Figma có thể phù hợp với một số người, nhưng không phải mọi quy trình làm việc sáng tạo đều phù hợp với hệ sinh thái AI của nó.
Có thể bạn đang tìm kiếm một giải pháp thay thế Figma AI giúp xây dựng các bản mẫu tương tác dễ dàng hơn, mà không cần phải trải qua nhiều bước phức tạp. Hoặc bạn cần một nền tảng hỗ trợ toàn bộ quy trình làm việc của nhóm, từ ý tưởng ban đầu đến bàn giao cuối cùng.
Dù lý do là gì, bạn không đơn độc. Các nhà thiết kế, quản lý sản phẩm và các nhóm làm việc nhanh đang khám phá các công cụ thông minh hơn, linh hoạt hơn, kết hợp tự động hóa với khả năng tùy chỉnh hoàn toàn.
Trong hướng dẫn này, chúng tôi đã tổng hợp các lựa chọn thay thế tốt nhất đáng để thử. Dù bạn đang tìm kiếm tốc độ, hợp tác tốt hơn hay đơn giản là một công cụ phù hợp hơn với quy trình làm việc của mình, bạn sẽ tìm thấy điều mình cần ở đây.
Các lựa chọn thay thế Figma AI tốt nhất trong nháy mắt
Dưới đây là so sánh nhanh các công cụ hàng đầu trong danh sách này:
| Công cụ | Phù hợp nhất cho | Tính năng chính | Giá cả* |
| ClickUp | Thiết kế quy trình công việc và cộng tác dựa trên AI | Bảng trắng hỗ trợ AI, chỉnh sửa nhiều người dùng, xuất tệp, mẫu thiết kế, quản lý công việc, nhúng Figma, tài liệu, hơn 1000 tích hợp liền mạch, chỉnh sửa véc tơ, biểu đồ Gantt | Có gói miễn phí; Có thể tùy chỉnh cho doanh nghiệp |
| Framer | Thiết kế website tương tác và tạo mẫu thời gian thực | Tự động bố cục, tạo các thành phần tương tác, trình chỉnh sửa thời gian thực không cần mã, CMS, hoạt ảnh, lưu trữ tích hợp sẵn | Kế hoạch trả phí bắt đầu từ 10 USD/tháng |
| Uizard | Mockup và mẫu thử nghiệm được hỗ trợ bởi AI một cách nhanh chóng | Tự động thiết kế, tạo chủ đề, bản đồ nhiệt AI, chụp ảnh màn hình để thiết kế, chỉnh sửa đa người dùng | Miễn phí; Kế hoạch trả phí bắt đầu từ 19 USD/tháng |
| Penpot | Mở nguồn, thân thiện với nhà phát triển | Bố cục CSS Flex/Grid, thiết kế dựa trên SVG, chế độ kiểm tra với mã, chỉnh sửa thời gian thực, tự lưu trữ | Miễn phí; Kế hoạch trả phí bắt đầu từ 7 USD/trình chỉnh sửa/tháng |
| Mockplus | Tạo mẫu web/ứng dụng nhanh chóng với tính năng cộng tác | Kéo và thả wireframing, Auto-Specs, chỉnh sửa nhóm, xuất thông số kỹ thuật/mã, so sánh các phiên bản thiết kế | Miễn phí; Kế hoạch trả phí bắt đầu từ 6,20 USD/người dùng/tháng |
| Sketch | Thiết kế UI/UX trong quy trình làm việc gốc macOS | Hình dạng tùy chỉnh, plugin, chỉnh sửa đồ họa vector, xuất CSS, xem trước iOS, liên kết điểm nóng | Kế hoạch trả phí bắt đầu từ 12 USD/tháng cho mỗi trình chỉnh sửa |
| Adobe XD | Thiết kế đa nền tảng với tích hợp Creative Cloud | Trạng thái thành phần, chuyển động chuyển tiếp, thay đổi kích thước đáp ứng, công cụ chuyển giao phát triển, đồng bộ Creative Cloud | Bao gồm trong các gói Creative Cloud (khác nhau) |
| Canva | Thiết kế trực quan và nội dung tiếp thị | Kéo và thả, công cụ Magic AI, tự động thay đổi kích thước, mẫu, chế độ trình bày, bộ công cụ thương hiệu, chỉnh sửa hình ảnh | Miễn phí; Kế hoạch trả phí bắt đầu từ 15 USD/tháng |
| Moqups | Tạo khung dây và sơ đồ nhẹ nhàng | Các thành phần giao diện người dùng, thư viện khuôn mẫu, sơ đồ, cộng tác thời gian thực, Trang chủ | Miễn phí; Kế hoạch trả phí bắt đầu từ 12 USD/tháng |
| UXPin | Thiết kế tương tác với các thành phần mã thực | Tương tác dựa trên logic, trạng thái động, hợp nhất với các thành phần React, biến, luồng có điều kiện | Giá tùy chỉnh |
| Lunacy | Thiết kế UI/UX có khả năng hoạt động offline trên nhiều nền tảng | Kéo và thả, công cụ Magic AI, tự động thay đổi kích thước, mẫu, chế độ trình bày, bộ công cụ thương hiệu, chỉnh sửa hình ảnh | Miễn phí; Kế hoạch trả phí bắt đầu từ $14,98/người dùng/tháng |
Cách chúng tôi đánh giá phần mềm tại ClickUp
Nhóm biên tập của chúng tôi tuân theo quy trình minh bạch, dựa trên nghiên cứu và trung lập với nhà cung cấp, vì vậy bạn có thể tin tưởng rằng các đề xuất của chúng tôi dựa trên giá trị thực của sản phẩm.
Dưới đây là bản tóm tắt chi tiết về cách chúng tôi đánh giá phần mềm tại ClickUp.
Các lựa chọn thay thế Figma AI tốt nhất để sử dụng
Đối với các nhà thiết kế giàu kinh nghiệm, những người phải cân bằng giữa dòng thời gian chặt chẽ và nhu cầu khách hàng không ngừng thay đổi, các công cụ phù hợp có thể quyết định thành công hay thất bại của quy trình làm việc. Các lựa chọn thay thế Figma AI này không chỉ hỗ trợ lặp lại nhanh và thử nghiệm người dùng mà còn giúp các nhóm duy trì tính nhất quán trong các hệ thống thiết kế, bản mẫu và chuyển giao phức tạp.
Hãy cùng xem 👇
1. ClickUp (Tốt nhất cho quy trình công việc thiết kế và cộng tác sáng tạo dựa trên AI)

Các nhóm thiết kế thường quản lý hàng tá công cụ — một công cụ cho bản tóm tắt, một công cụ cho khung dây, và một công cụ khác cho phản hồi. Kết quả là gì? Quy trình làm việc bị ngắt kết nối, phiên bản lộn xộn và mất nhiều thời gian chuyển đổi giữa các tab.
ClickUp cho Nhóm Thiết kế thay đổi điều đó bằng cách đưa mọi thứ vào một không gian làm việc. Bạn có thể lập kế hoạch chiến dịch, quản lý sản xuất sáng tạo và tạo hình ảnh trên cùng một nền tảng.

Bạn có thể chia nhỏ các dự án thiết kế phức tạp thành các công việc dễ hiểu với người được giao, ưu tiên và thời hạn.
Bạn cần lập bản đồ phụ thuộc giữa việc làm mới thương hiệu, cải tiến giao diện người dùng và chiến dịch ra mắt? Điều đó thật dễ dàng với Biểu đồ Gantt của ClickUp hoặc cấu trúc danh sách công việc phù hợp với quy trình của nhóm bạn.
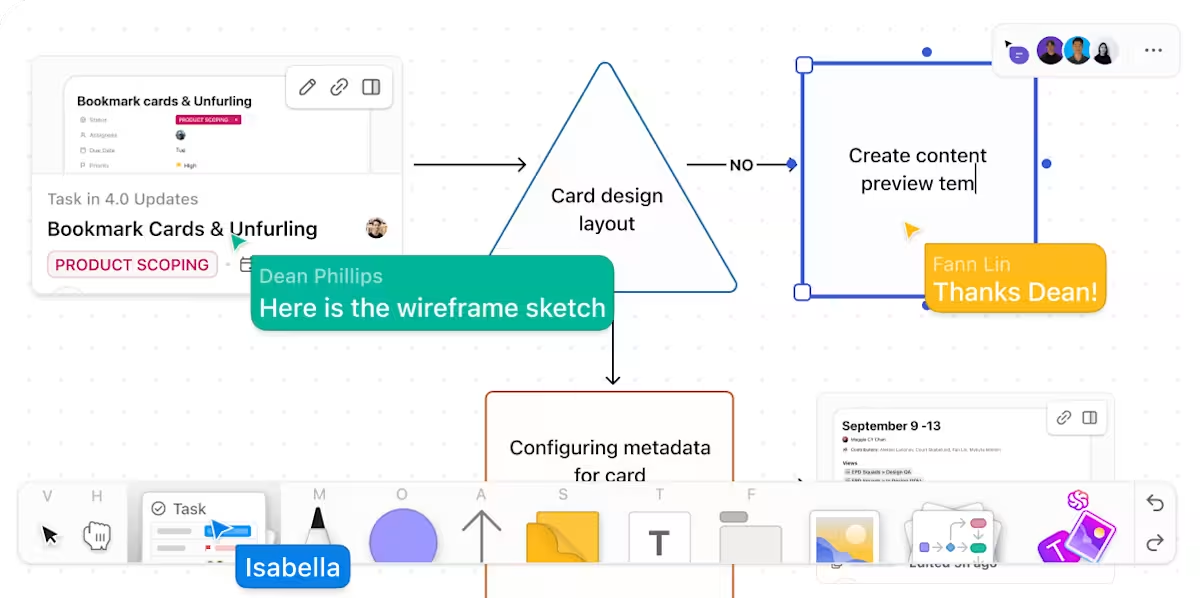
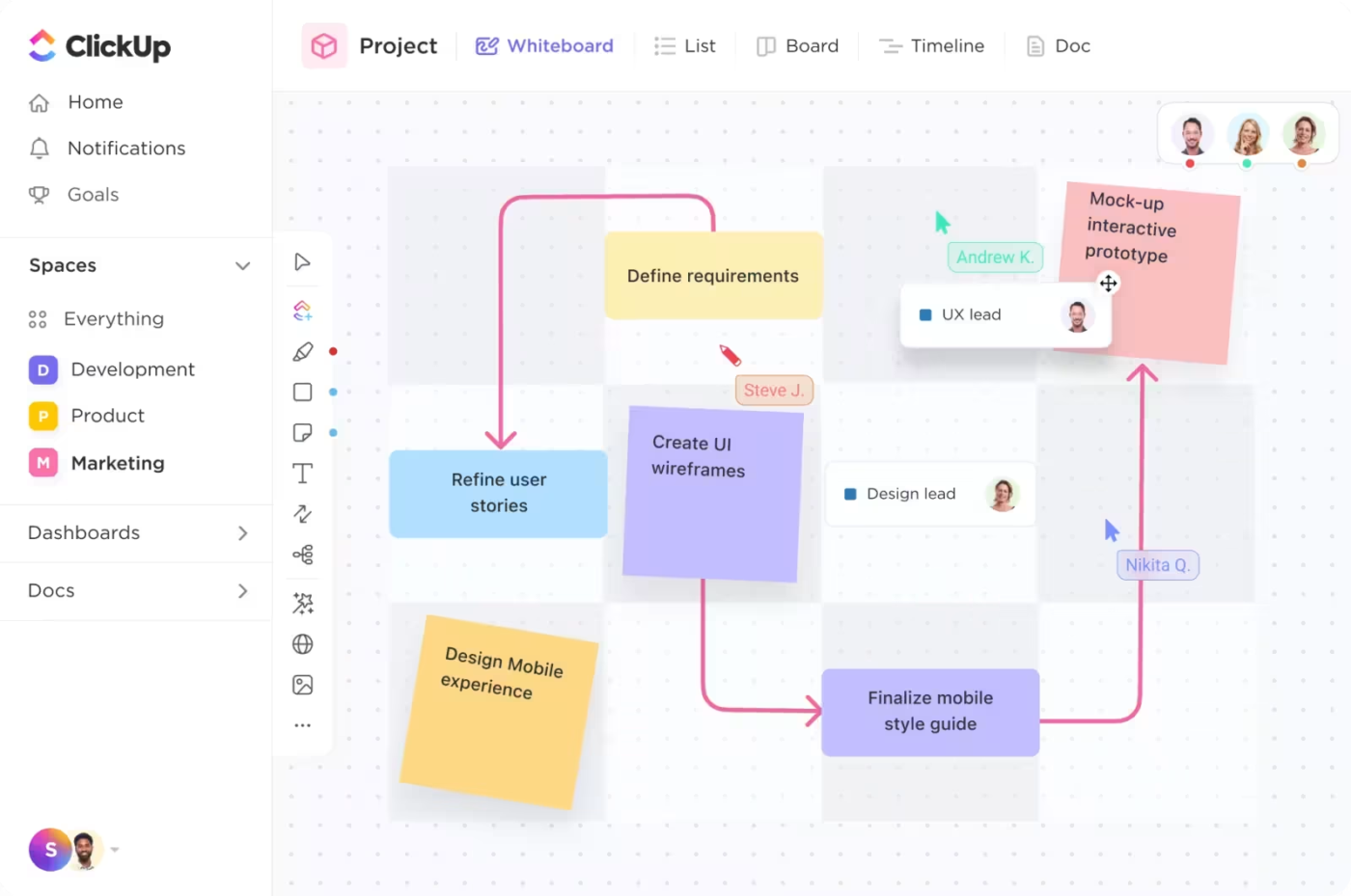
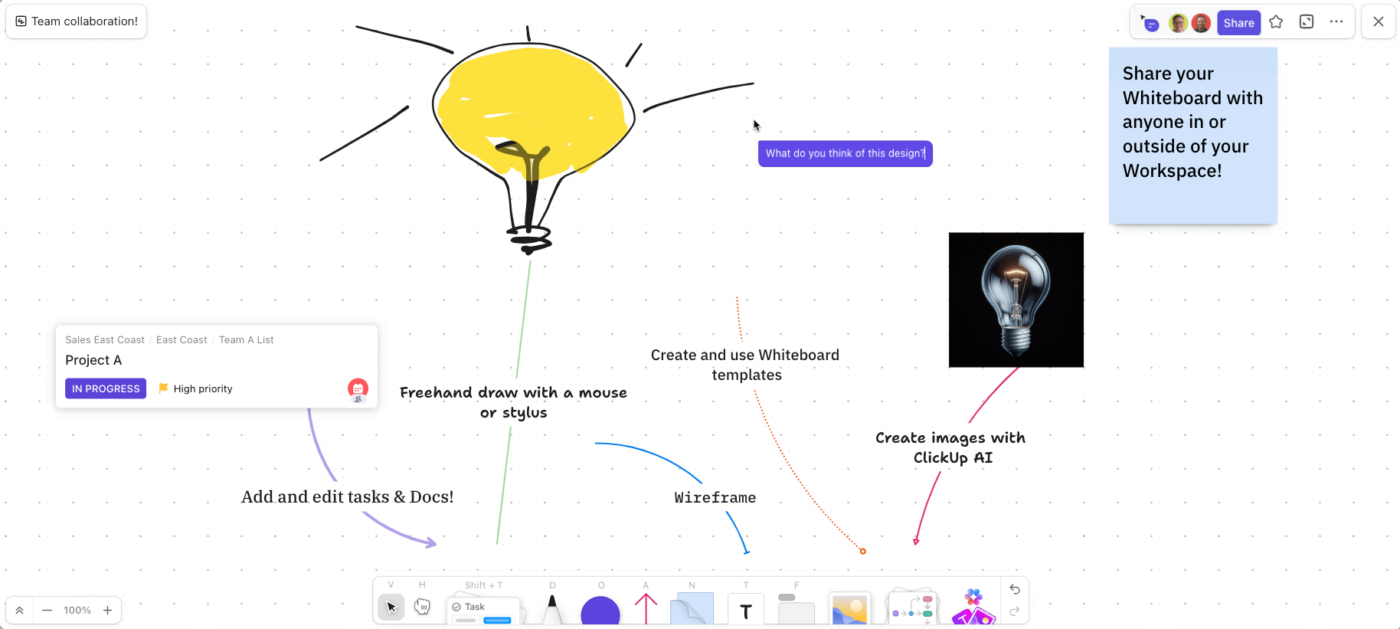
Từ đó, chuyển sang Bảng trắng ClickUp để phác thảo khung dây, vẽ bản đồ hệ thống thiết kế, demo tương tác hoặc tạo mẫu thử nghiệm có độ trung thực cao.
Xem video này👇 để biết thêm về Bảng trắng ClickUp.
Bảng trắng hoàn toàn tương tác, vì vậy bạn có thể kéo các công việc, liên kết phản hồi hoặc thậm chí xây dựng quy trình làm việc trực tiếp trong khi cộng tác với nhóm của mình trong thời gian thực.

👀 Bạn có biết? Bạn có thể tạo Bảng trắng ClickUp trực tiếp từ Trò chuyện ClickUp — chỉ cần nhấp vào Bảng trắng mới, đặt tên và nhấn Enter. Cộng tác ngay lập tức, không cần nhấp thêm!
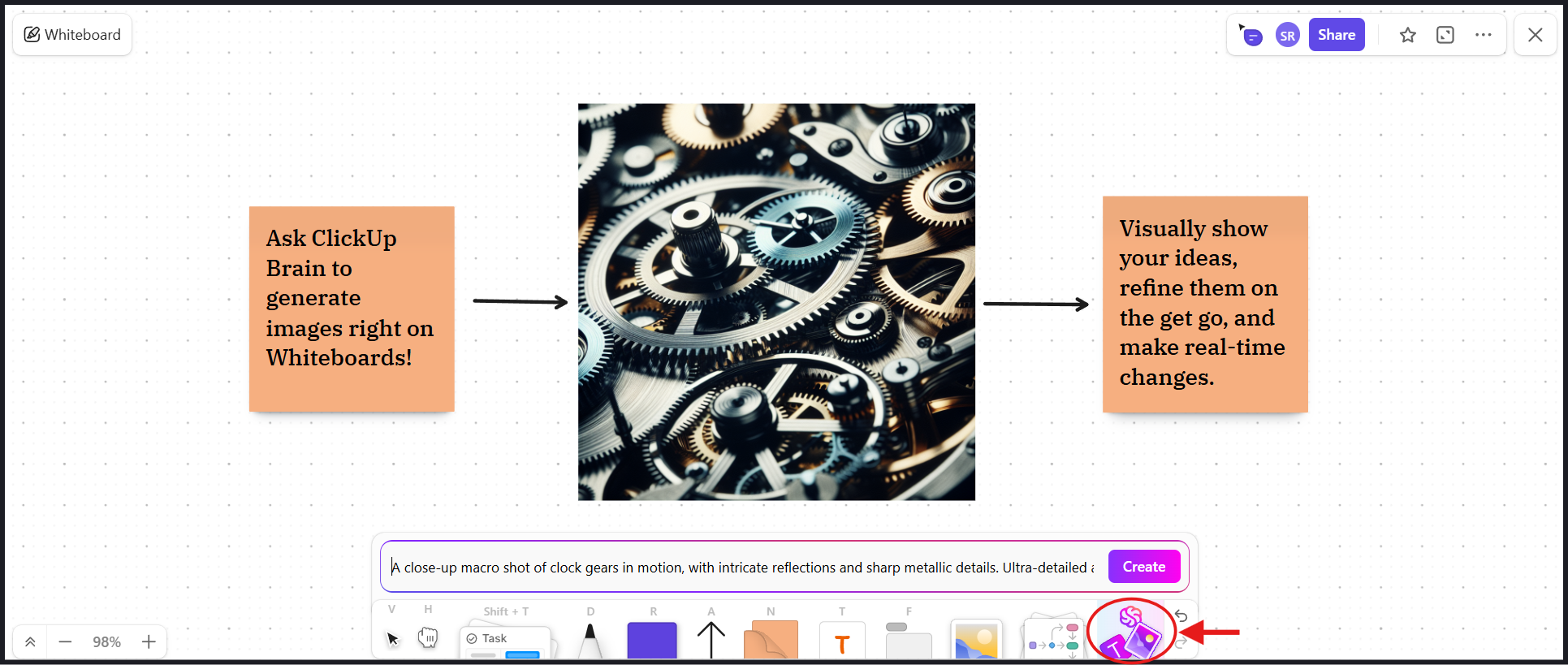
Bạn thậm chí có thể sử dụng AI trong không gian làm việc ClickUp của mình! ClickUp Brain, đối tác AI tốt nhất trong phòng, được nhúng ngay trong Bảng trắng. Vì vậy, nếu bạn đang nhìn chằm chằm vào một khung trống, chỉ cần yêu cầu công cụ AI tạo ra ý tưởng bố cục, khối nội dung hoặc thậm chí hình ảnh moodboard.

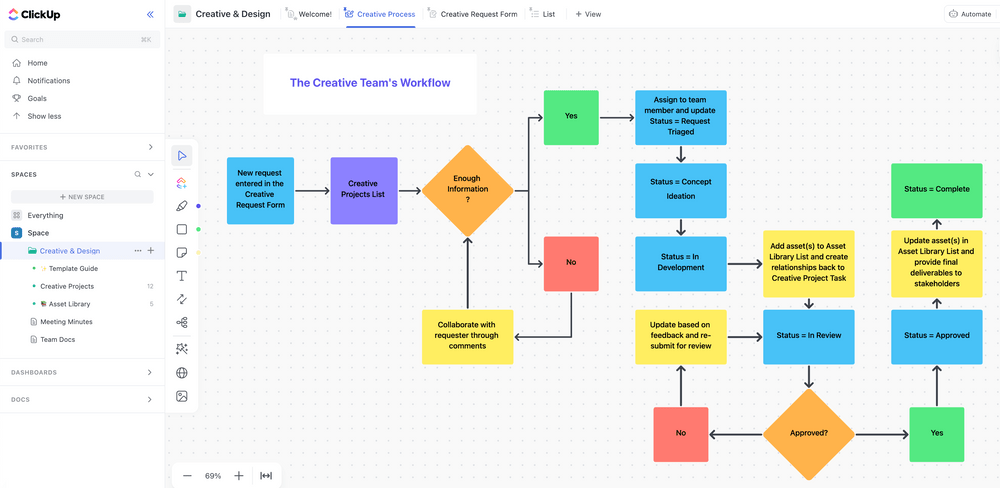
Mẫu Sáng tạo và Thiết kế ClickUp giúp mọi thứ trở nên nhanh chóng hơn. Nó được cài đặt sẵn các biểu mẫu yêu cầu sáng tạo, thư viện tài sản, bảng dự án và chế độ xem Gantt, tất cả đều được thiết kế riêng cho các nhóm thiết kế phải điều phối các chiến dịch trên nhiều kênh.
⚡ Lưu trữ mẫu: Bạn đang tìm cách rõ ràng hơn để khởi động các dự án sáng tạo? Mẫu Bảng trắng tóm tắt thiết kế ClickUp giúp bạn lập bản đồ các yêu cầu của khách hàng, thông tin chi tiết về đối tượng mục tiêu, mục tiêu thiết kế và các kết quả chính cần đạt được trong một nơi. Đây là công cụ hoàn hảo cho các nhóm sáng tạo để nhanh chóng biến các ý tưởng rời rạc thành một điểm khởi đầu có cấu trúc!
Các tính năng tốt nhất của ClickUp
- Thông số kỹ thuật thiết kế: Tài liệu hướng dẫn thiết kế, ghi chú nghiên cứu và hệ thống thương hiệu với ClickUp Docs. Chia sẻ với các bên liên quan hoặc biến bất kỳ tài liệu nào thành bản tóm tắt hợp tác
- Bảng trắng với AI: Phác thảo luồng người dùng, brainstorm bố cục và sử dụng ClickUp Brain để tạo hình ảnh, đặt tên cho ý tưởng hoặc tóm tắt ghi chú sáng tạo trên giao diện trực quan của nó
- Quản lý nhiệm vụ tích hợp: Quản lý tất cả các nhiệm vụ thiết kế trong ClickUp Tasks. Đặt ngày đáo hạn, chỉ định thành viên nhóm và theo dõi tiến độ với trạng thái, công việc con và phụ thuộc tùy chỉnh
- Cộng tác thời gian thực: Bình luận trực tiếp trên công việc, gắn thẻ các bên liên quan và theo dõi các lần lặp lại thiết kế trong các sprint. Cộng tác với các nhóm tiếp thị, sản phẩm và phát triển, tất cả ở một nơi
- Figma nhúng và hơn 1.000 tích hợp: Nhúng các bản mẫu Figma trực tiếp vào công việc, bảng trắng hoặc tài liệu. Ngoài ra, kết nối với Slack, Google Drive, Notion và các công cụ khác để tập trung các quy trình làm việc sáng tạo
Giới hạn của ClickUp
- Có một chút khó khăn ban đầu cho những người mới bắt đầu
Giá ClickUp
Xếp hạng và đánh giá ClickUp
- G2: 4.7/5 (10.000+ đánh giá)
- Capterra: 4.6/5 (4.000+ đánh giá)
Người dùng thực tế nói gì về ClickUp?
ClickUp là điều tuyệt vời nhất từng xảy ra với tôi. Tôi là Giám đốc nghệ thuật tại Kredo Inc. , công ty mẹ của 3 công ty con. Tôi quản lý một nhóm thiết kế, vì vậy ClickUp giúp tôi quản lý dự án, quản lý thời gian, phân công công việc và nhiều hơn nữa!
ClickUp là điều tuyệt vời nhất từng xảy ra với tôi. Tôi là Giám đốc nghệ thuật tại Kredo Inc. , công ty mẹ của 3 công ty con. Tôi quản lý một nhóm thiết kế, vì vậy ClickUp giúp tôi quản lý dự án, quản lý thời gian, phân công công việc và nhiều hơn nữa!
⚡ Kho lưu trữ mẫu: Mẫu bảng trắng miễn phí để chia sẻ trên Zoom & ClickUp
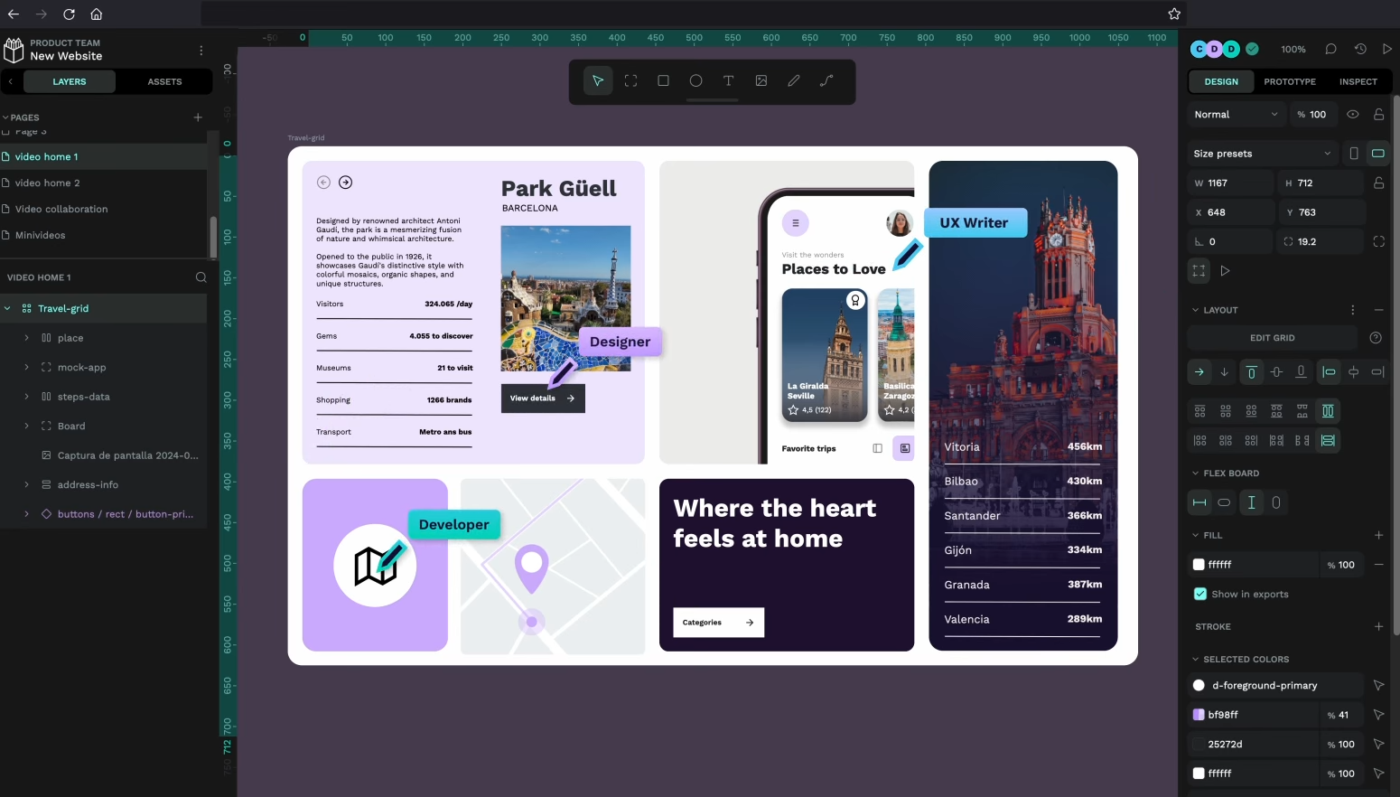
2. Framer (Tốt nhất cho thiết kế website tương tác và tạo mẫu thời gian thực)

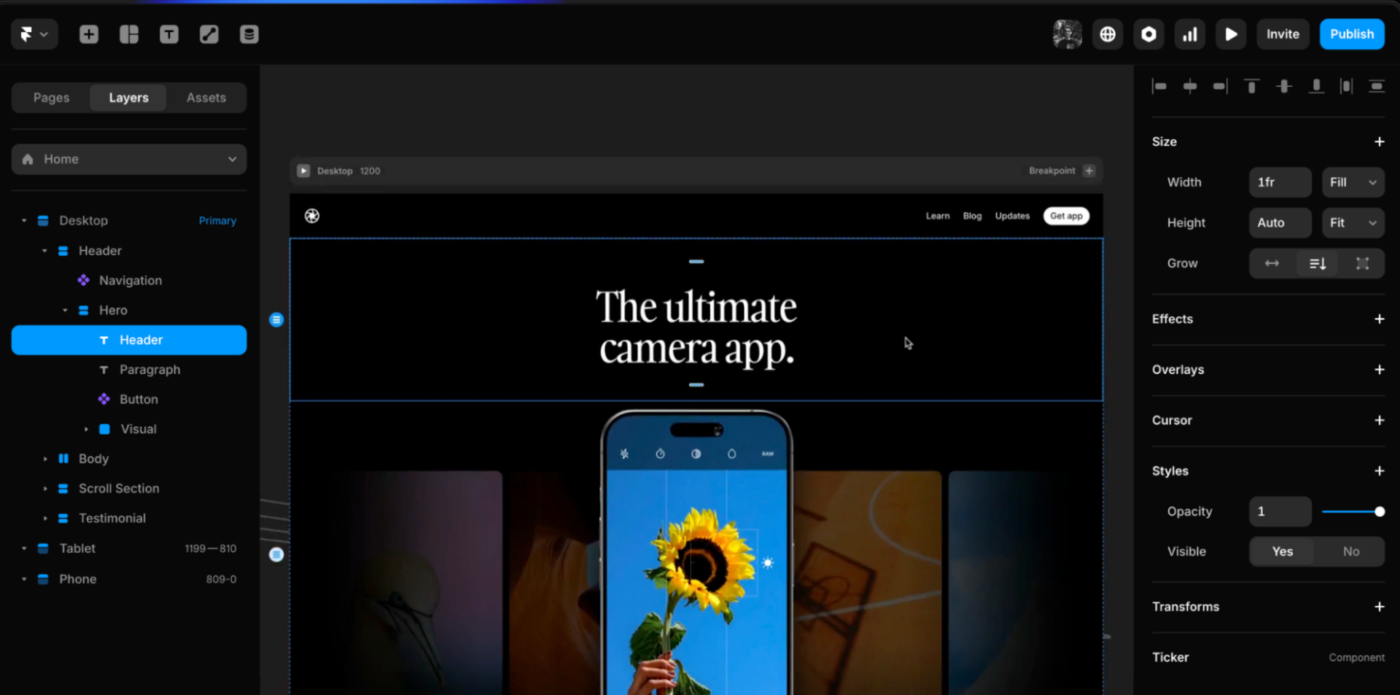
Framer kết hợp sự chính xác của các công cụ thiết kế với sức mạnh của các trang web sẵn sàng sản xuất. Tính năng nổi bật của nó là khả năng chuyển từ canvas sang trang web trực tiếp bằng trình chỉnh sửa thời gian thực, không cần mã, được hỗ trợ bởi các thành phần React.
Các nhà thiết kế có thể sử dụng bố cục tự động, các yếu tố tương tác và hình ảnh động tích hợp để tạo ra các thiết kế web phản hồi nhanh, hoạt động như sản phẩm mà không cần chuyển giao cho nhà phát triển trong quá trình thiết kế. Với tính năng xem trước trên nhiều thiết bị, CMS tích hợp và lưu trữ gốc, các bản mẫu được chuyển thành sản phẩm hoàn thiện ngay trên nền tảng.
Các tính năng tốt nhất của Framer
- Thêm các hiệu ứng động phức tạp như hiệu ứng cuộn, hiệu ứng thị sai và hiệu ứng chuyển tiếp lặp lại mà không cần mã bằng Framer Motion
- Quản lý nội dung động với CMS trực quan, như bộ sưu tập, chỉnh sửa kéo thả và cập nhật trang web thời gian thực
- Xuất bản ngay lập tức với tính năng dàn dựng, khôi phục, phân tích tích hợp, thử nghiệm A/B tuân thủ GDPR, SEO tự động, SSL và lưu trữ toàn cầu
Giới hạn của Framer
- Giao diện thiếu rõ ràng đối với người mới bắt đầu, với các biểu tượng mơ hồ và điều hướng kém, khiến cho ngay cả những công việc đơn giản cũng khó hoàn thành, ngay cả trong cài đặt lớp học có hướng dẫn
Giá cả của Framer
Kế hoạch cá nhân
- Mini: $10/tháng
- Basic: $20/tháng
- Pro: $30/tháng
Gói Doanh nghiệp
- Giá khởi điểm: $75/tháng (thanh toán hàng năm)
- Giá: $200/tháng (thanh toán hàng năm)
- Enterprise: Giá tùy chỉnh
Đánh giá và nhận xét về Framer
- G2: 4.4/5 (90+ đánh giá)
- Capterra: 4.7/5 (800+ đánh giá)
Người dùng thực tế nói gì về Framer?
Một đánh giá từ Capterra cho biết,
Figma biết bạn đang tìm kiếm gì trước khi bạn làm việc đó. Từ ý tưởng đến thiết kế hoàn chỉnh, từ khung dây đến kết xuất cuối cùng và xuất kỹ thuật số cho các trang web và mục đích tiếp thị. Figma được tích hợp 100% vào một số quy trình làm việc trong kinh doanh của chúng tôi.
Figma biết bạn đang tìm kiếm gì trước khi bạn làm việc đó. Từ ý tưởng đến thiết kế hoàn chỉnh, từ khung dây đến kết xuất cuối cùng và xuất kỹ thuật số cho các trang web và mục đích tiếp thị. Figma được tích hợp 100% vào một số quy trình làm việc trong kinh doanh của chúng tôi.
⚡ Kho lưu trữ mẫu: Các mẫu thiết kế đồ họa miễn phí và tốt nhất cho các nhóm sáng tạo
3. Uizard (Tốt nhất cho việc tạo mẫu và nguyên mẫu nhanh chóng với trí tuệ nhân tạo)

Uizard là công cụ thiết kế ưu tiên AI và là lựa chọn thay thế Figma, có thể biến các lời nhắc văn bản, ảnh chụp màn hình hoặc bản phác thảo vẽ tay thành các bản mẫu có thể chỉnh sửa trong vài giây. Tính năng Autodesigner của nó tạo ra các mô hình nhiều màn hình từ nhập văn bản đơn giản.
Nó cũng cho phép bạn quét wireframe hoặc ảnh chụp màn hình để bắt đầu thiết kế của mình. Với Uizard, quá trình từ ý tưởng đến tạo mẫu trở nên suôn sẻ, trực quan, ngay cả đối với những người không phải là nhà thiết kế.
Các tính năng tốt nhất của Uizard
- Tạo giao diện người dùng đầy đủ và luồng đa màn hình bằng cách nhập một vài câu — AI sẽ xử lý bố cục, các thành phần và điều hướng cơ bản
- Tạo các chủ đề giao diện người dùng (UI) thống nhất từ hình ảnh hoặc URL và nhận bản đồ nhiệt độ chú ý dự đoán nơi người dùng sẽ tập trung
- Nhiều thành viên trong nhóm có thể bình luận và chỉnh sửa đồng thời trong quá trình thiết kế, sau đó xuất các bản mẫu có thể nhấp vào hoặc các đoạn mã CSS/React thân thiện với nhà phát triển
Giới hạn của Uizard
- Uizard Autodesigner thường tái sử dụng các bố cục tương tự, khiến kết quả trông chung chung. Nó rất tốt để khơi dậy ý tưởng, nhưng bạn có thể sẽ cần phải tinh chỉnh thiết kế rất nhiều sau đó
Giá cả của Uizard
- Miễn phí vĩnh viễn
- Pro: $19/tháng
- Kinh doanh: 39 USD/tháng (thanh toán hàng năm)
- Enterprise: Giá tùy chỉnh; phù hợp cho các nhóm lớn (15+), thanh toán hàng năm
Đánh giá và nhận xét về Uizard
- G2: 4.5/5 (45 đánh giá)
- Capterra: 4.6/5 (190+ đánh giá)
Người dùng thực tế nói gì về Uizard?
Một đánh giá từ Capterra cho biết,
Nhờ Uizard, giờ đây tôi không còn phải tưởng tượng ý tưởng trong đầu nữa; tôi có thể nhanh chóng phác thảo nó ra giấy. Điều này giúp quá trình tạo ra một thiết kế trở nên nhanh chóng hơn rất nhiều.
Nhờ Uizard, giờ đây tôi không còn phải tưởng tượng ý tưởng trong đầu nữa mà có thể nhanh chóng phác thảo nó ra. Điều này giúp quá trình tạo ra thiết kế trở nên nhanh chóng hơn rất nhiều.
🧠 Thông tin thú vị: Trong một bước nhảy vọt về tương lai, các nhà khoa học Trung Quốc đã cho ra mắt AlphaDog — một chú chó robot chạy bằng 5G không chỉ biết đi lấy đồ mà còn có thể giao hàng, phục vụ bàn trong nhà hàng và dẫn đường cho người khiếm thị một cách độc lập!
4. Penpot (Tốt nhất cho thiết kế giao diện người dùng (UI) và tạo mẫu mã nguồn mở, thân thiện với nhà phát triển)

Penpot là một công cụ tạo mẫu miễn phí, dựa trên web, mã nguồn mở, được thiết kế riêng cho các nhóm muốn có quyền kiểm soát và tính linh hoạt hoàn toàn. Thường được coi là một trong những lựa chọn thay thế Figma tốt nhất, nó cho phép sự hợp tác liền mạch giữa các nhà thiết kế và nhà phát triển thông qua các tính năng như bố cục CSS Flex/Grid, thiết kế dựa trên SVG có thể chỉnh sửa và chế độ kiểm tra mã.
Với tính năng chỉnh sửa nhiều người dùng thời gian thực, hỗ trợ đa nền tảng (bao gồm tự lưu trữ) và không giới hạn sử dụng, Penpot loại bỏ rào cản đăng ký đồng thời thúc đẩy sự hợp tác giữa thiết kế và phát triển.
Các tính năng tốt nhất của Penpot
- Xây dựng bố cục phản hồi phản ánh mã sản xuất (CSS Flexbox/Grid), cho phép các nhà phát triển sử dụng chính xác những gì được xây dựng trong thiết kế
- Tự động tạo CSS, HTML/SVG markup từ các thiết kế qua chế độ Inspect để chuyển giao cho nhà phát triển một cách trơn tru hơn
- Nhanh chóng tìm và quản lý các loại lớp/bộ lọc, sử dụng các phép toán boolean, tô màu dốc, đường vẽ tự do, khung lồng nhau và chế độ tập trung
Giới hạn của Penpot
- Penpot có thể cảm thấy chậm chạp và hay gặp sự cố khi xử lý các dự án lớn hoặc dài hạn và hiệu suất có thể bị giật khi xử lý các bản mẫu nặng
Giá cả của Penpot
- Miễn phí vĩnh viễn
- Không giới hạn: 7 USD/trình chỉnh sửa/tháng
- Enterprise: 950 USD/tổ chức/tháng
Đánh giá và nhận xét về Penpot
- G2: Chưa có đủ đánh giá
- Capterra: Không đủ đánh giá
Người dùng thực tế nói gì về Penpot?
Một đánh giá trên G2 cho biết,
Nhóm của tôi đã có thể tạo ra các bản mẫu một cách liền mạch giữa các nhà thiết kế và kỹ sư nhờ nền tảng mã nguồn mở này
Nhóm của tôi đã có thể tạo ra các bản mẫu một cách liền mạch giữa các nhà thiết kế và kỹ sư nhờ nền tảng mã nguồn mở này
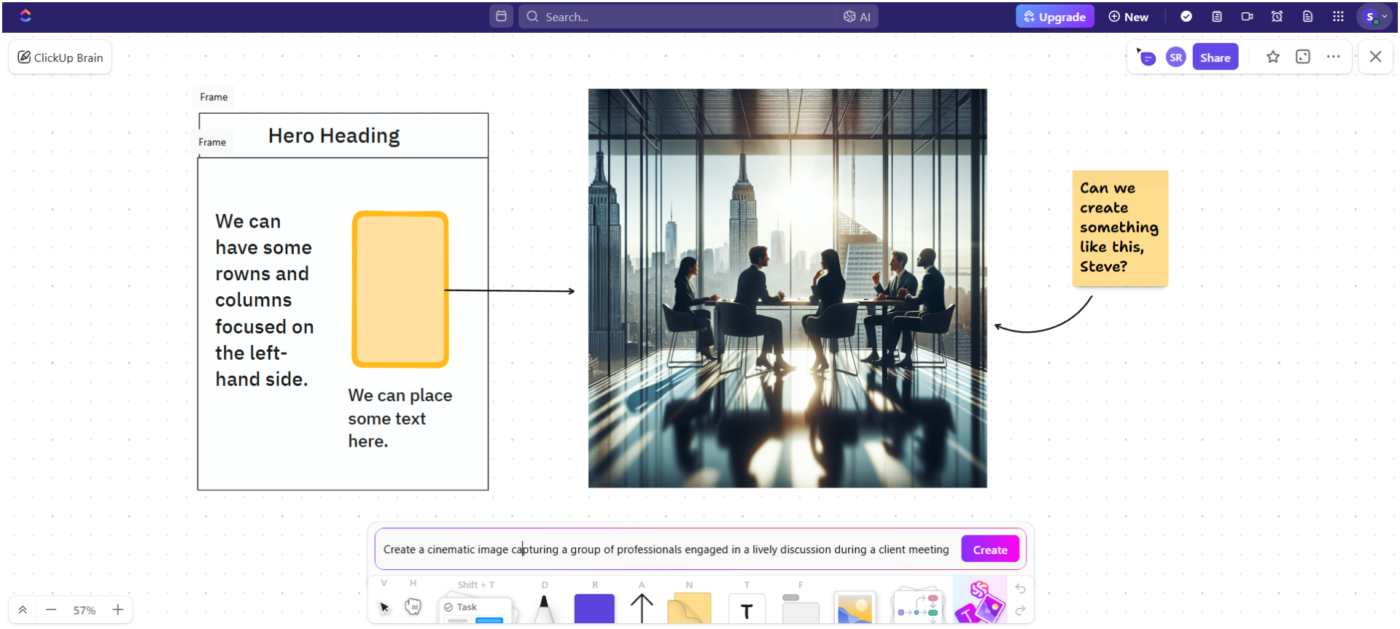
📮ClickUp Insight: 11% số người tham gia khảo sát của chúng tôi sử dụng AI chủ yếu để động não và hình thành ý tưởng. Nhưng những ý tưởng tuyệt vời này sẽ ra sao sau đó?
Đây là nơi bạn cần một bảng trắng hỗ trợ AI, như ClickUp Whiteboards, giúp bạn biến ý tưởng từ phiên brainstorming thành công việc ngay lập tức.
Và nếu bạn không thể giải thích rõ một khái niệm, chỉ cần yêu cầu trình tạo hình ảnh AI tạo hình ảnh dựa trên yêu cầu của bạn. Đây là ứng dụng công việc toàn diện, cho phép bạn lên ý tưởng, hình dung và thực hiện nhanh hơn!
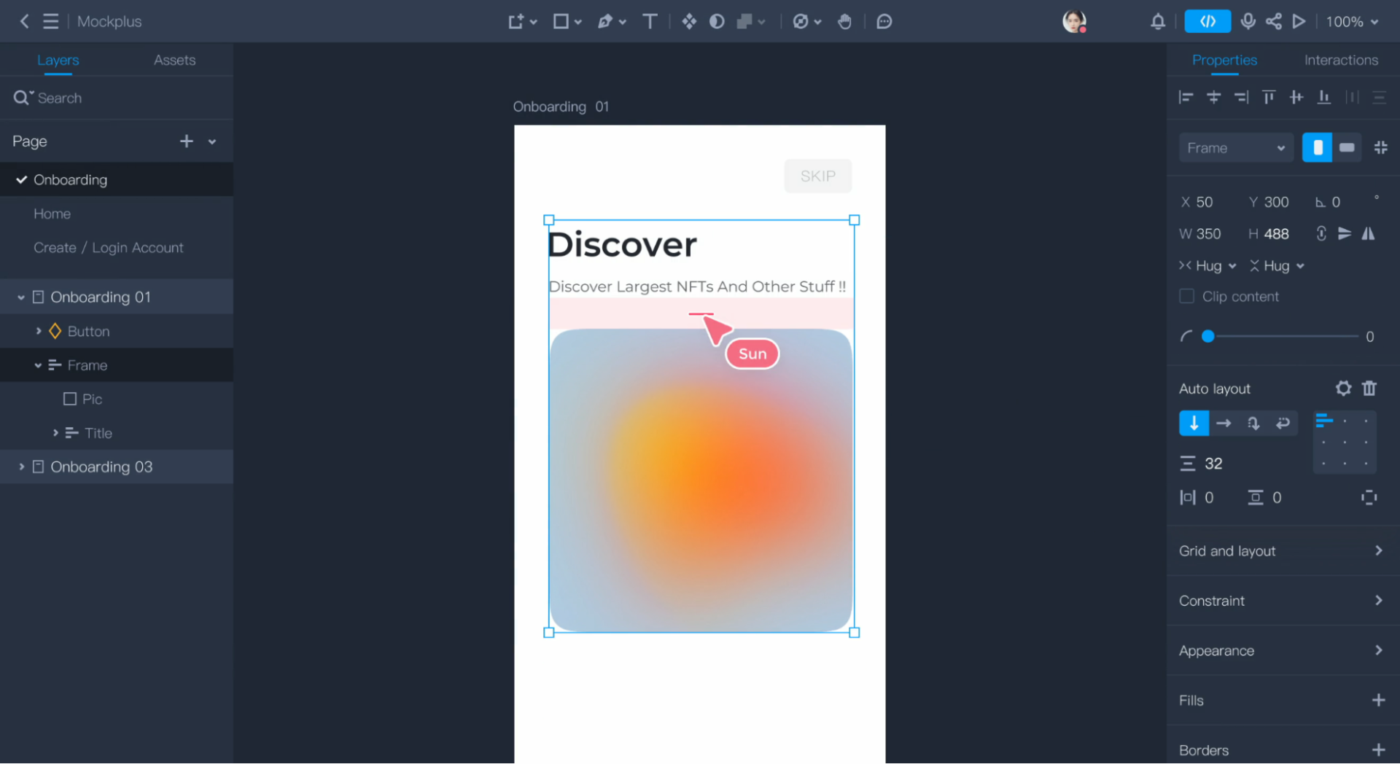
5. Mockplus (Tốt nhất cho tạo mẫu web/ứng dụng nhanh với cộng tác thời gian thực)

Mockplus là công cụ tạo mẫu trình duyệt và máy tính để bàn và phần mềm cộng tác thiết kế được xây dựng để mang lại tốc độ và sự đơn giản. Nó hỗ trợ kéo và thả wireframing, các yếu tố tương tác và bộ công cụ UI tích hợp sẵn, cùng với thư viện tài sản được chia sẻ và chỉnh sửa nhóm trực tiếp.
Các nhóm có thể chuyển từ bản phác thảo sang bản mẫu có thể nhấp chuột, chú thích với thông số kỹ thuật của nhà phát triển và xuất sang PDF hoặc ngoại tuyến. Là một giải pháp thay thế cho Figma, Mockplus cũng bao gồm Auto-Specs, tự động tạo chi tiết sẵn sàng cho nhà phát triển mà không cần phải chỉnh sửa thủ công.
Các tính năng tốt nhất của Mockplus
- So sánh nhanh các phiên bản thiết kế với các tùy chọn chia tách, mờ dần, trượt hoặc đánh dấu khác biệt
- Tự động tạo thông số kỹ thuật từ Figma, Adobe XD, Photoshop hoặc Axure, sau đó cải thiện chúng bằng các đánh dấu thủ công (văn bản, khoảng cách, màu sắc, công cụ phối hợp)
- Xuất tài sản phù hợp với nền tảng và đoạn mã CSS trực tiếp từ chế độ xem thông số kỹ thuật thiết kế, với tính năng nén tích hợp để hợp lý hóa quá trình chuyển giao phát triển
Giới hạn của Mockplus
- Tải lên thiết kế bị giới hạn ở tích hợp plugin hoặc kéo và thả tệp ZIP, gây bất tiện cho người dùng thích tải lên trực tiếp từ trình duyệt để thiết lập dự án nhanh hơn
Giá cả của Mockplus
- Miễn phí vĩnh viễn (Tối đa 10 người dùng, không giới hạn thời gian)
- Premier: 6,20 USD/người dùng/tháng
- Enterprise: Giá tùy chỉnh
Đánh giá và nhận xét về Mockplus
- G2: Chưa có đủ đánh giá
- Capterra: Không đủ đánh giá
Người dùng thực tế nói gì về Mockplus?
Một đánh giá trên G2 cho biết,
Công cụ tuyệt vời cho các nhà thiết kế UX, tạo mẫu hi-fi, quản lý tài sản và mã hóa, tất cả trong một ứng dụng dựa trên đám mây. Các plugin rất hữu ích để chuyển giao cho các thành viên khác trong nhóm và những người cũng làm việc trong Mockplus.
Công cụ tuyệt vời cho các nhà thiết kế UX, tạo mẫu hi-fi, quản lý tài sản và mã hóa, tất cả trong một ứng dụng dựa trên đám mây. Các plugin rất hữu ích để chuyển giao cho các thành viên khác trong nhóm và những người cũng làm việc trong Mockplus.
👀 Bạn có biết? Logo Nike Swoosh huyền thoại được thiết kế vào năm 1971 bởi một sinh viên đại học tên là Carolyn Davidson, và cô chỉ được trả 35 đô la cho tác phẩm này! Đó là một trong những logo mang tính biểu tượng nhất trong lịch sử với giá chỉ bằng một bình xăng ngày nay.
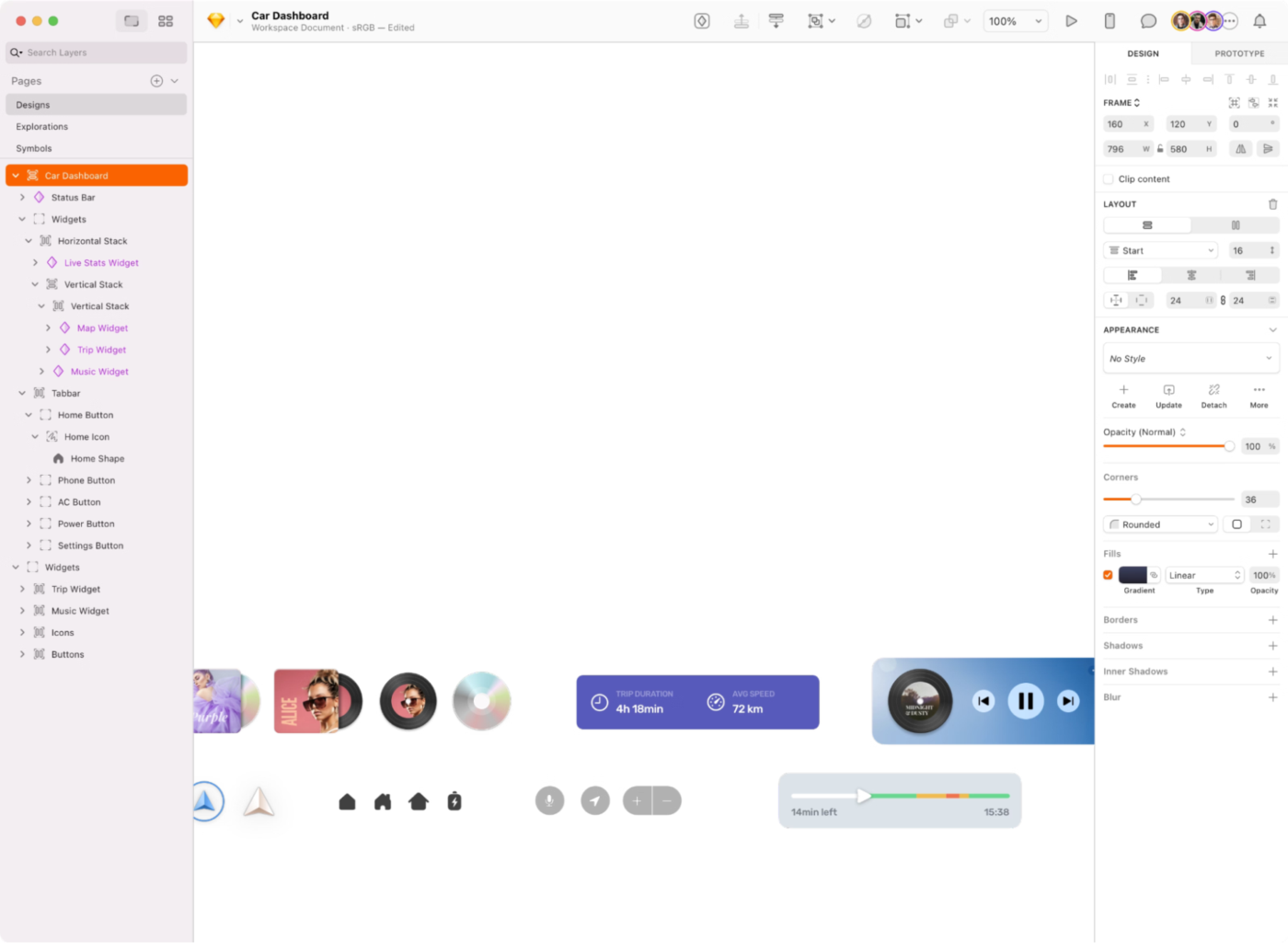
6. Sketch (Tốt nhất cho thiết kế UI/UX trong quy trình làm việc bản địa macOS)

Sketch là công cụ thiết kế đồ họa dựa trên véc tơ dành riêng cho macOS, được xây dựng để tạo giao diện người dùng và nguyên mẫu tương tác. Nó cung cấp giao diện gọn gàng, không gây xao lãng, tập trung vào quy trình thiết kế trực quan.
Phần mềm thay thế Figma này phù hợp để thiết kế màn hình phản hồi nhanh, biểu tượng và luồng tương tác. Sketch hợp lý hóa quá trình chuyển giao cho các nhà phát triển với tính năng xuất CSS và hệ sinh thái plugin rộng lớn.
Các tính năng tốt nhất của Sketch
- Tạo hình dạng tùy chỉnh, thao tác Boolean, kiểu góc có thể điều chỉnh và thao tác đường dẫn bằng công cụ Pen
- Tận dụng vô số plugin cộng đồng cho các công việc như đo lường (Sketch Measure), tự động hóa, xuất tài sản và cải tiến giao diện người dùng
- Liên kết các bảng vẽ với các điểm nóng và xem trước luồng trực tiếp trên thiết bị iOS, với tính năng lựa chọn điểm nóng được cải thiện và hiển thị bản mẫu có thể tùy chỉnh
Giới hạn của Sketch
- Chỉ có sẵn trên macOS và có thể bị chậm khi xử lý tệp lớn hoặc phần cứng cũ, khiến nó không lý tưởng cho các nhóm đa nền tảng hoặc đang theo dõi dự án phức tạp
Giá cả của Sketch
- Đăng ký tiêu chuẩn: 12 USD/tháng cho mỗi trình chỉnh sửa (thanh toán hàng tháng)
- Đăng ký kinh doanh: 22 USD/tháng cho mỗi trình chỉnh sửa (chỉ thanh toán hàng năm)
- Giấy phép chỉ dành cho Mac: 120 USD cho mỗi người dùng được cấp phép; bao gồm 1 năm cập nhật
Đánh giá và nhận xét về Sketch
- G2: 4.5/5 (1.200+ đánh giá)
- Capterra: 4.6/5 (800+ đánh giá)
Người dùng thực tế nói gì về Sketch?
Một đánh giá từ Capterra cho biết,
Tôi đã sử dụng Sketch từ năm 2014 để tạo giao diện người dùng iPhone, biểu tượng và tài liệu quảng cáo. Rất dễ dàng để tạo, chia sẻ và phân phối hình ảnh và vectơ.
Tôi đã sử dụng Sketch từ năm 2014 để tạo giao diện người dùng iPhone, biểu tượng và tài liệu quảng cáo. Rất dễ dàng để tạo, chia sẻ và phân phối hình ảnh và vectơ.
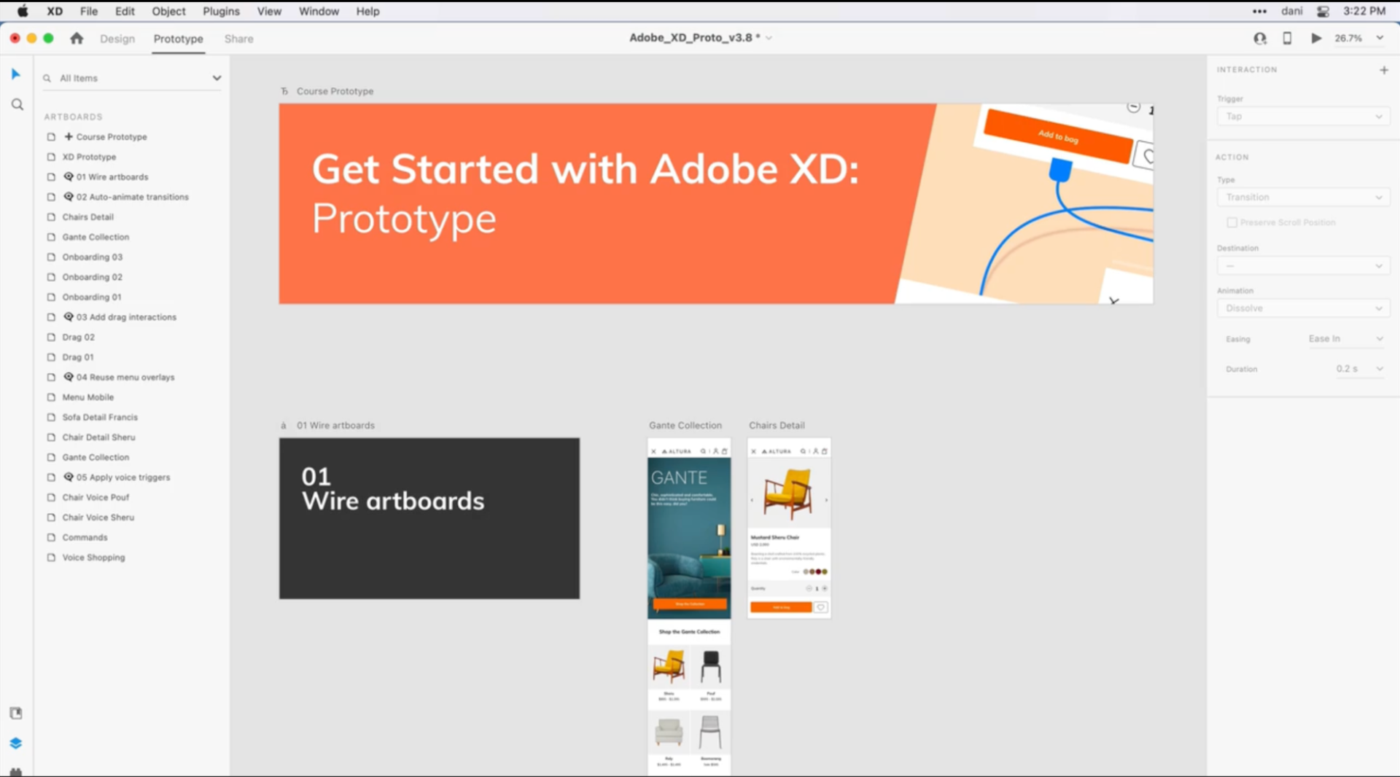
7. Adobe XD (Tốt nhất cho thiết kế đa nền tảng với tích hợp Creative Cloud gốc)

Adobe XD là công cụ thiết kế giao diện người dùng dựa trên véc tơ được xây dựng cho các nhà thiết kế làm việc trên các giao diện web, di động và giọng nói. Công cụ này đặc biệt hữu ích cho các nhóm đã được tích hợp sẵn trong hệ sinh thái Adobe, với sự tích hợp chặt chẽ với các công cụ như Photoshop và Illustrator.
Mặc dù giải pháp thay thế Figma này có đường cong học tập dốc hơn, XD vẫn cung cấp các tính năng toàn diện để xây dựng các bản mẫu tương tác và hệ thống thiết kế. Các bản cập nhật gần đây cũng đã giới thiệu các tính năng hỗ trợ AI giúp hợp lý hóa quy trình làm việc, như bố cục nhận biết nội dung và tự động thay đổi kích thước để tăng tốc các công việc lặp đi lặp lại.
Các tính năng tốt nhất của Adobe XD
- Tạo các yếu tố giao diện người dùng động (như chuyển đổi hoặc menu thả xuống) với nhiều trạng thái trong một thành phần duy nhất
- Thêm chuyển động và tương tác vi mô giữa các bảng vẽ mà không cần chỉnh sửa dòng thời gian
- Sao chép nhanh các yếu tố thiết kế và tự động điền dữ liệu vào chúng để xây dựng bố cục nhanh chóng
Giới hạn của Adobe XD
- Các công cụ AI tạo ra thiếu sự hoàn thiện và khả năng sử dụng, đặc biệt là khi truy cập qua tích hợp Photoshop, với hướng dẫn nhanh giới hạn
Giá cả của Adobe XD
- Có sẵn như một phần của gói đăng ký Adobe Creative Cloud All Apps
Đánh giá và nhận xét về Adobe XD
- G2: 4.3/5 (500+ đánh giá)
- Capterra: 4.5/5 (1.000+ đánh giá)
Người dùng thực tế nói gì về Adobe XD?
Một đánh giá từ Capterra cho biết,
XD đã giúp nhóm của chúng tôi đưa ra ý tưởng nhanh hơn, cho dù đó là xây dựng thương hiệu cửa hàng, bảng hiệu ki-ốt hay hệ thống chỉ dẫn.
XD đã giúp nhóm của chúng tôi đưa ra ý tưởng nhanh hơn, cho dù đó là xây dựng thương hiệu cửa hàng, bảng hiệu ki-ốt hay hệ thống chỉ dẫn.
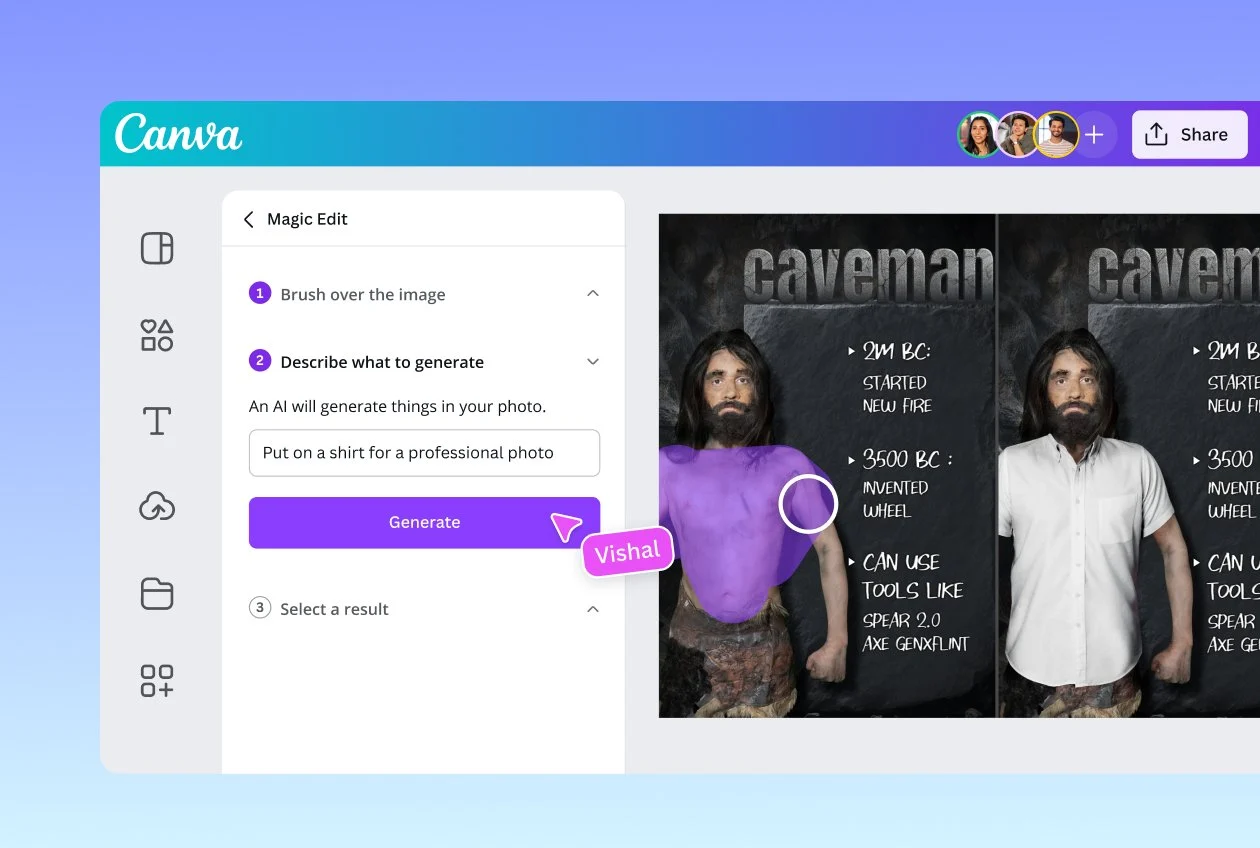
8. Canva (Tốt nhất cho thiết kế trực quan và nội dung tiếp thị)

Canva, giải pháp thay thế Figma, là nền tảng thiết kế dựa trên đám mây dành cho các nhà thiết kế, nhà tiếp thị và thành viên nhóm không có kỹ năng mã hóa. Nó cung cấp giao diện kéo và thả, thư viện mẫu phong phú và các công cụ cộng tác tích hợp sẵn.
Các nhóm có thể tạo đồ họa mạng xã hội, bản trình bày, áp phích và thậm chí cả GIF trong vài phút nhờ tính năng bình luận thời gian thực, thư mục chia sẻ và quản lý tài sản thương hiệu dễ dàng.
Các tính năng tốt nhất của Canva
- Thay đổi kích thước chỉ bằng một cú nhấp chuột trên các định dạng (Instagram, LinkedIn, in), cùng với PNG, PDF và MP4 trong suốt để sử dụng trên nhiều kênh
- Chế độ trình chiếu tích hợp, hoạt hình dòng thời gian đơn giản và tính năng tự động chèn phụ đề
- Tự động tạo bố cục, hình ảnh và sao chép bằng bộ công cụ AI của Canva, bao gồm Magic Write và Magic Media
Giới hạn của Canva
- Mặc dù Canva cung cấp thư viện thiết kế phong phú, nhưng nó thiếu độ chính xác cho các sản phẩm tùy chỉnh hoặc chuyên nghiệp, thường buộc người dùng phải chuyển sang các công cụ thiết kế chuyên biệt hơn
Giá cả của Canva
- Miễn phí vĩnh viễn
- Canva Pro: 15 USD/tháng cho một người dùng
- Canva Teams: 10 USD/tháng cho mỗi người dùng; Yêu cầu tối thiểu 3 người dùng (30 USD/tháng)
- Canva Enterprise: Giá tùy chỉnh
Đánh giá và nhận xét về Canva
- G2: 4.7/5 (4.500+ đánh giá)
- Capterra: 4.7/5 (12.500+ đánh giá)
Người dùng thực tế nói gì về Canva?
Một đánh giá từ Capterra cho biết,
Canva là vũ khí bí mật cho phép bất kỳ ai tạo nội dung chuyên nghiệp chỉ với vài cú nhấp nút. Tôi đã sử dụng Canva để tạo ra toàn bộ một doanh nghiệp.
Canva là vũ khí bí mật cho phép bất kỳ ai tạo nội dung chuyên nghiệp chỉ với vài cú nhấp nút. Tôi đã sử dụng Canva để tạo ra một doanh nghiệp hoàn chỉnh.
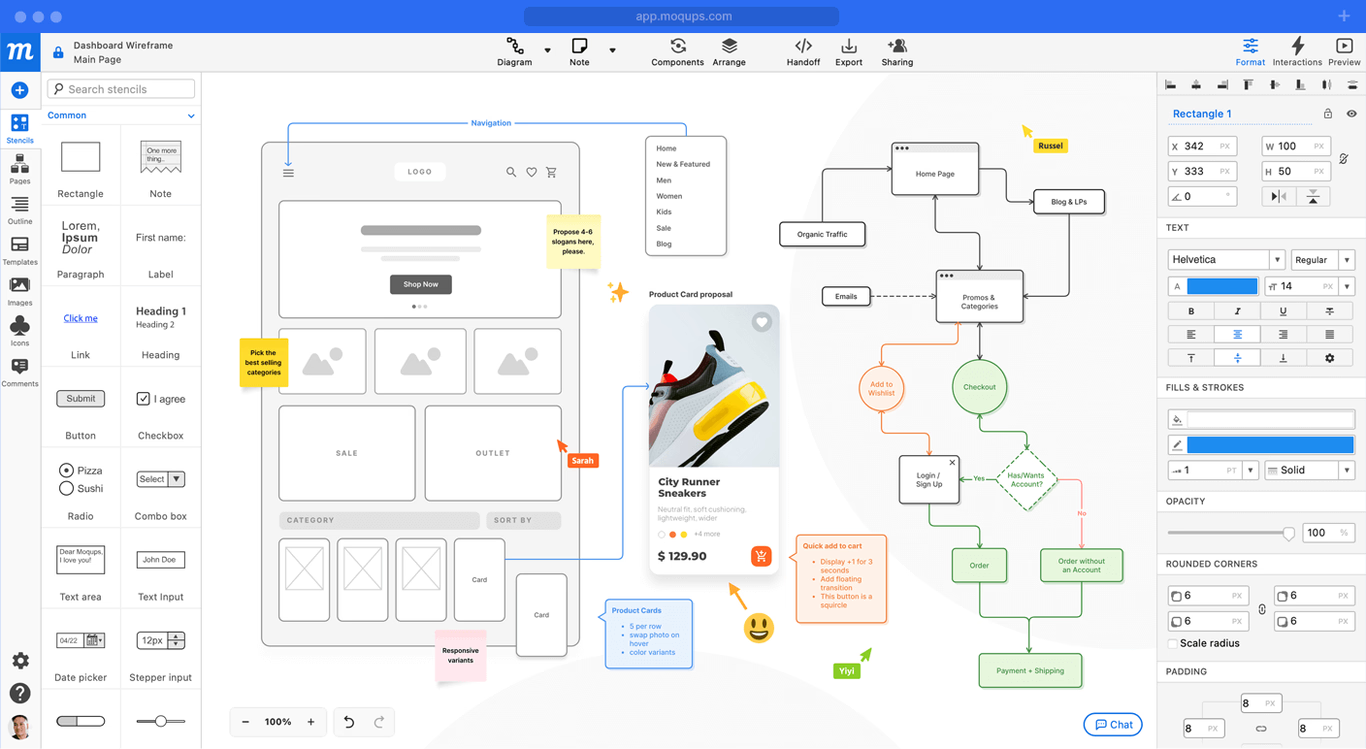
9. Moqups (Tốt nhất cho tạo khung dây nhẹ, vẽ sơ đồ và tạo mẫu tương tác)

Moqups là nền tảng cộng tác trực quan ưu tiên web, cho phép các nhóm thiết kế khung dây, sơ đồ và nguyên mẫu tương tác hoàn toàn từ trình duyệt. Ngoài mô hình, nó còn hỗ trợ sơ đồ luồng, sơ đồ trang web, UML và biểu đồ, trở thành trung tâm đa năng cho việc lập kế hoạch trực quan ở giai đoạn đầu.
Với thư viện stencils phong phú và tính năng chỉnh sửa thời gian thực, nó được thiết kế để các nhóm đa chức năng có thể cùng nhau brainstorm, thiết kế và lặp lại trực tuyến.
Các tính năng tốt nhất của Moqups
- Truy cập các thành phần giao diện người dùng (UI) sẵn sàng sử dụng (iOS, Android, Bootstrap) và bộ biểu tượng (Font Awesome, Material, AWS, Cisco) để tạo ra các thiết kế chuyên nghiệp
- Sử dụng ghi chú dán, chú thích và bình luận trực tiếp để thu thập phản hồi và hướng dẫn các cuộc thảo luận về thiết kế
- Tổ chức trang bằng cách kéo và thả, hỗ trợ thư mục và Trang chính giúp duy trì tính nhất quán trong thiết kế trên các luồng phức tạp
Giới hạn của Moqups
- Các kết nối sơ đồ có thể khó hiểu và khó sử dụng, đặc biệt là đối với những người dùng tạo bản đồ quy trình chi tiết
Giá cả của Moqups
- Miễn phí vĩnh viễn
- Solo: $12/tháng
- Nhóm: 24 USD/tháng
- Không giới hạn: 65 USD/tháng
Đánh giá và nhận xét về Moqups
- G2: 4.2/5 (90+ đánh giá)
- Capterra: 4.6/5 (20+ đánh giá)
Người dùng thực tế nói gì về Moqups?
Một đánh giá trên G2 cho biết,
Moqups rất dễ sử dụng và siêu nhanh, đặc biệt là khi thiết kế các khung dây có độ phân giải nhỏ với hầu hết những gì bạn cần. Ngoài ra, nó cho phép tạo các cụm để tạo ra một bản mẫu có độ trung thực thấp cho người dùng cuối. Ngoài ra, người dùng cũng có thể thoải mái tải lên các yếu tố/hình ảnh duy nhất của mình giữa các dự án và tạo các mẫu để làm việc nhanh hơn. Ngoài ra, yếu tố bảng mới tốt hơn nhiều so với bảng cũ và cho phép linh hoạt hơn.
Moqups rất dễ sử dụng và siêu nhanh, đặc biệt là khi thiết kế các khung dây có độ phân giải nhỏ với hầu hết những gì bạn cần. Ngoài ra, nó cho phép tạo các cụm để tạo ra một nguyên mẫu có độ trung thực thấp cho người dùng cuối. Ngoài ra, người dùng cũng có thể thoải mái tải lên các yếu tố/hình ảnh duy nhất của mình giữa các dự án và tạo các mẫu để làm việc nhanh hơn nữa. Ngoài ra, yếu tố bảng mới tốt hơn nhiều so với bảng cũ và cho phép linh hoạt hơn.
10. UXPin (Tốt nhất cho tạo mẫu tương tác với các thành phần mã thực)

UXPin giúp các nhóm thiết kế xây dựng các bản mẫu phức tạp hoạt động như ứng dụng thực sự mà không cần rời khỏi trình chỉnh sửa. Với các trạng thái tương tác, biến, bố cục tự động và logic có điều kiện, bạn có thể mô phỏng các luồng người dùng nâng cao và thử nghiệm các tình huống thực tế.
Tính năng Hợp nhất của nó thu hẹp khoảng cách giữa thiết kế và phát triển thông qua các thành phần được mã hóa thực tế từ Git hoặc Storybook. UXPin cũng cải thiện quá trình thiết kế với các khả năng AI mới, đơn giản hóa tính nhất quán trong thiết kế. Là một công cụ mạnh mẽ cho thiết kế UI, UXPin là sự lựa chọn tuyệt vời cho các nhóm yêu cầu sự chuyển giao liền mạch.
Các tính năng tốt nhất của UXPin
- Mô phỏng trải nghiệm người dùng thực tế với các tương tác dựa trên logic và trạng thái động — tiên tiến hơn nhiều so với các bản mẫu liên kết tĩnh
- Sử dụng các biến, trạng thái có điều kiện, biểu thức và nhiều kích hoạt tương tác tích hợp sẵn
- Hợp nhất các thành phần React được mã hóa trực tiếp vào bản mẫu của bạn để các nhà phát triển và nhà thiết kế có thể làm việc từ cùng một nguồn thông tin chính xác
Giới hạn của UXPin
- Các thành phần hệ thống thiết kế không được cập nhật nhất quán giữa các dự án, khiến bạn khó tin tưởng rằng các thay đổi sẽ được phản ánh như mong đợi
Giá cả của UXPin
- Giá tùy chỉnh
Đánh giá và nhận xét về UXPin
- G2: 4.2/5 (100+ đánh giá)
- Capterra: 4.3/5 (20+ đánh giá)
Người dùng thực tế nói gì về UXPin?
Một đánh giá từ Capterra cho biết,
Tôi đã có trải nghiệm tuyệt vời khi tạo các bản mẫu có thể nhấp vào và làm cho chúng trông thật tuyệt vời. Cho đến nay, tôi hài lòng với công việc mà mình đã tạo ra.
Tôi đã có trải nghiệm tuyệt vời khi tạo các bản mẫu có thể nhấp vào và làm cho chúng trông thật tuyệt vời. Cho đến nay, tôi hài lòng với công việc mà mình đã tạo ra.
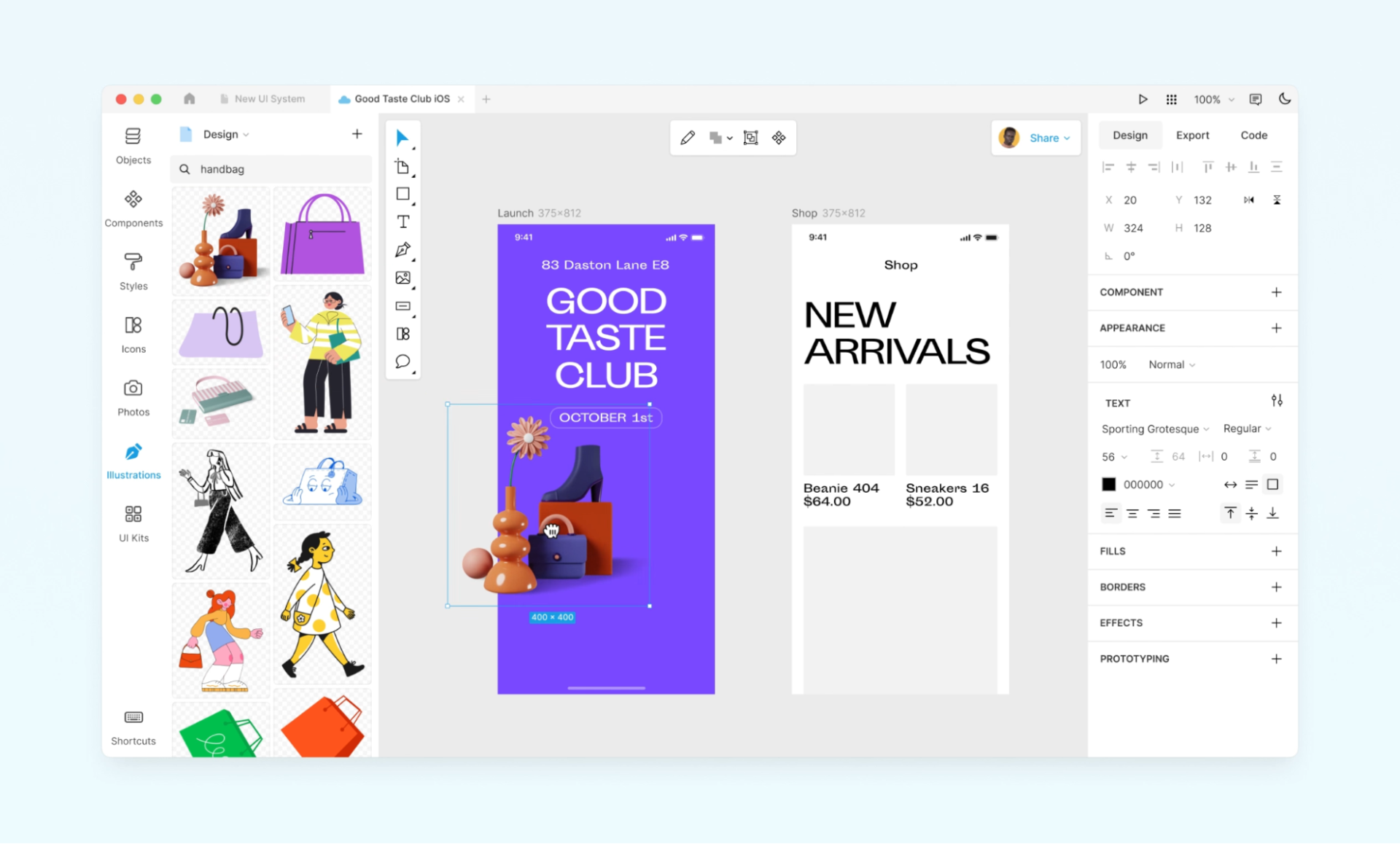
11. Lunacy (Tốt nhất cho thiết kế UI/UX có khả năng hoạt động offline trên nhiều nền tảng)

Lunacy là phần mềm thiết kế miễn phí, đầy đủ tính năng được phát triển bởi Icons8, cung cấp cho các nhà thiết kế UI/UX một giải pháp thay thế mạnh mẽ cho Figma. Nền tảng này hoạt động trên Windows, macOS và Linux và không yêu cầu kết nối internet ổn định để truy cập các chức năng cốt lõi.
Nó cũng được trang bị các tính năng AI mạnh mẽ, giúp các lần lặp lại nhanh hơn nhiều. Ngoài ra, Lunacy cung cấp quyền truy cập vào thư viện tài sản tích hợp khổng lồ (biểu tượng, hình minh họa, ảnh, bộ công cụ giao diện người dùng) và giới thiệu các tính năng độc đáo như tự động lập chỉ mục Z, lựa chọn lớp và tính năng Thiết kế liên kết trực tiếp đồng bộ các yếu tố từ canvas trực tiếp đến mã sản xuất.
Các tính năng tốt nhất của Lunacy
- Sử dụng tính năng tự động điều chỉnh màu sắc và lớp phông chữ (tự động Z-index), lựa chọn lớp thông minh và công cụ thay thế hình ảnh tức thì
- Cộng tác trực tiếp với các thành viên trong nhóm nhờ chế độ đám mây bổ sung tính năng chỉnh sửa, bình luận, dán nhãn và ghi chú bằng giọng nói theo thời gian thực, cùng với hỗ trợ máy tính để bàn ngoại tuyến
- Các công cụ hỗ trợ AI giúp xóa nền, nâng cấp hình ảnh, tạo hình đại diện và văn bản giữ chỗ để tăng tốc các công việc thường ngày
Giới hạn của Lunacy
- Xử lý các tệp thiết kế lớn thường dẫn đến các vấn đề về hiệu suất, bao gồm sự cố và trục trặc giao diện người dùng như nhấp nháy cửa sổ hoặc các yếu tố giao diện biến mất
Giá cả của Lunacy
- Miễn phí vĩnh viễn
- Pro: 14,98 USD/người dùng/tháng, thanh toán hàng tháng
- Enterprise: Giá tùy chỉnh
Đánh giá và nhận xét về Lunacy
- G2: 4.4/5 (20+ đánh giá)
- Capterra: 4.7/5 (20+ đánh giá)
Người dùng thực tế nói gì về Lunacy?
Một đánh giá trên G2 cho biết,
Đây là một công cụ miễn phí tuyệt vời mà tôi sử dụng khi phải mở tệp phác thảo trên PC. Nó có thể không phải là công cụ tạo mẫu UX tốt nhất trên thị trường, nhưng nó miễn phí và có thể rất hữu ích cho công việc khẩn cấp hoặc nếu máy Mac của bạn bị hỏng.
Đây là một công cụ miễn phí tuyệt vời mà tôi sử dụng khi phải mở tệp phác thảo trên PC. Nó có thể không phải là công cụ tạo mẫu UX tốt nhất trên thị trường, nhưng nó miễn phí và có thể rất hữu ích cho công việc khẩn cấp hoặc nếu máy Mac của bạn bị hỏng.
Tại sao nên chọn các giải pháp thay thế Figma AI?
Figma là một công cụ thiết kế đẹp mắt, phổ biến và tích hợp AI, nhưng điều đó không có nghĩa là nó phù hợp với tất cả mọi người.
Dưới đây là một số trường hợp người dùng gặp khó khăn và lý do tại sao việc khám phá một giải pháp thay thế Figma AI có thể hợp lý hơn:
- Tùy chỉnh giới hạn: Mặc dù có thể đơn giản hóa việc tạo mẫu cơ bản, nhưng tính năng tạo mẫu dựa trên AI của Figma có thể có những giới hạn trong việc tạo ra các mẫu tương tác cao hoặc chuyên biệt, thường yêu cầu thiết lập thủ công cho các tương tác nâng cao
- Không phù hợp với quy trình làm việc phức tạp: Figma rất tốt cho wireframe và UI, nhưng việc quản lý các bản mẫu tương tác ở quy mô lớn hoặc tích hợp với các hệ thống dự án rộng hơn có thể là một thách thức
- Khoảng cách hợp tác ngoài thiết kế: Các công cụ hợp tác của Figma được xây dựng cho các nhà thiết kế. Nhưng nếu bạn làm việc chặt chẽ với các nhà phát triển, nhà tiếp thị hoặc quản lý dự án, bạn có thể cần những thứ ngoài tệp thiết kế, như tài liệu tích hợp, vòng phản hồi hoặc quản lý công việc
- Vấn đề về tệp quá lớn và hiệu suất: Với hệ thống thiết kế ngày càng phát triển và thư viện được chia sẻ, các nhóm thường phàn nàn về hiệu suất chậm chạp. Chuyển sang một nền tảng được tối ưu hóa hơn có thể cải thiện đáng kể tốc độ tải và sự trơn tru của quy trình làm việc.
Thiết kế thông minh hơn, cộng tác hiệu quả hơn và xây dựng nhanh hơn với ClickUp
Figma AI mang lại giá trị gia tăng cho quá trình thiết kế, đặc biệt là trong giai đoạn hình thành ý tưởng và tạo mẫu ban đầu. Tuy nhiên, nó chủ yếu chỉ giới hạn trong phạm vi thiết kế.
ClickUp còn tiến xa hơn nữa.
Với ClickUp Brain được tích hợp sẵn trong Bảng trắng ClickUp, bạn sẽ nhận được các đề xuất dựa trên AI, tạo nội dung, động não và cộng tác thời gian thực. Nó kết nối mọi phần của quy trình của bạn: công việc, dòng thời gian, tài liệu, phản hồi thiết kế và giao tiếp nhóm.
Tại sao chỉ dừng lại ở việc thiết kế tốt hơn khi bạn có thể thiết kế, suy nghĩ và cung cấp tốt hơn với ClickUp?
Để bắt đầu, hãy đăng ký ClickUp miễn phí.