Pense em uma viagem de carro para um novo destino, mas sem um mapa físico comum ou o Google Maps - você certamente se perderá. Frustrante, não é? Essa é a sensação de um site ou aplicativo para novos usuários sem um fluxo de usuário claro.
Um fluxo de usuário bem estruturado é a espinha dorsal de um design de experiência do usuário (UX) bem-sucedido. Ele cria um caminho suave para os usuários, guiando-os sem esforço desde o interesse inicial (página de destino) até a ação desejada (conversão).
Sem ele, os usuários podem ficar confusos e abandonar carrinhos ou desistir de inscrições, o que leva à perda de oportunidades e à redução das taxas de conversão.
Neste blog, exploraremos exemplos de fluxos de usuários, aprenderemos a criá-los e discutiremos estratégias e práticas recomendadas para otimizar seus designs.
Vamos começar!
O que é um fluxo de usuário?
Um fluxo de usuário é uma série de etapas que alguém executa para concluir uma tarefa em um site ou aplicativo. Ele mostra como os usuários passam de uma página para outra seção para chegar ao destino pretendido.
O objetivo dos diagramas de fluxo do usuário é delinear visualmente todas as etapas que precisam ser seguidas com clareza, desde a interação inicial até a ação final do fluxo de compras, como comprar um produto ou assinar um boletim informativo.
Por exemplo, um fluxo de usuário pode começar com uma pesquisa no Google, levando a uma página de produto, seguida pela adição de um item ao carrinho e terminando com um checkout bem-sucedido.
Portanto, um fluxo de usuário bem projetado garante uma experiência perfeita e intuitiva, minimizando o atrito e orientando os usuários sem esforço para a conversão.
Tipos de diagramas de fluxo de usuário
Os diagramas de fluxo do usuário ajudam a entender como um usuário interage com um produto, a identificar possíveis pontos problemáticos ou áreas de melhoria e a otimizar a jornada do usuário. Eles também ajudam a validar e refinar uma ideia de aplicativo. Esses diagramas podem assumir várias formas, cada uma adequada a diferentes necessidades:
- Diagramas de fluxo de tarefas: Esses diagramas se concentram em tarefas específicas, mapeando cada etapa que um usuário precisa realizar para concluir uma ação específica, como registrar uma conta ou reservar um serviço
- Fluxos de arame: Os fluxos de ar combinam wireframes com diagramas de fluxo, ilustrando como os usuários interagem com várias telas ao longo de sua jornada, fornecendo uma visão detalhada das interações do usuário. Normalmente, isso envolve a criação de fluxos em telas móveis
- Diagramas de fluxogramas: Os fluxogramas tradicionais usam símbolos como retângulos, losangos e setas para mapear decisões, ações e os caminhos que os usuários percorrem
- Diagramas de mapa do site: Os diagramas de mapa do site descrevem a estrutura e a hierarquia de um site, ajudando a organizar o conteúdo de forma lógica e a mostrar como os usuários navegam entre as diferentes páginas
- Diagramas de raias: Esses diagramas separam diferentes funções de usuário ou sistemas em faixas, mostrando como cada um interage em um processo
Importância do fluxo do usuário no design da experiência do usuário
O fluxo do usuário é uma parte essencial do Estratégia de UX e design. Funciona como um plano para orientar usuários ou clientes, simplificando o caminho do usuário, melhorando a satisfação do cliente e aumentando o envolvimento.
Sem fluxos de usuário claros, os clientes podem se deparar com confusão, frustração e becos sem saída, o que leva a taxas de rejeição mais altas e perda de conversões.
O mapeamento de fluxos de usuários bem projetados oferece insights valiosos que levam a decisões de design de UX mais inteligentes. Aqui estão os benefícios de mapear e rastrear fluxos de usuários:
- Design com o usuário em mente: A criação de fluxos de usuários o incentiva a pensar a partir da perspectiva do usuário. Ao compreender o comportamento do usuário, você pode identificar áreas que ele considera difíceis ou confusas e fazer alterações no design que se alinhem melhor às suas necessidades e expectativas
- Reduzir a rotatividade de usuários: Quando os usuários têm uma experiência perfeita e positiva com o aplicativo ou site do seu produto, é mais provável que eles permaneçam engajados e fiéis. Ao melhorar o fluxo geral, você pode diminuir a rotatividade de usuários e aumentar a retenção de clientes
- Minimize o atrito na jornada do usuário: A visualização de fluxos de usuário intuitivos ajuda a identificar áreas de atrito ou possíveis becos sem saída na experiência do usuário. A resolução desses problemas resulta em uma jornada mais tranquila para os usuários, o que aumenta as chances de conversões
Leia também: Como estudar e analisar o comportamento do usuário de forma eficiente com o software de rastreamento de usuários
Breve comparação entre fluxos de usuários e jornadas de usuários
Neste ponto, você deve estar se perguntando se o fluxo do usuário é o mesmo que uma jornada do usuário. Embora ambos os termos sejam comumente usados no contexto da experiência do usuário, eles se referem a conceitos diferentes.
Breve comparação entre fluxos de usuários e jornadas de usuários
| Fluxo do usuário | Jornada do usuário |
|---|---|
| O fluxo do usuário refere-se aos caminhos curtos e específicos que os usuários percorrem em um site ou aplicativo ao tomar decisões, como concluir uma compra. Ele se concentra no processo passo a passo dentro do site, orientando os usuários em direção a uma ação ou meta específica. O projeto de fluxos de usuários eficazes envolve a criação de fluxogramas de usuários e a consideração do fluxo de usuários de aplicativos para garantir uma experiência suave e intuitiva. | Uma jornada do usuário (ou jornada do cliente), por outro lado, é como um mapa que traça o caminho que um usuário percorre com a sua marca, começando antes mesmo de ele chegar ao seu site. Essa jornada inclui o local onde ele ouviu falar pela primeira vez sobre o aplicativo ou o site do seu produto - seja por meio de um anúncio, boletim informativo, mídia social ou outros canais. A jornada do usuário continua mesmo depois que ele sai da sua página. |
Explorando exemplos de fluxo de usuário: Aplicativos reais e práticas recomendadas
Ver o fluxo de usuário oferecido por produtos bem-sucedidos pode nos ajudar a criar experiências de usuário mais eficazes. Vamos explorar alguns exemplos de fluxo de usuário do mundo real:
1. Fluxo de login no Instagram

Via Figma Este diagrama descreve as etapas que os usuários do Instagram realizam para acessar suas contas ou se inscrever em novas contas. Ele começa com os usuários existentes inserindo seu nome de usuário e senha ou com os novos usuários selecionando a opção de inscrição.
Em seguida, os novos usuários inserem seu e-mail ou número de telefone e passam por um processo de verificação, como o recebimento de um OTP ou confirmação por e-mail. Depois disso, eles podem adicionar uma foto de perfil, sincronizar contatos e conectar-se ao Facebook para encontrar amigos.
O esquema de cores desse diagrama de fluxo do usuário é básico: rosa para as principais ações (login/inscrição), azul para etapas extras (verificação, sincronização) e verde para conclusões bem-sucedidas. Esse exemplo básico de fluxo de usuário é simples e organizado, facilitando o acompanhamento pelos usuários e a conclusão do processo de registro sem confusão
2. Fluxo de usuário do aplicativo Web Spotify

Via Figma O diagrama de fluxo do usuário do Spotify ilustra as etapas que os usuários seguem para navegar no aplicativo da Web. Ele começa na Landing Page, onde os usuários se inscrevem ou fazem login. Em seguida, o fluxo do usuário avança para a página inicial, a página de pesquisa e a seção What's New.
Cada estágio do fluxo do usuário desse aplicativo de música é codificado por cores: laranja para ações primárias do usuário (login, inscrição), amarelo para ações secundárias (pesquisa, listas de reprodução), azul para seleção de músicas e verde para ações bem-sucedidas (reproduzir, curtir ou compartilhar músicas).
Esse fluxo de usuário simples orienta os usuários nas principais ações, como descobrir músicas, gerenciar listas de reprodução e conectar-se com amigos. O principal objetivo desse design centrado no usuário é permitir a descoberta de músicas sem interrupções e, ao mesmo tempo, aumentar o envolvimento do usuário por meio de conexões sociais e conteúdo personalizado.
3. Exemplo de fluxo de integração

Via Userpilot O diagrama de fluxo de integração é um dos exemplos mais comuns de fluxo de usuário e apresenta um processo simples baseado em decisões. O principal objetivo desse fluxograma básico do usuário é guiar os usuários pelos principais recursos de forma eficiente, garantindo que eles entendam o produto antes de concluir o processo de integração.
Esse exemplo de fluxo de usuário usa losangos pretos para pontos de decisão, círculos verdes para ações "Sim" e círculos vermelhos para ações "Não". Aqui, as caixas amarelas representam as principais etapas ou dicas de ferramentas.
O fluxo do usuário começa com uma mensagem de boas-vindas, seguida da opção do usuário de iniciar a integração. Se ele escolher "Sim", o primeiro recurso será apresentado por meio de uma dica de ferramenta. Em seguida, o usuário tem a opção de clicar no botão "Next" (Avançar). Se ele prosseguir, um segundo recurso será apresentado com outra dica de ferramenta. Se o usuário escolher "Não" em qualquer um dos pontos de decisão, o fluxo de integração será encerrado.
4. Exemplo de fluxo de usuário de geração de revisão

Via Userpilot O diagrama de fluxo de usuário de geração de revisão rastreia o processo de coleta de feedback do usuário por meio de uma pesquisa de Net Promoter Score (NPS) após o usuário ter passado duas semanas com o aplicativo. Esse é um dos exemplos populares de fluxo de usuário. Seu objetivo é coletar o feedback do usuário e direcionar os usuários satisfeitos (Promotores) para avaliar o aplicativo em um site externo, melhorando sua reputação.
O design do diagrama usa diamantes pretos para pontos de decisão, amarelo para prompts e ações de pesquisa, ciano para etapas de envolvimento do usuário e branco para pontos finais.
A pesquisa NPS é o ponto de entrada do fluxo do usuário. O usuário pode se envolver com a pesquisa ou descartá-la. Se o usuário optar por participar, ele preencherá a pesquisa NPS e, com base em seu feedback, será classificado como Promotor, Passivo ou Detrator.
5. Exemplo de fluxo de usuário de comércio eletrônico

Via Justinmind O diagrama de fluxo do usuário do site descreve as etapas que um usuário executa, desde o desembarque na página inicial até a conclusão de várias ações, como login, registro e compra por meio de um aplicativo ou site. O objetivo é guiar os usuários pelas principais funções do site sem problemas.
O design minimalista desse fluxo de compras usa um esquema de cores único de setas azuis claras e azuis escuras para indicar a direção do fluxo. Caixas retangulares representam diferentes ações e decisões.
O fluxo de usuário começa com o usuário fazendo login ou se registrando. Se o usuário esquecer a senha ou exigir a verificação em duas etapas, outras etapas deverão ser seguidas. Uma vez conectados, os usuários podem acessar a página da conta ou iniciar uma compra por meio de uma transferência eletrônica, o que envolve três etapas antes de concluir a transação.
Como criar fluxos de usuário de alto desempenho
Para criar diagramas de fluxo de usuário para o desenvolvimento do seu aplicativo, siga estas etapas:
Passo 1: Entenda o comportamento e os objetivos do usuário
Antes de iniciar a tarefa específica de criar um bom fluxo de usuário, é preciso primeiro entender os objetivos dos usuários, como o que os leva a usar o produto e como eles esperam que ele funcione. Realização de pesquisas com usuários e a criação de um mapa da jornada do cliente são cruciais nesse estágio, pois ambos fornecem insights sobre os serviços que você deve oferecer e como seu público-alvo interagirá com eles.
Nesse ponto, você também deve criar personas de usuário para identificar comportamentos de usuário e mapear usuários reais em várias atividades de usuário em diferentes caminhos em seu site ou aplicativo.
Leia mais: Para realizar uma pesquisa de usuário bem-sucedida, explore o seguinte métodos de pesquisa de usuários !
Etapa 2: esboçar um fluxo de usuário eficaz
Agora, identifique os vários pontos de entrada (como anúncios do Google, mídias sociais, e-mails de marketing, visitantes diretos, tráfego orgânico etc.) em que os usuários acessam a sua plataforma e chegam à tela de login. Compreender como os usuários entram no seu site ou aplicativo permitirá que você crie fluxos de usuário que aprimorem a experiência geral.
Depois de identificar os diferentes pontos de entrada, desenhe o caminho do usuário e as possíveis ações que as pessoas realizam para chegar ao seu destino final.
Não se esqueça de determinar o que acontece quando os usuários chegam ao estágio final. Pode ser uma tela de agradecimento por se inscrever ou fazer um pedido, ou um redirecionamento para uma página específica, como a tela inicial.
Etapa 3: visualize os diagramas de fluxo do usuário
Depois de delinear os fluxos de usuário, é hora de visualizá-los. Há vários software de fluxograma que pode ajudar nesse processo.
Certas formas padrão são usadas para visualizar os exemplos de diagrama de fluxo do usuário. Elas representam diferentes elementos ou comportamentos de usuário em um diagrama de fluxo de usuário, como:
- Ovais para pontos de entrada e estágios finais
- Retângulos para páginas ou telas
- setas para conectar etapas na jornada típica de um usuário
- Paralelogramos para ações de entrada/saída do diagrama de fluxo de UX
- Diamantes para pontos de decisão
Etapa 4: desenvolver um protótipo de design centrado no usuário
Depois de desenvolver os diagramas de fluxo do usuário, a próxima etapa é **criar wireframes da interface do usuário Essa transição permite que você visualize como o conteúdo e as interações do usuário serão combinados na tela. Ela permite que você aprimore ainda mais a UX geral adicionando elementos visuais e refinando detalhes.
Etapa 5: avalie os fluxogramas do usuário e improvise conforme necessário
A etapa final é validar seu design por meio de testes com usuários, o que pode ser feito de várias maneiras, incluindo teste de usabilidade . Compartilhe seu protótipo com as partes interessadas e os usuários finais para obter feedback sobre o nível de alinhamento da IU com as expectativas do usuário. Ao analisar o comportamento e o feedback do usuário, você pode identificar áreas de melhoria no processo de design de UX.
Dicas adicionais para criar fluxogramas de usuário eficazes
Aqui estão mais algumas dicas que serão úteis quando você começar a criar fluxos de usuário para o seu site ou aplicativo:
- Opte por um fluxo de usuário simples em que a fácil navegação tenha prioridade sobre o design visual
- Priorize a visualização em relação ao texto, mantendo os detalhes concisos
- Garanta a consistência no seu diagrama de fluxo de usuário usando formas específicas para os fins pretendidos e alinhando os elementos para obter uma aparência limpa
- Crie o diagrama de fluxo do usuário em uma direção única, usando ferramentas on-line com grades e escalas para obter precisão
- Esforce-se para criar um diagrama de fluxo do usuário completo, mas organizado, mas minimize os pontos de decisão
- Concentre-se em mapear o caminho do usuário com uma tarefa do usuário de cada vez em vez de várias tarefas
- Use ferramentas on-line para criar e compartilhar fluxos de usuários com eficiência, facilitando melhorias rápidas
Ferramentas e recursos para criar fluxos de usuários
As ferramentas e os recursos certos podem simplificar significativamente o processo de criação de fluxos de usuários. Muitas plataformas on-line oferecem interfaces intuitivas para a criação de diagramas de fluxo de usuários. Essas plataformas oferecem uma variedade de formas, grades e opções de alinhamento para garantir consistência e clareza.
Uma dessas ferramentas que você pode usar para idealizar e criar fluxogramas é ClickUp .
ClickUp para simplificar o processo de design do fluxo do usuário
O ClickUp é um software de gerenciamento de projetos que pode ajudar a realizar seu trabalho em uma única plataforma.
Usando o ClickUp, você pode criar, automatizar e gerenciar tarefas, acompanhar metas e cronogramas, fazer brainstorming de ideias, colaborar com equipes, visualizar projetos em várias visualizações, gerenciar a carga de trabalho da equipe e muito mais.
Agora, vamos mostrar como criar fluxos de usuário no ClickUp!
Quadros brancos do ClickUp

Faça brainstorming, crie estratégias e mapeie ideias usando os quadros brancos ClickUp ClickUp Whiteboards é uma tela virtual flexível que permite fazer brainstorming, planejar, idealizar e visualizar processos. Esteja você trabalhando em um novo recurso ou projetando uma interface de usuário, os quadros brancos do ClickUp facilitam a visualização de como tudo se conecta. Mas eles também são ótimos para criar diagramas de fluxo de usuário, nos quais é possível mapear a jornada de um usuário pelo seu produto ou site.

Mapeie todas as interações nos fluxos de usuários e conecte-as sem esforço usando os quadros brancos do ClickUp
Crie fluxos de usuários usando a técnica de mapeamento do ClickUp Whiteboards. Isso envolve a disposição visual de cada interação possível do usuário, combinando fluxos de usuário desde o primeiro clique (ponto de entrada do aplicativo) até a conversão final.
O ClickUp Whiteboards oferece uma variedade de ferramentas para ajudar nesse processo:
- Draw freehand: Esboce ideias rapidamente com a ferramenta de desenho à mão livre
- Adicionar formas: Use formas para representar diferentes estágios da jornada do usuário
- Escrever notas: Adicione notas de texto para descrever cada etapa ou fornecer contexto adicional
- Conectar itens: Use conectores (linhas e setas) para ligar diferentes elementos, mostrando o fluxo de uma tarefa específica para a próxima
Você pode até personalizar esses conectores alterando a cor ou a espessura da linha ou adicionando texto para fornecer mais detalhes ao seu fluxo de usuário.
Mapas mentais do ClickUp

Reorganize os itens de ação e crie fluxos de usuário organizados com o ClickUp Mind Maps Mapas mentais do ClickUp também podem ser usados para criar fluxos de usuários. Ele permite visualizar ideias e conceitos de forma hierárquica, facilitando a estruturação de fluxos de usuários complexos. Com o ClickUp Mind Maps, você pode:
- Visualizar ideias: Começar mapeando a ideia central do seu fluxo de usuário e, em seguida, ramificar para diferentes ações ou decisões do usuário
- Opção de novo layout: Se o seu mapa mental ficar muito confuso, use a opção de novo layout para organizar automaticamente suas ideias, garantindo que o fluxo do usuário permaneça claro e fácil de seguir
- Transforme ideias em tarefas: Depois que o fluxo do usuário estiver mapeado, transforme cada etapa em uma tarefa diretamente do mapa mental, integrando seu planejamento a itens acionáveis
- Personalização: Os mapas mentais do ClickUp são altamente personalizáveis. É possível alterar cores, adicionar ícones e ajustar layouts para garantir que o fluxo do usuário seja visualmente atraente e fácil de entender

Personalize seus mapas mentais do ClickUp
- Múltiplos modos: Quer você prefira uma estrutura de árvore simples ou um diagrama mais complexo, o ClickUp Mind Maps oferece vários modos para atender às suas necessidades, facilitando a representação de diferentes tipos de fluxos de usuários
**Leia também Como nossa equipe de integração usa o ClickUp! 💪
Se você não quiser começar a desenvolver do zero, o ClickUp também oferece esses modelos eficazes para otimizar seus processos de fluxo de usuário de design de UX:
Modelo de fluxo de usuário do ClickUp
Exemplo de modelo de fluxo de mapeamento de usuários do ClickUp
Modelo de fluxo de usuário do ClickUp é perfeito para visualizar a experiência e as interações do usuário com o seu produto. Por exemplo, se você estiver projetando um novo aplicativo, mapeie a jornada do usuário desde a inscrição até a conclusão da primeira tarefa.
Crie o fluxo do usuário neste modelo de quadro branco usando status personalizados como "Abrir" e "Concluir" para acompanhar o progresso de cada tarefa do usuário. A visualização do Guia de Introdução mostra como usar o modelo para visualizar fluxos de usuários.
O modelo o ajuda a obter insights sobre a interação do usuário com o seu site ou aplicativo e a identificar áreas de melhoria.
Modelo de diagrama de fluxo de dados do ClickUp
Modelo de diagrama de fluxo de dados do ClickUp
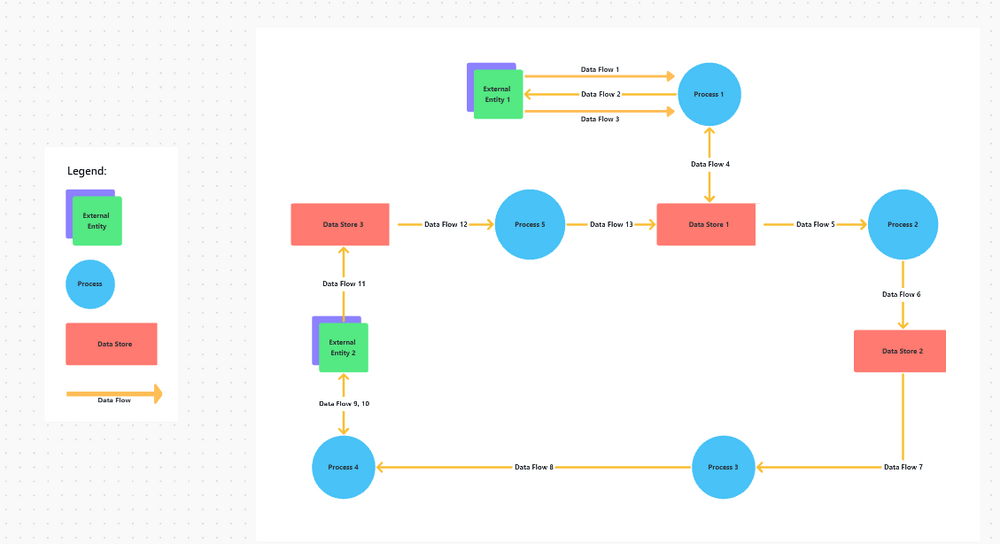
O diagrama Modelo de diagrama de fluxo de dados do ClickUp é ideal para visualizar como os dados passam por seus sistemas. Se estiver desenvolvendo um novo recurso de software, por exemplo, use esse modelo para mapear como os dados do usuário são coletados, processados e armazenados.
A representação visual clara com conectores que mostram o fluxo entre os componentes permite que você identifique possíveis gargalos ou riscos de segurança.
Este modelo de quadro branco o ajuda a identificar a relação entre dados e processos, bem como a origem e o destino de cada dado no sistema. Isso o ajuda a criar sistemas mais eficientes para recuperação e processamento de dados.
Modelo de fluxograma do processo ClickUp
Modelo de fluxograma de processo do ClickUp
Modelo de fluxograma de processo do ClickUp fornece uma abordagem clara e estruturada para mapear cada etapa de um processo de fluxo de usuários, ajudando-o a identificar ineficiências e otimizar o desempenho. Por exemplo, se você estiver gerenciando um funil de vendas, mapeie cada etapa, desde a geração de leads até a conversão.
Com campos e conectores personalizáveis, você pode adaptar o fluxograma para atender às suas necessidades específicas, garantindo que todos os detalhes sejam capturados.
A documentação de processos com este modelo de quadro branco ajuda a padronizar as operações, garantindo que as etapas de um processo sejam claras para todos os envolvidos. Isso, por sua vez, facilita a solução de problemas e o acompanhamento do progresso.
Bônus: Acesso modelos de fluxogramas gratuitos para otimizar seus processos de desenvolvimento de aplicativos Web!
Aproveite o ClickUp para desenvolver fluxos de usuário eficazes
Os fluxos de usuário são cruciais para maximizar a experiência do usuário e aumentar as taxas de conversão, orientando os usuários por uma jornada perfeita.
Os exemplos de fluxo de usuário neste blog são casos de uso práticos que demonstram como criar fluxos de usuário impressionantes com caminhos de usuário eficazes. Com o ClickUp, você também pode criar seus próprios fluxos de usuário!
De fato, o ClickUp otimiza todo o processo de desenvolvimento de software ou produto. Seus recursos robustos permitem que você agilizar os fluxos de trabalho de gerenciamento de projetos acompanhe o progresso e colabore perfeitamente com sua equipe. Registre-se no ClickUp hoje mesmo e comece a criar fluxos de usuários que geram resultados!