Você já notou como os designs digitais vibrantes às vezes ficam sem graça quando impressos? Esse é o desafio de trabalhar com RGB vs. CMYK - dois modelos de cores essenciais com funções distintas. Entender quando e como usar cada um deles é fundamental para oferecer visuais incríveis, seja na tela ou na impressão.
Neste blog, exploraremos as principais diferenças entre RGB e CMYK, como converter cores de forma eficaz e as práticas recomendadas para otimizar seu trabalho fluxo de trabalho de design . Pronto para levar suas habilidades de design para o próximo nível? Vamos começar!
O que são RGB e CMYK?
RGB e CMYK são modos de cores usados em design e impressão.
RGB significa vermelho, verde e azul e opera dentro do espaço de cores RGB, que usa um processo aditivo para criar cores por meio da combinação de luz. Esse espaço de cores é utilizado principalmente para telas digitais, como telas de computador, televisores e dispositivos móveis, garantindo visuais vibrantes e dinâmicos.
CMYK significa ciano, magenta, amarelo e chave (preto) e se baseia em um processo subtrativo que cria camadas de tintas para criar cores. Esse modo foi projetado especificamente para materiais impressos, garantindo a reprodução precisa das cores no papel.
Compreender esses modos é fundamental para obter os resultados desejados em qualquer fluxo de trabalho de design. 10 melhores ferramentas de software de aprovação criativa
Principais diferenças entre RGB e CMYK
Compreender as diferenças entre RGB e CMYK garante que os designs sejam otimizados para o meio a que se destinam, seja digital ou impresso.
| Aspect | RGB | CMYK |
|---|---|---|
| Processo de criação de cores | Usa um processo aditivo em que a luz é adicionada para criar cores | Segue um processo subtrativo, removendo a luz por meio da sobreposição de tintas |
| Cores primárias | Depende de vermelho, verde e azul para formar um amplo espectro de cores | Usa ciano, magenta, amarelo e preto para obter precisão de cores nas impressões |
| Melhor para formatos digitais, como gráficos da Web e displays eletrônicos. Essencial para materiais físicos, como pôsteres, cartões de visita e folhetos | ||
| Gama de cores | Suporta uma gama mais ampla de cores vibrantes, ideal para visuais dinâmicos | Gama limitada, adaptada para replicação confiável de cores na impressão |
| Tipos de arquivo | Frequentemente usado para arte digital | Preferido na produção de impressão para corresponder às configurações da impressora |
Principais diferenças entre RGB e CMYK
A escolha do modo de cor correto no início de um projeto evita incompatibilidades de cores e garante um gerenciamento eficiente do fluxo de trabalho. Como otimizar seu processo de design ágil
Como funciona o RGB
O RGB funciona misturando luz vermelha, verde e azul em intensidades variadas para criar um amplo espectro de cores. Esse processo aditivo começa com o preto (ausência de luz) e combina fontes de luz para produzir tons vibrantes e dinâmicos.
Cada cor é representada como uma combinação de valores RGB que variam de 0 a 255, em que 0 indica ausência de luz e 255 representa intensidade total. Por exemplo, o branco puro é criado quando todas as três cores RGB são definidas como 255, enquanto o preto é todo zero.
O modo de cor RGB é ideal para plataformas digitais, pois se alinha com a forma como telas eletrônicas, como monitores e telas de celular, geram cores. Essa compatibilidade garante uma representação precisa nos dispositivos, tornando-o o padrão para gráficos da Web, aplicativos e multimídia.
O domínio do RGB garante uma saída de cores precisa para projetos digitais. Como usar IA para design gráfico
Como funciona o CMYK
O CMYK funciona por meio de camadas de tintas ciano, magenta, amarela e chave (preta) para produzir uma gama completa de cores. Esse processo subtrativo começa com o branco (a cor de base do papel) e subtrai a luz à medida que a tinta é adicionada, resultando em vários matizes e tons.
Cada cor é criada pelo controle da porcentagem de cada tinta, com 0% representando nenhuma tinta e 100% indicando saturação total. Por exemplo, a combinação de 100% de ciano, magenta e amarelo produz o preto, embora a tinta-chave (preta) seja frequentemente adicionada para garantir profundidade e detalhes.
O modo CMYK é essencial para a impressão porque replica com precisão as cores em materiais físicos. As impressoras interpretam os dados CMYK para aplicar as combinações corretas de tinta, garantindo que o resultado final corresponda ao design pretendido. Entender o CMYK garante impressões de alta qualidade que se alinham com objetivos do design . Documentos do ClickUp para centralizar os valores RGB e CMYK para fluxos de trabalho de design consistentes. As equipes podem compartilhar e atualizar paletas de cores de design gráfico em tempo real, garantindo o alinhamento entre materiais digitais e impressos. Isso simplifica a colaboração e minimiza os erros em todo o projeto.
Escolhendo o modelo de cores correto
A seleção do modelo de cores correto é fundamental para garantir que seus designs tenham a aparência desejada. A escolha entre RGB e CMYK depende do meio do projeto e do resultado desejado. Veja a seguir quando e como usar cada modelo de cor de forma eficaz, com exemplos reais para orientar suas decisões sobre o espaço de cores desejado.
Quando usar RGB
O modelo de cores RGB é a melhor opção para designs digitais porque está alinhado com a maneira como as telas exibem as cores. Ele permite a criação de visuais vibrantes e atraentes que se destacam em dispositivos eletrônicos.
- Web design: Sites, banners on-line e anúncios digitais devem usar RGB para garantir que as cores sejam exibidas de forma vívida nas telas
- Gráficos de mídia social: Plataformas como Instagram e Facebook exibem imagens em RGB. Os arquivos salvos em RGB mantêm o brilho e a nitidez
- Produção de vídeo: O RGB é ideal para criar animações, sobreposições de vídeo e apresentações digitais
Por exemplo, se você estiver criando um logotipo vibrante para o site de uma startup de tecnologia, o RGB garantirá que as cores se destaquem em todas as telas.
Quando usar CMYK
O CMYK é o modelo de cor ideal para qualquer coisa que esteja sendo impressa. Ele garante que as cores sejam traduzidas com precisão dos arquivos digitais para os materiais físicos.
- Brochuras e cartões de visita: A impressão requer uma reprodução precisa das cores, o que o CMYK proporciona
- Cartazes e sinalização: Impressões em grande escala se beneficiam da previsibilidade das cores CMYK
- Embalagem: A consistência da marca em produtos físicos depende dos arquivos CMYK para obter tonalidades precisas
Por exemplo, se você estiver imprimindo um rótulo de produto de alta qualidade, os modos de cores CMYK garantirão que os tons vibrantes na tela correspondam ao design impresso. 10 melhores e gratuitos modelos de design gráfico para equipes criativas
Conversão de cores
A conversão entre RGB e CMYK é essencial quando um design passa das telas digitais para a impressão ou vice-versa. Esse processo garante que as cores do seu projeto se alinhem com o meio de saída, mantendo a aparência pretendida.
Conversão de RGB para CMYK
A mudança de RGB para CMYK exige o ajuste dos dados de cores para se adequar ao modelo de cores subtrativas usado na impressão.
- Por que isso é importante: A gama vibrante do RGB pode não se traduzir diretamente em CMYK, que tem uma gama de cores menor. Tons claros de neon e muito escuros podem parecer suaves
- Como converter: Use um software de design como o Adobe Photoshop ou o Illustrator. Altere o modo de cor do documento para CMYK nas configurações. Ajuste a paleta de cores para compensar as mudanças durante a conversão
- Dica: Sempre visualize as cores no modo CMYK antes de finalizar os designs para impressão para evitar resultados inesperados
Por exemplo, um design RGB com azuis e verdes brilhantes pode exigir ajustes manuais em CMYK para manter o equilíbrio visual.
Conversão de CMYK para RGB
A transição de CMYK para RGB é mais simples porque o RGB tem uma gama de cores mais ampla.
- Por que isso é importante: As cores criadas em CMYK podem parecer mais brilhantes e mais saturadas em RGB. Pode ser necessário fazer ajustes para manter a consistência
- Como converter: Abra o arquivo de design em seu software preferido e alterne o modo de cores do documento para RGB. Revise as cores para garantir que estejam alinhadas com a exibição digital pretendida
- Dica: Tenha cuidado ao converter logotipos ou ativos de marca, pois as mudanças na intensidade das cores podem afetar a identidade da marca
Desafios na conversão
- Mudanças de cor: Algumas cores não podem ser replicadas exatamente durante a conversão. Isso é comum em tons altamente saturados ou com gradientes sutis
- Formatos de arquivo: Certifique-se de que o formato correto seja usado para a mídia de destino. Para impressão, exporte os arquivos como PDFs com configurações CMYK. Para digital, use formatos compatíveis com RGB, como JPEG ou PNG
Compreender as nuances da conversão de cores garante que os designs permaneçam consistentes em todas as mídias. 10 modelos de wireframe gratuitos para design de produtos
Práticas recomendadas para designers
O design com RGB e CMYK exige precisão para evitar erros e inconsistências. A implementação de práticas testadas e comprovadas garante que os designs atendam às expectativas em mídias digitais e impressas.
Otimize seu fluxo de trabalho com modos de cores
Escolha o modo de cor correto no início de cada projeto. O RGB funciona melhor para designs digitais, oferecendo cores vibrantes e dinâmicas para telas. CMYK é o padrão para impressão, fornecendo reprodução precisa de cores em materiais físicos. Ao definir o modo com antecedência, você minimiza as discrepâncias de cores e agiliza o processo.
Teste os designs em seu formato final
É fundamental testar os designs na mídia a que se destinam. Os designs RGB devem ser revisados em diferentes dispositivos para verificar como as cores são renderizadas em várias configurações de tela. Os designs CMYK devem ser submetidos a impressões de teste para identificar possíveis problemas, como mudanças inesperadas de cor ou desalinhamentos.
Por exemplo, um folheto projetado em CMYK deve ser impresso no mesmo tipo de papel e impressora que serão usados na produção final. Isso garante que as cores sejam precisas e que o resultado geral esteja alinhado com as expectativas.
Padronize e compartilhe paletas de cores
Uma paleta de cores consistente e bem organizada evita confusão, especialmente em projetos colaborativos. Documentar os valores RGB e CMYK das cores específicas do projeto garante que todos os membros da equipe estejam na mesma página.
Crie um recurso compartilhado onde os membros da equipe possam acessar e atualizar as paletas conforme necessário. Esse nível de organização reduz os erros e economiza tempo.
**Leia também Os melhores modelos de briefing de design
Crie uma lista de verificação ClickUp para as práticas recomendadas
Para garantir uma colaboração e execução de projeto tranquilas, utilize Listas de verificação de tarefas do ClickUp que abrangem tarefas essenciais.

Mantenha o controle de suas tarefas usando as listas de verificação do ClickUp
Uma boa lista de verificação pode incluir:
- Selecionar o modo de cor correto no início do projeto
- Testar os designs em seus respectivos formatos (digital ou impresso)
- Compartilhar as paletas de cores finalizadas com a equipe
- Realização de uma revisão final antes do envio
Ao usar uma lista de verificação centralizada, as equipes podem acompanhar o progresso, atribuir responsabilidades e evitar erros comuns. Isso é especialmente útil para projetos maiores com vários colaboradores.
Revisar e atualizar regularmente os processos
As práticas recomendadas evoluem à medida que as ferramentas e as tecnologias são aprimoradas. Revise regularmente seus fluxos de trabalho para incorporar novas estratégias, softwares ou técnicas que possam aumentar a eficiência. Por exemplo, atualizar seus métodos de documentação de paleta ou experimentar recursos avançados de software de design pode melhorar os resultados do projeto. 10 melhores softwares de edição de fotos
Como usar ferramentas de gerenciamento de projetos para equipes de design
O gerenciamento eficaz de projetos é essencial para as equipes de design que trabalham com modelos de cores RGB e CMYK. Ferramentas como o ClickUp simplificam os fluxos de trabalho, incentivam a colaboração e ajudam a acompanhar o progresso para manter os projetos dentro do cronograma e garantir resultados de qualidade.
Gerenciando projetos de design
A organização eficiente das tarefas de design garante um fluxo de trabalho mais suave. Tarefas do ClickUp permite que as equipes criem tarefas dedicadas para aspectos individuais de um projeto, como escolher o modo de cor correto ou finalizar paletas. Atribuir essas tarefas a membros da equipe com responsabilidades claras reduz a confusão e promove a responsabilidade.

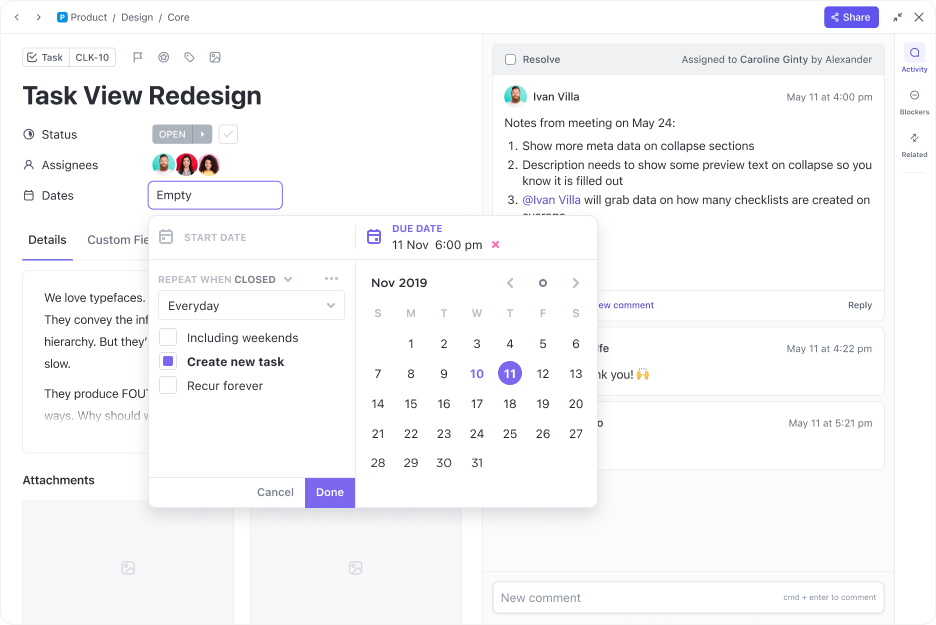
Defina facilmente datas de vencimento para qualquer tarefa usando o ClickUp
Os prazos também podem ser adicionados para manter a equipe alinhada com os cronogramas do projeto. Por exemplo, um projeto pode incluir marcos para desenvolver uma paleta RGB para plataformas digitais ou otimizar cores CMYK para materiais impressos. O gerenciamento de tudo em um único hub central facilita a supervisão de todo o projeto processo de design .
Fomentando a colaboração

Colabore de forma eficiente em diferentes projetos usando o ClickUp Comments
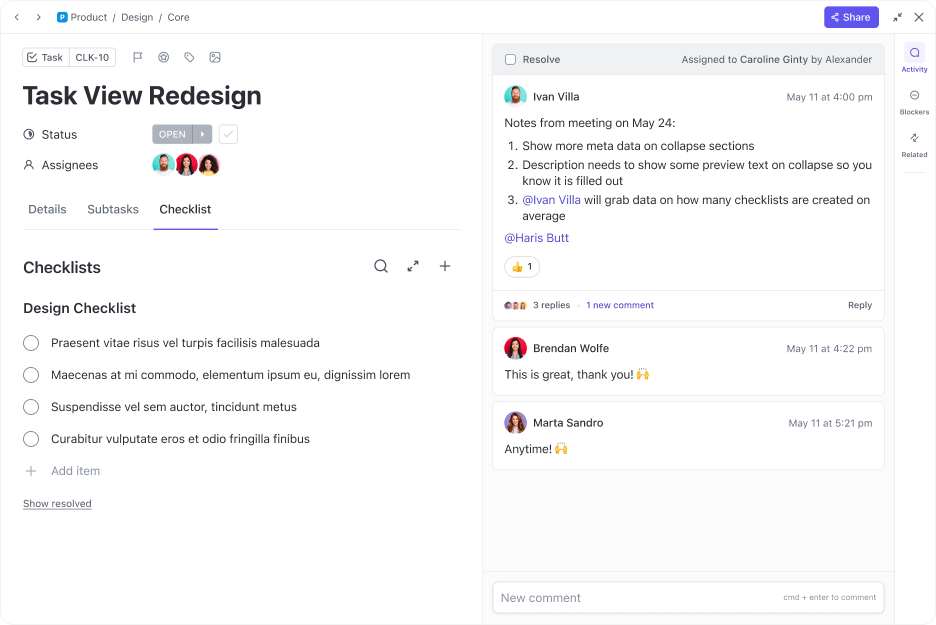
A colaboração é essencial para criar uma equipe de design coesa, principalmente quando se trabalha em vários projetos complexos. Comentários do ClickUp permitem que os membros da equipe participem de discussões em tempo real diretamente nas tarefas.
Dessa forma, o feedback permanece acessível e bem organizado, permitindo a tomada de decisões eficazes. Por exemplo, os designers podem compartilhar rascunhos, como um mockup de design RGB, para análise da equipe e receber informações úteis para a conversão para CMYK.
Anexar arquivos de referência e maquetes aumenta ainda mais a colaboração, garantindo que todos tenham acesso aos mesmos recursos. Essas ferramentas de colaboração promovem o alinhamento entre os membros da equipe, reduzindo erros e retrabalho.
Rastreamento do progresso

Visualize todas as suas principais métricas com o ClickUp Dashboards
O monitoramento do progresso das tarefas garante que os projetos de design permaneçam no caminho certo. Painéis do ClickUp oferecem uma visão clara de todas as tarefas ativas, concluídas e pendentes. As equipes podem personalizar os painéis para categorizar as tarefas por tipo de saída, como digital ou impresso, e acompanhar o progresso das tarefas de design.
Ferramentas como Visualização do gráfico de Gantt do ClickUp e Dependências do ClickUp destaca cronogramas de projetos e dependências de tarefas, ajudando as equipes a priorizar o trabalho de forma eficaz. Atualizações e notificações regulares mantêm todos informados, reduzindo atrasos e melhorando a responsabilidade.
Integrando o gerenciamento de projetos ao fluxo de trabalho de design
A integração de ferramentas de gerenciamento de projetos ao processo de design simplifica as tarefas repetitivas e aumenta a eficiência da equipe. As equipes de design podem padronizar os fluxos de trabalho com o ClickUp para projetos RGB e CMYK, garantindo a consistência em diferentes tarefas.
Recursos como Campos personalizados do ClickUp permitem que as equipes marquem as tarefas com base em critérios específicos, como modelos de cores ou formatos de saída. Automações do ClickUp aumenta ainda mais a produtividade enviando notificações sobre atualizações de tarefas ou alterações nos prazos do projeto. Essa integração não apenas economiza tempo, mas também garante que a equipe entregue resultados de alta qualidade dentro do prazo.
Ao aproveitar as ferramentas de gerenciamento de projetos, as equipes de design podem trabalhar de forma colaborativa, manter-se organizadas e apresentar resultados superiores em projetos digitais e impressos. As 10 principais ferramentas de prototipagem para designers
Dominando RGB e CMYK para um design impecável
Dominar as diferenças entre RGB e CMYK é essencial para qualquer designer que pretenda criar visuais impecáveis em mídias digitais e impressas. A organização de valores para RGB e CMYK no ClickUp Docs garante a consistência e ajuda a obter o modo de cor desejado para cada projeto.
Além disso, as ferramentas de gerenciamento de tarefas, como o ClickUp, também podem ajudar as equipes de design a gerenciar seus ativos de design e otimizar seus processos para obter eficiência. Ao incorporar as ferramentas certas e as práticas recomendadas, você pode garantir consistência, precisão e eficiência em todos os projetos de design.
Para simplificar seus fluxos de trabalho criativos e colaborar sem esforço com sua equipe, registre-se no ClickUp hoje mesmo!

