Bei der Vielzahl von Apps und digitalen Diensten auf dem Markt müssen sich neue Produkte abheben, um lukrativ zu sein. Der sicherste Weg, dies zu erreichen, ist ein außergewöhnliches Benutzererlebnis. Hier kommen die UX-Designer ins Spiel. Sie kennen alle Tipps und Tricks, um ein reibungsloses, intuitives und angenehmes Erlebnis für die Nutzer zu gewährleisten.
Die Rolle eines UX-Designers ist jedoch nicht einfach. Sie müssen kreativ und analytisch sein, einfühlsam und technisch versiert, und sie müssen verstehen, welches Gewicht Designentscheidungen haben. 🏋️
Wenn Sie erfahren möchten, was nötig ist, um in diesem Beruf erfolgreich zu sein, sind Sie hier genau richtig. Wir erkunden einen typischen Tag im Leben eines UX-Designers, die Herausforderungen, mit denen er regelmäßig konfrontiert wird, und die Tools, die ihm dabei helfen, sie zu bewältigen.
Wer ist ein UX-Designer?
Ein UX-Designer ist verantwortlich für das Erscheinungsbild und die Funktionalität eines Produkts, z. B. einer App oder einer Website. Ihre Aufgabe ist es, dafür zu sorgen, dass das Produkt für den Endnutzer an jedem Interaktionspunkt zufriedenstellend ist. **Sie erforschen die Bedürfnisse der Nutzer, entwerfen das Produkt, um sie zu erfüllen, und führen Usability-Tests durch, um ihre Entscheidungen zu bewerten
UX-Design ist nie ein abgeschlossenes Projekt. Die Designer überarbeiten ihre Strategie ständig und überlegen, wie sie das Produkt auf der Grundlage von Kunden- und Nutzerfeedback verbessern können.
UX ist auch ein kollaboratives Projekt. UX-Designer arbeiten eng mit UI-Designern, Entwicklern, Produktverantwortlichen und verschiedenen anderen Personen im Unternehmen zusammen.
Pro-Tipp: UX-Designer haben eine Menge zu tun, aber ein Produktivitätswerkzeug wie ClickUp hilft ihnen, ihr Arbeitspensum zu bewältigen und Projekte im Zeitplan zu halten. Die vielseitigen Projektmanagement-Funktionen von ClickUp und die Hierarchie ermöglichen es UX-Teams, ihre Arbeit, Assets und Dokumentation zu organisieren. Die Plattform hilft ihnen auch, nahtlos mit Teamkollegen und anderen Teams zusammenzuarbeiten.

Mit ClickUp Docs können Sie in Echtzeit zusammenarbeiten und gemeinsam mit Ihrem Team Ihre Kunden besser verstehen
Faktoren, die den Tag eines UX-Designers beeinflussen
Die Aufgaben eines UX-Designers hängen von mehreren Faktoren ab, darunter:
- Vertragsart: Ein Inhouse-Designer ist bei einer einzigen Marke angestellt und auf diese ausgerichtet, während ein freiberuflicher UX-Designer für mehrere Kunden arbeitet
- Arbeitsbereich: UX-Designer sind oft Generalisten und decken ein breites Spektrum an UX-Aktivitäten ab. Sie können aber auch Spezialisten sein, die ihr Fachwissen auf bestimmte Aufgaben wie Forschung oder Schreiben beschränken
- Senioritätsstufe: Während ein Senior UX Designer den Schwerpunkt auf die Strategie und die Koordinierung der UX-Arbeit legt, ist ein Junior Designer in erster Linie an der Ausführung der eigentlichen Designaufgaben beteiligt
- Unternehmen und Branche: Ein UX-Designer in einem kleinen E-Commerce-Start-up kann eine ganz andere Aufgabe haben als ein Designer in einem riesigen Technologieunternehmen
Die Phase der design-Thinking-Prozesses bestimmt auch, wie der Tag des UX-Designers aussehen wird. Der UX-Prozess ist jedoch nicht linear. Die meisten UX-Designer wechseln zwischen den Phasen, während sie das Produkt entwerfen und verbessern.
Ein umfassender Blick auf einen Tag im Leben eines User Experience Designers
Ein typischer Tag im Leben eines UX-Designers ist schnelllebig und abwechslungsreich. Er erfordert sowohl Kreativität als auch Organisation und besteht aus individueller und gemeinschaftlicher Arbeit. In der Regel arbeitet ein UX-Designer acht Stunden pro Tag, aber diese Zahl kann sich angesichts komplexer oder noch nie dagewesener Aufgaben erhöhen.
Stellen Sie sich vor, Sie sind ein interner UX-Designer für eine App. Nachdem Sie Ihren (ersten) Kaffee getrunken und Ihre To-Do-Liste überprüft haben, sind Sie bereit, sich an die Arbeit zu machen. Je nach Phase des Designprozesses kann Ihr Tag die folgenden Aktivitäten umfassen:
Strategieentwicklung
In der Anfangsphase des UX-Projekts treffen Sie sich mit anderen Designern und dem Projektmanager mit den Stakeholdern des Unternehmens. **Sie tun Ihr Bestes, um die Gesamtstrategie und die Geschäftsziele zu verstehen, damit Sie die UX-Strategie darauf abstimmen können
Nachdem Sie die Ziele definiert haben, bestimmen Sie die leistungsindikatoren (KPIs) die es Ihnen ermöglichen, den Erfolg Ihrer Gestaltungsbemühungen zu messen. 📐
Um Ihre Strategie abzurunden, verfassen Sie ein kreatives Briefing. Dieses Dokument wird den Rest Ihres UX-Prozesses leiten. Auch nach der Entwicklung der App werden Sie sich weiterhin mit den Beteiligten treffen und Ihre Strategie überarbeiten.
Nachdem der Manager die projektentwurf und alle Details geklärt sind, können Sie damit beginnen, Ideen zu entwickeln und umzusetzen.
Pro-Tipp: Die ClickUp UX Roadmap-Vorlage ist eine praktische whiteboard-Vorlage die es Ihnen und Ihrem Team ermöglicht, die Strategie zu visualisieren und Ihre Designarbeit darauf abzustimmen.

Erstellen Sie eine visuelle Darstellung Ihrer UX-Design-Strategie mit dem ClickUp UX Roadmap Template
Forschung
Das Design der App muss vor allem nutzerzentriert sein, daher ist die Nutzerforschung eine entscheidende Phase des Projekts. Als UX-Designer führen Sie Forschungsarbeiten durch und überwachen sie. Das Ziel ist es, die Zielgruppe, ihre Bedürfnisse und Probleme kennenzulernen. 💥
Zu Beginn werden Sie Umfragen und Nutzerbefragungen durchführen. Wenn Sie mit dem Prototyping und Testen beginnen, können Sie A/B-Tests und quantitative Metriken wie Nutzerbindung und Klickraten verwenden, um das UX-Design der App zu verfeinern.
Nach der Analyse der Ergebnisse erstellen Sie User Personas, empathie-Karten, und Nutzerströme, um Ihren Designprozess zu gestalten. Sie werden die Ergebnisse mit den wichtigsten Interessengruppen teilen.
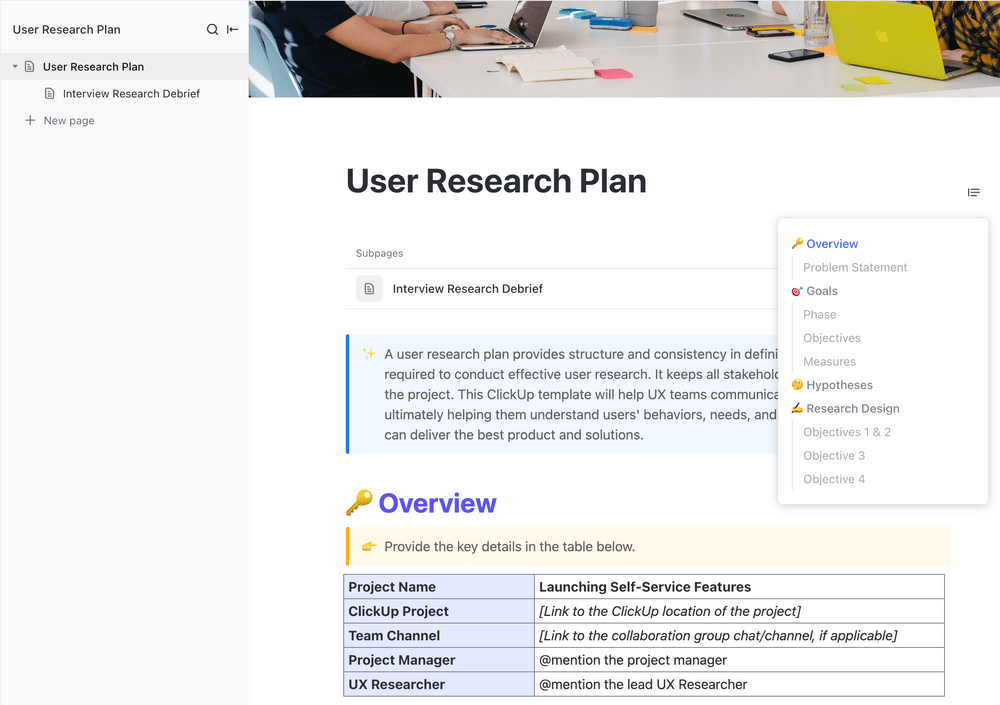
Pro-Tipp: Sie können die ClickUp Nutzerforschungsplan um die Forschungsphase zu leiten und alle Ergebnisse so zu organisieren, dass sie leicht zugänglich sind.

Gehen Sie systematisch an die Nutzerforschung heran mit der ClickUp-Planvorlage für Nutzerforschung
Ideation
Nun, da Sie die Probleme und Bedürfnisse der Nutzer kennen, müssen Sie die effektivsten Designlösungen finden, um sie zu erfüllen. 💡
Sie nehmen an Brainstorming-Sitzungen und Design Thinking-Workshops teil, erstellen dann Moodboards und skizzieren grundlegende Layouts der App. Um sicherzustellen, dass Ihr Design nutzerorientiert ist, behalten Sie die Forschungsergebnisse während der gesamten Ideenfindungsphase bei sich.
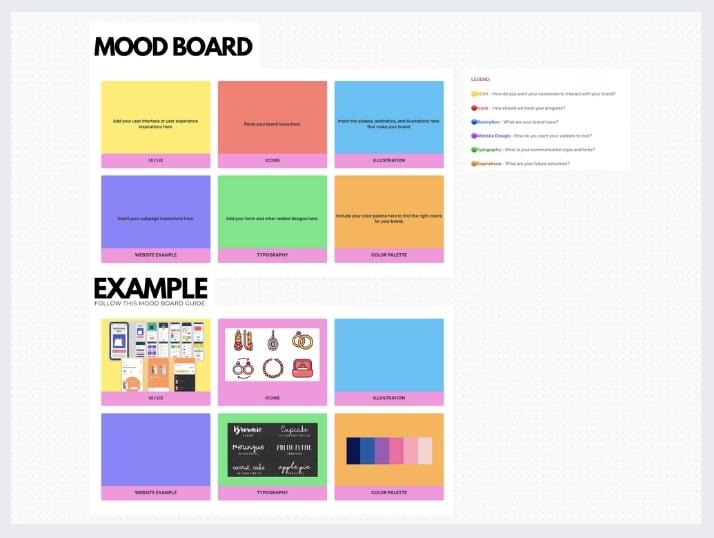
Pro-Tipp: Zentralisieren und organisieren Sie alle Ihre Ideen in der ClickUp Mood Board Vorlage . Binden Sie inspirierende Referenzen und Forschungsdokumente ein, damit Sie sie immer zur Hand haben.

Machen Sie das Mood Board Template von ClickUp zur zentralen Anlaufstelle für alle Ihre Designideen
Entwerfen
In der Entwurfsphase werden Ihre Ideen zum Leben erweckt. Verwenden Sie die Entwürfe, moodboards und Ihre Anlaufstelle UX-Design-Software , Figma, erstellen Sie:
- Wireframes: Low-Fidelity-Entwürfe der App-Struktur
- Mockups: Detailliertere Darstellungen des Erscheinungsbilds der Anwendung, einschließlich der Farben, Symbole, der Topografie und anderer feinerer Details
- Prototypen: Interaktive Modelle der Anwendung mit hoher Wiedergabetreue, die es den Benutzern ermöglichen, das Endprodukt zu erleben, und die in Zusammenarbeit mit dem UI-Designer erstellt werden
Während des gesamten Designprojekts beziehen Sie sich auf die Designdokumentation, z. B. auf Stil- und Markenrichtlinien. Diese konsistenten visuellen Elemente bringen die visuelle Identität des Kunden in die Benutzeroberfläche ein und sorgen für ein kohärentes Benutzererlebnis.
Sie müssen an jede Art von Person denken, die das von Ihnen entworfene Produkt verwenden wird. Wenn das Produkt für Benutzer auf der ganzen Welt bestimmt ist, ist die Ikonografie entscheidend, um ihnen bei der Navigation durch die Schnittstelle zu helfen. Wenn Icons die verschiedenen Funktionen effektiv vermitteln, ist die App intuitiver. 🤗
Die iterative Natur der Agile- und Scrum-Methoden geht Hand in Hand mit dem UX-Design, weshalb Ihr Unternehmen diese Ansätze übernommen hat. Sie wenden Scrum-Prinzipien während des gesamten Designprozesses an:
- Sie konzentrieren sich vor allem darauf, den Nutzern einen Mehrwert zu bieten
- Kontinuierliche Anpassung des UX-Design-Prozesses an das Feedback der Nutzer
- Iteratives Arbeiten in zeitlich begrenzten Scrum-Sprints
- Zusammenarbeit mitfunktionsübergreifenden Teams um ein zusammenhängendes Produkt zu entwickeln
- Erstellung des Minimum Viable Product (MVP) oder Entwurfs, einer frühen, aber funktionsfähigen Version des Produkts, die Sie freigeben und zu der Sie Nutzungsdaten sammeln können
Bonuslektüre: Sehen Sie sich die beste Design-Dokumentationsvorlagen für den Anfang!
Prüfung
Die Bewertung erfolgt während des gesamten Entwurfs- und Entwicklungsprozesses. Sobald Sie etwas Greifbares haben, wie z. B. ein Mockup, nutzen Sie die heuristische Evaluation, um Ihren Entwurf zu überprüfen und Probleme frühzeitig zu erkennen.
Sobald Ihr Prototyp fertig ist, können Sie mit dem Testen und Validieren der Benutzerfreundlichkeit des Produkts beginnen. Dazu verwenden Sie verschiedene Methoden. Die gebräuchlichste Methode ist das Usability-Testing, das Sie an repräsentativen Nutzerstichproben durchführen. Sie versuchen, das Design an mindestens fünf Nutzern pro Tag zu testen, um es kostengünstig zu halten. Andere Methoden für Benutzertests sind:
- Nutzerforschung, Insights-Analyse
- A/B-Tests
- Eye-Tracking
- Zugänglichkeitstests
Sobald alle Probleme beseitigt sind, können Sie und die produktentwicklungsteam das allgemeine Erscheinungsbild des Produkts fertig . 👌
Pro-Tipp: Mit dem ClickUp Vorlage für Usability-Tests können Sie Ihre Benutzertests planen und rationalisieren. Sammeln Sie alle Ergebnisse an einem Ort, um die Analyse- und Implementierungsprozesse zu vereinfachen.

Vereinfachen Sie das Testen von Benutzererfahrungen mit ClickUp's Usability Testing Template
Bonus: Zusammenarbeit und persönliche Entwicklung
UX-Design beruht auf Teamarbeit. Deshalb verbringst du einen großen Teil des Tages damit, mit anderen Teamkollegen und Teams zu kommunizieren. Du beantwortest Emails und Slack-Nachrichten. Du nimmst an verschiedenen Meetings teil, z. B. an täglichen Catch-ups mit Managern und Entwicklern und an Sprint-Planungsmeetings.
Manchmal treffen Sie sich auch mit dem Kunden, um ihn über den Fortschritt zu informieren, Feedback einzuholen und Strategien neu auszurichten. Sie nutzen die Bildschirmfreigabe, um die von Ihnen geleistete Arbeit zu demonstrieren.
Der Bereich des UX-Designs entwickelt sich schnell weiter, daher müssen Sie mit den Trends und neuen Tools auf dem Laufenden bleiben. Am Ende eines typischen Tages verbringst du eine Stunde damit, Branchennachrichten zu lesen und Online-Kurse zu besuchen, um deine Fähigkeiten zu erweitern. 📲
Wesentliche Eigenschaften eines UX-Designers
Neben der notwendigen Ausbildung, design-Zertifizierungen und Portfolio muss ein UX-Designer ein tiefes Verständnis der Mensch-Computer-Interaktion und der Usability-Prinzipien haben. Sie müssen auch wissen, wie sie diese Grundsätze auf ihre Entwürfe und Entscheidungen anwenden können. 📚
Um in seiner Rolle erfolgreich zu sein, sollte ein UX-Designer über die folgenden Fähigkeiten verfügen:
- Qualitätszeitmanagement: Erleichtert den Umgang mit verschiedenen Terminen und Aufgaben
- Effektive Problemlösung: Hilft ihnen, selbstständig zu denken und innovative Lösungen für die Bedürfnisse und Anliegen der Nutzer zu finden
- Kommunikationsfähigkeiten: Bereiten Sie sie auf eine effektive funktionsübergreifende Teamarbeit vor, die ein unverzichtbarer Bestandteil des UX-Designs ist
- Analytisches Denken: Verleiht ihnen die Fähigkeit, komplexe Nutzerforschung aufzuschlüsseln, Muster zu erkennen und sich alle möglichen Ergebnisse vorzustellen
- Aufmerksamkeit für Details: Ermöglicht es ihnen, Probleme zu erkennen, bevor die Nutzer sie erkennen, und außergewöhnliche Erfahrungen zu schaffen
- Einfühlungsvermögen: Ermöglicht es ihnen, sich in die Lage der Benutzer zu versetzen und ihre Designbemühungen auf die Bedürfnisse der Menschen im wirklichen Leben auszurichten
Die größten Herausforderungen als UX-Designer
UX-Design ist ein komplexes Unterfangen, und so ist es nicht verwunderlich, dass die meisten UX-Designer regelmäßig mit Hindernissen konfrontiert werden. Im Folgenden listen wir einige der wichtigsten auf.
Die berüchtigte Lücke zwischen Design und Entwicklung
Wenn die Kommunikation zwischen UX-Designern und Entwicklern nicht klar ist, können zahlreiche Probleme auftreten. **Die Entwickler können Elemente falsch interpretieren und ein Produkt erstellen, das von dem durch Forschung gestützten und sorgfältig geplanten Design abweicht. Infolgedessen müssen sie viele Überarbeitungen vornehmen, was mehr Arbeitsstunden und möglicherweise verpasste Fristen bedeutet - ganz zu schweigen von der Frustration! 💢
Lösung:Die beiden Teams müssen während des gesamten Design- und Entwicklungsprozesses zusammenarbeiten. Die Designer müssen die technischen Möglichkeiten ausloten, während die Entwickler sich bemühen müssen, die Absichten der Designer zu verstehen.
Ressourcenbeschränkungen
UX-Designer haben oft mit folgenden Problemen zu kämpfen zeit- und Budgetbeschränkungen . Manchmal können diese Einschränkungen die Qualität ihrer Arbeit beeinträchtigen. ⌛
Lösung:Obwohl sie nicht viel gegen die Einschränkungen tun können, können UX-Designer lernen, Prioritäten zu setzen und effizienter zu arbeiten.
Nutzer- und Unternehmensbedürfnisse in Einklang bringen
Die Benutzer müssen im Mittelpunkt Ihrer Designbemühungen stehen. Probleme entstehen, wenn das Unternehmen Anforderungen oder Einschränkungen auferlegt, die im Widerspruch zu den Bedürfnissen der Benutzer stehen.
Lösung:Wenn es nicht gelingt, das Unternehmen dazu zu bringen, seine Prioritäten zu überdenken, muss der UX-Designer seine Problemlösungsfähigkeiten einsetzen und die geeignetsten Lösungen finden, um eine Harmonie zwischen diesen gleichermaßen zentralen Elementen zu erreichen. 🎶
Unklare Verantwortlichkeiten
UX-Design ist auf effektive Teamarbeit angewiesen. Wenn der Aufgabenbereich des UX-Designers nicht klar definiert ist, leistet er oft überflüssige Arbeit oder liefert zu wenig ab. Wenn dieses Problem häufig und bei mehreren Teammitgliedern auftritt, wirkt sich dies negativ auf den Projektzeitplan, das Produkt und letztlich auf das Unternehmen aus. 📉
Lösung:Die genauen Aufgaben der einzelnen Teammitglieder müssen vor Beginn der Arbeit festgelegt und klar kommuniziert werden.
Probleme mit der Datenqualität und -genauigkeit
UX-Forschung ist ein heikles Unterfangen. Forscher sind oft voreingenommen und haben Mühe, eine repräsentative Stichprobe von Nutzern zu bilden. Sie müssen große Mengen unterschiedlicher Daten verarbeiten und mit unvollständigen Daten und Fehlinterpretationen zurechtkommen, die das Produkt untergraben können. ⚠️
Lösung:Forscher müssen sich nicht nur potenzieller Verzerrungen bewusst sein, sondern auch wissen, wie sie Daten analysieren, validieren und interpretieren können, um vertrauenswürdige und verwertbare Erkenntnisse zu gewinnen. Ein robustes Datenverwaltungssystem ist ebenfalls erforderlich.
Tools und Techniken, die einem UX-Designer bei der Bewältigung seiner täglichen Aufgaben helfen
Die verschiedenen Tools, die heute zur Verfügung stehen, ermöglichen es UX-Designern, effizient zu arbeiten und zu kommunizieren. Im Folgenden wird die übliche Palette an Tools, die ein UX-Designer in seinem Werkzeugkasten hat, aufgeschlüsselt. 🧰
Projektmanagement-Tool
UX-Designer beziehen sich auf das projekt-Management-Tool um sich über ihre Aufgaben, Fristen und alles andere, was sie für ihre Arbeit benötigen, zu informieren. Diese Werkzeuge sind unerlässlich, um eine effiziente Zusammenarbeit zu gewährleisten und die Projekte im Zeitplan zu halten. 📆
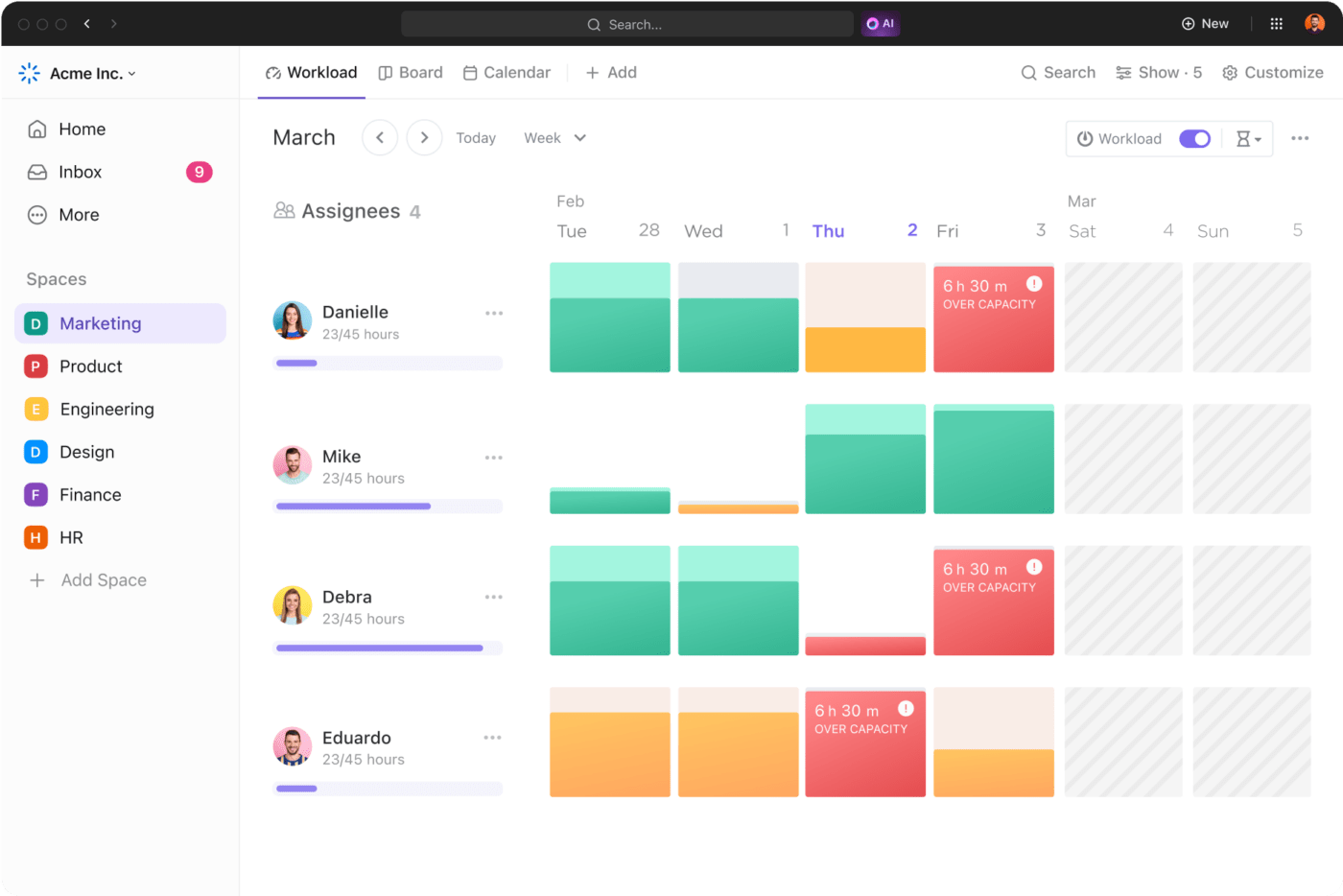
Ein umfassendes Projektmanagement-Tool wie ClickUp kann Konstruktionsteams unterstützen in jeder Prozessphase unterstützen. Mit seinem 15+ anpassbaren Ansichten können Sie Ihr gesamtes Wissen und Ihre Pläne speichern und organisieren und so die Transparenz Ihrer Arbeit im gesamten Unternehmen sicherstellen. Die ClickUp Workload-Ansicht zeigt die Verfügbarkeit jedes Teammitglieds für eine effektive Aufgabenzuweisung an. Um Ihre Projektzeitachse und Aufgabenabhängigkeiten zu visualisieren, verwenden Sie die ClickUp Gantt-Ansicht .

Mit der ClickUp Workload-Ansicht können Sie die Kapazität jedes Teammitglieds schnell einschätzen
ClickUp ermöglicht es Ihnen auch, Ihre übergeordnete Strategie in der täglichen Arbeit umzusetzen. Sie können definieren ClickUp-Ziele und verfolgbare Ziele, die mit tatsächlichen Aufgaben verbunden sind. Während Sie diese durchlaufen, berechnet die Plattform automatisch Ihren Fortschritt in Richtung Ziel.

Mit ClickUp Goals bleiben Sie auf dem Weg zu Ihren Designzielen
Kommunikationswerkzeuge
Offene Kommunikation ist für eine abgestimmte Arbeit im Team und in der Organisation unerlässlich. **Das richtige Werkzeug erleichtert die Zusammenarbeit und gewährleistet eine kohärente Ausführung
UX-Designer haben viele Möglichkeiten, innerhalb von ClickUp zu kommunizieren, z.B. können Sie allgemeine Diskussionen in der ClickUp-Chat-Ansicht oder sprechen Sie bestimmte Themen im Kommentarbereich der jeweiligen Aufgabe an. Sie können auch Bildschirmaufnahmen direkt auf der Plattform teilen, um Ihren Standpunkt zu verdeutlichen. 🎥

Diskutieren Sie große und kleine Dinge mit der ClickUp Chat-Ansicht
Feedback zu geben und zu erhalten ist mit ClickUp ein Kinderspiel. Die Plattform bietet proofing-Funktionen ermöglichen es Ihnen, detailliertes Feedback zu Ihren Wireframes und Mockups zu erhalten. Laden Sie die Datei in die dafür vorgesehene Aufgabenansicht hoch und geben Sie sie für die Prüfer frei. Diese können ihre Meinung zu einzelnen Elementen mit Kommentaren äußern.

Mit den Proofing-Funktionen von ClickUp erhalten Sie Feedback zu bestimmten Designelementen
Tools für Benutzerforschung und Tests
Tools für die Nutzerforschung ermöglichen es UX-Designern, Daten zu sammeln und die Vorlieben der Nutzer zu analysieren. Usability- und User-Testing-Tools liefern wertvolle Erkenntnisse über die Nutzer, die das Produkt in Zukunft prägen werden. **Sie machen große Datenmengen erträglicher und verständlicher
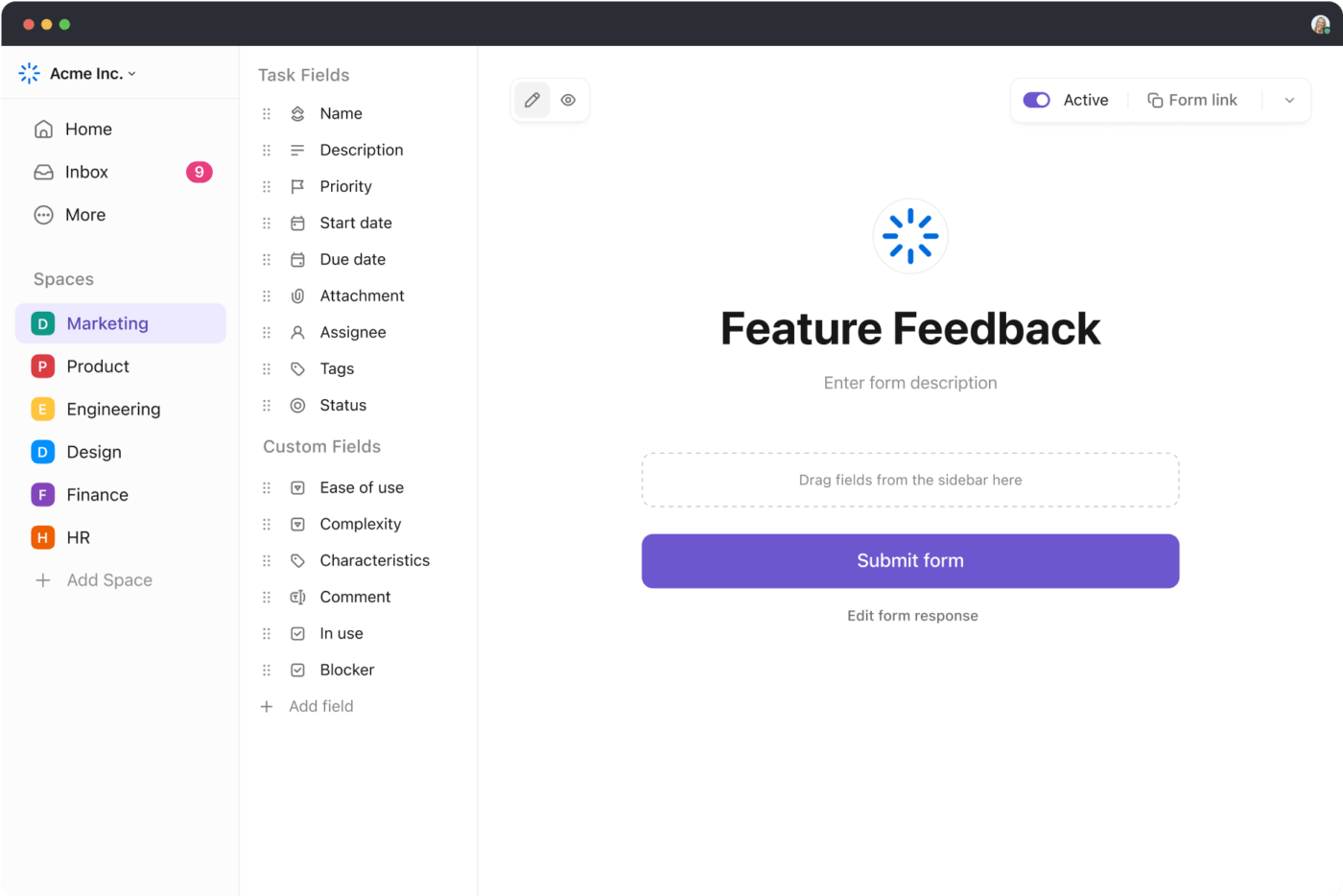
Für die qualitative Forschung können Sie Folgendes verwenden ClickUp-Formulare . Erstellen Sie Ihre ideale Umfrage mit über 20 Feldern und verteilen Sie sie an Ihre Kunden. Die Formulare können auch dazu dienen, Designanfragen zu sammeln. ClickUp wandelt sie automatisch in Aufgaben um und fügt sie zu Ihrem Backlog hinzu.

Nutzerpräferenzen und Gestaltungswünsche zeitnah erfassen mit ClickUp Forms
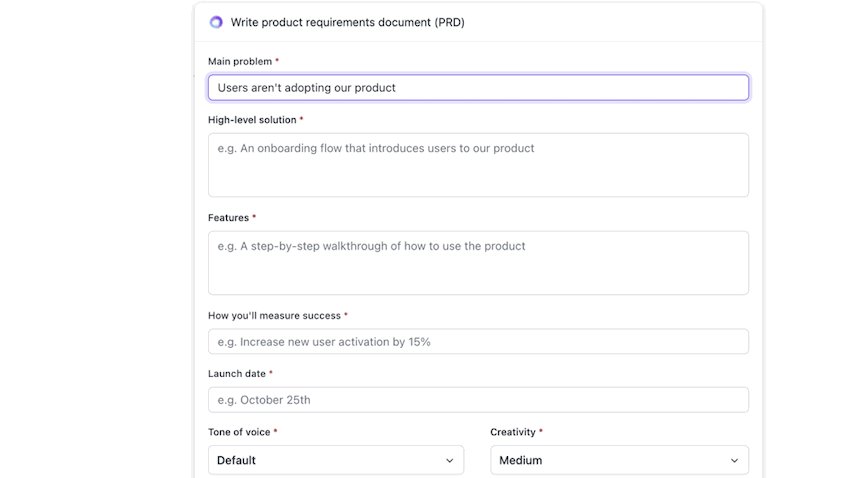
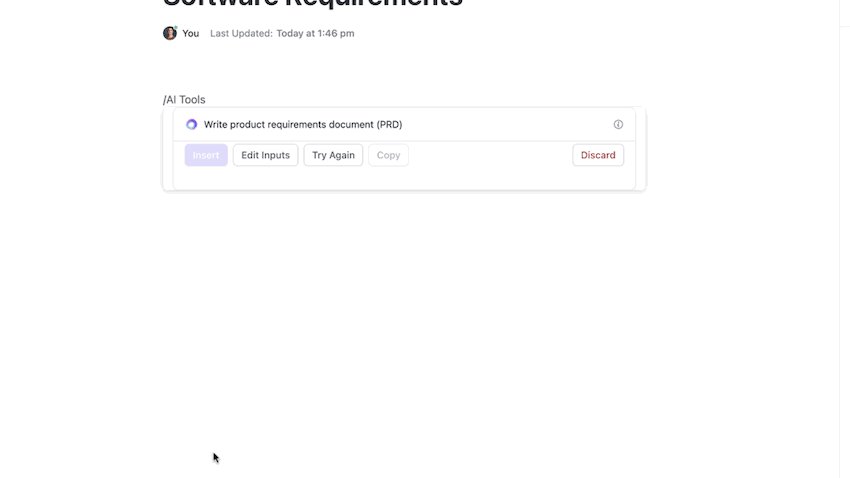
Wenn Sie alle Daten gesammelt und ausgewertet haben, fassen Sie Ihre Ergebnisse in ClickUp-Dokumente . Mit Hilfe seiner KI-Engine, ClickUp Gehirn können Sie Dokumente schnell bearbeiten und sogar Design-Personas, User Journeys, kreative Briefs und produktanforderungen .

Mit ClickUp Brain können Sie Zeit sparen, indem Sie Design Personas, User Journeys und andere UX-Dokumente erstellen
Ideation-Werkzeuge
**Ideation- und Workshopping-Tools ermöglichen es UX-Designern, ihrer Kreativität Ausdruck zu verleihen, und helfen ihnen, jede Brainstorming-Sitzung durchzuführen und zu dokumentieren ClickUp-Whiteboards sind ideal für diesen Zweck. Sie bieten verschiedene Funktionen, mit denen Sie Wireframes entwerfen und sie Ihrem Team oder Ihren Kunden in Echtzeit präsentieren können. Sie können sogar Figma- und InVision-Dateien einbetten.

Brainstorming von Designs und Benutzerabläufen in Echtzeit mit Ihrem Team mit ClickUp Whiteboards
UX-Design-Tools
Natürlich wäre nichts möglich ohne Design, Prototyping und wireframing-Tools wie Figma und Adobe XD. Diese Tools unterstützen UX-Designer bei ihrer wichtigen Arbeit und ermöglichen es ihnen, sowohl frühe visuelle Darstellungen als auch ausgefeilte Entwürfe des Produkts zu erstellen
Um Ihren Arbeitsablauf zu optimieren, ClickUp integriert nahtlos mit Figma und über 1.000 weitere Anwendungen über Zapier .
Optimieren Sie Ihren UX-Design-Workflow mit ClickUp
Das Arbeitsleben eines UX-Designers ist nie langweilig. Er umfasst in der Regel eine Vielzahl von Aktivitäten - von Meetings und kreativer Arbeit bis hin zu akribischen Tests und Recherchen. Um produktiv zu sein, müssen UX-Designer ihre Tage sorgfältig planen und alle verfügbaren technischen Hilfsmittel nutzen.
Da der Beruf des UX-Designers ein breites Spektrum an Fähigkeiten und Verantwortlichkeiten umfasst, mag die Entscheidung für einen UX-Designer entmutigend erscheinen. Wenn Sie jedoch die Leidenschaft dafür haben und Ihre Sorgfaltspflicht erfüllen, können Sie eine erfüllende und erfolgreiche Karriere haben! 🌟
Und denken Sie daran - ClickUp ist immer da, um Sie auf Ihrem beruflichen Weg zu unterstützen. Anmelden und schließen Sie sich den über 10 Millionen Menschen an, die die Plattform für ihren Erfolg nutzen.

