en debugger behoren tot de meest essentiële tools voor webontwikkeling. Richt u vervolgens op tijdbesparende en levensverbeterende Сhrome-tools voor webontwikkelaars.
Hoe voeg ik extensies voor ontwikkelaars toe aan Chrome?
Navigeer naar de Google Chrome Web Store, zoek de beste Сhrome extensies voor ontwikkelaars die u wilt installeren en klik op de knop "Toevoegen aan Chrome".
Kunt u twee extensies voor Chrome tegelijk gebruiken?
Slechts één extensie van hetzelfde type kan tegelijkertijd worden gebruikt.
Bespaar tijd en maak uw leven gemakkelijker met extensies voor Chrome
In een notendop zijn de bovengenoemde tools voor webontwikkelaars, zoals extensies voor Chrome, geheime wapens om de eindeloze lijst met taken te verslaan en codeerproblemen snel op te lossen.
Bespaar tijd en maak uw leven gemakkelijker: gebruik deze extensies voor Сhrome samen met projectmanagement en softwareontwikkelingstool zoals ClickUp om door uw checklist voor webontwikkelaars te komen, voortgang te bewaken, doelen bij te houden en uw taken te beheren zonder steeds van tabblad te hoeven wisselen! 🧑💻⚡️ /img/ https://clickup.com/blog/wp-content/uploads/2022/05/ClickUp-Blog-Simple-CTA.png ClickUp Blog Eenvoudige CTA /%img/ ---
Gastschrijver:_

vitalii Makhov is de CEO van DOIT Software, een IT Personeelsuitbreidingsbureau . Het DOIT Software team is gepassioneerd over het bouwen van teams op afstand en het oplossen van zakelijke uitdagingen voor startups, productbedrijven en digitale agentschappen._