Se sei uno sviluppatore, probabilmente ti sarà capitato di perdere ore a trascinare e rilasciare forme per visualizzare sistemi complessi, lottando per organizzare i flussi di lavoro e passando da uno strumento all'altro, interrompendo il flusso di lavoro di codifica.
È noioso, inefficiente e non vale il tempo che ci dedichi.
Entra in Mermaid, uno strumento leggero e basato su codice che trasforma una sintassi semplice in diagrammi di flusso di lavoro chiari e scalabili in pochi secondi. Nessuna interfaccia utente ingombrante. Nessun incubo di allineamento pixel perfetto. Basta scrivere la logica e lasciare che Mermaid si occupi della parte visiva.
È un modo efficiente per visualizzare il tuo flusso di lavoro. Come? Leggi questa guida dettagliata per scoprire tutto!
⏰ Riepilogo/riassunto in 60 secondi
- I diagrammi Mermaid aiutano a creare immagini dinamiche direttamente dal testo, risparmiando tempo su strumenti di progettazione complessi
- Puoi creare vari tipi di diagrammi Mermaid come diagrammi di flusso, grafici Gantt, diagrammi di sequenza e diagrammi ER per mappare processi, flussi API e strutture di database
- Mermaid offre una soluzione flessibile e open source che si adatta bene al tuo flusso di lavoro, con aggiornamenti regolari da parte della community
- È meglio iniziare con diagrammi semplici e aggiornarli regolarmente per evitare immagini obsolete
- Mermaid non dispone di alcune funzionalità/funzioni interattive e animazioni avanzate, quindi è ideale per flussi di lavoro statici ma non per la narrazione visiva dinamica
- Puoi integrare i diagrammi campione in ClickUp, dove possono essere gestiti e modificati insieme alle attività e ai progetti del tuo team
Cosa sono i diagrammi Mermaid? 🧜♀️
I diagrammi Mermaid sono diagrammi basati su codice generati direttamente dal testo, che eliminano la necessità di strumenti di progettazione che richiedono molto tempo. Utilizzano una sintassi ispirata a Markdown (sintassi di testo normale che consente di aggiungere elementi di formattazione) per illustrare i processi.
Devi solo fornire istruzioni chiare e strutturate in forma di testo e Mermaid tradurrà automaticamente il testo in un diagramma professionale. Questo rende Mermaid uno strumento potente per sviluppatori, scrittori tecnici e project manager che vogliono concentrarsi sul contenuto e sulla funzionalità piuttosto che sulla formattazione.
Ecco un esempio di un semplice grafico a torta Mermaid:

Cosa rende Mermaid ancora migliore? È open source. Ciò significa che lo strumento continua a migliorare con aggiornamenti e nuove funzionalità/funzioni fornite dalla community.
✨ Curiosità: Mermaid deve il suo nome a una fonte di ispirazione interessante! L'autore di Mermaid, Knut Sveidahl, è stato ispirato dai suoi figli che guardavano La sirenetta a casa.
Tipi di diagrammi Mermaid
Ecco i diversi tipi di diagrammi che puoi creare in Mermaid:
- Diagrammi di flusso: illustrano processi, flussi di lavoro o percorsi decisionali. I diagrammi di flusso sono ideali per scomporre sistemi o spiegare la logica passo dopo passo
- Diagrammi di sequenza: mostrano le interazioni tra diversi componenti o partecipanti nel tempo. I diagrammi di sequenza sono perfetti per visualizzare chiamate API, flussi di lavoro di sistema o azioni collaborative
- Grafici di Gantt: pianifica e monitora i progetti con i grafici di Gantt che evidenziano sequenze, attività e dipendenze
- Diagrammi di classe: modellano strutture di programmazione orientate agli oggetti, incluse classi, attributi e relazioni. Questi diagrammi sono ottimi per comprendere visivamente il tuo codice base
- Grafici Git: visualizza i flussi di lavoro Git illustrando i rami, le unioni e le cronologie dei commit. È utile per i team che gestiscono sistemi di controllo delle versioni complessi
- Diagrammi ER: definiscono le relazioni tra le entità di un database. I diagrammi ER sono fondamentali per progettare schemi di database o comprendere le strutture dei dati
- Diagrammi del percorso dell'utente: mappa le esperienze degli utenti per visualizzare punti di contatto, azioni ed emozioni. Questi diagrammi aiutano i progettisti UX e i team di prodotto a migliorare il percorso dei clienti
- Grafici a torta: rappresentano rapidamente proporzioni e percentuali. I grafici a torta sono un modo efficace per presentare dati statistici o risultati di sondaggi
- Mappe mentali: Organizza e struttura le idee in modo gerarchico. Le mappe mentali sono perfette per il brainstorming, la pianificazione e la semplificazione di argomenti complessi
Esempi popolari di diagrammi Mermaid
Ecco alcuni esempi comuni di diagrammi e come puoi utilizzare Mermaid per crearli:
1. Diagramma di flusso per il rilascio di software

Questo diagramma a flusso mostra i punti decisionali per l'implementazione del codice in produzione in base al giorno della settimana. Inizia con l'azione "Implementa in produzione" e porta a un nodo decisionale che chiede "È venerdì?". Se la risposta è "Sì", il flusso passa a "Non implementare!". Altrimenti, procede con "Esegui implementazione. sh per implementare!". La sintassi "flowchart TD" indica che il diagramma deve scorrere dall'alto verso il basso.
💡 Suggerimento: se stai cercando un'alternativa alla creazione manuale di diagrammi di flusso con la sintassi Mermaid, prendi in considerazione l'utilizzo di modelli di diagrammi di flusso o strumenti dedicati per semplificare il processo.
2. Grafico di Gantt per monitorare le sequenze dei progetti

Con Mermaid puoi anche creare grafici di Gantt. Questo esempio di grafico di Gantt rappresenta visivamente la sequenza temporale del progetto suddividendolo in attività. Ogni attività ha una data di inizio, una data di fine e una durata, che mostrano le dipendenze e le sovrapposizioni tra loro. Il grafico fornisce una panoramica chiara della pianificazione, dello stato di avanzamento e delle scadenze del progetto.
3. Diagramma di sequenza per spiegare i flussi API
I diagrammi di sequenza aiutano a illustrare il flusso di messaggi o eventi tra i componenti di un sistema. Mappando ogni passaggio, come richieste, risposte o trigger, rendono facile vedere come i componenti interagiscono, in quale ordine e come i dati fluiscono attraverso il sistema.

Questo diagramma di sequenza illustra il processo di autenticazione tramite nome utente/password e JSON Web Token (JWT). Rappresenta l'interazione tra tre entità: il client, il server e il database.
4. Diagramma ERD per progettare una struttura di database
Un diagramma entità-relazione (ERD) visualizza le entità (come utenti, prodotti o ordini) in una struttura di database e le loro relazioni (uno-a-molti, uno-a-molti o molti-a-molti).
Puoi creare facilmente un diagramma ER con il modello di diagramma delle relazioni tra entità ClickUp. Il modello offre una struttura organizzata per visualizzare i database relazionali e mappare le relazioni logiche tra varie entità.
Con questo modello puoi:
- Illustra strutture di dati complesse senza utilizzare alcun codice
- Riduci gli errori nelle strutture dei database
- Identifica potenziali problemi nel tuo database
I modelli di diagrammi contestuali possono anche aiutare a delineare i confini e le interazioni del sistema prima di passare ai dettagli dello schema del database. Ad esempio, un diagramma contestuale potrebbe mostrare i clienti che effettuano ordini e i fornitori che aggiornano l'inventario. Questo passaggio garantisce la comprensione del quadro generale prima di concentrarsi sui dettagli.
5. Diagramma a corsie per visualizzare il flusso di lavoro del team
I diagrammi a corsie sono ideali per dividere le attività tra team o reparti. È possibile assegnare ogni corsia a un team specifico, ad esempio progettazione, sviluppo o marketing. Ciò consente di visualizzare chi si occupa di cosa e come le attività fluiscono tra loro, garantendo che tutti comprendano le proprie responsabilità.
Usa il modello di diagramma a flusso con corsie ClickUp per creare diagrammi a flusso chiari mentre gestisci priorità, scadenze e stati per un processo semplificato ed efficiente.
Questo modello ti aiuta a:
- Chiarire le responsabilità: assegnare le attività a team o individui specifici in modo che tutti conoscano il proprio ruolo. Esempio: il marketing gestisce le campagne; lo sviluppo si concentra sull'implementazione
- Semplifica il passaggio delle attività: visualizza il flusso delle attività tra i team per garantire transizioni più fluide. Esempio: una funzionalità passa dalla progettazione allo sviluppo, quindi al controllo qualità
- Individua le inefficienze: identifica i colli di bottiglia o i ritardi per risolvere più rapidamente i problemi
- Semplifica la complessità: suddividi flussi di lavoro complessi in passaggi chiari e facili da seguire
📖 Per saperne di più: I migliori strumenti software per diagrammi a corsie per portare a termine le attività
6. Mappa mentale del progetto
Una mappa mentale è una rappresentazione visiva di idee o concetti che ruotano attorno a un tema centrale. Viene utilizzata per collegare idee correlate, strutturare o analizzare informazioni e delineare piani di progetto.
Puoi creare una semplice mappa mentale per pianificare i progetti con il modello di mappatura dei progetti ClickUp. Ti aiuta a organizzare le attività del progetto, identificare gli ostacoli e monitorare le attività cardine.
Con questo modello puoi:
- Identifica le aree di sovrapposizione e i rischi del progetto
- Stima la durata e il budget del progetto
- Migliora la trasparenza e la responsabilità all'interno del team
Ora che hai visto quanto possono essere versatili i diagrammi Mermaid, è il momento di salpare e metterli in pratica! Ti aiuteranno a organizzare le idee, spiegare processi complessi e collaborare con il tuo team.
📖 Per saperne di più: Come creare un diagramma a corsie in Visio?
Vantaggi dell'utilizzo di Mermaid per la creazione di diagrammi
Se sei uno sviluppatore, un project manager o qualcuno che dà valore a una visualizzazione chiara, ecco perché Mermaid si distingue:
✏️ Diagrammi semplificati
Dimentica le difficoltà con le forme e gli allineamenti degli strumenti tradizionali. Mermaid trasforma poche righe di testo in un diagramma raffinato. Nessun trascinamento, nessun rilascio, nessuna perdita di tempo: solo immagini pulite ed efficaci in pochi secondi.
🔗 Perfetta integrazione nel tuo flusso di lavoro
Mermaid si integra perfettamente con gli strumenti che già utilizzi. Non hai bisogno di nuovi software o plugin aggiuntivi. Funziona in modo nativo con piattaforme come GitHub, rendendo facile incorporare diagrammi nella documentazione, nei piani di progetto o nelle revisioni del codice.
📊 Documentazione visiva
Aggiornare diagrammi complessi per adattarli alle modifiche dei processi può essere un lavoro noioso. Mermaid lo rende semplicissimo. Poiché i diagrammi sono creati come codice, sono facili da modificare e aggiornare insieme al tuo progetto. Ciò significa che puoi controllare le versioni, modificare e aggiornare i tuoi diagrammi man mano che il tuo flusso di lavoro o la tua architettura si evolvono.
🎨 Facile personalizzazione
Mermaid ti offre numerose opzioni di stile per personalizzare i tuoi diagrammi, ma senza complicarle. Puoi modificare colori e layout senza perderti in infiniti menu di personalizzazione. Usa un tema in modalità scura per le presentazioni o modifica le forme e i colori dei nodi per allinearli al branding della tua azienda o alle esigenze del progetto.
🧠 Lo sapevi? Mermaid funziona interamente su browser utilizzando JavaScript, rendendolo leggero e indipendente dalla piattaforma. Non è necessario il rendering lato server o plugin aggiuntivi.
Come creare diagrammi Mermaid?
Segui questi semplici passaggi per creare i tuoi diagrammi Mermaid:
Passaggio 1: decidere il tipo e lo scopo del diagramma
Pensa al tipo di diagramma di cui hai effettivamente bisogno. Stai creando un diagramma di flusso per illustrare un processo? Un grafico di Gantt per monitorare lo stato di avanzamento di un progetto? Decidere il tipo e lo scopo del diagramma ti aiuta a rimanere concentrato e a scegliere la struttura migliore per il tuo diagramma.
Passaggio 2: scrivere il codice Mermaid
Una volta che sai che tipo di diagramma vuoi, è il momento di scrivere il codice. La sintassi di Mermaid è semplicissima.
Ecco la sintassi di base per creare diagrammi Mermaid:
| Tipo di diagramma | Sintassi | Esempio |
| Diagramma di flusso | diagramma di flusso TDA –> B | diagramma di flusso TDA[Inizio] –> B[Processo] –> C[Fine] |
| Diagramma di sequenza | sequenceDiagramparticipant AA->>B: Messaggio | sequenceDiagramparticipant Un partecipante BA->>B: Ciao B->>A: Ciao! |
| Grafico Gantt | gantttitle Sezione progetti Sezione 1A :a1, 2025-01-01, 30d | gantttitle I miei diagrammi di Gantt sezione Pianificazione Attività 1 :a1, 2025-01-01, 10d Attività 2 :dopo a1, 15d |
| Diagramma di classe | classDiagramClassName : AttributeClassName : Method() | classDiagramclass CarCar : +start()Car : +stop() |
| Grafico a torta | pietitle Titolo del grafico "Sezione A": 30 | pietitle Frutta preferita "Mela": 40 "Banana": 30 "Uva": 30 |
| Diagramma entità-relazione | erDiagramEntity1 {Field1 string} | erDiagramCustomer {ID intName string}Order {OrderID intCustomerID int} |
Passaggio 3: apri Mermaid Live Editor
Ora vai all'editor Mermaid Live. Incolla il codice che hai scritto nel pannello di sinistra e guarda il tuo diagramma apparire sul lato destro in tempo reale.

Passaggio 4: Modifica e perfeziona il tuo diagramma
Una volta che il diagramma è pronto, puoi modificarlo secondo le tue esigenze. Aggiungi altri nodi e collegamenti o modifica il layout per ottenere tutto nel modo giusto. L'editor live mostra immediatamente le modifiche, quindi è facile sperimentare e perfezionare il diagramma.

Passaggio 5: copia il codice Markdown
Dopo aver completato il diagramma, copia il codice Markdown dall'editor live. Questo è il codice basato su testo che definisce il diagramma.
Troverai il codice nella parte inferiore del pannello di sinistra.

Passaggio 6: Inserisci il codice Markdown
Una volta che il tuo diagramma è pronto, è il momento di inserirlo in un contesto più ampio.
Puoi incollare il codice Mermaid nei file Markdown su GitHub o GitLab e la piattaforma renderà automaticamente il diagramma quando visualizzi il file in un repository. Questa è un'ottima opzione se stai lavorando a un progetto collaborativo e hai bisogno di un modo leggero per integrare i diagrammi direttamente nel tuo codice.
Tuttavia, se stai cercando un software versatile per diagrammi di flusso di lavoro che ti consenta di collegare i tuoi diagrammi visivi al tuo flusso di lavoro effettivo, prova ClickUp. È l'app completa per il lavoro, dove puoi trasformare le tue idee in attività concrete, creare roadmap di progetto, creare documenti, visualizzare processi e molto altro ancora.
Crea diagrammi Mermaid in ClickUp
Puoi copiare il codice del tuo diagramma Mermaid e incollarlo in ClickUp Docs per visualizzare processi, flussi di lavoro o sequenze direttamente nel contesto del tuo progetto.

Che tu stia sviluppando un piano di progetto o organizzando idee, ClickUp Docs è il posto perfetto per tenere tutto in un unico posto.
Vai su ClickUp Docs, dove desideri aggiungere il tuo diagramma. Ora, digita /comando nel tuo documento per aprire il menu e seleziona Markdown. Questo è il punto di ingresso per incorporare tutti i tipi di contenuti, e i diagrammi Mermaid si adattano perfettamente!
Una volta copiato il codice del diagramma Mermaid dall'editor Mermaid Live, incollalo nel blocco Markdown che hai creato.

Non preoccuparti di formattarlo: ci pensa ClickUp. Dopo aver inserito il codice sopra riportato, clicca su Incolla. ClickUp leggerà il codice e renderizzerà istantaneamente il diagramma in un formato chiaro e visivo per una comprensione di base.
Hai il tuo diagramma di flusso, diagramma di sequenza o qualsiasi altro diagramma tu abbia scelto, perfettamente posizionato in modo che tutti possano vederlo.
L'integrazione dei diagrammi Mermaid direttamente nei documenti ClickUp Docs semplifica la visualizzazione dei flussi di lavoro e la loro trasformazione in passaggi concreti in pochissimo tempo.
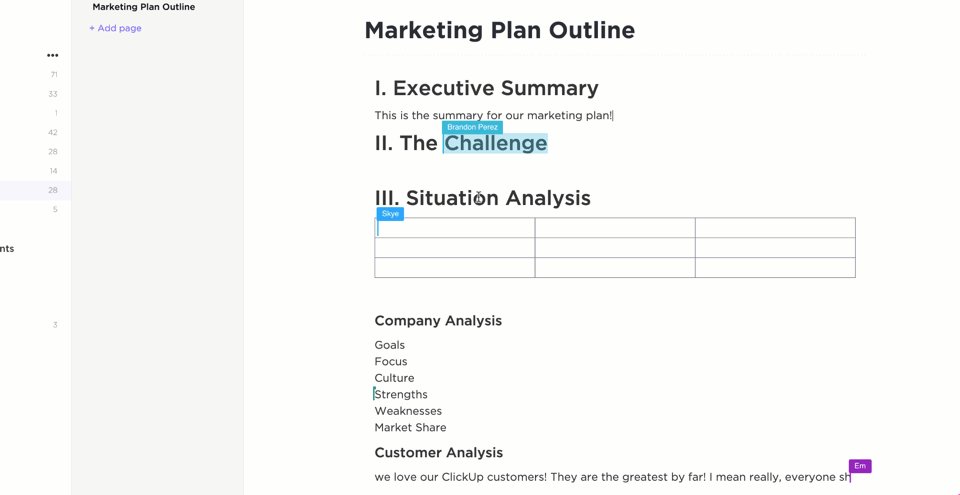
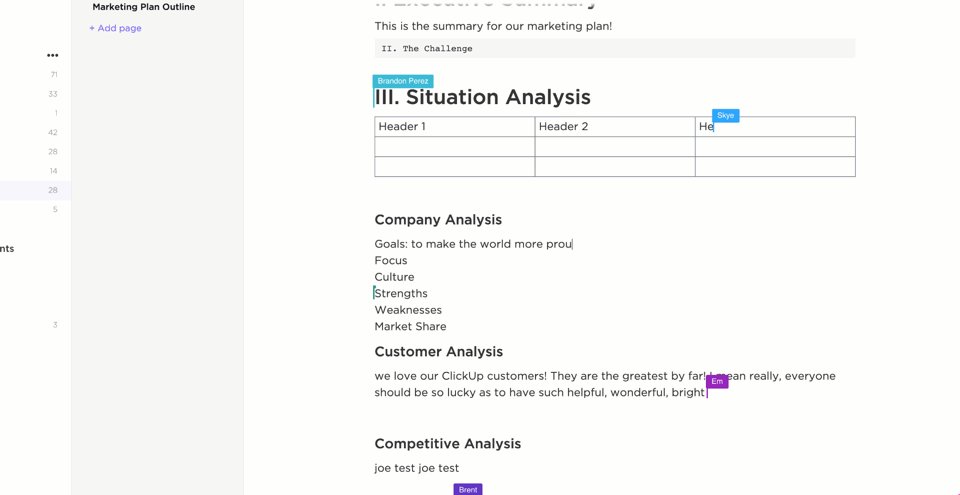
Non è necessario attendere che qualcuno finisca i propri aggiornamenti; tutti possono contribuire contemporaneamente. È sufficiente evidenziare qualsiasi parte del documento o del diagramma e lasciare un commento direttamente lì. È possibile taggare i membri del team, assegnare commenti come attività o persino monitorare lo stato di avanzamento.
Se non sei un esperto di tecnologia, utilizza ClickUp Brain, l'assistente IA integrato in ClickUp, per generare il codice del diagramma a sirena al posto tuo.
Visualizza i processi con le lavagne online ClickUp
Collega il tuo documento alle lavagne online ClickUp e migliora ulteriormente la collaborazione. Tu e il tuo team potrete mappare i flussi di lavoro, creare diagrammi e aggiungere grafici in tempo reale.
Ad esempio, se il tuo team di sviluppo sta pianificando una nuova funzionalità, le lavagne online ti consentono di abbozzare facilmente l'architettura. Puoi inserire diagrammi per mostrare come comunicheranno le API, delineare le relazioni tra i database o mappare il percorso dell'utente.
La parte migliore? Mentre fai brainstorming, i membri del team possono assegnare responsabilità e collegare tutto alla sequenza del tuo progetto direttamente dalla bacheca. Questo mantiene l'intero processo fluido e assicura che tutti siano sulla stessa pagina.
Qualsiasi idea annotata su una lavagna online può essere immediatamente convertita in un'attività per passare dal concetto all'esecuzione senza perdere un colpo.

E la collaborazione? È semplicissima. Basta andare su Impostazioni spazio, cliccare su Condivisione e autorizzazioni e invitare i membri del tuo team. Potranno partecipare, contribuire ai diagrammi e perfezionare i flussi di lavoro insieme a te.

Scopri come fare brainstorming e realizzare le tue idee con le lavagne online di ClickUp. 👇
Organizza idee e processi con le mappe mentali di ClickUp
Una volta visualizzata la struttura generale, le mappe mentali di ClickUp ti consentono di suddividere ulteriormente le idee. Puoi aggiungere attività secondarie, disegnare connessioni e raggruppare concetti correlati all'interno di un'interfaccia personalizzabile e interattiva.

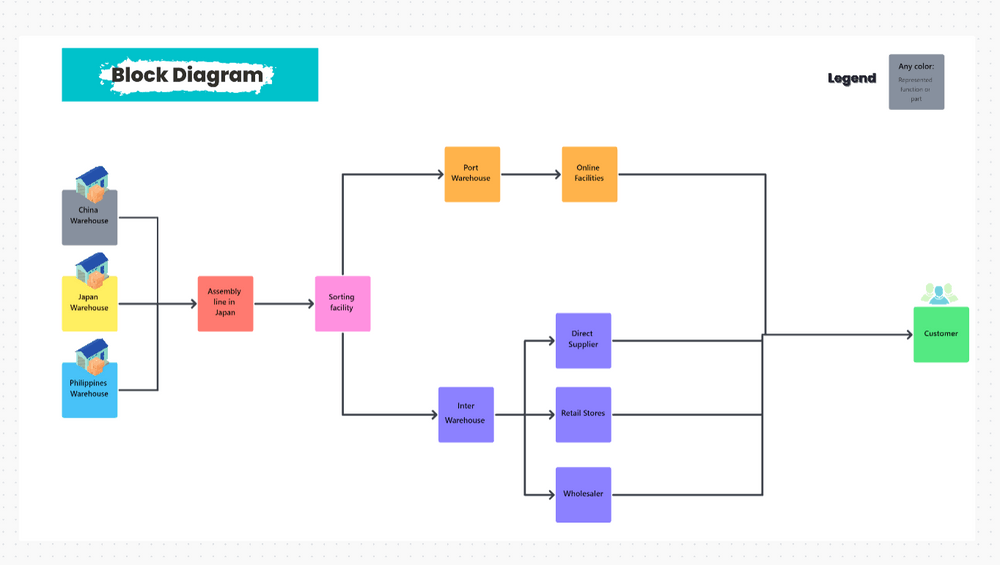
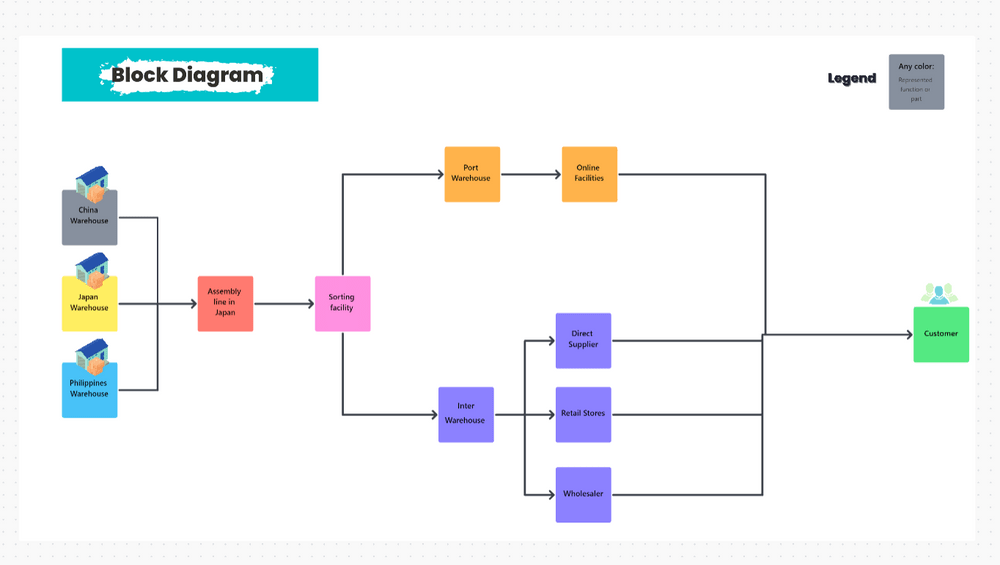
Il modello di diagramma a blocchi di ClickUp trasforma le immagini statiche in un'area di lavoro interattiva e dinamica.
Il modello ti consente di:
- Rispetta la tabella di marcia: imposta le date di inizio e di scadenza per ogni blocco del diagramma, in modo che nulla venga tralasciato
- Chiarezza visiva: utilizza elementi codificati con colori per raggruppare le attività, rendendo più facile individuare a colpo d'occhio le priorità e le dipendenze
- Flessibilità drag-and-drop: riorganizza i blocchi senza sforzo per modificare il flusso di lavoro senza perdere la struttura
📮ClickUp Insight: Circa il 43% dei lavoratori invia da 0 a 10 messaggi al giorno. Sebbene ciò suggerisca conversazioni più mirate o deliberate, potrebbe anche indicare una mancanza di collaborazione fluida, con discussioni importanti che avvengono altrove (come le email).
Per evitare inutili passaggi da una piattaforma all'altra e cambi di contesto, hai bisogno di un'app che faccia tutto per il lavoro, come ClickUp, che combina progetti, conoscenze e chat in un unico posto, il tutto alimentato dall'IA che ti aiuta a lavorare in modo più efficiente.
Sfide e best practice dei diagrammi Mermaid
I diagrammi Mermaid offrono un approccio efficiente basato sul testo che semplifica il processo di creazione dei diagrammi.

Sebbene offrano molti vantaggi, è importante essere consapevoli di alcune aree in cui è possibile apportare miglioramenti.
1. La modifica può essere complicata
L'editor live di Mermaid non dispone di un'interfaccia drag-and-drop, il che significa che gli utenti devono codificare manualmente i nodi e le connessioni. Questo può risultare complicato per gli sviluppatori che non hanno familiarità con la sintassi di Mermaid.
✅ Best practice: abbozza il diagramma su carta o su una semplice lavagna online prima di codificarlo. Una volta che hai un'idea di massima, suddividilo in componenti più piccoli e provali frequentemente. Per flussi di lavoro più fluidi, valuta l'utilizzo di strumenti come ClickUp, che combina interfacce visive con la modifica del codice, rendendo più facile creare e perfezionare i diagrammi senza dover scrivere tutto da zero.
📌 Esempio: se stai creando un diagramma di flusso per un'API, inizia abbozzando gli endpoint su una lavagna online. Quindi, crea gradualmente il tuo diagramma Mermaid aggiungendo endpoint e connessioni, testando ciascuno di essi man mano che procedi.
2. Diagrammi obsoleti
Con l'evoluzione del codice, i diagrammi complessi possono diventare rapidamente obsoleti, soprattutto se rappresentano elementi in rapida evoluzione come microservizi o strutture di dati complesse.
✅ Best practice: Assegna a qualcuno il compito di rivedere e aggiornare i diagrammi come parte della manutenzione del progetto. Incorpora un sistema per il controllo delle versioni o mantieni un registro delle modifiche per monitorare gli aggiornamenti nei diagrammi insieme al progetto.
📌 Esempio: se stai lavorando all'architettura backend di un prodotto SaaS, aggiorna il diagramma dell'architettura di sistema ogni volta che un nuovo servizio o una nuova funzionalità viene aggiunto al codice base. Il controllo delle versioni ti aiuterà a mantenere tutto sincronizzato con le ultime modifiche.
3. Non abbastanza interattivo
I diagrammi Mermaid non dispongono di funzionalità/funzioni interattive come tooltip o elementi cliccabili, il che può limitarne l'uso per presentazioni dinamiche o siti web.
✅ Best practice: per aggiungere più contesto o interattività, abbina i diagrammi Mermaid a piattaforme come ClickUp Docs. Queste ti consentono di incorporare diagrammi e aggiungere commenti, link e altre annotazioni per migliorare l'esperienza dell'utente.
📌 Esempio: per un flusso di onboarding di un'app mobile, incorpora il tuo diagramma Mermaid in un documento ClickUp condiviso pubblicamente e utilizza i link per indirizzare gli utenti alla documentazione o alle risorse pertinenti, offrendo loro un'esperienza più ricca e interattiva.
4. Opzioni di animazione limitate
Mermaid offre animazioni di base ma non supporta quelle complesse, il che può ridurne l'attrattiva per la narrazione dinamica o per immagini accattivanti.
✅ Best practice: utilizza i diagrammi Mermaid per flussi di lavoro statici o panoramiche rapide. Per immagini più dinamiche, prova gli strumenti di mappatura mentale che ti consentono di esplorare le idee in modo interattivo e visivamente accattivante.
📌 Esempio: quando presenti l'architettura di una nuova funzionalità al tuo team, usa Mermaid per creare un diagramma di flusso semplice e chiaro, ma passa alle mappe mentali se desideri rappresentare visivamente i diversi rami delle funzionalità e le loro interazioni in modo dinamico.
5. Problemi con il browser
I diagrammi Mermaid potrebbero non essere visualizzati in modo coerente su tutti i browser, causando potenziali problemi per alcuni utenti.
✅ Best practice: prova sempre i tuoi diagrammi nei browser più utilizzati dal tuo pubblico, come Chrome, Firefox ed Edge. Se riscontri problemi di rendering, esporta il diagramma Mermaid in formato PNG o PDF per garantire l'accessibilità su tutte le piattaforme.
Crea diagrammi Mermaid in ClickUp
L'approccio diretto di Mermaid alla creazione di diagrammi lo rende essenziale per semplificare idee complesse e organizzare i flussi di lavoro. Dalla mappatura dei processi alla visualizzazione dei progetti, è il tipo di strumento che ti ritroverai a utilizzare più e più volte.
Vuoi illustrare meglio i tuoi flussi di lavoro? Integra ClickUp per generare diagrammi, monitorare lo stato di avanzamento e collaborare con il tuo team, tutto in un unico posto.
I team di sviluppo possono utilizzarli per mappare l'architettura e i flussi di lavoro, i gestori di progetto possono monitorare e gestire le attività direttamente dai diagrammi e i team interfunzionali possono allinearsi facilmente tra i vari reparti grazie a immagini chiare e condivisibili.
Iscriviti oggi stesso a ClickUp per creare diagrammi Mermaid senza alcuno sforzo!