Criar e manter os sites dos clientes como uma agência é um ato de malabarismo. É preciso gerenciar as contribuições do cliente e dos membros da equipe interna, como desenvolvedores, designers e redatores. O rastreamento do trabalho em tantos grupos pode parecer esmagador, se não impossível.
O colapso geralmente ocorre quando o fluxo de trabalho de cada equipe é interrompido por troca constante de contexto entre ferramentas para colaborar com outras equipes. E, para os gerentes de projeto, é difícil identificar essas falhas.
É até mesmo desafiador ter uma noção da conclusão do projeto porque cada parte está isolada nas ferramentas de diferentes departamentos.
A boa notícia?
Há maneiras de simplificar e organizar seu processo para entregar um trabalho de alta qualidade para o cliente com um site eficaz gerenciamento de projetos táticas. Neste guia, você encontrará ferramentas, modelos e dicas para entregar projetos de clientes de sites no prazo e dentro do orçamento - e - sem querer arrancar os cabelos.
O que é gerenciamento de projetos de sites?
O gerenciamento de projetos de sites é o processo de planejamento, construção e monitoramento da resiliência e do sucesso de um site, página de destino ou recurso de site recém-criado (ou reformulado).
Como qualquer outro trabalho do cliente, o gerenciamento de projetos de sites requer alocação de recursos . Um bom gerente de projeto equilibrará as várias tarefas do site, como Auditorias de SEO processos de controle de qualidade e verificações de bugs -entre os membros da equipe para garantir que um colaborador não seja utilizado em excesso ou em falta.
Web gerenciamento de projetos de design também exige que os gerentes de projeto ampliem a orçamento do projeto entre as tarefas e deixar espaço para despesas de contingência. A agência típica incluirá o seguinte em seu serviço de gerenciamento de projetos de sites:
- Experiência do usuário (UX) estratégia
- Design criativo
- Desenvolvimento (confira os melhoresExtensões do Chrome para desenvolvimento)
- Otimização de mecanismos de pesquisa
- Teste de qualidade
Metodologias de gerenciamento de projetos de sites
Antes de iniciar projetos de sites para clientes, você e os membros da equipe da sua agência devem considerar como desejam abordar o trabalho. Para facilitar as coisas para todos os envolvidos, é inteligente usar uma metodologia de gerenciamento de projetos que atenda às necessidades de suas equipes e dos clientes.
Por exemplo, você deseja colaborar frequentemente com ajustes no local ou deseja concluir o trabalho seguindo uma metodologia clara de gerenciamento de projetos? cronograma do projeto com contribuições ocasionais?
Descubra qual metodologia de gerenciamento de projetos funciona melhor para sua equipe e seus clientes, considerando esses dois processos comuns:
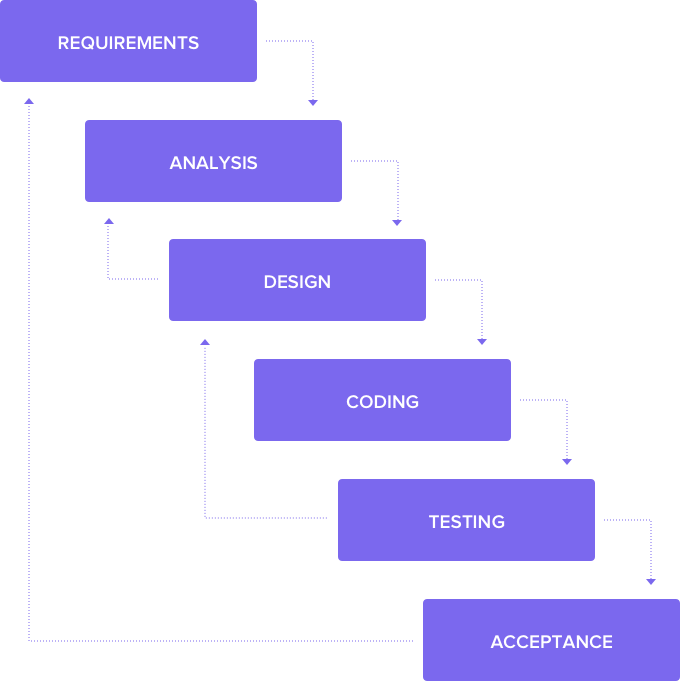
A metodologia Waterfall

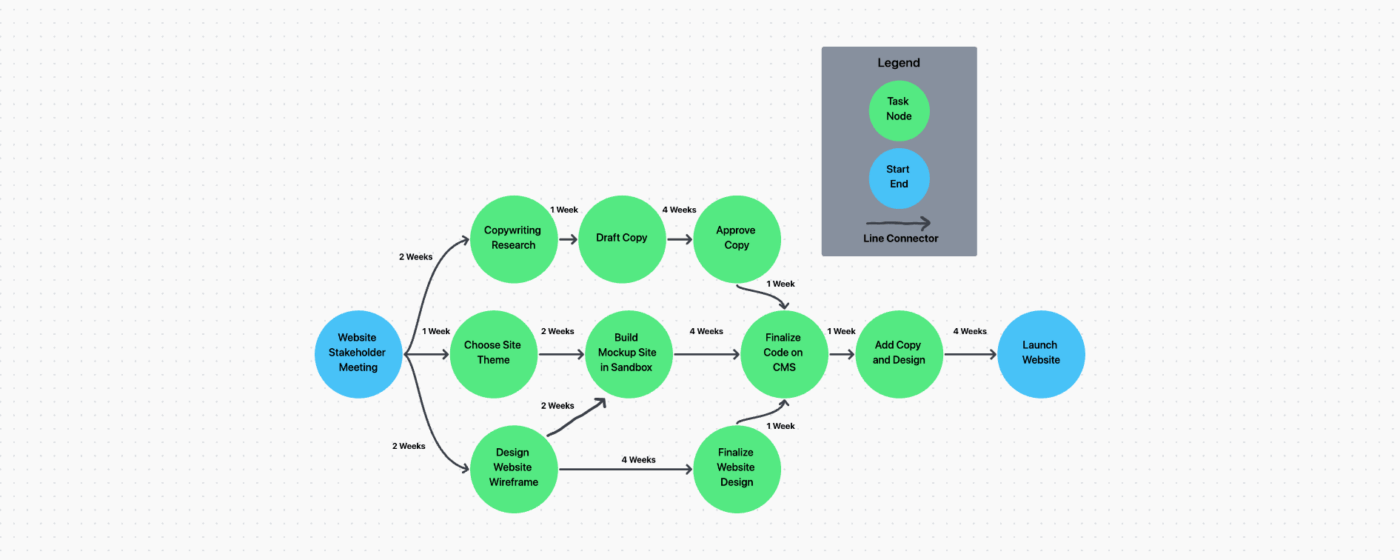
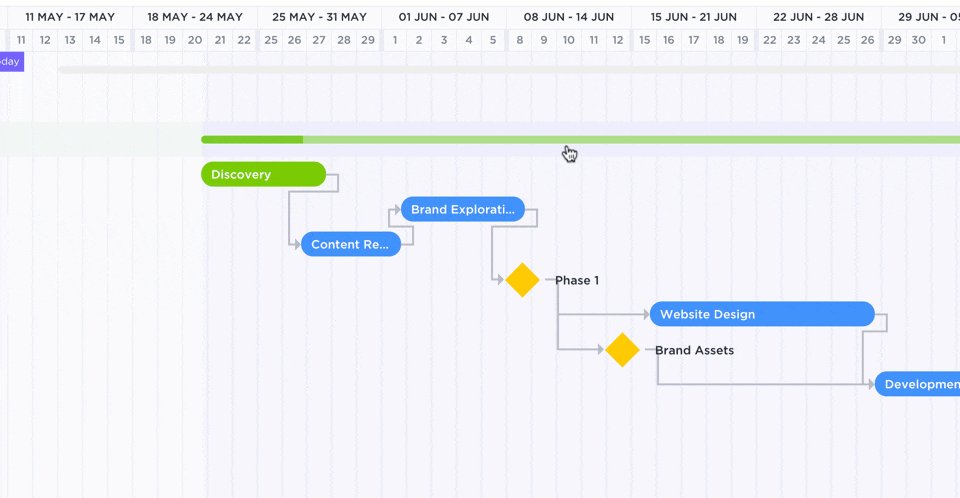
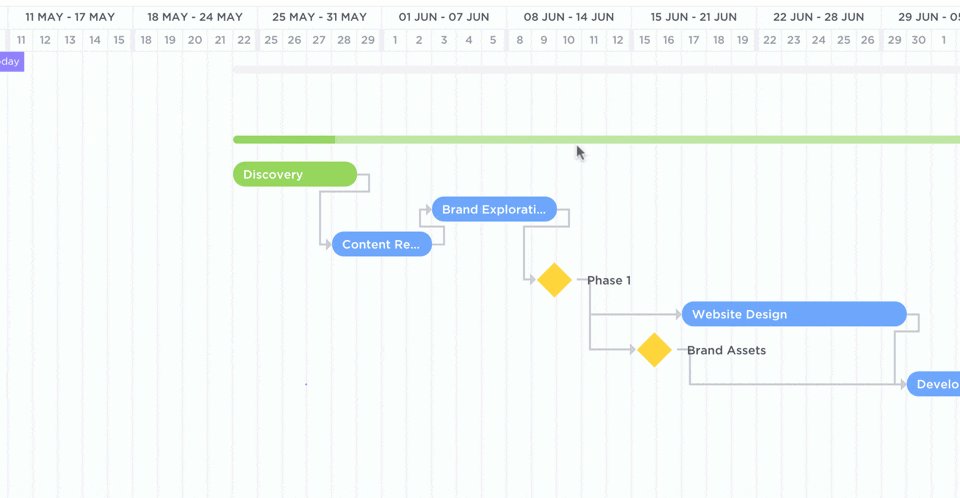
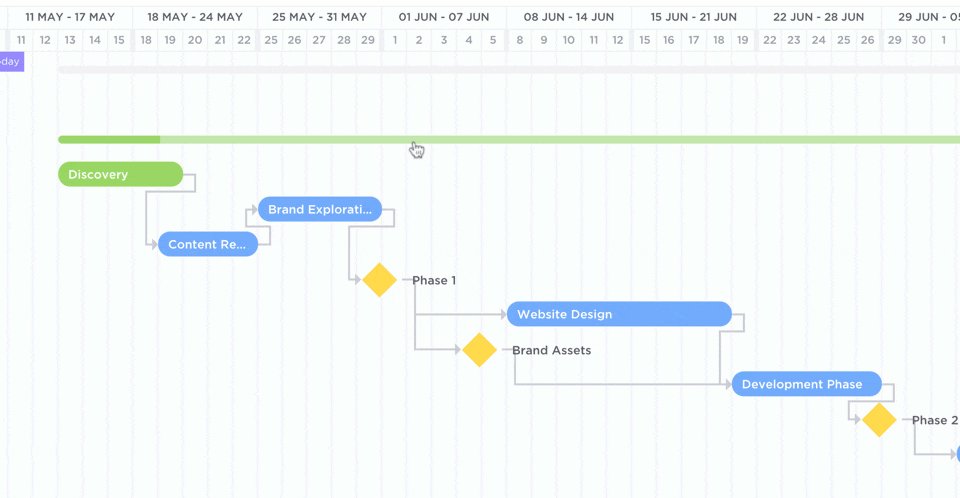
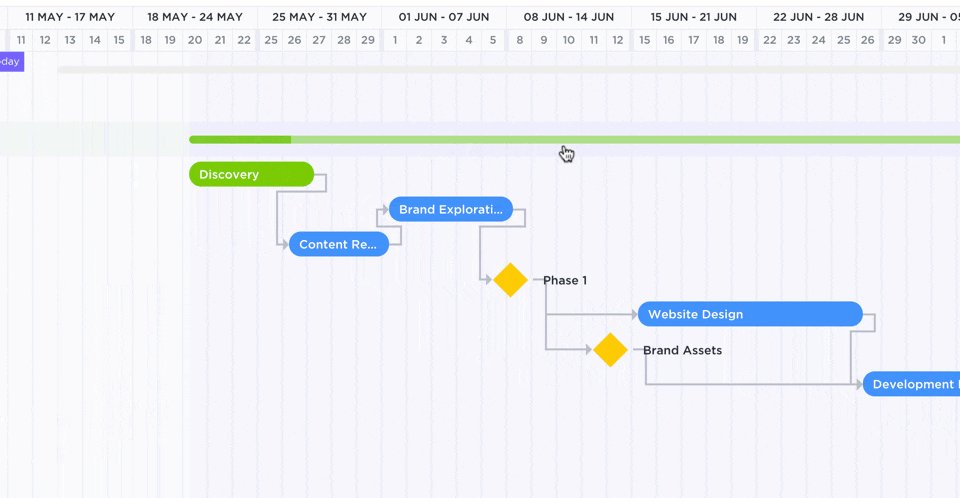
Um exemplo do processo de gerenciamento de projetos Waterfall
Nomeado em função de sua aparência quando disposto em uma Gráfico de Gantt na estrutura de gerenciamento de projetos, a metodologia de gerenciamento de projetos em cascata é a abordagem tradicional para o gerenciamento de projetos de sites. Ela segue um processo linear de gerenciamento de projetos em que os membros da equipe concluem uma única parte do projeto de cada vez.
Site agências de gerenciamento de projetos que seguem essa metodologia de gerenciamento de projetos trabalham para tornar a(s) tarefa(s) o mais perfeita possível antes de entregá-la(s) à próxima equipe ou cliente. Quando a tarefa ou o projeto passa para a próxima fase, a equipe do projeto sela as mudanças para a fase anterior.
Em termos de metodologias de gerenciamento de projetos, essa funciona melhor para clientes que entendem claramente seus objetivos e uma visão do que desejam alcançar. A agência e o cliente concordam com um orçamento e um cronograma predeterminados antes do início do projeto, deixando pouco espaço para adaptações ao longo do caminho. Equipes de gerenciamento de projetos de desenvolvimento da Web também costumam concluir a maior parte do trabalho antes de receberem feedback do cliente, deixando muito pouco espaço para a evolução do projeto.
Como cada equipe aperfeiçoa seu trabalho em cada estágio - em vez de iterar as ideias -, os projetos de websites em cascata podem demorar um pouco para serem concluídos. Alguns argumentam que essa metodologia não é realista porque projetos criativos geralmente evoluem à medida que se desenvolvem . As equipes que preferem uma abordagem mais flexível geralmente usam uma metodologia ágil.
Bônus:_ **Ferramentas de design da Web
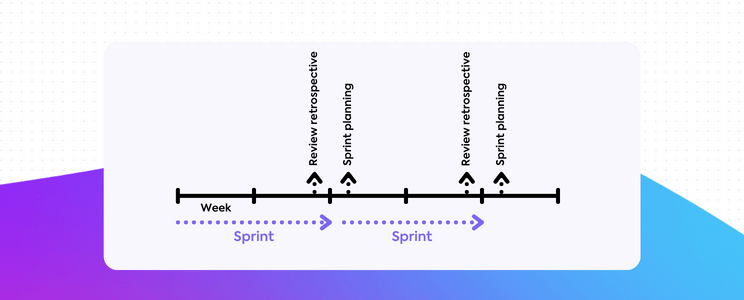
A metodologia ágil para gerenciamento de projetos de sites

Exemplo de linha do tempo de um sprint scrum em um gráfico gerenciamento ágil de projetos sistema
O desenvolvimento ágil da Web tem tudo a ver com flexibilidade para equipes e gerentes de projeto. As equipes das agências que seguem esse método trabalham simultaneamente em ciclos circulares curtos chamados sprints . Eles desenvolvem o produto à medida que avançam e coletam feedback do cliente entre cada iteração do produto para aplicar no próximo sprint.
O desenvolvimento ágil se concentra em fornecer valor ao cliente rapidamente e aperfeiçoá-lo ao longo do tempo, em vez de entregar um único produto final que esteja totalmente concluído antes do lançamento. Esse método de gerenciamento de projetos permite que as equipes produzam atualizações oportunas e permaneçam relevantes em meio às mudanças nas necessidades do mercado.
Em geral, os sprints duram de duas semanas a um mês. E esse método de gerenciamento de projetos pode parecer loucura se você estiver acostumado a projetos de sites que levam mais de 6 a 12 meses.
No entanto, há muitos equipes ágeis que adoram essa metodologia porque ela desencoraja o apego às ideias. Ela também estimula as equipes de projeto a descobrirem conceitos e soluções originais. As equipes ágeis normalmente usam modelos ágeis para sprints, fornecendo uma base sólida para trabalhar e mantendo as equipes alinhadas durante todo o projeto.
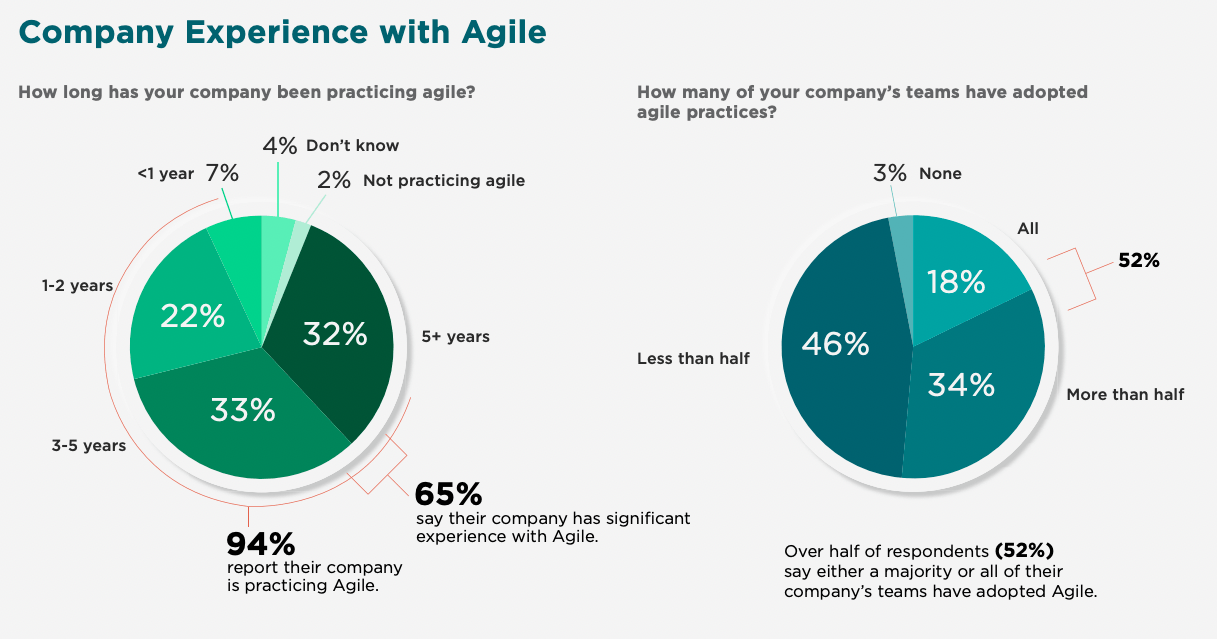
O Agile continua sendo o sistema de gerenciamento de projetos preferido
A metodologia ágil tornou-se rapidamente a favorita entre as equipes de gerenciamento de projetos de desenvolvimento da Web e os desenvolvedores em geral desde que foi criada em 2001 no Manifesto ágil . De fato, um relatório da Digital.ai mostra 94% dos desenvolvedores usam metodologias ágeis.

Via Digital.ai
Isso se aplica a muitas estruturas de desenvolvimento tradicionais, como Scrum , Kanban lean, Extreme Programming (XP), Feature Driven Development (FDD), Crystal, entre outros. No mesmo relatório, 54% dos entrevistados afirmaram que a maioria ou todas as equipes - inclusive as de desenvolvimento na Web - de suas organizações utilizam o Agile.
Esse processo de desenvolvimento da Web depende muito do feedback e da experimentação do cliente. O Agile tende a funcionar melhor para clientes com metas flexíveis que estejam dispostos a compartilhar informações com frequência.
As equipes e os gerentes de projeto se apoiam em uma colaboração conceitual para iterar junto com o cliente e encontrar soluções sob medida.
As 9 fases do gerenciamento de projetos de sites para clientes
Independentemente do método, o gerenciamento de projetos de sites para clientes normalmente inclui 9 estágios. Compartilhe essas fases com a sua equipe interna de desenvolvimento web e com os clientes para garantir que todos estejam na mesma página durante todo o projeto.
Colaboração em software de gerenciamento de projetos é a maneira mais fácil de equipes multifuncionais e gerentes de projeto para manter os projetos de sites em andamento sem problemas.
1. Pesquisa de design de site
A pesquisa de web design começa com um estudo do produto e do setor do seu cliente. Cada departamento provavelmente tem seu próprio foco relevante para sua especialidade durante essa fase, mas seu equipe de marketing precisa liderar a pesquisa.

Edição colaborativa, opções de tipografia e muito mais no ClickUp Docs
Alguns exemplos de pesquisa de projetos de sites são:
- Entrevistar os membros da equipe do cliente que trabalham no site: Pergunte a eles quais são suas responsabilidades no site para que você saiba com qual pessoa entrar em contato para diferentes áreas do projeto. Pergunte a eles sobre desafios anteriores do site, para saber o que precisa ser melhorado.
- Entrevistar os clientes atuais do seu cliente: Pergunte o que eles mais apreciam na marca do seu cliente para que você saiba o que destacar no texto do site. Obtenha também o feedback deles sobre o site do cliente: quais aspectos do site são úteis e quais são difíceis de navegar. Essas informações moldam a experiência do usuário (UX) e o processo de gerenciamento de projetos de web design para que vocêencontre as lacunas no conhecimento do produto do cliente.
- Leia boletins informativos e outros conteúdos sobre o setor do seu cliente: Essa pesquisa ajuda a identificar os pontos problemáticos e as lacunas no conhecimento do produto do clientecaracterísticas de seus redatores precisam destacar no site do cliente.
Depois que você coletar esta pesquisa se o seu gerente de projeto não estiver preparado, peça ajuda ao seu gerente de projeto para reunir as informações em um relatório único e conciso. Esse documento serve como um trampolim para a colaboração da equipe à medida que o processo de gerenciamento de projetos de sites e toda a equipe desenvolvem uma visão única para o projeto.
O relatório permite que os gerentes de projeto determinem as principais funções, entregáveis do projeto e orçamentos para o projeto do site do cliente.
2. Criar uma proposta de projeto e garantir a aprovação do cliente
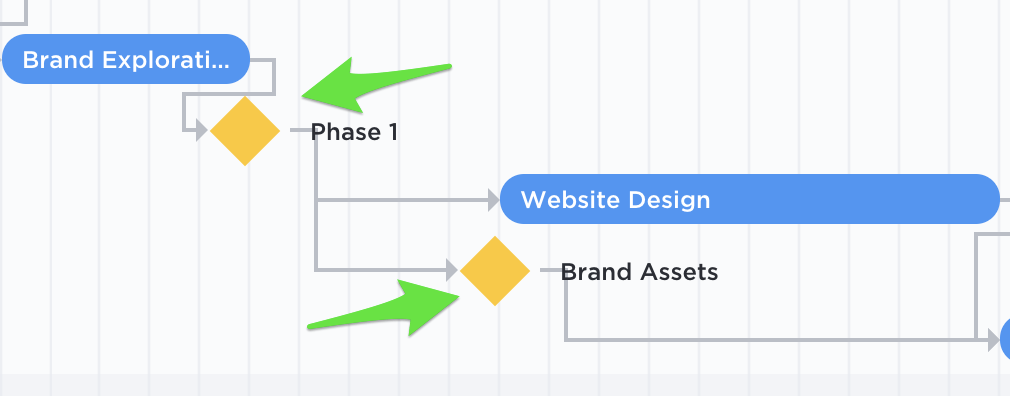
Com base na sua pesquisa, os gerentes de projeto precisam trabalhar com a equipe de web design para delinear os proposta do projeto do site . Esse documento deve incluir o posicionamento do produto, as principais funções do site e o cronograma, marcos para cada fase do desenvolvimento e o orçamento necessário para satisfazer a intenção do usuário e atender às metas do cliente.

Exemplos de marcos de projeto no software de gerenciamento de projetos do ClickUp
Também é útil incluir um mood board de design em sua apresentação para alinhar com o cliente a direção criativa e técnica. O mood board deve conter exemplos de temas, cores e elementos de design do site.
Os clientes aprovam suas recomendações e o orçamento, mas vamos ser realistas. Haverá idas e vindas em relação aos desejos de seu cliente. Construir a confiança do cliente em suas orientações, apoiando suas proposta do projeto com os dados de sua pesquisa.
Os gerentes de projeto precisam documentar os resultados do projeto. Isso inclui o preço e os termos e condições acordados em seu contrato. Isso é essencial para o gerenciamento de projetos de websites porque serve como um registro para minimizar escopo do projeto à medida que as coisas evoluem, para que as equipes estejam alinhadas.
Depois de obter a aprovação do proposta de projeto se o projeto for concluído, defina um orçamento e um responsável interno para cada entrega de gerenciamento de projeto de site. Quando tudo estiver em andamento, sua agência deverá seguir o plano com o software de gerenciamento de projetos.
Há muitas opções de software de gerenciamento de projetos, mas com o aumento de equipes trabalhando em uma única plataforma, é necessário um software que conecte todos e promova a colaboração.

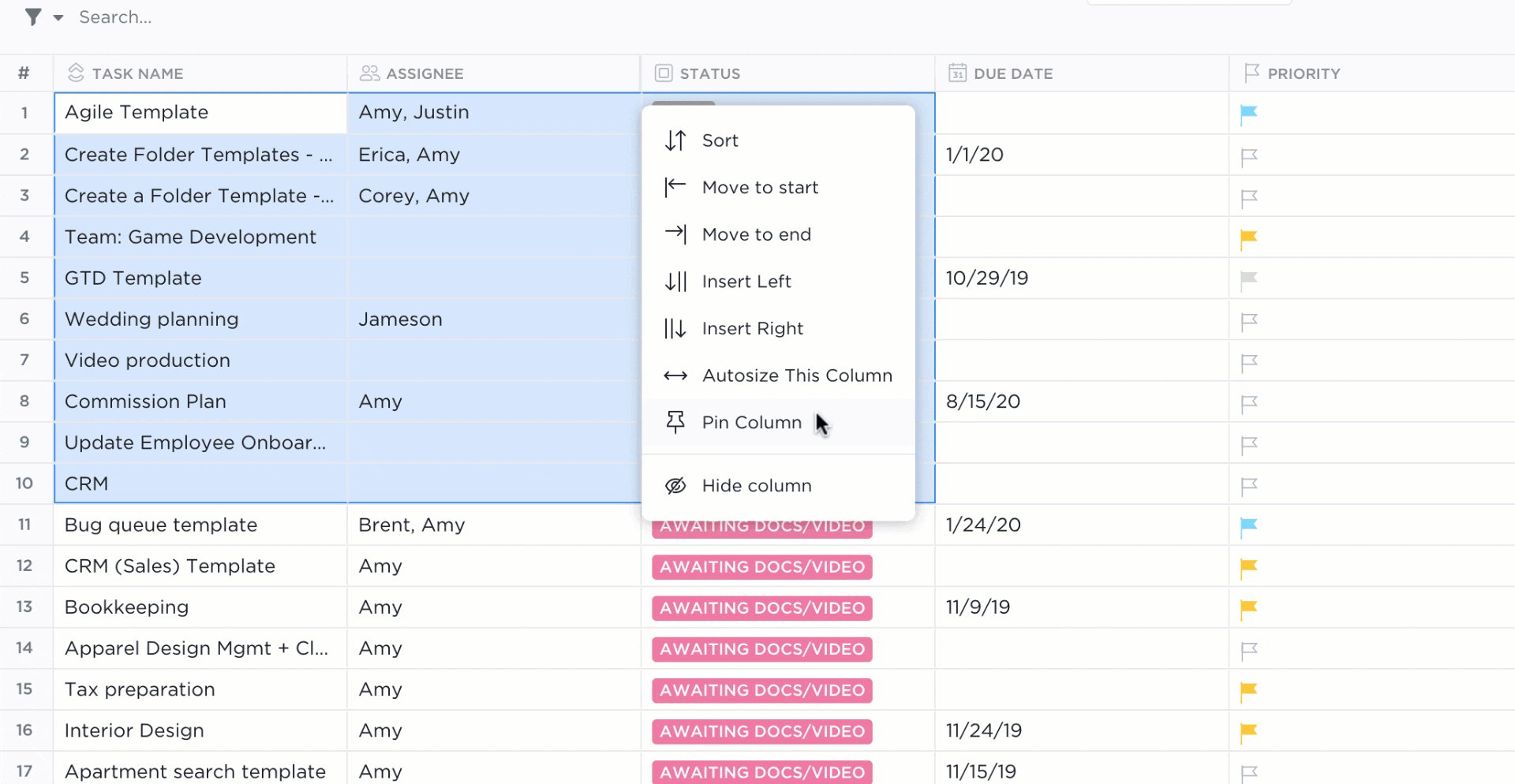
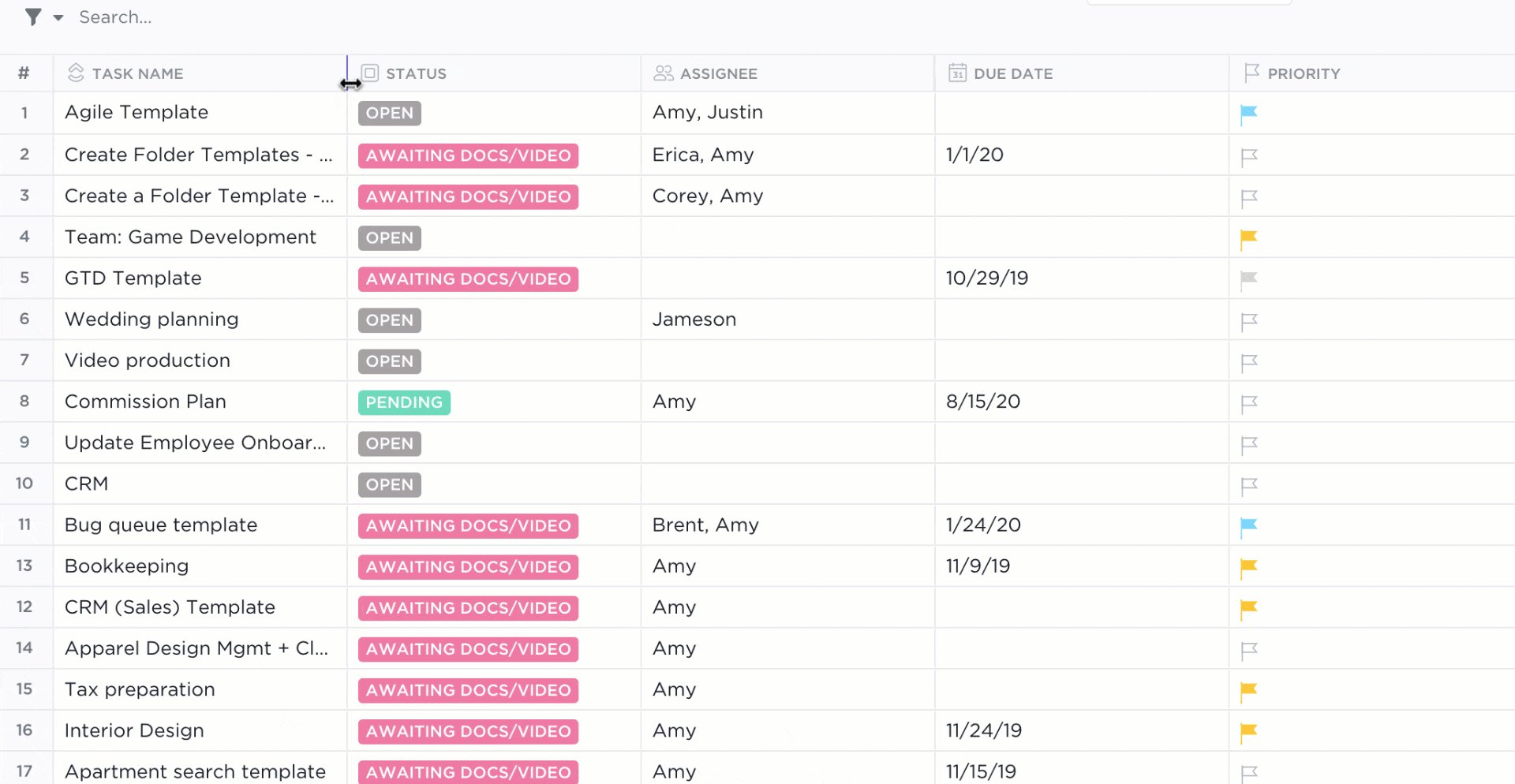
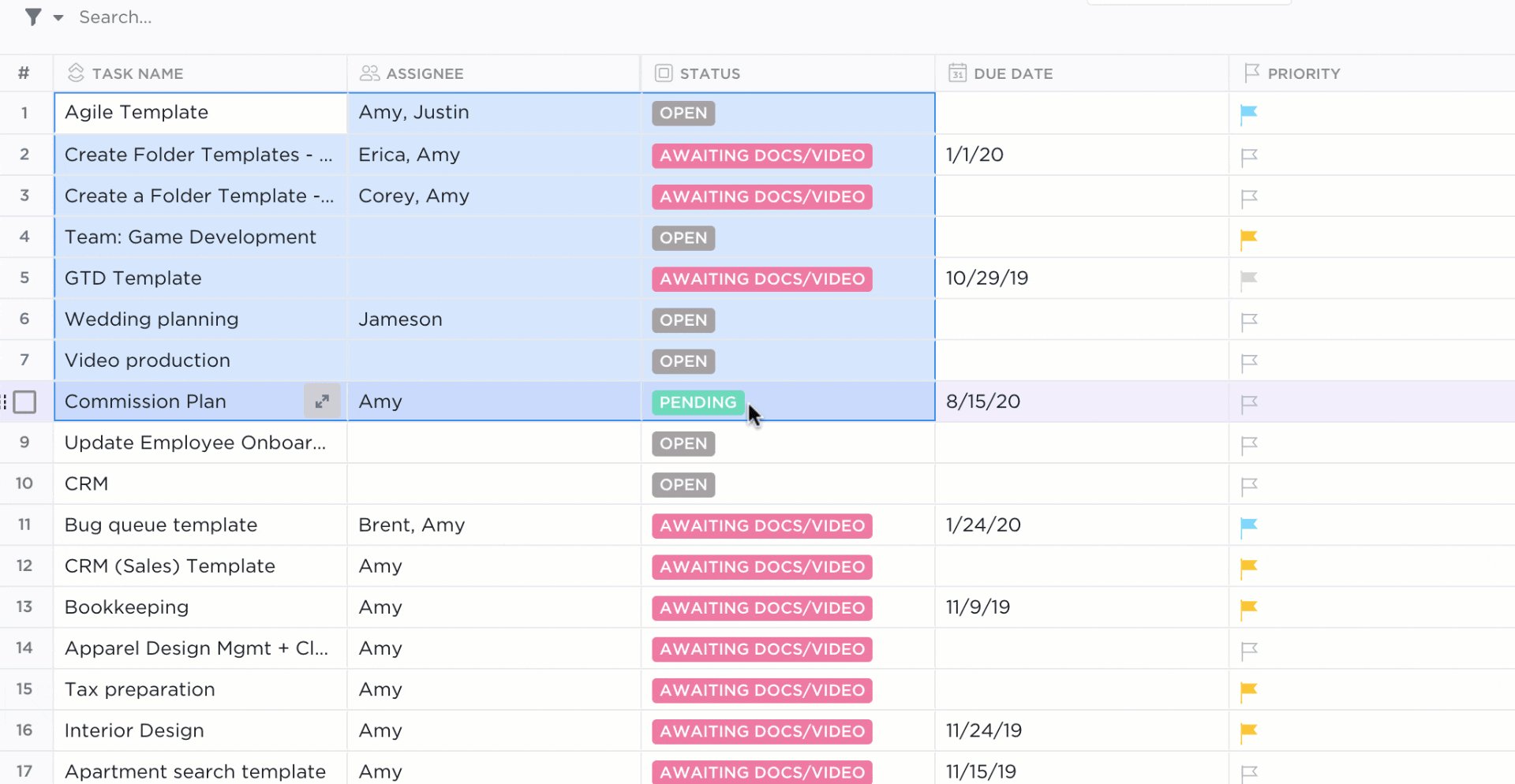
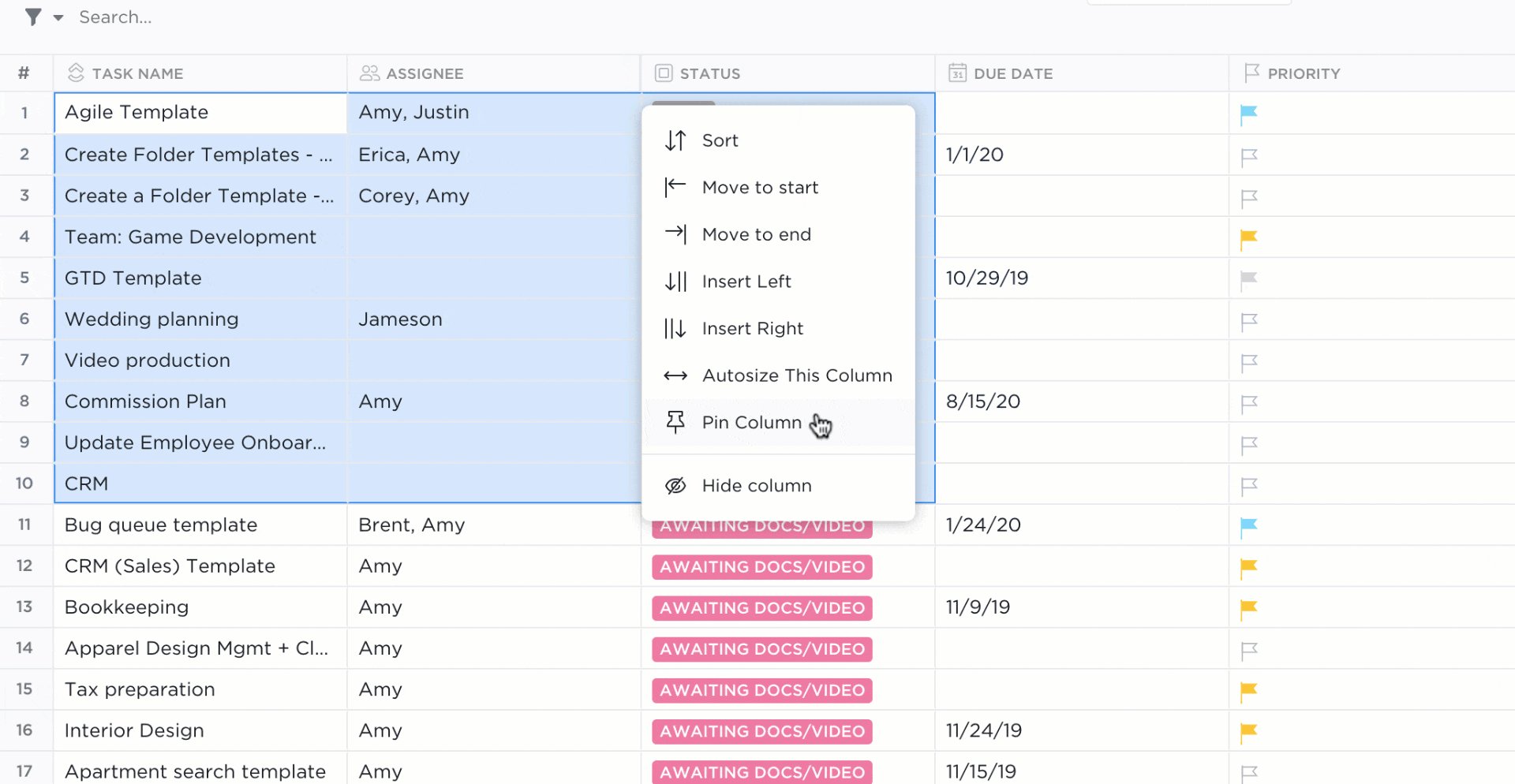
Arraste e solte tarefas em uma exibição de tabela ClickUp para uma organização simples
ENTREGAR OS PRODUTOS JUNTOS As ferramentas de gerenciamento de projetos, como o ClickUp, têm gerenciamento de tarefas, painéis de relatórios em tempo real, controle de tempo, alocação de orçamento, documentação de compartilhamento de conhecimento e até mesmo recursos de arrastar e soltar para tornar as equipes seriamente eficientes.
3. Criar a estrutura e o design do site
Agora que todos estão na mesma página com os resultados específicos do site, é hora de começar a construir o site do seu cliente! As equipes de interface do usuário (UI) e experiência do usuário (UX) da sua agência darão início ao processo criando a estrutura e o design do site.
Mapa do site
Assim como a construção de uma casa começa com uma planta que define o layout, um site começa com uma estrutura mapa do site . O engenheiro de interface do usuário da sua agência criará o mapa do site, planejando cuidadosamente a estrutura básica de navegação do site e a hierarquia de informações para o restante da equipe de gerenciamento de projetos do site.

Lançamento do site Gráfico PERT exemplo no ClickUp O mapa do site definirá as conexões e o conteúdo da página do site do seu cliente. Por exemplo, um mapa do site pode delinear como a página inicial apresenta a guia de navegação principal que leva a uma seção "sobre".
Ele também pode definir quais subpáginas a seção "sobre" incluirá, como uma subpágina para o histórico da organização, perfis de funcionários e uma página de contato. Mas um gerente de projeto precisa do software de gerenciamento de projetos correto para garantir que engenheiros e designers estejam na mesma página.
VISUALIZE-O COMO UMA EQUIPE Os quadros brancos são incrivelmente eficientes para que as equipes de gerenciamento de projetos de sites colaborem, detalhem e, por fim, visualizem o site juntas. Atribua tarefas com facilidade, marque as partes interessadas ou trabalhe simultaneamente em Quadros brancos do ClickUp .
Wireframes
Se o mapa do site é a planta estrutural, os wireframes são como o do designer de interiores mockups. O designer de UX da sua agência fará a curadoria desses mockups de design de sites.
Os wireframes do site definem o layout visual e o design do site e suas principais funcionalidades. Por exemplo, o design do wireframe definirá onde os botões de navegação e de CTA serão colocados, as cores do design e a aparência dos menus suspensos.

Esboce facilmente desenhos de mockup e ideias de wireframe nos quadros brancos do ClickUp
Os wireframes ajudam várias pessoas em todo o processo de criação e gerenciamento de projetos de sites:
- Equipe de gerenciamento de projetos de desenvolvimento web: Obtém uma ideia clara da aparência e da funcionalidade do resultado final
- Equipe de gerenciamento de projetos de web design: Reúne ativos visuais para o site e determina quaisquer elementos importantes necessários para o processo criativo
- O cliente: Vê a aparência do produto final e identifica os elementos de design que não estão alinhados com sua visão
Sempre obtenha a aprovação do cliente antes que os projetos de web design passem do estágio de wireframe para que as equipes não gastem inúmeras horas em trabalho desnecessário.
4. Revisar a estrutura e o design da Web com o cliente
A reunião de revisão do cliente é a sua oportunidade de apresentar o mapa do site e os wireframes ao cliente e confirmar que a sua equipe interpretou corretamente os resultados do projeto. O gerenciamento de projetos bem-sucedido garante que todas essas etapas estejam alinhadas.
Dependendo dos termos do seu contrato, o cliente pode solicitar outra rodada de revisões e análises. Nesse caso, a equipe do projeto precisará voltar à fase três (ou possivelmente à fase dois, se as alterações solicitadas estiverem fora do escopo do projeto).
Depois de fazer as alterações solicitadas, apresente a estrutura do site e os wireframes novamente ao cliente para que ele dê sua aprovação.

Vários membros da equipe editando um documento ao mesmo tempo no ClickUp Docs
Documente tudo no processo de revisão como se fosse quase uma proposta de projeto totalmente nova.
Os gerentes de projeto devem delinear as coisas no estágio de revisão e estabelecer acordos com o cliente para que os membros da equipe não fiquem revisando incessantemente os projetos da Web. Esse processo de gerenciamento de projetos é crucial para sair do escopo do projeto ou ultrapassar o orçamento originalmente planejado.
Se as solicitações estiverem fora do escopo original do projeto, é importante destacar os custos adicionais da solicitação. Mostre visualmente aos seus clientes onde as solicitações poderiam (ou já foram) prejudicar o orçamento cronograma do projeto com uma ferramenta detalhada de gerenciamento de projetos.

Use a visualização do gráfico de Gantt no ClickUp para agendar tarefas acompanhar o andamento do projeto, gerenciar prazos e lidar com gargalos
5. Criar os elementos de design e cópia
Com as peças estruturais no lugar, os membros da equipe de design gráfico e redação podem desenvolver os elementos criativos dos designs de wireframe. O gerenciamento de projetos bem-sucedido começa com requisitos designados e detalhados para projetos complexos da Web.
Gráficos equipe de design os membros da equipe de design precisam criar todos os elementos visuais de que o design do site precisa, como:
- Animações
- Imagens
- Ilustrações gráficas
- Tipografia
- Ícones
- Texturas
- Molduras
Os fatores essenciais que todos os elementos de design devem considerar são o público demográfico e a identidade da marca. Os elementos de design são tão importantes para transmitir a mensagem da marca quanto as palavras usadas.
Os elementos visuais devem ser claros e visualmente atraentes para fazer com que o usuário pare e considere a possibilidade de se envolver com o conteúdo, especialmente para os usuários de dispositivos móveis que rolam a tela rapidamente. O processo de gerenciamento de projetos do seu site deve usar as ferramentas certas para anotar essas alterações específicas ou elementos de design.

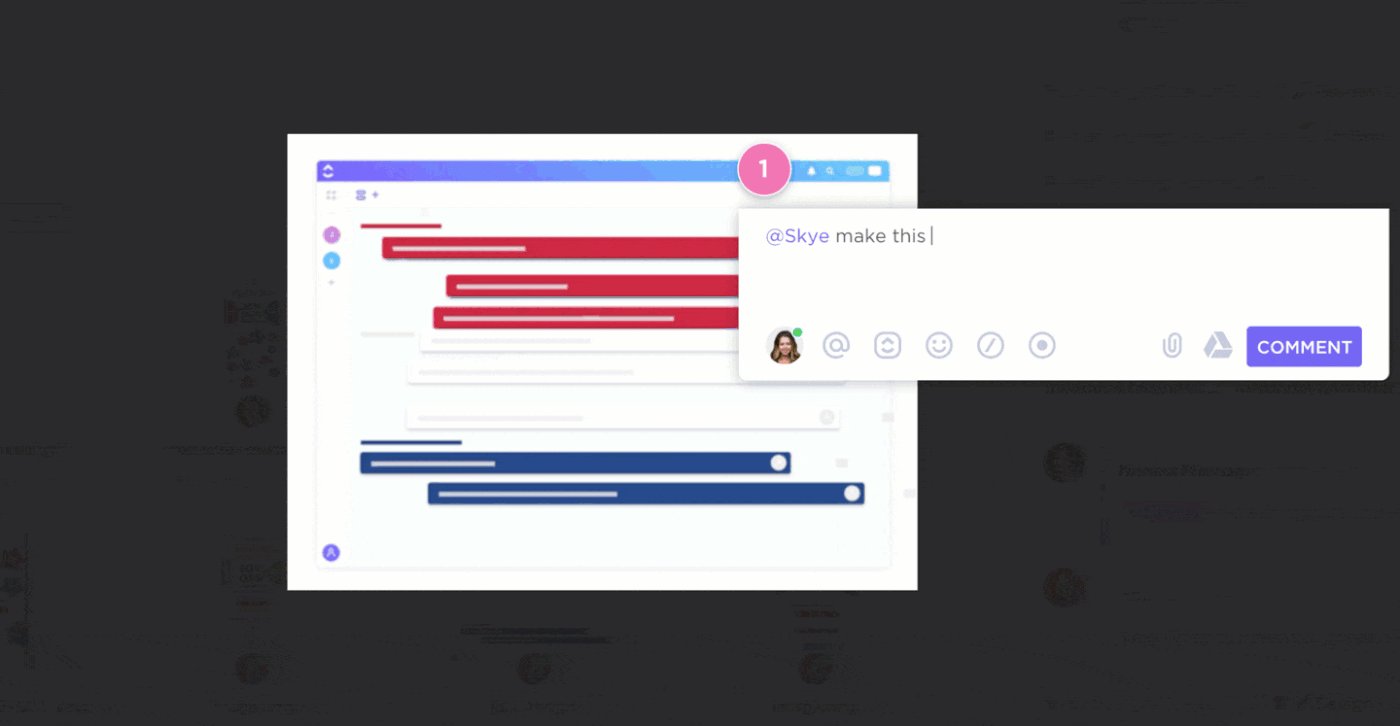
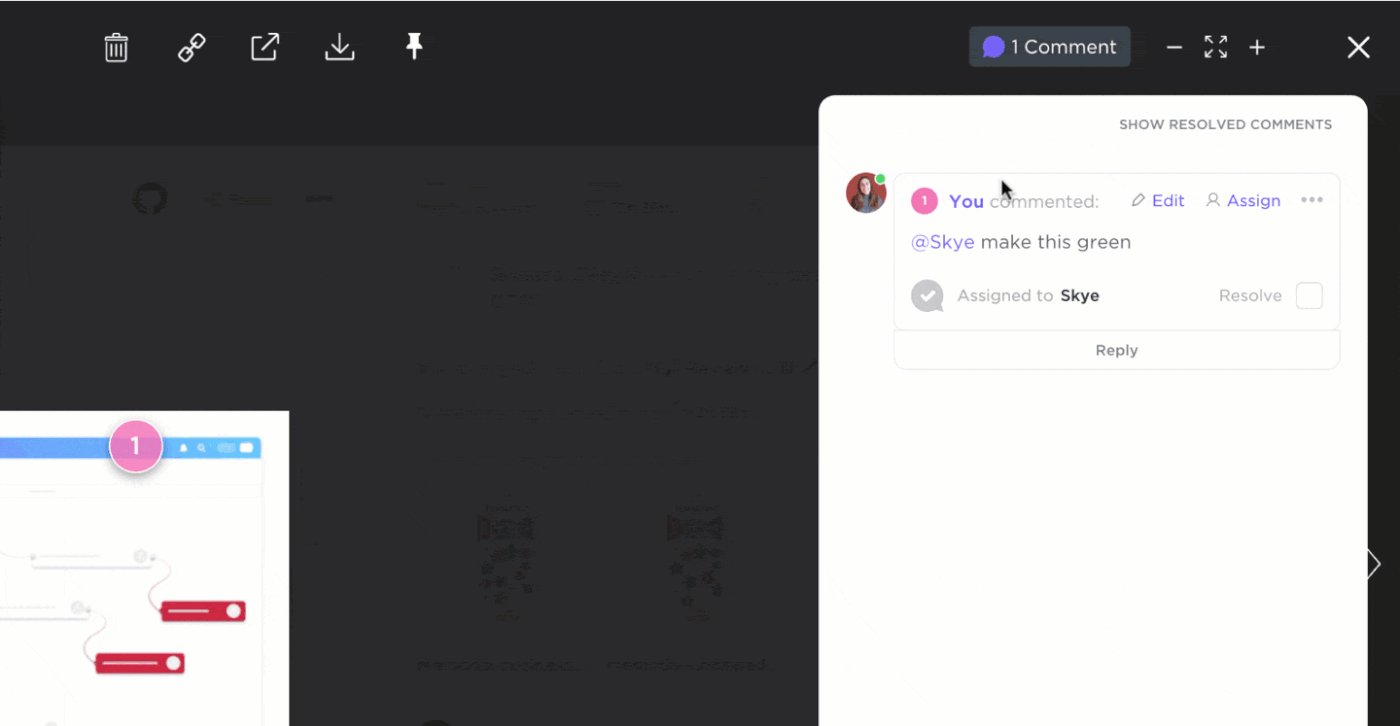
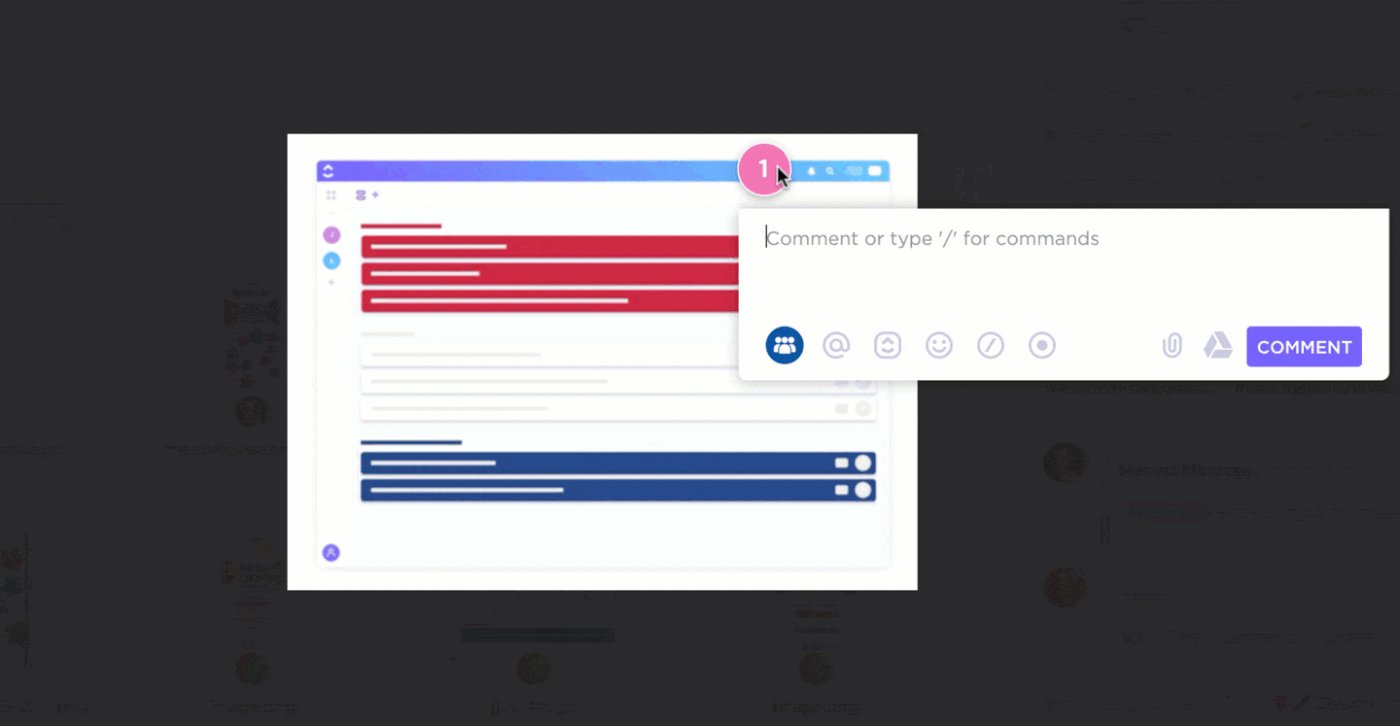
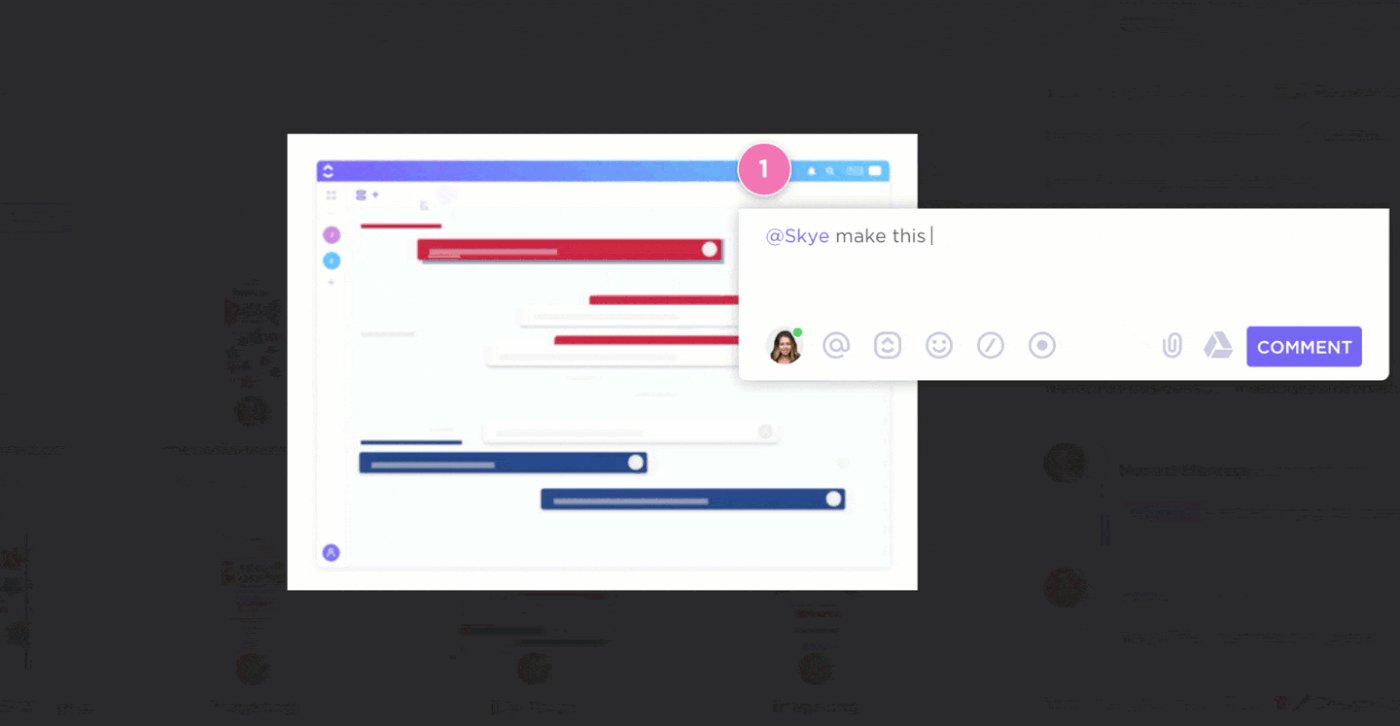
O recurso Annotation do ClickUp permite que as equipes atribuam comentários aos arquivos para uma colaboração mais rápida
Permita que os web designers se comuniquem facilmente uns com os outros por meio de anotações, comentários atribuídos e muito mais. O software de gerenciamento de projetos de sites do ClickUp ajuda as equipes a aumentar a eficiência, reduzindo o estresse de se perguntar o que foi solicitado especificamente e por quem.
Em seguida, vem a equipe de redação, que analisará os wireframes do design e preencherá o texto de cada elemento, como caixas de texto e botões. Os gerentes de projeto precisam garantir que os membros da equipe de redação correspondam ao tom e à voz da marca e sigam sEO na página práticas recomendadas. Isso permite que os mecanismos de pesquisa indexem o site com facilidade.
Quando os mecanismos de pesquisa conseguem indexar facilmente o site, é mais provável que ele tenha uma classificação elevada na página de resultados do mecanismo de pesquisa (SERP) para palavras-chave relevantes.
6. Desenvolver o site
Agora que a estrutura e o design estão prontos, a equipe de desenvolvimento da sua agência pode finalmente começar a trabalhar para transformar o site do cliente em realidade! Você está finalmente vendo o processo eficaz de gerenciamento de projetos se encaixar?
Esperamos que sim! Porque agora a equipe de desenvolvimento, que normalmente é dividida em dois grupos, pode se especializar nas diferentes partes do site.
- Back-end**Desenvolvedores de software: Geralmente constroem as partes funcionais de um site, comoanálises rastreamento ou código SCHEMA de esquema erich snippets para melhorar o SEO
- Desenvolvedores front-end: Geralmente criam as partes visuais de um site, como cores e fontes, enquanto preenchem os elementos de design e o texto do site
Ou, se você tiver uma equipe menor, poderá ter um desenvolvedor "pau para toda obra", chamado de "desenvolvedor full-stack", que criará tanto o front-end quanto o back-end do site.

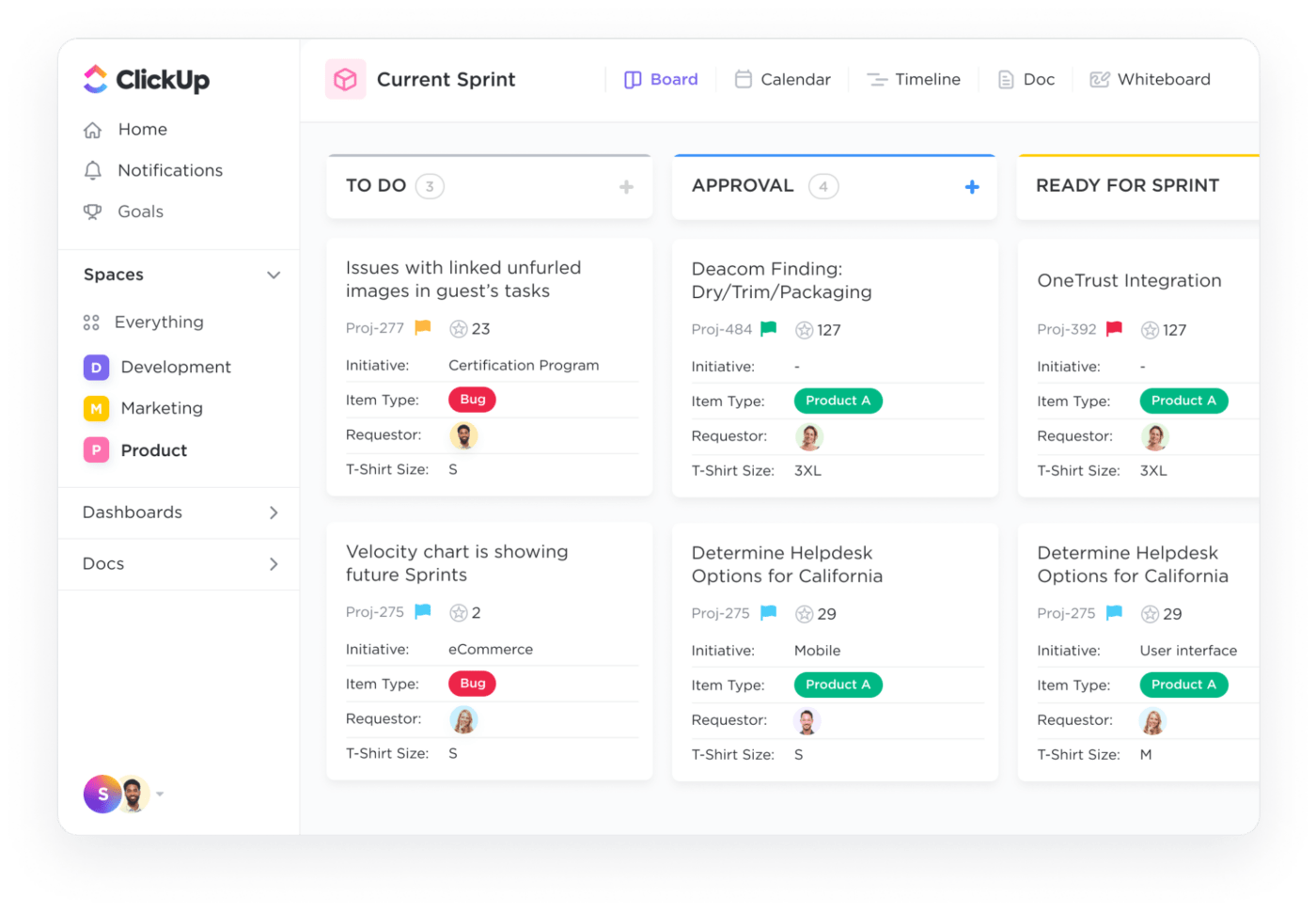
Crie a imagem perfeita Fluxo de trabalho ágil e crie um sistema Kanban flexível para visualizar seu trabalho e melhorar o gerenciamento de projetos com o Board View no ClickUp
A equipe de desenvolvimento começará a criar o site no que é chamado de "ambiente sandbox" A equipe de desenvolvimento pode experimentar diferentes plug-ins, integrações de software e dependências no ambiente sandbox para encontrar as melhores soluções e funcionalidades.
Para manter o desenvolvimento em andamento, a equipe de gerenciamento de projetos do seu site precisará de um plano e proprietários de tarefas para cada aspecto do projeto. Além disso, cada tarefa e proprietário de tarefa devem ser definidos pelos gerentes de projeto em ferramentas de gerenciamento de projetos que centralizam a comunicação.
Isso ajuda o gerente de projeto a controlar o orçamento, as datas de vencimento e os resultados do processo completo de gerenciamento de projetos de sites.
7. Teste o site
Quando o site estiver em sua iteração final, ele estará pronto para ser movido para um site de teste protegido por senha. No ambiente de preparação, a equipe de desenvolvimento pode testar suas principais funções sem afetar um site ativo.
Os gerentes de projeto precisam garantir que suas equipes de desenvolvimento realizem primeiro testes de links, testes de bugs entre navegadores e testes de segurança. A partir daí, a equipe de UX pode realizar seus testes, como:
- Rastreamento do movimento dos olhos
- Pesquisas de usabilidade
- Mapeamento de calor de cliques e rolagem
- Testes de velocidade
Esses testes são um pouco complicados de realizar, portanto, talvez seja necessário contratar um fornecedor externo para suporte. Mas ele ainda deve integrar com sua ferramenta de gerenciamento de projetos preferida.

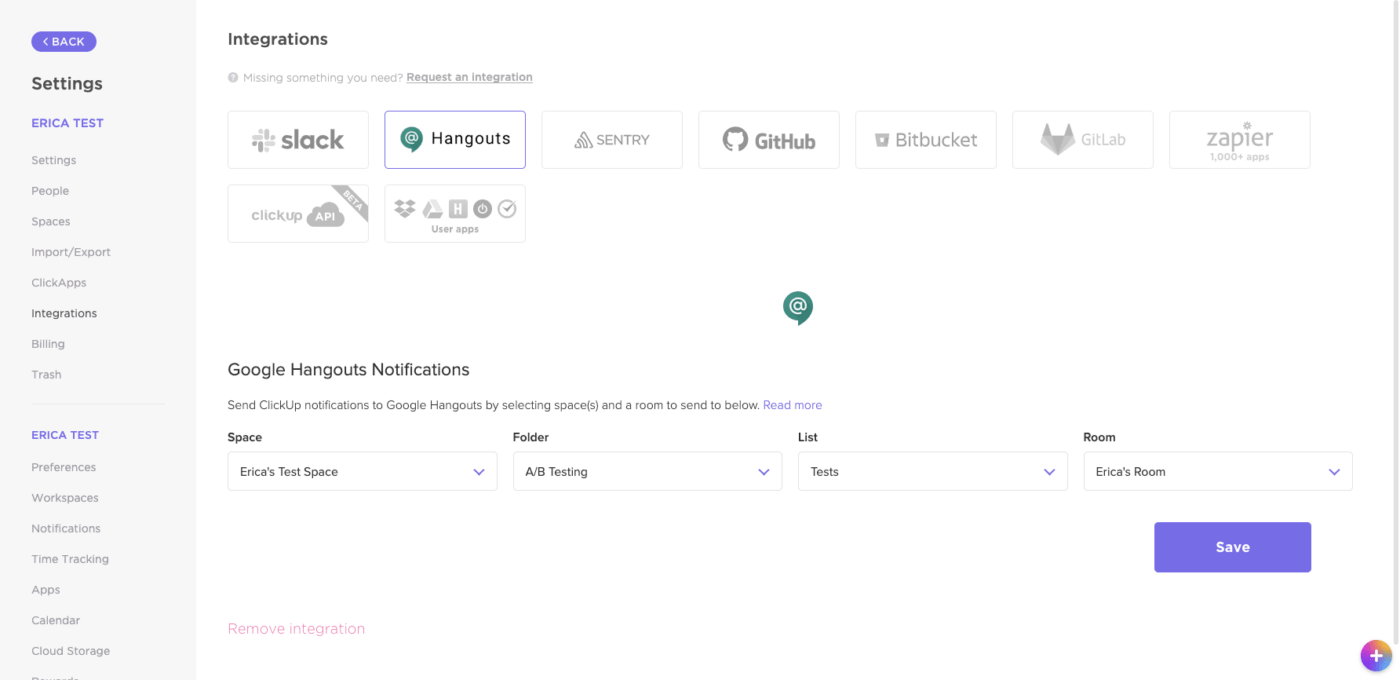
O ClickUp oferece suporte a mais de 1.000 integrações, incluindo Zoom, Google Drive, Slack e Microsoft Teams, para otimizar seus fluxos de trabalho
Esses testes de desenvolvedor e UX ajudarão sua agência a identificar maneiras de fortalecer o site do cliente e configurá-lo para ter alto desempenho. Os gerentes de projeto devem incentivar um teste de velocidade para ver se é necessário compactar determinados arquivos de imagem. O rastreamento do movimento dos olhos pode revelar que as CTAs devem ser movidas para uma parte diferente da página.
8. Revisão final do cliente
Quando sua equipe interna tiver finalizado o site, é hora de os gerentes de projeto obterem uma aprovação final do cliente. Antes de se reunir com o cliente, envie um link para o site de teste para que ele possa revisá-lo e criar uma lista de dúvidas ou preocupações.
Em seguida, reúna-se com o cliente para explicar o valor por trás de cada elemento do site e responder a todas as perguntas que ele tiver. Se o cliente solicitar alterações, conclua as revisões e envie-as de volta ao cliente para uma revisão final.
Quando o cliente aprovar a versão final, combine uma data de lançamento.

Fluxo de trabalho de aprovação de design no ClickUp Mind Maps
REVISÕES DO MAPA PARA REVISÃO Mapas mentais do ClickUp ajudam as equipes de design e desenvolvimento a organizar e planejar projetos de sites, ideias ou tarefas existentes na linha do tempo visual mais detalhada. Estabeleça facilmente relações entre as tarefas do seu site para garantir que seus clientes tenham a melhor experiência ao entregar um site novo ou reformulado.
9. Lance o site!
Quando o site recebe a aprovação final de seu cliente, é hora de se preparar para a data de lançamento! Há apenas algumas etapas finais para a equipe de desenvolvimento e seus gerentes de projeto concluírem para o lançamento:
- Fazer o upload do site para a plataforma de hospedagem na Web do cliente e conectá-lo ao sistema de gerenciamento de conteúdo (CMS)
- Registrar o(s) domínio(s) do site no provedor de serviços de Internet (ISP) do cliente, caso ainda não o tenha feito.
- Fazer upload do mapa do site no Google Search Console para que o site seja indexado e exibido nas páginas de resultados dos mecanismos de pesquisa (SERPs) o mais rápido possível
- Clique em publicar!
E, assim, você criou um site do zero.
7 Modelos gratuitos e úteis de gerenciamento de projetos de sites
Os gerentes de projeto sempre precisam de maneiras de serem mais eficientes e colaborativos com as equipes de desenvolvimento web e os clientes. Então, por que não usar um modelo de gerenciamento de projetos para acelerar os processos de organização e planejamento?
Aqui estão nossos sete modelos favoritos de gerenciamento de projetos de sites:
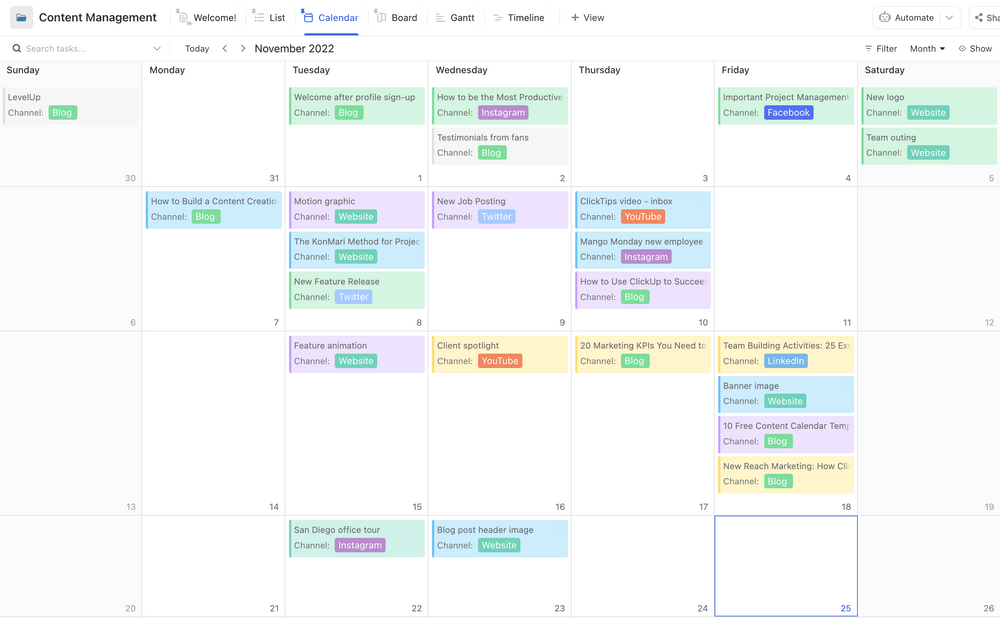
1. Modelo de gerenciamento de conteúdo ClickUp

Use o modelo de gerenciamento de conteúdo do ClickUp para visualizar calendários personalizados em vários canais
Os gerentes de projeto podem atribuir facilmente cada solicitação de conteúdo ao processo apropriado, o que garante que as partes interessadas ou os responsáveis pelas tarefas não deixem nada passar em branco. É essencial usar esse recurso ao distribuir tarefas de conteúdo entre as equipes da agência.
Além disso, o Modelo de gerenciamento de conteúdo do ClickUp ajuda os gerentes de projeto a registrar tudo para evitar gargalos e planejar o aumento do escopo à medida que surgem novas solicitações. Ele também oferece uma visão panorâmica por meio do recurso de visualização Calendar para que todos estejam atualizados.
2. Modelo de quadro branco do mapa do site ClickUp

Planeje uma representação visual do seu mapa do site com este modelo fácil de usar
Não há dúvida de como pode ser difícil criar um novo site do zero. E um dos aspectos mais difíceis do gerenciamento de projetos de sites é entender e - o que é mais importante - planejar o mapa do site.
Use Modelo de Sitemap do ClickUp como um guia para organizar as páginas de destino, as experiências do usuário e os tópicos do site que você precisa incluir. Em vez disso, use esse modelo para iniciar o planejamento no recurso Whiteboard simples e altamente visual do ClickUp.
3. Modelo de equipe ClickUp PMO

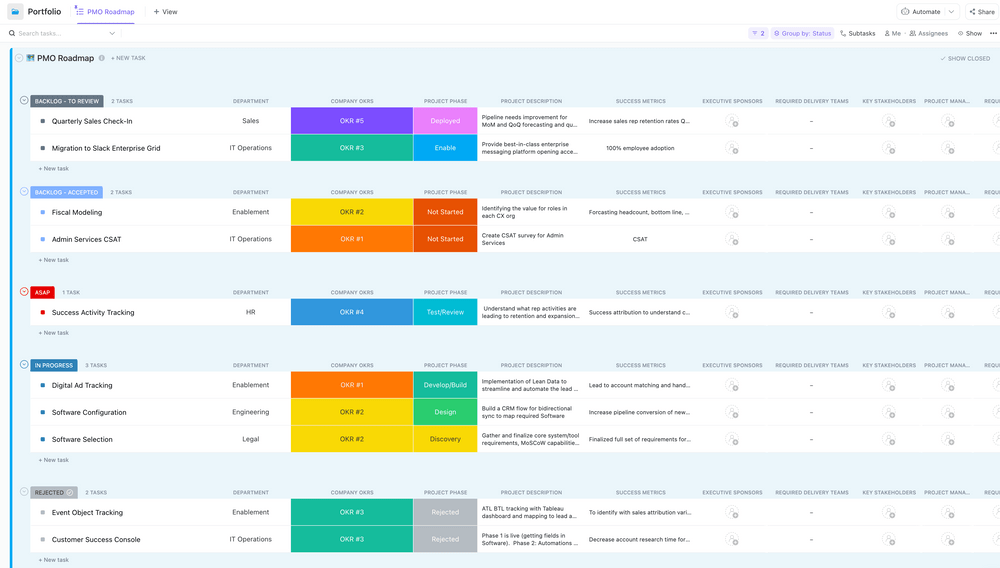
O ClickUp PMO Team Template simplifica o gerenciamento do seu projeto, gerenciamento de programas e necessidades de gerenciamento de portfólio, eliminando barreiras e permitindo uma execução rápida
A Modelo de equipe do PMO permite que os gerentes de projeto dividam os projetos em 14 status personalizáveis e seis exibições diferentes para otimizar ao máximo o processo de gerenciamento de projetos do seu site.
Esse modelo é ideal para equipes que desejam fornecer insights claros sobre as entregas do projeto, os status e o escopo geral do projeto para acompanhar e gerenciar as tarefas com facilidade.
4. Modelo de gerenciamento do ClickUp Agile Scrum - Visualização do quadro branco

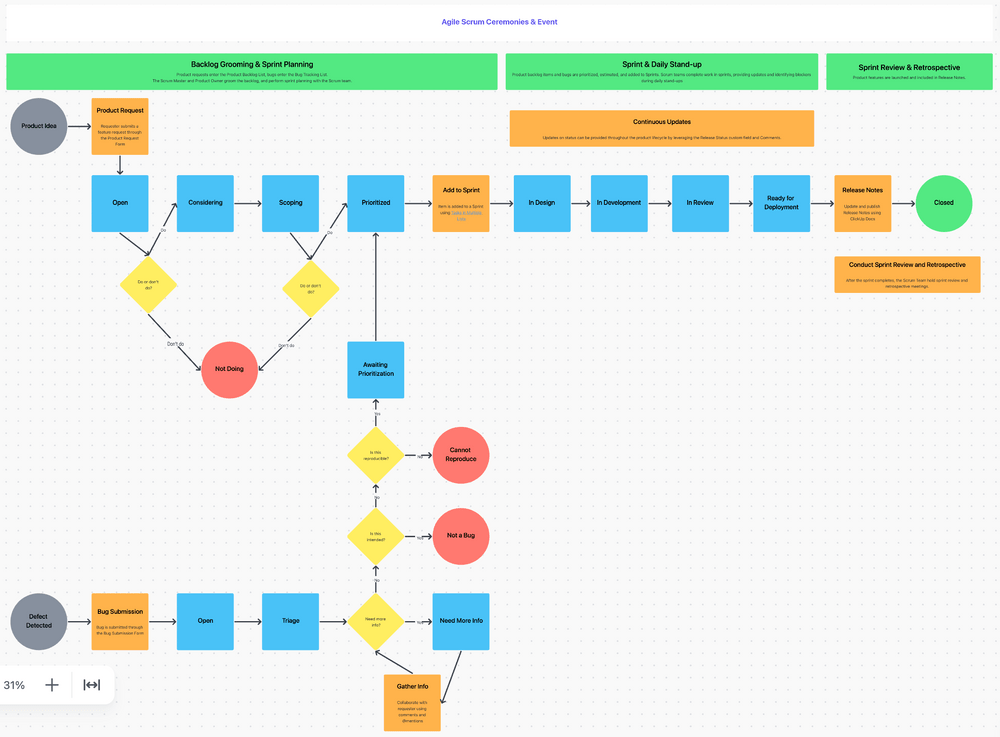
Use a visualização Whiteboard para planejar o projeto e otimizar os fluxos de trabalho no processo ágil para obter uma visão mais transparente
Para gerentes de projeto que desejam uma abordagem intuitiva e visual para o gerenciamento ágil de projetos, este modelo é o ponto de partida perfeito. Ofereça à sua equipe os recursos para adicionar insights, de modo que você possa facilmente mudar os membros da equipe com base nas demandas do seu projeto específico da Web.
Esta é a boa notícia sobre este modelo: simplificamos a implementação de um fluxo de trabalho ágil básico em apenas alguns minutos. E, ao mesmo tempo, se você estiver procurando algo mais pesado, ainda poderá usar esse modelo para fluxos de trabalho ágeis complexos.
Usando a visualização do quadro branco no Modelo de gerenciamento do ClickUp Agile Scrum permite que os gerentes de projeto conheçam o fluxo de trabalho exato para priorizar solicitações e tarefas, enquanto organizam com sucesso sprints, web design e reuniões de desenvolvimento.
5. Modelo de escopo de trabalho do site ClickUp

Documente tudo o que você precisa para evitar o desvio de escopo na construção do seu próximo site
O desvio de escopo pode parecer inevitável para os gerentes de projeto, mas para seu próximo projeto de site, comece documentando tudo no Modelo de escopo de trabalho do ClickUp . Isso o ajudará a alinhar tudo o que sua agência fará com as expectativas de seus clientes.
Ajude seus clientes a entender o que você está fazendo especificamente e o preço associado a isso. Além disso, é simples atribuir usuários a comentários no ClickUp Docs para que encontrar o que é necessário para passar para a próxima fase não atrapalhe a colaboração da equipe.
6. Modelo de plano de projeto de design de site ClickUp

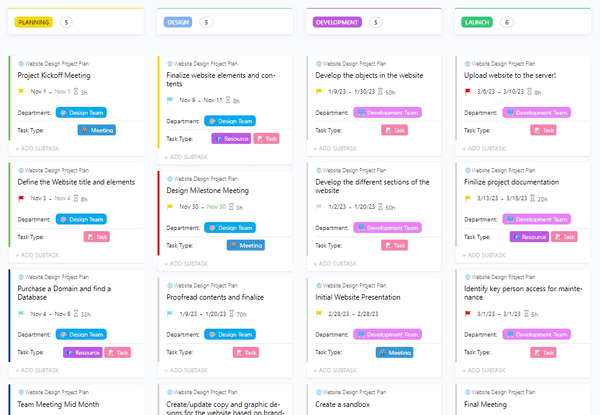
Planeje tudo o que está associado ao seu fluxo de trabalho de web design para garantir que nada passe despercebido Modelo de plano de projeto de design de site do ClickUp funciona como um registro de todas as ações realizadas durante o desenvolvimento de um site. Atribuir tudo ao proprietário do processo apropriado garante que nada seja esquecido.
Use o Kanban Board View ou planeje todas as tarefas de design do seu site no modo de exibição de lista. Com o ClickUp, você tem mais de 15 visualizações para escolher e personalizar, de modo que nossa plataforma de gerenciamento de projetos funcione exatamente como você deseja.
7. Modelo de rastreamento de bugs e problemas do ClickUp
![]()
Acompanhe e monitore os bugs e problemas do seu site e atribua-os facilmente à sua equipe
Ninguém quer lançar um site apenas para descobrir que há uma lista interminável de bugs a serem corrigidos. Use o Modelo de rastreamento de bugs e problemas do ClickUp para garantir que tudo seja registrado, monitorado e delegado adequadamente aos desenvolvedores em uma única ferramenta de gerenciamento de projetos.
ClickUp: O melhor aplicativo de gerenciamento de projetos de sites para a sua equipe
Você pode estar pensando: "É mais fácil falar do que fazer isso", especialmente se você gerencia projetos de sites de clientes em várias ferramentas desconectadas. O fato é que, quando os gerentes de projeto trabalham com software colaborativo como o ClickUp, gerenciar um projeto bem-sucedido é tão fácil quanto abrir seu aplicativo ClickUp.
Ao usar o ClickUp como sua plataforma de gerenciamento de projetos, você pode facilmente:
- Rastrear orçamentos
- Monitorar o projeto Cronogramas
- Acompanhar a conclusão das entregas
- Marque os membros internos e externos da equipe
- Solicitar feedback do cliente
- E muito mais!
Quer nos experimentar? Faça o download ClickUp totalmente gratuito hoje mesmo ou comece com um de nossos modelos úteis mencionados acima!

