スティーブ・ジョブズは、「デザインは、見た目や印象だけではありません。デザインは、その仕事の内容そのものです」という有名な言葉を残しています。
デザインの原則は、アプリのインターフェースからワークスペースのレイアウト、航空会社の座席の配置に至るまで、私たちの体験のあらゆる面に形として存在しています。その役割は、美観の追求にとどまらず、要素の整理、アイデアの伝達、問題解決の方法にも及んでいます。
UX デザイナーの 1 日を過ごすことで、デザインが彼らのすべての業務の一部であることがわかります。したがって、デジタル戦略の再設計でも、ユーザーエクスペリエンスの向上でも、デザイン原則を理解することが鍵となります。このガイドでは、デザイン原則を探求し、最高のワークフローデザインソフトウェアを使用して、それらを日常業務に統合する方法をご紹介します。
デザインの原則とは何ですか?
デザインの原則は、デザイナーが創造的な自由を制限することなく、視覚的に魅力的で機能的な成果物を作成するための基礎的なフレームワークとして機能します。
デザインの基本原則を理解することで、次のようなことが可能になります:
- デザインの魅力向上: デザイン原則は、特定のデザインスタイルやトレンドを超越します。時代を超えた普遍的な原則であり、多様なメディアで効果的なデザインを創造するための基盤となります。
- ユーザーエクスペリエンスの向上:これらの原則を適用することで、視覚的に魅力的な要素と、ユーザーに自然に共鳴する明確で魅力的なデジタル体験を生み出し、ウェブデザインと UX の効率を向上させます。
- 効果的なコミュニケーション:細部へのこだわりとデザイン重視の姿勢に支えられた効果的なコミュニケーションにより、ウェブサイトからロゴ、マーケティング資料に至るまで、あらゆるプラットフォームでメッセージが確実に伝わり、最終的には長期的なブランド管理戦略に影響を与えます。
- 問題解決能力の向上: これらの原則がユーザーの認識にどのように影響するかを理解することで、ユーザーのニーズに効率的に対応し、問題を効果的に解決するソリューションを作成することができます。
デザインの異なる原則を理解する
さまざまな目的のために人々が頼るデザイン原則は数多くありますが、ほとんどのデザイナーは、これらのデザイン原則があらゆるデザインの基礎的な側面を形成し、デザイン戦略の成功に貢献していることに同意しています。
1. 強調と、デザインにおけるその実現方法
デザイン原則における「強調」とは、見る人の注意を引くために重要な要素や領域を目立たせることを意味します。見出し、行動を促すボタン、ロゴ、製品画像など、強調によって最も重要な情報や視覚的要素がデザインの中で目立つように配置されるため、人間の目には見逃すことは不可能です。
何かを強調するために、次のような要素を使用できます:
- サイズとスケール: 要素を大きくしたり、目立つポジションに配置したりすると、自然に目が行きやすくなります。
- コントラスト: 対照的な色、フォント、スペースを使用することで、要素を際立たせることができます。
- 分離: 要素を空白で囲むことで、その要素を目立たせることができます。
- 色: ニュートラルな背景に対して鮮やかな色を使用すると、焦点を強調することができます。

強調の鍵は、焦点を正しく特定することであることを忘れないでください。たとえば、テキストを使用してデザインする場合、視聴者の注意が自然に引き付けられる場所を予測することが重要です。これにより、階層構造を作成し、視聴者を情報に対して効果的に誘導することができます。そのため、強調の原則は、あらゆるデザイン戦略の中心的な柱となっているのです。
2. 対比とそのデザインにおける重要性
コントラストとは、デザイン内の要素間の顕著な違いを指します。これは、視覚的な階層構造を作成し、ユーザーの目を誘導し、視覚的な興味を加えるための強力なツールです。
ブランディングのデザインに関しては、ほとんどの企業はお気に入りの色を持っています。しかし、背景のモチーフや要素がこれらの色と調和しない場合、コントラストが非常に重要になります。

次のデザイン例を考えてみてください。赤い色のフォントは、意識して見ようと努力しない限り、ほとんど目立たず、見過ごされてしまいます。しかし、フォントを薄緑色にすると、目立って目立ちます。
そのため、ブランドはブランドガイドラインで対照的な色を選ぶことが非常に重要です。コントラストのデザイン原則を使用することで、デザイナーは特定の要件に最適なオプションを自由に試して、要素を効果的に強調することができます。
効果的なコントラストは、デザインを明確で読みやすくし、単調さを回避します。デザインでコントラストを維持するには、次のような要素に焦点を当てる必要があります。
- 対照的な色: 黒と白、明るい色と落ち着いた色など、対照的な色を使用することで、明確な区別をつけることができます。
- 価値: 明るい色と暗い色(単一の色の濃淡)を対比させることも効果的です。
- テクスチャ: 滑らかなテクスチャと粗いテクスチャを組み合わせることで、デザインに奥行きと立体感を加えることができます。
この文脈では、ブランドプレイブックやスタイルガイドは、一貫したブランドアイデンティティを維持しながら優れたデザインを作成するための構造化されたフレームワークをブランドに提供します。スタイルガイドテンプレートを使用することで、色やタイポグラフィ、画像、レイアウトなど、すべてのデザイン要素がブランドのビジュアルアイデンティティと価値に整合しながら、一貫性のあるブランドの外観を実現することができます。
3. 反復と効果的な活用方法
繰り返しを正しく使用すると、統一感、一貫性、リズムが生まれ、デザインにまとまりと認識しやすさが生まれます。形やアイコンなどの微妙なデザインの詳細を繰り返し使用することで、ブランドメッセージやテーマを無意識のうちに強化することができます。
例えば、コカ・コーラの象徴的なボトルデザインを考えてみてください。その繰り返される視覚的要素、つまり、クラシックな赤色と特徴的なカールは、このブランドのアイデンティティの鍵となっています。
グラフィックデザインテンプレートを使用すると、ブランドにも同様の効果をもたらすことができます。これらのテンプレートには、画像、テキスト、色、ブランドをカスタマイズできる定義済みのアセットが付属しています。わずか数回のクリックで、優れたブランドアセットやマーケティング資料を作成することができます。
関連記事:デジタル変革戦略の実現方法
4. 統一性とそれが重要な理由
Unity は、デザインに全体感や一貫性を持たせるデザイン原則を指します。デザイン内のすべての要素は、視覚的に区別できる場合でも、一体となった全体を形成するように連携する必要があります。
さまざまなテクニックを活用して統一性を実現できます。具体的には以下のテクニックが含まれます:
- 視覚的な一貫性: カラーパレット、フォント、スペースなどの要素を統一して使用することで、秩序と接続感が生まれます。
- アラインメントとプロキシミティ: 要素を視覚的にバランスよく、統一感があり、相互に関連した配置にすることで、統一感を確立します。
- 主要要素: 主要要素(太字の見出しや中央のイメージなど)を使用することで、構成を統一し、視線を焦点に誘導できます。
例えば、Apple の iPhone は、ミニマルなデザイン、洗練されたタイポグラフィ、機能性に重点を置いた統一感のあるデザインを採用しています。この一貫性は、ブランドアイデンティティを強化し、デバイスやマーケティング資料全体でのユーザーエクスペリエンスを向上させています。
5. デザインにおけるスケールとバランス
デザインにおける「スケール」とは、構図内の要素の相対的なサイズを指し、視覚的な調和を確保するためのものです。これにより、デザイナーは各要素が比例的に収まる、統一感のあるレイアウトを作成することができます。
一方、バランスは、タイポグラフィ、色、形、画像、パターンなどの要素間の視覚的な重みの配分に関するものです。
スケールとバランスは、デザイン原則の重要な要素であり、視聴者に視覚的な調和と均衡をもたらします。
たとえば、対称的なデザインでは、両側に均等に同じ重さが配分され、安定感と秩序感が生まれます。一方、非対称的なバランスでは、意図的に特定の要素を他の要素よりも強調し、デザインの重要な部分に視聴者の注意を向けさせます。
6. デザインの原則のひとつである階層構造と、ユーザー体験への影響
デザインにおける階層構造は、要素を整理して、ユーザーの注目を最も重要な情報にまず向けさせる役割を果たします。この構造化されたアプローチにより、デザインに明確な道筋が生まれ、情報をナビゲートし、理解しやすくなり、ユーザーエクスペリエンスが向上します。

たとえば、名刺では、メインメッセージ(カード所有者の名前)が記載された大きな見出しが注目を集め、その下に詳細を記載した小さな小見出しや箇条書きが続きます。この階層構造により、ユーザーは重要な情報をすばやく把握することができます。
階層などのデザイン原則を組織内で適用する場合、デザインワークフローを効率化するには、デザインドキュメントテンプレートを使用することが不可欠です。これらのテンプレートはガイドとして機能し、各ステップを明確に概要を示すことで複数のプロジェクトを管理し、プロセス全体を通じて全員が連携して作業を進めることを可能にします。
7. 動きとデザインにおけるその役割
デザインにおける動きとは、構図を通して見る人の目を誘導する、視覚的な動きやフローの感覚を生み出すことです。さまざまな手法を用いて、ダイナミックさを表現し、視覚的な興味を高めます。

デザイン要素に動きを加えるには、以下の方法を使用できます:
- リーディングライン: 構図の中で視線を誘導する線、形、パターンを使用することで、動きの感覚を生み出します。
- 対角線: 対角線は、水平線や垂直線と比べて動的かつダイナミックな印象を与えます。
- 視線追跡: 要素を戦略的に配置することで、ユーザーの視線を特定の方向に誘導することができます。
- 繰り返しとリズム: 特定の順序で要素を繰り返すことで、リズム感や視覚的なフローを生み出すことができます。
- アニメーション: アニメーションと繊細なインタラクティブ要素は、デジタルデザインにダイナミックな動きを加えることができます。
8. デザインにおける空白の使用
ホワイトスペース、つまりネガティブスペースは、デザインにおいて非常に重要です。要素の周囲や間の空白部分は、読みやすさや視覚的な魅力を高める役割を果たしています。
通常、デザインに余白が多く、要素が少ないほど、見た目が美しく、ミニマルで高級感があります。

このロレックスの広告では、ブランドは製品イメージに焦点を当て、ミニマルなアプローチで重要な要素を強調しています。これは、ブランドのユニークなアイデンティティを反映しており、空白やネガティブスペースを効果的に活用して、他の時計メーカーとの差別化を図っています。
9. デザインにおけるプロポーションの重要性
デザインにおけるプロポーションとは、要素のサイズ間の関係を指し、見る人に相対的なサイズや重要性を認識させることを目的としています。バランスのとれた視覚的要素は、デザイナーが構図全体の視覚的なバランスと調和を実現するのに役立ちます。

これを実現するには、以下の簡単なデザインテクニックに従ってください。
- 黄金比: 黄金比または三分割法を使用して、自然に美しい構成を作成します。
- グリッドシステム: グリッドシステムを活用して要素を体系的に整理し、一貫したプロポーションを確保します。
- 視覚的な比較: 要素のサイズを相互に比較して、バランスのとれた視覚的な重さを実現します。
- コンテンツのニーズを理解する: 要素の重要度に応じてサイズと比率を調整してコンテンツの階層を整理し、重要な要素が際立つようにします。
10. デザインにおけるパターンとリズムの理解
デザインに視覚的な興味を加えるには、多くの場合、パターンやリズムの繰り返しが必要です。パターンとは、視覚的な要素やモチーフを繰り返し使用することであり、リズムとは、一定の間隔または予測可能な順序で繰り返される要素によって視覚的なフローを生み出すことです。
デザインにおいて、パターンとリズムは次のようなものを生み出します:
- 視覚的な興味と統一感: パターンとリズムは、デザイン全体の要素を結びつけ、視覚的な興味と統一感を生み出します。
- 記憶に残るデザイン: 繰り返し使用する要素は、記憶に残るデザイン体験に貢献します。
- 一貫性と整合性: 一貫したパターンやリズムを確立することで、デザイナーはデザインが統一感があり調和の取れたものになるように確保できます。
デザイン原則の適用方法
デザインの基礎原則について理解したところで、次は、それらをデザインワークフローやプロセスに組み込んでいきましょう。
デザイン原則の適用に関するステップバイステップガイド
デザイン原則を効果的に実装するには、以下のステップに従ってください。
プランニングとブレインストーミング
プロジェクトの初期フェーズでは、デザイン原則をどのように活用して望ましい成果を達成できるかをプランニングしましょう。まず、独自のアイデア創出テクニックに従って、デザインの目標をプロジェクトにとって最も重要な原則に確実に整合させることから始めましょう。
ClickUp の「デザインブリーフホワイトボードテンプレート」を使用すると、チームでブレインストーミングを行い、デザインのあらゆる側面がプロジェクトの目標と最初から確実に整合するようになります。
このテンプレートを使用すると、クライアントの要望、目標、ターゲット市場、方向性、ブランディングに関する洞察、参考資料など、デザインに必要なすべての情報を記録することができます。
これにより、次のようなメリットが得られます:
- プロジェクトの範囲と目標を明確にする
- チームの責任の概要
- 全員が同じ目標に向かって仕事ができるよう支援
- チームのコラボレーションをより効果的に
デザインタスクの分解
複雑なプロジェクトを効果的に管理するには、デザインタスクを分解することが重要です。
膨大なタスクを一度に処理しようとするのではなく、小さな管理しやすい要素に分割することで、デザインプロセスの各要素に焦点を当てて取り組むことができます。
ClickUp のデザインブリーフテンプレートを使用すると、目標、方向性、範囲、タイムラインを明確に定義したクリエイティブなプロセスをプランニングできます。カスタマイズ可能なサブカテゴリと、デザインプロセスを簡単に管理するために必要なすべての情報が備わっています。
このテンプレートを使用すると、デザインチームは次のことが可能になります。
- シームレスなチームワークを促進
- チーム間で要件を伝達する
- 関係者間の目標の整合性を確保する
承認プロセスの確立
プロジェクトのモニタリングと承認のプロセスを確立することは、プロジェクトの成功を確実にするために不可欠です。なぜなら、それらは、望ましい成果や成果物が達成されるかどうかを決定するからです。
これには以下の内容が含まれます:
- 各チームメンバーの役割と責任の定義
- プロジェクトの目標と成功基準に直接関連する主要業績評価指標(KPI)を特定し、定義する
- プロジェクトのタイムラインを重要なマイルストーンに分割する
- 効率的な追跡やレポート作成など、プロジェクト活動を監視するのに適したツールやシステムを選択します。
💡 プロのヒント:デザインコラボレーションソフトウェアを使用して、チームのコミュニケーションを改善し、進捗を追跡し、プロジェクトの整合性を簡単に確保しましょう。これにより、ワークフロー管理が簡素化され、長期的にプロジェクト全体の効率が向上します。
デザイン活動の追跡
タスクを小さな部分に分割したら、効果的な追跡によって進捗を確認し、プロジェクトを順調に進めることができます。
この点に関しては、プロジェクト管理ソフトウェアを使用して、仕事の進捗状況を確認し、フィードバックを簡単に共有しましょう。これにより、タスクを小さな部分に分割し、すべてのプロジェクトの詳細を 1 か所で表示することができます。これにより、タスクが管理しやすいサブタスクに整理され、チームは 1 つの統合されたスペース内でさまざまなプロジェクトビューを切り替えることができます。
デザイン原則の統合における課題の克服
デザイナーが望むものとビジネスチームが期待するものとの妥協点を見つけることは、難しい場合があります。デザイン原則をワークフローに統合する上で、変化への抵抗、関係者の教育不足、適用の一貫性の欠如などの課題が生じる場合があります。
以下の方法で潜在的な課題を解決しましょう:
- 変化に対する抵抗への対処: ユーザーエクスペリエンスの向上とプロジェクト目標の達成におけるデザイン原則のメリットを強調することで、抵抗に対処します。
- ステークホルダーの教育: ワークショップ、プレゼンテーション、またはケーススタディを通じて、ステークホルダーにデザインの原則の重要性を説明します。
- 一貫性の確立: デザイン原則を一貫して適用するための明確なガイドラインと基準を作成します。ベストプラクティスをまとめたデザインテンプレートとスタイルガイドを作成し、プロジェクトやチーム間で実装の一貫性を確保します。
- リソースの最適化: トレーニングとデザイン原則の効果的な導入に十分なリソースを割り当てます。これらの原則が最も大きな効果をもたらすプロジェクトを優先します。
これらの課題に積極的に取り組むことで、チームはデザイン原則をワークフローにうまく統合し、創造性を高め、プロジェクト全体の成功を促進することができます。ClickUp は、これを実現するための最適なツールです。
ClickUp は、当社のデザイン業務の拡大に欠かせない存在となっています。新しいデザイナーは以前よりも早く業務に慣れることができ、経営陣は作業負荷や目標について新たな洞察を得ることができます。
ClickUp は、当社のデザイン業務の拡大に欠かせない存在となっています。新しいデザイナーは以前よりも早く業務に慣れることができ、経営陣は作業負荷や目標について新たな洞察を得ることができます。
デザインの原則を組み合わせて視覚的な興味を惹く
さまざまなデザイン原則と、視覚的な興味を惹きつける役割について検討してきましたが、これらの原則は単独で使用する必要はないことを覚えておいてください。原則を単独で適用するのではなく、1つのコア原則を焦点として、複数の原則の要素をデザインに統合してください。
例えば、コントラストは、行動を促すボタンなどの重要な要素を強調するために効果的に使用できます。この手法は、ボタンに注目を集めるだけでなく、視覚的に魅力的な焦点を作り、視聴者の目を誘導し、バランスのとれた対称的なデザインに貢献することで、視覚的な階層も改善します。経験豊富なデザイナーは、複数のデザイン原則を意識的に使用して、人目を引き、際立つデザインを作成することがよくあります。

2023 Art and Design Webby ‘People’s Voice’ Award を受賞した、ペルセポリスの古代遺跡を紹介するウェブサイトをご覧ください。このデザインは、繰り返される要素と空白を巧みに活用して、視覚的な調和を生み出しています。また、動きや魅力的なパターンを取り入れ、小さなデザイン要素によってさまざまな要素を強調しています。
デザイン原則は、オーケストラの楽器のようなものと考えてください。それぞれが独自の役割を果たしていますが、そのコラボレーションによって調和のとれた作曲が生み出されます。同様に、効果的なデザインは、さまざまな基本原則とさまざまな要素を融合させて、その独自性と魅力を際立たせています。
ClickUp がデザイン原則の実装にどのように役立つか
デザイン原則を実装する場合、デザインプロジェクト管理ソフトウェアを使用することで、プロセスを効率化し、ワークフローへの効果的な統合を確保することができます。
ClickUp は、この点において際立っており、多用途な機能とカスタマイズ可能なテンプレートにより、デザイン原則をワークフローに統合しています。
以下にその方法を説明します:
- ClickUp ドキュメントを使用して、インスピレーションを集め、ムードボードを作成して視覚的な方向性を確立しましょう。画像、カラーパレット、テキストスニペットをアップロードして、さまざまなデザインアプローチを探り、選択した原則との整合性を確保しましょう。

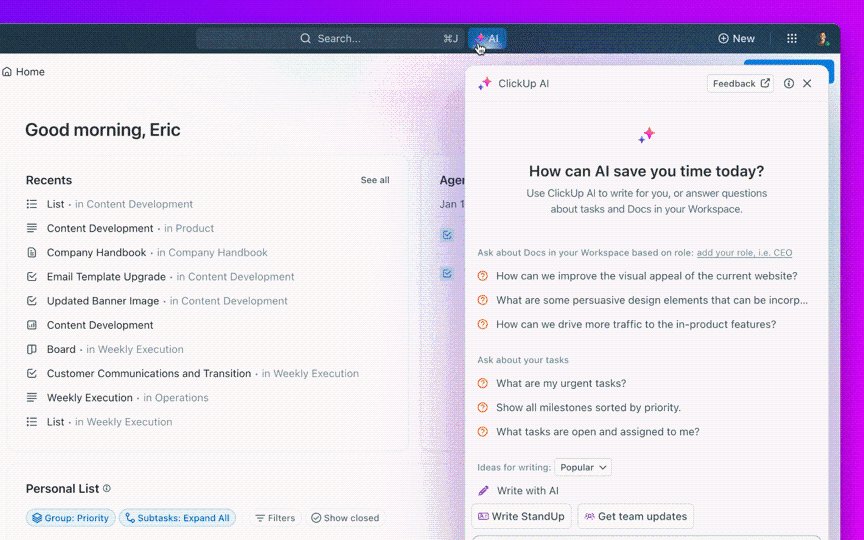
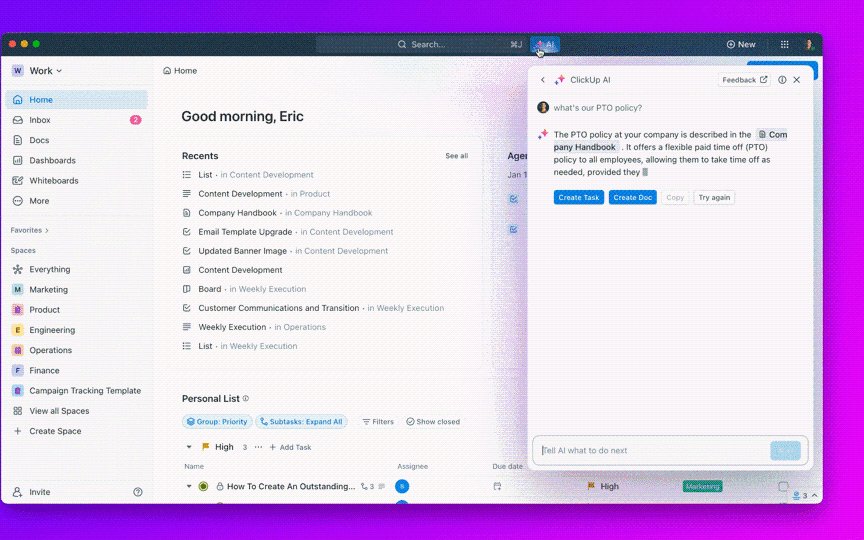
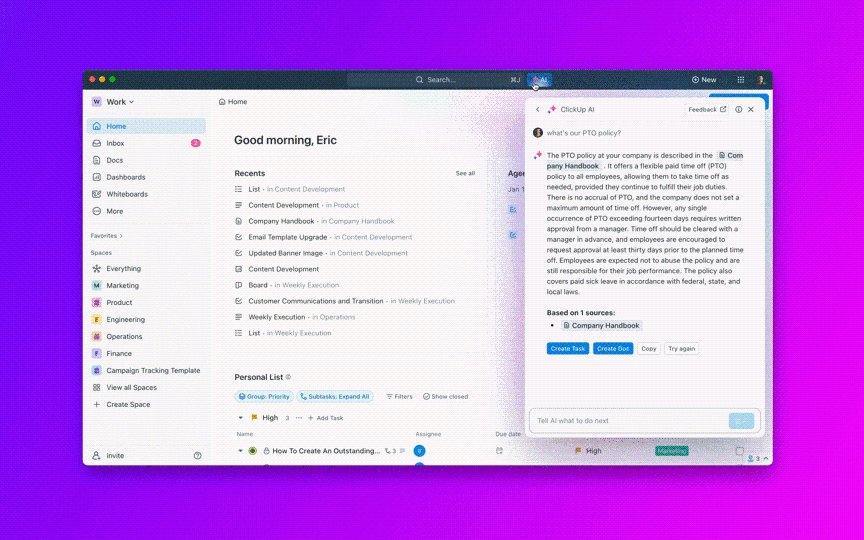
- 組み込みの AI アシスタントであるClickUp Brain を使用して、創造性とデザインプロセスを迅速化します。プロンプトベースの指示により、デザインペルソナ、ユーザージャーニーなどを作成できます。これにより、デザインプロセスが自動化され、チームの生産性が向上します。
- ClickUp ホワイトボードを使用して、モックアップを共有し、アイデアを収集し、チーム全体でフィードバックを得ることができます。これにより、効果的なブレインストーミングセッションを実施し、すべてのアイデアを収集して、後のフェーズでのコンテキストの理解を深め、予期せぬ事態の発生を減らすことができます。
- ClickUp Goals を使用すると、アイデアを視覚的に整理し、さまざまな原則の適用方法を検討し、デザイン目標の達成方法を共同で定義することができます。
- ClickUp タスク内で、各デザイン原則に関連する具体的なアクションをまとめた、わかりやすいタスクリストを作成します。依存関係を割り当てて、タスクが適切な順序で完了し、これらのデザイン原則の適用を優先する論理的なフローを維持します。

- ClickUp のカンバンボードビューを使用して、デザインプロセスを視覚化しましょう。タスクをさまざまなフェーズ(例:「コンセプト」、「改良」、「承認済み」)に移動し、進捗を追跡して、各デザインの反復が確立された原則に準拠していることを確認できます。さらに、ClickUp のガントチャートビューを使用して、デザインプロジェクト内の納期や依存関係を視覚化することができます。

- ClickUp 自動化機能を使用すると、タスクの割り当て、コメントの投稿、ステータスの更新、複数のアクションの実行を自動的に行い、デザインプロセスを効率化できます。これにより、クリエイティブな作業により多くの時間を割くことができ、日常的な管理作業に費やす時間を削減できます。
ClickUp を使用して、ワークフローにデザインの原則を実装する
デザインプロセスは、目的地ではなく、旅であるということを忘れないでください。デザイン原則を実装するということは、クリエイティブなワークフローのあらゆるフェーズに、その原則をシームレスに統合することなのです。
多くのウェブデザインツールは、印象的なデザインを作成することができます。ClickUp は、デザイン原則を日常業務にシームレスに統合することで、基本以上のことを実現します。ブレインストーミングやコラボレーションからタスクの計画、ベストプラクティスの順守まで、ClickUp はあらゆるステップでお客様をサポートします。
このツールは、デザイン管理の中心的なハブとして機能し、デザインプロジェクトを整理し、チーム間の連携を保ち、クリエイティブなワークフローを中断することなく進めます。さあ、今すぐ ClickUp に登録して、デザイン原則を簡単に実装し、クリエイティブな成果を向上させましょう!



