Als digitale marketeer heb je weken en maanden energie gestoken in het ontwerpen van de perfecte website. En nu wacht je met ingehouden adem op D-day. Je nieuwe website wordt het gezicht van je bedrijf, dus als de lanceerdatum nadert, word je misschien geplaagd door een litanie van nerveuze vragen, zoals:
"Wat als mijn nieuwe site crasht?"
"Wat als de afbeeldingen niet werken?"
"Wat als de pagina's niet snel genoeg laden?"
"Hoe weet ik waar mijn bezoekers vandaan komen?"
Om een website te doen wat hij moet doen - het virtuele vlaggenschip van uw merk worden - moeten verschillende dingen perfect functioneren: van UX-ontwerp en veiligheid aan de achterkant tot zoekmachineoptimalisatie. Je kunt nooit voorzichtig genoeg zijn met de hoeveelheid abonnement en zorg die erin gaat zitten.
Dat is waar een website launch checklist om de hoek komt kijken. Deze zorgt ervoor dat belangrijke informatie niet over het hoofd wordt gezien. Door elk item af te vinken, bent u verzekerd van een succesvolle lancering.
In deze post helpen we u om uw website klaar te maken voor publicatie. We bespreken ook hoe ClickUp, met zijn sjabloon voor websitechecklists en uitgebreide functies voor projectmanagement, u ondersteunt bij deze reis.
Klaar? Laten we beginnen! 🚀
Pre-Launch Checklist: Content, SEO, Ontwerp en Technische installatie
1. Website content review
Een website bevat meestal:
- Productaanbod en voordelen
- Een 'Over ons' sectie
- Pagina's met beleid (in de voettekst)
- Multimedia (bijv. afbeeldingen, video's, GIF's)
- Navigatiemenu's (inclusief broodkruimels)
- CTA-knoppen (Call-to-action) en contactformulieren
Bekijk elke content op elke pagina van uw nieuwe website met een fijne kam om er zeker van te zijn dat er geen type- en spelfouten in staan en dat de content goed leest. Vraag de leden van je team om de content nog een tweede en derde keer door te lezen voordat je deze uploadt naar het contentmanagementsysteem om er zeker van te zijn dat er niets ongecontroleerd blijft.
Foutloze content is essentieel om professionaliteit en authenticiteit uit te stralen, dus sla deze stap niet over.
Besteed vooral aandacht aan pagina's met details zoals contactgegevens - je wilt dat bezoekers van je website je kunnen bereiken. En als er kopij is die niet helemaal in lijn is met je merkidentiteit en aanbod, pas deze dan aan waar nodig.
Zorg er ook voor dat uw CTA-knoppen de juiste tekst hebben en aantrekkelijk genoeg zijn om de kans te vergroten dat erop geklikt wordt.
Om verkeer naar uw website te leiden, kunt u ClickUp gebruiken als content marketing software .
U kunt elke pagina van uw website of een groep pagina's veranderen in ClickUp-taak en hun status gemakkelijk controleren door aangepaste velden te maken, zoals "Concept", "In beoordeling", "Definitief" en "Goedgekeurd" Dit zorgt ervoor dat u of uw team geen enkele kans tot verbetering mist.

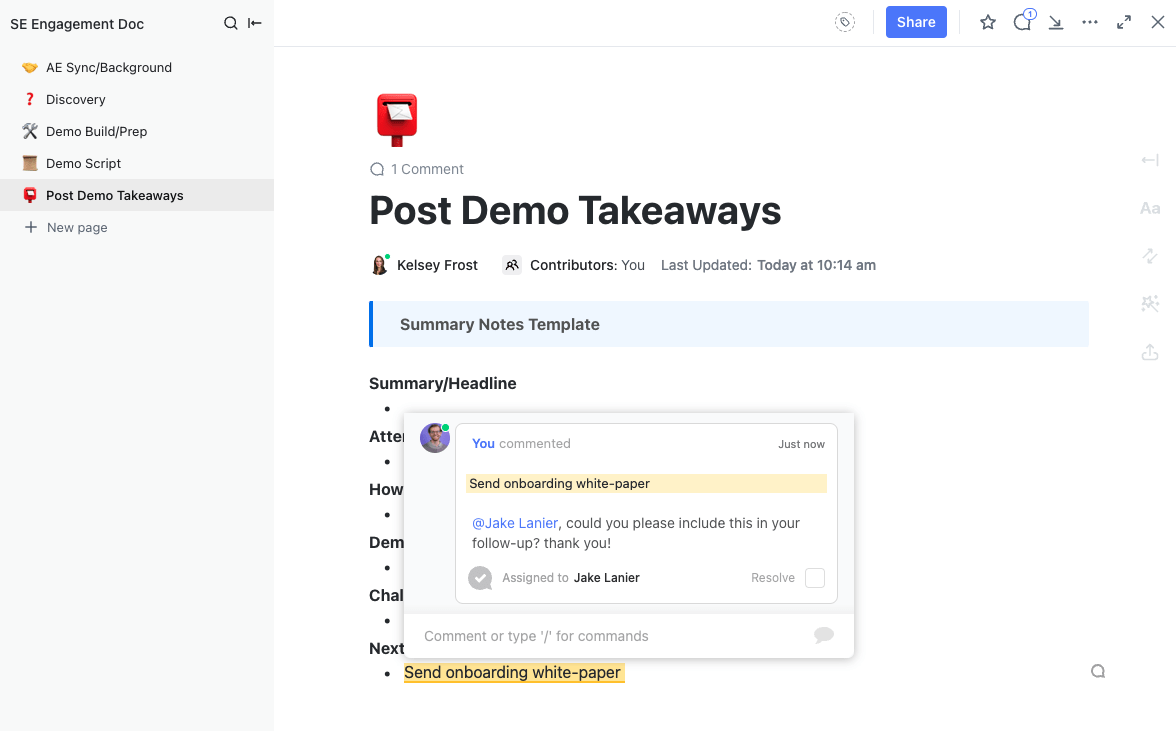
Toegewezen opmerkingen zorgen ervoor dat items niet verloren gaan, ongeacht waar ze zijn gemaakt
2. Grondige SEO-controle voor zoekmachines
Zorg ervoor dat u alle on-page SEO basics afdekt voordat u op 'Publiceren' drukt op uw nieuwe website.
Beantwoord de volgende vragen als onderdeel van de pre-launch checklist:
- Heeft u zoekwoorden op natuurlijke wijze geïntegreerd in uw web content?
- Bevatten de titels van uw pagina's de zoekwoorden waarop u wilt scoren?
- Heb je alt tekst opgenomen voor je afbeeldingen?
- Zijn de metabeschrijvingen van uw pagina's geoptimaliseerd?
Zoekwoorden helpen zoekmachines zoals Google en Bing om te bepalen of de content op je website relevant is. Je kunt zoekwoorden onderzoeken met een tool als Ahrefs of SEMrush of Google's Keyword Planner.
3. Herzie het ontwerp van uw website
Werk nauw samen met uw UX-ontwerper om ervoor te zorgen dat het algemene ontwerpthema en de structuur goed op elkaar aansluiten. U kunt dit systematisch doen door gebruik te maken van verschillende manieren om uw website te ontwerpen strategieën om designprojecten te beheren .
Doe voor de lancering een snelle Pulse-check bij verschillende leden van het team om te zien of de website een samenhangende layout en thema heeft dat bij uw bedrijf past. Zorg er ook voor dat alle content (tekst en visueel) hieromheen is gecentreerd. De UX-ontwerper zorgt ervoor dat elke pagina dezelfde achtergrondkleuren, tekstkleuren en lettertypes, witruimte, het format van de bijschriften bij de afbeeldingen enzovoort gebruikt.
Probeer voor betere conversies en een grotere impact het gebruik van stockfoto's te vermijden; kies in plaats daarvan afbeeldingen van hoge kwaliteit die speciaal voor jouw merk door een professionele fotograaf zijn gemaakt, of aangepaste afbeeldingen. Gebruik een programma als TinyPNG om de grootte van afbeeldingen te comprimeren zonder afbreuk te doen aan de kwaliteit, zodat ze snel laden op verschillende apparaten.
De meeste bezoekers houden van een schone website, dus zorg ervoor dat je pagina's niet vol staan met content. Ontwerp elke pagina als een verstandige mix van tekst, afbeeldingen en lege ruimte en neem CTA's op waar dat relevant is.
Neem ook een versie in hoge resolutie van uw websitelogo op in de koptekst, voettekst en andere belangrijke gebieden om uw merkbekendheid te vergroten.
Integreer uw ontwerpactiva met web ontwerptools Figma en InVision in ClickUp om al je ontwerpbestanden direct toegankelijk te maken binnen het platform. Hierdoor kan je team eenvoudig ontwerpen beoordelen, becommentariëren en eraan samenwerken zonder tussen tools te hoeven schakelen.
💡Pro Tip: Overweeg het gebruik van ClickUp integraties om ClickUp te verbinden met uw content management systeem, website builder, website analytics tools, ontwerpplatform en alle andere tools in uw tech stack.
4. Evalueer uw contentbeheersysteem
Selecteer een geschikt CMS voor uw website. AI website bouwers zoals WordPress, Joomla en Drupal bieden robuuste platforms met uitgebreide aanpassingsmogelijkheden en gebruiksvriendelijke interfaces.
Ze worden geleverd met een drag-and-drop functie waarmee u een breed bereik aan plugins en thema's kunt instellen, waardoor het gemakkelijk wordt om een professioneel uitziende site te hebben, zelfs als u geen ontwerper of ontwikkelaar van opleiding bent.
Voor de lancering van de website:
- Valideer het content integratieproces
- Zorg ervoor dat u de functies van het CMS grondig test
- Controleer of het voldoet aan de prestatie- en veiligheidseisen van uw site
💡Pro Tip: Bij het lanceren van uw zakelijke website is het kopen van een domein onmisbaar. De meeste CMS-platforms en websitebouwers hebben abonnementen voor webhostingdiensten koop dus je domeinnaam, verbind hem met je website en je bent helemaal klaar.
5. UX en toegankelijkheid van de site evalueren
Ongeacht de branche moet uw webdesign een goede balans hebben tussen esthetiek en algemene functionaliteit. Test uw website op verschillende apparaten, browsers en besturingssystemen om ervoor te zorgen dat hij overal probleemloos functioneert.
Besteed aandacht aan het navigatietraject en pas uw menu's en de plaatsing van knoppen aan om het browsen intuïtiever te maken. Neem bijvoorbeeld uw logo op in de koptekst van uw site die gekoppeld is aan uw homepage om het voor bezoekers gemakkelijk te maken daar terug te keren
De UX van uw website heeft ook invloed op de positie in zoekmachines, wat leidt tot lagere bouncepercentages, hogere doorklikpercentages, langere verblijftijden en meer betrokkenheid. Al deze statistieken geven aan dat gebruikers uw website nuttig vinden.
Test ook uw toegankelijkheidsfuncties, zodat uw site ook toegankelijk is voor gebruikers van tekst-naar-spraaklezers of andere hulpmiddelen. De Web Content Accessibility Guidelines (WCAG) bieden een reeks normen om u hierbij te helpen.
💡Pro Tip: Stel specifieke, meetbare doelen voor deze stap met behulp van de ClickUp's Doelen functie. Bijvoorbeeld, om de toegankelijkheidsscore van uw e-commercesite te verbeteren, maakt u subdoelen met doelen zoals ervoor zorgen dat alle afbeeldingen beschrijvende alt-tekst hebben, de toetsenbordnavigatie verbeteren of de kleurcontrastverhoudingen optimaliseren.

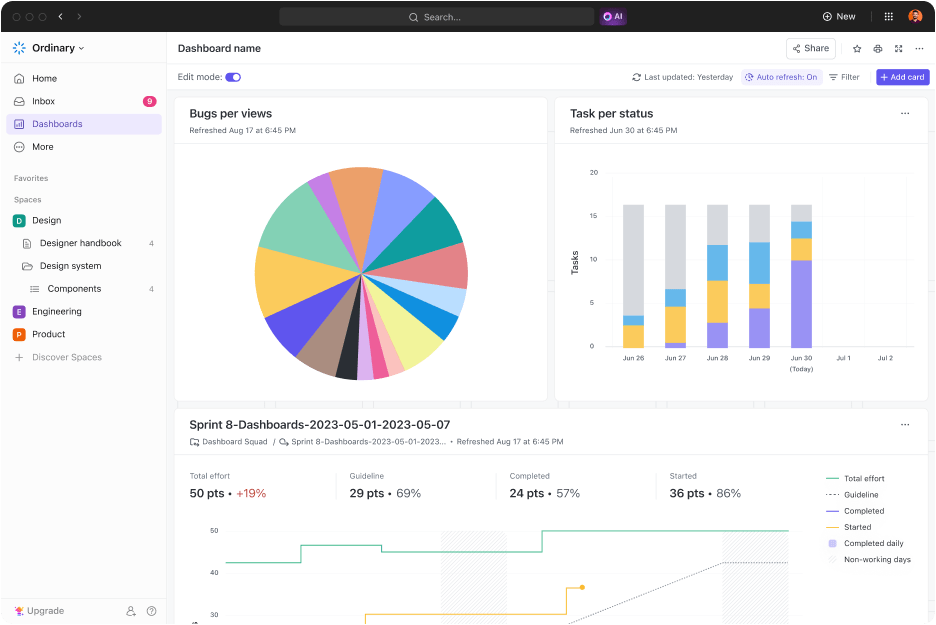
Maak gedetailleerde dashboards en voeg eenvoudig kaarten toe om de voortgang van Sprintpunten, taken per status en bugs per weergave weer te geven
6. Configureer de permalinkstructuur van je site
We hebben allemaal wel eens URL's gezien die bestaan uit een schijnbaar eindeloze reeks letters en nummers. Om optimaal doorzoekbaar te zijn, wilt u de URL's voor uw websitepagina's echter zodanig herstructureren dat ze duidelijk en beschrijvend zijn.
Om te beginnen moet u het primaire trefwoord opnemen in de URL van elke pagina. Als een van je pagina's bijvoorbeeld over gezonde recepten gaat, moet de URL het gekozen trefwoord "gezonde recepten voor Thanksgiving" bevatten in plaats van willekeurige reeksen, zoals "pageid=12345" of "post=abcde123"
Correcte URL: www.yourwebsite.com/healthy-recipes-for-thanksgiving
Onjuiste URL: www.yourwebsite.com/pageid=12345
7. Een XML-sitemap genereren
Een XML-sitemap is een bestand met alle URL's op uw website die zoekmachines moeten indexeren. Er zijn verschillende tools, zoals XML Sitemaps Generator en SEOptimer, online beschikbaar om u hierbij te helpen.
Alle XML sjablonen voor sitemap tonen duidelijk alle URL's, dus herstel spelfouten als u er vindt.
U moet ook een robots.txt-bestand maken om aan te geven hoe sitecrawlers externe koppelingen moeten behandelen of specifieke agenten moeten blokkeren. Dit maakt uw website zoekmachinevriendelijker en zorgt ervoor dat alleen de juiste pagina's worden geïndexeerd.
Een andere manier om gegevens te delen met zoekmachines is door middel van een schemaopmaak. Dit helpt pagina's van uw site te tonen als rich snippets, wat uw Click-through Rate (CTR) aanzienlijk kan verbeteren, vooral als uw pagina wordt getoond als een Featured Snippet op Google.
In tegenstelling tot wat vaak wordt gedacht, kan uw website-ontwikkelaar de XML-sitemap, het robots.txt-bestand en de schema-opmaak al tijdens de staging-fase voorbereiden. Ze worden volledig functioneel zodra de site live is.
ClickUp is perfect voor elk bureau dat projecten met meerdere leden van een team wil beheren. Wij gebruiken het om creatieve ontwerpprojecten, content, sociale media, websiteprojecten en tal van andere projecten te beheren. Elke klant heeft zijn eigen bord en we kunnen projecten per client of voor de hele onderneming bekijken.
Nancy Hamlet, eigenaar, Kokua Creative Group
8. De juiste omleidingen maken
Er is altijd een kans dat een bezoeker een URL verkeerd intypt. U kunt de volgende stappen nemen om hun ervaring te verbeteren en hen naar de juiste content te leiden:
- Pas een 404-pagina aan met eenvoudige taal - het liefst in dezelfde tonaliteit als de rest van je content. Het moet het volgende bevatten:
- Een zoekbalk om hen te helpen vinden wat ze zoeken
- Een vriendelijk bericht waarin wordt uitgelegd dat de pagina niet kon worden gevonden
- Een link naar de homepage en andere belangrijke secties van uw site
- Instelling van 303 redirects voor veelvoorkomende spelfouten of verouderde URL's om ze naar de juiste pagina te leiden
9. Integreer analytics en stel Google Search Console in
De checklist voor de lancering van uw website moet ook het bijhouden van de prestaties van de site en het begrijpen van de interactie tussen bezoekers bevatten.
Begin met het installeren van een online tool zoals Google Analytics om inzicht te krijgen in bezoekersgegevens, zoals het aantal bezoekers, weergaven van pagina's en bouncepercentage.
Vervolgens kunt u Google Search Console instellen om de zoekprestaties van uw site in de gaten te houden en mogelijke SEO-problemen te identificeren. Hotjar of Crazy Egg kunnen heatmaps en opnames van sessies voor je website maken. Zulke *voorbeelden van *usability testing geven u een duidelijk beeld van het gedrag van gebruikers
Definiëren en instellen SEO doelen en doelstellingen in Google Analytics om belangrijke acties bij te houden, zoals het verzenden van formulieren of aankopen. Dit verzamelt waardevolle gegevens waarmee u uw website voortdurend kunt verbeteren nadat deze live is gegaan.
10. Controleer uw domein- en hostingconfiguratie
Controleer uw domein- en hostingconfiguratie om problemen met downtime en toegankelijkheid te voorkomen zodra de site is gelanceerd. Uw domeinnaam moet geregistreerd zijn bij een betrouwbare domeinregistrar. Kies een domein dat uw bedrijf weerspiegelt en dat bezoekers gemakkelijk kunnen onthouden.
Configureer vervolgens uw DNS-instellingen om uw domein naar de juiste hostingserver te verwijzen. Dit omvat meestal de instelling van A, CNAME en MX records voor e-mail.
Controleer de details van uw hosting abonnement-het moet uw bandbreedte en opslagruimte vergadering voldoen. Controleer ook de uptimegarantie van de server en de ondersteuningsopties van uw hostingprovider.
tip: Gebruik Tijdlijn weergave van ClickUp om alle Taken die bij deze stap komen kijken visueel chronologisch te rangschikken. U kunt bijvoorbeeld beginnen met het in kaart brengen van de taken voor het registreren van uw domein, het instellen van DNS-records, het configureren van uw hostingomgeving en het koppelen van het domein aan de hostingserver.

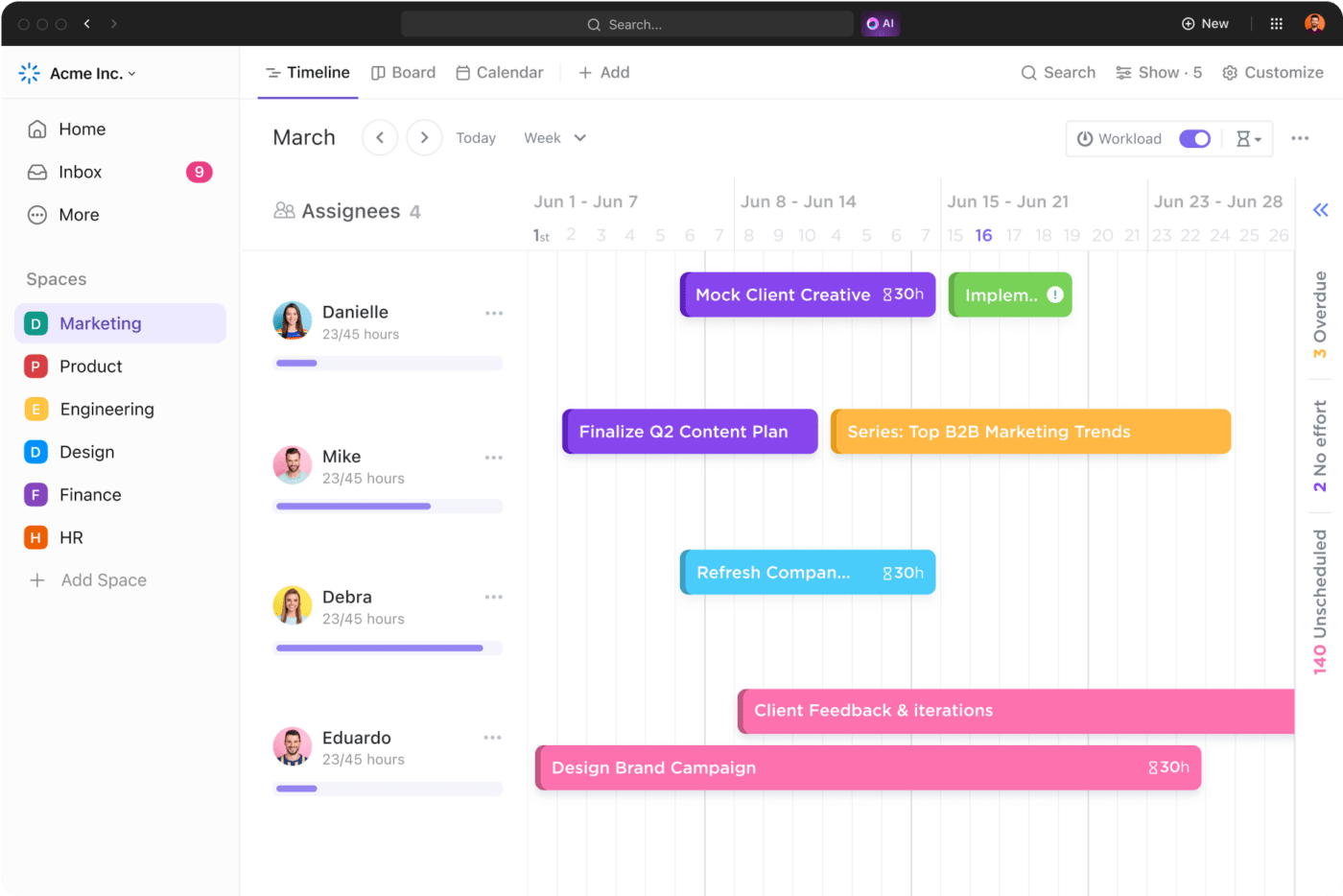
Taken visualiseren en voortgang bijhouden met de ClickUp-tijdlijn weergave
11. Veiligheidsprotocollen opstellen
Een waterdichte veiligheid is tegenwoordig een absoluut minimum voor websites, vooral met de toenemende cybercriminaliteit. U moet veilige kluizen hebben om inloggegevens op te slaan en een wachtwoordbeleid af te dwingen, bij voorkeur met tweefactorauthenticatie (2FA). U moet ook waakzaam zijn bij het toewijzen van toegangsniveaus aan gebruikers op uw CMS.
12. Controleer op wettelijke naleving
Elk land en elke sector heeft zijn eigen wetten voor de veiligheid van gegevens. Zo hebben het Verenigd Koninkrijk en Europa de General Data Protection Regulation (GDPR) en volgt de gezondheidszorg in de VS de Health Insurance Portability and Accountability Act (HIPAA).
Je wilt er zeker van zijn dat je website voldoet aan de relevante regelgeving. We raden je aan om samen te werken met een internetadvocaat om je hierbij te helpen.
Enkele basisregels zijn een gebruiksvoorwaardenpagina op uw website, bezoekers duidelijk informeren over cookies en ervoor zorgen dat u een licentie hebt voor het gebruik van alle middelen die op uw website staan.
13. Zorg ervoor dat uw SSL-certificaat werkt
Vergeet niet een SSL-certificaat aan te schaffen bij een vertrouwde Certificate Authority (CA) of kies voor een gratis optie zoals Let's Encrypt. Installeer het SSL-certificaat op uw server door de specifieke instructies van uw hostingprovider te volgen.
Werk je website bij om al het HTTP-verkeer om te leiden naar HTTPS door het .htaccess-bestand voor Apache-servers of de configuratiebestanden voor Nginx-servers aan te passen. Zorg ervoor dat uw webinhoud via HTTPS wordt geserveerd om waarschuwingen voor gemengde content in browsers te voorkomen.
Dit beveiligt de gegevensoverdracht tussen uw website en de bezoekers, zodat hun informatie beschermd is.
14. Werk uw back-endonderdelen bij
De meeste CMS providers sturen u notificaties wanneer de software wordt bijgewerkt. Deze updates bevatten meestal nieuwe functies, verbeteringen en kritieke veiligheidspatches.
Update daarom alle plugins, thema's en extensies naar de laatste versie van je CMS om problemen met compatibiliteit en veiligheid te voorkomen. Test hierna uw website grondig om er zeker van te zijn dat deze componenten compatibel zijn en correct functioneren.
Deactiveer en verwijder plugins die niet langer in gebruik zijn. Ongebruikte plugins kunnen veiligheidsrisico's met zich meebrengen en uw website vertragen.
Gezien de omvang van de activiteiten voorafgaand aan de lancering van de website, kun je het beste de ClickUp sjabloon voor website projectplan om het hele project van begin tot lancering te beheren.
/cta/ https://clickup.com/blog/wp-content/uploads/2023/06/ClickUp-Website-Project-Plan-Template.jpg ClickUp sjabloon voor website projectplan https://app.clickup.com/signup?template=t-206446529&department=creative-design Dit sjabloon downloaden /$$$cta/
Zie het als een perfecte SEO website lancering checklist sjabloon met voordelen zoals:
- Een tijdlijn voor het project om iedereen op één lijn te houden
- Taken lijsten om ervoor te zorgen dat elk detail is gedekt
- Handigsjablonen voor checklists voor voltooien en aftekenen
15. Test de laadsnelheid van je site
Klanten verwachten tegenwoordig dat een website binnen een paar seconden laadt, ongeacht het apparaat waarop ze zich bevinden of het besturingssysteem dat ze gebruiken.
Een goede manier om de laadsnelheid te testen is door de fase URL van uw website in te dienen bij Google PageSpeed Insights. Het bedrijf zal uw website bestuderen en een uitgebreid rapport delen over de prestaties.
Geef ook prioriteit aan het testen van mobiele apparaten, omdat onderdelen die normaal gesproken op een desktop worden geladen, langzamer kunnen worden op mobiele apparaten.
Nu komen de dingen die je moet onthouden op de dag van de websitelancering. Laten we er eens in duiken.
Checklist lanceringsdag
1. Voer een functiecontrole uit
- Begin met het testen van alle interactieve elementen op uw site. Klik op elke knop, vul elk formulier in en verzend het, en volg alle interne links en menu's om er zeker van te zijn dat ze werken zoals verwacht
- Zorg ervoor dat elke interactie het juiste resultaat oplevert en dat er geen gebroken koppelingen of slecht werkende knoppen zijn. Verschillendetools voor websiteoptimalisatie helpen je hierbij, zoals Broken Link Checker, Screaming Frog en Ahrefs
- Aan de andere kant moet de informatie die op de formulieren wordt ingevuld de backend correct bereiken en/of naar het opgegeven e-mailadres worden verzonden
- Blader vervolgens door uw website alsof u een nieuwe bezoeker bent. De navigatie moet intuïtief en gebruiksvriendelijk zijn en de algehele werkstroom van de site moet logisch zijn
- Test alle functies van de gebruikersaccount om er zeker van te zijn dat ze goed werken. Dit omvat inlog- en registratieprocessen, het resetten van wachtwoorden en functies voor accountbeheer
- Beoordeel ten slotte de zoekfunctie van uw website. Voer verschillende zoektermen in om te controleren of de resultaten nauwkeurig en relevant zijn
Gebruik de ClickUp Website Productie Plan Sjabloon om de productiefase van de website efficiënt te beheren. Het houdt ontwerprevisies, multimedia-integratie en eindcontroles bij voordat de website live gaat.
/cta/ https://clickup.com/blog/wp-content/uploads/2023/05/ClickUp-Website-Production-Plan-Template.png ClickUp sjabloon voor website productieplan https://app.clickup.com/signup?template=t-67286907&department=engineering-product Dit sjabloon downloaden /$$$cta/
Gebruik deze sjabloon om:
- Taken te identificeren die nodig zijn voor een succesvolle productie van een website
- Geef een tijdlijn voor elke taak en houd de voortgang bij
- Vooraf een abonnement afsluiten om onverwachte problemen te voorkomen
2. Back-up van alle bestanden
En voor het geval er iets misgaat, bewaar altijd een recente back-up van je website via geautomatiseerde back-upservices zoals Dropbox of BackupBuddy. Bewaar kopieën van alles - van content, gebruikersgegevens en configuraties in verschillende formulieren, zoals HTML, CSS en JavaScript - waaruit uw site bestaat op een veilige locatie.
Zodra de site eindelijk live is, moet u deze goed in de gaten blijven houden. Dit houdt onder meer in dat u bugs of fouten in de content herstelt, maar ook dat u regelmatig websiteanalyses bekijkt om te zien of u de gedefinieerde statistieken goed kunt bijhouden ten opzichte van uw doelen.
Het werk is nog niet gedaan. Website monitoring is een doorlopende activiteit. Na de lancering moet u de statistieken voor na de lancering controleren, zorgen voor websiteonderhoud en nog veel meer. Laten we daar eens snel naar kijken.
Website Post Launch Checklist
1. Stel een onderhoudsabonnement op
U moet ervoor zorgen dat uw website altijd optimaal draait, ongeacht het verkeersvolume. Maak daarom een schema voor onderhoudsactiviteiten zoals content herschrijven, trefwoordreviews, plugin-updates, veiligheidscontroles en werkstroom webdesign updates.
Implementeer daarnaast uptime-monitoringprogramma's zoals UptimeRobot of Pingdom om uw website te waarschuwen als deze downtime ondervindt. U kunt deze problemen dan snel en in realtime verhelpen.
2. Bereid u voor op feedback na de lancering
Over een paar weken moet u een abonnement hebben om feedback van gebruikers over uw website te verzamelen en te analyseren. Gaat u enquêtes houden? Uw volgers vragen om online beoordelingen achter te laten?
Dit is ook een goed moment om een opt-in formulier op je website te zetten. Hiermee nodig je bezoekers uit om zich in te schrijven voor e-mail updates en kun je directe feedback vragen.
Een checklist voor de lancering van uw website maken en implementeren met ClickUp
Het lanceren van een website is een enorme onderneming die gebaseerd is op het harde werk van vele specialisten, afdelingen en belanghebbenden. Daarom is het belangrijk om een projectmanagement voor websites tool die alles (en iedereen) georganiseerd en op schema houdt. En dat is waar ClickUp in beeld komt. ClickUp Software voor websitebeheer maakt het bijvoorbeeld mogelijk om uw Standard Operating Procedures (SOP's) te documenteren voor:
- Reviewen van web content en ontwerp
- SSL-certificaten aanschaffen en installeren
- Instellen van Google Analytics, zoekconsole en andere monitoringtools
- Het aanpakken van onverwachte problemen tijdens of na de lancering
ClickUp heeft ook een aantal coole functies en sjablonen om de lancering van uw website nog leuker te maken.
Laten we ze samen verkennen.
ClickUp sjabloon voor websiteontwikkeling

Bouw en beheer uw meerdere websites met ClickUp's Website Management Platform
Bijvoorbeeld, de ClickUp sjabloon voor websiteontwikkeling is een kant-en-klare oplossing die kan worden aangepast om de bovengenoemde sleuteltaken (en meer) op te nemen, zodat uw website op een gestructureerde manier wordt gelanceerd.
/cta/ https://clickup.com/blog/wp-content/uploads/2023/06/ClickUp-Website-Development-Template.jpg ClickUp sjabloon voor websiteontwikkeling https://app.clickup.com/signup?template=t-102451718&department=engineering-product Dit sjabloon downloaden /$$$cta/
Dit sjabloon helpt je:
- Tijd en ontwikkelingskosten besparen door gebruik te maken van bestaande code
- Taakvoortgang visualiseren en samenwerken met alle belanghebbenden
- De voortgang van taken met betrekking tot content, afbeeldingen, codering, testen, enz. maken en bijhouden
ClickUp Documenten
U kunt ClickUp Documenten om grondige briefings te maken voor alle Taken, deze te delen met de relevante leden van het team zodat iedereen toegang heeft tot de informatie die nodig is om zijn werk te doen, en deadlines in te stellen om de verantwoordelijkheid te vergroten.

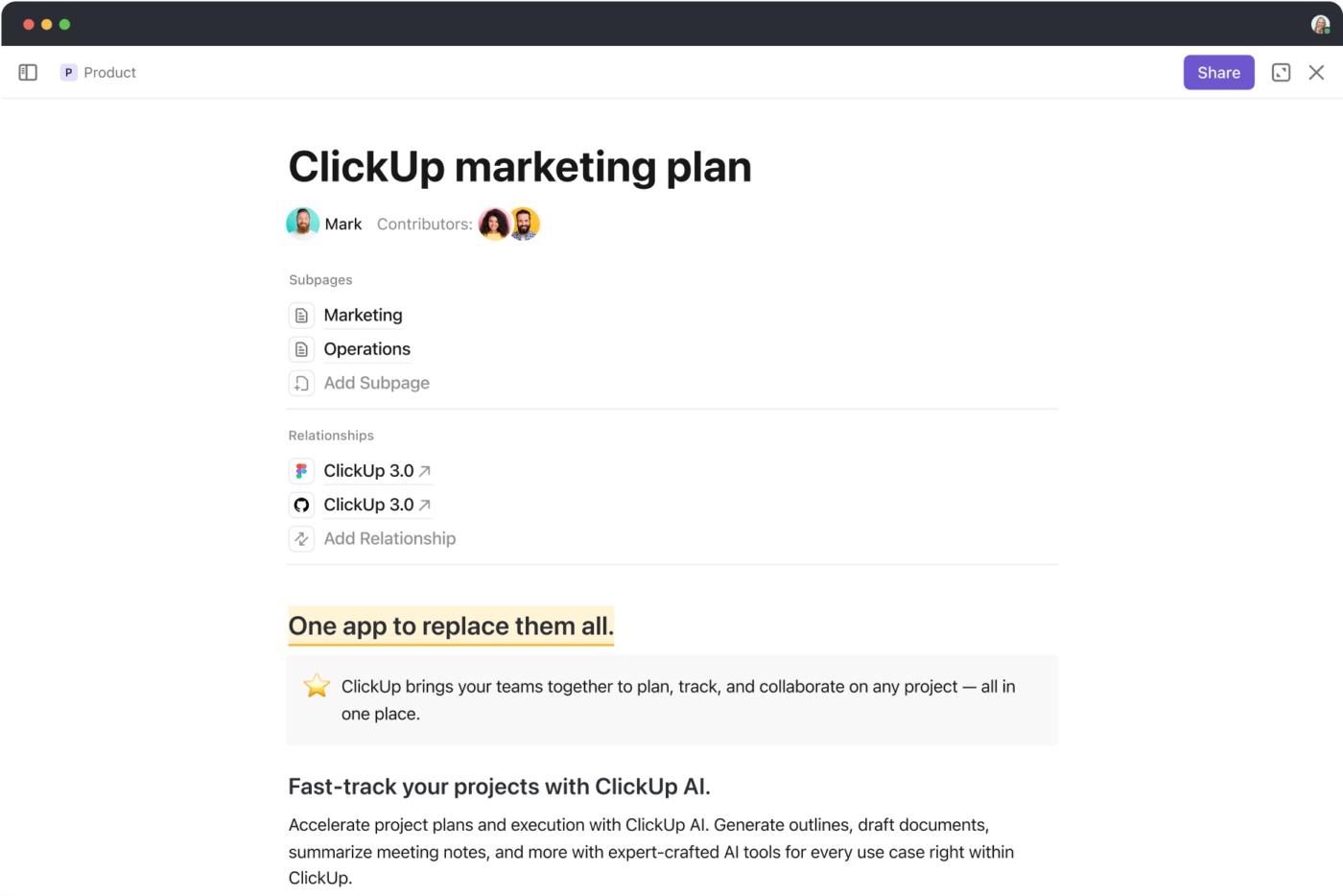
Krijg een snelle weergave van al uw verbonden Subpagina's en relaties op ClickUp Docs om georganiseerd te blijven en werk verbonden te houden
ClickUp weergaven
Daarnaast kunt u het overzicht van uw websiteprojecten aanpassen aan uw voorkeuren met ClickUp weergaven . Organiseer specifieke taken in lijsten, volg de taken van het team op een Kanban-bord of plan tijdlijnen met behulp van een Gantt grafiek - allemaal in een handig dashboard dat toegankelijk is op al uw apparaten.

Gebruik de functie Doel volgen van ClickUp om op schema te blijven om uw doelen te bereiken met duidelijke tijdlijnen, meetbare targets en geautomatiseerde voortgang bijhouden
ClickUp Commentaar Toewijzen
Werk naadloos samen met functies voor het in realtime bewerken van documenten, zoals kleurcodering, insluiten van koppelingen en het formatteren van codes. Gebruik de ClickUp Commentaar toewijzen functie om opmerkingen over Taken te plaatsen, verantwoordelijkheden te delegeren en te zorgen voor follow-ups.

Zorg ervoor dat uw opmerkingen worden gezien door opmerkingen rechtstreeks aan gebruikers toe te wijzen in Taken, en krijg een snelle weergave van de toegewezen opmerkingen in een Checklist
U kunt ook chatkanalen maken om het project voor de lancering van de website asynchroon te bespreken en ideeën sneller te laten gebeuren. Maar als u denkt dat de voordelen van ClickUp Marketing Software voor projectmanagement eindig hier, dan staat u iets moois te wachten.

Brainstorm en voer uw marketingdoelstellingen uit met de software voor marketingprojectmanagement van ClickUp
Breng alles op dezelfde pagina met ClickUp-taak Checklists . Gebruik deze om alle Taken op te splitsen in beheersbare stappen en zorg ervoor dat elke subtaak van de lancering wordt verantwoord.
Of het nu gaat om een lijst met laatste controles voordat de site live gaat of een gedetailleerd overzicht van de activiteiten op de dag van de lancering, je kunt alles gemakkelijk bijhouden. Dit zorgt voor duidelijkheid en zorgt ervoor dat alles op tijd Voltooid is.

Zorg ervoor dat geen enkel detail over het hoofd wordt gezien met ClickUp-taak Checklists
Lees meer: Hoe meerdere websites succesvol beheren
Omhoog, omhoog en weg met ClickUp
Een uitgebreide checklist voor de lancering van een website kan stress voorkomen door u een gevoel van controle te geven over alle bewegende delen.
Zodra u deze items onder controle hebt, kunt u zich richten op aanvullende activiteiten, zoals het aankondigen van uw nieuwe website op sociale media, het creëren van content achter de schermen in de dagen voorafgaand aan de lancering of het uitvoeren van promoties voor uw eerste bezoekers om meer buzz te genereren.
Nog belangrijker is dat wanneer u een collaboratieve softwareoplossing zoals ClickUp gebruikt, de lancering van een website eenvoudiger wordt. Het houdt de kleinste taken bij, verbetert de samenwerking en zorgt voor een hoge mate van organisatie.
Vergeet te midden van dit alles niet om uzelf een schouderklopje te geven omdat u uw website de wereld in heeft geholpen.
Dus waar wacht je nog op? Meld u gratis aan voor ClickUp en maak je klaar om die fantastische website te lanceren. En veel succes!

