Os wireframes são fundamentais quando se trata de design de sites e produtos. Como protótipos para a criação de estruturas e esboços básicos, eles são perfeitos para testes baseados no usuário, ferramentas de apresentação e muito mais quando se trata de envolver as partes interessadas no seu processo.
E sim, eles são uma ótima ferramenta para criar eficiências de processo também, graças à sua capacidade de colocar todos na mesma página e na mesma direção antes do início do processo de desenvolvimento mais intenso.
Infelizmente, a popularidade tem suas desvantagens: Há tantas ferramentas de wireframe disponíveis on-line que muitas vezes é difícil encontrar a melhor ferramenta para suas necessidades. Este guia das melhores ferramentas de wireframe para experiência do usuário (UX) e design de interface do usuário (UI) o ajudará a encontrar o melhor software de wireframe que foi lançado ou atualizado em 2024.
O que você deve procurar em uma ferramenta de wireframe?
Mesmo para um processo tão simples como a criação de wireframes, você pode achar surpreendente a diversidade entre as melhores ferramentas de wireframe. Algumas das principais variáveis a serem consideradas ao tentar encontrar o melhor software de wireframe para suas necessidades incluem:
- Facilidade de uso: Não importa a ferramenta de wireframe que você escolher, ela deve vir com uma interface de usuário intuitiva e fácil de usar
- Extensas integrações: Você pode editar wireframes em dispositivos móveis e por meio de um aplicativo da Web? Que tal transferi-los para um software de prototipagem mais avançado ou para outras ferramentas, comoconstrutores de sites com inteligência artificial (IA)ou importar os wireframes de seu site de seusoftware de diagramação?
- Modelos de wireframe: Os melhores aplicativos de wireframe vêm com muitos modelos pré-existentes que o ajudam a criar rapidamente wireframes básicos
- Recursos de compartilhamento virtual: Os recursos de colaboração e compartilhamento com aplicativos como o Microsoft Teams são componentes cruciais do software de wireframe, especialmente para equipes híbridas e remotas
- Recursos avançados: Além dos recursos básicos, você deve procurar ferramentas avançadas, como elementos de protótipos interativos e wireframes clicáveis, que turbinam o design do seu produto e da Web
As 10 melhores ferramentas de wireframe para usar em 2024
É hora de ser específico! Estas são as ferramentas de wireframe mais bem avaliadas de 2024 que incorporam as melhores práticas de design de UI e UX.
1. ClickUp 
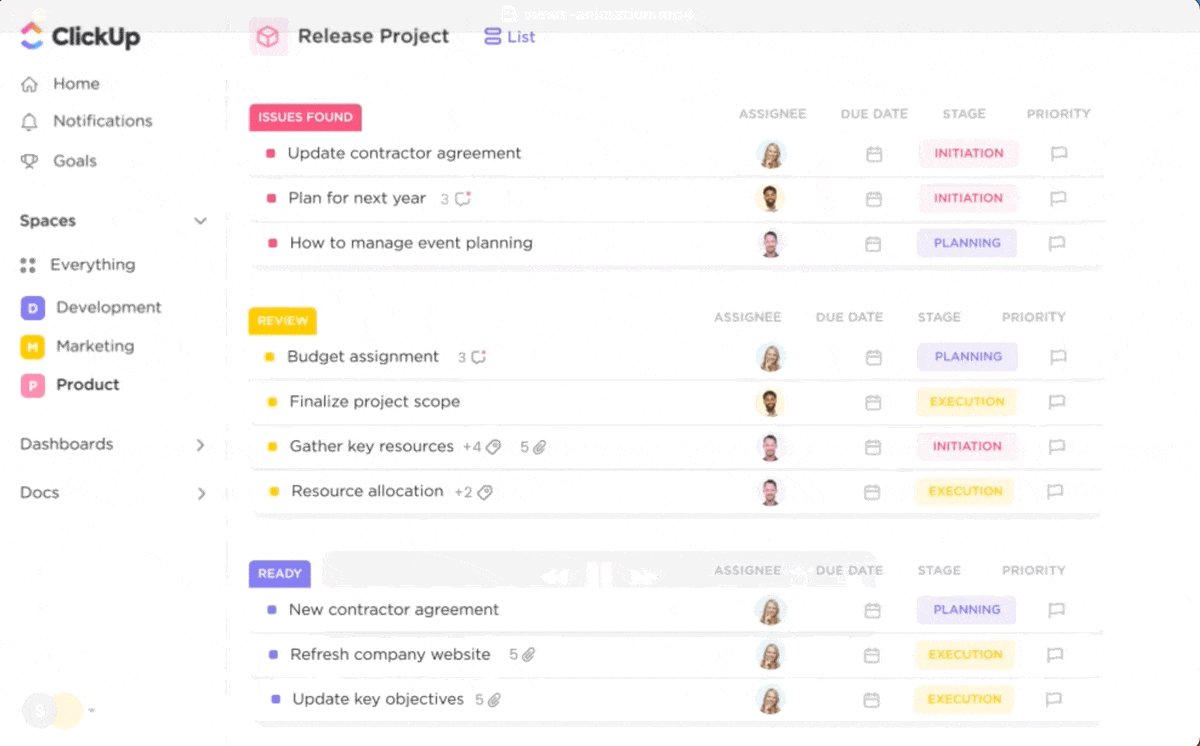
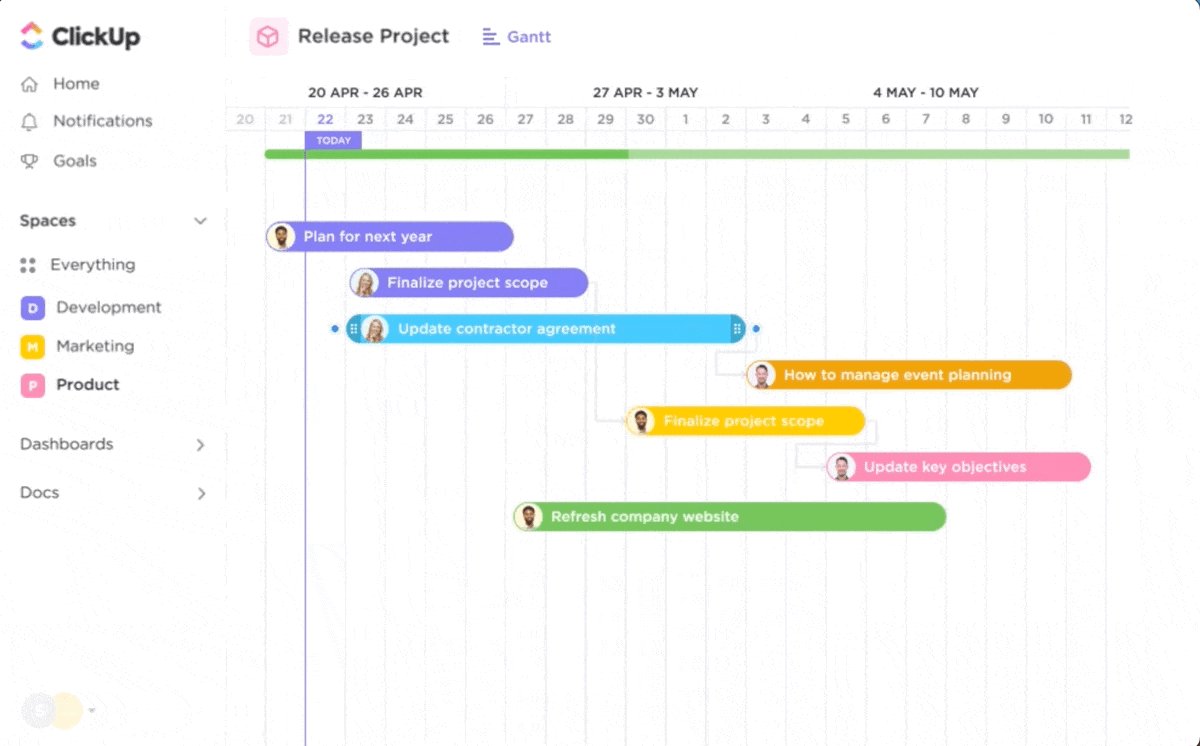
Ferramentas de wireframe e opções de gerenciamento de projetos do ClickUp
Por ser uma ferramenta de produtividade abrangente, é realmente surpreendente que o ClickUp seja a melhor ferramenta de wireframe desta lista?
O software funciona bem como Software de design UX porque ele combina colaboração visual com gerenciamento de projetos de sites . Adicione uma extensa biblioteca de modelos à mistura e é fácil ver por que o ClickUp está no topo da lista de ferramentas de wireframe gratuitas para equipes de software em 2024.
Pegue o Modelo de design da Web ClickUp como exemplo. É o modelo perfeito para todo o processo de design, incluindo estratégia e design. A partir daí, uma infinidade de modelos de wireframe permitem que sua equipe arraste e solte elementos no lugar enquanto trabalham juntos na criação da interface do usuário do seu site.
O ClickUp se destaca com recursos de colaboração de equipe de primeira linha. Ferramentas de colaboração como Docs, Chat e outras ajudam sua equipe a permanecer na mesma página enquanto trabalham juntos para criar uma IU que seu público vai adorar. O ClickUp é simplesmente a melhor ferramenta de wireframe disponível.
Melhores recursos do ClickUp
- Todas as ferramentas necessárias para o processo de desenvolvimento da Web, incluindo planejamento, estratégia, wireframing e gerenciamento de projetos
- Ferramentas de colaboração em tempo real que mantêm vários designers em sincronia e trabalhando juntos em elementos gráficos individuais e no processo mais amplo de wireframing
- Uma versão gratuita que permite que os usuários se familiarizem com o software e comecem a usar a plataforma como uma ferramenta de wireframing com apenas alguns cliques
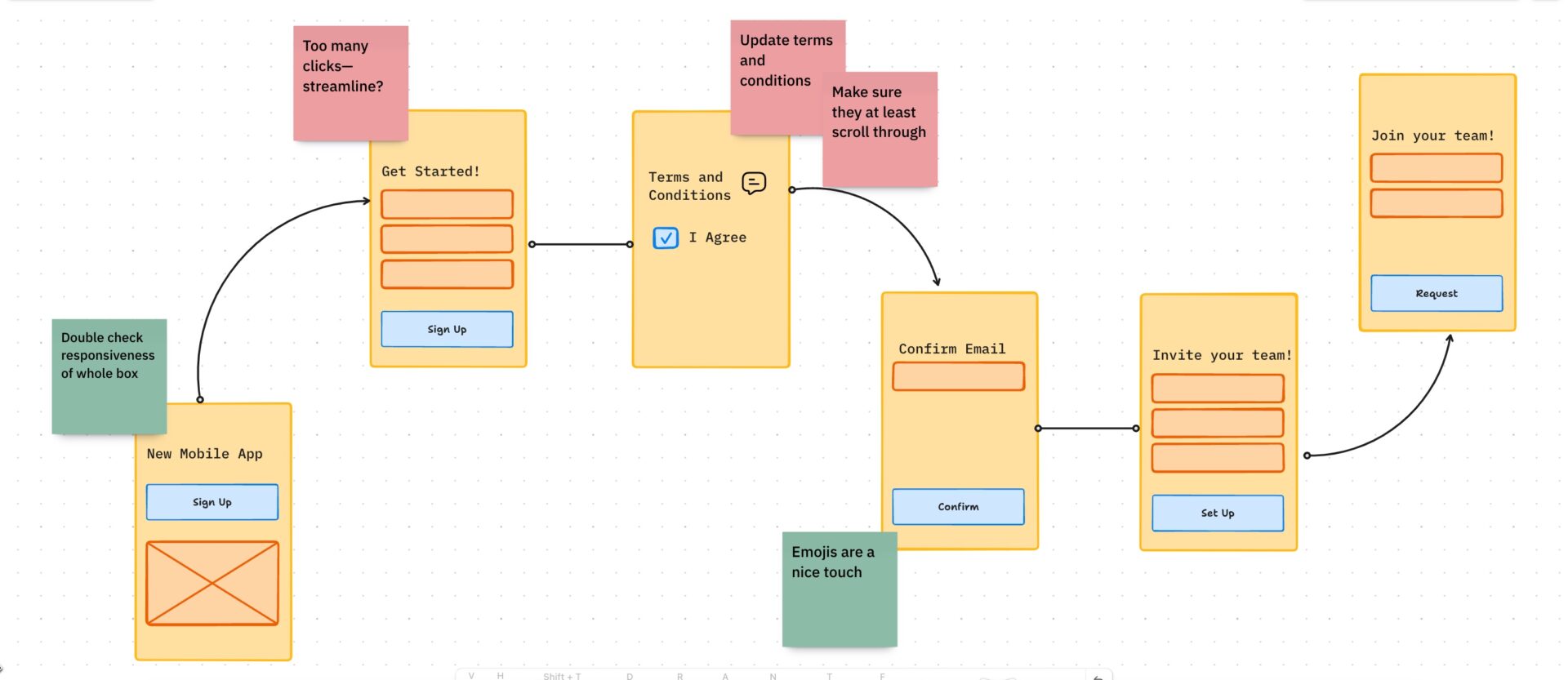
- A versãoQuadro branco ClickUpque inclui a funcionalidade intuitiva de arrastar e soltar para começar a criar seus mockups
- Visualizações do ClickUp que oferece uma ampla gama de opções para obter insights sobre vários componentes da interface do usuário e wireframes no mesmo projeto
Limitações do ClickUp
- Uma ferramenta que não é dedicada apenas à criação de wireframes, o que pode levar a uma curva de aprendizado para vários membros da equipe que desejam criar protótipos de elementos de design de UX e UI
- Não há wireframes interativos que possam permitir protótipos totalmente funcionais de uma página da Web
Preços do ClickUp
- Gratuito para sempre
- Ilimitado: uS$ 7/mês por usuário
- Negócios: $12/mês por usuário
- Empresa: Entre em contato para obter preços
- ClickUp AI: Disponível para compra em todos os planos pagos ao preço de US$ 5 por membro do Workspace e convidado interno por mês
Classificações e resenhas do ClickUp
- G2: 4,7/5 (mais de 8.700 avaliações)
- Capterra: 4,7/5 (mais de 3.800 avaliações)
2. MockFlow

Via MockFlow O MockFlow talvez seja a ferramenta de wireframe com a interface mais intuitiva desta lista. Simplicidade é o nome do jogo, com uma interface de arrastar e soltar que até mesmo designers novatos podem começar a usar em minutos. Acrescente alguns recursos avançados de colaboração e você terá uma ferramenta poderosa para seu próximo projeto de interface do usuário.
Melhores recursos do MockFlow
- Excelentes recursos de colaboração (especialmente nas versões pagas), com sincronização em tempo real e opções de bate-papo por vídeo
- Um painel de controle limpo e organizado que permite que os designers trabalhem em vários projetos ao mesmo tempo
- Uma extensa biblioteca de ícones de mapa do site e elementos de interface do usuário integrados que facilitam a criação de um wireframe do zero
- Recursos de IA que geram conteúdo para que os designers possam se concentrar especificamente no design de UX
Limitações do MockFlow
- Não há protótipos interativos de funcionalidade de teste de usuário, o que torna esse aplicativo adequado apenas para diagramação dedicada
- Um plano gratuito muito limitado, que permite apenas um projeto de design de UI e elementos limitados de UI
Preços do MockFlow
- Básico: gratuito
- Wireframing: US$ 14/mês por editor
- Design de produto: US$ 19/mês por editor
- Enterprise: a partir de US$ 160/mês
MockFlow ratings and reviews
- G2: 4,2/5 (mais de 80 avaliações)
- Capterra: 4,4/5 (mais de 70 avaliações)
3. Figma

Via Figma Se estivermos falando sobre as melhores ferramentas de wireframe, devemos incluir o Figma. É uma ferramenta de design completa que inclui um aplicativo de wireframe, quadro branco para design e prototipagem.
Com esse amplo conjunto de recursos, há uma curva de aprendizado significativa, mas depois que você pegar o jeito dessa ferramenta de design baseada em vetores, entenderá por que ela merece um lugar de honra entre as melhores ferramentas de wireframe do mercado.
Melhores recursos do Figma
- Integração direta com sua ferramenta de quadro branco, combinando suas habilidades como aplicativo de diagramação com seus pontos fortes como software de design
- Um conjunto de recursos que continua sendo oferecido. Por exemplo, alguns usuários relatam que usam o Figma não apenas como uma ferramenta de design, mas também como uma ferramenta de edição de fotos
- Amplas capacidades de teste para todos os elementos interativos em um ambiente de protótipo que todas as partes interessadas podem analisar
- Um plano gratuito com recursos mais abrangentes e menos limitações do que a maioria das alternativas desta lista
Limitações do Figma
- Não há uma biblioteca extensa de componentes de UI incorporados; você precisará criar ou carregar seus próprios componentes
- Uma curva de aprendizado potencialmente íngreme para designers que desejam apenas criar mockups rápidos
Preços do Figma
- Grátis
- Profissional: US$ 12/mês por editor
- Organização: US$ 45/mês por editor
- Enterprise: US$ 75/mês por editor
Figma avaliações e comentários
- G2: 4,7/5 (mais de 900 avaliações)
- Capterra: 4,7/5 (mais de 600 avaliações)
4. Adobe XD

Via Adobe XD A capacidade do Adobe XD de levá-lo de wireframes de baixa fidelidade a protótipos de alta fidelidade em um único arquivo e processo faz dele um candidato óbvio em qualquer lista das melhores ferramentas de wireframe de 2024. A capacidade de transferir arquivos para designers diretamente na Creative Cloud da Adobe torna esse poderoso software de design ideal para todo o seu processo de design.
Melhores recursos do Adobe XD
- Integração direta com o software de design avançado disponível na Adobe Creative Cloud, permitindo a fácil transferência de arquivos de design vetorial de ícones para o XD ou de protótipos acabados do XD
- Recursos de visualização integrados que permitem avaliar e compartilhar wireframes e protótipos em aplicativos de desktop e dispositivos móveis
- Recursos avançados, como repetição de grades e pilhas, queeconomizam tempo e simplificam o processo de design
- Comandos de prototipagem baseados em voz para acionar animações, navegar pelas jornadas do usuário e ajudar os usuários a criar wireframes interativos de forma intuitiva
Limitações do Adobe XD
- A mudança do Adobe XD para o Modo de Manutenção, o que significa que a Adbove não oferecerá mais suporte a atualizações do produto, mas continuará a fornecer correções de bugs e suporte ao usuário
- Uma interface que não é tão intuitiva quanto as outras opções da lista e é mais adequada para usuários já familiarizados com a Creative Cloud
Preços do Adobe XD
- Individual: US$ 9,99/mês (usuário único)
- Aplicativo único (somente XD): uS$ 33,99/mês por licença
- Adobe Creative Cloud: US$ 79,99/mês por licença
Avaliações e resenhas do Adobe XD
- G2: 4,3/5 (mais de 400 avaliações)
- Capterra: 4,5/5 (mais de 1.000 avaliações)
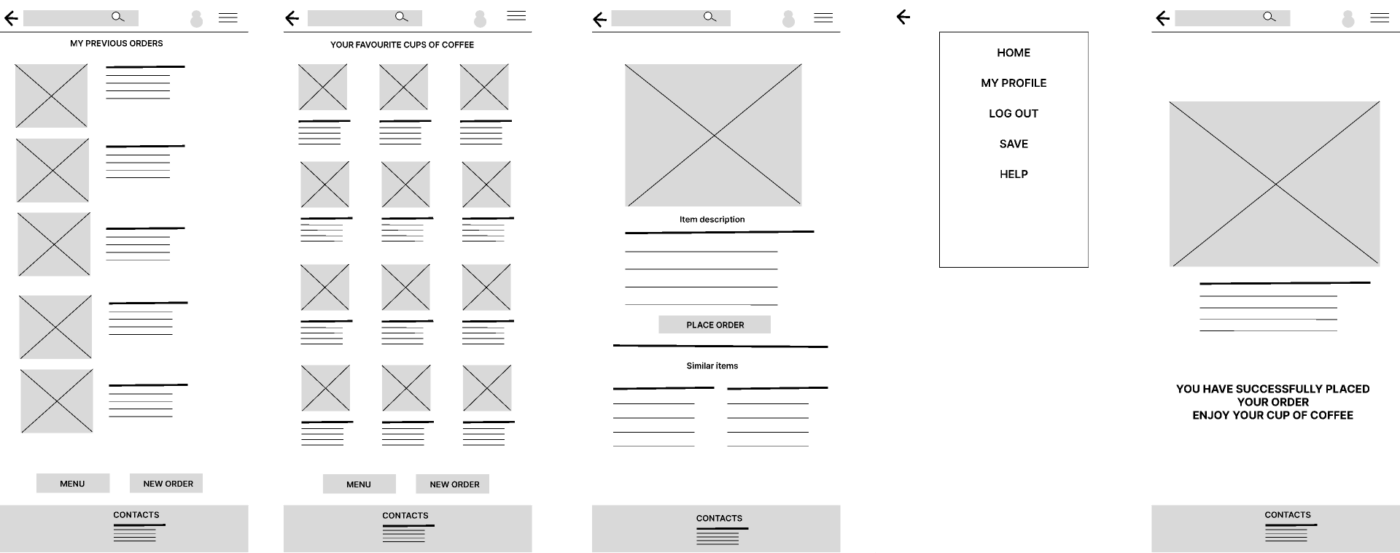
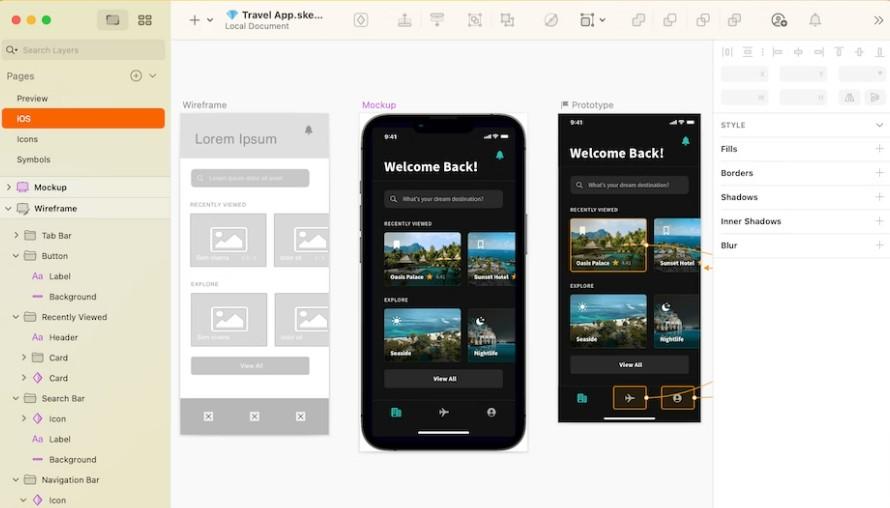
5. Esboço

Via Esboço A maioria das ferramentas de wireframe desta lista se diferencia por seus amplos recursos, mas o Sketch se concentra em suas principais competências. Pranchetas intuitivas e baseadas em pixels permitem que os usuários esbocem suas ideias em minutos, fazendo com que esse aplicativo de wireframe se destaque como único.
Melhores recursos do Sketch
- Uma interface simplista e intuitiva com funcionalidade de arrastar e soltar que facilita a criação de wireframes do zero
- Pranchetas colaborativas com cursores codificados por cores facilitam o trabalho conjunto de vários usuários
- A opção de tela infinita, que permite aos usuários criar qualquer tipo de processo de design, incluindo páginas da Web individuais, sites complexos e aplicativos móveis
- A capacidade de criar sistemas de design com símbolos, cores e estilos padronizados que os usuários podem aplicar em todos os wireframes e em vários projetos
Limitações do Sketch
- Ferramenta exclusiva para Mac, com wireframes de sites exibidos somente para visualização no aplicativo Web
- Não há elementos de UI existentes ou pré-construídos; os usuários precisam criar componentes do zero
Preços do Sketch
- Padrão: US$ 10/mês por editor
- Business: US$ 20/mês por editor
- Somente Mac: US$ 120 por licença
Sketch avaliações e comentários
- G2: 4,5/5 (mais de 1.200 avaliações)
- Capterra: 4,6/5 (mais de 700 avaliações)
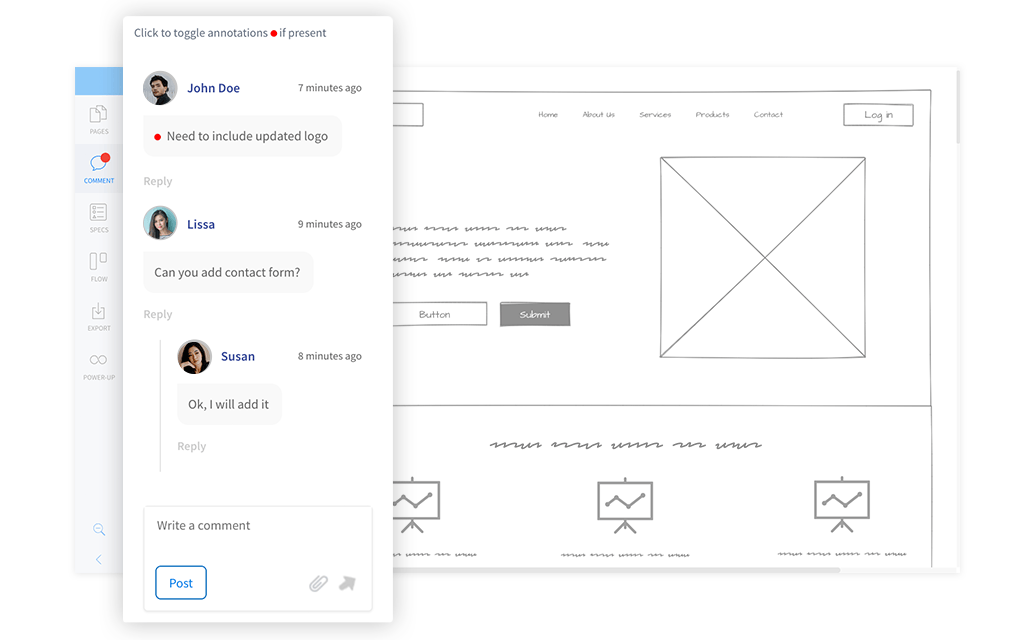
6. InVision

Via InVision Você pode pensar que as ferramentas de wireframe gratuitas têm funcionalidade limitada. A InVision está aqui para provar que você está errado! Apesar de seu preço baixo, ela ainda está entre as melhores ferramentas de wireframe disponíveis. Como uma ferramenta de colaboração visual, sua interface intuitiva se tornará rapidamente a favorita da sua equipe.
Melhores recursos do InVision
- Uma interface de arrastar e soltar que permite que os designers criem wireframes poderosos e interativos em minutos
- A capacidade de coletar comentários dos membros da equipe e de outras partes interessadas diretamente no protótipo para fazer melhorias mais rapidamente
- A biblioteca de formas de interface do usuário, que acelera o processo de wireframe e inclui formas básicas, menus avançados e animações
- Uma versão gratuita com ampla funcionalidade, permitindo que indivíduos e pequenas equipes aproveitem uma ferramenta avançada de wireframing sem custos adicionais
Limitações do InVision
- Um limite de três documentos no plano gratuito, o que dificulta o uso para projetos extensos
- Navegação difícil entre diferentes projetos
Preços do InVision
- Gratuito
- Pro: US$ 7,95/mês por usuário
- Business: US$ 12/mês por usuário
- Enterprise: entre em contato para obter preços
InVision ratings and reviews
- G2: 4,4/5 (mais de 600 avaliações)
- Capterra: 4,6/5 (mais de 700 avaliações)
7. Justinmind

Via Justinmind O Justinmind faz parte de qualquer lista de ferramentas gratuitas de wireframing porque combina prototipagem técnica com práticas recomendadas de UX e UI. Como outras ferramentas desta lista, ele usa uma interface de arrastar e soltar. Ao contrário das outras ferramentas, o wireframe se forma automaticamente como um protótipo interativo, tornando o Justinmind quase impossível de ser superado (especialmente a versão gratuita).
Melhores recursos do Justinmind
- Extensas integrações com ferramentas de teste de usuário para obter feedback em tempo real sobre seus wireframes e protótipos
- Controle de versão avançado, que permite revisar e reverter facilmente para a versão anterior se o design tiver saído dos trilhos
- Um produto resultante que tende a ser mais próximo do design final do que seria com outras ferramentas de wireframe desta lista, graças à integração direta entre wireframe e protótipo
- Quase nenhuma curva de aprendizado, permitindo que os usuários entrem diretamente e comecem a projetar na ferramenta de wireframe
Limitações do Justinmind
- Sem compatibilidade com o navegador. Você precisará fazer download de um aplicativo móvel ou de desktop para usá-lo
- Não há capacidade de editar wireframes criados no plano pago se você voltar para a versão gratuita
Preços do Justinmind
- Gratuito
- Padrão: US$ 9/mês por editor
- Profissional: US$ 19/mês por editor
- Enterprise: entre em contato para obter preços
Justinmind avaliações e comentários
- G2: 4,0/5 (mais de 50 avaliações)
- Capterra: 4,4/5 (mais de 20 avaliações)
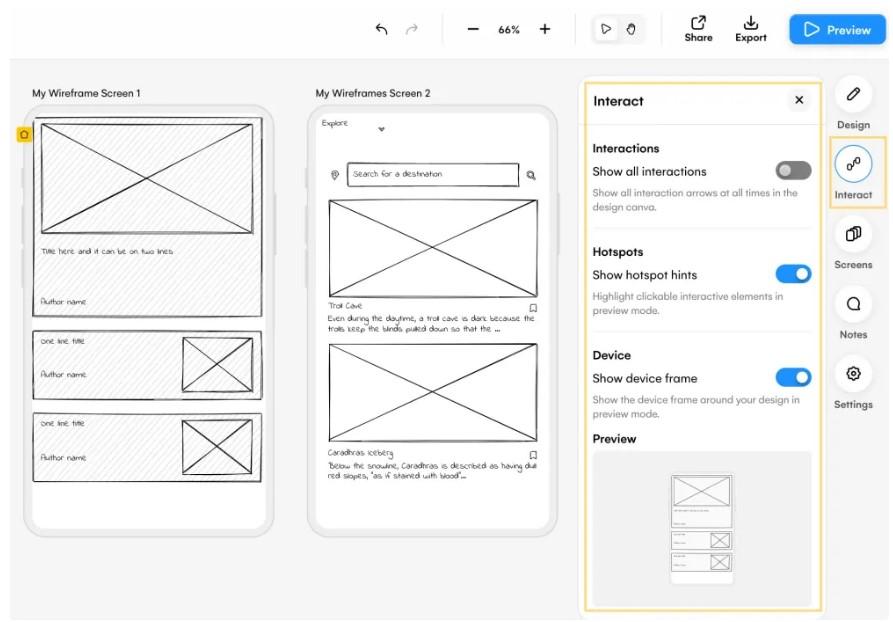
8. Uizard

Via Assistente Embora se promova como uma ferramenta de design e ideação, em vez de uma ferramenta de wireframe, o Uizard ainda faz parte de qualquer lista das melhores ferramentas de wireframe disponíveis. Isso se deve principalmente à sua combinação exclusiva de prototipagem prática e automação de máquina, que oferece opções para designers avançados e iniciantes.
Melhores recursos do Uizard
- A capacidade de importar capturas de tela ou imagens desenhadas à mão para a plataforma para transformá-las em wireframes editáveis
- Autodesigner, uma ferramenta de wireframe habilitada para IA que permite aos usuários criar wireframes dinâmicos com apenas algumas instruções de comando
- A capacidade de exportar arquivos em vários formatos, incluindo imagens e PDFs, para compartilhar seus mockups com outras partes interessadas e designers
- A criação de protótipos de alta fidelidade que se conectam de um wireframe a outros para uma experiência de mockup mais abrangente
Limitações do Uizard
- Uma ferramenta de design de IA que produz resultados inconsistentes
- Dificuldade com algumas pequenas alterações, como mudar o tamanho ou o tipo da fonte, em uma interface simples
Preços do Uizard
- Gratuito
- Pro: US$ 12/mês por usuário
- Business: US$ 39/mês por usuário
- Enterprise: entre em contato para obter preços
Uizard avaliações e comentários
- G2: 3,9/5 (mais de 10 avaliações)
- Capterra: 4,6/5 (mais de 190 avaliações)
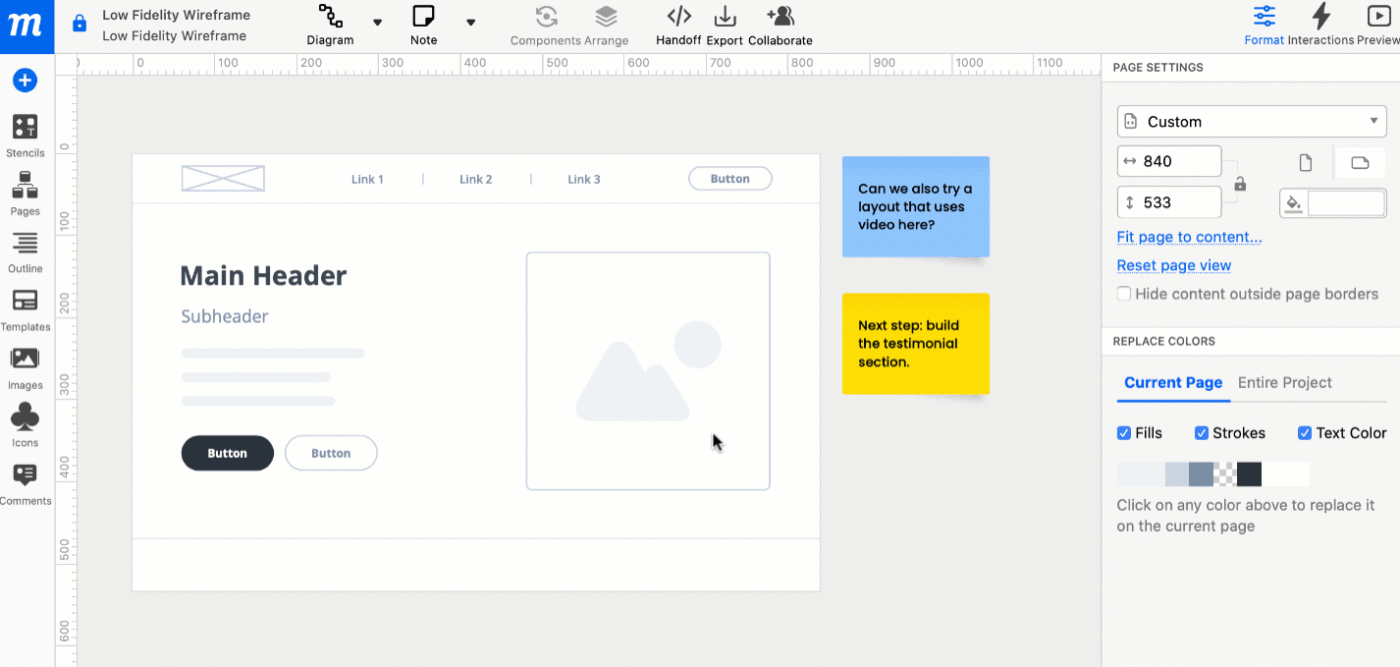
9. Moqups

Via Moquetes O Moqups é uma das melhores ferramentas de wireframe, especialmente para iniciantes em design de aplicativos e da Web. Essa ferramenta combina quadro branco, diagramação e wireframing em um processo simples que não exige nenhuma experiência em design ou layout para começar.
Melhores recursos do Moqups
- Foco concentrado na facilidade de uso, especialmente em comparação com outras ferramentas de wireframe desta lista
- Uma ferramenta baseada na nuvem e independente de dispositivo que armazena arquivos independentemente de seu desktop ou dispositivo móvel
- A capacidade de conectar seus arquivos exportados diretamente ao Google Drive para uso em apresentações, no Google Docs e em outras ferramentas do Google
- Muitos modelos de wireframe para evitar ter que começar do zero toda vez que você criar um novo design
Limitações do Moqups
- Um conjunto de recursos mais limitado do que as outras opções desta lista
- Uma ferramenta de wireframe totalmente baseada na nuvem, o que significa que você só pode usá-la on-line
Preços do Moqups
- Grátis
- Solo: US$ 9/mês para um único usuário
- Equipe: US$ 15/mês para até 5 usuários
- Ilimitado: US$ 40/mês para usuários ilimitados
Moqups avaliações e comentários
- G2: 4,2/5 (mais de 90 avaliações)
- Capterra: 4,6/5 (mais de 20 avaliações)
10. UXPin

Via UXPin Se você prioriza o fornecimento de documentação suficiente para que seus designers utilizem seus mockups, o UXPin pode ser a melhor ferramenta de wireframe para você. Ele vem integrado com recursos de prototipagem e documentação de transferência automatizada, incluindo especificações de design, Cascading E guias de estilo .
Melhores recursos do UXPin
- Um forte foco em operações de design, com cada elemento que você cria automaticamente, incluindo código HTML para implementação futura
- Uma extensa biblioteca integrada de elementos de interface do usuário que você pode inserir diretamente em seus mockups
- A capacidade de adicionar comentários diretamente aos seus wireframes e protótipos para colaborar facilmente com equipes remotas
- Uma avaliação gratuita ilimitada com funcionalidade completa para alunos matriculados em um programa de graduação
Limitações do UXPin
- Apenas uma breve avaliação gratuita; após a avaliação, está entre as ferramentas mais caras para criar wireframes
- Uma curva de aprendizado relativamente íngreme para uma ferramenta que seus criadores desenvolveram principalmente para organizações maiores com profundo conhecimento de design e desenvolvimento da Web
Preços do UXPin
- Grátis
- Avançado: US$ 29/mês por editor
- Profissional: US$ 69/mês por editor
- Empresa: US$ 119/mês por editor
- Enterprise: entre em contato para saber o preço
Avaliações e opiniões sobre o UXPin
- G2: 4,2/5 (mais de 100 avaliações)
- Capterra: 4,2/5 (mais de 20 avaliações)
Crie wireframes incríveis com o ClickUp
Uma lista das melhores ferramentas de wireframe tem de começar com o ClickUp, devido à sua extensa biblioteca de modelos e recursos de colaboração e às integrações mais profundas que oferece, incluindo gerenciamento abrangente de projetos de whiteboarding.
O melhor de tudo é que o ClickUp não tem uma versão de avaliação gratuita com tempo limitado para que você fique artificialmente preso. Você pode começar a usar o ClickUp gratuitamente para ver se essa plataforma é adequada para você.
Se você está pronto para aproveitar a melhor ferramenta de wireframe disponível, não há momento melhor do que este. Comece agora mesmo criando sua conta gratuita do ClickUp hoje!