Pomyśl o podróży do nowego miejsca docelowego, ale bez zwykłej fizycznej mapy lub mapy Google - na pewno się zgubisz. Frustrujące, prawda? Tak właśnie czuje się strona internetowa lub aplikacja dla nowych użytkowników bez jasnego przepływu użytkownika.
Dobrze zorganizowany przepływ użytkownika jest podstawą powodzenia w projektowaniu doświadczeń użytkownika (UX). Tworzy on płynną ścieżkę dla użytkowników, bez wysiłku prowadząc ich od początkowego odsetka (strona docelowa) do pożądanej akcji (konwersja).
Bez niego użytkownicy mogą być zdezorientowani i porzucać koszyki lub rezygnować z rejestracji, co prowadzi do niewykorzystanych szans i spadku współczynników konwersji.
Na tym blogu poznamy przykłady przepływu użytkowników, dowiemy się, jak je tworzyć, a także omówimy strategie i najlepsze praktyki w celu optymalizacji projektów.
Zaczynajmy!
Co to jest przepływ użytkownika?
Przepływ użytkownika to seria kroków, które ktoś wykonuje, aby zakończyć zadanie na stronie internetowej lub w aplikacji. Pokazuje on, w jaki sposób użytkownicy przechodzą z jednej strony do drugiej, aby dotrzeć do zamierzonego celu.
Celem diagramów przepływu użytkowników jest wizualne nakreślenie wszystkich kroków, które należy wykonać, od początkowej interakcji do końcowej akcji przepływu zakupów, takiej jak zakup produktu lub zapisanie się do newslettera.
Na przykład, przepływ użytkownika może rozpocząć się od wyszukiwania w Google, prowadząc do strony produktu, a następnie dodając element do koszyka i kończąc na powodzeniu transakcji.
Dobrze zaprojektowany przepływ użytkownika zapewnia płynne, intuicyjne doświadczenie, minimalizując tarcia i bez wysiłku prowadząc użytkowników do konwersji.
Rodzaje diagramów przepływu użytkownika
Diagramy przepływu użytkowników pomagają zrozumieć, w jaki sposób użytkownik wchodzi w interakcję z produktem, zidentyfikować potencjalne punkty bólu lub obszary wymagające poprawy oraz zoptymalizować podróż użytkownika. Pomagają również zweryfikować i udoskonalić pomysł na aplikację. Diagramy te mogą przybierać różne formularze, z których każdy odpowiada innym potrzebom:
- Diagramy przepływu zadań: Te diagramy koncentrują się na konkretnych zadaniach, mapując każdy krok, który użytkownik musi wykonać, aby zakończyć określone działanie, takie jak rejestracja konta lub rezerwacja usługi
- Wireflows: Wireflows łączą wireframes z diagramami przepływów, ilustrując sposób interakcji użytkowników z różnymi ekranami podczas ich podróży, zapewniając szczegółowy widok interakcji użytkownika. Zazwyczaj wiąże się to z tworzeniem przepływów na ekranach mobilnych
- Diagramy przepływu: Tradycyjne schematy blokowe wykorzystują symbole takie jak prostokąty, romby i strzałki do mapy decyzji, działań i ścieżek podejmowanych przez użytkowników
- Diagramy map witryn: Diagramy mapy witryny przedstawiają strukturę i hierarchię strony internetowej, pomagając w logicznym uporządkowaniu zawartości i pokazując, jak użytkownicy poruszają się między różnymi stronami
- Diagramy Swimlane: Diagramy te dzielą różne role użytkowników lub systemy na pasy, pokazując, w jaki sposób każdy z nich współdziała w ramach procesu
Znaczenie przepływu użytkowników w projektowaniu doświadczeń użytkowników
Przepływ użytkowników jest istotną częścią Strategia UX i projektowanie. Działa jako plan prowadzenia użytkowników lub klientów, usprawniając ścieżkę użytkownika, poprawiając satysfakcję klienta i zwiększając zaangażowanie.
Bez niestandardowych przepływów użytkownicy mogą napotkać zamieszanie, frustrację i ślepe zaułki, co prowadzi do wyższych współczynników odrzuceń i utraconych konwersji.
Mapa dobrze zaprojektowanych przepływów użytkowników oferuje cenne spostrzeżenia, które prowadzą do mądrzejszych decyzji projektowych UX. Oto korzyści z mapowania i śledzenia przepływów użytkowników:
- Projektowanie z myślą o użytkowniku: Tworzenie przepływów użytkowników zachęca do myślenia z perspektywy użytkownika. Rozumiejąc ich zachowanie, możesz zidentyfikować obszary, które uważają za trudne lub mylące i wprowadzić zmiany w projekcie, które lepiej odpowiadają ich potrzebom i oczekiwaniom
- Zmniejszenie odpływu użytkowników: Gdy użytkownicy mają płynne, pozytywne doświadczenia z aplikacją lub stroną internetową produktu, jest bardziej prawdopodobne, że pozostaną zaangażowani i lojalni. Poprawiając ogólny przepływ, można zmniejszyć odpływ użytkowników i zwiększyć retencję klientów
- Zminimalizowanie tarć na drodze użytkownika: Wizualizacja intuicyjnych przepływów użytkownika pomaga dostrzec obszary tarcia lub potencjalne ślepe zaułki w doświadczeniu użytkownika. Rozwiązanie tych problemów prowadzi do płynniejszej podróży użytkowników, co zwiększa szanse na konwersje
Przeczytaj także: Jak skutecznie badać i analizować zachowania użytkowników za pomocą oprogramowanie do śledzenia użytkowników
Krótkie porównanie przepływów użytkowników z podróżami użytkowników
W tym momencie możesz się zastanawiać, czy przepływ użytkownika jest tym samym, co podróż użytkownika. Podczas gdy oba terminy są powszechnie używane w kontekście doświadczenia użytkownika, odnoszą się one do różnych koncepcji.
Krótkie porównanie przepływu użytkownika vs. podróży użytkownika
| User Flow | User Journey |
|---|---|
| Przepływ użytkownika odnosi się do konkretnych, krótkich ścieżek, które użytkownicy podejmują na stronie internetowej lub w aplikacji podczas podejmowania decyzji, takich jak zakończenie zakupu. Koncentruje się na procesie krok po kroku w witrynie, prowadząc użytkowników do określonego działania lub celu. Projektowanie skutecznych przepływów użytkowników obejmuje tworzenie wykresów przepływu użytkowników i rozważanie przepływu użytkowników aplikacji w celu zapewnienia płynnego, intuicyjnego doświadczenia. | Z drugiej strony, podróż użytkownika (lub podróż klienta) jest jak mapa, która śledzi ścieżkę, jaką użytkownik przebywa z Twoją marką, zaczynając jeszcze przed dotarciem do Twojej witryny. Ta podróż obejmuje miejsce, w którym po raz pierwszy usłyszeli o Twojej aplikacji lub stronie internetowej - czy to za pośrednictwem reklamy, newslettera, mediów społecznościowych czy innych kanałów. Podróż użytkownika trwa nawet po opuszczeniu strony. |
Poznaj przykłady przepływu użytkowników: Prawdziwe aplikacje i najlepsze praktyki
Zobaczenie przepływu użytkownika oferowanego przez produkty, które odniosły powodzenie, może pomóc nam stworzyć bardziej efektywne doświadczenia użytkownika. Przyjrzyjmy się kilku przykładom przepływu użytkowników z prawdziwego świata:
1. Przepływ logowania na Instagramie

Via Figma Ten schemat przedstawia kroki, jakie podejmują użytkownicy Instagrama, aby uzyskać dostęp do swoich kont lub zarejestrować nowe. Zaczyna się od wprowadzenia nazwy użytkownika i hasła przez istniejących użytkowników lub wybrania opcji rejestracji przez nowych użytkowników.
Nowi użytkownicy wprowadzają następnie swój adres e-mail lub numer telefonu i przechodzą proces weryfikacji, taki jak otrzymanie OTP lub potwierdzenia e-mail. Następnie mogą dodać zdjęcie profilowe, zsynchronizować kontakty i połączyć się z Facebookiem, aby znaleźć znajomych.
Schemat kolorów tego diagramu przepływu użytkownika jest podstawowy: różowy dla głównych działań (logowanie/zarejestrowanie), niebieski dla dodatkowych kroków (weryfikacja, synchronizacja) i zielony dla powodzenia zakończonych działań. Ten podstawowy przykład przepływu użytkownika jest prosty i schludny, co ułatwia użytkownikom śledzenie i ukończenie procesu rejestracji bez zamieszania
2. Przepływ użytkowników aplikacji internetowej Spotify

Via Figma Diagram przepływu użytkowników Spotify ilustruje kroki podejmowane przez użytkowników w celu poruszania się po aplikacji internetowej. Zaczyna się od strony docelowej, na której użytkownicy rejestrują się lub logują. Następnie przepływ użytkownika postępuje do strony głównej, strony wyszukiwania i sekcji Co nowego.
Każda scena tego przepływu użytkownika aplikacji muzycznej jest oznaczona kolorami: pomarańczowym dla podstawowych działań użytkownika (logowanie, rejestracja), żółtym dla działań drugorzędnych (wyszukiwanie, listy odtwarzania), niebieskim dla wyboru muzyki i zielonym dla powodzenia działań (odtwarzanie, polubienie lub udostępnianie utworów).
Ten prosty przepływ użytkownika prowadzi użytkowników przez kluczowe działania, takie jak odkrywanie muzyki, zarządzanie listami odtwarzania i połączenie ze znajomymi. Głównym celem tego zorientowanego na użytkownika projektu jest umożliwienie płynnego odkrywania muzyki przy jednoczesnym zwiększeniu zaangażowania użytkowników poprzez połączenia społecznościowe i spersonalizowaną zawartość.
3. Przykład przepływu onboardingu

Via Userpilot Diagram przepływu onboardingu jest jednym z najczęstszych przykładów przepływu użytkowników i przedstawia prosty proces oparty na decyzjach. Głównym celem tego podstawowego schematu przepływu użytkowników jest sprawne przeprowadzenie użytkowników przez kluczowe funkcje, upewniając się, że rozumieją produkt przed zakończeniem procesu onboardingu.
Ten przykład przepływu użytkownika wykorzystuje czarne diamenty dla punktów decyzyjnych, zielone kółka dla działań "Tak" i czerwone kółka dla działań "Nie". Żółte boxy reprezentują kluczowe kroki lub podpowiedzi.
Przepływ użytkownika rozpoczyna się od wiadomości powitalnej, po której użytkownik decyduje się rozpocząć wdrażanie. Jeśli wybierze "Tak", pierwsza funkcja zostanie wprowadzona za pomocą podpowiedzi. Następnie użytkownik ma możliwość kliknięcia przycisku "Dalej". Jeśli przejdzie dalej, druga funkcja zostanie wprowadzona za pomocą kolejnej podpowiedzi. Jeśli wybiorą "Nie" w którymkolwiek z punktów decyzyjnych, przepływ onboardingu zakończy się.
4. Przykład przepływu użytkownika generowania recenzji

Via Userpilot Diagram przepływu użytkowników generowania recenzji śledzi proces zbierania opinii użytkowników za pomocą ankiety Net Promoter Score (NPS) po tym, jak użytkownik spędził dwa tygodnie z aplikacją. Jest to jeden z popularnych przykładów przepływu użytkowników. Jego celem jest zbieranie opinii użytkowników i kierowanie zadowolonych użytkowników (promotorów) do recenzowania aplikacji na zewnętrznej stronie internetowej, co zwiększa jej reputację.
Projekt diagramu wykorzystuje czarne diamenty dla punktów decyzyjnych, żółte dla podpowiedzi i działań ankietowych, cyjan dla kroków zaangażowania użytkownika i białe dla punktów końcowych.
Ankieta NPS jest punktem wejściowym przepływu użytkownika. Użytkownik może zaangażować się w ankietę lub ją odrzucić. Jeśli użytkownik zdecyduje się zaangażować, wypełnia ankietę NPS i na podstawie swoich opinii zostaje sklasyfikowany jako Promotor, Pasywny lub Odrzucający.
5. Przykład przepływu użytkowników w e-commerce

Via Justinmind Schemat przepływu użytkownika na stronie internetowej przedstawia kroki, jakie podejmuje użytkownik, od wylądowania na stronie głównej po zakończenie różnych działań, takich jak logowanie, rejestracja i zakupy za pośrednictwem aplikacji lub strony internetowej. Celem jest prowadzenie użytkowników przez podstawowe funkcje strony w płynny sposób.
Minimalistyczny projekt tego przepływu zakupów wykorzystuje jednolity schemat kolorów jasnoniebieskich i ciemnoniebieskich strzałek wskazujących kierunek przepływu. Prostokątne boxy reprezentują różne działania i decyzje.
Przepływ użytkownika rozpoczyna się od zalogowania się lub rejestracji. Jeśli użytkownik zapomni hasła lub wymaga weryfikacji dwuetapowej, należy wykonać dodatkowe kroki. Po zalogowaniu użytkownicy mogą uzyskać dostęp do strony konta lub zainicjować zakup za pomocą przelewu bankowego, który obejmuje trzy kroki przed zakończeniem transakcji.
Jak tworzyć wydajne przepływy użytkowników
Aby utworzyć diagramy przepływu użytkowników dla rozwoju aplikacji, wykonaj następujące kroki:
Krok 1: Zrozum zachowanie i cele użytkownika
Zanim rozpoczniesz konkretne zadanie stworzenia dobrego przepływu użytkownika, musisz najpierw zrozumieć cele swoich użytkowników, takie jak to, co skłania ich do korzystania z produktu i jak oczekują jego funkcji. Przeprowadzanie badań użytkowników i stworzenie mapy podróży klienta ma kluczowe znaczenie na tej scenie, ponieważ oba te elementy zapewniają wgląd w to, jakie usługi powinieneś oferować i jak Twoi docelowi odbiorcy będą z nimi wchodzić w interakcje.
Na tym etapie należy również stworzyć personę użytkownika, aby określić zachowania użytkowników i stworzyć mapę rzeczywistych użytkowników podczas różnych działań użytkownika na różnych ścieżkach w witrynie lub aplikacji.
Czytaj więcej: Aby przeprowadzić powodzenie badań użytkowników, zapoznaj się z poniższymi wskazówkami metody badań użytkowników !
Krok 2: Zarys efektywnego przepływu użytkownika
Teraz zidentyfikuj wiele punktów wejścia (takich jak reklamy Google, media społecznościowe, e-maile marketingowe, bezpośredni odwiedzający, ruch organiczny itp.), w których użytkownicy uzyskują dostęp do Twojej platformy i docierają do ekranu logowania. Zrozumienie, w jaki sposób użytkownicy wchodzą na twoją stronę lub aplikację, pozwoli ci zaprojektować przepływ użytkowników, który poprawi ogólne wrażenia.
Po zidentyfikowaniu różnych punktów wejścia, określ ścieżkę użytkownika i możliwe działania, które ludzie podejmują, aby dotrzeć do miejsca docelowego.
Nie zapomnij określić, co stanie się, gdy użytkownicy dotrą do ostatniej sceny. Może to być ekran z podziękowaniem za subskrypcję lub złożenie zamówienia, lub przekierowanie do określonej strony, takiej jak strona główna.
Krok 3: Wizualizacja diagramów przepływu użytkowników
Po nakreśleniu przepływów użytkowników nadszedł czas na ich wizualizację. Istnieje kilka oprogramowanie do tworzenia schematów blokowych które mogą pomóc w tym procesie.
Niektóre standardowe kształty są używane do wizualizacji przykładów diagramu przepływu użytkownika. Reprezentują one różne elementy lub zachowania użytkownika na diagramie przepływu użytkownika, takie jak:
- Owale dla punktów wejścia i scen końcowych
- prostokąty dla stron lub ekranów
- strzałki do połączenia kroków w typowej podróży użytkownika
- Równoległoboki dla działań wejścia/wyjścia diagramu przepływu UX
- Diamenty dla punktów decyzyjnych
Krok 4: Opracowanie prototypu projektu skoncentrowanego na użytkowniku
Po opracowaniu diagramów przepływu użytkowników, następnym krokiem jest tworzenie szkieletów interfejsu użytkownika To przejście pozwala zwizualizować, w jaki sposób zawartość i interakcje użytkownika będą się łączyć na ekranie. Umożliwia to dalsze ulepszanie ogólnego UX poprzez dodawanie elementów wizualnych i dopracowywanie szczegółów.
Krok 5: Ocena schematów przepływu użytkownika i improwizacja w razie potrzeby
Ostatnim krokiem jest walidacja projektu poprzez testy z użytkownikami, które mogą być zrobione na wiele sposobów, m.in testy użyteczności . Udostępnianie prototypu interesariuszom i użytkownikom końcowym w celu zebrania opinii na temat tego, jak dobrze interfejs użytkownika jest zgodny z oczekiwaniami użytkowników. Analizując zachowanie i opinie użytkowników, można identyfikować obszary wymagające poprawy w ramach procesu projektowania UX.
Dodatkowe wskazówki dotyczące tworzenia skutecznych schematów przepływu użytkowników
Oto kilka dodatkowych wskazówek, które mogą okazać się pomocne podczas tworzenia przepływów użytkownika dla witryny lub aplikacji:
- Postaw na prosty przepływ użytkownika, w którym łatwa nawigacja ma pierwszeństwo przed projektem wizualnym
- Przedkładaj wizualizację nad tekst, zachowując konkretne szczegóły
- Zapewnij spójność diagramu przepływu użytkownika, używając określonych kształtów zgodnie z ich przeznaczeniem i wyrównując elementy, aby uzyskać czysty wygląd
- Zbuduj diagram przepływu użytkownika w jednym kierunku, używając narzędzi online z siatkami i skalami dla precyzji
- Staraj się stworzyć zakończony, ale uporządkowany diagram przepływu użytkownika, ale minimalizuj punkty decyzyjne
- Skoncentruj się na mapie ścieżki użytkownika z jednym zadaniem użytkownika na raz, a nie wieloma zadaniami
- Używaj narzędzi online do efektywnego tworzenia i udostępniania przepływów użytkownika, ułatwiając szybkie wprowadzanie ulepszeń
Narzędzia i zasoby do tworzenia przepływów użytkownika
Odpowiednie narzędzia i zasoby mogą znacznie usprawnić proces tworzenia przepływów użytkownika. Wiele platform internetowych zapewnia intuicyjne interfejsy do projektowania diagramów przepływu użytkownika. Platformy te oferują zakres kształtów, siatek i opcji wyrównania, aby zapewnić spójność i przejrzystość.
Jednym z takich narzędzi, które można wykorzystać do tworzenia schematów przepływu jest ClickUp .
ClickUp dla usprawnienia procesu projektowania przepływów użytkownika
ClickUp to oprogramowanie do zarządzania projektami, które pomaga do zrobienia na jednej platformie.
Za pomocą ClickUp można tworzyć, automatyzować i zarządzać zadaniami, śledzić cele i oś czasu, przeprowadzać burze mózgów, współpracować z zespołami, wizualizować projekty w wielu widokach, zarządzać obciążeniem pracą zespołu i wiele więcej.
Teraz pokażemy, jak tworzyć przepływy użytkowników w ClickUp!
Tablica ClickUp

burza mózgów, strategie i mapy pomysłów przy użyciu tablic ClickUp_ Tablice ClickUp to elastyczne wirtualne płótno, które pozwala na burzę mózgów, planowanie, ideowanie i wizualizować procesy. Niezależnie od tego, czy pracujesz nad nową funkcją, czy projektujesz interfejs użytkownika, tablice w ClickUp ułatwiają zobaczenie, jak wszystko się ze sobą łączy. Tablice świetnie nadają się również do tworzenia diagramów przepływu użytkowników, na których można mapować podróż użytkownika przez produkt lub stronę internetową.

Mapuj każdą interakcję w przepływach użytkownika i połącz je bez wysiłku za pomocą ClickUp Whiteboards
Tworzenie przepływów użytkownika przy użyciu techniki mapowania w ClickUp Whiteboards. Obejmuje to wizualne rozplanowanie każdej możliwej interakcji użytkownika, łącząc przepływy użytkownika od pierwszego kliknięcia (punkt wejścia do aplikacji) do ostatecznej konwersji.
ClickUp Whiteboards oferuje szereg narzędzi wspomagających ten proces:
- Rysuj odręcznie: Szybkie szkicowanie pomysłów za pomocą narzędzia do rysowania odręcznego
- Dodaj kształty: Używaj kształtów do reprezentowania różnych scen w podróży użytkownika
- Notatki: Dodaj notatki tekstowe, aby opisać każdy krok lub zapewnić dodatkowy kontekst
- Połącz elementy: Użyj łączników (linii i strzałek), aby połączyć różne elementy, pokazując przepływ od jednego konkretnego zadania do następnego
Możesz nawet niestandardowo dostosować te łączniki, zmieniając kolor lub wagę linii lub dodając tekst, aby zapewnić więcej szczegółów w przepływie użytkownika.
Mapy myśli ClickUp

Układaj elementy działań i twórz zgrabne przepływy użytkownika za pomocą ClickUp Mind Maps Mapy myśli ClickUp mogą być również wykorzystywane do tworzenia przepływów użytkownika. Umożliwiają one wizualizację pomysłów i koncepcji w sposób hierarchiczny, ułatwiając strukturyzację złożonych przepływów użytkownika. Dzięki mapom myśli ClickUp można
- wizualizować pomysły: Rozpocząć od mapowania głównej idei przepływu użytkownika, a następnie branch do różnych działań lub decyzji użytkownika
- Opcja ponownego układu: Jeśli mapa myśli stanie się zbyt zagracona, użyj opcji ponownego układu, aby automatycznie uporządkować swoje pomysły, zapewniając, że przepływ użytkownika pozostanie przejrzysty i łatwy do naśladowania
- Zamień pomysły w zadania: Gdy przepływ użytkownika zostanie zmapowany, zamień każdy krok w zadanie bezpośrednio z mapy myśli, integrując swój plan z możliwymi do wykonania elementami
- Niestandardowe: Mapy myśli ClickUp są wysoce konfigurowalne. Możesz zmieniać kolory, dodawać ikony i dostosowywać układy, aby zapewnić, że przepływ użytkownika jest atrakcyjny wizualnie i łatwy do zrozumienia

dostosuj swoje mapy myśli ClickUp_
- Wiele trybów: Niezależnie od tego, czy wolisz prostą strukturę drzewa, czy bardziej złożony diagram, ClickUp Mind Mapy oferuje wiele trybów dostosowanych do Twoich potrzeb, ułatwiając reprezentowanie różnych typów przepływów użytkownika
Przeczytaj również: Jak nasz zespół onboardingowy korzysta z ClickUp! 💪
Jeśli nie chcesz zaczynać rozwoju od zera, ClickUp oferuje również te skuteczne szablony, aby zoptymalizować procesy przepływu użytkowników w projektowaniu UX:
Szablon przepływu użytkownika ClickUp
Przykład szablonu przepływu map użytkowników ClickUp
Szablon przepływu użytkownika ClickUp jest idealny do wizualizacji doświadczenia użytkownika i interakcji z produktem. Na przykład, jeśli projektujesz nową aplikację, opracuj mapę podróży użytkownika od rejestracji do zakończenia jego pierwszego zadania.
Stwórz przepływ użytkownika w tym szablonie Tablica, używając niestandardowych statusów, takich jak "Otwarte" i "Zakończone", aby śledzić postęp każdego zadania użytkownika. Widok przewodnika Getting Started Guide pokazuje, jak używać szablonu do wizualizacji przepływów użytkowników.
Szablon pomaga uzyskać wgląd w interakcję użytkownika z witryną lub aplikacją i zidentyfikować obszary wymagające poprawy.
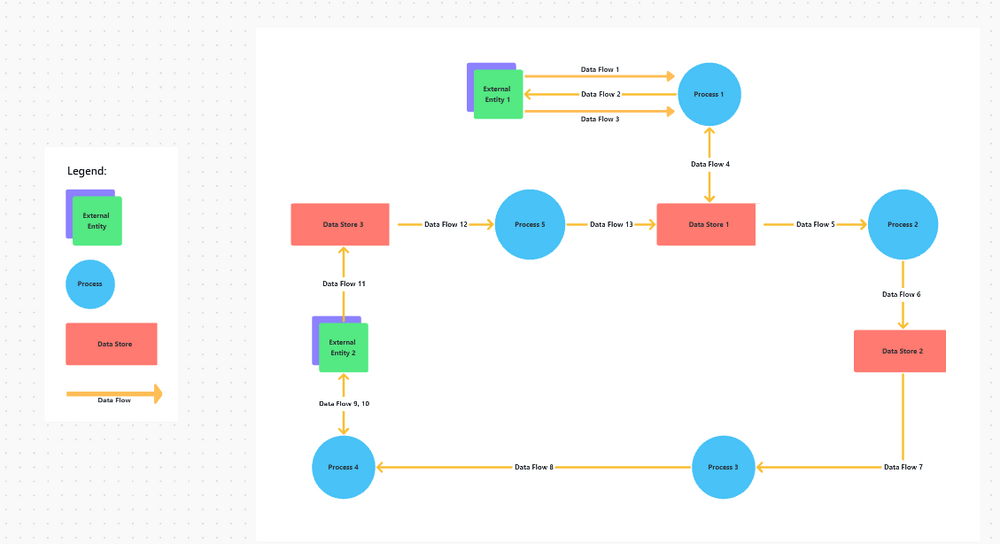
Szablon diagramu przepływu danych ClickUp
Szablon diagramu przepływu danych ClickUp
Szablon Szablon diagramu przepływu danych ClickUp jest idealny do wizualizacji sposobu, w jaki dane przechodzą przez systemy. Jeśli na przykład opracowujesz nową funkcję oprogramowania, użyj tego szablonu, aby sporządzić mapę gromadzenia, przetwarzania i przechowywania danych użytkownika.
Wyczyszczona wizualna reprezentacja z łącznikami pokazującymi przepływ między komponentami pozwala zidentyfikować potencjalne wąskie gardła lub zagrożenia bezpieczeństwa.
Szablon Tablica pomaga zidentyfikować powiązania między danymi i procesami, a także źródło i miejsce docelowe dla każdego elementu danych w systemie. Pomaga to tworzyć bardziej wydajne systemy pobierania i przetwarzania danych.
Szablon schematu przepływu procesu ClickUp
Szablon schematu przepływu procesów ClickUp
Szablon schematu przepływu procesów ClickUp zapewnia jasne, ustrukturyzowane podejście do mapowania każdego kroku w procesie przepływu użytkowników, pomagając zidentyfikować nieefektywności i zoptymalizować wydajność. Na przykład, jeśli zarządzasz lejkiem sprzedaży, mapuj każdą scenę od generowania leadów do konwersji.
Dzięki konfigurowalnym polom i konektorom można dostosować schemat przepływu do konkretnych potrzeb, zapewniając uchwycenie każdego szczegółu.
Dokumentowanie procesów za pomocą tego szablonu Tablicy pomaga standaryzować operacje, zapewniając, że kroki w procesie są jasne dla wszystkich zaangażowanych. To z kolei ułatwia rozwiązywanie problemów i śledzenie postępów.
Bonus: Dostęp free szablony schematów przepływów aby usprawnić procesy tworzenia aplikacji internetowych!
Wykorzystaj ClickUp do opracowania efektywnych przepływów użytkownika
Przepływy użytkownika mają kluczowe znaczenie dla maksymalizacji doświadczenia użytkownika i zwiększenia współczynników konwersji poprzez prowadzenie użytkowników przez płynną podróż.
Przykłady przepływu użytkowników na tym blogu to praktyczne przypadki użycia, które pokazują, jak tworzyć imponujące przepływy użytkowników z efektywnymi ścieżkami użytkownika. Dzięki ClickUp możesz również tworzyć własne przepływy użytkowników!
W rzeczywistości ClickUp optymalizuje cały proces tworzenia oprogramowania lub produktu. Jego rozbudowane funkcje pozwalają na usprawnić cykl pracy związany z zarządzaniem projektami , śledzenie postępów i płynną współpracę z zespołem. Zarejestruj się w ClickUp już dziś i zacznij tworzyć przepływy użytkowników, które przynoszą wyniki!