Non è più necessario codificare tutto da zero per creare fantastiche interfacce utente. Si può invece utilizzare una libreria Javascript open-source come React per scegliere i componenti desiderati e metterli insieme.
React è una libreria Javascript open-source progettata per costruire interfacce utente . Pur non essendo un framework, può aiutare a sviluppare app web: è come costruire un'interfaccia utente con dei blocchi. React fornisce i blocchi, permette di metterli insieme e li organizza. È anche possibile utilizzare React Native per creare app per dispositivi mobili.
React e React Native sono stati lo standard per la costruzione di interfacce utente. Tuttavia, non sono gli unici: le alternative a React offrono framework, strumenti e funzioni diverse che possono interessare alcuni provider.
Ulteriori informazioni su cosa cercare nelle alternative a React e su dieci delle migliori opzioni da provare quest'anno.
Cosa cercare nelle alternative a React?
Quando si esaminano le alternative a React, è necessario considerare alcuni aspetti:
- La portata del vostro progetto: Determinate se il vostro progetto è di piccole o grandi dimensioni. Alcune alternative a React sono ideali per progetti più piccoli, mentre altre forniscono un framework completo per applicazioni più grandi. Dovrete anche considerare le vostre esigenze in termini di prestazioni, poiché alcune alternative a React possono fornire prestazioni migliori grazie a pacchetti di dimensioni ridotte e a un rendering efficiente.
- Le esigenze del vostro team: Valutate l'esperienza del vostro team con i framework JavaScript. Le curve di apprendimento possono variare, ma l'acquisizione di nuove competenze potrebbe essere utile per progetti futuri. Considerate la preferenza dei vostri provider per il controllo dell'interfaccia utente: alcune alternative di React offrono un controllo totale, mentre altre forniscono una flessibilità minima.
- Le funzionalità/funzione desiderate: Gli ecosistemi offerti dalle alternative a React variano e dovrete sapere cosa vi piace (e cosa no) quando iniziate a cercare un'alternativa. Alcune vantano comunità vivaci e set di strumenti estesi, che offrono più opzioni per lo sviluppo. Assicuratevi che l'alternativa scelta sia in linea con le esigenze specifiche del vostro progetto.
Le 10 migliori alternative a React da usare nel 2024
1. Lit

Via Litigioso Lit è un'alternativa leggera a React per la costruzione di componenti web. A differenza di React, non fornisce un framework completo, ma mette a disposizione strumenti per costruire ottime UI.
Lit offre alternative ai componenti React che sono modulari e facilmente manutenibili, con un'efficiente manipolazione del DOM. Ha un framework più leggero e una curva di apprendimento inferiore rispetto a React.
Le migliori funzionalità/funzioni di Lit
- Incredibilmente leggero, per tempi di caricamento e prestazioni migliori, è un'opzione eccellente per progetti di piccole e medie dimensioni
- Eccellente compatibilità con i vari browser per uno sviluppo web flessibile e di facile mantenimento
- L'interfaccia ingannevolmente semplice offre anche opzioni avanzate, tra cui modelli e metodi di ciclo di vita personalizzati
Limiti di Lit
- È una comunità molto più piccola (ma ancora in crescita!) rispetto a React, quindi avrete meno strumenti e opzioni con cui giocare
Prezzi di Lit
- **Gratis
Valutazioni e recensioni di Lit
- G2: 4.1/5 (10+ recensioni)
2. Inferno

Via GitHub Inferno è una libreria Javascript leggera simile a React. Offre il rendering lato server (SSR) integrato con significativi vantaggi in termini di prestazioni di carico. L'attenzione di Inferno alle prestazioni significa che esegue il rendering più velocemente di React, soprattutto su interfacce web dinamiche con molti componenti.
Le migliori funzionalità/funzioni di Inferno
- Le funzionalità/funzione principali di Inferno danno priorità alle prestazioni e la velocità di rendering lo rende interessante per le applicazioni web di grandi dimensioni
- Dimensioni ridotte dei bundle e caricamento ultraveloce delle pagine grazie al rendering integrato sul server
- Inferno offre ora funzionalità/funzione di animazione e supporto integrati
Limiti di Inferno
- Trattandosi di un ecosistema di sviluppo più recente, molti strumenti sono ancora in fase di sviluppo, per cui è necessario avere pazienza
Prezzi di Inferno
- Backer: $5 al mese
- Sponsor: $100 al mese
- Accetta contributi una tantum o ricorrenti per altri importi
Inferno valutazioni e recensioni
- $$$$A
3. Svelto

Via Svelto Svelte è un framework JavaScript progressivo per la costruzione di app web. Una delle funzionalità/funzione chiave di questo framework leggero è la compilazione del codice in fase di compilazione, che risulta in bundle più piccoli per prestazioni più veloci.
Inoltre, elimina la necessità di manipolare manualmente il DOM, in quanto fa scattare automaticamente gli aggiornamenti dell'interfaccia utente in base ai dati. Come React JS, Svelte incoraggia l'architettura basata sui componenti, rendendo il codice più organizzato e manutenibile.
Le migliori funzionalità/funzioni di Svelte
- Facile da usare per gli sviluppatori React, che possono costruire rapidamente interfacce utente a partire da componenti riutilizzabili, proprio come React
- Genera automaticamente l'HTML, rendendo le applicazioni più universali grazie a un DOM virtuale aggiornato automaticamente
- L'esperienza di sviluppo user-friendly può aiutare a risolvere i problemi durante la creazione di applicazioni web
Limiti di Svelte
- Essendo un framework Javascript più recente, c'è un ecosistema più piccolo costruito intorno ad esso, quindi avrete meno risorse per creare applicazioni web
Prezzi di Svelte
- **Gratis
Svelte valutazioni e recensioni
- $$$A
4. Htmx

Via Htmx Htmx è una libreria Javascript usata per costruire applicazioni web interattive. Invece di utilizzare strumenti di costruzione e framework complessi, Htmx aggiunge funzioni direttamente all'HTML, mantenendo le prestazioni e i tempi di caricamento rapidi. È ideale per applicazioni a pagina singola o altri progetti di piccole dimensioni.
Le migliori funzionalità/funzioni di Htmx
- Facile da usare con un po' di esperienza di base in HTML, anche se non si hanno molte conoscenze di JavaScript
- Ottimo per creare invii automatici di moduli e barre di stato nelle applicazioni web
- Si adatta facilmente a diversi framework e linguaggi di backend perché è server-agnostico
Limiti Htmx
- Sebbene sia relativamente facile da usare, le funzionalità più complesse possono richiedere molto tempo e lavoro richiesto per essere apprese
Prezzi Htmx
- **Gratis
Valutazioni e recensioni Htmx
- $$$A
5. Olmo

Via Olmo Elm è un linguaggio di programmazione funzionale per costruire app web affidabili e facilmente manutenibili. Una delle funzionalità/funzione principali di Elm è la cattura degli errori in fase di compilazione, che previene molti problemi in fase di esecuzione. Elm utilizza i concetti della programmazione funzionale per ottenere un codice più pulito e facilmente ragionato.
Le migliori funzionalità/funzione di Elm
- Cattura gli errori in fase di compilazione, prevenendo molti problemi di errore a runtime
- Il debugging che viaggia nel tempo permette di tornare indietro nel tempo nel processo, correggere un errore e andare avanti senza problemi
- Compilatore di facile utilizzo con molti strumenti di debug utili per gli sviluppatori web
Limiti di Elm
- Curva di apprendimento ripida, anche per gli sviluppatori esperti
Prezzi di Elm
- **Gratis
Valutazioni e recensioni di Elm
- $$$A
6. Ripristino

Via Ripristino Retool è una piattaforma per la creazione di strumenti interni alle aziende. Gli sviluppatori possono progettare applicazioni web che si collegano ai database per creare dashboard personalizzati, strumenti di gestione dei dati e flussi di lavoro. È possibile creare rapidamente un'applicazione web utilizzando l'interfaccia drag-and-drop della piattaforma, quindi aggiungere il controllo degli accessi e la crittografia dei dati per esigenze di sicurezza e conformità.
Le migliori funzionalità/funzione di Retool
- L'interfaccia drag-and-drop facilita la creazione di app senza dover scrivere codice da zero
- Ottimi controlli di sicurezza e conformità dei dati, perfetti per proteggere i dati dell'organizzazione
- Connettività flessibile che consente di attingere a diverse origini dati per creare strumenti interni unici
Limiti di Retool
- Interfaccia utente estremamente insipida
- Alcuni utenti notano problemi di prestazioni quando si cerca di creare app di grandi dimensioni
Prezzi di Retool
- **Gratuito
- Team: $10/mese per utente standard + $5/mese per utente finale
- Business: $50/mese per utente standard + $15/mese per utente finale
- Azienda: Contattare per i prezzi
Retool valutazioni e recensioni
- G2: 4.6/5 (180+ recensioni)
- Capterra: 4.6/5 (20+ recensioni)
Controlla questi_
!
7. Marko

Via Marko Marko è un motore di modelli per Javascript progettato per il rendering lato server. È un'ottima alternativa a React se si vuole qualcosa che si concentri interamente sul modello. Marko utilizza anche una tecnica di DOM virtuale per un caricamento più rapido delle pagine web e offre un efficiente data binding per uno sviluppo più semplice.
Le migliori funzionalità/funzioni di Marko
- Il rendering progressivo fa sì che gli utenti vedano i contenuti man mano che sono pronti, in modo da ridurre i ritardi
- L'impressionante editor VSCode consente di mantenere il codice leggibile e organizzato, grazie all'evidenziazione della sintassi, al completamento automatico e alla possibilità di saltare ai file di riferimento con un solo clic
- Aggiorna automaticamente l'interfaccia utente in base alle modifiche dei dati, rendendo i progetti di sviluppo più facili da gestire
Limiti di Marko
- Opzioni di integrazione limitate (potrebbero cambiare con la crescita della comunità)
Prezzi di Marko
- **Gratuito
Marko valutazioni e recensioni
- G2: 4/5 (1+ recensioni)
- Capterra: 5/5 (3+ recensioni)
8. Vaniglia JS

Via JS vaniglia Vanilla JS consente di utilizzare Javascript senza librerie o framework esterni. Permette di completare il controllo sull'interfaccia utente e, grazie al javascript ridotto al minimo, è una delle opzioni più veloci e leggere. Tuttavia, l'uso di Vanilla JS significa che non si ottengono i vantaggi di una libreria React, quindi è necessario costruire il proprio framework JS da zero.
Le migliori funzionalità/funzioni di Vanilla JS
- L'assenza di librerie Javascript esterne significa che questo è il framework più leggero disponibile per le applicazioni web e mobili
- Gli sviluppatori hanno il controllo totale sul codice, per cui è possibile personalizzare ogni aspetto del codice stesso
- Ottimo per lo sviluppo di progetti che devono lavorare su browser e piattaforme più vecchie
Limiti di Vanilla JS
- È uno degli strumenti di sviluppo più vecchi in circolazione, quindi dovrete aggiornare manualmente il codice per mantenerlo al passo con i moderni standard di sicurezza e protezione dei dati
Prezzi di Vanilla JS
- **Gratis
Vanilla JS valutazioni e recensioni
- $$$$A
9. Hyperapp

Tramite GitHub Hyperapp è una libreria Javascript minimale per la costruzione di interfacce utente semplici e di facile manutenzione. Non ha una struttura prestabilita, in modo da poter mantenere il controllo e la flessibilità del progetto. Il sistema, facile da usare, è ideale per i nuovi sviluppatori che vogliono imparare a creare app web progressive.
Le migliori funzionalità/funzioni di Hyperapp
- Rete di librerie, strumenti e supporti in continua espansione grazie alla crescente comunità di sviluppatori
- Ottimo per i nuovi sviluppatori JavaScript, grazie a un'interfaccia facile da imparare e a una base di codice ridotta
- Molta flessibilità nell'organizzazione del codice, in modo da poter personalizzare l'architettura a seconda delle esigenze
Limiti di Hyperapp
- Ottimo per piccoli progetti, ma l'ecosistema ridotto ne limita l'usabilità per costruire progetti più grandi
Prezzi di Hyperapp
- **Gratuito
Valutazioni e recensioni di Hyperapp
- $$$A
10. Aurelia

Via Aurelia Aurelia è un framework Javascript modulare per la creazione di interfacce web moderne e dinamiche. Il framework si concentra sulla creazione di un'esperienza flessibile per lo sviluppatore, consentendo di scegliere i componenti necessari in modo che le dimensioni dei bundle rimangano ridotte e mantenibili.
Le migliori funzionalità/funzione di Aurelia
- È possibile utilizzare JavaScript e HTML per costruire rapidamente app complesse
- Ecosistema eccellente con plugin, strumenti di debug e altro ancora per uno sviluppo più rapido e semplice
- Aiuta a creare un'interfaccia utente fluida con aggiornamenti DOM efficienti che rendono il codice più facile da leggere e da mantenere
Limiti di Aurelia
- Essendo un framework più recente, la comunità di Aurelia ha stabilito un minor numero di best practice, il che potrebbe creare confusione se il progetto viene passato a nuovi sviluppatori
Prezzi di Aurelia
- **Gratis
Aurelia valutazioni e recensioni
- G2: 3.9/5 (10+ recensioni)
Altri strumenti per sviluppatori

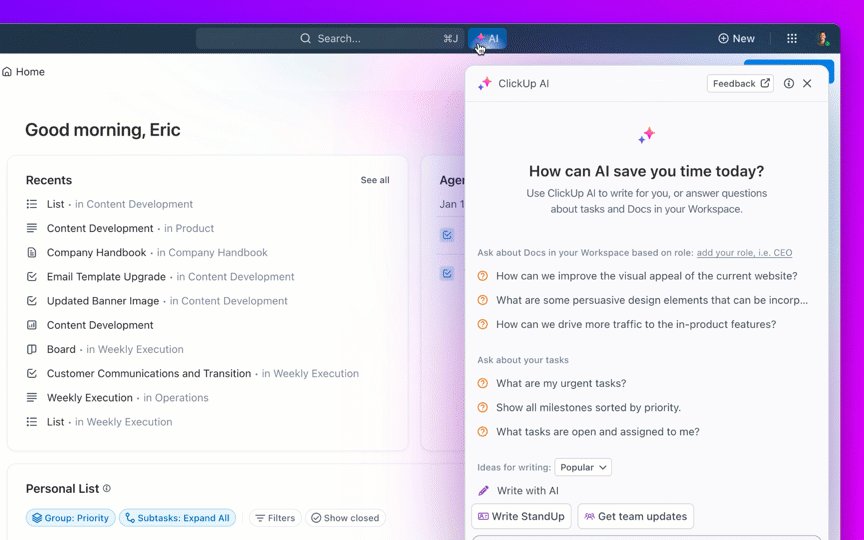
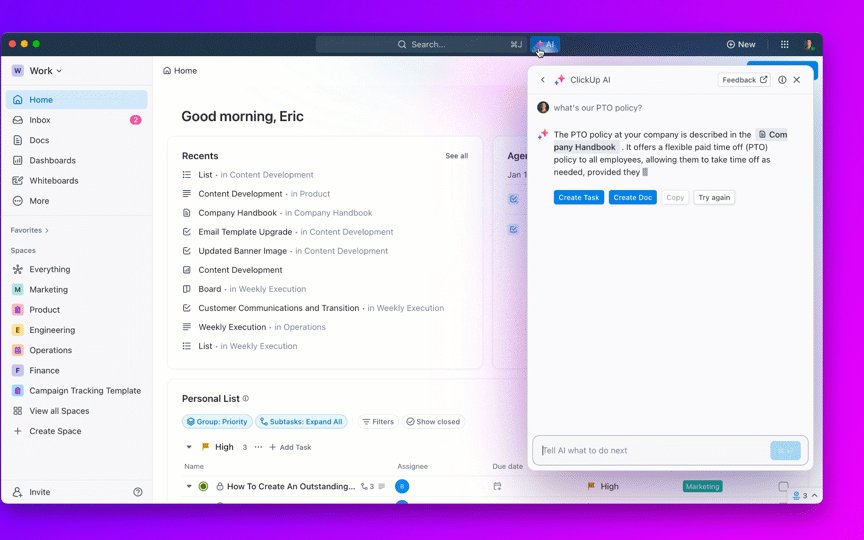
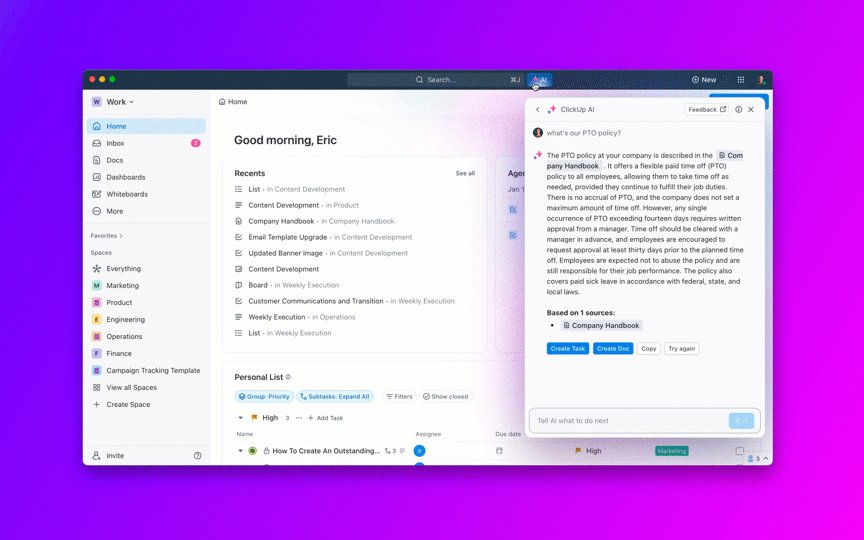
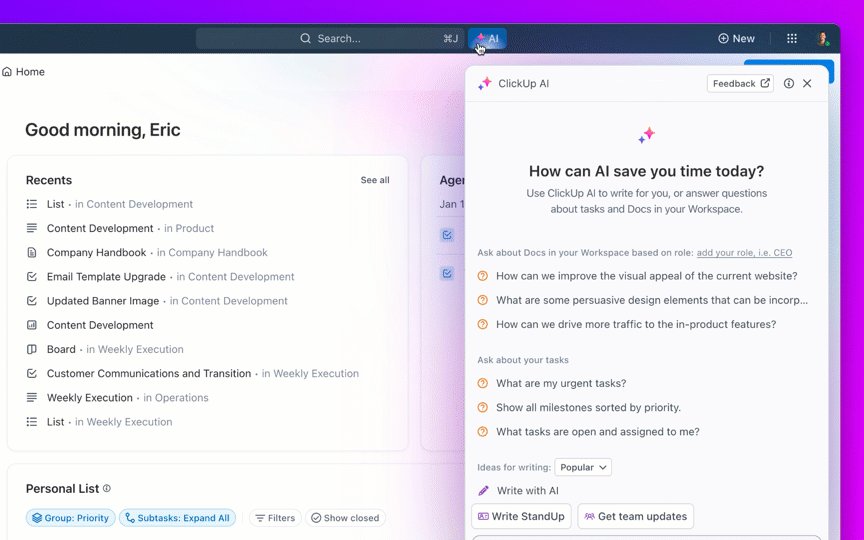
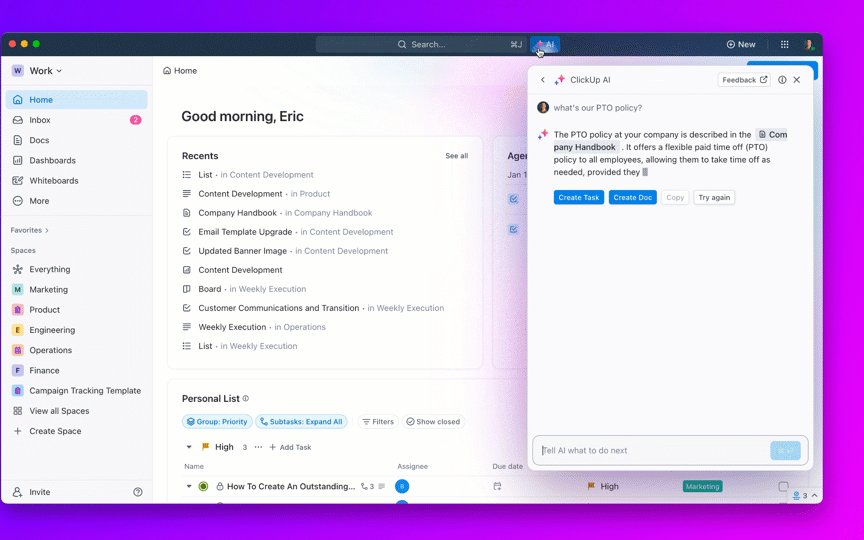
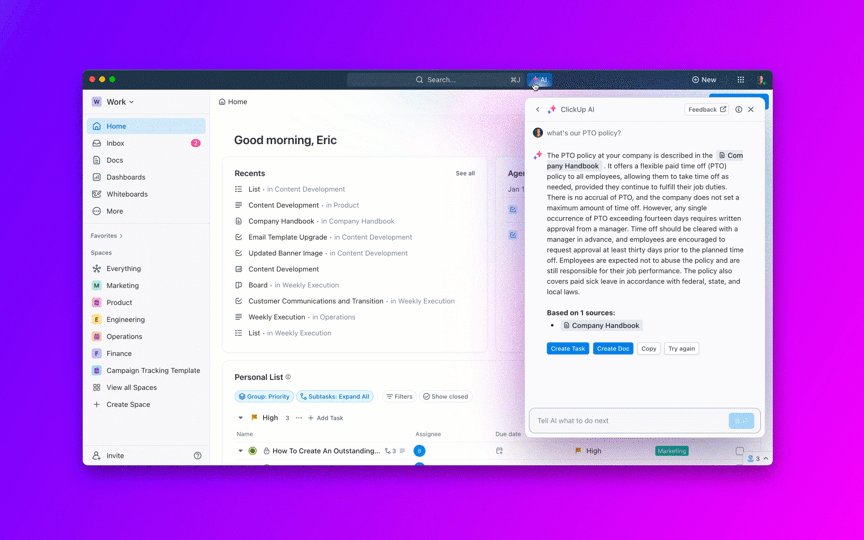
Automazioni dei flussi di lavoro e più tempo da dedicare allo sviluppo con ClickUp AI
Una buona alternativa a React è solo un componente del vostro toolkit di sviluppatori. Oltre a un framework o a una libreria Javascript, è necessario includere strumenti che aiutino il team a lavorare in modo collaborativo ed efficiente. Per questo c'è ClickUp.
ClickUp è una potente piattaforma per il project management, perfetta per i team di lavoro sviluppatori e team di software . È possibile creare visualizzazioni, attività e flussi di lavoro personalizzati che corrispondono a al processo di sviluppo del vostro team . Ha incredibili strumenti di collaborazione, che consentono di formare un team indipendentemente dal luogo o dal momento in cui si lavora.
ClickUp si integra anche con il vostro attuale stack tecnologico lavorare con piattaforme come GitHub, Gitlab e Slack, in modo da avere più strumenti da aggiungere ai preferiti in una piattaforma centrale.
Vi piacerà Gli strumenti di IA di ClickUp AI anche! Mettete l'IA al lavoro per redigere piani di sviluppo del software, per prendere le note delle riunioni o per riepilogare/riassumere articoli complessi. È come avere un assistente che lavora diligentemente al vostro fianco, in modo che possiate concentrarvi sullo sviluppo.
Sia che stiate costruendo piccole applicazioni React o complesse app per dispositivi mobili, ClickUp vi aiuta a non perdere la rotta semplificando i flussi di lavoro e creando un'area di lavoro collaborativa per il vostro team.
Scoprite come ClickUp aiuta i team di software a lavorare in modo più intelligente. Registrate oggi stesso il vostro account gratuito su ClickUp ed esplorate i nostri modelli e le nostre risorse realizzati pensando ai team di sviluppo.