No mundo digitalizado de hoje, um site com design de bom gosto é imprescindível. Os clientes em potencial provavelmente se converterão se você tiver um site bem projetado, em comparação com uma plataforma simples.
Felizmente, o cenário atual de web design permite que qualquer pessoa crie seu site. Isso se deve à lista interminável de ferramentas de web design ferramentas de design disponíveis. No entanto, cada uma delas tem requisitos diferentes no que diz respeito a conjuntos de habilidades e conhecimento.
Com base nessa premissa, pode ser um pouco complicado escolher as melhores ferramentas de web design. Neste artigo, falaremos sobre o que você precisa procurar em ferramentas de web design e as melhores ferramentas de web design para 2024.
Vamos nos aprofundar.
O que você deve procurar nas ferramentas de web design?
Considerando o número de ferramentas de web design disponíveis no mercado, pode ser difícil escolher a que melhor atenda às suas necessidades. Então, o que exatamente você deve procurar para ajudar a maximizar sua produtividade e a eficiência de tempo?
Modelos
O primeiro é a disponibilidade de modelos prontos para uso que não exigem habilidades avançadas de web design. Você quer uma ferramenta que tenha modelos adequados, pois isso facilitará o início e lhe dará uma ideia de como o site ficará.
**O CENTRO DE MODELOS DEFINITIVO Central de modelos do ClickUp está repleto de modelos úteis para equipes de design gerentes de projeto e por praticamente qualquer outro motivo para aumentar sua produtividade.
Personalização
Outro recurso que você deve procurar é a personalização. Esse recurso permite que seu equipe de design para ajustar o design da Web e torná-lo exclusivo para suas necessidades. A personalização garante que seu site não seja idêntico ao de seus concorrentes. Com os recursos de personalização, é mais fácil trabalhar no reconhecimento de sua marca e na identidade visual.
Integrações
Além disso, você deseja uma ferramenta de web designer com integração de sistemas. Você deseja uma ferramenta que seja compatível com seu sistema de gerenciamento de conteúdo atual, pois assim fica mais fácil importar novos conteúdos sem comprometer o desempenho do site.
Opções
Além disso, procure ferramentas de web design que ofereçam uma série de opções de fontes e gráficos. Isso ocorre porque a tipografia é sua melhor aposta para criar uma identidade visual para seu site. Com muitas opções, fica relativamente mais fácil expressar seu estilo e possivelmente se destacar.
Interface
Por fim, você quer uma ferramenta de web design com uma interface simples, mas poderosa. Essa interface evita muitas dores de cabeça e lacunas, permitindo que você se concentre apenas no design do site em vez de passar inúmeras horas tentando descobrir como a ferramenta funciona.
As 10 melhores ferramentas de web design para tornar 2024 seu ano mais criativo
No passado, os web designers precisavam escrever e construir seus sites usando código HTML, CSS e javascript. Felizmente, esse não é mais o caso. Com as melhores ferramentas de web design, você pode facilmente dar vida às suas ideias.
Aqui está um resumo das ferramentas de web design mais populares recursos de design e ferramentas que serão úteis para você no futuro.
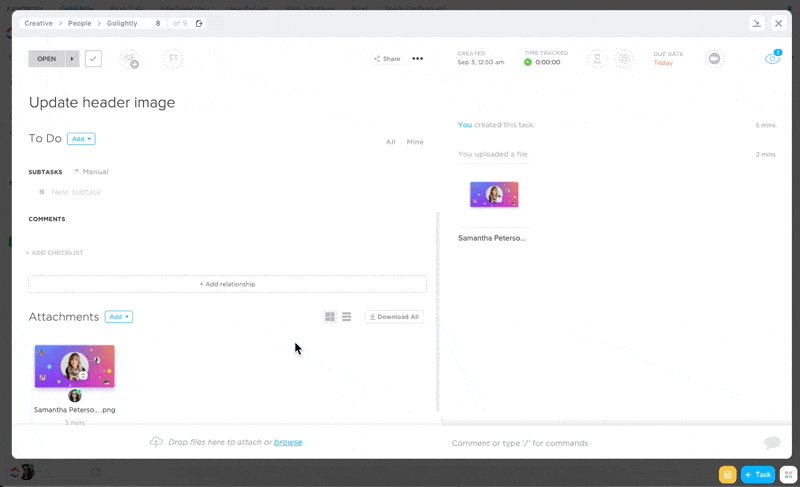
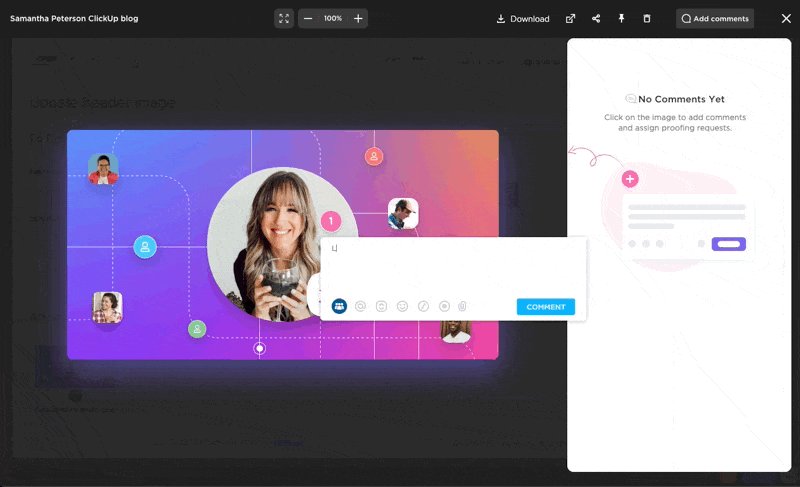
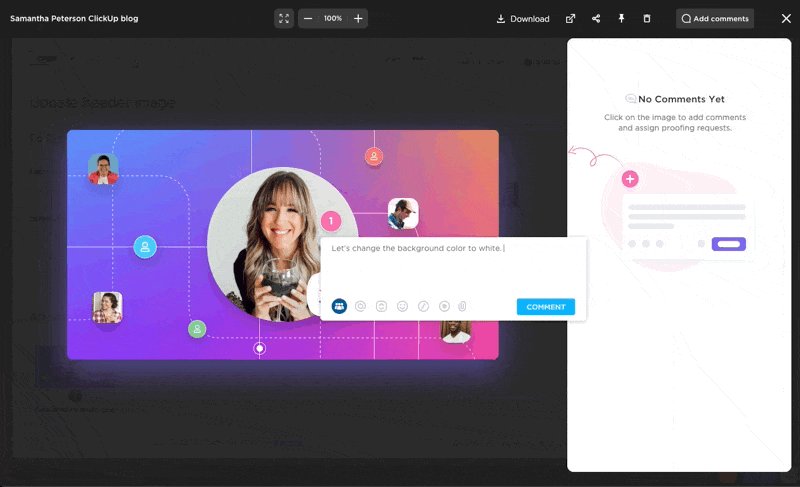
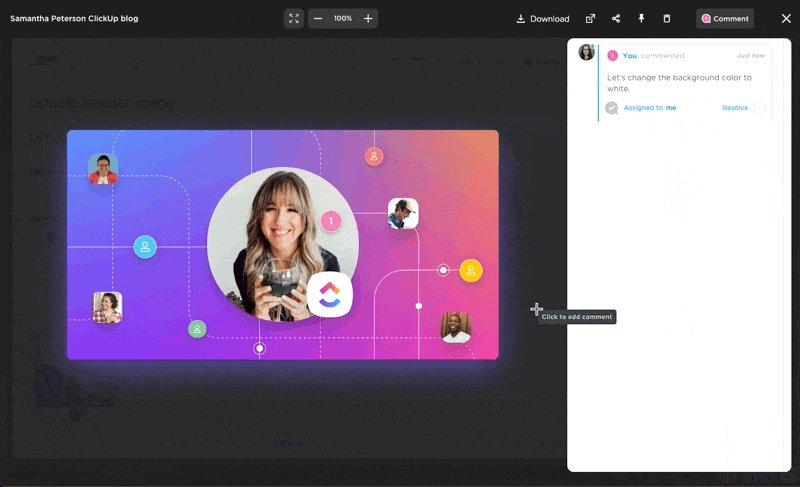
1. ClickUp 
Faça facilmente anotações em imagens no ClickUp e deixe ou atribua comentários à sua equipe de design
Se você está procurando uma ferramenta de gerenciamento de design completa que agilize seu processo de processo de design auxilia o compartilhamento de feedback e maximiza os recursos da sua equipe, então o ClickUp é a ferramenta de web designer ideal para você.
Com a plataforma, você pode visualizar todos os seus projetos de design, acompanhar e melhorar a eficiência da sua equipe de design, otimizar o processo de design e integrar todas as suas ferramentas de design favoritas.
O ClickUp usa seus recursos robustos de gerenciamento de projetos e os combina com a mais moderna ferramenta de design para web colaboração em projetos ferramentas para manter as equipes de design na mesma página.
Recursos:
- Exibição de tudo, permitindo que os visualizadores vejam tudo, independentemente de onde estejam na hierarquia
- Espaço, pasta e listas em que as equipes de design e os departamentos podem ser organizados
- Tarefas personalizáveis, juntamente com subtarefas e listas de verificação aninhadas para o fluxo de trabalho de projeto definitivo
- Edição em tempo real para colaboração eficiente da equipe
- Anotação em PDF e imagens recursos
- Automações do ClickUp para economizar tempo usando receitas de automação pré-criadas, incluindo mais de 50 ações, acionadores e condições
- Mapas mentais ajudam você a criar belos esboços visuais a partir de uma tela em branco ou de tarefas existentes
- Centenas de modelos para as equipes usarem
- Integrações fáceis com mais de 1.000 de suas ferramentas favoritas
Pros:
- O ClickUp suporta mais demais de 1.000 integrações
- Treinamento gratuito
- suporte 24 horas
- Personalização de alto nível
- O modo off-line permite que você trabalhe sem uma conexão com a Internet
- Aplicativos móveis ClickUp permite que você leve seu trabalho para qualquer lugar, em qualquer lugar
Contras:
- O alto nível de personalização pode ser excessivo para usuários iniciantes
Preços:
- Gratuito para sempre
- Ilimitado: uS$ 7 por mês por usuário
- Business: $12 por mês por usuário
- Empresa: Entre em contato para obter preços
Avaliações e resenhas:
- G2: 4,7/5 (mais de 2.000 avaliações)
- Capterra: 4,7/5 (mais de 2.000 avaliações)
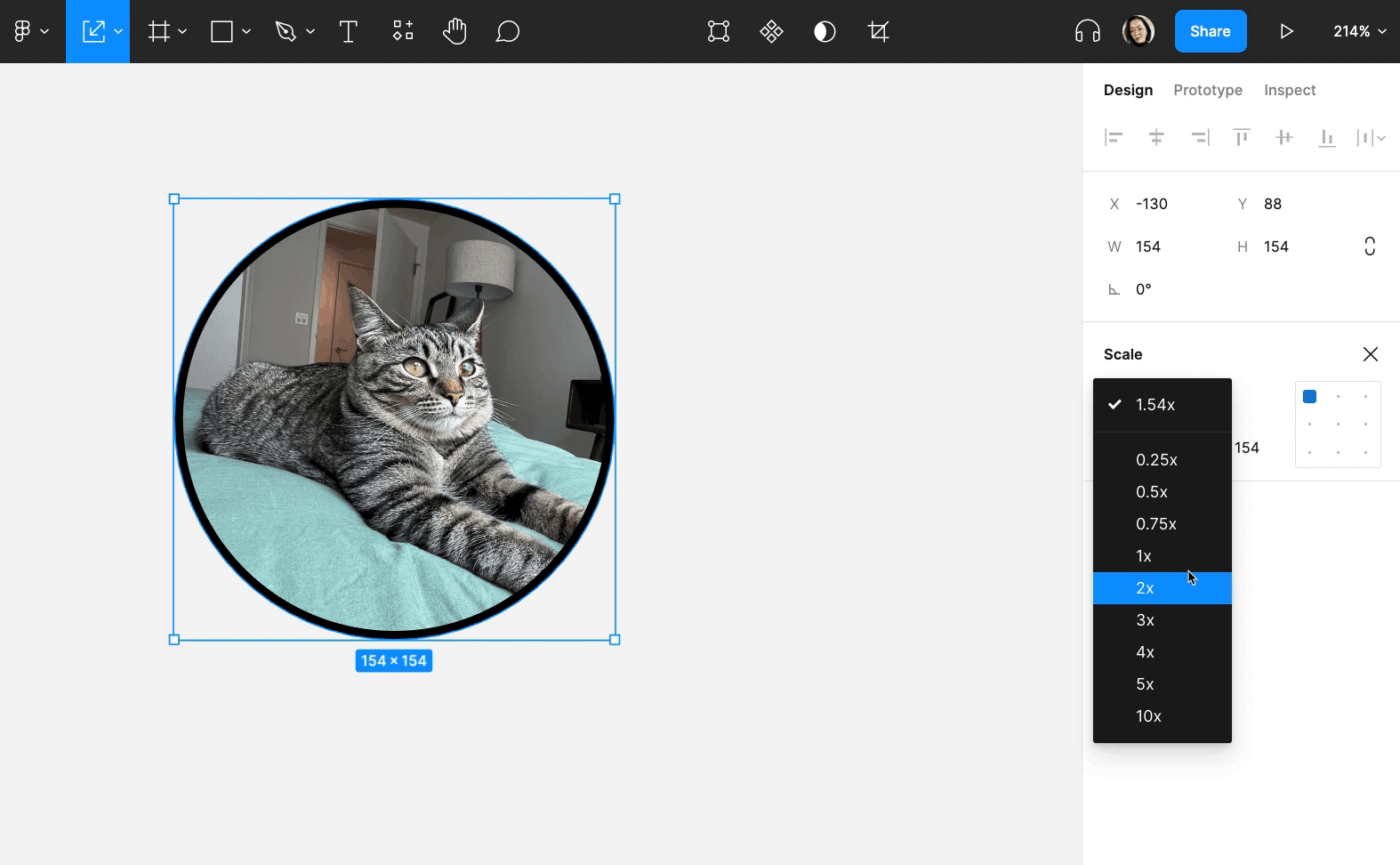
2. Figma

Via Figma A Figma é uma plataforma de design tudo-em-um que conecta todos no processo de design para que todos na equipe possam entregar produtos mais rapidamente. Seu software de web design é excelente para prototipagem e sistemas de design.
Depois de se registrar na Figma, você terá acesso à ferramenta FIGJAM associada à empresa. Essa última funciona como uma ferramenta de quadro branco on-line na qual as equipes de design podem colaborar e mapear os processos de design.
Em retrospecto, parece que a Figma foi criada para o futuro da Web.
Recursos:
- API
- Animação
- Ferramentas de CAD
- Ferramentas de colaboração
- Comentários/Notas
- Importação/Exportação de dados
- Gerenciamento de design
- Modelos de projeto
- Login único
- Edição de imagens
- Teste de desempenho
- Teste de usabilidade
Pros:
- Recursos infinitos
- O Figma pode ser usado para criar protótipos e mockups de aplicativos para a equipe de produtos
- Leve
- Muitos widgets que você pode usar para realizar workshops memoráveis
- Suporte para um ambiente de design colaborativo
Contras:
- Curva de aprendizado acentuada
- Não há aplicativo móvel
Preços:
- Gratuito para até 2 editores e 3 projetos
- Profissional: US$ 12 por editor/mês (faturamento anual) e US$ 15 por editor/mês (faturamento mensal)
- Organização: US$ 45 por editor/mês (faturamento anual)
Avaliações e resenhas:
- G2: 4,7/5 (729 avaliaçõess)
- Capterra: 4,7/5 (549 avaliações)
3. Canva
 Construtor de sites do Canva
O Canva oferece aos web designers uma variedade incomparável de categorias gráficas e milhares de modelos criados profissionalmente que devem ajudar até mesmo um amador a começar. E com o Criador de sites do Canva, é muito fácil criar sites de uma página para eventos, portfólios, sites de varejo e muito mais.
Construtor de sites do Canva
O Canva oferece aos web designers uma variedade incomparável de categorias gráficas e milhares de modelos criados profissionalmente que devem ajudar até mesmo um amador a começar. E com o Criador de sites do Canva, é muito fácil criar sites de uma página para eventos, portfólios, sites de varejo e muito mais.
A melhor parte é que o uso é gratuito.
Além disso, a plataforma on-line é hospedada na nuvem e pode ser acessada de qualquer lugar, usando qualquer dispositivo com conexão à Internet. Você pode usar o Canva em um navegador da Web ou como um aplicativo para download para Mac, PC, Chromebook, iOS ou Android.
Se estiver procurando uma ferramenta de web design para edição rápida de imagens e vídeos ou para criar um site de uma página, o Canva é a ferramenta ideal para você. Se você deseja o envolvimento do público no site que criou, também pode implantar o Canva Insights, que fornece análises básicas.
Recursos:
- Biblioteca depara equipes
- Design responsivo
- Colaboração em tempo real
- Modelos de uma página para sites personalizados
- Análise com o Canva Pro
Pros:
- O download do projeto criado é rápido e confiável
- Os usuários podem selecionar facilmente um modelo e começar a editar sem demora
- Não é necessário ter experiência em design
- Excelentes recursos de aprendizado para sua ferramenta de design e sistemas gerais de design
- Conjunto impressionante de novas ferramentas, como o Construtor de Sites do Canva
- A interface intuitiva facilita a vida dos designers amadores
- Experiência de software de web design fácil de usar
Contras:
- A versão gratuita tem marcas d'água que proíbem os usuários de fazer download ou editar mais designs
- O download de vários arquivos os comprime automaticamente em um arquivo zip
- Bugs ocasionais, pois o Canva é um aplicativo totalmente web
Preços:
- Gratuito
- Canva Pro: $12,99 por mês ou $119,99 por ano para um usuário
- Canva for Team: $14,99 por mês ou $149,90 por ano para os primeiros cinco usuários
Avaliações e resenhas:
- G2: 4,7/5 (3.771 avaliações)
- Capterra: 4.7/5 (10.833 avaliações) **Conheça mais alternativas ao Canva !
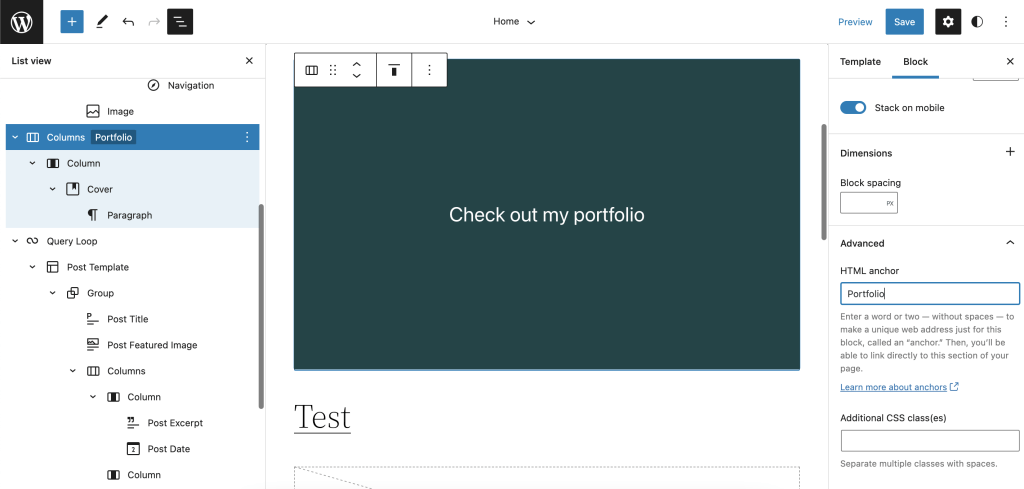
4. WordPress

Via WordPress.org O WordPress ganhou a reputação de ser a solução ideal para software de web design, pois alimenta quase metade de toda a Internet. Os usuários têm a opção de usar o WordPress.org ou o WordPress.com, ambos baseados nas mesmas ferramentas centrais de software de web design, com apenas algumas diferenças importantes.
O primeiro é uma plataforma auto-hospedada, o que significa que você hospedará seu site usando um serviço de provedor de hospedagem. Por outro lado, o WordPress.com é hospedado pela Automattic.
Em retrospecto, o WordPress se destaca como a melhor ferramenta gratuita de design de sites software de blog para iniciantes.
Recursos:
- Realidade aumentada
- Design personalizado
- Pesquisa por voz
- Modo de acessibilidade para widgets
- Tipos de conteúdo personalizados
- Publicação integrada de notícias e blogs
- Segurança gerenciada do site
- Suporte para PHP 8
- Modo escuro
Pros:
- Relativamente barato
- Amigável para iniciantes e fácil de começar
- Os sites criados com o WordPress funcionam bem em diferentes dispositivos
- Altamente modular, com milhares de plugins e temas
- Os usuários podem criar praticamente qualquer tipo de site
- O WordPress foi projetado para ser responsivo logo de cara
- Compatível com SEO por padrão
Contras:
- Problemas de atualização do software de web design
- Alto custo de personalização
- Possíveis vulnerabilidades de segurança
- A otimização da velocidade do site pode ser um desafio
Preços:
Os preços do WordPress.org variam em relação aos do WordPress.com. O WordPress.org é gratuito. No entanto, há custos adicionais em que você terá de incorrer, incluindo a compra de diferentes planos de hospedagem para suas ferramentas de design.
O WordPress.com tem cinco planos de preços.
- Gratuito
- Pessoal: uS$ 4 por mês, cobrado anualmente
- Premium: uS$ 8 por mês, cobrado anualmente
- Empresarial: uS$ 25 por mês, cobrados anualmente
Avaliações e resenhas:
- G2: 4,4/5 (2387 avaliações)
- Capterra: 4,6/5 (1.414 avaliações)
5. Adobe

via Adobe Embora relativamente nova no cenário de software de web design, a Adobe se tornou uma opção natural para designers gráficos e da Web . Esse mockup de web design e a ferramenta de prototipagem permitem que os designers idealizem e colaborem em diferentes projetos.
Com o Adobe Photoshop e o Adobe Illustrator em seu conjunto de ferramentas de software de design para Web, sua popularidade entre os designers se traduz em vários tutoriais e recursos na Web que o ajudarão a começar. Isso é especialmente útil quando você está procurando ajuda do Adobe Photoshop com a ferramenta de design de interface do usuário.
A ferramenta de desenvolvimento e design responsivo da Web simplifica a criação de belos sites personalizados para qualquer navegador ou dispositivo. A ferramenta de design também ajuda aqueles que desejam criar designs responsivos para a Web.
Recursos:
- Colaboração
- Sistema de design de wireframing
- Tipos interativos para o processo de design da Web
- Interface de usuário moderna e redesenhada, mais ágil e livre de desordem
- Acesso a dicas de código
- Suporte a vários monitores para Windows
- Auxílios visuais para reduzir erros e acelerar o desenvolvimento do site
- Suporte ao Git
Pros:
- Ótima reputação como um sistema de ponta a pontaFerramentas de design de UX
- Integração perfeita com outras ferramentas
- Bom desempenho mesmo com arquivos grandes
Contras:
- A Adobe só tem uma opção de avaliação gratuita para suas ferramentas de desenvolvimento da Web
- Não há recursos de colaboração de web design em tempo real
Preços:
- Gratuito: 1 usuário por mês
- Aplicativo único do Adobe Dreamweaver: US$ 20,99/mês
- Business: US$ 35,99/mês por licença
- Creative Cloud Todos os aplicativos: US$ 54,99/mês
Avaliações e resenhas:
- G2: 4,6/5 (34.327 avaliações)
- Capterra: 4,8/5 (1.733 avaliações)
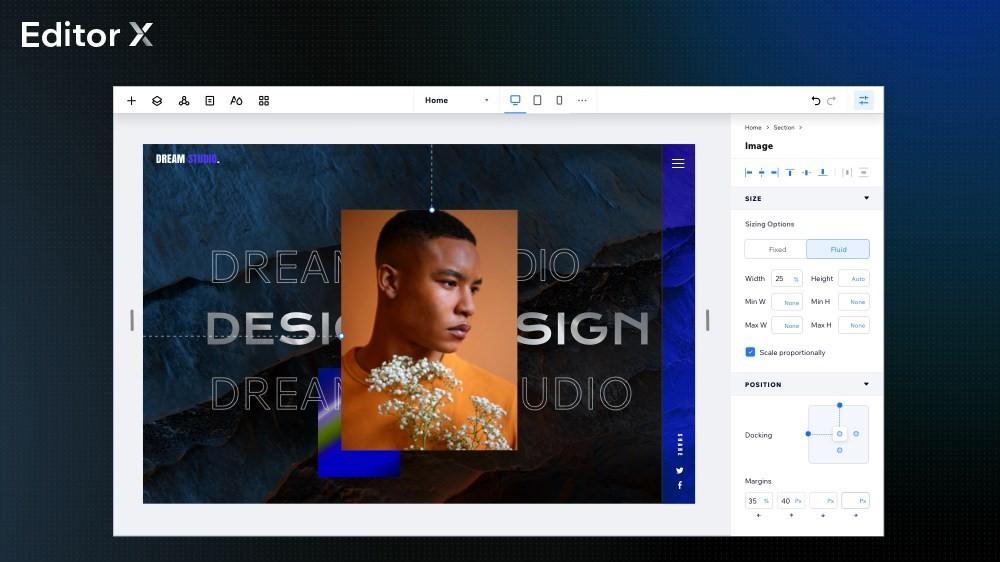
6. Wix

via Wix Editor X Design O Wix é uma ferramenta para desenvolvedores de sites que permite projetar, gerenciar e ampliar sua presença on-line com base em suas necessidades e especificações. Como desenvolvedor da Web, você tem três opções para a criação de sites: Wix Editor, Wix Artificial Design Intelligence (ADI) e Velo by Wix.
Com o Wix Editor, você obtém um construtor de sites fácil de usar, com recurso de arrastar e soltar e uma série de modelos personalizáveis que atendem perfeitamente aos iniciantes em web design.
Por outro lado, o ADI é um construtor de sites autônomo que ajuda a desenvolver um site inteiro depois que os usuários enviam suas preferências de usuário. Mas esse construtor de sites é fundamental para o WYSIWYG com recursos de arrastar e soltar.
Por fim, com o Velo by Wix, os usuários obtêm uma plataforma de código aberto na qual podem criar aplicativos sofisticados de desenvolvimento da Web. Essa plataforma é ideal para desenvolvedores da Web independentes que desejam criar uma experiência de usuário de site personalizada.
Se você precisa de um construtor de sites intuitivo e de uma ferramenta prática com uma variedade de planos de preços acessíveis, o Wix é a plataforma ideal para você. Você tem a opção de escolher entre mais de 500 modelos personalizáveis pré-desenhados.
Recursos:
- Pagamentos on-line integrados
- Vendas multicanal ideais para comércio eletrônico
- Infraestrutura e ferramentas compatíveis com SEO para criar sites com facilidade
- Ferramentas de acessibilidade incorporadas
- Ferramentas de bandas gratuitas
- Análises e relatórios com a ferramenta de design
Pros:
- O Wix é fácil de usar e não requer nenhum histórico de desenvolvimento ou codificação da Web
- Plano de preços acessível com um programa de ferramentas gratuitas
- Os sites do Wix têm os tempos de carregamento mais rápidos do ecossistema, o que torna essa ferramenta de design a melhor opção para criar sites responsivos
- O Assistente de SEO do Wix fornece conselhos úteis para otimizar seu site
- Editor simples de arrastar e soltar para web designers amadores ou experientes
Contras:
- A capacidade de personalização é limitada, pois os usuários não têm acesso ao código do site
- Funcionalidade limitada, o que torna o Wix desfavorável para usuários que administram um blog ou uma loja on-line
- Os usuários não podem mudar de tema sem perder seu conteúdo primeiro
Preços:
- Combo: $18 por mês
- Ilimitado: $23 por mês
- Pro: $28 por mês
- VIP: $47 por mês
O Wix também oferece alguns planos de negócios e comércio eletrônico. Esses planos incluem:
- Business Basics: $28 por mês
- Business Unlimited: $33 por mês
- Business VIP: $56 por mês
- Enterprise: $500 por mês
Avaliações e resenhas:
- G2: 4,4/5 (9.159 avaliações)
- Capterra: 4,4/5 (1.545 avaliações)
Confira estes Alternativas ao Wix !
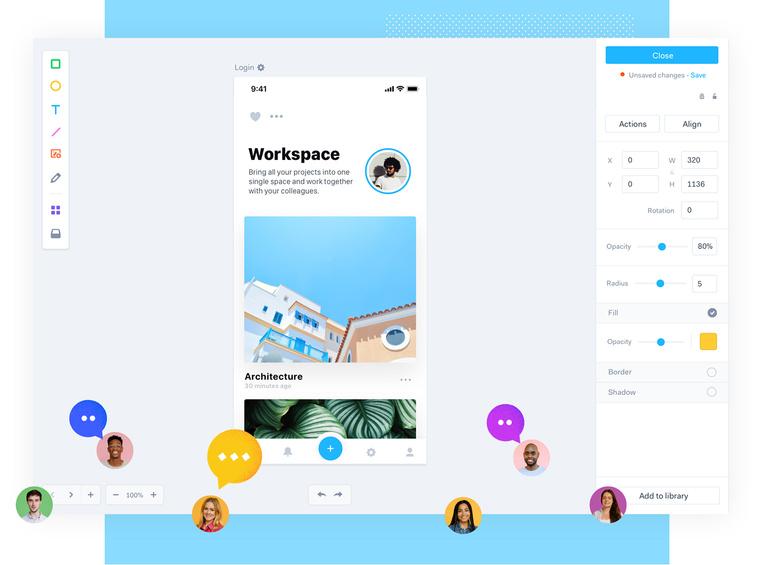
7. Marvel

Via Marvel Se estiver procurando ferramentas de software de web design que ofereçam prototipagem, testes e entrega rápida ao mercado, a Marvel é a ferramenta ideal para você. Dos criadores de sites da lista, essa ferramenta vem com uma funcionalidade intuitiva de design e prototipagem que torna o wireframing, o design e a prototipagem relativamente rápidos.
As equipes de design podem gerar instantaneamente especificações de design e conectar integrações que potencializam seus fluxo de trabalho de design .
Sem curva de aprendizado e sem necessidade de software de web design, o Marvel é uma excelente opção para iniciantes. Os usuários têm à sua disposição uma biblioteca acessível de modelos e ativos que eliminam a complexidade do processo de design.
O Marvel facilita significativamente a transformação de um modelo de design em protótipos interativos on-line sem escrever uma única linha de código.
Recursos:
- Modelos personalizáveis e fáceis de usar em toda a ferramenta de design
- Modelos de marca personalizáveis para diferentes elementos da Web
- Ícones premium predefinidos que podem ser usados em seu design da Web
- Fontes de texto podem ser incluídas nas imagens
Pros:
- Fluxo de trabalho entre capturas de tela
- Interface de usuário limpa e simples com elementos da Web de layout automático
- Os usuários podem enviar um link do projeto para os clientes para facilitar o acesso aos protótipos
- A maioria dos recursos é gratuita, o que o torna especialmente útil para novos designers, estudantes e organizações sem fins lucrativos
- Baseado na Web para que os usuários possam acessar o aplicativo em qualquer lugar com uma conexão à Internet
Contras:
- Desafios na criação de grupos dentro do protótipo
- A animação na Marvel não é tão fluida ou suave quanto em outras plataformas
- O software de web design não tem opções off-line
- Não há opções de anotação
- Funcionalidades de animação limitadas para web design
Preços:
A ferramenta de desenvolvimento da Web oferece 5 opções com a possibilidade de iniciar uma avaliação gratuita.
- Free (1 usuário, 2 projetos ativos):$0
- Pro (1 usuário, projetos ilimitados): uS$ 12 por mês
- Equipe (3 usuários, projetos ilimitados): uS$ 42 por mês
- Company (6 usuários, projetos ilimitados): uS$ 84 por mês
- Empresa (usuários ilimitados + projetos): Entre em contato para obter uma cotação
Avaliações e resenhas:
- G2: 4,5/5 (1.168 avaliações)
- Capterra: 4,6/5 (83 avaliações)
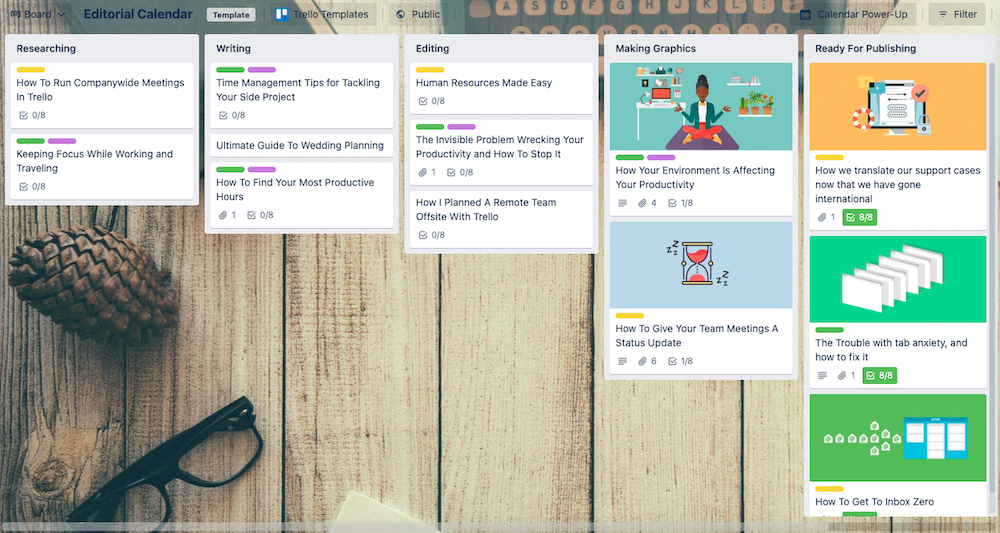
8. Trello

Via Trello Se estiver procurando uma ferramenta colaborativa para sua ferramenta de web design, então Trello é a ferramenta ideal para você. A plataforma torna relativamente fácil e gerenciável redigir e-mails e planilhas e reunir toda a equipe com funções de arrastar e soltar para mover tarefas.
Esse estilo Kanban software de gerenciamento de projetos permite que os líderes da equipe de design acompanhem o desempenho de cada membro da equipe de design. A ferramenta de colaboração digital ajuda a manter a produtividade e a promover a colaboração, mesmo em um ambiente de trabalho distribuído.
Ela poderia ser usada para fins de web design, mas o Trello funciona melhor como uma solução de gerenciamento de tarefas.
Recursos:
- Capas de cartão que tornam a colaboração colorida
- Uma série de atalhos de teclado que podem salvar a produtividade
- Listas de verificação avançadas que permitem um mapa claro de todas as partes móveis
- Power-Up do calendário para ver todos os itens da lista de verificação atribuídos
- Automações do Butler para ajudar a criar fluxos de trabalho melhores
- Modo escuro no aplicativo Trello para iOS e Android
Pros:
- Interface intuitiva
- O plano gratuito tem muitos recursos
- Editor de arrastar e soltar com seus cartões
- Os usuários têm acesso tanto no celular quanto no computador
- Os usuários podem criar facilmente quadroscom ideias para design thinking
- Várias Swimlanes podem ser criadas para atender a várias finalidades de tíquetes
Contras:
- Muitos recursos exigem complementos
- Há um limite de tamanho para arquivos anexáveis que pode ser limitante na maioria dos casos
- A integração com o MS Teams e o Google Chat pode ser melhor
- Não é um software típico de web design, mas uma solução de gerenciamento de tarefas
Preços:
O Trello tem quatro estruturas de preços com uma opção de teste gratuito em seus planos pagos.
- **Gratuito
- Standard: US$ 5 por usuário por mês
- Premium: $10 por usuário por mês
- Empresarial: US$ 17,50 por usuário por mês a partir de 250 usuários cobrados anualmente
Avaliações e resenhas:
- G2: 4,4/5 12.993 avaliações)
- Capterra: 4,5/5 (22.289 avaliações)
Check out these_ **Alternativas ao Trello !
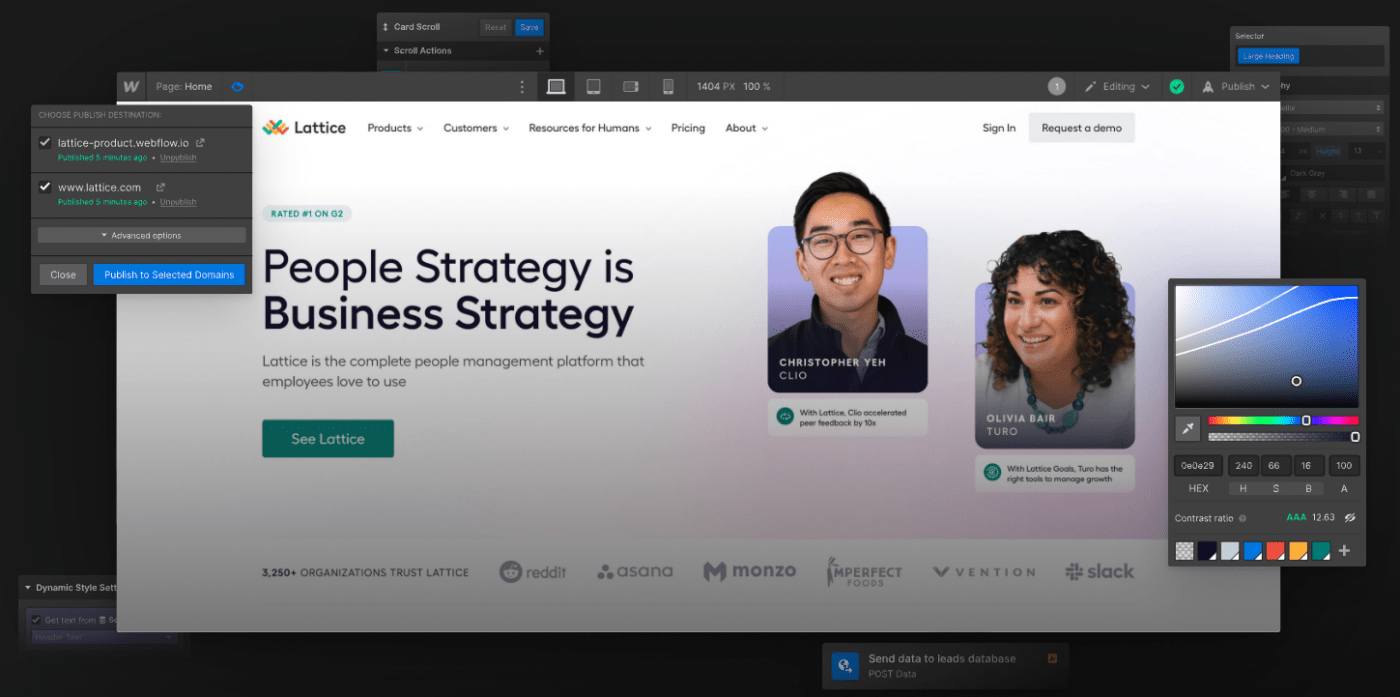
9. Fluxo da Web

via Fluxo da Web O Webflow é uma nova e popular plataforma de criação de sites que apresenta uma plataforma de editor visual on-line por meio da qual você pode projetar, criar e lançar sites. A tela visual permite que você controle CSS3, HTML5 e JavaScript e traduza códigos semânticos em sites personalizados para obter o melhor processo de design da Web.
Ele também permite usar elementos HTML sem estilo para obter controle. Além disso, os usuários podem aproveitar peças pré-construídas para projetar elementos complexos, incluindo vídeos e elementos de fundo, entre outros.
Recursos:
- Animação baseada em rolagem
- Animação em várias etapas
- Controles de SEO
- Painel de atividades
- Gerenciamento de calendário
- Gerenciamento de campanhas
- Atualização automática
- Rastreamento de atividades
Pros:
- Os web designers podem vincular o movimento e a animação à posição do cursor para chamar a atenção do usuário
- A colaboração é relativamente simples, pois vários designers podem ser convidados a trabalhar no mesmo site ao mesmo tempo
- Os sites podem se tornar mais interativos com o uso de painéis de exibição, modais e outros elementos ocultos
- Mais de 20 animações e interações pré-construídas estão disponíveis, o que torna a adição de recursos instantânea
contras do ####:
- As imagens só podem ser compactadas manualmente, o que pode consumir muito tempo
- O limite do CMS ainda é bastante baixo em alguns planos
- Curva de aprendizado acentuada para um construtor de sites
Preços:
- Basic: $12 por mês
- CMS: $16 por mês
- Business: $36 por mês
- Enterprise: Plano baseado em cotações
Avaliações e resenhas:
- G2: 4,4/5 (401 avaliações)
- Capterra: 4,6/4 (193 avaliações)
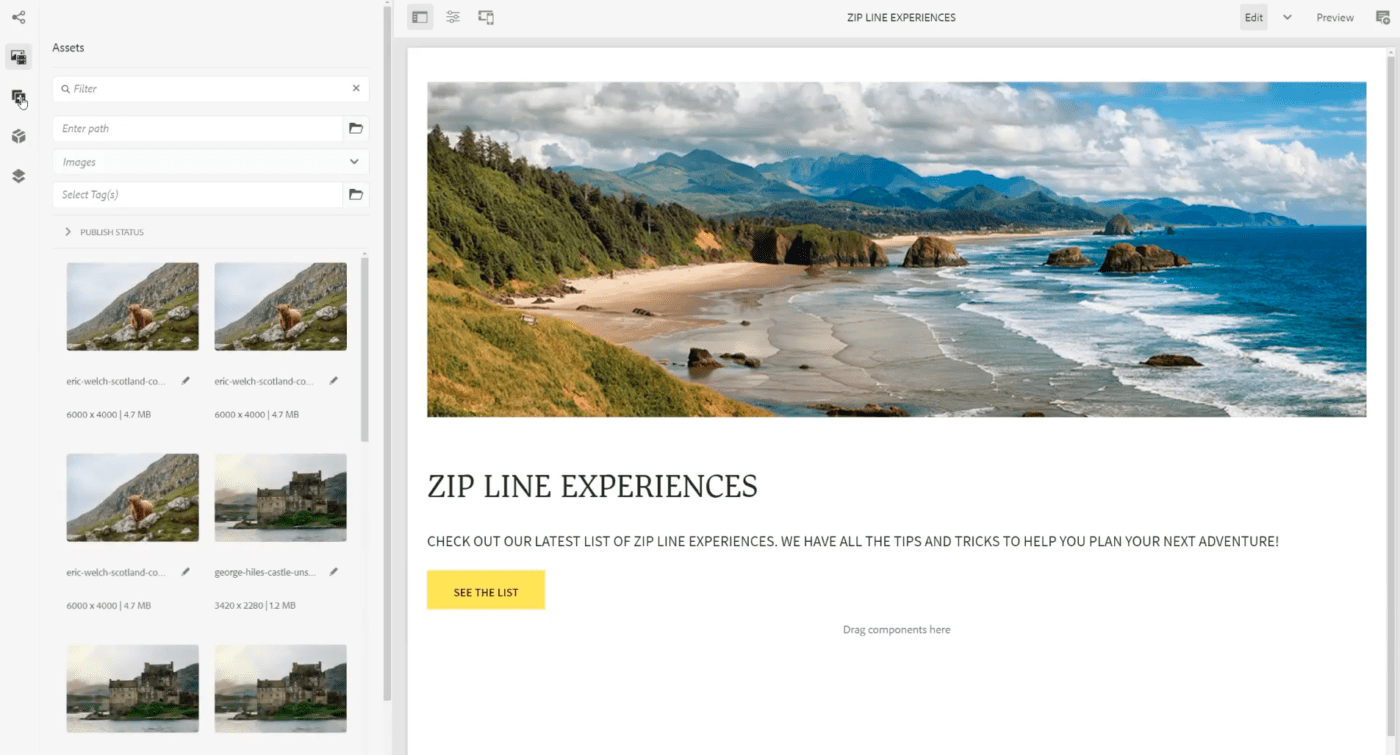
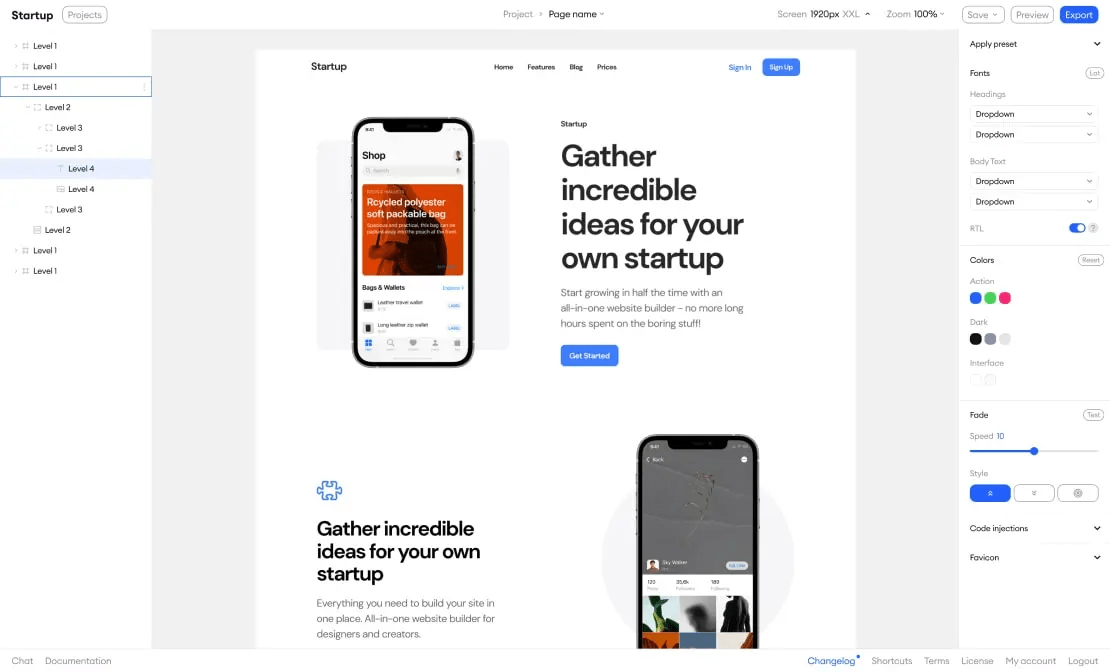
10. Designmodo

Via Designmodo O Designmodo é uma solução completa de software de web design em que os usuários podem criar sites e boletins informativos. Essa ferramenta funciona melhor para usuários que procuram uma ferramenta para ajudar a criar páginas estáticas da Web, sites do tipo arrastar e soltar ou modelos de e-mail.
O Designmodo oferece aos web designers dois construtores de sites: Slides e Startup. Com esses dois, os criadores podem criar dois sites personalizados e lançá-los por meio de um host. Esse software de web design usa um recurso de arrastar e soltar, que é muito simples e, ao mesmo tempo, muito personalizável. A ferramenta de design torna todo o processo relativamente descomplicado.
Recursos:
- 100 componentes de módulo para clientes pagos
- Design compatível com dispositivos móveis
- Quadro de empregos
- Modelos de boletim informativo
Pros:
- A documentação do Designmodo é bem detalhada
- O recurso de arrastar e soltar para módulos de conteúdo é bem projetado
- Interface limpa e ágil em toda a ferramenta de design
- Hierarquia de projeto simples
- Curva de aprendizado zero para web designers
Contras:
- Opções limitadas de modelos para web designers
- O Designmodo não oferece nenhum teste gratuito
- A personalização dos módulos deve ir além da profundidade disponível
Preços:
- **Plano de Negócios: $18/mês
- **Plano para agências: US$ 29/mês
Avaliações e críticas:
- G2: 4,2/5 (18 avaliações)
- Capterra: 3,4/5 (10 avaliações)
Gerencie seus projetos de web design em um só lugar
A colaboração é fundamental para as equipes de web design, o que significa que há várias pessoas trabalhando em tarefas semelhantes ao mesmo tempo. Coloque seu projeto em ordem usando o conjunto de ferramentas de gerenciamento de projetos, produtividade e web design do ClickUp para evitar gargalos e aumentar a eficiência.
Deseja ver como sua equipe de web design trabalharia no ClickUp? Convide os membros da sua equipe e **Comece a usar gratuitamente !