Efficiënt projectmanagement vereist een nauwgezette planning en het bijhouden van de daadwerkelijke voortgang, terwijl je de gestelde doelen en deadlines nauwlettend in de gaten moet houden. Dat is gemakkelijk als je een klein project beheert. Maar als je een grootschalig initiatief leidt, heb je een projectbeest dat je moet temmen met de meest geavanceerde wapens.
Daar zijn tools zoals Gantt-diagrammen en stappenplannen voor! Ze kunnen je waardevolle inzichten geven in je project en je helpen om alle bewegende delen in de juiste richting te sturen en het beest zonder kleerscheuren te verslaan. 😏
Een veel voorkomende (en, durven we zeggen, volkomen onterechte) misvatting is dat Gantt-grafieken en roadmaps hetzelfde zijn, voornamelijk omdat ze er hetzelfde uitzien en worden gebruikt als hulpmiddelen voor projectplanning. Maar de waarheid is dat elk hulpmiddel de strategische elementen van een plan op unieke manieren helpt visualiseren.
In dit artikel *diepen we de Gantt chart vs. roadmap gelijkenissen en verschillen* uit en leggen we hun primaire gebruikssituaties uit, evenals hoe ze passen in de agile methodologie. We stellen ook verschillende tools en sjablonen voor om beide visualisatietechnieken te gebruiken.
Wat is een Gantt Chart?
Een Gantt chart is een populaire
projectmanagementgrafiek
dat taken met betrekking tot een bepaald project visualiseert in de vorm van een handig staafdiagram, meestal horizontaal. Het richt zich op taakvolgordes en afhankelijkheden over een periode, en stelt een lineaire planning voor met precieze deadlines en de ordelijke stroom van bepaalde taken.

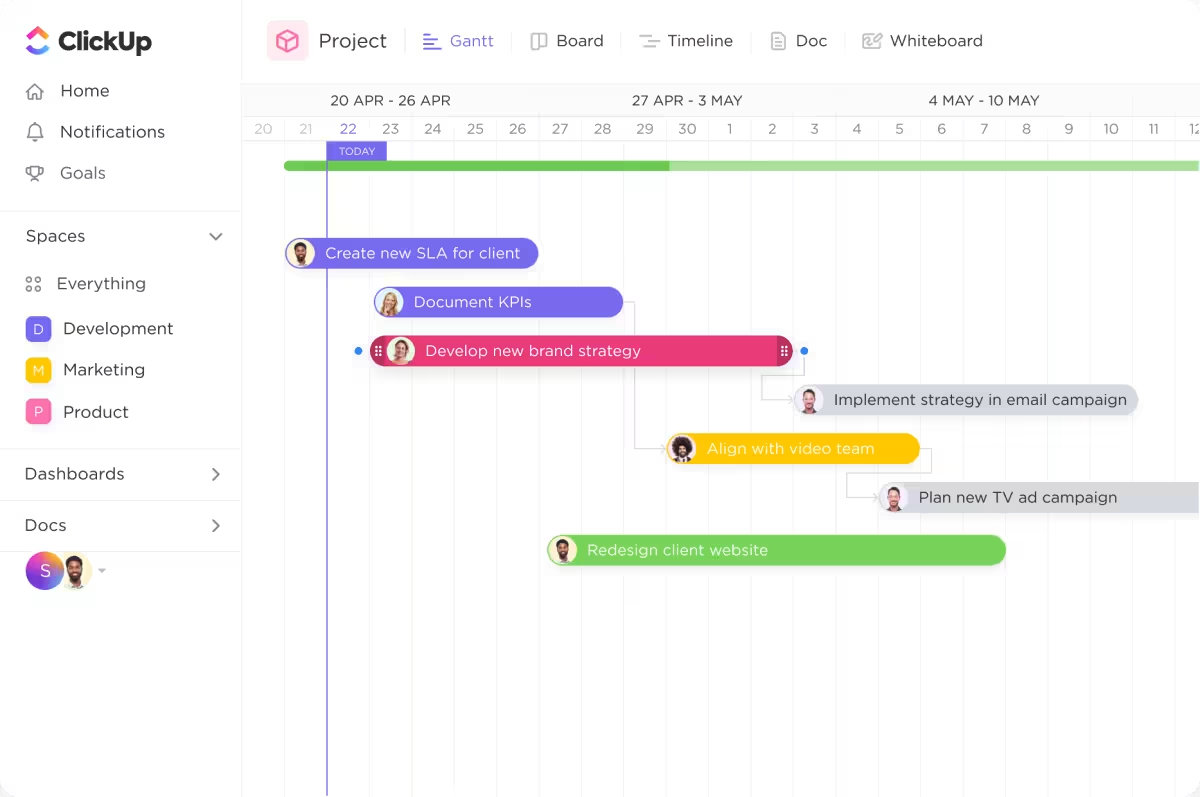
Visualiseer en beheer elk project met ClickUp's Gantt-diagrammen
U vraagt zich misschien af waarom u een Gantt-diagram nodig hebt als u alle taken en deadlines in een lijst of tabel kunt bijhouden. Hoewel dat mogelijk is, is het echte doel van een Gantt-diagram om te dienen als een strategisch denk- en planningshulpmiddel in professioneel projectbeheer.
Als je het projectwerk in een staafdiagram ziet, word je visueel ontvankelijk. Het resultaat is dat je je strategisch plan efficiënter kunt afstemmen, prioriteiten, risico's en wegversperringen kunt identificeren en op de juiste koers naar de doelstellingen kunt blijven.
Hier zijn andere waardevolle voordelen van Gantt-diagrammen:
- Afhankelijkheden van taken en overlappingen opsporen: Gantt-diagrammen geven aan welke taken het eerst moeten worden aangepakt en in welke volgorde om uw project in beweging te houden, overlappingen te minimaliseren en een duidelijke projecttijdlijn vast te stellen
- Het visualiseren van de toewijzing van middelen: Dankzij het diepgaande overzicht van de duur van elke taak en de werkbelasting van je team, kun je gemakkelijk inefficiënties opsporen en troepen reorganiseren voordat het project van start gaat
- Projecten in alle fasen beheren: Met Gantt-diagrammen kun je langetermijnprojecten gedurende de hele levenscyclus in de gaten houden. U kunt de strategische elementen en complexe planningsnuances van het overkoepelende projectplan beter controleren
Traditionele vs. agile Gantt-grafieken in projectmanagement
Traditionele Gantt-diagrammen draaien om vaste planningen en laten niet veel ruimte voor wijzigingen. Dit werkt typisch voor watervalmethodologieën waar je een plan hebt waarin alles van het begin tot het einde van het project gedetailleerd staat, vastgelegd om lineair te worden voltooid. Deze diagrammen houden zich aan strakke tijdlijnen en staan niet bepaald bekend om hun flexibiliteit. Bovendien voldoen ze vaak niet aan de verwachtingen van belanghebbenden als het gaat om het bijhouden van een realistische voortgang.
Maar naarmate meer teams het agile framework voor hun projecten gaan gebruiken, is het niet meer dan logisch dat Gantt-diagrammen zich aanpassen. Gantt-diagrammen voor agile teams combineren het beste van twee werelden en presenteren gewoonlijk sprint-specifieke taken en afhankelijkheden. Op die manier krijgen teams genoeg speelruimte om na elke sprint van koers te veranderen.
De meeste moderne tools voor Gantt-diagrammen geven informatie over projecten lineair weer - het is aan jou om het aan te passen voor traditionele of agile organisaties.
Gantt-diagrammen vs. projecttijdlijnen vs. Kanban-borden
Gantt-diagrammen
zijn niet helemaal hetzelfde als tijdlijnen
of
Kanban-borden
hoewel al deze hulpmiddelen het doel delen om projecttaken te visualiseren.
geven u snelle overzichten van alle taken in chronologische volgorde - ze richten zich meer op de chronologie en negeren afhankelijkheden en taakduren (die Gantt-diagrammen presenteren).
Kanban-borden daarentegen classificeren je taken op basis van hun status, zoals Doen of Wachten. Zo ziet een typisch Kanban-bord eruit:

Overzie taken en projecten in één oogopslag en sleep moeiteloos taken, sorteer en filter met een volledig aanpasbare Kanban-bordweergave
Gantt Grafiek Voorbeelden
De beste manier om te begrijpen wat Gantt-diagrammen inhouden is door
. We zullen voorbeelden gebruiken van
ClickUp
, een populaire
oplossing, om aan te tonen hoe Gantt-diagrammen verschillende gebruikssituaties kunnen dienen.
Gantt-diagram voor een bouwproject

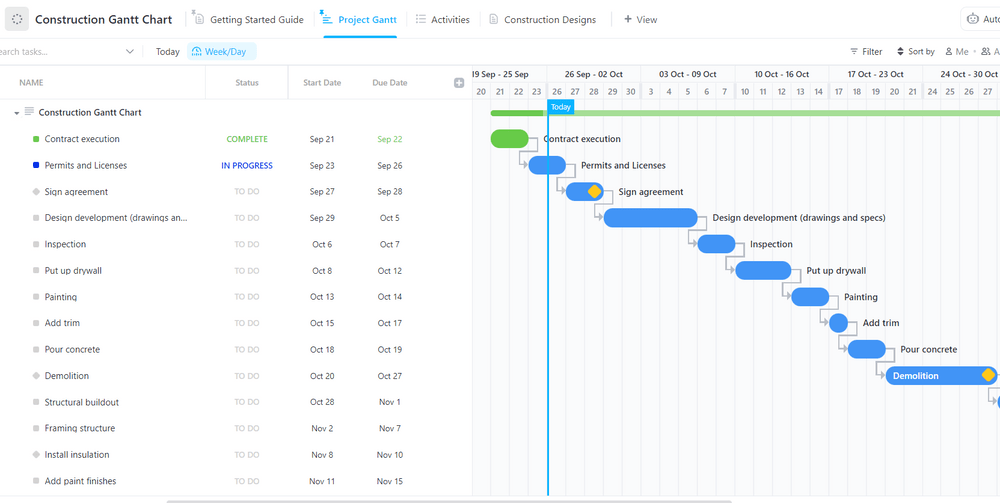
Zorg ervoor dat iedereen op dezelfde pagina zit door deze eenvoudige bouwplanning te gebruiken om mijlpalen bij te houden en projecten op tijd af te leveren
Dit Gantt-diagram richt zich op een bouwproject. Alle projectgerelateerde taken en hun statussen staan aan de linkerkant van de grafiek.
In dit voorbeeld worden de taken chronologisch gepresenteerd en zo georganiseerd dat ze elkaar niet overlappen. Taken gemarkeerd met een gele diamant zijn projectmijlpalen - ze vertegenwoordigen belangrijke voortgangspunten in de projectplanning. Deze Gantt-grafiek heeft twee mijlpalen-Teken overeenkomst en Sloop, die belangrijke gebeurtenissen aanduiden.
Gantt-diagram voor accountbeheer

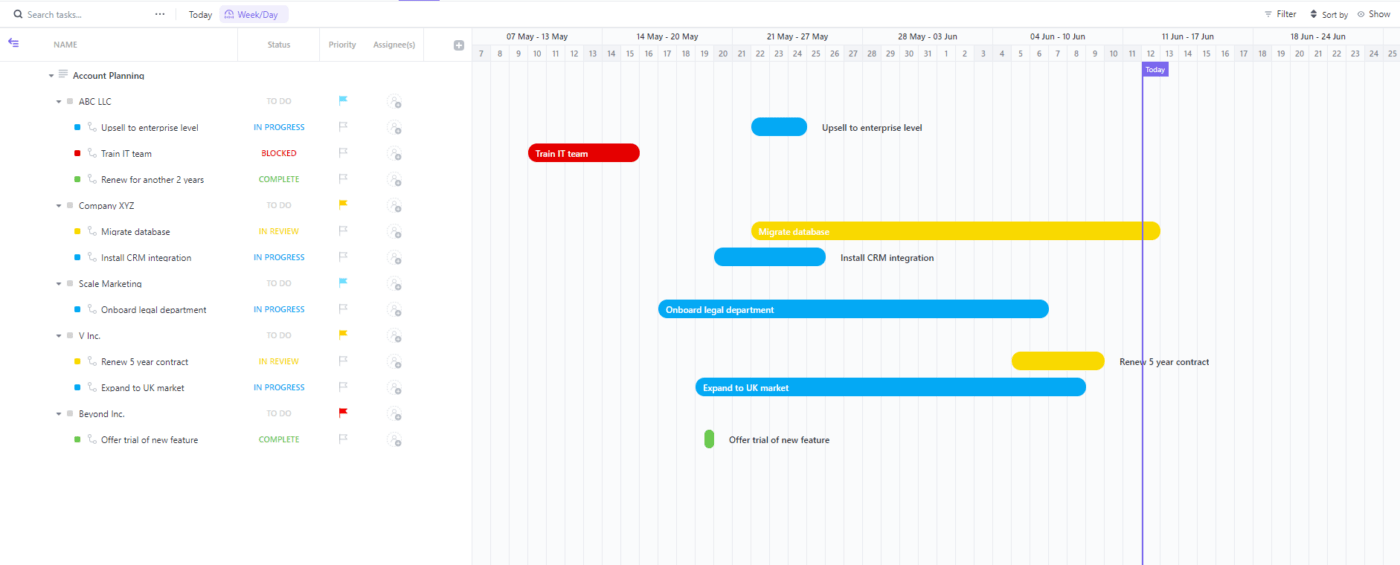
Gebruik de ClickUp Gantt Account Planning-sjabloon om uw accounts en gerelateerde taken te beheren zonder dat u zich zorgen hoeft te maken
Dit Gantt-diagram richt zich op het beheren van accounts met meerdere klanten. Onder elke klant die aan de linkerkant van de afbeelding staat, ziet u de taken die ermee verband houden. Deze taken worden gevisualiseerd in het staafdiagram, waar je gemakkelijk de duur kunt bekijken, mijlpalen kunt markeren en overlappingen kunt zien.
Dit specifieke voorbeeld toont taken in een agile omgeving, dus ze zijn niet chronologisch georganiseerd. Hierdoor kun je flexibelere schema's opstellen en accountmanagers opnieuw toewijzen voor last-minute updates.
Wat is een stappenplan?
A
stappenplan is een hulpmiddel voor projectbeheer
dat u helpt een strategisch projectplan te maken en
belangrijke doelen vast te stellen
. Het maakt zich niet druk om micro-details zoals gedetailleerde planningen en afhankelijkheden - roadmaps leggen de grote strategische gedachten en doelstellingen vast die uiteindelijk de gedetailleerde projectplanning en -uitvoering sturen.
Het visuele uiterlijk van roadmaps hangt af van je voorkeur - je kunt ze weergeven op whiteboards als stroomdiagrammen of in spreadsheets.
Roadmaps bieden niet alleen een overzicht van het project op hoog niveau, maar kunnen ook dienen als communicatiemiddelen met een breed bereik. Een goed ontwikkelde roadmap geeft het traject van je project weer, zodat je het kunt gebruiken om je belanghebbenden op de hoogte te houden van de bepalende elementen van je pad voorwaarts, vooral bij complexe projecten.
Je zou kunnen zeggen dat roadmaps zich richten op het waarom (wat is het doel van het project?), terwijl Gantt-grafieken zich richten op het wat (wat is de dagelijkse tijdslijn van het werk om het project te voltooien?).
Voordelen van projectdraaiboeken
De vele voordelen van stappenplannen zijn onder andere
- Teams op één lijn houden: Als projectteams het waarom achter een initiatief kennen, kunnen ze ervoor zorgen dat hun stappen in lijn zijn met de bredere doelen
- Dient als een robuust planningshulpmiddel voor senior managers: Gantt-grafieken zijn geweldige planningshulpmiddelen voor lijnmanagers, maar roadmaps helpen het senior management bij het uitzoeken van meer dringende aspecten zoals de toewijzing van budget en middelen aan projecten
- Samless cross-functionele samenwerking met tools: Stel dat je hetzelfde grootschalige initiatief hebt om een nieuw product te lanceren voor verschillende afdelingen. De voortgang verloopt echter traag door hiaten in de informatie tussen teams, wat leidt tot mislukte planningen. Maar met krachtige tools voor routekaarten kunt u uw routekaart configureren om voortgangsupdates en wegversperringen in realtime weer te geven, zodat lijnmanagers of afdelingshoofden hun werkschema's sneller kunnen bijwerken
Voorbeelden van routekaarten
Laten we eens kijken naar twee voorbeelden van stappenplannen in ClickUp om ze beter te begrijpen vanuit een praktisch oogpunt.
Roadmap nieuwe productrelease

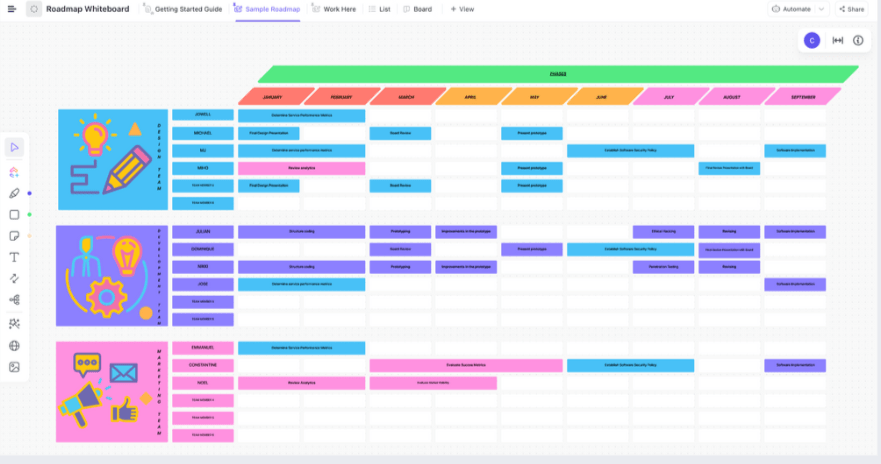
Organiseer je ideeën duidelijk en begin met het veroveren van de markt met deze ClickUp Roadmap Whiteboard Sjabloon
Dit goed ontwikkelde stappenplan geeft de releasetijdlijn van een nieuw product weer. Het verdeelt het project in teams - ontwerp, ontwikkeling en marketing - om de voortgang gemakkelijk bij te houden.
Elke activiteit op de roadmap heeft een kleurcode, afhankelijk van welk team de leiding heeft. De activiteiten zijn ook gesorteerd op de maand waarin ze moeten gebeuren - merk op dat de roadmap zich niet richt op dagelijkse of wekelijkse activiteiten zoals een Gantt-diagram dat doet.
Productontwikkeling stappenplan

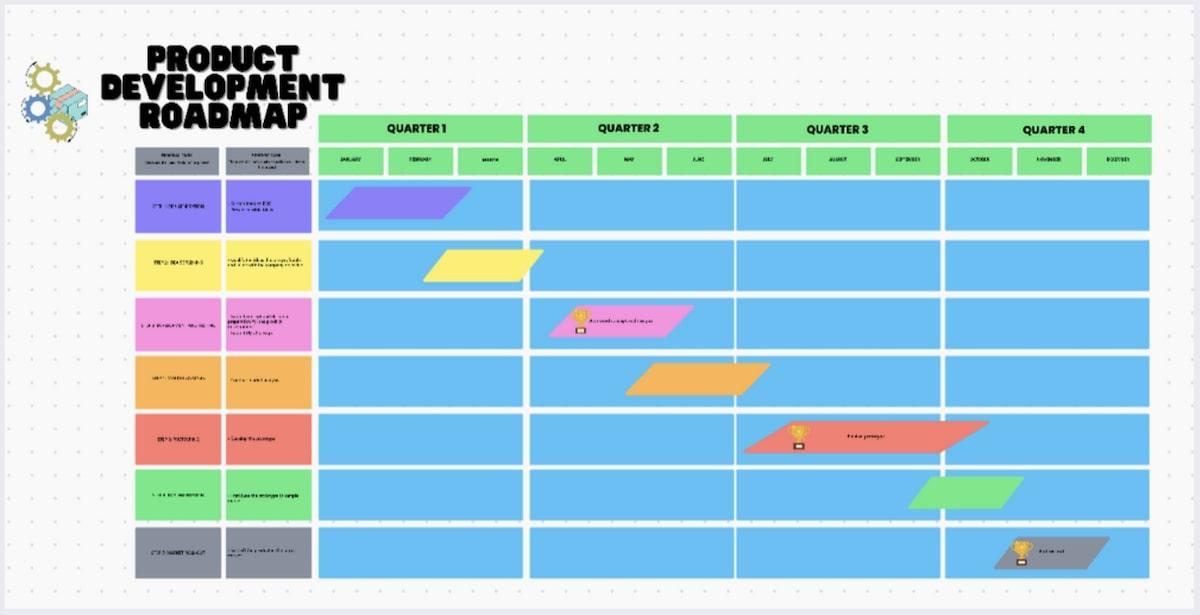
Gebruik het ClickUp Product Roadmap-sjabloon om het productontwikkelingsproces te visualiseren
Hier is nog een voorbeeld van hoe u ClickUp kunt gebruiken als uw online roadmap-tool voor het visualiseren van productontwikkeling. In dit geval is het project onderverdeeld in drie brede fasen zonder tijdsbeperkingen, namelijk:
- Productideeën en prioritering
- Productoplevering en roadmap
- Productlancering
Dit voorbeeld laat perfect zien hoe roadmaps gaan over de grote lijnen van een bepaald project. Er wordt niet ingezoomd op de exacte duur van elke taak of de toegewezen persoon, maar alleen op het ontwikkelen van een meer gedetailleerde productstrategie.
Belangrijkste verschillen tussen Gantt-diagrammen en roadmaps
Je zult nu wel het basisidee van Gantt-diagrammen en roadmaps hebben begrepen. Maar voor het ongetrainde oog zien ze er misschien hetzelfde uit. 👀
Laten we beide concepten eens vanuit drie verschillende perspectieven bekijken.
1. Functie
Zoals hierboven in de afzonderlijke hoofdstukken besproken, verschillen Gantt-diagrammen en stappenplannen in hun primaire functie. De eerste gebruik je om een gedetailleerd draaiboek te maken voor het voltooien van een project en om alle relevante taken, afhankelijkheden en activiteiten van een project te schetsen
naast deadlines.
Stappenplannen, aan de andere kant, vertegenwoordigen de algemene
projectdoelen
en bereik van het werk op macroniveau. Een stappenplan kan bijvoorbeeld een eenvoudige visualisatie zijn van alle fasen van een project, zoals:
- Brainstormen
- Feature prioritering
- Conceptontwikkeling
- Marketingplanning
- Productontwikkeling
- Testen
- Productlancering
Dat is een ruw traject van je toekomstige projectplan. Als je nu elke fase opsplitst in een gedetailleerde planning om het lineaire werk te benadrukken, maak je een Gantt-diagram.
2. Publiek
Dit detailniveau brengt ons bij een ander belangrijk verschil: het publiek. De doelgroep voor uw Gantt-diagrammen is uw team - ze gebruiken het als een kompas dat hen in de juiste richting leidt als het gaat om wat er moet gebeuren en in welke volgorde. De grootste gebruikers van je stappenplannen zijn belanghebbenden op hoger niveau, zoals senior managers, investeerders, partners en leidinggevenden, die investeren in de winstgevendheid van het project.
3. Tijdsbestek
Een ander verschil tussen de twee projectmanagementtools is het tijdsbestek. Omdat Gantt-diagrammen gedetailleerder zijn, richten ze zich meestal op kortere periodes met specifieke data. Roadmaps daarentegen hebben een meer ontspannen tijdlijn, bevatten geen vastgelegde data en kunnen zich over jaren uitstrekken.
Roadmap vs. Gantt-diagram: Wat moet u kiezen?
Roadmaps houden zich niet bezig met details, dus u kunt ze het beste kiezen als u dat wilt:
- Een overzicht op hoog niveau van uw project wilt
- De doelstellingen van een project wilt presenteren aan belanghebbenden
- Je projectteams op één lijn houden wat betreft langetermijndoelen
Aan de andere kant is een Gantt-diagramtool meer geschikt als je:
- In de bijzonderheden van een project moet duiken
- Taken/schema's specificeren om verantwoording af te leggen
- Plannen van prioriteiten en afhankelijkheden
Onthoud dat beide tools elkaar niet uitsluiten. Integendeel, ze allebei gebruiken leidt tot goed afgerond projectmanagement. Je startpunt is het maken van een stappenplan waarin je doelen en strategieën definieert. Vervolgens laat je het goedkeuren door belanghebbenden en deel je het met taakmanagers, die uiteindelijk zullen vertrouwen op de informatie voor het opstellen van Gantt-diagrammen.
Gantt Chart vs. Roadmap: Welke past beter bij Agile?
Bij agile workflows draait alles om flexibiliteit, aanpassingsvermogen en samenwerking. Ze zijn geschikt voor veelvuldige veranderingen zonder dat je project als een kaartenhuis in elkaar stort.
We hebben vastgesteld dat traditionele Gantt-diagrammen niet agile-vriendelijk zijn, omdat ze gefixeerd zijn op planningen en kleine details. Ze zijn niet ontworpen om frequente veranderingen te ondersteunen, wat indruist tegen de basis van een agile framework. Toch houden agile projectmanagers van de voordelen van deze visuele diagrammen. Daarom worden moderne Gantt-diagrammen meestal aangepast om sprinttaken weer te geven in plaats van volledige projectworkflows.
Roadmaps zijn agile-vriendelijker omdat ze niet zo gedetailleerd zijn. Ze richten zich op de gewenste resultaten in plaats van op de output, waardoor je team meer speelruimte heeft om schema's aan te passen. Roadmaps zijn echter niet altijd ideaal omdat ze je werk nog steeds beperken. Ze gaan over langetermijnplanning en moeten vaak worden gewijzigd om iteratieve softwareontwikkeling te ondersteunen, wat niet productief is.
Toch kunnen zowel Gantt-diagrammen als stappenplannen een waardevol onderdeel zijn van uw
als je de juiste
-Het werkt ook als software voor roadmaps en Gantt-diagrammen en helpt agile teams om zowel de langetermijnstrategieën als de dagelijkse workflows bij te houden.
Maak perfecte Gantt-diagrammen en stappenplannen met ClickUp
Er is geen concurrentie tussen Gantt-diagrammen en roadmaps - beide kunnen uw projectmanagementprocessen ondersteunen en stroomlijnen. Maar u kunt hun voordelen alleen maximaliseren als u een eersteklas
gereedschap.
ClickUprises past zich aan de situatie aan en laat u de kracht van
en stappenplannen om volledige controle over je werk te hebben. 🤓
Laten we eens kijken hoe ClickUp u helpt bij het maken en beheren van Gantt-diagrammen en stappenplannen.
Uitgebreide, flexibele planningen maken met ClickUp Gantt-diagrammen

Gebruik Gantt-diagrammen in ClickUp om zowel productiviteit als vertragingen en knelpunten bij te houden
Een van de grootste voordelen van ClickUp is de mogelijkheid om uw projecten vanuit verschillende perspectieven te bekijken, wat allemaal mogelijk is dankzij
ClickUp weergaven
. Je hebt de klassiekers zoals de
Kanban-bord
en
Lijstweergave
waarmee je taken kunt organiseren en categoriseren, en geavanceerde weergaven om in te zoomen op de details.
Een van de geavanceerde opties is de
Ganttgrafiekweergave
. Hiermee kun je alle projectgerelateerde taken en afhankelijkheden visualiseren en beheren, prioriteiten stellen en samenwerken met je team.
ClickUp's Gantt-diagrammen zijn dynamisch en filtervriendelijk-als u eenmaal taken en
met bijbehorende details, kun je aanpassen wat je ziet in de grafiek. Je wilt bijvoorbeeld zien waar een specifiek teamlid verantwoordelijk voor is, dus druk je op de knop Sorteren op bovenaan de grafiek en kies je Naam. Je hebt nog andere sorteercriteria, zoals vervaldatum, prioriteit of status.
De voortgang van een specifieke taak controleren is zo eenvoudig als je er met je muis overheen gaat - ClickUp toont het exacte percentage.
Het drag-and-drop ontwerp is een ander pluspunt van ClickUp Gantt-diagrammen. Hierdoor kunt u uw taken snel aanpassen, en u weet wat dat betekent: de grafieken passen als gegoten in uw agile workflows! 🧤
Behalve dat u snel wijzigingen kunt aanbrengen, is de drag-and-drop interface ideaal voor het maken van
taakafhankelijkheden
. U hoeft alleen maar taken te verbinden en ClickUp zal automatisch blocking of waiting on afhankelijkheden instellen. Als u de
optie (door Customize en dan Critical Path te selecteren in de rechterbovenhoek van de grafiek), kunt u ClickUp potentiële knelpunten en andere potentiële levertijden laten volgen.
ClickUp Whiteboards gebruiken voor stappenplannen

Gebruik ClickUp's Whiteboard Sjabloon voor productontwikkeling om de mijlpalen van uw productontwikkeling visueel te plannen, bij te houden en te vieren
ClickUp heeft een geweldige functie voor real-time samenwerking en roadmapping genaamd
ClickUp Whiteboards
. Met deze digitale canvassen kunnen u en uw team brainstormen, strategieën uitwerken en uw ideeën in een paar klikken omzetten in concepten.
Zodra je Whiteboards start, bevat de kleine werkbalk aan de linkerkant alles wat je nodig hebt om je creativiteit de vrije loop te laten - tekenen en verbinden, tekst schrijven, vormen maken, links en mediabestanden toevoegen of notities maken.
Met ClickUp Whiteboards kunt u draaiboeken op maat maken voor elk project waar u de leiding over hebt, of het nu gaat om de bouw of het onderhoud
softwareontwikkeling
. Gebruik de drag-and-drop interface om vormen toe te voegen en verbindingen te maken om het traject van je project weer te geven via stroomdiagrammen, fasekaarten of een andere indeling die je verkiest.
Aangezien ClickUp Whiteboards elke verandering in realtime weergeeft, kunt u uw teamleden uitnodigen om deel te nemen aan het samen opbouwen van de perfecte projectroutekaart. U kunt het ook delen met relevante belanghebbenden om uw voortgang te laten zien, feedback te vragen en bij te sturen.
Als het maken van een roadmap vanaf nul tijdrovend klinkt, heeft ClickUp een oplossing: templates! Ze hebben kant-en-klare infrastructuur om zowel stappenplannen als Gantt-diagrammen op te stellen.
Onze aanbeveling is de
ClickUp Product Stappenplan Sjabloon
. Het is ideaal voor het visualiseren van de volledige ontwikkelingslevenscyclus, het stellen van prioriteiten en het bijhouden van de voortgang. Naast de Whiteboard-weergave voor uw roadmap, krijgt u ook een Gantt-diagramweergave, waardoor de sjabloon perfect is voor diegenen die beide tools willen gebruiken om processen te navigeren. 🔥
Andere planning- en routekaart sjablonen
Met een sjabloonbibliotheek van
clickUp helpt u als u een snelkoppeling wilt voor het maken van uw Gantt-diagrammen of stappenplannen.
De twee sjablonen voor Gantt-diagrammen die we willen aanbevelen zijn:
- ClickUp Eenvoudige planning sjabloon : Ideaal voor het visualiseren van kleinere projecten
- ClickUp Gantt Tijdlijn Sjabloon : Biedt drie Ganttgrafiekweergaven - wekelijks, maandelijks en jaarlijks, zodat u kunt inzoomen op de details en een overzicht krijgt van al uw projecten voor het jaar
Gebruik de ClickUp Simple Gantt Chart Template om elk detail van uw projecten te visualiseren
Als u stappenplannen wilt maken, raden we u deze aan:
- ClickUp Roadmap Whiteboard Sjabloon : Een aanpasbaar Whiteboard-sjabloon dat wordt geleverd met vooraf gemaakte secties voor het classificeren van teamactiviteiten en het definiëren van tijdschema's
- ClickUp Project Stappenplan Sjabloon : Geeft u vijf weergaven voor het opsommen, organiseren en controleren van taken, het vaststellen van deadlines en het beheren van de werklast van uw team
Gantt Chart vs. Roadmap: Waarom niet allebei?
Gantt-diagrammen richten zich op details en roadmaps op het grote geheel - al met al hangt de keuze af van wat je wilt observeren.
Met ClickUp kunt u beide maken, organiseren en beheren zonder dat het u moeite kost. De gebruiksvriendelijke functies van het platform helpen u dynamische projectvisualisaties te maken en volledige controle te hebben over workflows.
Gratis aanmelden
vandaag nog en ontdek andere handige functies die het projectbeheer stroomlijnen! 🥰

