Denk aan een roadtrip naar een nieuwe bestemming, maar zonder een gewone fysieke kaart of Google Maps-je bent gebonden aan verdwalen. Frustrerend, toch? Zo voelt een website of app aan voor nieuwe gebruikers zonder duidelijke werkstroom.
Een goed gestructureerde werkstroom is de ruggengraat van een succesvol user experience (UX) ontwerp. Het creëert een vloeiend verloop voor gebruikers, waarbij ze moeiteloos van hun eerste rente (landingspagina) naar de gewenste actie (conversie) worden geleid.
Als dit niet gebeurt, kunnen gebruikers in verwarring raken en hun winkelwagen verlaten of zich niet aanmelden, wat leidt tot gemiste kansen en een lagere conversieratio.
In deze blog verkennen we voorbeelden van werkstromen van gebruikers, leren we hoe je ze kunt maken en bespreken we strategieën en best practices om je ontwerpen te optimaliseren.
Laten we beginnen!
Wat is een gebruikersstroom?
Een werkstroom is een reeks stappen die iemand neemt om een taak te voltooien op een website of app. Het laat zien hoe gebruikers van de ene pagina naar de andere sectie gaan om hun beoogde bestemming te bereiken.
Het doel van diagrammen van gebruikersstromen is om visueel alle stappen te schetsen die moeten worden gevolgd, vanaf de eerste interactie tot de laatste actie van de aankoopstroom, zoals het kopen van een product of het aanmelden voor een nieuwsbrief.
Een voorbeeld: een werkstroom kan beginnen met een Google-zoekopdracht, naar een productpagina leiden, gevolgd door het toevoegen van een item aan het winkelwagentje en eindigen met succesvol afrekenen.
Een goed ontworpen werkstroom zorgt dus voor een naadloze, intuïtieve ervaring, minimaliseert wrijving en leidt gebruikers moeiteloos naar conversie.
Vormen van diagrammen voor de werkstroom van gebruikers
Diagrammen van gebruikersstromen helpen te begrijpen hoe een gebruiker met een product omgaat, potentiële pijnpunten of verbeterpunten te identificeren en het gebruikerstraject te optimaliseren. Ze helpen ook bij het valideren en verfijnen van een idee voor een app. Deze diagrammen kunnen verschillende formulieren aannemen, elk geschikt voor verschillende behoeften:
- Taak diagrammen: Deze diagrammen richten zich op specifieke taken en brengen elke stap in kaart die een gebruiker moet nemen om een bepaalde actie te voltooien, zoals het registreren voor een account of het boeken van een dienst
- Wireflows: Wireflows zijn een combinatie van wireframes en werkstroomdiagrammen. Ze laten zien hoe gebruikers tijdens hun reis omgaan met verschillende schermen en geven een gedetailleerde weergave van de interacties tussen gebruikers. Hierbij gaat het meestal om het creëren van werkstromen op mobiele schermen
- Stroomdiagrammen: Traditionele flowcharts gebruiken symbolen zoals rechthoeken, ruiten en pijlen om beslissingen, acties en de paden die gebruikers nemen in kaart te brengen
- Sitemap-diagrammen: Sitemap-diagrammen schetsen de structuur en hiërarchie van een website, helpen om content logisch te organiseren en laten zien hoe gebruikers tussen verschillende pagina's navigeren
- Swimlane-diagrammen: Deze diagrammen verdelen verschillende rollen of systemen van gebruikers in banen en laten zien hoe ze samenwerken binnen een proces
Belang van werkstroom van gebruikers bij het ontwerpen van gebruikerservaringen
De werkstroom van gebruikers is een essentieel onderdeel van UX-strategie en ontwerp. Het werkt als een blauwdruk om gebruikers of klanten te begeleiden, het pad van de gebruiker te stroomlijnen, de klanttevredenheid te verbeteren en de betrokkenheid te vergroten.
Zonder duidelijke werkstromen kunnen klanten te maken krijgen met verwarring, frustratie en doodlopende wegen, wat leidt tot hogere bouncepercentages en verloren conversies.
Het in kaart brengen van goed ontworpen werkstromen biedt waardevolle inzichten die leiden tot slimmere UX ontwerpbeslissingen. Dit zijn de voordelen van het in kaart brengen en bijhouden van gebruikersstromen:
- Ontwerpen met de gebruiker in gedachten: Het creëren van werkstromen stimuleert je om vanuit de gebruiker te denken. Door hun gedrag te begrijpen, kun je gebieden identificeren die zij moeilijk of verwarrend vinden en ontwerpwijzigingen doorvoeren die beter aansluiten bij hun behoeften en verwachtingen
- Reduce user churn: Als gebruikers een naadloze, positieve ervaring hebben met uw product app of website, is de kans groter dat ze betrokken en loyaal blijven. Door de algehele werkstroom te verbeteren, kunt u het aantal terugkerende gebruikers verminderen en de retentie van clients verhogen
- Wrijving in het traject van de gebruiker minimaliseren: Het visualiseren van intuïtieve werkstromen helpt je om wrijvingsgebieden of potentiële doodlopende paden in de gebruikerservaring op te sporen. Als u deze problemen aanpakt, verloopt het traject voor uw gebruikers soepeler, waardoor de kans op conversies toeneemt
Ook lezen: Hoe u efficiënt gebruikersgedrag kunt bestuderen en analyseren met software voor het bijhouden van gebruikers
Voorlopige vergelijking tussen werkstromen van gebruikers vs. user journeys
Op dit punt vraag je je misschien af of user flow hetzelfde is als user journey. Hoewel beide termen vaak worden gebruikt in de context van gebruikerservaringen, verwijzen ze naar verschillende concepten.
korte vergelijking tussen user flow en user journey
| Gebruikersstroom Gebruikersreis | |
|---|---|
| User flow verwijst naar de specifieke, korte paden die gebruikers nemen op een website of app bij het nemen van beslissingen, zoals het voltooien van een aankoop. Het richt zich op het stapsgewijze proces binnen de site, dat gebruikers naar een bepaalde actie of doel leidt. Het ontwerpen van effectieve gebruikersstromen houdt in dat grafieken van gebruikersstromen worden gemaakt en dat wordt nagedacht over de gebruikersstroom van apps om een soepele, intuïtieve ervaring te garanderen. | Een gebruikersreis (of klantreis) daarentegen is als een kaart die het pad volgt dat een gebruiker aflegt met uw merk, beginnend nog voordat ze uw website bereiken. Dit traject begint al voordat de gebruiker je website bereikt. Dit traject omvat ook waar de gebruiker voor het eerst van je product app of website heeft gehoord - via een advertentie, nieuwsbrief, sociale media of andere kanalen. De reis van de gebruiker gaat zelfs door nadat hij je pagina heeft verlaten. |
Voorbeelden van werkstromen van gebruikers: Echte toepassingen en best practices
Het bekijken van de werkstroom van succesvolle producten kan ons helpen om effectievere gebruikerservaringen te creëren. Laten we eens kijken naar enkele voorbeelden van echte gebruikersstromen:
1. Instagram inlogstroom

Via figma_ Dit diagram schetst de stappen die gebruikers van Instagram nemen om toegang te krijgen tot hun accounts of om zich aan te melden voor nieuwe accounts. Het begint met bestaande gebruikers die hun gebruikersnaam en wachtwoord invoeren of nieuwe gebruikers die de aanmeldingsoptie selecteren.
Nieuwe gebruikers voeren vervolgens hun e-mail of telefoonnummer in en doorlopen een verificatieproces, zoals het ontvangen van een OTP of een bevestiging per e-mail. Daarna kunnen ze een profielfoto toevoegen, contacten synchroniseren en verbinding maken met Facebook om vrienden te vinden.
Het kleurenschema van dit diagram van de werkstroom is eenvoudig: roze voor de belangrijkste acties (aanmelding/aanmelding), blauw voor extra stappen (verificatie, synchroniseren) en groen voor succesvolle voltooiingen. Dit eenvoudige voorbeeld van de werkstroom is eenvoudig en overzichtelijk, zodat gebruikers het gemakkelijk kunnen volgen en het registratieproces zonder verwarring kunnen voltooien.
2. Spotify web app werkstroom

Via figma Het Spotify werkstroomdiagram illustreert de stappen die gebruikers nemen om door de web app te navigeren. Het begint bij de landingspagina, waar gebruikers zich aanmelden of inloggen. De werkstroom gaat vervolgens naar de startpagina, de zoekpagina en het What's New-gedeelte.
Elke fase van de werkstroom van deze muziek app heeft een kleurcode: oranje voor primaire acties van gebruikers (aanmelden, aanmelden), geel voor secundaire acties (zoeken, afspeellijsten), blauw voor selectie van muziek en groen voor succesvolle acties (nummers afspelen, leuk vinden of delen).
Deze eenvoudige werkstroom leidt gebruikers door sleutelacties zoals het ontdekken van muziek, het beheren van afspeellijsten en het verbinden met vrienden. Het belangrijkste doel van dit gebruikersgerichte ontwerp is om een naadloze ontdekking van muziek mogelijk te maken en tegelijkertijd de betrokkenheid van de gebruiker te vergroten door middel van sociale verbindingen en gepersonaliseerde content.
3. Voorbeeld van werkstroom bij het inwerken

Via gebruiksaanwijzing_ Het onboarding stroomdiagram is een van de meest voorkomende voorbeelden van gebruikersstromen en presenteert een eenvoudig, op beslissingen gebaseerd proces. Het belangrijkste doel van deze grafiek is om gebruikers efficiënt door de sleutel functies te leiden, zodat ze het product begrijpen voordat ze het inwerkproces voltooien.
Dit voorbeeld van een gebruikersstroom gebruikt zwarte ruiten voor beslispunten, groene cirkels voor 'Ja'-acties en rode cirkels voor 'Nee'-acties. Gele boxen staan voor sleutel stappen of tooltips.
De werkstroom begint met een welkomstbericht, gevolgd door de keuze van de gebruiker om met onboarding te beginnen. Als ze 'Ja' kiezen, wordt de eerste functie geïntroduceerd via een tooltip. De gebruiker heeft dan de optie om op de knop 'Volgende' te klikken. Als ze doorgaan, wordt een tweede functie geïntroduceerd met een andere tooltip. Als ze 'Nee' kiezen bij een van beide beslissingsmomenten, eindigt de onboarding werkstroom.
4. Voorbeeld van een onboarding flow

Via gebruiksaanwijzing_ Het diagram van de gebruikersstroom voor het genereren van beoordelingen bijhoudt het proces van het verzamelen van feedback van gebruikers via een Net Promoter Score (NPS)-onderzoek nadat de gebruiker twee weken met de app heeft doorgebracht. Dit is een van de populaire voorbeelden van gebruikersstromen. Het doel is om feedback van gebruikers te verzamelen en tevreden gebruikers (Promoters) de app te laten beoordelen op een externe website, waardoor de reputatie van de app verbetert.
Het diagramontwerp maakt gebruik van zwarte ruiten voor beslissingspunten, gele voor enquêteprompts en acties, cyaan voor stappen in de gebruikersbetrokkenheid en witte voor eindpunten.
De NPS-enquête is het invoerpunt van de werkstroom van de gebruiker. De gebruiker kan de enquête invullen of afwijzen. Als de gebruiker ervoor kiest om mee te doen, vult hij de NPS-enquête in en wordt hij op basis van zijn feedback geclassificeerd als Promotor, Passief of Afrader.
5. Voorbeeld van e-commerce werkstroom

Via Justinmind Het diagram van de werkstroom van een website schetst de stappen die een gebruiker neemt, van het landen op de homepage tot het voltooien van verschillende acties zoals inloggen, registreren en kopen via een app of website. Het doel is om gebruikers soepel door de primaire functies van de website te leiden.
Het minimalistische ontwerp van deze werkstroom gebruikt één kleurenschema van lichtblauwe en donkerblauwe pijlen om de richting van de werkstroom aan te geven. Rechthoekige boxen staan voor verschillende acties en beslissingen.
De werkstroom begint met inloggen of registreren. Als de gebruiker zijn wachtwoord vergeet of verificatie in twee stappen nodig heeft, moeten extra stappen worden gevolgd. Eenmaal ingelogd kunnen gebruikers naar de pagina met hun account gaan of een aankoop doen via een bankoverschrijving, waarbij drie stappen moeten worden doorlopen voordat de transactie wordt voltooid.
Hoe creëer je hoogwaardige werkstromen voor gebruikers
Volg deze stappen om diagrammen van gebruikersstromen te maken voor de ontwikkeling van uw app:
Stap 1: Begrijp het gedrag en de doelen van gebruikers
Voordat u begint met de specifieke taak om een goede werkstroom te creëren, moet u eerst de doelen van uw gebruikers begrijpen, zoals wat hen drijft om uw product te gebruiken en hoe ze verwachten dat het functioneert. Gebruikersonderzoek uitvoeren en het maken van een customer journey map zijn cruciaal in deze fase, omdat beide inzicht geven in welke diensten u moet aanbieden en hoe uw doelgroep daarmee omgaat.
Op dit punt moet u ook gebruikerspersona's creëren om het gedrag van gebruikers te identificeren en de werkelijke gebruikers in kaart te brengen tijdens verschillende gebruikersactiviteiten op verschillende paden op uw site of app.
Lees meer: Om succesvol gebruikersonderzoek uit te voeren, kunt u het volgende onderzoeken methoden voor gebruikersonderzoek !
Stap 2: Schets een effectieve werkstroom voor de gebruiker
Identificeer nu de verschillende invoerpunten (zoals Google advertenties, sociale media, marketing e-mails, directe bezoekers, organisch verkeer, etc.) waar gebruikers toegang krijgen tot uw platform en het inlogscherm bereiken. Als u begrijpt hoe gebruikers uw site of app binnenkomen, kunt u werkstromen ontwerpen die de algehele ervaring verbeteren.
Nadat u de verschillende invoerpunten hebt geïdentificeerd, schetst u het pad van de gebruiker en de mogelijke acties die mensen nemen om hun eindbestemming te bereiken.
Vergeet niet te bepalen wat er gebeurt als gebruikers de laatste fase bereiken. Dit kan een bedankscherm zijn voor het inschrijven of het plaatsen van een bestelling, of een doorverwijzing naar een specifieke pagina, zoals het startscherm.
Stap 3: Visualiseer uw diagrammen van de werkstromen
Zodra u de werkstromen van de gebruikers hebt geschetst, is het tijd om ze te visualiseren. Er zijn verschillende flowchart software die kan helpen bij dit proces.
Bepaalde standaard vormen worden gebruikt om het user flow diagram voorbeelden te visualiseren. Ze vertegenwoordigen verschillende elementen of gedragingen van gebruikers in een diagram van de gebruikersstroom, zoals:
- Hoeken voor invoerpunten en eindfasen
- Rechthoeken voor pagina's of schermen
- Pijlen om stappen in het typische traject van een gebruiker met elkaar te verbinden
- Parallellogrammen voor input/output acties van het UX stroomdiagram
- Diamanten voor beslispunten
Stap 4: Ontwikkel een gebruikersgericht ontwerpprototype
Zodra u diagrammen voor de werkstromen van gebruikers hebt ontwikkeld, is de volgende stap om UI wireframes te maken of mockups. Met deze overgang kunt u visualiseren hoe content en interacties van gebruikers samenkomen op het scherm. Het stelt je in staat om de algehele UX verder te verbeteren door visuele elementen toe te voegen en details te verfijnen.
Stap 5: Beoordeel de grafieken van de gebruikersstroom en verbeter waar nodig
De laatste stap is het valideren van uw ontwerp door middel van gebruikerstests, wat op vele manieren gedaan kan worden, waaronder bruikbaarheidstesten . Deel uw prototype met belanghebbenden en eindgebruikers om feedback te verzamelen over hoe goed de UI aansluit bij de verwachtingen van de gebruiker. Door het gedrag en de feedback van gebruikers te analyseren, kunt u gebieden identificeren die voor verbetering vatbaar zijn binnen uw UX-ontwerpproces.
Extra tips voor het maken van effectieve grafieken van gebruikersstromen
Hier volgen nog een aantal tips die nuttig kunnen zijn bij het maken van werkstroomdiagrammen voor uw website of app:
- Kies voor een eenvoudige werkstroom waarbij eenvoudige navigatie voorrang heeft op visueel ontwerp
- Geef voorrang aan visualisatie boven tekst, houd details concreet
- Zorg voor consistentie in uw gebruikersstroomdiagram door specifieke vormen te gebruiken voor het beoogde doel en elementen uit te lijnen voor een strakke look
- Bouw het diagram van de gebruikersstroom in één richting, gebruik online tools met rasters en schalen voor precisie
- Streef naar een voltooid maar overzichtelijk gebruikersstroomdiagram, maar minimaliseer beslissingspunten
- Focus op het in kaart brengen van het pad van de gebruiker met één taak tegelijk in plaats van meerdere taken
- Gebruik online tools om efficiënt delen van werkstromen van gebruikers te creëren en te delen, zodat snelle verbeteringen mogelijk zijn
Tools en hulpmiddelen voor het maken van gebruikersstromen
De juiste tools en hulpmiddelen kunnen het proces voor het aanmaken van gebruikersstromen aanzienlijk stroomlijnen. Veel online platforms bieden intuïtieve interfaces voor het ontwerpen van diagrammen voor gebruikersstromen. Deze platforms bieden een bereik van vormen, rasters en uitlijningsopties om consistentie en duidelijkheid te garanderen.
Eén zo'n hulpmiddel dat je kunt gebruiken voor het bedenken en maken van grafieken is ClickUp .
ClickUp voor het stroomlijnen van het ontwerpproces van de werkstroom van gebruikers
ClickUp is software voor projectmanagement waarmee u uw werk Nog te doen krijgt op één enkel platform.
Met ClickUp kunt u taken creëren, automatiseren en beheren, doelen en tijdlijnen bijhouden, ideeën brainstormen, samenwerken met teams, projecten visualiseren in meerdere weergaven, de werklast van teams beheren en nog veel meer.
Nu laten we u zien hoe u werkstromen voor gebruikers kunt maken in ClickUp!
ClickUp Whiteboards

ideeën brainstormen, strategieën uitzetten en in kaart brengen met behulp van ClickUp Whiteboards_ ClickUp Whiteboards is een flexibel virtueel canvas waarmee u kunt brainstormen, een abonnement kunt nemen, ideeën kunt uitwerken, en processen kunt visualiseren. Of u nu werkt aan een nieuwe functie of een gebruikersinterface ontwerpt, met whiteboards in ClickUp kunt u gemakkelijk zien hoe alles met elkaar in verbinding staat. Maar ze zijn ook geweldig voor het maken van diagrammen van de werkstroom van gebruikers, waarin u de reis van een gebruiker door uw product of website in kaart kunt brengen.

breng elke interactie in werkstromen in kaart en verbind ze moeiteloos met behulp van ClickUp Whiteboards_
Creëer gebruikersstromen met behulp van de techniek in kaart brengen in ClickUp Whiteboards. Hierbij wordt elke mogelijke interactie tussen gebruikers visueel in kaart gebracht en worden werkstromen gecombineerd vanaf de eerste klik (invoerpunt van de app) tot de uiteindelijke conversie.
ClickUp Whiteboards biedt verschillende hulpmiddelen om dit proces te ondersteunen:
- Teken uit de vrije hand: Schets snel ideeën met het tekengereedschap uit de vrije hand
- Vormen toevoegen: Gebruik vormen om verschillende fasen in het traject van de gebruiker weer te geven
- Schrijf aantekeningen: Voeg tekst aantekeningen toe om elke stap te beschrijven of extra context te bieden
- Verbind items: Gebruik connectoren (lijnen en pijlen) om verschillende elementen met elkaar te verbinden en zo de werkstroom van de ene specifieke taak naar de volgende te laten zien
U kunt deze connectors zelfs aanpassen door de kleur of lijndikte te veranderen of tekst toe te voegen voor meer detail in uw werkstroom.
ClickUp mindmaps

Rangschik actie-items en maak nette werkstromen met ClickUp Mindmaps ClickUp Mindmaps kunnen ook worden gebruikt om werkstromen van gebruikers te creëren. Hiermee kunt u ideeën en concepten hiërarchisch visualiseren, waardoor het gemakkelijker wordt om complexe werkstromen te structureren. Met ClickUp Mindmaps kunt u:
- Ideeën visualiseren: Begin met het in kaart brengen van het kernidee van uw werkstroom en vertakk vervolgens naar verschillende gebruikersacties of beslissingen
- Her-layout optie: Als uw mindmap te onoverzichtelijk wordt, gebruik dan de re-layout optie om uw ideeën automatisch te ordenen, zodat de werkstroom van de gebruiker duidelijk en gemakkelijk te volgen blijft
- Zet ideeën om in Taken: Als uw werkstroom eenmaal in kaart is gebracht, kunt u elke stap direct vanuit de mindmap omzetten in een taak, zodat u uw abonnement integreert met uitvoerbare items
- Aanpassing: ClickUp Mindmaps zijn in hoge mate aanpasbaar. U kunt kleuren veranderen, pictogrammen toevoegen en lay-outs aanpassen om ervoor te zorgen dat uw werkstroom visueel aantrekkelijk en gemakkelijk te begrijpen is

uw ClickUp mindmaps aanpassen_
- Meervoudige modi: Of u nu de voorkeur geeft aan een eenvoudige boomstructuur of een complexer diagram, ClickUp Mindmaps bieden meerdere modi om aan uw behoeften te voldoen, waardoor het gemakkelijker wordt om verschillende soorten werkstromen weer te geven
Ook lezen: Hoe ons onboarding team ClickUp! gebruikt 💪
Als u niet vanaf nul wilt beginnen met ontwikkelen, biedt ClickUp ook deze effectieve sjablonen om uw UX-ontwerpprocessen voor de werkstroom van gebruikers te optimaliseren:
ClickUp User Flow Template
ClickUp User Mapping Flow Voorbeeld Voorbeeld
ClickUp's sjabloon voor de werkstroom van gebruikers is perfect om de ervaring en interacties van uw gebruiker met uw product te visualiseren. Als u bijvoorbeeld een nieuwe app ontwerpt, breng dan de reis van de gebruiker in kaart, van het aanmelden tot het voltooien van hun eerste Taak.
Maak de werkstroom in dit Whiteboard sjabloon met aangepaste statussen zoals 'Open' en 'Voltooid' om de voortgang van elke taak van de gebruiker bij te houden. De weergave met de Aan de slag-handleiding laat zien hoe je de sjabloon gebruikt om werkstromen van gebruikers te visualiseren.
Het sjabloon helpt u inzicht te krijgen in de interactie tussen gebruikers en uw website of app en gebieden te identificeren die voor verbetering vatbaar zijn.
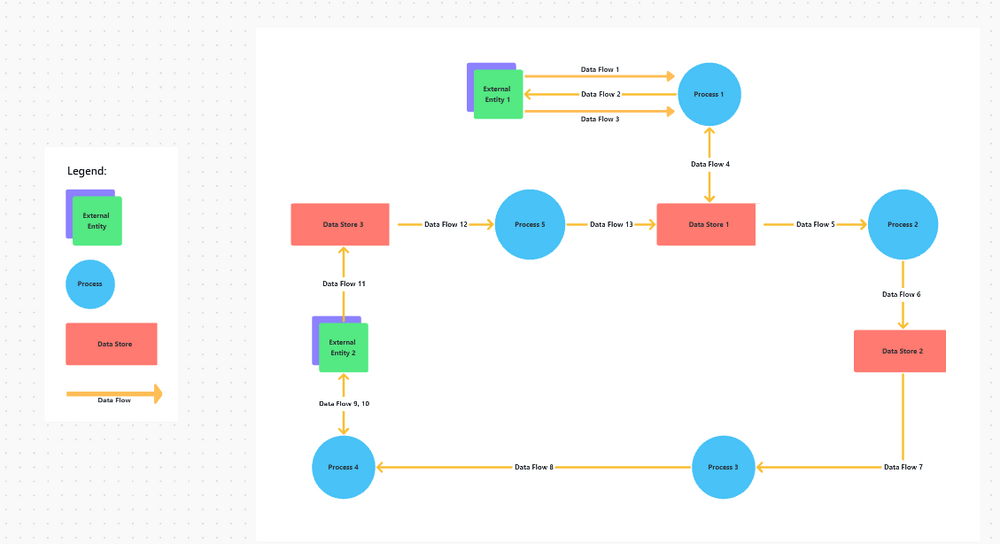
ClickUp Data Flow Diagram Sjabloon
ClickUp diagram gegevensstroom sjabloon
De ClickUp Diagram voor gegevensstroom sjabloon is ideaal om te visualiseren hoe gegevens door uw systemen stromen. Als u bijvoorbeeld een nieuwe softwarefunctie ontwikkelt, gebruik dan deze sjabloon om in kaart te brengen hoe gebruikersgegevens worden verzameld, verwerkt en opgeslagen.
Door de duidelijke visuele weergave met connectoren die de werkstroom tussen componenten laten zien, kunt u mogelijke knelpunten of veiligheidsrisico's identificeren.
Dit Whiteboard sjabloon helpt je om de relatie tussen gegevens en processen te identificeren, evenals de bron en bestemming voor elk stukje gegevens in het systeem. Dit helpt je om efficiëntere systemen te creëren voor het ophalen en verwerken van gegevens.
ClickUp Processtroomdiagram sjabloon
ClickUp Processtroomdiagram sjabloon
ClickUp's sjabloon voor processtroomdiagrammen biedt een duidelijke, gestructureerde aanpak voor het in kaart brengen van elke stap in een proces voor de werkstroom van gebruikers, zodat u inefficiënties kunt identificeren en prestaties kunt optimaliseren. Als u bijvoorbeeld een verkooptrechter beheert, breng dan elke fase van leadgeneratie tot conversie in kaart.
Met de aanpasbare velden en connectors kunt u de grafiek aanpassen aan uw specifieke behoeften, zodat elk detail wordt vastgelegd.
Het documenteren van processen met dit Whiteboard sjabloon helpt bij het standaardiseren van activiteiten, zodat de stappen in een proces duidelijk zijn voor alle betrokkenen. Dit maakt het eenvoudiger om problemen op te lossen en de voortgang bij te houden.
Bonus: Toegang gratis sjablonen voor werkstromen om de ontwikkelingsprocessen van uw web app te stroomlijnen!
Gebruik ClickUp om effectieve werkstromen voor gebruikers te ontwikkelen
Werkstromen zijn cruciaal voor het maximaliseren van de gebruikerservaring en het verhogen van conversiepercentages door gebruikers door een naadloos traject te leiden.
De voorbeelden van gebruikersstromen in deze blog zijn praktische voorbeelden die laten zien hoe u indrukwekkende gebruikersstromen kunt maken met effectieve gebruikerspaden. Met ClickUp kunt u ook uw eigen werkstromen maken!
In feite optimaliseert ClickUp het hele software- of productontwikkelingsproces. Dankzij de robuuste functies kunt u projectmanagement workflows stroomlijnen voortgang bijhouden en naadloos samenwerken met uw team. Aanmelden voor ClickUp en begin met het creëren van werkstromen die resultaten opleveren!