Os designers de UX dependem de várias ferramentas para criar experiências de usuário atraentes. Uma das ferramentas que os designers usam é uma ferramenta de protótipo para simular a aparência de suas criações.
No entanto, a abundância de ferramentas de prototipagem torna difícil a seleção da ferramenta ideal para um projeto específico.
Com este guia, ajudamos você a navegar pelo cenário de prototipagem, apresentando as 10 principais soluções de software de prototipagem.
O que você deve procurar nas ferramentas de prototipagem?
Embora a escolha de uma ferramenta de prototipagem dependa de seus requisitos específicos, aqui estão alguns aspectos comuns que você deve avaliar.
- Versatilidade: Como designers detalhistas, você deseja incorporar diferentes níveis de realismo em seu protótipo. Procure ferramentas com prototipagem de baixa, média e alta fidelidade e um ecossistema de plug-ins robusto que ajude a criar bons designs
- Facilidade de uso: Opte por uma ferramenta de prototipagem com uma interface de usuário simples e recursos como arrastar e soltar para que você não perca horas tentando descobrir como usar a ferramenta
- Colaboração: Nos casos em que uma equipe de designers precisa colaborar na criação de aplicativos, é melhor escolher ferramentas que permitam que as equipescolaborar em projetos em tempo real
- Facilidade de compartilhamento: Escolha ferramentas de prototipagem de alta qualidade que permitam o fácil compartilhamento de protótipos, como na forma de um link
- Entrega ao desenvolvedor: As ferramentas de prototipagem devem acelerar o processo de desenvolvimento. Escolha uma ferramenta que permita a fácil transferência para os desenvolvedores, para que eles não precisem recriar os designs
As 10 melhores ferramentas de prototipagem para usar em 2024
Compilamos uma lista das ferramentas mais bem avaliadas para prototipagem em 2024, todas ricas em recursos e populares, cada uma com vantagens distintas sobre as outras.
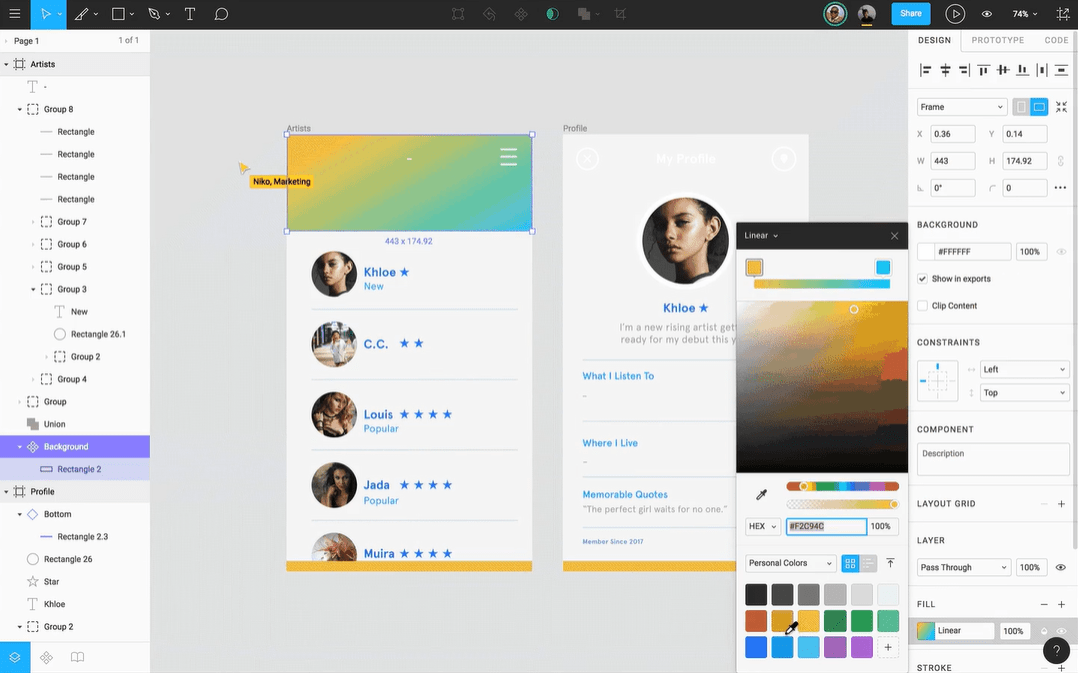
1. Figma

via Figma Com a Figma, você tem uma interface de usuário versátil e baseada na nuvem/ Ferramenta de design de UX feita sob medida para equipes que desenvolvem produtos.
Com a colaboração como sua oferta de destaque, o Figma permite que as equipes gerenciem e trabalhem em projetos simultaneamente. Isso faz da Figma uma solução ideal para ferramenta de colaboração e gerenciamento de projetos para equipes de projeto distribuídas.
Os poderosos recursos da ferramenta de prototipagem da Figma ajudam a criar wireframes, mockups e protótipos interativos detalhados, sem necessidade de conhecimento de codificação. Ele também vem com um "modo de desenvolvimento" em que os desenvolvedores obtêm os detalhes necessários para traduzir os designs em código no mesmo arquivo em que criam os designs.
melhores recursos do #### Figma
- Co-criar protótipos em tempo real e tornar o design de classe mundial
- Compartilhe protótipos de alta fidelidade sem código e obtenha feedback em tempo real
- Permita que os desenvolvedores traduzam os designs em código com o modo de desenvolvimento
- Use o Figjam para implementar técnicas de brainstorming e idealize designs
- Um ecossistema de plugins capaz de aprimorar os recursos de design
- Excepcionalmente fácil de usar
Limitações do Figma
- A Figma afirma que você pode exportar seu código para criar projetos reais, mas o código é volumoso e propenso a falhas
- As permissões e o controle de versão precisam ser melhorados
Preços do Figma
- Starter: Gratuito
- Figma Professional: US$ 12/mês por editor, cobrado anualmente
- Figma Organization: US$ 45/mês por editor, cobrado anualmente
- Enterprise: US$ 75/mês por editor, cobrado anualmente
Figma ratings and reviews
- G2: 4,7/5 (mais de 980 avaliações)
- Capterra: 4,8/5 (680+ avaliações)
2. Estúdio de Origami

via Origami Studio O Origami Studio é uma ferramenta gratuita de design e prototipagem criada pelo Facebook e disponível para Mac.
Ela permite que os designers criem e compartilhem interfaces interativas com seus recursos de arrastar e soltar rapidamente. O Origami também permite que você importe camadas do Sketch e do Figma sem problemas.
A criação de protótipos no Origami Studio envolve o uso de um Patch Editor para criar a lógica por trás dos aplicativos. Uma biblioteca impressionante de patches está disponível, incluindo animações, interruptores, operadores booleanos e até mesmo leituras dos sensores de um telefone.
Melhores recursos do Origami Studio
- Obtenha protótipos de alta fidelidade, inclusive lógica
- Crie interações e animações usando blocos pré-construídos chamados patches
- Obtenha patches pré-construídos na Patch Library
- Capture, corte e exporte vídeos de protótipos diretamente no Origami Studio
Limitações do Origami Studio
- Não é muito adequado para protótipos grandes e com várias telas
- A curva de aprendizado é bastante acentuada
Preços do Origami Studio
- **Gratuito
Origami Studio avaliações e resenhas
- G2: N/A
- Capterra: N/A
3. InVision

via InVision O InVision Prototype é um protótipo sem código ferramenta de design de produtos perfeita para criar experiências de design envolventes. Ela permite que os designers deixem comentários e marquem uns aos outros a partir de um protótipo, o que a torna uma solução de colaboração de design capaz.
A InVision se integra perfeitamente ao Sketch, possibilitando a criação de designs no Sketch e sua conversão em protótipos viáveis na InVision.
A InVision também tem um recurso Inspect que converte facilmente arquivos de design em especificações de desenvolvedor.
Melhores recursos do InVision
- Vincule suas telas de protótipo com hotspots - o recurso que adiciona interação
- Crie para qualquer dispositivo com os recursos responsivos do InVision
- Colabore em tempo real com o compartilhamento de tela no navegador e comentários no aplicativo
- Dê aos desenvolvedores acesso direto aos seus ativos e especificações de design
Limitações do Invision
- Requer mais plug-ins para ser totalmente utilizável
- Alguns usuários relataram ter problemas para incorporar ativos do InVision em outros softwares
Preços do Invision
- Inicial: Gratuito
- Pro: US$ 7,95/mês por usuário, cobrado anualmente
- Enterprise: Preços personalizados
H4: Avaliações e resenhas do Invision
- G2: 4,4/5 (mais de 670 avaliações)
- Capterra: 4,5/5 (730+ avaliações)
4. Protopia

via Proposta O ProtoPie é uma ferramenta que se concentra exclusivamente na prototipagem. 🎯
Primeiro, você precisará importar seus wireframes estáticos de outra ferramenta. O ProtoPie tem plug-ins para Figma, Adobe XD e Sketch para facilitar isso.
Depois de importar seus arquivos de uma ferramenta ferramenta de wireframing transforme-os em protótipos complexos e interativos adicionando acionadores, respostas e objetos.
O Protopie também tem recursos fáceis de visualização e compartilhamento. Ele é perfeito para iniciantes.
Melhores recursos do Protopie
- Crie protótipos de design de videogame
- Teste seus protótipos em vários dispositivos
- Faça testes com usuários dentro da própria ferramenta
- Importe seus designs com plug-ins para Figma, Adobe XD e Sketch
- Fácil de aprender e usar
limitações do #### Protopie
- Não se destina à criação de designs de UI do zero
- Não há colaboração em tempo real
Preços do Protopie
- Inicial: Gratuito
- Pro: $67/mês por editor
- Enterprise: Preços personalizados
Protopie avaliações e comentários
- G2: 4,4/5 (23 avaliações)
- Capterra: 4,6/5 (45 avaliações)
5. Adobe XD

via Adobe XD O Adobe XD é uma ferramenta de prototipagem rápida que permite que os designers transformem wireframes de baixa fidelidade em protótipos de alta fidelidade em um único arquivo. Ela é baseada em vetores, sem código e promove o design colaborativo.
Sua capacidade de transferir arquivos para os designers diretamente na Creative Cloud da Adobe faz com que seja um software de design avançado que simplifica todo o processo de criação processo de design .
Ele também é altamente colaborativo, com opções de compartilhamento e comentários sem esforço para que as partes interessadas deem feedback diretamente no protótipo.
Melhores recursos do Adobe XD
- Transfira facilmente arquivos de design vetorial de ícones e ativos de imagem para o XD com integração direta com a Adobe Creative Cloud
- Avalie e compartilhe protótipos em aplicativos de desktop e dispositivos móveis
- Economize tempo e simplifique o processo de design com recursos como repetição de grades e pilhas
- Acione animações com comandos de prototipagem baseados em voz
Limitações do Adobe XD
- Não é uma interface muito intuitiva
- Mais adequado para usuários familiarizados com a Adobe Creative Cloud
Preços do Adobe XD
- Individual: US$ 9,99/mês (usuário único)
- Aplicativo único (somente XD): US$ 33,99/mês por licença
- Adobe Creative Cloud: US$ 79,99/mês por licença
Avaliações e resenhas do Adobe XD
- G2: 4,3/5 (mais de 480 avaliações)
- Capterra: 4,6/5 (mais de 1.000 avaliações)
6. Esboço

via Esboço Este é exclusivo para usuários da Apple.
Os designers usam o Sketch, uma poderosa ferramenta de design e prototipagem, para criar wireframes e protótipos e para a transferência para o desenvolvedor.
Com o Sketch, crie seus designs estáticos e, em seguida, use a função de prototipagem para visualizá-los. Marque outras partes interessadas para compartilhar feedback diretamente sobre seus designs do Sketch.
Melhores recursos do Sketch
- Crie e gerencie seus ícones vetoriais com ferramentas flexíveis de edição de vetores
- Salve seus designs como modelos para projetos futuros
- Trabalhe off-line mesmo que não tenha acesso à Internet
- Use ferramentas baseadas em navegador para testar a prototipagem e entregar os designs aos desenvolvedores
Limitações do Sketch
- Uma ferramenta exclusiva para Mac, portanto, os usuários obstinados do Windows estão sem sorte 🍎
- Recursos limitados de colaboração em tempo real
Preços do Sketch
- Padrão: US$ 10/mês por usuário, cobrado anualmente
- Empresarial: US$ 20/mês por usuário, cobrados anualmente
- Licença somente para Mac: US$ 120 por licença
Sketch avaliações e comentários
- G2: 4,5/5 (mais de 1.200 avaliações)
- Capterra: 4,6/5 (mais de 800 avaliações)
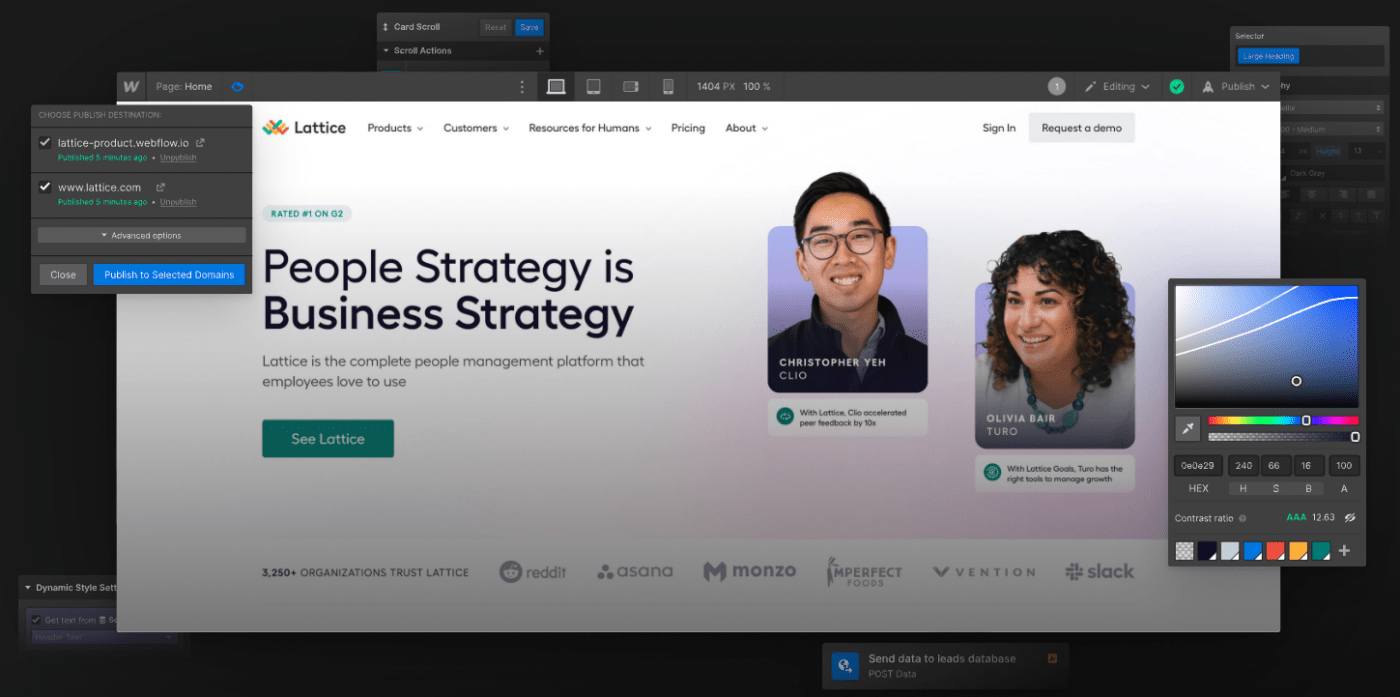
7. Fluxo da Web

via Fluxo da Web O Webflow é um poderoso software sem código ferramenta de web design que permite que os designers façam duas coisas: projetar um site de alta fidelidade e criar um site ativo completo com todo o HTML, CSS e Javascript, pronto para publicação ou para desenvolvimento posterior.
Dessa forma, você não acaba com um mockup; você tem um site em produção.
melhores recursos do #### Webflow
- Crie com facilidade em uma interface intuitiva de arrastar e soltar
- Obtenha um poderoso CMS embutido para projetar seu site com base em conteúdo real e estruturado
- Permita uma entrega pronta para produção aos desenvolvedores ou publique seu design imediatamente
- Obtenha recursos avançados de animações, transições e micro-interações
Limitações do Webflow
- Há uma curva de aprendizado acentuada
- Recursos limitados de colaboração em tempo real
Preços do Webflow
- Inicial: Gratuito
- Basic: US$ 14/mês com cobrança anual
- CMS: US$ 23/mês com cobrança anual
- Business: US$ 39/mês com cobrança anual
- Enterprise: Preços personalizados
Avaliações e opiniões sobre o Webflow
- G2: 4,4/5 (mais de 520 avaliações)
- Capterra: 4,6/5 (mais de 227 avaliações)
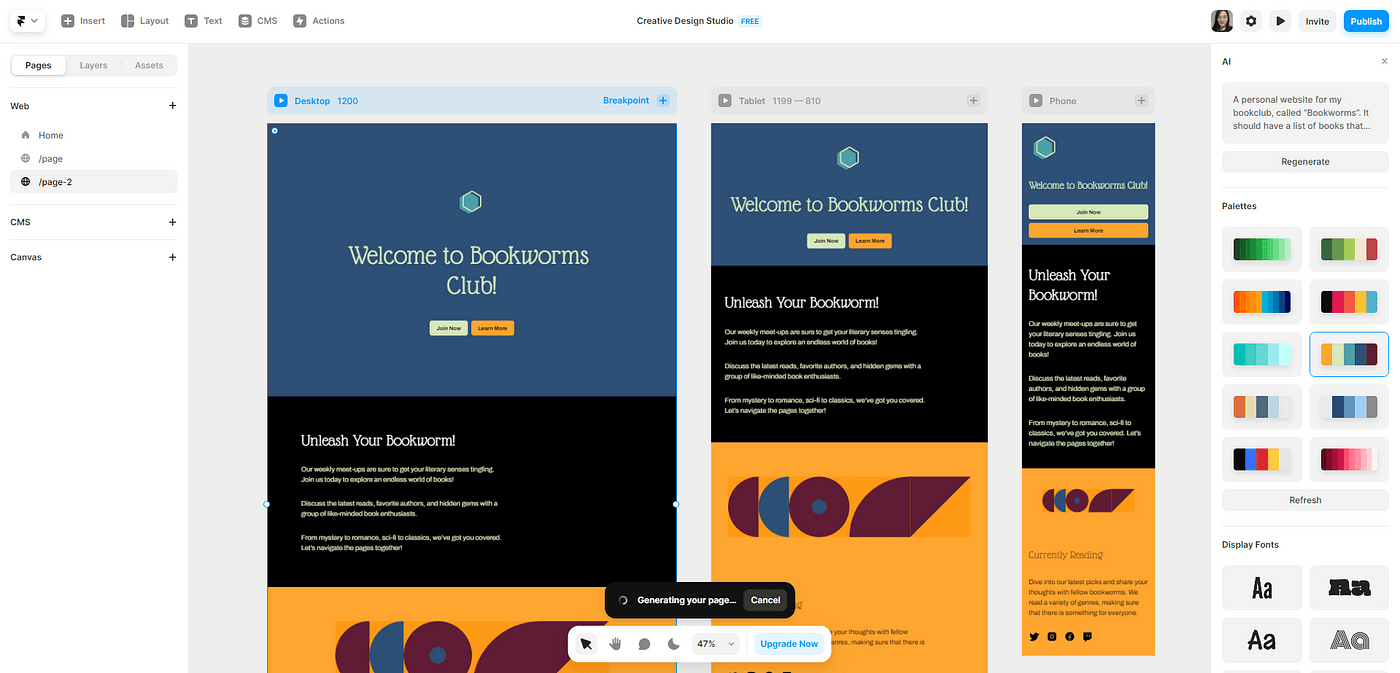
8. Moldura

via IA do Framer O Framer é uma ferramenta de design com tecnologia de IA que permite criar protótipos interativos com extrema rapidez.
O Framer é uma ferramenta fácil de usar e sem código que vincula páginas para criar efeitos 3D.
Com seus componentes interativos de arrastar e soltar, layouts adaptáveis e ferramentas integradas para paginação, rolagem e navegação, os designers criam designs de alta fidelidade que parecem e se comportam como uma versão ao vivo.
melhores recursos do #### Framer
- Funcionalidade de arrastar e soltar fácil de usar
- Gerador de sites com IA para criar protótipos baseados em código
- Modelos e componentes prontos para uso
- Inclua animações e interações complexas e personalizadas
- Integrar um CMS embutido no site
Limitações do Framer
- Curva de aprendizado um pouco acentuada
- Alguns componentes interativos podem aparecer de forma diferente no produto final
Preços do Framer
- Iniciante: Gratuito
- Mini: US$ 5/mês com cobrança anual
- Basic: $15/mês com cobrança anual
- Pro: US$ 30/mês com cobrança anual
- Enterprise: Preços personalizados
Framer avaliações e comentários
- G2: 4,5/5 (86 avaliações)
- Capterra: 4,4/5 (21 avaliações)
9. Axure

Via Axure Frequentemente considerada uma das melhores ferramentas de prototipagem para implementar lógica condicional, a Axure foi criada para designers que buscam a ferramenta de prototipagem certa para design interativo.
Além das amplas possibilidades interativas, o Axure torna a documentação extremamente simples. Ele ajuda a organizar notas, tarefas e outros ativos essenciais, tornando-os acessíveis às partes interessadas relevantes e uma excelente opção para grandes projetos.
Melhores recursos do Axure
- O Axure afirma ter possibilidades interativas ilimitadas, incluindo lógica
- Design para desktops, tablets e telefones em uma única página com layouts adaptáveis
- Reúne feedback das partes interessadas diretamente na tela
- É fácil de entregar aos desenvolvedores com linhas vermelhas automatizadas, ativos de design e inspeção de CSS
Limitações do Axure
- Os usuários podem achar a interface desajeitada e sem resposta às vezes
Preços do Axure
- Pro: US$ 25 por mês, por usuário, cobrados anualmente
- Equipe: US$ 42 por mês, por usuário, cobrados anualmente
- Empresa: Preços personalizados
Classificações e comentários do Axure
- G2: 4,2/5 (mais de 270 avaliações)
- Capterra: 4,4/5 (mais de 100 avaliações)
10. Infragística

via Infragística O Infragistics é uma ferramenta de arrastar e soltar baseada na nuvem que ajuda a criar protótipos de aplicativos mais rapidamente. Ele oferece um sistema completo de design para código com modelos de aplicativos pré-criados, o que ajuda as empresas a desenvolver seus aplicativos, mesmo sem designers.
Melhores recursos do Infragistics
- Fácil de usar
- Opção de prototipagem sem código ou com pouco código para equipes de desenvolvimento, mesmo que ainda não tenham designers a bordo
- Processo de transferência de design perfeito para os desenvolvedores
- Teste de usuário, criação de aplicativo e geração de código em um só lugar
Limitações do Infragistics
- Os usuários destacaram recursos e funcionalidades limitados
- O desempenho do aplicativo precisa ser aprimorado
Preços da Infragistics
- UI: US$ 1.295/ano por desenvolvedor
- Ultimate: US$ 1.495/ano por desenvolvedor
- Profissional: US$ 1.295/ano por desenvolvedor
Infragistics ratings and reviews
- G2: 4,3/5 (32 avaliações)
- Capterra: 4,2/5 (94 avaliações)
Outras ferramentas de design
Todas essas ferramentas são excelentes para criar protótipos atraentes.
No entanto, você ainda precisará de um ferramenta de gerenciamento de projetos -como o Clickup - para complementar suas ferramentas de prototipagem, ajudar a simplificar os fluxos de trabalho e melhorar a colaboração das equipes de design e de produtos.
Maximizando a produtividade do design com o ClickUp ClickUp atende a equipes de design de todos os tamanhos, oferecendo recursos abrangentes para gerenciamento de tarefas, colaboração em equipe e coleta de feedback. Colete e organize solicitações e prioridades de design no
Painel de controle do ClickUp para obter uma visão completa das linhas do tempo, dos responsáveis e do progresso. O painel ajuda os gerentes a visualizar a capacidade de sua equipe para ver quem está ocupado e quem pode intervir.

Acompanhe o progresso relacionado às metas com o painel de metas do ClickUp
O ClickUp também oferece uma biblioteca de modelos, como modelos de briefing criativo e modelos de design sprint, modelos de brainstorming e modelos de revisão de design - todos especialmente criados para equipes de design.
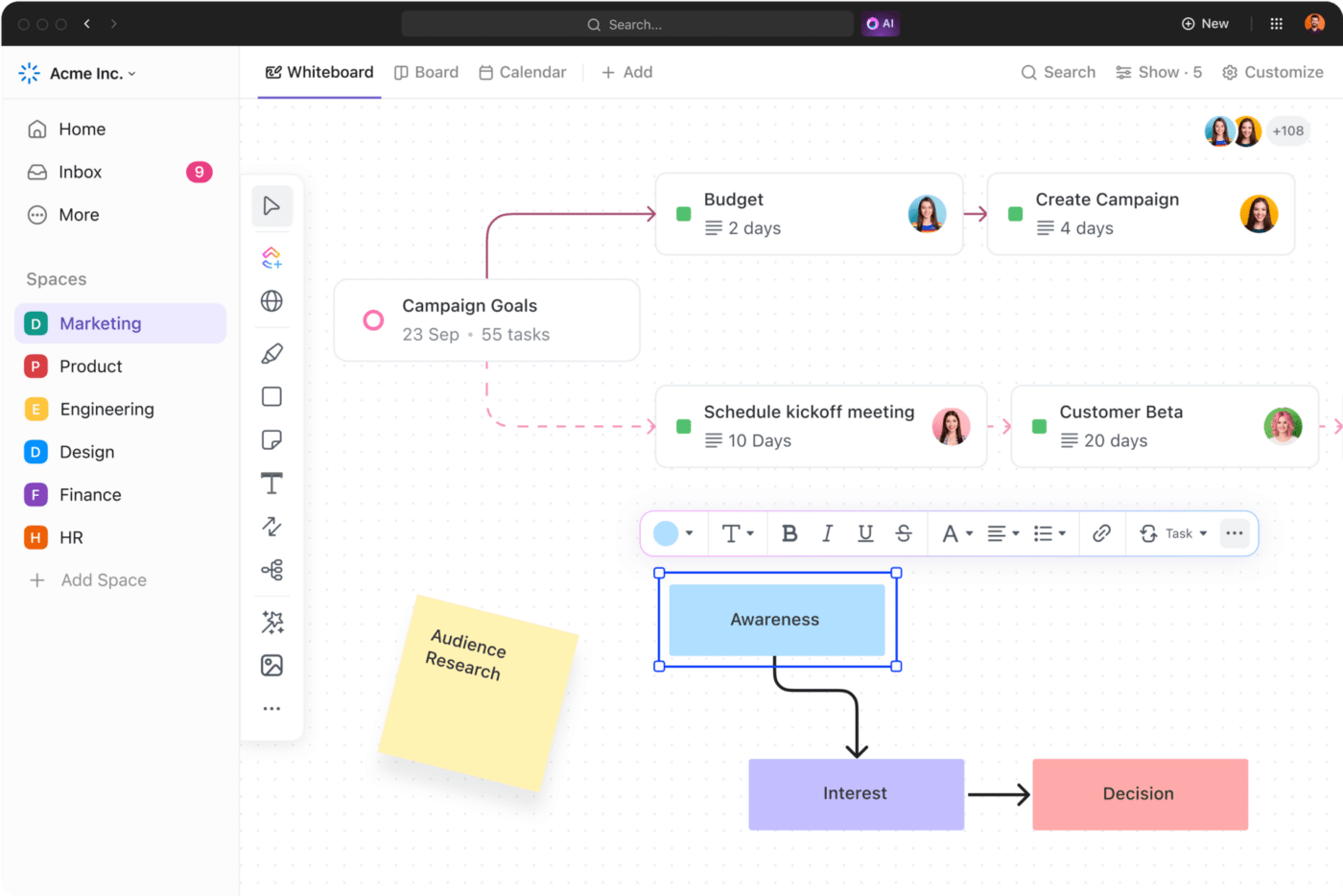
Para colaboração em tempo real, o ClickUp tem um ferramenta de quadro branco digital que permite que as equipes façam brainstorming, criem estratégias e mapeiem ideias de design. Quadros brancos ClickUp é como um hub visual centralizado para transformar as ideias da equipe em ações coordenadas de forma colaborativa.

Faça brainstorming, crie estratégias ou mapeie fluxos de trabalho com os quadros brancos visualmente colaborativos do ClickUp
Equipes de design em todo o mundo usam o Mapas mentais do ClickUp recurso para fazer brainstorming, visualizar e organizar ideias, obtendo o melhor esboço visual. Ferramentas de mapeamento mental ajudam a conectar um conceito central e suas tarefas relacionadas.

Use o ClickUp para projetar fluxos de trabalho com recursos úteis, como quadros brancos, mapas mentais, automações e vários modelos
Além disso, o ClickUp oferece ferramentas de colaboração como o ClickUp Docs para compartilhar maquetes como mensagens de vídeo com um link que é reproduzido diretamente no navegador, sem necessidade de downloads.
Melhores recursos do ClickUp
- O ClickUp complementa a prototipagem essencial ao incluir planejamento, estratégia, wireframing e gerenciamento de projetos
- Um ambiente extremamente colaborativo em que vários designers trabalham em sincronia
- O ClickUp Whiteboard, que inclui a funcionalidade intuitiva de arrastar e soltar para começar com mockups
- O ClickUp AI, desenvolvido por especialistas, ajuda os designers a gerar personas de design, componentes, jornadas de usuário e resumos criativos
Limitações do ClickUp
- O ClickUp não é dedicado à prototipagem, embora a complemente
- Não há wireframes interativos para criar protótipos totalmente funcionais
Preços do ClickUp
- Gratuito para sempre
- Ilimitado: $7/mês por usuário
- Empresarial: $12/mês por usuário
- Enterprise: Entre em contato com a equipe de vendas para obter preços personalizados
ClickUp ratings and reviews
- G2: 4,7/5 (mais de 9.100 avaliações)
- Capterra: 4,6/5 (3.900+ avaliações)
Abrace a jornada de design de ponta a ponta
As ferramentas de prototipagem desempenham um papel crucial no processo de design, permitindo a transformação de ideias estáticas em experiências reais. Embora algumas ferramentas se concentrem apenas na prototipagem, outras ampliam seus recursos para atender a toda a jornada de design, desde wireframes até o código em tempo real.
Para projetos de grande escala com várias partes interessadas, a prototipagem é uma ferramenta indispensável para obter feedback, testar a usabilidade e refinar o design iterativamente. No entanto, a prototipagem é apenas um estágio de um processo de design mais amplo.
Este artigo vai além da solução de um estágio, buscando ferramentas que agreguem valor ao processo de criação. O ClickUp, com seu conjunto abrangente de recursos, exemplifica essa abordagem.
Mudar seu foco de apenas prototipagem para abraçar o gerenciamento completo de projetos de design abrirá novos níveis de eficiência e criatividade. 🎉

