Een geweldige app, website of ander type digitaal product bouwen zonder wireframing is bijna onmogelijk. Zoals elke productontwerper weet, helpt het best afgestemde wireframe jou en je klant om zich een beeld te vormen van wat ze kunnen verwachten voordat het grootste deel van de ontwikkeling begint.
Dat betekent natuurlijk niet dat wireframing veel tijd in beslag hoeft te nemen. Tenslotte moet wireframing tijd besparen en geen extra hoofdpijn bezorgen bij de ontwikkeling.
Dat is waar wireframesjablonen kunnen helpen. 🌻
**Wat is een wireframesjabloon?
Een wireframesjabloon is een vooraf gemaakte blauwdruk die u helpt het ontwerp van uw digitale product te schetsen. In plaats van met een lege lei te beginnen, vult u vooraf ingevulde formulieren en whiteboards in die het proces vereenvoudigen.
Wireframesjablonen zijn klaar voor presentatie. Ze fungeren als interne planningsdocumenten en kunnen belanghebbenden bij het product en besluitvormers helpen om de richting van het product grondig te begrijpen voordat er aanzienlijke middelen in de ontwikkeling ervan worden gestoken. 🛠️
Het doel van een wireframesjabloon is om het proces te stroomlijnen, ongeacht of je één of meerdere producten wilt ontwerpen. Door te beginnen met de informatie en parameters die al in de sjabloon staan, besteedt u minder tijd aan logistiek en meer tijd aan het bouwen van het wireframe dat het beste aansluit bij uw behoeften en publiek.
Het exacte uiterlijk hangt af van de sjabloon, uw product en de functionaliteit die u zoekt. De onderstaande wireframesjabloonopties verschillen aanzienlijk in uiterlijk, functionaliteit en uitvoer.
Elke wireframesjabloon integreert echter rechtstreeks met uw productontwikkelingsproces .
**Wat maakt een goed wireframesjabloon?
Hoewel de precieze aard van wireframesjablonen van project tot project kan verschillen, hebben de beste opties allemaal een aantal gemeenschappelijke kenmerken die belangrijk zijn om naar te zoeken:
- Gebruiksgemak: Uw sjabloon moet intuïtief zijn, zodat u minder tijd hoeft te besteden aan het maken ervan en meer aan de gedachten erachter
- Productdoelgerichtheid: Verschillende sjablonen passen bij verschillende product- en projectbehoeften. Zoek er een die aansluit bij uw bestaande ontwikkelproces
- Integratie: Uw sjabloon moet integreren methulpmiddelen voor projectbeheer en andere werk-apps, en de mogelijkheid hebben om activa van software zoals Envato Elements in te sluiten
- Deelbaarheid: Hoe makkelijker uw sjabloon te delen is met projectteamleden en externe belanghebbenden, hoe bruikbaarder het zal zijn
- Realtime bewerken: Wireframes moeten verschuiven met extra informatie of invoer en mogen niet statisch zijn. Met realtime bewerken kunt u snel en efficiënt wijzigingen aanbrengen
- Gratis of lage kosten: Als het doel van wireframing het stroomlijnen van het productontwerp- en ontwikkelingsproces is, ga dan op zoek naar gratis wireframesjablonen. Deze sjablonen zijn meestal het voordeligst
10 wireframesjablonen voor gebruik in 2024
Laten we, met deze parameters in gedachten, eens kijken naar de sjablonen die je kunt gebruiken voor je productontwerp. Deze 10 sjablonen zijn onze favorieten en combineren de bovenstaande functies om uw productteam te helpen slagen.
1. ClickUp Gebruikersstroom Sjabloon

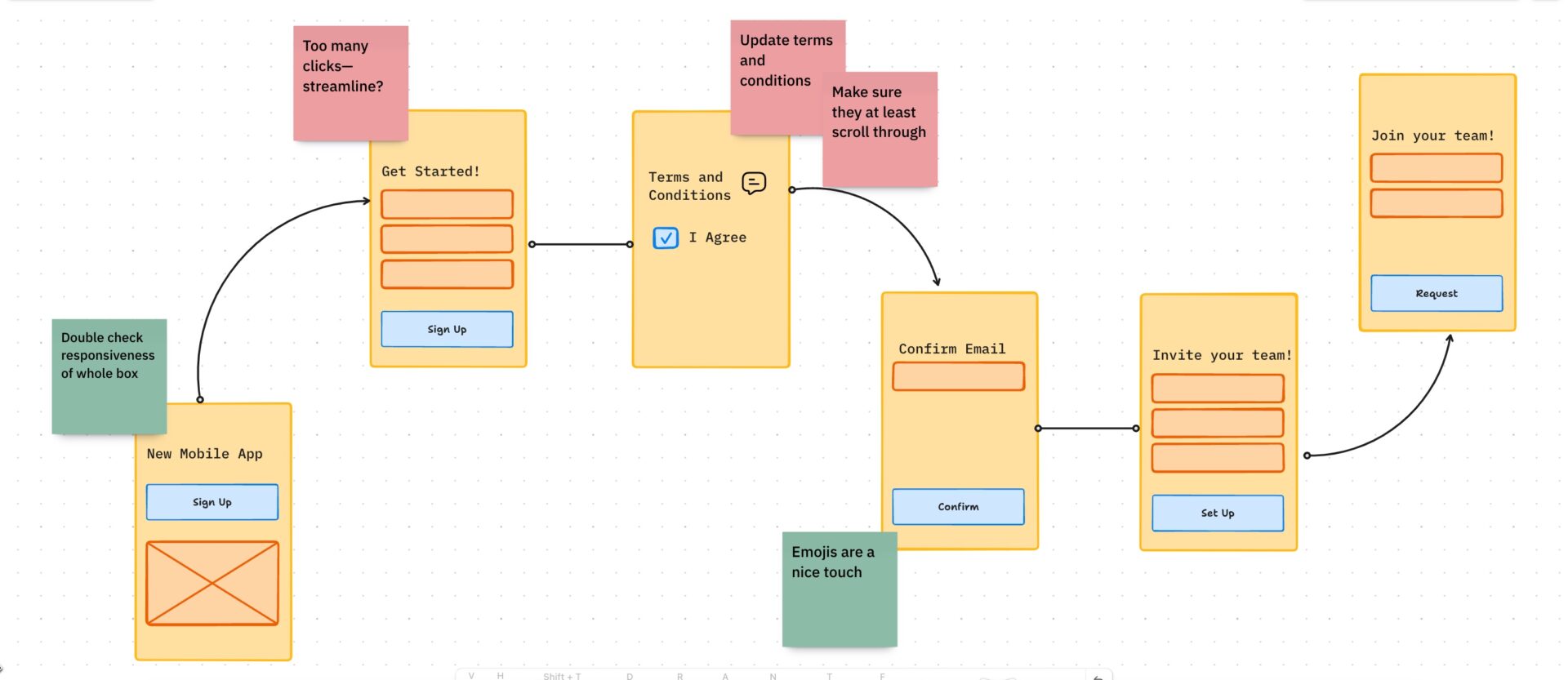
Met deze sjabloon voor gebruikersstromen kunt u complexe systemen distilleren in visuals van gebruikersstromen
De ClickUp gebruikersstroom sjabloon kan pijnpunten in het traject van de gebruiker identificeren, efficiëntere paden voor het voltooien van taken ontwerpen en een intuïtievere en soepelere gebruikerservaring (UX) ontwikkelen. Als zodanig kan het een onschatbare waarde worden UX-ontwerphulpmiddel voor je hele team.
Het is niet je gemiddelde sjabloon voor softwareontwikkeling . Deze sjabloon gebruikt een website of mobiele app om uw productontwerpproject op schema te houden en - nog belangrijker - gericht op de behoeften en ervaring van de gebruiker.
De User Flow Template bouwt voort op een basis-Whiteboard, zodat je een stroomschema kunt maken dat past bij je gebruikers. Het is de perfecte wireframesjabloon om te gebruiken, zelfs als je geen ontwerper bent!
Het beste van alles is dat het op natuurlijke wijze integreert in de ClickUp interface. De integratie koppelt individuele taken in de sjabloon, zodat uw team altijd weet wat de volgende stap is en uw project gefocust blijft op zijn doelen.
2. ClickUp UX Projectplan Sjabloon

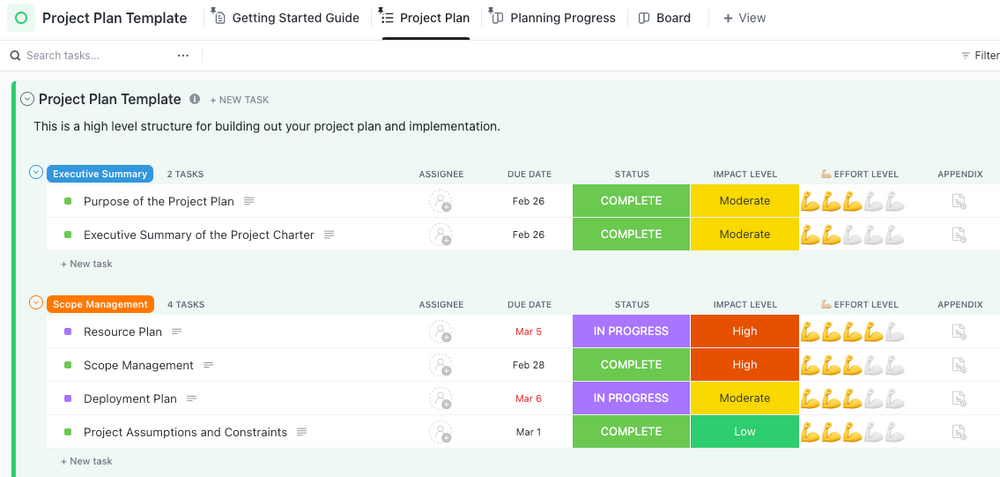
Besteed minder tijd aan organiseren en meer tijd aan ontwerpelementen met deze website wireframesjabloon Board view
Bouw met gemak een webpagina met de ClickUp Projectplan voor websiteontwerp sjabloon .
De sjabloon optimaliseert websiteprojectplannen met behulp van vooraf gedefinieerde taken en velden, waaronder kickoff-bijeenkomsten, ontwerpmijlpalen, copywriting en natuurlijk wireframing. Opdrachten en afhankelijke taken zorgen ervoor dat iedereen weet waar hij mee bezig is, terwijl het grotere geheel niet uit het oog wordt verloren.
Het is strikt genomen geen wireframesjabloon. Het biedt echter wel de nodige organisatie voor uw wireframe-elementen, zodat u deze zo effectief mogelijk kunt opbouwen.
4. ClickUp Sitemap Whiteboard Sjabloon

Overzie elk aspect van webdesign, van basislay-out tot levering van middelen, met deze alles-in-één sjabloon
De ClickUp Web Ontwerp Sjabloon is wat zijn naam belooft: een gemakkelijke manier om uw website-ontwerpproject op schema en op tijd te houden. Het standaardoverzicht bevat kernsecties om het grotere geheel in gedachten te houden, inclusief:
- Te doen items voor een wireframekit
- Items die momenteel worden ontworpen
- Items die input of feedback vereisen
- Items die momenteel in de wacht staan
- Items die momenteel worden beoordeeld door de klant
- Items die momenteel worden herzien
- Goedgekeurde items klaar voor implementatie
Leden van het projectteam kunnen te allen tijde de voortgang van hun huidige en toekomstige taken en doelen zien. De kernfunctionaliteit blijft hetzelfde en stroomlijnt het proces door zijn eenvoud voor ontwerpen zoals intranetten en e-commerce sites.
Natuurlijk is dat niet de enige mogelijke weergave. Item specificaties, zoals complexiteit, capaciteit van de ontwerper, nieuwe ontwerpaanvragen en meer, kunnen het sorteren gemakkelijk maken. De projectmanager kan tijdens het hele proces ook gebruik maken van de mogelijkheden voor tijdregistratie, tags en taakafhankelijkheid.
6. ClickUp Web Ontwerp SOW Sjabloon

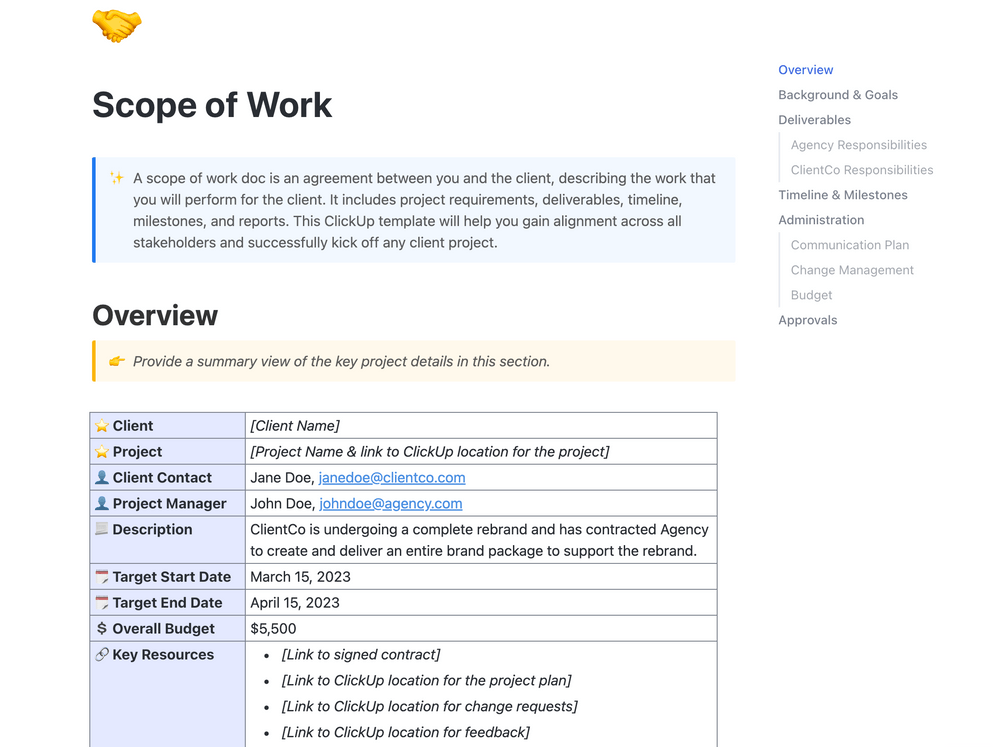
ClickUp's werkomvangsjabloon maakt het schetsen van de eerste fasen en verwachtingen eenvoudig
Elke succesvolle website heeft een duidelijk werkplan (SOW) nodig voor de klant en andere belanghebbenden, zodat iedereen op één lijn zit voordat er wordt begonnen. De ClickUp Webontwerp SOW Sjabloon kan helpen.
Deze sjabloon is altijd toepasbaar, of u nu een website vanaf nul wilt beginnen of mobiele apps wilt verbeteren. Het richt zich op het maken van een werkbereik zodat het team altijd weet wat het kan doen.
Je kunt elementen binnen de SOW definiëren, zoals projectdoelstellingen , te leveren prestaties, tijdlijnen en budget. Er is ruimte voor verschillende ontwerpvereisten, zoals kleurenschema's en lay-outs. Je kunt ook alle relevante belanghebbenden identificeren en het goedkeuringsproces schetsen.
Samen vormen de onderdelen een handige referentie voor het minimaliseren van scope creep. Met behulp van deze tool weet je welk wireframe je aan het bouwen bent voor het eindproduct om te voldoen aan de oorspronkelijke projectdoelen, tijdlijnen en budgetten.
7. ClickUp Web Development RFP Sjabloon

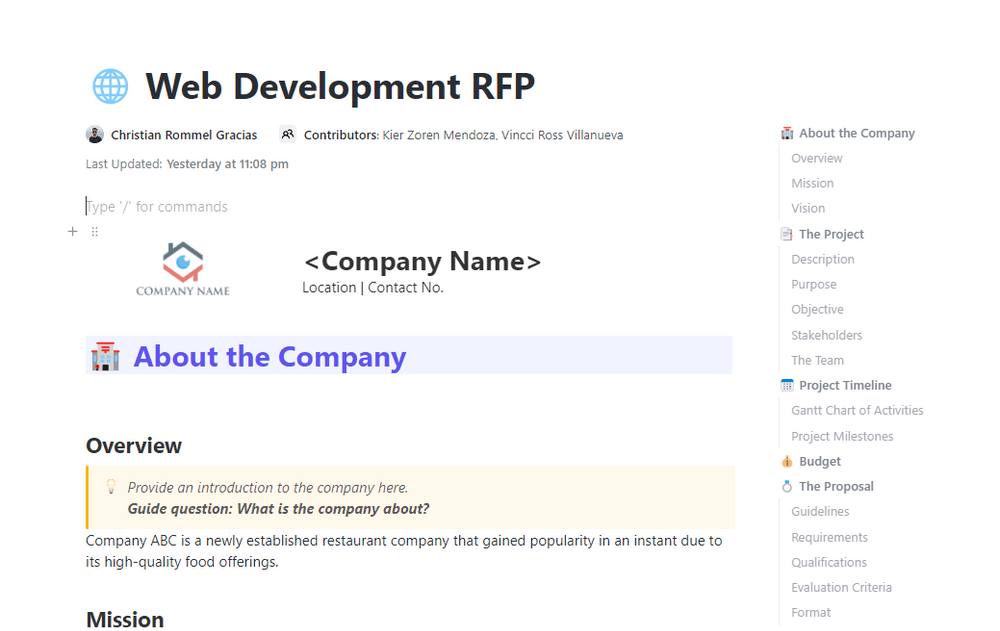
Deze sjabloon houdt al uw need-to-know info op dezelfde plaats
Voordat u een product ontwerpt, hebt u een aanvraag voor een voorstel (RFP) nodig. Als je je website niet zelf ontwikkelt, moet je de juiste aanvraag doen om de juiste leveranciers te vinden.
De ClickUp RFP-sjabloon voor webontwikkeling kan in deze situatie helpen.
Deze sjabloon wordt al snel van onschatbare waarde als u nieuw bent in het RFP-proces. Vooraf ingestelde secties stellen je in staat om de informatie in te vullen, inclusief het bedrijfsoverzicht, projectdetails, budgetten, vereisten voor het voorstel en meer. Je kunt deze secties gebruiken om je kansen te maximaliseren om je voorstellen af te stemmen op je behoeften.
Het zorgt ook voor standaardisatie van het proces. Hoe duidelijker de richtlijnen in het RFP-document, hoe makkelijker je alle webdesignaanbiedingen kunt evalueren aan de hand van dezelfde criteria.
Natuurlijk omvat dat proces ook het schetsen van uw wireframe-behoeften voor de ontwikkeling van de website. Als u dit als een cruciale behoefte in de RFP identificeert, neemt uw kans om met de benodigde wireframes te werken aanzienlijk toe.
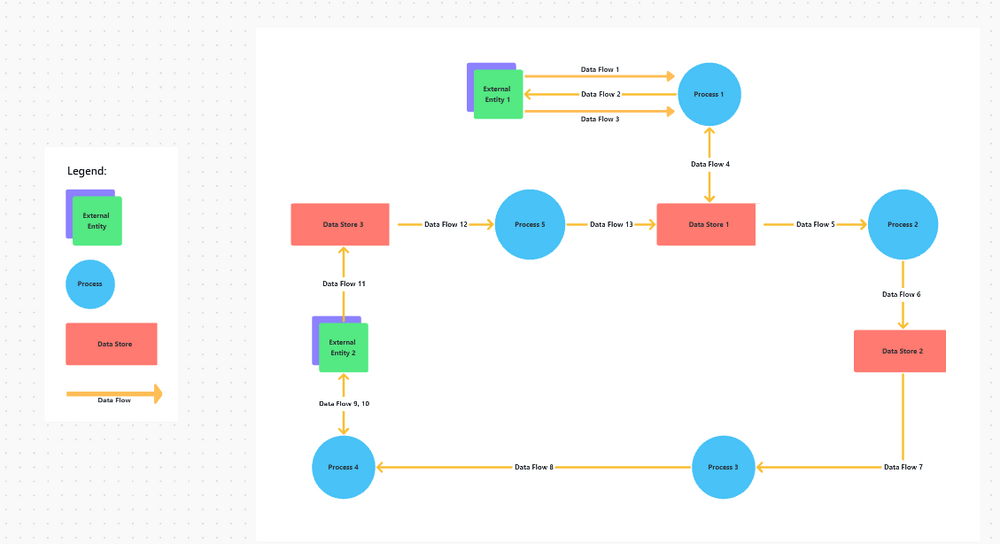
8. ClickUp diagram gegevensstroom

Maak visuele weergaven van hoe gegevens van begin tot eind door uw bedrijf stromen
Met de ClickUp diagram voor gegevensstroom hoeft u zich niet langer zorgen te maken over complexe informatiestromen die uw productontwerpproces beïnvloeden. In plaats daarvan kunt u deze stromen duidelijk en beknopt schetsen zodat uw team ze kan bekijken en beheren.
Gegevensstroomdiagrammen zijn cruciaal om teams te helpen complexe gegevensprocessen te begrijpen. Als je de gegevensstromen schetst, kun je de huidige omgeving beter begrijpen en begrijpen hoe potentiële verbeteringen je gegevensbewegingen kunnen beïnvloeden. Visualisatie is cruciaal om die potentiële knelpunten en zwakke punten te vinden.
De ClickUp sjabloon is gebouwd op een whiteboard, wat het visualisatieproces vereenvoudigt voor zelfs de meest complexe stromen. Het toevoegen aan de vooraf gebouwde flow is eenvoudig met een duidelijke legenda, en het kan direct worden gekoppeld aan uw wireframe, waardoor gegevensinzichten worden omgezet in een UX-gerichte paginalay-out.
9. Landingspagina wireframe sjabloon door Moqups
/img/ https://moqups.com/blog/wp-content/uploads/2020/02/screen2b.png Moqups Landingspagina wireframe sjabloon /img/
Via Moqups Als u alleen een snel wireframe wilt maken, is het Moqups Landing Page Wireframe-sjabloon een geweldige optie. Landingspagina's worden een steeds belangrijker hulpmiddel voor marketingcampagnes, en deze sjabloon helpt u om gemakkelijk overzichten te maken van aantrekkelijke, bruikbare pagina's voor uw publiek.
Effectieve landingspagina's moeten de aandacht trekken, uw bezoekers boeien en aanzetten tot interactie. Het Moqups Wireframe-sjabloon is kant-en-klaar om betrokkenheid te creëren. Er is slechts minimaal maatwerk nodig om aan uw unieke behoeften te voldoen.
Het maken van landingspagina's hoeft niet complex of tijdrovend te zijn. Ze moeten echter wel voldoen aan uw behoeften. Dit wireframesjabloon zorgt voor een perfecte balans tussen snelheid en kwaliteit voor bedrijven van elke grootte.
10. Wireframe wereldbol Word sjabloon door PoweredTemplate
/img/ https://i.poweredtemplates.com/i/pp/12/682/word_template.jpg?tr=w-406 Wireframe wereldbol Word sjabloon van Powered Templates /img/
Via PoweredTemplate We houden het simpel om het af te maken. Het ontwerp van PoweredTemplate's Wireframe Globe Word Template is niet voor een website of app. In plaats daarvan is het een eenvoudig, kant-en-klaar sjabloon voor het maken van rapporten met meerdere pagina's die u, uw bedrijf en uw presentatieonderwerp in het best mogelijke licht zetten.
Het bevat een omslag dat ruimte gebruikt voor diepte en veel visuals. De inhoud is aantrekkelijk en gemakkelijk te lezen met behulp van een tweekoloms lay-out, terwijl een voettekst de basisachtergrondinformatie centraal houdt.
De sjabloon is gemaakt voor Microsoft Word, zodat hij compatibel is met alle belangrijke tekstverwerkingsprogramma's. Het is ook gratis te downloaden, wat betekent dat je zonder vertraging kunt beginnen met het wireframe voor je uitgebreide rapport.
Verbeter uw productdraadconstructie en -ontwikkeling met ClickUp
Het vinden van de juiste wireframesjabloon is nog maar het begin. Per slot van rekening is dit één onderdeel van het ontwikkelingsproces met variabelen en input die nodig zijn van uw interne teamleden en externe belanghebbenden.
Als gratis software voor projectbeheer clickUp is de ideale keuze voor teams die producten ontwerpen en ontwikkelen. Wij bieden de bovenstaande sjablonen, uitgebreide oplossingen voor samenwerking en werkbeheer die snel van onschatbare waarde zullen worden voor uw team.
Dus waar wacht u nog op? Meld u vandaag nog aan voor een gratis ClickUp account . Blader door onze sjablonen, nodig uw team uit en begin met het superchargen van uw digitale productontwikkeling! 🔋