Wireframes sind ein wichtiger Schlüssel für die Gestaltung von Websites und Produkten. Als Prototypen zur Erstellung grundlegender Strukturen und Umrisse eignen sie sich perfekt für benutzerbasierte Tests, Präsentationstools und mehr, wenn Sie Stakeholder in Ihren Prozess einbinden.
Und ja, sie sind ein großartiges tool für den Aufbau von Prozesseffizienzen dank ihrer Fähigkeit, alle Beteiligten auf dieselbe Seite zu bringen und in dieselbe Richtung zu lenken, bevor der intensivere Entwicklungsprozess beginnt.
Leider hat die Popularität auch ihre Schattenseiten: Es gibt online so viele Wireframe-Tools, dass es oft schwierig ist, das beste Tool für Ihre Bedürfnisse zu finden. Dieser Leitfaden zu den besten Wireframe-Tools für User Experience (UX) und User Interface (UI) Design hilft Ihnen, die beste Wireframe-Software zu finden, die im Jahr 2024 veröffentlicht oder aktualisiert wurde.
Worauf sollten Sie bei einem Wireframing tool achten?
Selbst bei einem so einfachen Prozess wie der Erstellung von Wireframes ist die Vielfalt der besten Wireframe-Tools überraschend. Einige der wichtigsten Variablen, die Sie bei der Suche nach der besten Wireframe-Software für Ihre Bedürfnisse berücksichtigen sollten, sind:
- Benutzerfreundlichkeit: Unabhängig davon, für welches Wireframe-Tool Sie sich entscheiden, sollte es über eine intuitive und einfach zu bedienende Benutzeroberfläche verfügen
- Umfassende Integrationen: Können Sie Wireframes auf mobilen Geräten und über eine Web App bearbeiten? Wie wäre es, wenn Sie sie in eine fortschrittlichere Prototyping-Software oder andere Tools übertragen könnten, z. Bwebsite-Baukästen mit künstlicher Intelligenz (KI)oder das Importieren Ihrer Website-Wireframes aus Ihremdiagramm-Software?
- Wireframe-Vorlagen: Die besten Wireframe-Apps verfügen über eine Vielzahl bereits vorhandener Vorlagen, mit denen Sie schnell grundlegende Wireframes erstellen können
- Funktionen zum virtuellen Freigeben: Features zur Zusammenarbeit und zum Freigeben mit Apps wie Microsoft Teams sind wichtige Bestandteile von Wireframing-Software, insbesondere für hybride und dezentrale Teams
- Erweiterte Features: Über die Grundlagen hinaus sollten Sie nach erweiterten Tools wie interaktiven Prototyp-Elementen und klickbaren Wireframes Ausschau halten, die Ihr Produkt- und Webdesign aufwerten
Die 10 besten Tools für Wireframing im Jahr 2024
Es ist Zeit, konkret zu werden! Dies sind die am besten bewerteten Wireframe-Tools des Jahres 2024, die Best Practices im UI- und UX-Design berücksichtigen.
1. ClickUp 
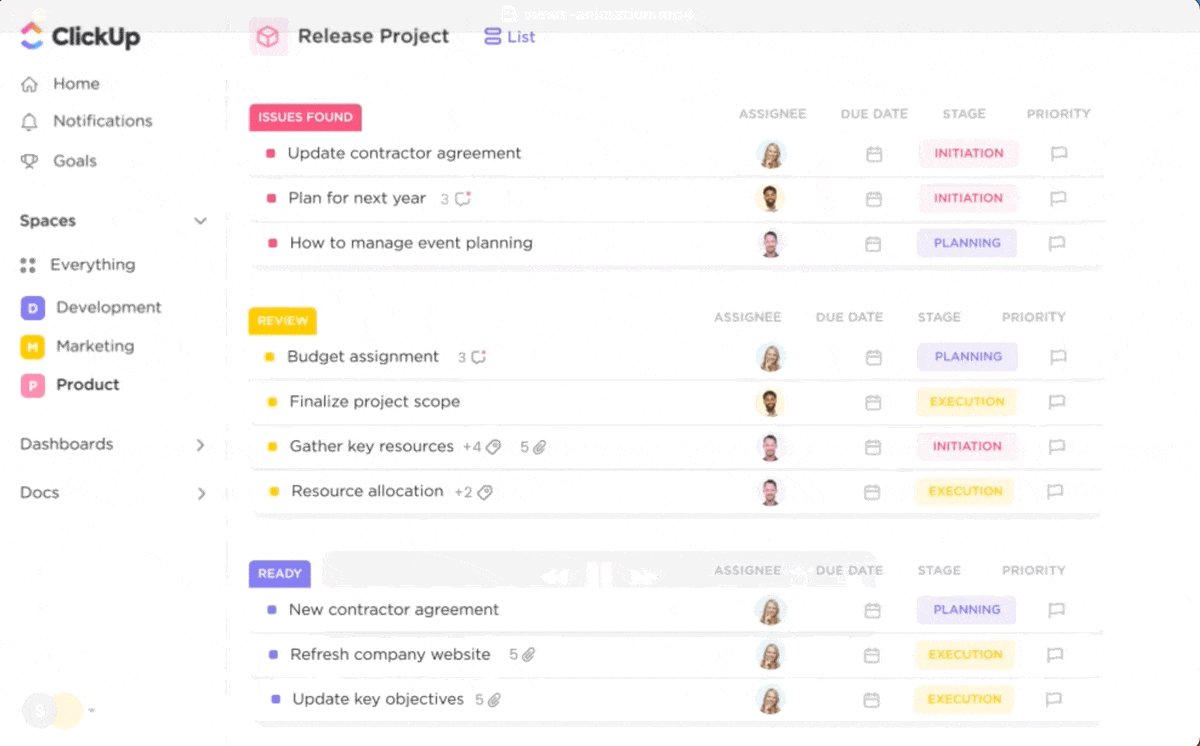
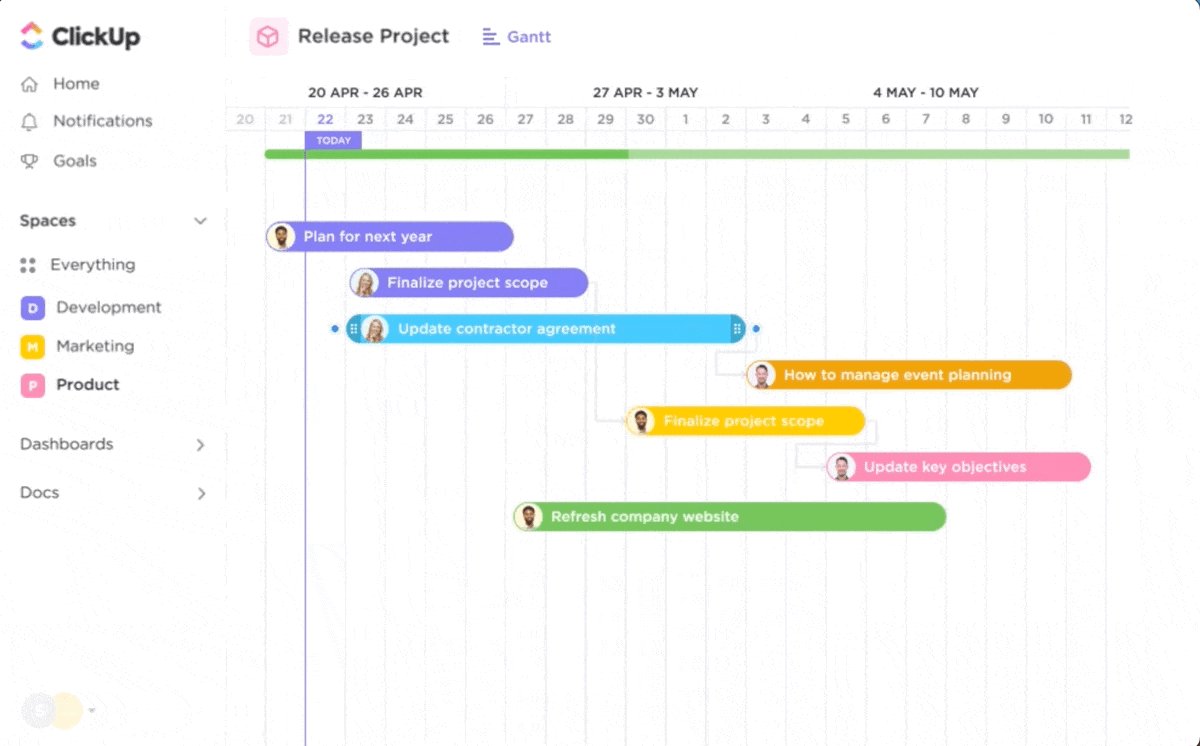
Wireframe tools und Projektmanagement-Optionen von ClickUp
Ist es wirklich überraschend, dass ClickUp als umfassendes Produktivitätstool das beste Wireframe-Tool auf dieser Liste ist?
Die Software funktioniert gut als UX-Design-Software denn sie kombiniert visuelle Zusammenarbeit mit website projekt-management . Fügen Sie eine umfangreiche Bibliothek von Vorlagen hinzu, und es ist leicht zu erkennen, warum ClickUp die Liste der kostenlosen Tools für Wireframes anführt software Teams im Jahr 2024.
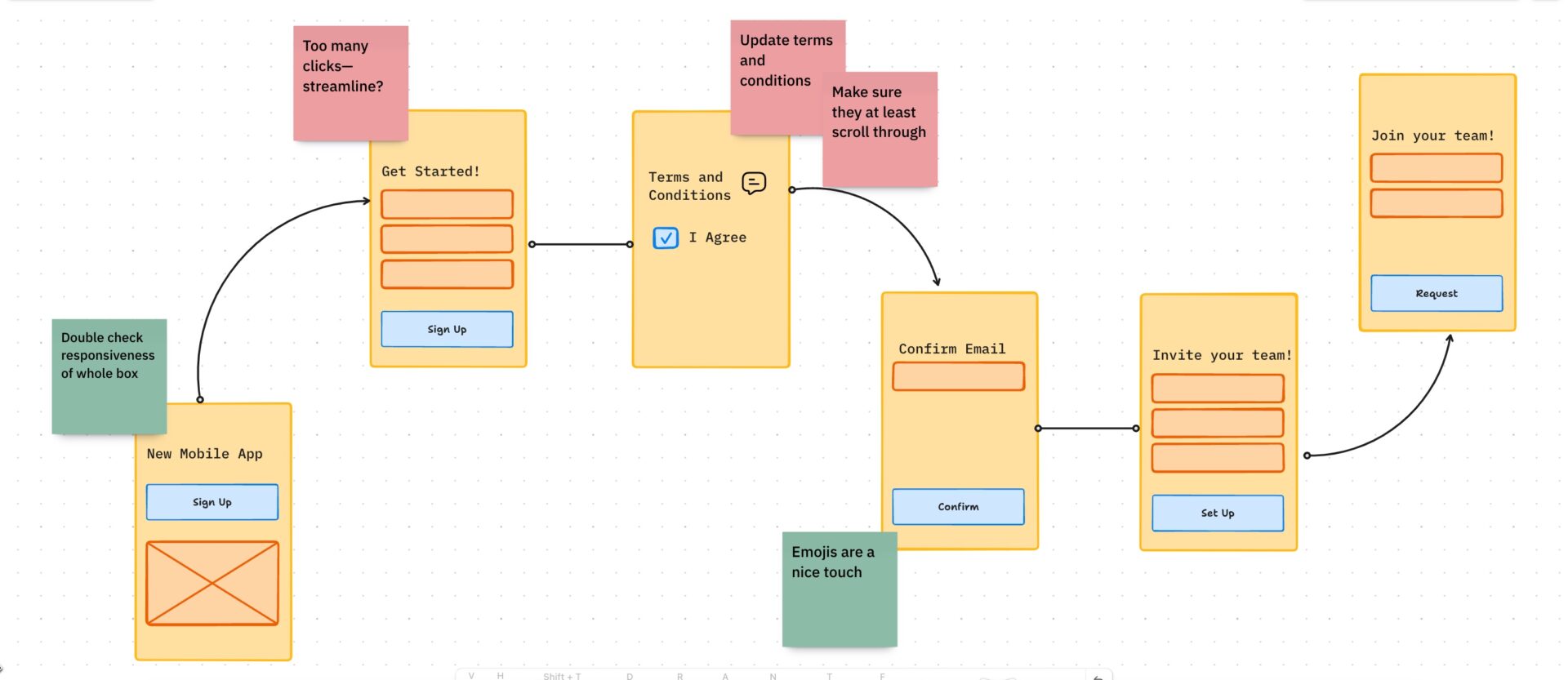
Nehmen Sie die ClickUp Web Design Vorlage als ein Beispiel. Es ist die perfekte Vorlage für den gesamten Designprozess, einschließlich Strategie und Design. Von dort aus können Sie eine Fülle von wireframe-Vorlagen ermöglichen es Ihrem Team, Elemente per Drag & Drop zu platzieren, während sie gemeinsam an der Gestaltung der Benutzeroberfläche Ihrer Website arbeiten.
ClickUp zeichnet sich durch erstklassige Features für die Zusammenarbeit im Team aus. Tools für die Zusammenarbeit wie Dokumente, Chats und vieles mehr helfen Ihrem Team, bei der Arbeit an einer Benutzeroberfläche, die Ihr Publikum lieben wird, auf derselben Seite zu bleiben. ClickUp ist einfach das beste Wireframe-Tool auf dem Markt.
ClickUp beste Features
- Alle Tools, die Sie für Ihren Webentwicklungsprozess benötigen, einschließlich Planung, Strategie, Wireframing und Projektmanagement
- Tools für die Zusammenarbeit in Echtzeit, mit denen mehrere Designer synchronisiert und gemeinsam an einzelnen grafischen Elementen und dem gesamten Wireframing-Prozess arbeiten können
- Eine kostenlose Version, die es Benutzern ermöglicht, sich mit der Software vertraut zu machen und die Plattform mit nur wenigen Klicks als Wireframing-Tool zu nutzen
- Die WebsiteClickUp Whiteboardmit der intuitiven Drag-and-Drop Funktion, um mit der Erstellung von Mockups zu beginnen
- ClickUp Ansichten , die einen breiten Bereich von Optionen bieten, um Einblicke in verschiedene UI-Komponenten und Wireframes innerhalb desselben Projekts zu erhalten
ClickUp Limitierungen
- Ein Tool, das nicht nur auf Wireframing ausgerichtet ist, was zu einer Lernkurve für mehrere Mitglieder eines Teams führen kann, die ihre UX- und UI-Design-Elemente prototypisieren möchten
- Keine interaktiven Wireframes, die voll funktionsfähige Prototypen einer Seite ermöglichen würden
ClickUp Preise
- Free Forever: kostenlos
- Unlimited: $7/Monat pro Benutzer
- Business: $12/Monat pro Benutzer
- Enterprise: Kontakt für Preise
- ClickUp AI: Erhältlich für alle kostenpflichtigen Pläne zum Preis von 5 $ pro Mitglied und internem Gast von Workspace pro Monat
ClickUp Bewertungen und Rezensionen
- G2: 4.7/5 (8,700+ Bewertungen)
- Capterra: 4.7/5 (3,800+ Bewertungen)
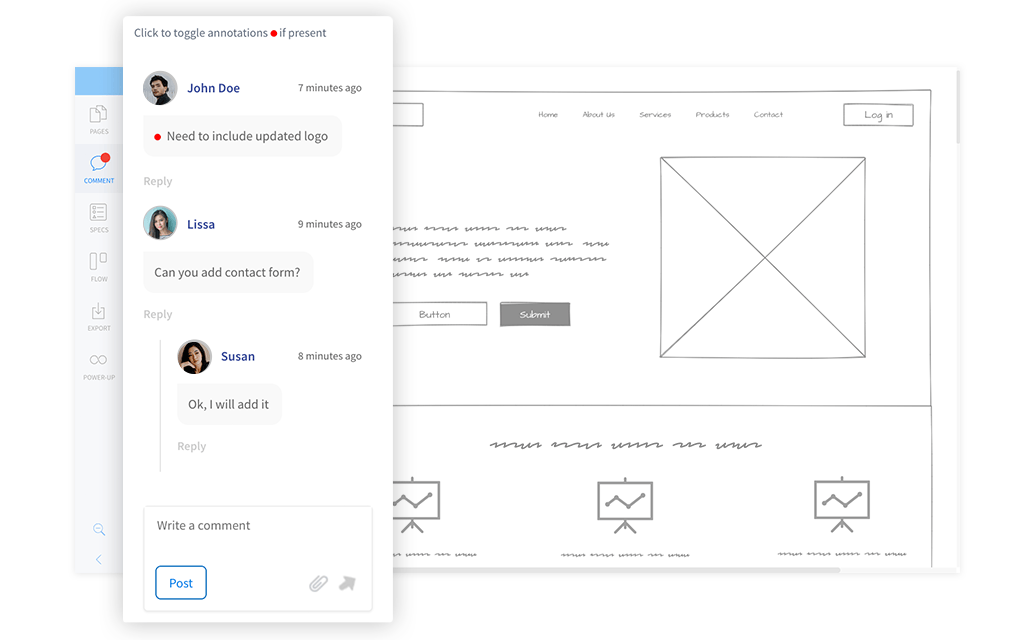
2. MockFlow

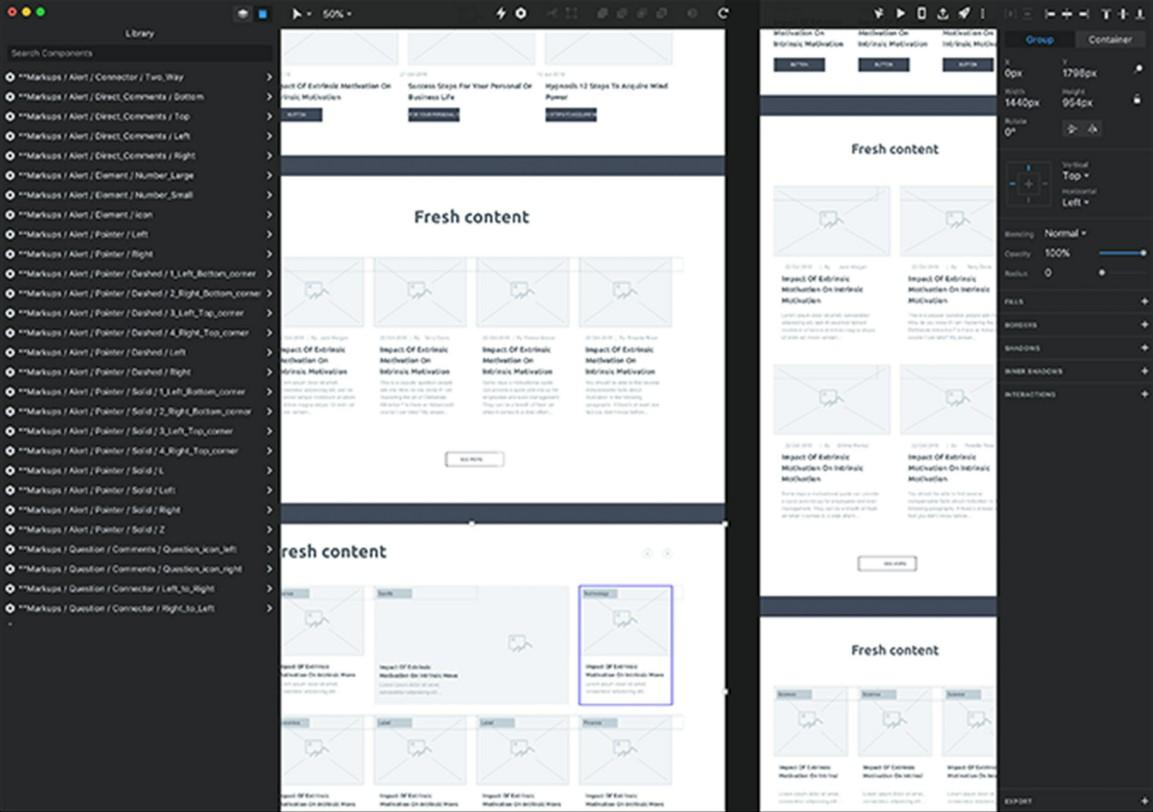
Über MockFlow MockFlow ist vielleicht das Wireframe-Tool mit der intuitivsten Oberfläche auf dieser Liste. Einfachheit ist der Name des Spiels, mit einer Drag-and-Drop-Schnittstelle, die selbst unerfahrene Designer in wenigen Minuten verwenden können. Fügen Sie einige fortschrittliche Features für die Zusammenarbeit hinzu, und schon haben Sie ein leistungsstarkes Tool für Ihr nächstes UI-Projekt.
MockFlow beste Features
- Hervorragende Features für die Zusammenarbeit (vor allem in den kostenpflichtigen Versionen), mit Echtzeit-Synchronisierung und Video-Chat-Optionen
- Ein übersichtliches und organisiertes Dashboard, das es Designern ermöglicht, an mehreren Projekten gleichzeitig zu arbeiten
- Eine umfangreiche Bibliothek mit Karten-Symbolen und integrierten UI-Elementen, die das Erstellen eines Wireframes von Grund auf erleichtern
- KI-Features, die Inhalte generieren, damit sich die Designer ganz auf das UX-Design konzentrieren können
MockFlow-Einschränkungen
- Es gibt keine interaktiven Prototypen für Funktionen zum Testen von Benutzern, so dass diese Anwendung nur für die Erstellung von Diagrammen geeignet ist
- Ein sehr begrenzter kostenloser Plan, der nur ein UI-Design-Projekt und begrenzte UI-Elemente zulässt
Preise für MockFlow
- Basic: kostenlos
- Wireframing: $14/Monat pro Editor
- Produktdesign: $19/Monat pro Editor
- Enterprise: ab $160/Monat
MockFlow-Bewertungen und Rezensionen
- G2: 4.2/5 (80+ Bewertungen)
- Capterra: 4.4/5 (70+ Bewertungen)
3. Figma

Über Figma Wenn es um die besten Wireframe tools geht, darf Figma nicht fehlen. Es ist ein All-in-One-Design-Tool, das eine Wireframe App, Whiteboarding zum Entwerfen und Prototyping umfasst.
Mit diesem umfangreichen Feature-Set geht eine beträchtliche Lernkurve einher, aber sobald Sie sich mit diesem vektorbasierten Design-Tool vertraut gemacht haben, werden Sie verstehen, warum es einen Ehrenplatz unter den besten Wireframe-Tools auf dem Markt verdient hat.
Figma beste Features
- Direkte Integration mit dem Whiteboard-Tool, das seine Fähigkeiten als Diagramm-Anwendung mit seinen Stärken als Design-Software kombiniert
- Eine Reihe von Features, die es immer wieder gibt. So berichten beispielsweise einige Benutzer, dass sie Figma nicht nur als Design-Tool, sondern auch als Tool zur Fotobearbeitung verwenden
- Umfangreiche Testmöglichkeiten für alle interaktiven Elemente in einer Prototyp-Umgebung, die von allen Beteiligten überprüft werden kann
- Ein kostenloser Plan mit umfangreicheren Features und weniger Limits als die meisten Alternativen auf dieser Liste
Figma-Einschränkungen
- Keine umfangreiche Bibliothek mit integrierten UI-Komponenten; Sie müssen Ihre eigenen erstellen oder hochladen
- Möglicherweise eine steile Lernkurve für Designer, die nur schnelle Mockups erstellen möchten
Preise für Figma
- Free
- Professionell: $12/Monat pro Editor
- Organisation: $45/Monat pro Editor
- Unternehmen: $75/Monat pro Editor
Figma Bewertungen und Rezensionen
- G2: 4.7/5 (900+ Bewertungen)
- Capterra: 4.7/5 (600+ Bewertungen)
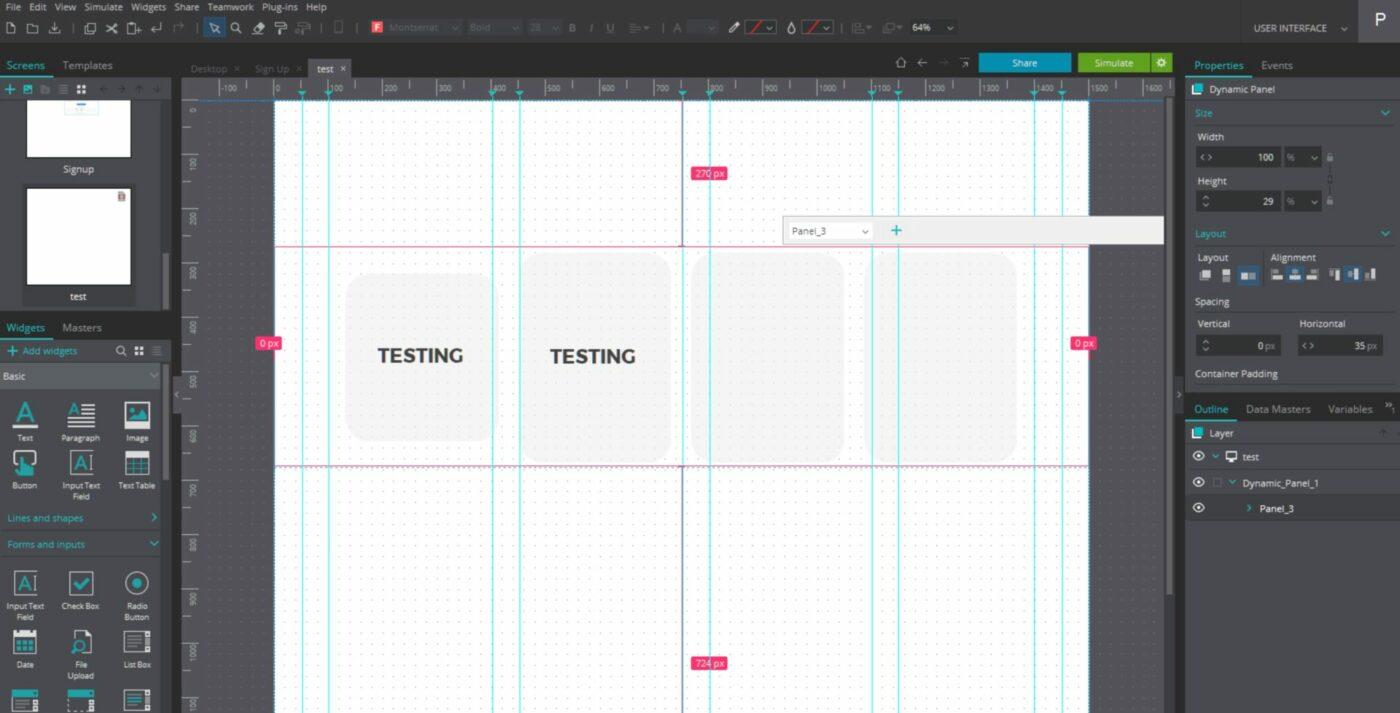
4. Adobe XD

Über Adobe XD Die Fähigkeit von Adobe XD, in einer einzigen Datei und einem einzigen Prozess von Low-Fidelity-Wireframes zu High-Fidelity-Prototypen zu gelangen, macht es zu einem offensichtlichen Kandidaten auf jeder Liste der besten Wireframe-Tools von 2024. Die Möglichkeit, Dateien direkt in Adobes Creative Cloud an Designer weiterzugeben, macht diese leistungsstarke Design-Software ideal für Ihren gesamten Designprozess.
Beste Features von Adobe XD
- Direkte Integration mit der fortschrittlichen Design-Software in der Adobe Creative Cloud, die den einfachen Transfer von Icon-Vektor-Design-Dateien zu XD oder von fertigen Prototypen aus XD ermöglicht
- Integrierte Preview-Features, mit denen Sie Wireframes und Prototypen auf Desktop-Apps und mobilen Geräten bewerten und freigeben können
- Erweiterte Features, wie z. B. Wiederholungsraster und Stapel, diezeit sparen und den Entwurfsprozess vereinfachen
- Sprachbasierte Prototyping-Befehle zum Auslösen von Animationen, zur Navigation durch die User Journey und zur intuitiven Erstellung interaktiver Wireframes für Benutzer
Grenzen von Adobe XD
- Der Wechsel von Adobe XD in den Wartungsmodus, was bedeutet, dass Adbove keine Produktaktualisierungen mehr unterstützt, aber weiterhin Fehlerbehebungen und Benutzer-Support anbietet
- Die Benutzeroberfläche ist nicht so intuitiv wie bei anderen Optionen auf der Liste und eignet sich eher für Benutzer, die mit der Creative Cloud vertraut sind
Preise für Adobe XD
- Einzelperson: 9,99 $/Monat (einzelner Benutzer)
- Einzelne App (nur XD): 33,99 €/Monat pro Lizenz
- Adobe Creative Cloud: 79,99 €/Monat pro Lizenz
Bewertungen und Rezensionen zu Adobe XD
- G2: 4.3/5 (400+ Bewertungen)
- Capterra: 4.5/5 (1,000+ Bewertungen)
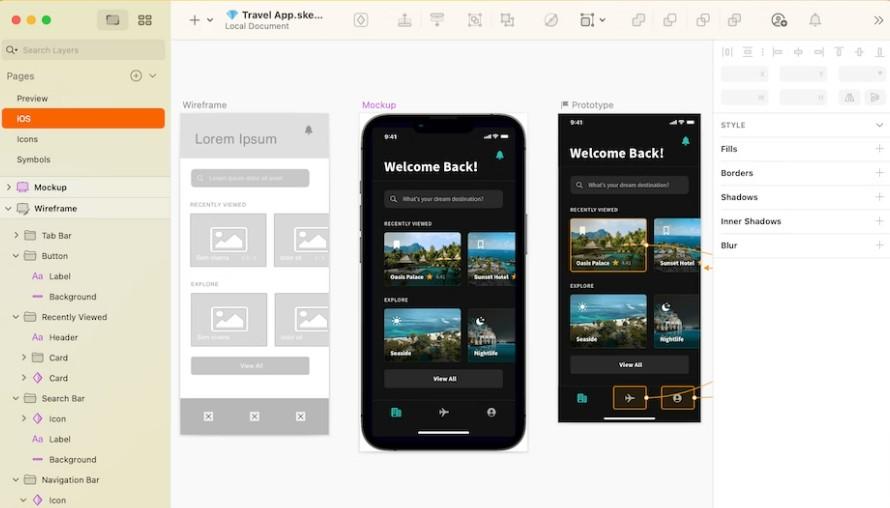
5. Skizze

Über Skizze Die meisten Wireframe-Tools auf dieser Liste zeichnen sich durch weitreichende Features aus, aber Sketch konzentriert sich auf seine Kernkompetenzen. Intuitive, pixelbasierte Zeichenflächen ermöglichen es Benutzern, ihre Ideen in Minutenschnelle zu skizzieren, was diese Wireframe App so einzigartig macht.
Sketch beste Features
- Eine einfache und intuitive Benutzeroberfläche mit Drag-and-Drop-Funktion, die das Erstellen von Wireframes von Grund auf erleichtert
- Gemeinsame Zeichenflächen mit farbcodierten Cursorn erleichtern die Arbeit mehrerer Benutzer
- Die Infinite-Canvas-Option, die es Benutzern ermöglicht, jede Art von Designprozess zu erstellen, einschließlich einzelner Seiten, komplexer Websites und mobiler Apps
- Die Möglichkeit, Designsysteme mit standardisierten Symbolen, Farben und Stilen zu erstellen, die Benutzer auf alle Wireframes und mehrere Projekte anwenden können
Sketch-Einschränkungen
- Ein reines Mac tool, wobei Website-Wireframes nur in der Ansicht der Web App angezeigt werden
- Keine vorhandenen oder vorgefertigten UI-Elemente; Benutzer müssen Komponenten von Grund auf neu erstellen
Preise für Sketch
- Standard: $10/Monat pro Editor
- Business: $20/Monat pro Editor
- Nur Mac: $120 pro Lizenz
Sketch Bewertungen und Rezensionen
- G2: 4.5/5 (1,200+ Bewertungen)
- Capterra: 4.6/5 (700+ Bewertungen)
6. InVision

Über InVision Man könnte meinen, dass kostenlose Tools für die Erstellung von Wireframes eine limitierte Funktion haben. InVision beweist Ihnen das Gegenteil! Trotz seines niedrigen Preises gehört es zu den besten Wireframe-Tools auf dem Markt. Als Tool für die visuelle Zusammenarbeit wird die intuitive Benutzeroberfläche schnell zum bevorzugten Werkzeug Ihres Teams.
InVision beste Features
- Eine Drag-and-Drop-Oberfläche, die es Designern ermöglicht, in wenigen Minuten leistungsstarke, interaktive Wireframes zu erstellen
- Die Möglichkeit, Kommentare von Teammitgliedern und anderen Stakeholdern direkt im Prototyp zu sammeln, um Verbesserungen schneller vorzunehmen
- Die UI-Form-Bibliothek, die den Wireframing-Prozess beschleunigt und grundlegende Formen sowie erweiterte Menüs und Animationen enthält
- Eine kostenlose Version mit umfangreichen Funktionen, die es Einzelpersonen und kleinen Teams ermöglicht, ein leistungsstarkes Wireframing-Tool ohne zusätzliche Kosten zu nutzen
Limits von InVision
- Ein Limit von drei Dokumenten im kostenlosen Plan, was die Verwendung für umfangreiche Designs erschwert
- Schwierige Navigation zwischen verschiedenen Projekten
InVision Preise
- Free
- Pro: $7,95/Monat pro Benutzer
- Business: $12/Monat pro Benutzer
- Enterprise: Preise auf Anfrage
InVision Bewertungen und Rezensionen
- G2: 4.4/5 (600+ Bewertungen)
- Capterra: 4.6/5 (mehr als 700 Bewertungen)
7. Justinmind

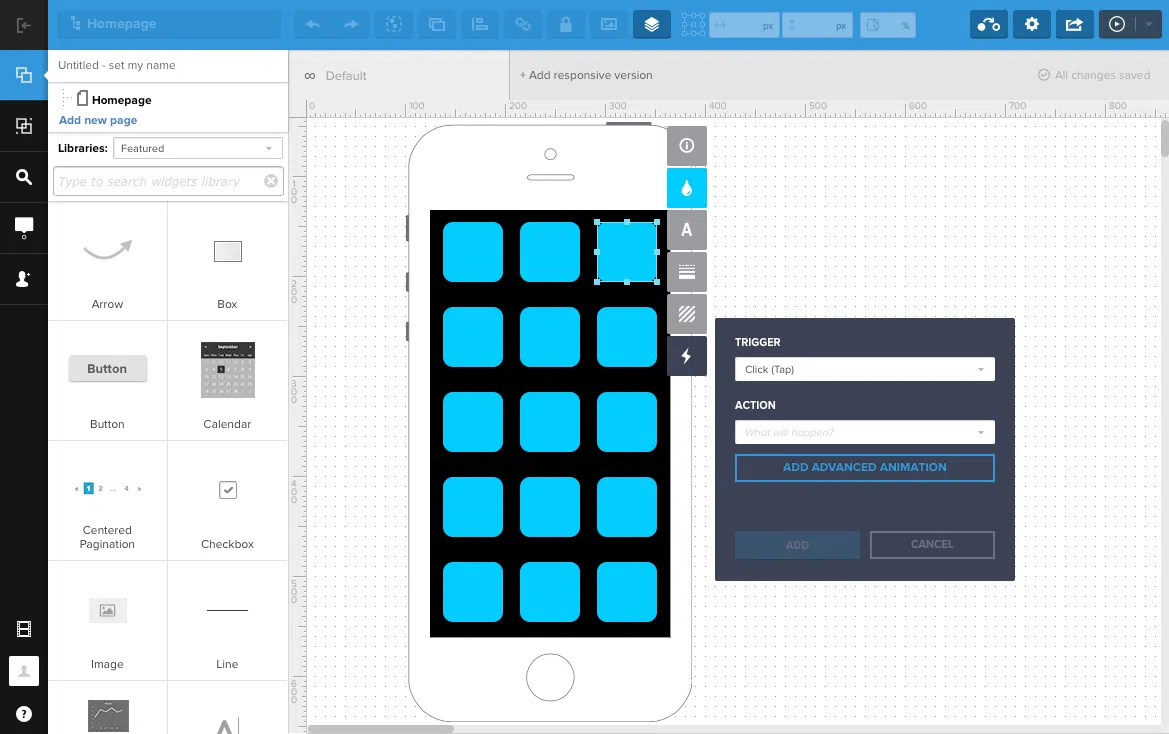
Über Justinmind Justinmind gehört in jede Liste kostenloser Wireframing-Tools, weil es technisches Prototyping mit UX- und UI-Best Practices kombiniert. Wie die anderen Tools auf dieser Liste verwendet es eine Drag-and-Drop-Schnittstelle. Im Gegensatz zu den anderen Tools bildet sich das Wireframe automatisch als interaktiver Prototyp, was Justinmind fast unschlagbar macht (vor allem in der kostenlosen Version).
Justinmind beste Features
- Umfassende Integrationen mit Tools für Benutzertests, um Echtzeit-Feedback zu Ihren Wireframes und Prototypen zu erhalten
- Erweiterte Versionierung, die es Ihnen ermöglicht, die vorherige Version zu überprüfen und wiederherzustellen, wenn das Design aus dem Ruder gelaufen ist
- Ein Ergebnis, das in der Regel näher am endgültigen Design liegt als bei anderen Wireframe-Tools auf dieser Liste, dank der direkten Integration von Wireframe und Prototyp
- Nahezu keine Lernkurve, so dass die Benutzer sofort mit dem Wireframing-Tool loslegen können
Justinmind Beschränkungen
- Keine Browser-Kompatibilität. Sie müssen eine Mobile- oder Desktop-App herunterladen, um es zu nutzen
- Keine Möglichkeit zur Bearbeitung von Wireframes, die Sie mit dem kostenpflichtigen Plan erstellt haben, wenn Sie zur kostenlosen Version zurückkehren
Justinmind Preise
- Free
- Standard: $9/Monat pro Editor
- Professionell: $19/Monat pro Editor
- Enterprise: Kontakt für Preise
Justinmind Bewertungen und Rezensionen
- G2: 4.0/5 (50+ Bewertungen)
- Capterra: 4.4/5 (20+ Bewertungen)
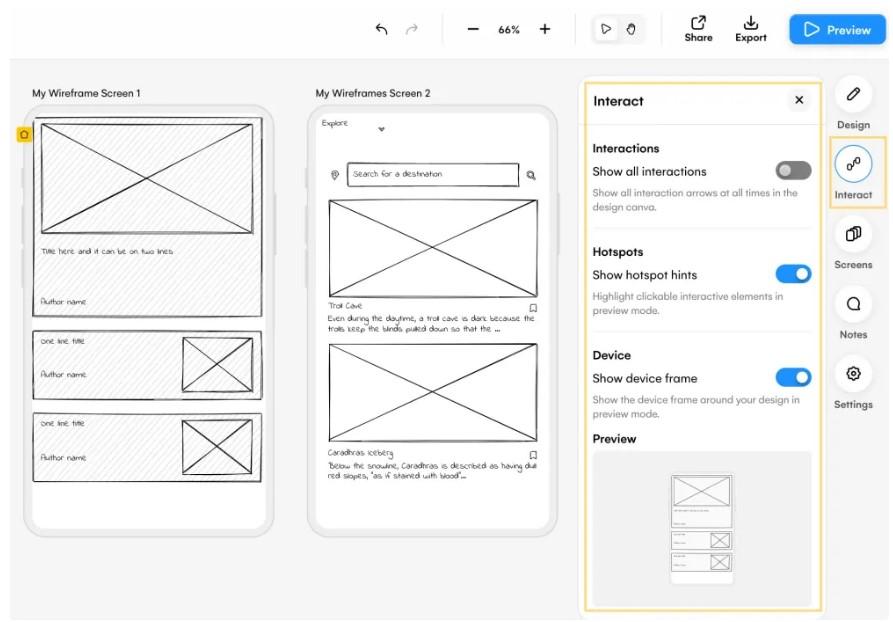
8. Uizard

Über Uizard Auch wenn Uizard eher als Design- und Ideationstool denn als Wireframing-Tool beworben wird, gehört es dennoch auf jede Liste der besten verfügbaren Wireframe-Tools. Das liegt vor allem an seiner einzigartigen Kombination aus praktischem Prototyping und maschineller Automatisierung, die Optionen für fortgeschrittene Designer und Anfänger bietet.
Uizard beste Features
- Die Möglichkeit, Screenshots oder handgezeichnete Bilder in die Plattform zu importieren, um sie in bearbeitbare Wireframes zu verwandeln
- Autodesigner, ein KI-fähiges Wireframe-Tool, mit dem Benutzer mit nur wenigen Befehlen dynamische Wireframes erstellen können
- Die Möglichkeit, Dateien in verschiedenen Formaten zu exportieren, darunter Bilder und PDF-Dateien, um Ihre Mockups für andere Beteiligte und Designer freizugeben
- Erstellung von High-Fidelity-Prototypen, die von einem Wireframe mit den anderen verknüpft werden können, um ein umfassenderes Mockup-Erlebnis zu ermöglichen
Uizard-Einschränkungen
- Ein KI-Design-Tool, das inkonsistente Ergebnisse liefert
- Schwierigkeiten mit einigen kleinen Änderungen, wie z. B. dem Ändern von Schriftarten oder -größen, in einer ansonsten einfachen Schnittstelle
Uizard Preise
- Free
- Pro: $12/Monat pro Benutzer
- Business: $39/Monat pro Benutzer
- Enterprise: Preise auf Anfrage
Uizard Bewertungen und Rezensionen
- G2: 3.9/5 (10+ Bewertungen)
- Capterra: 4.6/5 (190+ Bewertungen)
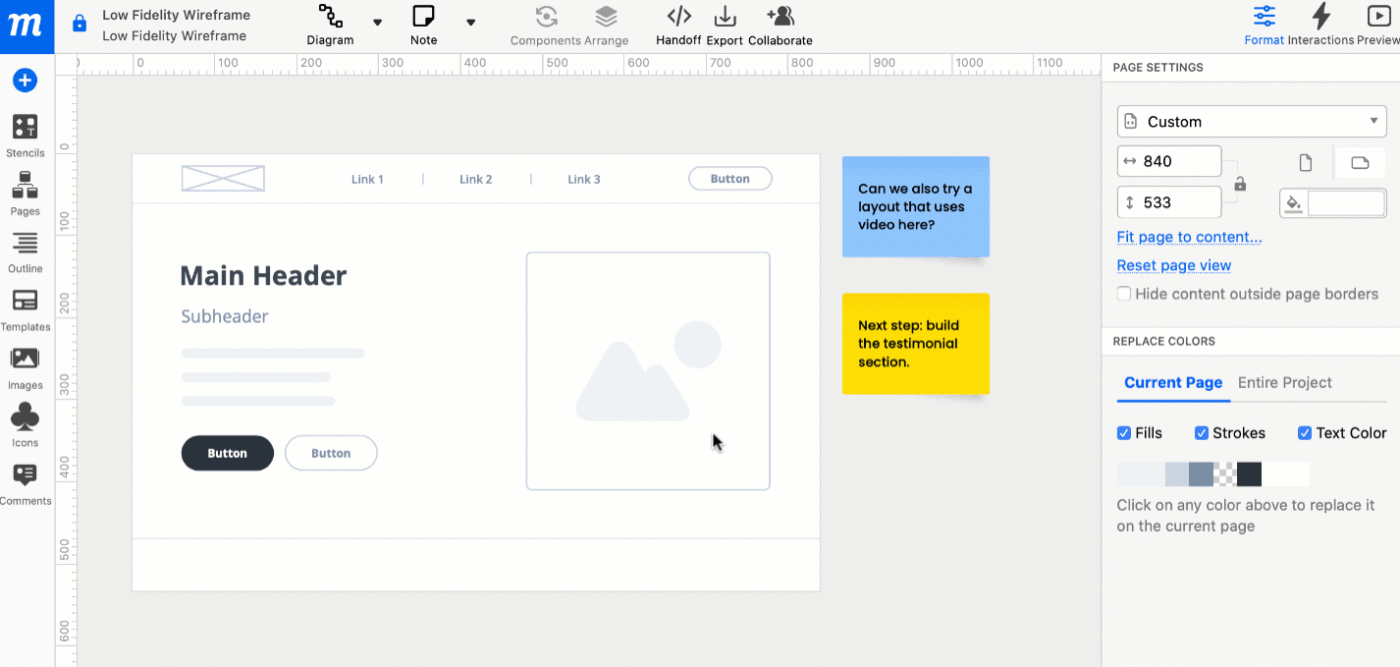
9. Moqups

Über Moqups Moqups ist eines der besten Wireframe-Tools, insbesondere für Anfänger im Web- und App-Design. Dieses Tool kombiniert Whiteboarding, Diagrammerstellung und Wireframing in einem einfachen Prozess, der keine Design- oder Layout-Erfahrung erfordert, um loszulegen.
Moqups beste Features
- Ein konzertierter Fokus auf Benutzerfreundlichkeit, insbesondere im Vergleich zu anderen Wireframe-Tools in dieser Liste
- Ein Cloud-basiertes, geräteunabhängiges tool, das Dateien unabhängig von Ihrem Desktop oder Mobilgerät speichert
- Die Möglichkeit, Ihre exportierten Dateien direkt mit Google Drive zu verbinden, um sie in Präsentationen, Google Docs und anderen Google tools zu verwenden
- Zahlreiche Vorlagen für Wireframes, damit Sie nicht jedes Mal von vorne anfangen müssen, wenn Sie ein neues Design entwerfen
Moqups-Einschränkungen
- Ein Feature-Set, das stärker limitiert ist als andere Optionen auf dieser Liste
- Ein vollständig Cloud-basiertes Wireframe-Tool, das heißt, Sie können es nur online verwenden
Moqups Preise
- Free
- Solo: $9/Monat für einen einzelnen Benutzer
- Team: $15/Monat für bis zu 5 Benutzer
- Unlimited: $40/Monat für unbegrenzte Benutzer
Moqups Bewertungen und Rezensionen
- G2: 4.2/5 (90+ Bewertungen)
- Capterra: 4.6/5 (20+ Bewertungen)
10. UXPin

Über UXPin Wenn Sie Wert darauf legen, Ihren Designern eine ausreichende Dokumentation zur Verfügung zu stellen, damit sie Ihre Mockups verwenden können, ist UXPin vielleicht das beste Wireframe-Tool für Sie. Es verfügt über integrierte Prototyping-Funktionen und eine automatisierte Übergabedokumentation, einschließlich Entwurfsspezifikationen, Cascading Style Sheets und Style Guides .
UXPin beste Features
- Starker Fokus auf Design Ops, wobei jedes Element, das Sie mockupen, automatisch mit HTML Code für die zukünftige Implementierung versehen wird
- Eine umfangreiche integrierte Bibliothek von UI-Elementen, die Sie direkt in Ihre Mockups einfügen können
- Die Möglichkeit, Kommentare direkt zu Ihren Wireframes und Prototypen hinzuzufügen, um problemlos mit anderen Teams zusammenzuarbeiten
- Eine unbegrenzte kostenlose Testversion mit voller Funktion für Studenten, die in einem Studiengang eingeschrieben sind
UXPin-Einschränkungen
- Nur eine kurze kostenlose Testversion; danach gehört es zu den teureren Tools zur Erstellung von Wireframes
- Relativ steile Lernkurve für ein Tool, das von seinen Erstellern in erster Linie für größere Unternehmen mit umfassenden Kenntnissen in Webdesign und -entwicklung entwickelt wurde
UXPin Preise
- Free
- Fortgeschritten: $29/Monat pro Editor
- Professionell: $69/Monat pro Editor
- Unternehmen: $119/Monat pro Editor
- Enterprise: Preise auf Anfrage
UXPin-Bewertungen und Rezensionen
- G2: 4.2/5 (100+ Bewertungen)
- Capterra: 4.2/5 (20+ Bewertungen)
Erstellen Sie Wireframes, die rocken, mit ClickUp
Eine Liste der besten Wireframe-Tools muss mit ClickUp beginnen, da es über eine umfangreiche Vorlagenbibliothek und Features für die Zusammenarbeit verfügt und tiefere Integrationen bietet, einschließlich Whiteboarding und umfassendem Projektmanagement.
Das Beste von allem ist, dass ClickUp keine zeitlich begrenzte kostenlose Testversion hat, die Sie künstlich einschränkt. Sie können ClickUp kostenlos nutzen, um herauszufinden, ob diese Plattform das Richtige für Sie ist.
Wenn Sie bereit sind, das beste verfügbare Wireframe-Tool zu nutzen, ist jetzt der richtige Zeitpunkt. Fangen Sie an mit ihr kostenloses ClickUp Konto einrichten heute!