Figma peut convenir à certains, mais tous les flux de travail créatifs ne s'intègrent pas parfaitement dans son écosystème IA.
Vous recherchez peut-être une alternative à Figma IA qui facilite la création de prototypes interactifs, sans vous prendre la tête. Ou vous avez besoin d'une plateforme qui prend en charge l'ensemble du flux de travail de votre équipe, de la conception initiale à la livraison finale.
Quelle que soit la raison, vous n'êtes pas seul. Les designers, les chefs de produit et les équipes en pleine évolution recherchent des outils plus intelligents et plus flexibles qui allient automatisation et personnalisation complète.
Dans ce guide, nous avons rassemblé les meilleures alternatives qui valent la peine d'être essayées. Que vous recherchiez la rapidité, une meilleure collaboration ou simplement un outil mieux adapté à votre processus, vous trouverez ici ce qu'il vous faut.
Les meilleures alternatives à Figma IA en un coup d'œil
Voici une comparaison rapide des meilleurs outils de cette liste :
| Outil | Idéal pour | Fonctionnalités clés | Tarifs* |
| ClickUp | Concevez des flux de travail pour les tâches et une collaboration optimisée par l'IA | Tableaux blancs alimentés par l'IA, modification en cours par plusieurs utilisateurs, exportation de fichiers, modèles de conception, gestion des tâches, intégration de Figma, documents, plus de 1 000 intégrations transparentes, modification vectorielle, diagrammes de Gantt | Forfait Free disponible ; personnalisation disponible pour les entreprises |
| Framer | Conception interactive de sites web et prototypage en temps réel | Dispositions automatiques, création de composants interactifs, éditeur en temps réel sans code, CMS, animations, hébergement intégré | Forfaits payants à partir de 10 $/mois |
| Uizard | Maquettes et prototypes rapides alimentés par l'IA | Concepteur automatique, générateur de thèmes, cartes thermiques IA, capture d'écran vers conception, modification en cours par plusieurs utilisateurs | Gratuit ; forfaits payants à partir de 19 $/mois |
| Penpot | Prototypage open source et convivial pour les développeurs | Disposition CSS Flex/Grid, conceptions basées sur SVG, mode Inspect avec code, modification en cours, auto-hébergement | Gratuit ; forfaits payants à partir de 7 $/éditeur/mois |
| Mockplus | Prototypage rapide de sites Web/applications avec collaboration | Création de wireframes par glisser-déposer, Auto-Specs, modification en cours par l'équipe, exportation des spécifications/du code, comparaison des versions de conception | Gratuit ; forfaits payants à partir de 6,20 $ par utilisateur et par mois |
| Sketch | Conception UI/UX dans un flux de travail natif macOS | Formes personnalisées, plugins, modification en cours de graphiques vectoriels, exportation CSS, aperçu iOS, liaison de points d'accès | Forfaits payants à partir de 12 $/mois par éditeur |
| Adobe XD | Conception multiplateforme avec intégration Creative Cloud | États des composants, transitions de mouvement, redimensionnement réactif, outils de transfert de développement, synchronisation Creative Cloud | Inclus dans les forfaits Creative Cloud (varie) |
| Canva | Conception visuelle et contenu marketing | Glisser-déposer, outils Magic AI, redimensionnement automatique, modèles, mode présentation, kits de marque, modification en cours, etc | Gratuit ; forfaits payants à partir de 15 $/mois |
| Moqups | Création rapide de wireframes et de diagrammes | Composants d'interface utilisateur, bibliothèques de pochoirs, organigrammes, collaboration en temps réel, pages maîtres | Gratuit ; forfaits payants à partir de 12 $/mois |
| UXPin | Conception interactive avec des composants de code réels | Interactions basées sur la logique, états dynamiques, fusion avec des composants React, variables, flux conditionnels | Tarification personnalisée |
| Lunacy | Conception UI/UX hors ligne sur toutes les plateformes | Glisser-déposer, outils Magic IA, redimensionnement automatique, modèles, mode présentation, kits de marque, modification d'images | Gratuit ; forfaits payants à partir de 14,98 $/utilisateur/mois |
Comment nous évaluons les logiciels chez ClickUp
Notre équipe éditoriale suit un processus transparent, fondé sur la recherche et indépendant des fournisseurs, vous pouvez donc être sûr que nos recommandations sont basées sur la valeur réelle des produits.
Voici un aperçu détaillé de la manière dont nous évaluons les logiciels chez ClickUp.
Les meilleures alternatives à Figma IA à utiliser
Pour les concepteurs expérimentés qui doivent jongler entre des échéanciers serrés et les besoins en constante évolution des clients, les bons outils peuvent faire toute la différence dans leur flux de travail. Ces alternatives à Figma IA prennent non seulement en charge l'itération rapide et les tests utilisateurs, mais aident également les équipes à maintenir la cohérence entre les systèmes de conception complexes, les prototypes et les transferts.
Jetons-y un œil 👇
1. ClickUp (Idéal pour les flux de travail de tâches de conception et la collaboration créative alimentée par l'IA)

Les équipes de conception gèrent souvent une douzaine d'outils : un pour les briefs, un autre pour les wireframes, un autre encore pour les commentaires. Le résultat ? Des flux de travail déconnectés, un chaos dans les versions et beaucoup de temps perdu à passer d'un onglet à l'autre.
ClickUp pour les équipes de conception change la donne en regroupant tout dans un seul environnement de travail. Vous pouvez planifier des campagnes, gérer la production créative et générer des visuels sur la même plateforme.

Vous pouvez décomposer des projets de conception complexes en tâches digestibles avec des assignés, des priorités et des délais.
Vous avez besoin de mapper les dépendances entre une actualisation de marque, une refonte de l'interface utilisateur et une campagne de lancement ? C'est facile avec les diagrammes de Gantt ClickUp ou une structure de liste adaptée au processus de votre équipe.
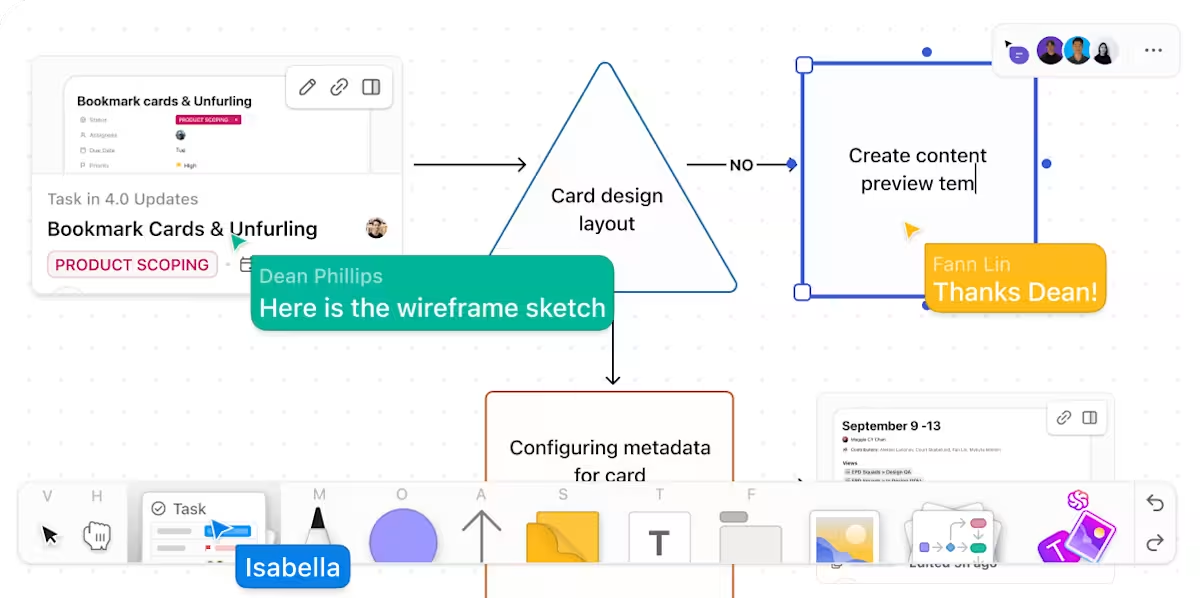
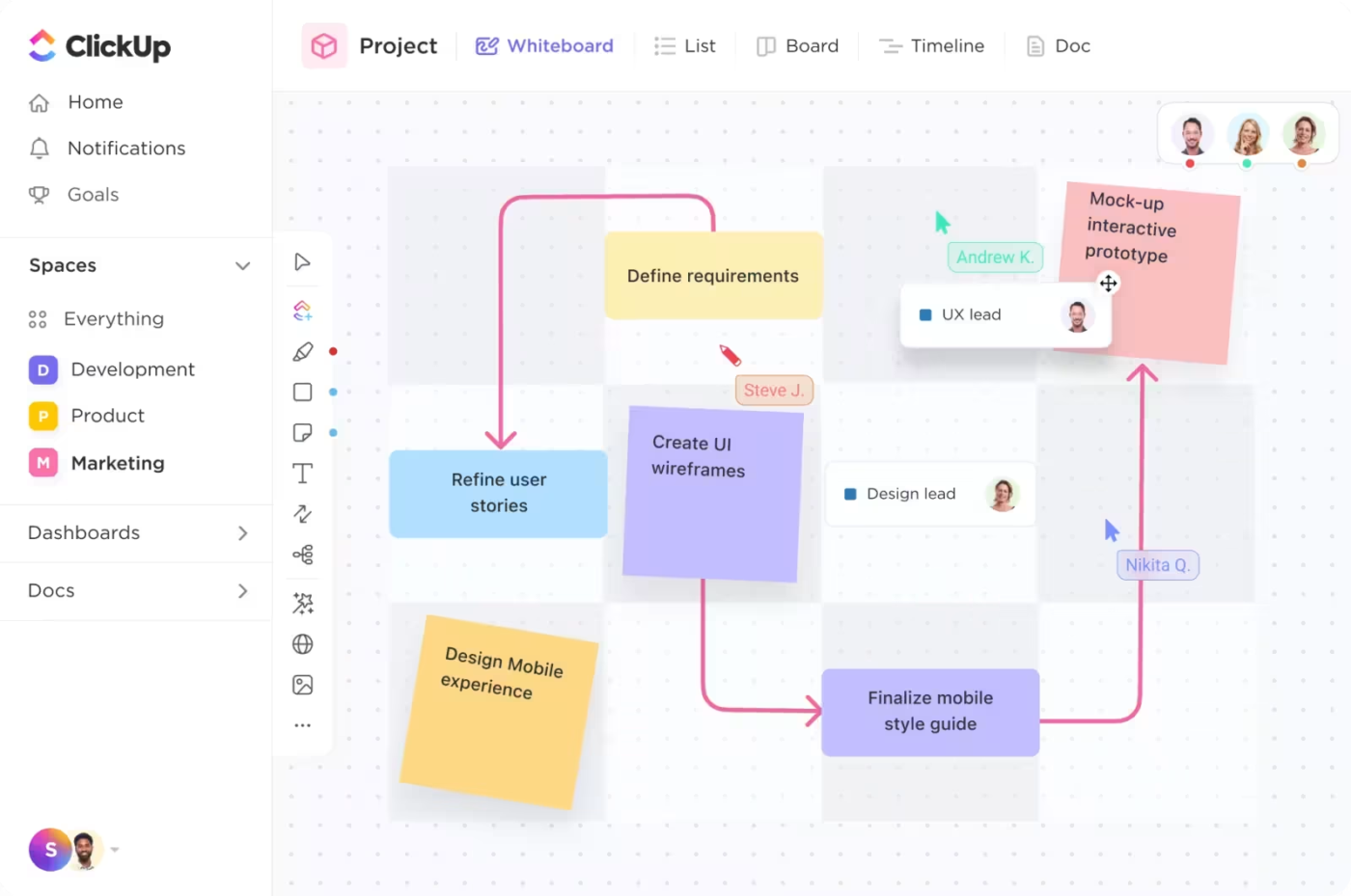
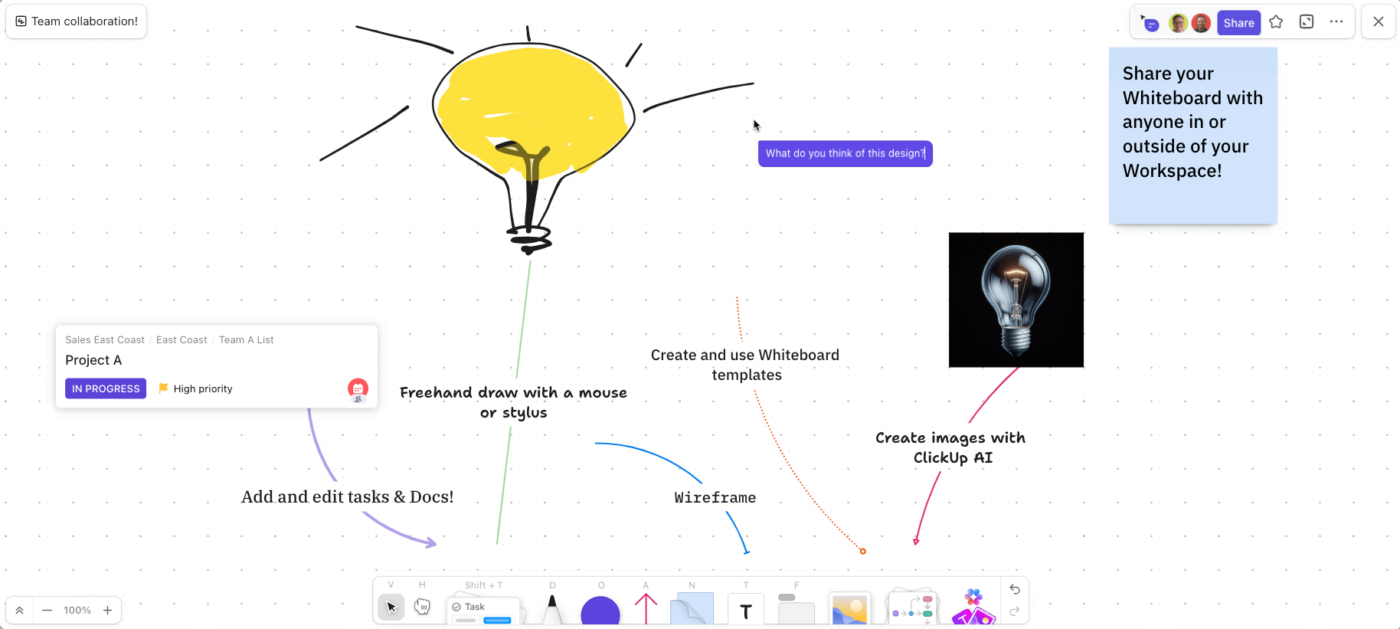
À partir de là, passez aux tableaux blancs ClickUp pour esquisser des wireframes, mapper des systèmes de conception, des démos interactives ou des prototypes haute fidélité.
Regardez cette vidéo👇 pour en savoir plus sur les tableaux blancs ClickUp.
Les tableaux blancs sont entièrement interactifs, vous pouvez donc y faire glisser des tâches, y associer des commentaires ou même créer des flux de travail en direct tout en collaborant avec votre équipe en temps réel.

👀 Le saviez-vous ? Vous pouvez créer un tableau blanc ClickUp directement depuis le chat ClickUp: il suffit de cliquer sur Nouveau tableau blanc, de lui donner un nom et d'appuyer sur Entrée. Une collaboration instantanée, sans clic supplémentaire !
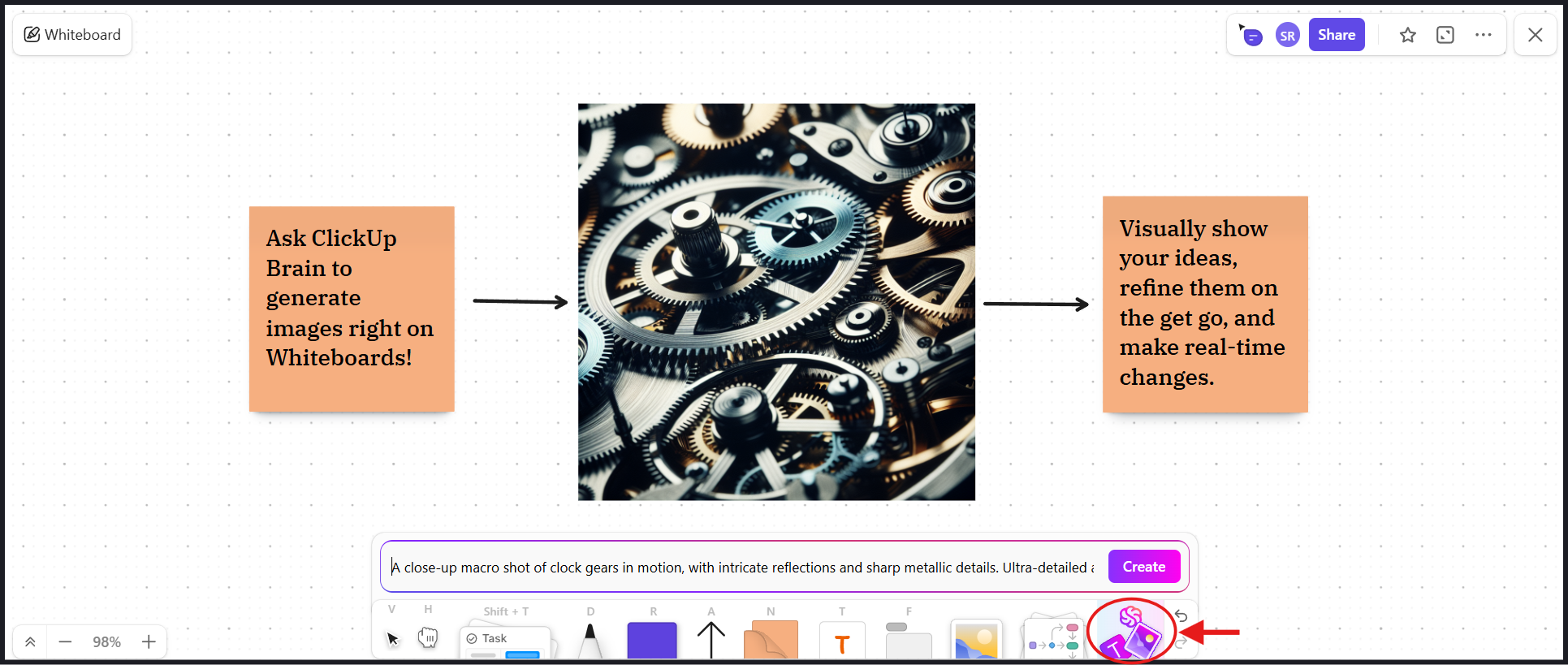
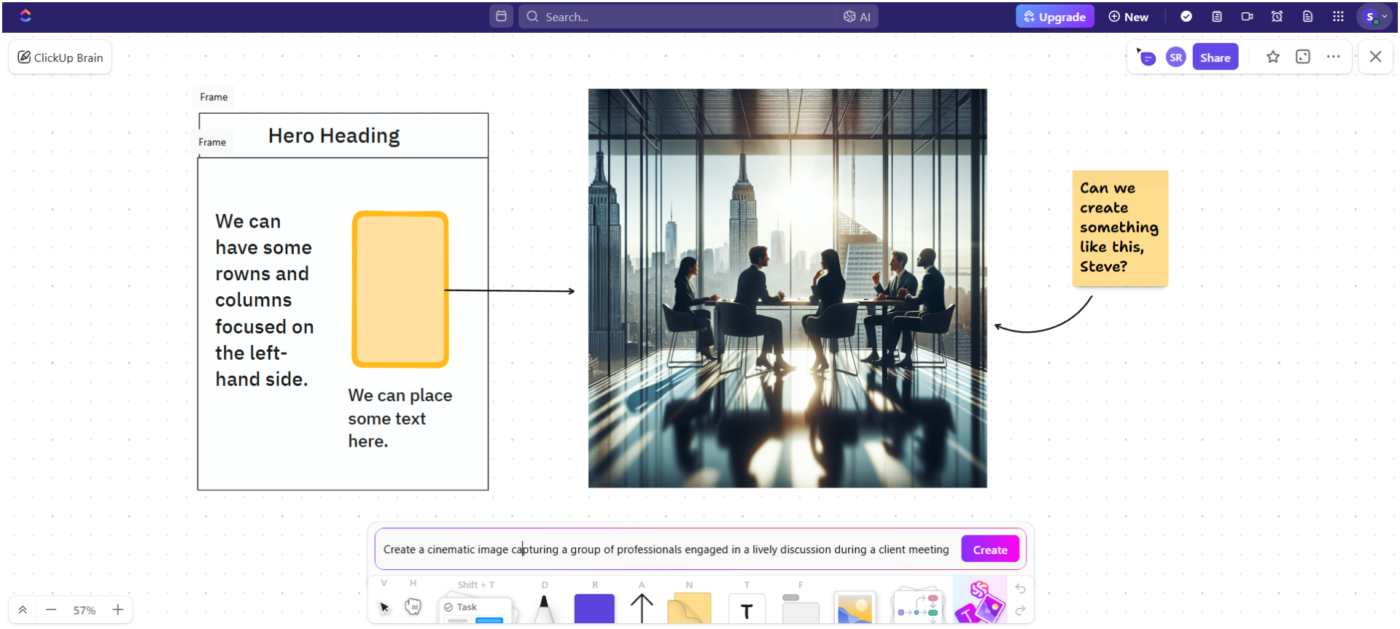
Vous pouvez même utiliser l'IA dans votre environnement de travail ClickUp ! ClickUp Brain, le meilleur partenaire IA qui soit, est intégré directement dans les tableaux blancs. Ainsi, si vous vous retrouvez face à une page blanche, il vous suffit de demander au moteur IA de générer des idées de disposition, des blocs de contenu ou même des visuels pour votre moodboard.

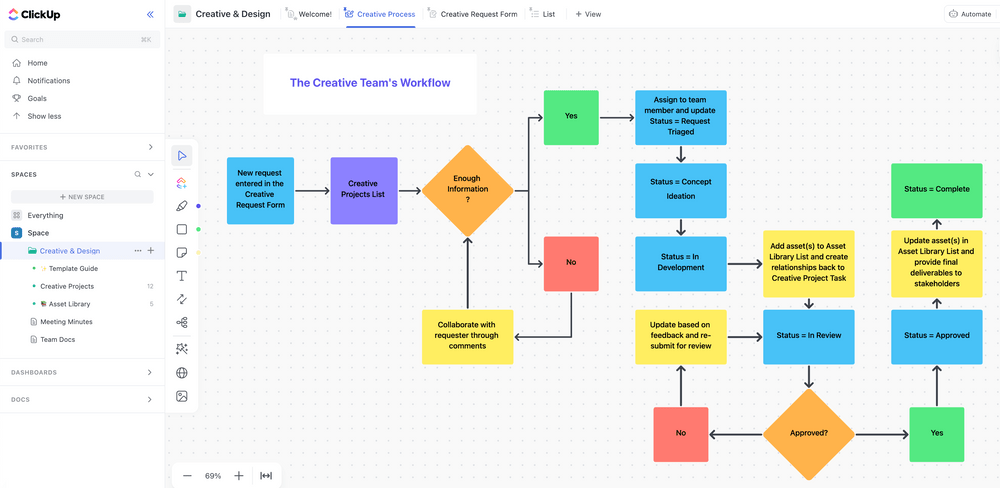
Le modèle ClickUp Creative and Design accélère encore plus les choses. Il est préchargé avec des formulaires de demande créative, des bibliothèques d'actifs, des tableaux de projet et des vues Gantt, tous adaptés aux équipes de conception qui jonglent avec des campagnes sur plusieurs canaux.
⚡ Archive de modèles : Vous cherchez un moyen plus clair de lancer vos projets créatifs ? Le modèle de tableau blanc ClickUp Design Brief vous aide à mapper les exigences des clients, les informations sur le public cible, les objectifs de conception et les livrables clés sous un même toit. Il est parfait pour les équipes créatives qui souhaitent transformer rapidement des contributions dispersées en un point de départ structuré !
Meilleures fonctionnalités de ClickUp
- Spécifications de conception : documentez les directives de conception, les notes de recherche et les systèmes de marque avec ClickUp Docs. Partagez-les avec les parties prenantes ou transformez n'importe quel document en brief collaboratif
- Tableaux blancs avec IA : esquissez les flux des utilisateurs, réfléchissez à la disposition et utilisez ClickUp Brain pour générer des images, nommer des idées ou résumer des notes créatives grâce à son interface intuitive
- Gestion intégrée des tâches : gérez toutes les tâches de conception dans ClickUp Tasks. Définissez des dates d'échéance, attribuez des membres à l'équipe et suivez la progression grâce à des statuts personnalisés, des sous-tâches et des dépendances
- Collaboration en temps réel : commentez directement les tâches, étiquetez les parties prenantes et suivez les itérations de conception tout au long des sprints. Collaborez avec les équipes marketing, produit et développement, le tout en un seul endroit
- Intégration de Figma et plus de 1 000 intégrations : intégrez les prototypes Figma directement dans des tâches, des tableaux blancs ou des documents. De plus, connectez-vous à Slack, Google Drive, Notion et d'autres outils pour centraliser les flux de travail créatifs
Limites de ClickUp
- Nécessite un léger apprentissage pour les débutants
Tarifs ClickUp
Évaluations et avis sur ClickUp
- G2 : 4,7/5 (plus de 10 000 avis)
- Capterra : 4,6/5 (plus de 4 000 avis)
Que disent les utilisateurs réels à propos de ClickUp ?
ClickUp est la meilleure chose qui me soit arrivée. Je suis directeur artistique chez Kredo Inc. , la société mère de trois filiales. Je gère une équipe de designers, donc ClickUp m'aide à gérer les projets, le temps, à déléguer le travail et bien plus encore !
ClickUp est la meilleure chose qui me soit arrivée. Je suis directeur artistique chez Kredo Inc. , la société parent de trois filiales. Je gère une équipe de designers, donc ClickUp m'aide à gérer les projets, à gérer le temps, à déléguer le travail, et bien plus encore !
⚡ Archive de modèles : Modèles de tableaux blancs gratuits à partager sur Zoom et ClickUp
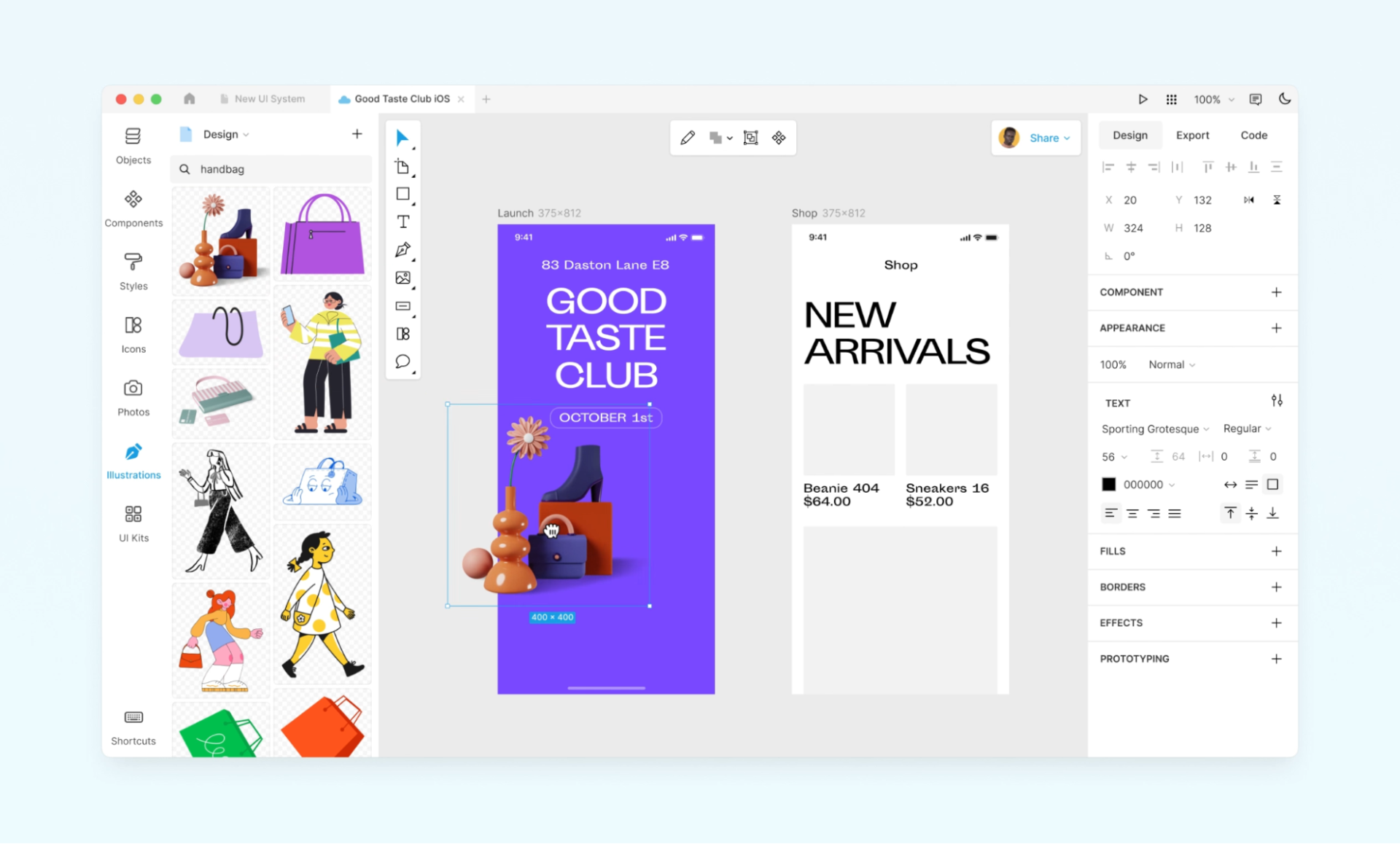
2. Framer (idéal pour la conception de sites web interactifs et le prototypage en temps réel)

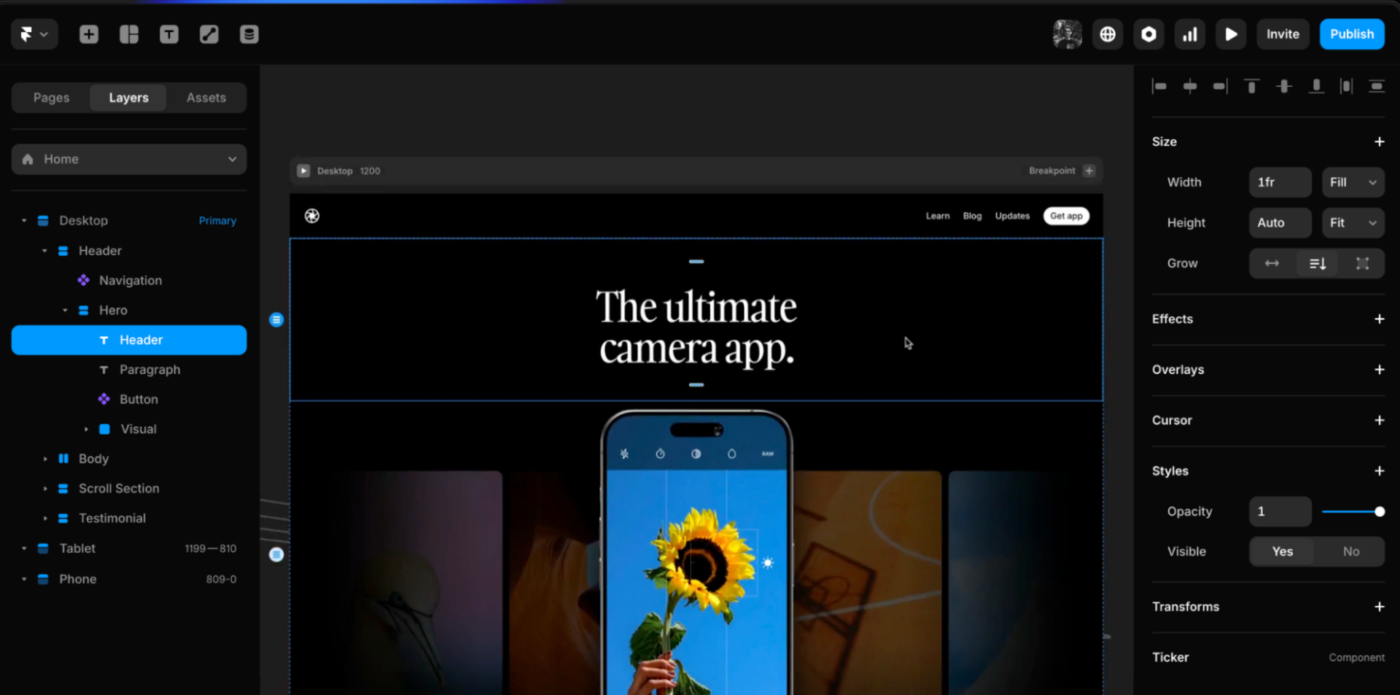
Framer allie la précision des outils de conception à la puissance des sites prêts à la production. Sa fonctionnalité phare est la possibilité de passer de la toile au site web en direct à l'aide d'un éditeur en temps réel sans code, optimisé par des composants React.
Les concepteurs peuvent utiliser des dispositions automatiques, des éléments interactifs et des animations intégrées pour créer des conceptions Web réactives qui se comportent comme des produits sans transfert vers les développeurs pendant le processus de conception. Grâce à des aperçus multi-appareils, un CMS intégré et un hébergement natif, les prototypes sont transformés en résultats finis directement au sein de la plateforme.
Meilleures fonctionnalités de Framer
- Ajoutez des animations complexes telles que des effets de défilement, de parallaxe et des transitions en boucle sans aucun code grâce à Framer Motion
- Gérez du contenu dynamique avec un CMS visuel, comme des collections, la modification par glisser-déposer et les mises à jour de site en temps réel
- Publiez instantanément grâce à la mise en scène, la restauration, l'analyse intégrée, les tests A/B conformes au RGPD, le référencement automatisé, le SSL et l'hébergement mondial
Limites de Framer
- L'interface manque de clarté pour les débutants, avec des icônes ambiguës et une navigation médiocre, ce qui rend même les tâches simples frustrantes à accomplir, même dans le cadre d'une formation guidée en classe
Tarifs Framer
Forfaits personnels
- Mini : 10 $/mois
- Basique : 20 $/mois
- Pro : 30 $/mois
Forfaits Business
- Lancement : 75 $/mois (facturé annuellement)
- Tarif : 200 $/mois (facturé annuellement)
- Enterprise : tarification personnalisée
Évaluations et avis sur Framer
- G2 : 4,4/5 (plus de 90 avis)
- Capterra : 4,7/5 (plus de 800 avis)
Que disent les utilisateurs réels à propos de Framer ?
Une critique de Capterra indique
Figma sait ce que vous recherchez avant même que vous ne le sachiez. Des concepts aux designs aboutis, des maquettes aux rendus finaux et aux exportations numériques pour les sites web et à des fins marketing. Figma est intégré à 100 % dans plusieurs flux de travail de notre entreprise.
Figma sait ce que vous recherchez avant même que vous ne le sachiez. Des concepts aux designs aboutis, des wireframes aux rendus finaux et aux exportations numériques pour les sites web et à des fins marketing. Figma est intégré à 100 % dans plusieurs flux de travail de notre entreprise.
⚡ Archive de modèles : les meilleurs modèles de conception graphique gratuits pour les équipes créatives
3. Uizard (Idéal pour les maquettes et prototypes rapides basés sur l'IA)

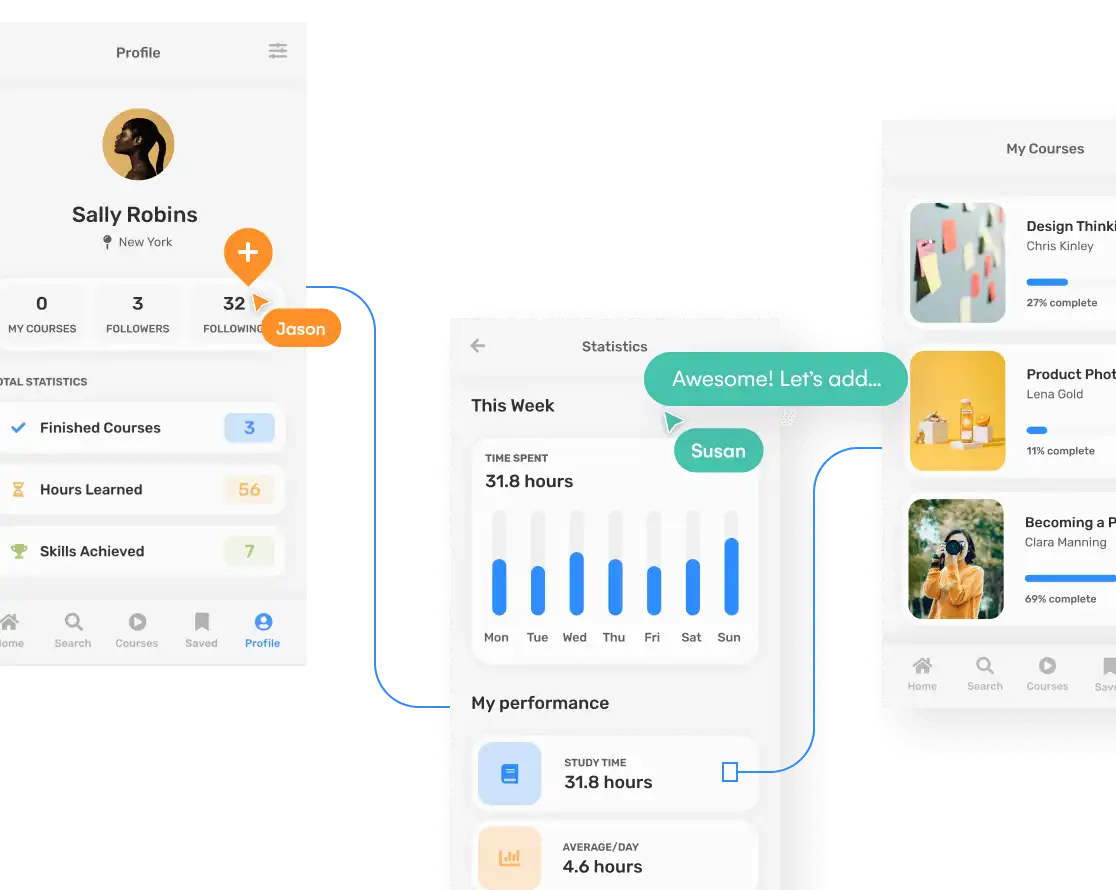
Uizard est un outil de conception axé sur l'IA et une alternative à Figma qui transforme en quelques secondes les invites textuelles, les captures d'écran ou les croquis dessinés à la main en prototypes modifiables. Sa fonctionnalité Autodesigner génère des maquettes multi-écrans à partir d'une simple saisie de texte.
Il vous permet également de numériser des wireframes ou des captures d'écran pour démarrer rapidement vos conceptions. Avec Uizard, le passage de l'idée au prototype devient un processus fluide et intuitif, même pour les non-concepteurs.
Meilleures fonctionnalités d'Uizard
- Créez des interfaces utilisateur complètes et des flux multi-écrans en tapant quelques phrases : l'IA se charge de la disposition, des composants et de la navigation de base
- Générez des thèmes d'interface utilisateur cohérents à partir d'images ou d'URL, et obtenez des cartes thermiques qui prédisent où les utilisateurs vont concentrer leur attention
- Plusieurs membres de l'équipe peuvent commenter et modifier simultanément le processus de conception, puis exporter des prototypes cliquables ou des extraits CSS/React faciles à développer
Limites de Uizard
- Uizard Autodesigner réutilise souvent des dispositions similaires, ce qui donne un résultat générique. C'est un excellent outil pour trouver des idées, mais vous devrez probablement peaufiner considérablement vos designs par la suite
Tarifs Uizard
- Free Forever
- Pro : 19 $/mois
- Business : 39 $/mois (facturé annuellement)
- Enterprise : tarification personnalisée ; sur mesure pour les grandes équipes (15+), facturation annuelle
Évaluations et avis sur Uizard
- G2 : 4,5/5 (45 avis)
- Capterra : 4,6/5 (plus de 190 avis)
Que disent les utilisateurs réels à propos de Uizard ?
Une critique de Capterra indique
Grâce à Uizard, je n'ai plus besoin d'imaginer mon idée dans ma tête ; je peux rapidement la dessiner. Cela accélère considérablement le processus de création d'un design.
Grâce à Uizard, je n'ai plus besoin d'imaginer mon idée dans ma tête ; je peux rapidement la dessiner. Cela accélère considérablement le processus de création d'un design.
🧠 Anecdote : dans un bond en avant vers le futur, des scientifiques chinois ont créé AlphaDog, un chiot robotisé alimenté par la 5G qui non seulement récupère... mais livre aussi des colis, sert les tables dans les restaurants et guide les malvoyants de manière autonome !
4. Penpot (Idéal pour la conception d'interfaces utilisateur et le prototypage open source et convivial pour les développeurs)

Penpot est un outil de prototypage gratuit, basé sur le Web et open source, conçu pour les équipes qui souhaitent bénéficier d'un contrôle et d'une flexibilité totale. Souvent considéré comme l'une des meilleures alternatives à Figma, il permet une collaboration fluide entre les concepteurs et les développeurs grâce à des fonctionnalités telles que la disposition CSS Flex/Grid, les conceptions modifiables basées sur SVG et un mode d'inspection du code.
Avec la modification en temps réel pour plusieurs utilisateurs, l'assistance multiplateforme (y compris l'auto-hébergement) et aucune limite d'utilisation, Penpot supprime les obstacles liés à l'abonnement tout en favorisant la synergie entre la conception et le développement.
Les meilleures fonctionnalités de Penpot
- Créez des dispositions réactives qui reflètent le code de production (CSS Flexbox/Grid), permettant aux développeurs d'utiliser exactement ce qui a été créé dans la conception
- Générez automatiquement du code CSS et HTML/SVG à partir de vos designs grâce au mode Inspect pour un transfert plus fluide vers les développeurs
- Localisez et gérez rapidement les types de calques/filtres, utilisez des opérations booléennes, des remplissages dégradés, des tracés à main levée, des cadres imbriqués et le mode de mise au point
Limites de Penpot
- Penpot peut sembler lent et buggé lors du traitement de projets volumineux ou à long terme, et ses performances peuvent être affectées par des prototypes lourds
Tarifs Penpot
- Gratuit pour toujours
- Unlimited : 7 $/éditeur/mois
- Enterprise : 950 $/organisation/mois
Évaluations et avis sur Penpot
- G2 : Pas assez d'avis
- Capterra : Pas assez d'avis
Que disent les utilisateurs réels à propos de Penpot ?
Un avis G2 indique
Mon équipe a pu créer des prototypes de manière transparente entre les concepteurs et les ingénieurs grâce à la plateforme open source
Mon équipe a pu créer des prototypes de manière transparente entre les concepteurs et les ingénieurs grâce à la plateforme open source
📮ClickUp Insight : 11 % de nos répondants utilisent l'IA principalement pour le brainstorming et l'idéation. Mais qu'advient-il ensuite de ces idées brillantes ?
C'est là que vous avez besoin d'un tableau blanc alimenté par l'IA, comme ClickUp Whiteboards, qui vous aide à transformer instantanément les idées issues d'une session de brainstorming en tâches.
Et si vous n'arrivez pas à expliquer un concept, demandez simplement au générateur d'images IA de créer un visuel à partir de vos instructions. C'est l'application tout-en-un pour le travail qui vous permet de conceptualiser, visualiser et exécuter plus rapidement !
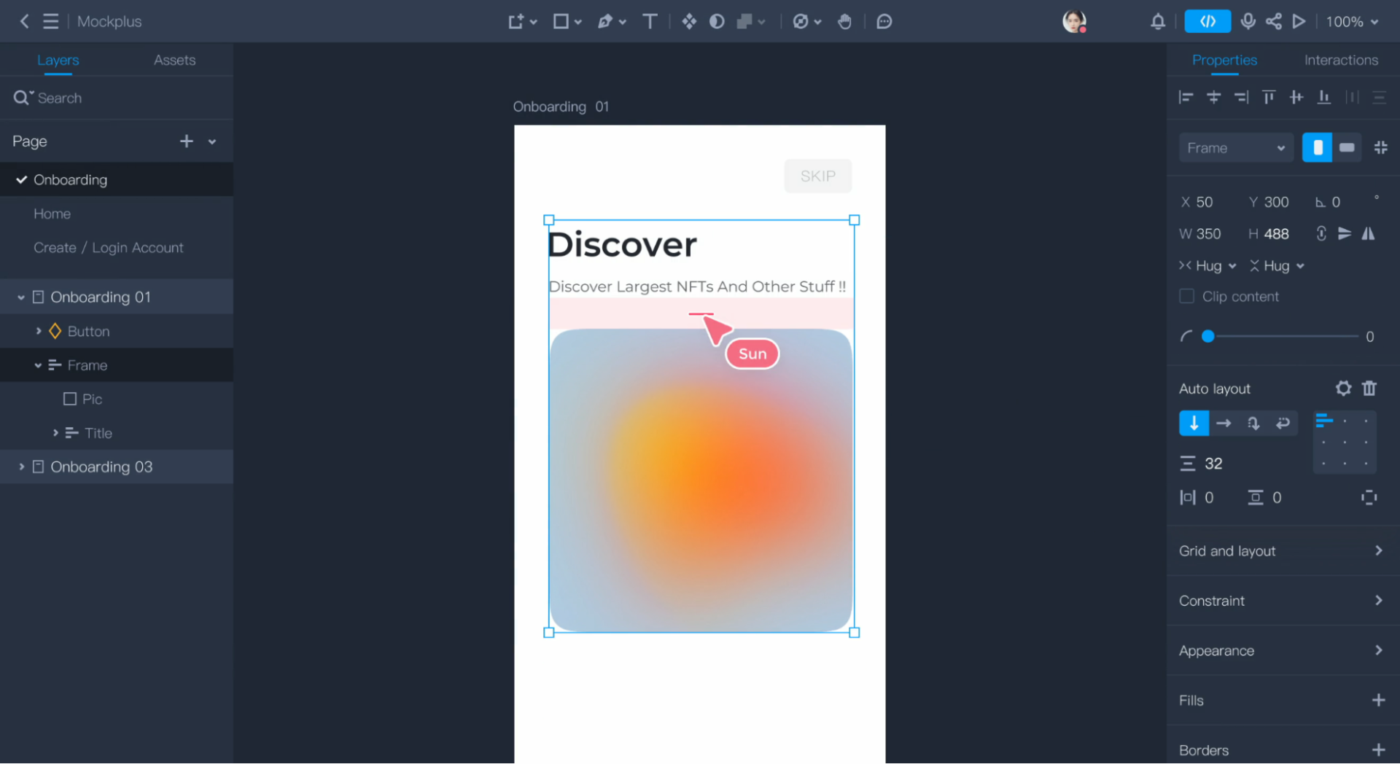
5. Mockplus (idéal pour le prototypage rapide de sites Web/applications avec collaboration en temps réel)

Mockplus est un outil de prototypage pour navigateur et bureau et un logiciel de collaboration en matière de conception conçu pour être rapide et simple. Il prend en charge le wireframing par glisser-déposer, les éléments interactifs et les kits d'interface utilisateur intégrés, ainsi que les bibliothèques de ressources partagées et la modification en cours par l'équipe.
Les équipes peuvent passer d'une esquisse à un prototype cliquable, ajouter des annotations avec les spécifications des développeurs et exporter au format PDF ou hors ligne. En tant qu'alternative à Figma, Mockplus inclut également Auto-Specs, qui génère automatiquement des détails prêts à l'emploi pour les développeurs sans nécessiter de révision manuelle.
Meilleures fonctionnalités de Mockplus
- Comparez rapidement les itérations de conception à l'aide des différences de division, de fondu, de glissement ou de mise en évidence
- Générez automatiquement des spécifications à partir de Figma, Adobe XD, Photoshop ou Axure, puis améliorez-les avec des annotations manuelles (texte, espacement, couleur, outils de coordination)
- Exportez des ressources adaptées à la plateforme et des extraits de code CSS directement depuis la vue des spécifications de conception, avec une compression intégrée pour rationaliser le transfert de développement
Limites de Mockplus
- Les téléchargements de designs sont limités aux intégrations de plugins ou au glisser-déposer de fichiers ZIP, ce qui est peu pratique pour les utilisateurs qui préfèrent les téléchargements directs depuis le navigateur pour une installation plus rapide des projets
Tarifs Mockplus
- Free Forever (jusqu'à 10 utilisateurs, sans limite de temps)
- Premier : 6,20 $/utilisateur/mois
- Enterprise : tarification personnalisée
Évaluations et avis sur Mockplus
- G2 : Pas assez d'avis
- Capterra : Pas assez d'avis
Que disent les utilisateurs réels à propos de Mockplus ?
Un avis G2 indique
Un outil génial pour les concepteurs UX, les prototypes hi-fi, la gestion des ressources et le codage, le tout dans une seule application basée sur le cloud. Les plugins sont parfaits pour transférer des tâches à d'autres membres de l'équipe et à ceux qui travaillent également dans Mockplus.
Un outil génial pour les concepteurs UX, les prototypes hi-fi, la gestion des ressources et le codage, le tout dans une seule application basée sur le cloud. Les plugins sont parfaits pour transférer des tâches à d'autres membres de l'équipe et à ceux qui travaillent également dans Mockplus.
👀 Le saviez-vous ? Le légendaire logo Nike Swoosh a été conçu en 1971 par une étudiante nommée Carolyn Davidson, qui n'a été payée que 35 dollars pour son travail ! C'est l'un des logos les plus emblématiques de l'histoire, pour le prix d'un plein d'essence aujourd'hui.
6. Sketch (idéal pour la conception UI/UX dans un flux de travail natif macOS)

Sketch est un outil de conception graphique vectorielle exclusif à macOS, conçu pour créer des interfaces utilisateur et des prototypes interactifs. Il offre une interface épurée et sans distraction, axée sur des flux de travail intuitifs.
Cette alternative à Figma est adaptée à la conception d'écrans réactifs, d'icônes et de flux interactifs. Sketch rationalise le transfert vers les développeurs grâce à l'exportation CSS et à un vaste écosystème de plugins.
Les meilleures fonctionnalités de Sketch
- Créez des formes personnalisées, des opérations booléennes, des styles de coins ajustables et manipulez les chemins à l'aide de l'outil Plume
- Accédez à d'innombrables plugins communautaires pour des tâches telles que la mesure (Sketch Measure), l'automatisation, l'exportation d'actifs et l'amélioration de l'interface utilisateur
- Liez les plans de travail avec des zones réactives et prévisualisez les flux directement sur les appareils iOS, grâce à une sélection améliorée des zones réactives et à une visibilité personnalisable des prototypes
Limites de Sketch
- Uniquement disponible sur macOS, ce logiciel peut ralentir sur les fichiers volumineux ou les matériels anciens, ce qui le rend moins adapté aux équipes multiplateformes ou au suivi de projets complexes
Tarifs Sketch
- Abonnement standard : 12 $/mois par éditeur (facturé mensuellement)
- Abonnement Business : 22 $/mois par éditeur (facturé uniquement à l'année)
- Licence Mac uniquement : 120 $ par place ; comprend 1 an de mises à jour
Évaluations et avis sur Sketch
- G2 : 4,5/5 (plus de 1 200 avis)
- Capterra : 4,6/5 (plus de 800 avis)
Que disent les utilisateurs réels à propos de Sketch ?
Une critique de Capterra indique
J'utilise Sketch depuis 2014 pour créer des interfaces utilisateur iPhone, leurs icônes et leur matériel promotionnel. Il est très facile de créer, partager et distribuer des images et des vecteurs.
J'utilise Sketch depuis 2014 pour créer des interfaces utilisateur iPhone, leurs icônes et leur matériel promotionnel. Il est très facile de créer, partager et distribuer des images et des vecteurs.
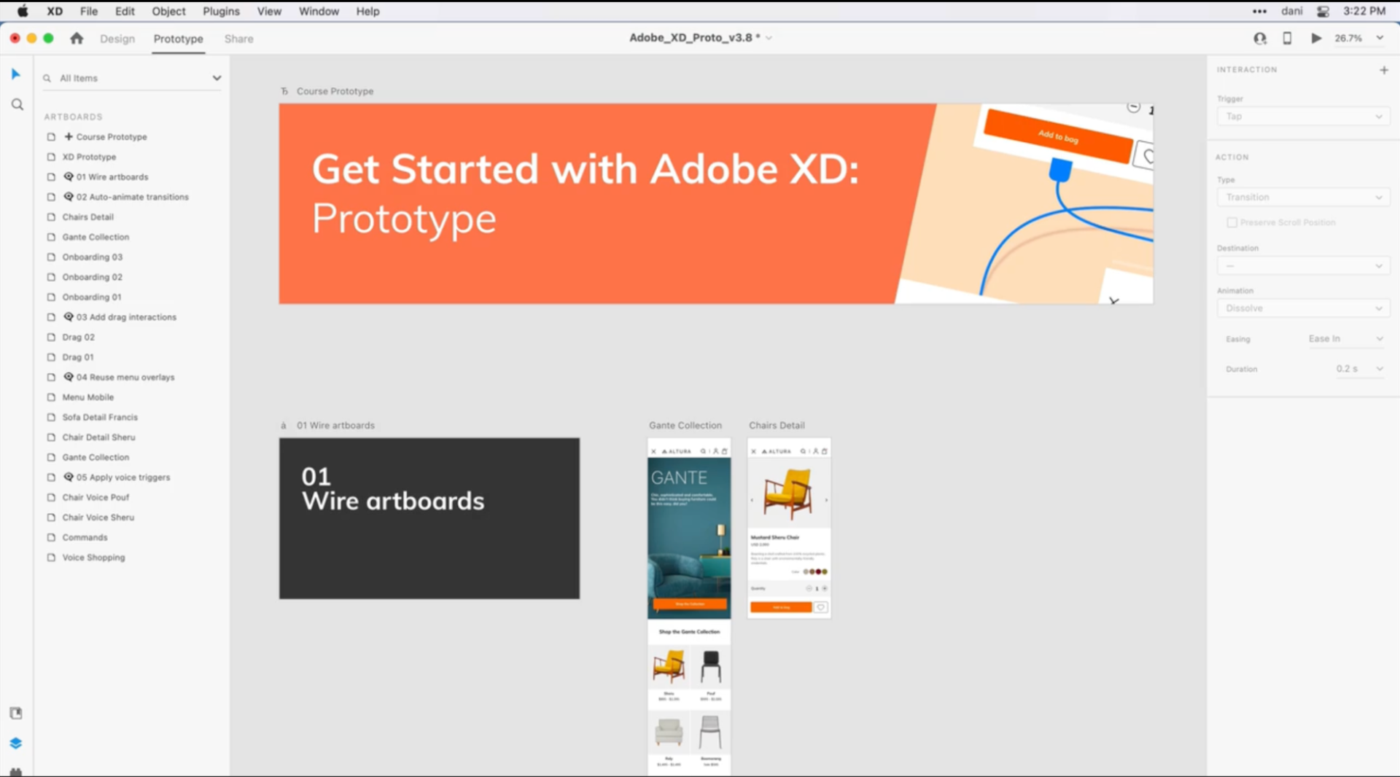
7. Adobe XD (idéal pour la conception multiplateforme avec intégration native à Creative Cloud)

Adobe XD est un outil de conception d'interface utilisateur vectorielle conçu pour les concepteurs travaillant sur des interfaces Web, mobiles et vocales. Il est particulièrement utile pour les équipes déjà intégrées à l'écosystème Adobe, grâce à son intégration étroite avec des outils tels que Photoshop et Illustrator.
Bien que cette alternative à Figma ait une courbe d'apprentissage plus raide, XD offre néanmoins des fonctionnalités complètes pour créer des prototypes interactifs et des systèmes de conception. Les dernières mises à jour ont également introduit des fonctionnalités basées sur l'IA qui rationalisent les flux de travail, comme la disposition en fonction du contenu et le redimensionnement automatique pour accélérer les tâches répétitives.
Meilleures fonctionnalités d'Adobe XD
- Créez des éléments d'interface utilisateur dynamiques (tels que des boutons d'activation/désactivation ou des menus déroulants) avec plusieurs états dans un seul composant
- Ajoutez du mouvement et des micro-interactions entre les plans de travail sans avoir à modifier l'échéancier
- Reproduisez rapidement des éléments de conception et remplissez-les automatiquement avec des données pour créer rapidement des dispositions
Limites d'Adobe XD
- Les outils d'IA générative manquent de finition et de convivialité, en particulier lorsqu'ils sont accessibles via l'intégration Photoshop, avec des invites et des instructions limitées
Tarifs Adobe XD
- Disponible dans le cadre de l'abonnement Adobe Creative Cloud Toutes les applications
Évaluations et avis sur Adobe XD
- G2 : 4,3/5 (plus de 500 avis)
- Capterra : 4,5/5 (plus de 1 000 avis)
Que disent les utilisateurs réels à propos d'Adobe XD ?
Une critique de Capterra indique
XD a permis à notre équipe de présenter plus rapidement ses idées, qu'il s'agisse de l'image de marque d'un magasin, de la signalétique d'un kiosque ou de systèmes d'orientation.
XD a permis à notre équipe de présenter plus rapidement ses idées, qu'il s'agisse de l'image de marque d'un magasin, de la signalétique d'un kiosque ou de systèmes d'orientation.
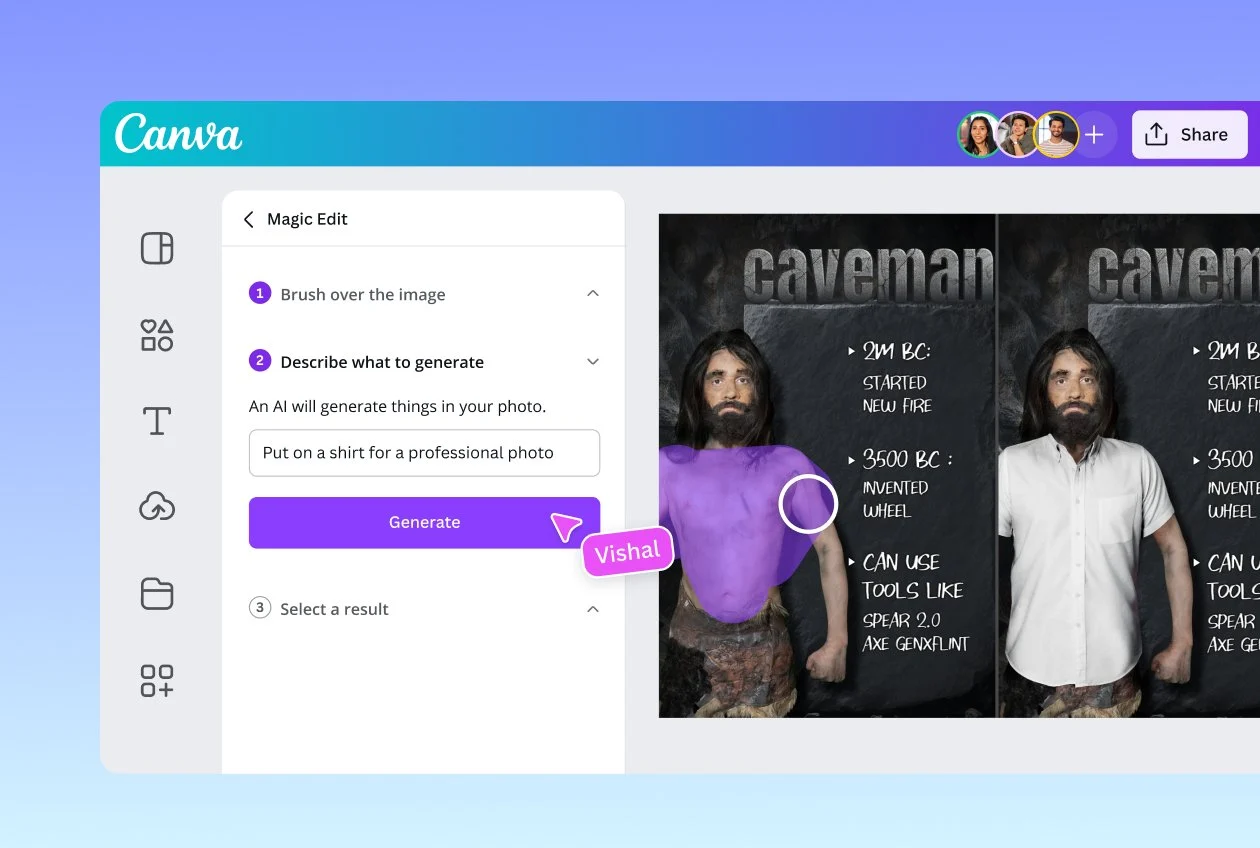
8. Canva (Idéal pour la conception visuelle et le contenu marketing)

Canva, l'alternative à Figma, est une plateforme de conception basée sur le cloud pour les designers, les spécialistes du marketing et les membres d'équipes sans aucune compétence en codage. Elle offre une interface glisser-déposer, une vaste bibliothèque de modèles et des outils de collaboration intégrés.
Les équipes peuvent créer des graphiques pour les réseaux sociaux, des présentations, des affiches et même des GIF en quelques minutes grâce aux commentaires en temps réel, aux dossiers partagés et à la gestion facile des ressources de la marque.
Les meilleures fonctionnalités de Canva
- Redimensionnement en un clic dans tous les formats (Instagram, LinkedIn, impression), plus des fichiers PNG, PDF et MP4 transparents pour une utilisation multicanal
- Mode de présentation intégré, animation simple de l'échéancier et fonctionnalités de sous-titrage automatique
- Générez automatiquement des dispositions, des images et du contenu à l'aide de la boîte à outils IA de Canva, notamment Magic Write et Magic Media
Limites de Canva
- Bien que Canva offre une vaste bibliothèque de designs, il manque de précision pour les résultats personnalisés ou de qualité professionnelle, obligeant souvent les utilisateurs à se tourner vers des outils de conception plus spécialisés
Tarifs Canva
- Free Forever
- Canva Pro : 15 $/mois pour un utilisateur
- Canva Teams : 10 $/mois par utilisateur ; minimum 3 utilisateurs requis (30 $/mois)
- Canva Enterprise : tarification personnalisée
Évaluations et avis sur Canva
- G2 : 4,7/5 (plus de 4 500 avis)
- Capterra : 4,7/5 (plus de 12 500 avis)
Que disent les utilisateurs réels à propos de Canva ?
Une critique de Capterra indique
Canva est l'arme secrète qui permet à tout un chacun de créer instantanément du contenu de qualité professionnelle en quelques clics sur un bouton. J'ai utilisé Canva seul pour créer toute une entreprise.
Canva est l'arme secrète qui permet à tout un chacun de créer instantanément du contenu de qualité professionnelle en quelques clics sur un bouton. J'ai utilisé Canva seul pour créer toute une entreprise.
📚 En savoir plus : Canva vs Figma : quelle application est la meilleure pour les designers ?
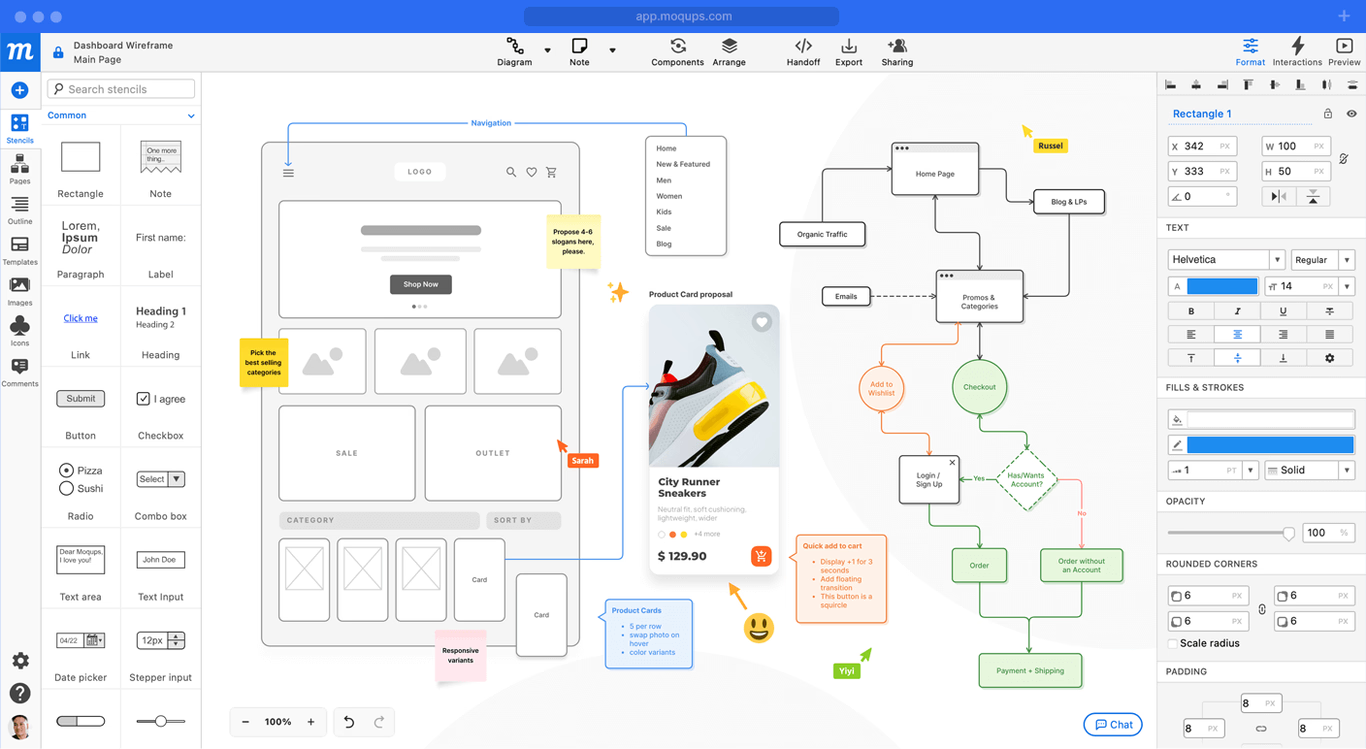
9. Moqups (idéal pour la création rapide de wireframes, de diagrammes et de prototypes interactifs)

Moqups est une plateforme de collaboration visuelle axée sur le Web qui permet aux équipes de concevoir des wireframes, des diagrammes et des prototypes interactifs entièrement à partir du navigateur. Au-delà des maquettes, elle prend en charge les organigrammes, les plans de site, l'UML et les diagrammes, ce qui en fait un hub polyvalent pour la planification visuelle en phase initiale.
Avec ses bibliothèques de pochoirs généreuses et ses modifications en cours, il est conçu pour permettre aux équipes interfonctionnelles de réfléchir, de concevoir et d'itérer ensemble en ligne.
Meilleures fonctionnalités de Moqups
- Accédez à des composants d'interface utilisateur prêts à l'emploi (iOS, Android, Bootstrap) et à des packs d'icônes (Font Awesome, Material, AWS, Cisco) pour des designs soignés
- Utilisez des notes autocollantes, des légendes et des commentaires en direct pour recueillir des commentaires et orienter les discussions sur la conception
- L'organisation des pages par glisser-déposer, l'assistance pour les dossiers et les pages maîtres permettent de maintenir la cohérence de la conception dans des flux complexes
Limites de Moqups
- Les connecteurs de diagrammes peuvent être peu intuitifs et frustrants à utiliser, en particulier pour les utilisateurs qui créent des plans détaillés
Tarifs Moqups
- Gratuit pour toujours
- Solo : 12 $/mois
- Équipe : 24 $/mois
- Unlimited : 65 $/mois
Évaluations et avis sur Moqups
- G2 : 4,2/5 (plus de 90 avis)
- Capterra : 4,6/5 (plus de 20 avis)
Que disent les utilisateurs réels à propos de Moqups ?
Un avis G2 indique
Moqups est facile et très rapide à utiliser, en particulier pour concevoir des wireframes en basse résolution avec la plupart des fonctionnalités dont vous avez besoin. De plus, il permet de créer des clusters afin de créer un prototype basse fidélité pour les utilisateurs finaux. En outre, vous pouvez facilement télécharger vos éléments/images entre les projets et créer des modèles pour aller encore plus vite. De plus, le nouvel élément tableur est bien meilleur que le tableur hérité et offre plus de flexibilité.
Moqups est facile et très rapide à utiliser, en particulier pour concevoir des wireframes à faible résolution avec la plupart des fonctionnalités dont vous avez besoin. De plus, il permet de créer des clusters afin de créer un prototype basse fidélité pour les utilisateurs finaux. En outre, vous pouvez facilement télécharger vos éléments/images entre les projets et créer des modèles pour aller encore plus vite. De plus, le nouvel élément tableur est bien meilleur que le tableur hérité et offre plus de souplesse.
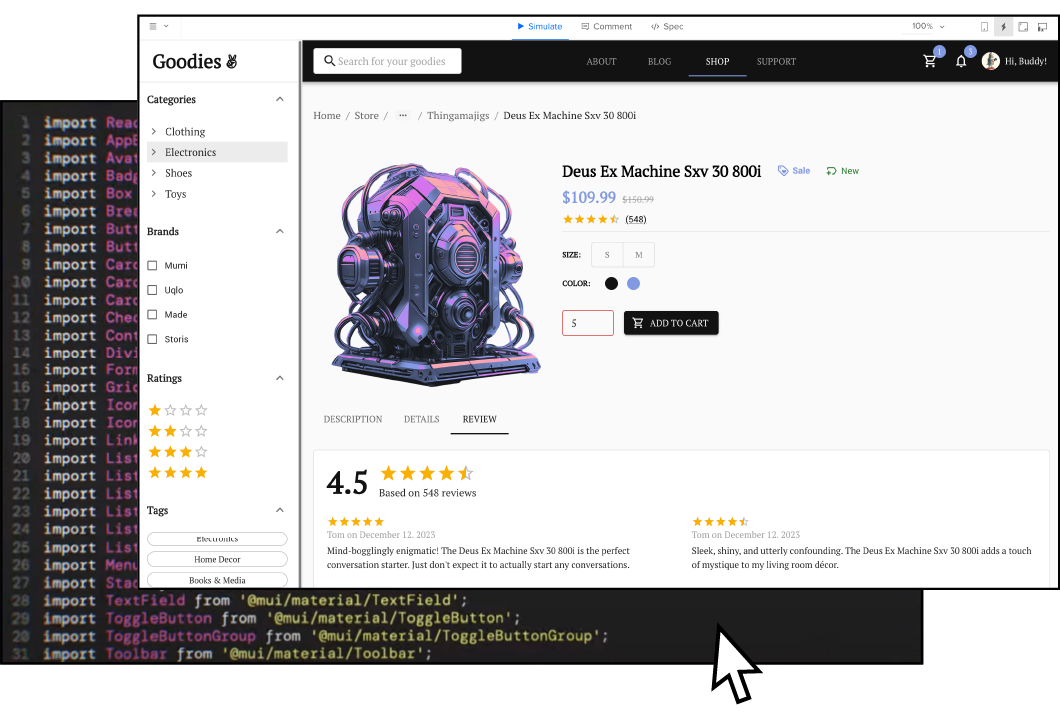
10. UXPin (idéal pour le prototypage interactif avec des composants de code réels)

UXPin aide les équipes de conception à créer des prototypes complexes qui se comportent comme de véritables applications sans quitter l'éditeur. Grâce à des états interactifs, des variables, une disposition automatique et une logique conditionnelle, vous pouvez simuler des flux d'utilisateurs avancés et tester des scénarios réalistes.
Sa fonctionnalité Merge comble le fossé entre la conception et le développement grâce à des composants codés réels provenant de Git ou Storybook. UXPin améliore également le processus de conception grâce à de nouvelles capacités d'IA, simplifiant ainsi la cohérence de la conception. Outil puissant pour la conception d'interfaces utilisateur, UXPin convient parfaitement aux équipes qui exigent des transferts fluides.
Meilleures fonctionnalités de UXPin
- Simulez des expériences utilisateur réelles grâce à des interactions logiques et des états dynamiques, bien plus avancés que les prototypes statiques liés
- Utilisez des variables intégrées, des états conditionnels, des expressions et plusieurs déclencheurs d'interaction
- Fusionnez des composants React codés directement dans vos prototypes afin que les développeurs et les designers travaillent à partir de la même source de vérité
Limites de UXPin
- Les composants du système de conception ne sont pas mis à jour de manière cohérente d'un projet à l'autre, ce qui rend difficile de garantir que les modifications seront reflétées comme prévu
Tarifs UXPin
- Tarification personnalisée
Évaluations et avis sur UXPin
- G2 : 4,2/5 (plus de 100 avis)
- Capterra : 4,3/5 (plus de 20 avis)
Que disent les utilisateurs réels à propos de UXPin ?
Une critique de Capterra indique
J'ai eu une excellente expérience en créant des prototypes cliquables et en leur donnant un aspect professionnel. Jusqu'à présent, je suis satisfait du travail que j'ai pu réaliser.
J'ai eu une excellente expérience en créant des prototypes cliquables et en leur donnant un aspect professionnel. Jusqu'à présent, je suis satisfait du travail que j'ai pu réaliser.
11. Lunacy (idéal pour la conception UI/UX hors ligne sur toutes les plateformes)

Lunacy est un logiciel de conception gratuit et complet développé par Icons8 qui offre aux concepteurs UI/UX une alternative puissante à Figma. Cette plateforme fonctionne nativement sur Windows, macOS et Linux et ne nécessite pas de connexion Internet stable pour accéder à ses fonctionnalités de base.
Il est également doté de puissantes fonctionnalités d'IA, qui accélèrent considérablement les itérations rapides. De plus, Lunacy offre l'accès à une immense bibliothèque d'actifs intégrée (icônes, illustrations, photos, kits d'interface utilisateur) et introduit des touches uniques telles que l'indexation Z automatique, la sélection de calques et une fonctionnalité de conception liée en direct qui synchronise les éléments du canevas directement avec le code de production.
Les meilleures fonctionnalités de Lunacy
- Utilisez l'ajustement automatique des couleurs et des calques des polices de caractères (index Z automatique), la sélection intelligente des calques et les outils de remplacement instantané des images
- Collaborez en direct avec les membres de votre équipe grâce au mode cloud qui ajoute la modification en cours, les commentaires, les autocollants et les notes vocales, ainsi que l'assistance hors ligne sur le bureau
- Outils basés sur l'IA qui prennent en charge la suppression d'arrière-plan, l'amélioration des images, les avatars et les générateurs de texte de remplacement pour accélérer les tâches routinières
Limites de Lunacy
- La gestion de fichiers de conception volumineux entraîne souvent des problèmes de performances, notamment des plantages et des dysfonctionnements de l'interface utilisateur, tels que le scintillement des fenêtres ou la disparition d'éléments de l'interface
Tarifs Lunacy
- Free Forever
- Pro : 14,98 $ par utilisateur/mois, facturé mensuellement
- Enterprise : tarification personnalisée
Évaluations et avis sur Lunacy
- G2 : 4,4/5 (plus de 20 avis)
- Capterra : 4,7/5 (plus de 20 avis)
Que disent les utilisateurs réels à propos de Lunacy ?
Un avis G2 indique
C'est un outil gratuit incroyable que j'utilise lorsque je dois ouvrir des fichiers Sketch sur un PC. Ce n'est peut-être pas le meilleur outil de prototypage UX du marché, mais il est gratuit et peut s'avérer très utile pour un travail urgent ou si votre Mac est en panne.
C'est un outil gratuit incroyable que j'utilise lorsque je dois ouvrir des fichiers Sketch sur un PC. Ce n'est peut-être pas le meilleur outil de prototypage UX du marché, mais il est gratuit et peut s'avérer très utile pour un travail urgent ou si votre Mac est en panne.
Pourquoi choisir les alternatives à Figma IA ?
Figma est élégant, populaire et doté d'une IA performante, mais cela ne signifie pas pour autant qu'il convient à tout le monde.
Voici quelques obstacles rencontrés par certains utilisateurs et les raisons pour lesquelles il peut être plus judicieux d'explorer une alternative à Figma IA:
- Personnalisation limitée : Bien qu'il puisse simplifier le prototypage de base, le prototypage alimenté par l'IA de Figma peut présenter des limites pour la création de prototypes hautement interactifs ou spécialisés, nécessitant souvent une installation manuelle pour les interactions avancées
- Peu adapté aux flux de travail complexes : Figma est idéal pour les wireframes et les interfaces utilisateur, mais la gestion de prototypes interactifs à grande échelle ou l'intégration à des systèmes de projet plus vastes peut s'avérer difficile
- Lacunes en matière de collaboration en dehors de la conception : Les outils de collaboration de Figma sont conçus pour les designers. Mais si vous travaillez en étroite collaboration avec des développeurs, des spécialistes du marketing ou des chefs de projet, vous aurez peut-être besoin de quelque chose qui va au-delà des fichiers de conception, comme des documents intégrés, des boucles de rétroaction ou la gestion des tâches
- Encombrement des fichiers et problèmes de performances : Avec la multiplication des systèmes de conception et des bibliothèques partagées, les équipes se plaignent souvent de performances médiocres. Le passage à une plateforme plus optimisée peut améliorer considérablement la vitesse de chargement et la fluidité du flux de travail.
Concevez plus intelligemment, collaborez mieux et construisez plus rapidement avec ClickUp
Figma IA ajoute de la valeur au processus de conception, en particulier lors des premières étapes de conceptualisation et de prototypage. Mais elle reste largement cantonnée au domaine de la conception.
ClickUp va encore plus loin.
Avec ClickUp Brain intégré directement dans les tableaux blancs ClickUp, vous bénéficiez de suggestions basées sur l'IA, de la génération de contenu, du brainstorming et de la collaboration en temps réel. Il connecte toutes les parties de votre processus : tâches, échéanciers, documents, commentaires sur la conception et communication entre les équipes.
Pourquoi se contenter de mieux concevoir alors que vous pouvez concevoir, réfléchir et livrer mieux avec ClickUp ?
Pour commencer, inscrivez-vous gratuitement sur ClickUp.