Para los diseñadores y creativos que trabajan en diseños digitales, no hay nada más importante que elegir las herramientas de diseño adecuadas.
Entre las muchas opciones, tanto Whimsical como Figma destacan como herramientas de diseño capaces aunque están pensadas para procesos de diseño diferentes. Whimsical es una de las favoritas para esbozar los primeros conceptos, mientras que Figma es excelente para crear interfaces de usuario detalladas.
La herramienta ideal agiliza proceso de diseño de diseño, fomenta la colaboración en equipo y mejora los resultados de los proyectos.
Si usted está tratando de decidir entre Whimsical y Figma, hemos compilado sus funciones, precios y casos de uso para guiarlo a una decisión bien informada. Exploremos Whimsical vs. Figma para descubrir cuál podría ser la mejor opción para tus necesidades creativas.
¿Qué es Whimsical?

vía Caprichoso Caprichoso es un entorno de trabajo visual diseñado para simplificar ideas complejas. Es una herramienta en la que cobran vida diagramas de flujo, wireframes y mapas mentales.
En esencia, Whimsical aporta claridad a tus ideas. Es perfecto para sesiones de brainstorming, planificar proyectos y correlacionar estrategias. Su fuerza reside en su enfoque minimalista, que permite a los usuarios centrarse en su contenido sin distracciones.
A los usuarios les encanta Whimsical por su diseño intuitivo y su sencillez. Además, su colaboración en tiempo real permite a los equipos trabajar juntos en tiempo real y de forma asíncrona.
En resumen, Whimsical es más que una herramienta de diagramación:
- Es un espacio de colaboración donde las ideas se organizan, se comparten y evolucionan
- Su interfaz fácil de usar lo hace adecuado para profesionales de diversos campos
- Es una solución eficaz para quienes valoran la planificación visual estructurada y la colaboración rápida
Funciones caprichosas
Whimsical destaca por su conjunto de funciones específicas, adaptadas a procesos de diseño eficientes:
1. Flujogramas
Whimsical hace que sea fácil para cualquiera crear diagramas de flujo para correlacionar los procesos de negocio y flujos de trabajo. Con un intervalo de opciones de personalización, los usuarios pueden crear diagramas de flujo detallados y funcionales que son fáciles de entender y modificar. La plataforma también ofrece plantillas de organigramas para empezar.
2. Wireframes
La herramienta de wireframing de Whimsical es una gran ayuda para Diseñadores UI/UX . Ofrece un amplio intervalo de plantillas y elementos que agilizan la creación de diseños de sitios web y apps. Su facilidad de uso y su amplio intervalo de elementos la convierten en una de las favoritas para las primeras fases del trabajo de diseño.
3. Mapas mentales
Caprichoso mapas mentales tienen un valor incalculable para el brainstorming y la organización de ideas. Ofrecen una forma flexible y dinámica de capturar y estructurar los pensamientos. Esto fomenta la creatividad y la colaboración.
Además, varios usuarios pueden colaborar en un proyecto en tiempo real con Whimsical. Sus sencillas opciones de uso compartido y su limpia interfaz ayudan a los equipos de diseño a agilizar su trabajo.
Además, Whimsical se integra sin problemas con otras herramientas, mejorando su utilidad en un flujo de trabajo multi-herramienta.
El conjunto de funciones de Whimsical prioriza la claridad, la colaboración y la facilidad de uso. Estas funciones lo hacen ideal no sólo para crear diagramas, sino también una plataforma integral para el pensamiento visual y la creación de diagramas colaboración en equipo .
Precios caprichosos
- Inicio: Gratis
- Pro: $12/editor por mes
- Organización: 20 $/editor al mes, facturados anualmente
¿Qué es Figma?

vía Figma Figma es una herramienta muy popular, especialmente útil en el diseño de UI/UX y creación de prototipos . Esta plataforma basada en la nube facilita un flujo de trabajo fluido entre diseño y desarrollo, lo que la ha convertido en una de las favoritas de los diseñadores profesionales.
El principal atractivo de Figma reside en cómo ayuda a a los equipos de diseño a colaborar . Permite que varios diseñadores trabajen simultáneamente en un Tablero y proporcionen actualizaciones y comentarios en tiempo real. Esto hace que sea muy valioso en entornos de diseño de ritmo rápido, donde el trabajo en equipo y los tiempos de entrega rápidos importan.
Figma es una suite completa para el diseño visual, en la que las ideas se desarrollan, prueban y perfeccionan en colaboración. Se adapta tanto a las nuevas empresas como a las corporaciones, ofreciendo un intervalo de herramientas que se adaptan a los modernos proyectos de diseño digital.
Figma destaca por sus sólidas capacidades de diseño, la creación interactiva de prototipos, las plantillas de alta calidad y la colaboración en tiempo real. Tiende un puente entre diseñadores y desarrolladores simplificando y mejorando el flujo de trabajo.
Funciones de Figma
El amplio conjunto de funciones de Figma lo convierte en una opción destacada para el diseño y la colaboración en UI/UX:
1. **Diseño de interfaces
Figma destaca en el diseño UI/UX gracias a sus avanzadas herramientas de edición vectorial, sus cuadrículas de diseño con capacidad de respuesta y sus amplias bibliotecas de componentes. Estas funciones le permiten crear diseños detallados y dinámicos.
2. **Prototipos
Uno de los aspectos más potentes de Figma es su capacidad de creación de prototipos. Los diseñadores pueden crear prototipos interactivos y maquetas listas para usar que imitan el diseño final del producto final. Esta función es crucial para probar plantillas de prototipos de software y garantizar que el diseño satisface las expectativas de los usuarios.
3. **Colaboración
La función de edición en tiempo real de Figma permite que varios diseñadores trabajen simultáneamente en el mismo proyecto. Funciones como los comentarios, el control de versiones y la facilidad de uso compartido la convierten en una plataforma muy eficaz.
Combinadas con su facilidad de uso y accesibilidad, estas funciones la convierten en la opción ideal. Permite a los diseñadores crear prototipos y diseños de interfaz de alta calidad.
Las herramientas de Figma la hacen adecuada para autónomos, equipos de diseño de tamaño medio y grandes corporaciones.
Precios de Figma
- Para principiantes: Free Forever
- Profesional: 15 $/usuario al mes
- Organización: 45 $/usuario al mes, facturados anualmente
- Empresa: 75 $/usuario al mes, facturación anual
Whimsical vs. Figma: Comparación de funciones
Una comparación entre Whimsical y Figma no puede ser exacta, ya que ambas herramientas cuentan con funciones únicas adaptadas a misiones de diseño específicas. Comprender sus distintas funciones y capacidades es la clave para elegir la herramienta adecuada para sus proyectos creativos.
1. Funciones básicas
Divertido
Whimsical es ideal para la narración visual. Con excelentes diagramas de flujo, wireframes y mapas mentales, el software permite planificar fácilmente las primeras fases. Es una gran herramienta para las sesiones de brainstorming.
Whimsical transforma conceptos intrincados en narraciones visuales cristalinas y simplifica las ideas abstractas en estructuras visuales organizadas.
En acción: Imagina a un equipo de marketing haciendo una lluvia de ideas sobre la estrategia de una campaña. Usando Whimsical, ellos rápidamente correlacionan un diagrama de flujo de todos los elementos del flujo del proceso, organizando visualmente ideas y estrategias. Esta claridad ayuda a alinear al equipo y a ejecutar el plan con eficacia.
Figma
Para millones de personas en todo el mundo, Figma es la herramienta de referencia para el diseño UI/UX y la creación de prototipos de sitios web y aplicaciones móviles. Equipado con herramientas para la creación de interfaces detalladas y prototipos interactivos, es un centro neurálgico para finalizar intrincados proyectos de diseño.
En acción: Un diseñador de UI/UX de una empresa tecnológica utiliza Figma para crear prototipos de la interfaz de su app. Colaborando con desarrolladores y partes interesadas en tiempo real, iteran diseños rápidamente, asegurando que el producto final se alinea perfectamente con las necesidades del usuario.
2. Interfaz de usuario y accesibilidad
Curioso
Whimsical cuenta con una interfaz limpia e intuitiva. Es fácil de usar para principiantes y lo suficientemente robusta para profesionales, por lo que es ideal para diseños rápidos y trabajos conceptuales.
Figma
Figma tiene un paisaje más complejo y rico en funciones. Está pensado para diseñadores experimentados y es compatible con tareas de diseño sofisticadas y con el desarrollo de proyectos en profundidad.
3. Colaboración e interacción en equipo
Curioso
Whimsical fomenta la colaboración eficaz en equipo en las primeras fases del diseño. Sus herramientas de edición y retroalimentación en tiempo real son perfectas para la lluvia de ideas en grupo y el plan de diseño.
Figma
Figma ofrece funciones avanzadas de colaboración para trabajos de diseño complejos. Crea un ecosistema de colaboración en el que varios diseñadores pueden trabajar juntos en tiempo real.
4. Capacidades y herramientas de diseño
Curioso
La herramienta agiliza la creación de elementos de diseño básicos para convertir ideas elaboradas en formatos visuales sencillos, como gráficos y wireframes básicos.
Figma
Figma cuenta con redes vectoriales, cuadrículas avanzadas y superposiciones dinámicas, adecuadas para crear diseños detallados y con capacidad de respuesta.
5. Integración con otras plataformas
Figma
Whimsical se integra sin problemas con varias
/ref/ /blog?p=6165 herramientas de gestión de proyectos /%href/
como Asana, Jira y Trello. Esto permite un flujo de trabajo cohesionado.
Figma
Figma es conocido por su amplia opciones de integración que diseñan con herramientas de desarrollo y de otro tipo, facilitando un flujo fluido de diseño a desarrollo. La herramienta se conecta con plataformas como Slack, GitHub y Zeplin.
6. Precios
Feliz
Esta herramienta tiene precios más accesibles, lo cual es especialmente favorable para individuos y equipos pequeños. En definitiva, Whimsical proporciona funciones esenciales de diseño en las primeras fases a un precio rentable.
Figma
Figma tiene un precio más elevado, pero también refleja su amplio conjunto de funciones. Esta herramienta basada en la nube ofrece valor para equipos grandes y proyectos complejos que requieren un trabajo de diseño detallado.
Al comparar Whimsical vs. Figma desde la vista de funciones y usos, se puede ver que Whimsical es ideal para la planificación inicial y tareas de diseño simples, mientras que Figma es más adecuado para el trabajo de diseño detallado y colaborativo.
Mientras que los requerimientos específicos de tu proyecto deben guiar tu elección de Whimsical vs. Figma, la consideración más importante debe ser la complejidad de las habilidades técnicas o de diseño requeridas y el trabajo involucrado.
echa un vistazo a estos programas
para más informaciónalternativas a Figma !
Whimsical vs. Figma en Reddit
Reddit es una mina de oro de pensamientos no filtrados y experiencias honestas de usuarios de diversos productos. Whimsical y Figma han suscitado muchos debates en subreddits de diseño y productividad.
Sin embargo, la comunidad de Reddit no ha llegado a un veredicto unánime en las discusiones que comparan a ambos. La elección entre Whimsical y Figma a menudo se reduce a la naturaleza del proyecto y al tamaño del equipo.
Para una lluvia de ideas rápida y colaborativa y para las primeras fases de diseño, Whimsical lleva la delantera. Pero cuando la conversación se centra en el diseño detallado de la interfaz y la creación de prototipos, Figma es el contendiente favorito.
Un hilo en r/userexperience hace hincapié en los puntos fuertes de Whimsical en wireframing lo-fi y flujos de usuario al tiempo que reconoce las capacidades de Figma, especialmente con FigJam para los aspectos de diseño detallado.
Un usuario de Reddit, u/tebyteby, lo explica muy bien:
Whimsical tiene un conjunto de herramientas bastante robusto tanto para la creación de esquemas como para los flujos de usuarios. Dicho esto, si ya estás usando Figma, yo me quedaría con FigJam. Pendiente de la herramienta sólo seguirá mejorando y ya hace lo que la mayoría de las otras herramientas.
u/tebyteby
La perspectiva del usuario ilustra la solidez de Whimsical para las fases iniciales de diseño y la prometedora evolución de FigJam de Figma para tareas de diseño más exhaustivas.
Mejorar los flujos de trabajo de diseño con ClickUp - La mejor alternativa

utilice ClickUp para colaborar, crear diseños atractivos y compartir prototipos
Mientras que Whimsical y Figma son herramientas potentes en sus respectivos dominios, ClickUp surge como una alternativa completa, salvando las distancias entre la planificación visual, la ejecución detallada del diseño y la colaboración con equipos de diseño.
Esta versátil plataforma mejora la productividad de los equipos. Al integrar algunas de las funciones de ambas herramientas, ClickUp ofrece una solución unificada para la gestión de proyectos, la colaboración en el diseño y la documentación.
Veamos cómo las funciones específicas de ClickUp se comparan y complementan con las de Whimsical y Figma.
1. Pizarras ClickUp

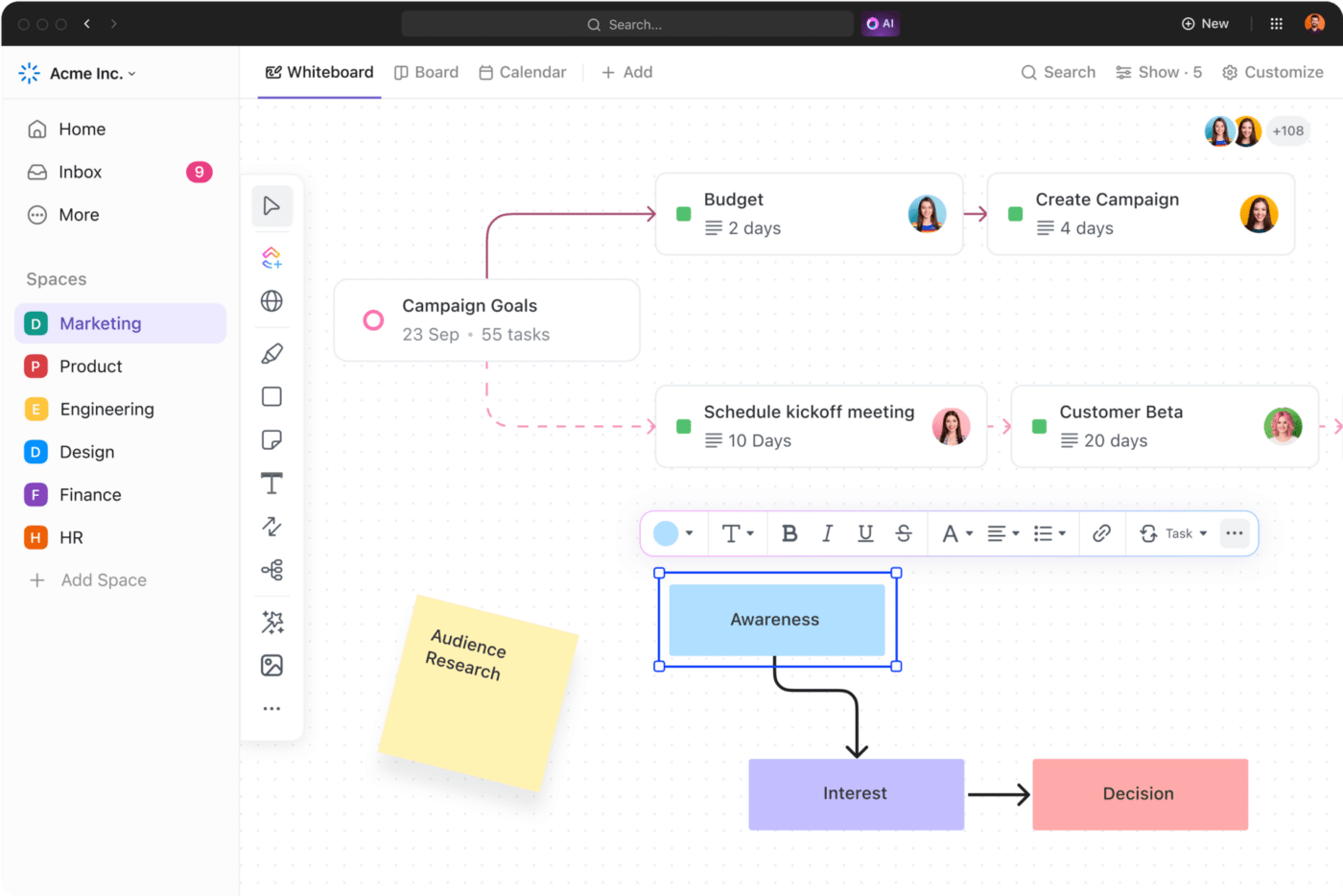
haga una lluvia de ideas, diseñe estrategias o correlacione flujos de trabajo con las pizarras ClickUp de colaboración visual Pizarras ClickUp son ideales para realizar lluvias de ideas visuales y correlacionar ideas complejas de forma colaborativa. Puedes dibujar a mano alzada, añadir figuras e imágenes, escribir notas e incluso correlacionar tareas. Conecta varios elementos para crear flujos de trabajo, hojas de ruta y mucho más.
ClickUp también ofrece cientos de plantillas que puedes utilizar para empezar a trabajar rápidamente.
2. Diseño de ClickUp

crea wireframes, pantallas de app, maquetas y mucho más con las herramientas de diseño de ClickUp_
Adaptadas a las necesidades de los equipos de diseño, Diseño ClickUp ofrece espacios de diseño colaborativo, facilitando seguimiento de proyectos e integración de comentarios, y mejorar el proceso general de diseño.
Puede recopilar y compartir informes de diseño, probar y anotar maquetas, gestionar tareas y subtareas de diseño y realizar un seguimiento de la carga de trabajo y los plazos. Además, ClickUp AI puede ayudarle a desarrollar informes creativos, personas de diseño y mucho más.
ClickUp también se integra con sus herramientas favoritas como Miro, Slack, Figma, G Suite, Dropbox, etc. para que pueda gestionar todos sus flujos de trabajo de diseño en un solo lugar.
3. Documentos de ClickUp

colabore con los miembros de su equipo en ClickUp Docs para personalizar fuentes, añadir relaciones entre tareas o enlazar a tareas directamente en el documento
Comparable a los aspectos de documentación de Figma y los elementos de planificación de Whimsical, Documentos de ClickUp permite una documentación detallada del proyecto, garantizando un registro exhaustivo desde los conceptos de diseño hasta la finalización del proyecto.
Cree y editar documentos en colaboración, enlazarlos a sus flujos de trabajo, compartirlos de forma segura y convertir sus documentos más utilizados en plantillas.
La incorporación de ClickUp en su flujo de trabajo de diseño complementa los puntos fuertes de ambos Whimsical y Figma, asegurando un enfoque integral para la gestión de proyectos de diseño y la colaboración en equipo.
Precios
- Free Forever (Gratis para siempre)
- Unlimited: $7/miembro por mes
- Business: 12 $/miembro al mes
- Empresa: Póngase en contacto con el equipo de ventas para consultar precios
- ClickUp AI: Disponible en planes de pago por 5$ por entorno de trabajo
La elección correcta para sus necesidades de diseño: ClickUp
En cuanto a las herramientas de diseño digital, Whimsical y Figma tienen puntos fuertes específicos en la colaboración visual y el diseño de interfaces.
Whimsical destaca en la organización y visualización de ideas, por lo que es ideal para las fases iniciales de plan. Figma, por su parte, ofrece funciones avanzadas para el diseño UI/UX en profundidad y la creación de prototipos, lo que resulta adecuado para el trabajo de diseño detallado.
Tu elección entre Whimsical y Figma dependería de las necesidades de tu proyecto y del flujo de trabajo de tu equipo.
ClickUp es una alternativa completa a soluciones independientes como Figma y Whimsical. Es una plataforma excelente para agilizar los flujos de trabajo de diseño gracias a sus herramientas de colaboración, funciones de planificación de proyectos, automatización de flujos de trabajo y capacidades de seguimiento.
ClickUp combina aspectos de Whimsical y Figma con funciones adicionales de gestión de proyectos. Ofrece brainstorming y colaboración en tiempo real similares a los de Whimsical y un enfoque estructurado de la gestión de proyectos de diseño, muy parecido a los detallados flujos de trabajo de Figma.
Opta por ClickUp si buscas una solución integral que satisfaga todas tus necesidades de diseño y gestión en una sola plataforma. ¿Está preparado para llevar la gestión de proyectos de diseño al siguiente nivel? Comience con ClickUp hoy.

