O Figma pode funcionar para alguns, mas nem todos os fluxos de trabalho criativos se encaixam perfeitamente em seu ecossistema de IA.
Talvez você esteja procurando uma alternativa ao Figma AI que facilite a criação de protótipos interativos, sem complicações. Ou talvez você precise de uma plataforma que ofereça suporte a todo o fluxo de trabalho da sua equipe, desde os conceitos iniciais até a entrega final.
Seja qual for o motivo, você não está sozinho. Designers, gerentes de produto e equipes dinâmicas estão explorando ferramentas mais inteligentes e flexíveis que combinam automação com personalização total.
Neste guia, reunimos as melhores alternativas que vale a pena experimentar. Se você busca velocidade, melhor colaboração ou simplesmente uma ferramenta que se adapte melhor ao seu processo, aqui você encontrará o que precisa.
As melhores alternativas ao Figma AI num relance
Aqui está uma comparação rápida das principais ferramentas desta lista:
| Ferramenta | Ideal para | Principais recursos | Preços* |
| ClickUp | Crie fluxos de trabalho para tarefas de design e colaboração com inteligência artificial | Quadros brancos com IA, edição para vários usuários, exportação de arquivos, modelos de design, gerenciamento de tarefas, incorporação do Figma, Docs, mais de 1000 integrações perfeitas, edição de vetores, gráficos de Gantt | Plano gratuito disponível; personalização disponível para empresas |
| Framer | Design interativo de sites e prototipagem em tempo real | Layouts automáticos, criação de componentes interativos, editor em tempo real sem código, CMS, animações, hospedagem integrada | Planos pagos a partir de US$ 10/mês |
| Uizard | Maquetes e protótipos rápidos com tecnologia de IA | Autodesigner, gerador de temas, mapas de calor de IA, captura de tela para design, edição multiusuário | Gratuito; planos pagos a partir de US$ 19/mês |
| Penpot | Prototipagem de código aberto e fácil de usar para desenvolvedores | Layout CSS Flex/Grid, designs baseados em SVG, modo de inspeção com código, edição em tempo real, auto-hospedagem | Gratuito; planos pagos a partir de US$ 7/editor/mês |
| Mockplus | Prototipagem rápida de sites/aplicativos com colaboração | Wireframing com recurso de arrastar e soltar, Auto-Specs, edição em equipe, exportação de especificações/código, comparação de versões de design | Gratuito; planos pagos a partir de US$ 6,20/usuário/mês |
| Sketch | Design de UI/UX no fluxo de trabalho nativo do macOS | Formas personalizadas, plugins, edição de gráficos vetoriais, exportação CSS, pré-visualização iOS, ligação de pontos de acesso | Os planos pagos começam em US$ 12/mês por editor |
| Adobe XD | Design multiplataforma com integração com a Creative Cloud | Estados dos componentes, transições de movimento, redimensionamento responsivo, ferramentas de transferência de desenvolvimento, sincronização com a Creative Cloud | Incluído nos planos da Creative Cloud (varia) |
| Canva | Design visual e conteúdo de marketing | Arraste e solte, ferramentas Magic AI, redimensionamento automático, modelos, modo de apresentação, kits de marca, edição de imagens | Gratuito; planos pagos a partir de US$ 15/mês |
| Moqups | Criação de wireframes e diagramas leves | Componentes de interface do usuário, bibliotecas de estêncil, fluxogramas, colaboração em tempo real, páginas mestre | Gratuito; planos pagos a partir de US$ 12/mês |
| UXPin | Design interativo com componentes de código real | Interações baseadas em lógica, estados dinâmicos, fusão com componentes React, variáveis, fluxos condicionais | Preços personalizados |
| Lunacy | Design de UI/UX com capacidade offline em todas as plataformas | Arraste e solte, ferramentas Magic AI, redimensionamento automático, modelos, modo de apresentação, kits de marca, edição de imagens | Gratuito; planos pagos a partir de US$ 14,98/usuário/mês |
Como analisamos softwares na ClickUp
Nossa equipe editorial segue um processo transparente, baseado em pesquisas e independente de fornecedores, para que você possa confiar que nossas recomendações são baseadas no valor real do produto.
Aqui está um resumo detalhado de como analisamos softwares na ClickUp.
As melhores alternativas ao Figma AI para usar
Para designers experientes que precisam equilibrar prazos apertados e necessidades em constante evolução dos clientes, as ferramentas certas podem fazer a diferença no fluxo de trabalho. Essas alternativas ao Figma AI não só oferecem suporte à iteração rápida e aos testes de usuários, mas também ajudam as equipes a manter a consistência em sistemas de design complexos, protótipos e transferências.
Vamos dar uma olhada 👇
1. ClickUp (Ideal para fluxos de trabalho de tarefas de design e colaboração criativa com IA)

As equipes de design geralmente gerenciam uma dúzia de ferramentas: uma para briefings, outra para wireframes e outra para feedback. O resultado? Fluxos de trabalho desconectados, caos nas versões e muito tempo perdido alternando entre abas.
O ClickUp para equipes de design muda isso, reunindo tudo em um único espaço de trabalho. Você pode planejar campanhas, gerenciar a produção criativa e gerar recursos visuais na mesma plataforma.

Você pode dividir projetos de design complexos em tarefas fáceis de entender, com responsáveis, prioridades e prazos.
Precisa mapear dependências entre uma renovação da marca, uma reformulação da interface do usuário e uma campanha de lançamento? Isso é fácil com os gráficos de Gantt do ClickUp ou uma estrutura de lista adaptada ao processo da sua equipe.
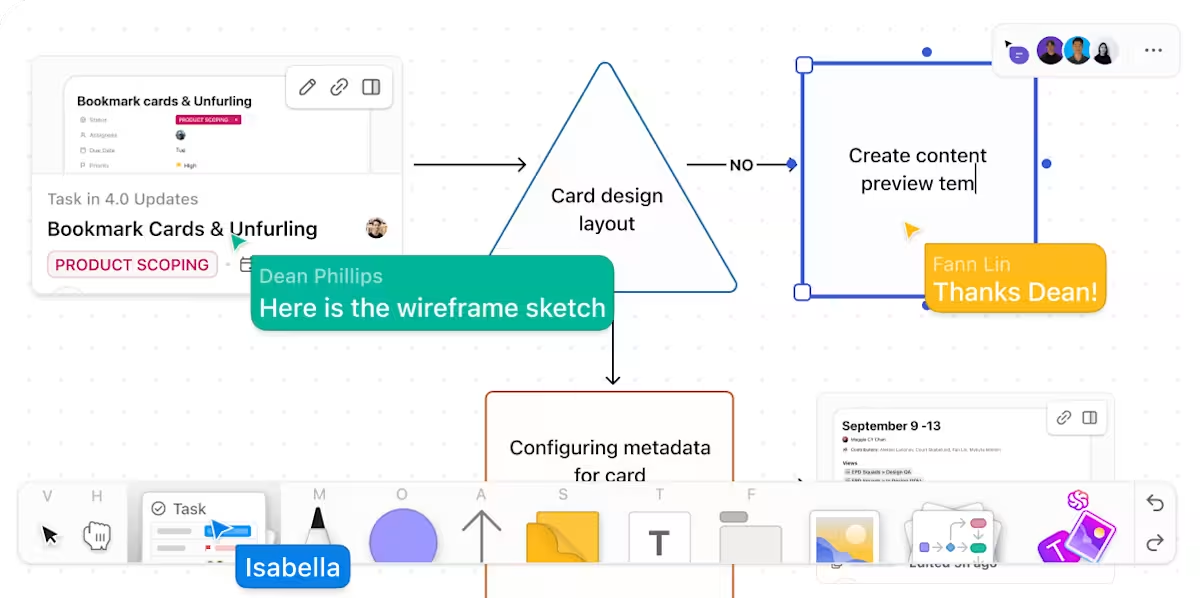
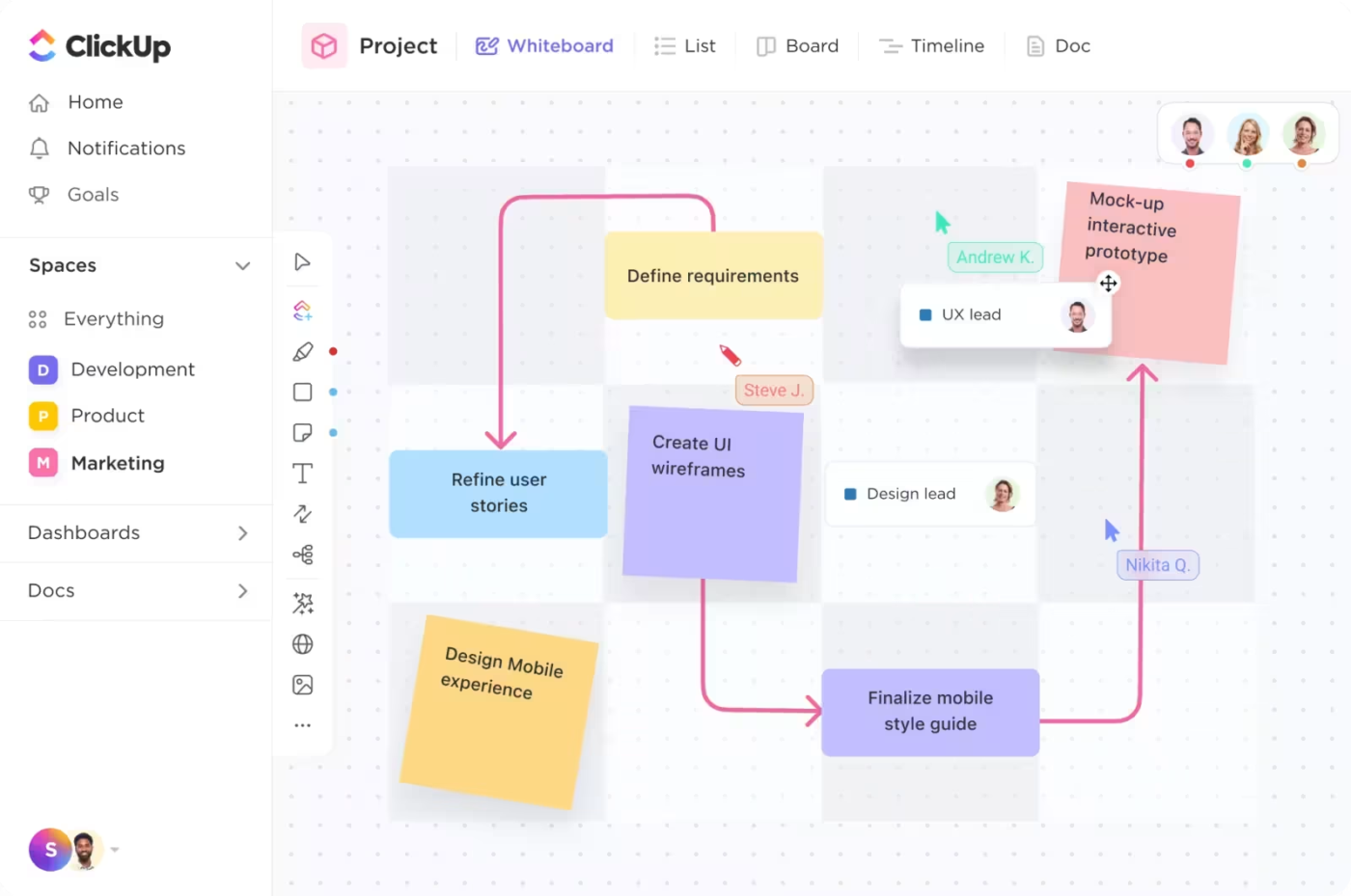
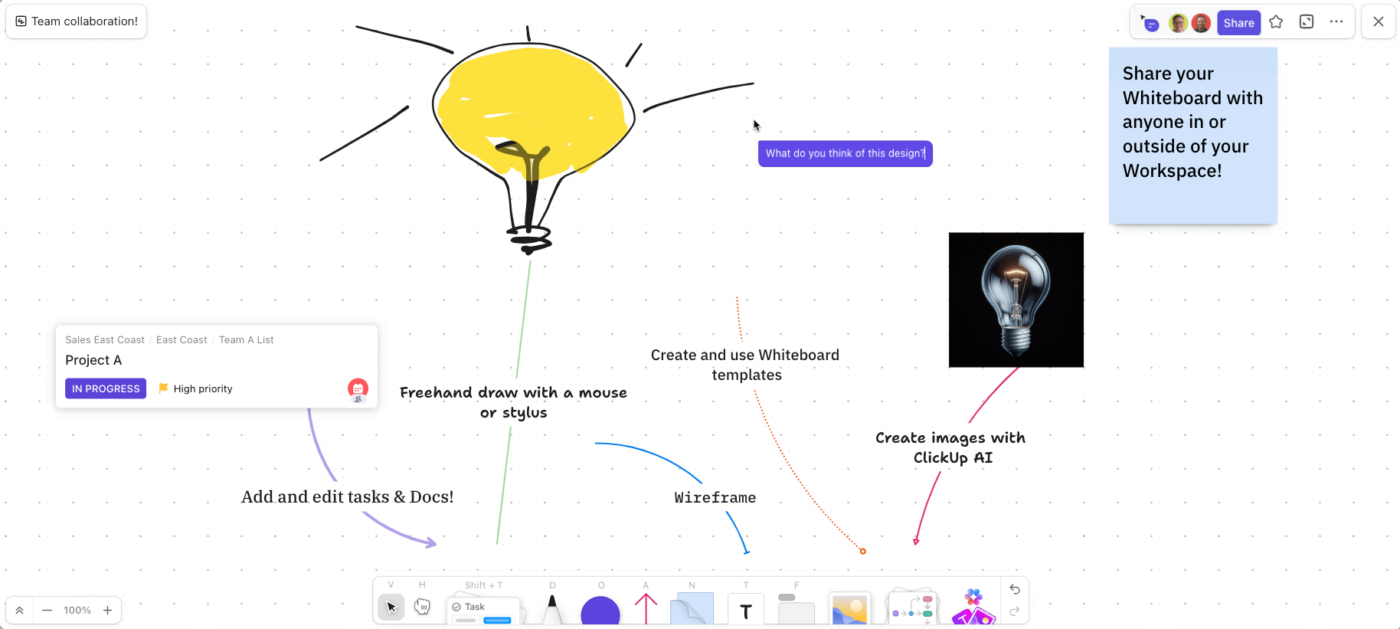
A partir daí, mude para o ClickUp Whiteboards para esboçar wireframes, mapear sistemas de design, demonstrações interativas ou protótipos de alta fidelidade.
Assista a este vídeo👇 para saber mais sobre o ClickUp Whiteboards.
Os quadros brancos são totalmente interativos, para que você possa arrastar tarefas, vincular feedback ou até mesmo criar fluxos de trabalho ao vivo enquanto colabora com sua equipe em tempo real.

👀 Você sabia? Você pode criar um quadro branco ClickUp diretamente do ClickUp Chat — basta clicar em Novo quadro branco, nomeá-lo e pressionar Enter. Colaboração instantânea, sem cliques extras!
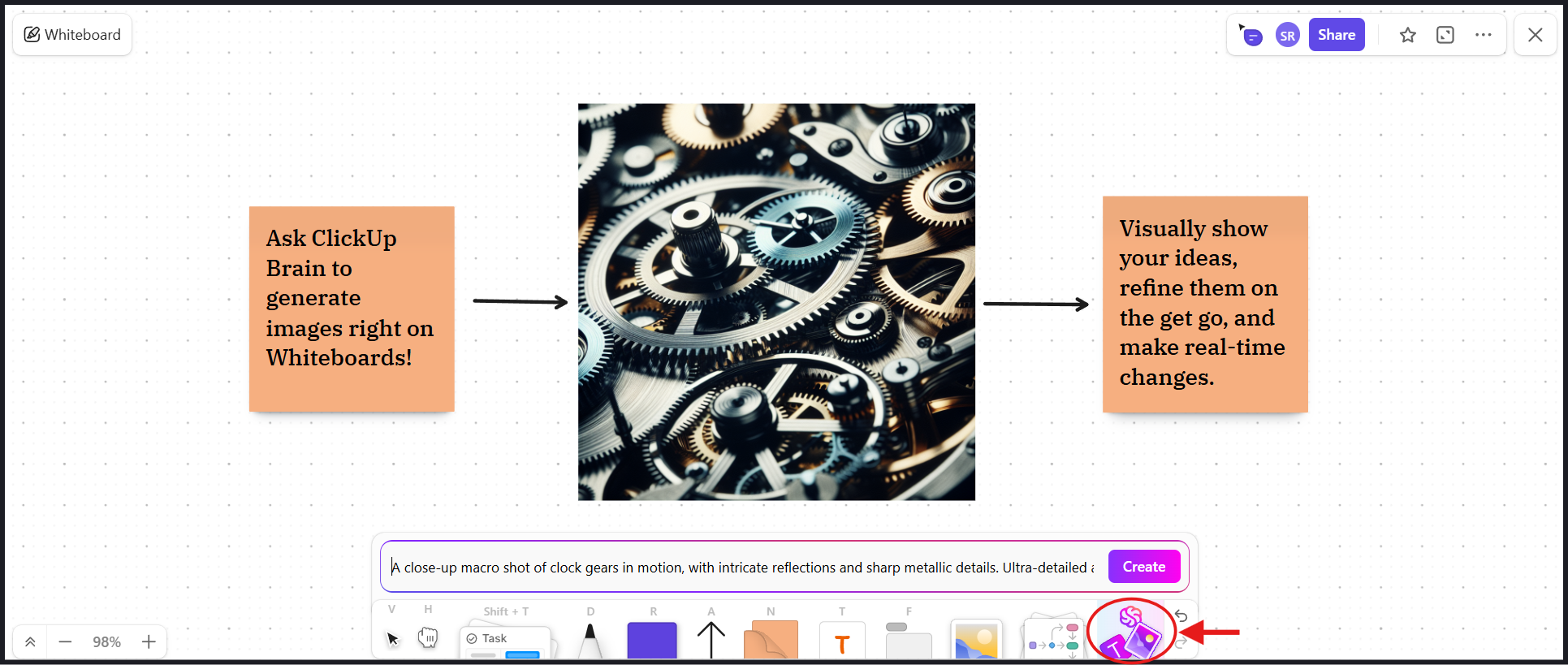
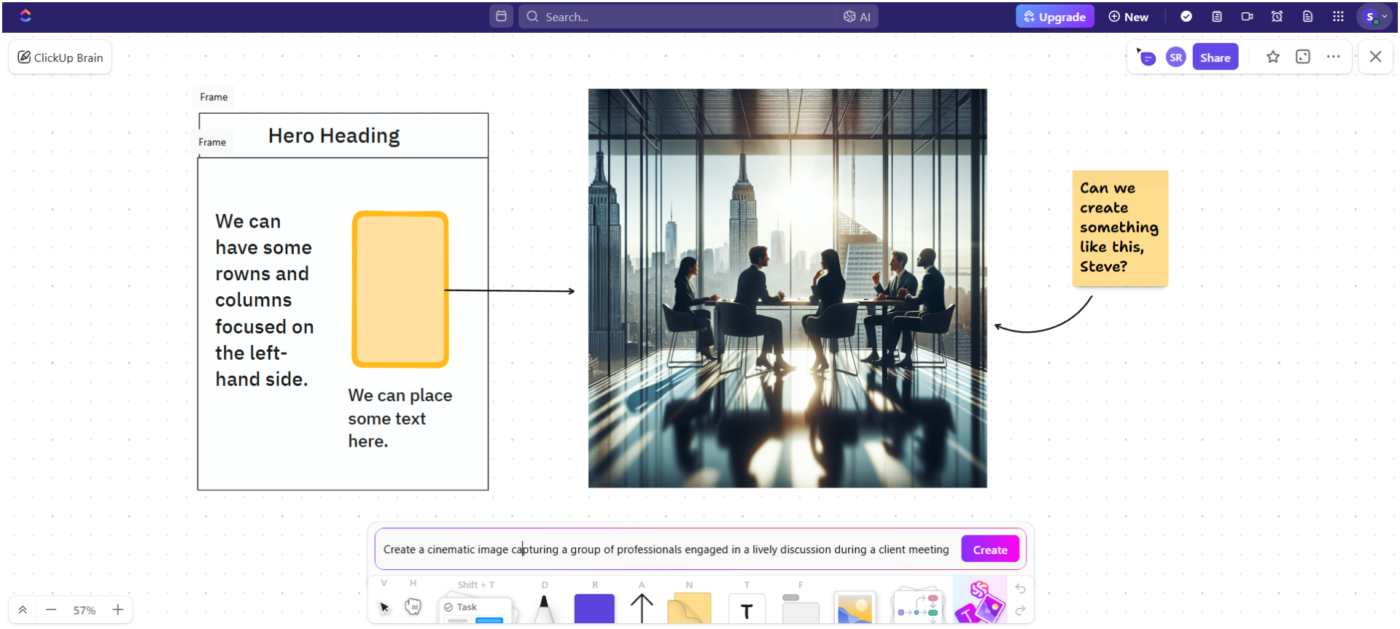
Você pode até usar IA dentro da sua área de trabalho do ClickUp! O ClickUp Brain, o melhor parceiro de IA da área, está integrado diretamente nos quadros brancos. Então, se você estiver olhando para uma tela em branco, basta pedir ao mecanismo de IA para gerar ideias de layout, blocos de conteúdo ou até mesmo visuais para um moodboard.

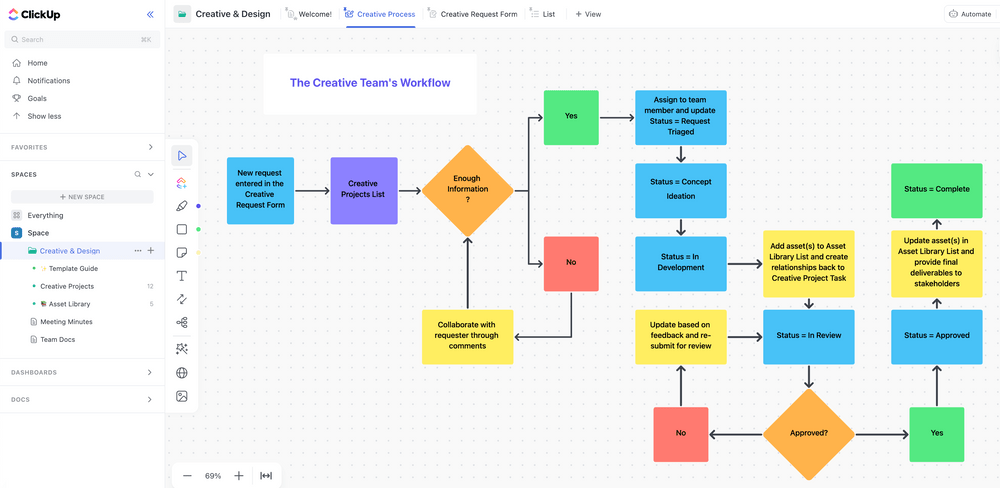
O modelo ClickUp Creative and Design torna tudo ainda mais rápido. Ele vem pré-carregado com formulários de solicitação criativa, bibliotecas de ativos, quadros de projetos e visualizações Gantt, tudo feito sob medida para equipes de design que lidam com campanhas em vários canais.
⚡ Arquivo de modelos: Procurando uma maneira mais clara de iniciar projetos criativos? O modelo ClickUp Design Brief Whiteboard ajuda você a mapear os requisitos do cliente, insights do público-alvo, objetivos de design e principais resultados em um só lugar. É perfeito para equipes criativas transformarem rapidamente informações dispersas em um ponto de partida estruturado!
Melhores recursos do ClickUp
- Especificações de design: documente diretrizes de design, notas de pesquisa e sistemas de marca com o ClickUp Docs. Compartilhe com as partes interessadas ou transforme qualquer documento em um briefing colaborativo
- Quadros brancos com IA: esboce fluxos de usuários, faça brainstorming de layouts e use o ClickUp Brain para gerar imagens, nomear ideias ou resumir notas criativas em sua interface intuitiva
- Gerenciamento de tarefas integrado: gerencie todas as tarefas de design dentro do ClickUp Tasks. Defina prazos, atribua membros da equipe e acompanhe o progresso com status personalizados, subtarefas e dependências
- Colaboração em tempo real: comente diretamente nas tarefas, marque as partes interessadas e acompanhe as iterações do design ao longo dos sprints. Colabore com as equipes de marketing, produto e desenvolvimento, tudo em um só lugar
- Figma incorpora mais de 1.000 integrações: incorpore protótipos Figma diretamente em tarefas, quadros brancos ou documentos. Além disso, conecte-se ao Slack, Google Drive, Notion e outras ferramentas para centralizar fluxos de trabalho criativos
Limitação do ClickUp
- Tem uma ligeira curva de aprendizagem para quem está a começar
Preços do ClickUp
Avaliações e comentários do ClickUp
- G2: 4,7/5 (mais de 10.000 avaliações)
- Capterra: 4,6/5 (mais de 4.000 avaliações)
O que os usuários reais estão dizendo sobre o ClickUp?
O ClickUp é a melhor coisa que já me aconteceu. Sou diretor de arte na Kredo Inc., empresa controladora de três subsidiárias. Gerencio uma equipe de designers, então o ClickUp me ajuda a gerenciar projetos, controlar o tempo, delegar tarefas e muito mais!
O ClickUp é a melhor coisa que já me aconteceu. Sou diretor de arte na Kredo Inc., empresa controladora de três subsidiárias. Gerencio uma equipe de designers, então o ClickUp me ajuda a gerenciar projetos, controlar o tempo, delegar tarefas e muito mais!
⚡ Arquivo de modelos: Modelos de quadro branco gratuitos para compartilhar no Zoom e no ClickUp
2. Framer (ideal para design de sites interativos e prototipagem em tempo real)

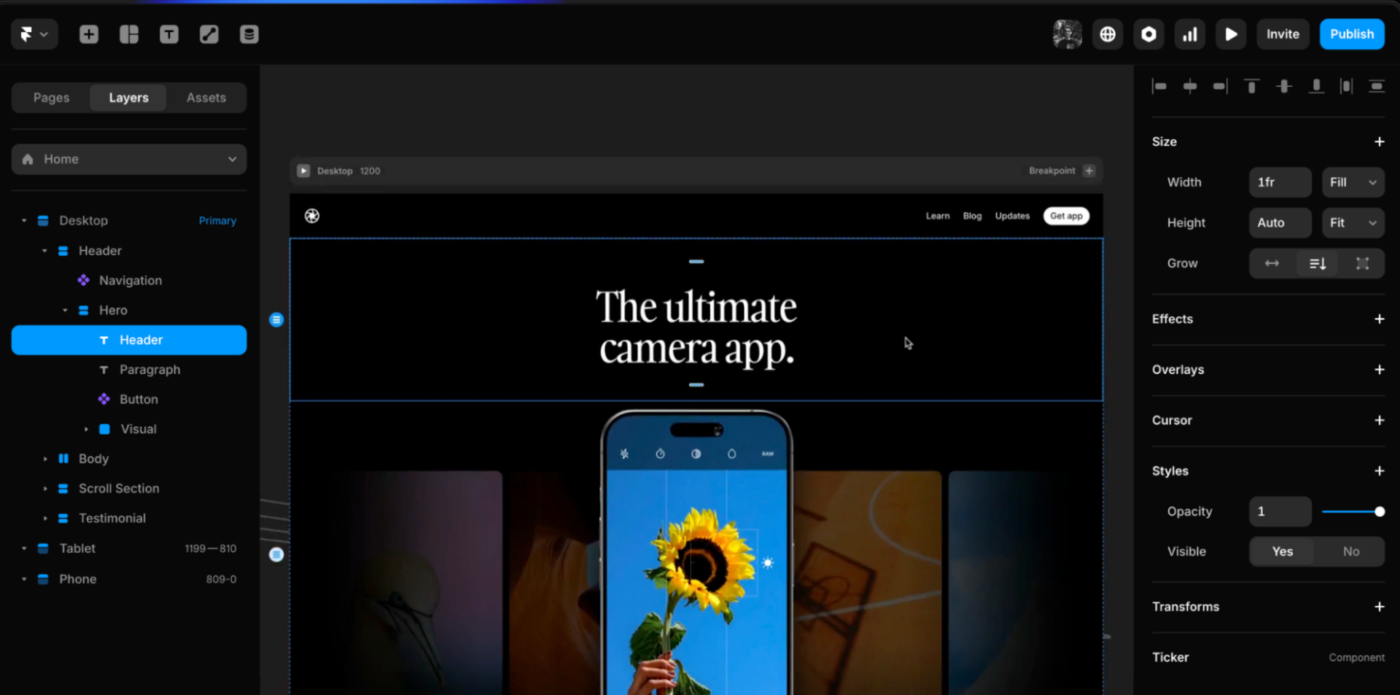
O Framer combina a precisão das ferramentas de design com o poder de sites prontos para produção. Seu recurso de destaque é a capacidade de passar da tela para um site ao vivo usando um editor em tempo real e sem código, alimentado por componentes React.
Os designers podem usar layouts automáticos, elementos interativos e animações integradas para criar designs responsivos para a web que se comportam como produtos, sem a necessidade de transferência para desenvolvedores no processo de design. Com visualizações em vários dispositivos, CMS integrado e hospedagem nativa, os protótipos são transformados em resultados refinados diretamente na plataforma.
Melhores recursos do Framer
- Adicione animações complexas, como efeitos de rolagem, paralaxe e transições em loop, sem código, usando o Framer Motion
- Gerencie conteúdo dinâmico com CMS visual, como coleções, edição de arrastar e soltar e atualizações do site em tempo real
- Publique instantaneamente com preparação, reversão, análises integradas, testes A/B em conformidade com o GDPR, SEO automatizado, SSL e hospedagem global
Limitação do Framer
- A interface não é muito clara para iniciantes, com ícones ambíguos e navegação ruim, tornando até mesmo tarefas simples frustrantes de concluir, mesmo em ambientes de sala de aula com orientação
Preços do Framer
Planos pessoais
- Mini: US$ 10/mês
- Básico: US$ 20/mês
- Pro: US$ 30/mês
Planos comerciais
- Lançamento: US$ 75/mês (cobrado anualmente)
- Escala: US$ 200/mês (cobrado anualmente)
- Empresa: Preços personalizados
Avaliações e comentários sobre o Framer
- G2: 4,4/5 (mais de 90 avaliações)
- Capterra: 4,7/5 (mais de 800 avaliações)
O que os usuários reais estão dizendo sobre o Framer?
Uma avaliação da Capterra diz
O Figma sabe o que você está procurando antes mesmo de você saber. Desde conceitos até designs completos, de wireframes a renderizações finais e exportações digitais para sites e fins de marketing. O Figma está 100% integrado a vários fluxos de trabalho em nossa empresa.
O Figma sabe o que você está procurando antes mesmo de você saber. Desde conceitos até designs completos, de wireframes a renderizações finais e exportações digitais para sites e fins de marketing. O Figma está 100% integrado a vários fluxos de trabalho em nossa empresa.
⚡ Arquivo de modelos: Os melhores modelos de design gráfico gratuitos para equipes criativas
3. Uizard (Ideal para maquetes e protótipos rápidos com IA)

O Uizard é uma ferramenta de design com IA e uma alternativa ao Figma que transforma prompts de texto, capturas de tela ou esboços feitos à mão em protótipos editáveis em segundos. Seu recurso Autodesigner gera maquetes com várias telas a partir de uma simples entrada de texto.
Ele também permite digitalizar wireframes ou capturas de tela para dar início aos seus projetos. Com o Uizard, a transformação de ideias em protótipos se torna um processo intuitivo e tranquilo, mesmo para quem não é designer.
Melhores recursos do Uizard
- Crie interfaces de usuário completas e fluxos em várias telas digitando apenas algumas frases — a IA cuida do layout, dos componentes e da navegação básica
- Gere temas de interface do usuário coesos a partir de imagens ou URLs e obtenha mapas de calor de atenção que prevêem onde os usuários irão se concentrar
- Vários membros da equipe no processo de design podem comentar e editar simultaneamente e, em seguida, exportar protótipos clicáveis ou trechos de CSS/React fáceis de desenvolver
Limitação do Uizard
- O Uizard Autodesigner frequentemente reutiliza layouts semelhantes, tornando os resultados genéricos. É ótimo para despertar ideias, mas provavelmente você precisará refinar bastante os designs posteriormente
Preços do Uizard
- Gratuito para sempre
- Pro: US$ 19/mês
- Negócios: US$ 39/mês (cobrado anualmente)
- Enterprise: Preço personalizado; feito sob medida para equipes grandes (15+), cobrado anualmente
Avaliações e comentários da Uizard
- G2: 4,5/5 (45 avaliações)
- Capterra: 4,6/5 (mais de 190 avaliações)
O que os usuários reais estão dizendo sobre o Uizard?
Uma avaliação da Capterra diz
Graças ao Uizard, agora não preciso mais imaginar minha ideia na minha cabeça; posso esboçá-la rapidamente. Isso torna o processo de criação de um design muito mais rápido.
Graças ao Uizard, agora não preciso mais imaginar minha ideia na minha cabeça; posso esboçá-la rapidamente. Isso torna o processo de criação de um design muito mais rápido.
🧠 Curiosidade: Em um salto radical em direção ao futuro, cientistas chineses lançaram o AlphaDog, um cachorro robótico equipado com 5G que não só busca objetos, mas também entrega pacotes, serve mesas em restaurantes e guia pessoas com deficiência visual de forma autônoma!
4. Penpot (Ideal para design de interface do usuário e prototipagem de código aberto e fácil de usar para desenvolvedores)

O Penpot é uma ferramenta de prototipagem gratuita, baseada na web e de código aberto, feita para equipes que querem controle total e flexibilidade. Muitas vezes considerada uma das melhores alternativas ao Figma, ela permite uma colaboração perfeita entre designers e desenvolvedores por meio de recursos como layout CSS Flex/Grid, designs editáveis baseados em SVG e um modo de inspeção de código.
Com edição multijogador em tempo real, suporte multiplataforma (incluindo hospedagem própria) e sem limites de uso, o Penpot elimina as barreiras da assinatura e promove a sinergia entre design e desenvolvimento.
Melhores recursos do Penpot
- Crie layouts responsivos que refletem o código de produção (CSS Flexbox/Grid), permitindo que os desenvolvedores usem exatamente o que foi criado no design
- Gere automaticamente CSS, HTML/SVG a partir de designs através do modo Inspect para uma transferência mais suave para os desenvolvedores
- Localize e gerencie rapidamente camadas/tipos de filtro, use operações booleanas, preenchimentos gradientes, caminhos à mão livre, quadros aninhados e modo de foco
Limitação do Penpot
- O Penpot pode parecer lento e apresentar falhas ao lidar com projetos grandes ou de longo prazo, e o desempenho pode ficar instável com protótipos pesados
Preços do Penpot
- Gratuito para sempre
- Ilimitado: US$ 7/editor/mês
- Empresa: US$ 950/organização/mês
Avaliações e comentários sobre o Penpot
- G2: Avaliações insuficientes
- Capterra: Avaliações insuficientes
O que os usuários reais estão dizendo sobre o Penpot?
Uma avaliação da G2 diz
Minha equipe conseguiu criar protótipos de maneira integrada entre designers e engenheiros com a plataforma de código aberto
Minha equipe conseguiu criar protótipos de maneira integrada entre designers e engenheiros com a plataforma de código aberto
📮ClickUp Insight: 11% dos nossos entrevistados utilizam IA principalmente para brainstorming e ideação. Mas o que acontece com essas ideias brilhantes depois?
É aqui que você precisa de um quadro branco com IA, como o ClickUp Whiteboards, que ajuda a transformar instantaneamente as ideias da sessão de brainstorming em tarefas.
E se você não conseguir explicar bem um conceito, basta pedir ao gerador de imagens de IA para criar um visual com base na sua solicitação. É o aplicativo completo para o trabalho, que permite idealizar, visualizar e executar com mais rapidez!
5. Mockplus (Ideal para prototipagem rápida de sites/aplicativos com colaboração em tempo real)

O Mockplus é uma ferramenta de prototipagem para navegadores e desktops e um software de colaboração em design criado para oferecer velocidade e simplicidade. Ele oferece suporte a wireframing com recurso de arrastar e soltar, elementos interativos e kits de interface do usuário integrados, além de bibliotecas de recursos compartilhados e edição em equipe ao vivo.
As equipes podem passar do esboço para um protótipo clicável, fazer anotações com especificações do desenvolvedor e exportar para PDF ou offline. Como alternativa ao Figma, o Mockplus também inclui Auto-Specs, que gera automaticamente detalhes prontos para o desenvolvedor, sem a necessidade de revisão manual.
Melhores recursos do Mockplus
- Compare rapidamente iterações de design com diferenças divididas, esmaecidas, deslizantes ou destacadas
- Gere automaticamente especificações a partir do Figma, Adobe XD, Photoshop ou Axure e, em seguida, aprimore-as com marcações manuais (texto, espaçamento, cor, ferramentas de coordenação)
- Exporte ativos personalizados para a plataforma e trechos de código CSS diretamente da visualização das especificações do design, com compactação integrada para otimizar a transferência do desenvolvimento
Limitação do Mockplus
- Os uploads de designs são limitados a integrações de plug-ins ou arrastar e soltar arquivos ZIP, o que é inconveniente para usuários que preferem uploads diretos pelo navegador para uma configuração mais rápida do projeto
Preços do Mockplus
- Gratuito para sempre (até 10 usuários, sem limite de tempo)
- Premier: US$ 6,20/usuário/mês
- Empresa: Preços personalizados
Avaliações e comentários sobre o Mockplus
- G2: Avaliações insuficientes
- Capterra: Avaliações insuficientes
O que os usuários reais estão dizendo sobre o Mockplus?
Uma avaliação da G2 diz
Ferramenta incrível para designers de UX, protótipos de alta fidelidade, gerenciamento de ativos e codificação, tudo em um único aplicativo baseado em nuvem. Os plug-ins são ótimos para transferir para outros membros da equipe e também para aqueles que trabalham no Mockplus.
Ferramenta incrível para designers de UX, protótipos de alta fidelidade, gerenciamento de ativos e codificação, tudo em um único aplicativo baseado em nuvem. Os plug-ins são ótimos para transferir para outros membros da equipe e também para aqueles que trabalham no Mockplus.
👀 Você sabia? O lendário logotipo da Nike foi criado em 1971 por uma estudante universitária chamada Carolyn Davidson, que recebeu apenas US$ 35 pelo trabalho! Esse é um dos logotipos mais icônicos da história, pelo preço de um tanque de gasolina hoje em dia.
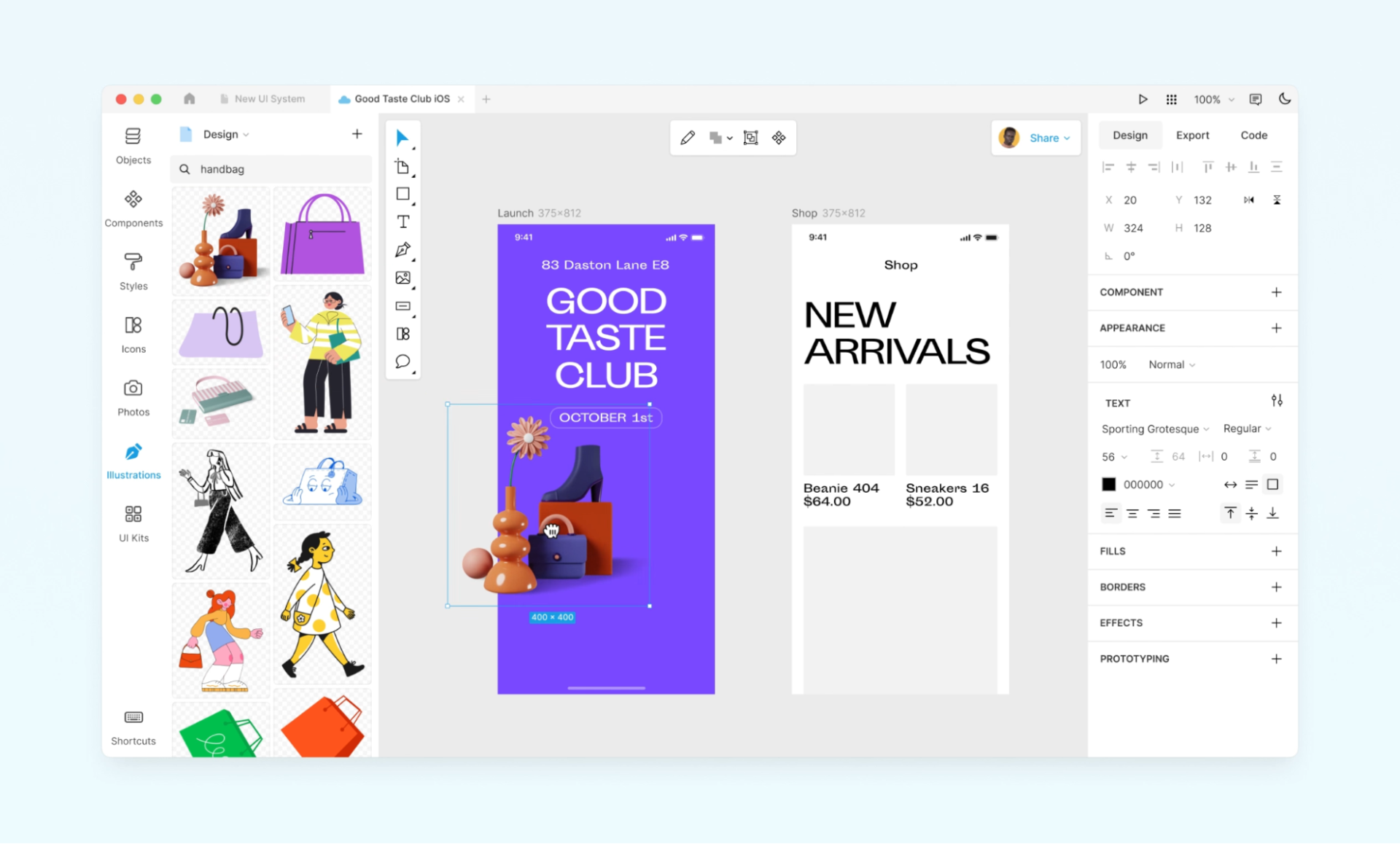
6. Sketch (ideal para design de UI/UX em fluxo de trabalho nativo do macOS)

O Sketch é uma ferramenta de design gráfico baseada em vetores exclusiva para macOS, criada para criar interfaces de usuário e protótipos interativos. Ele oferece uma interface limpa e sem distrações, focada em fluxos de trabalho de design intuitivos.
Esta alternativa ao Figma é adequada para projetar telas responsivas, ícones e fluxos interativos. O Sketch simplifica a transferência para os desenvolvedores com exportação CSS e um amplo ecossistema de plugins.
Melhores recursos do Sketch
- Crie formas personalizadas, operações booleanas, estilos de canto ajustáveis e manipulação de caminhos usando a ferramenta Caneta
- Aproveite inúmeros plug-ins da comunidade para tarefas como medição (Sketch Measure), automação, exportação de ativos e aprimoramentos da interface do usuário
- Conecte pranchetas com pontos de acesso e visualize fluxos diretamente em dispositivos iOS, com seleção aprimorada de pontos de acesso e visibilidade personalizável do protótipo
Limitação do Sketch
- Disponível apenas no macOS, pode apresentar lentidão em arquivos grandes ou em hardware mais antigo, tornando-o menos ideal para equipes multiplataforma ou acompanhamento de projetos complexos
Preços do Sketch
- Assinatura padrão: US$ 12/mês por editor (cobrado mensalmente)
- Assinatura empresarial: US$ 22/mês por editor (cobrado apenas anualmente)
- Licença exclusiva para Mac: US$ 120 por licença; inclui 1 ano de atualizações
Avaliações e comentários sobre o Sketch
- G2: 4,5/5 (mais de 1.200 avaliações)
- Capterra: 4,6/5 (mais de 800 avaliações)
O que os usuários reais estão dizendo sobre o Sketch?
Uma avaliação da Capterra diz
Uso o Sketch desde 2014 para criar interfaces de usuário para iPhone, seus ícones e material promocional. É muito fácil criar, compartilhar e distribuir imagens e vetores.
Uso o Sketch desde 2014 para criar interfaces de usuário para iPhone, seus ícones e material promocional. É muito fácil criar, compartilhar e distribuir imagens e vetores.
🔖 Bônus: Como usar IA para design gráfico
7. Adobe XD (ideal para design multiplataforma com integração nativa com o Creative Cloud)

O Adobe XD é uma ferramenta de design de interface do usuário baseada em vetores, criada para designers que trabalham com interfaces web, móveis e de voz. É especialmente útil para equipes já integradas ao ecossistema Adobe, com forte integração a ferramentas como Photoshop e Illustrator.
Embora essa alternativa ao Figma tenha uma curva de aprendizado mais íngreme, o XD ainda oferece recursos abrangentes para a criação de protótipos interativos e sistemas de design. Atualizações recentes também introduziram recursos baseados em IA que otimizam os fluxos de trabalho, como layout sensível ao conteúdo e redimensionamento automatizado para acelerar tarefas repetitivas.
Melhores recursos do Adobe XD
- Crie elementos de interface do usuário dinâmicos (como botões de alternância ou menus suspensos) com vários estados em um único componente
- Adicione movimento e microinterações entre pranchetas sem precisar editar a linha do tempo
- Replique rapidamente elementos de design e preencha-os automaticamente com dados para criar layouts rapidamente
Limitação do Adobe XD
- As ferramentas de IA generativa carecem de refinamento e usabilidade, especialmente quando acessadas por meio da integração com o Photoshop, com orientações limitadas
Preços do Adobe XD
- Disponível como parte da assinatura do Adobe Creative Cloud All Apps
Avaliações e comentários sobre o Adobe XD
- G2: 4,3/5 (mais de 500 avaliações)
- Capterra: 4,5/5 (mais de 1.000 avaliações)
O que os usuários reais estão dizendo sobre o Adobe XD?
Uma avaliação da Capterra diz
O XD permitiu que nossa equipe apresentasse ideias mais rapidamente, seja para branding de lojas, sinalização de quiosques ou sistemas direcionais.
O XD permitiu que nossa equipe apresentasse ideias mais rapidamente, seja para branding de lojas, sinalização de quiosques ou sistemas direcionais.
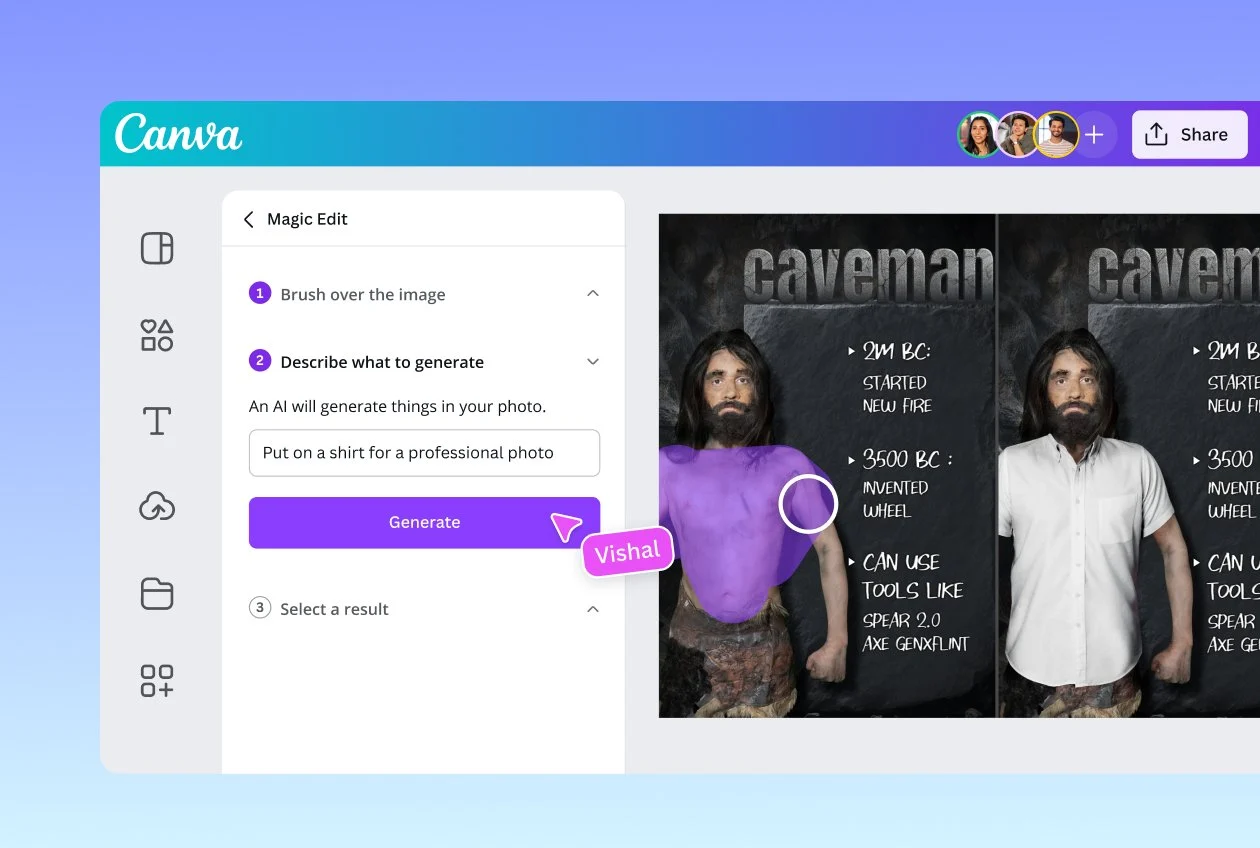
8. Canva (Melhor para design visual e conteúdo de marketing)

O Canva, a alternativa ao Figma, é uma plataforma de design baseada na nuvem para designers, profissionais de marketing e membros de equipes sem nenhum conhecimento de programação. Ele oferece uma interface de arrastar e soltar, uma vasta biblioteca de modelos e ferramentas de colaboração integradas.
As equipes podem criar gráficos para redes sociais, apresentações, pôsteres e até GIFs em minutos, graças aos comentários em tempo real, pastas compartilhadas e fácil gerenciamento de ativos da marca.
Melhores recursos do Canva
- Redimensionamento com um clique em vários formatos (Instagram, LinkedIn, impressão), além de PNGs, PDFs e MP4s transparentes para uso multicanal
- Modo de apresentação integrado, animação simples da linha do tempo e recursos de legenda automática
- Gere automaticamente layouts, imagens e textos usando o kit de ferramentas de IA do Canva, incluindo Magic Write e Magic Media
Limitação do Canva
- Embora o Canva ofereça uma vasta biblioteca de design, ele carece de precisão para resultados personalizados ou de nível profissional, muitas vezes forçando os usuários a mudar para ferramentas de design mais especializadas
Preços do Canva
- Gratuito para sempre
- Canva Pro: US$ 15/mês para um usuário
- Canva Teams: US$ 10/mês por usuário; mínimo de 3 usuários (US$ 30/mês)
- Canva Enterprise: Preços personalizados
Avaliações e comentários sobre o Canva
- G2: 4,7/5 (mais de 4.500 avaliações)
- Capterra: 4,7/5 (mais de 12.500 avaliações)
O que os usuários reais estão dizendo sobre o Canva?
Uma avaliação da Capterra diz
O Canva é a arma secreta que permite a qualquer pessoa criar instantaneamente conteúdo de nível profissional com apenas alguns cliques. Eu usei o Canva sozinho para criar um negócio inteiro.
O Canva é a arma secreta que permite a qualquer pessoa criar instantaneamente conteúdo de nível profissional com apenas alguns cliques. Eu usei o Canva sozinho para criar um negócio inteiro.
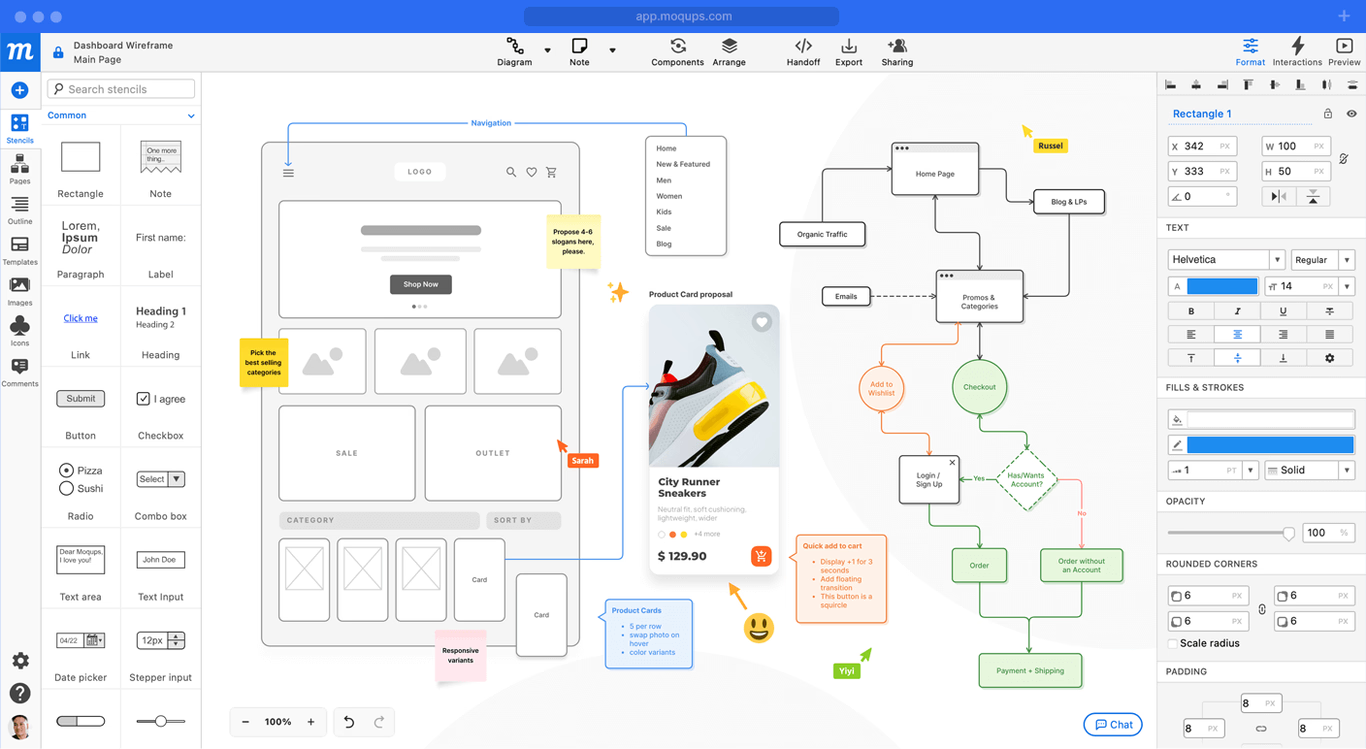
9. Moqups (ideal para wireframing leve, diagramação e prototipagem interativa)

O Moqups é uma plataforma de colaboração visual voltada para a web que permite que equipes criem wireframes, diagramas e protótipos interativos inteiramente no navegador. Além de mockups, ele oferece suporte a fluxogramas, mapas do site, UML e gráficos, tornando-o um hub versátil para o planejamento visual em estágios iniciais.
Com bibliotecas de estênceis generosas e edição em tempo real, ele foi criado para equipes multifuncionais brainstormarem, projetarem e iterarem juntas online.
Melhores recursos do Moqups
- Acesse componentes de interface do usuário prontos (iOS, Android, Bootstrap) e pacotes de ícones (Font Awesome, Material, AWS, Cisco) para designs sofisticados
- Use notas adesivas, chamadas e comentários ao vivo para coletar feedback e orientar discussões sobre design
- Organização de páginas com recurso de arrastar e soltar, suporte a pastas e páginas mestre ajudam a manter a consistência do design em fluxos complexos
Limitações do Moqups
- Os conectores de fluxogramas podem ser pouco intuitivos e frustrantes de manusear, especialmente para usuários que criam mapas de processos detalhados
Preços do Moqups
- Gratuito para sempre
- Solo: US$ 12/mês
- Equipe: US$ 24/mês
- Ilimitado: US$ 65/mês
Avaliações e comentários sobre o Moqups
- G2: 4,2/5 (mais de 90 avaliações)
- Capterra: 4,6/5 (mais de 20 avaliações)
O que os usuários reais estão dizendo sobre o Moqups?
Uma avaliação da G2 diz
O Moqups é fácil e super rápido de usar, especialmente ao projetar wireframes de baixa resolução com a maioria do que você precisa. Além disso, permite criar clusters para criar um protótipo de baixa fidelidade para usuários finais. Além disso, também é possível fazer upload de seus elementos/imagens exclusivos entre projetos e criar modelos para trabalhar ainda mais rápido. Além disso, o novo elemento de tabela é muito melhor do que a tabela antiga e permite mais agilidade.
O Moqups é fácil e super rápido de usar, especialmente ao projetar wireframes de baixa resolução com a maioria do que você precisa. Além disso, permite criar clusters para criar um protótipo de baixa fidelidade para usuários finais. Além disso, também é possível fazer upload de elementos/imagens individuais entre projetos e criar modelos para trabalhar ainda mais rápido. Além disso, o novo elemento de tabela é muito melhor do que a tabela antiga e permite mais agilidade.
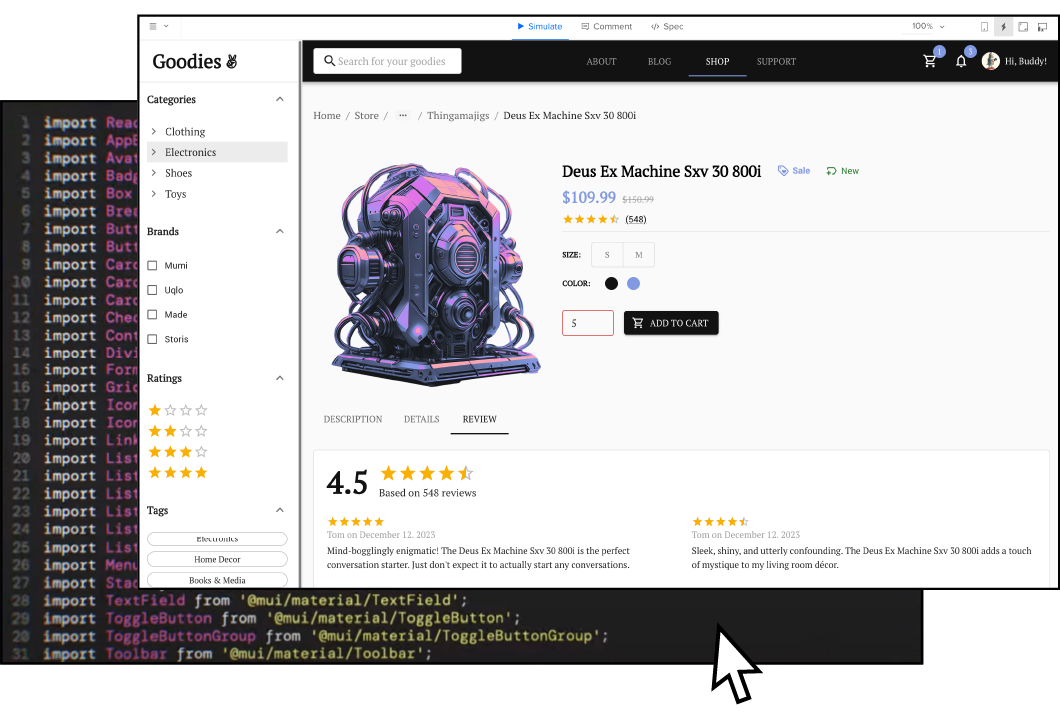
10. UXPin (ideal para prototipagem interativa com componentes de código real)

O UXPin ajuda equipes de design a criar protótipos complexos que se comportam como aplicativos reais sem sair do editor. Com estados interativos, variáveis, layout automático e lógica condicional, você pode simular fluxos avançados de usuários e testar cenários realistas.
Seu recurso Merge preenche a lacuna entre o design e o desenvolvimento por meio de componentes codificados reais do Git ou Storybook. O UXPin também aprimora o processo de design com novos recursos de IA, simplificando a consistência do design. Uma ferramenta poderosa para design de UI, o UXPin é excelente para equipes que exigem transferências contínuas.
Melhores recursos do UXPin
- Simule experiências reais de usuários com interações baseadas em lógica e estados dinâmicos — muito mais avançadas do que protótipos de links estáticos
- Use variáveis integradas, estados condicionais, expressões e vários gatilhos de interação
- Mescle componentes React codificados diretamente em seus protótipos para que desenvolvedores e designers trabalhem a partir da mesma fonte de verdade
Limitação do UXPin
- Os componentes do sistema de design não são atualizados de forma consistente entre os projetos, tornando difícil confiar que as alterações serão refletidas conforme o esperado
Preços do UXPin
- Preços personalizados
Avaliações e comentários do UXPin
- G2: 4,2/5 (mais de 100 avaliações)
- Capterra: 4,3/5 (mais de 20 avaliações)
O que os usuários reais estão dizendo sobre o UXPin?
Uma avaliação da Capterra diz
Tive uma ótima experiência criando protótipos clicáveis e deixando-os com uma ótima aparência. Até agora, estou feliz com o trabalho que consegui criar.
Tive uma ótima experiência criando protótipos clicáveis e deixando-os com uma ótima aparência. Até agora, estou feliz com o trabalho que consegui criar.
11. Lunacy (ideal para design de UI/UX com capacidade offline em várias plataformas)

O Lunacy é um software de design gratuito e completo, desenvolvido pela Icons8, que oferece aos designers de UI/UX uma alternativa poderosa ao Figma. Esta plataforma funciona nativamente no Windows, macOS e Linux e não requer uma conexão estável com a Internet para acessar suas principais funcionalidades.
Ele também vem repleto de recursos poderosos de IA, tornando as iterações rápidas muito mais velozes. Além disso, o Lunacy oferece acesso a uma enorme biblioteca de recursos integrada (ícones, ilustrações, fotos, kits de interface do usuário) e apresenta toques exclusivos, como indexação Z automática, seleção de camadas e um recurso de design vinculado ao vivo que sincroniza elementos da tela diretamente com o código de produção.
Melhores recursos do Lunacy
- Use cores de fonte e camadas com ajuste automático (índice Z automático), seleção inteligente de camadas e ferramentas de substituição instantânea de imagens
- Colabore ao vivo com os membros da equipe, pois o modo nuvem adiciona edição em tempo real, comentários, adesivos e notas de voz, além de suporte para desktop offline
- Ferramentas com IA que oferecem suporte à remoção de fundo, aumento de resolução de imagens, avatares e geradores de texto provisório para acelerar tarefas rotineiras
Limitação do Lunacy
- O manuseio de arquivos de design grandes geralmente leva a problemas de desempenho, incluindo falhas e falhas na interface do usuário, como tremulação da janela ou desaparecimento de elementos da interface
Preços do Lunacy
- Gratuito para sempre
- Pro: US$ 14,98 por usuário/mês, cobrado mensalmente
- Empresa: Preços personalizados
Avaliações e comentários sobre o Lunacy
- G2: 4,4/5 (mais de 20 avaliações)
- Capterra: 4,7/5 (mais de 20 avaliações)
O que os usuários reais estão dizendo sobre o Lunacy?
Uma avaliação da G2 diz
É uma ferramenta gratuita incrível que uso quando preciso abrir arquivos de esboço em um PC. Pode não ser a melhor ferramenta de prototipagem de UX do mercado, mas é gratuita e pode ser muito útil para trabalhos urgentes ou se o seu Mac estiver com defeito.
É uma ferramenta gratuita incrível que uso quando preciso abrir arquivos de esboço em um PC. Pode não ser a melhor ferramenta de prototipagem de UX do mercado, mas é gratuita e pode ser muito útil para trabalhos urgentes ou se o seu Mac estiver quebrado.
Por que escolher alternativas ao Figma AI?
O Figma é elegante, popular e repleto de IA, mas isso não significa que funcione para todos.
Veja onde alguns usuários encontram obstáculos e por que explorar uma alternativa ao Figma AI pode fazer mais sentido:
- Personalização limitada: Embora possa simplificar a prototipagem básica, a prototipagem com IA do Figma pode ter limitações para a criação de protótipos altamente interativos ou especializados, muitas vezes exigindo configuração manual para interações avançadas
- Desajeitado para fluxos de trabalho complexos: O Figma é ótimo para wireframes e UI, mas gerenciar protótipos interativos em escala ou integrar com sistemas de projetos mais amplos pode ser um desafio
- Lacunas de colaboração fora do design: As ferramentas de colaboração do Figma são criadas para designers. Mas se você trabalha em estreita colaboração com desenvolvedores, profissionais de marketing ou gerentes de produto, pode precisar de algo além de arquivos de design, como documentos integrados, ciclos de feedback ou gerenciamento de tarefas
- Problemas de excesso de arquivos e desempenho: Com o crescimento dos sistemas de design e das bibliotecas compartilhadas, as equipes frequentemente reclamam do desempenho lento. Mudar para uma plataforma mais otimizada pode melhorar significativamente a velocidade de carregamento e a fluidez do fluxo de trabalho.
Projete com mais inteligência, colabore melhor e construa mais rápido com o ClickUp
O Figma AI agrega valor ao processo de design, especialmente durante a fase inicial de ideação e prototipagem. Mas ele permanece em grande parte dentro dos limites do design.
O ClickUp vai além.
Com o ClickUp Brain integrado ao ClickUp Whiteboards, você obtém sugestões baseadas em IA, geração de conteúdo, brainstorming e colaboração em tempo real. Ele conecta todas as partes do seu processo: tarefas, cronogramas, documentos, feedback de design e comunicação da equipe.
Por que parar em projetar melhor quando você pode projetar, pensar e entregar melhor com o ClickUp?
Para começar, inscreva-se gratuitamente no ClickUp.