Embarking on a website development project can feel like a daunting task. With so many moving parts and endless to-dos, it's easy to get overwhelmed. But fear not! ClickUp's Website Development Work Breakdown Structure (WBS) Template is here to save the day.
This comprehensive template breaks down the entire website development process into manageable tasks, so you can:
- Clearly define and assign responsibilities for each step of the project
- Track progress and ensure all deliverables are completed on time
- Collaborate with your team seamlessly, with all information in one place
- Stay organized and focused on hitting your website development goals
No matter the scale or complexity of your web project, ClickUp's WBS Template will guide you every step of the way. Get started today and watch your website come to life!
Benefits of Website Development Work Breakdown Structure Template
When it comes to website development, having a clear and organized plan is crucial. The Website Development Work Breakdown Structure (WBS) template provides numerous benefits to streamline your website development process:
- Ensures a systematic approach to website development by breaking down the project into manageable tasks
- Helps you allocate resources effectively and set realistic timelines for each task
- Provides a visual representation of the project's scope and dependencies, making it easier to identify potential bottlenecks
- Facilitates collaboration and communication among team members, ensuring everyone is on the same page
- Enables you to track progress and monitor the status of each task, ensuring the project stays on track and within budget.
Main Elements of Website Development Work Breakdown Structure Template
ClickUp's Website Development Work Breakdown Structure template is designed to help you efficiently manage your website development projects. Here are the main elements of this template:
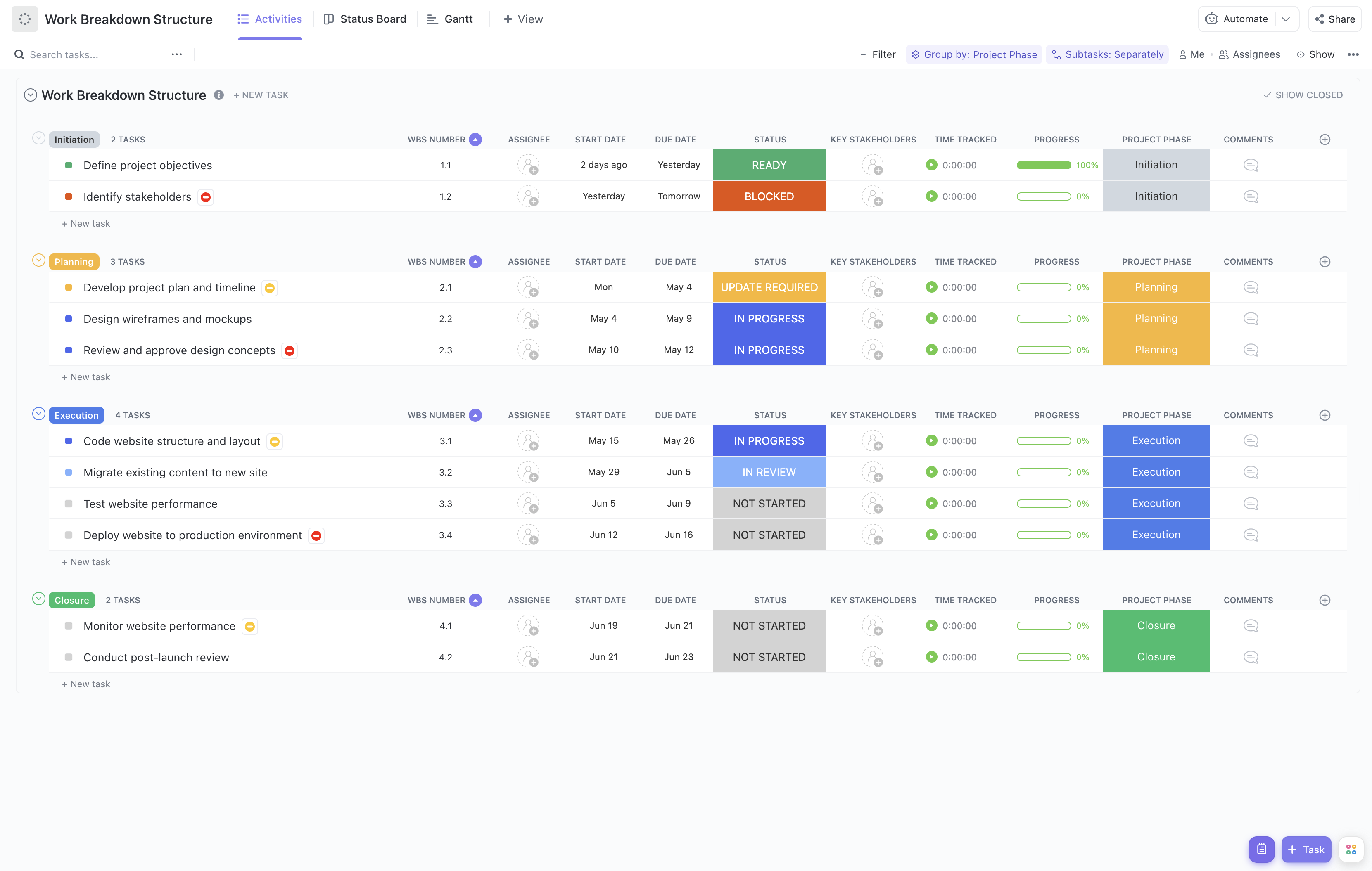
- Custom Statuses: Track the progress of your tasks with 6 different statuses, including Open, Cancelled, Complete, Delayed, In Progress, and Needs Input, ensuring clear visibility of task status throughout the project.
- Custom Fields: Utilize 9 custom fields such as Project Phase, Allocated Budget, Consulted, Progress, Remaining Effort Hours, Responsible, Accountable, Cost Type, and Informed to capture and organize important information related to your website development project.
- Custom Views: Access 5 different views to gain different perspectives on your project, including Activities, Status, Gantt, Getting Started Guide, and Timeline, allowing you to visualize your project progress, timelines, and dependencies in a way that suits your workflow.
How to Use Work Breakdown Structure for Website Development
If you're embarking on a website development project, using a Work Breakdown Structure (WBS) template can help you stay organized and ensure that every task is accounted for. Follow these five steps to effectively use the Website Development WBS Template in ClickUp:
1. Define your project scope
Before diving into the WBS template, clearly define the scope of your website development project. Determine the specific goals, objectives, and deliverables you want to achieve. This step will help you break down the project into manageable tasks.
Use the Goals feature in ClickUp to set clear objectives and track your progress throughout the project.
2. Customize the WBS template
Open the Website Development WBS Template in ClickUp and customize it to fit your project's requirements. Add or remove tasks and subtasks as needed to accurately reflect the scope of your website development project. This will help you establish a comprehensive and structured plan.
Use the Board view in ClickUp to rearrange and visualize your tasks in a Kanban-style board for better organization.
3. Assign responsibilities
Assign team members to each task and subtask in the WBS template. Clearly define who is responsible for each aspect of the website development project. This will ensure accountability and streamline communication within your team.
Utilize the Automations feature in ClickUp to automatically assign tasks to team members based on their roles or expertise.
4. Set deadlines and milestones
Establish deadlines and milestones for each task and subtask in the WBS template. This will help you track progress and ensure that the project stays on schedule. Break down the project into manageable phases and set realistic timelines for each phase.
Use the Milestones feature in ClickUp to mark important project milestones and monitor progress as you move forward.
5. Monitor progress and collaborate
Regularly review the WBS template to monitor the progress of each task and subtask. Collaborate with your team members to address any challenges or roadblocks that arise during the website development process. Keep communication lines open to ensure that everyone is aligned and working towards the project's goals.
Utilize the Dashboards feature in ClickUp to gain real-time insights into the progress of your website development project and track key metrics.
By following these five steps and utilizing the Website Development WBS Template in ClickUp, you can effectively manage your website development project, stay organized, and ensure a successful outcome.

Get Started with ClickUp's Website Development Work Breakdown Structure Template
Web developers and project managers can use this Website Development Work Breakdown Structure Template to effectively plan and execute every aspect of their web development projects.
To get started, hit “Get Free Solution” to sign up for ClickUp and add the template to your Workspace. Make sure you designate which Space or location in your Workspace you’d like this template applied.
Next, invite relevant members or guests to your Workspace to start collaborating.
Now you can take advantage of the full potential of this template to create and launch stunning websites:
- Use the Activities view to break down the development process into specific tasks and assign them to team members
- The Status view will help you track the progress of each task, with statuses such as Open, Cancelled, Complete, Delayed, In Progress, and Needs Input
- Utilize the Gantt view to visualize the timeline and dependencies of your web development project
- Consult the Getting Started Guide view for a step-by-step tutorial on how to effectively navigate the template and make the most of its features
- The Timeline view provides a comprehensive overview of all the project tasks and their deadlines
- Update statuses and progress as you work through each task to keep your team and stakeholders informed
- Monitor and analyze tasks to ensure maximum productivity and timely project completion