Diariamente interactuamos con decenas de sitios web, aplicaciones móviles y web, y software. Incluso ahora, leyendo este artículo, estás interactuando con El sitio web de ClickUp .
Muchos factores definen si usted permanecerá en esta página y continuará su viaje como usuario o la cerrará. Aquí es cuando la usabilidad juega un rol crítico.
¿Pueden los usuarios utilizar el sitio web, app, o software con facilidad? ¿Es intuitivo? ¿Satisface las necesidades del usuario? ¿Qué problemas experimentan los usuarios al utilizar su sitio web?
En general, las pruebas de usabilidad ayudan a responder las siguientes preguntas.
Pero, ¿por qué debería preocuparse por estas pruebas?
Sean cuales sean los modelos de interfaz de usuario que esté construyendo o creando un sitio web aplicación móvil o cualquier otro tipo de software, si la interacción con el usuario no es natural y fácil de navegar, entonces este usuario no estará satisfecho con su sitio web y evitará seguir interactuando con él.
Ahora, veamos 10 ejemplos de pruebas de usabilidad para su sitio web que le ayudarán a obtener algunas ideas para probar su sitio web, corregir errores y proporcionar una experiencia fluida y sin esfuerzo a sus usuarios.
Empecemos
¿Qué son las pruebas de usabilidad?
Las pruebas de usabilidad son un método para evaluar la experiencia de usuario de un producto haciendo que usuarios reales completen tareas específicas mientras los investigadores observan y recogen comentarios. La meta es identificar cualquier problema de usabilidad y recopilar información para mejorar la facilidad de uso del producto.
Ventajas de las pruebas de usabilidad
Las pruebas de usabilidad o pruebas de experiencia de usuario (UX) evalúan la facilidad de uso de un sitio web o una aplicación.
Al realizar las pruebas de usabilidad, los usuarios reales completan determinadas tareas en un sitio web o aplicación móvil mientras son observados por investigadores de UX. La meta de las pruebas de usabilidad es identificar todas las áreas de confusión o frustración en las interfaces de usuario para poder solucionarlas antes de poner en marcha el sitio web o la app para móviles.
Y mientras se esfuerza por ofrecer una experiencia única e ininterrumpida a sus usuarios, es esencial invertir suficiente tiempo y atención en las pruebas de usabilidad, asegurarse de que la interfaz de su producto es intuitiva y retener a sus clientes.
¿Qué pasa si no prestas suficiente atención a la UX y a la usabilidad de la app como componente principal?
Andrew Kucheriavy, fundador de la agencia InTechnic UX, dijo 67% de los clientes afirman que las experiencias desagradables son uno de los motivos de su pérdida. Menos mal que es algo que se puede evitar.
Para evitarlo, hay que invertir en pruebas de usabilidad.
Bonus: Software de diseño UX !
10 ejemplos de pruebas de usabilidad
Ahora que ya conoces las pruebas de usabilidad y su importancia, es hora de poner en práctica tus conocimientos. En esta sección, compartiremos diez pruebas de usabilidad ejemplos y métodos para recabar la opinión de los usuarios que puede utilizar en su sitio web.
1. Mapas de calor

vía Plerdy
Un aspecto importante de diseño de sitios web es la usabilidad, es decir, la facilidad con que los usuarios navegan por el sitio web y encuentran la información que necesitan. Para comprobar la usabilidad de un sitio web, los diseñadores suelen utilizar mapas de calor.
A mapa de calor es un método de prueba de usabilidad utilizado para crear un sitio web fácil de usar e identificar problemas de usabilidad. Los mapas de calor representan dónde hacen clic los usuarios en una página, con colores más cálidos que indican más clics y colores más fríos que indican menos clics.
Estudiando un mapa de calor, los diseñadores pueden hacerse una idea de qué áreas de la página son más populares y cómodas y qué áreas pueden estar causando confusión. Los mapas de calor pueden generarse utilizando accesorios que hacen un seguimiento de los movimientos del ratón de los usuarios o analizando datos de programas de análisis web.
Sin embargo, diseñar un sitio web usable no es simplemente cuestión de seguir dónde están los clics. Las necesidades y expectativas de los usuarios cambian con el tiempo, así que es importante probar la usabilidad del sitio web y hacer cambios periódicos en consecuencia. Bonificación: plantillas de sitemaps
2. Pruebas de guerrilla
Las pruebas de guerrilla son un tipo de pruebas con usuarios que se realizan en un ajuste informal, a menudo sin que los participantes sepan que están realizando una prueba. Puede hacerse simplemente acercándose a la gente en un lugar público y pidiéndoles que utilicen su sitio web o aplicación móvil durante unos minutos. Es una forma eficaz de obtener información rápida sobre su producto de usuarios aleatorios.
Puede utilizarlo para probarlo todo, desde el flujo de usuarios y la navegación hasta el diseño y la experiencia general del usuario. Dado que se trata de una prueba informal, es importante que sea rápida y lacónica.

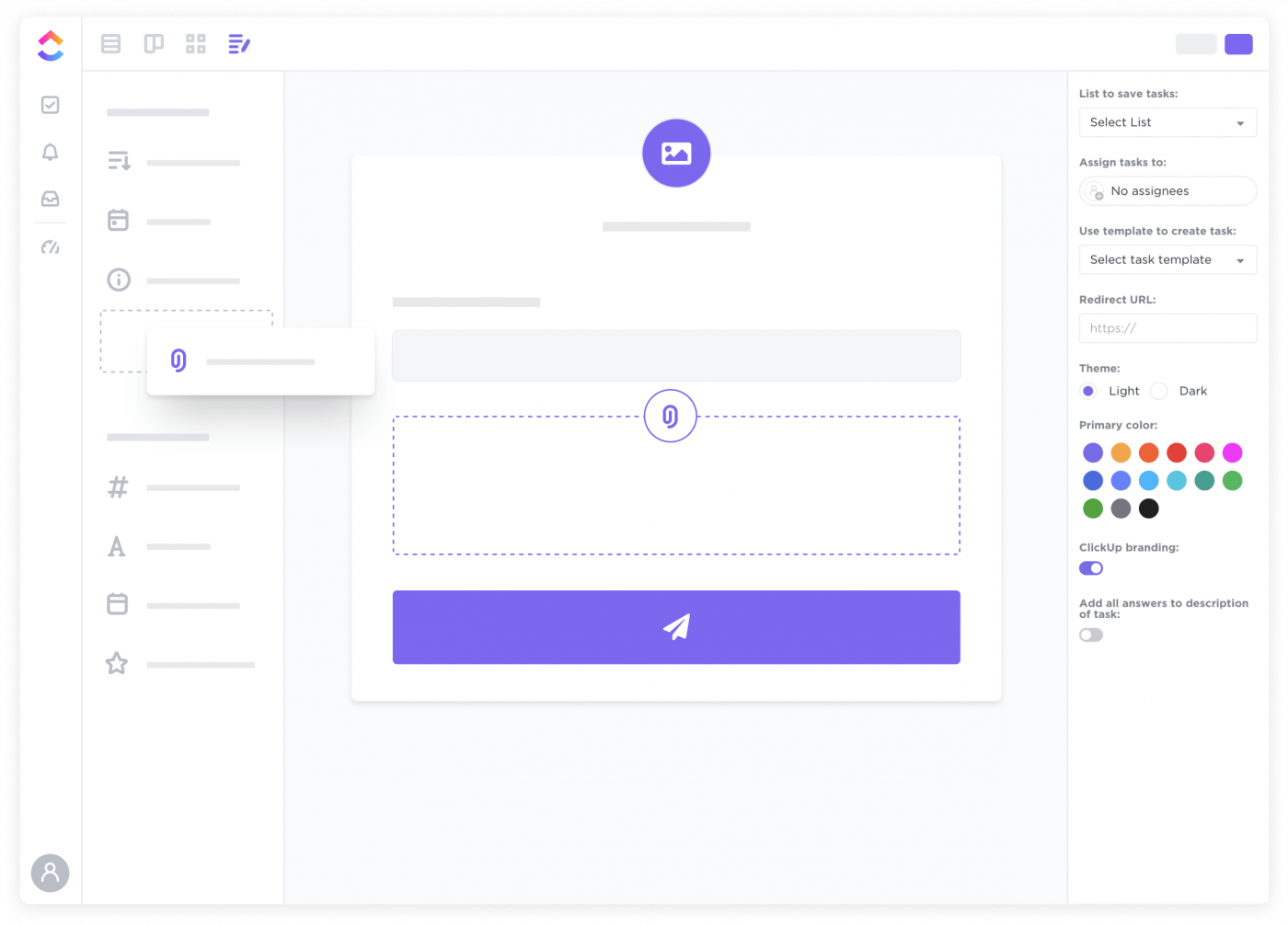
Cree formularios personalizados en ClickUp para captar comentarios y convertir las respuestas de las encuestas en tareas procesables, todo en un solo lugar
Recopilar demasiados datos cualitativos o ser demasiado específico con las preguntas puede convertir rápidamente una prueba de guerrilla en un desastre. Mantenga sus preguntas de seguimiento concisas y sus pruebas cortas para obtener una retroalimentación perspicaz y directa.
3. Pruebas de usabilidad en laboratorio
Las pruebas de usabilidad en laboratorio son un tipo de pruebas que se realizan en un entorno controlado, a menudo con la ayuda de evaluadores profesionales. Este tipo de pruebas puede ser más caro y llevar más tiempo que otros métodos, pero también puede proporcionar datos más fiables y detallados relacionados con problemas de usabilidad.
Una ventaja de estas pruebas de usabilidad es que permiten probar el producto con usuarios que no están familiarizados con él, por lo que no hay un público objetivo específico. Esto puede ayudar a descubrir problemas que no son obvios para los usuarios ya familiarizados con el producto.
![]()
Realice un seguimiento de los fallos, incidencias o errores de su entorno de pruebas para asegurarse de que soluciona todos los problemas actuales antes del lanzamiento
Otra ventaja es que tiene más control sobre el entorno de pruebas, lo que facilita la recopilación de datos y el seguimiento del comportamiento de los usuarios. He aquí por qué las pruebas de usabilidad en laboratorio son esenciales para su gestión de sitios web y el proceso de diseño:
- Le permite probar sus diseños con usuarios reales en un entorno controlado.
- Puede identificar fallos de diseño y problemas de experiencia de usuario desde el principio.
- Puede observar cómo interactúan los usuarios con sus diseños y hacer los cambios necesarios.
- Le ayuda a afinar los detalles de su diseño antes del lanzamiento.
El proceso de pruebas de usabilidad en laboratorio es una parte importante de la actualización del diseño del sitio web y no debe pasarse por alto. Con su ayuda, puede asegurarse de que su sitio web es fácil de usar y satisface las necesidades de su público objetivo.
4. Entrevista telefónica
Las entrevistas telefónicas son ejemplos de pruebas de usabilidad en las que se realizan estudios de usabilidad por teléfono. Este método de pruebas de usabilidad permite llegar de forma eficaz a usuarios que no viven en la zona o que no pueden acudir a su oficina para realizar una prueba en persona.
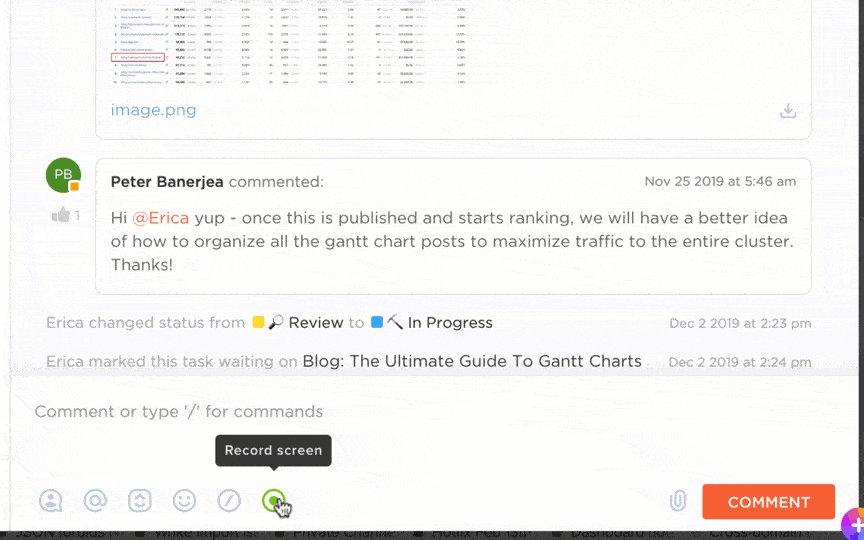
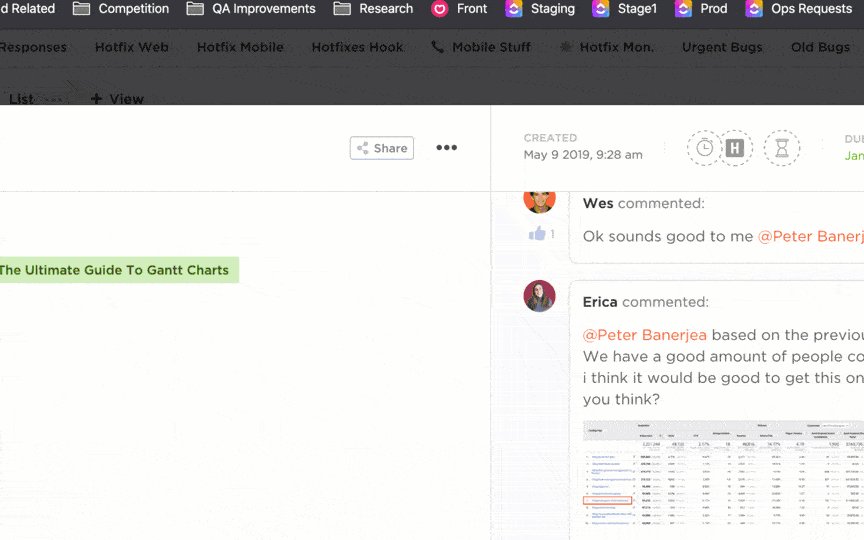
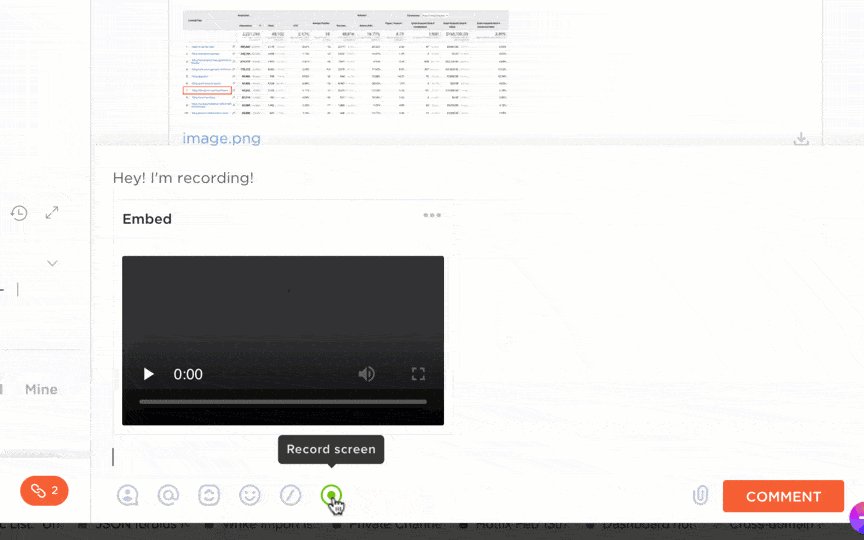
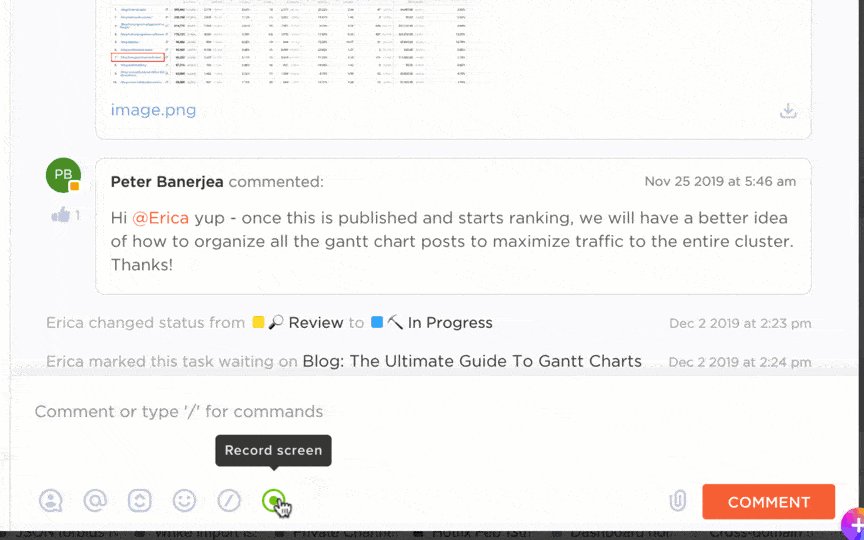
También tiene la ventaja de utilizar un proceso menos costoso y que requiere menos tiempo que las entrevistas en persona. Incluso la conexión a través de Zoom o el uso de software de grabación de pantalla como Clip en ClickUp es una excelente forma de obtener opiniones de los usuarios sobre su sitio web.

Comparta grabaciones de pantalla para transmitir su mensaje con precisión sin necesidad de una cadena de correo electrónico o una reunión en persona
Este tipo de pruebas también puede ayudar a analizar los problemas de usabilidad y las particularidades del comportamiento de los usuarios. Pueden utilizarse para probarlo todo, desde la navegación hasta el contenido y el diseño. Las entrevistas telefónicas también permiten llegar a un público en distintas ubicaciones.
Debe recordar algunas cosas cuando realice entrevistas telefónicas para las pruebas de usabilidad de sitios web.
- Es importante explicar claramente el propósito de la llamada.
- Debe asegurarse de que las preguntas de las pruebas de usabilidad sean claras y concisas.
- Es fundamental escuchar atentamente las respuestas y anotar las sugerencias de mejora.
Teniendo en cuenta estos consejos, las entrevistas telefónicas pueden ser una herramienta útil para obtener opiniones sobre su sitio web.
5. Repetición de la sesión

vía Plerdy
Una repetición de sesión significa que se graba la pantalla del dispositivo en el que se realiza la prueba.
Capta las reacciones y movimientos naturales del usuario; por tanto, este método crea un entorno de prueba realista. Las repeticiones de sesión suelen utilizarse para probar la usabilidad de los sitios web, ya que pueden ayudar a identificar las áreas en las que los usuarios se confunden.
También pueden utilizarse para evaluar la eficacia de los cambios de diseño. Las repeticiones de sesión también tienen algunos inconvenientes.
- Pueden llevar mucho tiempo
- Puede que no representen todos los comportamientos reales de los usuarios, ya que algunos pueden reaccionar de forma diferente cuando saben que se están grabando sus acciones
En general, las repeticiones de sesión pueden ser útiles para las pruebas de usabilidad de sitios web, pero debes analizar el equilibrio entre sus pros y sus contras antes de tomar la decisión.
Siguiendo estos consejos, podrá asegurarse de que las utiliza de forma eficaz y correcta:
- Asegúrate de contar con el permiso del usuario para grabar una sesión
- Deje claro cómo se utilizarán las grabaciones y quién tendrá acceso a ellas
- Anonimizar las grabaciones para proteger la privacidad de los usuarios
6. Clasificación de tarjetas
La clasificación por tarjetas es un método de pruebas de usabilidad de sitios web en el que se pide a los participantes que organicen la información en categorías. Pueden ordenar físicamente algunas tarjetas o agrupar elementos en su pantalla. La clasificación por tarjetas puede ayudarle a comprender mejor la estructura actual de su sitio web y a generar ideas para mejorar el diseño.

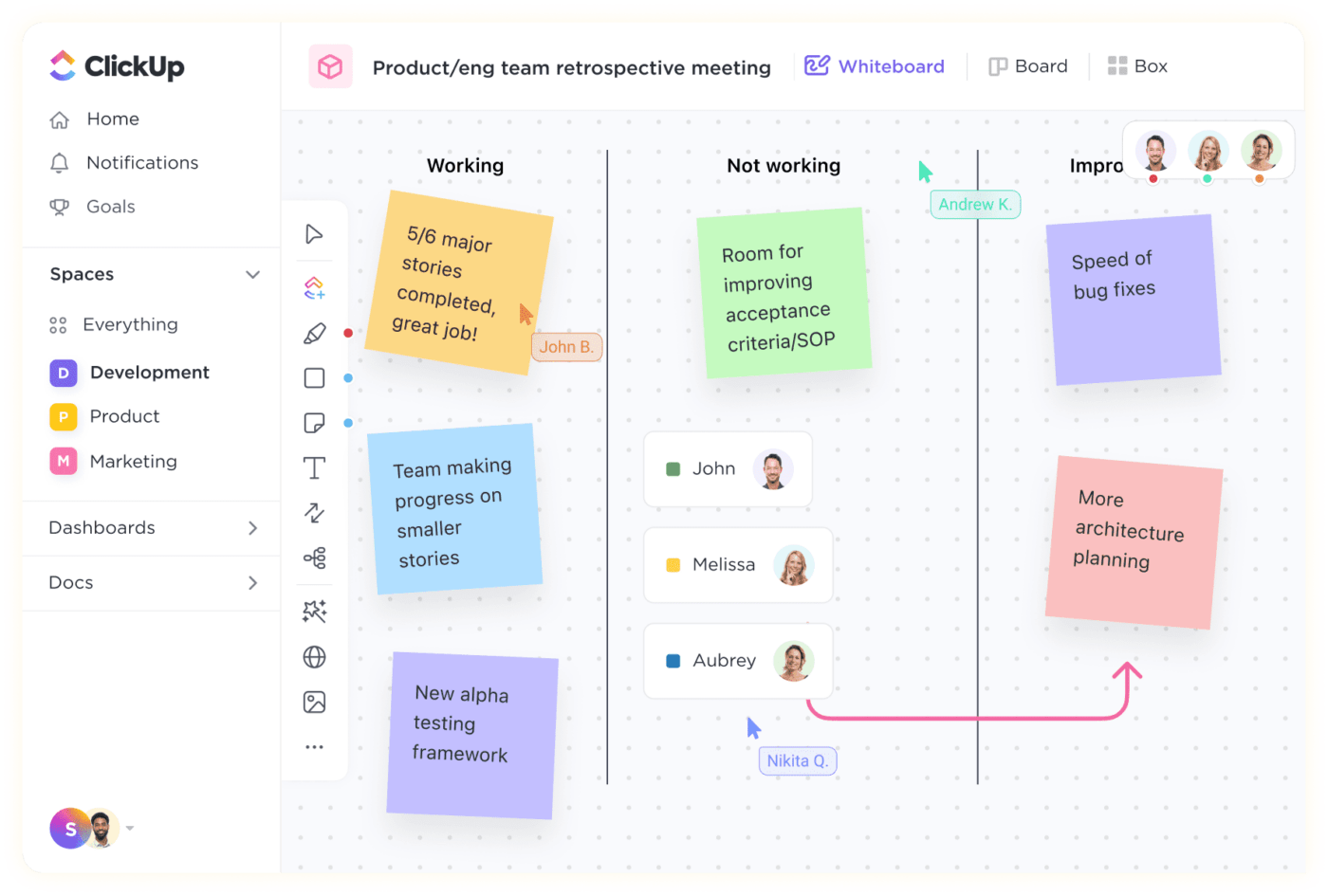
Uso de las Pizarras ClickUp como herramienta de colaboración visual para cualquier necesidad
Es una herramienta especialmente útil para probar sistemas de navegación, ya que le ayuda a identificar las áreas en las que los usuarios tienen dificultades para encontrar la información que buscan.
La clasificación por tarjetas también puede ayudar a descubrir las expectativas de los usuarios sobre la estructura del sitio web. Al comprender lo que piensan los usuarios sobre la información de su sitio, usted y sus diseñadores pueden crear sistemas de navegación más intuitivos.
Al realizar pruebas de usabilidad de clasificación por tarjetas, tenga en cuenta lo siguiente:
- Explica a los participantes el objetivo de la prueba de clasificación de tarjetas.
- Dé a los participantes instrucciones claras sobre cómo ordenar las tarjetas.
- Deje que los participantes ordenen las tarjetas de la forma que crean más conveniente.
- Sé siempre agradecido. Di a los participantes que aprecias su tiempo y su atención a tus experimentos sobre productos y usabilidad.
Plantilla de clasificación de tarjetas de ClickUp
ofrece a los equipos una forma de conocer la opinión de los usuarios sobre el contenido de su sitio web o aplicación. Pruebe la plantilla de clasificación de tarjetas de ClickUp
7. Escenario de prueba Un escenario de prueba o tarea es un tipo de prueba de usuario que le permite ver cómo interactuarían los usuarios con su producto en una situación del mundo real. Para crear un escenario de prueba, siga dos sencillos pasos:
- Identifique una meta o tarea específica que los usuarios deban realizar.
- Cree un escenario realista en el que tendrían que utilizar su producto para lograr esa meta.
Los escenarios de prueba pueden ser una forma útil de ver cómo se utilizaría su producto en el mundo real e identificar áreas de mejora. Al crear un escenario de prueba, hay que tener en cuenta algunas cosas:
- Asegúrese de que el escenario es realista y representativo
- El escenario debe ser lo más conciso y concreto posible
- Asegúrate de que el escenario es medible
Los escenarios de prueba pueden ser una valiosa herramienta para descubrir cómo interactuarían los usuarios con su producto en el mundo real.
8. Prueba de usabilidad
Un test de usabilidad es un tipo de prueba de usuario que te permite comparar la usabilidad de tu producto con productos similares. Pendiente de ello, tendrás que pedir a los usuarios que utilicen tanto tu producto como los de la competencia. A continuación, tendrás que medir el tiempo de finalización de la tarea, la tasa de errores y otras métricas.
Las pruebas comparativas de usabilidad pueden ayudarle a ver cómo destaca su producto entre otros similares y a identificar áreas de mejora. Sin embargo, es importante recordar que las pruebas de referencia sólo proporcionan una instantánea de la usabilidad y pueden no representar la experiencia general del usuario.
Si estás interesado en realizar una prueba de usabilidad, debes tener en cuenta algunas cosas. En primer lugar, tendrá que contar con usuarios familiarizados con su producto y con otros similares.
En segundo lugar, deberás elegir un conjunto de tareas para comprender cómo utiliza la gente el producto. Por último, tendrá que definir ciertas métricas para analizar los resultados de la prueba.
9. Pruebas de usabilidad moderadas frente a no moderadas
Por simple que sea, las pruebas de usabilidad moderadas requieren la participación de un moderador que guíe a los usuarios a lo largo de la tarea. las *pruebas de usabilidad no moderadas no cuentan con un moderador, sino que permiten a los usuarios completar la tarea de forma independiente.

Flujo de aprobación de diseños en ClickUp Mapas mentales
Las pruebas de usabilidad moderadas y no moderadas tienen sus pros y sus contras.
- Las pruebas de usabilidad moderadas pueden ser más caras y llevar más tiempo, pero pueden aportar más información sobre la experiencia del usuario.
- Las pruebas de usabilidad sin moderador son menos costosas y más rápidas, pero pueden no ser tan eficaces e informativas.
Las pruebas de usabilidad moderadas o no moderadas dependen de sus metas y necesidades específicas. Si le interesa conocer más a fondo la experiencia del usuario, las pruebas de usabilidad moderadas pueden ser la mejor opción.
Si buscas una forma rápida y relativamente barata de probar la usabilidad, las pruebas de usabilidad sin moderador pueden ser la mejor opción.
/ref/ https://clickup.com/features/mind-maps Prueba ClickUp Mapas mentales /%href/
10. Prueba del árbol
El tipo de prueba en árbol le permite evaluar la facilidad con la que los usuarios encuentran información en su sitio web. Para poner en práctica las técnicas de prueba del árbol, puede que tenga que crear un conjunto de tareas y hacer que los usuarios intenten completarlas.
Las pruebas en árbol pueden ser una forma útil de evaluar la usabilidad de su sitio web e identificar áreas de mejora.
¿Le gustaría añadir las pruebas en árbol a su flujo de trabajo de técnicas de usabilidad?
- Cree tareas que reflejen el proceso de uso del sitio web o app.
- Elija un conjunto de métricas para medir, como el tiempo de finalización de la tarea y la tasa de error.
- Seleccione a los participantes.
- Decide qué métricas pueden ayudarte a analizar la usabilidad de la app.
4 Razones Para Realizar Pruebas De Usabilidad En Su Sitio Web
Las pruebas de usabilidad se pueden terminar utilizando varios métodos, incluyendo grupos de discusión, prototipos en papel y pruebas de usuario en vivo. Esta entrada del blog se centrará en las pruebas de usuario en vivo, a menudo consideradas el estándar de oro para las pruebas de usabilidad.
Eche un vistazo a cuatro razones para añadir sesiones de pruebas de usabilidad a sus actividades:
1. Para identificar errores y escollos
"Todo lo que puede salir mal, saldrá mal" -Edsel Ley de Murphy
Entonces, ¿cómo salvar su producto del efecto de la ley de Murphy?
Una prueba de usabilidad de un sitio web puede ayudar a identificar cualquier área de error, confusión o frustración, de modo que los problemas se solucionen o eliminen. Por ejemplo, algunos errores comunes de UX incluyen una navegación deficiente por el sitio web, abrumar a los usuarios con demasiada información, textos demasiado largos o incluir elementos de diseño que no responden.
2. Entender el comportamiento del cliente
Las pruebas de usabilidad también son importantes porque pueden ayudarle a comprender cómo interactúan los clientes potenciales con su sitio web. Esta información puede mejorar la diseño del sitio web y hacerlo más fácil de usar.
3. Para crear una experiencia mejor
Los sitios web y las apps están hechos para los usuarios, o al menos deberían estarlo. Así, su experiencia define el viaje posterior y la satisfacción. Las pruebas de usabilidad pueden ayudar a crear una mejor experiencia de usuario para los visitantes de su sitio web y mantener a los usuarios comprometidos y dispuestos a volver a su sitio web .
4. Para ajustar su producto a las necesidades reales
Siguiendo el enfoque lean startup o intentando aumentar tu base de usuarios, debes trabajar constantemente en la mejora de tu producto. Las pruebas de usabilidad pueden ayudarte a descubrir las expectativas ocultas de los usuarios y a decidir cómo actualizar tu sitio web en función de las necesidades reales.
Pruebas de usabilidad: Metas y tareas
Las tareas y metas específicas de las pruebas de usabilidad en tiempo real y a distancia dependen de su caso particular, de su sitio web o aplicación móvil y de determinados métodos de pruebas de usabilidad que elija.
Acciones comunes del usuario que deberías tener en cuenta para tus proceso de gestión de pruebas incluyen lo siguiente:
- Registrarse para obtener una cuenta
- Navegar por el sitio web
- Buscar información
- Comprobar un producto
- Realizar una compra
- Contactar con el soporte al cliente
Estos son sólo algunos ejemplos de tareas y metas utilizadas en las pruebas de usabilidad.
Cómo visualizar los resultados de las pruebas de usabilidad y seguir el progreso
Después de realizar una prueba de usabilidad, es importante visualizar los resultados, hacer un seguimiento del progreso de las pruebas y actualizar un producto.
Algunos de los métodos que hemos descrito, como las entrevistas telefónicas, las pruebas en árbol, la clasificación por tarjetas y otros, no son tan fáciles de visualizar. Tendrá que describir los resultados de estas pruebas y estructurarlos. Sin embargo, con métodos como los mapas de calor, las grabaciones de pantalla y las capturas de pantalla, los resultados de las pruebas de usabilidad pueden visualizarse fácilmente. Con estos métodos, se ve todo con los ojos y se puede empezar a analizar inmediatamente.
- Los mapas de calor pueden mostrar dónde hicieron clic los usuarios en la página;
- Las grabaciones de pantalla pueden utilizarse para mostrar cómo interactuaron los usuarios con su sitio web;
- Las capturas de pantalla pueden utilizarse para mostrar cualquier área de confusión o frustración.
Cada ejemplo y cada método de prueba de usabilidad debe constar siempre de dos partes:
- Recopilación de datos, grabación y recogida de información
- Analizar y visualizar los resultados para elaborar una hipótesis sobre posibles mejoras de la experiencia del usuario
Recopilación de datos, grabación y recogida de información
Para el primer paso (registrar el comportamiento de los usuarios en su sitio web), necesitará un software especial de seguimiento de usuarios, como por ejemplo Plerdy . De hecho, Plerdy también puede ayudarte a seguir el progreso de las mejoras de UX a lo largo del tiempo para ver cómo tu sitio web o aplicación se vuelve más atractiva para los usuarios.
Visualización de los resultados y seguimiento del progreso
Después de tener una idea de lo que los usuarios están haciendo en su sitio, usted tendrá que analizar estos datos y encontrar lo que es frustrante para los usuarios, lo que les gusta y lo que no les gusta, y lo que hay que arreglar.
¿No sabe cómo empezar con las pruebas de usabilidad y el análisis? ClickUp puede ayudarle. ClickUp es una herramienta flexible, sin código herramienta de gestión de proyectos que puede ayudarle a gestionar sus proyectos de pruebas de usabilidad, desarrollo de software y mucho más. Está construido con funciones para el seguimiento de errores y gestión de sprint, y otros funciones clave para ayudarle a usted y a su equipo a visualizar y realizar un seguimiento de sus hallazgos, gestionar elementos de acción y comunicarse con su equipo, todo ello en un lugar centralizado.
Puede utilizar
Plantilla de pruebas de usabilidad de ClickUp
para ayudarle a visualizar los resultados de las pruebas de usabilidad y a estructurar su trabajo. Esta plantilla proporciona un lienzo organizado en las Pizarras de ClickUp donde puede esbozar fácilmente sus métodos de pruebas de usabilidad y conectarlos a sus tareas de ClickUp.
La plantilla de pruebas de usabilidad de ClickUp ayuda a dividirlo todo en fases específicas
Descargar la plantilla de pruebas de usabilidad de ClickUp
Ahora para el seguimiento de su progreso, puede elegir entre más de 15
vistas personalizadas en ClickUp
para visualizar sus tareas, proyectos y el flujo de trabajo que mejor se adapte a usted y a su equipo.
Y como ClickUp ofrece una plataforma totalmente personalizable, puede añadir Campos personalizados y
Estados personalizados
a cada tarea para ofrecerle una vista detallada y una forma organizada de seguir el progreso de sus tareas.
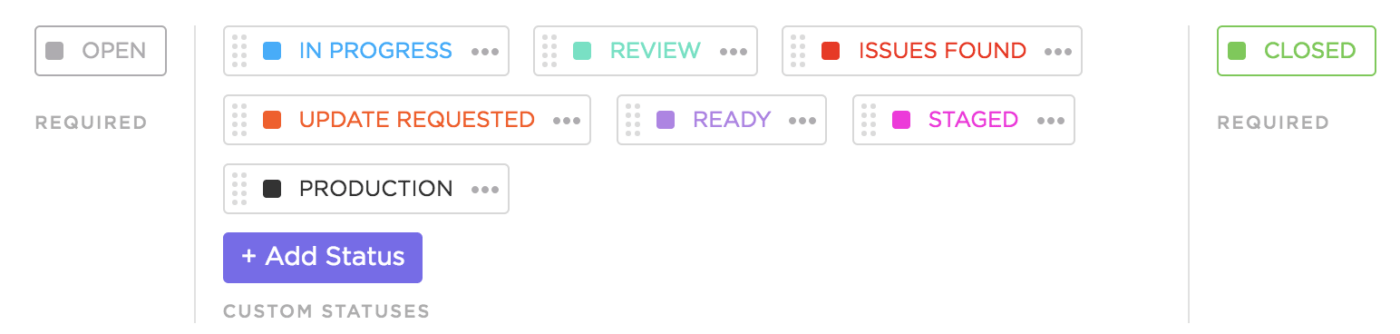
He aquí un ejemplo de cómo pueden ser los estados de sus tareas:

Ciertos escenarios requieren que los Proyectos tengan estados diferentes a los de sus espacios principales. ClickUp facilita la creación de flujos de trabajo de estado personalizados y fiables para cada proyecto dentro de su espacio de desarrollo
Ejemplos de pruebas de usabilidad para la mejora de la UX de su producto
Las pruebas de usabilidad son un proceso importante para la mejora de su producto. Puede ayudarle a proporcionar una mejor experiencia de usuario, identificar formas de optimizar la app y la actualización, e incluso atraer a nuevos usuarios que antes preferían a sus competidores.
Los resultados obtenidos dependen de los métodos de pruebas de usabilidad que elija y de la rapidez con la que actúe.
Aproveche los diez ejemplos de pruebas de usabilidad que hemos compartido anteriormente y herramientas como Plerdy como Software de CRO y ClickUp como plataforma de gestión de proyectos web para garantizar que su sitio web proporcione una experiencia de usuario única a sus visitantes.
¿Ha realizado alguna vez una prueba de usabilidad en su sitio web? Si no es así, es hora de empezar.
Le deseamos mucha suerte ¡Pruebe ClickUp gratis/a hoy mismo! Escritor invitado:
 marta Rogach
es la Directora de Desarrollo de Negocio de Plerdy
marta Rogach
es la Directora de Desarrollo de Negocio de Plerdy
Trabaja con agencias de marketing y clientes particulares para ayudarles a identificar los mejores métodos para que sus sitios web tengan una UX/UI perfecta.