Een strakke deadline drukt op uw softwareproject, met complexe workflows en een team dat worstelt om op dezelfde pagina te blijven. Miscommunicatie en veranderende eisen beginnen de voortgang te verstoren - klinkt dat bekend?
Dit is waar UML-diagrammen het verschil kunnen maken. ✨
UML-diagrammen, geïntroduceerd in de jaren 1990 bij Rational Software Corporation, bieden een uniforme manier om systemen te modelleren en te ontwerpen, waardoor de manier waarop je softwarearchitectuur visualiseert volledig is veranderd.
Duik in de essentiële voorbeelden van UML-diagrammen, stap-voor-stap begeleiding bij het implementeren ervan en hulpmiddelen om je op weg te helpen. 💻
Wat zijn UML-diagrammen?
UML-diagrammen (Unified Modeling Language) zijn visuele blauwdrukken die worden gebruikt om de structuur en het gedrag van systemen te illustreren, vooral bij softwareontwikkeling en projectmanagement.
UML is een taal waarmee softwareontwikkelaars, ontwerpers en bedrijfsanalisten dezelfde visuele taal spreken om complexe processen te verduidelijken.
Dit zijn de belangrijkste elementen en content die typisch zijn voor UML-diagrammen:
- Klassen: Definiëren objecten, hun attributen en relaties
- Objecten: Instanties van klassen met specifieke gegevens
- Activiteiten: Taken of handelingen binnen het systeem weergeven
- Componenten: Onafhankelijke onderdelen van het systeem met specifieke functies
- Interfaces: Bepalen hoe componenten met elkaar communiceren
- Relationships: Toon associaties tussen klassen, componenten of activiteiten (bv. overerving, afhankelijkheid)
- **Verschillende voorwaarden of fasen van een object tijdens zijn levenscyclus
Elk UML-diagramtype gebruikt een mix van deze elementen om de statische structuur of het dynamische gedrag van het systeem vast te leggen.
Oorspronkelijk werd UML gemaakt om veel bestaande methoden voor softwareontwerp te standaardiseren. Tegenwoordig helpt het ontwikkelaars om alles te visualiseren, van hoe individuele componenten samenwerken tot hoe het systeem interageert met gebruikers en andere systemen.
Voor professionals in software engineering of business analyse biedt UML een uitgebreid begrip van object-georiënteerd ontwerp, waardoor teams duidelijkere, beter georganiseerde documentatie kunnen maken.
Sleutel typen UML-diagrammen
UML-diagrammen vallen uiteen in twee hoofdcategorieën, die elk een unieke kijk bieden op systeemontwerp-structurele en gedragsdiagrammen.
- Structurele diagrammen: Deze diagrammen geven de statische onderdelen van een systeem weer: de kerncomponenten, relaties en organisatie. Ze bieden een momentopname van de architectuur en laten zien hoe de verschillende onderdelen met elkaar in verbinding staan. Structurele UML-diagrammen zijn vooral nuttig om het 'grote plaatje' te zien
- Gedragsdiagrammen: Gedragsdiagrammen leggen daarentegen de dynamische aspecten van een systeem vast, waarbij wordt weergegeven hoe componenten op elkaar reageren en hoe ze op inputs reageren. Deze diagrammen onthullen de processen en werkstromen binnen het systeem, zoals interacties tussen gebruikers of werkstromen. Ze brengen de functies van het systeem en de ervaringen van gebruikers in kaart
Samen vormen deze technieken om processen in kaart te brengen maken het eenvoudiger om software te visualiseren, te ontwerpen en te onderhouden door zowel het 'wat' (structuur) als het 'hoe' (gedrag) van een systeem te laten zien. Deze holistische weergave verbetert de samenwerking, helpt problemen vroegtijdig te identificeren en ondersteunt een efficiëntere ontwikkeling.
Hier volgt een kort overzicht van de verschillende soorten UML-diagrammen binnen de twee categorieën en hoe elk diagram past in het UML-raamwerk:
| UML diagramtype | categorie | overzicht | |
|---|---|---|---|
| Class diagram | Structureel | Definieert systeemklassen, klassenattributen, bewerkingen en relaties | |
| Objectdiagram | Structureel | Toont Instances van klassen op een bepaald moment voor een momentopname van de werkelijkheid | |
| Structureel diagram | Geeft de interne structuur en samenwerking binnen componenten weer | ||
| Componentendiagram | Geeft fysieke componenten en hun afhankelijkheid weer | ||
| In kaart brengen | Van softwarecomponenten in hardware, ter illustratie van de systeemimplementatie | ||
| Structureel diagram ordent | Pakketten klassen en elementen in pakketten en geeft afhankelijkheid aan | ||
| Structureel UML | Aangepast aan specifieke behoeften door stereotypen en extensies te definiëren | ||
| Gedragsdiagram | Modelleert dynamische werkstromen met activiteiten, overgangen en beslissingen | ||
| Use case diagram | Gedragsdiagram | Illustreert systeem functies vanuit het perspectief van de gebruiker met actoren en use cases | |
| Sequentiediagram | Gedragsdiagram | Geeft de bestelling weer van berichten die in de loop van de tijd tussen objecten worden uitgewisseld | |
| Communicatiediagram | Gedragsdiagram | Richt zich op interacties tussen objecten en laat de paden zien waarlangs berichten worden uitgewisseld | |
| Gedragsdiagram | Toont toestanden en overgangen van een object in reactie op gebeurtenissen | ||
| Gedragsdiagram | Geeft toestanden van objecten weer in de tijd, met de nadruk op tijdsbeperkingen | ||
| Overzichtsdiagram | Gedragsdiagram | Combineert sequentie- en activiteitendiagramelementen voor complexe scenario's |
Sleuteltypen UML-diagrammen
11 UML diagram voorbeelden
Het begrijpen van UML-diagrammen kan in eerste instantie ontmoedigend lijken, maar door ze op te splitsen wordt het gemakkelijker om te begrijpen hoe ze uw projecten kunnen verbeteren.
Elk van deze voorbeelden van diagrammen heeft unieke sterke punten. Laten we eens duiken in wat ze allemaal doen, hoe ze eruit zien en waar ze het beste passen.
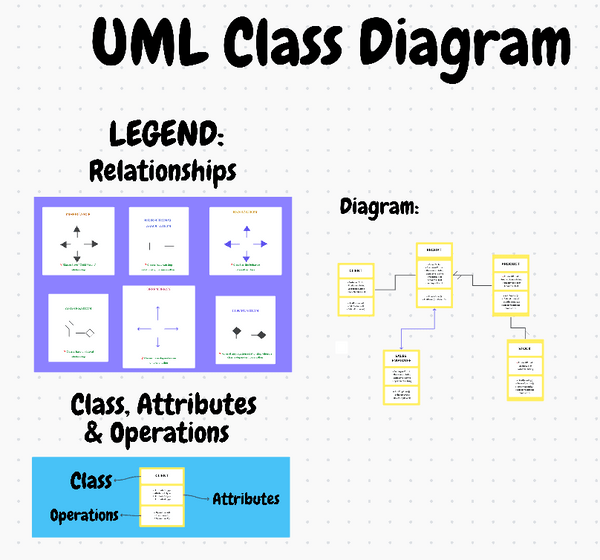
1. UML klassendiagram
Als statisch structuurdiagram dient het klassendiagram als blauwdruk voor een object-georiënteerd systeem. Het benadrukt sleutelelementen zoals:
- Klassen: Definieert systeementiteiten
- Attributen: Specificeert de gegevens van elke klasse
- Operaties: Details functies geassocieerd met elke klasse
- Relationships: Toont verbindingen en afhankelijkheid tussen klassen

via: UMLDiagrammen.org Bij het ontwerpen van toepassingen zoals e-commerceplatforms of contentmanagementsystemen vereenvoudigen klassendiagrammen complexe relaties, waardoor ontwikkelaars en belanghebbenden begrijpen hoe kerncomponenten op elkaar inwerken.
Use Case: Modelleert de structuur van een e-commerce platform met entiteiten zoals product, bestelling en klant, samen met hun attributen en relaties.
/cta/
https://clickup.com/blog/wp-content/uploads/2023/08/92959faa-600.png
ClickUp UML classdiagram sjabloon
https://app.clickup.com/signup?template=t-381255065&department=engineering-product&_gl=1\*dyw42g\*\_gcl\_au*MzEwMjY1NDg1LjE3MzA3ODE5NjA.
Dit sjabloon downloaden
/cta/
De ClickUp UML classdiagram sjabloon is een intuïtief hulpmiddel dat is ontworpen om het modelleren voor objectgeoriënteerde systemen te stroomlijnen, waardoor het gemakkelijk wordt om klassen, attributen en relaties te visualiseren terwijl uw team op dezelfde pagina blijft. Met dit sjabloon kunt u:
- Met je team aan één diagram werken, updates en wijzigingen in realtime doorvoeren zodat iedereen op één lijn zit
- Eenvoudig verschillende versies van het systeem bijhouden en vergelijken, zodat u flexibel kunt blijven wanneer de vereisten veranderen
- Subtaken taggen, combineren en meerdere toegewezen personen en labels voor prioriteit toevoegen om het bijhouden en prioriteren te verbeteren
Ook lezen: 10 Gratis sjablonen voor zwemdiagrammen & proceskaarten
2. UML samengesteld structuurdiagram
Als intern structuurdiagram geeft een samengesteld structuurdiagram een kijkje in een bepaalde component of class om te zien hoe de onderdelen ervan samenwerken. De sleutelelementen zijn:
- Parts: Vertegenwoordigt interne objecten of klassen waaruit een component bestaat
- Poorten: Interactiepunten op een component die communicatie met andere objecten mogelijk maken
- Connectors: Illustreert de koppelingen tussen onderdelen en poorten
- Rollen: Specificeert de functies die parts vervullen binnen de samengestelde structuur

via: Smartdraw In tegenstelling tot diagrammen op hoog niveau die zich richten op brede interacties, duiken samengestelde structuurdiagrammen in de interne organisatie van een component, waarbij ze de relaties tussen de onderdelen, poorten en connectoren illustreren. Ze onthullen wat een component doet en hoe het functioneert door zijn interne elementen te coördineren.
Use Case: Details van de interne organisatie van een autoklasse, inclusief onderdelen zoals motoren en remmen voor complexe componentcommunicatie.
3. UML activiteitendiagram
Activiteitendiagrammen illustreren werkstromen en bedrijfsprocessen door ze op te splitsen in:
- Activiteiten: Uitgevoerde stappen of acties
- Overgangen: Beweging van de ene activiteit naar de andere
- Beslissingspunten: Voorwaardelijke vertakkingen die de werkstroom sturen op basis van uitkomsten

via: ResearchGate Perfect voor het modelleren van processen zoals verkooppijplijnen, uitvoering van projecten of stappen in de productie van een product, geven activiteitendiagrammen een top-down overzicht van werkstromen, waardoor het eenvoudiger wordt om efficiënties aan te wijzen en processen te stroomlijnen. Dit is essentieel voor teams die inzicht moeten krijgen in operationele werkstromen en beslispunten binnen een systeem.
Use Case: Schetst de goedkeuringsworkflow voor leningen van een bank, waarbij elke stap vanaf het verzenden van de aanvraag tot aan de uitbetaling van de lening wordt vastgelegd voor een gestroomlijnde processtroom.
4. UML use case diagram
Een use-case diagram geeft een dynamische weergave van de functionaliteit van een systeem, met de nadruk op:
- Actoren: Personen of systemen die interageren met het hoofdsysteem
- Use cases: Functionaliteiten of Taken die binnen het systeem worden uitgevoerd
- Relaties: Relaties die laten zien hoe actoren zich bezighouden met use cases

via: GenMyModel Deze diagrammen zijn van onschatbare waarde tijdens de fase van het project abonnement, waar belanghebbenden, business-analisten en ontwikkelaars kunnen visualiseren gebruiker interacties en ervoor zorgen dat essentiële functionaliteit is account. Of je nu een app voor mobiel bankieren of een HR-managementtool bouwt, use case diagrammen bieden een duidelijk stappenplan van gebruikersbehoeften.
📌 Use Case: Definieert gebruikersinteracties voor een patiëntenportaal in de gezondheidszorg, met taken als het maken van een afspraak en het weergeven van testresultaten.
5. UML sequentiediagram
Sequentiediagrammen leggen de werkstroom van berichten in een bepaald proces vast:
- Objecten: Deelnemers aan de reeks
- Berichten: Uitgewisselde communicatie tussen objecten
- Activeringsbalken: Laat zien wanneer een object actief is tijdens de interactie

Via: IBM ontwikkelaar Opeenvolgingsdiagrammen geven een gedetailleerd overzicht van de werkstromen van berichten en hun bestelling, zodat ontwikkelaars en ontwerpers kunnen zorgen voor vloeiende communicatie tussen systeemcomponenten. Dit is vooral nuttig in processen zoals systemen voor het aanmelden van gebruikers of het verwerken van betalingen, waar nauwkeurige timing en bestelling van gebeurtenissen essentieel zijn.
📌 Use Case: Brengt de aanmeldingsvolgorde in kaart in een mobiele app, waarbij de berichtenstroom tussen gebruiker en server wordt getoond om de juiste timing van verzoeken te garanderen.
👀 Bonus: Vind de beste software voor stroomdiagrammen om je ideeën duidelijk te visualiseren.
6. UML toestandsmachinediagram
Toestandsdiagrammen geven de levenscyclus van een object weer door te focussen op:
- Staten: Verschillende voorwaarden waarin een object zich kan bevinden
- Overgangen: Gebeurtenissen die toestandsveranderingen triggeren
- Gebeurtenissen: Acties die de toestandsovergangen veroorzaken

via: EdrawMax Object diagrammen, vaak gebruikt voor testen en debuggen, helpen teams visualiseren hoe voorbeelden van objecten in de echte wereld samenwerken binnen het systeem, waardoor ontwikkelaars de nauwkeurigheid kunnen controleren in een momentopname van de toestand van het systeem op een specifiek moment.
📌 Use Case: Legt een momentopname vast van Instances in een e-commerce kassa, die real-time relaties laat zien tussen winkelwagen, product en klant.
8. UML inzetdiagram
Deployment diagrammen modelleren de hardware- en softwarecomponenten van een systeem en hun interacties. Het brengt de fysieke verdeling van software in kaart, met de nadruk op:
- Knooppunten: Hardware of fysieke apparaten waar software zich bevindt
- Artifacten: Software-elementen die op knooppunten worden geplaatst
- Communicatiepaden: Verbindingen tussen knooppunten

via: ScienceDirect Deployment diagrammen zijn essentieel voor verdeelde systemen of cloud applicaties. Ze geven de installatie van hardware en software weer en helpen IT-professionals te zien hoe bronnen worden toegewezen, wat cruciaal is voor het efficiënt schalen van het systeem, load balancing en onderhoud.
Use Case: Visualiseert de installatie voor een webapplicatie, waarbij knooppunten zoals de webserver en database in kaart worden gebracht voor een georganiseerde infrastructuur.
📖 Ook lezen: 10 beste tools voor projectmanagement voor softwareontwikkeling
9. UML-pakketdiagram
Pakketdiagrammen organiseren modelelementen in groepen of 'pakketten' en geven afhankelijkheid van pakketten weer. Twee belangrijke elementen van dit UML-diagram zijn:
- Pakketten: Logische groeperingen van gerelateerde klassen of componenten
- Relaties: Relaties tussen pakketten

via: Smartdraw Deze diagrammen zijn cruciaal in grote systemen met meerdere modules, omdat ze ontwikkelaars en architecten helpen de organisatie en afhankelijkheid binnen het project te zien.
Voor software op ondernemingsniveau maken pakketdiagrammen het eenvoudiger om complexiteit te beheren door verwante elementen te groeperen, wat een modulaire en onderhoudbare structuur bevordert.
📌 Use Case: Organiseert een onderneming in logische pakketten (bijv. verificatie, betaling) en verduidelijkt afhankelijkheid binnen grote projecten.
10. UML communicatiediagram
Communicatiediagrammen richten zich op de interacties tussen objecten of onderdelen, waarbij de nadruk ligt op hun relaties en hoogtepunten:
- Objecten: Entiteiten die betrokken zijn bij de interactie
- Berichten: Uitgewisselde communicatie
- Links:Paden die laten zien hoe berichten reizen

via: Visueel paradigma Deze diagrammen bieden een gestroomlijnde weergave van de werkstroom van communicatie, waardoor ze ideaal zijn voor systemen met complexe interacties zoals chattoepassingen of platforms voor klantenservice.
Ze helpen ervoor te zorgen dat elk object informatie verstuurt en ontvangt zoals verwacht, wat naadloze interacties binnen het systeem bevordert.
📌 Use Case: Details van interacties in een systeem voor het verwerken van bestellingen, met de werkstroom van berichten tussen objecten zoals bestelling, betaling en voorraad.
11. UML-componentendiagram
Componentendiagram brengt de fysieke structuur van een softwaresysteem in kaart, waarbij de belangrijkste componenten en hun afhankelijkheid worden uitgesplitst. Het richt zich voornamelijk op:
- Componenten: Bevat kernblokken zoals bibliotheken, uitvoerbare bestanden of modules die afzonderlijke delen van het systeem vertegenwoordigen
- Interfaces: Definieert toegangspunten voor componenten en laat zien hoe ze samenwerken met andere componenten
- Poorten: Geeft meer details over specifieke interactiepunten
- Knooppunten: Representeert fysieke hardware/apparaten waarop de softwarecomponenten draaien

via: Wittij Consulting Dit diagram is vooral nuttig bij grootschalige toepassingen om de architectuur te abonneren en te communiceren.
📌 Use Case: Brengt de kerncomponenten van een SaaS-platform in kaart, zoals gebruikersinterface, database en API, voor een effectief abonnement op de systeemarchitectuur.
💡Pro Tip: Voeg korte beschrijvingen of annotaties toe aan diagrammen. Deze extra context kan zowel uw technische als niet-technische publiek helpen om de diagrammen correct te interpreteren.
UML-diagrammen implementeren: Tips en best practices
klaar om uw ideeën tot leven te brengen met UML diagrammen?
Terwijl werkstroom software en online tools zoals Lucidchart en Microsoft Visio bieden ingebouwde UML vormen en sjablonen voor het maken van diagrammen, maar missen vaak de samenwerkingsfuncties die teamwerk naadloos laten verlopen.
Dat is waar ClickUp , de alles app, komt eraan.
Het implementeren van UML-diagrammen met ClickUp maakt het eenvoudig om systemen in kaart te brengen en alles overzichtelijk en beheersbaar te houden. Laten we eens kijken hoe.
Stap-voor-stap handleiding voor het maken van UML-diagrammen in projecten
Stap 1: Definieer het doel en de scope
Begin met het schetsen van wat het diagram moet voorstellen, zoals een klassenstructuur voor een app of een bedrijfsproces.
Je moet het specifieke doel en bereik definiëren om je UML-diagram gefocust en relevant te houden.
Stap 2: Identificeer de sleutelklassen
Klassen vertegenwoordigen primaire componenten in uw systeem, zoals gebruiker, product of bestelling. ClickUp Whiteboards kunt u UML-componenten maken en relaties leggen met behulp van vormen, tekenen uit de vrije hand en koppelingshulpmiddelen. U kunt ook eenvoudig elementen slepen en neerzetten om ze met elkaar te verbinden en uitgebreide systeemstructuren te creëren.
Klasse notatie: Gebruik een rechthoek verdeeld in drie secties voor elke klasse:
- Top: Klassenaam, met hoofdletters (Gebruiker)
- Midden: Attributen (eigenschappen)
- Onder: Methoden (acties of functies)

ClickUp Whiteboards gebruiken om gelabelde boxes voor elke klasse te maken
Stap 3: attributen toevoegen
Attributen definiëren de gegevens in elke klasse. In een Instance gebruiker kunt u bijvoorbeeld attributen toevoegen zoals gebruikersnaam, e-mail en rol.

Verbindingen tussen vormen tekenen terwijl u UML-diagrammen maakt met ClickUp Whiteboards
Gebruik de functie tekst van Whiteboards om attributen onder elke klasse toe te voegen. Voeg afbeeldingen, koppelingen en extra bronnen toe voor meer detail. Upload visuele hulpmiddelen en koppelingen naar gerelateerde documenten om alles toegankelijk te houden in uw UML-diagram.
Zichtbaarheid modifiers:
- + (Public): Toegankelijk voor andere klassen
- - (Privé): Alleen toegankelijk binnen de klasse
- # (Protected): Toegankelijk voor de klasse en zijn subklassen
- ~ (Package): Toegankelijk binnen hetzelfde pakket
ClickUp heeft hulpmiddelen om je proces, doelen, enz. te visualiseren. Het is het toppunt van samenwerken en het is op dat gebied steeds beter geworden, vooral met de toevoeging van de Whiteboard View
Jayson Ermac, procesmanager bij AI Bees
Stap 4: Methoden definiëren
Identificeer de acties of gedragingen die elke klasse zal uitvoeren om de methoden te definiëren. Methodes beschrijven hoe de klasse werkt, waardoor het kan interageren met andere klassen of specifieke functies binnen het systeem kan vervullen.
Gebruik dit format om methoden te definiëren:
- methodName(parameter: Type): ReturnType
Voorbeeld:
- processPayment(bedrag: Float): Booleaans
Stap 5: relaties leggen
Met ClickUp Whiteboards kunt u sleutelrelaties in UML gemakkelijk weergeven met eenvoudige visuele aanwijzingen:
- Associatie (eenvoudige koppeling): Een ononderbroken lijn die klassen verbindt
- Overerving (generalisatie): Een ononderbroken lijn met een holle pijl die wijst van subklasse naar superklasse
- **Een ononderbroken lijn met een holle ruit die een 'geheel' verbindt met zijn 'delen'
- Compositie (sterke insluiting): Een ononderbroken lijn met een gevulde ruit, die aangeeft dat een deel niet kan bestaan zonder het geheel
📖 Ook lezen: 10 Beste mindmapsoftware
Stap 6: Multipliciteitnotaties toevoegen
Definieer het aantal Instances in relaties, zoals 'one-to-many' U kunt tekst labels toevoegen aan relaties.
Gemeenschappelijke multipliciteiten:
- 1 (Precies één)
- 0..∗ (Nul of veel)
- 1..∗ (Een of veel)
Stap 7: Opstellen en verfijnen
Als de eerste layout klaar is, voeg dan diepte toe met ClickUp mindmaps om attributen, methoden en afhankelijkheid met elkaar te verbinden. Met deze stap kunt u klassen organiseren en een bredere weergave van de structuur van het systeem vastleggen.
Met de functie Re-Layout kunt u eenvoudig de layout van uw mindmap aanpassen. Dit zorgt voor een schone structuur, waardoor het eenvoudiger wordt om hiërarchie aan te houden en elementen te prioriteren.
Je kunt ook kiezen tussen de modus Blanco voor onbeperkt brainstormen en de modus Taken voor het organiseren van projectelementen.

Knooppunten binnen ClickUp mindmaps herschikken en de effectiviteit van UML-diagrammen verbeteren
🔍 Weet u dat? Airbnb's engineering teams gebruiken UML diagrammen, met name klasse- en sequentiediagrammen, om complexe interacties tussen gebruikers, verhuurders en listings te beheren.
ClickUp UML Activiteiten sjabloon
/cta/
https://clickup.com/blog/wp-content/uploads/2023/07/d7ec129d-1000.png
ClickUp UML Activiteiten sjabloon
https://app.clickup.com/signup?template=kkmvq-6327870&department=engineering-product&_gl=1\*4bd06i\*\_gcl\_au*MzEwMjY1NDg1LjE3MzA3ODE5NjA.
Dit sjabloon downloaden
/$$cta/
Als u nog meer redenen zoekt om voor ClickUp te kiezen, de ClickUp UML activiteitendiagram sjabloon maakt het visualiseren van werkstromen eenvoudig met intuïtieve drag-and-drop tools. U kunt ook in realtime samenwerken met uw team om uw werkstroom te verfijnen.
Of je nu werkt aan user stories of aan een project abonnement, dit sjabloon helpt je om alles op één plek georganiseerd te houden.
👀 Bonus:Verken extra UML diagram sjablonen om u te helpen uw ideeën in kaart te brengen, complexe systemen te vereenvoudigen en beter samen te werken met uw team.
Gemeenschappelijke valkuilen in UML-diagrammen en hoe ze te vermijden
UML diagrammen kunnen krachtige hulpmiddelen zijn, maar het is gemakkelijk om fouten te maken. Hier zijn enkele veelvoorkomende valkuilen waar je op moet letten als je met UML diagrammen werkt, samen met tips om ze te vermijden.
- Complexiteit: UML-diagrammen kunnen overweldigend worden, vooral bij grote en ingewikkelde systemen. Houd je diagrammen zo eenvoudig mogelijk om ze duidelijk te houden
- Onduidelijkheid: Als UML-diagrammen niet zorgvuldig worden opgesteld, kunnen ze leiden tot misverstanden over systeemeisen en -ontwerpen. Streef naar precisie in uw notatie om duidelijke betekenissen over te brengen
- Statische weergave: UML-diagrammen bieden voornamelijk statische weergaven van systemen, waardoor dynamische of realtime elementen mogelijk niet worden weergegeven. Overweeg je diagrammen aan te vullen met andere dynamische tools om deze aspecten weer te geven
- Leercurve: De complexiteit van UML notatie en de verscheidenheid aan diagramtypen kan ontmoedigend zijn voor nieuwkomers. Zorg voor training, hulpmiddelen en eenUML diagram software om de leden van het team te helpen op snelheid te komen
Verhoog uw projectontwerp met ClickUp
Met UML-diagrammen kunt u verschillende aspecten van een softwaresysteem in kaart brengen, waarbij u de componenten, processen en relaties die een project draaiende houden visueel kunt uitsplitsen.
Inzicht in de verschillende voorbeelden van deze diagrammen zal u helpen om de beste te kiezen voor het maken van een object-georiënteerd ontwerp.
Om uw ervaring met UML-diagrammen te verbeteren, kunt u met ClickUp Whiteboards brainstormen en samenwerken in realtime. Mindmaps bieden een gestructureerde manier om complexe processen op te splitsen en uw project georganiseerd te houden. Aanmelden bij ClickUp en ontdek hoe onze samenwerkingstools duidelijkheid kunnen brengen in uw ontwikkelingsproces.