Um prazo apertado pressiona o seu projeto de software, com fluxos de trabalho complexos e uma equipe que luta para se manter na mesma página. A falta de comunicação e a mudança de requisitos estão começando a atrapalhar o progresso - parece familiar?
É aqui que os diagramas UML podem fazer toda a diferença. ✨
Introduzidos na década de 1990 na Rational Software Corporation, os diagramas UML oferecem uma forma unificada de modelar e projetar sistemas, transformando completamente a maneira de visualizar a arquitetura de software.
Mergulhe de cabeça nos exemplos essenciais de diagramas UML, nas orientações passo a passo para implementá-los e nas ferramentas que o ajudarão no caminho. 💻
O que são diagramas UML?
Os diagramas de linguagem de modelagem unificada (UML) são projetos visuais usados para ilustrar a estrutura e o comportamento dos sistemas, especialmente no desenvolvimento de software e no gerenciamento de projetos.
Pense na UML como uma linguagem que permite que os desenvolvedores de software, designers e analistas de negócios falem a mesma linguagem visual para esclarecer processos complexos.
Aqui estão os principais elementos e conteúdos normalmente encontrados nos diagramas UML:
- Classes: Definem objetos, seus atributos e relacionamentos
- Objetos: Instâncias de classes com dados específicos
- Atividades: Representam trabalhos, tarefas ou operações dentro do sistema
- Componentes: Partes independentes do sistema com funções específicas
- **Interfaces: definem como os componentes se comunicam uns com os outros
- Relacionamentos: Mostram associações entre classes, componentes ou atividades (por exemplo, herança, dependência)
- Estados: Diferentes condições ou fases de um objeto durante seu ciclo de vida
Cada tipo de diagrama UML usa uma combinação desses elementos para capturar a estrutura estática ou o comportamento dinâmico do sistema.
Originalmente, a UML foi criada para padronizar muitos métodos existentes de design de software. Hoje, ela ajuda os desenvolvedores a visualizar tudo, desde como os componentes individuais trabalham juntos até como o sistema interage com os usuários e outros sistemas.
Para profissionais de engenharia de software ou análise de negócios, a UML oferece uma compreensão abrangente do design orientado a objetos, ajudando as equipes a criar uma documentação mais clara e organizada
Principais tipos de diagramas UML
Os diagramas UML se dividem em duas categorias principais, cada uma fornecendo uma perspectiva única sobre o design do sistema - diagramas estruturais e comportamentais.
- Diagramas estruturais: Esses diagramas mostram partes estáticas de um sistema - seus componentes principais, relacionamentos e organização. Eles oferecem uma visão geral da arquitetura, ilustrando como as diferentes partes se conectam. Os diagramas UML estruturais são particularmente úteis para ver o "quadro geral
- Diagramas comportamentais: Por outro lado, os diagramas comportamentais capturam os aspectos dinâmicos de um sistema, descrevendo como os componentes interagem entre si e respondem às entradas. Esses diagramas revelam os processos e fluxos de trabalho dentro do sistema, como interações de usuários ou fluxos de dados. Eles mapeiam a funcionalidade do sistema e as experiências do usuário
Juntos, esses técnicas de mapeamento de processos facilitam a visualização, o projeto e a manutenção do software, mostrando "o quê" (estrutura) e "como" (comportamento) de um sistema. Essa visão holística aprimora a colaboração, ajuda a identificar problemas antecipadamente e oferece suporte a um desenvolvimento mais eficiente.
Aqui está uma breve visão geral dos diferentes tipos de diagramas UML dentro das duas categorias e como cada um deles se encaixa na estrutura UML:
| Tipo de diagrama UML | Categoria | Visão geral |
|---|---|---|
| Diagrama de classe | Estrutural | Define classes do sistema, atributos de classe, operações e relacionamentos |
| Diagrama de objeto | Estrutural | Mostra instâncias de classes em um momento específico para um instantâneo do mundo real |
| Diagrama de estrutura composta | Estrutural | Detalha a estrutura interna e a colaboração dentro dos componentes |
| Diagrama de componentes estruturais | Estrutural | Representa os componentes físicos e suas dependências |
| Diagrama de implantação: Estrutural: Mapeia componentes de software para hardware, ilustrando a implantação do sistema | ||
| Organiza classes e elementos em pacotes, indicando dependências | ||
| Personaliza a UML para necessidades específicas, definindo estereótipos e extensões | ||
| Diagrama de atividade | Comportamental | Modela fluxos de trabalho dinâmicos com atividades, transições e decisões |
| Diagrama de caso de uso Comportamental Ilustra as funções do sistema da perspectiva do usuário com atores e casos de uso | ||
| Diagrama de sequência | Comportamental | Captura a ordem das mensagens que fluem entre os objetos ao longo do tempo |
| Diagrama de comunicação: Comportamental: Concentra-se nas interações entre os objetos, mostrando os caminhos de troca de mensagens | ||
| Diagrama de máquina de estados Comportamental Mostra os estados e as transições de um objeto em resposta a eventos | ||
| Diagrama de tempo: Comportamental: Representa os estados dos objetos ao longo do tempo, com foco nas restrições de tempo | ||
| Diagrama de visão geral de interação Comportamental Combina elementos de diagramas de sequência e de atividade para cenários complexos |
Principais tipos de diagramas UML
11 Exemplos de diagramas UML
Entender os diagramas UML pode parecer assustador no início, mas, ao dividi-los, fica mais fácil entender como eles podem aprimorar seus projetos.
Cada um desses exemplos de diagramas tem pontos fortes exclusivos. Vamos nos aprofundar no que cada um faz, em sua aparência e onde ele se encaixa melhor.
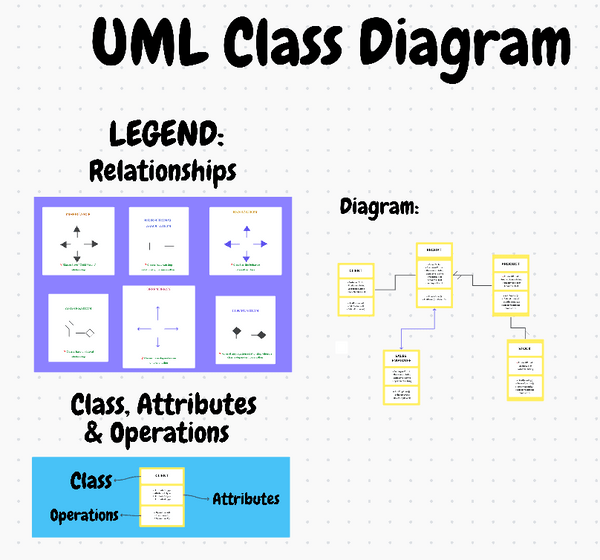
1. Diagrama de classes UML
Como um diagrama de estrutura estática, o diagrama de classes serve como o projeto de um sistema orientado a objetos. Ele destaca os principais elementos fundamentais, como:
- Classes: Definem as entidades do sistema
- **Atributos: Especifica os dados mantidos em cada classe
- **Operações: detalha as funções associadas a cada classe
- Relacionamentos: Mostra as conexões e dependências entre as classes

via: UMLDiagrams.org Ao projetar aplicativos como plataformas de comércio eletrônico ou sistemas de gerenciamento de conteúdo, os diagramas de classes simplificam relacionamentos complexos, ajudando os desenvolvedores e as partes interessadas a entender como os principais componentes irão interagir.
Caso de uso: Modela a estrutura de uma plataforma de comércio eletrônico com entidades como produto, pedido e cliente, juntamente com seus atributos e relacionamentos.
Modelo de diagrama de classes UML do ClickUp
O modelo Modelo de diagrama de classes UML do ClickUp é uma ferramenta intuitiva projetada para simplificar a modelagem de sistemas orientados a objetos, facilitando a visualização de classes, atributos e relacionamentos e mantendo sua equipe na mesma página. Este modelo permite que você:
- Trabalhar com sua equipe em um único diagrama, fazendo atualizações e modificações em tempo real para manter todos alinhados
- Rastrear e comparar facilmente diferentes versões do sistema, garantindo flexibilidade à medida que os requisitos mudam
- Marcar, combinar subtarefas e adicionar vários responsáveis e rótulos de prioridade para aprimorar o rastreamento e a priorização
📖 Leia também: 10 modelos gratuitos de diagramas de raias e mapas de processos
2. Diagrama de estrutura composta UML
Servindo como um diagrama de estrutura interna, um diagrama de estrutura composta oferece uma visão interna de um determinado componente ou classe para ver como suas partes funcionam juntas. Seus principais elementos são:
- Partes: Representam objetos ou classes internas que compõem um componente
- **Portas: pontos de interação em um componente que permitem a comunicação com outros objetos
- **Conectores: ilustra os vínculos entre as partes e as portas
- Funções: Especifica as funções que as partes desempenham na estrutura composta

via: Desenho inteligente Ao contrário dos diagramas de alto nível que se concentram em interações amplas, os diagramas de estrutura composta se aprofundam na organização interna de um componente, ilustrando as relações entre suas partes, portas e conectores. Eles revelam o que um componente faz e como ele funciona ao coordenar seus elementos internos.
Caso de uso: Detalha a organização interna de uma classe de carro, incluindo peças como motores e freios para comunicação complexa de componentes.
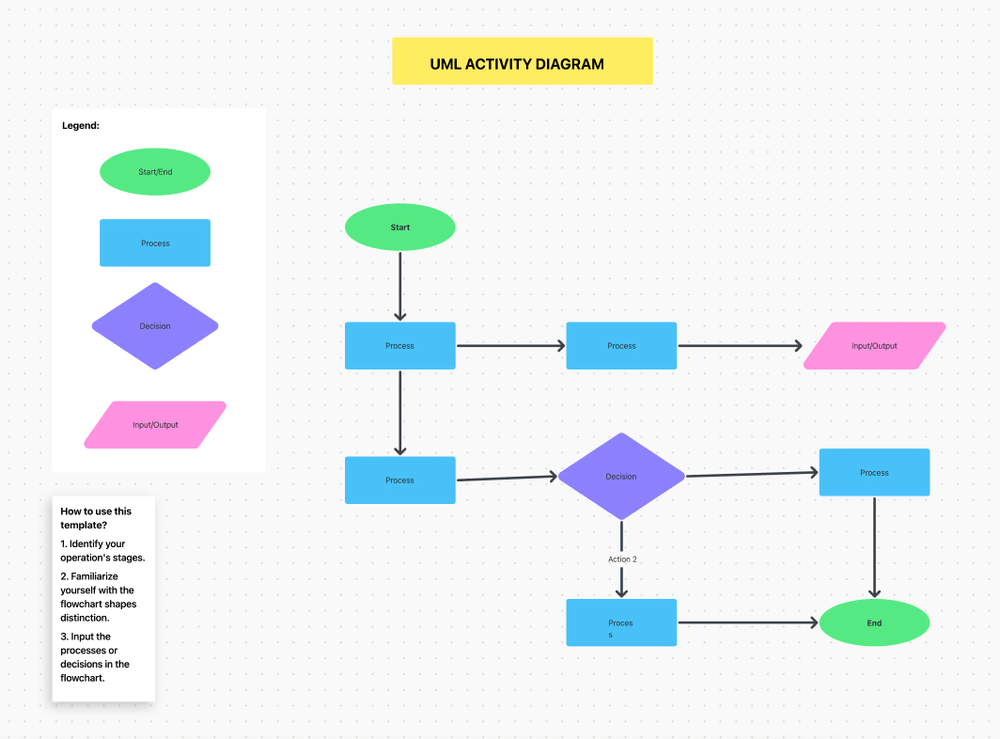
3. Diagrama de atividade UML
Os diagramas de atividade ilustram fluxos de trabalho e processos de negócios, dividindo-os em:
- Atividades: Etapas ou ações executadas
- Transições: Movimento de uma atividade para outra
- Pontos de decisão: Ramos condicionais que orientam o fluxo com base nos resultados

via: ResearchGate Perfeito para modelar processos como pipelines de vendas, execução de projetos ou etapas de fabricação de produtos, os diagramas de atividades oferecem uma visão de cima para baixo dos fluxos de trabalho, facilitando a identificação de eficiências e a otimização de processos. Isso é essencial para as equipes que precisam entender o fluxo operacional e os pontos de decisão dentro de um sistema.
Caso de uso: Descreve o fluxo de trabalho de aprovação de empréstimos de um banco, capturando cada etapa, desde o envio da solicitação até o desembolso do empréstimo, para simplificar o fluxo do processo.
4. Diagrama de caso de uso UML
Um diagrama de caso de uso fornece uma visão dinâmica da funcionalidade de um sistema, com foco em:
- Atores: Indivíduos ou sistemas que interagem com o sistema principal
- Casos de uso: Funcionalidades ou tarefas executadas no sistema
- Associações: Relacionamentos que mostram como os atores se envolvem com os casos de uso

via: GenMyModel Esses diagramas são valiosos durante a fase de planejamento do projeto, em que as partes interessadas, os analistas de negócios e os desenvolvedores podem visualizar as interações do usuário e garantir que a funcionalidade essencial seja considerada. Quer esteja criando um aplicativo bancário móvel ou uma ferramenta de gerenciamento de RH, os diagramas de casos de uso oferecem um roteiro claro das necessidades do usuário
Caso de uso: Define as interações do usuário para um portal de pacientes da área de saúde, abrangendo tarefas como marcar consultas e visualizar resultados de exames.
5. Diagrama de sequência UML
Os diagramas de sequência capturam o fluxo de mensagens em um processo específico, destacando:
- Objetos: Participantes da sequência
- Mensagens: Comunicações trocadas entre objetos
- **Barras de ativação: mostram quando um objeto está ativo durante a interação

Via: Desenvolvedor IBM Os diagramas de sequência detalham os fluxos de mensagens e sua ordem, ajudando os desenvolvedores e projetistas a garantir uma comunicação suave entre os componentes do sistema. Isso se mostra especialmente útil em processos como sistemas de login de usuários ou processamento de pagamentos, em que o tempo exato e a ordem dos eventos são essenciais.
Caso de uso: Mapeia a sequência de login em um aplicativo móvel, mostrando o fluxo de mensagens entre o usuário e o servidor para garantir o tempo adequado da solicitação.
Bônus: Encontre o melhor software de fluxograma para visualizar suas ideias com clareza.
6. Diagrama de máquina de estado UML
Os diagramas de estado retratam o ciclo de vida de um objeto, concentrando-se em:
- Estados: Diferentes condições em que um objeto pode estar
- Transições: Eventos que acionam mudanças de estado
- Eventos: Ações que causam as transições de estado

via: Sparx Systems Esse tipo de diagrama é especialmente útil em aplicativos em que o ciclo de vida do objeto é complexo, como gerenciamento de pedidos ou serviços de assinatura. Os diagramas de estado o ajudam a prever como os objetos se movem de um estado para outro, garantindo transições suaves e manuseio preciso do estado.
Caso de uso: Ilustra o ciclo de vida de um pedido, destacando as transições através de estados como colocado, enviado e entregue.
7. Diagrama de objeto UML
Os diagramas de objetos são semelhantes aos diagramas de classes, mas capturam instâncias em um momento específico, mostrando:
- Objetos: Instâncias específicas de classes
- Atributos e valores: Detalhes de cada objeto em um determinado momento
- Links: Conexões entre instâncias

via: EdrawMax Geralmente usados para testes e depuração, os diagramas de objetos ajudam as equipes a visualizar como exemplos reais de objetos interagem dentro do sistema, permitindo que os desenvolvedores verifiquem a precisão em um instantâneo do estado do sistema em um momento específico.
Caso de uso: Captura um instantâneo de instâncias em um checkout de comércio eletrônico, mostrando as relações em tempo real entre carrinho, produto e cliente.
8. Diagrama de implantação UML
Os diagramas de implantação modelam os componentes de hardware e software de um sistema e suas interações. Ele mapeia a distribuição física do software, com foco em:
- Nós: Hardware ou dispositivos físicos onde o software reside
- **Artefatos: elementos de software implantados nos nós
- Caminhos de comunicação: Conexões entre os nós

via: ScienceDirect Os diagramas de implantação são essenciais para sistemas distribuídos ou aplicativos em nuvem. Eles descrevem a configuração de hardware e software e ajudam os profissionais de TI a ver como os recursos são alocados, o que é crucial para o dimensionamento eficiente do sistema, o balanceamento de carga e a manutenção.
Caso de uso: Visualiza a configuração da implantação de um aplicativo da Web, mapeando nós como servidor da Web e banco de dados para uma infraestrutura organizada.
leia também 10 melhores ferramentas de gerenciamento de projetos de desenvolvimento de software
9. Diagrama de pacotes UML
Os diagramas de pacotes organizam os elementos do modelo em grupos ou "pacotes", mostrando as dependências dos pacotes. Dois elementos principais desse diagrama UML são:
- Pacotes: Agrupamentos lógicos de classes ou componentes relacionados
- **Dependências: relacionamentos entre pacotes

via: Desenho inteligente Esses diagramas são essenciais em sistemas grandes com vários módulos, pois ajudam os desenvolvedores e arquitetos a ver a organização e as dependências dentro do projeto.
Para softwares de nível empresarial, os diagramas de pacotes facilitam o gerenciamento da complexidade por meio do agrupamento de elementos relacionados, promovendo uma estrutura modular e de fácil manutenção.
**Caso de uso: Organiza um sistema empresarial em pacotes lógicos (por exemplo, autenticação, pagamento), esclarecendo as dependências em grandes projetos.
10. Diagrama de comunicação UML
Os diagramas de comunicação concentram-se nas interações entre objetos ou partes, enfatizando seus relacionamentos e destaques:
- Objetos: Entidades envolvidas na interação
- Mensagens: Comunicações trocadas
- Links: Caminhos que mostram como as mensagens trafegam

via: Paradigma visual Esses diagramas fornecem uma visão simplificada do fluxo de comunicação, tornando-os ideais para sistemas com interações complexas, como aplicativos de bate-papo ou plataformas de atendimento ao cliente.
Eles ajudam a garantir que cada objeto envie e receba informações conforme o esperado, promovendo interações perfeitas dentro do sistema.
Caso de uso: Detalha as interações em um sistema de processamento de pedidos, mostrando o fluxo de mensagens entre objetos como pedido, pagamento e estoque.
11. Diagrama de componentes UML
O diagrama de componentes mapeia a estrutura física de um sistema de software, dividindo os principais componentes e suas dependências. Ele se concentra principalmente em:
- **Componentes: contém os principais blocos de construção, como bibliotecas, executáveis ou módulos que representam partes distintas do sistema
- **Interfaces: define pontos de acesso para componentes, ilustrando como eles interagem com outros componentes
- Portas: Fornece mais detalhes sobre pontos de interação específicos
- Nós: Representa o hardware/dispositivos físicos nos quais os componentes de software serão executados

via: Consultoria da Wittij Esse diagrama é particularmente útil em aplicativos de grande escala para planejar e comunicar a arquitetura.
Caso de uso: Mapeia os principais componentes de uma plataforma SaaS, como interface de usuário, banco de dados e API, para um planejamento eficaz da arquitetura do sistema.
dica profissional: Inclua breves descrições ou anotações ao lado dos diagramas. Esse contexto adicional pode ajudar seu público técnico e não técnico a interpretar os diagramas corretamente.
Implementando diagramas UML: Dicas e práticas recomendadas
_Pronto para dar vida às suas ideias com diagramas UML?
Enquanto software de fluxo de trabalho e ferramentas on-line, como o Lucidchart e o Microsoft Visio, oferecem formas e modelos UML integrados para a criação de diagramas, mas muitas vezes não possuem os recursos de colaboração que tornam o trabalho em equipe perfeito.
É aí que entra o ClickUp o aplicativo de tudo, entra em cena.
A implementação de diagramas UML com o ClickUp facilita o mapeamento de sistemas, mantendo tudo claro e gerenciável. Vamos ver como.
Guia passo a passo para criar diagramas UML em projetos
Passo 1: Definir o objetivo e o escopo
Comece definindo o que o diagrama precisa representar, como uma estrutura de classes para um aplicativo ou um processo de negócios.
Você deve definir a finalidade e o escopo específicos para manter seu diagrama UML focado e relevante.
Etapa 2: Identificar classes-chave
As classes representam os principais componentes do seu sistema, como usuário, produto ou pedido. Quadros brancos do ClickUp permite que você crie componentes UML e estabeleça relações usando formas, desenho à mão livre e ferramentas de vinculação. Você também pode simplesmente arrastar e soltar elementos para conectá-los e criar estruturas de sistema abrangentes.
Notação de classe: Use um retângulo dividido em três seções para cada classe:
- Cima: Nome da classe, em maiúsculas (Usuário)
- Meio: Atributos (propriedades)
- **Parte inferior: Métodos (ações ou funções)

Use o ClickUp Whiteboards para criar caixas rotuladas para cada classe
Etapa 3: Adicionar atributos
Os atributos definem os dados mantidos em cada classe. Por exemplo, em uma classe User (Usuário), inclua atributos como nome de usuário, e-mail e função.

Desenhe conexões entre formas enquanto você cria diagramas UML com o ClickUp Whiteboards
Use o recurso de texto do Whiteboards para adicionar atributos em cada classe. Para fornecer mais detalhes, adicione imagens, links e recursos adicionais. Faça upload de recursos visuais e links para documentos relacionados para manter tudo acessível em seu diagrama UML.
Modificadores de visibilidade:
- + (Público): Acessível a outras classes
- - (Private): Acessível somente dentro da classe
- # (Protected): Acessível à classe e a suas subclasses
- ~ (Package): Acessível dentro do mesmo pacote
ClickUp tem ferramentas para visualizar seu processo, metas, etc. É o auge do trabalho colaborativo e tem se aprimorado nesse sentido, especialmente com a adição da visualização de quadro branco
Jayson Ermac, Gerente de processos da AI Bees
Etapa 4: Definir métodos
Identifique as ações ou os comportamentos que cada classe executará para definir seus métodos. Os métodos descrevem como a classe opera, permitindo que ela interaja com outras classes ou cumpra funções específicas dentro do sistema.
Use este formato para definir os métodos:
- methodName(parameter: Type): ReturnType
Por exemplo:
- processPayment(amount: Float): Boolean
Etapa 5: Estabelecer relacionamentos
Usando os quadros brancos do ClickUp, você pode representar facilmente os principais relacionamentos UML com dicas visuais simples:
- Associação (link simples): Uma linha sólida conectando classes
- Herança (generalização): Uma linha sólida com uma seta oca apontando da subclasse para a superclasse
- Agregação (parte inteira): Uma linha sólida com um diamante oco, conectando um "todo" às suas "partes
- Composição (forte contenção): Uma linha sólida com um diamante preenchido, mostrando que uma parte não pode existir sem o todo
📖 Ler também: 10 melhores softwares de mapeamento mental
Etapa 6: Adicionar notações de multiplicidade
Defina o número de instâncias nos relacionamentos, como "um-para-muitos" Você pode adicionar rótulos de texto nas linhas de relacionamento.
Multiplicidades comuns:
- 1 (exatamente um)
- 0..* (Zero ou muitos)
- 1..* (Um ou muitos)
Etapa 7: Rascunho e refinamento
Quando o layout inicial estiver pronto, adicione profundidade com Mapas mentais do ClickUp para conectar atributos, métodos e dependências. Essa etapa permite que você organize as classes e obtenha uma visão mais ampla da estrutura do sistema.
Com o recurso Re-Layout, você pode ajustar facilmente o layout do seu mapa mental. Isso garante uma estrutura limpa, simplificando a manutenção da hierarquia e a priorização dos elementos.
Você também pode escolher entre o Blank Mode (Modo em branco) para brainstorming irrestrito e o Tasks Mode (Modo de tarefas) para organizar os elementos do projeto.

Reorganize os nós dentro do ClickUp Mind Maps e aumente a eficácia do diagrama UML
você sabia que as equipes de engenharia do Airbnb usam diagramas UML, especialmente diagramas de classe e de sequência, para gerenciar interações complexas entre usuários, anfitriões e anúncios.
Modelo de atividade UML do ClickUp
Modelo de atividade do ClickUp UML
Se você está procurando ainda mais motivos para escolher o ClickUp, o Modelo de diagrama de atividade UML do ClickUp facilita a visualização de fluxos de trabalho com ferramentas intuitivas de arrastar e soltar. Você também pode colaborar em tempo real com sua equipe para refinar seu fluxo de trabalho.
Quer esteja trabalhando em histórias de usuários ou no planejamento de projetos, esse modelo ajuda a manter tudo organizado em um só lugar.
👀 Bônus: Explore mais Modelos de diagramas UML para ajudá-lo a mapear suas ideias, simplificar sistemas complexos e trabalhar melhor com sua equipe.
Perdas comuns em diagramas UML e como evitá-las
Os diagramas UML podem ser ferramentas poderosas, mas é fácil cometer erros. Aqui estão algumas armadilhas comuns a serem observadas ao trabalhar com diagramas UML, juntamente com dicas para ajudá-lo a evitá-las.
- Complexidade: Os diagramas UML podem se tornar excessivos, principalmente quando se trata de sistemas grandes e complexos. Mantenha seus diagramas o mais simples possível para manter a clareza
- Ambiguidade: Se não forem cuidadosamente elaborados, os diagramas UML podem levar a mal-entendidos sobre os requisitos e projetos do sistema. Esforce-se para obter precisão em sua notação para transmitir significados claros
- Representação estática: Os diagramas UML oferecem principalmente visões estáticas dos sistemas, que podem não capturar elementos dinâmicos ou em tempo real. Considere complementar seus diagramas com outras ferramentas dinâmicas para representar esses aspectos
- Curva de aprendizado: A complexidade da notação UML e a variedade de tipos de diagramas podem ser assustadoras para os novatos. Ofereça treinamento, recursos e umaSoftware de diagrama UML para ajudar os membros da equipe a se atualizarem
Eleve o design de seu projeto com o ClickUp
Os diagramas UML permitem mapear diferentes aspectos de um sistema de software, detalhando visualmente os componentes, processos e relacionamentos que fazem um projeto funcionar.
A compreensão de vários exemplos desses diagramas o ajudará a escolher o melhor para criar um projeto orientado a objetos.
Para aprimorar sua experiência de diagramação UML, o ClickUp Whiteboards permite que você faça brainstorming e colabore em tempo real. Os mapas mentais oferecem uma maneira estruturada de detalhar processos complexos e manter seu projeto organizado. Registre-se no ClickUp hoje mesmo e descubra como nossas ferramentas colaborativas podem trazer clareza ao seu processo de desenvolvimento.