Việc tìm kiếm các công cụ phù hợp để tăng hiệu quả có thể rất khó khăn. Làm thế nào để biết công cụ nào đáng để bạn dành thời gian hoặc phù hợp với nhu cầu của bạn?
Đó là lý do tại sao chúng tôi đã phân tích các công cụ phổ biến nhất cho trình duyệt Chrome để mang đến cho bạn 10 phần mở rộng Chrome tốt nhất cho các nhà phát triển web hiện nay! ??
Trong bài viết này, chúng tôi đã giới thiệu các công cụ phát triển web khác nhau để giúp bạn tối đa hóa thời gian và giảm thiểu căng thẳng trong quy trình làm việc, cùng với các tính năng tốt nhất của chúng, cho bạn cái nhìn tổng quan về cách mỗi công cụ có thể tăng năng suất và đơn giản hóa quy trình của bạn.
Phần mở rộng Chrome hoạt động như thế nào?
Phần mở rộng Chrome cho nhà phát triển web là các chương trình phần mềm nhỏ có thể tùy chỉnh và cải thiện chức năng của trình duyệt web Google Chrome.
Các công cụ này được tạo ra để bổ sung thêm chức năng cho trình duyệt của bạn, chẳng hạn như chặn quảng cáo, quản lý mật khẩu hoặc thậm chí tích hợp với các ứng dụng và dịch vụ khác, giúp các nhà phát triển tăng năng suất.
Để thêm phần mở rộng vào trình duyệt của bạn, hãy truy cập Chrome Web Store, tìm phần mở rộng Chrome tốt nhất cho nhà phát triển mà bạn muốn cài đặt và nhấp vào nút "Thêm vào Chrome".
Sau đó, bạn sẽ có quyền truy cập từ menu Chrome hoặc bằng cách nhấp vào biểu tượng phần mở rộng trong thanh công cụ của trình duyệt.
Điều quan trọng cần ghi chú là chỉ có một phần mở rộng cùng loại có thể hoạt động đồng thời. Ví dụ: nếu bạn cài đặt hai trình chặn quảng cáo, chỉ một trình có thể chặn quảng cáo, và trình đầu tiên sẽ vô hiệu hóa trình còn lại.
12 phần mở rộng Chrome tốt nhất cho nhà phát triển web
1. ClickUp
Sử dụng tốt nhất cho quản lý dự án và tăng năng suất

Nếu bạn thường xuyên cảm thấy thiếu thời gian và phải vật lộn để theo kịp kế hoạch công việc, chúng tôi có giải pháp cho bạn!
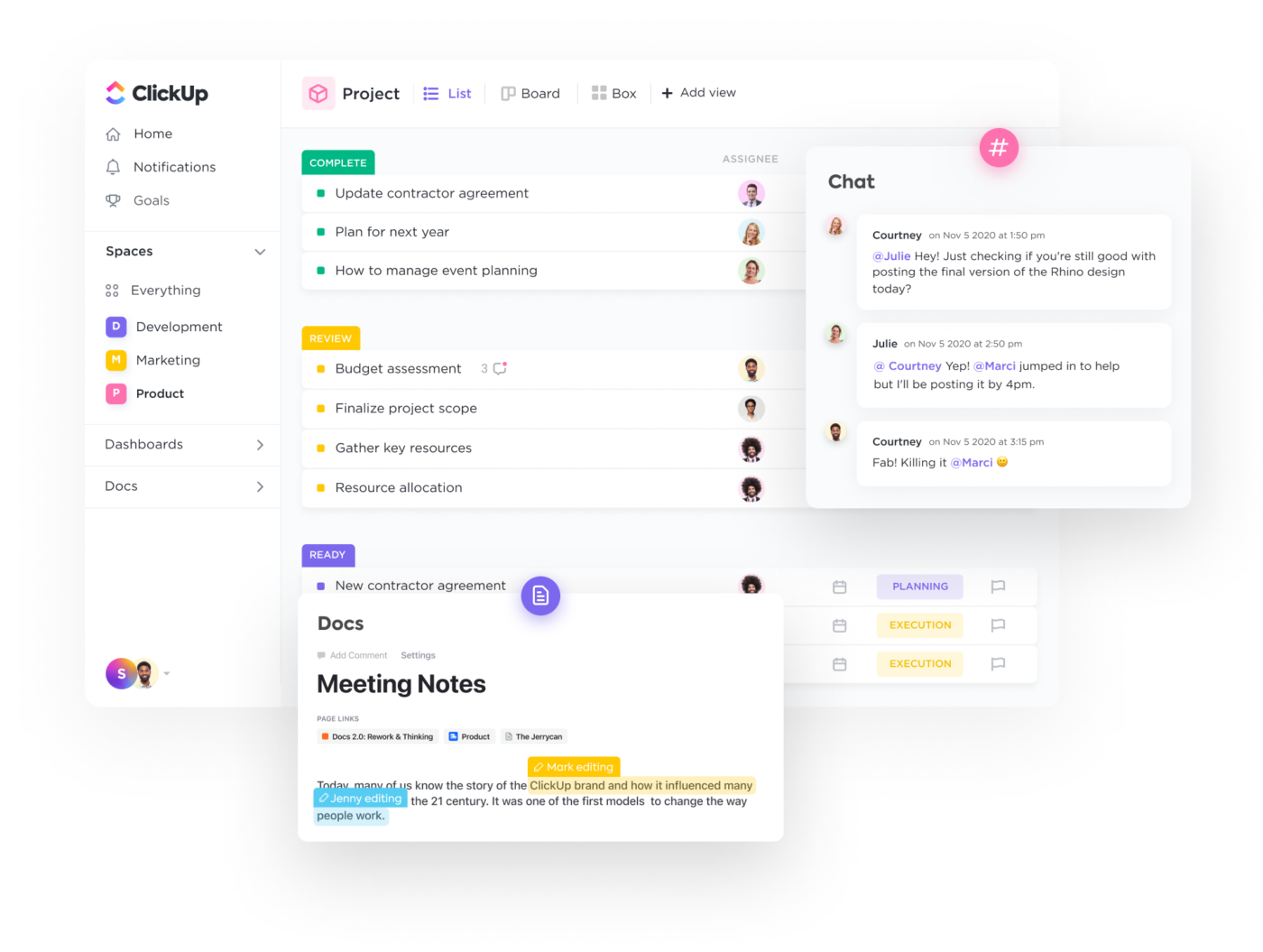
ClickUp là công cụ quản lý dự án tất cả trong một và công cụ năng suất tối ưu cho mọi người dùng, nhóm và ngành, bao gồm các nhà phát triển web muốn hợp lý hóa quy trình làm việc của họ từ quản lý công việc, theo dõi vấn đề, báo cáo lỗi và nhiều hơn nữa.
Nó đang làm mưa làm gió trong thế giới năng suất bằng cách cung cấp cho người dùng một nền tảng hoàn toàn có thể tùy chỉnh với hàng trăm tính năng nâng cao, bao gồm phần mở rộng Chrome để kết nối năm tính năng cần thiết nhất vào một giải pháp.
Phần mở rộng Chrome của ClickUp giúp bạn không cần mở tab hoặc trình duyệt mới và tăng tốc quy trình làm việc bằng cách cho phép bạn dễ dàng truy cập các tính năng quan trọng như:
?? Quản lý công việc để đơn giản hóa và tổ chức quy trình làm việc của bạn
⏳Time-tracker để theo dõi thời gian dành cho các công việc phát triển, đánh dấu giờ làm việc có thể tính phí và hơn thế nữa
? Notepad để ghi chú
? Đánh dấu để lưu trang
? Email để dễ dàng đính kèm email vào công việc và tạo công việc từ email

Ngoài phần mở rộng Chrome của ClickUp, bạn có thể sử dụng ClickUp để quản lý mọi loại công việc, liên lạc với nhóm và khách hàng của mình, đồng thời giữ cho công việc của bạn luôn đi đúng hướng và có tổ chức.
Hãy xem các tính năng khóa khác khiến ClickUp trở thành lựa chọn hàng đầu cho quản lý dự án và cộng tác. ?
Các tính năng tốt nhất
- Chế độ xem tùy chỉnh : Chọn từ hơn 15 cách để xem công việc của bạn, bao gồm chế độ xem Bảng, Dòng thời gian và Khối lượng công việc
- Nền tảng hoàn toàn có thể tùy chỉnh : Xây dựng ClickUp để phù hợp với nhu cầu, vai trò và sở thích công việc của bạn
- Bảng điều khiển tùy chỉnh với báo cáo thời gian thực: Tạo bảng điều khiển lý tưởng của bạn và có cái nhìn tổng quan về các công việc của bạn với tiến độ, danh sách kiểm tra và hơn thế nữa
- Bộ công cụ cộng tác: ClickUp Docs để ghi chép SOP, phản hồi và hơn thế nữa, Bảng trắng kỹ thuật số để lập kế hoạch chiến lược và quy trình, Bản đồ Tư duy để động não và hơn thế nữa
- Trường Tùy chỉnh và Trạng thái Tùy chỉnh: Thêm và dễ dàng xem các chi tiết quan trọng trong nháy mắt, đồng thời tạo trạng thái tùy chỉnh cho từng giai đoạn của quy trình để cải thiện việc theo dõi dự án
- Tự động hóa sẵn có và tùy chỉnh : Tiết kiệm thời gian và tăng tốc quá trình làm việc bằng cách tự động hóa quy trình làm việc của bạn trong ClickUp
- Ứng dụng di động : Truy cập ClickUp từ mọi nơi, mọi lúc với ứng dụng di động
- Khả năng tích hợp : Kết nối ClickUp với hơn 1.000 công cụ làm việc, bao gồm Github, Slack và hơn thế nữa
- Mẫu cho nhà phát triển và các trường hợp sử dụng khác: Truy cập hàng nghìn mẫu cho nhiều trường hợp sử dụng, bao gồm Mẫu phát triển trang web của ClickUp để giúp bạn lập kế hoạch, tổ chức và thực hiện kế hoạch hành động của mình
Giá
- Miễn phí vĩnh viễn (bao gồm phần mở rộng Chrome)
- Không giới hạn: 7 USD/tháng/người dùng
- Kinh doanh: 12 USD/tháng/người dùng
- Enterprise: Liên hệ để biết giá

2. Nhà phát triển web
Tốt nhất để phân tích mã và gỡ lỗi

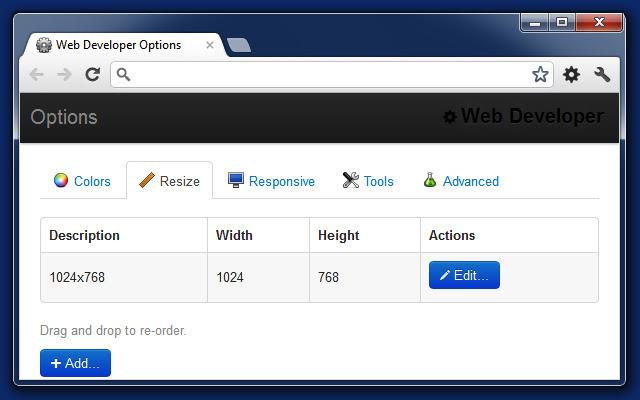
Web Developer là phần mở rộng Chrome dành cho nhà phát triển web, bổ sung một thanh công cụ mạnh mẽ vào trình duyệt của bạn.
Nó bao gồm các hàm khác nhau mà bạn có thể sử dụng hàng ngày, từ kiểm tra kích thước hình ảnh đến chỉnh sửa CSS. Nó cũng bao gồm nhiều công cụ khác, chẳng hạn như trình chỉnh sửa biểu mẫu, trình chỉnh sửa cookie và hơn thế nữa, khiến nó trở thành một giải pháp toàn diện và vô song cho phát triển web.
Tất cả các tính năng này làm cho nó trở thành một công cụ quý giá cho cả nhà phát triển và nhà thiết kế web.
Các tính năng tốt nhất
- Kiểm tra Mô hình đối tượng tài liệu (DOM) của trang web và xem HTML, CSS và JavaScript
- Chỉnh sửa trực tiếp CSS và JavaScript của trang web
- Tắt các tính năng cụ thể của trình duyệt để kiểm tra cách trang web hoạt động trong các điều kiện khác nhau
- Điều chỉnh kích thước cửa sổ trình duyệt
- Tạo sơ đồ các thành phần khác nhau của một trang web
- Xác thực HTML, CSS và khả năng truy cập trực tiếp từ phần mở rộng
- Theo dõi hoạt động mạng và xem cách một trang web tải các tài nguyên
Giá
- Miễn phí
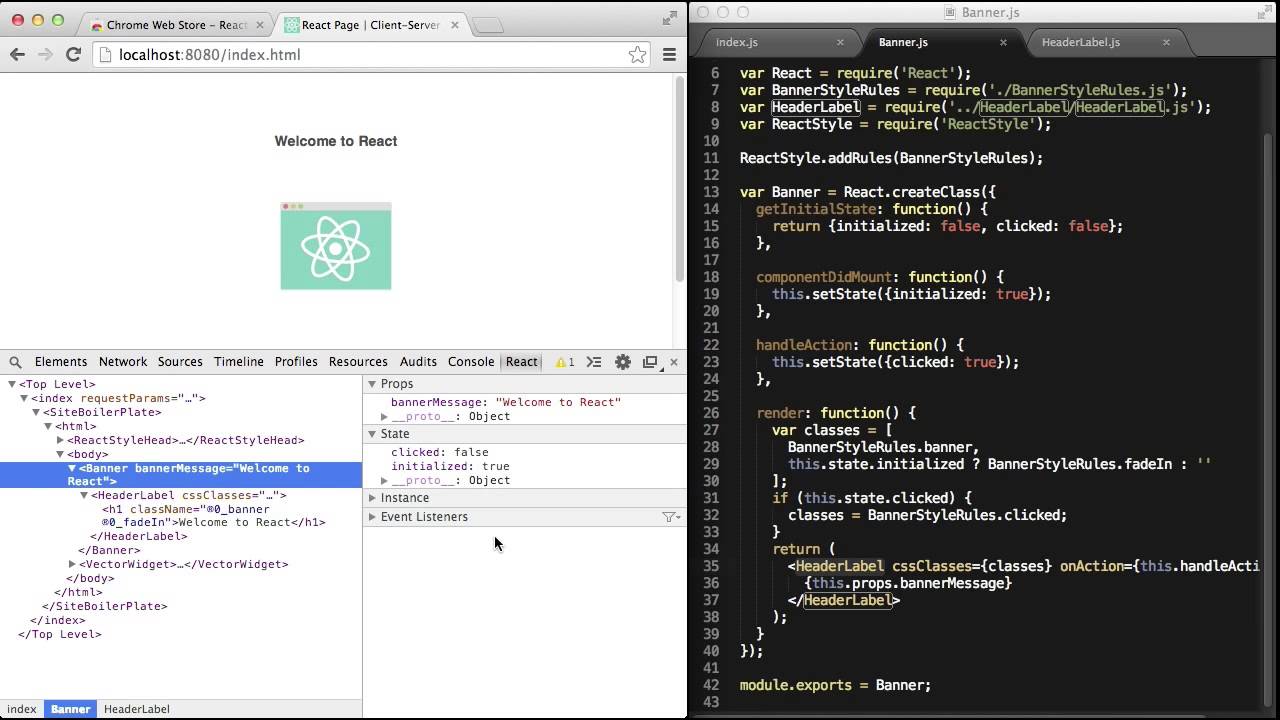
3. Công cụ phát triển React
Tốt nhất để giúp xác định các vấn đề về hiệu suất của dự án React của bạn

Phần mở rộng React Developer Tools Chrome rất hữu ích cho các nhà phát triển React và cung cấp các tính năng đa dạng để hỗ trợ kỹ sư trong công việc và nâng cao hiệu quả làm việc.
Nó cho phép người dùng dễ dàng theo dõi lỗi bằng cách phân tích cây thành phần React và các thuộc tính, trạng thái và bối cảnh của từng thành phần. Tiện ích bổ sung này hiển thị thời gian cần thiết để hiển thị từng thành phần riêng lẻ, giúp xác định mã không hiệu quả và cải thiện nó.
Hơn nữa, đối với các công ty đang tìm kiếm nhà phát triển React từ xa, việc áp dụng công cụ này vào quy trình của họ sẽ giúp nâng cao hiệu suất ứng dụng.
Các tính năng tốt nhất
- Kiểm tra và sửa đổi các thuộc tính và trạng thái của các thành phần React, duyệt cây thành phần và xem phân cấp và mối quan hệ của chúng
- Xác định các điểm nghẽn hiệu suất bằng cách đo lường hiệu suất của các thành phần React
- Phân tích hiệu suất của các ứng dụng React và xác định các vấn đề tiềm ẩn về hiệu suất
- Chế độ xem dòng thời gian của từng thành phần – thời điểm và thời gian máy tính hiển thị thành phần đó.
- Kiểm tra và sửa đổi điều kiện của các cửa hàng Redux hoặc MobX
- Gỡ lỗi các sự kiện được các thành phần React lắng nghe
- Gỡ lỗi trong các ứng dụng React của họ, bao gồm dấu vết ngăn xếp, địa điểm thành phần và thông báo lỗi
Giá
- Miễn phí
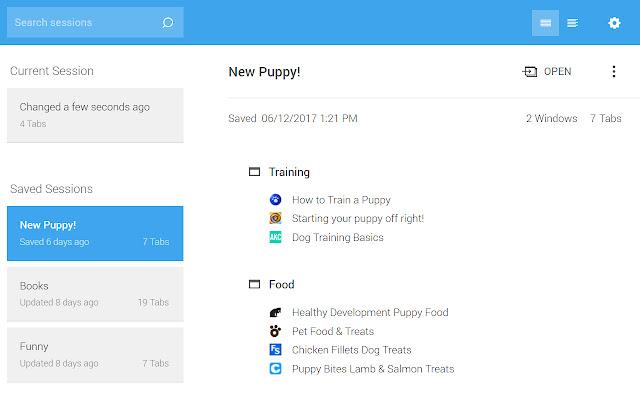
4. Session Buddy
Tốt nhất cho quản lý tab và dấu trang hiệu quả

Chúng ta đều đã từng trải qua tình huống này, tìm kiếm điên cuồng trong hàng tá tab, cố gắng tìm trang web khó tìm mà chúng ta cần cho công việc hoặc nghiên cứu. Đó là một hoạt động gây bực bội và tốn thời gian, nhưng có thể giải quyết bằng Session Buddy Chrome Extension — một trình trợ giúp tab cho phép người dùng quản lý tất cả các tab ở một nơi và khôi phục các tab đã đóng.
Nếu bạn cảm thấy mệt mỏi với quá nhiều cửa sổ và muốn nâng cấp trình duyệt của mình, hãy thử phần mở rộng Chrome dành cho nhà phát triển này!
Các tính năng tốt nhất
- Lưu và sắp xếp nhiều phiên duyệt web, bao gồm sức chứa để đánh dấu và khôi phục các tab.
- Sắp xếp tab thành nhóm, đổi tên và di chuyển chúng giữa các cửa sổ
- Tìm kiếm và lọc các tab theo tiêu đề, URL hoặc miền
- Sao lưu và đồng bộ hóa các phiên trên các thiết bị bằng dịch vụ lưu trữ đám mây như Dropbox và Google Drive
- Nhanh chóng xác định và đóng các tab trùng lặp
- Xuất các phiên dưới nhiều định dạng, chẳng hạn như HTML, JSON và CSV
- Nhập phiên từ dấu trang hoặc các phần mở rộng trình duyệt khác
Giá
- Miễn phí
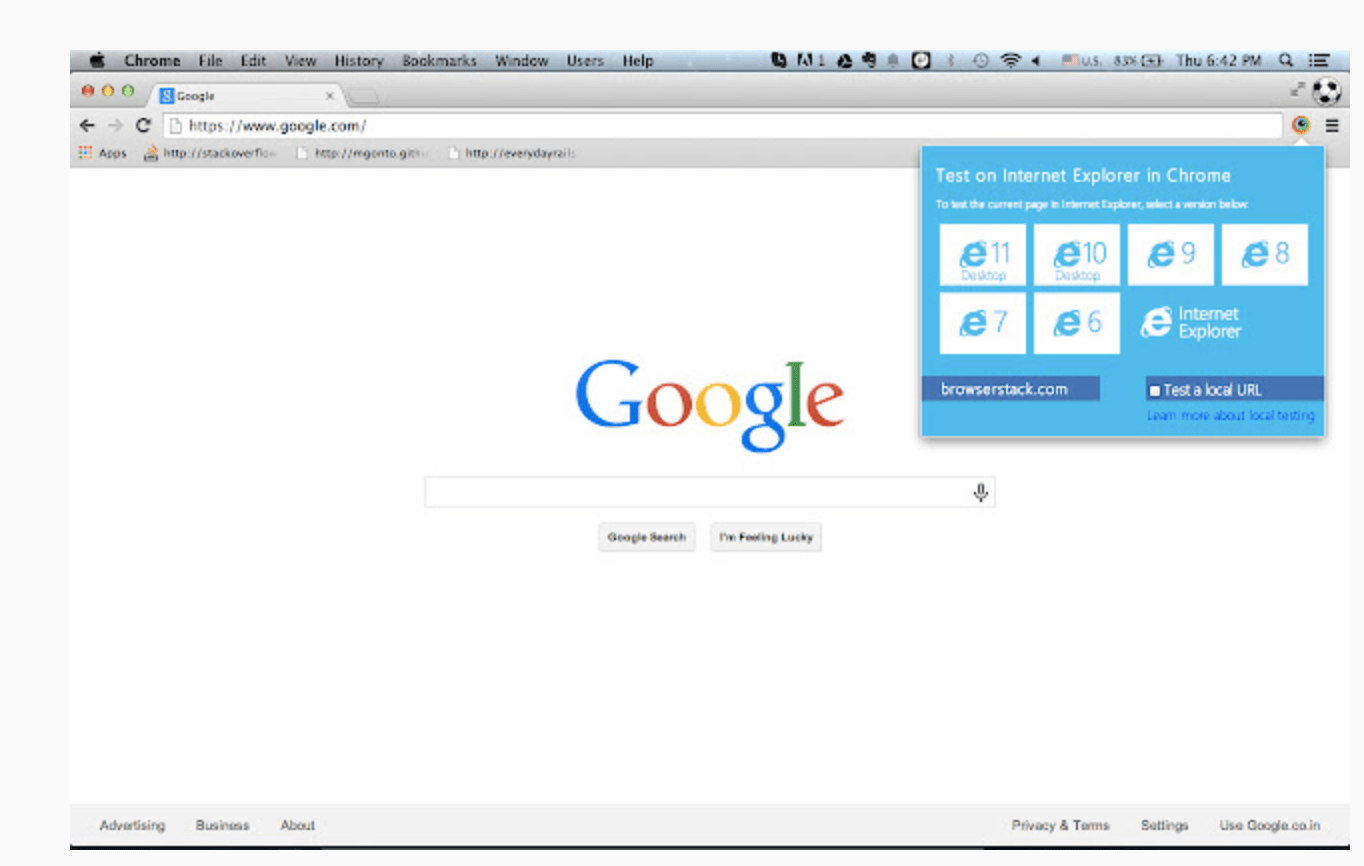
5. BrowserStack
Tốt nhất để thử nghiệm đa trình duyệt một cách hiệu quả

BrowserStack là giải pháp hoàn hảo không chỉ cho các nhà phát triển web mà còn cho các chuyên gia kiểm thử chất lượng.
Tiện ích bổ sung này giúp các nhà phát triển và kỹ sư QA tiết kiệm thời gian và đảm bảo khả năng tương thích trên tất cả các trình duyệt và thiết bị chính. Nó tăng tốc quá trình thử nghiệm vì bạn có thể đánh giá đồng thời trang web của mình trên 12 trình duyệt mà không cần chuyển tab.
Các tính năng tốt nhất
- Kiểm tra các trang web và ứng dụng web trên các trình duyệt và hệ điều hành khác nhau.
- Mô phỏng khung nhìn thiết bị với nhiều kích thước và độ phân giải màn hình.
- Tự động hóa quy trình kiểm tra chất lượng trên các thiết bị và trình duyệt khác nhau.
Giá
- Máy tính để bàn: 29 USD/thành viên/tháng
- Máy tính để bàn và thiết bị di động: 39 USD/thành viên/tháng
- Nhóm: 125 USD/thành viên/tháng
- Enterprise: Liên hệ để biết giá
Khám phá các công cụ phát triển tốt nhất cho Mac!
6. Trình xem CSS
Tốt nhất cho phân tích thuộc tính CSS

Phần mở rộng CSS Viewer Chrome cho nhà phát triển rất hữu ích để xem và xác định các thuộc tính CSS từ bất kỳ đâu trên trang web. Nó giúp nhà phát triển tiết kiệm thời gian khi phân tích trang web và khám phá các thuộc tính CSS.
Với nó, bạn có thể nhanh chóng đánh giá và kiểm tra các kiểu và thuộc tính CSS của bất kỳ trang web nào. Bạn có thể di chuột qua bất kỳ phần tử nào trên trang, chẳng hạn như văn bản, hình ảnh hoặc nút, và nhận báo cáo trên bảng nổi. Nó hiển thị tất cả thông tin, bao gồm phông chữ, màu sắc, hiệu ứng, v.v.
Các tính năng tốt nhất
- Chế độ xem và kiểm tra CSS của trang web, bao gồm các kiểu được áp dụng cho từng phần tử và giá trị của các thuộc tính CSS
- Chọn và trích xuất màu sắc từ trang web ở các định dạng khác nhau
- Xem mô hình hộp của một phần tử, bao gồm kích thước chính xác, đệm, đường viền và lề của nó
- Chế độ xem vị trí, kích thước và thứ tự xếp chồng của các thành phần trên trang web
- Tạo mã CSS cho các phần tử đã chọn và sao chép vào khay nhớ tạm
Giá
- Miễn phí
Hãy xem các phần mở rộng AI cho Chrome này!
7. ColorZilla
Tốt nhất cho công cụ chọn màu và tạo độ dốc màu nâng cao

ColorZilla là một trong những phần mở rộng Chrome tốt nhất cho các nhà phát triển và thiết kế đồ họa.
Trình phân tích màu sắc trang web này cho phép bạn nhấp vào bất kỳ vị trí nào trên trang web và nhận mã màu chính xác và thậm chí hơn thế nữa. Trong số các tính năng bổ sung có khả năng chọn màu từ các đối tượng Flash và trình phân tích độ dốc CSS.
Và với các phím tắt, bạn có thể dễ dàng tự động sao chép màu sắc đã tạo vào khay nhớ tạm và dán vào một vị trí khác. Điều này giúp cải thiện quy trình thiết kế đồ họa và tiết kiệm thời gian khi tìm kiếm màu sắc hoàn hảo trong các bảng màu khác nhau.
Các tính năng tốt nhất
- Trích xuất màu sắc từ bất kỳ đối tượng nào (nền, hình ảnh, nút, văn bản và liên kết) trên trang, ngay cả các yếu tố động, và xem giá trị của chúng ở định dạng RGB, Hex và các định dạng khác
- Phân tích bảng màu của một trang web để xác định các màu sắc phổ biến nhất
- Tạo các hiệu ứng gradient CSS đa dạng, bao gồm gradient chéo, gradient tròn, gradient ngang, gradient dọc và các tùy chọn gradient phức tạp với nhiều điểm dừng
Giá
- Miễn phí
8. Trình tạo văn bản Lorem Ipsum
Sử dụng tốt nhất để tạo/lập văn bản mặc định

Viết văn bản cuối cùng trước có thể là không cần thiết và phản tác dụng khi tạo bản mẫu trang web.
Để tiết kiệm thời gian, bạn có thể thêm văn bản mặc định được viết bởi phần mở rộng Lorem Ipsum Generator Chrome.
Phần mở rộng Chrome này là một giải pháp thực tế cho các công việc tẻ nhạt, chẳng hạn như điền văn bản tạm thời vào các trang web.
Các tính năng tốt nhất
- Tạo văn bản giữ chỗ Lorem Ipsum với độ dài và định dạng khác nhau, bao gồm đoạn văn, tiêu đề lớn và danh sách công việc
- Đặt số từ hoặc ký tự trong văn bản đã tạo để phù hợp với yêu cầu của người dùng
Giá
- Miễn phí
9. Hiver
Tốt nhất cho sự hợp tác nhóm hiệu quả và tự động hóa dịch vụ khách hàng

Hiver là giải pháp quản lý email và cộng tác dành cho các nhóm chia sẻ một hoặc nhiều tài khoản Gmail.
Trợ lý cá nhân Gmail dựa trên trình duyệt này cải thiện khả năng hiển thị trong hộp thư đến và cho phép các nhóm cộng tác qua email, gán tin nhắn cho một người cụ thể và theo dõi các hoạt động trong hộp thư đến.
Các tính năng tốt nhất
- Chia sẻ hộp thư đến email và quản lý email trong Gmail
- Chia sẻ và giải quyết email cùng nhau, với khả năng thêm nhận xét, nhãn và ghi chú vào email
- Tạo và sử dụng các mẫu email để trả lời các câu hỏi thường gặp
- Khi email được mở và nhấp vào, quan sát địa điểm và chi tiết thiết bị của người nhận
- Quản lý quy trình bán hàng và theo dõi tương tác của khách hàng.
- Đặt nhắc nhở email theo dõi để không bao giờ bỏ lỡ tin nhắn quan trọng
Giá
- Lite: 15 USD/thành viên/tháng
- Pro: 39 USD/thành viên/tháng
- Elite: 59 USD/thành viên/tháng
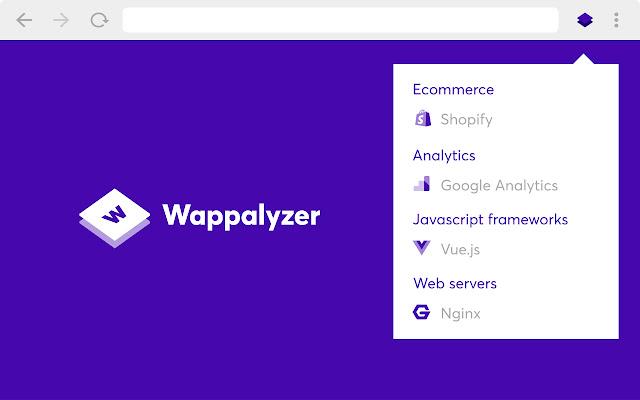
10. Wappalyzer
Tốt nhất cho bộ công cụ công nghệ website, công cụ và tích hợp

Wappalyzer là phần mở rộng Chrome hữu ích cho bất kỳ nhà phát triển web nào muốn phân tích trang web.
Giống như một thám tử, phần mở rộng trình duyệt này kiểm tra và phân tích mã, đồng thời cung cấp bản phân tích chi tiết về tất cả các nền tảng, khung công tác và hệ thống quản lý nội dung được sử dụng trong các trang web.
Các tính năng tốt nhất
- Xác định các công nghệ được sử dụng trên một trang web, bao gồm Hệ thống quản lý nội dung (CMS), nền tảng thương mại điện tử, thư viện JavaScript, ngôn ngữ lập trình phía máy chủ, tiếp thị, công cụ phân tích và cổng thanh toán, v.v
- Truy cập thông tin ở định dạng dễ đọc, với khả năng xem danh sách các công nghệ và phiên bản của chúng
- Phân tích cấu trúc, bố cục và các yếu tố thiết kế của một trang web
Giá
- Starter: 149 USD/tháng (1 người dùng)
- Nhóm: 249 USD/tháng (5 người dùng)
- Kinh doanh: 449 USD/tháng (15 người dùng)
- Enterprise: 849 USD/tháng (50 người dùng)
11. Kiểm tra trải nghiệm người dùng (UX)
Tốt nhất để chẩn đoán các vấn đề về khả năng sử dụng của trang web

UX Check là một công cụ phần mở rộng dành cho nhà phát triển web để xác định và giải quyết các vấn đề về trải nghiệm của người dùng cuối trên bất kỳ trang web nào.
Đây là một trong những phần mở rộng Chrome tốt nhất cho các nhà phát triển và thử nghiệm khả năng sử dụng vì nó cung cấp phân tích sâu sắc về các yếu tố của trang web như bố cục, điều hướng và khả năng đọc.
Các tính năng tốt nhất
- Thực hiện phân tích nhanh về khả năng sử dụng và trải nghiệm người dùng của một trang web, bao gồm bố cục, điều hướng và thiết kế tổng thể
- Xác định các yếu tố không đáp ứng heuristics, thêm nhận xét và quay màn hình
- Xuất phân tích của bạn dưới dạng docx để chia sẻ với nhóm kỹ thuật của bạn
Giá
- Miễn phí cho sử dụng cá nhân và thương mại
12. Tailscan

Bạn đang gặp khó khăn trong việc hình dung các kiểu CSS của Tailwind? Tailscan hoạt động như một trợ lý thiết kế/trình kiểm tra trong trình duyệt cho Tailwind. Chỉnh sửa các lớp Tailwind trực tiếp trên trang, xem hiệu ứng trực quan ngay lập tức và tinh chỉnh bố cục của bạn với độ chính xác đến từng pixel.
Bạn có thể phân tích và học hỏi từ các lớp Tailwind được sử dụng trên bất kỳ trang web nào để nắm bắt các mẫu thiết kế mới. Ngay cả với kỹ năng thiết kế cơ bản, Tailscan giúp các nhà phát triển tạo ra các giao diện người dùng (UI) ấn tượng.
Các tính năng tốt nhất
- Xem các thay đổi thiết kế được phản ánh trực tiếp khi bạn sửa đổi các lớp, loại bỏ nhu cầu chuyển đổi giữa trình duyệt và trình chỉnh sửa mã
- Chuyển đổi các thành phần HTML thành các thành phần Tailwind có thể tái sử dụng một cách dễ dàng
- Tiết kiệm thời gian lặp lại và gỡ lỗi bố cục Tailwind
Giá
- Giấy phép hàng tháng: $15/tháng (cho 3 thiết bị)
- Giấy phép hàng năm: $120/năm (cho 3 thiết bị)
- Giấy phép vĩnh viễn: $249 (cho 3 thiết bị)
Câu hỏi thường gặp nhất về phần mở rộng Chrome
Tôi cần những công cụ nào để trở thành một nhà phát triển?
Trình chỉnh sửa văn bản, kiểm soát phiên bản, môi trường lập trình và trình gỡ lỗi là những công cụ thiết yếu nhất cho phát triển web. Sau đó, hãy tập trung vào các công cụ Chrome tiết kiệm thời gian và cải thiện cuộc sống cho các nhà phát triển web.
Làm cách nào để thêm phần mở rộng dành cho nhà phát triển vào Chrome?
Truy cập Google Chrome Web Store, tìm các phần mở rộng Chrome tốt nhất cho nhà phát triển mà bạn muốn cài đặt và nhấp vào nút "Thêm vào Chrome".
Bạn có thể sử dụng hai phần mở rộng Chrome cùng một lúc không?
Chỉ có một phần mở rộng cùng loại có thể hoạt động đồng thời.
Tiết kiệm thời gian và làm cuộc sống của bạn dễ dàng hơn với các phần mở rộng Chrome
Tóm lại, các công cụ phát triển web như các phần mở rộng Chrome được đề cập ở trên là vũ khí bí mật để hoàn thành danh sách công việc dài dằng dặc và nhanh chóng vượt qua các thách thức về mã hóa.
Tiết kiệm thời gian và làm cuộc sống của bạn dễ dàng hơn — sử dụng các phần mở rộng Сhrome này cùng với công cụ quản lý dự án và phát triển phần mềm như ClickUp để hoàn thành danh sách kiểm tra của nhà phát triển web, theo dõi tiến độ, theo dõi mục tiêu và quản lý công việc của bạn mà không cần phải chuyển đổi tab liên tục! ??⚡️

Tác giả khách mời:
Vitalii Makhov là Giám đốc điều hành của DOIT Software, một công ty cung cấp dịch vụ tăng cường nhân sự CNTT. Nhóm DOIT Software đam mê xây dựng các nhóm làm việc từ xa và giải quyết các thách thức kinh doanh cho các công ty khởi nghiệp, công ty sản phẩm và công ty kỹ thuật số.