We hebben dagelijks te maken met tientallen websites, mobiele en webapplicaties en software. Zelfs nu je dit artikel leest, heb je te maken met De website van ClickUp .
Veel factoren bepalen of u op deze pagina blijft en uw gebruikersreis voortzet of deze sluit. Dit is wanneer bruikbaarheid een kritieke rol speelt.
kunnen gebruikers de website, app of software met gemak gebruiken? Hoe intuïtief is het? Voldoet het aan de behoeften van de gebruiker? Wat zijn de problemen die gebruikers ervaren tijdens het gebruik van uw website?
Over het algemeen helpen bruikbaarheidstesten bij het beantwoorden van de volgende vragen.
Maar waarom zou je je überhaupt zorgen maken over deze tests?
Welke interfacepatronen je ook aan het bouwen of een website maakt mobiele applicatie of een ander type software, als de interactie met de gebruiker niet natuurlijk en gemakkelijk te navigeren is, dan zal deze gebruiker niet tevreden zijn met uw website en de interactie met uw website vermijden.
Laten we nu eens kijken naar 10 voorbeelden van bruikbaarheidstests voor uw website om u te helpen ideeën op te doen voor het testen van uw website, het herstellen van fouten en het bieden van een naadloze en moeiteloze ervaring aan uw gebruikers.
Laten we beginnen!
Wat is gebruikstesten?
Testen op bruikbaarheid is een methode om de gebruikerservaring van een product te evalueren door echte gebruikers specifieke taken te laten voltooien terwijl onderzoekers observeren en feedback verzamelen. Het doel is om problemen met de bruikbaarheid te identificeren en inzichten te verzamelen om het gebruiksgemak van het product te verbeteren.
Voordelen van bruikbaarheidstesten
Testen op bruikbaarheid of user experience (UX) testen evalueert hoe gemakkelijk het is om een website of applicatie te gebruiken.
Bij het uitvoeren van bruikbaarheidstesten voltooien echte gebruikers bepaalde taken op een website of mobiele app terwijl ze worden geobserveerd door UX-onderzoekers. Het doel van bruikbaarheidstesten is om alle gebieden van verwarring of frustratie in de gebruikersinterfaces te identificeren, zodat deze kunnen worden opgelost voordat de website of mobiele app live gaat.
En terwijl u ernaar streeft om uw gebruikers een unieke, ononderbroken ervaring te bieden, is het essentieel om voldoende tijd en aandacht te investeren in bruikbaarheidstests, om ervoor te zorgen dat de interface van uw product intuïtief is en om uw klanten te behouden.
Wat als je niet genoeg aandacht besteedt aan UX en de bruikbaarheid van apps als belangrijkste component?
Andrew Kucheriavy, de oprichter van InTechnic UX agency, zei 67% van de klanten noemt onprettige ervaringen als reden voor churn. Het is maar goed dat je dit kunt voorkomen.
Om churn te voorkomen, moet je investeren in bruikbaarheidstesten.
Bonus: UX ontwerp software !
10 voorbeelden van bruikbaarheidstesten
Nu je je bewust bent van usability testen en het belang ervan, is het tijd om je kennis in praktijk te brengen. In dit deel delen we tien bruikbaarheidstesten voorbeelden en methoden om feedback van gebruikers te verzamelen die u kunt gebruiken voor uw website.
1. Heatmaps

via Plerdy
Een belangrijk aspect van website-ontwerp is bruikbaarheid, of hoe gemakkelijk het voor gebruikers is om door uw website te navigeren en de informatie te vinden die ze nodig hebben. Om de bruikbaarheid van een website te testen, gebruiken ontwerpers vaak heatmaps.
A warmtekaart is een testmethode voor gebruiksvriendelijkheid die wordt gebruikt om een gebruiksvriendelijke website te maken en problemen met gebruiksvriendelijkheid te identificeren. Heatmaps geven weer waar gebruikers op een pagina klikken, waarbij warmere kleuren staan voor meer klikken en koelere kleuren voor minder klikken.
Door een heatmap te bestuderen, kunnen ontwerpers een idee krijgen van welke delen van de pagina het populairst en handigst zijn en welke delen verwarring kunnen veroorzaken. Heatmaps kunnen worden gegenereerd met behulp van accessoires die de muisbewegingen van gebruikers bijhouden of door gegevens van webanalyseprogramma's te analyseren.
Het ontwerpen van een bruikbare website is echter niet simpelweg een kwestie van volgen waar er geklikt wordt. De behoeften en verwachtingen van gebruikers veranderen na verloop van tijd, dus het is belangrijk om de bruikbaarheid van de website te testen en regelmatig wijzigingen aan te brengen. **Bonus: Sitemap-sjablonen!
2. Guerrilla testen
Guerrillatests zijn tests die gebruikers uitvoeren in een informele instelling, vaak zonder dat de deelnemers weten dat ze een test uitvoeren. Dit kan gedaan worden door simpelweg mensen op een openbare plaats te benaderen en ze te vragen je website of mobiele app een paar minuten te gebruiken. Het is een effectieve manier om snel feedback over je product te krijgen van willekeurige gebruikers.
Je kunt het gebruiken om alles te testen, van werkstroom en navigatie tot ontwerp en algemene gebruikerservaring. Omdat het informeel testen is, is het belangrijk om je test snel en laconiek te houden.

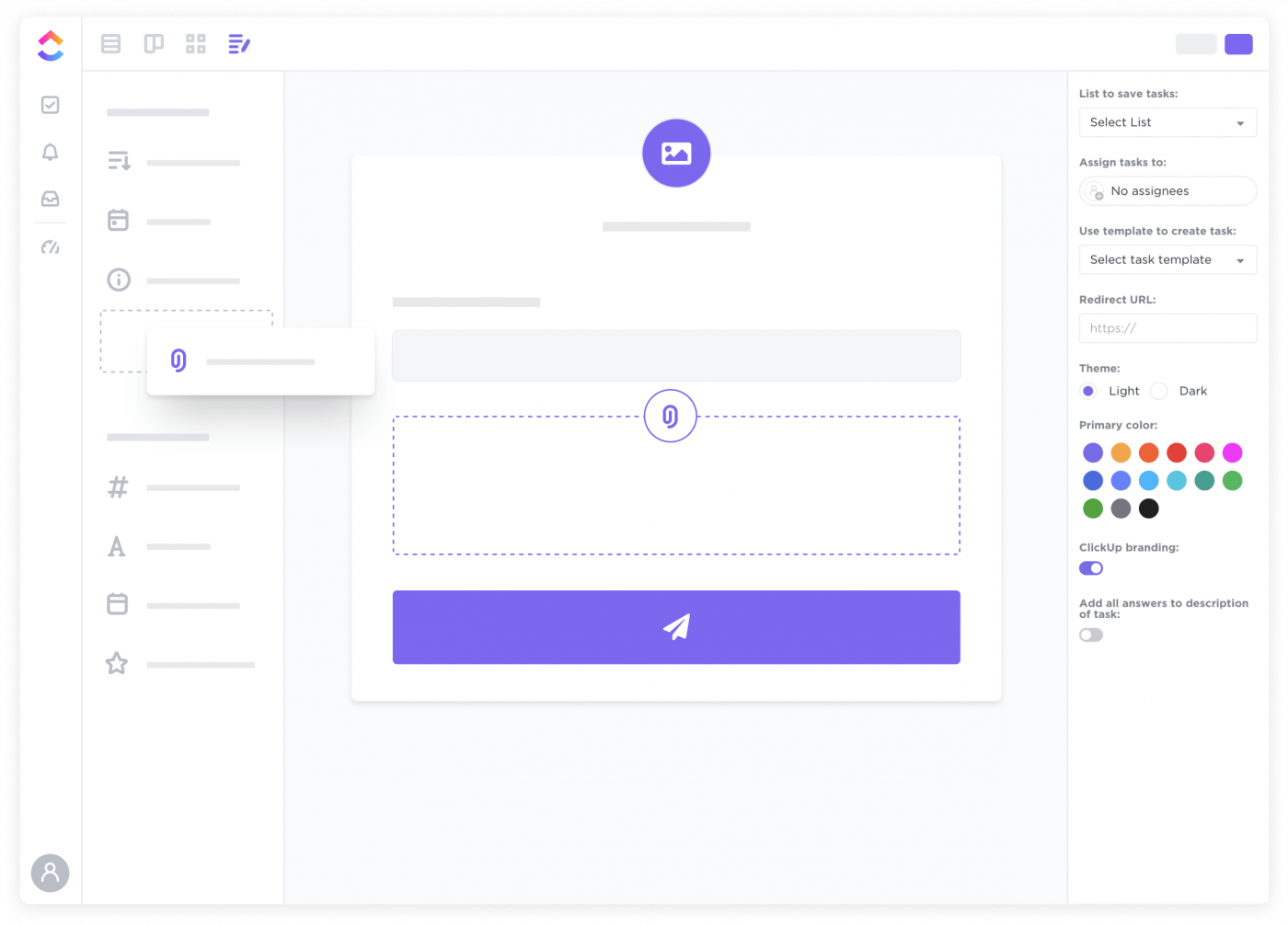
Maak aangepaste formulieren in ClickUp om feedback vast te leggen en zet reacties op enquêtes om in uitvoerbare Taken - alles op één plek
Als u te veel kwalitatieve gegevens verzamelt of te specifieke vragen stelt, kan een guerrillatest snel in een puinhoop veranderen. Houd uw vervolgvragen beknopt en uw tests kort om inzichtelijke en directe feedback te krijgen.
3. Laboratoriumtests op bruikbaarheid
Gebruikstests in laboratoria zijn tests die worden uitgevoerd in een gecontroleerde omgeving, vaak met de hulp van professionele testers. Dit type testen kan duurder en tijdrovender zijn dan andere methoden, maar het kan ook betrouwbaardere en meer gedetailleerde gegevens opleveren over problemen met de bruikbaarheid.
Een voordeel van deze bruikbaarheidstest is dat je je product kunt testen met gebruikers die er niet bekend mee zijn, dus er is geen specifieke target doelgroep. Dit kan problemen aan het licht brengen die niet voor de hand liggen voor gebruikers die al bekend zijn met het product.
![]()
Bugs, problemen of fouten uit uw testomgeving bijhouden om ervoor te zorgen dat u alle huidige problemen oplost voor de lancering
Een ander voordeel is dat u meer controle hebt over de testomgeving, waardoor het gemakkelijker is om gegevens te verzamelen en het gedrag van gebruikers bij te houden. Dit is waarom laboratoriumtests essentieel zijn voor uw websitebeheer en ontwerpproces:
- U kunt uw ontwerpen testen met echte gebruikers in een gecontroleerde omgeving.
- U kunt ontwerpfouten en problemen met de gebruikerservaring in een vroeg stadium identificeren.
- Je kunt observeren hoe gebruikers omgaan met je ontwerpen en de nodige wijzigingen aanbrengen.
- Het helpt je om de details van je ontwerp te verfijnen voor de lancering.
Het testen van de bruikbaarheid in het lab is een belangrijk onderdeel van het bijwerken van het websiteontwerp en mag niet over het hoofd worden gezien. Met behulp hiervan kunt u ervoor zorgen dat uw website gebruiksvriendelijk is en voldoet aan de behoeften van uw doelgroep.
4. Telefonisch interview
Telefooninterviews zijn voorbeelden van usabilitytests waarbij u usabilitystudies via de telefoon uitvoert. Met deze testmethode kunnen gebruikers die niet in de buurt zijn of niet naar uw kantoor kunnen komen voor een persoonlijke test, effectief worden bereikt.
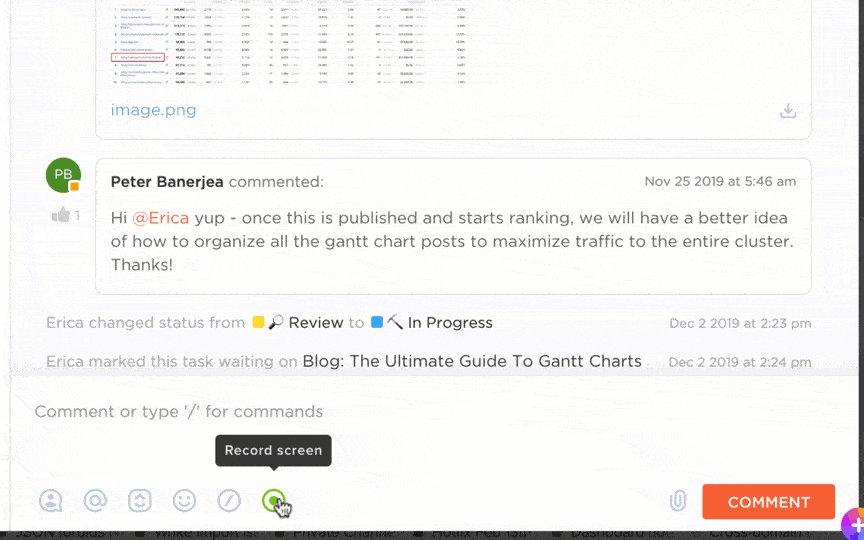
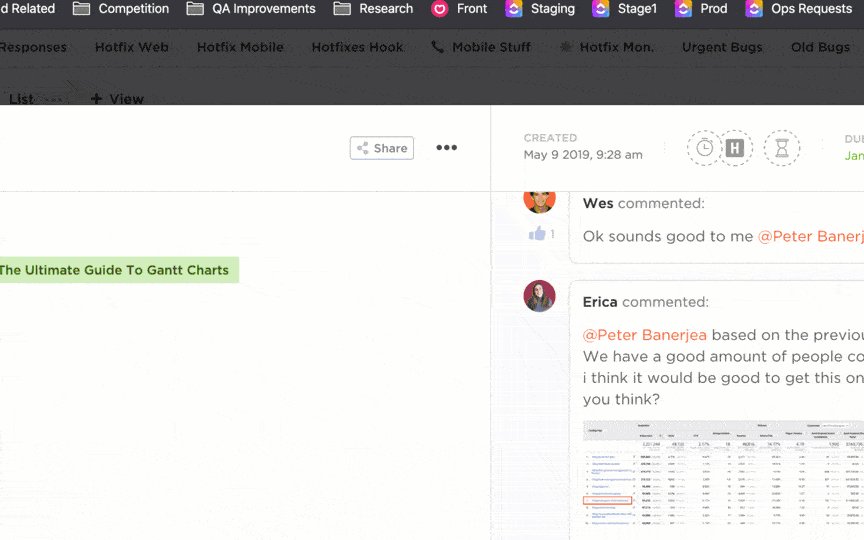
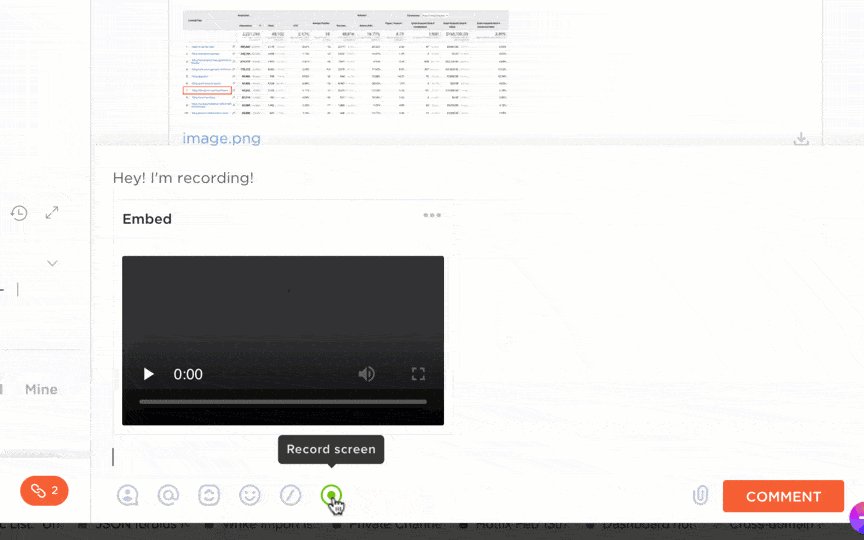
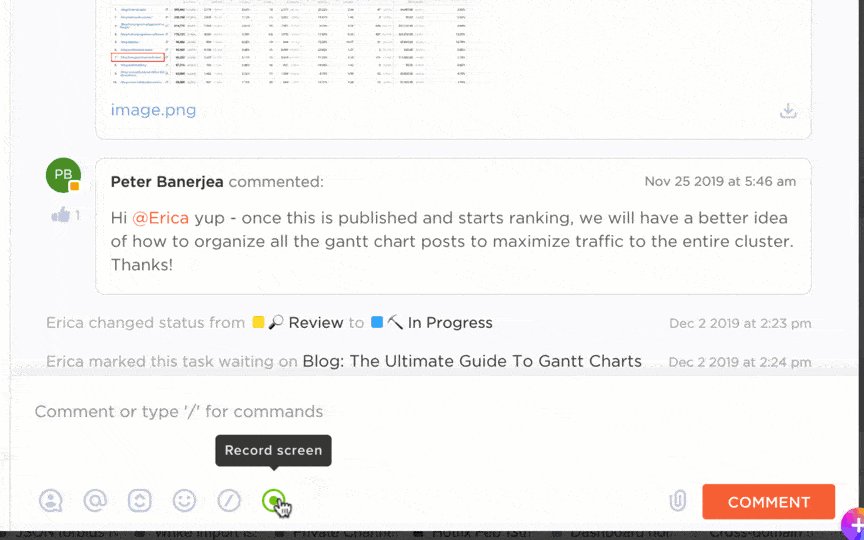
Je hebt ook het voordeel dat het proces minder duur en tijdrovend is dan persoonlijke interviews. Zelfs verbinding maken via Zoom of het gebruik van schermopnamesoftware zoals Clip in ClickUp is een geweldige manier om feedback over uw website te krijgen van gebruikers.

Deel schermopnamen om uw boodschap nauwkeurig over te brengen zonder dat u een e-mailketen of een persoonlijke vergadering nodig hebt
Dit soort testen kan ook helpen bij het analyseren van bruikbaarheidsproblemen en specifieke kenmerken van het gedrag van gebruikers. Ze kunnen worden gebruikt om alles te testen, van navigatie tot content en ontwerp. Telefonische interviews maken het ook mogelijk om een publiek op verschillende locaties te bereiken.
Bij het uitvoeren van telefonische interviews voor het testen van de bruikbaarheid van websites moet je aan een paar dingen denken.
- Het is belangrijk om het doel van je gesprek duidelijk uit te leggen.
- Zorg ervoor dat de usabilitytestvragen duidelijk en beknopt zijn.
- Het is cruciaal om goed naar de antwoorden te luisteren en suggesties voor verbetering op te nemen.
Met deze tips in gedachten kunnen telefonische interviews een handig hulpmiddel zijn om feedback over uw website te krijgen.
5. Herhaling sessie

via Plerdy
Een sessie replay betekent dat het scherm van het apparaat waarop de test wordt uitgevoerd, wordt opgenomen.
Hiermee worden de natuurlijke reacties en bewegingen van de gebruiker vastgelegd; deze methode creëert dus een realistische testomgeving. Sessieherhalingen worden meestal gebruikt om de bruikbaarheid van websites te testen, omdat ze kunnen helpen bij het identificeren van gebieden waar gebruikers in de war raken.
Ze kunnen ook worden gebruikt om de effectiviteit van ontwerpwijzigingen te beoordelen. Session replays hebben ook nadelen.
- Ze kunnen tijdrovend zijn
- Ze geven mogelijk niet al het echte gedrag van gebruikers weer, omdat sommige gebruikers anders kunnen reageren als ze weten dat hun acties worden opgenomen
Over het algemeen kunnen herhalingen van sessies nuttig zijn voor het testen van de bruikbaarheid van websites, maar je moet de voor- en nadelen goed tegen elkaar afwegen voordat je een beslissing neemt.
Door deze tips te volgen, kunt u ervoor zorgen dat u ze effectief en correct gebruikt:
- Zorg ervoor dat de gebruiker toestemming heeft om een sessie op te nemen
- Wees duidelijk over hoe de opnames worden gebruikt en wie er toegang toe heeft
- Anonimiseer de opnames om de privacy van gebruikers te beschermen
6. Kaarten sorteren
Kaarten sorteren is een methode om de bruikbaarheid van websites te testen waarbij testdeelnemers wordt gevraagd om informatie in categorieën te ordenen. Ze kunnen kaarten fysiek sorteren of items op hun scherm groeperen. Het sorteren van kaarten kan u helpen inzicht te krijgen in uw huidige websitestructuur en ideeën genereren om het ontwerp te verbeteren.

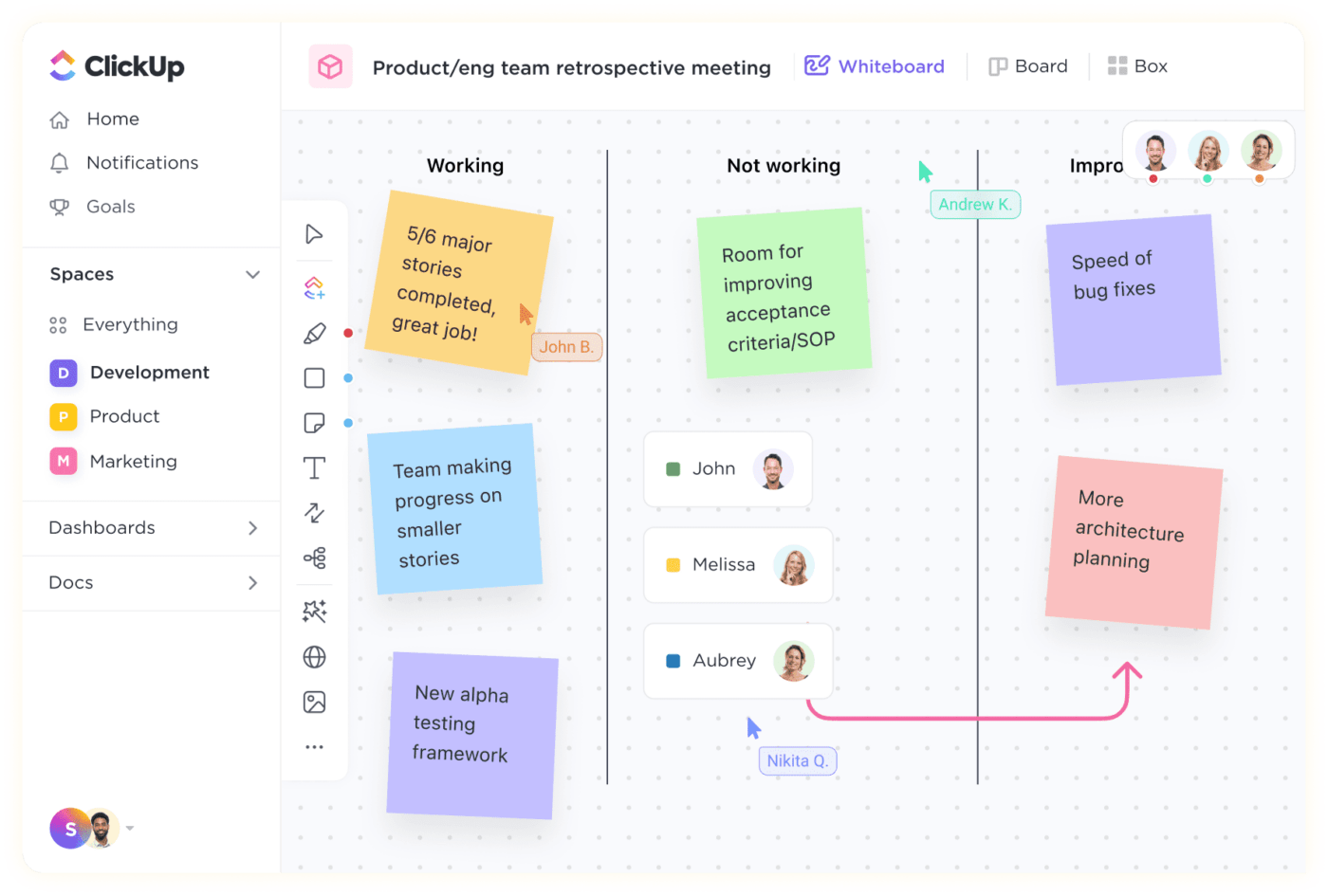
ClickUp Whiteboards gebruiken als een visueel samenwerkingshulpmiddel voor elke behoefte
Het is een bijzonder nuttig hulpmiddel voor het testen van navigatiesystemen, omdat het u helpt gebieden te identificeren waar gebruikers moeite hebben om de informatie te vinden die ze zoeken.
Het sorteren van kaarten kan ook helpen om verwachtingen van gebruikers over de websitestructuur bloot te leggen. Door te begrijpen hoe gebruikers denken over de informatie op uw site, kunnen u en uw ontwerpers meer intuïtieve navigatiesystemen creëren.
Houd bij het testen van de bruikbaarheid van het sorteren van kaarten rekening met het volgende:
- Leg het doel van de kaart sorteertest uit aan de deelnemers.
- Geef deelnemers duidelijke instructies over hoe ze de kaarten moeten sorteren.
- Laat deelnemers de kaarten sorteren op de manier die zij logisch vinden.
- Wees altijd dankbaar. Vertel de deelnemers dat u hun tijd en aandacht voor uw product en bruikbaarheidsexperimenten waardeert. ClickUp's sjabloon voor het sorteren van kaarten geeft teams een manier om te begrijpen wat gebruikers vinden van de content op uw website of applicatie. Probeer ClickUp's sjabloon voor het sorteren van kaarten
7. Testscenario Een test- of Taakscenario is een soort gebruikerstest waarmee u kunt zien hoe gebruikers met uw product omgaan in een echte situatie. Volg twee eenvoudige stappen om een testscenario te maken:
- Identificeer een specifiek doel of taak die gebruikers moeten volbrengen.
- Creëer een realistisch scenario waarin ze jouw product moeten gebruiken om dat doel te bereiken.
Testscenario's kunnen een nuttige manier zijn om te zien hoe uw product in de echte wereld wordt gebruikt en om gebieden voor verbetering te identificeren. Bij het maken van een testscenario moet je met een paar dingen rekening houden:
- Zorg ervoor dat het scenario realistisch en representatief is
- Houd het scenario zo beknopt en gericht mogelijk
- Zorg ervoor dat het scenario meetbaar is
Testscenario's kunnen een waardevol hulpmiddel zijn om te ontdekken hoe gebruikers in de echte wereld met uw product zouden omgaan.
8. Bruikbaarheidsbenchmarktest
Een usability benchmark test is een soort gebruikerstest waarmee u de bruikbaarheid van uw product kunt vergelijken met soortgelijke producten. Nog te doen door gebruikers te vragen om zowel uw product als producten van concurrenten te gebruiken. Vervolgens moet je de tijd meten die het voltooien van een taak in beslag neemt, de foutmarge en andere meetgegevens.
Benchmarktests voor bruikbaarheid kunnen je helpen om te zien hoe je product zich onderscheidt van soortgelijke producten en om gebieden voor verbetering te identificeren. Het is echter belangrijk om te onthouden dat benchmarktests slechts een momentopname van de bruikbaarheid geven en mogelijk niet de algehele gebruikerservaring weergeven.
Als u interesse hebt in het uitvoeren van een bruikbaarheidsbenchmark, zijn er een paar dingen die u moet onthouden. Ten eerste moet u gebruikers betrekken die bekend zijn met uw product en soortgelijke producten.
Ten tweede moet je een reeks taken kiezen om te begrijpen hoe mensen het product gebruiken. Ten slotte moet u bepaalde metrieken definiëren om de resultaten van de test te analyseren.
9. Gemodereerde vs. niet-gemodereerde bruikbaarheidstests
Hoe eenvoudig het ook is, een gemodereerde gebruikerstest vereist de deelname van een moderator die gebruikers door de Taak leidt. Bij niet-gemodereerde gebruikerstests is er geen moderator, maar kunnen gebruikers de taak zelfstandig voltooien.

Goedkeuringsworkflow voor ontwerp in ClickUp Mindmaps
Gemodereerde en ongemodereerde bruikbaarheidstests hebben hun voor- en nadelen.
- Gemodereerde gebruikerstests kunnen duurder en tijdrovender zijn, maar het kan meer inzicht geven in de gebruikerservaring.
- Niet-gemodereerde gebruikerstests zijn goedkoper en sneller, maar ze zijn misschien niet zo effectief en informatief.
Of u gemodereerd of ongemodereerd gebruikerstest hangt af van uw specifieke doelen en behoeften. Als u geïnteresseerd bent in een meer diepgaande blik op de gebruikerservaring, is een gemodereerde gebruikerstest misschien een betere optie.
Als je op zoek bent naar een snelle en relatief goedkope manier om de bruikbaarheid te testen, dan zijn niet-gemodereerde gebruikerstests wellicht een betere optie. Probeer ClickUp Mindmaps
10. Boom testen
Met behulp van boomtesten kunt u beoordelen hoe gemakkelijk gebruikers informatie op uw website kunnen vinden. Om technieken voor boomtesten te implementeren, moet u mogelijk een reeks taken maken en gebruikers deze laten voltooien.
Tree testing kan een nuttige manier zijn om de bruikbaarheid van uw website te beoordelen en gebieden te identificeren die voor verbetering vatbaar zijn.
Wilt u boomtesten toevoegen aan uw werkstroom voor bruikbaarheidstechnieken?
- Maak taken die het gebruiksproces van een website of app weerspiegelen.
- Kies een set meetpunten om te meten, zoals de tijd die je nodig hebt om een taak te voltooien en het foutpercentage.
- Selecteer deelnemers.
- Bepaal metrics die je kunnen helpen bij het analyseren van de bruikbaarheid van de app.
4 redenen om gebruikstests uit te voeren voor uw website
Usability testen kan op verschillende manieren gedaan worden, waaronder focusgroepen, papieren prototypes en live gebruikerstesten. Deze blogpost richt zich op live gebruikerstests, die vaak worden beschouwd als de gouden standaard voor gebruikerstests.
Bekijk vier redenen om sessies voor usabilitytests toe te voegen aan uw activiteiten:
1. Fouten en valkuilen opsporen
"Alles wat fout kan gaan, zal fout gaan." -Edsel Wet van Murphy
Hoe kun je je product beschermen tegen de wet van Murphy?
Een gebruiksvriendelijkheidstest voor een website kan helpen bij het identificeren van eventuele problemen, verwarring of frustratie, zodat deze kunnen worden opgelost of geëlimineerd. Enkele veelvoorkomende UX-fouten zijn bijvoorbeeld slechte websitenavigatie, gebruikers overweldigen met te veel informatie, te lange teksten of het opnemen van niet-responsieve ontwerpelementen.
2. Het gedrag van klanten begrijpen
Gebruikstests zijn ook belangrijk omdat ze u kunnen helpen begrijpen hoe potentiële klanten met uw site omgaan. Deze informatie kan de ontwerp van de website verbeteren en hem gebruiksvriendelijker maken.
3. Een betere ervaring creëren
Websites en apps worden gemaakt voor gebruikers, of dat zou in ieder geval zo moeten zijn. Hun ervaring bepaalt dus het verdere verloop en de tevredenheid. Usabilitytests kunnen helpen om een betere gebruikerservaring voor uw websitebezoekers te creëren en houden gebruikers betrokken en bereid om terug te keren naar uw website .
4. Uw product aanpassen aan de werkelijke behoeften
Als u de lean startup-aanpak volgt of probeert uw gebruikersbestand te vergroten, moet u voortdurend aan uw productverbetering werken. Usabilitytests kunnen helpen om verborgen verwachtingen van gebruikers te ontdekken en te beslissen hoe u uw website kunt aanpassen aan de echte behoeften.
Gebruikstests: Doelen en Taken
De specifieke taken en doelen van realtime en remote bruikbaarheidstesten zijn afhankelijk van uw specifieke geval, uw website of mobiele app en bepaalde bruikbaarheidstestmethoden die u kiest.
Veelvoorkomende gebruikersacties die u moet overwegen voor uw testbeheerproces omvatten het volgende:
- Registreren voor een account
- Navigeren op de website
- Informatie zoeken
- Een product bekijken
- Een aankoop doen
- Contact opnemen met klantenservice
Dit zijn slechts een paar voorbeelden van taken en doelen die gebruikt worden in usability tests.
Hoe de resultaten van gebruikerstests visualiseren en de voortgang bijhouden
Na het uitvoeren van een bruikbaarheidstest is het belangrijk om de resultaten te visualiseren, de voortgang van het testen bij te houden en een product bij te werken.
Sommige van de methoden die we hebben beschreven, zoals telefonische interviews, boomtesten en het sorteren van kaarten, zijn niet zo gemakkelijk te visualiseren. Je zult de bevindingen van deze tests moeten beschrijven en structureren. Met methoden als heat maps, schermafbeeldingen en schermafbeeldingen kunnen resultaten van bruikbaarheidstesten echter gemakkelijk gevisualiseerd worden. Met deze methoden zie je alles met je ogen en kun je meteen beginnen met analyseren.
- Heat maps kunnen laten zien waar gebruikers op de pagina hebben geklikt;
- Schermopnamen kunnen worden gebruikt om te laten zien hoe gebruikers met uw website omgingen;
- Schermafbeeldingen kunnen worden gebruikt om gebieden van verwarring of frustratie te laten zien.
Elk voorbeeld en elke testmethode voor bruikbaarheid moet altijd uit twee delen bestaan:
- Gegevens verzamelen, registreren en informatie verzamelen
- Analyseren en visualiseren van uw bevindingen om een hypothese op te stellen over mogelijke UX-verbeteringen
Gegevens verzamelen, vastleggen en informatie verzamelen
Voor de eerste stap (het gedrag van gebruikers op uw site vastleggen) hebt u speciale software nodig voor het bijhouden van gebruikers, zoals Plerdy . Plerdy kan u ook helpen om de voortgang van UX-verbetering in de loop van de tijd bij te houden om te zien hoe uw website of app aantrekkelijker wordt voor gebruikers.
Uw bevindingen visualiseren en voortgang bijhouden
Nadat u inzicht hebt in WAT gebruikers op uw site doen, moet u deze gegevens analyseren en uitzoeken wat frustrerend is voor gebruikers, wat ze wel en niet leuk vinden en wat u moet oplossen.
Weet u niet zeker hoe u moet beginnen met het testen en analyseren van de bruikbaarheid? ClickUp kan u helpen. ClickUp is een flexibele, no-code tool voor projectmanagement dat u kan helpen bij het beheren van uw projecten voor het testen van bruikbaarheid, softwareontwikkeling en nog veel meer. Het is gebouwd met functies voor het bijhouden van bugs en sprintbeheer, en andere sleutel functies om u en uw team te helpen uw bevindingen te visualiseren en bij te houden, items voor actie te beheren en met uw team te communiceren - alles op één centrale plaats.
U kunt ClickUp's sjabloon voor bruikbaarheidstesten om de resultaten van de gebruiksvriendelijkheidstest te visualiseren en uw werk te structureren. Dit sjabloon biedt een georganiseerd canvas in ClickUp Whiteboards waar u gemakkelijk uw methoden voor bruikbaarheidstests kunt schetsen en ze kunt verbinden met uw ClickUp-taak.
Bepaalde scenario's vereisen dat projecten een andere status hebben dan hun bovenliggende ruimten. ClickUp maakt het eenvoudig om betrouwbare aangepaste statusworkflows te maken voor elk project binnen uw ontwikkelingsruimte
Voorbeelden van gebruikerstests voor verbetering van de UX van uw product
Gebruikstests zijn een belangrijk proces voor de verbetering van uw product. Het kan u helpen een betere gebruikerservaring te bieden, manieren te identificeren om de app en upgrade te optimaliseren en zelfs nieuwe gebruikers aan te trekken die eerder de voorkeur gaven aan uw concurrenten.
De resultaten zijn afhankelijk van de gekozen methoden voor usability testen en hoe snel je handelt.
Maak gebruik van de tien voorbeelden van bruikbaarheidstesten die we hierboven hebben gedeeld en tools zoals Plerdy als een CRO-software en ClickUp als een website projectmanagement platform om ervoor te zorgen dat uw website een unieke gebruikerservaring biedt voor uw bezoekers.
Hebt u ooit een bruikbaarheidstest uitgevoerd op uw website? Zo niet, dan is het tijd om daarmee te beginnen.
Veel succes! Probeer ClickUp vandaag nog gratis! gastschrijver**_:
 marta Rogach
is Manager Business Development bij Plerdy.
marta Rogach
is Manager Business Development bij Plerdy.
Ze werkt met marketingbureaus en individuele clients om hen te helpen de beste methoden te identificeren voor de perfecte UX/UI van hun websites.