{ "@context": "http://schema. org", "@type": "FAQPage", "mainEntity": [ { "@type": "Question", "name": "Mẫu bản đồ trang web là gì?", "acceptedAnswer": { "@type": "Answer", "text": "Mẫu bản đồ trang web là biểu diễn trực quan về kiến trúc trang web của bạn, hay bố cục trang web của bạn. " } } ] }
Có điều gì đó về bản đồ khiến chúng ta cảm thấy như những tên cướp biển. Argh! 🗺️ 🏴☠️
Mặc dù bản đồ trang web có thể không dẫn đến kho báu, nhưng nó sẽ tạo ra một hành trình người dùng tốt hơn, giúp nhiều khách truy cập trang web thực hiện việc bạn muốn họ làm, như mua sản phẩm hoặc liên hệ với thành viên nhóm bán hàng. Và khi nói đến trang web của doanh nghiệp, tạo ra một hành trình khách hàng thành công là điều vô cùng quý giá. 👑
Mẫu bản đồ trang web có thể giúp bạn điều hướng quá trình thiết kế trang web đôi khi khó khăn. Mẫu này bố trí cấu trúc tổ chức rõ ràng cho trang web của bạn và tất cả những việc bạn cần làm là điền vào các trang web bạn muốn bao gồm.
Bạn và nhóm của bạn có thể sắp xếp và tổ chức lại thông tin trước khi bắt đầu quá trình thiết kế để khi bắt đầu xây dựng trang web, toàn bộ nhóm sẽ sẵn sàng. Và bạn sẽ có thể tránh được những thay đổi và thiết kế lại tốn kém vào phút chót. Từ góc độ quản lý dự án, mẫu bản đồ trang web đảm bảo mọi việc diễn ra suôn sẻ! ⛵️
Vì vậy, trước khi bạn cảm thấy mệt mỏi với những câu đùa về cướp biển của chúng tôi, hãy cùng xem 10 mẫu sơ đồ trang web tốt nhất để làm động lực cho hành trình thiết kế web của bạn.
Mẫu bản đồ trang web là gì?
Mẫu bản đồ trang web là một biểu diễn trực quan về kiến trúc trang web của bạn, hay bố cục trang web của bạn. Nó tương tự như bản đồ tư duy ở chỗ bạn sẽ bắt đầu bằng việc động não tất cả nội dung bạn cần đưa vào trang web của mình. Sau đó, bạn sẽ sắp xếp phiên động não của mình thành một sơ đồ phân cấp, nhóm các thông tin liên quan lại với nhau. Bạn sẽ sử dụng các mẫu để hướng dẫn bạn sắp xếp sơ đồ nội dung trang web của mình.
Mẫu bản đồ trang web và cấu trúc trang web thường trình bày mọi thứ sẵn sàng với một ví dụ bản đồ trang web trực quan. Bạn sẽ thấy trang chủ ở trên cùng. Trang chủ phân nhánh thành các trang danh mục, các trang danh mục lại phân nhánh thành các trang danh mục phụ, và sau đó thành các trang web riêng lẻ. Tất cả những gì bạn cần làm là điền vào mẫu bản đồ trang web của bạn với các danh mục, danh mục phụ và các trang web có liên quan đến kinh doanh của bạn.
Giả sử bạn đang tổ chức một trang web bán quần áo trực tuyến. Các trang danh mục của bạn có thể là quần áo nữ, quần áo nam và quần áo trẻ em. Sau đó, các danh mục phụ dưới quần áo nữ có thể là váy, áo và quần. Dưới các trang danh mục phụ, bạn sẽ thêm các trang sản phẩm riêng lẻ. 👗
Mặc dù các danh mục và danh mục phụ sẽ khác nhau giữa các doanh nghiệp, nhưng hầu hết mọi trang web trên internet đều sử dụng cấu trúc này vì bản đồ trang web đơn giản có bố cục dễ dàng cho khách hàng (và công cụ tìm kiếm) điều hướng. 🧭
Điều gì tạo nên một mẫu bản đồ trang web tốt?
Khi chọn mẫu bản đồ trang web, hãy tìm các tính năng sau để nhóm của bạn dễ sử dụng hơn:
- Hình ảnh rõ ràng: Đây là bản đồ trang web trực quan, vì vậy bạn có thể nhìn vào nó và hiểu ngay cách thức hoạt động của nó.
- Nhiều trường hợp sử dụng: Một số trang web có bố cục đơn giản với chỉ vài trang. Một số khác lại cực kỳ phức tạp với hàng chục danh mục, hàng trăm danh mục phụ và hàng nghìn trang web. Đảm bảo mẫu của bạn có thể dễ dàng mở rộng để thêm danh mục và trang.
- Tổ chức bằng cách kéo và thả: Mẫu bản đồ trang web là một phần của quá trình động não ban đầu, có nghĩa là bạn có thể thử nghiệm và thử các ý tưởng khác nhau về kích thước. Khả năng kéo và thả các trang web giúp bạn dễ dàng thử nghiệm các cấu trúc bản đồ trang web khác nhau về mặt tổ chức và hình ảnh.
- Tính năng bình luận và cộng tác: Việc xây dựng một trang web cần sự giúp đỡ từ các nhóm đa chức năng. Bạn có thể giúp mọi người làm việc cùng nhau dễ dàng hơn bằng cách chọn một mẫu cho phép bình luận và cộng tác trực quan để mọi người có thể thêm ý tưởng của mình.
10 mẫu bản đồ trang web
Thiết kế bố cục trang web của bạn và làm nhiều việc hơn nữa với 10 mẫu sơ đồ trang web trực quan và quản lý dự án trang web này. Tất cả đều là các mẫu miễn phí, có sẵn trên ClickUp. Tất cả những gì bạn cần làm để truy cập là truy cập trang giá của ClickUp và đăng ký tài khoản miễn phí.
1. Mẫu sơ đồ trang web ClickUp
Mẫu Sơ đồ trang web ClickUp sẽ giúp bạn tổ chức nội dung trang web của mình theo định dạng trực quan. (Trực quan như trang web của bạn sắp trở thành!)
Bố cục sơ đồ sẽ quen thuộc với mọi người trong nhóm của bạn — nó trông giống như cây gia đình mà bạn phải vẽ ở trường với bà ở trên cùng (trong trường hợp này, bà = trang chủ của bạn) và tất cả các con (trang đích) và cháu (trang chủ đề chuyên biệt) ở bên dưới. Ngoài ra, khi sử dụng sơ đồ này để tổ chức cấu trúc trang web, bạn sẽ có thể tạo bản đồ trang web trực quan, dễ điều hướng, ngay cả bà ngoại cũng có thể làm được. 👵🏻
Mẫu kiểu bảng trắng rất phù hợp để brainstorming và tạo điều kiện hợp tác trực quan giữa các nhóm đa chức năng. Bạn có thể mời nhiều bên liên quan bình luận và chỉnh sửa sơ đồ trang web của bạn. Vì vậy, khi bạn bắt đầu xây dựng trang web, bạn sẽ biết các nhóm phát triển, thiết kế và nội dung của bạn đang ở trên cùng một trang (web). 📖
Nó cũng đi kèm với hướng dẫn khởi động nhanh có thể dùng làm hướng dẫn để tổ chức bản đồ trang web của bạn chỉ với vài cú nhấp chuột.
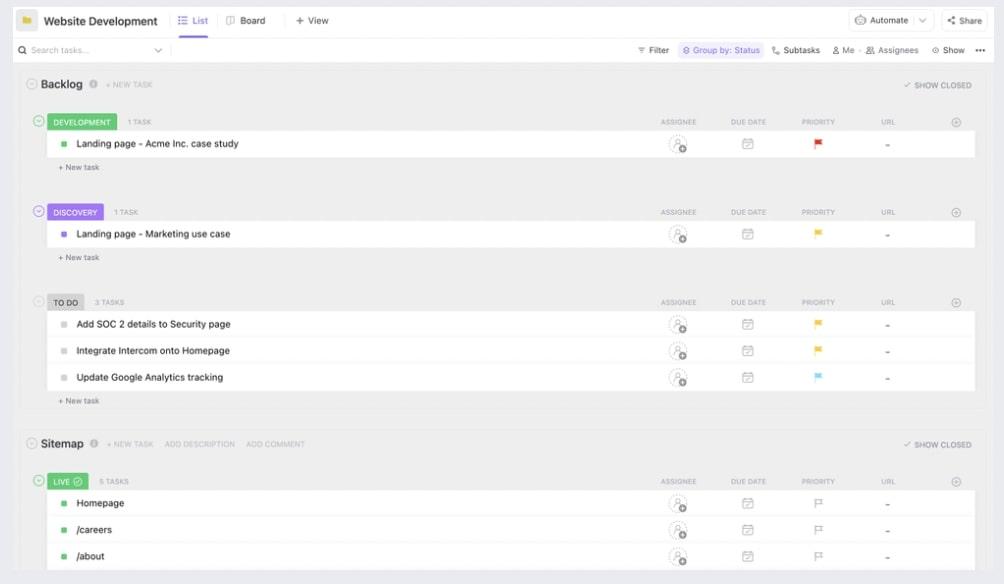
2. Mẫu phát triển trang web ClickUp
Từ việc tạo sơ đồ trang web đến xây dựng khung trang web và ra mắt trang web mới, Mẫu phát triển trang web ClickUp là công cụ quản lý dự án phát triển phần mềm sẽ giúp bạn hoàn thành công việc từ đầu đến cuối.
Mẫu sơ đồ trang web này có 18 trạng thái khác nhau để giúp bạn theo dõi quy trình làm việc, bao gồm Khám phá, Thiết kế, Phát triển, Thử nghiệm, Chưa bắt đầu, Cần xem xét, Việc cần làm, Hoàn thành, Đã xuất bản và Đang hoạt động. Nó có thể đóng vai trò như một mẫu kế hoạch công việc hoàn chỉnh để giúp bạn tổ chức không chỉ cấu trúc trang web mà còn cả trách nhiệm của các thành viên trong nhóm.
Đây là một mẫu sơ đồ trang web và hơn thế nữa! Nó lý tưởng cho các nhóm muốn quản lý dự án phát triển web của họ từ một cơ sở duy nhất. 🏡
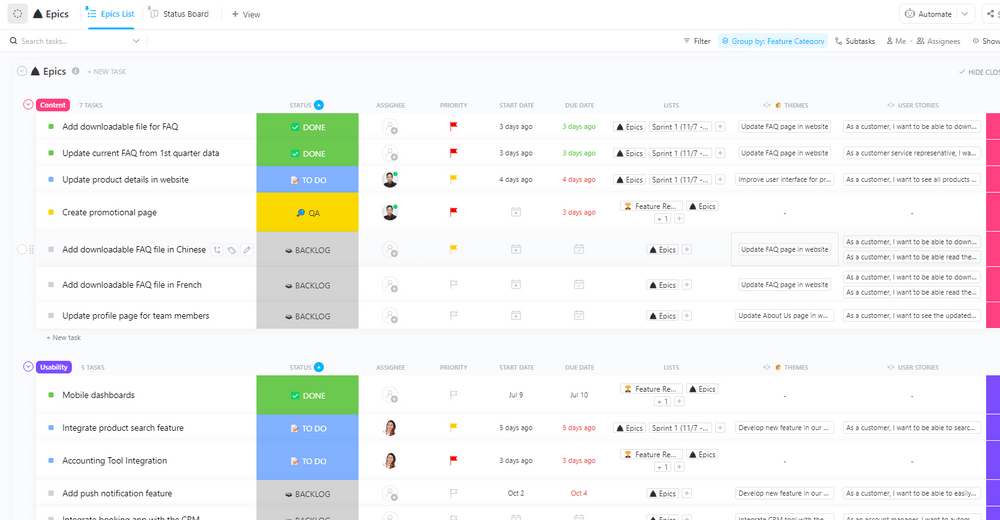
3. Mẫu kế hoạch sản xuất trang web ClickUp
Nếu bạn có một dự án phát triển web phức tạp, Mẫu sản xuất trang web ClickUp sẽ giúp bạn tổ chức các nhà phát triển, lập kế hoạch cho các tính năng mới và xác định cách chúng phù hợp với bản đồ trang web của bạn — đồng thời giữ cho mọi người cùng ở trên cùng một trang.
Mẫu quản lý dự án trang web này cho phép bạn tổ chức các sprint và quản lý các chủ đề, epic và câu chuyện người dùng bằng chức năng kéo và thả đơn giản. Bạn cũng có thể đặt nhiều người được giao nhiệm vụ, thêm các phụ thuộc vào nhiệm vụ của mình và đánh dấu các công việc là ưu tiên cao. 🚩
Với mẫu này, mọi thành viên trong nhóm của bạn sẽ hiểu được phân cấp kiến trúc trang web, cũng như phân cấp nhiệm vụ của từng người.
Thậm chí còn có các tính năng tự động hóa tích hợp để giúp quá trình lập kế hoạch trang web của bạn dễ dàng hơn. Và các thành viên trong nhóm của bạn có thể thêm phần mở rộng Chrome để theo dõi các nhiệm vụ sắp tới của họ, bất kể họ đang làm công việc gì.
4. Mẫu kế hoạch dự án thiết kế trang web ClickUp
Mẫu kế hoạch dự án thiết kế trang web ClickUp sẽ giúp bạn điều phối nhóm thiết kế của mình.
Với mẫu này, bạn có thể sắp xếp các công việc cho giai đoạn lập kế hoạch của quá trình thiết kế trang web (như xây dựng bản đồ trang web), sau đó thêm các công việc cho nhóm thiết kế, nhóm phát triển và cuối cùng là ra mắt trang web mới của bạn. Các tính năng của mẫu này giúp bạn tổ chức các cuộc họp, lập kế hoạch cho quá trình và lên lịch các công việc. 📆
Bạn cũng có thể đặt ra kỳ vọng để mọi người trong nhóm hiểu được mục tiêu tiếp thị đằng sau thiết kế trang web của bạn. Và với bố cục dựa trên cột đơn giản, các thành viên trong nhóm có thể dễ dàng xem các công việc khác nhau đang ở giai đoạn nào trong quá trình thực hiện. 👀
Bạn đang tìm kiếm thêm mẫu thiết kế? Hãy xem các mẫu thiết kế đồ họa miễn phí này!
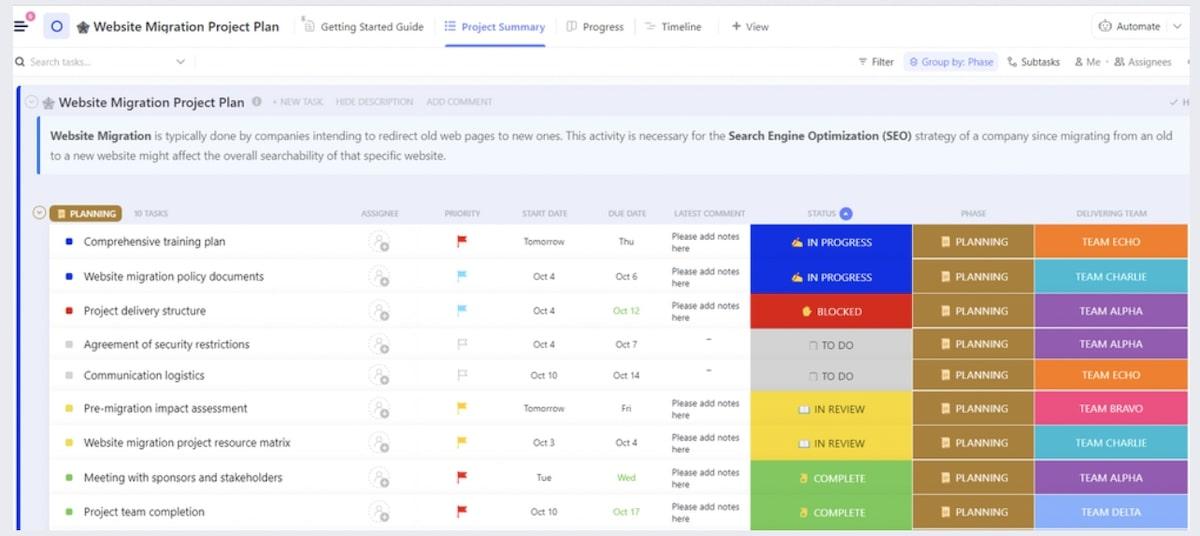
5. Mẫu kế hoạch dự án di chuyển trang web ClickUp
Di chuyển trang web cho phép bạn sắp xếp lại bản đồ trang HTML và XML hiện tại để tạo ra hành trình khách hàng trực quan hơn và giúp trình thu thập thông tin của công cụ tìm kiếm dễ dàng hiểu phân cấp thông tin trên trang web của bạn (và xếp hạng trang web của bạn cho các chủ đề phù hợp).
Nếu bạn làm đúng, trang web của bạn có thể bắt đầu leo lên bảng xếp hạng của công cụ tìm kiếm — thậm chí có thể chiếm vị trí số một. 🏆
Tuy nhiên, nếu bạn làm sai, bạn có thể vô tình tạo ra một loạt trang lỗi 404, khiến người dùng thất vọng, tăng tỷ lệ thoát trang và hủy hoại điểm SEO của bạn. Sử dụng Mẫu kế hoạch dự án di chuyển trang web ClickUp để tránh số phận khủng khiếp này. 😱
Mẫu này là phần mềm thiết yếu cho các nhóm SEO. Nó sẽ giúp bạn tổ chức công việc để không bỏ sót bất kỳ chuyển hướng nào.
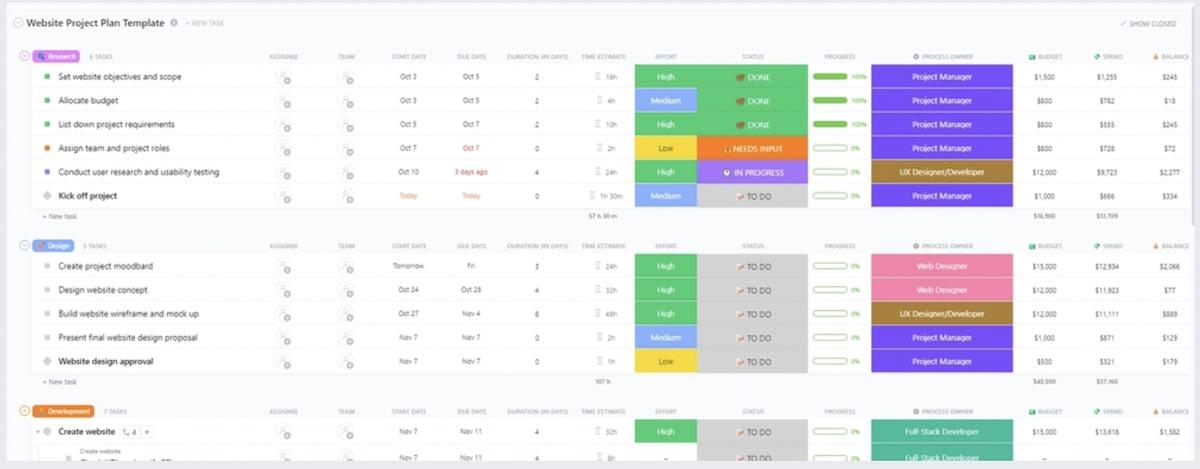
6. Mẫu kế hoạch dự án trang web ClickUp
Với các dự án phức tạp như thiết kế trang web, đôi khi rất khó để nhìn thấy toàn cảnh. Mẫu kế hoạch dự án trang web ClickUp cung cấp cho bạn chế độ xem toàn cảnh. Bạn có thể theo dõi các thành viên trong nhóm, khối lượng công việc của họ, người chịu trách nhiệm cho từng nhiệm vụ, ngân sách, tỷ lệ hoàn thành nhiệm vụ và giai đoạn phát triển hiện tại.
Tất cả thông tin này được trình bày trong chế độ xem danh sách đơn giản với các trạng thái được mã hóa bằng màu sắc. Vì vậy, chỉ cần một cái nhìn, bạn có thể thấy toàn bộ bức tranh. 🌲
Bạn cũng có thể tạo nhật ký web chứa thông tin quan trọng về dự án, như bản đồ trang web hoặc quy trình phê duyệt wireframe. Mẫu này sẽ là tài nguyên thiết yếu giúp nhóm của bạn hoàn thành quá trình thiết kế trang web và vượt qua khó khăn.
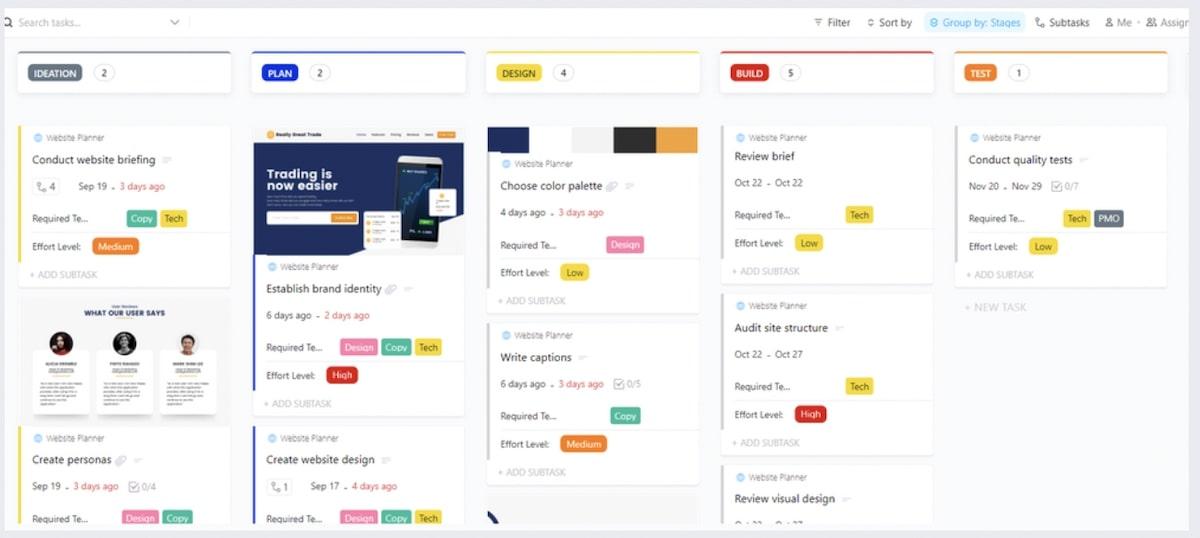
7. Mẫu lập kế hoạch trang web ClickUp
Bạn có thể dễ dàng dàn dựng dự án thiết kế trang web của mình với Mẫu lập kế hoạch trang web ClickUp. Mẫu này được bố trí với các cột cho từng giai đoạn của quá trình thiết kế.
Lên lịch cuộc họp khởi động, đề ra mục tiêu tiếp thị, tiến hành nghiên cứu thị trường và tạo nhân vật người dùng trong giai đoạn hình thành ý tưởng. 💡
Sau đó, chuyển sang giai đoạn lập kế hoạch bằng cách tạo bản đồ trang web và thiết lập nội dung và tài sản thiết kế bạn cần. Bắt đầu giai đoạn thiết kế bằng cách xây dựng khung trang và viết nội dung.
Tiến tới giai đoạn xây dựng bằng cách lên lịch đánh giá với các nhà phát triển của bạn. Sau đó, giám sát và cải thiện trang web của bạn bằng giai đoạn thử nghiệm, nơi bạn có thể xem lại các trang và báo cáo lỗi. 🪲
Mẫu này chia toàn bộ quá trình thiết kế web của bạn thành các bước dễ quản lý. 🪜
8. Mẫu phạm vi công việc trang web ClickUp
Là công cụ không thể thiếu cho các công ty thiết kế, Mẫu phạm vi công việc trang web ClickUp giúp xác định những gì sẽ được bao gồm trong việc xây dựng trang web (và những gì không) trước khi bạn bắt đầu công việc cho dự án của khách hàng mới.
Mẫu này có thể giúp quản lý các dự án của khách hàng và đảm bảo rằng bạn đưa ra báo giá chính xác và quản lý tài nguyên của công ty một cách chính xác.
Bạn sẽ sử dụng mẫu này khi ngồi xuống cuộc họp đầu tiên với khách hàng tiềm năng. Nó sẽ giúp bạn phác thảo các kết quả cần đạt được và đặt các cột mốc dự án mà bạn và khách hàng của bạn đã thỏa thuận. 🤝
Khi bạn bắt đầu dự án, các kết quả bạn đã phác thảo trong mẫu này sẽ là nội dung bạn đưa vào trang web mới. Tất cả những việc bạn cần làm là chèn chúng vào mẫu bản đồ trang web để sắp xếp.
9. Mẫu thiết kế web ClickUp
Nếu nhóm thiết kế của bạn nhận được nhiều yêu cầu từ nhiều bên liên quan khác nhau, bạn có thể quản lý tất cả bằng Mẫu thiết kế web ClickUp. Mẫu này lý tưởng cho các nhóm đại lý hoặc các nhóm hoạt động như một đại lý nội bộ.
Với mẫu này, khách hàng và các bên liên quan của bạn có thể gửi yêu cầu thiết kế web của riêng họ. Họ sẽ điền vào biểu mẫu giải thích loại tài sản web họ cần và cách những tài sản đó phù hợp với bản đồ trang web của họ.
Sau đó, bạn có thể thêm thông tin về mức độ phức tạp, kết quả mong đợi và chi phí của các yêu cầu khác nhau. Bạn cũng có thể sử dụng mẫu này để theo dõi sức chứa của các nhà thiết kế để không có thành viên nào trong nhóm của bạn bị quá tải.
Kết hợp nó với các công cụ tiếp thị AI yêu thích của bạn và bạn thậm chí có thể tự động chuyển yêu cầu của khách hàng thành công việc — bởi vì mẫu quản lý dự án kết hợp với AI là sự kết hợp yêu thích của chúng tôi. 🍷🧀
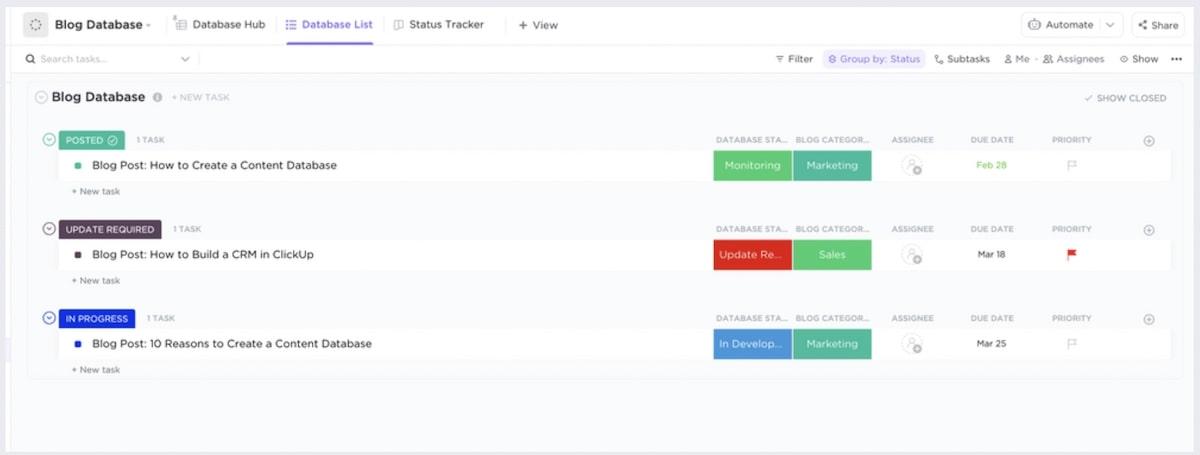
10. Mẫu cơ sở dữ liệu blog ClickUp
Nếu có một phần của trang web của bạn chưa bao giờ hoàn thành, đó chính là blog. Bạn có thể có hàng trăm trang nội dung nằm trong một phần nhỏ của bản đồ trang web. Và nếu bạn muốn xếp hạng cao trong kết quả tìm kiếm, bạn cần liên tục xuất bản nội dung blog mới.
Vì vậy, bạn sẽ cần một lịch nội dung để theo dõi tất cả các blog mới mà nhóm của bạn đang tạo. Mẫu Cơ sở dữ liệu Blog ClickUp giúp bạn quản lý quá trình tạo nội dung. Bạn có thể tạo nhiệm vụ cho các chủ đề nội dung mới và di chuyển các bài viết blog của mình qua các quá trình viết và xuất bản — từ Đã lên kế hoạch đến Đang tiến hành đến Đã xuất bản đến Cần cập nhật.
Với mẫu lịch nội dung này, nhóm của bạn sẽ luôn biết phải viết gì tiếp theo. 👩💻
Hãy hướng tới mẫu sơ đồ trang web hoàn hảo
Từ các mẫu sơ đồ đơn giản đến các mẫu quản lý dự án phức tạp, bạn có thể sắp xếp quá trình thiết kế trang web của mình một cách gọn gàng với ClickUp. ⚓️
Đăng ký tài khoản miễn phí để bắt đầu sử dụng bất kỳ mẫu ClickUp nào bạn đã thấy ở trên. Chúng tôi có các tài nguyên để giúp bạn hoàn thành tất cả các phần của quá trình thiết kế trang web. Bạn có thể lập kế hoạch xây dựng trang web ban đầu, quản lý di chuyển trang web hoặc tạo lịch nội dung liên tục cho blog của mình.
Chúng tôi có thể không phải là những tên cướp biển thực sự, nhưng chúng tôi là những nhà quản lý dự án thực sự. Và chúng tôi biết những gì các dự án phát triển web cần để đảm bảo ra mắt suôn sẻ. Một mẫu quản lý dự án tốt là phiên bản bản đồ kho báu của riêng chúng tôi. 🗺️
Truy cập các tài nguyên miễn phí của chúng tôi ngay hôm nay!