Napięty termin realizacji projektu oprogramowania, złożone cykle pracy i zespół, który stara się pozostać na tej samej stronie. Nieporozumienia i zmieniające się wymagania zaczynają zakłócać postęp - brzmi znajomo?
W tym przypadku diagramy UML mogą wiele zmienić. ✨
Wprowadzone w latach 90. w Rational Software Corporation, diagramy UML zapewniają ujednolicony sposób modelowania i projektowania systemów, całkowicie przekształcając sposób wizualizacji architektury oprogramowania.
Poznaj najważniejsze przykłady diagramów UML, wskazówki dotyczące ich implementacji krok po kroku oraz narzędzia, które pomogą Ci w tym procesie. 💻
Czym są diagramy UML?
Diagramy UML (ang. Unified Modeling Language) to wizualne plany używane do zilustrowania struktury i zachowania systemów, zwłaszcza w tworzeniu oprogramowania i zarządzaniu projektami.
UML to język, który pozwala programistom, projektantom i analitykom biznesowym mówić tym samym wizualnym językiem w celu wyjaśnienia złożonych procesów.
Oto podstawowe elementy i zawartość diagramów UML:
- Klasy: Definiują obiekty, ich atrybuty i relacje
- Obiekty: instancje klas z określonymi danymi
- Aktywności: reprezentują zadania, zadania lub operacje w systemie
- Komponenty: Niezależne części systemu z określonymi funkcjami
- Interfejsy: Określają w jaki sposób komponenty komunikują się ze sobą
- Relacje: Pokazują powiązania między klasami, komponentami lub działaniami (np. dziedziczenie, zależności)
- Stany: Różne warunki lub fazy obiektu podczas jego cyklu życia
Każdy typ diagramu UML wykorzystuje mieszankę tych elementów, aby uchwycić statyczną strukturę lub dynamiczne zachowanie systemu.
Pierwotnie UML został stworzony w celu standaryzacji wielu istniejących metod projektowania oprogramowania. Dziś pomaga programistom wizualizować wszystko, od tego, jak poszczególne komponenty współpracują ze sobą, po sposób interakcji systemu z użytkownikami i innymi systemami.
Dla profesjonalistów zajmujących się inżynierią oprogramowania lub analizą biznesową, UML zapewnia kompleksowe zrozumienie projektowania obiektowego, pomagając teamom tworzyć bardziej przejrzystą i zorganizowaną dokumentację
Kluczowe typy diagramów UML
Diagramy UML dzielą się na dwie główne kategorie, z których każda dostarcza unikalnego spojrzenia na projektowanie systemu - diagramy strukturalne i behawioralne.
- Diagramy strukturalne: Te diagramy pokazują statyczne części systemu - jego podstawowe komponenty, relacje i organizację. Oferują one migawkę architektury, ilustrując połączenie różnych elementów. Strukturalne diagramy UML są szczególnie pomocne, aby zobaczyć "duży obraz
- Diagramy behawioralne: Z kolei diagramy behawioralne rejestrują dynamiczne aspekty systemu, przedstawiając sposób, w jaki komponenty wchodzą ze sobą w interakcje i reagują na dane wejściowe. Diagramy te ujawniają procesy i cykle pracy w systemie, takie jak interakcje użytkowników lub przepływy danych. Tworzą mapę funkcji systemu i doświadczeń użytkowników
Razem, te techniki mapowania procesów ułatwiają wizualizację, projektowanie i utrzymanie oprogramowania, pokazując zarówno "co" (strukturę), jak i "jak" (zachowanie) systemu. Ten holistyczny widok usprawnia współpracę, pomaga wcześnie identyfikować problemy i stanowi wsparcie dla bardziej wydajnego rozwoju.
Oto krótki przegląd różnych typów diagramów UML w ramach tych dwóch kategorii i tego, jak każdy z nich pasuje do struktury UML:
| Typ diagramu UML | Kategoria | Przegląd |
|---|---|---|
| Diagram klasy | Strukturalny | Definiuje klasy systemu, atrybuty klas, operacje i powiązania |
| Diagram obiektów | Strukturalny | Pokazuje instancje klas w określonym czasie dla rzeczywistej migawki |
| Diagram struktury kompozytu | Strukturalny | Szczegóły wewnętrznej struktury i współpracy w ramach komponentów |
| Component diagram | Strukturalny | Reprezentuje fizyczne komponenty i ich zależności |
| Diagram rozmieszczenia | Strukturalny | Mapa komponentów oprogramowania do sprzętu, ilustrująca rozmieszczenie systemu |
| Diagram pakietów | Strukturalny | Organizuje klasy i elementy w pakiety, wskazując zależności |
| Niestandardowe dostosowanie języka UML do konkretnych potrzeb poprzez zdefiniowanie stereotypów i rozszerzeń | ||
| Modeluje dynamiczne cykle pracy z działaniami, przejściami i decyzjami | ||
| Ilustruje funkcje systemu z perspektywy użytkownika za pomocą aktorów i przypadków użycia | ||
| Diagram sekwencji | Behawioralny | Przedstawia kolejność przepływu wiadomości między obiektami w czasie |
| Diagram komunikacji | Behawioralny | Koncentruje się na interakcjach między obiektami, pokazując ścieżki wymiany komunikatów |
| Diagram maszyny stanów | Behawioralny | Pokazuje stany i przejścia obiektu w odpowiedzi na wydarzenia |
| Przedstawia stany obiektów w czasie, z naciskiem na ograniczenia czasowe | ||
| Diagram przeglądu interakcji_ | Behawioralny | Łączy elementy diagramu sekwencji i aktywności dla złożonych scenariuszy |
Kluczowe typy diagramów UML
11 przykładów diagramów UML
Zrozumienie diagramów UML może początkowo wydawać się zniechęcające, ale ich podział ułatwia zrozumienie, w jaki sposób mogą one usprawnić projekty.
Każdy z tych przykłady diagramów ma wyjątkowe zalety. Przyjrzyjmy się, co każdy z nich robi, jak wygląda i gdzie najlepiej pasuje.
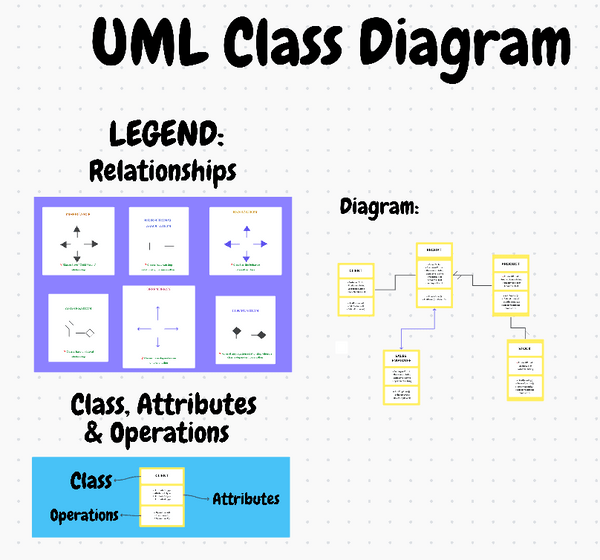
1. Diagram klas UML
Jako statyczny diagram struktury, diagram klas służy jako plan systemu zorientowanego obiektowo. Podkreśla kluczowe elementy fundamentalne, takie jak:
- Klasy: Definiuje jednostki systemu
- atrybuty: określają dane przechowywane w każdej klasie
- Operacje: Szczegółowe funkcje powiązane z każdą klasą
- Relacje: Pokazują połączenia i zależności między klasami

via: UMLDiagrams.org Podczas projektowania aplikacji, takich jak platformy handlu elektronicznego lub systemy zarządzania zawartością, diagramy klas upraszczają złożone relacje, pomagając programistom i interesariuszom zrozumieć, w jaki sposób podstawowe komponenty będą ze sobą współdziałać.
Przypadek użycia: Modeluje strukturę platformy e-commerce z jednostkami takimi jak produkt, zamówienie i klient, wraz z ich atrybutami i relacjami.
Szablon diagramu klas UML ClickUp
Szablon Szablon diagramu klas UML ClickUp to intuicyjne narzędzie zaprojektowane w celu usprawnienia modelowania systemów obiektowych, ułatwiające wizualizację klas, atrybutów i powiązań przy jednoczesnym utrzymaniu zespołu na tej samej stronie. Ten szablon pozwala:
- Pracować z zespołem na jednym diagramie, dokonując aktualizacji i modyfikacji w czasie rzeczywistym, aby wszyscy byli zgodni
- Łatwo śledzić i porównywać różne wersje systemu, zapewniając elastyczność w miarę zmian wymagań
- Etykiety, łączenie podzadań oraz dodawanie wielu osób przypisanych i etykiet priorytetów w celu usprawnienia śledzenia i ustalania priorytetów
📖 Przeczytaj również: 10 Free szablonów diagramów Swimlane i map procesów
2. Diagram struktury złożonej UML
Służąc jako diagram struktury wewnętrznej, złożony diagram struktury zapewnia wgląd do wnętrza konkretnego komponentu lub klasy, aby zobaczyć, jak jego części współpracują ze sobą. Jego kluczowymi elementami są:
- Części: Reprezentują wewnętrzne obiekty lub klasy, które tworzą komponent
- Porty: punkty interakcji na komponencie, które umożliwiają komunikację z innymi obiektami
- Łączniki: ilustrują połączenia między częściami i portami
- Rola: Określa funkcje pełnione przez części w strukturze złożonej

via: Smartdraw W przeciwieństwie do diagramów wysokiego poziomu, które koncentrują się na szerokich interakcjach, diagramy struktury złożonej zagłębiają się w wewnętrzną organizację komponentu, ilustrując relacje między jego częściami, portami i łącznikami. Ujawniają one, do zrobienia czego służy komponent i jak funkcjonuje poprzez koordynację jego wewnętrznych elementów.
Przypadek użycia: Szczegółowo opisuje wewnętrzną organizację klasy samochodu, w tym części takie jak silniki i hamulce dla złożonej komunikacji komponentów.
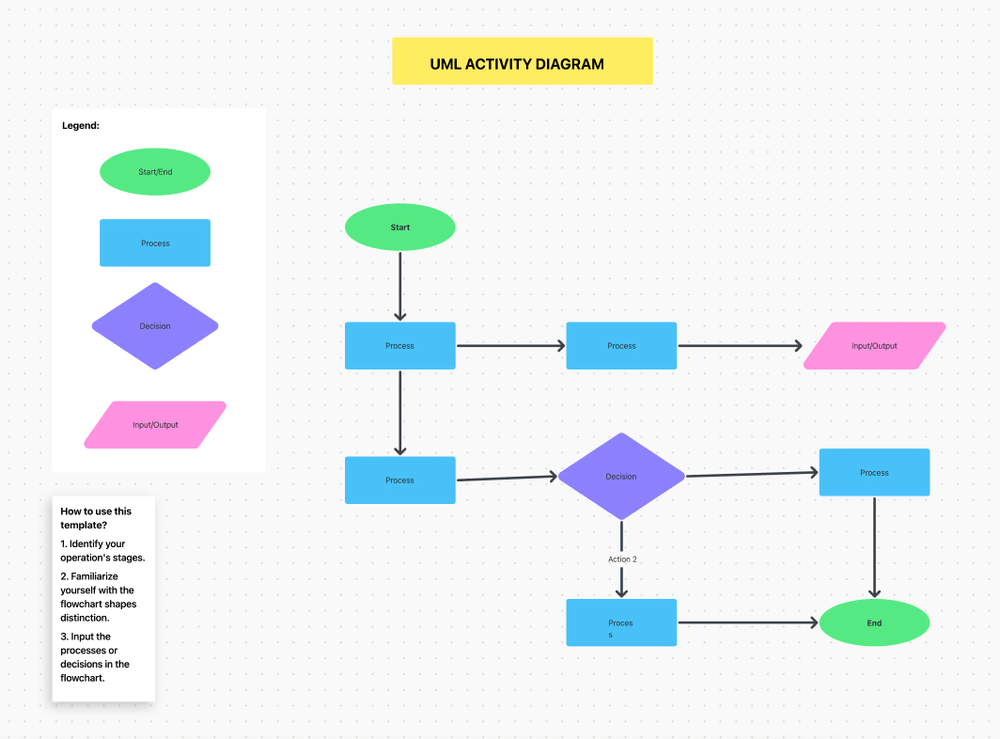
3. Diagram aktywności UML
Diagramy aktywności ilustrują cykle pracy i procesy biznesowe, dzieląc je na:
- Aktywności: Wykonywane kroki lub działania
- Przejścia: przejście od jednej aktywności do drugiej
- Punkty decyzyjne: Warunkowe gałęzie, które kierują przepływem w oparciu o wyniki

via: ResearchGate Idealny do modelowania procesów, takich jak potoki sprzedaży, realizacja projektów lub kroków wytwarzania produktu, diagramy aktywności zapewniają odgórne spojrzenie na cykl pracy, ułatwiając wskazanie wydajności i usprawnienie procesów. Jest to niezbędne dla teamów, które muszą zrozumieć przepływ operacyjny i punkty decyzyjne w systemie.
Przypadek użycia: Przedstawia przepływ pracy zatwierdzania kredytu w banku, rejestrując każdy krok od przesłanego wniosku do wypłaty kredytu w celu usprawnienia przepływu procesu.
4. Diagram przypadków użycia UML
Diagram przypadków użycia dostarcza dynamicznego widoku funkcji systemu, koncentrując się na:
- Aktorach: Osobach lub systemach, które wchodzą w interakcję z głównym systemem
- przypadkach użycia: funkcjach lub zadaniach wykonywanych w systemie
- powiązaniach: relacjach, które pokazują, w jaki sposób aktorzy angażują się w przypadki użycia

via: GenMyModel Diagramy te są nieocenione na etapie planowania projektu, gdzie interesariusze, analitycy biznesowi i programiści mogą wizualizować interakcje użytkowników i upewnić się, że podstawowe funkcje zostały uwzględnione. Niezależnie od tego, czy budujesz aplikację bankowości mobilnej, czy narzędzie do zarządzania zasobami ludzkimi, diagramy przypadków użycia oferują jasną mapę drogową potrzeb użytkowników
Przypadek użycia: Definiuje interakcje użytkownika dla portalu pacjentów służby zdrowia, obejmując zadania takie jak rezerwacja wizyty i widok wyników badań.
5. Diagram sekwencji UML
Diagramy sekwencji rejestrują przepływ komunikatów w określonym procesie, podkreślając:
- Obiekty: uczestnicy sekwencji
- Wiadomości: komunikaty wymieniane między obiektami
- paski aktywacji: pokazują, kiedy obiekt jest aktywny podczas interakcji

Via: IBM Developer Diagramy sekwencji szczegółowo opisują przepływ komunikatów i ich kolejność, pomagając programistom i projektantom zapewnić płynną komunikację między komponentami systemu. Jest to szczególnie przydatne w procesach takich jak systemy logowania użytkowników lub przetwarzania płatności, gdzie dokładny czas i kolejność wydarzeń są niezbędne.
Przypadek użycia: Mapa sekwencji logowania w aplikacji mobilnej, pokazująca przepływ komunikatów między użytkownikiem a serwerem w celu zapewnienia odpowiedniego czasu żądania.
bonus: Znajdź najlepszą sekwencję logowania oprogramowanie do schematów blokowych aby wyraźnie zwizualizować swoje pomysły.
6. Diagram maszyny stanów UML
Diagramy stanów przedstawiają cykl życia obiektu, koncentrując się na:
- Stany: Różne stany, w których może znajdować się obiekt
- Przejściach: Wydarzeniach, które wyzwalają zmiany stanu
- Wydarzeniach: Akcjach powodujących przejścia stanów

via: Sparx Systems Ten typ diagramu jest szczególnie pomocny w aplikacjach, w których cykl życia obiektu jest złożony, takich jak zarządzanie zamówieniami lub usługi subskrypcji. Diagramy stanów pomagają przewidzieć, w jaki sposób obiekty przechodzą z jednego stanu do drugiego, zapewniając płynne przejścia i dokładną obsługę stanów.
Przypadek użycia: Ilustruje cykl życia zamówienia, podkreślając przejścia przez stany, takie jak złożone, wysłane i dostarczone.
7. Diagram obiektów UML
Diagramy obiektów są podobne do diagramów klas, ale przechwytują instancje w określonym momencie, pokazując:
- Obiekty: Konkretne instancje klas
- Atrybuty i wartości: Szczegóły każdego obiektu w danym momencie
- Połączenia: połączenia między instancjami

via: EdrawMax Często używane do testowania i debugowania, diagramy obiektów pomagają Teams wizualizować, jak rzeczywiste przykłady obiektów współdziałają w systemie, umożliwiając programistom weryfikację dokładności w migawce stanu systemu w określonym czasie.
Przypadek użycia: Przechwytuje migawkę instancji w kasie e-commerce, pokazując relacje w czasie rzeczywistym między koszykiem, produktem i klientem.
8. Diagram wdrożenia UML
Diagramy wdrożenia modelują komponenty sprzętowe i programowe systemu oraz ich interakcje. Tworzą mapę fizycznej dystrybucji oprogramowania, koncentrując się na:
- Węzłach: Sprzęcie lub urządzeniach fizycznych, w których rezyduje oprogramowanie
- artefaktach: elementach oprogramowania rozmieszczonych na węzłach
- Ścieżki komunikacji: połączenia między węzłami

via: ScienceDirect Diagramy wdrożenia są niezbędne dla systemów dystrybucji lub aplikacji w chmurze. Przedstawiają ustawienia sprzętu i oprogramowania oraz pomagają specjalistom IT zobaczyć, w jaki sposób przydzielane są zasoby, co ma kluczowe znaczenie dla wydajnego skalowania systemu, równoważenia obciążenia i konserwacji.
Przypadek użycia: Wizualizuje ustawienia wdrożenia aplikacji internetowej, mapując węzły, takie jak serwer WWW i baza danych dla zorganizowanej infrastruktury.
przeczytaj również: 10 najlepszych narzędzi do zarządzania projektami programistycznymi
9. Diagram pakietów UML
Diagramy pakietów organizują elementy modelu w grupy lub "pakiety", pokazując zależności między pakietami. Dwa główne elementy tego diagramu UML to:
- Pakiety: Logiczne grupy powiązanych klas lub komponentów
- Zależności: Relacje między pakietami

via: Smartdraw Diagramy te mają kluczowe znaczenie w dużych systemach z wieloma modułami, ponieważ pomagają programistom i architektom zobaczyć organizację i zależności w projekcie.
W przypadku oprogramowania na poziomie Enterprise, diagramy pakietów ułatwiają zarządzanie złożonością poprzez grupowanie powiązanych elementów, promocję modułowej i łatwej w utrzymaniu struktury.
Przypadek użycia: Organizuje system Enterprise w logiczne pakiety (np. uwierzytelnianie, płatności), wyjaśniając zależności w ramach dużych projektów.
10. Diagram komunikacji UML
Diagramy komunikacji koncentrują się na interakcjach między obiektami lub częściami, podkreślając ich powiązania i wyróżnienia:
- Obiekty: Podmioty zaangażowane w interakcję
- Wiadomości: wymieniane komunikaty
- Połączenia: Ścieżki pokazujące, jak przemieszczają się wiadomości

via: Paradygmat wizualny Diagramy te zapewniają prostszy widok przepływu komunikacji, dzięki czemu idealnie nadają się do systemów o złożonych interakcjach, takich jak aplikacje czatu lub platformy obsługi klienta.
Pomagają zapewnić, że każdy obiekt wysyła i odbiera informacje zgodnie z oczekiwaniami, promując płynne interakcje w systemie.
Przypadek użycia: Szczegółowo opisuje interakcje w systemie przetwarzania zamówień, pokazując przepływ wiadomości między obiektami takimi jak zamówienie, płatność i zapasy.
11. Diagram komponentów UML
Diagram komponentów tworzy mapę fizycznej struktury systemu oprogramowania, dzieląc główne komponenty i ich zależności. Skupia się głównie na:
- Komponentach: Zawiera podstawowe bloki konstrukcyjne, takie jak biblioteki, pliki wykonywalne lub moduły, które reprezentują odrębne części systemu
- Interfejsach: Definiuje punkty dostępu dla komponentów, ilustrując ich interakcje z innymi komponentami
- Porty: dostarczają więcej szczegółów na temat konkretnych punktów interakcji
- Węzły: Reprezentują fizyczny sprzęt/urządzenia, na których będą działać komponenty oprogramowania

via: Wittij Consulting Diagram ten jest szczególnie przydatny w dużych aplikacjach do planowania i komunikowania architektury.
Przypadek użycia: Mapa podstawowych komponentów platformy SaaS, takich jak interfejs użytkownika, baza danych i API, w celu efektywnego planowania architektury systemu.
wskazówka dla profesjonalistów: Dołącz krótkie opisy lub adnotacje do diagramów. Ten dodatkowy kontekst może pomóc zarówno odbiorcom technicznym, jak i nietechnicznym w prawidłowej interpretacji diagramów.
Wdrażanie diagramów UML: Wskazówki i najlepsze praktyki
gotowy, aby ożywić swoje pomysły za pomocą diagramów UML?
Podczas gdy oprogramowanie do cyklu pracy a narzędzia online, takie jak Lucidchart i Microsoft Visio, oferują wbudowane kształty UML i szablony do tworzenia diagramów, często brakuje im funkcji współpracy, które sprawiają, że praca zespołowa jest płynna.
W tym miejscu ClickUp , aplikacja wszystko, wkracza do akcji.
Wdrażanie diagramów UML za pomocą ClickUp ułatwia tworzenie map systemów, dzięki czemu wszystko jest przejrzyste i łatwe w zarządzaniu. Zobaczmy jak to zrobić.
Przewodnik krok po kroku dotyczący tworzenia diagramów UML w projektach
Krok 1: Zdefiniuj cel i zakres
Zacznij od nakreślenia tego, co diagram ma reprezentować, np. strukturę klas dla aplikacji lub proces biznesowy.
Musisz zdefiniować konkretny cel i zakres, aby diagram UML był ukierunkowany i odpowiedni.
Krok 2: Zidentyfikuj kluczowe klasy
Klasy reprezentują podstawowe komponenty w systemie, takie jak użytkownik, produkt lub zamówienie. Tablice ClickUp umożliwia tworzenie komponentów UML i ustanawianie relacji przy użyciu kształtów, rysowania odręcznego i narzędzi połączonych. Można również po prostu przeciągać i upuszczać elementy, aby je połączyć i stworzyć kompleksowe struktury systemu.
Notacja klas: Dla każdej klasy należy użyć prostokąta podzielonego na trzy sekcje:
- Góra: Nazwa klasy, pisana wielkimi literami (Użytkownik)
- Środek: Atrybuty (właściwości)
- Dół: Metody (akcje lub funkcje)

Użyj Tablic ClickUp, aby utworzyć etykiety dla każdej klasy
Krok 3: Dodaj atrybuty
Atrybuty definiują dane przechowywane w każdej klasie. Na przykład, w klasie User należy dodać atrybuty takie jak nazwa użytkownika, e-mail i rola.

Rysowanie połączeń między kształtami podczas tworzenia diagramów UML za pomocą ClickUp Whiteboards
Użyj funkcji tekstu Tablicy, aby dodać atrybuty pod każdą klasą. Aby zapewnić więcej szczegółów, dodaj obrazy, połączone linki i dodatkowe zasoby. Przesyłaj pomoce wizualne i łącza do powiązanych dokumentów, aby wszystko było dostępne na diagramie UML.
Modyfikatory widoczności:
- + (Publiczna): Dostępna dla innych klas
- - (Prywatny): Dostępny tylko wewnątrz klasy
- # (Protected): Dostępna dla klasy i jej podklas
- ~ (Pakiet): Dostępny w ramach tego samego pakietu
ClickUp posiada narzędzia do wizualizacji procesu, celów itp. Jest szczytowym osiągnięciem pracy zespołowej i jest coraz lepszy pod tym względem, zwłaszcza po dodaniu widoku Tablicy
Jayson Ermac, Process Manager w AI Bees
Krok 4: Zdefiniuj metody
Zidentyfikuj działania lub zachowania, które każda klasa będzie wykonywać, aby zdefiniować jej metody. Metody opisują sposób działania klasy, umożliwiając jej interakcję z innymi klasami lub spełnianie określonych funkcji w systemie.
Użyj tego formatu do zdefiniowania metod:
- methodName(parametr: Typ): ReturnType
Na przykład:
- processPayment(amount: Float): Boolean
Krok 5: Nawiązanie relacji
Korzystając z ClickUp Whiteboards, można łatwo reprezentować kluczowe powiązania UML za pomocą prostych wskazówek wizualnych:
- Asocjacja (proste połączenie): Linia ciągła łącząca klasy
- Dziedziczenie (uogólnienie): Linia ciągła z pustą strzałką wskazującą od podklasy do nadklasy
- Agregacja (całość-część): Linia ciągła z pustym rombem, połączenie "całości" z jej "częściami"
- Kompozycja (silne ograniczenie): Linia ciągła z wypełnionym rombem, pokazująca, że część nie może istnieć bez całości
📖 Czytaj także: 10 najlepszych programów do tworzenia map myśli
Krok 6: Dodaj notacje mnogości
Zdefiniuj liczbę instancji w relacjach, takich jak "jeden do wielu" Możesz dodać etykiety tekstowe na liniach powiązań.
Powszechne krotności:
- 1 (dokładnie jeden)
- 0..* (zero lub wiele)
- 1..* (Jeden lub wiele)
Krok 7: Opracowanie i dopracowanie
Gdy wstępny układ jest już gotowy, dodaj głębi za pomocą Mapy myśli ClickUp aby połączyć atrybuty, metody i zależności. Krok ten pozwala uporządkować klasy i uchwycić szerszy widok struktury systemu.
Dzięki funkcji Re-Layout można łatwo dostosować układ mapy myśli. Zapewnia to czystą strukturę, ułatwiając utrzymanie hierarchii i ustalanie priorytetów elementów.
Możesz także wybrać między trybem pustym (Blank Mode) do nieograniczonej burzy mózgów i trybem zadań (Tasks Mode) do organizowania elementów projektu.

Zmiana rozmieszczenia węzłów w mapach myśli ClickUp i zwiększenie efektywności diagramów UML
zespoły inżynierów Airbnb używają diagramów UML, w szczególności diagramów klas i sekwencji, do zarządzania złożonymi interakcjami między użytkownikami, gospodarzami i listami.
Szablon aktywności UML ClickUp
Szablon aktywności ClickUp UML
Jeśli szukasz jeszcze więcej powodów, aby wybrać ClickUp, szablon Szablon diagramu aktywności UML ClickUp ułatwia wizualizację przepływów pracy dzięki intuicyjnym narzędziom "przeciągnij i upuść ". Możesz także współpracować w czasie rzeczywistym ze swoim zespołem, aby udoskonalić przepływ pracy.
Niezależnie od tego, czy pracujesz nad historiami użytkowników, czy planujesz projekt, ten szablon pomaga utrzymać wszystko w jednym miejscu.
Bonus: Odkryj dodatkowe możliwości Szablony diagramów UML aby pomóc w tworzeniu map pomysłów, upraszczaniu złożonych systemów i lepszej pracy z zespołem.
Wspólne pułapki w diagramach UML i jak ich uniknąć
Diagramy UML mogą być potężnymi narzędziami, ale łatwo jest popełnić błędy. Oto kilka typowych pułapek, na które należy uważać podczas pracy z diagramami UML, wraz ze wskazówkami, które pomogą ich uniknąć.
- Złożoność: Diagramy UML mogą stać się przytłaczające, szczególnie w przypadku dużych i skomplikowanych systemów. Utrzymuj diagramy tak proste, jak to tylko możliwe, aby zachować przejrzystość
- Niejednoznaczność: Jeśli diagramy UML nie są starannie wykonane, mogą prowadzić do nieporozumień w zakresie wymagań systemowych i projektów. Dąż do precyzji w zapisie, aby przekazać jasne znaczenia
- Statyczna reprezentacja: Diagramy UML oferują przede wszystkim statyczne widoki systemów, które mogą nie uchwycić elementów dynamicznych lub działających w czasie rzeczywistym. Rozważ uzupełnienie diagramów innymi dynamicznymi narzędziami, aby zobrazować te aspekty
- Krzywa uczenia się: Złożoność notacji UML i różnorodność typów diagramów może być zniechęcająca dla nowicjuszy. Dostawca powinien zapewnić szkolenie, zasoby i wsparcieOprogramowanie do tworzenia diagramów UML aby pomóc członkom Teams przyspieszyć pracę
Popraw swój projekt z ClickUp
Diagramy UML pozwalają na mapę różnych aspektów systemu oprogramowania, wizualnie rozkładając komponenty, procesy i powiązania, które sprawiają, że projekt działa.
Zrozumienie różnych przykładów tych diagramów pomoże ci wybrać najlepszy do stworzenia projektu zorientowanego obiektowo.
Aby zwiększyć doświadczenie w tworzeniu diagramów UML, Tablice ClickUp umożliwiają burzę mózgów i współpracę w czasie rzeczywistym. Mapy myśli zapewniają ustrukturyzowany sposób na rozbicie złożonych procesów i utrzymanie porządku w projekcie. Zarejestruj się w ClickUp już dziś i odkryj, w jaki sposób nasze narzędzia do współpracy mogą zapewnić przejrzystość procesu rozwoju.