Een beeld zegt meer dan duizend woorden, zeggen ze. Want een duidelijk en krachtig beeld kan helpen om informatie veel effectiever te voelen, te begrijpen, te boeien en op te roepen dan de langste beschrijving dat kan.
Gezien de gemiddelde menselijke aandachtsspanne slechts 47 seconden is is visuele communicatie belangrijker dan ooit tevoren.
In deze blogpost onderzoeken we wat visuele communicatie is en hoe je het kunt gebruiken om de effectiviteit van je werk te verbeteren.
**Wat is visuele communicatie?
Visuele communicatie is het proces van het gebruik van visuele elementen, zoals foto's, video's en afbeeldingen, als onderdeel van de boodschap. Het is de handeling waarbij de visuele impact van de boodschap voorrang krijgt op de verbale aspecten.
Dat betekent niet dat woorden volledig worden vermeden. In feite maakt effectieve visuele communicatie gebruik van meerdere manieren om een duidelijk en compleet beeld te schetsen.
Soorten visuele communicatie
Visuele communicatie is overal. Het zit in de grafische gebruikersinterface (GUI) die we gebruiken op onze telefoons en computers, in de emoji's/gifs die we elkaar sturen en in de lijsten en presentaties die we maken. Enkele van de meest voorkomende vormen van visuele communicatie zijn de volgende.
Beelden en fotografie
Sinds de uitvinding in 1800 is fotografie een uitstekend format voor visuele verhalen. Kranten en tijdschriften hebben het gebruikt om mensen te inspireren, oorlogen te stoppen en grote sociale veranderingen teweeg te brengen.

De Bliss wallpaper van Windows XP door Charles O'Rear (Bron:) Wikimedia Commons )
In de digitale wereld staan foto's onmiskenbaar in het middelpunt van de belangstelling.
Met de drastische verbetering van de fotografische vaardigheden van een standaard smartphone kun je tegenwoordig net zo'n goede foto maken als iedereen en deze gebruiken om mensen te onderwijzen en te bewegen.
Illustraties en infografieken
Illustraties en infographics geven een concept, proces of gegevens visueel weer in de vorm van diagrammen, stroomdiagrammen, kaarten, presentaties, enz. Ze worden gekenmerkt door hun vermogen om:
- Abstracte concepten of gegevenscorrelaties te vereenvoudigen
- Dichte informatie toegankelijk en smakelijk te maken
- Het publiek te laten focussen op wat belangrijk is
- Herinnering op langere termijn te vergemakkelijken
In de zakenwereld gebruiken teams voortdurend infographics, proceskaarten, cirkeldiagrammen enz.
/$$img/ https://clickup.com/blog/wp-content/uploads/2024/12/How-ClickUp-Marketing-Team-Uses-ClickUp-1400x1400.png Hoe het ClickUp Marketing Team ClickUp gebruikt /%img/
Een infographic over hoe ClickUp's marketing team ClickUp gebruikt ClickUp
Symbolen en pictogrammen
Symbolen en pictogrammen brengen boodschappen snel en efficiënt over met behulp van universeel herkende visuele hints. Ze zijn vooral geweldig in situaties waarin je taalneutrale communicatie nodig hebt. Emoji's zijn hier een goed voorbeeld van.
Een 👍 teken is bijvoorbeeld gemakkelijk te begrijpen in chatten op kantoor. Het 💾-pictogram is gemakkelijk te onthouden op een Word-document.
Digitale interfaces en UX-ontwerp
Over de knop opslaan gesproken, digitale interfaces om ons heen gebruiken visuele communicatie om intuïtieve en interactieve producten te maken zoals apps, websites en software.
De banner, knop, quote, informatie vakken, foutmeldingen - elk aspect van user experience (UX) design maakt deel uit van de visuele communicatiestrategie.

voorbeeld van een visuele 404-pagina (Bron:) Naar )_
Video's en animaties
Een stap hoger dan een statische visual is een bewegende visual. Nu de kosten voor het produceren van video en animaties dalen dankzij moderne technologie en generatieve AI, wint dit formulier voor visuele communicatie aan populariteit.
Maar denk bij video's niet alleen aan YouTube, films of tv-reclames. Een eenvoudige schermopname van een proces voor educatieve doeleinden is ook een geweldige manier om video's te gebruiken.

een steekproef van GIF die een gebruikssituatie van_ laat zien ClickUp Brein
Typografie
Woorden hoeven niet alleen woorden te zijn. Ze kunnen ook visueel zijn als je goede typografie gebruikt, een strategische selectie van lettertypes, grootte, ruimte en layout voor de tekst. Typografie is zelfs een integraal onderdeel van moderne grafisch ontwerp werkstroom .

wat zegt dit ClickUp Dashboard over de factureerbare uren van het team?
Aandacht en retentie
Een afbeelding is aantrekkelijk en trekt de aandacht. Het menselijk brein verwerkt visuele content 60.000 keer sneller dan tekst . Dit betekent dat je veel meer in je hersenen kunt krijgen in de 47 seconden dat je je concentreert.
Aan de andere kant hebben visuele elementen een grotere invloed op het geheugen. Onderzoekers zeggen dat "we drie dagen na het lezen van tekst 10% van de informatie kunnen onthouden, maar in combinatie met een afbeelding waarschijnlijk 65% van die informatie."
Naast dit alles helpt het gebruik van visuele communicatie om de merkherkenning en het vertrouwen drastisch te verbeteren. Consistent gebruik van visuele elementen, zoals logo's, kleurenschema's en typografie, zorgen ervoor dat het merk top of mind komt. Na verloop van tijd creëren deze elementen herkenning en vertrouwen bij het publiek, wat loyaliteit en vertrouwen in het merk aanmoedigt.
Laten we eens kijken hoe dit in de praktijk uitpakt.
Voorbeelden van visuele communicatie
De meest voorkomende vorm van visuele communicatie is marketing. Advertenties, posts op sociale media, e-mail nieuwsbrieven, enz. staan erom bekend dat ze zeer visueel zijn. Maar dat is nog maar het topje van de ijsberg.
Welke rol je ook speelt binnen je organisatie, je kunt visuele communicatie gebruiken in je dagelijkse werkstromen. Hier volgen enkele voorbeelden.
Projectmanagement
Goed projectmanagement draait om het op tijd en binnen budget afleveren van een kwaliteitsproduct. De beste manier om dit bij te houden is als een visuele reis, waarbij de resterende tijd en budgetten worden gemarkeerd. Visueel projectmanagement doet precies dat.

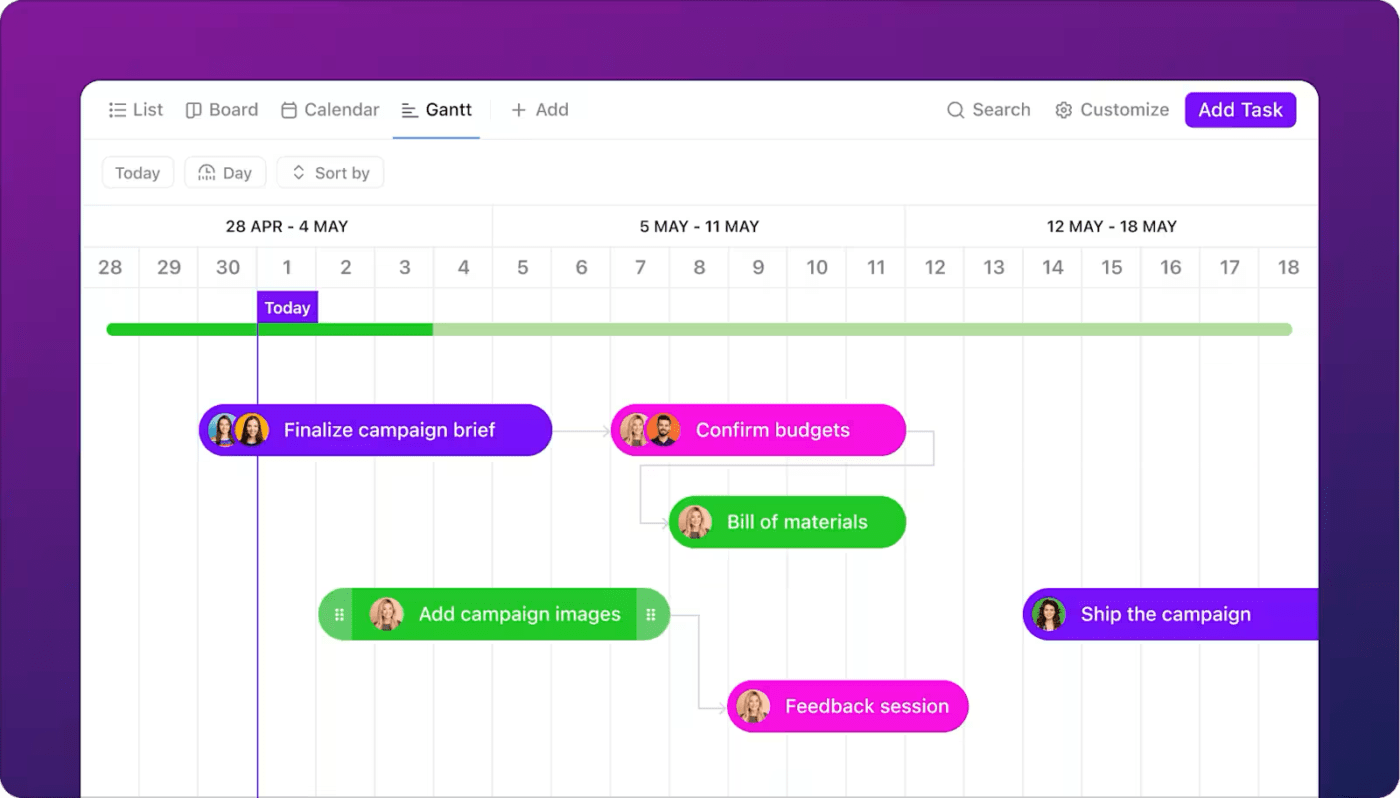
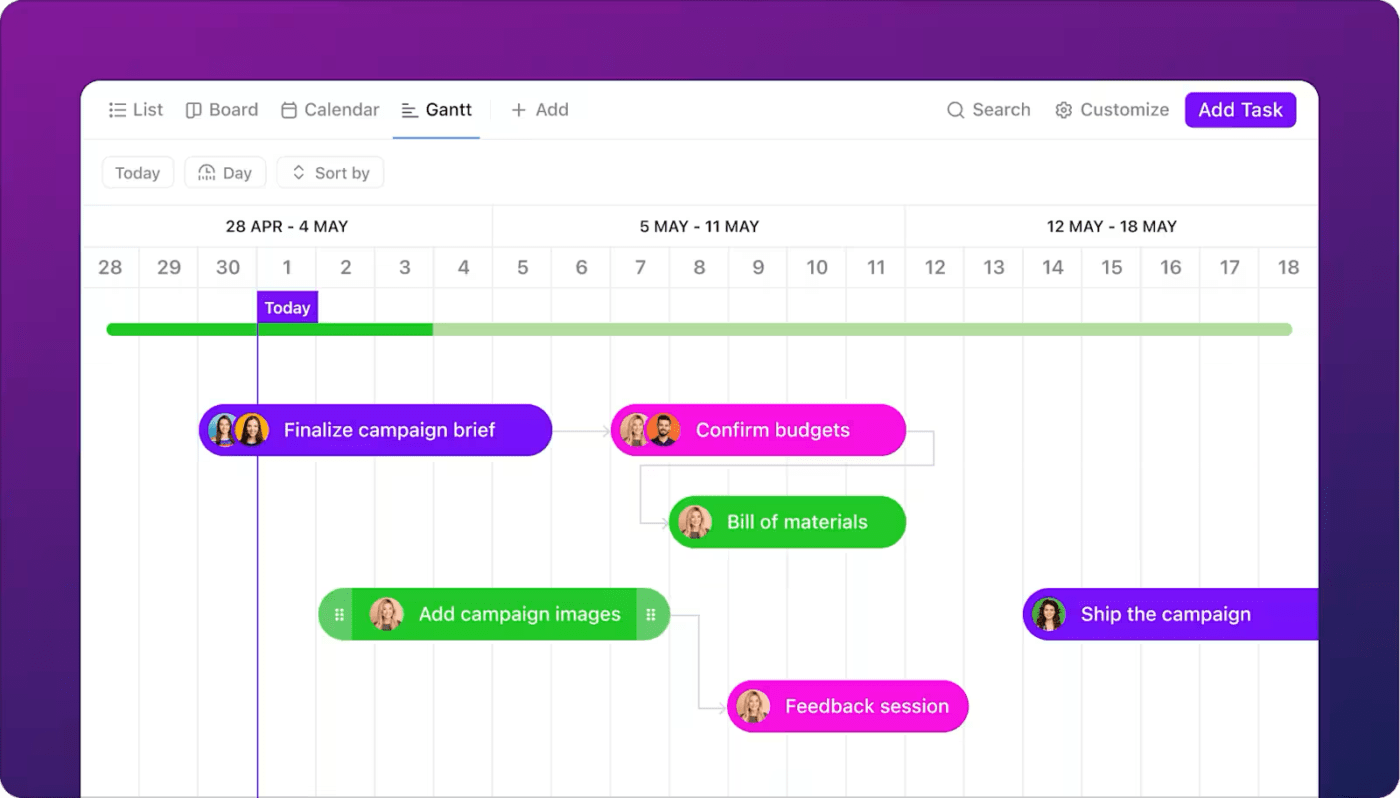
verkrijg een duidelijke zichtbaarheid van taken met de ClickUp Gantt Chart View_
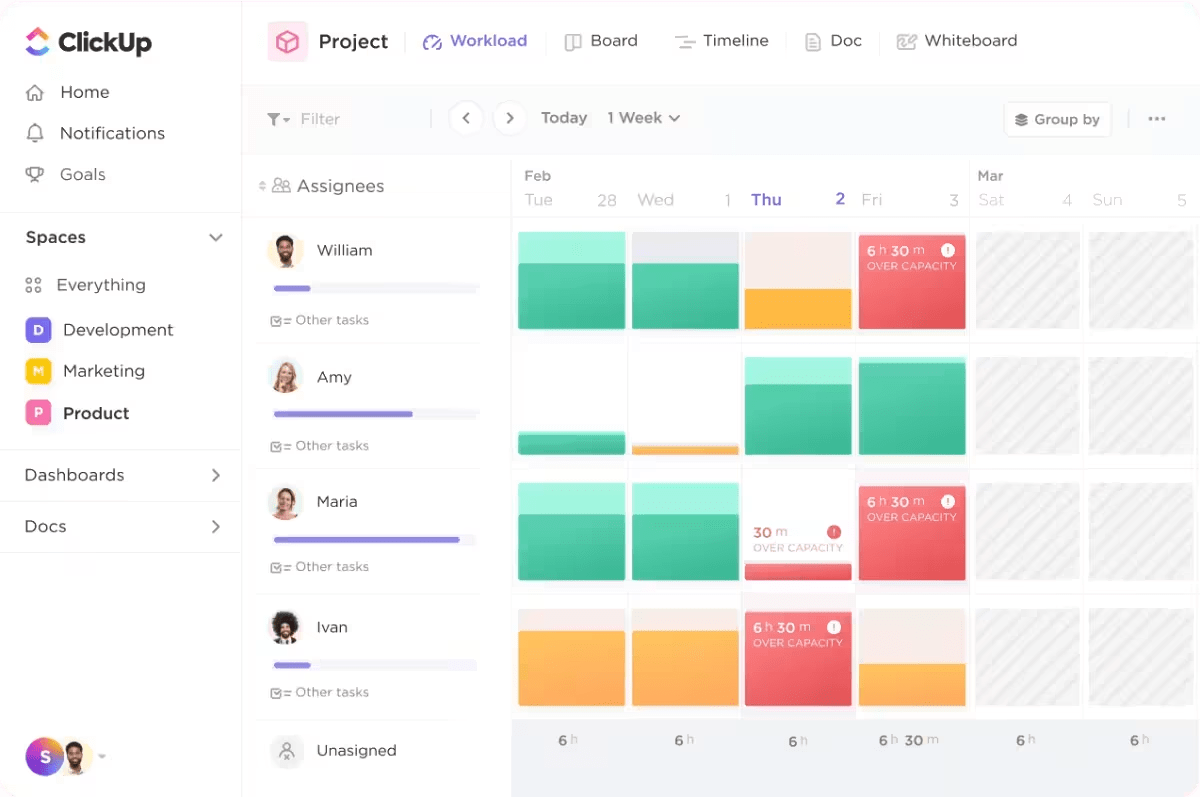
Een voorbeeld: een Gantt grafiek helpt bij het weergeven van de tijdlijn van een project en benadrukt de afhankelijkheid van taken en mogelijke knelpunten. Een kalenderweergave helpt om te zien hoeveel werk er elke dag, week of maand is gepland. Een werklastweergave laat zien hoe druk elk teamlid het heeft.
Klantenservice
Teams voor klantenservice gebruiken visuele hulpmiddelen om de duidelijkheid en oplostijden te verbeteren. U kunt bijvoorbeeld een stapsgewijze handleiding met schermafbeeldingen met aantekeningen of een video met uitleg geven over het instellen van een account in uw software.
Deze visuele hulpmiddelen minimaliseren verwarring en helpen klanten problemen zelfstandig op te lossen, waardoor de tevredenheid toeneemt en de werklast van de klantenservice afneemt.
Training en inwerken Visualisatietechnieken verbeteren leerresultaten. Het gebruik van video tutorials of interactieve infografieken helpt werknemers om uw organisatie snel te begrijpen. Wat is er beter dan een goede oude grafiek om mensen te helpen het landschap van uw bedrijf te begrijpen?
/$$img/ https://clickup.com/blog/wp-content/uploads/2024/12/image-259-1400x818.png Organigram /%img/
Org grafiek van meer dan 100 jaar geleden! (Bron: Wikimedia Commons )
Financieel beheer
Stel dat u dit jaar 2 miljoen dollar aan advertenties hebt uitgegeven. Is dat goed of slecht?
Feiten hebben op zichzelf weinig betekenis. Ze krijgen betekenis in de context. Bijvoorbeeld, als je $4 miljoen hebt verdiend, is dat goed. Als je vorig jaar maar $100.000 hebt uitgegeven om $3 miljoen te verdienen, is dat slecht! Om feiten in een context te presenteren, gebruiken financiële teams staafdiagrammen, cirkeldiagrammen, venndiagrammen, enz.

zet uw team in de virtuele vergaderruimte met ClickUp Whiteboards_
2. Een stappenplan samenstellen
Software bouwen? Een influencercampagne lanceren? Of je nieuwe jaar aan het plannen? Breng alles wat u bezighoudt naar een pagina met ClickUp Mindmaps .
- Begin op een leeg canvas of een van de vele sjablonen van ClickUp
- Verdeel complexe informatie of werkstromen in meerdere richtingen in één verbonden kaart
- Pas uw vormen aan met kleuren voor eenvoudigere verwerking
- Zet knooppunten onmiddellijk om in taken
- Ruim rommelige kaarten op met de re-layout functie

breng in kaart wat er in je hoofd omgaat met ClickUp Mindmaps_
3. Afhankelijkheid beheren
Een van de grootste problemen bij projectmanagement is dat de verschillende onderdelen vaak zijn opgebouwd als een stapel kaarten. Als er één valt, brokkelt alles meteen af. Voorkom dit soort situaties met een visueel Taakbeheer software die afhankelijkheid benadrukt om gerelateerde risico's te beperken.
Neem de ClickUp Weergave van het Gantt-diagram voorbeeld. Het geeft taken, afhankelijkheid en deadlines weer in een enkele ruit. Dus als een afhankelijke taak eerder is ingepland dan de vorige is voltooid, kun je dat niet missen in deze weergave. Vervolgens kun je kritieke paden identificeren en Slack-tijd opnemen in je abonnementen voor projecten.
 vind uw wegversperringen met de ClickUp Gantt Chart View_
vind uw wegversperringen met de ClickUp Gantt Chart View_
vind uw wegversperringen met de ClickUp Gantt Chart View_
4. Werklasten organiseren
Wanneer het project van start gaat, komt het vaak voor dat sommige leden van het team overwerkt zijn, wat leidt tot ontevredenheid, desinteresse, burn-out en zelfs verloop. Een goede projectmanager weet hoe hij de werklast effectief kan beheren.
Een visuele presentatie van de werklast van het team kan geweldig zijn. Met rode, oranje en groene highlights kunt u in één oogopslag zien wie er over/onder capaciteit werkt, hoe de schattingen in kaart worden gebracht ten opzichte van de tijdsregistratie, enz. ClickUp Werklastweergave creëert dat automatisch.
 ClickUp Werklastweergave voor effectief projectbeheer_
ClickUp Werklastweergave voor effectief projectbeheer_
ClickUp Werklastweergave voor effectief projectbeheer
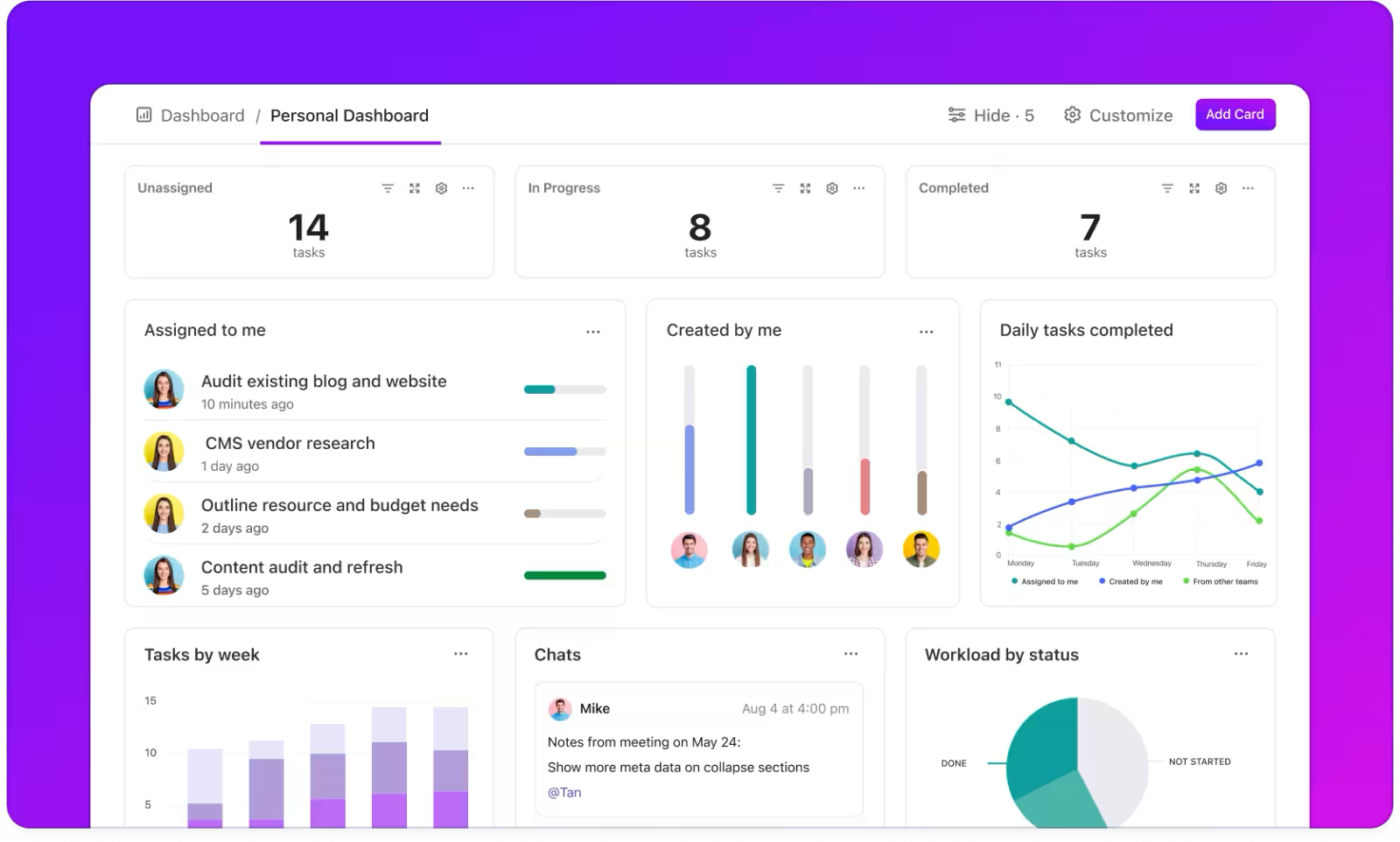
5. Voortgang bijhouden
Teams die goed presteren voltooien tientallen Taken per dag. Google Cloud ontdekt dat de best presterende teams wel vier keer per dag software implementeren ! De snelheid van zulk werk kan moeilijk bij te houden en te onthouden zijn zonder visuele hints.
Gebruik ClickUp Dashboards om uw KPI's te visualiseren. Stel widgets in met cirkeldiagrammen voor werklasten, staafdiagrammen voor burnup/burndown rapportage, numerieke cijfers voor totale verkoopcijfers en nog veel meer.
Bonus: Bekijk andere voorbeelden van dashboards in ClickUp ter inspiratie.

real-time rapportages genereren met ClickUp Dashboards_
Soms kan zelfs de beste documentatie niet op tegen een eenvoudige schermopname. Gebruik ClickUp clips om video's op te nemen en onmiddellijk te delen door ze in te sluiten in ClickUp, een openbare link te downloaden of het bestand zelf te downloaden. Als u het doorzoekbaar wilt maken voor later gebruik, transcribeert u video's met AI en bergt u ze op!

beter communiceren met ClickUp Clips_
Nu u toch bezig bent, lees hier hoe u het professioneel kunt maken.
Hoe uw visuele communicatie er professioneel uit kan zien
Beelden hebben een grotere impact dan woorden. Daarom kan een ongepast beeld ook een grotere negatieve impact hebben. Voorkom dat met de volgende tips als je visueel communiceert.
Wees bewust: Het is tegenwoordig gebruikelijk om GIF's en memes te gebruiken op het werk. Het helpt om kameraadschap op te bouwen. Wees echter bewust over de visuele content die je verstuurt. Zorg ervoor dat het geschikt is voor het werk. Als je het niet op een T-shirt draagt en naar je werk gaat, stuur het dan niet naar een collega.
Denk aan je target doelgroep: Laten we zeggen dat je een rapport van 10.000 woorden hebt geschreven. Zelfs als je het doorspekt met tientallen afbeeldingen, zullen CXO's zo'n lang document waarschijnlijk niet lezen. Aan de andere kant zal de kwaliteitsanalist in je team uitgebreide documentatie nodig hebben van elk verhaal en scenario van gebruikers. Maak dus visuals met het publiek in gedachten.
Geef de voorkeur aan eenvoud: Een visual moet eenvoudigweg helpen om complexe ideeën te begrijpen. Maak je visuals dus niet te ingewikkeld of onoverzichtelijk. Focus op hoe deel je informatie met leden van je team? niet op de schoonheid van de visual zelf.
Gebruik multimedia: Je hoeft niet alles te zeggen met het beeld. Gebruik verschillende formulieren van visuele media, zoals video's, animaties, memes, enz. Voeg ook teksten, koppelingen, enz. toe om je boodschap uit te breiden. Onthoud dat het doel niet is om visueel te zijn. Het doel is om duidelijk te zijn.
Wees consistent: Verander je visuele formats niet steeds. Als je bijvoorbeeld elke maand verkooprapporten stuurt als staafdiagrammen, verander ze dan niet plotseling in cirkeldiagrammen. Als je groen gebruikt om positieve groei aan te geven, maak het dan niet blauw in je volgende rapport. Houd vast aan een consistent kleurenpalet, typografie en ontwerpstijl in alle materialen.
Creëer visuals van hoge kwaliteit: Maak je afbeeldingen, video's en grafieken scherp, op de juiste schaal en zonder vervorming of pixelvorming. Het zou helpen als de gebruiker naar behoefte kan in- en uitzoomen.
Gebruik tools voor gegevensvisualisatie: Je hoeft niet alles met je blote handen te tekenen. Laat een software voor visuele samenwerking wat gewicht heffen. Gebruik sjablonen voor werkstromen of sjablonen voor grafisch ontwerp om meteen aan de slag te gaan.
Hergebruik wat werkt: Als je al eerder goede feedback hebt gekregen op een proces in kaart brengen, repliceer die structuur dan voor andere gerelateerde concepten. Als u een specifieke sjabloon voor een digitaal prikbord dupliceer het gewoon voor verwante behoeften. Visuele communicatie operationaliseren.
Integreer: Visuele communicatie is geen checklistitem dat je elke dag afvinkt. Het is een manier van doen. Bedenk voor elke Taak of een visueel element waarde toevoegt aan je boodschap. Als je bijvoorbeeld een bug rapporteert, maak er dan een gewoonte van om een schermafbeelding met de juiste aantekeningen toe te voegen.
 visuele samenwerking op_
visuele samenwerking op_
visuele samenwerking op *[klikUp Chat](https://clickup.com/features/chat)*
Communicatie, uw manier met ClickUp
Modern kenniswerk is bijna volledig afhankelijk van effectieve communicatie tussen de leden van een team. Toch hebben we te kampen met een afnemende aandachtsspanne, te veel tools, Zoom-moeheid en enorme gaten in de kennisoverdracht.
Als de alles-in-één app voor werk, overbrugt ClickUp's all-in-one projectmanagement platform deze kloven met meerdere doordachte functies rondom samenwerking op de werkplek.
Voor tekeningen en afbeeldingen zijn er whiteboards en mindmaps. Voor video-opnames is er ClickUp Clips. Voor interactieve visuele rapportage zijn er dashboards. Als u denkt dat de beste manier het gebruik van woorden is, dan is er ook ClickUp Docs. Wat u ook denkt dat de beste manier is om uw boodschap over te brengen, ClickUp heeft een functie voor u. Probeer ClickUp nu gratis uit .

