UX-Designer verlassen sich auf zahlreiche tools, um überzeugende Benutzererlebnisse zu schaffen. Eines der Tools, die Designer verwenden, ist ein Prototyp-Tool, mit dem sie das Aussehen und die Haptik ihrer Erstellung simulieren können.
Die Fülle an Prototyping-Tools macht es jedoch schwierig, das ideale Tool für ein bestimmtes Projekt auszuwählen.
Mit diesem Leitfaden helfen wir Ihnen, sich in der Prototyping-Landschaft zurechtzufinden, indem wir Ihnen die 10 besten Prototyping-Softwarelösungen vorstellen.
Worauf sollten Sie bei Prototyping tools achten?
Die Wahl eines Prototyping-Tools hängt zwar von Ihren spezifischen Anforderungen ab, aber hier sind einige allgemeine Aspekte, die Sie unbedingt berücksichtigen sollten.
- Vielseitigkeit: Als detailorientierte Designer möchten Sie verschiedene Realitätsniveaus in Ihren Prototyp einbauen. Suchen Sie nach Tools mit Low-, Medium- und High-Fidelity-Prototyping und einem robusten Plugin-Ökosystem, das die Erstellung guter Designs unterstützt
- Benutzerfreundlichkeit: Entscheiden Sie sich für ein Prototyping-Tool mit einer einfachen Benutzeroberfläche und Features wie Drag-and-Drop, damit Sie nicht Stunden damit verbringen müssen, herauszufinden, wie das Tool zu bedienen ist
- Zusammenarbeit: In Fällen, in denen ein Team von Designern bei der Erstellung von Apps zusammenarbeiten muss, sollten Sie sich für Tools entscheiden, die es den Teams ermöglichenzusammenarbeiten an Projekten in Echtzeit
- Einfaches Freigeben: Wählen Sie hochwertige Tools für das Prototyping, die ein einfaches Freigeben von Prototypen ermöglichen, etwa in Form eines Links
- Entwicklerübergabe: Prototyping tools sollten den Entwicklungsprozess beschleunigen. Wählen Sie ein Tool, das eine einfache Übergabe an Entwickler ermöglicht, damit diese die Entwürfe nicht neu erstellen müssen
Die 10 besten Tools für das Prototyping im Jahr 2024
Wir haben eine Liste der am besten bewerteten Tools für das Prototyping im Jahr 2024 zusammengestellt, die alle über zahlreiche Features verfügen und beliebt sind, wobei jedes Tool deutliche Vorteile gegenüber den anderen bietet.
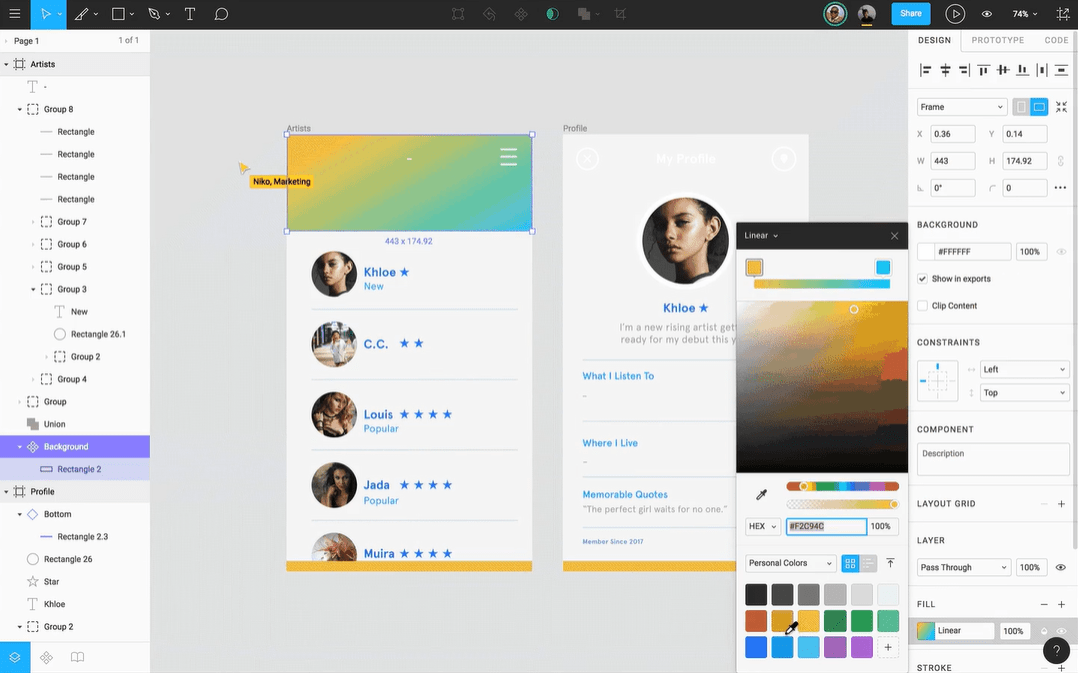
1. Figma

über Figma Mit Figma erhalten Sie eine vielseitige, Cloud-basierte Benutzeroberfläche/ UX design tool maßgeschneidert für Teams, die Produkte entwickeln.
Figma zeichnet sich durch die Zusammenarbeit aus und ermöglicht es Teams, Projekte gleichzeitig zu verwalten und daran zu arbeiten. Dies macht Figma zu einem idealen tool für Zusammenarbeit und Projektmanagement für verteilte Design Teams.
Mit den leistungsstarken Prototyping-Tools von Figma lassen sich detaillierte Wireframes, Mockups und interaktive Prototypen erstellen - Programmierkenntnisse sind nicht erforderlich. Es verfügt außerdem über einen "Entwicklungsmodus", in dem Entwickler die Details erhalten, die sie benötigen, um Entwürfe in Code zu übersetzen, und zwar in derselben Datei, in der sie die Entwürfe erstellen.
Figma beste Features
- Gemeinsame Erstellung von Prototypen in Echtzeit, um das Design zur Weltklasse zu machen
- Freigeben von High-Fidelity-Prototypen ohne Code und Erhalten von Feedback in Echtzeit
- Ermöglicht Entwicklern die Umsetzung von Entwürfen in Code mit dem Dev-Modus
- Verwenden Sie Figjam zur Implementierung von brainstorming-Techniken und Entwurfsideen zu entwickeln
- Ein leistungsfähiges Plugin-Ökosystem zur Erweiterung der Entwurfsmöglichkeiten
- Außerordentlich handoff-freundlich
Figma-Einschränkungen
- Figma behauptet, dass Sie seinen Code exportieren können, um tatsächliche Projekte zu erstellen, aber der Code ist sperrig und anfällig für Fehler
- Berechtigungen und Versionskontrolle müssen verbessert werden
Figma Preise
- Starter: Free
- Figma Professional: $12/Monat pro Editor, jährliche Abrechnung
- Figma Organization: $45/Monat pro Editor, jährliche Abrechnung
- Unternehmen: $75/Monat pro Editor, jährliche Abrechnung
Figma Bewertungen und Rezensionen
- G2: 4.7/5 (980+ Bewertungen)
- Capterra: 4.8/5 (680+ Bewertungen)
2. Origami Studio

über Origami Studio Origami Studio ist ein kostenloses Design- und Prototyping-Tool, das von Facebook entwickelt wurde und für Mac verfügbar ist.
Es ermöglicht Designern, mit seinen Drag-and-Drop-Funktionen schnell interaktive Schnittstellen zu erstellen und freizugeben. Mit Origami können Sie auch nahtlos Ebenen aus Sketch und Figma importieren.
Bei der Erstellung von Prototypen in Origami Studio wird ein Patch Editor verwendet, um die Logik hinter Apps zu erstellen. Es steht eine beeindruckende Bibliothek von Patches zur Verfügung, darunter Animationen, Schalter, boolesche Operatoren und sogar Messwerte von den Sensoren eines Telefons.
Origami Studio beste Features
- Realitätsnahe Prototypen, einschließlich Logik
- Erstellen von Interaktionen und Animationen mit vorgefertigten Blöcken, sogenannten Patches
- Erhalten Sie vorgefertigte Patches in der Patch Library
- Aufnehmen, Zuschneiden und Exportieren von Videos von Prototypen direkt in Origami Studio
Origami Studio Limitierungen
- Nicht sehr geeignet für große Prototypen mit mehreren Bildschirmen
- Die Lernkurve ist recht steil
Preise für Origami Studio
- Free
Origami Studio Bewertungen und Rezensionen
- G2: N/A
- Kapitelra: N/A
3. InVision

über InVision InVision Prototyp ist ein Code ohne Code product design tool eignet sich perfekt für die Entwicklung ansprechender Design-Erlebnisse. Es ermöglicht Designern, Kommentare zu hinterlassen und sich gegenseitig innerhalb eines Prototyps zu taggen, was diese Lösung zu einer fähigen Lösung für die Zusammenarbeit macht.
InVision lässt sich nahtlos in Sketch integrieren, sodass Entwürfe in Sketch erstellt und in InVision in realisierbare Prototypen umgewandelt werden können.
InVision verfügt außerdem über ein Feature, mit dem sich Designdateien ganz einfach in Entwicklungsspezifikationen umwandeln lassen.
Die besten Features von InVision
- Verknüpfen Sie Ihre Prototyp-Bildschirme mit Hotspots - ein Feature, das Interaktion ermöglicht
- Entwickeln Sie für jedes Gerät mit den responsiven Funktionen von InVision
- Zusammenarbeit in Echtzeit mit dem Freigeben von Bildschirmen im Browser und Kommentaren in der App
- Geben Sie Entwicklern direkten Zugriff auf Ihre Assets und Design-Spezifikationen
Limits von InVision
- Erfordert weitere Plugins für abschließende Nutzbarkeit
- Einige Benutzer haben über Probleme beim Einbetten von InVision Assets in andere Software berichtet
Preise für InVision
- Starter: Free
- Pro: $7,95/Monat pro Benutzer, jährlich abgerechnet
- Enterprise: Benutzerdefinierte Preise
H4: InVision Bewertungen und Rezensionen
- G2: 4.4/5 (670+ Bewertungen)
- Capterra: 4.5/5 (730+ Bewertungen)
4. Protopie

über Protopie ProtoPie ist ein Tool, das sich ausschließlich auf das Prototyping konzentriert. 🎯
Sie müssen Ihre statischen Wireframes zunächst aus einem anderen Tool importieren. ProtoPie verfügt über Plugins für Figma, Adobe XD und Sketch, um dies zu erleichtern.
Sobald Sie Ihre Dateien aus einem anderen Tool importiert haben wireframing tool in komplexe, interaktive Prototypen verwandeln, indem Sie Auslöser, Antworten und Objekte hinzufügen.
Protopie bietet außerdem einfache Vorschaufunktionen und Funktionen zum Freigeben. Es ist perfekt für Anfänger geeignet.
Protopie beste Features
- Erstellen Sie Prototypen für Videospiel-Designs
- Testen Sie Ihre Prototypen auf verschiedenen Geräten
- Erledigen Sie Benutzer-Tests innerhalb des Tools selbst
- Importieren Sie Ihre Designs mit Plugins für Figma, Adobe XD und Sketch
- Einfach zu erlernen und zu verwenden
Protopie Einschränkungen
- Nicht für die Erstellung von UI-Designs von Grund auf gedacht
- Keine Echtzeit-Zusammenarbeit
Protopie Preise
- Starter: Free
- Pro: $67/Monat pro Editor
- Enterprise: Benutzerdefinierte Preise
Protopie Bewertungen und Rezensionen
- G2: 4.4/5 (23 Bewertungen)
- Capterra: 4.6/5 (45 Bewertungen)
5. Adobe XD

über Adobe XD Adobe XD ist ein Rapid-Prototyping-Tool, das es Designern ermöglicht, Wireframes mit geringem Realitätsgrad in Prototypen mit hohem Realitätsgrad in einer einzigen Datei umzusetzen. Es ist vektorbasiert, ohne Code und fördert die Zusammenarbeit bei der Gestaltung.
Die Möglichkeit, Dateien direkt in Adobes Creative Cloud an Designer weiterzugeben, macht es zu einer leistungsstarken Design-Software, die den gesamten Entwicklungsprozess rationalisiert entwurfsprozess .
Es ist auch sehr kollaborativ, mit mühelosem Freigeben und Kommentierungsoptionen für die Beteiligten, um direkt im Prototyp Feedback zu geben.
Die besten Features von Adobe XD
- Einfache Übertragung von Vektordateien und Bilddateien in XD durch direkte Integration mit Adobe Creative Cloud
- Evaluieren und Freigeben von Prototypen auf Desktop-Apps und mobilen Geräten
- Sparen Sie Zeit und vereinfachen Sie den Designprozess mit Features wie Wiederholungsrastern und Stapeln
- Auslösen von Animationen mit sprachbasierten Prototyping-Befehlen
Grenzen von Adobe XD
- Nicht sehr intuitive Benutzeroberfläche
- Am besten geeignet für Benutzer, die mit der Adobe Creative Cloud vertraut sind
Adobe XD Preise
- Einzelperson: $9,99/Monat (einzelner Benutzer)
- Einzelne App (nur XD): 33,99 $/Monat pro Lizenz
- Adobe Creative Cloud: 79,99 €/Monat pro Lizenz
Adobe XD Bewertungen und Rezensionen
- G2: 4.3/5 (480+ Bewertungen)
- Capterra: 4.6/5 (1,000+ Bewertungen)
6. Skizze

über Skizze Diese Seite ist ausschließlich für Apple Benutzer gedacht.
Designer verwenden Sketch, ein leistungsstarkes Design- und Prototyping-Tool, um Wireframes und Prototypen zu erstellen und für die Übergabe an Entwickler.
Mit Sketch erstellen Sie Ihre statischen Entwürfe und verwenden dann die Prototyping-Funktion, um sie in der Vorschau anzuzeigen. Taggen Sie andere Beteiligte, um Feedback direkt zu Ihren Sketch-Entwürfen freizugeben.
Beste Features von Sketch
- Entwerfen und verwalten Sie Ihre Vektorsymbole mit flexiblen Tools zur Bearbeitung von Vektoren
- Speichern Sie Ihre Entwürfe als Vorlagen für zukünftige Projekte
- Arbeiten Sie offline, auch wenn Sie keinen Internetzugang haben
- Verwenden Sie browserbasierte Tools, um Prototypen zu testen und Entwürfe an Entwickler weiterzugeben
Sketch-Einschränkungen
- Ein reines Mac tool, daher haben eingefleischte Windows Benutzer kein Glück 🍎
- Begrenzte Features für die Zusammenarbeit in Echtzeit
Preise für Sketch
- Standard: $10/Monat pro Benutzer, jährliche Abrechnung
- Business: $20/Monat pro Benutzer, jährliche Abrechnung
- Nur-Mac-Lizenz: $120 pro Lizenz
Sketch Bewertungen und Rezensionen
- G2: 4.5/5 (1,200+ Bewertungen)
- Capterra: 4.6/5 (800+ Bewertungen)
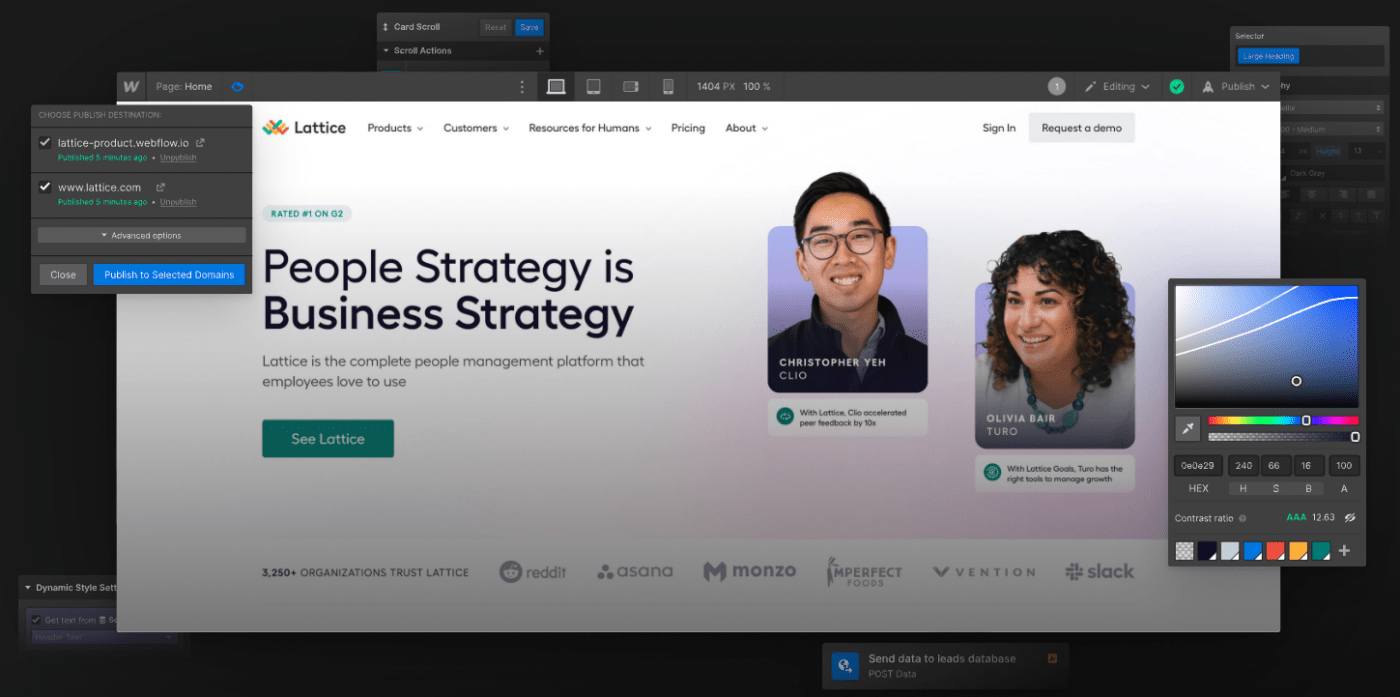
7. Webflow

über Webflow Webflow ist eine leistungsstarke No-Code web-Design-Tool mit dem Designer zwei Dinge erledigen können: eine originalgetreue Website entwerfen und eine Live-Website abschließen, die alle HTML-, CSS- und Javascript-Funktionen enthält und sofort veröffentlicht oder weiter entwickelt werden kann.
Auf diese Weise haben Sie am Ende kein Mockup, sondern eine Website in Produktion.
Webflow beste Features
- Einfaches Design über eine intuitive Drag-and-Drop-Oberfläche
- Ein leistungsstarkes, integriertes CMS für die Gestaltung Ihrer Website mit echten, strukturierten Inhalten
- Ermöglichen Sie eine produktionsreife Übergabe an Entwickler - oder veröffentlichen Sie Ihr Design sofort
- Erweiterte Animationen, Übergänge und Mikro-Interaktionsmöglichkeiten
Webflow-Einschränkungen
- Es gibt eine steile Lernkurve
- Limitierte Features für die Echtzeit-Zusammenarbeit
Webflow-Preise
- Starter: Free
- Basic: $14/Monat, jährlich abgerechnet
- CMS: Jährliche Abrechnung: $23/Monat
- Business: 39 $/Monat, jährliche Abrechnung
- Enterprise: Benutzerdefinierte Preise
Webflow Bewertungen und Rezensionen
- G2: 4.4/5 (520+ Bewertungen)
- Capterra: 4.6/5 (227+ Bewertungen)
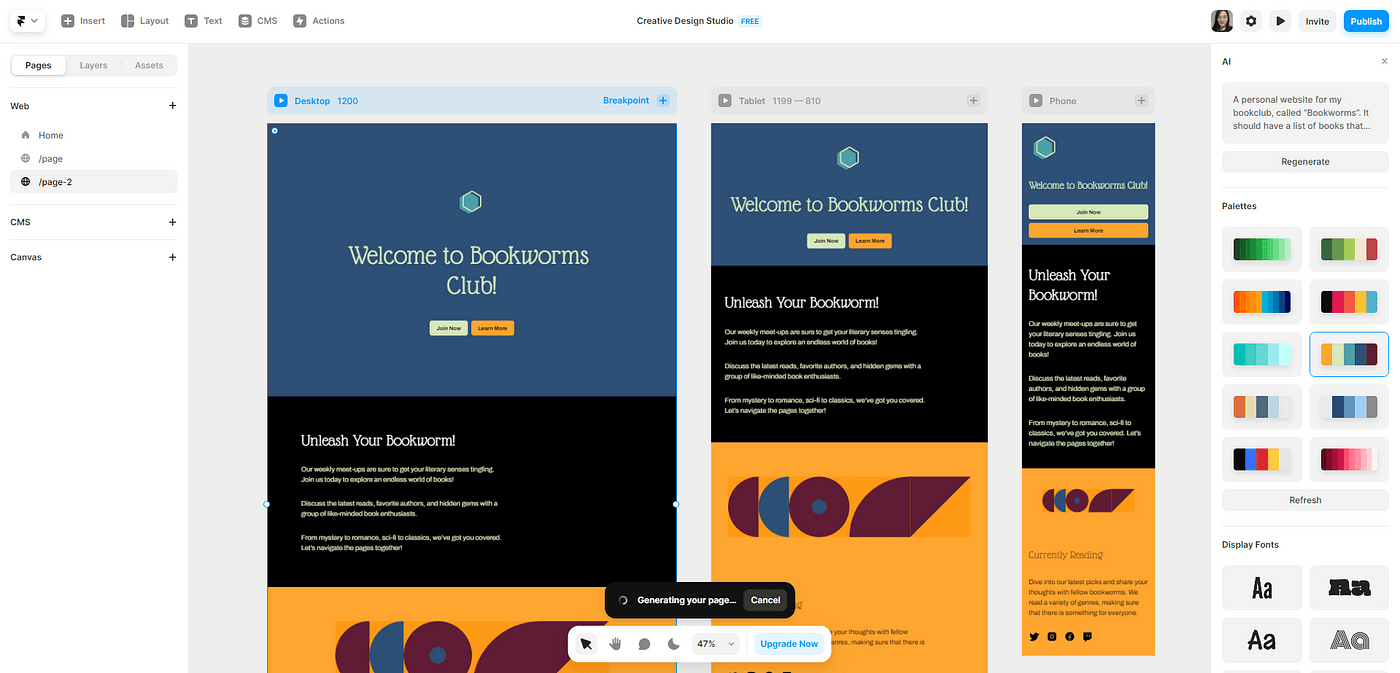
8. Framer

über Framer KI Framer ist ein KI-gestütztes Design-Tool, mit dem Sie extrem schnell interaktive Prototypen erstellen können.
Framer ist ein einfach zu bedienendes Tool ohne Code, das Seiten verknüpft, um 3D-Effekte zu erzeugen.
Mit seinen interaktiven Drag-and-Drop-Komponenten, adaptiven Layouts und integrierten Tools zum Blättern, Scrollen und Navigieren erstellen Designer realitätsgetreue Designs, die sich wie eine echte Version anfühlen und verhalten.
Framer beste Features
- Einfach zu bedienende Drag-and-Drop Funktion
- KI-Website-Generator zur Erstellung codebasierter Prototypen
- Vorgefertigte Vorlagen und Komponenten
- Einbinden komplexer und benutzerdefinierter Animationen und Interaktionen
- Integrieren Sie ein integriertes CMS in die Website
Framer Einschränkungen
- Etwas steile Lernkurve
- Bestimmte interaktive Komponenten können im Endprodukt anders aussehen
Framer Preise
- Starter: Free
- Mini: $5/Monat, jährlich abgerechnet
- Basic: $15/Monat jährlich abgerechnet
- Pro: $30/Monat, jährlich abgerechnet
- Enterprise: Benutzerdefinierte Preise
Framer Bewertungen und Rezensionen
- G2: 4.5/5 (86 Bewertungen)
- Capterra: 4.4/5 (21 Bewertungen)
9. Axure

Über Axure Axure wird oft als eines der besten Prototyping-Tools für die Implementierung bedingter Logik angesehen und wurde für Designer entwickelt, die das richtige Prototyping-Tool für interaktives Design suchen.
Neben den umfangreichen interaktiven Möglichkeiten macht Axure auch die Dokumentation extrem einfach. Es hilft bei der Organisation von Notizen, Aufgaben und anderen wichtigen Assets, so dass sie für alle Beteiligten zugänglich sind und eignet sich hervorragend für große Projekte.
Axure beste Features
- Axure behauptet, unbegrenzte interaktive Möglichkeiten zu bieten, einschließlich Logik
- Design für Desktops, Tablets und Telefone auf einer einzigen Seite mit adaptiven Layouts
- Sammelt Feedback von Stakeholdern direkt auf dem Bildschirm
- Einfache Übergabe an Entwickler durch automatisierte Redlines, Design-Assets und CSS-Prüfung
Axure-Einschränkungen
- Benutzer empfinden die Benutzeroberfläche manchmal als klobig und unempfindlich
Axure-Preise
- Pro: $25 pro Monat, pro Benutzer, jährliche Abrechnung
- Team: $42 pro Monat, pro Benutzer, jährlich abgerechnet
- Enterprise: Benutzerdefinierte Preise
Axure-Bewertungen und Rezensionen
- G2: 4.2/5 (270+ Bewertungen)
- Capterra: 4.4/5 (100+ Bewertungen)
10. Infragistics

über Infragistik Infragistics ist ein Cloud-basiertes Drag-and-Drop-Tool, mit dem sich App-Prototypen schneller erstellen lassen. Es bietet ein abschließendes Design-to-Code-System mit vorgefertigten App-Vorlagen, das Geschäften bei der Entwicklung ihrer Apps hilft, auch ohne Designer.
Infragistics beste Features
- Einfach zu benutzen
- No-Code- oder Low-Code-Prototyping-Option für Entwicklungsteams, auch wenn sie noch keine Designer an Bord haben
- Nahtloser Designübergabeprozess für Entwickler
- Benutzertests, App-Erstellung und Code-Generierung an einem Ort
Infragistics Limitierungen
- Benutzer haben auf begrenzte Features und Funktionen hingewiesen
- Die Leistung der App muss verbessert werden
Preise von Infragistics
- UI: $1.295/Jahr pro Entwickler
- Ultimate: $1,495/Jahr pro Entwickler
- Professional: $1.295/Jahr pro Entwickler
Infragistics Bewertungen und Rezensionen
- G2: 4.3/5 (32 Bewertungen)
- Capterra: 4.2/5 (94 Bewertungen)
Andere Design tools
Alle diese Tools eignen sich hervorragend für die Erstellung ansprechender Prototypen.
Sie benötigen jedoch noch eine projektmanagement tool -wie ClickUp- zur Ergänzung Ihrer Prototyping-Tools, zur Rationalisierung von Workflows und zur Verbesserung der Zusammenarbeit in Ihren Design- und Produktteams.
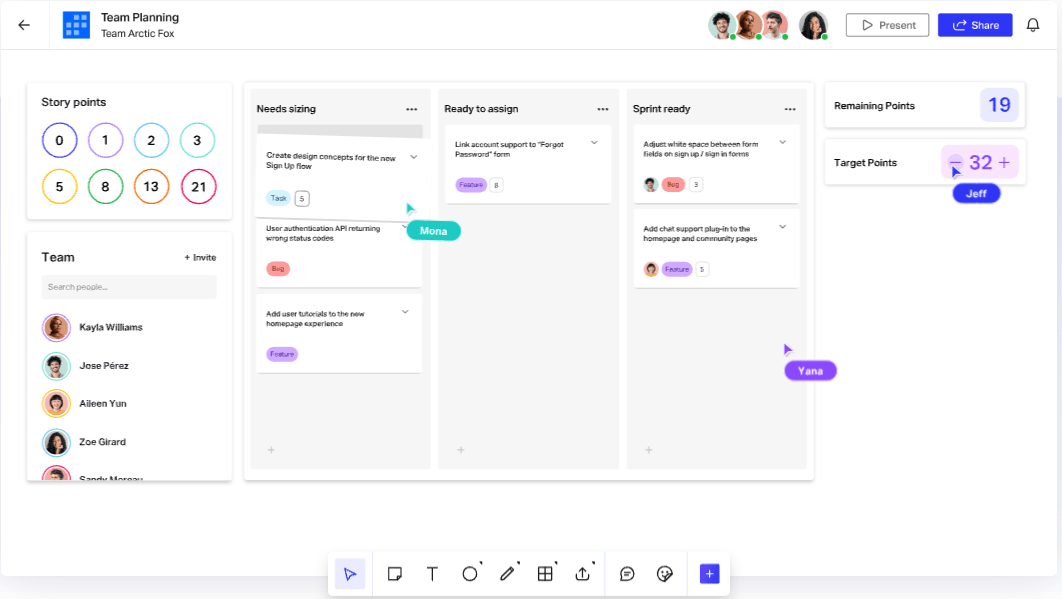
Maximierung der Produktivität von Designern mit ClickUp ClickUp richtet sich an Design-Teams jeder Größe und bietet umfassende Features für die Verwaltung von Aufgaben, die Zusammenarbeit im Team und die Erfassung von Feedback. Sammeln und organisieren Sie Designanfragen und Prioritäten in der
ClickUp Dashboard für eine abschließende Ansicht der Zeitleisten, der Mitarbeiter und des Fortschritts. Das Dashboard hilft Managern, die Kapazität ihres Teams zu visualisieren, um zu sehen, wer beschäftigt ist und wer einspringen kann.

Nachverfolgung von Fortschritten in Bezug auf Ziele mit dem ClickUp goals Dashboard
ClickUp bietet auch eine Bibliothek von Vorlagen, wie z.B. kreative Briefvorlagen, Design-Sprint-Vorlagen, brainstorming-Vorlagen und Vorlagen für die Entwurfsprüfung - alle speziell für Design Teams entwickelt.
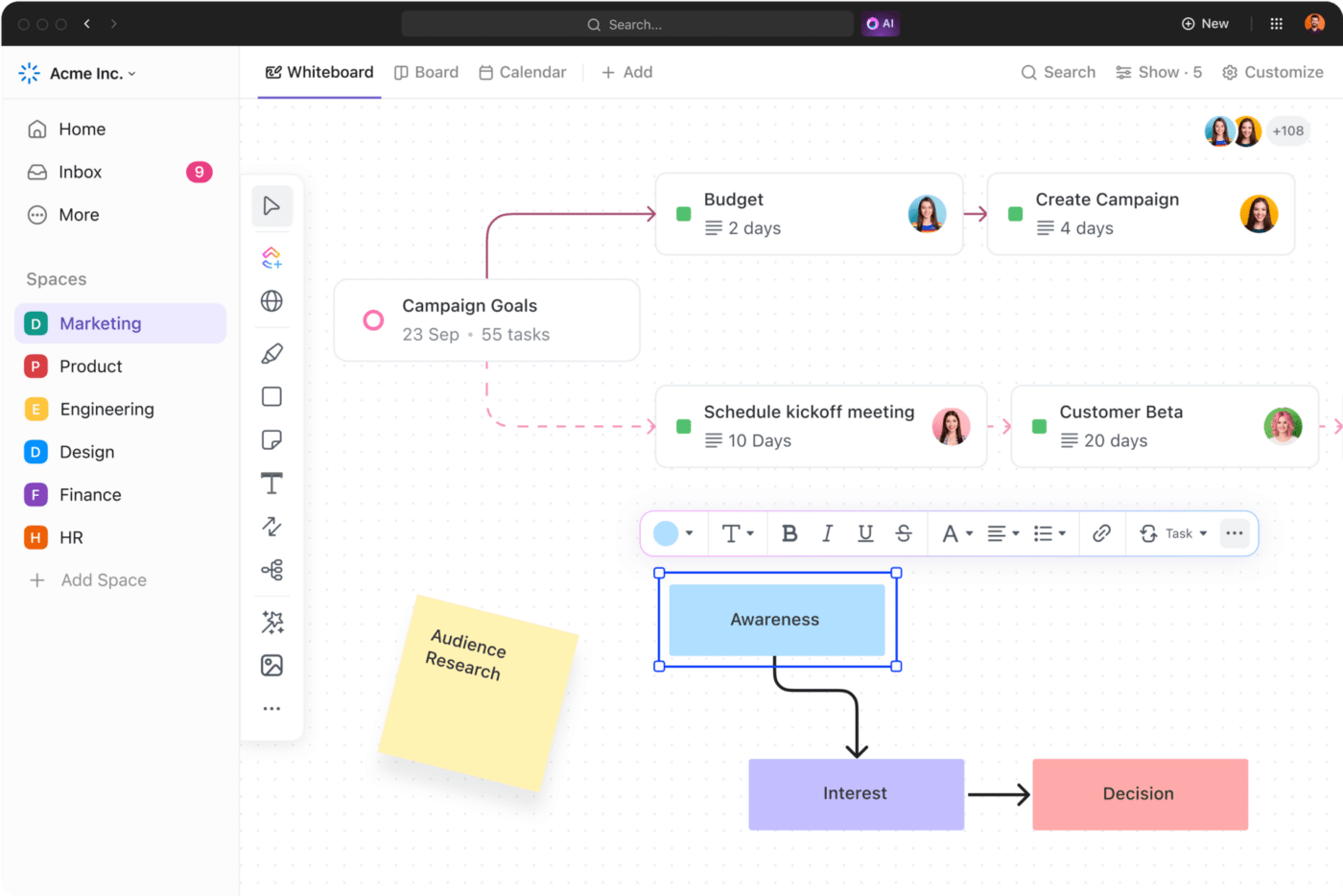
Für die Zusammenarbeit in Echtzeit bietet ClickUp eine digitales Whiteboard tool mit dem Teams Brainstorming betreiben, Strategien entwickeln und Design-Ideen auf Karten darstellen können. ClickUp Whiteboards ist wie ein zentraler, visueller hub, um Team-Ideen in koordinierte Aktionen zu verwandeln, die gemeinsam durchgeführt werden.

Brainstorming, Strategieentwicklung oder Karten für Arbeitsabläufe mit visuell kollaborativen ClickUp Whiteboards
Design Teams auf der ganzen Welt nutzen die ClickUp Mindmaps feature zum Brainstorming, Visualisieren und Organisieren von Ideen, um die ultimative visuelle Gliederung zu erhalten. Mindmapping tools helfen dabei, ein zentrales Konzept und die damit verbundenen Aufgaben miteinander zu verbinden.

Nutzen Sie ClickUp zur Gestaltung von Workflows mit praktischen Features wie Whiteboards, Mindmaps, Automatisierungen und zahlreichen Vorlagen
Darüber hinaus bietet ClickUp integrierte kollaborative tools wie ClickUp Docs zum Freigeben von Mockups als Video-Nachrichten mit einem Link, der direkt im Browser abgespielt wird - kein Herunterladen erforderlich.
ClickUp beste Features
- ClickUp ergänzt das wesentliche Prototyping durch Planung, Strategie, Wireframing und Projektmanagement
- Eine extrem kollaborative Umgebung, in der mehrere Designer synchronisiert arbeiten
- Das ClickUp Whiteboard mit einer intuitiven Drag-and-Drop Funktion, um mit Mockups zu beginnen
- Die von Experten entwickelte ClickUp AI hilft Designern bei der Erstellung von Personas, Komponenten, User Journeys und kreativen Briefings
ClickUp Limits
- ClickUp ist nicht auf das Prototyping ausgerichtet, obwohl es dieses ergänzt
- Es gibt keine interaktiven Wireframes, um voll funktionsfähige Prototypen zu erstellen
ClickUp Preise
- Free Forever
- Unlimited: $7/Monat pro Benutzer
- Business: $12/Monat pro Benutzer
- Enterprise: Kontaktieren Sie den Vertrieb für benutzerdefinierte Preise
ClickUp Bewertungen und Rezensionen
- G2: 4.7/5 (9,100+ Bewertungen)
- Capterra: 4.6/5 (3,900+ Bewertungen)
Umfassen Sie die End-to-End-Design-Reise
Prototyping tools spielen eine entscheidende Rolle im Designprozess, da sie die Umwandlung von statischen Ideen in lebendige Erfahrungen ermöglichen. Während sich einige Tools ausschließlich auf das Prototyping konzentrieren, erweitern andere ihre Fähigkeiten, um den gesamten Designprozess zu unterstützen, von Wireframes bis hin zum Live Code.
Bei großen Projekten mit mehreren Beteiligten ist das Prototyping ein unverzichtbares Tool, um Feedback einzuholen, die Benutzerfreundlichkeit zu testen und das Design iterativ zu verfeinern. Das Prototyping ist jedoch nur eine Phase eines umfassenderen Designprozesses.
Dieser Artikel geht über die Lösung einer Phase hinaus und sucht nach Tools, die einen Mehrwert für den Erstellungsprozess bieten. ClickUp mit seiner umfassenden Palette an Features ist ein Beispiel für diesen Ansatz.
Wenn Sie Ihren Fokus von der reinen Prototypenerstellung auf das abschließende Projektmanagement verlagern, können Sie neue Effizienz- und Kreativitätsstufen erschließen. 🎉

