Los wireframes son clave en el diseño de sitios web y productos. Como prototipos para crear estructuras y esquemas básicos, son perfectos para pruebas basadas en el usuario, herramientas de presentación y mucho más a la hora de integrar a las partes interesadas en el proceso.
Y sí, son una gran herramienta para aumentar la eficacia de los procesos gracias a su capacidad para poner a todo el mundo en la misma página y avanzar en la misma dirección antes de que comience el proceso de desarrollo más intensivo.
Por desgracia, la popularidad tiene sus inconvenientes: Hay tantas herramientas de esquemas disponibles en línea que a menudo es difícil encontrar la mejor herramienta para tus necesidades. Esta guía de las mejores herramientas de esquematización para el diseño de la experiencia del usuario (UX) y de la interfaz de usuario (UI) le ayudará a encontrar el mejor software de esquematización lanzado o actualizado en 2024.
¿Qué debe buscar en una herramienta de wireframing?
Incluso para un proceso tan simple como la creación de wireframes, puede que te sorprenda la diversidad entre las mejores herramientas de wireframes. Algunas de las principales variables a tener en cuenta al tratar de encontrar el mejor software de wireframe para sus necesidades incluyen:
- Facilidad de uso: Independientemente de la herramienta de wireframe que elija, debe venir con una interfaz de usuario intuitiva y fácil de usar
- Amplias integraciones: ¿Puedes editar esquemas en dispositivos móviles y a través de una app web? ¿Y si los trasladas a un software de creación de prototipos más avanzado o a otras herramientas, comocreadores de sitios web con inteligencia artificial (IA)o importar los esquemas de su sitio web desde su sitio websoftware de diagramas?
- Plantillas de esquemas: Las mejores aplicaciones de esquemas vienen con un montón de plantillas preexistentes que te ayudan a crear rápidamente esquemas básicos
- Capacidades de uso compartido virtual: Las funciones de colaboración y las capacidades de uso compartido con apps como Microsoft Teams son componentes cruciales del software de esquemas, especialmente para equipos híbridos y remotos
- Funciones avanzadas: Más allá de lo básico, debes buscar herramientas avanzadas, como elementos de prototipos interactivos y esquemas de alambres en los que se pueda hacer clic, que potencien tu diseño web y de productos
Las 10 mejores herramientas de wireframing para usar en 2024
Es hora de concretar Estas son las herramientas de wireframe mejor valoradas de 2024 que incorporan las buenas prácticas en el diseño de UI y UX.
1. ClickUp 
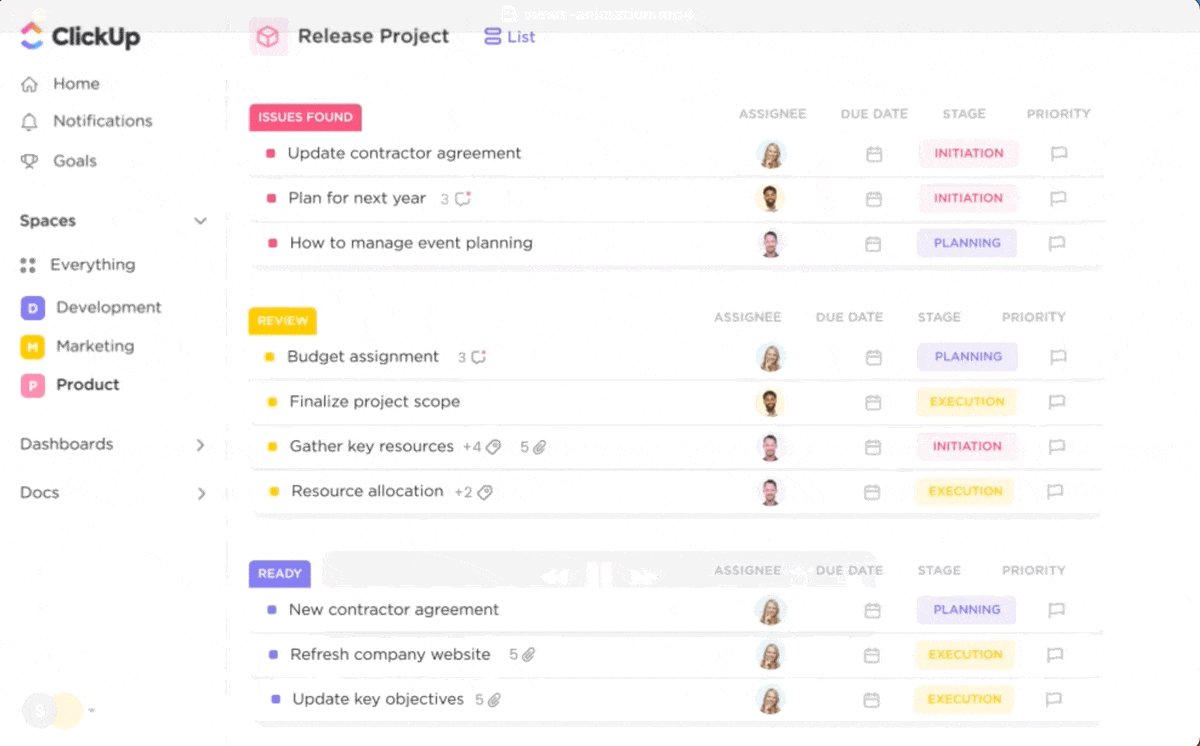
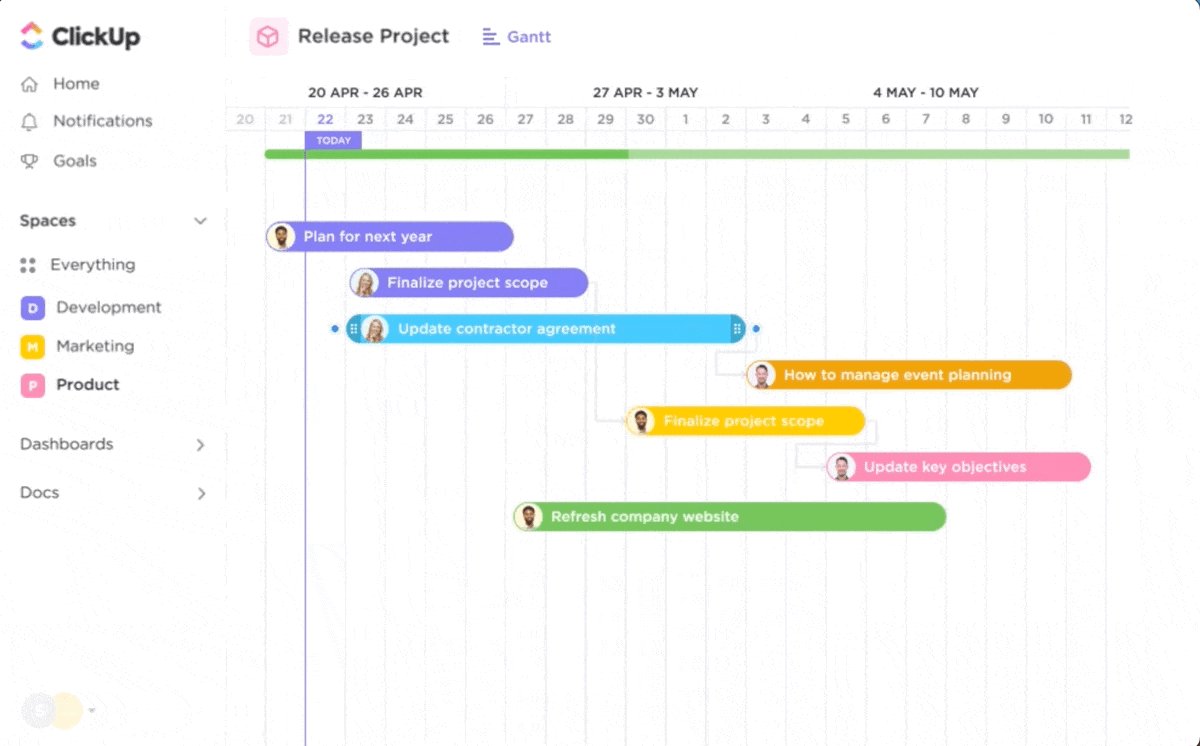
Herramientas de wireframe y opciones de gestión de proyectos de ClickUp
Como herramienta integral de productividad, ¿es realmente sorprendente que ClickUp sea la mejor herramienta de wireframe de esta lista?
El software funciona bien como Software de diseño UX porque combina colaboración visual con gestión de proyectos web . Añada una amplia biblioteca de plantillas a la mezcla, y es fácil ver por qué ClickUp encabeza la lista de herramientas de wireframe gratis, gratuito/a equipos de software en 2024.
Tome la Plantilla de diseño web ClickUp como ejemplo. Es la plantilla perfecta para todo el proceso de diseño, incluida la estrategia y el diseño. A partir de ahí, una plétora de plantillas wireframe permiten a su equipo arrastrar y soltar elementos en su lugar mientras trabajan juntos en la creación de la interfaz de usuario de su sitio web.
ClickUp destaca por sus excelentes funciones de colaboración en equipo. Las herramientas de colaboración, como documentos, chatear, etc., ayudan a su equipo a mantenerse en la misma página mientras trabajan juntos para crear una interfaz de usuario que encantará a su público. ClickUp es simplemente la mejor herramienta de esquematización disponible.
Las mejores funciones de ClickUp
- Todas las herramientas que necesita para su proceso de desarrollo web, incluyendo planificación, estrategia, wireframing y gestión de proyectos
- Herramientas de colaboración en tiempo real que mantienen a varios diseñadores sincronizados y trabajando juntos en elementos gráficos individuales y en el proceso general de creación de esquemas
- Una versión gratuita que permite a los usuarios familiarizarse con el software y empezar a utilizar la plataforma como herramienta de wireframing en tan sólo unos clics
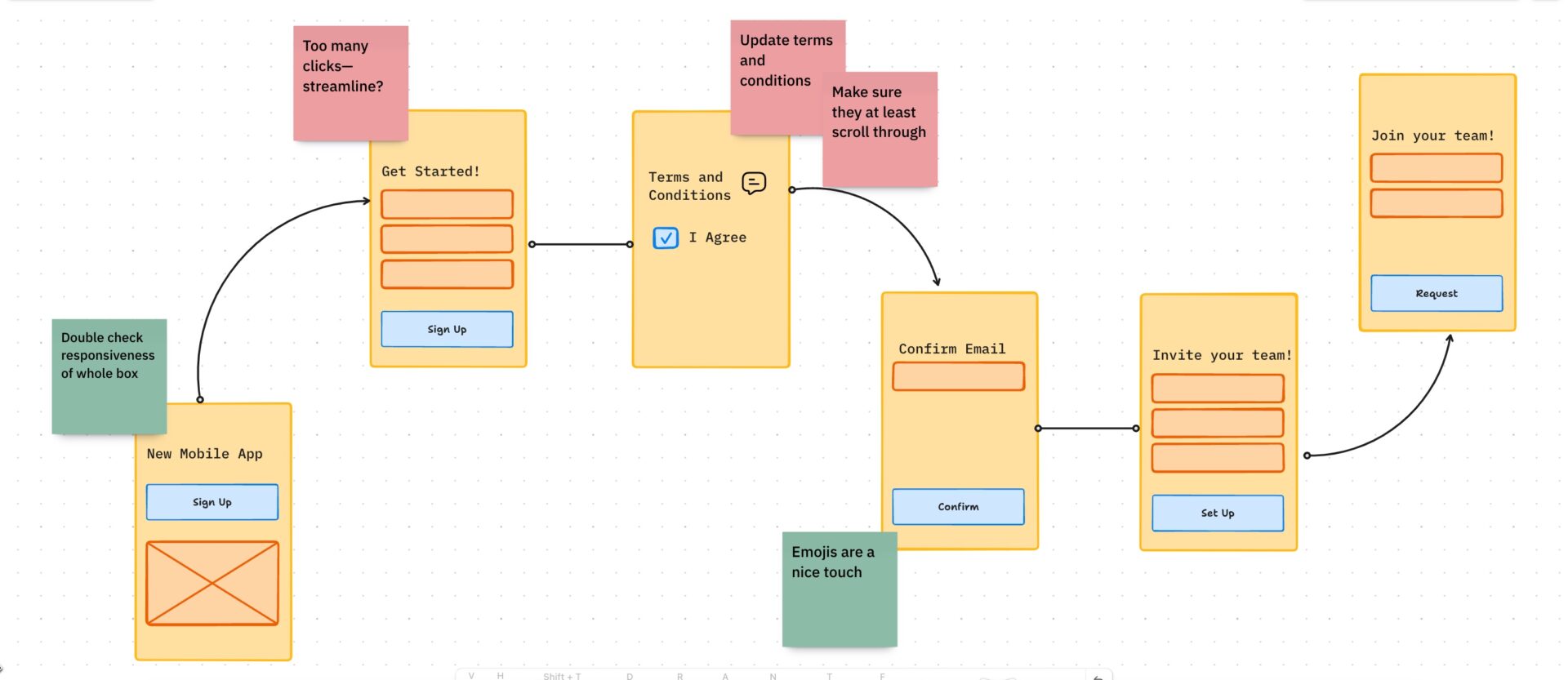
- El sitioPizarra ClickUpque incluye una función intuitiva de arrastrar y soltar para empezar a crear sus maquetas
- Vistas de ClickUp que ofrece un amplio intervalo de opciones para obtener información sobre diversos componentes de la interfaz de usuario y esquemas dentro del mismo proyecto
Limitaciones de ClickUp
- No es una herramienta dedicada exclusivamente a la creación de wireframes, lo que puede suponer una curva de aprendizaje para varios miembros del equipo que deseen crear prototipos de sus elementos de diseño de UX y UI
- No hay wireframes interactivos que permitan crear prototipos totalmente funcionales de una página web
Precios de ClickUp
- Free Forever: gratis, gratuito/a
- Ilimitado: 7 $/mes por usuario
- Empresa: 12 $/mes por usuario
- Empresa: Contactar para precios
- ClickUp AI: Disponible para su compra en todos los planes de pago al precio de 5 $ por miembro del entorno de trabajo e invitado interno al mes
Valoraciones y reseñas de ClickUp
- G2: 4,7/5 (más de 8.700 opiniones)
- Capterra: 4,7/5 (más de 3.800 opiniones)
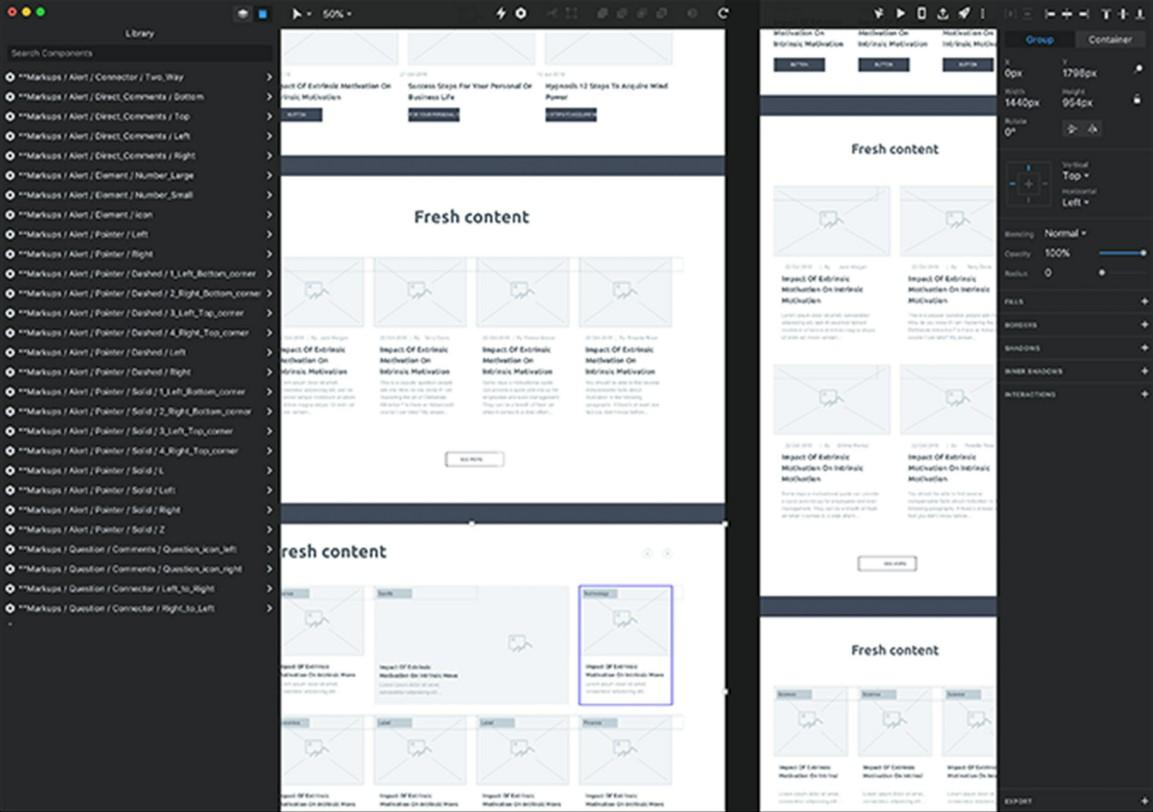
2. MockFlow

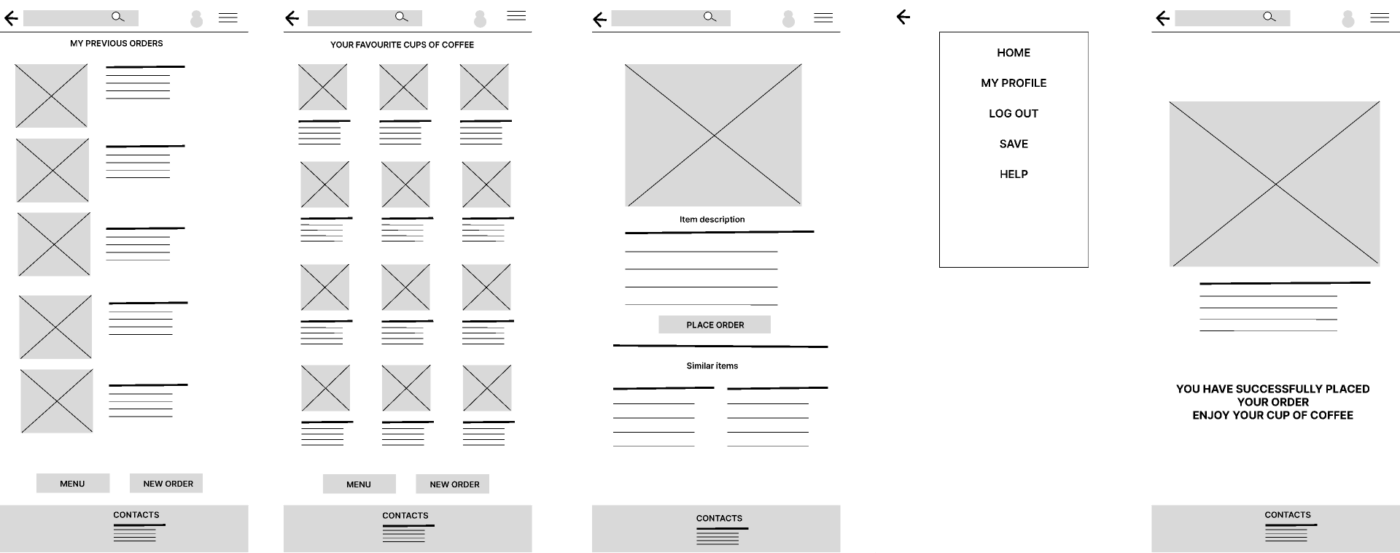
A través de MockFlow MockFlow podría ser la herramienta de wireframe con la interfaz más intuitiva de esta lista. La simplicidad es el nombre del juego, con una interfaz de arrastrar y soltar que incluso los diseñadores novatos pueden empezar a utilizar en cuestión de minutos. Añade algunas funciones avanzadas de colaboración y tendrás una potente herramienta para tu próximo proyecto de interfaz de usuario.
Las mejores funciones de MockFlow
- Excelentes funciones de colaboración (especialmente en las versiones de pago), con sincronización en tiempo real y opciones de chatear con vídeo
- Un panel limpio y organizado que permite a los diseñadores trabajar en varios proyectos al mismo tiempo
- Una amplia biblioteca de iconos para correlacionar sitios y elementos de interfaz de usuario integrados que facilitan la creación de esquemas desde cero
- Funciones de IA que generan contenido para que los diseñadores puedan centrarse específicamente en el diseño UX
Límites de MockFlow
- No hay prototipos interactivos de la función de pruebas de usuario, por lo que esta aplicación sólo es adecuada para la diagramación dedicada
- Un plan gratuito/a muy limitado, que sólo permite un proyecto de diseño de UI y elementos de UI limitados
Precios de MockFlow
- Básico: gratuito/a
- Wireframing: 14 $/mes por editor
- Diseño de productos: 19 $/mes por editor
- Enterprise: a partir de 160 $/mes
Valoraciones y reseñas de MockFlow
- G2: 4,2/5 (más de 80 opiniones)
- Capterra: 4,4/5 (más de 70 opiniones)
3. Figma

A través de Figma Si hablamos de las mejores herramientas de wireframe, debemos incluir Figma. Es una herramienta de diseño todo en uno que incluye una app de wireframes, pizarra para diseñar y prototipado.
Con ese amplio conjunto de funciones viene una curva de aprendizaje significativa, pero una vez que le cojas el truco a esta herramienta de diseño basada en vectores, entenderás por qué se merece un lugar de honor entre las mejores herramientas de wireframe del mercado.
Mejores funciones de Figma
- Integración directa con su herramienta de pizarra, combinando sus habilidades como aplicación de diagramación con sus puntos fuertes como software de diseño
- Un conjunto de funciones que sigue dando de sí. Por ejemplo, algunos usuarios afirman utilizar Figma no sólo como herramienta de diseño, sino también como herramienta de edición de fotografías
- Amplias capacidades de prueba para todos los elementos interactivos en un entorno de prototipo que todas las partes interesadas pueden revisar
- Un plan gratuito con más funciones y menos límites que la mayoría de las alternativas de esta lista
Limitaciones de Figma
- No hay una amplia biblioteca de componentes de interfaz de usuario integrados; tendrá que crear o cargar los suyos propios
- Una curva de aprendizaje potencialmente empinada para los diseñadores que sólo buscan crear maquetas rápidas
Precios de Figma
- Free (gratuito/a)
- Profesional: 12 $/mes por editor
- Organización: 45 $/mes por editor
- Enterprise: 75 $/mes por editor
Valoraciones y reseñas de Figma
- G2: 4,7/5 (más de 900 opiniones)
- Capterra: 4,7/5 (más de 600 opiniones)
4. Adobe XD

A través de Adobe XD La capacidad de Adobe XD para llevarte de wireframes de baja fidelidad a prototipos de alta fidelidad en un solo archivo y proceso lo convierte en un candidato obvio en cualquier lista de las mejores herramientas de wireframes de 2024. La capacidad de entregar archivos a los diseñadores directamente dentro de Creative Cloud de Adobe hace que este potente software de diseño sea ideal para todo el proceso de diseño.
Las mejores funciones de Adobe XD
- Integración directa con el software de diseño avanzado disponible en Adobe Creative Cloud, lo que permite transferir fácilmente archivos de diseño vectorial de iconos a XD o prototipos acabados desde XD
- Funciones de vista previa integradas que permiten evaluar y compartir wireframes y prototipos en apps de escritorio y dispositivos móviles
- Funciones avanzadas, como la repetición de cuadrículas y pilas, queahorran tiempo y simplifican el proceso de diseño
- Comandos de creación de prototipos basados en la voz para desencadenar animaciones, navegar por los recorridos del usuario y ayudar a los usuarios a crear esquemas interactivos de forma intuitiva
Límites de Adobe XD
- Cambio de Adobe XD al modo de mantenimiento, lo que significa que Adbove dejará de ofrecer compatibilidad con las actualizaciones del producto, pero seguirá proporcionando correcciones de errores y compatibilidad con los usuarios
- Una interfaz que no es tan intuitiva como otras opciones de la lista y es más adecuada para usuarios existentes familiarizados con Creative Cloud
Precios de Adobe XD
- Individual: 9,99 $/mes (un solo usuario)
- Aplicación individual (solo XD): 33,99 $/mes por licencia
- Adobe Creative Cloud: 79,99 $/mes por licencia
Valoraciones y reseñas de Adobe XD
- G2: 4,3/5 (más de 400 opiniones)
- Capterra: 4,5/5 (más de 1.000 opiniones)
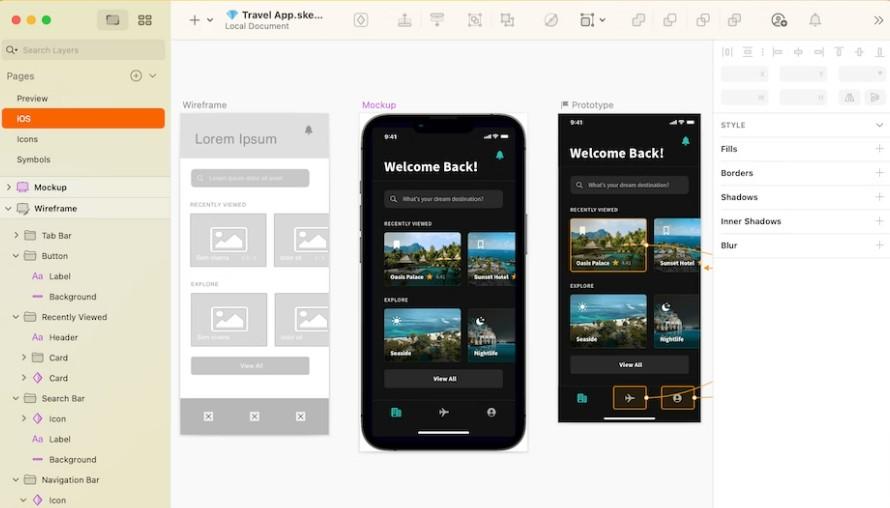
5. Boceto

A través de Boceto La mayoría de las herramientas de wireframe de esta lista se distinguen por sus amplias funciones, pero Sketch se centra en sus competencias básicas. Las intuitivas mesas de trabajo basadas en píxeles permiten a los usuarios esbozar sus ideas en cuestión de minutos, lo que hace que esta app de esquemas sea única.
Las mejores funciones de Sketch
- Una interfaz simplista e intuitiva con funciones de arrastrar y soltar que facilita la creación de esquemas desde cero
- Mesas de trabajo colaborativas con cursores codificados por colores que facilitan el trabajo conjunto de varios usuarios
- La opción de lienzo infinito, que permite a los usuarios construir cualquier tipo de proceso de diseño, incluidas páginas web individuales, sitios web complejos y aplicaciones móviles
- La posibilidad de crear sistemas de diseño con símbolos, colores y estilos estandarizados que los usuarios pueden aplicar a todos los wireframes y a múltiples proyectos
Límites de Sketch
- Herramienta exclusiva para Mac, con esquemas de sitios web que sólo se muestran a la vista en la app, aplicación web
- No existen elementos de interfaz de usuario preconfigurados; los usuarios deben crear los componentes desde cero
Precios de Sketch
- Estándar: 10 $/mes por editor
- Business: 20 $/mes por editor
- Sólo Mac: 120 $ por licencia
Valoraciones y reseñas de Sketch
- G2: 4,5/5 (más de 1.200 opiniones)
- Capterra: 4,6/5 (más de 700 opiniones)
6. InVision

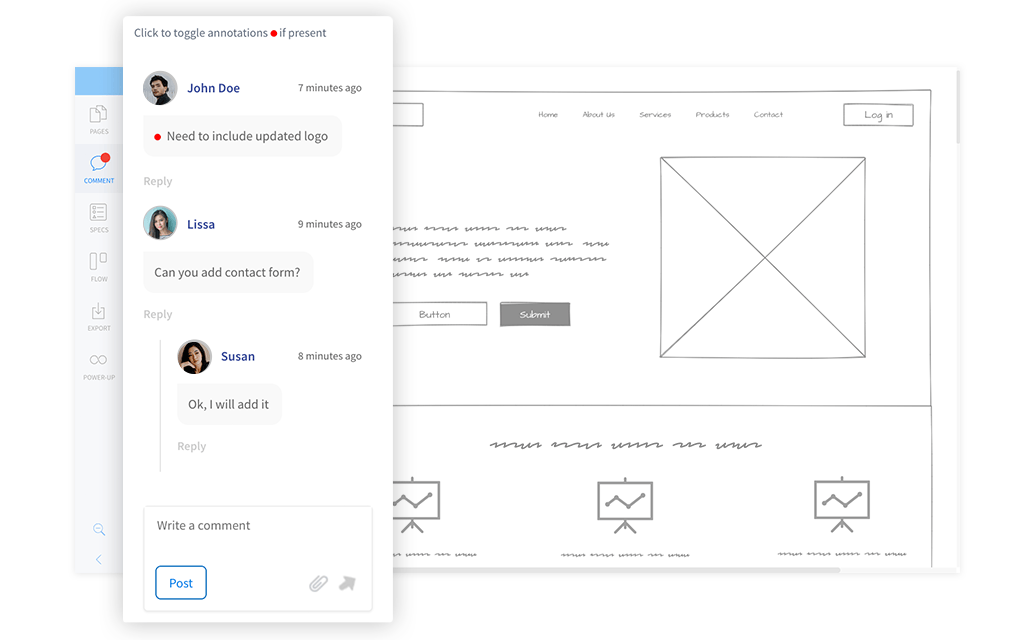
A través de InVision Puede que pienses que las herramientas de wireframe gratuitas tienen funciones limitadas. InVision está aquí para demostrarte lo contrario A pesar de su bajo precio, sigue estando entre las mejores herramientas de wireframe disponibles. Como herramienta de colaboración visual, su interfaz intuitiva se convertirá rápidamente en uno de los favoritos de su equipo.
InVision mejores funciones
- Una interfaz de arrastrar y soltar que permite a los diseñadores crear potentes wireframes interactivos en cuestión de minutos
- La posibilidad de recoger los comentarios de los miembros del equipo y otras partes interesadas directamente en el prototipo para hacer mejoras más rápido
- La biblioteca de figuras de interfaz de usuario, que acelera el proceso de creación e incluye figuras básicas, menús avanzados y animaciones
- Una versión gratuita con amplias funciones, que permite a individuos y equipos pequeños aprovechar una potente herramienta de wireframing sin costes adicionales
Límites de InVision
- Un límite de tres documentos en el plan gratuito/a, lo que dificulta su uso para diseños extensos
- Dificultad para navegar entre diferentes proyectos
Precios de InVision
- Free: gratuito/a
- Pro: 7,95 $/mes por usuario
- Business: 12 $/mes por usuario
- Enterprise: consultar precios
Valoraciones y reseñas sobre InVision
- G2: 4,4/5 (más de 600 opiniones)
- Capterra: 4,6/5 (más de 700 opiniones)
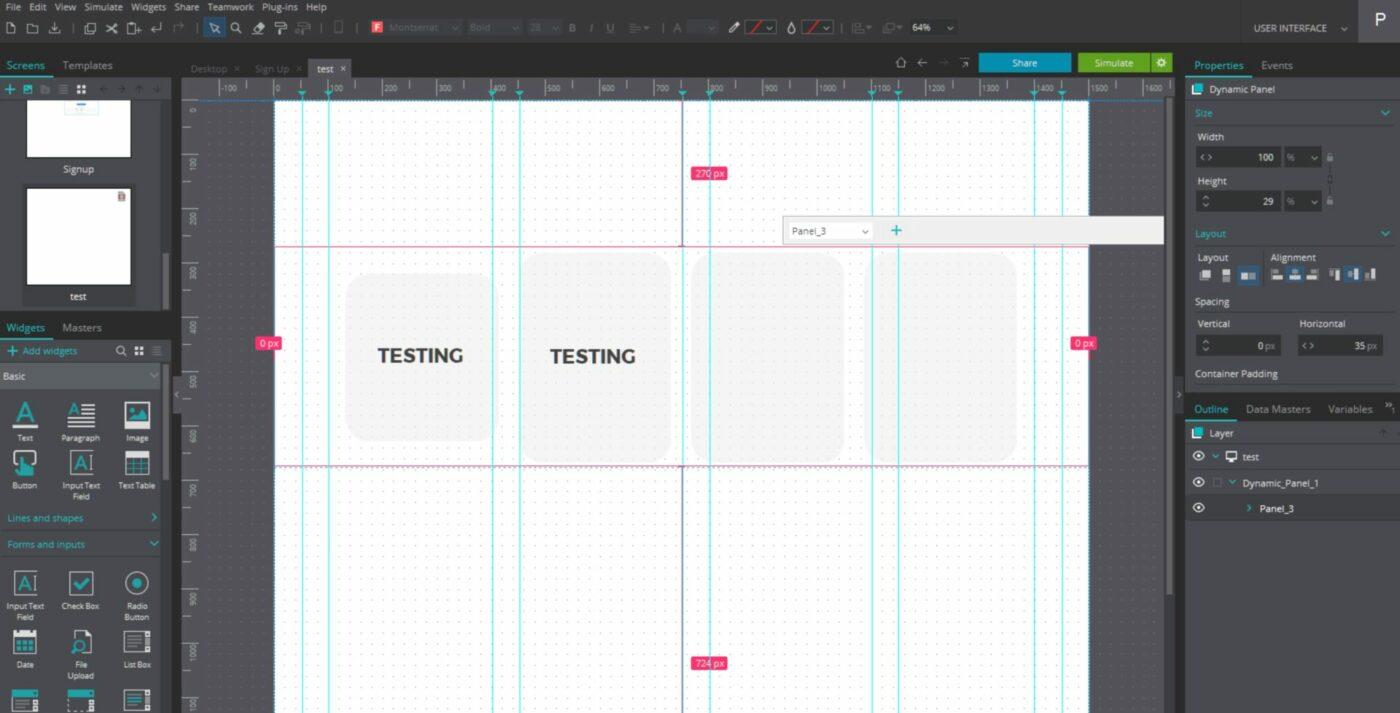
7. Justinmind

A través de Justinmind Justinmind pertenece a cualquier lista de herramientas gratuitas de wireframing porque combina la creación de prototipos técnicos con las mejores prácticas de UX y UI. Al igual que otras herramientas de esta lista, utiliza una interfaz de arrastrar y soltar. A diferencia de las otras herramientas, el wireframe se forma automáticamente como un prototipo interactivo, haciendo Justinmind casi imposible de superar (especialmente la versión gratuita).
Justinmind mejores funciones
- Amplias integraciones con herramientas de testeo de usuarios para obtener feedback en tiempo real de tus wireframes y prototipos
- Versionado avanzado, que te permite revisar fácilmente y volver a la versión anterior si el diseño se ha descarrilado
- Un producto resultante que tiende a estar más cerca del diseño final de lo que estaría con otras herramientas de wireframe en esta lista gracias a la integración directa wireframe-prototipo
- Casi sin curva de aprendizaje, lo que permite a los usuarios saltar directamente y empezar a diseñar en la herramienta de wireframing
Limitaciones de Justinmind
- No es compatible con navegadores. Tendrás que descargar una app, aplicación de escritorio o móvil para utilizarlo
- Si vuelves a la versión gratuita, no podrás editar los wireframes que hayas creado con el plan de pago
Precios de Justinmind
- Free (gratuito/a)
- Estándar: $9/mes por editor
- Profesional: 19 $/mes por editor
- Enterprise: consultar precios
Valoraciones y reseñas de Justinmind
- G2: 4.0/5 (más de 50 opiniones)
- Capterra: 4,4/5 (más de 20 opiniones)
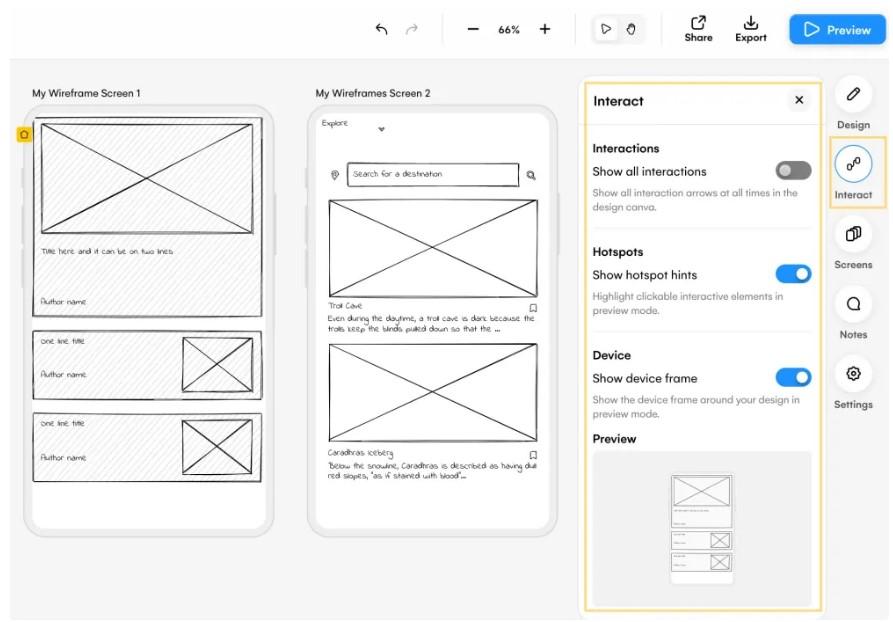
8. Uizard

A través de Asistente A pesar de que se promociona como una herramienta de diseño e ideación, en lugar de una herramienta de wireframing, Uizard todavía pertenece a cualquier lista de las mejores herramientas de wireframe disponibles. Esto se debe en gran parte a su combinación única de creación práctica de prototipos y automatización de máquinas, que ofrece opciones para diseñadores avanzados y principiantes.
Las mejores funciones de Uizard
- La posibilidad de importar capturas de pantalla o imágenes dibujadas a mano en la plataforma para convertirlas en wireframes editables
- Autodesigner, una herramienta de esquemas habilitada para IA que permite a los usuarios crear esquemas dinámicos con sólo unas pocas indicaciones de comando
- La posibilidad de exportar archivos en varios formatos, como imágenes y PDF, para compartir las maquetas con otras partes interesadas y diseñadores
- La creación de prototipos de alta fidelidad enlazados de un wireframe a otro para una experiencia de maquetación más completa
Límites del asistente
- Una herramienta de diseño IA que produce resultados inconsistentes
- Dificultad para realizar pequeños cambios, como cambiar el tamaño o el tipo de la fuente, en una interfaz que, por lo demás, es sencilla
Precios de Uizard
- Free: gratuito/a
- Pro: 12 $/mes por usuario
- Business: 39 $/mes por usuario
- Enterprise: consultar precios
Valoraciones y reseñas de Uizard
- G2: 3,9/5 (más de 10 opiniones)
- Capterra: 4,6/5 (más de 190 opiniones)
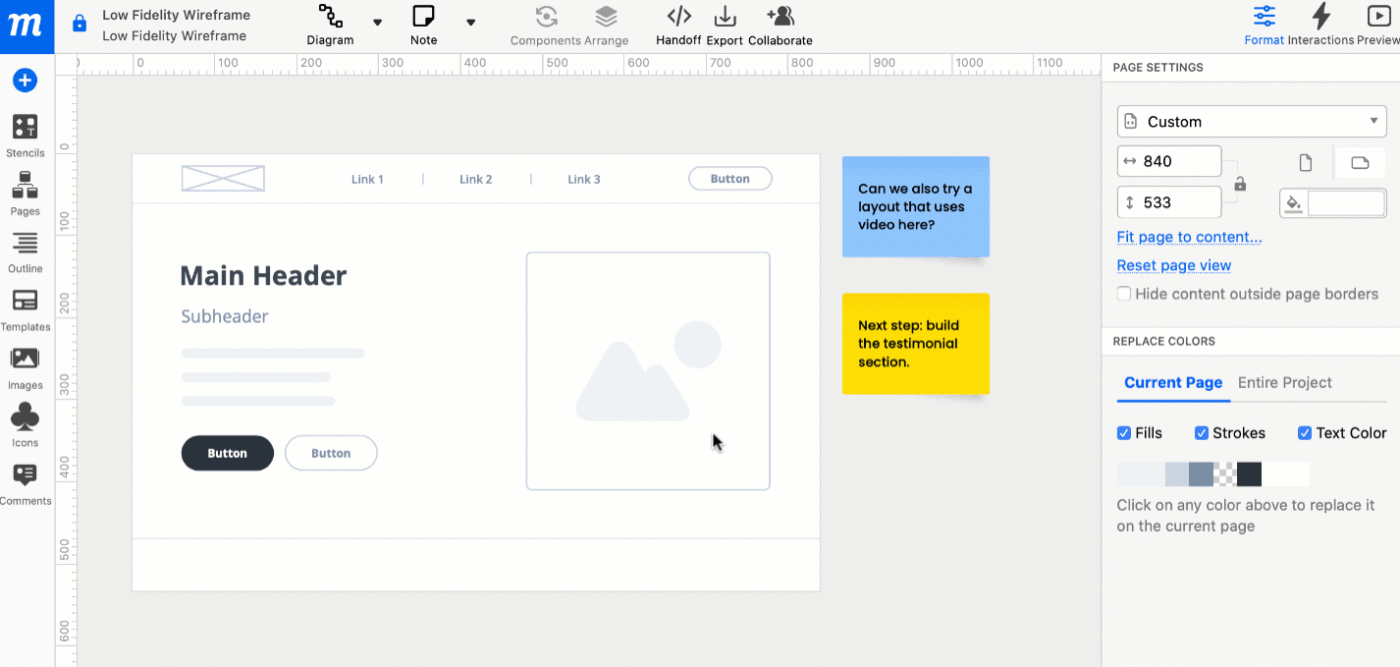
9. Moqups

A través de Moqups Moqups es una de las mejores herramientas de wireframe, especialmente para principiantes en diseño web y app. Esta herramienta combina pizarra, diagramación y wireframing en un proceso simple que no requiere ninguna experiencia de diseño o diseño para empezar.
Moqups mejores funciones
- Un enfoque concertado en la facilidad de uso, especialmente en comparación con otras herramientas de wireframe en esta lista
- Una herramienta basada en la nube, independiente del dispositivo, que almacena los archivos independientemente de tu escritorio o dispositivo móvil
- La posibilidad de conectar los archivos exportados directamente a Google Drive para utilizarlos en presentaciones, Documentos de Google y otras herramientas de Google
- Un montón de plantillas de esquemas para evitar tener que empezar de cero cada vez que maquetas un nuevo diseño
Límites de Moqups
- Un conjunto de funciones más limitado que otras opciones de esta lista
- Es una herramienta de esquemas basada totalmente en la nube, lo que significa que sólo se puede utilizar en línea
Precios de Moqups
- Gratis/a
- Solo: $9/mes para un solo usuario
- Equipo: 15 $/mes para hasta 5 usuarios
- Unlimited: 40 $/mes para usuarios ilimitados
Valoraciones y reseñas de Moqups
- G2: 4,2/5 (más de 90 opiniones)
- Capterra: 4,6/5 (más de 20 opiniones)
10. UXPin

A través de UXPin Si das prioridad a proporcionar documentación suficiente para que tus diseñadores puedan utilizar tus maquetas, UXPin puede ser la mejor herramienta de esquemas para ti. Viene integrado con capacidades de creación de prototipos y documentación de transferencia automatizada, incluyendo especificaciones de diseño, Cascading Y guías de estilo .
Las mejores funciones de UXPin
- Un fuerte enfoque en las operaciones de diseño, con cada elemento que maquetas de forma automática, incluyendo el código HTML para su futura aplicación
- Una amplia biblioteca integrada de elementos de interfaz de usuario que puedes colocar directamente en tus maquetas
- La posibilidad de añadir comentarios directamente a tus wireframes y prototipos para colaborar fácilmente con equipos remotos
- Una (versión de) prueba gratuita, ilimitada y con todas las funciones para estudiantes matriculados en un programa universitario
Límites de UXPin
- Sólo una breve versión de (de) prueba gratuita/a; después de la prueba, se encuentra entre las herramientas más caras para crear wireframes
- Una curva de aprendizaje relativamente empinada para una herramienta que sus creadores crearon principalmente para grandes organizaciones con gran experiencia en diseño y desarrollo web
Precios de UXPin
- Gratuito/a
- Avanzado: 29 $/mes por editor
- Profesional: 69 $/mes por editor
- Empresa: 119 $/mes por editor
- Enterprise: consultar precios
Valoraciones y reseñas de UXPin
- G2: 4,2/5 (más de 100 opiniones)
- Capterra: 4,2/5 (más de 20 opiniones)
Cree Wireframes geniales con ClickUp
Una lista de las mejores herramientas para crear wireframes tiene que empezar con ClickUp por su amplia biblioteca de plantillas y sus funciones de colaboración, así como por las integraciones más profundas que ofrece, incluida la gestión integral de proyectos con pizarra.
Lo mejor de todo es que ClickUp no tiene una versión de (versión de) prueba gratuita/a de duración limitada que le encasille artificialmente. Puede empezar a utilizar ClickUp gratis, gratuito/a para comprobar si esta plataforma es adecuada para usted.
Si está listo para aprovechar la mejor herramienta de esquemas de alambre disponible, no hay mejor momento que el presente. Empiece por creando su cuenta gratuita, ClickUp ¡hoy mismo!