Piensa en un viaje por carretera a un nuevo destino, pero sin un mapa físico normal o Google Maps: seguro que te pierdes. Frustrante, ¿verdad? Eso es lo que sienten los nuevos usuarios de un sitio web o una aplicación sin un flujo de usuario claro.
Un flujo de usuario bien estructurado es la columna vertebral de un diseño de experiencia de usuario (UX) con éxito. Crea una ruta fluida para los usuarios, guiándoles sin esfuerzo desde su interés inicial (página de destino) hasta la acción deseada (conversión).
Sin él, los usuarios pueden sentirse confundidos y abandonar sus carritos o suscripciones, lo que lleva a la pérdida de oportunidades y a la disminución de las tasas de conversión.
En este blog, exploraremos ejemplos de flujos de usuarios, aprenderemos a crearlos y debatiremos estrategias y buenas prácticas para optimizar sus diseños.
Pongámonos manos a la obra
¿Qué es un flujo de usuario?
Un flujo de usuario es una serie de pasos que alguien da para completar una tarea en un sitio web o app. Muestra cómo los usuarios se mueven de una página a otra sección para llegar a su destino previsto.
El propósito de los diagramas de flujo de usuario es esbozar visualmente todos los pasos que hay que seguir con claridad, desde la interacción inicial hasta la acción final del flujo de compra, como comprar un producto o suscribirse a un boletín.
Por ejemplo, un flujo de usuario puede comenzar con una búsqueda en Google, conducir a una página de producto, seguir con la adición de un elemento al carrito y terminar con un intento correcto de compra.
Por lo tanto, un flujo de usuarios bien diseñado garantiza una experiencia intuitiva y fluida, minimizando la fricción y guiando sin esfuerzo a los usuarios hacia la conversión.
Tipos de diagramas de flujo de usuarios
Los diagramas de flujo de usuario ayudan a comprender cómo interactúa un usuario con un producto, a identificar posibles puntos conflictivos o áreas de mejora y a optimizar el recorrido del usuario. También ayudan a validar y refinar una idea de app. Estos diagramas pueden adoptar diversos formularios, cada uno de ellos adaptado a distintas necesidades:
- Diagramas de flujo de tareas: Estos diagramas se centran en tareas específicas, correlacionando cada paso que debe dar un usuario para completar una acción concreta, como registrarse en una cuenta o reservar un servicio
- Flujos de cables: Los wireflows mezclan los wireframes con los diagramas de flujo, ilustrando cómo interactúan los usuarios con las distintas pantallas a lo largo de su recorrido, proporcionando una vista detallada de las interacciones de los usuarios. Esto suele implicar la creación de flujos en pantallas móviles
- Diagramas de flujo: Los diagramas de flujo tradicionales utilizan símbolos como rectángulos, rombos y flechas para correlacionar las decisiones, las acciones y las rutas que siguen los usuarios
- Diagramas de mapa del sitio: Los diagramas de mapa del sitio describen la estructura y jerarquía de un sitio web, ayudan a organizar el contenido de forma lógica y muestran cómo navegan los usuarios entre las distintas páginas
- Diagramas de carriles de nado: Estos diagramas separan los diferentes roles de usuario o sistemas en carriles, mostrando cómo interactúa cada uno dentro de un proceso
Importancia del flujo de usuarios en el diseño de la experiencia de usuario
El flujo de usuarios es una parte esencial de Estrategia de UX y diseño. Funciona como un plan para guiar a los usuarios o clientes, agilizar el recorrido del usuario, mejorar la satisfacción del cliente y potenciar el compromiso.
Sin flujos de usuario claros, los clientes pueden enfrentarse a confusiones, frustraciones y callejones sin salida, lo que aumenta las tasas de rebote y las conversiones perdidas.
Correlacionar flujos de usuario bien diseñados ofrece información valiosa que permite tomar decisiones de diseño de experiencia de usuario más inteligentes. Estas son las ventajas de correlacionar y seguir los flujos de usuario:
- Diseñar pensando en el usuario: La creación de flujos de usuario te anima a pensar desde la perspectiva del usuario. Al comprender su comportamiento, puedes identificar las áreas que les resultan difíciles o confusas y realizar cambios en el diseño que se ajusten mejor a sus necesidades y expectativas
- Reducir la rotación de usuarios: Cuando los usuarios tienen una experiencia fluida y positiva con la app o el sitio web de tu producto, es más probable que se mantengan comprometidos y fieles. Al mejorar el flujo general, puede reducir la rotación de usuarios y aumentar la retención de clientes
- Minimizar la fricción en el recorrido del usuario: La visualización de flujos de usuario intuitivos le ayuda a detectar áreas de fricción o posibles callejones sin salida en la experiencia del usuario. Abordar estos problemas conduce a un viaje de usuario más fluido para sus usuarios, lo que aumenta las posibilidades de conversión
Lea también: Cómo estudiar y analizar eficazmente el comportamiento de los usuarios con software de seguimiento de usuarios
Breve comparación de los flujos de usuarios frente a los recorridos de los usuarios
Llegados a este punto, puede que te preguntes si el flujo de usuarios es lo mismo que el recorrido del usuario. Aunque ambos términos se utilizan habitualmente en el contexto de la experiencia del usuario, se refieren a conceptos diferentes.
breve comparación entre flujo de usuarios y recorrido del usuario
| Flujo de usuarios | Viaje del usuario |
|---|---|
| El flujo de usuarios se refiere a los recorridos cortos y específicos que siguen los usuarios en un sitio web o aplicación al tomar decisiones, como completar una compra. Se centra en el proceso paso a paso dentro del sitio, guiando a los usuarios hacia una acción o meta concreta. Diseñar flujos de usuario eficaces implica crear gráficos de flujo de usuario y tener en cuenta el flujo de usuario de la app para garantizar una experiencia fluida e intuitiva. | Por otro lado, un recorrido del usuario (o recorrido del cliente) es como un mapa que traza el camino que sigue un usuario con su marca, empezando incluso antes de que llegue a su sitio web. Este recorrido incluye la primera vez que el usuario se entera de la existencia de su app, aplicación o sitio web, ya sea a través de un anuncio, un boletín de noticias, las redes sociales u otros canales. El recorrido del usuario continúa incluso después de abandonar la página. |
Explorando ejemplos de flujo de usuarios: Aplicaciones reales y buenas prácticas
Observar el flujo de usuarios que ofrecen los productos de éxito puede ayudarnos a crear experiencias de usuario más eficaces. Exploremos algunos ejemplos reales de flujo de usuarios:
1. Flujo de inicio de sesión en Instagram

vía figma Este diagrama describe los pasos que siguen los usuarios de Instagram para acceder a sus cuentas o registrarse en otras nuevas. Comienza con los usuarios existentes que introducen su nombre de usuario y contraseña o los nuevos usuarios que seleccionan la opción de registro.
A continuación, los nuevos usuarios introducen su correo electrónico o número de teléfono y pasan por un proceso de verificación, como recibir una OTP o una confirmación por correo electrónico. Después, pueden añadir una foto de perfil, sincronizar contactos y conectarse a Facebook para encontrar amigos.
El esquema de colores de este diagrama de flujo de usuario es básico: rosa para las acciones principales (inicio de sesión/registro), azul para los pasos adicionales (verificación, sincronización) y verde para los intentos correctos. Este ejemplo de flujo de usuario básico es sencillo y ordenado, lo que facilita a los usuarios seguirlo y terminar el proceso de registro sin confusión.
2. Flujo de usuarios de la app web de Spotify

vía figma El diagrama de flujo de usuario de Spotify ilustra los pasos que siguen los usuarios para navegar por la app web. Comienza en la página de inicio, donde los usuarios se registran o inician sesión. A continuación, el flujo de usuarios progresa hacia la página de Inicio, la página de Búsqueda y la sección Novedades.
Cada fase del flujo de usuario de esta app de música está codificada por colores: naranja para las acciones primarias del usuario (inicio de sesión, registro), amarillo para las secundarias (búsqueda, listas de reproducción), azul para la selección de música y verde para los intentos correctos (reproducir, gustar o compartir canciones).
Este sencillo flujo de usuario guía a los usuarios a través de acciones clave como descubrir música, gestionar listas de reproducción y conectarse con amigos. La meta principal de este diseño centrado en el usuario es permitir el descubrimiento de música sin interrupciones y, al mismo tiempo, mejorar el compromiso del usuario a través de conexiones sociales y contenidos personalizados.
3. Ejemplo de flujo de incorporación

página principal usuario El diagrama de flujo de incorporación es uno de los ejemplos más comunes de flujo de usuarios y presenta un proceso sencillo basado en decisiones. La meta principal de este gráfico básico de flujo de usuarios es guiar a los usuarios a través de las funciones clave de forma eficaz, asegurándose de que entienden el producto antes de completar el proceso de incorporación.
Este ejemplo de flujo de usuarios utiliza rombos negros para los puntos de decisión, círculos verdes para las acciones "Sí" y círculos rojos para las acciones "No". Aquí, los cuadros amarillos representan pasos clave o información sobre herramientas.
El flujo de usuarios comienza con un mensaje de bienvenida, seguido de la decisión del usuario de iniciar la incorporación. Si elige "Sí", se presenta la primera función mediante una información sobre herramientas. A continuación, el usuario puede pulsar el botón "Siguiente". Si sigue adelante, se presenta una segunda función con otra información sobre herramientas. Si elige "No" en cualquiera de los puntos de decisión, el flujo de incorporación finaliza.
4. Ejemplo de flujo de usuario de generación de revisiones

vía usuario El diagrama de flujo de usuario de generación de revisiones sigue el proceso de recogida de opiniones de los usuarios a través de una encuesta de Net Promoter Score (NPS) después de que el usuario haya pasado dos semanas con la aplicación. Este es uno de los ejemplos más populares de flujo de usuarios. Su meta es recopilar las opiniones de los usuarios y dirigir a los usuarios satisfechos (promotores) para que reseñen la app en un sitio web externo, mejorando su reputación.
El diseño del diagrama utiliza rombos negros para los puntos de decisión, amarillos para las indicaciones y acciones de la encuesta, cian para los pasos de participación del usuario y blanco para los puntos finales.
La encuesta NPS es el punto de entrada del flujo de usuarios. El usuario puede participar en la encuesta o rechazarla. Si el usuario elige participar, rellena la encuesta de NPS y, en función de sus comentarios, se le clasifica como promotor, pasivo o detractor.
5. Ejemplo de flujo de usuarios de comercio electrónico

página web el mundo de la música El diagrama de flujo del sitio web describe los pasos que sigue un usuario, desde que llega a la página de inicio hasta que completa varias acciones, como iniciar sesión, registrarse y comprar a través de una app, o sitio web. La meta es guiar a los usuarios a través de las funciones principales del sitio web sin problemas.
El diseño minimalista de este flujo de compra utiliza un único esquema de colores de flechas azul claro y azul oscuro para indicar la dirección del flujo. Los recuadros rectangulares representan distintas acciones y decisiones.
El flujo de usuario comienza cuando el usuario inicia sesión o se registra. Si el usuario olvida su contraseña o necesita una verificación en dos pasos, debe seguir pasos adicionales. Una vez conectado, el usuario puede acceder a la página de la cuenta o iniciar una compra mediante una transferencia bancaria, lo que implica tres pasos antes de completar la transacción.
Cómo crear flujos de usuarios de alto rendimiento
Para crear diagramas de flujo de usuario para el desarrollo de tu app, sigue estos pasos:
Paso 1: Entender el comportamiento y las metas del usuario
Antes de empezar la tarea específica de crear un buen flujo de usuario, primero debes entender las metas de tus usuarios, por ejemplo, qué les impulsa a utilizar tu producto y cómo esperan que funcione. Investigación de usuarios y crear un mapa del recorrido del cliente son cruciales en esta fase, ya que ambos proporcionan información sobre los servicios que debe ofrecer y cómo interactuará con ellos su público objetivo.
En este punto, también debes crear personas de usuario para identificar los comportamientos de los usuarios y correlacionar a los usuarios reales a lo largo de varias actividades de usuario en diferentes rutas en tu sitio o app.
Leer más: Para llevar a cabo un intento correcto de investigación de usuarios, explora lo siguiente métodos de investigación de usuarios ¡!
Paso 2: Esbozar un flujo de usuarios eficaz
Ahora, identifica los múltiples puntos de entrada (como anuncios de Google, redes sociales, correos electrónicos de marketing, visitantes directos, tráfico orgánico, etc.) por los que los usuarios acceden a tu plataforma y llegan a la pantalla de inicio de sesión. Comprender cómo acceden los usuarios a tu web o app te permitirá diseñar flujos de usuario que mejoren la experiencia global.
Una vez identificados los distintos puntos de entrada, esboza el recorrido del usuario y las posibles acciones que realiza para llegar a su destino final.
No olvides determinar qué ocurre una vez que los usuarios llegan a la fase final. Puede ser una pantalla de agradecimiento por suscribirse o hacer un pedido, o una redirección a una página específica, como la pantalla de Inicio.
Paso 3: Visualiza tus diagramas de flujo de usuarios
Una vez esbozados los flujos de usuarios, es hora de visualizarlos. Existen varios software de diagramas de flujo que puede ayudar en este proceso.
Ciertas figuras estándar se utilizan para visualizar los ejemplos de diagramas de flujo de usuario. Representan diferentes elementos o comportamientos del usuario en un diagrama de flujo de usuario, tales como:
- Ovalos para puntos de entrada y fases finales
- Rectángulos para páginas o pantallas
- Flechas para conectar pasos en el recorrido típico de un usuario
- Paralelogramos para las acciones de entrada/salida del diagrama de flujo UX
- Diamantes para los puntos de decisión
Paso 4: Desarrollar un prototipo de diseño centrado en el usuario
Una vez desarrollados los diagramas de flujo del usuario, el siguiente paso es Crear esquemas de interfaz de usuario Esta transición te permite visualizar cómo el contenido y las interacciones del usuario se unirán en la pantalla. Te permite mejorar aún más la UX general añadiendo elementos visuales y perfeccionando detalles.
Paso 5: Evaluar los gráficos de flujo de usuarios e improvisar según sea necesario
El último paso consiste en validar el diseño mediante pruebas de usuario, lo que puede hacerse de muchas maneras, por ejemplo pruebas de usabilidad . Comparta su prototipo con las partes interesadas y los usuarios finales para recabar opiniones sobre la adecuación de la interfaz de usuario a las expectativas de los usuarios. Analizando el comportamiento y las opiniones de los usuarios, podrá identificar áreas de mejora dentro de su proceso de diseño de UX.
Consejos adicionales para crear gráficos de flujo de usuarios eficaces
Aquí tienes otros consejos que te resultarán útiles cuando empieces a crear flujos de usuarios para tu sitio web o app:
- Opta por un flujo de usuarios sencillo en el que la navegación fácil prime sobre el diseño visual
- Dar prioridad a la visualización sobre el texto, manteniendo los detalles concisos
- Garantiza la coherencia en tu diagrama de flujo de usuario utilizando figuras específicas para los fines previstos y alineando los elementos para conseguir un aspecto limpio
- Elabore el diagrama de flujo de usuarios en una sola dirección, utilizando herramientas en línea con cuadrículas y escalas para mayor precisión
- Esfuérzate por crear un diagrama de flujo de usuario completo pero despejado, pero reduciendo al mínimo los puntos de decisión
- Concéntrese en correlacionar el recorrido del usuario con una tarea de usuario a la vez en lugar de múltiples tareas
- Utilizar herramientas en línea para crear y compartir flujos de usuarios de forma eficaz, facilitando mejoras rápidas
Herramientas y recursos para crear flujos de usuarios
Las herramientas y recursos adecuados pueden agilizar considerablemente el proceso de creación de flujos de usuarios. Muchas plataformas en línea ofrecen interfaces intuitivas para diseñar diagramas de flujo de usuarios. Estas plataformas ofrecen un intervalo de figuras, cuadrículas y opciones de alineación para garantizar la coherencia y la claridad.
Una de esas herramientas que puede aprovechar para idear y crear gráficos de flujo es ClickUp .
ClickUp para agilizar el proceso de diseño del flujo de usuarios
ClickUp es un software de gestión de proyectos que puede ayudarle a tener su trabajo terminado en una única plataforma.
Con ClickUp puede crear, automatizar y gestionar tareas, realizar el seguimiento de metas y cronogramas, aportar ideas, colaborar con equipos, visualizar proyectos en varias vistas, gestionar la carga de trabajo de los equipos y mucho más.
A continuación, le mostraremos cómo crear flujos de usuarios en ClickUp
Pizarras ClickUp

crea una lluvia de ideas, diseña estrategias y correlaciona ideas con las Pizarras ClickUp Pizarras ClickUp es un lienzo virtual flexible que permite realizar lluvias de ideas, planificar, idear y visualizar procesos. Tanto si está trabajando en una nueva función como si está diseñando una interfaz de usuario, las pizarras de ClickUp permiten ver fácilmente cómo se conecta todo. Pero también son ideales para crear diagramas de flujo de usuarios, en los que puede correlacionar el recorrido que hace un usuario a través de su producto o sitio web.

Mapee cada interacción en los flujos de usuarios y conéctelos sin esfuerzo utilizando las Pizarras ClickUp
Cree flujos de usuarios utilizando la técnica de correlacionar en Pizarras ClickUp. Esto implica trazar visualmente cada posible interacción del usuario, combinando flujos de usuario desde el primer clic (punto de entrada a la app) hasta la conversión final.
Pizarras ClickUp ofrece una variedad de herramientas para ayudar en este proceso:
- Dibujar a mano alzada: Esboce ideas rápidamente con la herramienta de dibujo a mano alzada
- Añada figuras: Utilice figuras para representar las distintas fases del recorrido del usuario
- Escribir notas: Añadir notas de texto para describir cada paso o proporcionar contexto adicional
- Conectar elementos: Utilizar conectores (líneas y flechas) para enlazar diferentes elementos, mostrando el flujo de una tarea específica a la siguiente
Puede incluso personalizar estos conectores cambiando el color o el peso de las líneas o añadiendo texto para proporcionar más detalles en su flujo de usuarios.
ClickUp Mapas mentales

reorganice elementos de acción y cree flujos de usuarios ordenados con los mapas mentales de ClickUp Mapas mentales de ClickUp también puede utilizarse para crear flujos de usuarios. Permite visualizar ideas y conceptos jerárquicamente, lo que facilita estructurar flujos de usuarios complejos. Con los Mapas mentales de ClickUp, puede:
- Visualizar ideas: Empezar por correlacionar la idea central de su flujo de usuario y, a continuación, correlacionar las diferentes acciones o decisiones del usuario
- Opción de rediseño: Si su mapa mental está demasiado desordenado, utilice la opción de correlacionar para organizar automáticamente sus ideas, asegurándose de que el flujo del usuario sigue siendo claro y fácil de seguir
- Convierta las ideas en tareas: Una vez que el flujo del usuario está trazado, convierta cada paso en una tarea directamente desde el mapa mental, integrando su plan con elementos procesables
- Personalización: Los Mapas mentales de ClickUp son altamente correlacionables. Puede cambiar los colores, añadir iconos y ajustar los diseños para asegurarse de que su flujo de usuarios es visualmente atractivo y fácil de entender

personalice sus mapas mentales de ClickUp
- Múltiples modos: Tanto si prefiere una estructura de árbol sencilla como un diagrama más complejo, los mapas mentales de ClickUp ofrecen múltiples modos que se adaptan a sus necesidades, facilitando la representación de distintos tipos de flujos de usuarios
**Lea también Cómo utiliza ClickUp nuestro equipo de incorporación 💪
Si no quieres empezar a desarrollar desde cero, ClickUp también te ofrece estas eficaces plantillas para optimizar tus procesos de flujo de usuario de diseño UX:
Plantilla de flujo de usuario de ClickUp
Ejemplo de plantilla de flujo de correlacionar usuarios de ClickUp
Plantilla de flujo de usuarios de ClickUp es perfecta para visualizar la experiencia del usuario y las interacciones con tu producto. Por ejemplo, si estás diseñando una nueva app, correlaciona el recorrido del usuario desde que se registra hasta que completa su primera tarea.
Cree el flujo del usuario en esta plantilla de Pizarra utilizando estados personalizados como "Abierto" y "Completado" para seguir el progreso de cada tarea del usuario. La vista de la Guía de introducción le muestra cómo utilizar la plantilla para visualizar los flujos de usuarios.
La plantilla le ayuda a obtener información sobre la interacción de los usuarios con su sitio web o app y a identificar áreas de mejora.
Plantilla de diagrama de flujo de datos ClickUp
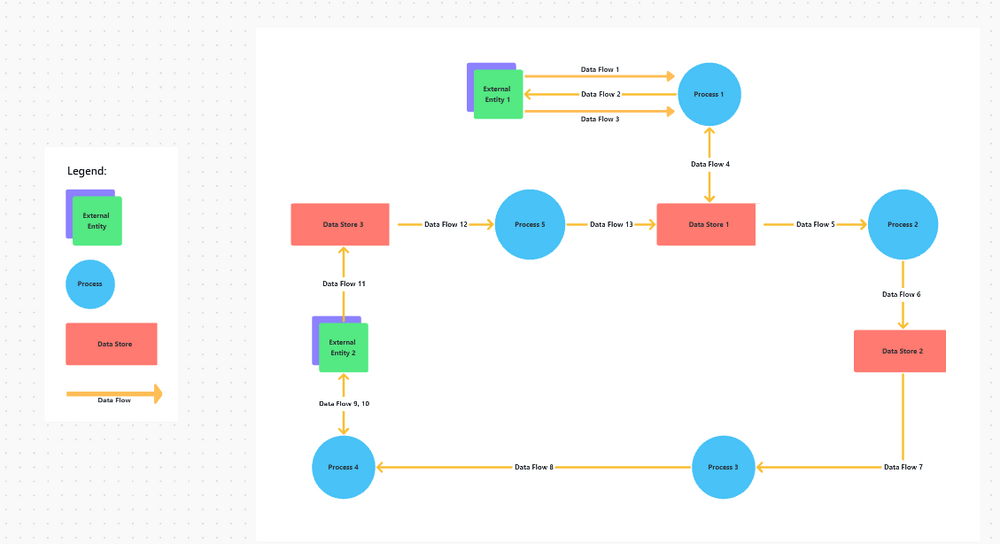
Plantilla de diagrama de flujo de datos de ClickUp
En Plantilla del diagrama de flujo de datos de ClickUp es ideal para visualizar cómo pasan los datos por sus sistemas. Si está desarrollando una nueva función de software, por ejemplo, utilice esta plantilla para correlacionar cómo se recogen, procesan y almacenan los datos de los usuarios.
La representación visual clara con conectores que muestran el flujo entre componentes le permite identificar posibles cuellos de botella o riesgos de seguridad.
Esta plantilla de Pizarra le ayuda a identificar la relación entre datos y procesos, así como el origen y el destino de cada dato del sistema. Esto le ayuda a crear sistemas más eficientes para la recuperación y el procesamiento de datos.
Plantilla de gráfico de flujo de procesos ClickUp
Plantilla del diagrama de flujo del proceso ClickUp
Plantilla de gráfico de flujo de procesos de ClickUp proporciona un enfoque claro y estructurado para correlacionar cada paso en un proceso de flujo de usuarios, ayudándole a identificar ineficiencias y optimizar el rendimiento. Por ejemplo, si está gestionando un embudo de ventas, correlacione cada fase desde la generación de clientes potenciales hasta la conversión.
Gracias a los campos y conectores personalizables, puede adaptar el gráfico de flujo a sus necesidades específicas, asegurándose de que se capturan todos los detalles.
Documentar los procesos con esta plantilla de Pizarra ayuda a estandarizar las operaciones, garantizando que los pasos de un proceso estén claros para todos los implicados. Esto, a su vez, facilita la resolución de problemas y el seguimiento del progreso.
Bonificación: Acceso plantillas de gráficos de flujo gratis, gratuito/a ¡para agilizar los procesos de desarrollo de su app, aplicación web!
Aproveche ClickUp para desarrollar flujos de usuarios eficaces
Los flujos de usuario son cruciales para maximizar la experiencia del usuario y aumentar las tasas de conversión, guiando a los usuarios a través de un viaje fluido.
Los ejemplos de flujos de usuario de este blog son casos prácticos que demuestran cómo crear flujos de usuario impresionantes con rutas de usuario eficaces. Con ClickUp, usted también puede crear sus propios flujos de usuario
De hecho, ClickUp optimiza todo el proceso de desarrollo de software o productos. Sus sólidas funciones le permiten agilizar los flujos de trabajo de gestión de proyectos , haga un seguimiento del progreso y colabore sin problemas también con su equipo. Regístrate en ClickUp y empiece a crear flujos de usuarios que generen resultados