Ist Ihnen schon einmal aufgefallen, dass leuchtende digitale Entwürfe beim Druck manchmal etwas flach wirken? Das ist die Herausforderung bei der Arbeit mit RGB und CMYK - zwei wesentliche Farbmodelle mit unterschiedlichen Rollen. Zu wissen, wann und wie die beiden Modelle zu verwenden sind, ist entscheidend, um beeindruckende visuelle Ergebnisse zu erzielen, sei es auf dem Bildschirm oder im Druck.
In diesem Blog gehen wir auf die Schlüsselunterschiede zwischen RGB und CMYK ein und zeigen Ihnen, wie Sie Farben effektiv konvertieren und mit Best Practices Ihre Arbeit optimieren können design-Workflow . Sind Sie bereit, Ihre Designfähigkeiten auf die nächste Stufe zu heben? Dann fangen wir an!
Was sind RGB und CMYK?
RGB und CMYK sind Farbmodi, die in Design und Druck verwendet werden.
RGB steht für Rot, Grün und Blau und wird im RGB-Farbraum verwendet, der ein additives Verfahren zur Erzeugung von Farben durch die Kombination von Licht einsetzt. Dieser Farbraum wird hauptsächlich für digitale Displays wie Computerbildschirme, Fernseher und mobile Geräte verwendet und sorgt für eine lebendige und dynamische Darstellung.
CMYK steht für Cyan, Magenta, Gelb und Schlüssel (Schwarz) und basiert auf einem subtraktiven Verfahren, bei dem die Farben durch Übereinanderschichten von Druckfarben erzeugt werden. Dieser Modus wurde speziell für gedruckte Materialien entwickelt und gewährleistet eine genaue Reproduktion der Farben auf Papier.
Das Verständnis dieser Modi ist entscheidend für das Erreichen der gewünschten Ergebnisse in jedem Design-Workflow.
Auch lesen: die 10 besten kreativen Tools für Genehmigungssoftware
Schlüsselunterschiede zwischen RGB und CMYK
Wenn Sie die Unterschiede zwischen RGB und CMYK kennen, können Sie sicher sein, dass Ihre Entwürfe für das vorgesehene Medium optimiert sind, egal ob es sich um ein digitales oder ein Druckmedium handelt.
| Aspect | RGB | CMYK |
|---|---|---|
| Farberstellungsprozess | Verwendet einen additiven Prozess, bei dem Licht hinzugefügt wird, um Farben zu erzeugen | Folgt einem subtraktiven Prozess, bei dem Licht durch Überlagerung von Tinten entfernt wird |
| Primärfarben | Verwendet die Farben Rot, Grün und Blau, um ein breites Farbspektrum zu bilden | Verwendet Cyan, Magenta, Gelb und Schwarz, um die Farbgenauigkeit der Ausdrucke zu erreichen |
| Ausgabemedium | Am besten geeignet für digitale Formate wie Webgrafiken und elektronische Displays | Unverzichtbar für physische Materialien wie Poster, Visitenkarten und Broschüren |
| Farbbereich | Unterstützt einen größeren Bereich lebendiger Farben, ideal für dynamisches Bildmaterial | Limitierter Bereich, zugeschnitten auf eine zuverlässige Farbwiedergabe im Druck |
| Dateitypen | Wird häufig für digitale Druckvorlagen verwendet | Wird in der Druckproduktion bevorzugt, um den Einstellungen des Druckers zu entsprechen |
Schlüsselunterschiede zwischen RGB und CMYK
Durch die Wahl des richtigen Farbmodus zu Beginn eines Projekts werden Farbabweichungen vermieden und ein effizientes Workflow-Management gewährleistet.
Weiterlesen: Wie Sie Ihren agilen Designprozess optimieren können
Wie RGB funktioniert
RGB funktioniert, indem rotes, grünes und blaues Licht in unterschiedlicher Intensität gemischt wird, um ein breites Spektrum an Farben zu erzeugen. Dieser additive Prozess beginnt mit Schwarz (Abwesenheit von Licht) und kombiniert Lichtquellen, um lebendige, dynamische Farbtöne zu erzeugen.
Jede Farbe wird als eine Kombination von RGB-Werten im Bereich von 0 bis 255 dargestellt, wobei 0 für kein Licht und 255 für volle Intensität steht. Ein Beispiel: Reines Weiß entsteht, wenn alle drei RGB-Farben auf 255 eingestellt sind, während Schwarz nur aus Nullen besteht.
Der RGB-Farbmodus ist ideal für digitale Plattformen, da er mit der Art und Weise übereinstimmt, wie elektronische Displays wie Monitore und mobile Bildschirme Farben erzeugen. Diese Kompatibilität gewährleistet eine genaue Darstellung auf Geräten und macht ihn zum Standard für Webgrafiken, Apps und Multimedia.
Die Beherrschung von RGB gewährleistet eine genaue Farbausgabe für digitale Designs.
Weiterlesen: Wie man KI für Grafikdesign einsetzt
Wie CMYK funktioniert
CMYK funktioniert durch die Schichtung von Cyan-, Magenta-, Gelb- und Schlüsselfarben (Schwarz), um einen kompletten Bereich von Farben zu erzeugen. Dieser subtraktive Prozess beginnt mit Weiß (der Grundfarbe des Papiers) und subtrahiert das Licht, wenn Tinte hinzugefügt wird, was zu verschiedenen Farbtönen und Schattierungen führt.
Jede Farbe wird durch die Steuerung des prozentualen Anteils jeder Tinte erzeugt, wobei 0 % für keine Tinte und 100 % für die volle Sättigung stehen. Eine Instanz, die 100 % Cyan, Magenta und Gelb kombiniert, ergibt Schwarz, wobei häufig noch Schlüssel-Tinte (Schwarz) hinzugefügt wird, um Tiefe und Details zu gewährleisten.
Der CMYK-Modus ist für den Druck unerlässlich, da er die Farben auf physikalischen Materialien genau wiedergibt. Drucker interpretieren CMYK-Daten, um die richtigen Farbkombinationen anzuwenden und sicherzustellen, dass die endgültige Ausgabe dem geplanten Design entspricht. Das Verständnis von CMYK gewährleistet qualitativ hochwertige Drucke, die mit dem Design übereinstimmen designziele .
Pro-Tipp: Verwenden Sie ClickUp Dokumente um RGB- und CMYK-Werte für konsistente Design-Workflows zu zentralisieren. Teams können Grafikdesign-Farbpaletten in Echtzeit freigeben und aktualisieren und so die Übereinstimmung von digitalen und gedruckten Materialien sicherstellen. Dies vereinfacht die Zusammenarbeit und minimiert Fehler während des gesamten Projekts.
Auswahl des richtigen Farbmodells
Die Auswahl des richtigen Farbmodells ist entscheidend dafür, dass Ihre Entwürfe wie gewünscht aussehen. Die Wahl zwischen RGB und CMYK hängt vom Medium des Projekts und der gewünschten Ausgabe ab. Im Folgenden erfahren Sie, wann und wie Sie die einzelnen Farbmodelle effektiv einsetzen können. Beispiele aus der Praxis helfen Ihnen bei der Entscheidung für Ihren gewünschten Farbraum.
Wann sollte RGB verwendet werden?
Das RGB-Farbmodell ist die beste Wahl für digitale Designs, da es mit der Art und Weise übereinstimmt, wie Bildschirme Farben anzeigen. Es ermöglicht eine lebendige, auffällige Darstellung, die auf elektronischen Geräten gut zur Geltung kommt.
- Webdesign: Websites, Online-Banner und digitale Anzeigen sollten RGB verwenden, um sicherzustellen, dass die Farben auf Bildschirmen lebendig dargestellt werden
- Grafiken in sozialen Medien: Plattformen wie Instagram und Facebook zeigen Bildmaterial in RGB an. In RGB gespeicherte Dateien behalten ihre Helligkeit und Schärfe bei
- Videoproduktion: RGB ist ideal für die Erstellung von Animationen, Video-Overlays und digitalen Präsentationen
Wenn Sie zum Beispiel ein lebendiges Logo für die Website eines Technologieunternehmens entwerfen, sorgt RGB dafür, dass die Farben auf jedem Bildschirm gut zur Geltung kommen.
Wann sollte man CMYK verwenden?
CMYK ist das bevorzugte Farbmodell für alle Drucksachen. Es stellt sicher, dass die Farben von digitalen Dateien auf physische Materialien genau übertragen werden.
- Broschüren und Business-Karten: Der Druck erfordert eine präzise Reproduktion der Farben, die CMYK liefert
- Plakate und Beschilderungen: Großformatige Drucke profitieren von der Vorhersehbarkeit der CMYK-Farben
- Verpackungen: Konsistentes Branding bei physischen Produkten ist auf CMYK-Dateien für präzise Farbtöne angewiesen
Wenn Sie zum Beispiel eine hochwertige Beschreibung eines Produkts drucken, stellen CMYK-Farbmodi sicher, dass die leuchtenden Farbtöne auf dem Bildschirm mit dem gedruckten Design übereinstimmen.
Weiterlesen: 10 beste & kostenlose Grafikdesign-Vorlagen für kreative Teams
Farbumwandlung
Die Konvertierung zwischen RGB und CMYK ist unerlässlich, wenn ein Design von digitalen Bildschirmen zum Druck oder umgekehrt übergeht. Dieser Prozess stellt sicher, dass die Farben in Ihrem Projekt mit dem Ausgabemedium übereinstimmen und ihr beabsichtigtes Aussehen beibehalten.
Konvertierung von RGB in CMYK
Die Umstellung von RGB auf CMYK erfordert eine Anpassung der Farbdaten an das im Druck verwendete subtraktive Farbmodell.
- Warum das wichtig ist: Der leuchtende Bereich von RGB lässt sich möglicherweise nicht direkt auf CMYK übertragen, das einen kleineren Farbraum hat. Helle Neonfarben und sehr dunkle Farbtöne können gedämpft erscheinen
- Wie man konvertiert: Verwenden Sie eine Gestaltungssoftware wie Adobe Photoshop oder Illustrator. Ändern Sie in den Einstellungen den Farbmodus des Dokuments auf CMYK. Passen Sie die Farbpalette an, um Verschiebungen während der Konvertierung zu kompensieren
- Tipp: Prüfen Sie die Farben immer im CMYK-Modus, bevor Sie Ihre Entwürfe für den Druck fertigstellen, um unerwartete Ergebnisse zu vermeiden
Ein Beispiel: Ein RGB-Entwurf mit hellen Blau- und Grüntönen erfordert möglicherweise eine manuelle Anpassung in CMYK, um das visuelle Gleichgewicht zu wahren.
Konvertieren von CMYK in RGB
Der Übergang von CMYK zu RGB ist einfacher, da RGB einen breiteren Bereich an Farben hat.
- Warum das wichtig ist: Farben, die in CMYK erstellt wurden, können in RGB heller und gesättigter erscheinen. Um die Konsistenz zu wahren, sind möglicherweise Anpassungen erforderlich
- Wie konvertiert man: Öffnen Sie die Designdatei in Ihrer bevorzugten Software und schalten Sie den Farbmodus des Dokuments auf RGB um. Überprüfen Sie die Farben, um sicherzustellen, dass sie mit der beabsichtigten digitalen Anzeige übereinstimmen
- Tipp: Seien Sie vorsichtig bei der Konvertierung von Logos oder Markenartikeln, da Verschiebungen in der Farbintensität die Markenidentität beeinträchtigen können
Herausforderungen bei der Konvertierung
- Farbverschiebungen: Einige Farben können bei der Konvertierung nicht exakt nachgebildet werden. Dies ist häufig bei stark gesättigten oder subtilen Farbverläufen der Fall
- Dateiformate: Stellen Sie sicher, dass das richtige Format für das Einzelziel verwendet wird. Für den Druck exportieren Sie Dateien als PDF-Dateien mit CMYK-Einstellungen. Für den Digitaldruck verwenden Sie RGB-freundliche Formate wie JPEG oder PNG
Wenn Sie die Nuancen der Farbkonvertierung verstehen, können Sie sicherstellen, dass die Designs über alle Medien hinweg konsistent bleiben.
Auch lesen: 10 kostenlose Wireframe-Vorlagen für Produktdesigns
Best Practices für Designer
Bei der Gestaltung mit RGB und CMYK ist Präzision gefragt, um Fehler und Unstimmigkeiten zu vermeiden. Die Anwendung bewährter Verfahren stellt sicher, dass die Entwürfe die Erwartungen sowohl im digitalen als auch im gedruckten Medium erfüllen.
Optimieren Sie Ihren Workflow mit Farbmodi
Wählen Sie zu Beginn eines jeden Projekts den richtigen Farbmodus. RGB eignet sich am besten für digitale Designs und bietet lebendige, dynamische Farben für Bildschirme. CMYK ist der Standard für den Druck und bietet eine genaue Farbwiedergabe auf physischen Materialien. Durch die frühzeitige Einstellung des Modus minimieren Sie Farbdiskrepanzen und optimieren den Prozess.
Testen Sie Entwürfe in ihrem endgültigen Format
Es ist wichtig, Entwürfe in dem Medium zu testen, für das sie bestimmt sind. RGB-Entwürfe sollten auf verschiedenen Geräten geprüft werden, um zu sehen, wie die Farben unter verschiedenen Einstellungen des Bildschirms wiedergegeben werden. CMYK-Entwürfe müssen Testdrucke durchlaufen, um potenzielle Probleme wie unerwartete Farbverschiebungen oder Fehlausrichtungen zu erkennen.
Ein Beispiel: Eine in CMYK entworfene Broschüre sollte auf der gleichen Papiersorte und dem gleichen Drucker gedruckt werden, die auch für die Endproduktion verwendet werden. So wird sichergestellt, dass die Farben korrekt sind und das Ergebnis den Erwartungen entspricht.
Farbpaletten standardisieren und freigeben
Eine einheitliche und gut organisierte Farbpalette verhindert Verwirrung, insbesondere bei gemeinsamen Projekten. Die Dokumentation der RGB- und CMYK-Werte der projektspezifischen Farben stellt sicher, dass alle Mitglieder des Teams auf derselben Seite stehen.
Erstellen Sie eine freigegebene Ressource, auf die die Mitglieder des Teams bei Bedarf zugreifen und die Paletten aktualisieren können. Dieser Organisationsgrad reduziert Fehler und spart Zeit.
Auch gelesen: Die besten Vorlagen für Design Briefs clickUp Checkliste für Best Practices erstellen ###
Um eine reibungslose Zusammenarbeit und Projektdurchführung zu gewährleisten, nutzen Sie ClickUp Aufgaben-Checklisten die wesentliche Aufgaben abdecken.

Behalten Sie den Überblick über Ihre Aufgaben mit den ClickUp Checklisten
Jede gute Checkliste kann enthalten:
- Auswahl des richtigen Farbmodus zu Beginn des Projekts
- Testen der Entwürfe in ihren jeweiligen Formaten (digital oder gedruckt)
- Freigeben der endgültigen Farbpaletten für das Team
- Durchführung einer Endkontrolle vor der Übermittlung
Mithilfe einer zentralen Checkliste können Teams den Fortschritt nachverfolgen, Verantwortlichkeiten zuweisen und häufige Fehler vermeiden. Dies ist besonders hilfreich bei größeren Projekten mit mehreren Mitwirkenden.
Regelmäßige Überprüfung und Aktualisierung der Prozesse
Best Practices entwickeln sich mit der Verbesserung von Tools und Technologien weiter. Überprüfen Sie Ihre Workflows regelmäßig, um neue Strategien, Software oder Techniken einzubeziehen, die die Effizienz steigern könnten. Zum Beispiel kann die Aktualisierung Ihrer Palettendokumentationsmethoden oder das Experimentieren mit fortschrittlichen Features der Design-Software die Ergebnisse eines Projekts verbessern.
Weiterlesen: 10 beste Software zur Fotobearbeitung
Wie man Projektmanagement tools für Design Teams einsetzt
Effektives Projektmanagement ist für Teams, die mit RGB- und CMYK-Farbmodellen arbeiten, unerlässlich. Tools wie ClickUp rationalisieren Arbeitsabläufe, fördern die Zusammenarbeit und helfen bei der Nachverfolgung des Fortschritts, um Projekte im Zeitplan zu halten und gleichzeitig qualitativ hochwertige Ergebnisse zu gewährleisten.
Management von Design-Projekten
Die effiziente Organisation von Designaufgaben sorgt für einen reibungsloseren Workflow. ClickUp Aufgaben ermöglicht es Teams, spezielle Aufgaben für einzelne Aspekte eines Projekts zu erstellen, z. B. die Auswahl des richtigen Farbmodus oder die Fertigstellung von Paletten. Die Zuweisung dieser Aufgaben an Teammitglieder mit klaren Zuständigkeiten verringert die Verwirrung und fördert die Verantwortlichkeit.

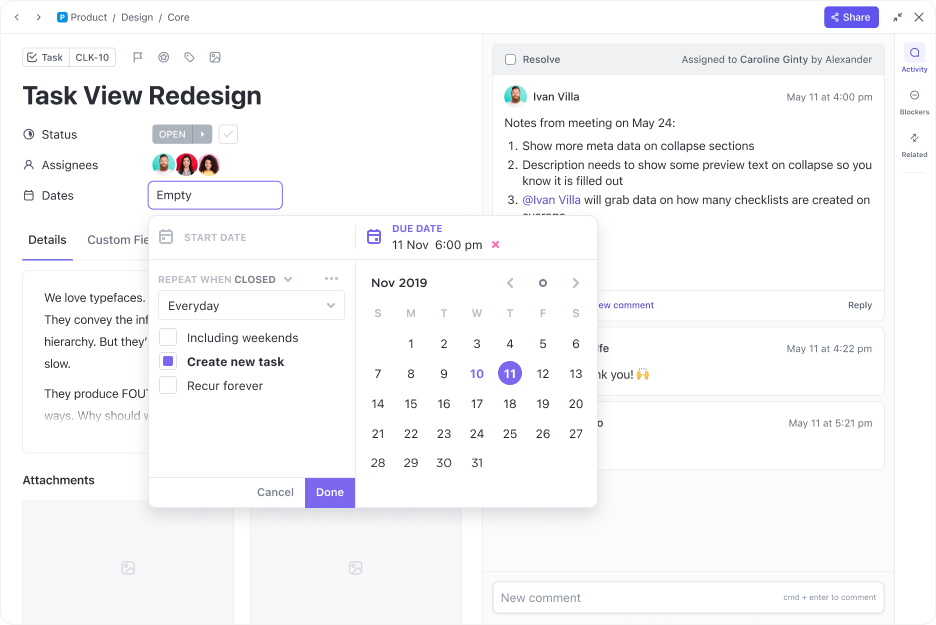
Einfaches Festlegen von Fälligkeitsdaten für jede Aufgabe mit ClickUp
Es können auch Fristen hinzugefügt werden, um das Team an den Zeitleisten des Projekts auszurichten. So könnte ein Projekt beispielsweise Meilensteine für die Entwicklung einer RGB-Palette für digitale Plattformen oder die Optimierung von CMYK-Farben für gedruckte Materialien enthalten. Die Verwaltung von allem in einem zentralen Hub macht es einfacher, den Überblick über das gesamte Projekt zu behalten designprozess .
Förderung der Zusammenarbeit

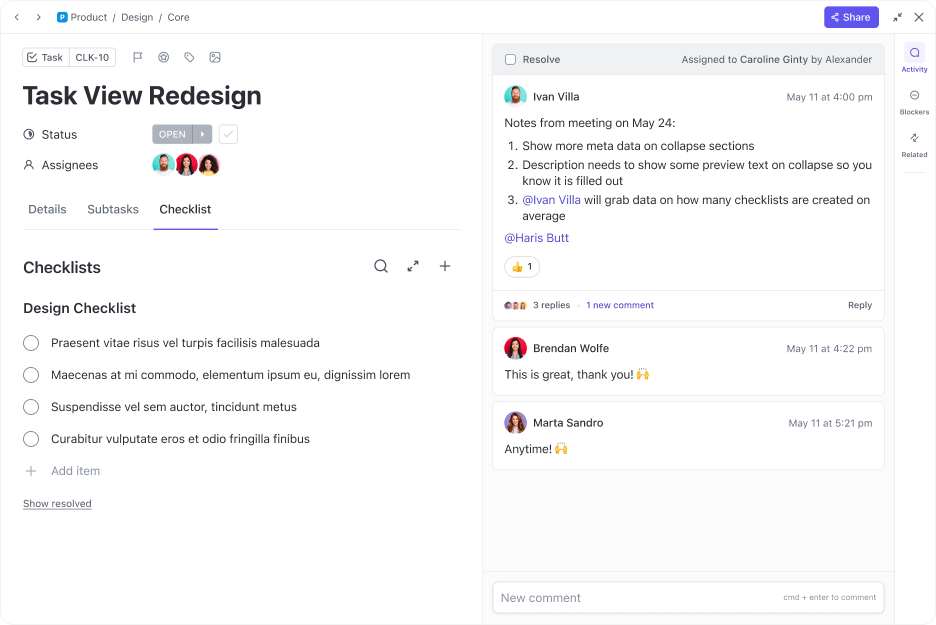
Effiziente Zusammenarbeit in verschiedenen Projekten mit ClickUp Comments
Zusammenarbeit ist ein wesentlicher Faktor für den Zusammenhalt eines Design-Teams, vor allem wenn man an mehreren komplexen Projekten arbeitet. ClickUp Kommentare ermöglichen es den Mitgliedern eines Teams, sich in Echtzeit direkt an Diskussionen über Aufgaben zu beteiligen.
Auf diese Weise bleibt das Feedback zugänglich und gut organisiert, was eine effektive Entscheidungsfindung ermöglicht. Zum Beispiel können Designer Entwürfe, wie z. B. ein RGB-Design-Mockup, zur Überprüfung im Team freigeben und umsetzbare Anregungen für die Umwandlung in CMYK erhalten.
Durch das Anhängen von Referenzdateien und Mockups wird die Zusammenarbeit weiter verbessert und sichergestellt, dass jeder auf dieselben Ressourcen zugreifen kann. Diese kollaborativen Tools fördern die Abstimmung zwischen den Mitgliedern des Teams und reduzieren Fehler und Nacharbeit.
Nachverfolgung des Fortschritts

Visualisieren Sie alle Ihre Schlüssel-Metriken mit ClickUp Dashboards
Die Nachverfolgung des Fortschritts von Aufgaben stellt sicher, dass Designprojekte auf Kurs bleiben. ClickUp Dashboards bieten eine übersichtliche Ansicht aller aktiven, abgeschlossenen und ausstehenden Aufgaben. Teams können Dashboards benutzerdefinieren, um Aufgaben nach Ausgabearten zu kategorisieren, z. B. digital oder gedruckt, und den Fortschritt von Designaufgaben nachzuverfolgen.
Tools wie ClickUp's Gantt-Diagramm-Ansicht und ClickUp-Abhängigkeiten heben Sie die Zeitleisten von Projekten und die Abhängigkeiten von Aufgaben hervor und helfen Sie den Teams, ihre Arbeit effektiv zu priorisieren. Regelmäßige Aktualisierungen und Benachrichtigungen halten alle Beteiligten auf dem Laufenden, reduzieren Verzögerungen und verbessern die Verantwortlichkeit.
Integration des Projektmanagements in den Design-Workflow
Die Integration von Projektmanagement tools in den Designprozess vereinfacht sich wiederholende Aufgaben und steigert die Effizienz des Teams. Design-Teams können Workflows mit ClickUp standardisieren für RGB- und CMYK-Projekte standardisieren und so die Konsistenz zwischen verschiedenen Aufgaben sicherstellen.
Features wie ClickUp Benutzerdefinierte Felder ermöglichen es Teams, Aufgaben nach bestimmten Kriterien zu taggen, z. B. nach Farbmodellen oder Ausgabeformaten. ClickUp-Automatisierungen verbessert die Produktivität weiter, indem es Benachrichtigungen über Aktualisierungen von Aufgaben oder Änderungen von Projektfristen sendet. Diese Integration spart nicht nur Zeit, sondern stellt auch sicher, dass das Team pünktlich hochwertige Ergebnisse liefert.
Durch den Einsatz von Projektmanagement-Tools können Design-Teams zusammenarbeiten, organisiert bleiben und sowohl bei digitalen als auch bei Print-Projekten hervorragende Ergebnisse erzielen.
Weiterlesen: Die 10 besten Prototyping-Tools für Designer
Beherrschen von RGB und CMYK für makelloses Design
Die Beherrschung der Unterschiede zwischen RGB und CMYK ist für jeden Designer unerlässlich, der makellose visuelle Darstellungen für digitale und gedruckte Medien erstellen möchte. Die Organisation der Werte für RGB und CMYK in ClickUp Docs sorgt für Konsistenz und hilft, den gewünschten Farbmodus für jedes Projekt zu erreichen.
Darüber hinaus können Aufgabenmanagement-Tools wie ClickUp Design-Teams dabei helfen, ihre Design-Assets zu verwalten und ihre Prozesse effizienter zu gestalten. Durch den Einsatz der richtigen Tools und Best Practices können Sie bei jedem Projekt Konsistenz, Genauigkeit und Effizienz sicherstellen.
Um Ihre kreativen Workflows zu vereinfachen und mühelos mit Ihrem Team zusammenzuarbeiten, melden Sie sich für ClickUp an noch heute!

