Nie musisz już kodować wszystkiego od zera, aby tworzyć fantastyczne interfejsy użytkownika. Zamiast tego możesz użyć biblioteki Javascript typu open-source, takiej jak React, aby wybrać komponenty, które chcesz, a następnie połączyć je w całość.
React to biblioteka Javascript o otwartym kodzie źródłowym zaprojektowana dla budowania interfejsów użytkownika . Chociaż nie jest to framework, może pomóc w tworzeniu aplikacji internetowych - to jak budowanie interfejsu użytkownika z bloków. React jest dostawcą bloków, umożliwia ich łączenie i utrzymuje je w porządku. React Native można również wykorzystywać do tworzenia aplikacji mobilnych.
React i React Native stały się standardem w tworzeniu interfejsów użytkownika. Mimo to, nie są one jedynymi alternatywami dla Reacta, zapewniając różne frameworki, narzędzia i funkcje, które mogą spodobać się niektórym dostawcom.
Dowiedz się więcej o tym, czego powinieneś szukać w alternatywach dla Reacta i dziesięciu najlepszych opcjach do wypróbowania w tym roku.
Czego należy szukać w alternatywach dla Reacta?
Przeglądając alternatywy dla Reacta, należy wziąć pod uwagę kilka rzeczy:
- Zakres projektu: Określ, czy twój projekt jest mały czy duży. Niektóre alternatywy dla Reacta są idealne dla mniejszych projektów, podczas gdy inne zapewniają kompleksową platformę dla większych aplikacji. Warto również wziąć pod uwagę swoje potrzeby w zakresie wydajności, ponieważ niektóre alternatywy dla Reacta mogą zapewnić lepsze korzyści w zakresie wydajności dzięki niewielkim rozmiarom pakietów i wydajnemu renderowaniu.
- Potrzeby twojego zespołu: Oceń doświadczenie swojego zespołu z frameworkami JavaScript. Krzywe uczenia się mogą się różnić, ale zdobywanie nowych umiejętności może przynieść korzyści przyszłym projektom. Weź pod uwagę preferencje swoich programistów w zakresie kontroli nad interfejsem użytkownika - niektóre alternatywy React zapewniają pełną kontrolę, podczas gdy inne zapewniają minimalną elastyczność.
- Pożądane funkcje: Ekosystemy oferowane przez alternatywy dla Reacta różnią się między sobą, a rozpoczynając poszukiwania alternatywy musisz wiedzieć, co ci się podoba (a co nie). Niektóre z nich mogą pochwalić się prężnymi społecznościami i rozbudowanymi zestawami narzędzi, zapewniając więcej opcji rozszerzenia. Upewnij się, że wybrana alternatywa odpowiada konkretnym potrzebom twojego projektu.
10 najlepszych alternatyw dla Reacta do wykorzystania w 2024 roku
1. Lit

Via Lit Lit to lekka alternatywa dla Reacta do tworzenia komponentów internetowych. W przeciwieństwie do Reacta, nie dostarcza zakończonego frameworka, ale zapewnia narzędzia do budowania świetnego UI.
Lit oferuje alternatywy dla komponentów React, które są modułowe i łatwe w utrzymaniu, z wydajną manipulacją DOM. Ma lżejszy framework i niższą krzywą uczenia się niż React.
Najlepsze funkcje Lit
- Niezwykle lekki, dzięki czemu zapewnia lepsze czasy ładowania i wydajność, co czyni go doskonałą opcją dla małych i średnich projektów
- Doskonała kompatybilność z różnymi przeglądarkami dla elastycznego i łatwego w utrzymaniu tworzenia stron internetowych
- Zwodniczo prosty interfejs oferuje również zaawansowane opcje, w tym szablony i niestandardowe metody cyklu życia
Lit limitations
- Jest to znacznie mniejsza (ale wciąż rosnąca!) społeczność niż React, więc będziesz mieć mniej narzędzi i opcji do zabawy
Ceny Lit
- Free
Lit oceny i recenzje
- G2: 4.1/5 (10+ recenzji)
2. Piekło

Via GitHub Inferno to lekka biblioteka Javascript podobna do React. Oferuje wbudowane renderowanie po stronie serwera (SSR) ze znacznymi korzyściami w zakresie wydajności obciążenia. Koncentracja Inferno na wydajności oznacza, że renderuje się szybciej niż React, szczególnie w przypadku dynamicznych interfejsów internetowych z wieloma komponentami.
Najlepsze funkcje Inferno
- Podstawowe funkcje Inferno kładą priorytet na wydajność, a szybkie prędkości renderowania sprawiają, że jest on atrakcyjny dla większych aplikacji internetowych
- Małe rozmiary pakietów i ultraszybkie ładowanie stron dzięki wbudowanemu renderowaniu po stronie serwera
- Inferno oferuje teraz wbudowane funkcje i wsparcie dla animacji
Limity Inferno
- Ponieważ jest to nowszy ekosystem deweloperski, wiele narzędzi jest wciąż w fazie rozwoju, więc musisz uzbroić się w cierpliwość
Ceny Inferno
- Backer: $5 miesięcznie
- Sponsor: 100 dolarów miesięcznie
- Akceptuje jednorazowe lub cykliczne wpłaty w innych kwotach
Inferno oceny i recenzje
- N/A
3. Svelte

Via Svelte Svelte to progresywny framework JavaScript do tworzenia aplikacji internetowych. Jedną z kluczowych funkcji tego lekkiego frameworka jest to, że kompiluje on kod w czasie kompilacji, czego wynikiem są mniejsze pakiety zapewniające szybszą wydajność.
Eliminuje on również potrzebę ręcznej manipulacji DOM, ponieważ automatycznie wyzwala aktualizacje interfejsu użytkownika na podstawie danych. Podobnie jak React JS, Svelte wspiera architekturę opartą na komponentach, dzięki czemu kod jest lepiej zorganizowany i łatwiejszy w utrzymaniu.
Najlepsze funkcje Svelte
- Łatwy w użyciu dla programistów Reacta, umożliwiając im szybkie tworzenie interfejsów użytkownika z komponentów wielokrotnego użytku, podobnie jak React
- Automatycznie generuje HTML, czyniąc aplikacje bardziej uniwersalnymi dzięki automatycznie aktualizowanemu wirtualnemu DOM
- Przyjazne dla użytkownika środowisko programistyczne może pomóc w rozwiązywaniu problemów podczas tworzenia aplikacji internetowych
Limity Svelte
- Jako nowszy framework Javascript, ma mniejszy ekosystem zbudowany wokół niego, więc będziesz mieć mniej zasobów do tworzenia aplikacji internetowych
Ceny Svelte
- Free
Svelte oceny i recenzje
- N/A
4. Htmx

Via Htmx Htmx to biblioteka Javascript używana do tworzenia interaktywnych aplikacji internetowych. Zamiast korzystać ze złożonych narzędzi i frameworków, Htmx dodaje funkcje bezpośrednio do HTML, utrzymując wydajność i szybki czas ładowania. Jest to idealne rozwiązanie dla aplikacji jednostronicowych lub innych małych projektów.
Htmx najlepsze funkcje
- Łatwy w użyciu z pewnym podstawowym doświadczeniem HTML, nawet jeśli nie masz dużej wiedzy JavaScript
- Świetny do tworzenia automatycznych przesłanych formularzy i pasków postępu w aplikacjach internetowych
- Łatwo dostosowuje się do różnych frameworków i języków zaplecza, ponieważ jest niezależny od serwera
Limity Htmx
- Chociaż jest stosunkowo przyjazny dla użytkownika, bardziej złożone funkcje mogą wymagać dużo więcej czasu i wysiłku, aby się go nauczyć
Ceny Htmx
- Free
Htmx oceny i recenzje
- N/A
5. Wiąz

Via Wiąz Elm to funkcjonalny język programowania do tworzenia niezawodnych i łatwych w utrzymaniu aplikacji internetowych. Jedną z podstawowych funkcji Elm jest wyłapywanie błędów w czasie kompilacji, co zapobiega wielu problemom w czasie działania. Elm wykorzystuje koncepcje programowania funkcjonalnego dla czystszego, łatwego do uzasadnienia kodu.
Najlepsze funkcje Elm
- Wyłapuje błędy podczas kompilacji, zapobiegając wielu problemom związanym z błędami w czasie wykonywania
- Debugowanie w czasie pozwala cofnąć się w czasie w procesie, naprawić błąd i płynnie przejść dalej
- Przyjazny dla użytkownika kompilator z wieloma przydatnymi narzędziami do debugowania dla twórców stron internetowych
Limity Elm
- Stroma krzywa uczenia się, nawet dla doświadczonych programistów
Ceny Elm
- Free
Oceny i recenzje Elm
- N/A
6. Retool

Via Retool Retool to platforma do tworzenia wewnętrznych narzędzi dla firm. Programiści mogą projektować aplikacje internetowe, które mają połączenie z bazami danych w celu tworzenia niestandardowych pulpitów, narzędzi do zarządzania danymi i cykli pracy. Szybko zbuduj aplikację internetową za pomocą interfejsu "przeciągnij i upuść" platformy, a następnie dodaj kontrolę dostępu i szyfrowanie danych dla potrzeb bezpieczeństwa i zgodności.
Retool najlepsze funkcje
- Interfejs "przeciągnij i upuść" ułatwia tworzenie aplikacji bez konieczności pisania kodu od podstaw
- Doskonała kontrola bezpieczeństwa i zgodność danych, idealna do ochrony danych organizacji
- Elastyczne połączenie umożliwiające korzystanie z różnych źródeł danych w celu tworzenia unikalnych narzędzi wewnętrznych
Ograniczenia Retool
- Niezwykle nijaki interfejs użytkownika
- Niektórzy użytkownicy notują problemy z wydajnością podczas tworzenia większych aplikacji
Ceny Retool
- **Free
- Teams: $10/miesiąc za standardowego użytkownika + $5/miesiąc za użytkownika końcowego
- Business: $50/miesiąc za standardowego użytkownika + $15/miesiąc za użytkownika końcowego
- Enterprise: Kontakt w sprawie wyceny
Retool oceny i recenzje
- G2: 4.6/5 (180+ recenzji)
- Capterra: 4.6/5 (ponad 20 recenzji)
Check out these **Alternatywne narzędzia !
7. Marko

Via Marko Marko to silnik szablonów dla Javascript zaprojektowany do renderowania po stronie serwera. Jest to świetna alternatywa dla Reacta, jeśli chcesz czegoś, co koncentruje się wyłącznie na szablonach. Marko wykorzystuje również technikę wirtualnego DOM dla szybszego ładowania stron internetowych i oferuje wydajne wiązanie danych dla prostszego rozwoju.
Najlepsze funkcje Marko
- Renderowanie w trakcie postępu oznacza, że użytkownicy widzą zawartość, gdy jest gotowa, więc opóźnienia są mniejsze
- Niesamowity redaktor VSCode pozwala na utrzymanie czytelnego i uporządkowanego kodu dzięki podświetlaniu składni, autouzupełnianiu i możliwości przechodzenia do plików, do których można się odwołać za pomocą jednego kliknięcia
- Automatycznie aktualizuje interfejs użytkownika w oparciu o zmiany danych, ułatwiając zarządzanie projektami deweloperskimi
Limity Marko
- Limit opcji integracji (może ulec zmianie wraz z rozwojem społeczności)
Ceny Marko
- Free
Marko oceny i recenzje
- G2: 4/5 (1+ recenzji)
- Capterra: 5/5 (3+ recenzji)
8. Vanilla JS

Via Vanilla JS Vanilla JS pozwala na korzystanie z Javascript bez zewnętrznej biblioteki lub frameworka. Daje ci to zakończoną kontrolę nad interfejsem użytkownika, a ze względu na minimalną ilość javascript, jest to jedna z najszybszych i najlżejszych opcji. Korzystanie z Vanilla JS oznacza jednak, że nie otrzymujesz korzyści płynących z biblioteki React, więc będziesz musiał zbudować swój framework JS od podstaw.
Najlepsze funkcje Vanilla JS
- Brak zewnętrznych bibliotek JavaScript oznacza, że jest to najlżejszy framework dostępny dla aplikacji mobilnych i internetowych
- Deweloperzy mają pełną kontrolę nad kodem, dzięki czemu można niestandardowo dostosować każdy jego aspekt
- Świetny do tworzenia projektów, które muszą działać na starszych przeglądarkach i platformach
Limity Vanilla JS
- Jest to jedno ze starszych narzędzi deweloperskich, więc będziesz musiał ręcznie aktualizować swój kod, aby był zgodny z nowoczesnymi standardami bezpieczeństwa i ochrony danych
Ceny Vanilla JS
- Free
Vanilla JS oceny i recenzje
- N/A
9. Hyperapp

Via GitHub Hyperapp to minimalna biblioteka Javascript do budowania prostych, łatwych w utrzymaniu interfejsów użytkownika. Nie posiada opiniotwórczej struktury, dzięki czemu można zachować kontrolę i elastyczność w swoim projekcie. Łatwy w użyciu system jest idealny dla nowych programistów, którzy chcą nauczyć się tworzyć progresywne aplikacje internetowe.
Najlepsze funkcje Hyperapp
- Stale rozwijająca się sieć bibliotek, narzędzi i wsparcia dzięki rosnącej społeczności programistów
- Świetny dla nowych programistów JavaScript z łatwym do opanowania interfejsem i małą bazą kodu
- Duża elastyczność w sposobie organizacji kodu, dzięki czemu można niestandardowo dostosować architekturę do potrzeb
Limity Hyperapp
- Świetny dla małych projektów, ale mniejszy ekosystem ogranicza jego użyteczność do budowy większego projektu
Ceny Hyperapp
- Free
Oceny i recenzje Hyperapp
- N/A
10. Aurelia

Via Aurelia Aurelia to modułowy framework Javascript do tworzenia nowoczesnych i dynamicznych interfejsów internetowych. Framework koncentruje się na tworzeniu elastycznego doświadczenia programisty, pozwalając na wybór niezbędnych komponentów, dzięki czemu rozmiary pakietów pozostają małe i łatwe w utrzymaniu.
Najlepsze funkcje Aurelia
- Możliwość wykorzystania JavaScript i HTML do szybkiego tworzenia złożonych aplikacji
- Doskonały ekosystem z wtyczkami, narzędziami do debugowania i nie tylko dla szybszego i łatwiejszego rozwoju
- Pomaga tworzyć płynny interfejs użytkownika z wydajnymi aktualizacjami DOM, które sprawiają, że kod jest łatwiejszy do odczytania i utrzymania
Limity Aurelia
- Ponieważ jest to nowszy framework, istnieje mniej najlepszych praktyk ustanowionych w społeczności Aurelia, co może wprowadzać w błąd, jeśli projekt zostanie przekazany nowym programistom
Ceny Aurelia
- Free
Aurelia oceny i recenzje
- G2: 3.9/5 (10+ recenzji)
Inne narzędzia dla programistów

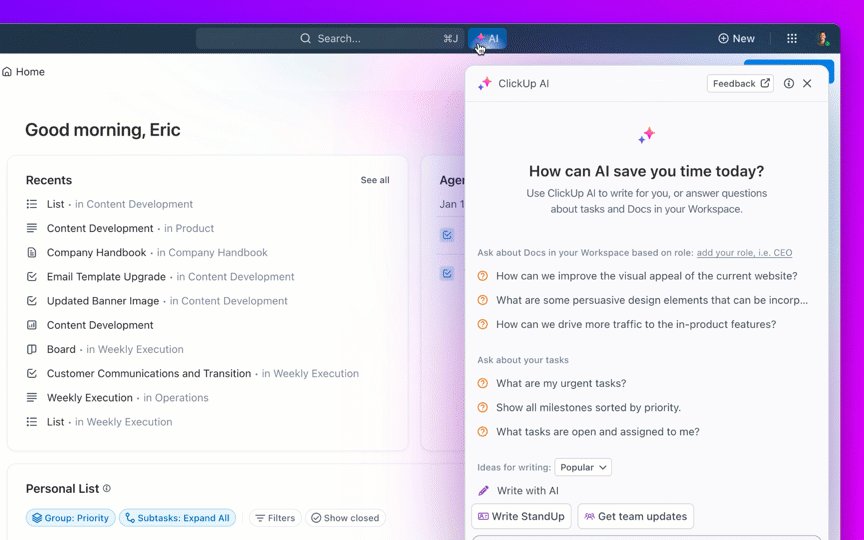
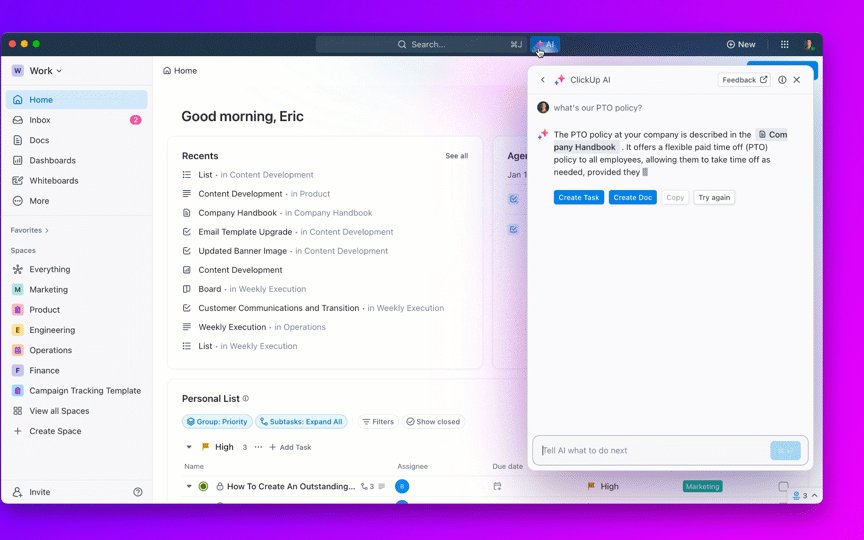
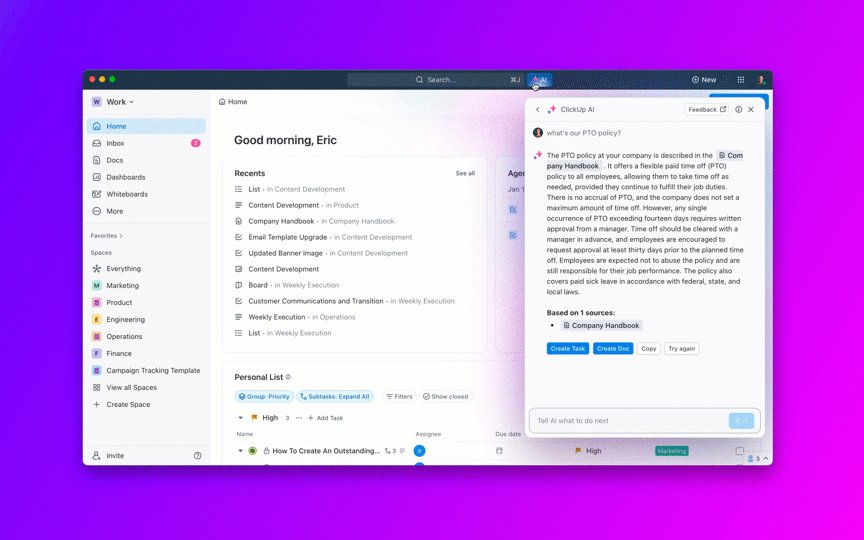
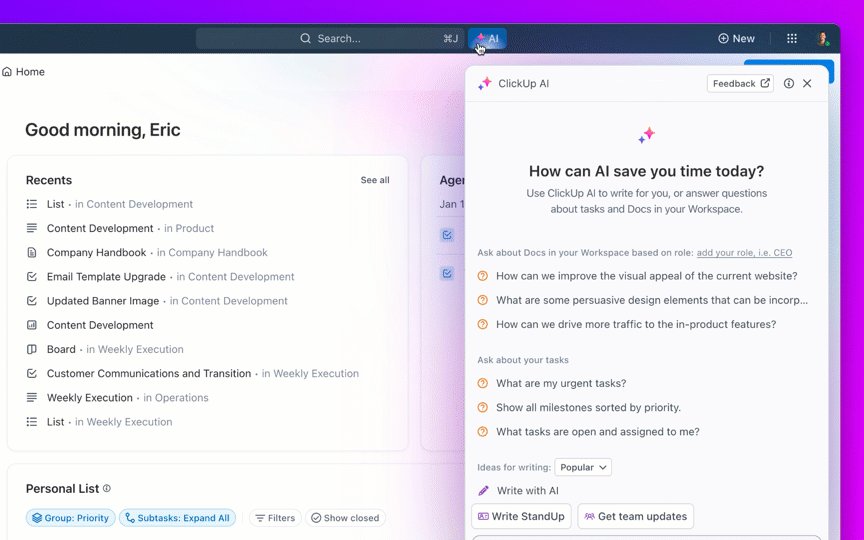
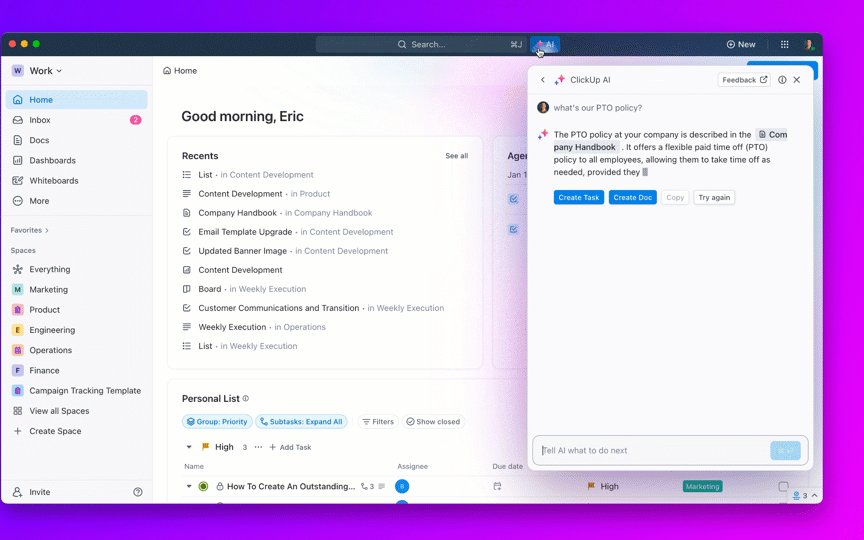
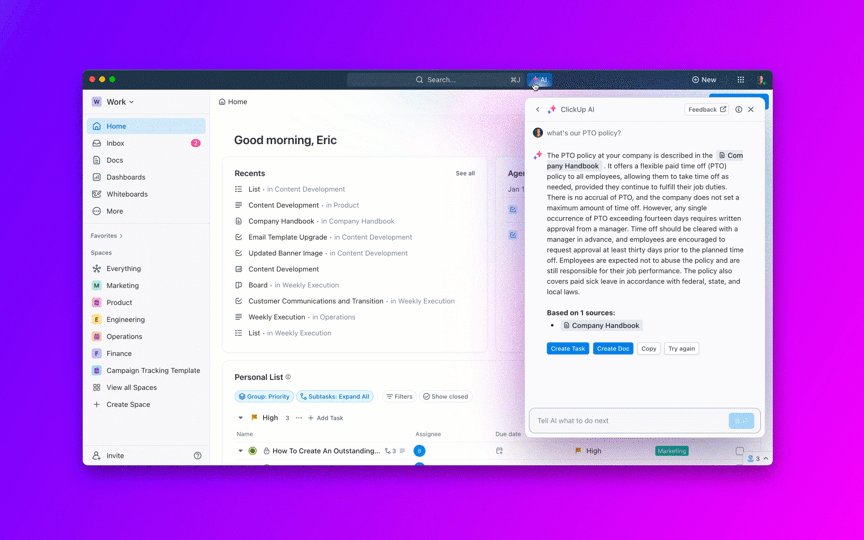
Automatyzacja cykli pracy i więcej czasu na rozwój dzięki ClickUp AI
Dobra alternatywa dla Reacta to tylko jeden z elementów zestawu narzędzi dla deweloperów. Oprócz frameworka lub biblioteki Javascript, musisz uwzględnić narzędzia, które pomogą Twojemu zespołowi współpracować i pracować wydajnie. Do tego służy ClickUp.
ClickUp to potężna platforma do zarządzania projektami, idealna dla programistów i teamów programistycznych . Można tworzyć niestandardowe widoki, zadania i cykle pracy, które pasują do proces rozwoju twojego zespołu . Posiada niesamowite narzędzia do współpracy, dzięki czemu możesz współpracować bez względu na miejsce i czas pracy.
ClickUp integruje się również z twój obecny stos technologiczny , współpracując z platformami takimi jak GitHub, GitLab i Slack, dzięki czemu masz więcej swoich ulubionych narzędzi na centralnej platformie.
Spodoba ci się Narzędzia AI firmy ClickUp też! Pozwól AI pracować nad planami rozwoju oprogramowania, notatkami ze spotkań lub streszczaniem złożonych artykułów. To tak, jakbyś miał asystenta pracującego pilnie u Twojego boku, dzięki czemu możesz skupić się na rozwoju.
Niezależnie od tego, czy tworzysz małe aplikacje React, czy złożone aplikacje mobilne, ClickUp pomoże Ci utrzymać się na właściwym torze, usprawniając cykl pracy i tworząc obszar roboczy do współpracy dla Twojego zespołu.
Zobacz, jak ClickUp pomaga zespołom programistycznym pracować mądrzej. Zarejestruj swoje darmowe konto ClickUp już dziś i odkryj nasze szablony i zasoby stworzone z myślą o zespołach programistycznych.