Como designer de UX, seu foco principal é criar uma experiência de usuário suave e perfeita. E a UX correta ferramentas de design podem ajudá-lo a dominar sua arte durante os diferentes estágios do desenvolvimento do produto.
Desde a pesquisa e o teste de usuário até wireframing na fase de desenvolvimento do projeto, na prototipagem e além, você precisa de todos os elementos para chegar à linha de chegada. 🏁
Felizmente, este guia prático apresenta as 10 melhores ferramentas de design de UX para impulsionar seu processo de desenvolvimento de produtos e fazer com que seu trabalho se destaque.
O que você deve procurar nas ferramentas de design de UX?
Encontrar uma ferramenta de design de experiência do usuário de alta qualidade pode significar a diferença entre perder horas brincando com uma opção ruim e enjoativa e simplificar seu trabalho para produzir melhores resultados. ⚒️
Uma ótima ferramenta de design de UX terá o seguinte:
- Integrações: O software de design de UX deve se integrar a seus outros sistemas de design para criar fluxos de trabalho perfeitos
- Curva de aprendizado mínima: As melhores ferramentas têm uma interface simplificada que não requer muito tempo para ser aprendida. Dessa forma, tanto os especialistas quanto os iniciantes podem começar a trabalhar rapidamente
- Recursos de colaboração: Muitos UXequipes de design trabalham juntas paracriar produtos. Procure ferramentas que ofereçam maneiras de todos trabalharem juntos em tempo real
- Modelos e quadros brancos: As ferramentas de UX devem ter modelos e ferramentas comoquadros brancos para gerenciamento de projetos. Isso torna a criação de designs iterativos e a inovação de novos produtos mais rápida e eficiente
As 10 melhores ferramentas de design UX para usar em 2024
Se você estiver procurando por Geradores de arte de IA ferramentas de teste, ou modelos de design gráfico existem ferramentas de design de UX/UI para facilitar sua vida. Aqui estão as 10 melhores ferramentas de UX, divididas por seus melhores casos de uso.
1. ClickUp #### Melhor para colaboração em design

Personalize facilmente seus quadros brancos adicionando documentos, tarefas e muito mais Modelo de plano de projeto UX do ClickUp estabelece um roteiro para o desenvolvimento e o lançamento de seu produto. Descreva a jornada do usuário, crie e priorize tarefas para cada membro da equipe e aloque recursos para garantir um processo tranquilo.
O ClickUp é mais do que um ferramenta de gerenciamento de projetos -Com essa ferramenta na ponta dos dedos, os designers de UX podem destacar rapidamente as definições de escopo e desenvolver personas de usuários. Em seguida, esboce wireframes e protótipos e coloque-os diretamente em teste e validação.
Use esse modelo para design iterativo e incremental. Dessa forma, sua equipe se adapta e faz alterações para produzir o melhor produto possível.

Esboce facilmente desenhos de mockup e ideias de wireframe nos quadros brancos do ClickUp Quadros brancos ClickUp também facilitam a colaboração. Use Modelos de quadro branco do ClickUp como uma tela para fazer brainstorming de ideias de produtos, produzir fluxogramas e trabalhar com toda a equipe em tempo real.
Adicione rapidamente imagens e links para referências e mova seu projeto do estágio de conceito para itens de ação em apenas alguns cliques com a interface de usuário simples.
melhores recursos do #### ClickUp:
- A colaboração em tempo real mantém todos, como designers de UI e de UX, atualizados e envolvidos
- Os hubs completos facilitam a obtenção de umgerenciamento de projetos de design visão geral de cada projeto e em que estágio as tarefas estão
- Modelos para briefs de design, fluxos de trabalho e muito mais paraeconomizar tempo e aumentar a eficiência para mover projetos pelo pipeline
- Os principais recursos de colaboração oferecem uma maneira de as equipes trabalharem no mesmo documento ou quadro branco
Limitações do ClickUp:
- Alguns usuários acham que o grande número de modelos e funcionalidades pode levar algum tempo para ser aprendido
- Os novos recursos de IA são limitados a planos pagos, o que pode ser um desafio para equipes maiores
Preços do ClickUp:
- Gratuito para sempre
- Ilimitado: uS$ 7/mês por usuário pago anualmente; US$ 10/mês por usuário pago mensalmente
- Business: $12/mês por usuário
- Business Plus: uS$ 19/mês por usuário
- Enterprise: Entre em contato para obter preços
Classificações e resenhas do ClickUp:
- G2: 4.7/5 (mais de 8.200 avaliações)
- Capterra: 4.7/5 (3.700+ avaliações)
2. Artesanato
Melhor para colaboração em design

via Visão O Craft é um plug-in do Invision que funciona perfeitamente com outras ferramentas de UX e UI, incluindo Sketch e Photoshop. Todas as atualizações feitas no estilo, nas animações ou no design são automaticamente atualizadas em suas outras ferramentas. A interface de usuário simples permite arrastar e soltar elementos de design, adicionar dados e incorporar imagens de qualidade profissional.
melhores recursos do #### Craft:
- Inclui acesso ao Getty Images e ao iStock para que você possa criar elementos visuais com detalhes de nível profissional
- A sincronização e as atualizações instantâneas economizam tempo quando você está projetando em várias plataformas
limitações do #### Craft:
- Alguns usuários tiveram dificuldade para fazer o download do plug-in e precisaram seguir etapas manuais para instalá-lo
- Alguns usuários apresentaram lentidão ao tentar usar o Craft com sistemas operacionais Mac mais antigos
Preços do Craft:
- Gratuito
Avaliações e resenhas do Craft:
- G2: N/A
- Capterra: N/A
3. Esboço
Melhor para wireframing

via Esboço Parte da experiência do usuário processo de design envolve wireframing - criação de um guia visual da estrutura do site. O Sketch é uma ferramenta de wireframing projetada especificamente para usuários de Mac para dar suporte a design, protótipos e muito mais.
Use-a para criar wireframes de baixa fidelidade, bem como wireframes mais complexos de alta fidelidade. Ele apresenta ícones, símbolos e ilustrações incorporados para tornar as tarefas de design redundantes mais rápidas do que nunca.
Use o Sketch para criar esquemas de páginas, plantas de telas e identificar elementos-chave nas páginas do site.
Melhores recursos do Sketch:
- O design intuitivo da interface requer pouco tempo para ser dominado, portanto, você pode começar a projetar em minutos
- Abra e edite arquivos Figma para fazer a transição para essa ferramenta sem problemas
- Os modelos de design reutilizáveis oferecem um ponto de partida para a criação de roteiros de sites
Limitações do Sketch:
- Alguns usuários descobriram que arquivos SVG complexos nem sempre eram importados corretamente
- Ao usar as ferramentas da Adobe Creative Cloud, como o Adobe XD, alguns usuários tiveram problemas técnicos ao transferir elementos de design
Preços do Sketch:
- Padrão: uS$ 12 por mês, por editor, cobrado mensalmente
- Business: uS$ 20 por mês, por editor, cobrado anualmente
- Mac-Only: uS$ 120 por licença
Avaliações e críticas do Sketch:
- G2: 4.5/5 (mais de 1.100 avaliações)
- Capterra: 4.6/5 (mais de 700 avaliações)
4. Mockflow
Melhor para wireframing

via Mockflow O Mockflow é uma ferramenta de design de UX/UI que ajuda os designers a visualizar e fazer brainstorming de ideias de UI e produtos digitais. A plataforma completa é ideal para criar maquetes e manter o controle de todo o processo de design.
Áreas para ativos de marca as ferramentas de apresentação, incluindo o Style Guide, facilitam a documentação das práticas recomendadas, inclusive esquemas de fontes e cores. As ferramentas de apresentação facilitam o compartilhamento das últimas atualizações com toda a equipe.
Melhores recursos do Mockflow:
- As reuniões de design virtual colaborativo contam com bate-papo ao vivo e modos de apresentação para que você possa trabalhar em tempo real e obter feedback sobre o design do produto
- mais de 20 powerups, incluindo testes de usuários, arquitetura de informações, personas, protótipos de alta fidelidade e storyboarding de UX
Limitações do Mockflow:
- Alguns usuários disseram que é difícil organizar wireframes e sitemaps concluídos
- Outros acham que o escopo de uso é limitado, o que o torna desafiador para empresas com diversas necessidades de design
Preços do Mockflow:
- Básico: Gratuito
- Wireframing: US$ 14 por editor, por mês
- Design de produto : US$ 19 por editor, por mês
- Enterprise: US$ 160 por mês, cobrado anualmente
Avaliações e resenhas do Mockflow:
- G2: 4.2/5 (mais de 80 avaliações)
- Capterra: 4.4/5 (mais de 50 avaliações)
5. Invisão
Melhor para prototipagem

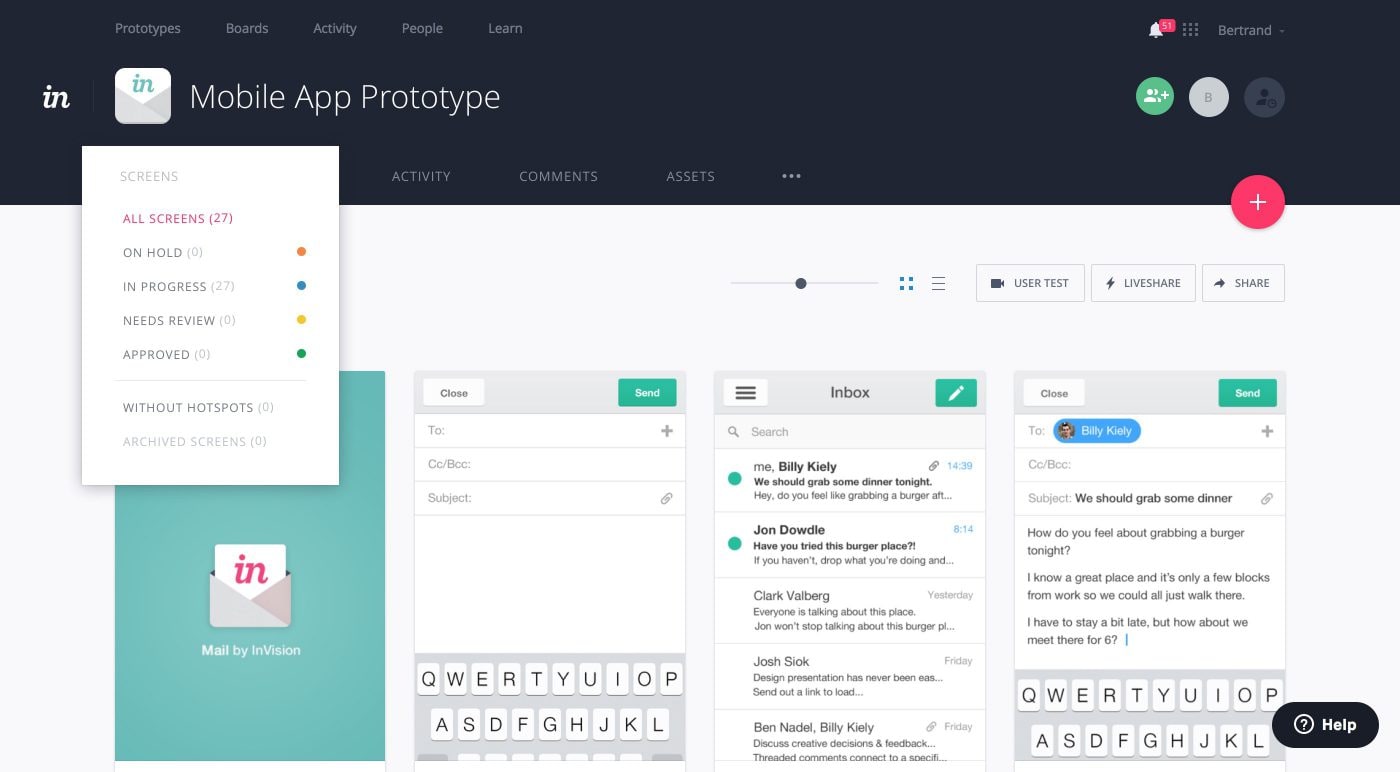
via Visão Se estiver procurando uma ferramenta de prototipagem que os membros da equipe possam usar, recorra ao Invision. O Invision oferece um quadro branco completo para ajudar as equipes a colaborar na criação de protótipos interativos e outros elementos de design.
Os modelos pré-criados facilitam o início do processo de design, enquanto os espaços organizados permitem que você acompanhe os diferentes projetos e os vários estágios do processo.
Melhores recursos do Invision:
- A colaboração em tempo real significa que vocês trabalham juntos, são criativos e saem com soluções e itens de ação
- Integra-se com dezenas de ferramentas populares de design eferramentas de produtividade incluindo Notion, Slack, Salesforce e Jira
- Os planos gratuitos e pagos oferecem personalização de acordo com as necessidades de sua organização
Limitações do Invision:
- Alguns usuários gostariam que houvesse um kit de interface do usuário mais robusto para projetos
- É possível conectar todas as suas ferramentas no Invision para prototipagem, mas o processo de design real deve ser realizado em outra ferramenta
Preços do Invision:
- Gratuito: uS$ 0 para sempre
- Pro: uS$ 4 por usuário ativo
- Empresarial: Preços personalizados
Invision avaliações e comentários:
- G2:4.4 /5(mais de 600 avaliações)
- Capterra: 4.6/5 (mais de 700 avaliações)
6. Marvel
Melhor para prototipagem

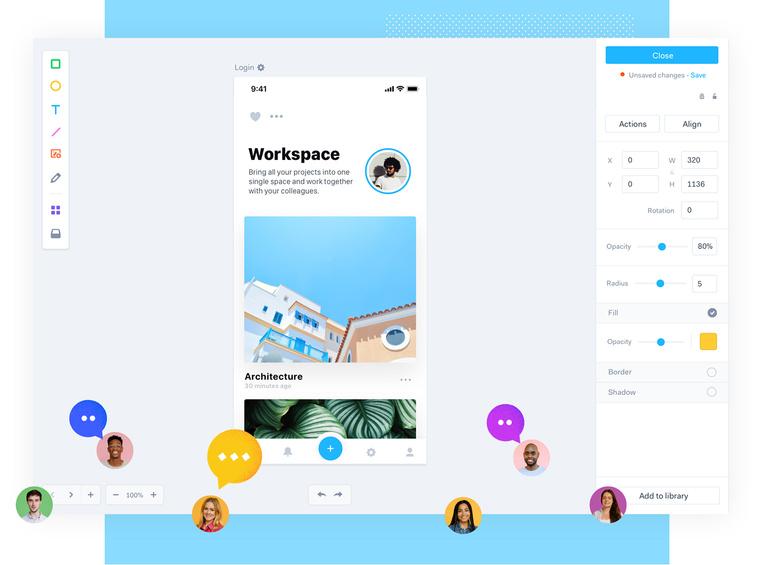
via Marvel A Marvel facilita o trabalho conjunto das equipes para projetar, testar e desenvolver produtos em uma variedade de contextos. É uma plataforma de design para aprimorar os testes de protótipos, agilizar as transferências de desenvolvedores e aumentar a eficácia dos testes.
Crie interfaces de usuário e wireframes incríveis em minutos e, em seguida, transforme esses designs em protótipos sem usar outra plataforma. Entregue o design a um desenvolvedor e acompanhe os resultados dos testes para obter insights sobre os fluxos de usuários - tudo no mesmo lugar.
Os melhores recursos da Marvel:
- Fácil de criar designs interativos e protótipos funcionais
- Armazene arquivos de design e feedback no aplicativo para acompanhar o progresso e as alterações que precisam ser feitas
Limitações do Marvel:
- Alguns usuários acharam que os elementos da interface do usuário de uma tela limitavam o processo de design, caso preferissem ter uma visão geral mais ampla do projeto
- Alguns usuários acharam que as animações poderiam ser mais fluidas
Preços da Marvel:
- Gratuito: $0
- Pro: uS$ 12 por mês, cobrado anualmente
- Equipe: uS$ 42 por mês, cobrados anualmente
Marvel ratings and reviews:
- G2: 4.4/5 (mais de 200 avaliações)
- Capterra: 4.6/5 (mais de 80 avaliações)
7. Hotjar Engage
Melhor para teste de usuário

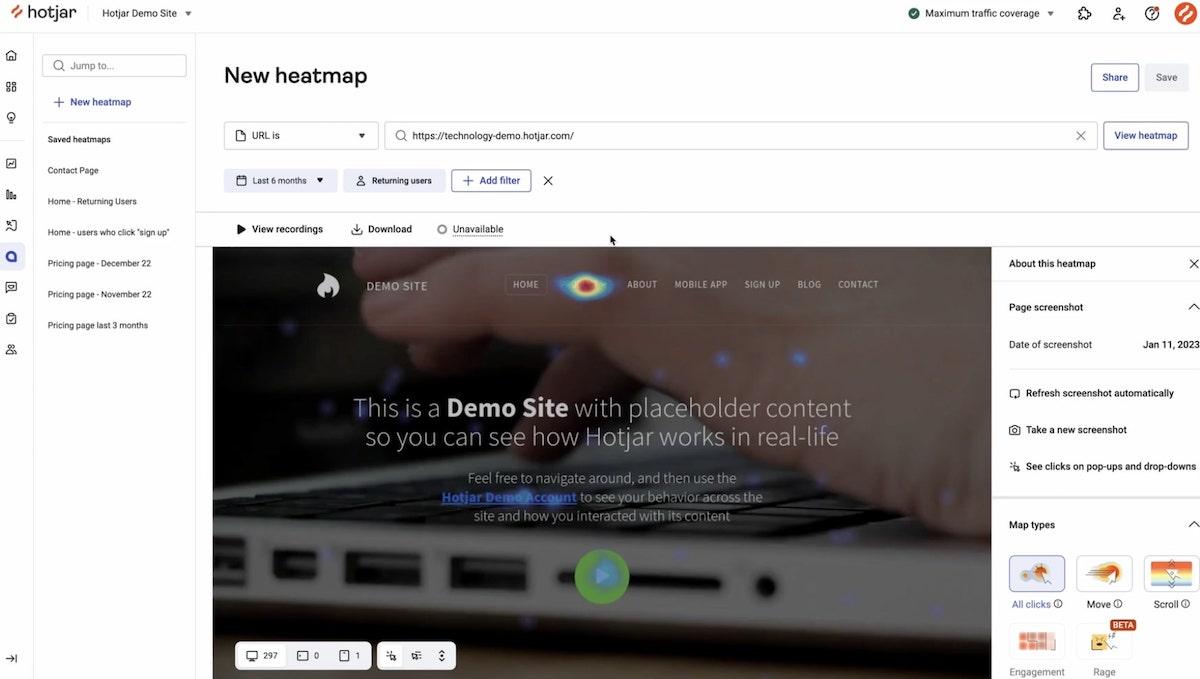
via Hotjar A única maneira de saber se seus designs são eficazes é testá-los. Uma grande parte do seu dia a dia como designer de UX ou UI será testar protótipos e produtos e serviços existentes.
O Hotjar é uma ferramenta de pesquisa de usuários incrivelmente útil que oferece insights sobre como os usuários usam seu site, quais designs convertem e onde os leitores clicam para sair da página. A ferramenta Engage tem como objetivo automatizar o processo de teste do usuário. Identifique as áreas que precisam ser melhoradas e agende chamadas com usuários reais para testar soluções.
Melhores recursos do Hotjar Engage:
- Conecte-se diretamente com seus próprios usuários e partes interessadas ou use o pool de mais de 200.000 participantes para testar seus produtos e especificações
- Converta automaticamente notas com registro de data e hora das chamadas em itens de ação
Limitações do Hotjar Engage:
- Só é possível fazer gravações de sessões em uma área do site por vez, o que representa um desafio para os designers que executam vários testes simultâneos
- Não há número de telefone para atendimento ao cliente, portanto, você terá de esperar pelo suporte por e-mail
Preços do Hotjar Engage:
- Basic: uS$ 0 para sempre
- Plus: $280 por mês
- Business: $440 por mês
- Escala: Preços personalizados
Avaliações e resenhas do Hotjar Engage:
- G2: 4.3/5 (mais de 200 avaliações)
- Capterra: 4.4/5 (mais de 400 avaliações)
8. Oficina ideal
Melhor para teste de usuário

via Workshop ideal Ferramentas de design de UX/UI, como o Optimal Workshop, podem aprimorar os testes de usabilidade e ajudá-lo a desenvolver o produto final. O Optimal Workshop é uma plataforma focada em dados que simplifica a pesquisa de usuários e fornece insights práticos em um só lugar.
As ferramentas de pesquisa quantitativa e qualitativa incorporadas capacitam os membros da equipe a tomar as decisões certas ao criar novos designs e atualizar os existentes.
Melhores recursos do Optimal Workshop:
- 5 ferramentas de pesquisa especializadas, incluindo OptimalSort, Treejack, Chalmarks, Questions e Reframer, para otimizar o design do layout e obter feedback
- Várias metodologias de análise permitem que você visualize seus dados da maneira que desejar
- Acesso a 239 milhões de participantes e ferramentas para convidar facilmente seus próprios designers de UX ou colaboradores para testar seus designs mais recentes
Limitações do Optimal Workshop:
- Você só pode escolher 10 respostas para traçar em um gráfico em um determinado momento
- Não é possível dividir os públicos em um único teste; é necessário executar vários testes para cada público, o que leva a um feedback mais lento para grandes estudos de experiência do usuário
Preços do Optimal Workshop:
- Gratuito: uS$ 0 com limites de usuários e testes
- Pro: $249 por mês para um usuário
- Equipe: uS$ 249 por usuário por mês
- Empresa: Preços personalizados
Avaliações e resenhas do Optimal Workshop:
- G2:4.5 /5 (10+ avaliações)
- Capterra: 4.4/5 (mais de 5 avaliações)
9. Axure
Melhor para web design responsivo

via A(https://www.axure.com/)[ure](https://www.axure.com/) Quando se trata de web design responsivo, é fundamental ter uma ferramenta de UX que permita a personalização. O Axure permite que você brinque com acionadores de eventos, lógica condicional de layout e ações de design para criar a melhor experiência de usuário.
Use os widgets incorporados baseados na Web para projetar grades e interfaces dinâmicas em minutos, em vez de horas.
Melhores recursos do Axure:
- Os contêineres de vários estados tornam instantaneamente todos os designs do painel dinâmico roláveis, melhorando o design em desktops e dispositivos móveis, como iPhones e Androids
- As exibições adaptáveis fáceis de usar permitem projetar em uma página para que você possa abordar o redimensionamento e os layouts em diferentes exibições
- Nenhum código é necessário, tornando o design acessível até mesmo para pessoas que não têm conhecimento de CSS ou HTML
Limitações do Axure:
- Algumas versões novas apresentaram bugs durante o lançamento inicial
- Há uma curva de aprendizado acentuada em comparação com outras ferramentas de design
Preços do Axure:
- Pro: uS$ 29 por mês, por usuário
- Equipe: uS$ 49 por mês, por usuário
- Enterprise: Preços personalizados
Classificações e resenhas do Axure:
- G2: 4.2/5 (mais de 200 avaliações)
- Capterra: 4.4/5 (mais de 100 avaliações)
10. Fluxo da Web
Melhor para web design responsivo

via Fluxo da Web Um aspecto fundamental da otimização da experiência do usuário ocorre no design de exibição. O design responsivo da Web garante que as páginas da Web sejam bem renderizadas, independentemente de serem acessadas por smartphone, laptop, desktop ou tablet. Use o Webflow para que os leitores possam visualizar seu site sem problemas, independentemente do método de visualização.
A ferramenta Designer do Webflow também simplifica o design e o torna acessível a todos os usuários, independentemente da experiência em codificação. Como uma plataforma sem código, você pode criar seus próprios designs e entregá-los a desenvolvedores qualificados ou publicá-los você mesmo.
Arraste e solte elementos de estilo, componentes reutilizáveis e imagens para criar um visual que você adora.
Melhores recursos do Webflow:
- As ferramentas de personalização permitem que você altere a tipografia e defina uma amostra global de cores para atender às suas necessidades de marca
- O controle completo do layout permite que você crie o design do seu jeito
- As seções de arrastar e soltar facilitam o trabalho dos iniciantes
- A grande quantidade de tutoriais torna relativamente fácil descobrir como tudo funciona em menos tempo em comparação com os concorrentes
Limitações do Webflow:
- Alguns designers avançados acharam que os componentes eram limitados
- Não há uma maneira fácil de copiar itens entre projetos, portanto, você precisará reconstruí-los manualmente se estiver trabalhando em dois sites separados
Preços do Webflow:
- Para iniciantes: Gratuito
- Core: uS$ 19 por mês, por assento
- Growth: uS$ 49 por mês, por assento
- Enterprise: Preços personalizados
Avaliações e resenhas do Webflow:
- G2: 4.4/5 (mais de 400 avaliações)
- Capterra: 4.6/5 (mais de 200 avaliações)
Dê vida aos seus projetos com o ClickUp
No design de UX/UI, a busca pela eficiência é interminável. Deixe que o ClickUp aprimore sua jornada de design. Use quadros brancos para fazer brainstorming e desenvolver roteiros de produtos. Crie wireframes e protótipos funcionais antes de passar para o teste do usuário.
Estabeleça um plano de projeto de design, automatize a criação de tarefas e economize tempo para criar um ambiente colaborativo melhor com ferramentas de UX nas quais todos podem trabalhar.
Com Modelos de criação e design do ClickUp com a ajuda do ClickUp, você encontrará novas maneiras de otimizar todos os aspectos das ferramentas de UI e UX e do processo de criação, além de atingir suas metas de design. O melhor de tudo é que você não precisa se preocupar com um preço alto por toda a ajuda. 🙌 Registre-se no ClickUp hoje - é grátis para sempre!

