O web design é um aspecto crucial de qualquer negócio on-line. É essencial criar um site que seja fácil de usar, visualmente atraente e informativo. No entanto, o design de um site pode ser assustador, especialmente se você for novato na área.
É aí que entra um fluxo de trabalho.
Neste blog, discutiremos o que é um fluxo de trabalho, por que ele é crucial para web designers e descreveremos seis etapas simples para ajudá-lo a criar um fluxo de trabalho de web design eficiente.
O que é web design?

via Elementos da Envato **Web design refere-se ao processo de conceitualização e criação de sites. Ele envolve vários componentes, inclusive o layout da página, produção de conteúdo e elementos visuais.
O web design determina como os usuários interagirão com um site e determina o apelo e a eficácia gerais do site.
Nos últimos anos, web design tem se tornado cada vez mais importante à medida que mais pessoas usam a Internet para acessar informações. A popularidade dos dispositivos móveis também tornou necessário que os designers criassem sites compatíveis com esses dispositivos.
O que é um fluxo de trabalho de web design e por que ele é importante?

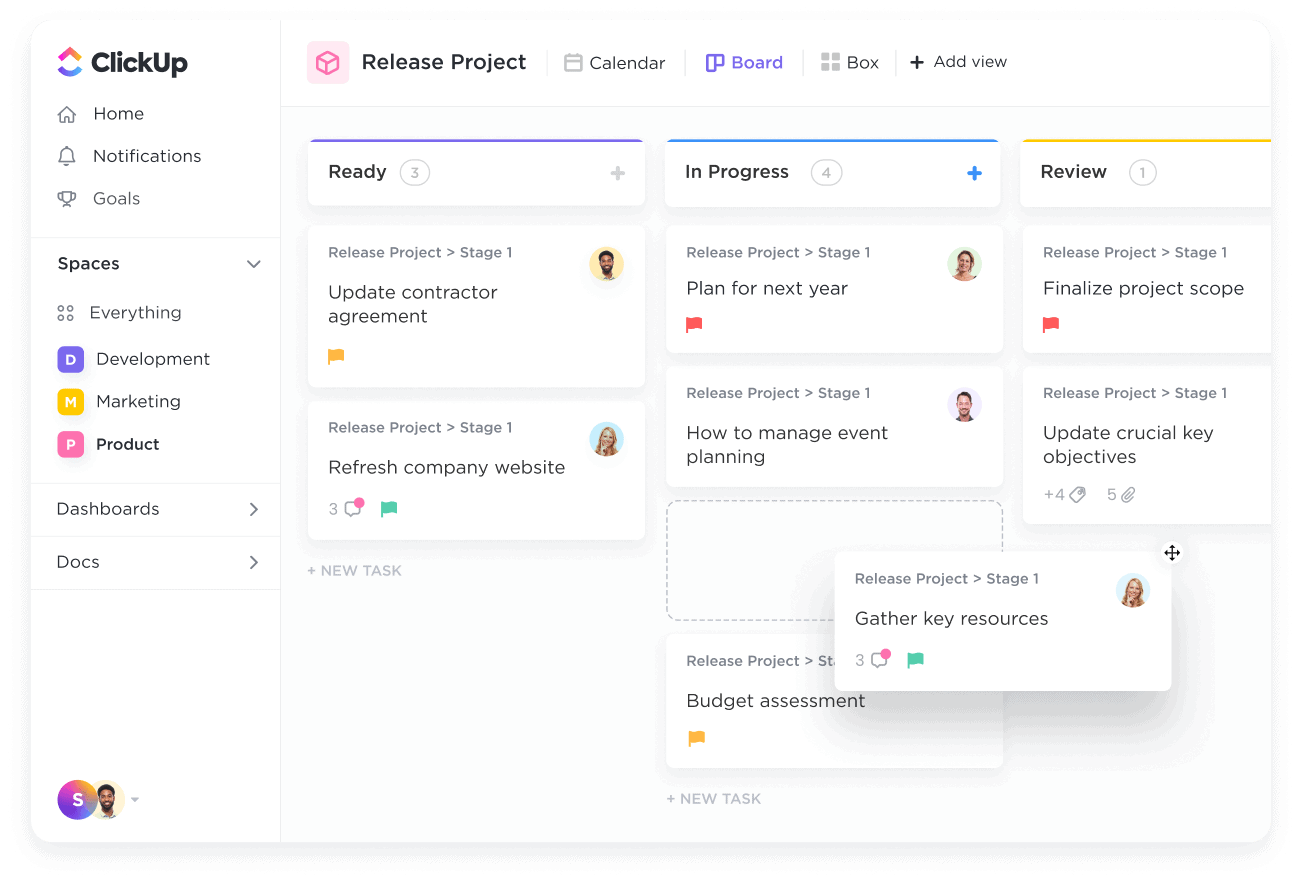
via ClickUp
A fluxo de trabalho ajuda os designers a agilizar seus processos e concluir seus projetos com mais eficiência. Embora os designers tenham rituais de preparação diferentes, a maioria geralmente segue um processo de planejamento semelhante.
Sabemos o que você deve estar pensando:
"Um fluxo de trabalho? Isso não é um pouco rígido? O design gráfico deve ser criativo!"
Embora isso seja verdade, não nega o fato de que ter um fluxo de trabalho de web design pode facilitar muito a sua vida e todo o processo ao lidar com projetos de web design.
Aqui estão algumas das vantagens de ter um fluxo de trabalho definido:
Processo mais eficiente
Os fluxos de trabalho ajudam um web designer ou uma equipe de web design a ser organizada e eficiente. Um fluxo de trabalho bem projetado economizar tempo e garantir que todas as etapas necessárias sejam seguidas para concluir um projeto de design.
Consistência garantida
Outro vantagem de ter um fluxo de trabalho é que ele garante a consistência. Ao seguir as mesmas etapas toda vez que você trabalha em um projeto de site você pode ter certeza de que sempre cobrirá todas as bases e produzirá um resultado de alta qualidade.
Qualidade aprimorada
Seguir um fluxo de trabalho também ajuda a melhorar a qualidade de seu trabalho. É menos provável que você cometa erros quando tem um processo de criação definido para seguir.
Tempo otimizado
Por fim, ter um fluxo de trabalho significa que você pode otimizar seu tempo e sua energia. Dessa forma, você pode trabalhar em mais projetos e produzir melhores resultados.
Como criar um fluxo de trabalho de web design perfeito em 6 etapas
Embora não exista uma solução única para todos os tipos de criar um fluxo de trabalho em um site de web design, há algumas fases gerais pelas quais a maioria dos designers passa para garantir a criação de um site bem projetado. Ao compreender essas etapas, você pode criar um fluxo de trabalho de web design que funcione melhor para você e seu trabalho.
1. Defina as metas de seu site
A primeira etapa da fase de planejamento para a execução de um fluxo de trabalho de web design eficaz, assim como para qualquer estratégia, é definir as metas que ele deve atingir.
Antes de projetar um novo site, você precisará se fazer as seguintes perguntas como parte do processo de pesquisa:
- Qual é o público-alvo do site?
- Qual é o objetivo do site?
- Qual é o negócio e o objetivo do cliente?
- A quais personas o site se dirigirá?

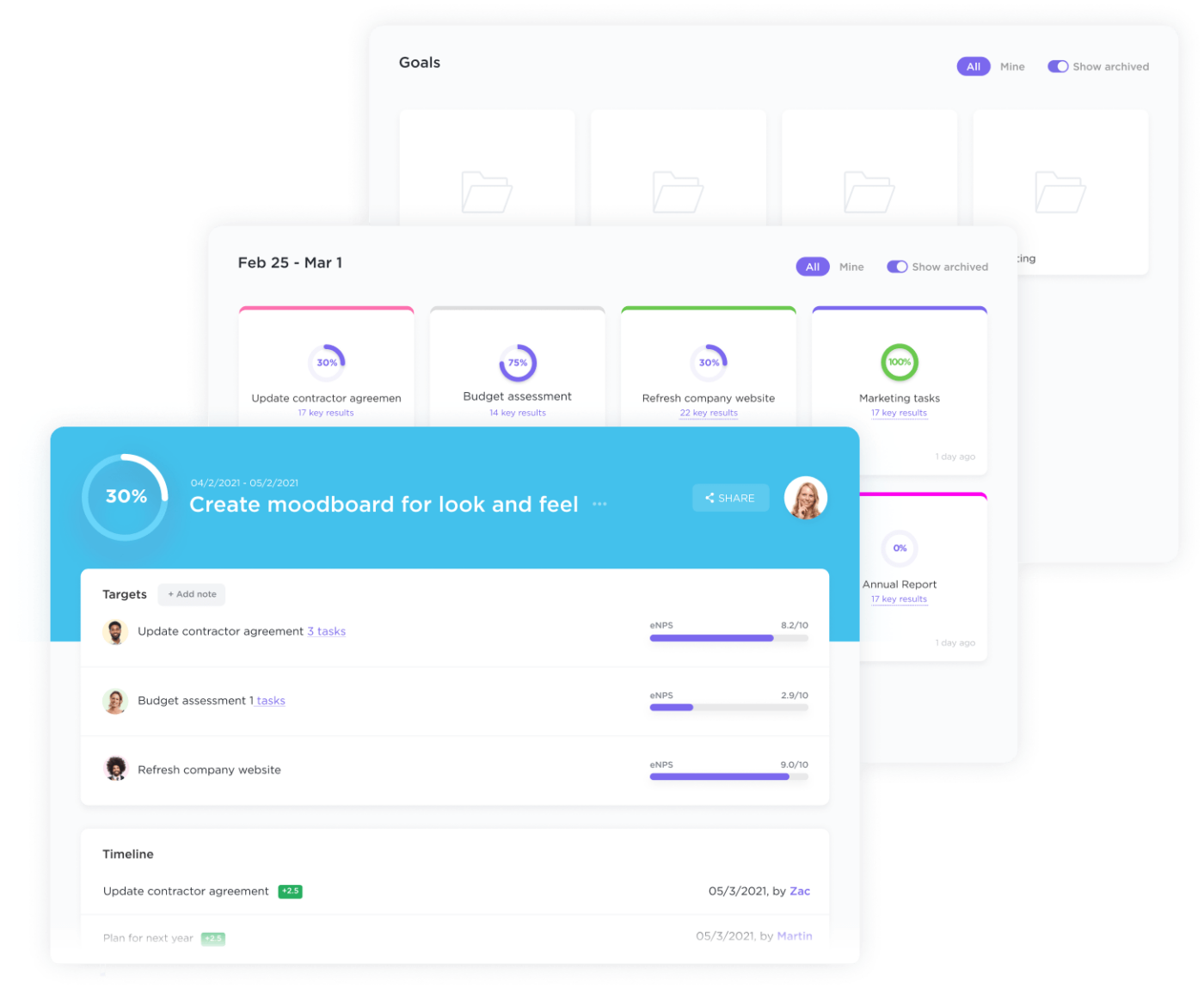
Mantenha-se no caminho certo para atingir suas metas com cronogramas claros, metas mensuráveis e acompanhamento automático do progresso
Anotando ideias de design a colaboração com colegas é uma ótima maneira de começar a pensar em como você quer que seu novo site seja. Você pode fazer isso pessoalmente, em papel, por telefone ou até mesmo em um documento compartilhado.
Não importa como você faça isso, obter essas respostas é uma primeira etapa fundamental.
2. Crie um wireframe
Depois de ter uma ideia melhor do que deseja criar, você estará em uma excelente posição para começar a conceituar ideias usando um wireframe, que também faz parte da fase de planejamento.
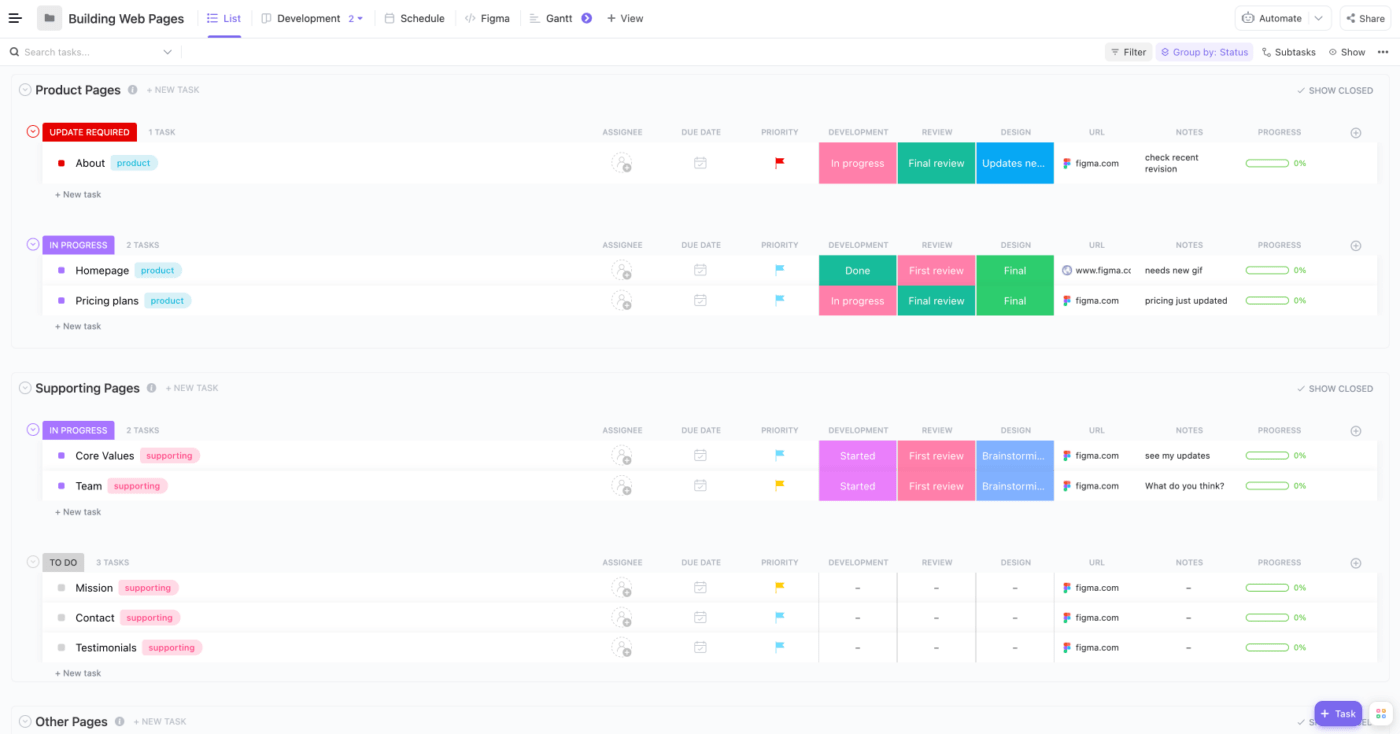
Isso pode ser feito no papel, mas é mais eficaz e eficiente por meio de ferramentas dinâmicas como ClickUp que oferece modelos como o Modelo de construção de páginas da Web do ClickUp para ajudá-lo a ter um ponto de partida e uma estrutura para apoiar e gerenciar o processo de criação de páginas da Web.

Este modelo o ajudará a planejar sua produção na Web, gerenciar os processos de design e desenvolvimento e acompanhar o progresso em direção às metas do seu site Faça o download do modelo de criação de páginas da Web Os wireframes são uma peça essencial do quebra-cabeça no processo de processo de web design pois permitem que você visualize e mexa nas possibilidades do seu projeto
Ao criar um wireframe, você começará a construir a estrutura básica do seu projeto na forma de um esqueleto. Um wireframe o ajudará a determinar que tipo de conteúdo e recursos são necessários e como eles se encaixarão.
Aqui estão algumas considerações importantes a serem feitas ao projetar um wireframe:
Estilo e layout do design
Exceto pelo conteúdo específico da sua página, como ela deve ser? Como os usuários navegarão por ela? Como você deseja posicionar os elementos interativos na página e quais interações os usuários terão com eles? Esses são os tipos de considerações que você precisará fazer quando criar a base de um wireframe .
Recursos e conteúdo
Seu wireframe também deve considerar os recursos e o conteúdo específicos de cada página do site. Isso pode incluir carrosséis e formulários, vídeos e incorporações de mídia social.
As imagens são elementos de design cruciais em qualquer fluxo de trabalho de web design, portanto, é importante priorizá-las em sua criação. Elas não só devem ser de alta qualidade e relevantes para o seu site, mas também devem ajudar a contar a sua história de uma forma que envolva os usuários.
Se você não tiver certeza de onde procurar, tente Elementos da Envato . É um excelente recurso para encontrar imagens de alta qualidade e isentas de royalties para seus projetos.
Cores e tipografia

via Behance Escolher o esquema de cores correto para seu site é essencial, pois cores diferentes evocam emoções diferentes.
Não se esqueça de integrar as cores da marca para definir o tom geral do seu site. Por exemplo, se estiver projetando um site para uma empresa de viagens, talvez queira usar cores mais brilhantes e vibrantes para transmitir uma sensação de aventura.
Da mesma forma, a tipografia é um elemento essencial do design, embora muitos designers tendam a ignorá-la. A fonte escolhida pode mudar todo o tom do seu site, portanto, escolha uma que seja legível, atraente e que esteja alinhada com o restante da estrutura.
Se você ainda estiver procurando a fonte perfeita, a Envato Elements o ajudará com sua vasta biblioteca de fontes exclusivas disponíveis para download ilimitado.
3. Desenvolva seu site

via Elementos da Envato Agora vamos ao que interessa! Chegou a hora de trazer seu wireframe para a realidade e transformá-lo em um site totalmente funcional. Há algumas considerações importantes que um web designer precisa fazer durante a fase de implementação do desenvolvimento do site, que abordaremos a seguir.
Desenvolvimento de back-end
O back-end do seu site é o que permite que ele funcione corretamente - pense nele como o esqueleto sobre o qual você construirá todo o resto. Você trabalhará com código para criar o arquitetura do site e funcionalidade.
Se você não tiver conhecimento técnico por não ser um especialista em codificação, provavelmente trabalhará com um desenvolvedor durante essa etapa do processo de design do site para ajudá-lo com as especificações técnicas e dar vida à sua visão.
Adicionar imagens e texto
Agora é hora de voltar ao wireframe, reunir todo o texto e as garantias que você criou para o conteúdo da sua página da Web e transferi-los para o site.
É aqui que você adicionará imagens, vídeos e outras formas de mídia para quebrar o texto e adicionar interesse visual ao seu site. Lembre-se de quando dissemos que usar um ferramenta digital como o ClickUp será útil? Este é um desses momentos.

Visualize fluxos de trabalho Agile com o ClickUp Board View e defina quadros por status, data de vencimento, prioridade e muito mais para alinhar melhor sua equipe
É essencial manter o controle de todo o conteúdo que você está adicionando ao seu site, para onde ele está indo e em que estágio de desenvolvimento do site ele se encontra. O ClickUp o ajudará a evitar a duplicação, a garantir que todo o seu conteúdo seja de alta qualidade e a tornar o processo de design da Web muito mais tranquilo.
Considere SEO e marketing de conteúdo
Embora os aspectos funcionais e visuais do fluxo de trabalho de web design sejam essenciais, também é importante considerar o SEO e a criação de conteúdo.
Afinal de contas, de que adianta colocar todo esse esforço em seu site se ninguém consegue encontrá-lo? SEO, ou otimização de mecanismos de busca, é o processo de otimização do seu site para obter uma classificação elevada nos mecanismos de busca. Você pode fazer isso usando Ferramentas de SEO para ajudá-lo a encontrar palavras-chave relevantes em seu texto, otimizando a estrutura e o código do site, adicionando links internos relevantes e criando backlinks.
Por outro lado, o conteúdo consiste em criar e distribuir conteúdo valioso para atrair a atenção e gerar leads . O conteúdo pode vir na forma de postagens de blog, infográficos, whitepapers, e-books ou até mesmo apenas artigos úteis.
Tanto o SEO quanto o marketing de conteúdo são essenciais para que seu site seja visto pelas pessoas certas, portanto, não deixe de considerá-los em seu processo de desenvolvimento.
4. Fonte de feedback
Depois de todo o seu trabalho árduo, finalmente chegou a hora de lançar seu site! Mas, antes disso, obter feedback de outras pessoas e fazer uma avaliação da qualidade do site real é vital para garantir que tudo esteja funcionando como deveria.
Primeiro, você precisará apresentar o produto final ao seu cliente ou gerente de projeto para aprovação. O ideal é que eles adorem o que você fez até agora e deem a bênção para que você publique quando estiver pronto. Considere pedir feedback aos colegas também.
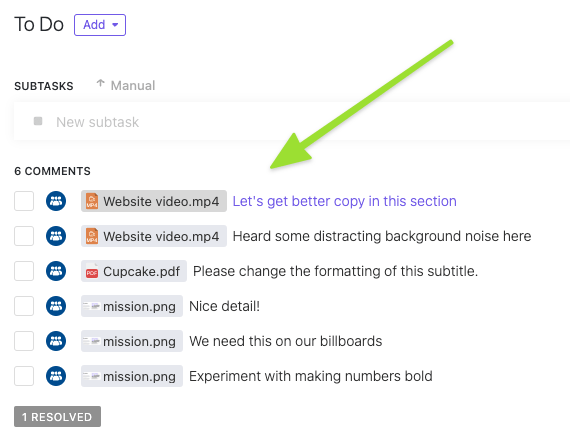
E se você estiver usando o ClickUp, eles poderão deixar comentários em seu Tarefas e Documentos e agilizar o processo de aprovação com seu Recurso de revisão que permite atribuir comentários diretamente nos anexos de tarefas.

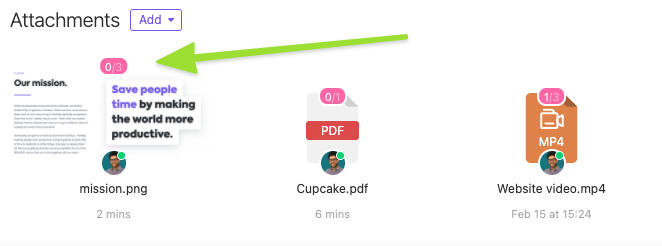
Use o recurso Proofing do ClickUp para visualizar facilmente todos os comentários adicionados aos anexos de uma tarefa

Exibir o número de comentários resolvidos e não resolvidos acima dos arquivos anexados
5. Testar e iterar
Antes de publicar seu projeto, você também deverá testar os aspectos essenciais do site para garantir que eles estejam de acordo com as metas definidas no início do processo de criação.
Há inúmeras maneiras de fazer isso, mas algumas das mais relevantes incluem:
Testes técnicos e de usabilidade
Esse teste garante que seu site esteja funcionando corretamente e seja fácil de usar. Os testes técnicos avaliarão se o site carrega rapidamente, garantirão que as páginas funcionem corretamente e verificarão se há links quebrados.
Por outro lado, testes de usabilidade concentram-se em verificar se seu site é fácil de navegar e entender. Esses testes incluem testar a interface e o fluxo do usuário, avaliar o design geral do site e tornar seu conteúdo fácil de ler e digerir.
Teste A/B
O teste A/B compara duas versões de páginas da Web para ver a interação do usuário e determinar qual delas tem melhor desempenho. O teste A/B geralmente é feito mostrando uma versão para metade dos visitantes do seu site e a outra metade para a outra metade. O teste A/B pode testar praticamente qualquer coisa, desde o texto dos botões de CTA até a cor do plano de fundo do seu site.
Teste de funil
O teste de funil também envolve a comparação de páginas da Web. Ele avalia qual versão leva mais pessoas a concluir uma meta ou tarefa específica. Isso pode ser qualquer coisa, desde a assinatura de um boletim informativo até a compra.
Teste de UX Software de experiência do usuário ou teste de experiência do usuário, avalia a facilidade com que as pessoas usam seu site. Esse teste geralmente é feito por meio de pesquisas e entrevistas com o público-alvo, a quem você pode pedir para concluir tarefas específicas em uma página.
O teste de UX pode fornecer feedback do usuário sobre as possíveis deficiências de um design e esclarecer as preferências de navegação dos usuários.
Faça alterações com base nos resultados
Depois de realizar testes com usuários, é hora de fazer alterações com base nos resultados.
Se algo não estiver funcionando tão bem quanto você esperava, não tenha medo de voltar atrás e fazer alterações. A meta é ter um site que funcione corretamente, seja fácil de usar e proporcione uma boa experiência aos usuários.
6. Lance seu site e monitore o desempenho

via Elementos da Envato Parabéns! Você passou pelos estágios acima e está pronto para passar para a última fase do fluxo de trabalho de web design: o lançamento do site e o monitoramento do desempenho.
A fase de lançamento envolverá:
Definir metas e KPIs
A primeira etapa é garantir que você tenha um plano para monitorar o desempenho do seu site, incluindo a definição de metas e KPIs (indicadores-chave de desempenho) para acompanhar. Alguns KPIs típicos de web design incluem tráfego do site, taxa de conversão, taxa de rejeição e tempo no site. Metas do ClickUp permite que você liste e acompanhe metas enquanto mantém o controle de seus projetos.
Publique seu site
Depois de configurar o monitoramento, é hora de clicar em publicar e colocar seu site no ar.
Se estiver usando um sistema de gerenciamento de conteúdo (CMS) como o WordPress, esse processo deve ser relativamente simples.
Se não estiver usando um sistema de gerenciamento de conteúdo, será necessário carregar os arquivos do seu site em um servidor da Web. Quando estiverem ativos, qualquer pessoa com conexão à Internet poderá acessar seu site.
Monitore e otimize o desempenho
Após o lançamento, é fundamental monitorar o desempenho do site e garantir que tudo esteja funcionando. É fundamental verificar regularmente a velocidade, o tempo de atividade e a segurança do seu site e buscar outras melhorias.
Otimize seu fluxo de trabalho de web design
A criação de um fluxo de trabalho para seus projetos de web design é essencial para administrar um negócio de web design bem-sucedido.
Ao seguir as etapas descritas nesta postagem e utilizar ferramentas como ClickUp para planejamento e organização, você pode garantir que concluirá cada projeto de forma eficiente e eficaz.
Precisa de ajuda para começar? Dê uma olhada na seção Modelo de desenvolvimento da Web da ClickUp . Ele inclui todos os processos e funcionalidades necessários para executar um projeto de web design organizado e eficiente. Comece a usar gratuitamente e acesse centenas de recursos e modelos para ajudá-lo a gerenciar e entregar seu próximo projeto de web design.
E depois de configurar seu fluxo de trabalho, não deixe de conferir também hacks de produtividade para realizar mais trabalho em menos tempo. Inclui dicas e truques para manter o controle do seu trabalho, manter os membros da equipe e as tarefas organizadas e muito mais.
feliz design!
Escritor convidado:_

A equipe da Envato
