Erstellen einer großartigen App, Website oder eines anderen digitalen Produkts ohne wireframing ist fast unmöglich. Wie jeder Produktdesigner weiß, hilft das am besten geeignete Wireframe Ihnen - und Ihrem Client - dabei, sich vor dem Hauptteil der Entwicklung ein Bild davon zu machen, was er erwarten kann.
Das bedeutet natürlich nicht, dass das Wireframing viel Zeit in Anspruch nehmen muss. Schließlich soll das Wireframing Zeit sparen und nicht zu Ihren Entwicklungsproblemen beitragen.
Genau dabei können Wireframe-Vorlagen helfen. 🌻
Was ist eine Wireframe-Vorlage?
Eine Wireframe-Vorlage ist eine vorgefertigte Blaupause, die Ihnen hilft, das Design Ihres digitalen Produkts zu skizzieren. Anstatt mit einer leeren Tafel zu beginnen, schließen Sie vorausgefüllte Formulare und Whiteboards ab, die den Prozess vereinfachen.
Wireframe-Vorlagen sind präsentationsfertig. Sie dienen als interne Planungsdokumente und können Produktbeteiligten und Entscheidungsträgern helfen, die Produktausrichtung gründlich zu verstehen, bevor sie erhebliche Ressourcen in die Entwicklung stecken. 🛠️
Das Ziel einer Wireframe-Vorlage ist die Rationalisierung des Prozesses, unabhängig davon, ob Sie ein oder mehrere Produkte entwerfen möchten. Wenn Sie mit den Informationen und Parametern beginnen, die bereits in der Vorlage enthalten sind, verbringen Sie weniger Zeit mit der Logistik und mehr Zeit mit der Erstellung des Wireframes, das Ihren Bedürfnissen und Ihrer Zielgruppe am besten entspricht.
Das genaue Aussehen hängt von der Vorlage, Ihrem Produkt und den gewünschten Funktionen ab. Die nachstehenden Vorlagen unterscheiden sich erheblich in Aussehen, Funktion und Ergebnis.
Jede Wireframe-Vorlage lässt sich jedoch direkt mit Ihrer produktentwicklungsprozess .
Was macht eine gute Vorlage für ein Wireframe aus?
Während sich die genaue Beschaffenheit von Wireframe-Vorlagen von Projekt zu Projekt ändern kann, weisen die besten Vorlagen einige Gemeinsamkeiten auf, auf die man achten sollte:
- Einfache Handhabung: Ihre Vorlage sollte intuitiv sein, so dass Sie weniger Zeit mit der Erstellung und mehr mit den Gedanken dahinter verbringen können
- Ausrichtung auf die Ziele des Produkts: Verschiedene Vorlagen passen zu unterschiedlichen Produkt- und Projektanforderungen. Finden Sie eine, die zu Ihrem bestehenden Entwicklungsprozess passt
- Integration: Ihre Vorlage sollte integriert werden mitprojektmanagement tools und anderen Apps für die Arbeit integrieren und die Möglichkeit bieten, Assets aus Software wie Envato Elements einzubetten
- Teilbarkeit: Je einfacher Ihre Vorlage für Mitglieder des Projektteams und externe Stakeholder freigegeben werden kann, desto besser ist sie nutzbar
- Echtzeit-Bearbeitung: Wireframes sollten sich mit zusätzlichen Informationen oder Eingaben verändern und nicht statisch sein. Die Bearbeitung in Echtzeit ermöglicht es Ihnen, Änderungen schnell und effizient vorzunehmen
- Free oder kostengünstig: Wenn das Ziel des Wireframings die Rationalisierung des Produktdesign- und -entwicklungsprozesses ist, sollten Sie nach kostenlosen Wireframe-Vorlagen suchen. Diese Vorlagen sind in der Regel am vorteilhaftesten
10 Wireframe-Vorlagen für 2024
Mit diesen Parametern im Hinterkopf wollen wir uns nun den Vorlagen zuwenden, die Sie für Ihr Produktdesign nutzen können. Diese 10 Vorlagen sind unsere Favoriten, die die oben genannten Features kombinieren und Ihrem Team zum Erfolg verhelfen.
1. ClickUp User Flow Vorlage

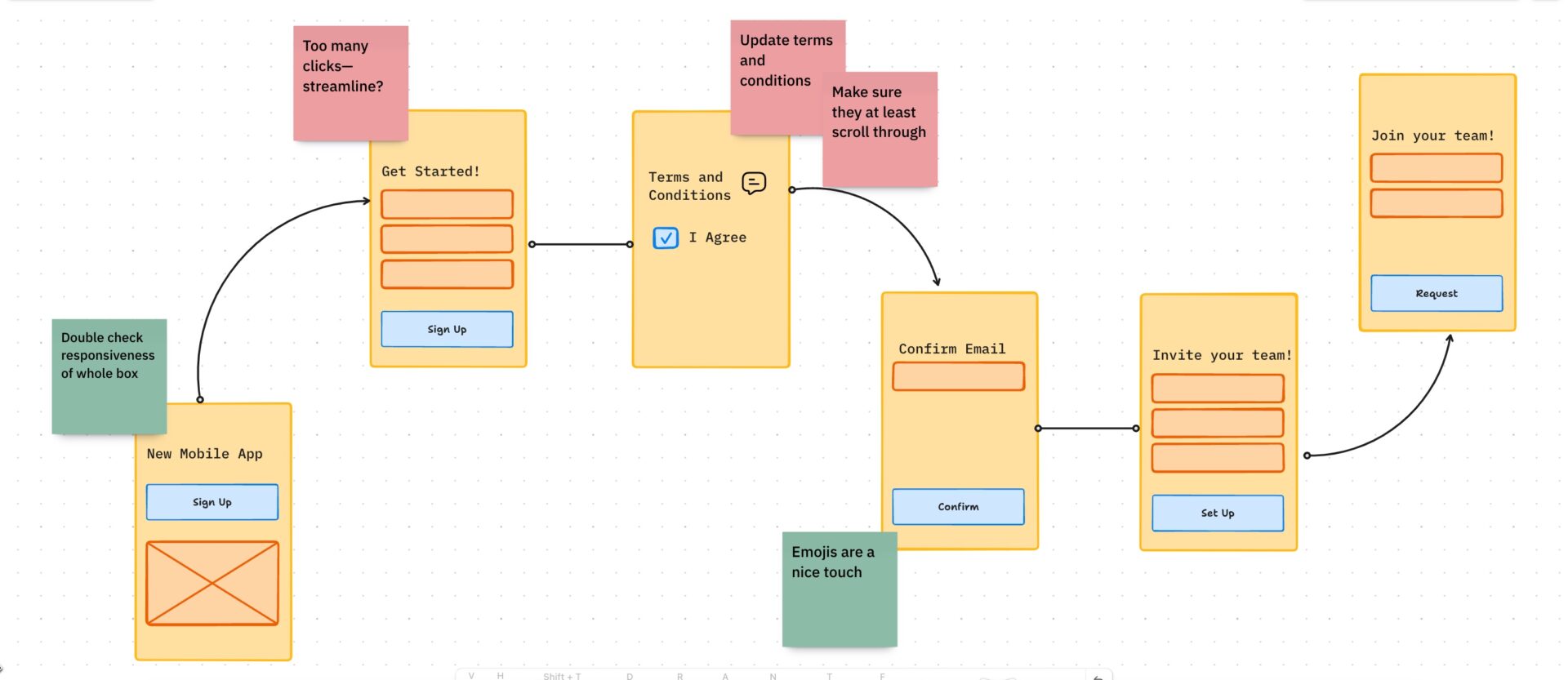
Mit dieser Vorlage für den Benutzer-Flow können Sie komplexe Systeme in visuelle Benutzer-Flows destillieren
Die ClickUp Benutzer Flow Vorlage kann Schmerzpunkte in der Benutzerführung identifizieren, effizientere Wege für das Abschließen von Aufgaben entwerfen und eine intuitivere und reibungslosere Benutzererfahrung (UX) entwickeln. Als solches kann es zu einem unschätzbaren UX design tool für Ihr gesamtes Team.
Es ist nicht Ihr durchschnittliches vorlage für Softwareentwicklung . Diese Vorlage verwendet eine Website oder eine mobile App, um Ihr Produktentwicklungsprojekt auf die Aufgabe und - was noch wichtiger ist - auf die Bedürfnisse und Erfahrungen der Benutzer auszurichten.
Die Vorlage für den User Flow baut auf einem einfachen Whiteboard auf und ermöglicht es Ihnen, ein Flow-Chart zu erstellen, das auf Ihre Benutzer zugeschnitten ist. Es ist die perfekte Vorlage für Wireframes, auch wenn Sie kein Designer sind!
Das Beste daran ist, dass es sich ganz natürlich in die ClickUp-Oberfläche integrieren lässt. Durch die Integration werden einzelne Aufgaben in der Vorlage verknüpft, so dass Ihr Team immer weiß, was der nächste Schritt ist und Ihr Projekt sich auf seine Ziele konzentrieren kann.
2. ClickUp UX Projekt Plan Vorlage

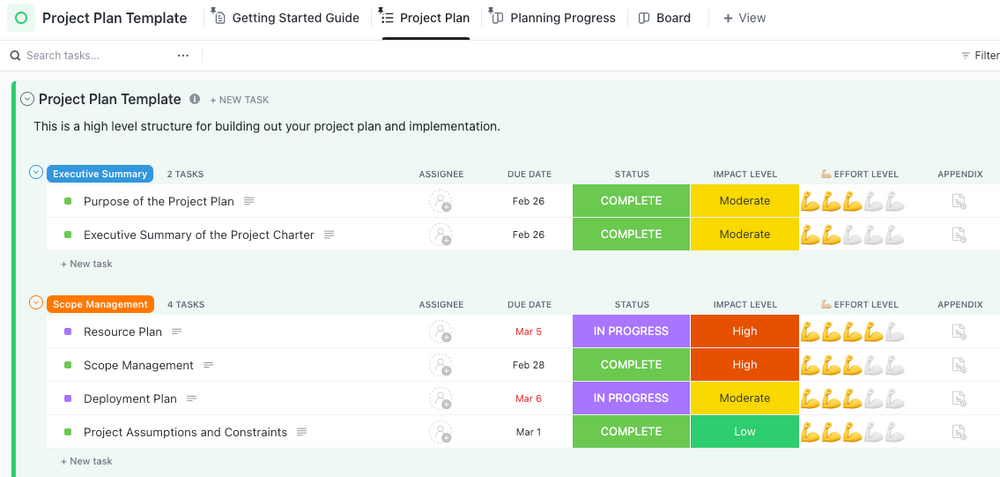
Wenn Sie benötigen alle Hände an Deck, diese Vorlage für den Projektplan rettet den Tag
Jedes gute Wireframe sollte Teil eines noch besseren Projektplans sein plan für das Projekt . Die ClickUp UX Projekt Plan Vorlage kann Ihr enger Begleiter für den gesamten Planungsprozess werden.
Das Ziel dieser Vorlage ist UX. Dank ihres Designs wissen alle Mitglieder des Teams, welche Schritte sie wann unternehmen müssen, um eine Website oder App zu erstellen, die Ihre wichtigsten Bedürfnisse als Benutzer erfüllt und übertrifft.
Neben der Definition des Umfangs und der Entwicklung von Benutzer-Personas enthält sie auch Wireframes und Prototypen für das Produktdesign. Diese Prototypen helfen Ihnen und anderen projektbeteiligten verstehen, wie das Endprodukt funktionieren wird, bevor es gebaut wird.
Die Vorlage enthält eine Listenansicht mit einer Kategorisierung für verschiedene Schritte, z. B. Umfangsmanagement und Wireframing. Alternative Ansichten geben Aufschluss darüber, wer für die einzelnen Aufgaben verantwortlich ist und wie die Aufgaben zusammenwirken.
Diese Vorlage lässt sich leicht mit anderen Elementen des Projektmanagements verknüpfen, da sie Teil des größeren ClickUp-Ökosystems ist.
3. ClickUp Website Design Projekt Plan Vorlage

Verbringen Sie weniger Zeit mit dem Organisieren und mehr Zeit mit den Designelementen - mit dieser Vorlage für einen Website-Drahtplan Board-Ansicht
Erstellen Sie eine Seite mit Leichtigkeit mit der ClickUp Website Design Projekt Plan Vorlage .
Die Vorlage optimiert die Pläne für Website-Projekte mit vorgefertigten Aufgaben und Feldern, einschließlich Kickoff-Meetings, Meilensteinen für das Design, Copywriting und - natürlich - Wireframing. Zuweisungen und abhängige Aufgaben stellen sicher, dass jeder weiß, was er zu erledigen hat, ohne dabei das große Ganze aus den Augen zu verlieren.
Es handelt sich nicht um eine reine Wireframe-Vorlage. Sie bietet jedoch die notwendige Organisation für Ihre Wireframe-Elemente und stellt sicher, dass Sie diese so effektiv wie möglich erstellen können.
4. ClickUp Sitemap Whiteboard Vorlage

Visualisieren Sie Ihre Sitemap mit dieser einfachen Vorlage ClickUp's Whiteboard Vorlage für die Sitemap glänzt durch seine Benutzerfreundlichkeit. Verständlicherweise ist sie eine der beliebtesten whiteboard-Vorlagen und vorlagen für die Karte in der ClickUp-Datenbank.
Wireframes brauchen Sitemaps, um sie in einen größeren Kontext einzubetten. Wenn Sie ein Wireframe für eine einzelne Web- oder App-Seite erstellen, brauchen Sie ein gründliches Verständnis dafür, wie vorangehende Seiten zu dieser Seite führen und wohin weiterführende Links den Benutzer bringen.
Das macht dieses Whiteboard mit Sitemaps so wertvoll.
Durch ein einfaches Drag-and-Drop-System können Sie Ihre gesamte Produktstruktur an einem einzigen Ort visualisieren. Dieses System trägt dazu bei, dass die Navigation und Hierarchie einfach und intuitiv ist, so dass sich die Benutzer schnell zurechtfinden.
Aber das ist nur der Anfang. Die Vorlage bietet auch Ansichten in Form von Listen und Boards für eine funktionellere Gestaltung Ihrer Sitemap. Die logistischeren Ansichten können sich bei komplexen Produktdesigns, die mehrere Abschnitte und Eingaben von anderen erfordern, schnell als unschätzbar erweisen.
5. ClickUp Web Design Plan Vorlage

Überwachen Sie jeden Aspekt des Webdesigns, vom grundlegenden Layout bis zur Bereitstellung der Assets mit dieser All-in-One-Vorlage
Die ClickUp Web Design Vorlage ist das, was der Name verspricht: ein einfacher Weg, um Ihr Website-Design-Projekt auf die Aufgabe und den Zeitplan zu beschränken. Die Standard-Übersicht enthält die wichtigsten Abschnitte, um das Gesamtbild im Auge zu behalten:
- Zu erledigende Elemente für ein Wireframe-Kit
- Elemente, die sich derzeit im Entwurf befinden
- Elemente, die Input oder Feedback erfordern
- Elemente, die derzeit zurückgestellt sind
- Elemente, die derzeit vom Client geprüft werden
- Elemente, die derzeit überarbeitet werden
- Genehmigte Elemente, die für die Implementierung bereit sind
Die Mitglieder des Projekt-Teams können jederzeit den Fortschritt ihrer aktuellen und zukünftigen Aufgaben und Ziele einsehen. Die Kernfunktionalität bleibt gleich und vereinfacht den Prozess durch seine Einfachheit für Designs wie Intranets und eCommerce-Sites.
Natürlich ist das nicht die einzige mögliche Ansicht. Element-Spezifikationen wie Komplexität, Kapazität des Designers, neue Designanfragen und mehr können die Sortierung erleichtern. Der Projektleiter kann auch die Funktionen für die Zeiterfassung, Tags und die Abhängigkeit von Aufgaben während des gesamten Prozesses nutzen.
6. ClickUp Web Design SOW Vorlage

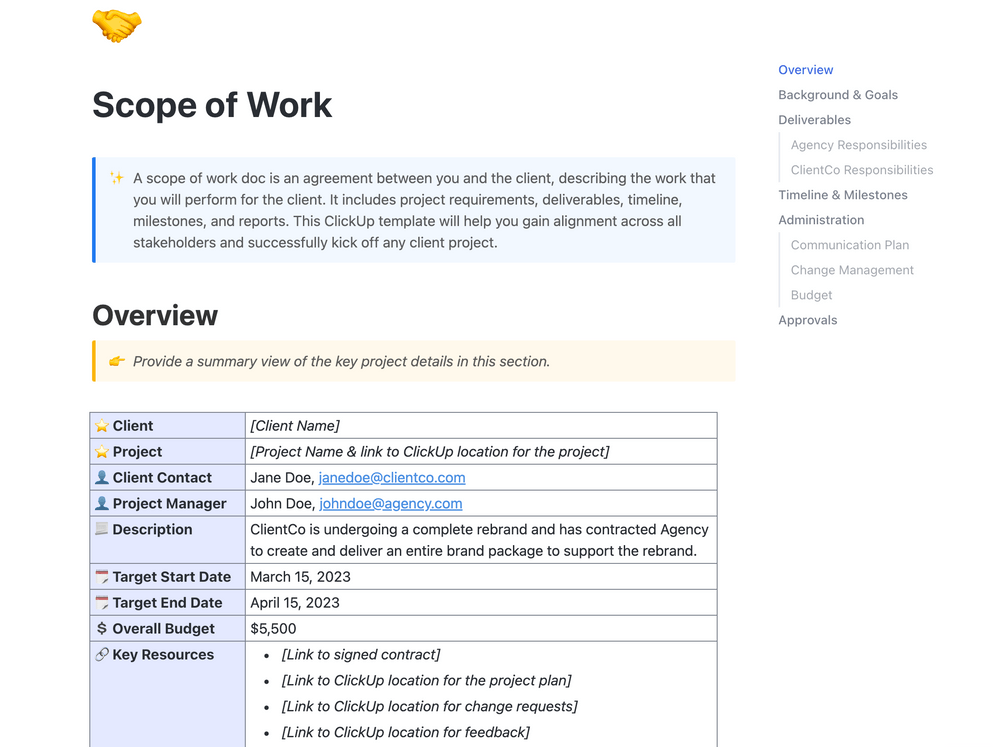
Die ClickUp Vorlage für den Umfang der Arbeit macht es einfach, die ersten Phasen und Erwartungen zu skizzieren
Jede erfolgreiche Website benötigt einen klaren Arbeitsumfang (Scope of Work, SOW) für den Client und andere Beteiligte, um sicherzustellen, dass alle Beteiligten vor dem Start auf derselben Seite stehen. Die ClickUp Web Design SOW Vorlage kann helfen.
Diese Vorlage ist gleichermaßen anwendbar, unabhängig davon, ob Sie eine Website von Grund auf neu erstellen oder mobile Apps verbessern wollen. Sie konzentriert sich auf die Erstellung einer arbeitsbereich damit das Team immer weiß, was es zu erledigen hat.
Sie können Elemente innerhalb des SOW definieren, darunter projektziele , Leistungen, Zeitleisten und Budget. Es gibt Raum für verschiedene Designanforderungen, wie Farbschemata und Layouts. Sie können auch alle relevanten Interessengruppen benennen und den Genehmigungsprozess skizzieren.
Zusammen bilden die Komponenten eine nützliche Referenz zur Minimierung des Umfangs. Mit diesem Tool wissen Sie, welchen Wireframe Sie für das Endprodukt erstellen, um die ursprünglichen Ziele, Zeitleisten und Budgets des Projekts zu erfüllen.
7. ClickUp Webentwicklung RFP Vorlage

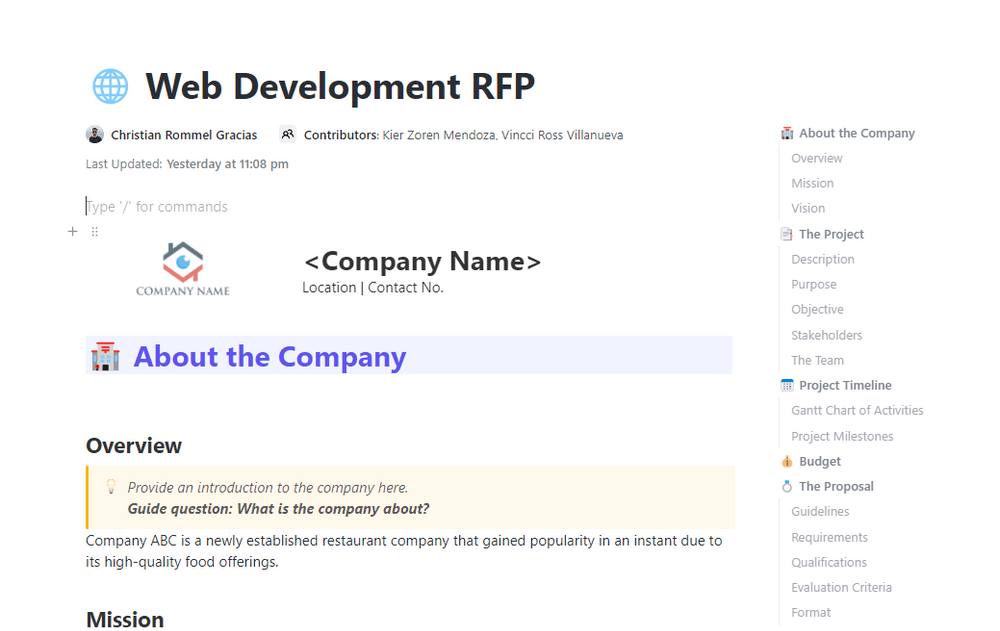
Mit dieser Vorlage haben Sie alle wichtigen Infos an einem Ort
Vor dem Produktdesign benötigen Sie eine Angebotsanfrage (RFP). Wenn Sie Ihre Website nicht intern entwickeln, müssen Sie die richtige Anfrage stellen, um die richtigen Anbieter zu finden.
Die ClickUp Web-Entwicklung RFP Vorlage kann in dieser Situation helfen.
Diese Vorlage wird schnell von unschätzbarem Wert, wenn Sie neu im RFP-Prozess sind. Vordefinierte Abschnitte ermöglichen es Ihnen, die Informationen auszufüllen, einschließlich der Unternehmensübersicht, Projektdetails, Budgets, Angebotsanforderungen und mehr. Mithilfe dieser Abschnitte können Sie die Chancen maximieren, Ihre Angebote auf Ihre Bedürfnisse abzustimmen.
Außerdem wird so eine Standardisierung der Prozesse gewährleistet. Je klarer die Richtlinien im RFP-Dokument sind, desto einfacher können Sie alle Webdesign-Angebote nach denselben Kriterien bewerten.
Zu diesem Prozess gehört natürlich auch, dass Sie Ihren Bedarf an einem Wireframe für die Website-Entwicklung darlegen. Wenn Sie dies in der Ausschreibung als wichtigen Bedarf angeben, steigen Ihre Chancen, mit den erforderlichen Wireframes zu arbeiten, erheblich.
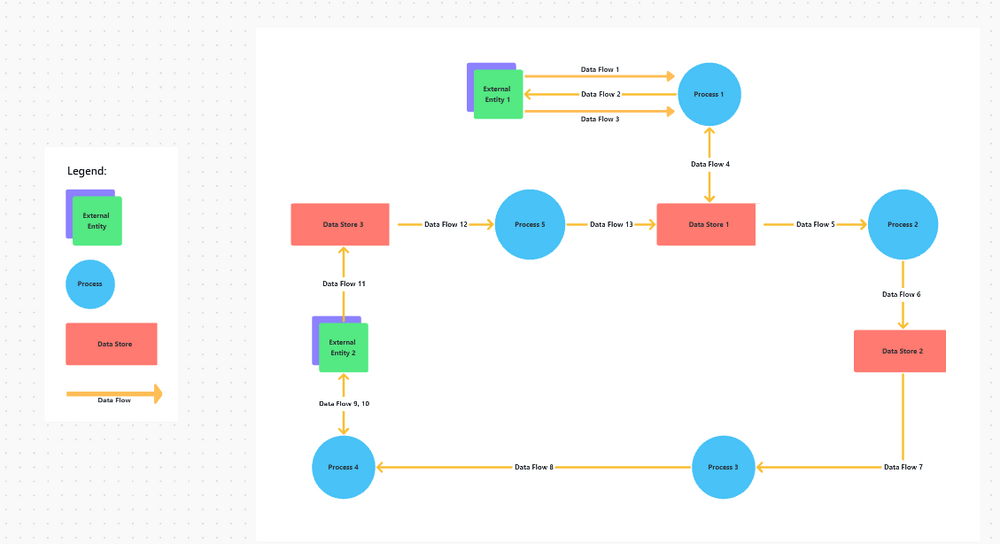
8. ClickUp Datenflussdiagramm

Erstellen Sie visuelle Darstellungen, wie sich Daten von Anfang bis Ende durch Ihr Geschäft bewegen
Mit der ClickUp Datenflussdiagramm Vorlage mit ClickUp Data Flow Diagram müssen Sie sich keine Sorgen mehr machen, dass komplexe Informationsflüsse Ihren Produktentwicklungsprozess beeinträchtigen könnten. Stattdessen können Sie diese Flows klar und prägnant für Ihr Team zur Ansicht und Verwaltung skizzieren.
Datenflussdiagramme sind von entscheidender Bedeutung für das Verständnis komplexer Datenprozesse durch das Team. Wenn Sie die Datenflüsse skizzieren, können Sie die aktuelle Umgebung besser verstehen und wissen, wie sich potenzielle Verbesserungen auf Ihre Datenbewegungen auswirken können. Die Visualisierung ist entscheidend, um potenzielle Engpässe und Schwachstellen zu finden.
Die ClickUp-Vorlage ist auf einem Whiteboard aufgebaut und vereinfacht den Visualisierungsprozess selbst für die komplexesten Flows. Der vorgefertigte Flow lässt sich mit einer klaren Legende einfach erweitern und kann direkt mit Ihrem Wireframe verbunden werden, um Dateneinblicke in ein UX-orientiertes Layout zu verwandeln.
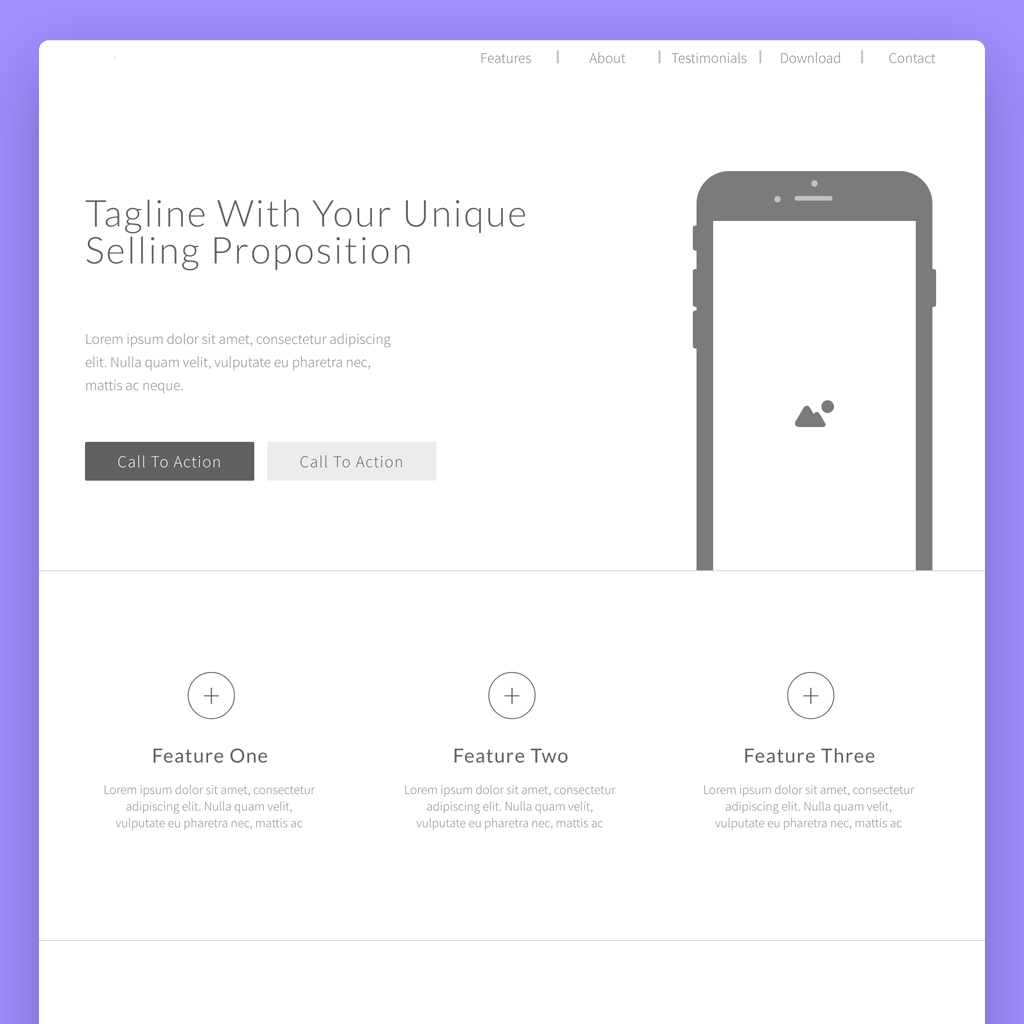
9. Landing Page Wireframe Vorlage von Moqups

Über Moqups Wenn Sie nur ein schnelles Wireframe erstellen möchten, ist die Moqups Landing Page Wireframe-Vorlage eine gute Wahl. Landing Pages werden zu einem immer wichtigeren Tool für Marketingkampagnen. Mit dieser Vorlage können Sie ganz einfach Umrisse von ansprechenden Seiten für Ihr Publikum erstellen.
Effektive Landing Pages müssen die Aufmerksamkeit Ihrer Besucher erregen, sie ansprechen und zur Interaktion auffordern. Die Moqups Wireframe-Vorlage ist vorgefertigt und erfordert nur minimale benutzerdefinierte Arbeit, um Ihre individuellen Anforderungen zu erfüllen.
Die Erstellung von Landing Pages sollte nicht komplex oder zeitaufwändig sein. Dennoch müssen sie Ihren Anforderungen entsprechen. Diese Wireframe-Vorlage bietet ein perfektes Gleichgewicht zwischen Geschwindigkeit und Qualität für Geschäfte jeder Größe.
10. Drahtgitter Globus Word Vorlage von PoweredTemplate

Über PoweredTemplate Wir werden die Dinge einfach halten, um es zu beenden. Das Design der Wireframe Globe Word Vorlage von PoweredTemplate ist nicht für eine Website oder App gedacht. Stattdessen handelt es sich um eine einfache, vorgefertigte Vorlage für die Erstellung mehrseitiger Berichte, die Sie, Ihr Geschäft und Ihr Präsentationsthema ins beste Licht rücken.
Sie enthält ein Cover, das Space für Tiefe und viel Bildmaterial nutzt. Der Inhalt ist dank eines zweispaltigen Layouts ansprechend und leicht zu lesen, während eine Fußzeile die grundlegenden Hintergrundinformationen im Vordergrund hält.
Die Vorlage wurde für Microsoft Word erstellt, so dass sie mit allen gängigen Textverarbeitungs-Tools kompatibel ist. Außerdem kann sie kostenlos heruntergeladen werden, so dass Sie ohne Verzögerung mit dem Wireframe für Ihren umfassenden Bericht beginnen können.
Verbessern Sie Ihr Produkt Wireframing und Entwicklung mit ClickUp
Die richtige Vorlage für ein Wireframe zu finden, ist nur der Anfang. Schließlich ist dies nur eine Komponente des Entwicklungsprozesses mit Variablen und Input, der von Ihren internen Teammitgliedern und externen Stakeholdern benötigt wird.
Als kostenloses projektmanagement-Software clickUp ist die ideale Wahl für Produktdesign- und Entwicklungsteams. Wir bieten die oben genannten Vorlagen, umfassende Lösungen für die Zusammenarbeit und das Arbeitsmanagement, die für Ihr Team schnell von unschätzbarem Wert sein werden.
Worauf warten Sie also noch? Melden Sie sich noch heute für ein kostenloses ClickUp Konto an . Stöbern Sie in unseren Vorlagen, laden Sie Ihr Team ein und starten Sie Ihre digitale Produktentwicklung! 🔋