Criar um ótimo aplicativo, site ou outro tipo de produto digital sem wireframing é quase impossível. Como qualquer designer de produto sabe, o wireframe mais adequado ajudará você - e seu cliente - a visualizar o que eles podem esperar antes da maior parte do desenvolvimento.
Obviamente, isso não significa que o wireframe precise tomar um tempo significativo. Afinal de contas, o wireframe deve poupar tempo e não aumentar suas dores de cabeça com o desenvolvimento.
É aí que os modelos de wireframe podem ajudar. 🌻
O que é um modelo de wireframe?
Um modelo de wireframe é um projeto pré-construído que o ajuda a esboçar o design do seu produto digital. Em vez de começar com uma folha em branco, você preenche formulários e quadros brancos pré-preenchidos que simplificam o processo.
Os modelos de wireframe estão prontos para apresentação. Eles funcionam como documentos de planejamento interno e podem ajudar as partes interessadas e os tomadores de decisão do produto a entender completamente a direção do produto antes de colocar recursos significativos em seu desenvolvimento. 🛠️
O objetivo de um modelo de wireframe é simplificar o processo, independentemente de você estar projetando um ou vários produtos. Começando com as informações e os parâmetros já contidos no modelo, você gastará menos tempo com a logística e mais tempo com a criação do wireframe que melhor atenda às suas necessidades e ao seu público.
A aparência exata dependerá do modelo, do seu produto e da funcionalidade que você está procurando. As opções de modelo de wireframe abaixo diferem significativamente em termos de aparência, funcionalidade e resultado.
No entanto, cada modelo de wireframe se integrará diretamente ao seu processo de desenvolvimento de produtos .
O que faz um bom modelo de wireframe?
Embora a natureza exata dos modelos de wireframe possa mudar de projeto para projeto, as melhores opções compartilham alguns pontos em comum que são importantes de se procurar:
- Facilidade de uso: Seu modelo deve ser intuitivo, permitindo que você gaste menos tempo com sua criação e mais com os pensamentos por trás dele
- Alinhamento com os objetivos do produto: Diferentes modelos correspondem a diferentes necessidades de produtos e projetos. Encontre um que se alinhe com seu processo de desenvolvimento existente
- Integração: Seu modelo deve se integrar comferramentas de gerenciamento de projetos e outros aplicativos de trabalho, e ter a capacidade de incorporar ativos de softwares como o Envato Elements
- Capacidade de compartilhamento: Quanto mais fácil for o compartilhamento do seu modelo com os membros da equipe do projeto e as partes interessadas externas, mais utilizável ele será
- Edição em tempo real: Os wireframes devem mudar com informações ou entradas adicionais e não devem ser estáticos. A edição em tempo real permite que você faça alterações de forma rápida e eficiente
- Gratuito ou de baixo custo: Se o objetivo do wireframe for simplificar o processo de design e desenvolvimento do produto, procure modelos de wireframe gratuitos. Esses modelos tendem a ser mais vantajosos
10 modelos de wireframe para usar em 2024
Tendo esses parâmetros em mente, vamos nos aprofundar nos modelos que você pode utilizar no design do seu produto. Esses 10 modelos são os nossos favoritos, combinando os recursos acima para ajudar a sua equipe de produtos a ter sucesso.
**1. Modelo de fluxo de usuário do ClickUp

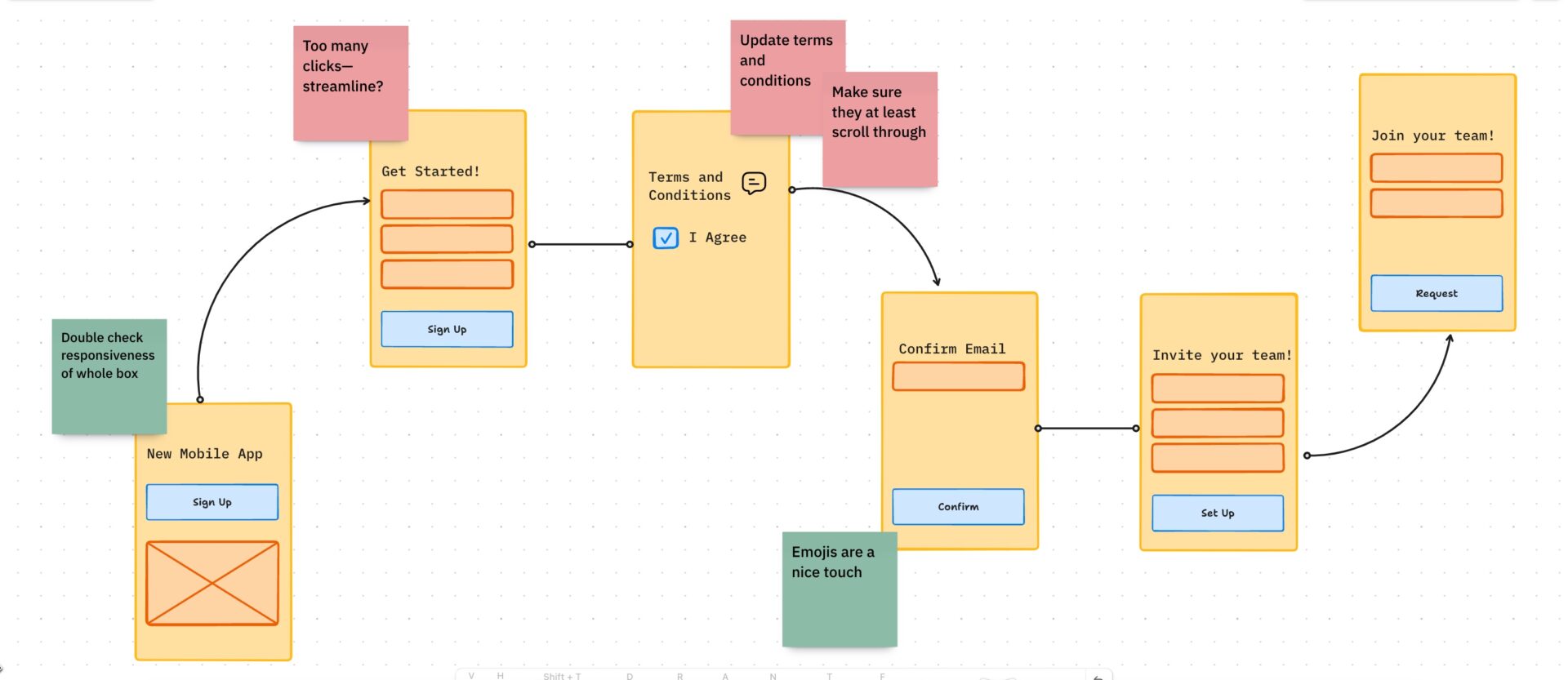
Este modelo de fluxo de usuário permite destilar sistemas complexos em visuais de fluxos de usuário
O modelo Modelo de fluxo de usuário do ClickUp pode identificar os pontos problemáticos da jornada do usuário, projetar caminhos mais eficientes para a conclusão de tarefas e desenvolver uma experiência de usuário (UX) mais intuitiva e suave. Dessa forma, ele pode se tornar um valioso Ferramenta de design de UX para toda a sua equipe.
Não é uma ferramenta comum modelo de desenvolvimento de software . Este modelo usa um site ou aplicativo móvel para manter seu projeto de design de produto em dia e - o que é mais importante - focado nas necessidades e na experiência do usuário.
O modelo de fluxo do usuário se baseia em um quadro branco básico, permitindo que você crie um fluxograma que corresponda aos seus usuários. É o modelo de wireframe perfeito para usar, mesmo que você não seja um designer!
O melhor de tudo é que ele se integra naturalmente à interface do ClickUp. A integração vinculará tarefas individuais ao modelo, para que sua equipe sempre saiba qual é a próxima etapa e seu projeto possa manter o foco em suas metas.
2. Modelo de plano de projeto ClickUp UX

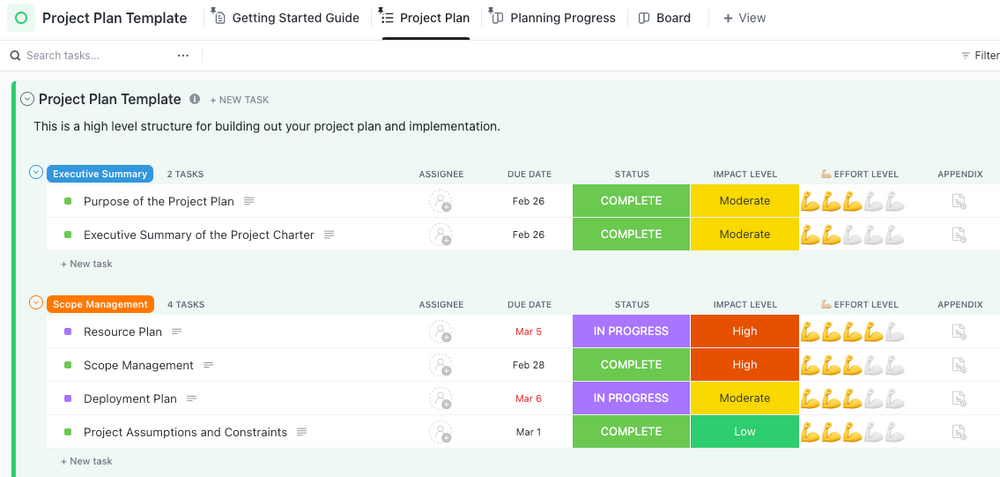
Quando você precisar todas as mãos no convés, este modelo de plano de projeto salva o dia
Todo bom wireframe deve fazer parte de um plano de projeto ainda melhor plano de projeto . O plano Modelo de plano de projeto ClickUp UX pode se tornar seu companheiro próximo durante todo o processo de planejamento.
O objetivo desse modelo é a experiência do usuário (UX). Seu design permite que todos os membros da equipe saibam quais etapas devem ser seguidas e quando devem ser seguidas para criar um site ou aplicativo que atenda e exceda as principais necessidades do usuário.
Além da definição do escopo e dos elementos de desenvolvimento da persona do usuário, ele também inclui wireframes e protótipos para o design do produto. Esses protótipos ajudam você e outros partes interessadas no projeto entender como o produto final funcionará antes da construção acontecer.
O modelo inclui uma visualização de lista com organização de categorias para diferentes etapas, como gerenciamento de escopo e wireframing. As visualizações alternativas fornecem insights sobre quem é responsável por cada tarefa e como as tarefas interagem.
Esse modelo pode ser facilmente vinculado a outros elementos de gerenciamento de projetos, pois faz parte do ecossistema maior do ClickUp.
3. Modelo de plano de projeto de design de site ClickUp

Gaste menos tempo organizando e mais tempo nos elementos de design com este modelo de wireframe de site Board view
Crie uma página da Web com facilidade usando o Modelo de plano de projeto de design de site do ClickUp .
O modelo otimiza os planos de projetos de sites usando tarefas e campos pré-criados, incluindo reuniões iniciais, marcos de design, redação e, é claro, estruturação de fios. As atribuições e as tarefas dependentes garantem que todos saibam o que estão fazendo, sem perder de vista o panorama geral.
Não se trata estritamente de um modelo de wireframe. No entanto, ele fornece a organização necessária para seus elementos de wireframe, garantindo que você possa criá-los da forma mais eficaz possível.
4. Modelo de quadro branco do mapa do site ClickUp

Visualize seu mapa do site com este modelo simples Modelo de quadro branco do Sitemap do ClickUp se destaca por sua facilidade de uso. É compreensível que ele seja um dos mais populares modelos de quadro branco e modelos de mapa do site no banco de dados do ClickUp.
Os wireframes precisam de mapas de sites para fundamentá-los em um contexto maior. Se você criar um wireframe para uma única página da Web ou de aplicativo, precisará de um entendimento completo de como as páginas anteriores levam a ela e para onde os links de encaminhamento levam o usuário.
É isso que torna esse quadro branco de mapa do site tão valioso.
Você pode visualizar toda a estrutura do seu produto em um único lugar por meio de um sistema simples de arrastar e soltar. Esse sistema ajuda a garantir que a navegação e a hierarquia sejam fáceis e intuitivas, o que significa que os usuários podem se movimentar rapidamente.
Mas isso é só o começo. O modelo também apresenta visualizações de lista e quadro para uma abordagem mais funcional do seu mapa do site. As opções de visualização mais logísticas podem se tornar rapidamente inestimáveis para designs de produtos complexos que exigem várias seções e contribuições de outras pessoas.
5. Modelo de plano de web design ClickUp

Supervisione todos os aspectos do web design, do layout básico à entrega de ativos, com este modelo completo
O modelo Modelo de design da Web ClickUp é o que o nome promete: uma maneira fácil de manter o projeto de design do seu site em dia e dentro do prazo. A visão geral padrão inclui seções principais para manter o panorama geral em mente, incluindo:
- Itens a fazer para um kit de wireframe
- Itens atualmente em design
- Itens que precisam de informações ou feedback
- Itens atualmente em espera
- Itens atualmente em revisão pelo cliente
- Itens que estão sendo revisados
- Itens aprovados e prontos para implementação
Os membros da equipe do projeto podem ver o progresso de suas tarefas e metas atuais e futuras o tempo todo. A funcionalidade principal permanece a mesma, otimizando o processo por meio de sua simplicidade para projetos, como intranets e sites de comércio eletrônico.
É claro que essa não é a única visualização possível. As especificações do item, como complexidade, capacidade do designer, novas solicitações de design e outras, podem facilitar a classificação. O gerente de projeto também pode usar os recursos de controle de tempo, tags e dependência de tarefas em todo o processo.
6. Modelo SOW do ClickUp Web Design

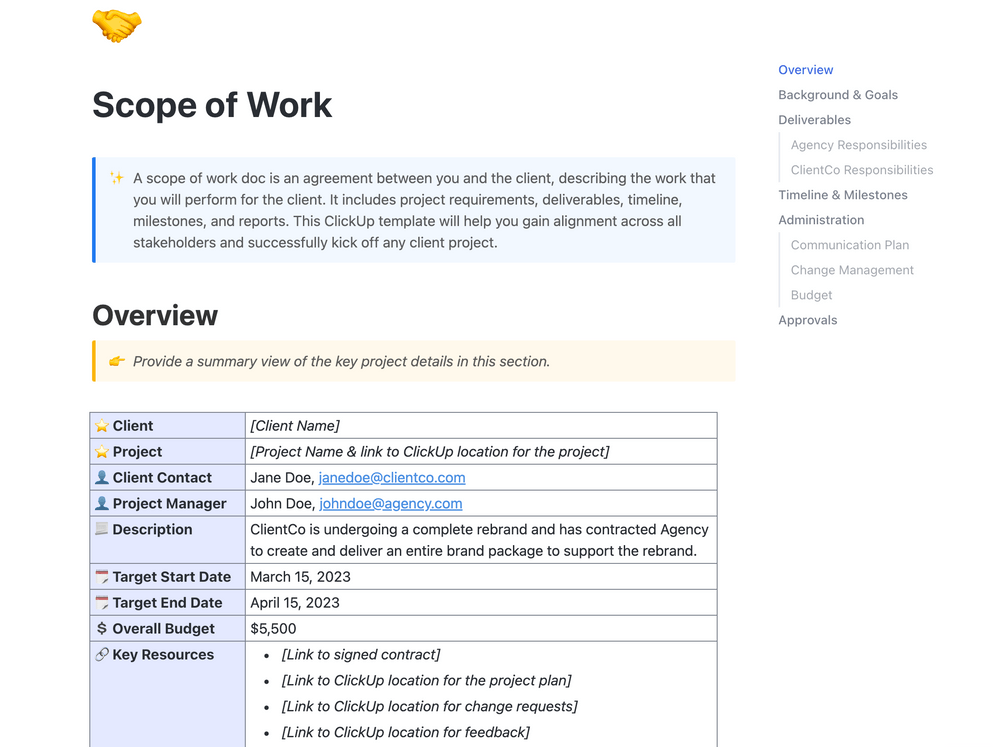
O modelo de Escopo de Trabalho do ClickUp facilita a definição dos estágios iniciais e das expectativas
Todo site bem-sucedido precisa de um escopo de trabalho (SOW) claro para o cliente e outras partes interessadas, garantindo que todos estejam na mesma página antes de começar. O Modelo de SOW do ClickUp Web Design pode ajudar.
Esse modelo é igualmente aplicável, independentemente de você estar começando um site do zero ou melhorando aplicativos móveis. Ele se concentra na criação de um escopo de trabalho para que a equipe sempre saiba o que pode fazer.
Você pode definir elementos na SOW, incluindo objetivos do projeto , entregáveis, cronogramas e orçamento. Há espaço para vários requisitos de design, como esquemas de cores e layouts. Você também pode identificar todos os participantes relevantes e delinear o processo de aprovação.
Juntos, os componentes criam uma referência útil para minimizar o desvio de escopo. Usando essa ferramenta, você saberá qual wireframe está criando para o produto final a fim de atender às metas, aos cronogramas e aos orçamentos originais do projeto.
7. Modelo de RFP de desenvolvimento web do ClickUp

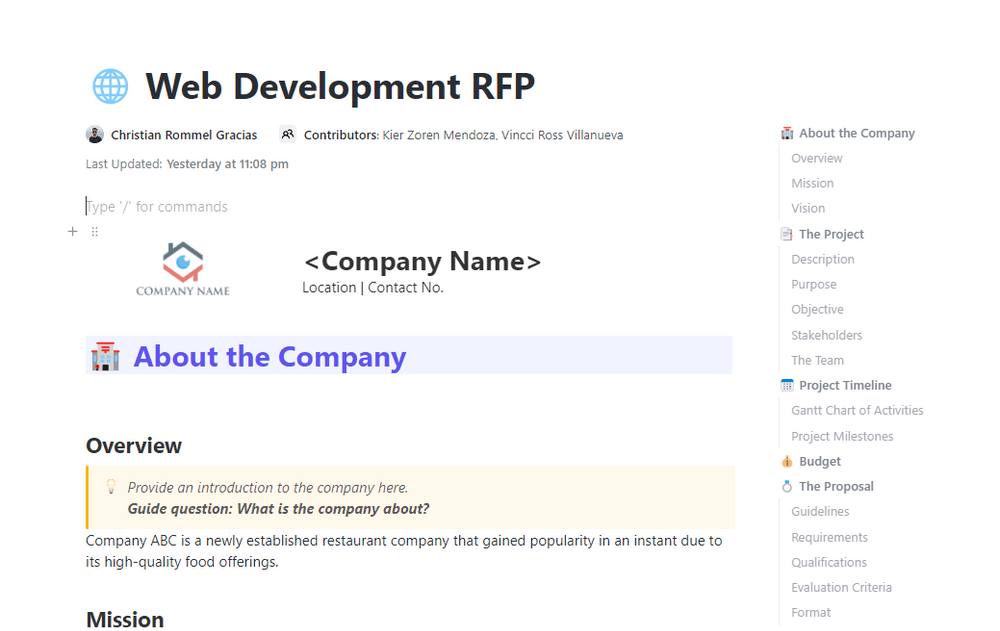
Este modelo mantém todas as informações necessárias no mesmo lugar
Antes do design do produto, você precisará de uma solicitação de proposta (RFP). Se não estiver desenvolvendo seu website internamente, terá de fazer a solicitação certa para encontrar os fornecedores certos.
A Modelo de RFP de desenvolvimento web do ClickUp pode ajudar nessa situação.
Esse modelo se torna rapidamente inestimável se você for novo no processo de RFP. As seções predefinidas permitem que você preencha as informações, inclusive a visão geral da empresa, os detalhes do projeto, os orçamentos, os requisitos da proposta e muito mais. Você pode usar essas seções para maximizar suas chances de adequar suas propostas às suas necessidades.
Isso também garante a padronização do processo. Quanto mais claras forem as diretrizes no documento de RFP, mais fácil será avaliar todas as propostas de web design usando os mesmos critérios.
Obviamente, esse processo também inclui a definição de suas necessidades de wireframe para o desenvolvimento do site. Se você identificar isso como uma necessidade crucial na RFP, suas chances de trabalhar com os wireframes necessários aumentarão significativamente.
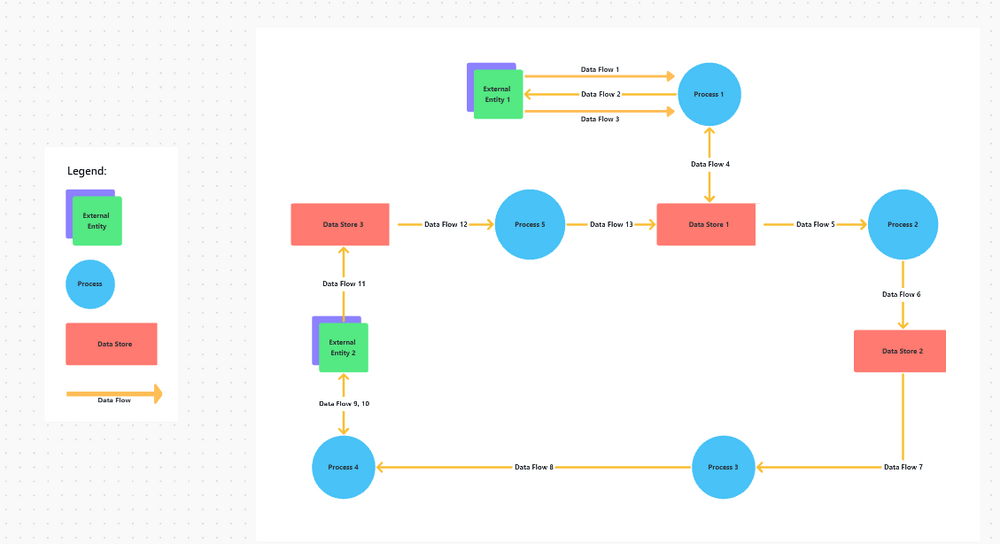
8. Diagrama de fluxo de dados do ClickUp

Crie representações visuais de como os dados passam por sua empresa do início ao fim
Com o Modelo de diagrama de fluxo de dados do ClickUp com o diagrama de fluxo de dados do ClickUp, você não precisa mais se preocupar com fluxos de informações complexos que afetam o processo de design do produto. Em vez disso, é possível delinear esses fluxos de forma clara e concisa para que sua equipe possa visualizá-los e gerenciá-los.
Os diagramas de fluxo de dados são essenciais para ajudar as equipes a entender processos de dados complexos. Quando você descreve os fluxos de dados, pode entender melhor o ambiente atual e como as possíveis melhorias podem afetar a movimentação de dados. A visualização é fundamental para encontrar os possíveis gargalos e pontos fracos.
O modelo ClickUp é construído em um quadro branco, simplificando o processo de visualização até mesmo para os fluxos mais complexos. A adição ao fluxo pré-criado é simples, com uma legenda clara, e pode se conectar diretamente ao seu wireframe, transformando os insights de dados em um layout de página com foco em UX.
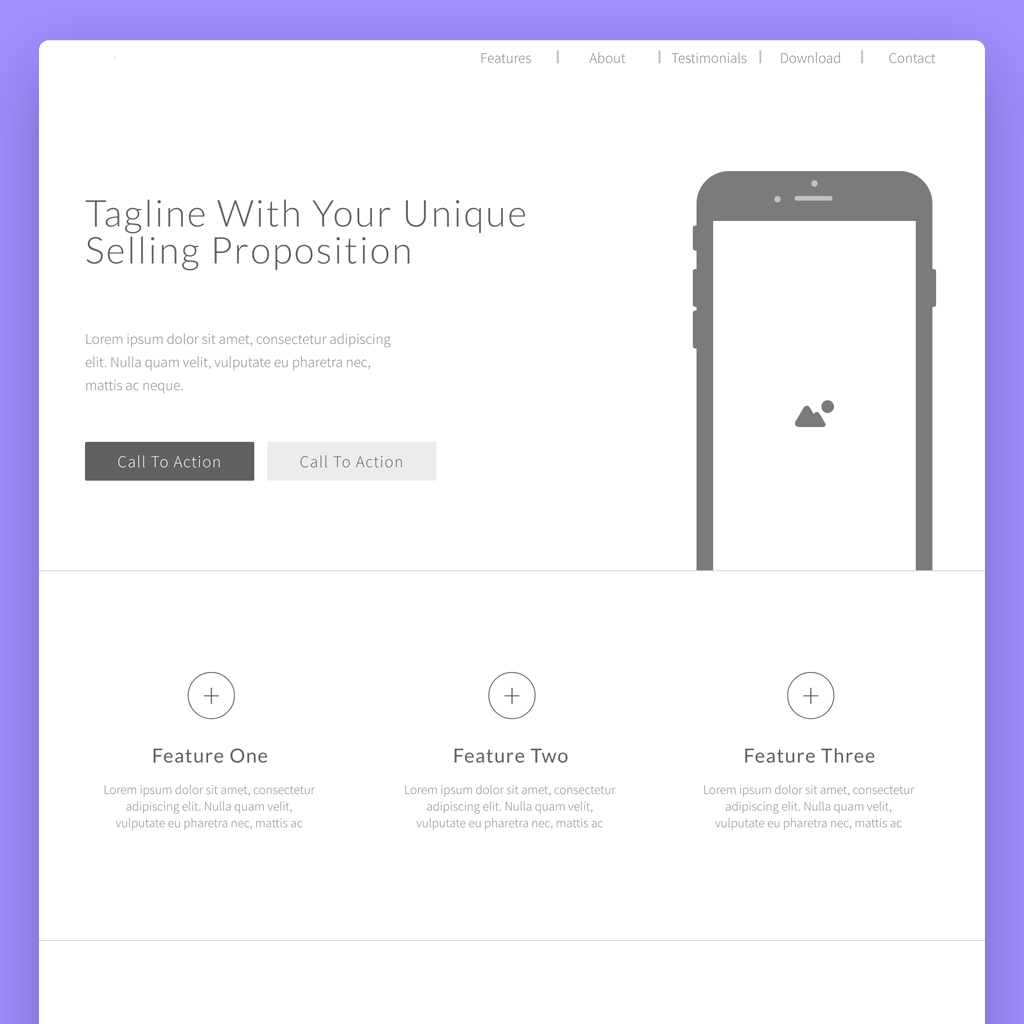
9. Modelo de wireframe de página de destino por Moqups

Via Moquetes Se você deseja criar apenas um wireframe rápido, o Moqups Landing Page Wireframe Template é uma ótima opção. As páginas de destino estão se tornando uma ferramenta de campanha de marketing cada vez mais importante, e esse modelo ajuda você a criar facilmente esboços de páginas envolventes e acionáveis para o seu público.
As páginas de destino eficazes devem captar a atenção, envolver os visitantes e levá-los a interagir. O Moqups Wireframe Template é pré-construído para criar engajamento, necessitando apenas de um mínimo de trabalho personalizado para atender às suas necessidades exclusivas.
A criação de páginas de destino não deve ser complexa nem demorada. No entanto, elas ainda precisam atender às suas necessidades. Esse modelo de wireframe equilibra perfeitamente a velocidade e a qualidade para empresas de qualquer tamanho.
10. Modelo do Word Wireframe Globe por PoweredTemplate

Via PoweredTemplate Vamos manter as coisas simples para finalizar. O design do modelo Wireframe Globe Word da PoweredTemplate não é para um site ou aplicativo. Em vez disso, é um modelo simples e pré-construído para criar relatórios de várias páginas que colocam você, sua empresa e o tópico da apresentação sob a melhor luz possível.
Ele inclui uma capa que usa espaço para profundidade e muitos recursos visuais. O conteúdo é envolvente e fácil de ler usando um layout de duas colunas, enquanto um rodapé mantém as informações básicas de fundo na frente e no centro.
O modelo foi desenvolvido para o Microsoft Word, garantindo a compatibilidade com todas as principais ferramentas de processamento de texto. O download também é gratuito, o que significa que você pode começar a criar o wireframe do seu relatório abrangente sem atrasos.
Melhorar o wireframing e o desenvolvimento de seu produto com o ClickUp
Encontrar o modelo de wireframe correto é apenas o começo. Afinal, esse é um componente do processo de desenvolvimento com variáveis e informações necessárias dos membros da sua equipe interna e das partes interessadas externas.
Como uma ferramenta gratuita software de gerenciamento de projetos o ClickUp é a escolha ideal para equipes de design e desenvolvimento de produtos. Oferecemos os modelos acima, soluções abrangentes para colaboração e gerenciamento de trabalho que rapidamente se tornarão inestimáveis para a sua equipe.
Então, o que está esperando? Registre-se para obter uma conta ClickUp gratuita hoje mesmo . Navegue pelos nossos modelos, convide sua equipe e comece a turbinar o desenvolvimento do seu produto digital! 🔋