「道を知ること」と「その道を歩くこと」には違いがあります。
「道を知ること」と「その道を歩くこと」には違いがあります。
まさにそれが、UX デザインプロセスの仕事です。
ユーザーの立場になってみなければ、ユーザーのジャーニーを本当に理解することはできないでしょう。そうして初めて、ユーザーが壊れたリンクや不明瞭な CTA、煩雑なチェックアウトプロセスに悩まされていたことに気付くのです。
UX に関わっている方なら、紙の上ではすべてが完璧に見えるにもかかわらず、ユーザーが離れてしまうという状況を経験したことがあるでしょう。それは、推測をやめてユーザーエクスペリエンスのマップ作成を始めるべき時です。
このガイドでは、UX マッピングの手法を理解し、顧客から見て直感的で魅力的なユーザーエクスペリエンスマップを作成する方法をご紹介します。さぁ、始めましょう!
ユーザーエクスペリエンスマッピングとは?
ユーザーエクスペリエンスマッピングとは、顧客体験のあらゆるフェーズにおける、ユーザーと製品、サービス、ブランドとのやり取りを視覚的に表現するプロセスです。
ユーザーが最初のクリックから最終的な決定に至るまで、何をして、何を考え、何を感じているかを理解するのに役立ちます。
ユーザーエクスペリエンスマップは、通常、以下の要素で構成されています。
- ユーザーペルソナ: マップの作成対象となる特定のユーザータイプ。
- シナリオ: インタラクションをプロンプトする状況
- ジャーニーのフェーズ: 発見、オンボーディング、使用、更新などの段階
- 行動と感情: ユーザーが各段階でやること、考えること、感じることを表します。
- 機会:改善やイノベーションにより摩擦を軽減できる領域
- タッチポイント: プラットフォーム全体の各段階における、特定のユーザーとのやり取り。
- 顧客の課題: ユーザーが不満や混乱を感じ、行き詰まるポイント。
- 顧客の目標:ジャーニーの各段階におけるユーザーの目標
⭐ 機能テンプレート
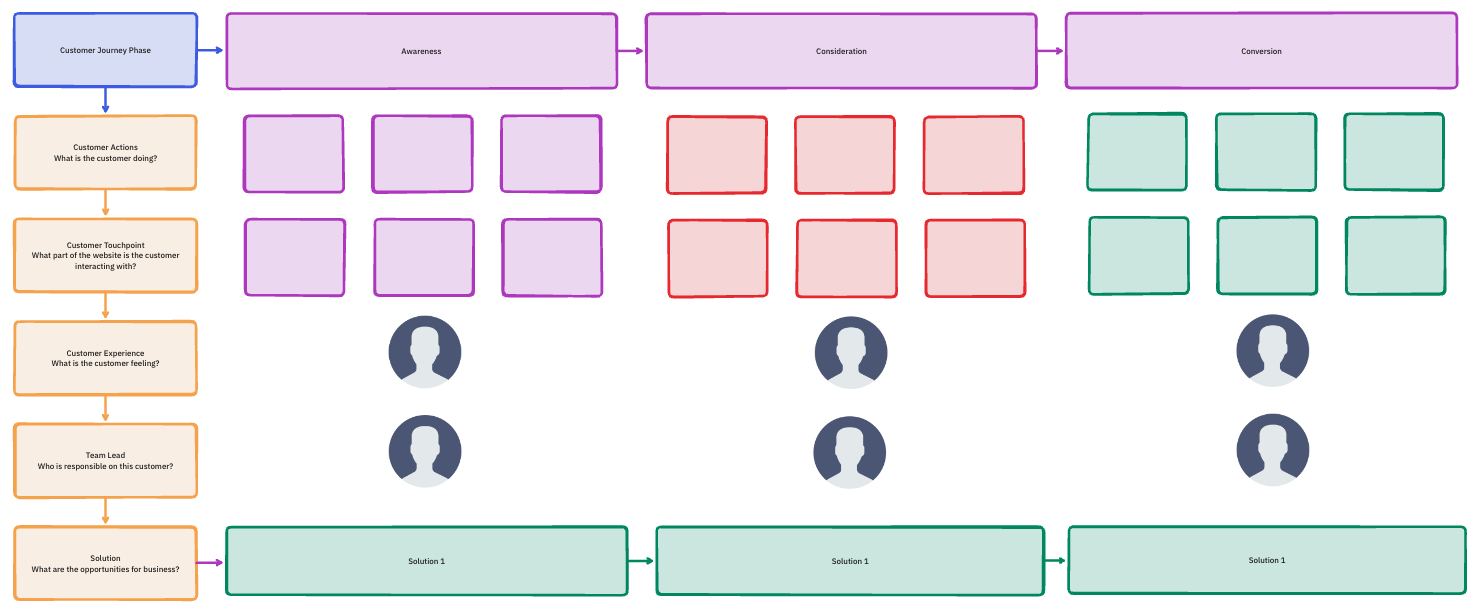
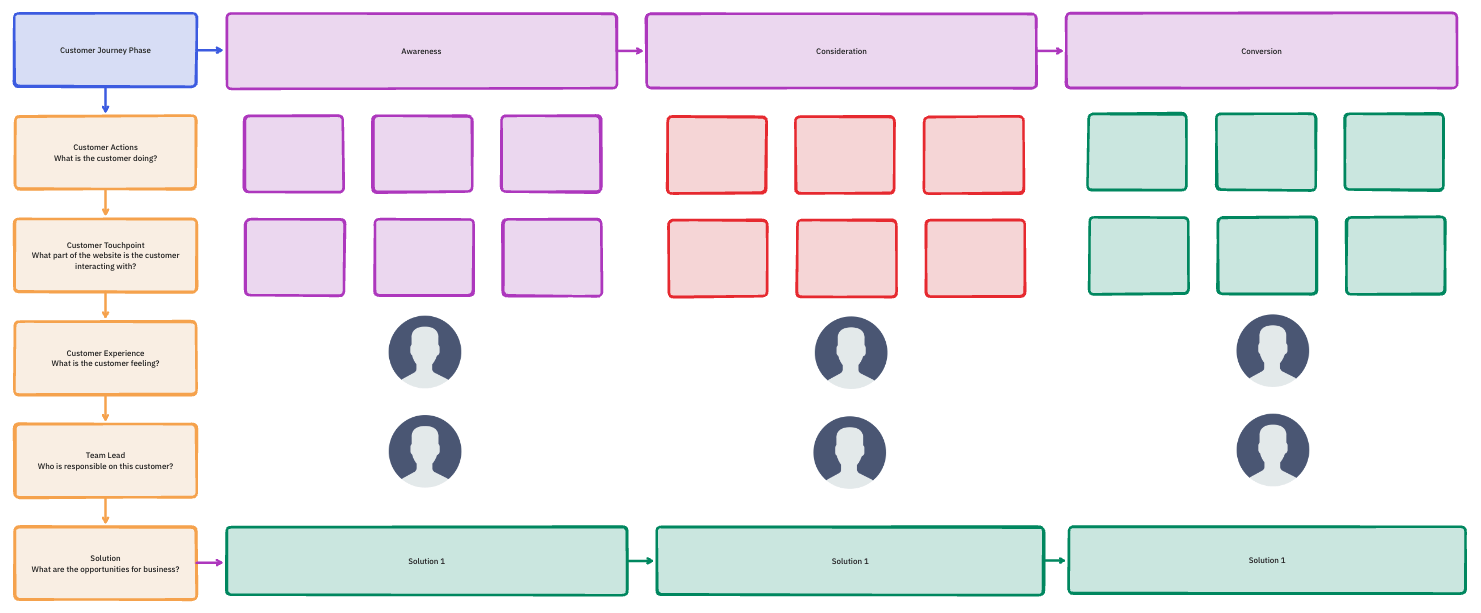
ClickUp のカスタマージャーニーマップテンプレートは、最初の接触から長期的なロイヤルティに至るまで、ユーザーエクスペリエンスの各フェーズを追跡するのに役立ちます。重要なアクション、感情、問題点を、構造化された視覚的なフォーマットで記録することができます。ユーザー主導の改善に取り組む製品、UX、マーケティングチームに最適です。
ユーザーエクスペリエンスのマッピングが重要な理由
ユーザーエクスペリエンスのマッピングは、顧客のジャーニーを視覚化し、問題点や機会を発見するのに役立ちます。これにより、製品の決定が実際のユーザーのニーズや感情と確実に一致するようになります。
例で理解しましょう。
📌 例:
たとえば、リサが Instagram の広告を見て、フィットネスクラスのアプリをダウンロードしたとします。彼女はアプリを開き、近くのヨガのクラスを探しますが、フィルタが使いにくい。
結局、彼女は 1 つ見つけましたが、クラスの詳細は曖昧です。自分のマットを持参する必要があるかどうかはわかりません。彼女は「予約」をクリックしましたが、利用可能なスロットをビューする前に、まず会員登録を求められました。
イライラした彼女は、アプリを閉じてその場を離れます。
アプリの作成者がユーザージャーニーをマップ化していたら、これらの摩擦点を正確に発見し、その解決に取り組んだでしょう。また、顧客の感情が「興味」から「混乱」そして「不満」へと変化することを予測することもできたでしょう。この洞察は、単に役立つだけでなく、デザインプロジェクトの管理を成功させる上で極めて重要なものです。
👀 ご存知でしたか?驚くべきことに、86% の消費者は、2、3 回顧客サービスに不満を感じただけで、これまで愛用していたブランドを見捨てる意向を示しています。
ユーザーがウェブサイトにアクセスしたり、アプリを開いたりする場合、多くの場合、ただ漫然と閲覧しているわけではありません。顧客体験のマッピングは、クリックごとに、スクロールごとに、感情ごとに、ユーザーの立場になって考えるのに役立ちます。
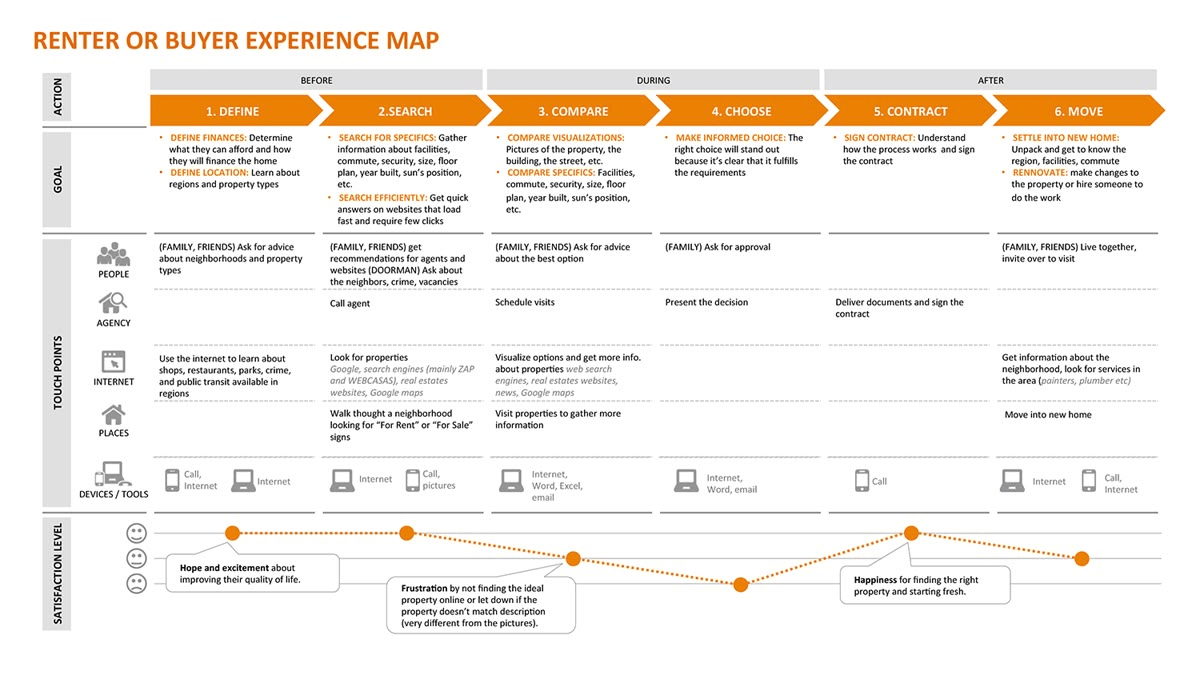
直感的なデザインから、経験に基づく意思決定へと移行することができます。よく考えられたユーザーエクスペリエンスマップは、このようなものになります。

ビジネスおよびチームにとっての主なメリット
ユーザーエクスペリエンスマップの作成は、単なるデザイン作業ではなく、チーム、洞察、成果を結びつける戦略的な取り組みです。そのメリットの一部を以下にご紹介します。
- チームコラボレーションの向上: UX マップは、マーケティング、製品、設計、カスタマーサポートの各チームに、ユーザーフローに関する共通の理解と、ユーザー第一主義の統一された言語をもたらします。
- 顧客理解の向上: UX マップは、ユーザーが「何をするか」だけでなく、「なぜそのように行動するのか」も明らかにするため、より情報に基づいた、人間中心の意思決定につながります。
- 問題点を特定: UX マッピングは、チェックアウトフローの障害やナビゲーションの混乱など、ヒートマップやダッシュボードでは見過ごされがちな、ユーザーの重要な不満を明らかにします。
- 設計の努力の整合: UX の洞察は、実際のユーザーの行動、感情、およびカスタマージャーニーのタッチポイントに基づいて設計上の決定を行うことにより、より効果的なワイヤーフレームテンプレートの作成に役立ちます。
- ビジネス KPI を推進: UX マッピングは、ネガティブな顧客体験の最小化、コンバージョンの増加、および主要なビジネスメトリクスにおける顧客体験 KPI の改善に役立ちます。
📮ClickUp Insight:パフォーマンスの低いチームは15 以上のツールを同時に使用している割合が 4 倍高いのに対し、パフォーマンスの高いチームはツールキットを 9 つ以下のプラットフォームにリミットすることで効率を維持しています。では、1 つのプラットフォームを使用するのはどうでしょうか?
仕事のためのすべてを備えたアプリであるClickUp は、タスク、プロジェクト、ドキュメント、wiki、チャット、通話を 1 つのプラットフォームに統合し、AI 搭載のワークフローも完備しています。よりスマートに仕事をする準備はできましたか?ClickUp はあらゆるチームに対応し、仕事を可視化することで、AI が残りの作業を担当する間、重要な作業に集中することができます。
UX マップを作成するステップとは?
ユーザーエクスペリエンスのマッピングを正しく行うことで、実際のユーザーの行動の可視性を高め、UX 戦略の改善に役立てることができます。明確で実用的な、有用な UX マップを作成する方法をご紹介します。
ステップ 1:範囲と目標を定義する
マッピングを始める前に、ズームアウトして全体像を把握しましょう。何を知りたいのか、明確にしましょう。特定の顧客ジャーニーのタッチポイントでコンバージョン率が低いという課題に取り組んでいるのでしょうか?それとも、ジャーニー全体を俯瞰したいのでしょうか?
自分自身に問いかけてみましょう:
- 私たちが解決しようとしている具体的なビジネス上の課題は何ですか?
- どのユーザーペルソナに焦点を当てるべきでしょうか?
- 現在、ユーザーエクスペリエンスのどの部分が最も重要ですか?
あなたの答えによって、詳細なユーザーフローの例が必要か、あるいは幅広いカスタマージャーニーマッピングが必要かが決まります。
ステップ 2:ユーザー調査の実施
最高の UX マップは、実際のユーザーデータに基づいて作成されます。1 対 1 のインタビューを実施して、ユーザーの動機、ニーズ、不満を理解しましょう。分析ダッシュボードを使用して、離脱やパフォーマンスの低いタッチポイントを特定しましょう。
A/B テストの例を重ねて、どのような変更がユーザーの行動に影響を与えるかを確認します。それを、ユーザビリティテストの記録、サポートチケットの分析、さらにはソーシャルリスニングと組み合わせます。定性的データと定量的データを組み合わせることで、ジャーニーの多面的なビューを作成することができます。
💡 プロのヒント:UX チームの毎日のワークフローと課題を理解するために、「UX デザイナーの 1 日」をマップすることを検討してください。これにより、社内プロセスがユーザーエクスペリエンスに影響を与えている可能性のある領域を明らかにすることができます。
ステップ 3:ユーザーペルソナを構築する
十分なデータを収集したら、ユーザーを反映したペルソナを作成します。この人口統計学的プロフィールには、実際の行動、態度、感情的なトリガーを反映させる必要があります。
各ペルソナは次のように回答する必要があります:
- このユーザーは誰ですか?
- 彼らは何を望んでいるのか?
- 彼らが目標を達成できない要因は何でしょうか?
- 製品と対話するときの彼らのメンタルモデルはどのようなものなのか?
製品ラインやユーザーセグメントを越えて仕事をしている場合は、カスタマージャーニーテンプレートや 共感マップテンプレートを使用して、感情の状態、口頭でのフィードバック、隠れた不安などを詳細に把握することを検討してください。
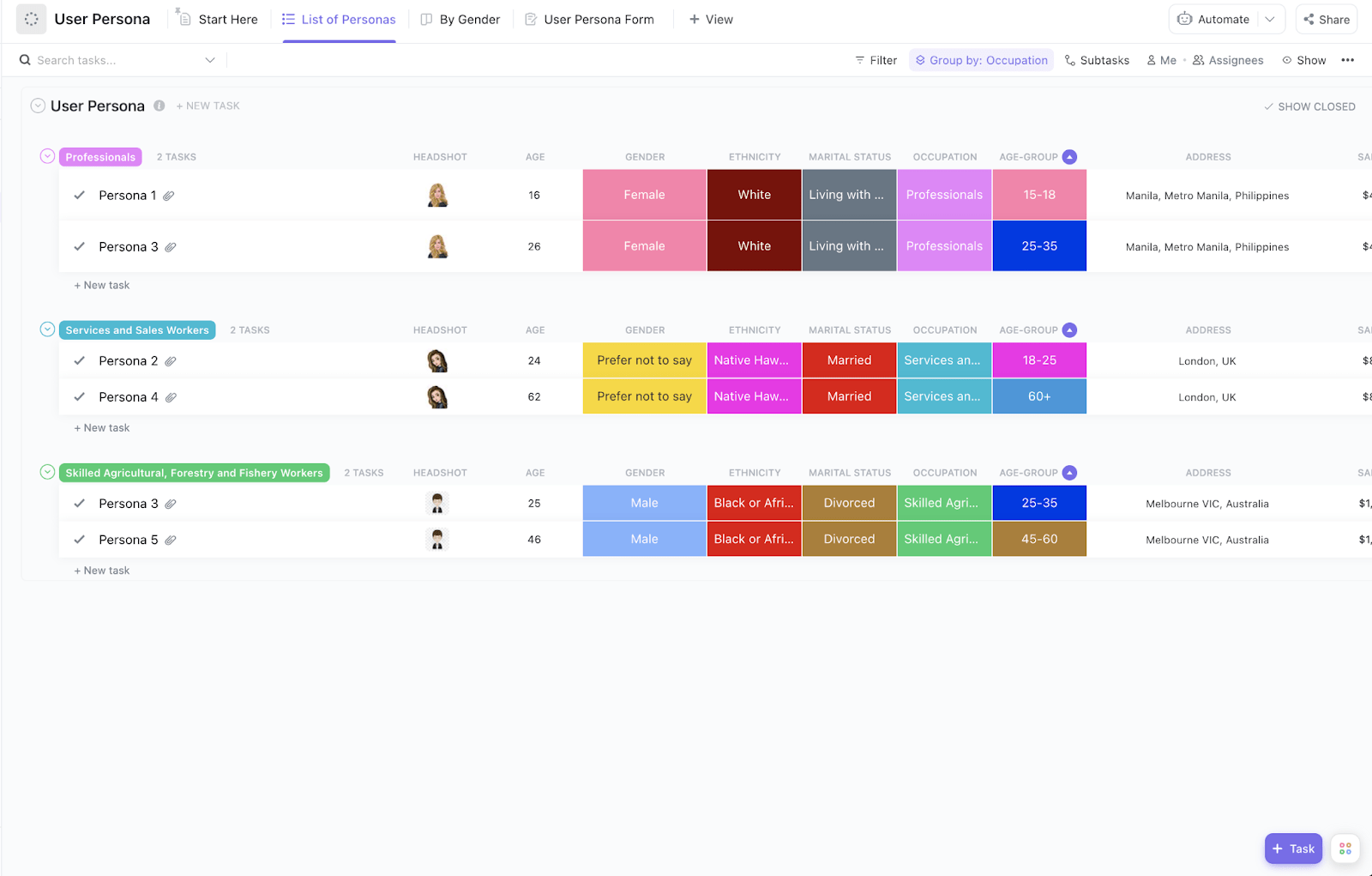
ClickUp のユーザーペルソナテンプレートを使用して、詳細なユーザープロフィールを作成することから始めましょう。
理想的なユーザーの年齢層、デザインソフトウェアの使用状況、不満、目標を記録するための専用カスタムフィールドにより、重要な洞察を 1 か所に記録して管理することができます。これにより、ユーザーの要望や課題をより深く理解することができ、ユーザーエクスペリエンスマップに反映させることができます。
ステップ 4:ユーザージャーニーをマップする
ペルソナを定義した上で、全体的なジャーニーをフェーズごとに段階的に設計していきます:
- 発見:ユーザーが最初にあなたのことを知ったきっかけ
- 検討ポイント: なぜ彼らはあなたのソリューションを探索するのでしょうか?
- コンバージョン:登録や購入を決定した瞬間
- 使用方法:ユーザーが日常的に製品とどのように関わっているか
- サポート:サポートが必要なときにやること
- 支持:満足したユーザーが製品を共有またはプロモーションする方法
これらは、ユーザーのストーリーの各章と考えてください。各段階では、ユーザーが必要としていることや直面している問題について洞察が得られるため、チームは、第一印象から忠実なファンになるまでの体験を改善することができます。
各フェーズで、ユーザーがやること、考えること、感じることを記録します。フローチャートソフトウェアを使用して、CTA のクリックやヘルプの検索などのアクションを視覚的に表現します。このフォーマットを使用すると、部門間のチームが、何が機能していて何が機能していないかを把握しやすくなります。
📌 例
新しい ClickUp ユーザーの場合、カスタマージャーニーは次のように見えるでしょう。
👀 発見:プロジェクトマネージャーが、ClickUp と他のツールを比較した LinkedIn の投稿を見かけました。
🤔 検討段階:ウェブサイトを訪問し、デモビデオを視聴し、生産性に関するブログ記事をいくつか読む
✅ コンバージョン:チームで試すために、無料の ClickUp アカウントに登録する
🔑 使用方法:タスクの管理を開始し、ClickUp ドキュメントを使用してプロジェクトの概要をまとめ、テンプレートを探します。
🎧 サポート:自動化で問題が発生し、ClickUp ヘルプセンターまたはライブチャットを利用している。
📣 支持:時間の節約に感銘を受けたユーザーは、G2 に好意的なレビューを投稿し、ClickUp を同僚にも推奨しています。
ステップ 5:重要なタッチポイントを特定する
タッチポイントは、進捗(または不満)が発生する場所です。広告、製品ページ、サインアップ、カスタマーサポートなど、ユーザーがブランドと関わるすべての場所を正確に特定します。
各フェーズにおけるユーザーの行動、感情、問題点をメモします。目標は、UIの見栄えだけでなく、実際に何が起こっているのかを把握することです。
ステップ 6:感情的なコンテキストを追加する
感情は、多くの場合、意思決定の隠れた要因です。各段階でユーザーがどのように感じているかをメモして、マップに共感の層を追加しましょう。ユーザーは好奇心旺盛、不満、興奮、行き詰まっている、など、どのような感情を抱いているでしょうか?
共感マップや、あらかじめ作成された共感マップのテンプレートを使用することで、ユーザーの行動の背後にある感情的な要素を明らかにすることができます。
🧠 豆知識: 感情的な要因は消費者の意思決定の約70%に影響を与え、理性的要因は30%しか影響を与えません。
ステップ 7:分析して機会を特定する
ジャーニー全体を視覚化したところで、次は洞察を抽出しましょう。繰り返し発生する摩擦点、感情の低下、混乱を招く移行点などを探します。
次のような質問を投げかけてみましょう:
- ユーザーはジャーニーのどの段階で離脱しているのでしょうか?
- 各フェーズで期待は満たされていますか?
- デバイス、チーム、プラットフォーム間の引き継ぎによってフローが中断されていませんか?
- どのサポートチャネルが過負荷になっているのか、その理由は何なのか?
こうした観察結果は、多くの場合、設計やプロセスの改善に直接反映されます。また、実際のユーザーの意図に基づいて、コンテンツをパーソナライズしたり、マイクロインタラクションを改善したりする新たな機会を見つけることができるかもしれません。
ステップ 8:共有とコラボレーション
UX マップは、チームがその活用能力に応じてその価値が決まります。マップをサイロ化してはいけません。注釈、フィードバック、リアルタイムの編集には、デジタルホワイトボードなどのコラボレーションツールを使用してください。
製品マネージャー、デザイナー、マーケティング担当者、さらにはカスタマーサポートチームも参加させましょう。全員がユーザーの全体像を把握することで、連携が自然に生まれます。そうすることで、UX に関する意思決定が実際のビジネス結果につながっていくのです。
おめでとうございます!ユーザーエクスペリエンスマップが完成しました。このマップを使用して、最も重要な修正や改善の優先順位を決定してください。
UX マッピングのためのツール
UX 戦略の複雑さに応じて、さまざまなUX デザインツールがテンプレート、コラボレーション機能、データ統合機能などを提供しています。
Lucidchart は、柔軟な図作成機能を備えたフローチャートスタイルのビジュアルをお探しの場合に最適な選択肢です。ユーザージャーニーマップに重点を置いたツールをお探しの場合は、UXPressiaもご検討ください。
これらのツールは、ドキュメントの作成を支援し、共有されたユーザーインサイトに基づいてチームを統一します。これは、情報に基づいた製品決定に不可欠です。しかし、UX マッピングの実行を妨げることが多いサイロ化されたワークフローの問題は、依然として解決されていません。
解決策は?
ClickUp による UX マッピング
ユーザーエクスペリエンスマップの作成に真剣に取り組んでおり、その作業のために複数のツールを駆使したくない場合は、ClickUp が最適なツールです。
仕事のためのすべてを備えたアプリであるClickUp は、戦略から実行まで、すべての仕事を 1 か所にまとめます。UX マッピングでは、ツールを切り替えることなく、ペルソナのブレインストーミング、ジャーニーの視覚化、タスクの割り当て、フィードバックの追跡、フォローアップの自動化を行うことができます。ドキュメント、ホワイトボード、AI、タスク管理が完全に接続されているため、あらゆる洞察をシームレスにアクションに変えることができます。
シンプルなユーザーエクスペリエンスマップでスマートにスタート
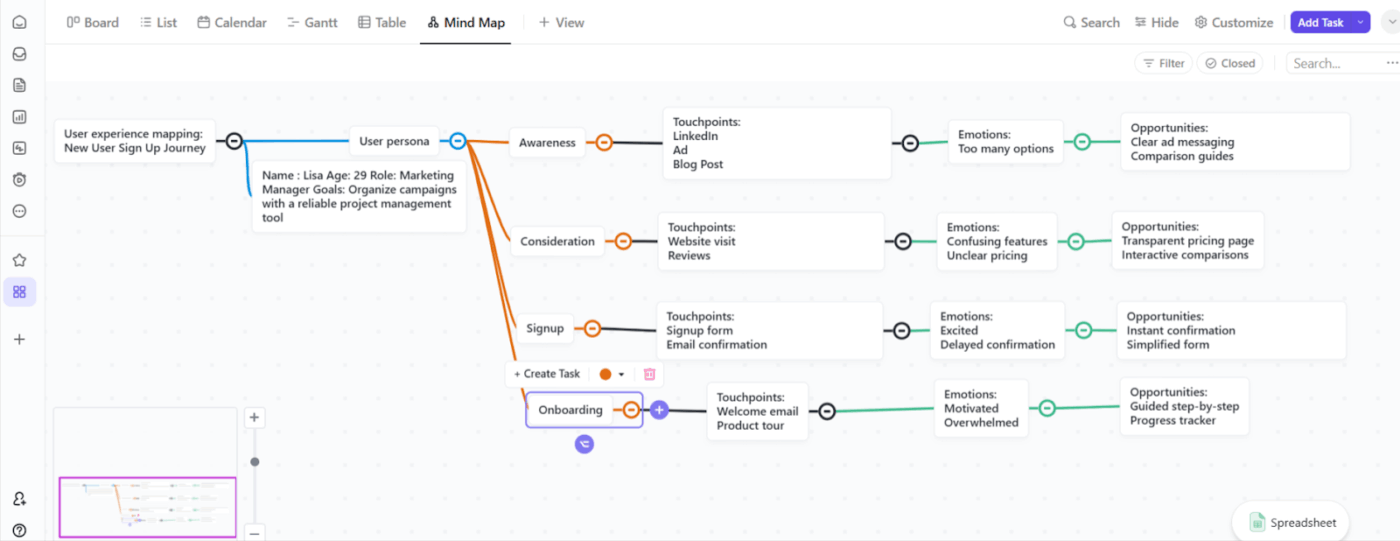
シンプルさを好み、複雑なマップを解読したくない方には、ClickUp マインドマップが最適な基盤となります。ClickUp のマインドマップは、認知、検討、コンバージョンなどの重要なフェーズを、すっきりとした視覚的な構造でマップ化します。
各フェーズのノードを作成し、特定のタッチポイント、ユーザーの感情、問題点にブランチを分岐させることができます。
これは、ClickUp マインドマップを使用して作成した「SaaS プロジェクト管理ツールの新規ユーザーサインアップ」のユーザーエクスペリエンスマップです。

理解が深まるにつれて、アイテムを簡単にドラッグ&ドロップしてマップを再構築することができます。そして、何かがピンと来たときは、そのノードをタスクに変換するだけです。余分なコピー&ペーストや手作業は必要ありません。これにより、デザインプロセス全体が数分で簡略化されます。
マッピングプロセスの視覚化
よりクリエイティブで、視覚的で、コラボレーションに優れたアプローチをお探しですか?ClickUp ホワイトボードは、まさにあなたが探しているものです。この無限のキャンバスは、既成概念を打ち破るのに最適です。問題点を付箋で追加したい?サービスの青写真をスケッチしましょう。部門を越えてチームとライブでコラボレーションしたい?ここなら、すべてが可能です。

ホワイトボードを使用すると、アイデアをより流動的に視覚化することができます。形、色、コネクター、画像を使用して、特定のユーザーフローの概要を描きます。チーム全員がリアルタイムで編集に参加できるため、UX マッピングワークショップやアイデアセッションに最適です。
Reddit ユーザー「deans-baby」がr/clickup で述べていることをご紹介します。
私は ClickUp のホワイトボードが大好きです。ブレインストーミングやチームでの作業に欠かせないツールです。私の仕事には、ある程度の視覚的な図表作成が必要ですが、ClickUp の機能を使えば、それがとても簡単になります。好きにならないわけがないですよね?
私は ClickUp のホワイトボードが大好きです。ブレインストーミングやチームでの作業に欠かせないツールです。私の仕事には、ある程度の視覚的な図表作成が必要ですが、ClickUp の機能を使えば、それがとても簡単になります。好きにならないわけがないですよね?
アイデアを実行に移す
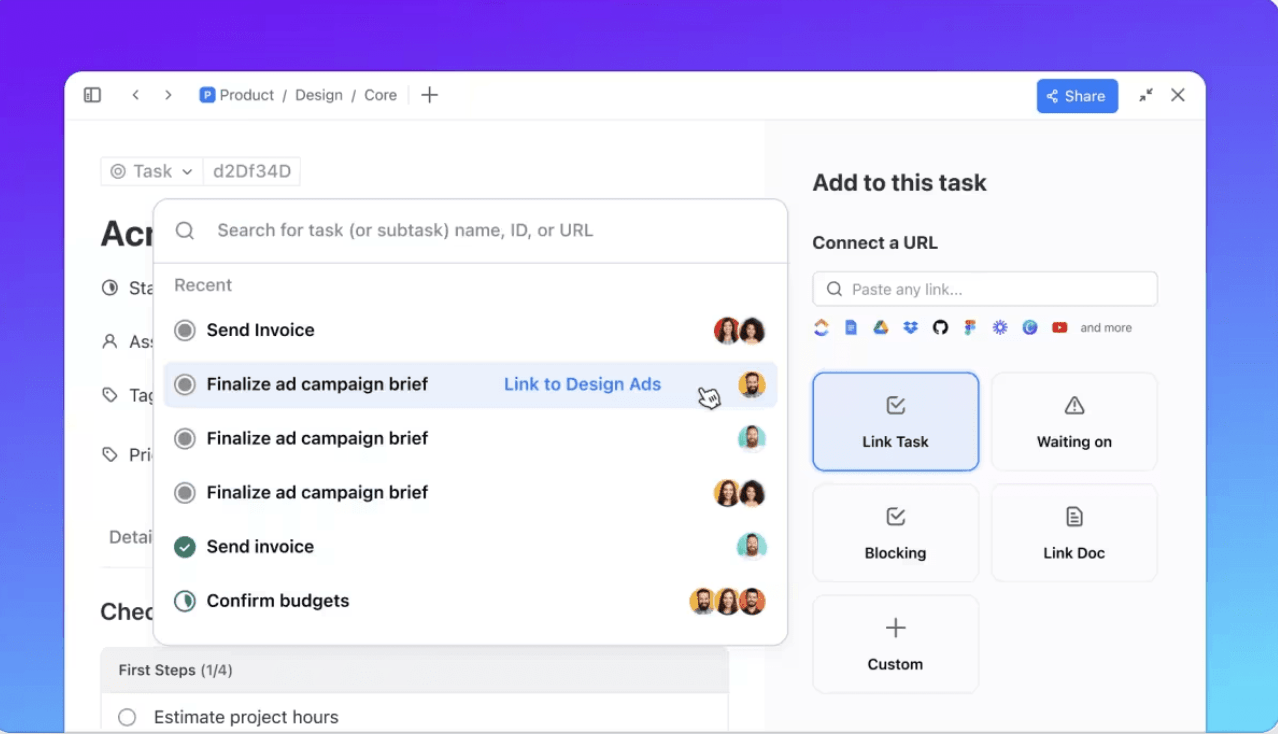
ClickUp の特徴は、プランニングから実行までを非常に簡単に実行できることです。マインドマップやホワイトボードで発見した洞察や改善点は、ClickUp タスクを使用してチームのやることリストに即座に追加できます。
チームメイトに割り当て、期日を設定し、メモやファイルを追加し、進捗を 1 か所で追跡することができます。

これにより、見落としがなくなります。また、すべてのタスクは元のコンテキストにリンクされたままなので、何かが実行されている理由を常に把握できます。
ツール間の連携が不要になります!ClickUp は、ユーザーマッピングのワークフロー全体を同期します。
時間がない方は、テンプレートをご利用ください。
ユーザーエクスペリエンスのマッピングを初めて行う場合(あるいは 100 回目でも)、すぐに作業を開始できるテンプレートをお探しの方は、こちらをご利用ください。
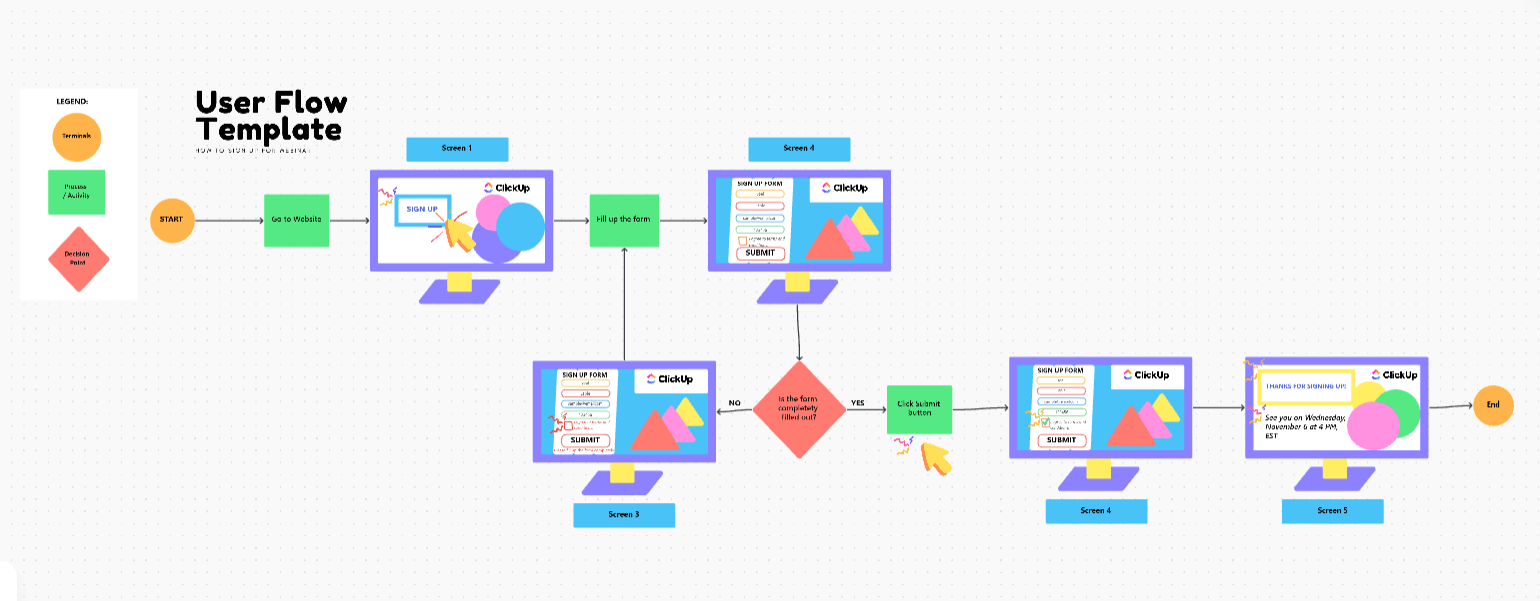
ClickUp ユーザーフローテンプレートは、ユーザーが製品とやり取りする際に実行するすべてのステップをマッピングするプロセスを簡素化します。これにより、摩擦点を特定し、効率的な経路を設計し、ユーザーのニーズに真に合ったエクスペリエンスを構築することができます。
このテンプレートが役立つ点を以下にご紹介します。
- ユーザーが立ち往生したり、離脱したりする場所をマップして、摩擦を迅速に特定します。
- 一元化された ClickUp ドキュメントを使用して、開始から終了までのすべてのアクションを詳細に記述し、よりスマートなジャーニーを設計しましょう。
- ClickUp ホワイトボードでリアルタイムに共同作業を行い、直感的なユーザーフローを作成しましょう。
- カスタムフィールド、カスタムステータス、15 以上の ClickUp タスクビューを使用して、フローをプロジェクトに変換します。
💡 プロのヒント: ブランドに関する顧客体験全体を視覚化したいとお考えですか?ClickUp のカスタマージャーニーマップテンプレートは、最初の認知からロイヤルティや離反に至るまで、複数のチャネルやタッチポイントにおける顧客とのやり取りに焦点を当てています。
もっと簡単にできるのでしょうか?もちろん、できます!
AI でスマートに
調査チームの 58% が AI ツールを使用しており、その理由として、効率の向上 (58%) とプロジェクトの迅速化 (57%) を挙げています。
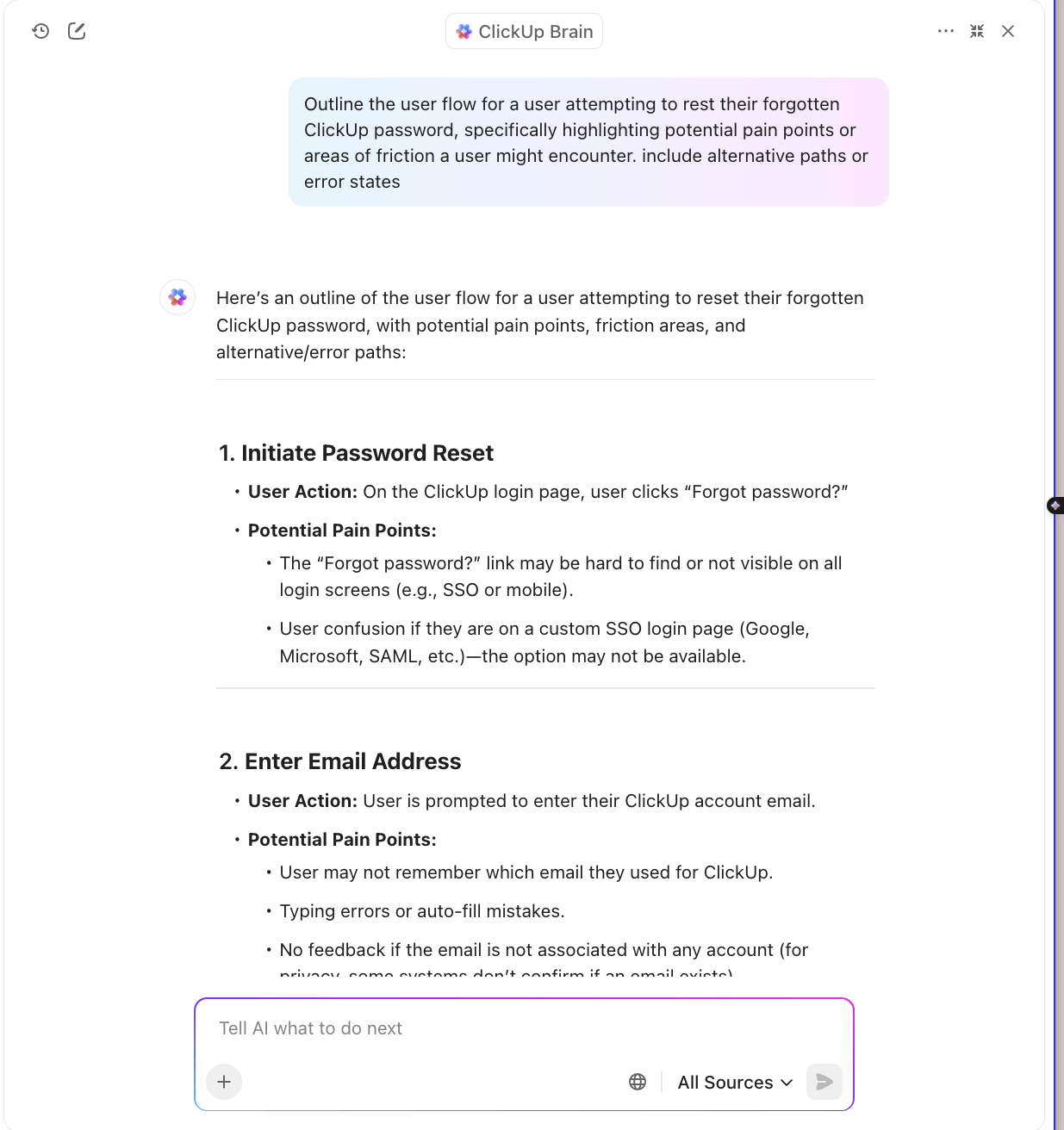
ClickUp Brain は、追加のツールや拡張機能を使用することなく、生成型およびエージェント型 AI をワークスペースに直接導入します。以下の用途にご利用いただけます。
- 長時間のユーザーインタビュー を要約して、重要なポイントや感情的なヒントを抽出します。
- 調査メモからパターンを抽出して、繰り返し発生するユーザーの課題や機能要望を特定
- 既存のプロジェクトコンテンツに基づいて、ジャーニーマップやユーザーフローの草案を作成
- フィードバックを自動的にタグ付けして分類 することで、ペルソナやジャーニーのフェーズごとにインサイトをグループ化できます。

この AI アシスタントは、ワークスペースのコンテキストを理解しているため、プロジェクトにすでに存在する情報に基づいて、関連性の高い提案を行うことができます。これにより、手作業による分類や分析に費やす時間を大幅に節約できます。ClickUp Brain を使用すると、マッピングプロセスがより正確で戦略的になり、全体的なスピードも大幅に向上します。
🧠 興味深い事実:78.2% の企業がUX/UI デザインに生成型 AI を使用しており、63.1% が生産性の向上を、46.2% がユーザーエクスペリエンスの改善を報告しています。
すべてを自動化しましょう!
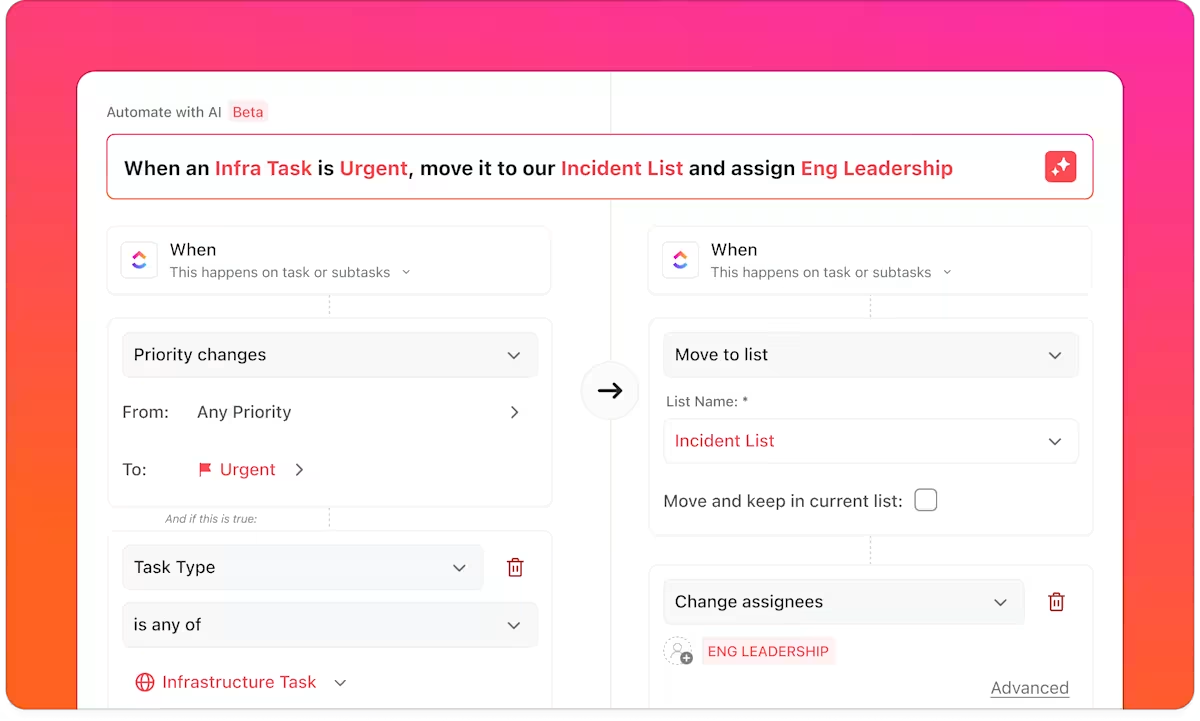
エクスペリエンスマップが稼働し始めたら、ClickUp 自動化機能により、手作業を一切必要とせずにすべてを円滑に進めることができます。新しい問題が発生した場合にフォローアップを割り当てたり、ユーザーがジャーニーのフェーズを進むにつれてタスクを移動したりといった、シンプルかつ重要なタスクを自動化することができます。

カスタムリマインダーを設定したり、ステータスの変更をトリガーしたり、注意が必要な場合にアラートを送信したりすることもできます。システムが反復的な作業を処理しながら、チームは影響力の大きい仕事に集中することができます。
Lulu Press 製品担当ディレクター、ニック・フォスター氏は次のように述べています。
ClickUp は、製品と機能のロードマップを整理するのに役立ち、顧客に新しい機能や機能を簡単に導入し、目標に対する進捗状況を継続的に確認することができます。結局のところ、当社の最大の目標は、顧客のためにより良い製品を作ることです。ClickUp は、その目標の達成に役立っています。
ClickUp は、製品と機能のロードマップを整理するのに役立ち、顧客に新しい機能や機能を簡単に導入し、目標の進捗状況を継続的に確認することができます。結局のところ、当社の最大の目標は、顧客のためにより良い製品を作ることです。ClickUp は、その目標の達成を支援してくれます。
つまり、ClickUp for Design Teams は、ユーザーエクスペリエンスマップの構築だけでなく、そのマップを機能させるワークフローの構築も支援します。必要なときに構造化され、重要なときに創造性を発揮し、いつでも実行可能な状態になっています。
効果的な UX マッピングのベストプラクティス
インパクトのあるユーザーエクスペリエンスマップを作成するには、細部へのこだわり、コラボレーション、継続的な改善が必要です。UX マッピングプロセスが真の価値を生み出すためのベストプラクティスをいくつかご紹介します。
✅ ユーザーの優先順位付け
テクノロジーがますます進歩する世界では、実在の人々を念頭に置いて製品を設計することで、テクノロジーが人間らしい形で私たちの生活に溶け込むことを確実にすることができます。これは、製品やテクノロジーが、私たちの人間としての根本的な部分をサポートし、さらには豊かにすることができるという、理にかなった考えです。
テクノロジーがますます進歩する世界では、実在の人々を念頭に置いて製品を設計することで、テクノロジーが人間らしい形で私たちの生活に溶け込むことを確実にすることができます。これは、製品やテクノロジーが、私たちの人間としての根本的な部分をサポートし、さらには豊かにすることができるという、理にかなった考えです。
UX 戦略は、常にユーザーを中心に開始してください。さまざまなUX リサーチ手法を用いて、ユーザーのニーズ、動機、課題などを徹底的に理解してください。この基盤がなければ、マップは共感を呼ぶことも、実用的な洞察をもたらすこともできません。
UX マップには、明確で SMART(具体的、測定可能、達成可能、関連性があり、期限のある)な目標を設定してください。これらの測定可能な目標は、設計上の意思決定の指針となり、あらゆるタッチポイントにおける実際の問題の解決に役立ちます。
✅ メトリクスに接続
UX マップを、コンバージョン率、ユーザー維持率、満足度などの関連メトリクスに直接リンクします。ここで、プロセス文書化テンプレートが、さまざまなフェーズにおける改善の成功を体系的に追跡するのに役立ちます。
✅ 部門間の連携
UX マッピングは、1 人で行う作業ではありません。製品、マーケティング、カスタマーサポートなど、さまざまな部門からの入力が必要です。デザインプロセスをチームコラボレーションのフレームワークとして活用し、全員がマップの洞察について認識を統一しましょう。
✅ 感情的にかつ視覚的に考える
行動だけでなく、各フェーズでユーザーが感じる感情も考慮してください。ビジュアルストーリーテリングの手法を用いて、ジャーニーの感情の起伏を捉えてください。そうすることで、マップが関係者全員にとってより理解しやすく、実行しやすいものになります。
✅ 再検討し、進化させる
マップは固定的なものではありません。ユーザーのニーズ、ビジネスの目標、テクノロジーの進化に合わせて、マップを見直し、改良して、関連性を維持してください。ユーザビリティテストの例を使用して仮定を検証し、定期的に更新することで、マップが常に現在のユーザーの行動を反映したものになるようにすることができます。
これらの実践により、UX マッピングは、デザイン戦略全体に情報を提供し、指針となり、改善するダイナミックなツールとなります。
ClickUp で (U)X ファクターを現実のものに
全体として、ジャーニー全体を視覚化することで、顧客が頭痛の種となる問題点を、それが問題になる前に発見することができます。
複数の選択肢がありますが、ClickUp は、視覚化と実行を簡単に融合することで、従来のマッピングツールを上回っています。マインドマップからホワイトボード、AI アシスタント、自動化に至るまで、ClickUp は、通常のツールを駆使して手間をかけることなく、洞察をアクションに変えます。
マッピング、追跡、コラボレーション、実行をすべて 1 か所で行うことができるのに、なぜマッピングだけで満足するのでしょうか?ユーザーにはそれ以上の価値があります。今すぐClickUp の無料アカウントに登録してください。